To give your archive pages a custom masonry layout, we can use the Divi theme builder to design a custom dynamic archive page template. In Divi, before the days of the Divi Theme Builder, developers had to rely on manually customizing the PHP code on an archive page template theme file and then styling the page template purely with external CSS. This made creating a masonry layout much more difficult. But now, with the Divi Theme Builder, this process has become easy and enjoyable!
In this tutorial, we will be showing you how to create an archive page template that dynamically displays the archive page title, subtitle, and blog posts. And, using the blog post module, we can easily display our post archive in a masonry grid layout.
Let’s get started!
Sneak Peek
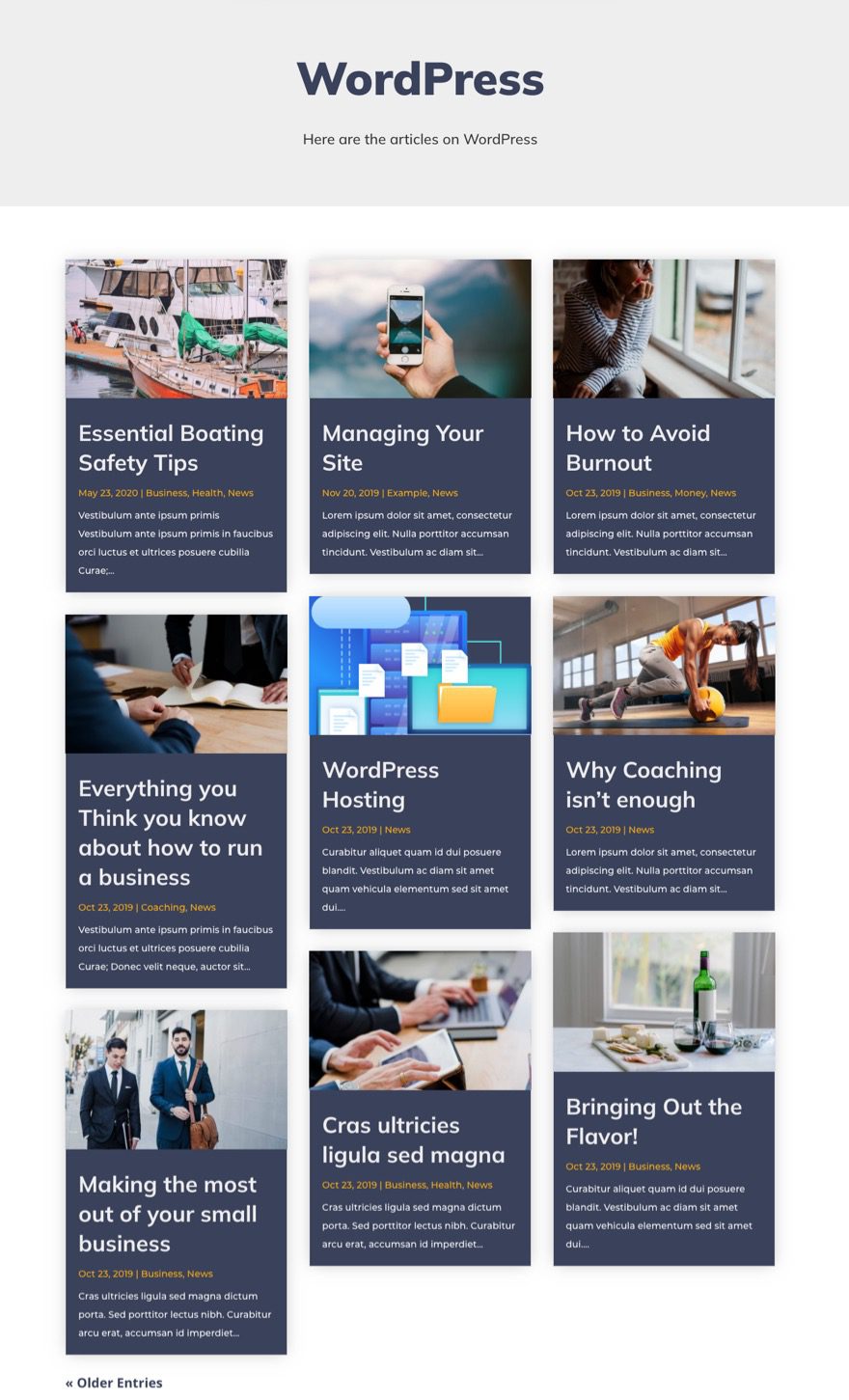
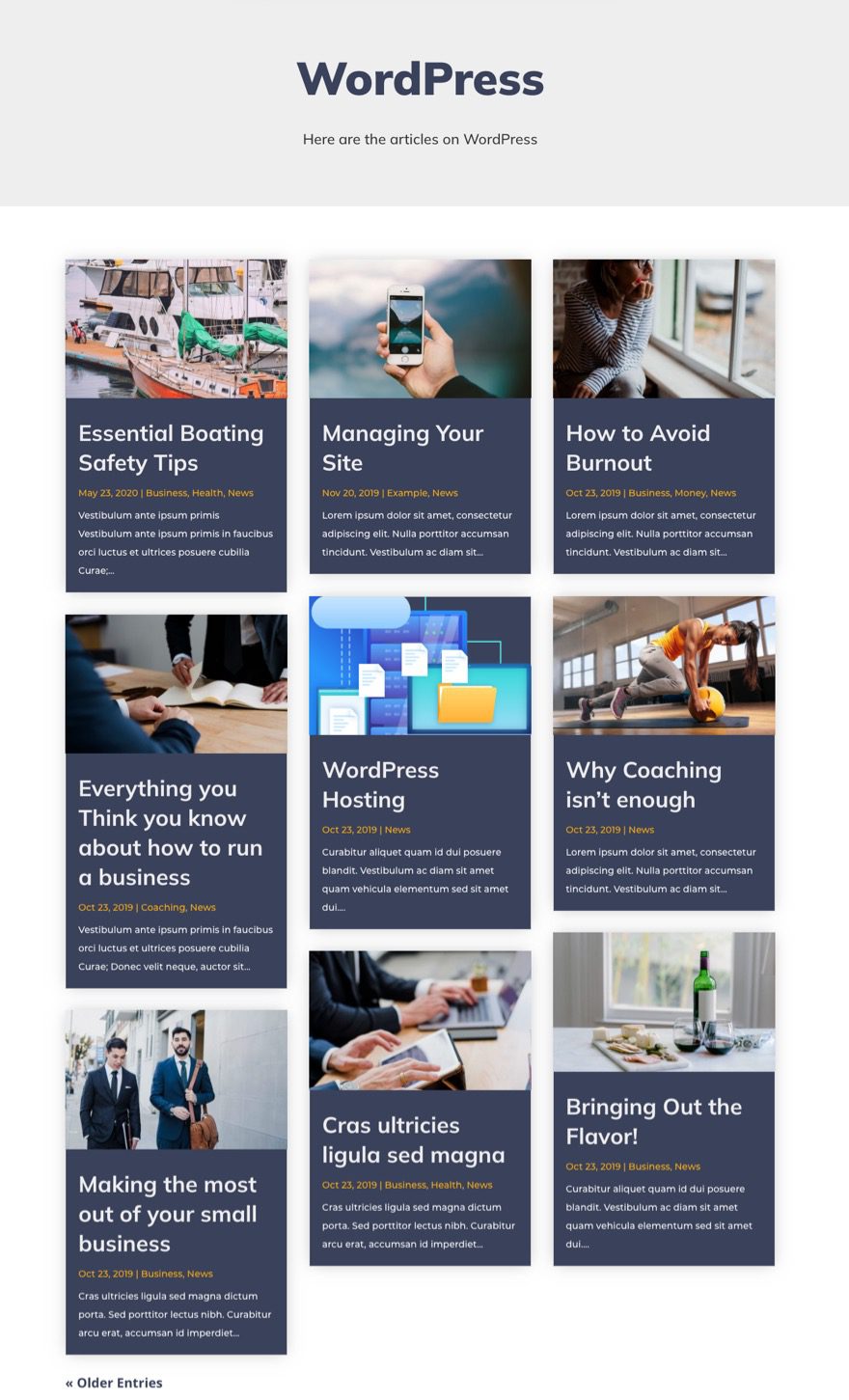
Here is a quick look at the archive page template we will design together in this tutorial. In this image, it is being used to display all the posts with the “WordPress” category.

