The Divi Builder Unleashed
Divi Is No Longer Just A Page Builder. Enjoy Complete Control Over Your Entire Website With The Theme Builder.
Today is a day that many of you have been waiting for. Today I am proud to announce the release of Divi 4.0, including the brand new Divi Theme Builder. The Theme Builder takes the power of the Divi Builder and extends it to all areas of the Divi Theme, allowing you to build custom headers, footers, category pages, product templates, blog post templates, 404 pages and more. The Theme Builder brings together some of Divi’s most important features, such as Dynamic Content and WooCommerce Modules, along with the amazing design power of the builder itself to give you ultimate control over your entire website. Divi 4.0 is a game-changer.
Introducing The Divi Theme Builder
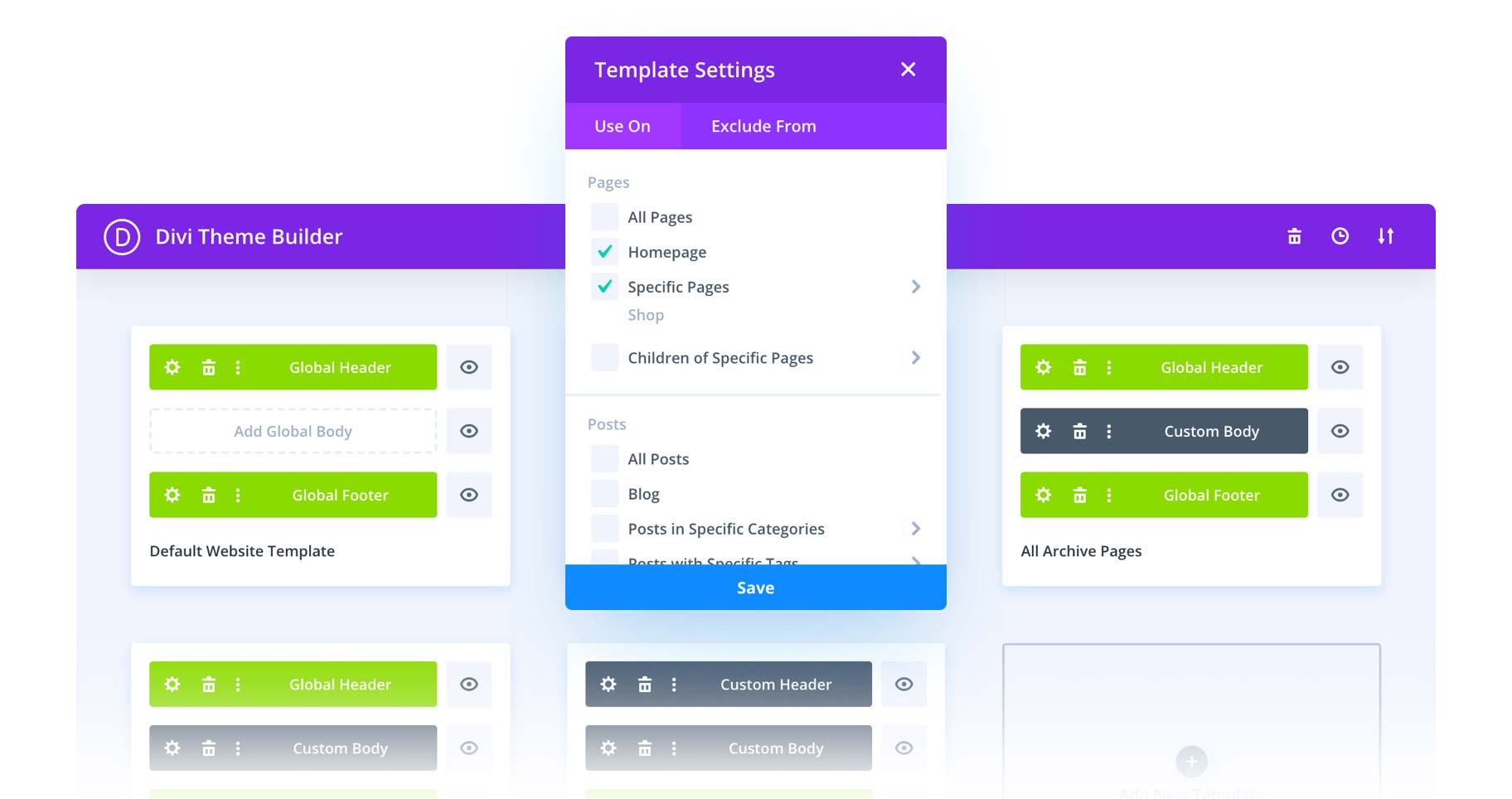
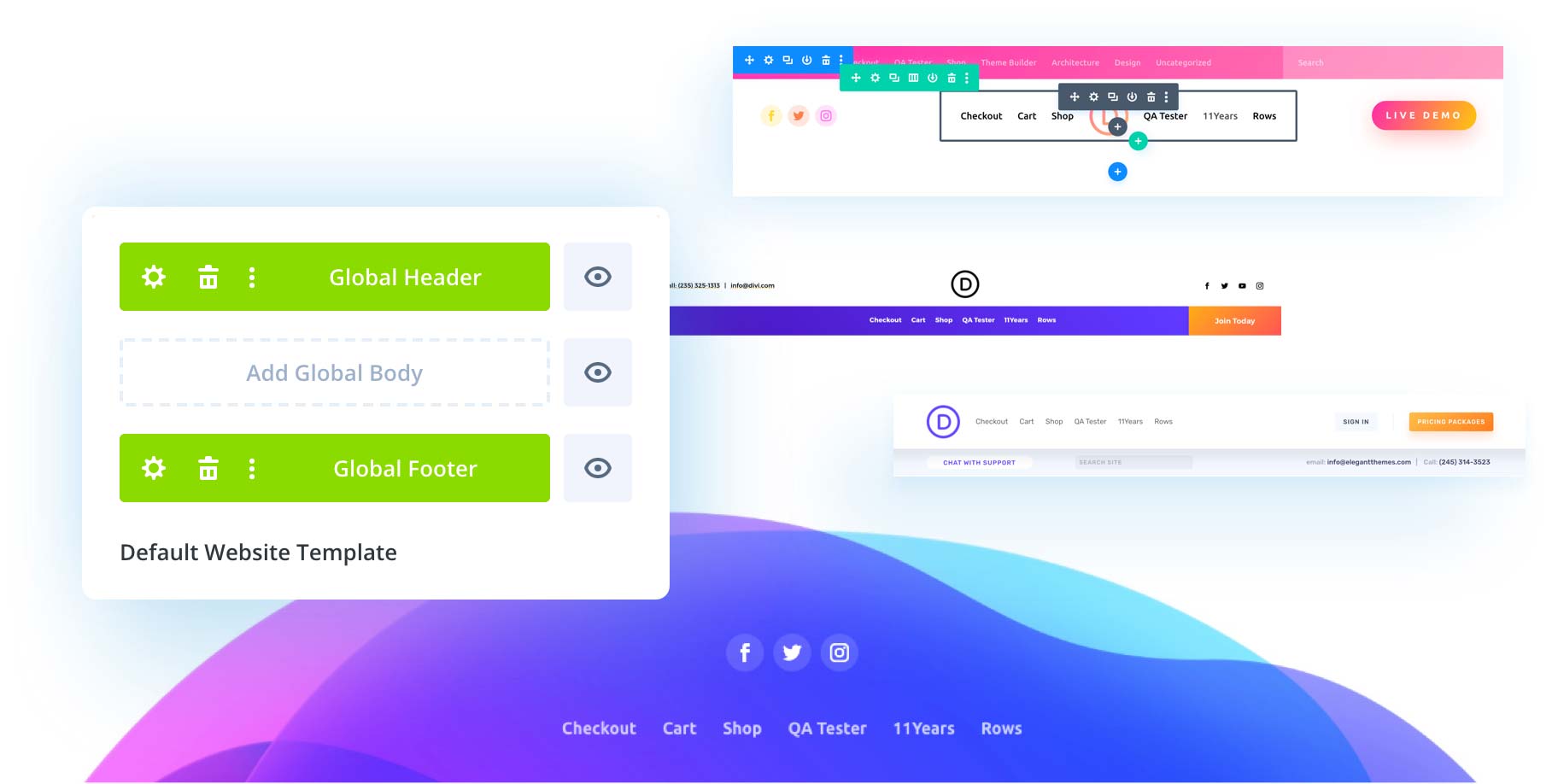
The Divi Theme Builder is a fully-featured website templating system that allows you to use the Divi Builder to structure your website and edit any part of the Divi Theme including headers, footers, post templates, category templates and more. Each Theme Builder template consists of a custom Header, Footer and Body layout. These three areas can be built and customized using the Divi Builder and its full set of modules along with Dynamic Content.

Nothing Is Off Limits
When you create a new Theme Builder template, that custom design can be assigned to specific parts of your website. For example, you could create a template assigned to blog posts and use it to create a new custom structure and design for your blog. Once the template is assigned, every blog post on your website will be updated. You could create a new Theme Builder template and assign it to your category pages to create a custom blog feed, or you could create a global website template that updates your entire website’s header and footer. There are tons of new possibilities.

