There are many ways to improve your WordPress website’s performance. Tools like image optimization plugins are a great place to start. Images and other media files are some of the biggest culprits behind long loading times. That means implementing any image optimization methods can significantly impact site performance, and lazy loading is no exception.
In this article, we’ll talk about how lazy loading works and how it can benefit your website. Then we’ll show you some of the most popular ways to add delayed loading in WordPress for multiple types of elements. Finally, we’ll talk about some of the most common technical issues this setting might cause.
Let’s get to it!
Subscribe To Our Youtube Channel
What Is Lazy Loading?
Usually, when you visit a website, all of its components try to load at once. Your browser will display every media asset, text, link, and other element on the page. If the page has many media assets such as images, they can slow down loading times dramatically.
There are a lot of ways to reduce the impact that images have on page loading times. You can optimize images, enable browser caching, use a Content Delivery Network (CDN), and opt for smaller file types. Ideally, you’ll go the extra mile and implement as many of those optimizations as possible since there’s no such thing as a website that’s too fast.
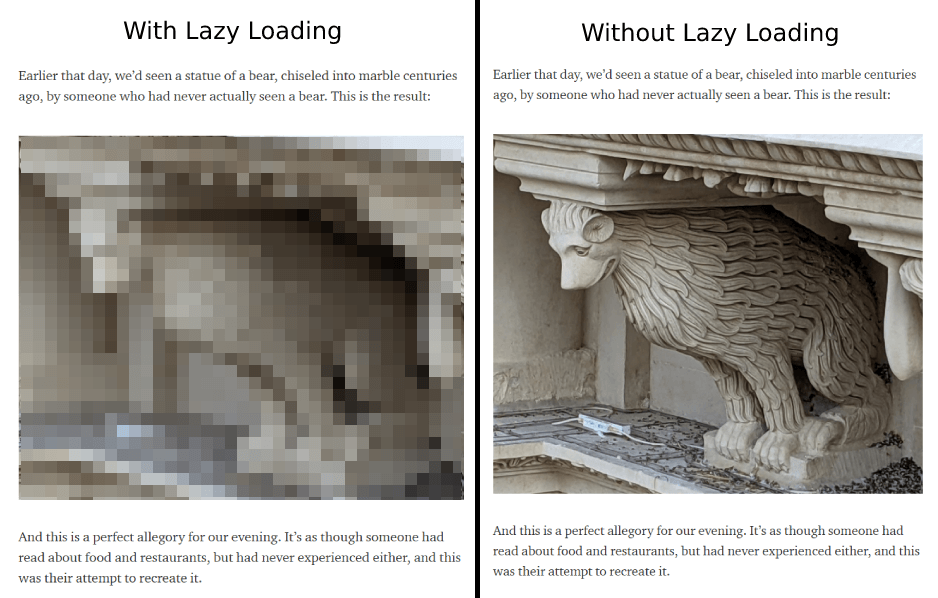
Lazy loading doesn’t decrease image file sizes or change how much time they take to load for each user. In contrast, this setting can defer loading each picture until your browser viewport reaches the section of the page with that file:

In practice, deferred loading should have a minimal impact on how users interact with your website if you already have a responsive site. Most visitors shouldn’t notice images appearing as they scroll through your pages. At the same time, you can benefit from faster initial loading times since users won’t have to request and load every image simultaneously.
What Are the Benefits of Lazy Loading in WordPress?
Delayed loading can help initial loading times. This is essential when you consider that 40 percent of users will leave a webpage if it takes more than three seconds to load. Therefore, this setting can entice visitors to stay on your site and browse your content.
Furthermore, delayed loading can reduce the strain on memory and storage. As such, using it might enable you to opt for a more affordable website hosting plan.
It’s important to note that as of WordPress 5.5, the Content Management System (CMS) lazy loads images by default. However, there’s some contention about whether the default approach can harm Core Web Vitals scores.
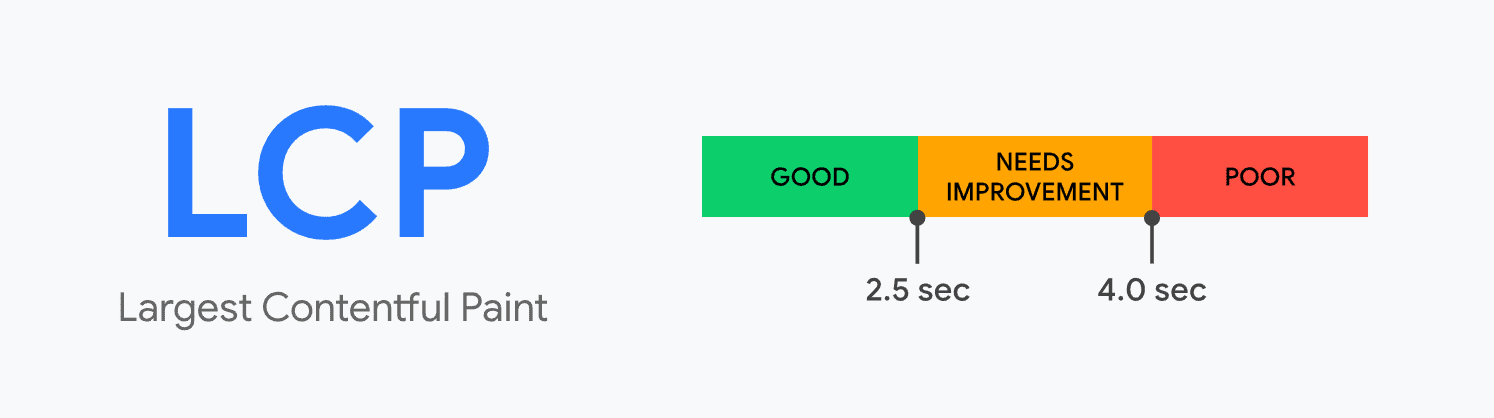
By default, the delayed loading improves loading times on paper. However, it can also hurt Largest Contentful Paint (LCP) scores.
LCP measures how long it takes for the largest image or text block on any page to load:

WordPress uses the HTML loading=lazy attribute for images on your website. Generally speaking, that is the easiest way to implement deferred loading. However, not all browsers support that attribute.
If you want to disable deferred loading for specific images, you’ll need to modify that attribute manually using HTML. The alternative is using a WordPress plugin that implements delayed loading with a different approach (which gives you more control).
Can Other Elements Have Lazy Loading?
Technically speaking, you can defer loading for almost any element on a website. Delayed loading works amazingly well with images, and it’s also a killer feature for video assets.
Aside from media assets, you can also defer loading code such as JavaScript and CSS. In fact, we recommend delaying scripts that may block rendering on your website to improve your First Contentful Paint (FCP) scores.
Moving on, you can also choose to lazy load text assets. However, that’s not a good practice from a usability standpoint. Moreover, even if you display an entire book’s worth of text on a page, it shouldn’t significantly impact loading times.
Deferred loading is best for heavy media assets that significantly impact loading times. However, WordPress core only supports lazy loading for images. If you want to extend that practice to other elements, you’ll need to look for an alternative implementation. That’s where plugins come in.
How to Add Lazy Loading for Images and Video in WordPress
As we mentioned before, WordPress adds lazy loading for all images by default. However, you’ll have little control over which pictures to lazy load. If you want to opt for a different approach, we recommend using the a3 Lazy Load plugin.
Step 1: Install and Activate the a3 Lazy Load Plugin
The a3 plugin enables you to exclude specific images and pages from lazy loading. Moreover, it also supports delayed loading for videos on your website:

This plugin also adds support for lazy loading external images and videos. That is something that the WordPress core implementation doesn’t do.
Install and activate the plugin from your WordPress dashboard. You’ll now be able to customize the tool’s settings.
Step 2: Adjust the Plugin Image Settings
Next, head to Settings > a3 Lazy Load. Looking under Lazy Load Activation, you’ll notice that the plugin is turned on by default after installation.
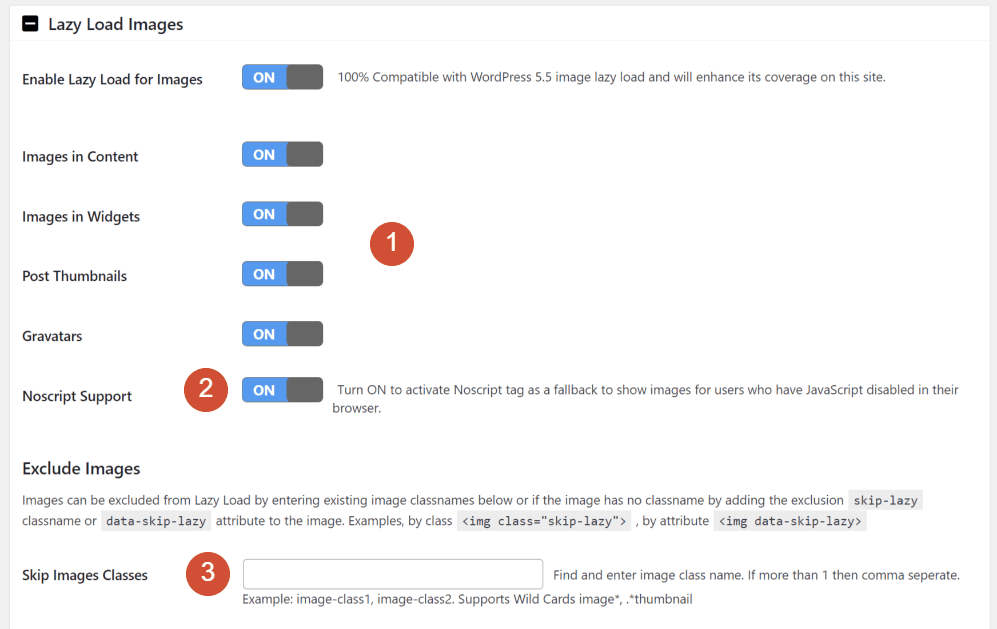
Open the Lazy Load Images tab. You can (1) choose which images to delay within your website and (2) enable a fallback for browsers that block JavaScript. You can also (3) set a CSS class for images that you don’t want to defer loading for:

The default settings have every option turned on, which we recommend maintaining. Go ahead and set up a CSS class that will enable you to skip deferred loading for specific images.
Step 3: Adjust the Plugin Video Settings
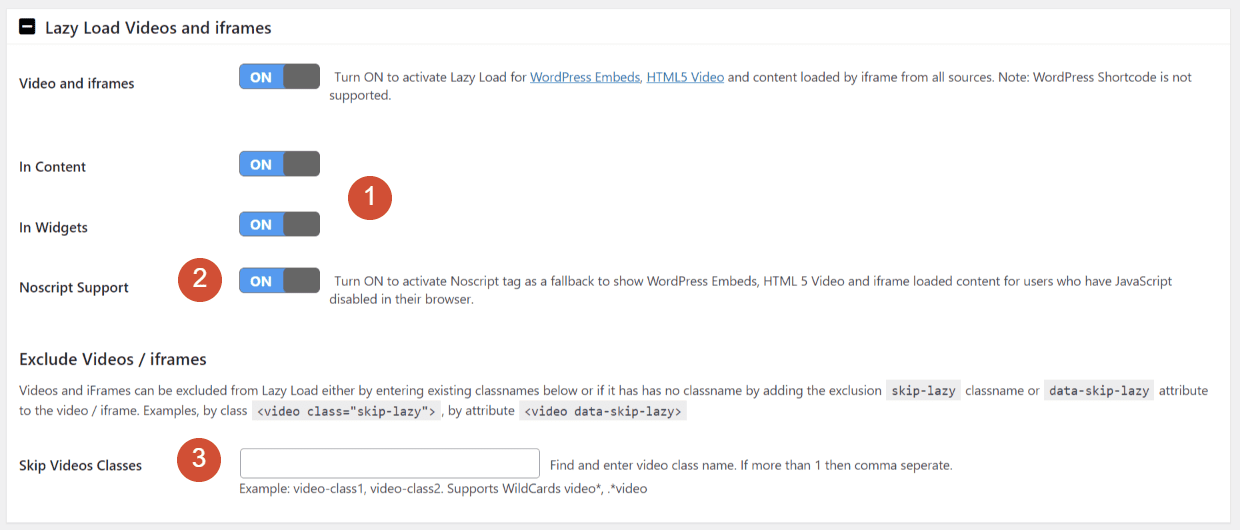
Next, move on to the Lazy Load Videos and iframes tab. Just as with images, a3 Lazy Load enables you to choose delayed loading for specific clips.
The plugin supports videos in (1) content and widgets, and it offers (2) a fallback feature for browsers that block JavaScript:

The video settings (3) enable you to specify a CSS class that excludes specific videos from deferred loading. For easier configuration, you can use the same class you chose in the images section.
Step 4: Disable Delayed Loading (Optional)
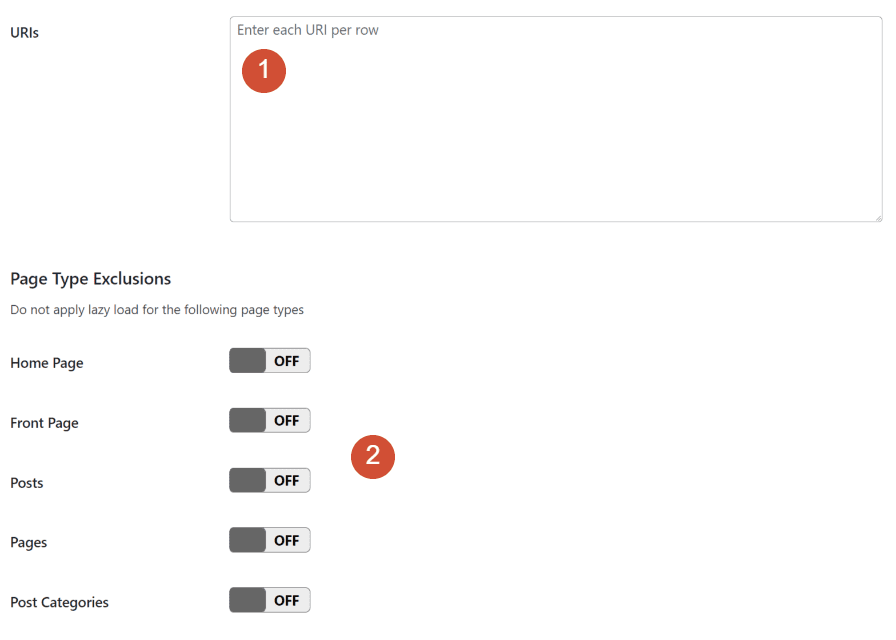
Finally, if you want to disable deferred loading for specific types of pages, you can do so in the Exclude by URLs and Page Types tab. Here you can enter particular pages or content types that shouldn’t use lazy loading:

Save the changes to the plugin’s settings, and you’re good to go. If you want to disable deferred loading for a specific element, open the editor and select the image or video block that you want to configure.
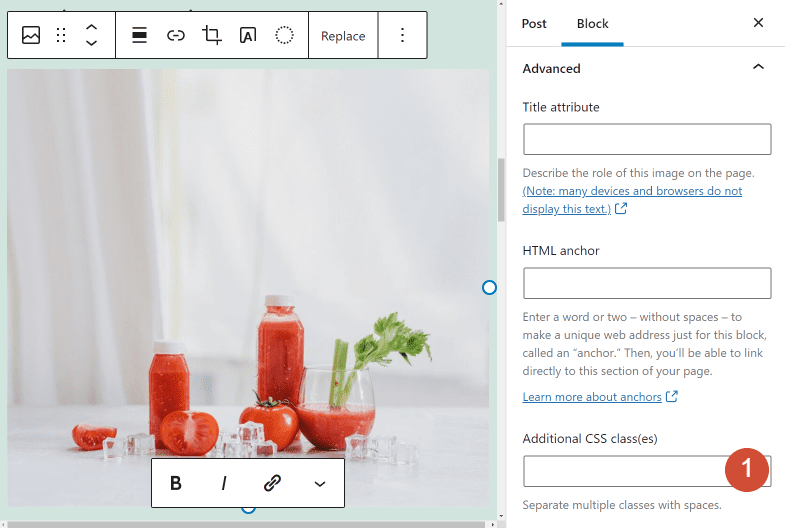
Open the block settings menu and navigate to the Advanced tab to find the Additional CSS class(es) field:

You can use that field to add the lazy-loading exclusion class that you set up while configuring the plugin. If you do this, that image will load instantly when a user visits your site.
Troubleshooting Lazy Loading Issues
Although deferred loading is handy and a core feature in WordPress, it can also lead to several types of errors within your website. This section will discuss what those issues are and how to troubleshoot them.
Problems With Images Above the Fold
Generally speaking, we recommend that you don’t lazy load images above the fold. When we say “above the fold”, we mean the first viewport that your visitors see when they load a page from your website.
Deferring images above the fold can impact your FCP scores. It can also affect users’ first impressions when they visit your website.
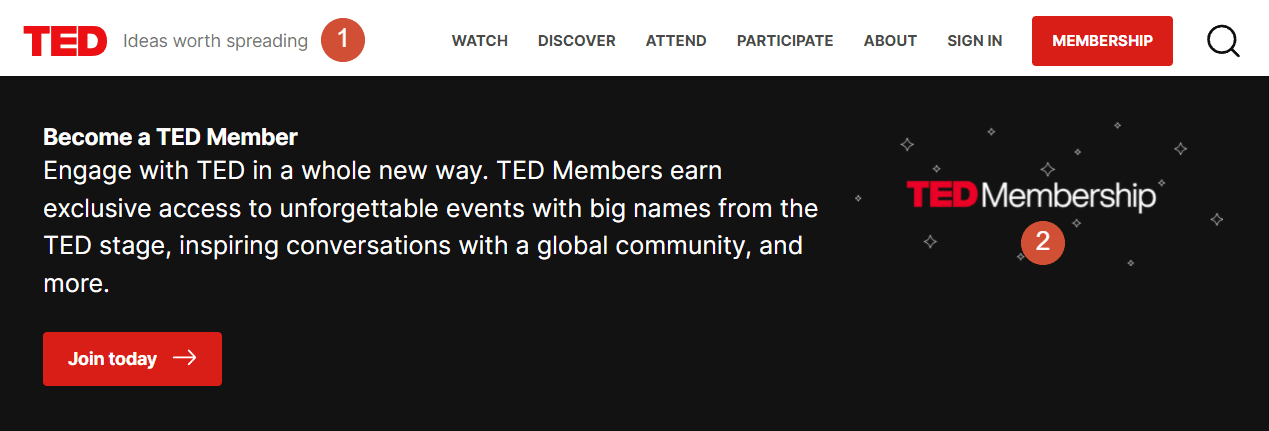
The simple solution is to disable deferred loading for images in your page headers and other top elements. If we take this page, for example, we’d recommend disabling lazy loading for (1) the logo and (2) the header background:

WordPress requires you to add code to your website to disable its native implementation of lazy loading. The easiest way to turn off deferred loading for specific media assets is to use a plugin such as a3 Lazy Load, as we explored in the last section.
Layout Shifting Due to Deferred Loading
Layout shifting happens when you’re loading a page and elements move around as they become visible. The Cumulative Layout Shift (CLS) is a Core Web Vital that measures layout shift. In some cases, poor implementation of lazy loading can impact your website’s CLS scores.
Elements on a page don’t load all at once. Instead, they come through one by one, even if the process looks near-instant on a browser. When you have image files that load after other elements, they can move those assets around.
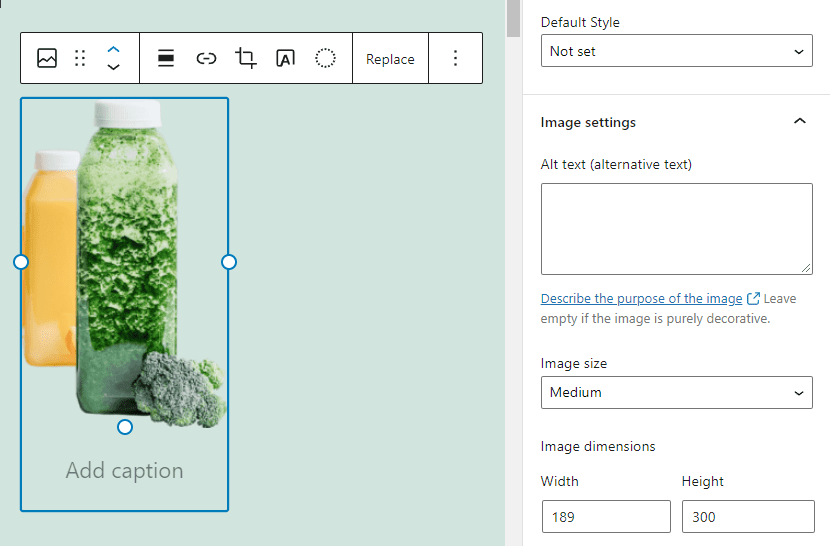
The solution to that problem is to avoid using full-size images in WordPress. When you upload pictures to WordPress, the CMS will automatically resize them to standardized resolutions:

Using standard resolutions reduces the likelihood of drastic layout shifts even with deferred loading. You can also specify image dimensions manually for each file. However, that’s a time-consuming process. In short, we only recommend doing it for images that you want to show in unique dimensions.
Problems With Deferred Loading and Caching Plugins
It’s common for some of the top WordPress caching plugins to conflict with lazy loading tools. Some caching plugins, such as WP Rocket, include built-in delayed loading functionality. Using that feature with a deferred loading plugin, such as a3 Lazy Load, will often lead to conflicts.
We recommend sticking with one family of plugins to avoid problems with images not showing up due to conflicting tools. If you have both lazy loading and caching plugins enabled and you start running into errors, we recommend deactivating the former option first:

After disabling the lazy loading plugin, check to see if your images are loading correctly. If that’s the case, your caching tool probably comes with built-in delayed loading functionality. That means you don’t need to set up any additional software for that feature.
Conclusion
Although lazy loading is part of WordPress’s core features, there are ways to improve its implementation. You can use plugins such as a3 Lazy Load to have more control over delayed loading on your site. With the right plugin, you can also configure and exclude deferred loading for external assets.
Depending on how you implement lazy loading, the practice should drastically decrease page loading times. The more media-heavy your website is, the better the results you’ll see – all of that without any negative impact on the user experience.
Do you have any questions about using lazy loading in WordPress? Let’s talk about them in the comments section below!
Featured image via vectorplus / shutterstock.com









The problem is that the height of a video becomes elongated both upwards and downwards. This seems to be Divi specific, because I saw someone else having the same issue as me in the plugin’s WordPress support forum. I tried the video module and then I tried a standard embed and it happens in both cases.
Im seeing this too
Yes, I agree with Ivo. Utilizing lazyloading for background images should be available with the customization to disable them.
Hi,
The big question is, how can we lazy load background images (sliders, sections etc.)? Most lazy load plugins / tools only work for inline images/media etc.