Download the Archive Page Template for FREE
To lay your hands on the template from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
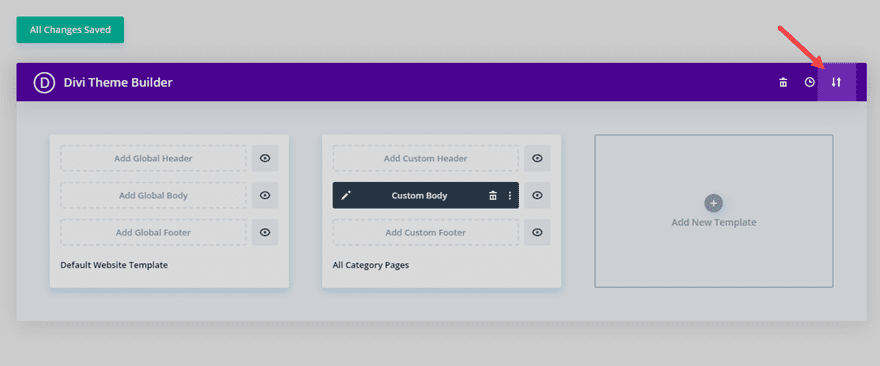
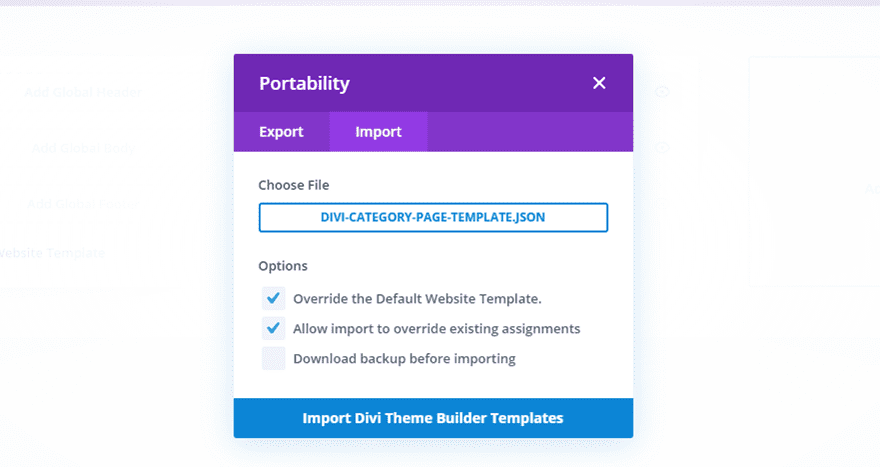
To import the template layout to your website, you will need to go to the Divi Theme Builder and use the portability option to import the .json file to the theme builder.


Let’s get to the tutorial shall we?
What You Need to Get Started
To get started, you will need to do the following:
- If you haven’t yet, install and activate the Divi Theme installed (or the Divi Builder Plugin if not using the Divi Theme).
- Since we will be creating an archive page template, you will need to have some blog posts already created on your website with authors, categories, and/or tags assigned to them if you want to see the results.
After that, you are ready to go.
Understanding the Modules and Dynamic Content Available for Archive Page Templates
When building an archive page template for a Divi site, it is important to understand what tools are at your disposal so that you can effectively build a template that dynamically displays the correct information. For an archive page template, we are most interested in displaying the posts of the current page whenever a user visits an archive page. For example, if a user clicks the category link “Business”, they should see an archive page that displays all the posts with the category “Business”. Some Divi modules have built-in options to make displaying dynamic content on a template simple.
The Blog Module
The Blog Module is the primary module that should be used to display Archive Page templates. This is because has the built-in option to display Posts for the Current Page.

This is basically telling Divi to display the posts that are normally generated whenever a user visits the page. So with the option set to display “Posts for Current Page”, the user will be able to view an archive page and have the posts for that current page correctly displayed.
Post/Archive Title (Dynamic Content)
An easier way to display the Post/Archive Page Title is to use a regular Divi module and then pull in the Post/Archive Page Title using the dynamic content feature available within all Divi modules.
For example, you can use a text module and then add the post/archive page title as dynamic content to the body content. Then you can style the title however you like.

Now that you understand the tools needed to create an archive page template, let’s jump in and create one together.
How to Create a Divi Archive page Template with a Masonry Layout
To create an archive page template with a masonry layout, all you really need to do is design a new template for all archive pages using the theme builder.
Creating and Assigning a Custom Template for All Archive Pages
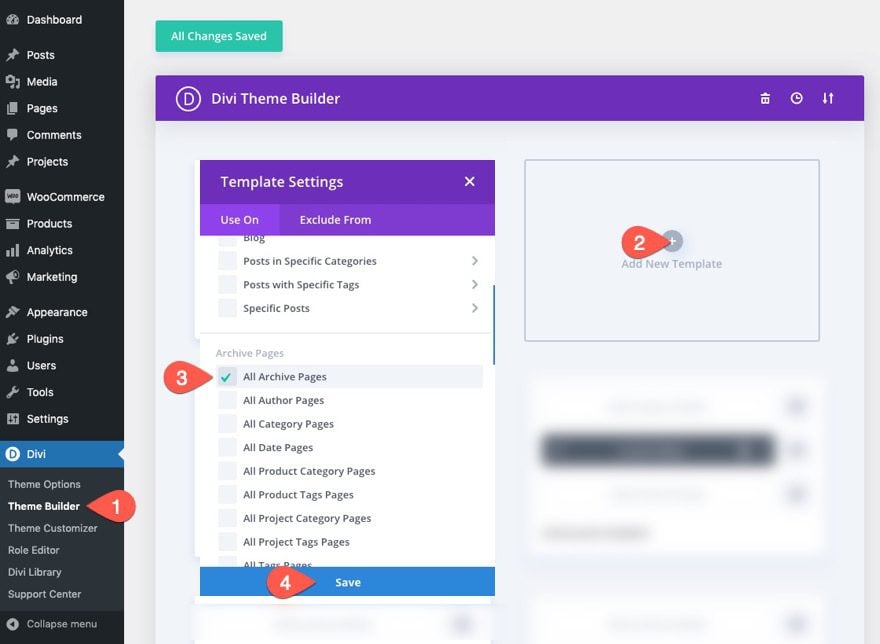
To get started, go to your WordPress Dashboard and navigate to Divi > Theme Builder. Then click the empty gray box area to add a new template.
Next, assign the template to All Archive Pages.

Adding New Custom Body Area to Template
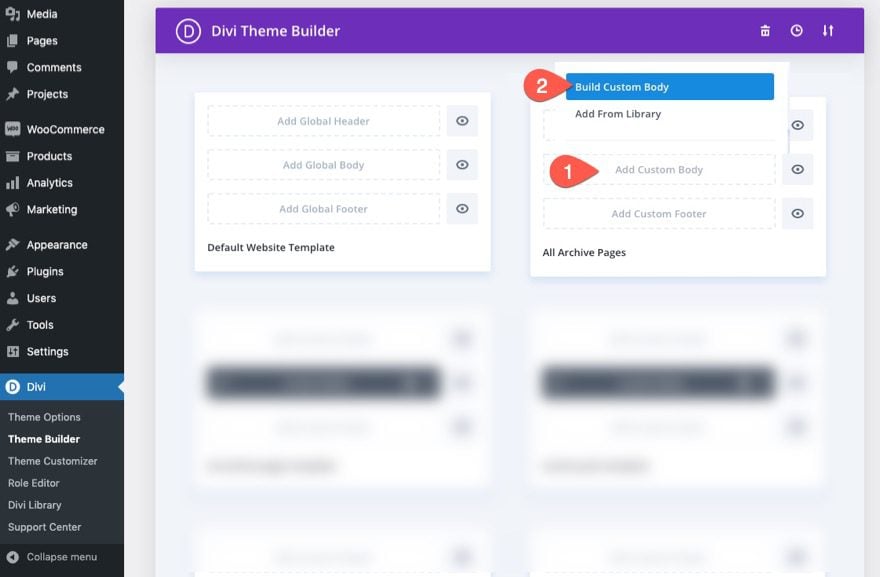
To build the custom body for the template, click the Add Custom Body area and then select “Build Custom Body”.

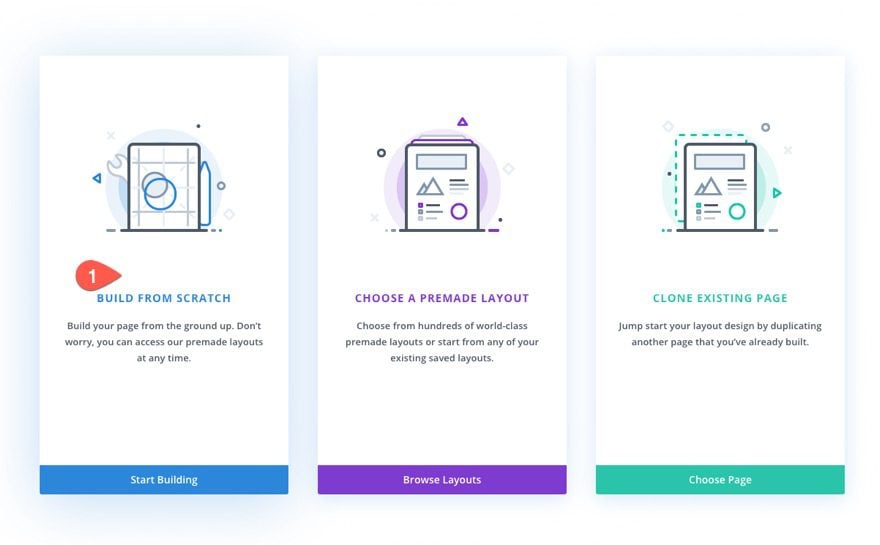
Then choose the option, “Build From Scratch”.