Fine Tuned Control
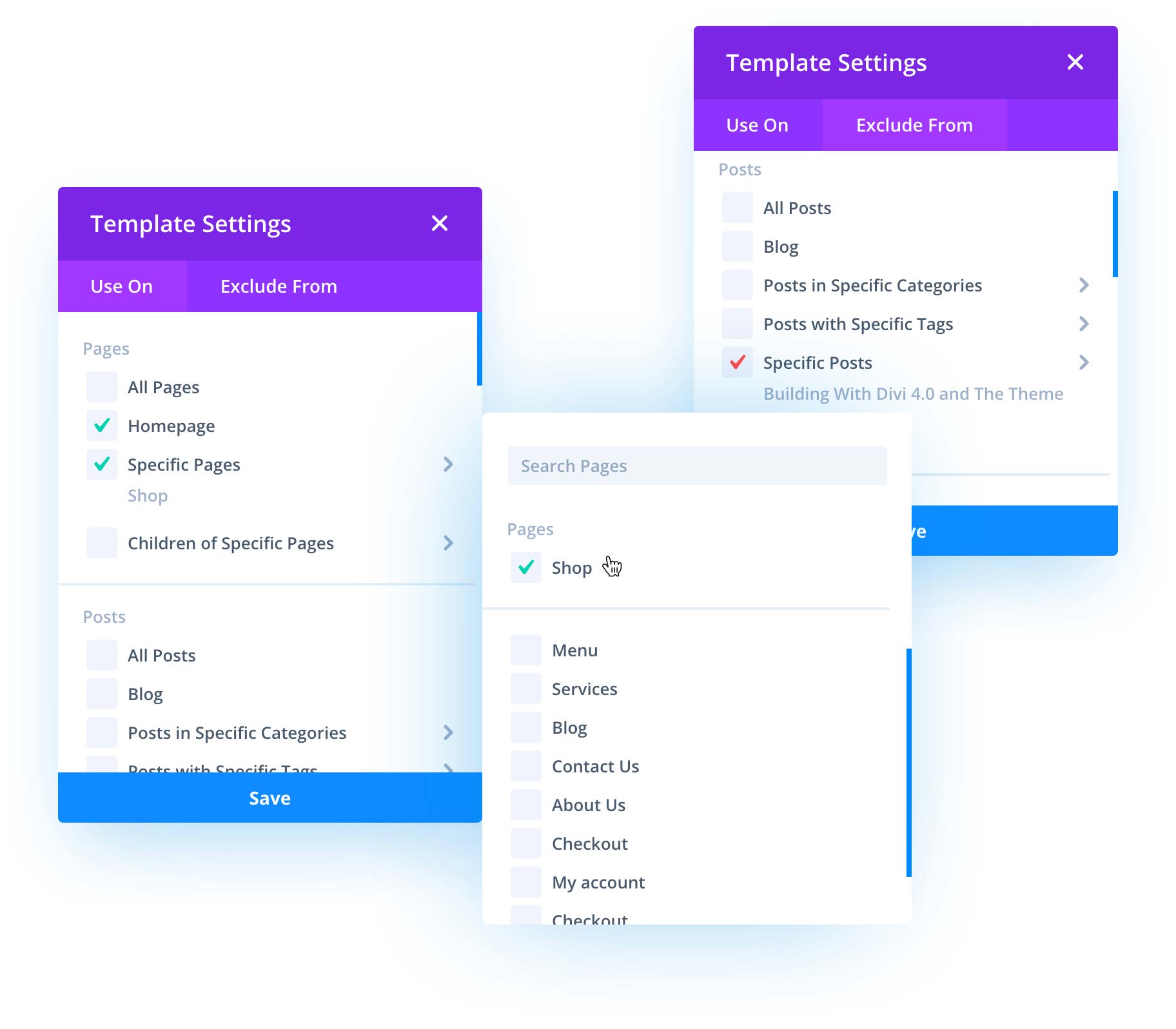
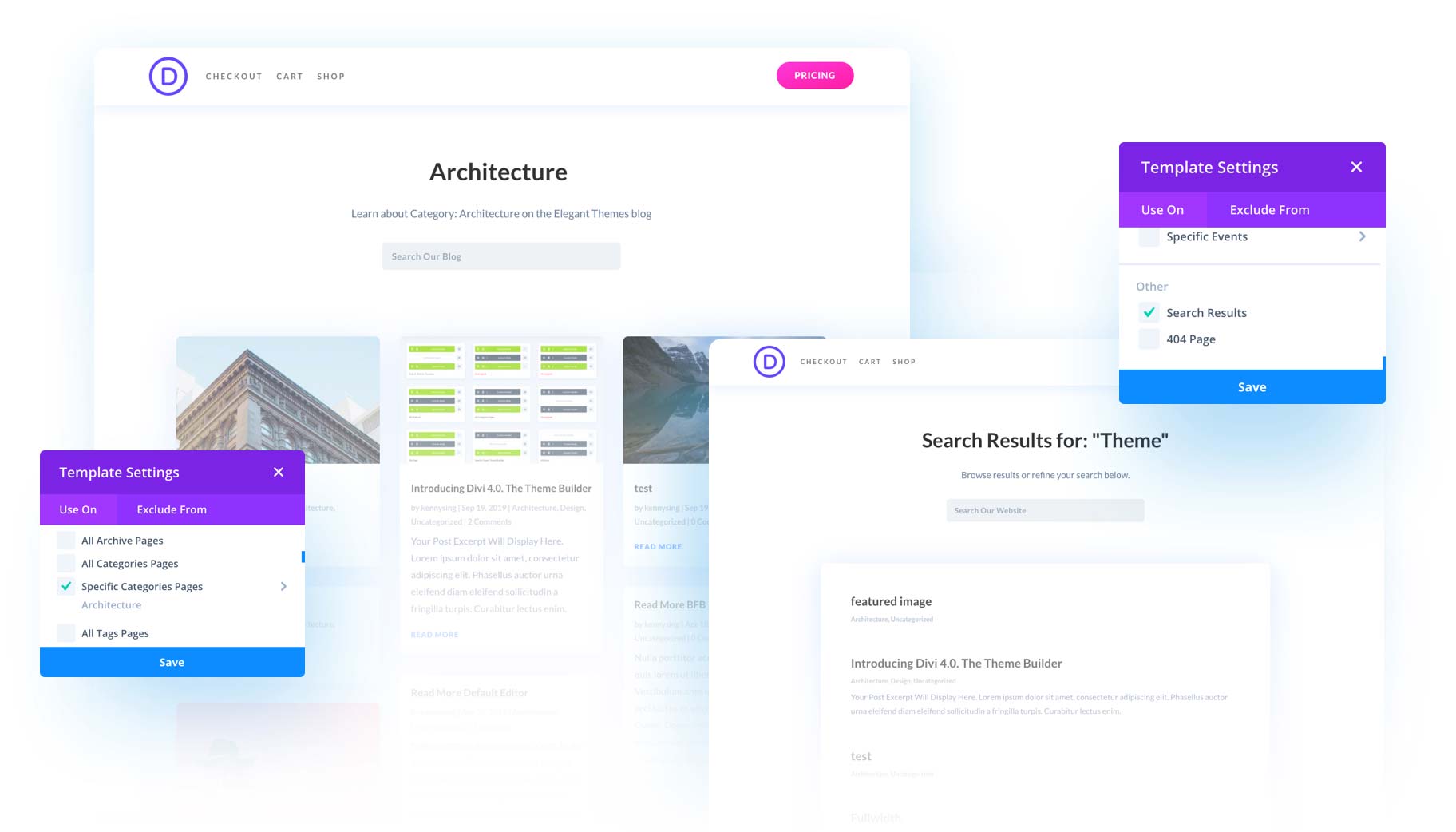
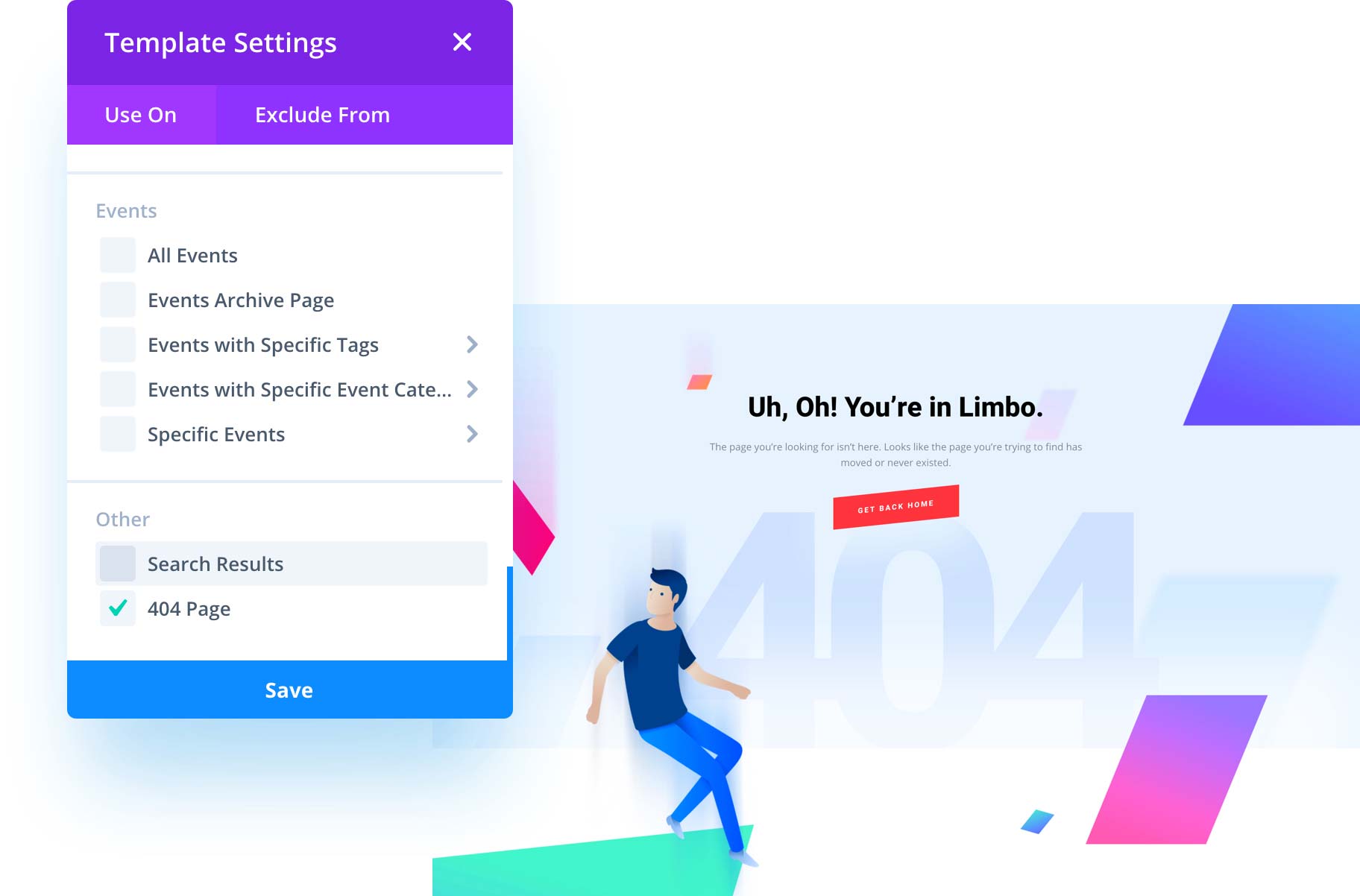
Theme Builder templates can be used to customize any individual part of your website by either assigning or excluding each template from different locations. Using assignments and exclusions gives you fined-tuned control over your website’s design. You can target large areas of your website such as entire post types and archives, or you can target specific locations like individual posts, pages and categories. Each can have its own custom header, footer and body layout.

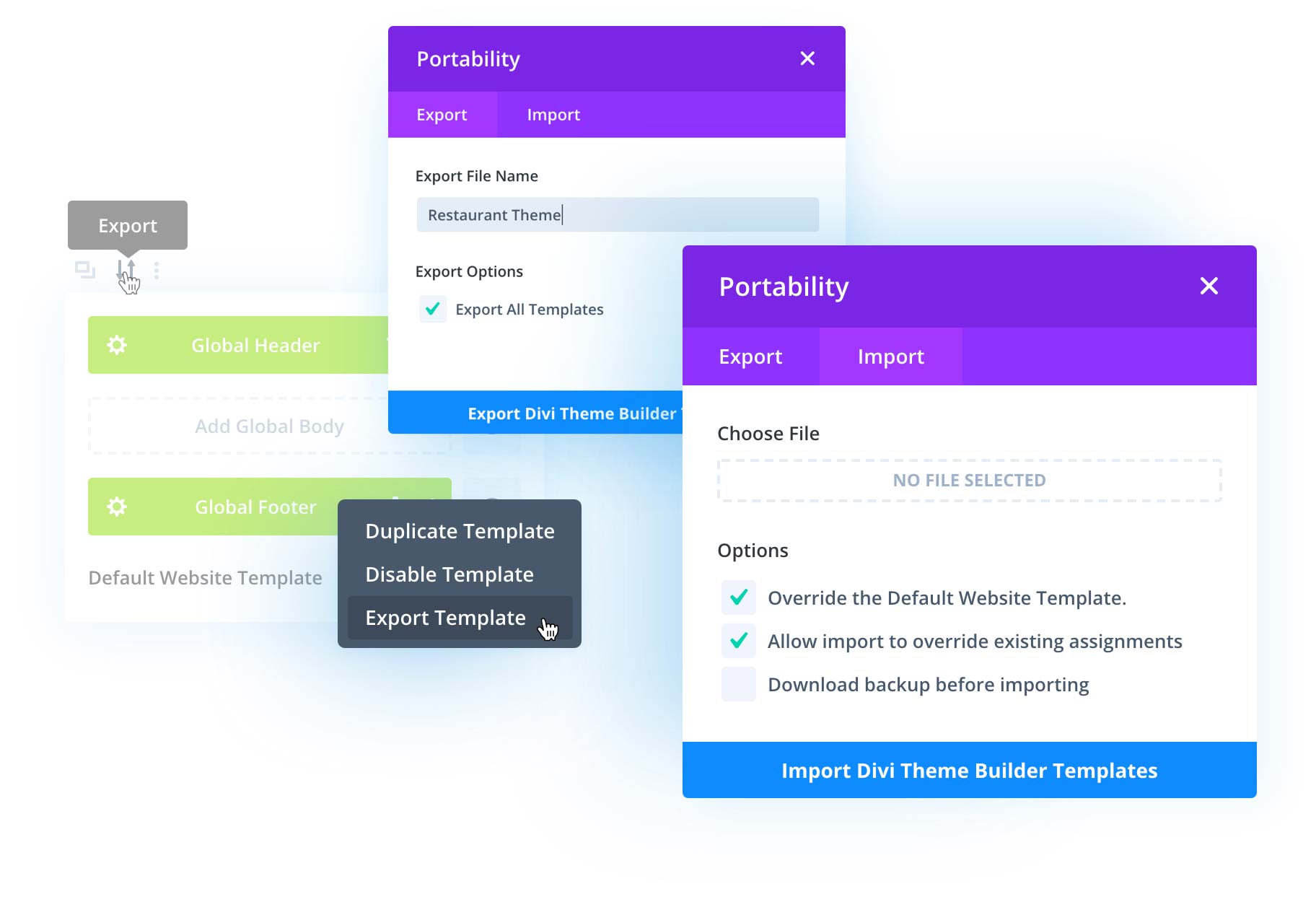
Import & Export Theme Builder Packs
Theme Builder templates can also be imported and exported, including all header, footer and body layouts. Theme Builder exports are essentially “website packs.” Think of them like Divi Layout Packs, except for your overall website structure instead of individual page designs. Theme Builder packs remove the need for child themes and allow you to create pre-built theme templates that can be used on any website.

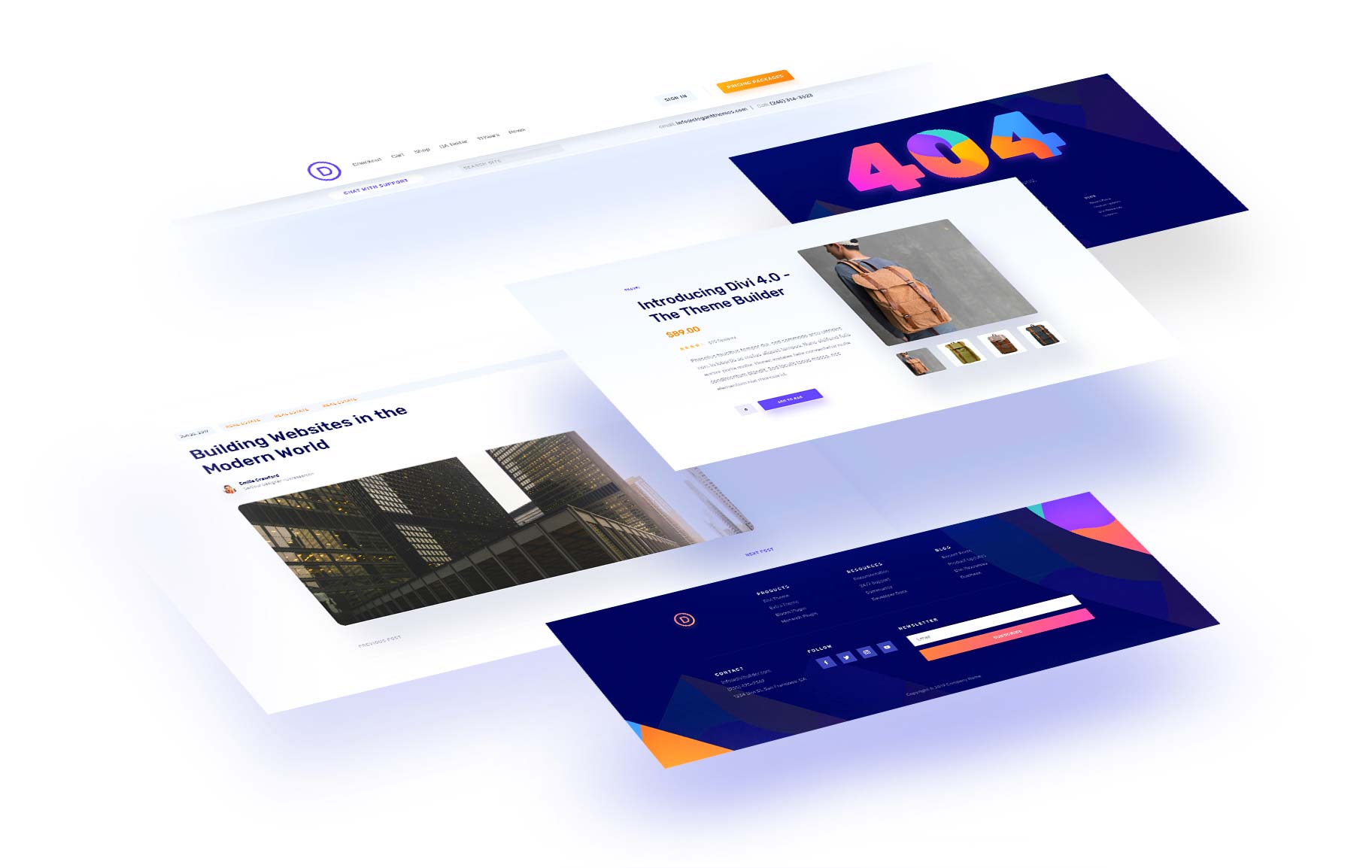
Design Every Part Of Your Website
Build Custom Headers, Footers, Post Templates, Category Pages, 404 Pages And Everything In Between!
Custom Headers And Footers
Using the Theme Builder you can create custom headers and footers for any part of your website. You are no longer limited to Divi’s standard header but instead are given full control over your website’s header using the Divi Builder and its many modules. This update also comes with improvements to the Divi menu module, giving you more layout options, more control over its elements and of course full control over its design. You can create a global website header that affects your entire website and you can create custom headers and footers for any individual part your website too. Check out some custom headers we created to give you some inspiration!
Custom Footer Demo 1Custom Footer Demo 2Custom Footer Demo 3
Custom Header Demo 1Custom Header Demo 2Custom Header Demo 3

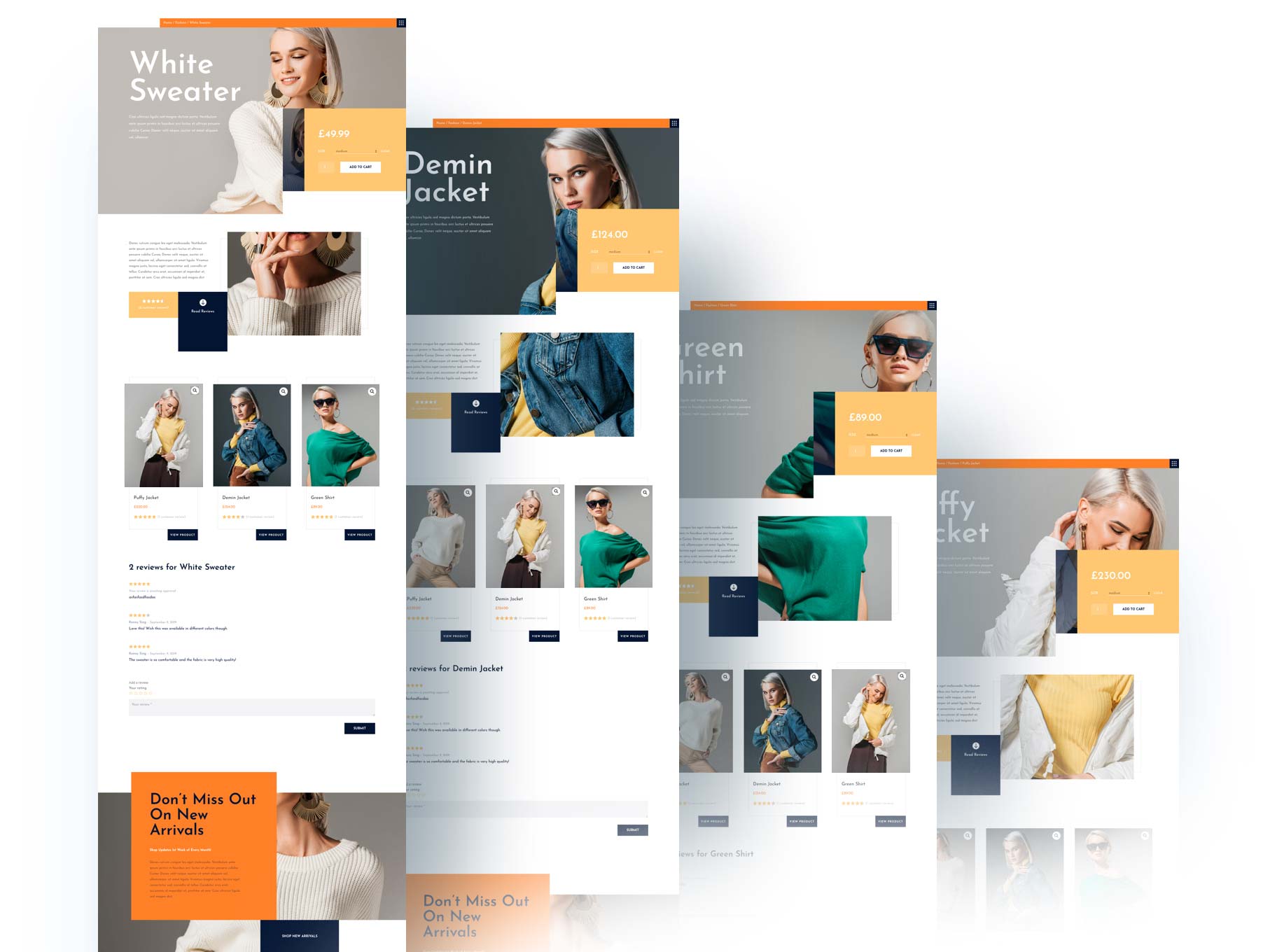
Site-Wide Post & Product Templates
The Theme Builder also allows you to create custom body templates that change the default structure of your posts, products or any other post type across your website. Instead of editing each post and product individually, you can use the Theme Builder to create a site-wide template. Dynamic content can be assigned to Divi modules within these templates to showcase the current post’s information, such as its title, content and featured image anywhere within your custom design, and you can use Divi’s WooCommerce Modules to create completely custom product templates. Edit them once and see your entire website change instantly. Check out some custom product templates we created to give you some inspiration!
Custom Product Demo 1Custom Product Demo 2Custom Product Demo 3

Custom Category Pages
The Theme Builder can also be used to create custom index page designs, including custom category feeds. You now have complete control over your website’s category designs and you can use the Divi blog module and its many design settings to customize those post feeds. The blog module also comes with some upgrades, including new post loop and post filtering options that give you even more control over your category templates. Check out some custom category templates we created to give you some inspiration!
Custom Category 1Custom Category 2Custom Category 3

...And Everything Else Too!
You can do more than just create category templates and post templates with the Theme Builder. You can create custom templates for absolutely anything. Search results, archives, tags, homepages, 404 pages and more. Using conditional logic, multiple parts of your website can be both included or excluded from each Theme Builder template. You have complete control. The beauty of the Theme Builder is that you aren’t restricted to using the Divi Theme’s basic structure but instead can create that structure yourself. Check out some custom 404 page templates we created to give you some inspiration!
Custom 404 Page Demo 1Custom 404 Page Demo 2Custom 404 Page Demo 3

When Everything Comes Together
We Have Been Building Up To This For A While. Divi's Full Feature Set Creates The Ultimate Website Building Solution.