Add Dynamic Archive Title
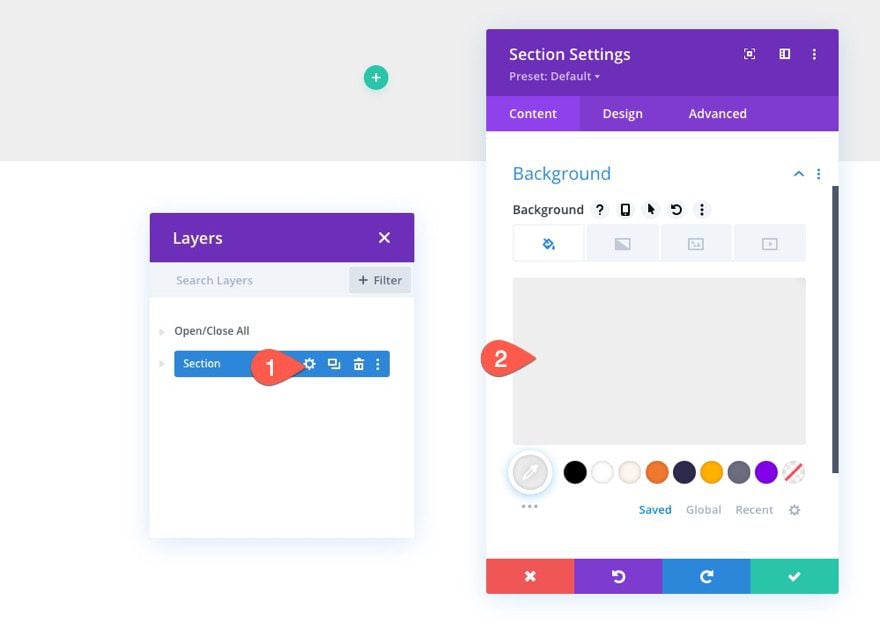
In the Template Layout Editor, update the default section settings with a background color.
- Background Color: #eeeeee

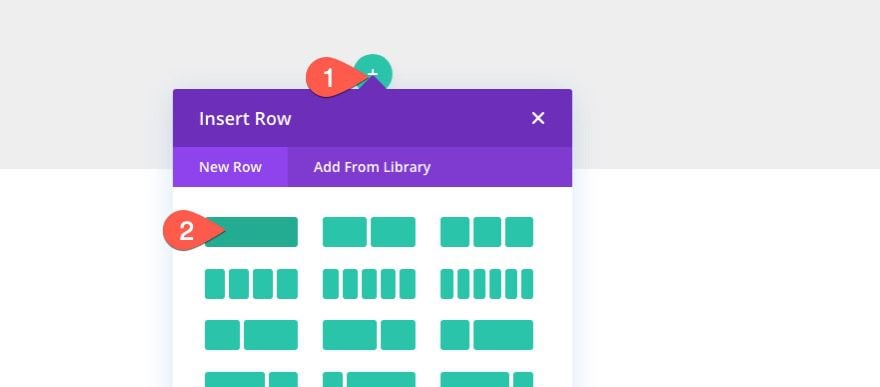
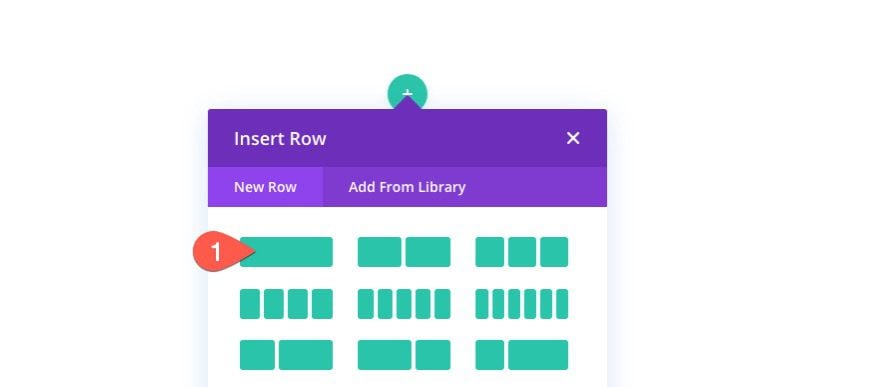
Then create a new one-column row inside the regular section.

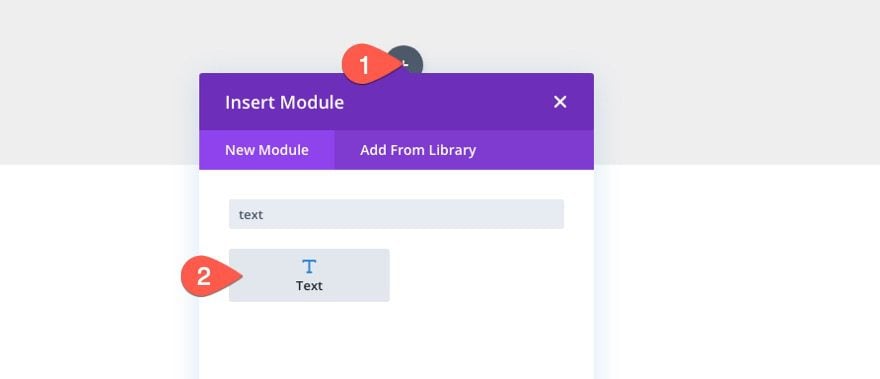
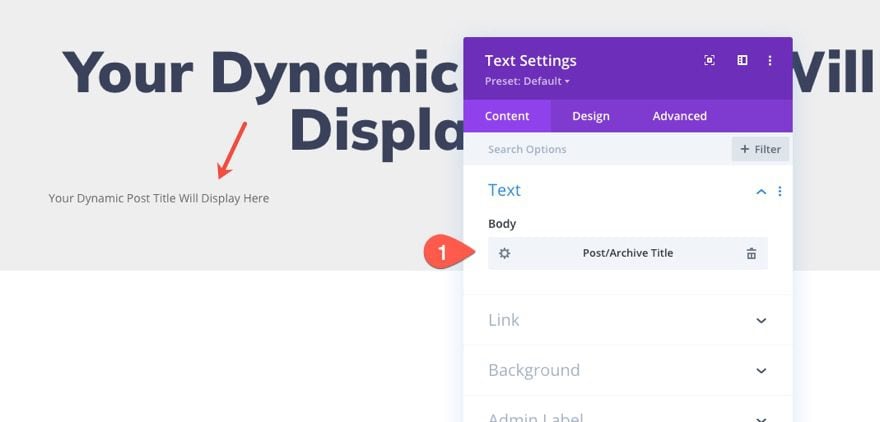
Then add a text module to the row.

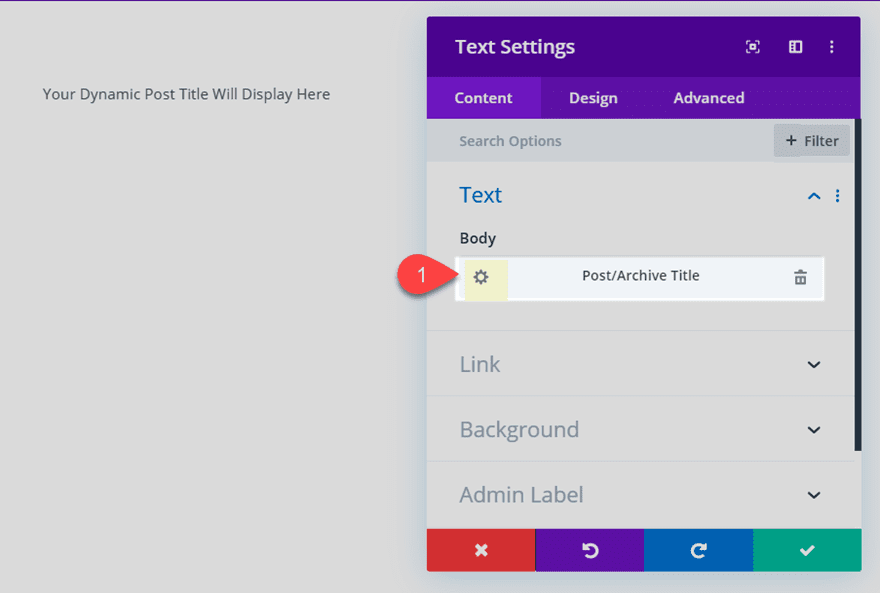
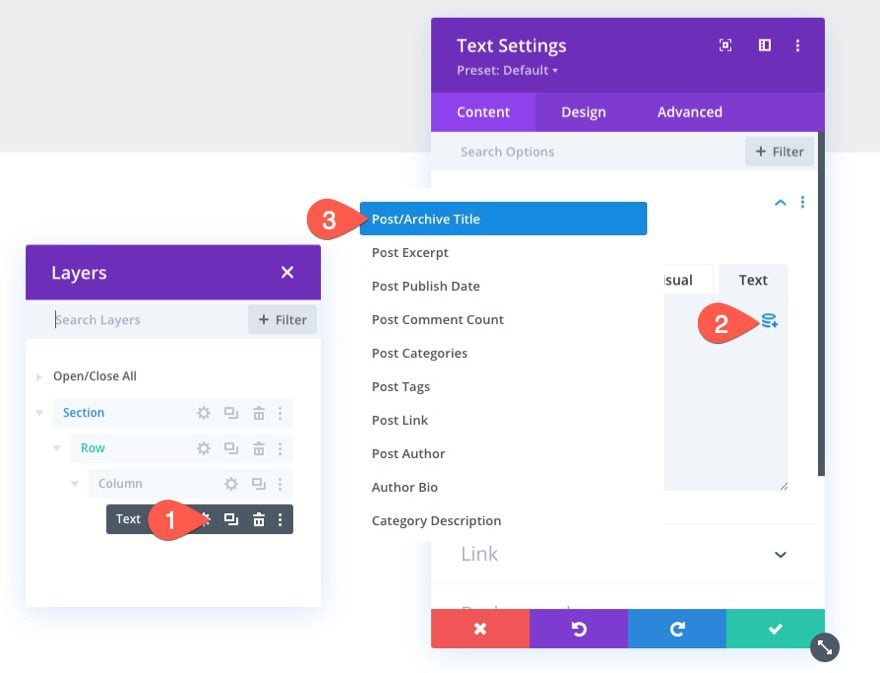
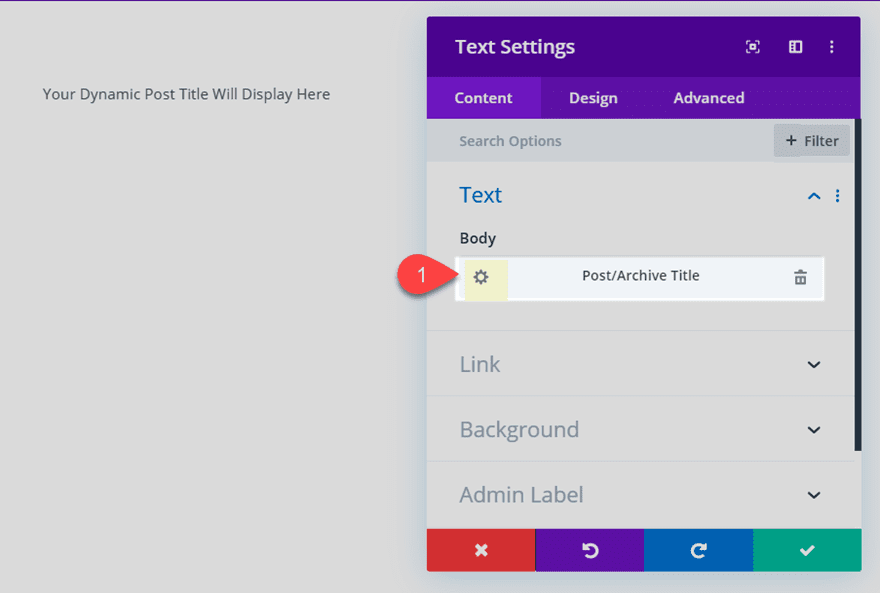
Delete the default body content and click the “Use Dynamic Content” icon and select the option “Post/Archive Title.

Once the Post/Archive Title element is in place, open the settings by clicking the gear icon.

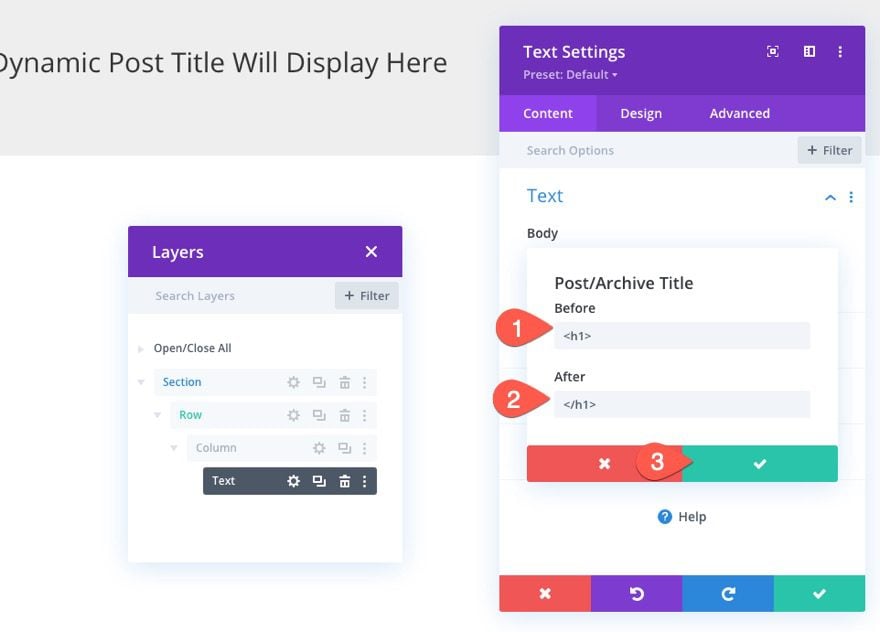
Then update the Before and After input areas to wrap the content in an H1 tag and add an additional piece of static content after the dynamic title as follows:
Before:
<h1>
After:
</h1>
We need to wrap the title in an H1 tag for SEO purposes.

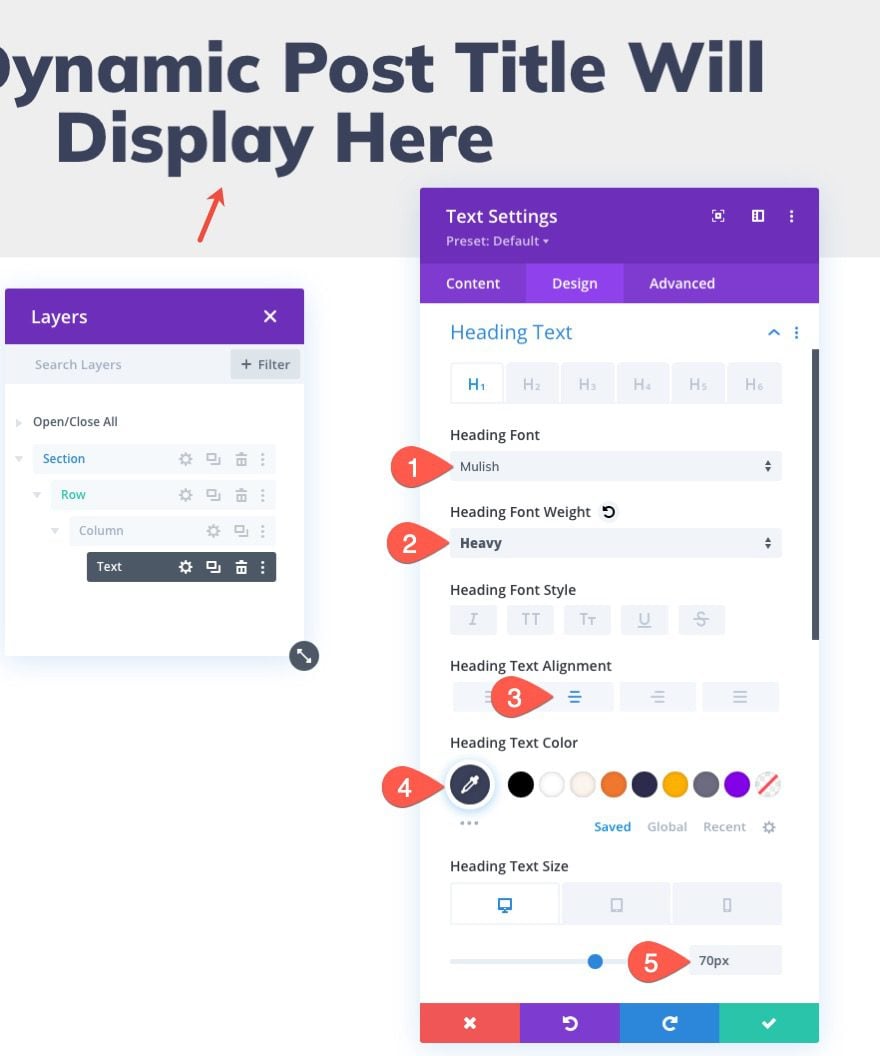
Style Dynamic Archive Title
Once the dynamic content is in place, we can style it using the following:
- Heading Font: Mulish
- Heading Font: Weight: Heavy
- Heading text Alignment: Center
- Heading Text Color: #3a405a
- Heading Text Size: 70px (desktop), 40px (tablet and phone)

Add Dynamic Archive Sub Title Text
Because we can wrap our dynamic archive page title with custom HTML, we can add a subtitle that pulls the dynamic archive page title within the subtitle text.
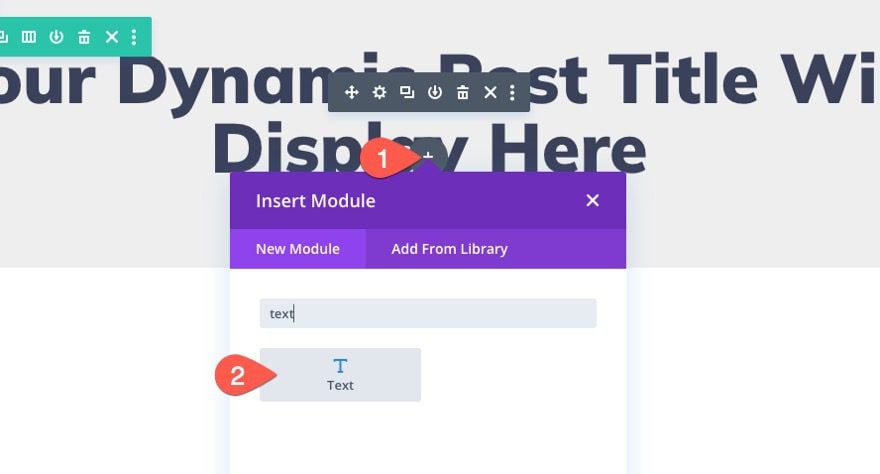
To do this, create a new text module under the previous text module with the title.