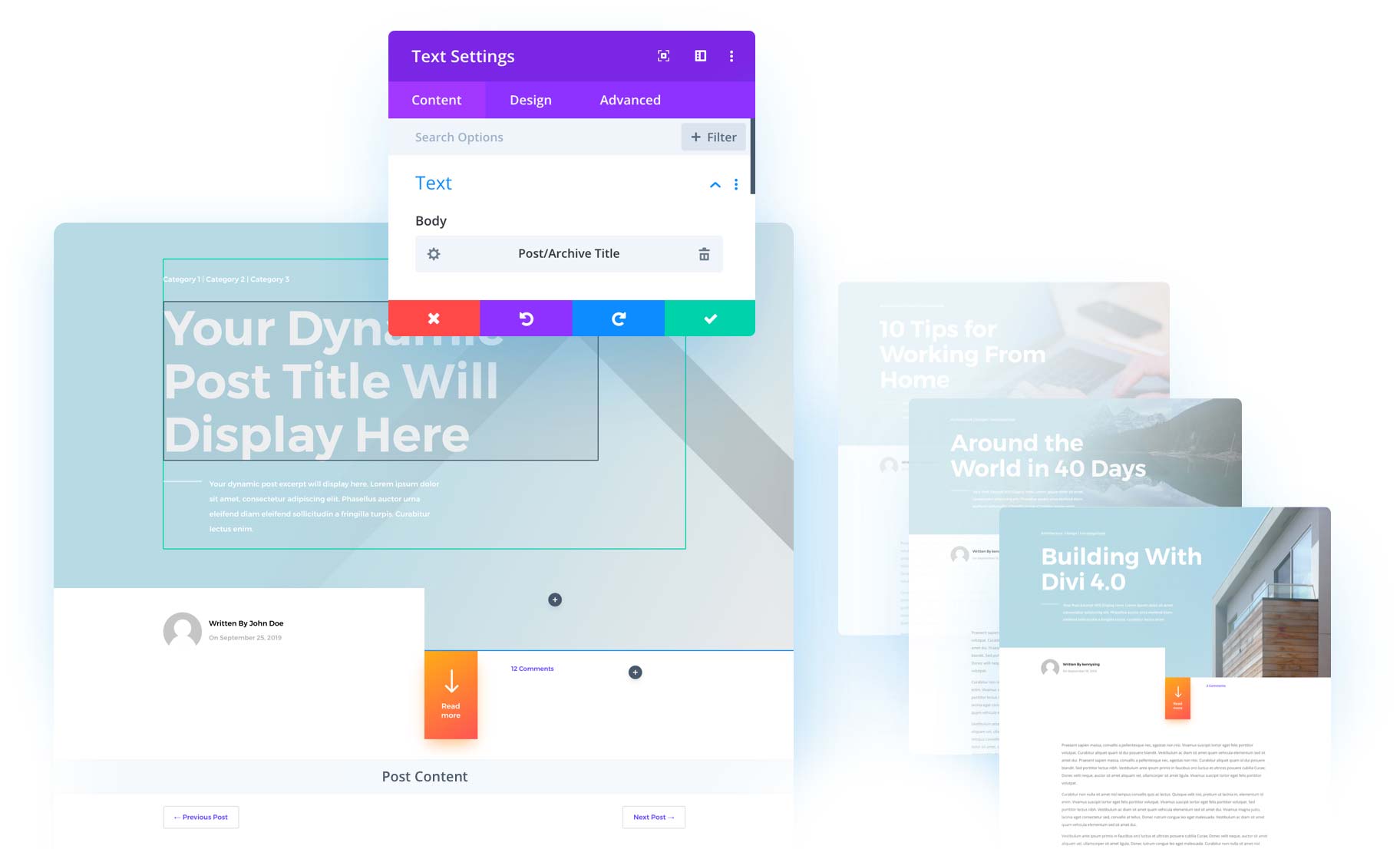
The Enhanced Power Of Dynamic Content
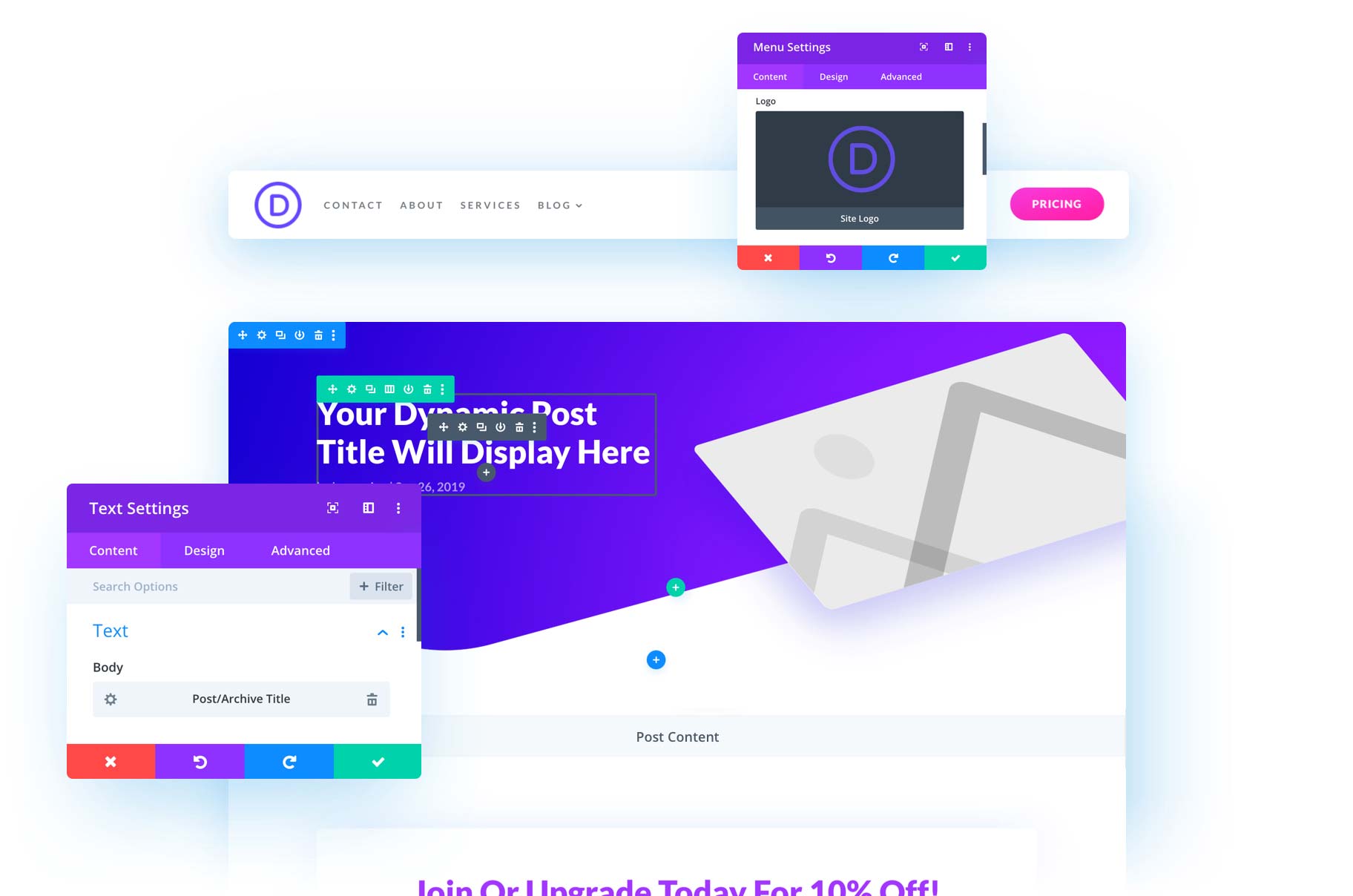
The Divi Theme Builder isn’t just a powerful tool in its own right, it also augments some of Divi’s most important features. When editing Theme Builder templates, Divi’s Dynamic Content feature takes on a whole new meaning. Dynamic Content is what allows site-wide Theme Builder templates to function, dynamically pulling individual post content and applying it to the template you assigned to that post type. Since Dynamic Content can be used inside of the content areas of any module, you are free to use the full set of Divi modules to design your post templates.

For example, you could create a blog post template and use the Fullwidth Header module at the top of the post. The post title could be used as Dynamic Content within the module title and the post’s featured image could be used as the module’s background. Once this Theme Builder template is applied to your blog posts, all of your posts would assume this new structure and the post’s content would be displayed automatically!
Dynamic Content’s usefulness extends further than post templates. You can use Dynamic Content to display your website’s title or logo in a header template, to display a category title on a category page and more. When you make a Theme Builder template dynamic, it just works!
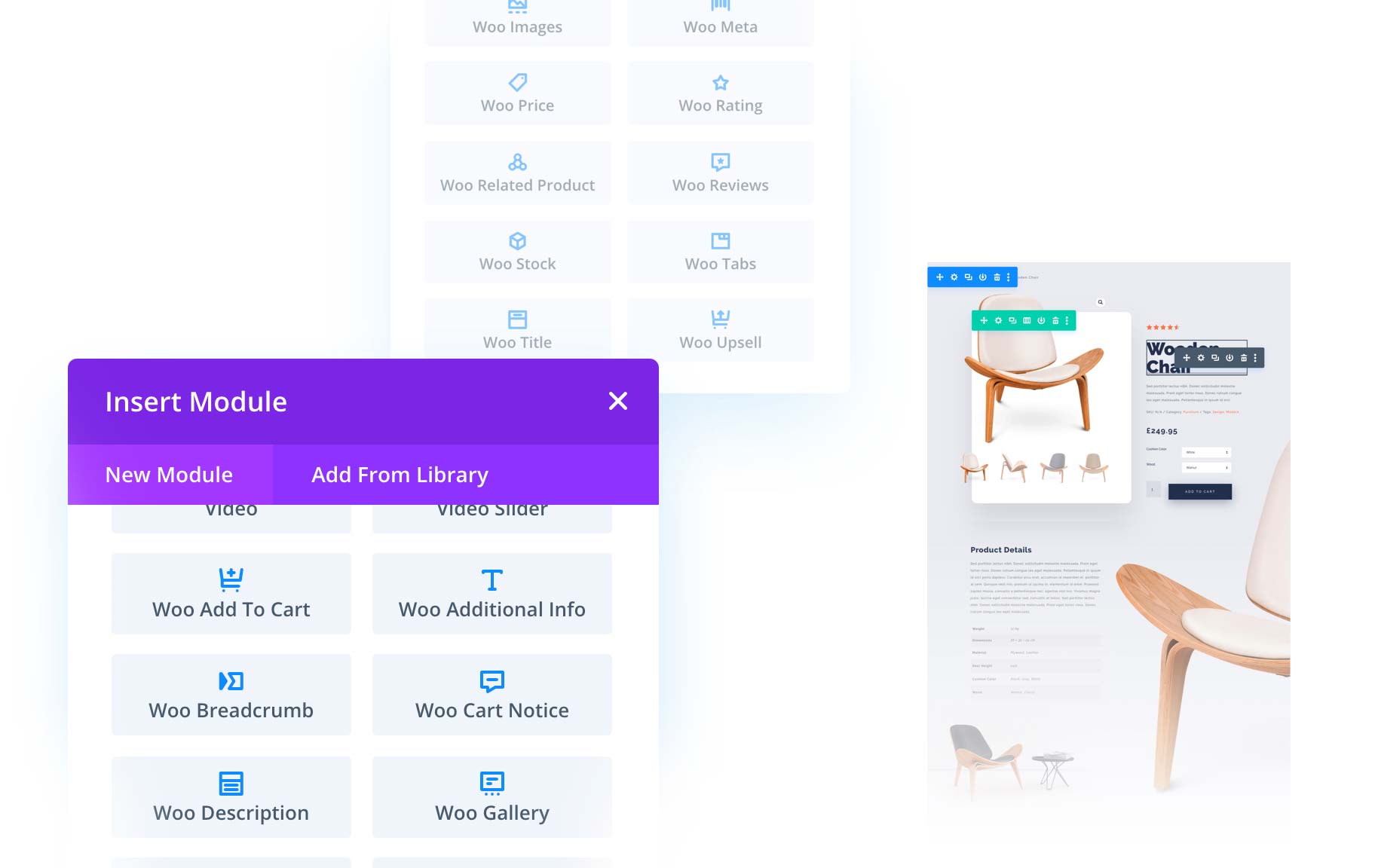
WooCommerce Modules Are Better Than Ever
When used inside of a Theme Builder template, WooCommerce modules take on a whole new meaning. Instead of designing your product pages one by one, you can now create a site-wide product template. A single product template controls the design of all your product pages at once!

When you create a site-wide product template using the Theme Builder, there is no need to customize your individual product pages. Simply input the product information, such as its price, description and images into the appropriate WooCommerce inputs and your product template will be populated automatically.

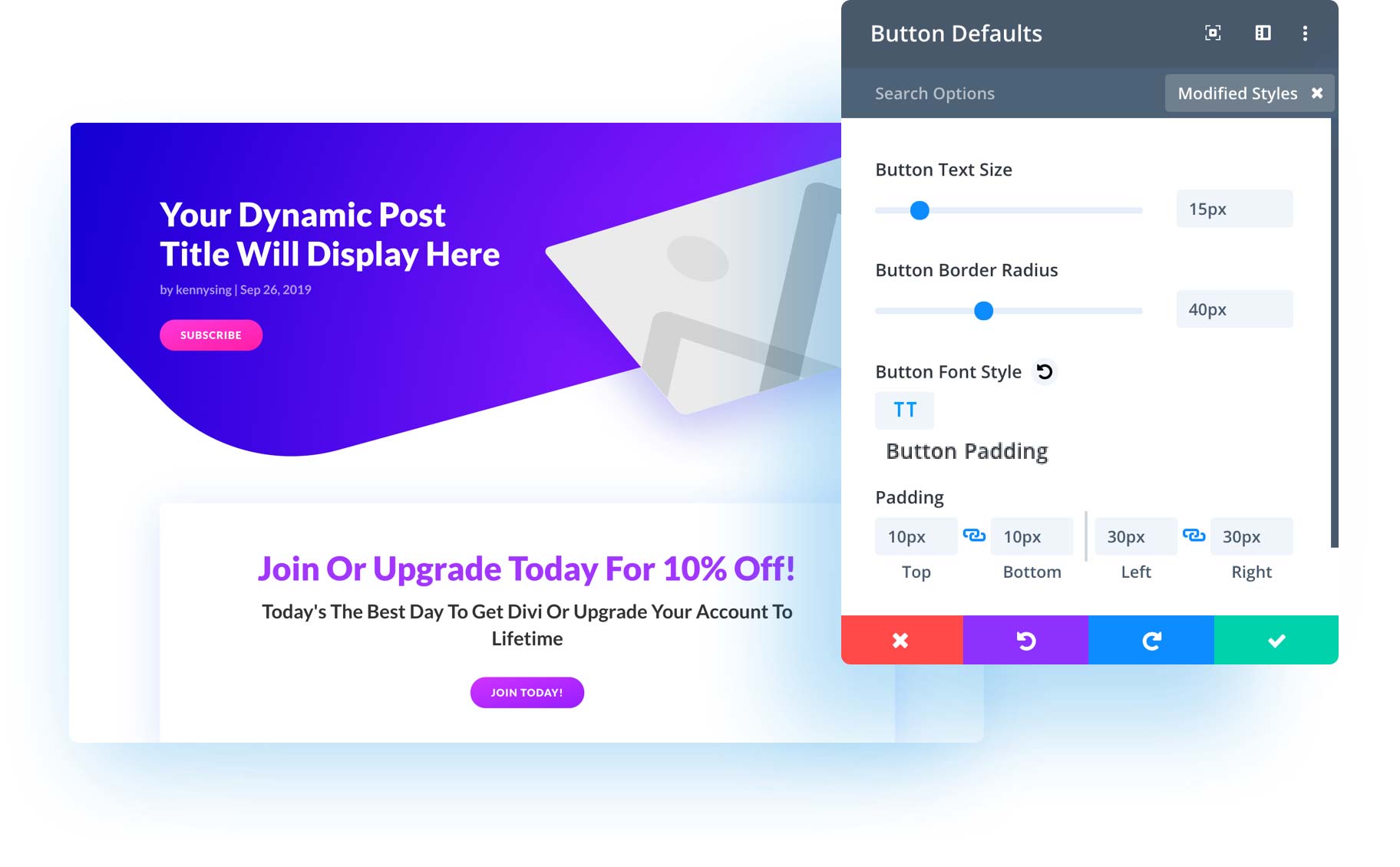
Site-Wide Design Control + Site-Wide Theme Building
When combined with Global Defaults, the Divi Theme Builder creates the perfect combination of site-wide design editing and site-wide template structuring. Using the Theme Builder, you can customize the structure of your entire website at once. While editing Theme Builder templates, you can also access the Global Defaults editor to customize your entire website’s design too. It’s amazing just how efficient building websites becomes when you take full advantage of these two features.

Divi 4.0 Is A Game Changer
A New Era Of Divi Websites Has Begun!
Divi 4.0 is a monumental change for Divi. It breaks the Divi Builder free from post content design and extends its functionality across your entire website using a brand new Theme Builder interface that we think is the best in the business. Divi isn’t just a Page Builder anymore, it’s a Theme Builder, and we can’t wait to see all the amazing new websites you create with it. To give you a little inspiration, we created 6 complete website demos using the new Divi Theme Builder. Each of these includes custom headers, footers, post templates, product templates, category templates and 404 pages built entirely in Divi!
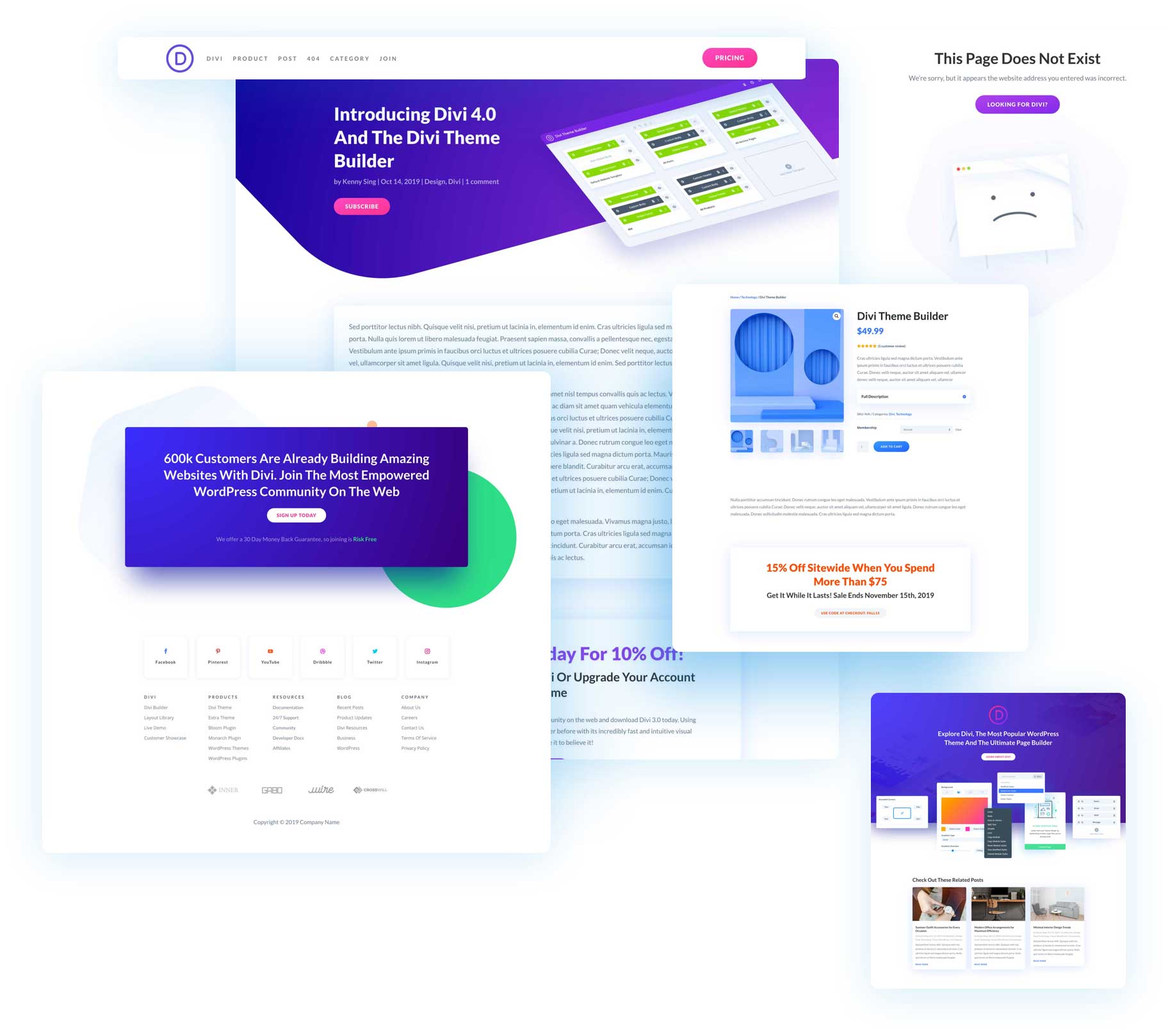
Theme Builder Demo #1
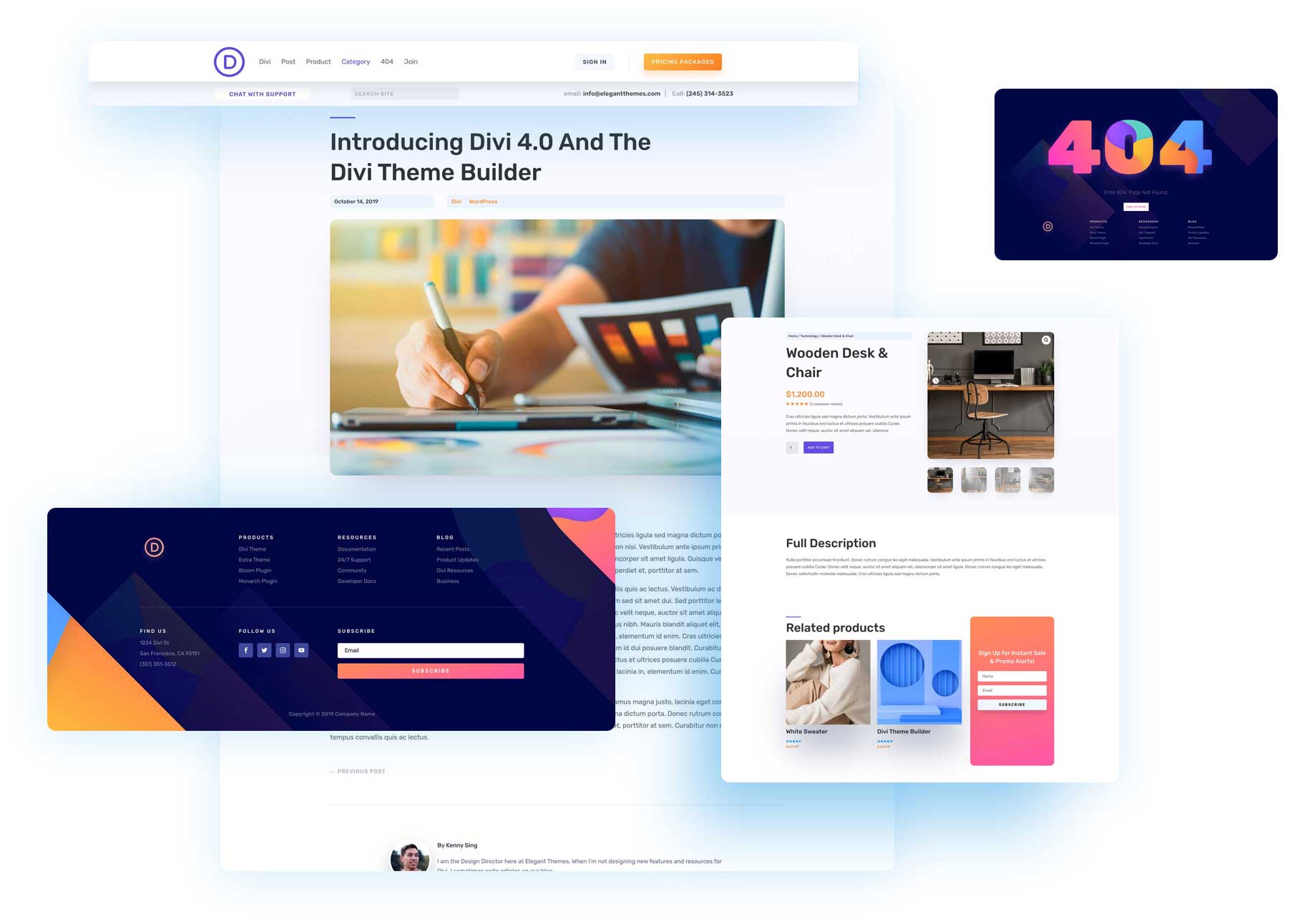
In this Divi 4.0 demo, we re-built the Elegant Themes website using Divi and the new Theme Builder. This theme builder pack includes a custom Header & Footer, Product Template, Blog Post Template, Category Template and 404 Page Template. Stay tuned to the blog over the next week because we will be giving away one of these free theme builder packs every day for the next six days!
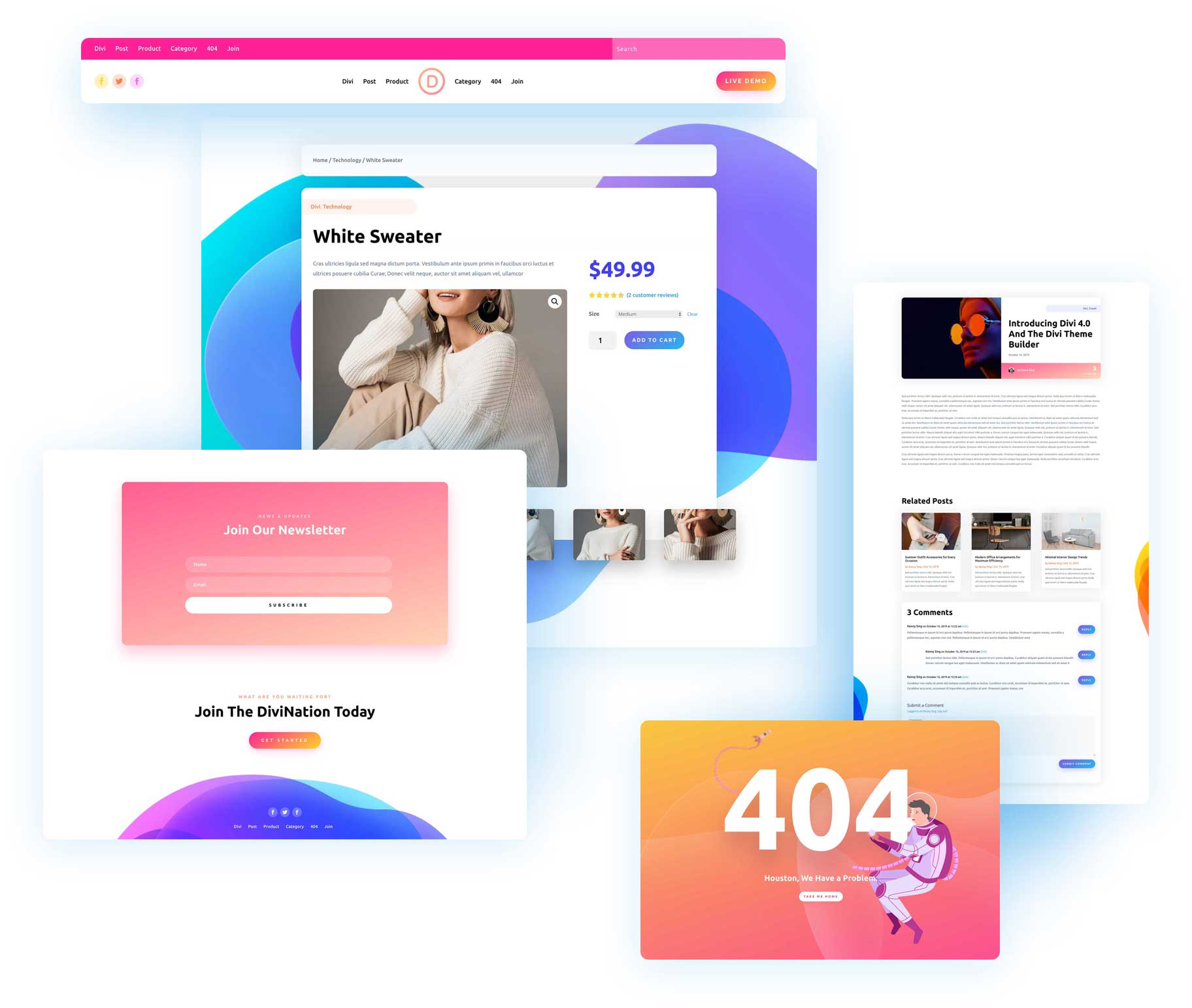
Theme Builder Demo #2!