Delete the default body text and add the post/archive title dynamic content to the body (just as we did previously).

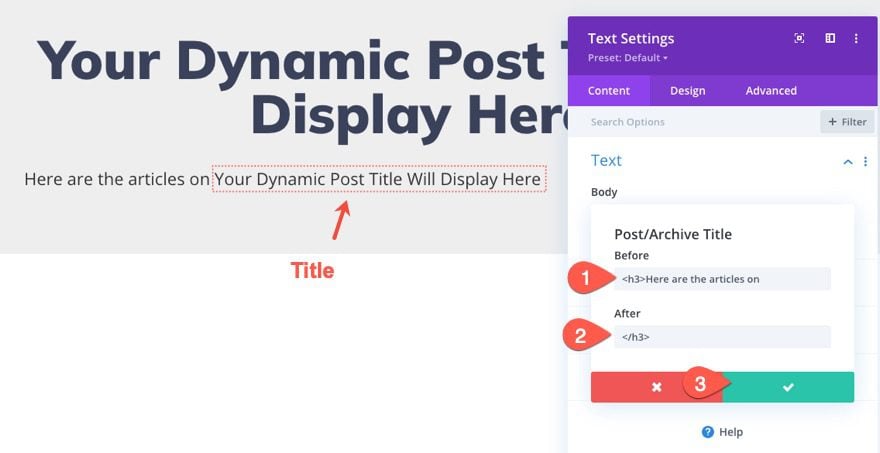
Open the post/archive title settings and add the following before and after content.
Before:
<h3>Here are the articles on
After:
</h3>

Now the title will be displayed in line with the preceding line of text.
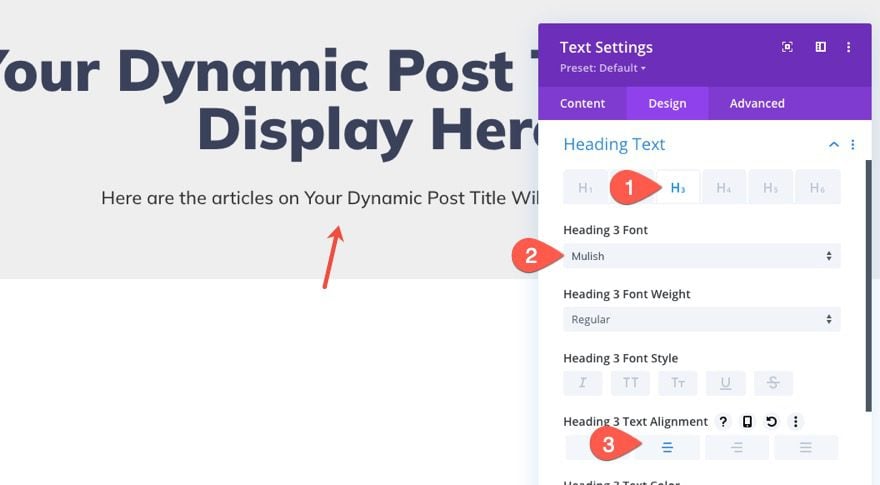
Style Dynamic Archive Title
Once the dynamic content is in place, we can style by updating the following H3 settings:
- Heading 3 Font: Mulish
- Heading 3 text Alignment: Center

Using the Blog Module to Display Posts for Current Page Dynamically
With the dynamic archive page title in place, we need to add the blog module to display the posts for the current archive page.
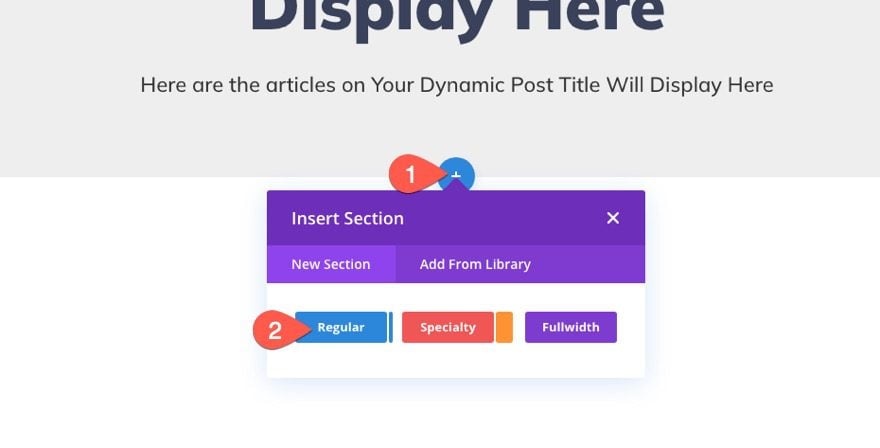
Add New Section
Before we add the blog module, let’s add a new section to the page.

Add New One-Column Row
Then, add a new one-column row to the new section.

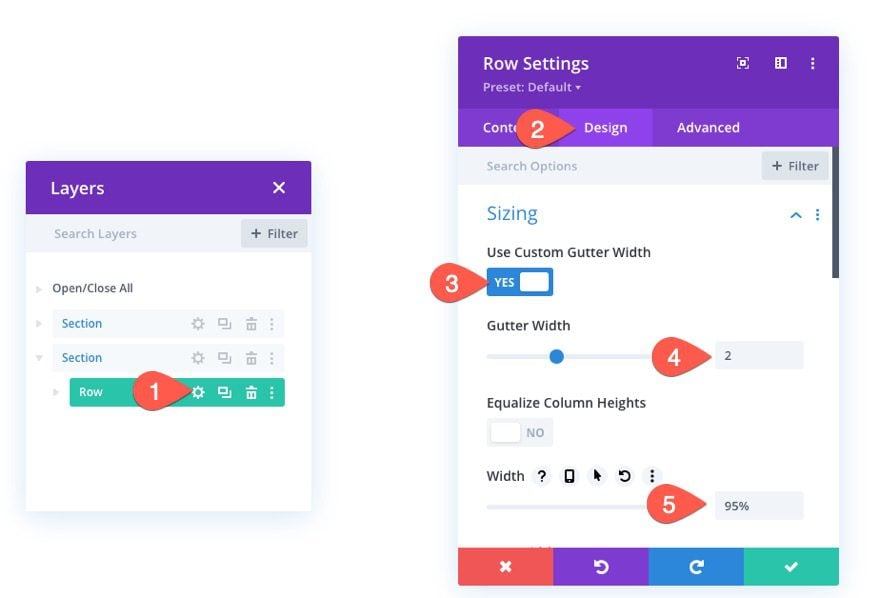
Then open the row settings and update the following:
- Use Custom Gutter Width: YES
- Gutter Width: 2;
- Width: 95%

Add Blog Module to Display Posts for Current Page Dynamically
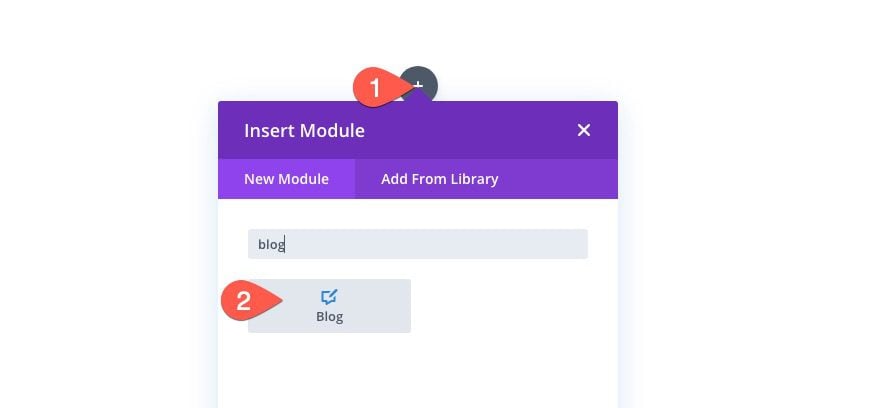
Now we need to add a blog module to the row.

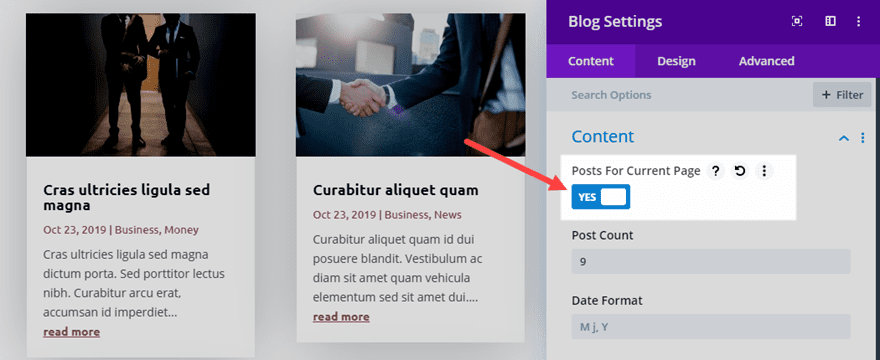
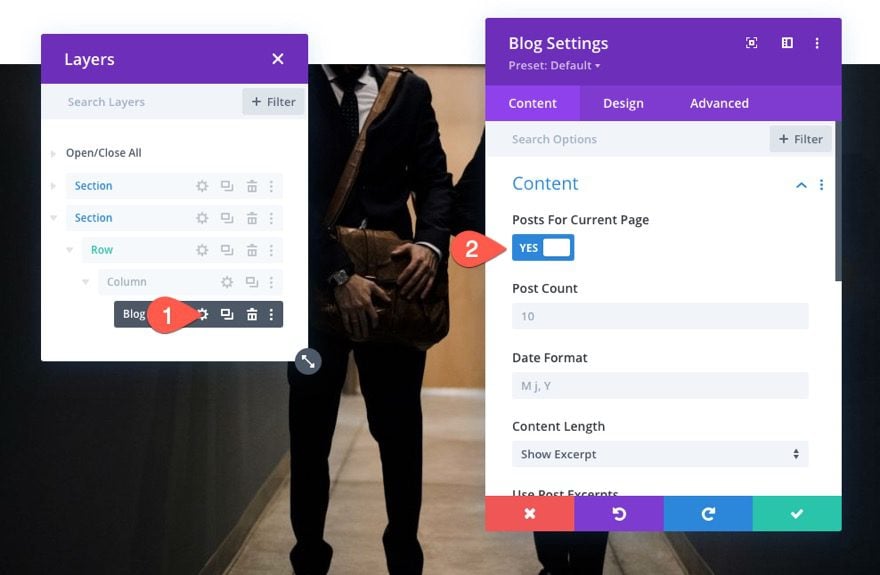
Remember, we must make sure the Posts for Current Page is enabled for the archvie page to pull the right post archive. Update the Content options as follows:
- Posts for Current Page: YES

Design Blog Module
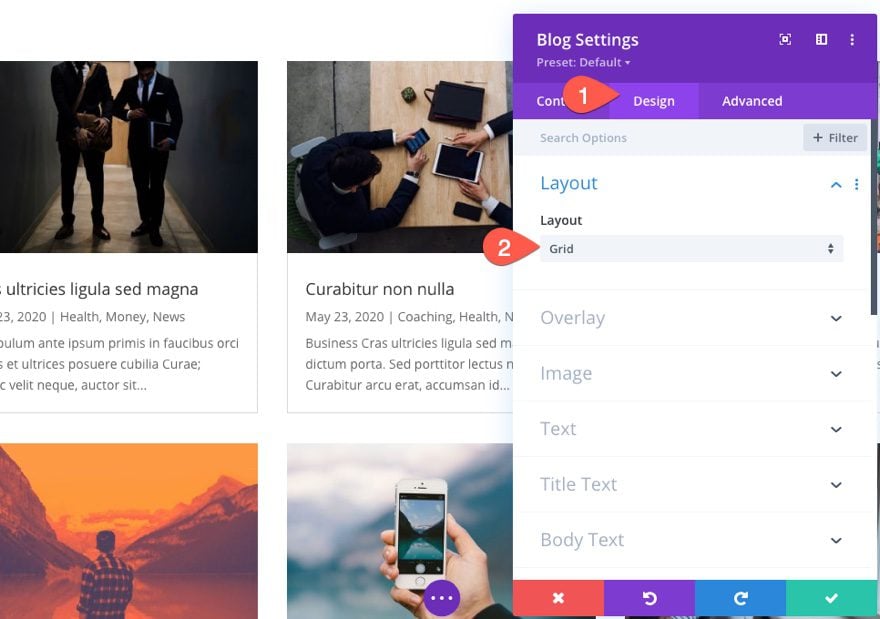
With the content settings in place, let’s make some changes to the design. Under the design tab, update the layout as follows:
- Layout: Grid

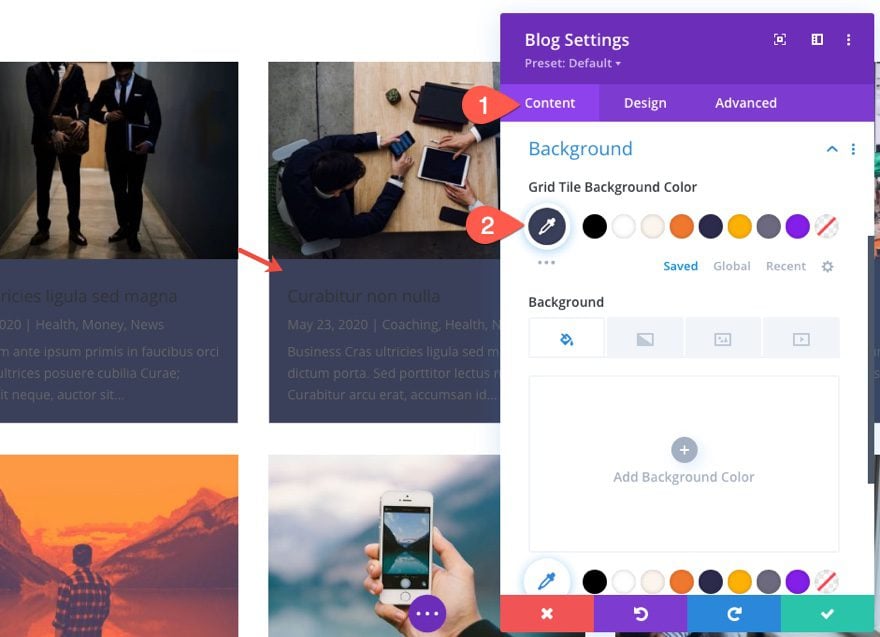
Now go back to the content tab and add the following background color to the grid items:
- Background Color: #3a405a

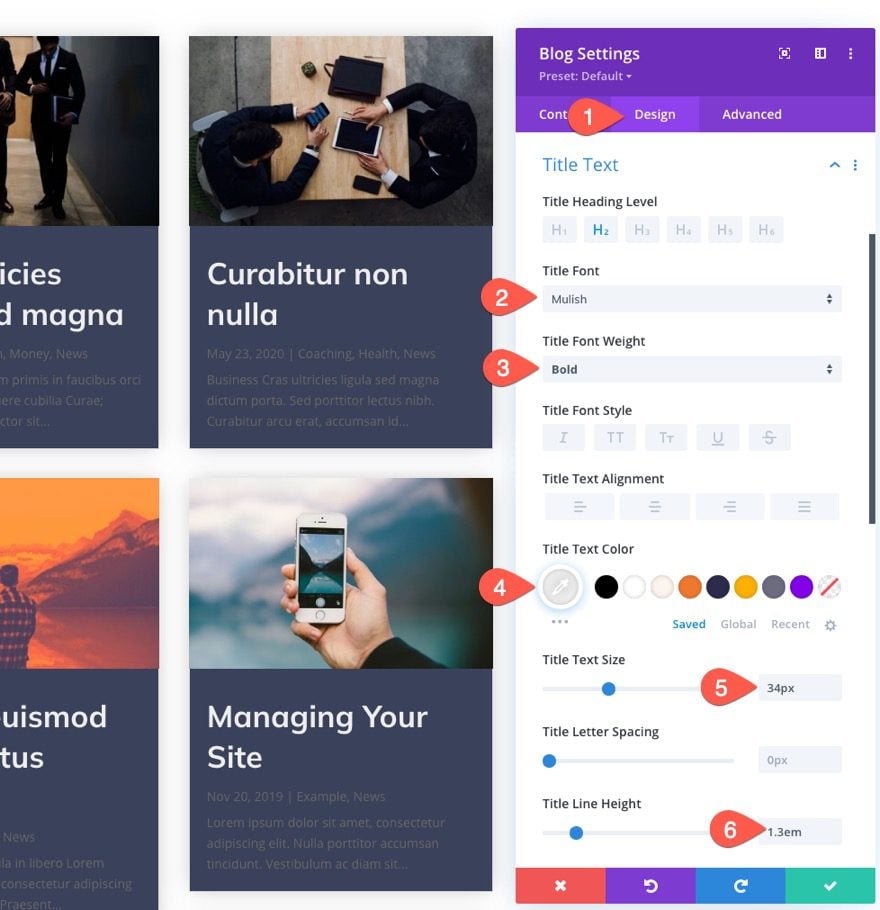
Update Title Text Styles
- Title Font: Mulish
- Title Font Weight: Bold
- Title Text Color: #eee
- Title Text Size: 34px
- Title Line Height: 1.3em