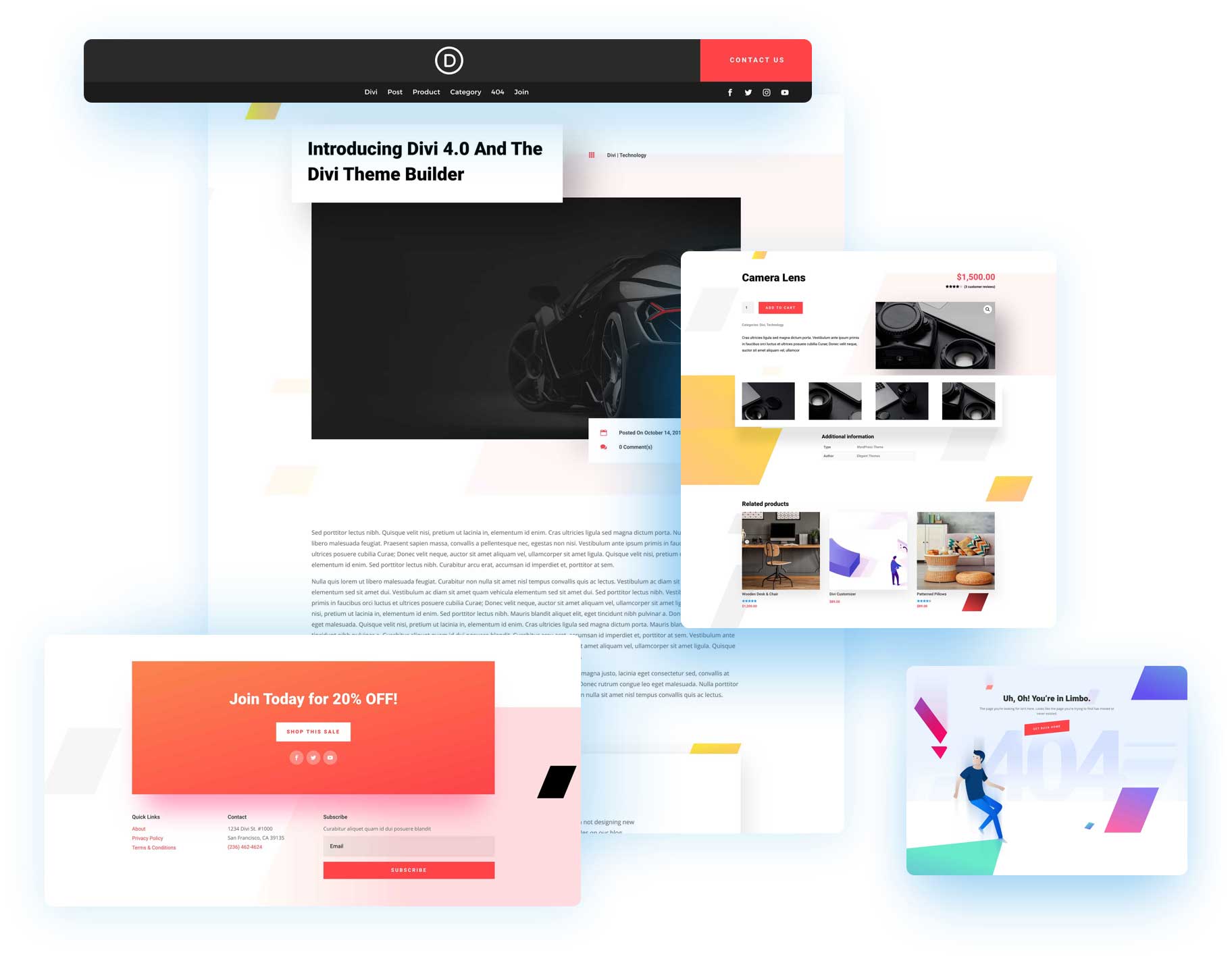
This theme builder pack includes a custom Header & Footer, Product Template, Blog Post Template, Category Template and 404 Page Template. Stay tuned to the blog over the next week because we will be giving away one of these free theme builder packs every day for the next six days!
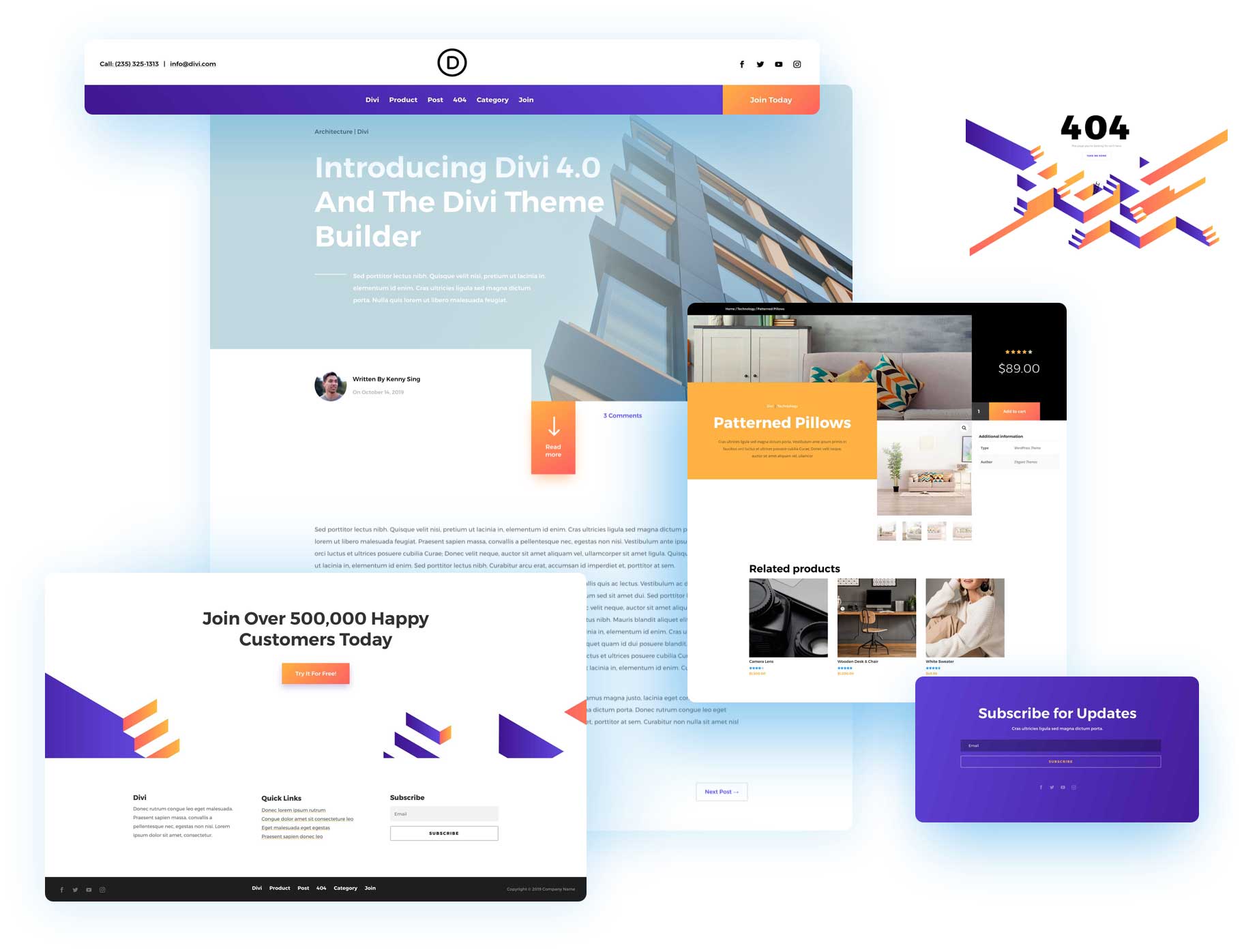
Theme Builder Demo #3
This theme builder pack includes a custom Header & Footer, Product Template, Blog Post Template, Category Template and 404 Page Template. Stay tuned to the blog over the next week because we will be giving away one of these free theme builder packs every day for the next six days!
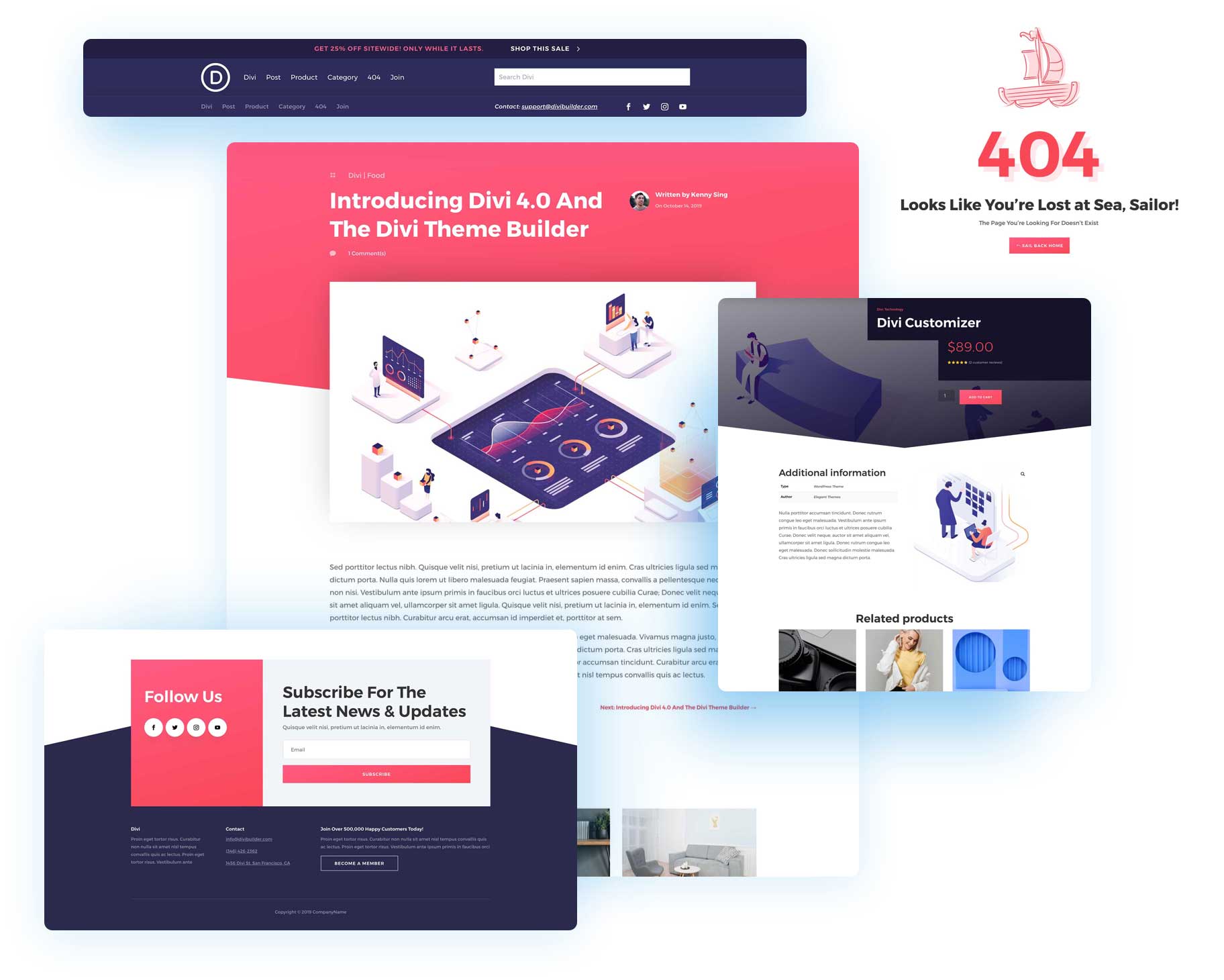
Theme Builder Demo #4
This theme builder pack includes a custom Header & Footer, Product Template, Blog Post Template, Category Template and 404 Page Template. Stay tuned to the blog over the next week because we will be giving away one of these free theme builder packs every day for the next six days!