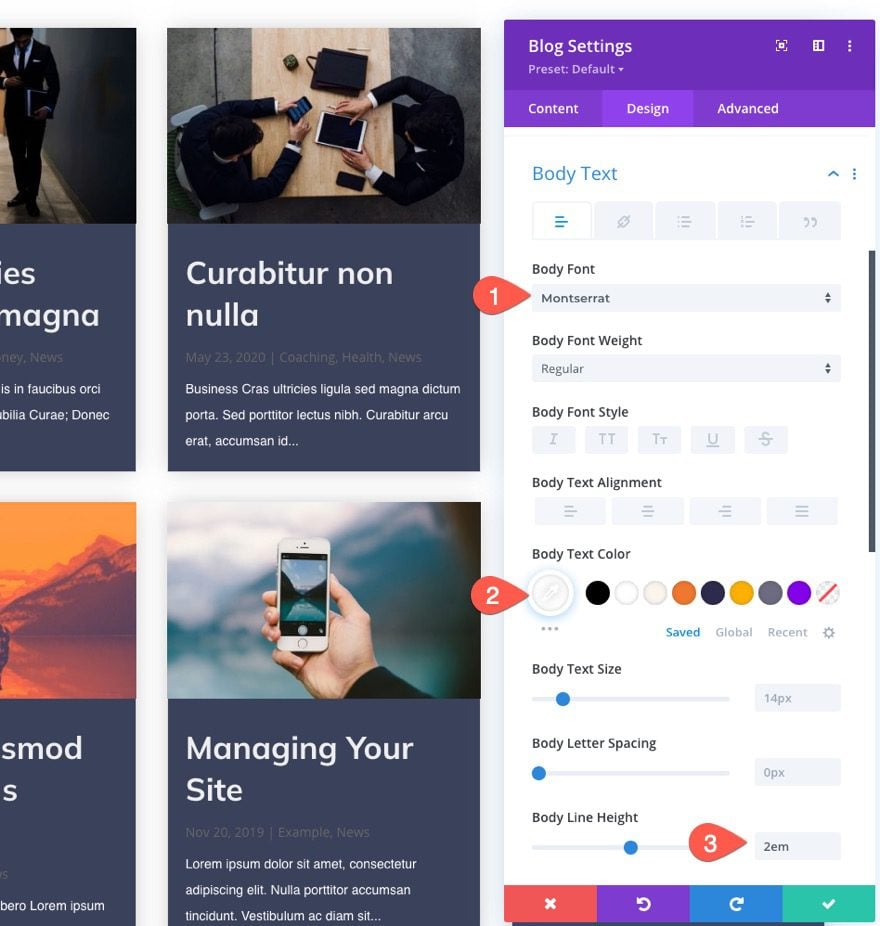
Update Body Text Styles
- Body Font: Montserrat
- Body Text Color: #ffffff
- Body Line Height: 2em

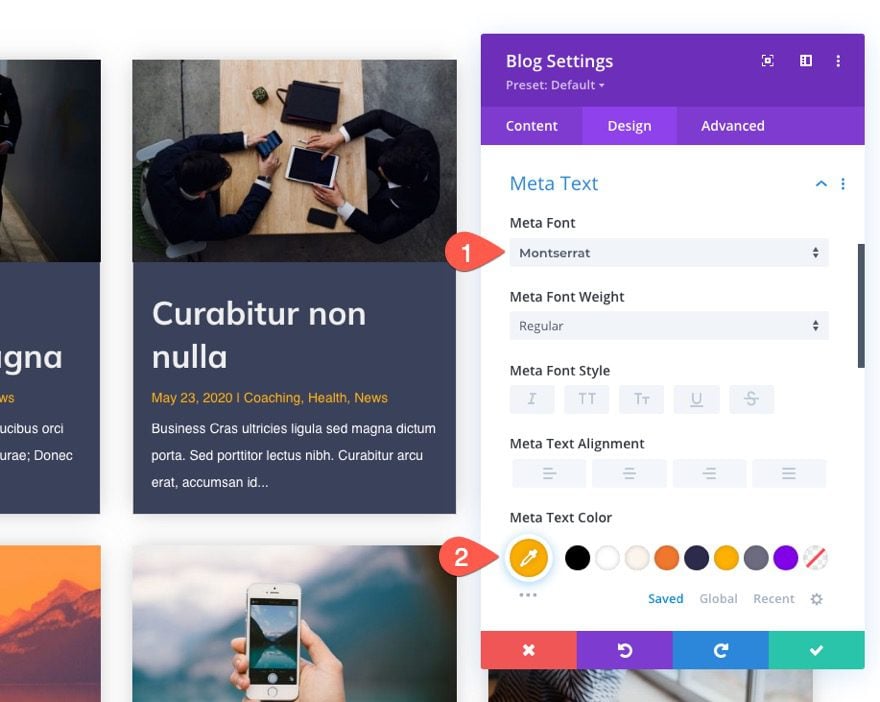
Update Meta Text Styles
- Meta Font: Montserrat
- Meta Text Color: #ffb100

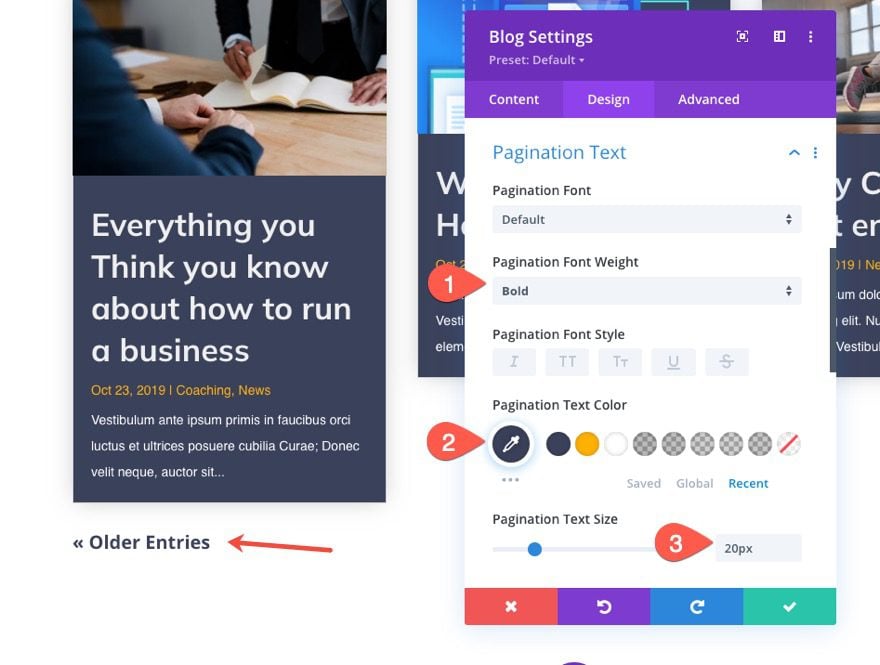
Update Pagination Styles
- Pagination Font Weight: Bold
- Pagination Text Color: #3a405a

At this point, we have our archive page template up and running, complete with the page title and the blog posts (in a masonry layout) which will display the posts for the current archive page dynamically.
Final Result
To test the results, visit the different types of archive pages on your site.
Here is an example of a category archive page template showing all the posts for the category “WordPress”.

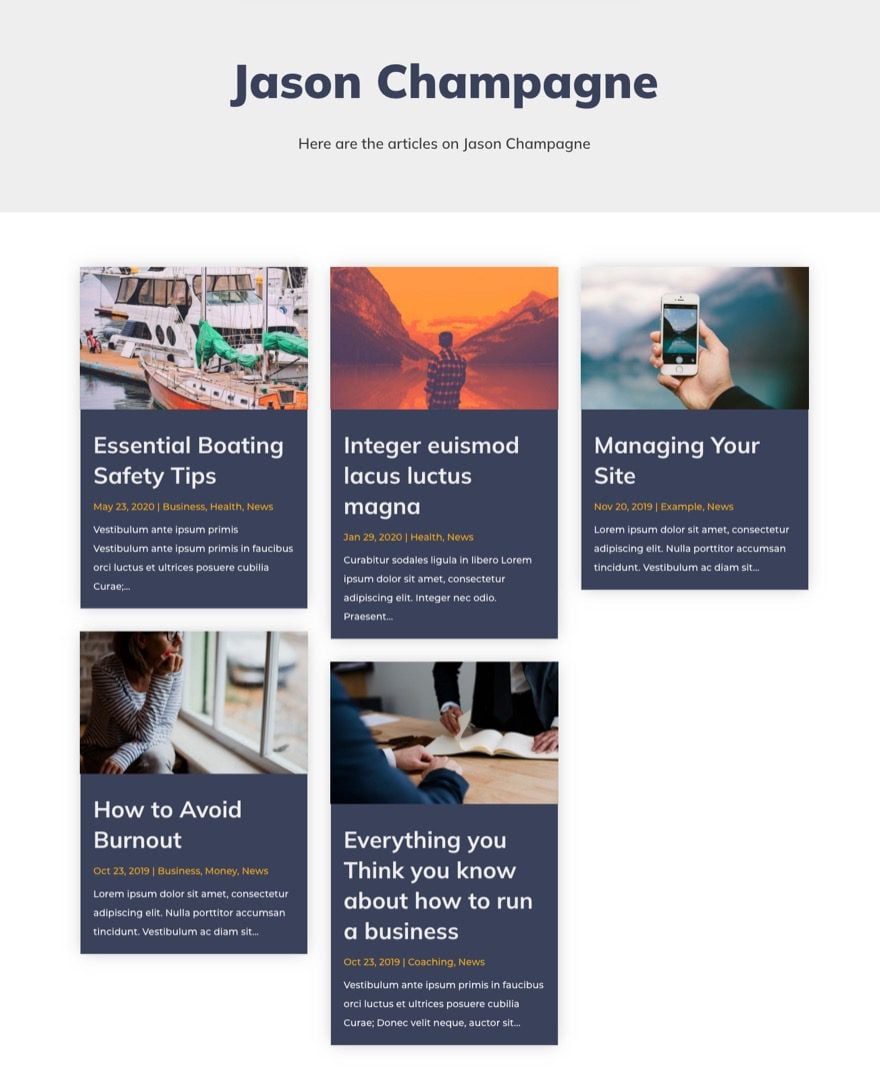
Here is an author archive page template displaying all the posts for a specific author.