Theme Builder Demo #5
This theme builder pack includes a custom Header & Footer, Product Template, Blog Post Template, Category Template and 404 Page Template. Stay tuned to the blog over the next week because we will be giving away one of these free theme builder packs every day for the next six days!
Theme Builder Demo #6
This theme builder pack includes a custom Header & Footer, Product Template, Blog Post Template, Category Template and 404 Page Template. Stay tuned to the blog over the next week because we will be giving away one of these free theme builder packs every day for the next six days!
Getting Started With Divi 4.0
Jumping In To The Theme Builder Is Easy. Here's A Quick Guide To Help Get You Started
To access the Theme Builder, you first need to upgrade Divi to version 4.0. Simply click the update button in your WordPress dashboard by navigating to the Dashboard > Updates page to update Divi to the latest version. You will then see the Theme Builder link inside the Divi menu in your WordPress admin menu.
Win A Free iPad Pro!
We Are Giving Away A Free iPad Pro To Celebrate The Release Of Divi 4.0. Enter For Free Below!
When we announced the countdown to Divi 4.0, we gave away a free MacBook Pro. Now that Divi 4.0 has arrived we thought to ourselves…why not give away an iPad Pro too? ?To enter the giveaway, simply complete as many of the raffle options below that you can. The more entries you submit, the better chance you have to win.
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 4.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!












After upgrading to Divi 4.0, the sites where I use the Toolset plugin have stopped working properly. I will now have to look for another Theme now.
Are you sure? Pretty sure this was fixed on the 4.0.6 release in November…
Hi Nick,
The DIVI has a new WooCommerce Modules. As far as I see there is no possibilite in your modul as a real modul for Archive Builder or Custom Shop Page as the Woocommerce Builder has. Will you relase update in the future like Archive Builder modul or Custom Shop Page modul? Will this realese be in distant future or not?
Awesome update as usual!
Hi, I loved this 4.0. Is there any special discount for Black Friday Sales.
Hi – Love Divi but switch to 4.0 is causing a time-out error preventing editing.
Sites on Pantheon.io. Anyone having similar issues?
Amazing plugin, I have smoothly upgraded to Divi 4 yesterday
Looking for mobile phone updates
Many problems between Divi 4 and other plugins.
I am very disappointed.
I also have php errors since I started using Divi 4 when I didn’t have any before.
I think version 4 was not ready to be released and it was a mistake to do so without seriously checking all the compatibility issues.
I am seriously considering giving up Divi for my new projects if there is no quick improvement to version 4.
I will then switch my previous projects with Divi to other solutions that work better.
Lots of bling which would be highly justified if only it worked. How can you ignore / not test with Toolset….
All my workflow is stuck on Divi 3. I pay a yearly subscription expecting working upgrades…
Amazing plugin, I am really enjoying using this on my new Photography website coming soon.
Yes please – WPML Support !
VOTE 😉
Love DIVI! It’s more than just a theme but a framework. I find it so versatile I can practically adapt any design and build it in DIVI. Keep up the great work!
I still have problems with Divi and the plugin “WooCommerce Germanized”.
The problem exists since the premiere of the WooCommerce Builder. The support has confirmed the problem to me, but hasn’t given a date for the solution yet. To make a WooCommerce Shop GDBR compatible, this plugin is necessary.
With Elementor and Oxygen it works perfectly. If Divi doesn’t find a solution soon, I will realize future shops with Oxygen.
Hi,
i think, that DIVI 4.0 was too soon published.
Anyway, when will be the bugs finished with plugins? I mean for example WPML. There are radical problems, which must be solved fast.
BR
Daniel
I am using Toolset with Divi and it looks like the new Divi 4 has many incompatibilities. I hope developers will fix it soon. I know there are many developers using Divi with the Toolset plugins. We have been told not to update until something is done to solve these issues.
After upgrading to Divi 4.0, the sites where I use the Toolset plugin have stopped working properly, if this is not resolved soon I will have to find another base template
I can’t do anything. Make a new page, post another blog. Nothing. I can’t edit or ad something new.
Should stay at older version. Now I don’t know how to go back. But in older version also visual builder didn’t work.
I have a theme for 4 years now. Bought it because of it’s simplicity. I knew this is best solution for future. But now, the Divi want’s to get complicated like others…which is not my style. I know when you complicate…something goes wrong sooner or later. It’s simply too much of everything.
I don’t have many plugins…just few. And my page is really simple…still nothing works now with the new theme.
I’m really upset because of that.
Marijana from Slovenia.
Hi Marijana, please open a chat with our support staff. We’re happy to help.
Using Toolset with the Divi 4 just broke compatibility and is giving me quite some headaches
Great to have such a amazing tool. Great work. Webnoesys IT Solutions LLP
problem is in “Custom Body”
when i use it the divi builder page appears as half width page. half of page will remain empty. some content on other half disappears on the right.
“Custom Body” is unusable for me.
i use theme builder and it is problematic.
not good at all.
i will return to the previous version.
Another vote for solving the issues with Toolset. It’s unique feature set is a great complement to Divi but I’m getting seriously worried that ET is heading off in a direction of incompatibility with Toolset while TS is seemingly focussed on Gutenberg. I’d really not like to part company with either camp.
Overall, AWESOME update! I have had a blast customizing blog posts, category archives, and 404 pages (for starters). And I’m pumped to dive into the Theme Builder options for headers and footers!
Currently, my only two requests are:
(1) the ability to add WooCommerce product category descriptions in the Theme Builder (currently, the Theme Builder can only pull WooCommerce product category titles, but we need the product category descriptions for SEO purposes).
(2) the ability to make search results that return results using the WooCommerce Shop module.
Thanks again!
I love that you guys are always improving on Divi, but I have 2 issues:
1. The 4.0 update breaks my sites built with Toolset! Argh! We had to roll them back until this is resolved. We have a brand new project getting started that requires we use Toolset and now I’m thinking we may need to move forward without Divi. We need to make this decision very quickly to stay on timeline
2. Does this make the site load times slower? Divi is getting pretty darn large. Could you make the Theme Builder optional – so none of the code loads unless we decide to use it?
Thanks,
Michelle
You should go look at the video that Oxygen has on its front page, about 22:38, and see what they highlight about builders and load times/performance and how code is used and loaded. I have tested on a number of Oxygen built sites and while not all are great, they do tend to load in about half the time of Divi according to GTMetrix.
Also the way Divi and other builders use shortcodes for site structure and how these are left once the software is turned off. I think Brizy is the only builder I know of that renders directly to html.
I was hoping that Divi 4 was going to be re-engineered to perhaps be based on how blocks are marked up in Gutenberg, hence the reason why it took so long for Divi 4 to be released. But I guess I was wrong.
I am thinking, after reading the comment above, that I might test just the Divi builder plugin on a different theme to see if that make a difference regarding performance.
There is incompatibility with Toolset. I had archive pages created in Toolset which stopped working after the update to 4.0.4 Instead of showing a list of items, it displayed X times the same article
I was so looking forward to Divi 4 I put off new clients’ sites for almost 2 months because I wanted to use the Theme Builder. But I was so disappointed to see relatively no new features for building dynamic layouts. We’re still stuck with restrictive BLOG-focused modules instead of ET creating a general purpose loop-able container that would allow us to build any layout we like using multiple rows/columns/modules which could be looped/repeated as a group to build lists, grids and index/archive etc pages for any post type with ANY CONTENT.
So while waiting for ET to be dragged kicking and screaming into the future(present?) I headed back to Toolset like normal only to find out that Divi 4 has broken compatibility with it! Please fix compatibility with Toolset including full support for its custom fields. Thank God I didn’t update Divi on my active sites that are built with Toolset.
It would be nice if ET and Toolset could also figure out why the button that is supposed to allow us to insert Toolset View shortcodes into Divi Text modules isn’t working.
PLease Please, fix compatibilty with Toolset now with divi 4 we have even greater issues that might force me to switch to another builder or theme.
I would regret this big time since i love divi but need toolset also for my client.
At the moment i have to delay developement for this client but there patience is not forever
Hope for a quick fix and full support for Divi–>Toolset
I’ve frozen all my Divi/Toolset sites at Divi 3.26.3, and I’m keeping them there until/unless Toolset gives the all clear. If it falls down to Toolset vs Divi, it’s bye-bye Elegant Themes.
I’ve used and promoted Divi for almost 2 years now. Almost every site I’ve created is a combination of Divi and Toolset. Please don’t make me regret my decision to back Divi everywhere. Please work with Toolset to resolve incompatibility issues and thank you for a great Divi 4 update!
+1 for making sure Divi and Toolset can integrate with the new Divi 4.0. Up to this point, it’s been a great combination to use and will have to move away from divi for specific sites that require custom field / archive / map integration if it won’t be compatible with Toolset plugins in the future. Continued support for Toolset + Divi, specifically moving forward with 4.0, would definitely ease a lot of user issues. I know a lot of the Divi Community uses Toolset for custom field integration that goes beyond built-in Divi functionality (Relationships, Custom Fields, Views Output & Geocoding custom fields for map output).
I upgraded to Divi 4 and my integration with Toolset (Types and Views) went to hell so I had to roll back.
I’m glad I read Toolset’s email before installing Divi 4 on my primary client’s site. It’s essential that Divi works with Toolset or I’ll have to drop Divi.
I don’t want to be ungrateful with the upgrade but with the recently installed plugin, my custom sidebars and many other items on my site went inactive and will need to be re-created. I’m not a developer, just a dude with a website so this is kind of a big deal to me. Any ideas as to how I can restore the custom sidebars? Thank you!
If you don’t create anything in the theme builder then nothing should change upon update. The only thing that would make your sidebars disappear (as far as I know) is if you have created a custom body template that does not include your sidebar. Thankfully, it’s pretty easy to pull a sidebar into your templates using the “sidebar module”.
I agree – great Update. But for a lot of my Websites not possible to use, because Divi 4.0 breaks the work of Toolset views.
And still the usage of a CPT Plugin like Toolset Types and a tool wich such more possibilities for presenting Custom-Fields from CPT like Toolset views (Conditionals and so much more) was a need for a lot of websites.
So please make Divi again work with Toolset!!!
Hello,
I have been a Toolset user for now more than 6 years and have chosen Divi last year because Toolset had placed Divi in its recommended list of themes.
Now, I discover that Divi has evolved (with Divi 4) and do not support any more Toolset features.
As you can imagine, this is something very disappointing as we have lots of sites that have been built using Toolset + Divi. This means, if no quick solution is found, we need not to use the Divi 4 and stay at Divi 3 and also, start a search to find the best way to manage custom fields and themes that works for futures new sites!!!
Hope the Divi team will work closely with the Toolset’s one to find a solution. I have already started speaking with the Toolset team and it seems they are very open to make this kind of teamwork.
Waiting for Divi’s team answer on this !
Regards
Pat
Wow, this is a great update. Problem is I cannot use it on half of my websites because they have toolset archives….
Are you looking to make this compatible with toolset soon?
It is the best plugin on the market for Custom post types, fields and who can forget relationships!!!So really goes hand in hand with divi 4…
They are 100% on the same page as you guys which is speed and flexibility unlike other custom post type and field plugins which force you to learn php or have nowhere near the amount of useful features in one plugin.
GREAT UPDATE… You rock!!!!
Hi,
I love Divi but I am using Toolset to create great loops, but I am currently stuck with Divi 4 now … it’s a BIG PROBLEM. I do not want but I will have to leave Divi if it becomes incompatible with Toolset.
Do you think that a future compatibility will be back soon?
Regards
Tom
I use Toolset and Divi 4 is causing problems, please work with Toolset to resolve the issues so we aren’t stuck. Thanks!
Great work as always, but unfortunately our corporate site does not redirect based on language (WPML).
When is this fixed?
Same Toolset versus Divi incompatibility problem. Hope this could be fixed fast.
Please fix Toolset support, all sites down.
Thanks
Just another voice adding in regarding Toolset — I run a few sites with both and am concerned to learn that they are incompatible.
Thank you.