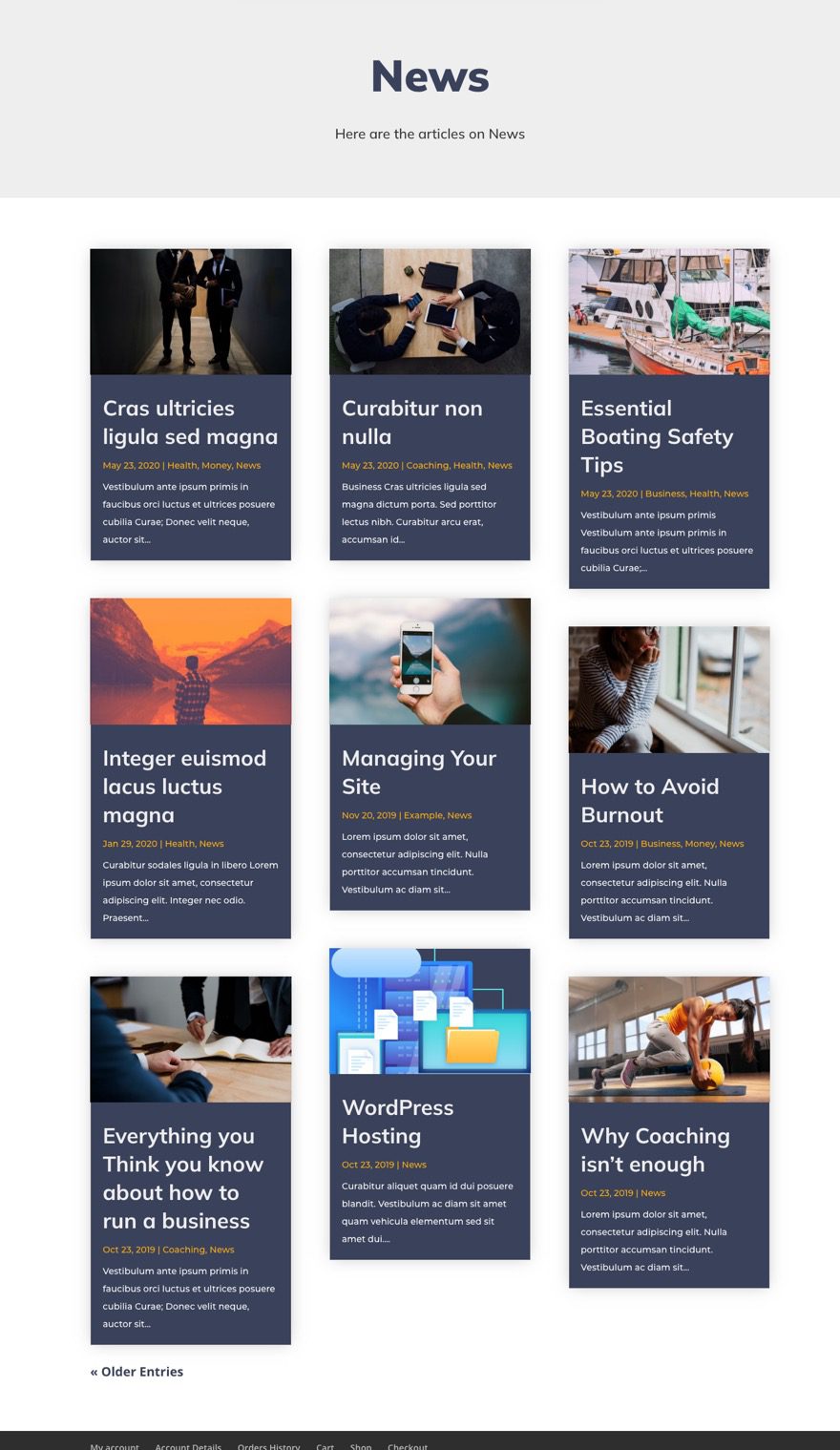
Here is a tag archive page displaying all the posts with the tag “News”.

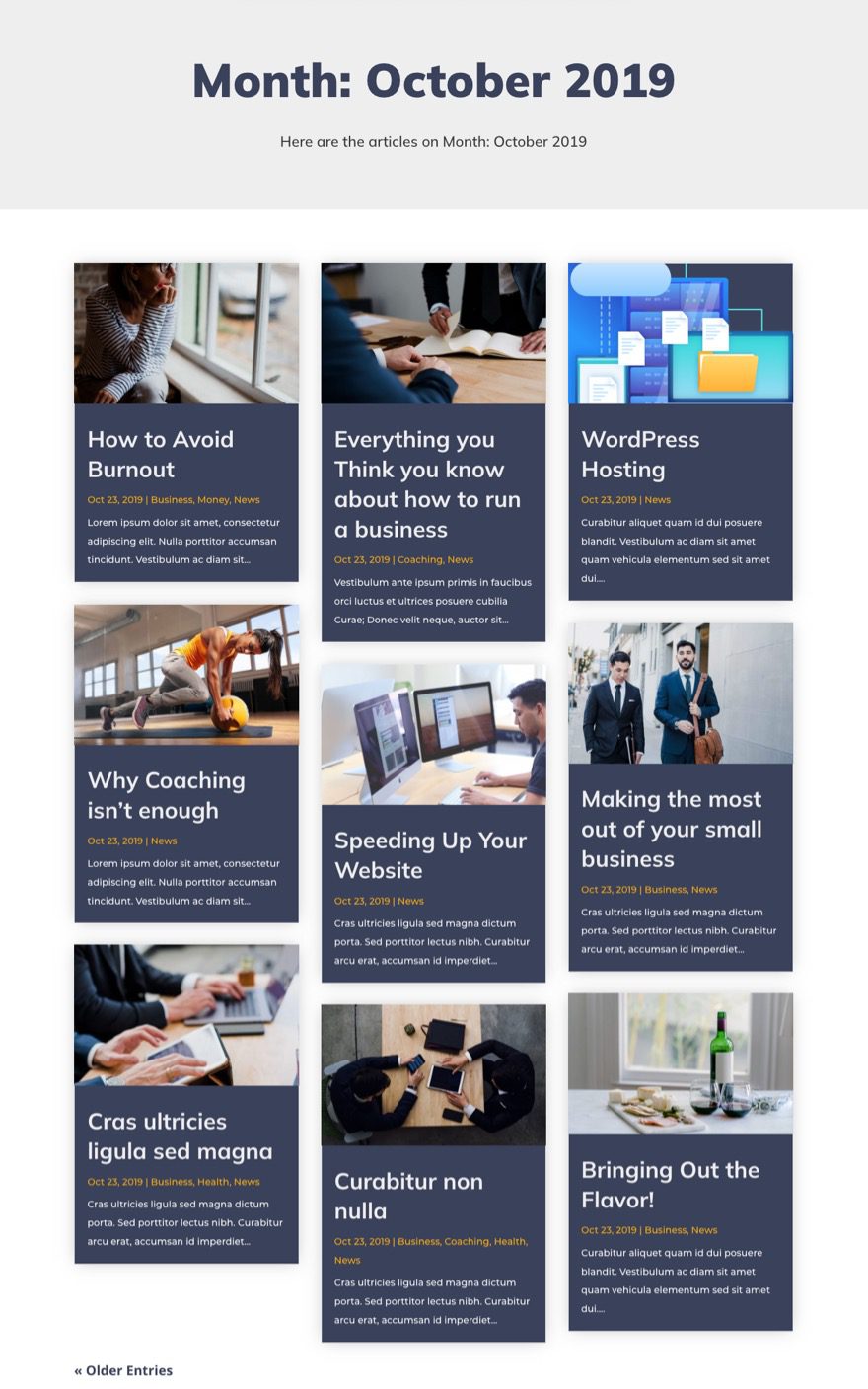
And here is a date archive page template displaying all the posts for the month of October, 2019.

Final Thoughts
Once you know how to create a new archive template with Divi’s theme builder, adding a masonry layout for the posts is easy. The trick is to use Divi’s built-in options for displaying the archive page title as dynamic content and then using the blog module to dynamically display the post for the current page in a masonry grid layout. Hopefully, this will help boost the overall design of your website by targeting those archive pages that can easily be overlooked.
I look forward to hearing from you in the comments.
Cheers!














Ok this is amazing buttttt…. I have a few categories that are light on content at the moment and so show the final module as ‘No results found’ – is there a way to remove that element?
This is not a masonry layout?
It’s just a dynamic height….
HOw could I create all product tags pages, I’ve tried but the layout looks terrible!