Looking forward to Divi 4.0 but we also use Toolset, and it’s come to our attention that Toolset isn’t 100% compatible with Toolset (or visa versa). Consequently, we’re stuck with Divi 3.x for most future development using Divi. Hopefully, your authors will work with the Toolset folks to get this fixed.
I am also using Toolset plugins and Divi. I cannot imagine building sites without this great combination. But I have to agree with others, there are issues that need to be updated.
I am using Toolset and that this release of Divi just broke compatibility with my website.
Do you have a Toolset compatibility fix for Divi 4 coming out soon? Thanks!
Please work with the Toolset folks to get compatibility for Divi 4+. We use this extensively and need the functionality.
I have been using Divi and Toolset for ages now.
There are a number of issues with Toolset right now.
Please try to solve them, because i can’t actually work and earn money without these two magnificent pieces of software working well together.
Thank you !!!
PROBLEM: I use toolset.com to manage my custom post types and Divi 4.0 shuts down toolset.com from working properly. Is someone going to work with Toolset.com so I don’t have to pick between Divis gorgeous layout or Toolset.com amazing functionality?
Hello,
I was told by WPML to post issues regarding the new theme and WPML here.
So I had translated numerous pages from French to English and for the time being, none of them pop up on the site. For all of the pages it says “page not found”.
Can you please help me ? I’ll report the issue to WPML aswell.
Kind Regards,
Fleur
Same here, WPML is broken!!
I love Divi, and hope a solution will come up VERY SOON…
great in principle…but ***please sort out compatibility issues with WPML*** as a matter of urgency. This should not be released until it works perfectly in itself and with all major plugins.
There is incompatibility with Toolset. I had archive pages created in Toolset which stopped working after the update to 4.0. Instead of showing a list of items, it displayed X times the same article
I had to recreate the archive pages templates. After I have done that, it stayed fine.
Apart from that, the Divi builder fails to load if W3 cache plugin is activated.
I had exactly the same issue as Nenad
Well,
it would be helpful if in the next version, Divi implement an its own Conditional Logic (like as the A/B testing) for every sections, raws, columns and modules.
Also, it would be helpful to introduce the global columns into the new Divi Theme Builder with more solutions, now we have only three raws.
If it will be possible to have this other solutions:
1 – a left or/and right global columns outside the three global raws
2 – a left or/and right global columns where the global header is full width and the global content and global footer has the left and/or right global columns
3 – a left or/and right global columns where the global footer is full width and the global content and global header has the left and/or right global columns
4 – a left and right global columns where the global header is up the left column, and with the global content, in the right has the right column
5 – etc…
Well done, this is a big and attended update.
But, it has more conflicts with the most used plugins like WPML and Toolset.
I’m using Toolset View to create and customize special loop but, using the View shortcode to display correctly content generated by the View, instead of the usual, in the new Divi Theme Builder, the View shortcodes needs to adding the post id atts…
Also, other issues I have in the new Divi Theme Builder are using the Toolset conditional logic, that it don’t return the correct value instead of using it into the Divi Builder directly in pages and posts…
Other issue is using the Lazy Load of WPMU Dev Smush Pro plugin. When the lazy load is activated I cannot open and edit the sections in the new Divi Theme Builder.
Please, help us!!!
Hi –
Great work as always to the entire Elegant Themes team and kudos to your vision. A couple of requests:
• An update to the A/B Leads function that maintains a list of all tests and results
• Examples of smart use of the new conditional logic (maybe you already have videos?)
Thanks again, Scott
This looks pretty amazing!
ET, do you have new video documentation for how some of this works? I confess I miss the old way the documentation area was laid out, because now it feels a lot harder to find what I’m looking for in there. It’s not as clear to me.
Thanks for the help!
Well done!
Unfortunately, Theme Builder does not work with WMPL. If the WPML Multilingual CMS plugin is enabled, Divi Theme Builder don’t work in Visual Builder.
Very good, let’s move to the next step, layouts for the Cart, the Account Page, and the Checkout 🙂
Hi,
Is the child theme work on Divi 4.0?
When I clicked to enable my visual builder today it went to a page with this…. The site is experiencing technical difficulties. 🙁 Has this happened to anyone else?
Congrats on the new Divi update.
Just wondering about the Bloom and Monarch plugins; Specially Bloom…
I see all development efforts focused on Divi but the plugins seem stuck for 2 or more years… any news on these?
Regards
Where they will be showing the winner?
My Initial Chat Request.
Hi, playing around with your new theme builder, specifically the header option.
I cant seem to find settings for what happens with the fixed navigation, or a way to enable this within the new menu module, this was easily done in the old customiser settings, can you tell me where i can make my global header have a fixed navigation option when scrolled?
11 hours later…
Hi macaulus! ?
I apologize for the delay. We are currently experiencing high live chat volumes.
By default, the Fixed navigation option isn’t available for the Menu module in the Theme Builder header, however, we have a great article on how you can make any module stickyb (including the Menu module):
https://www.elegantthemes.com/blog/divi-resources/how-to-make-any-divi-page-element-sticky
This should get the menu module fixed when you scroll down the page. ?
Let me know how that goes.
My Reply…
such a shame, you release all this new functionality, then drop one of the coolest features you already have in the customiser settings for fixed menus, then tell me to install a plugin (which i hate doing) that only does half the job.
How can i easily hide the logo on scroll with what you have supplied?
Seems this new release is now totally useless to me until you implement what you already have with the divi customiser settings for fixed menus.
I guess i will follow the updates and wait until you release something that is matching the functionality you already have?
Boggles my mind that you have released this great theme builder (which is kinda the same as whats available already on elegant marketplace with the mhmm plugin), build so much functionality into it yet dont include this feature (which it seems you already have done, from the fixed menu customiser settings).
i do my best to sing your praises to anyone who will listen but what you have launched is currently not useable to me in its current state….again… a real shame. 🙁
Typical DIVI style…. lots off custom CSS and hokus pokus coding.
I hope they will soon correct the bugs with the Fullwidth Menu Module in the Theme Builder. Now the Search -text and box is hidden by the Logo when hitting the Search Icon.
Did also ask for a Footer Menu Module with the same possabilities as the Old Divi 3 Footer menu. I like to keep my footer menu items as TEXT and don’t want it as BURGER on Tablet and Phone sizes.
And hopefully they build in the STICKY into Divi builder so we don’t need any additional plugins!
Fuck all your enhancements when you are unable to allow non-English websites to have word translations such as – read more, previous, next, trending, about the author etc .. after updating all my hard work translating those words has failed. I had an extra child theme and after updating the child extra theme was deactivated and the extra theme activated and all my translation returned to English. I regret choosing you. Thousands of us ask you to do something about translating those words, but you don’t give a fuck about it. I can no longer kindly ask you because it doesn’t help. You just don’t give a fuck that we on non-English websites can have a translation of those words. It’s extremely unprofessional and I can’t believe you are so ignorant. I could have bring you a hundred more customers in my country, but how can I recommend people have half their website in English. I can’t believe that after a year, I still don’t have the simplest website despite all your game changer announcements. I really give up waiting, you can keep my life membership money but you didn’t deserve it. It’s sad that you don’t give a fuck for the thousands of your current and future customers, and only because of a few words that need to have an option for translation..
Your use of profanity may get people’s attention.
What also will catch people’s attention is that you ran this major update on a LIVE site (and not a test env. first), and then you blame ElegantThemes for your amateur mistake. Yes, those strings should be translatable — but you losing that work on your live site is 100% your fault.
Really?? Nooooooo..!
At last custom Header and Footer!!! Super!!!
Only one question: How to make custom headers anf footer multilingual with Polylang plugin?
Thanks
Thanks a lot guys! Divi 4 ever! 🙂
“Theme Builder packs remove the need for child themes”??? How could be? So you are saying we don’t need child theme anymore? What happens when there is another update? Thanks! (:
Any template you create with the theme builder will remain after the update.
Awesome! (:
Awesome! (:
Great Job guys, just another step to keep DIVI #1
Excellent features and smooth rollout.
Keep up the Great work!
Hello,
This is a dissappointment for me. I cannot edit my page now. When I click on Edit icon, nothing happens. Can I somehow switch back to the previous version of Divi?
This looks awesome and very user friendly!
great!!!!!!!!!! really a great job!
Thank you
DIVI IS THE BEST THEME/PAGE BUILDER EVER!
Best Regards and one more time THANK YOU Divi!
Looks really good but was hoping for more after such a long wait… especially when it comes to displaying dynamic content.
Why are we still stuck with a Blog module that is so restrictive? Why isn’t there a general purpose style-able Looping Section that would allow us to place as many sections(?)/rows/columns/modules as we’d like with as much dynamic data/custom fields as we’d like inside of it, then decide how we’d like that Looping Section looped on the page or within another section/row/column? This would allow for the flexible building of index pages etc as well as for building dynamic content lists and grids on individual pages. The Blog module restricts us to blog/post content such as author etc, but what if instead of a blog I want to display tourism destinations from a custom post type? When doing so, I might like to display a city, country, date, resort name etc etc which is all stored in custom fields. The Blog module can’t display that info. This means we still can’t truly design index, category etc pages or make dynamic content lists/grids because from what I understand, we’re limited to using the Blog module to display looped data. Please correct me if I’m wrong.
Really, other modules should be replaced by or given advanced versions of more generic yet much more flexible looping alternatives also. For example the Post Slider module. It’s restrictive in both content and design. Why not just create a Looping Section container again where we can design our own slide inside using whatever layout and modules we like along with dynamic data. Separating the slider functionality from its contents seems win-win to me. The user gets a slider with the freedom to design slides any way they like and ET gets to just focus on the slider functionality itself instead of worrying about whether the design features they’ve added work for everyone.
We also need robust Conditional Display options with multiple IF/ELSE statements on each section/row/module to control its visibility at the server level based on dynamic data, dates, custom regular expressions etc.
I guess I’m torn between the worlds of Divi and Toolset. Divi has much better design tools but Toolset has much better dynamic data handling. I see Toolset is trying hard to get into the visual building space by tightly integrating with Gutenberg. Maybe that’s the future?
Anyhoo, I hope Looping Sections and robust Conditional Display options make up 2 of the 6 new features you’re working on… and maybe more flexible sliders make up the 3rd.
Totally agree with your requests.
For the looping and displaying CPT I’ve been using CPT Layout Inyector http://docs.tortoise-it.co.uk/cpt-layout-injector/. The Theme Editor is a huge achievement and will help us to solve many needs that requested lots of coding and manual work, such as customizing single.php and other templates or creating enriched footers…
I’m also on the urge to have something to control the visibility of Divi components. Some plugins were available, but after the latest updates they are not compatible anymore. I hope something comes up soon because we’d like to display some content or other depending on the role of the user and it’d be easier to handle if we can have all the content in one page and not creating one page for each role.
“Quote” I see Toolset is trying hard to get into the visual building space by tightly integrating with Gutenberg. Maybe that’s the future?
I see this the same way you do. Toolset seems to have set its development direction and others will have to integrate with it rather than the other way around.
I totally agree. I just tested using custom fields in the standard WP posts and there is no way to show the data either in the loop or single post from what I can see. Hopefully it can for CPT’s on single posts but as you rightly said this also needs to be able to be done in the loop.
And conditional display is a must otherwise it becomes very limited very quickly.
Hi unfortunately it has killed part of my site that uses the code module where I add divs otherwise it is the javascript that was for the divs that is not working anymore. Has anybody else experienced this?
Yes
I was super excited and I am super excited for Divi 4.0 but honestly when I started to see what could be done for mobile I was disappointed! There is no way to choose if the mobile menu will open from the right or left, how it`s animation will be displayed (slowly, automatically, etc) or really anything to play around regarding how the mobile menu will look once open (no mega menu kind of function). I feel like this update really overlooked mobile a lot, although now we can change the mobile hamburguer color and mobile background and drop down colors more easily.
I was really hoping we could get some control for how to style mobile menus but I guess this will have to wait until a new update! Good work anyway!
+1
I was looking for an easy way to update 404 pages and was resigning myself to the fact that I had to build them myself to get exactly what I wanted, when I heard about Divi 4 release. I decided to wait and see what the new update could offer. I’m so glad I waited! Less than an hour after I updated I had my customized 404 built. It’s so easy!
Thank you Divi Team!
I built a simple theme and exported it. When I tried to upload and install it I received the following message:
The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
Any suggestions?
Also, is there a way to turn off features in the builder? The sites I build run slow and the code seems to be bloated.
That means you are uploading the wrong type of file in the wrong location. When you export a Theme Builder pack, you will get a .json file. This file can then be importing into the Theme Builder, but it can’t be uploaded as a WordPress Theme.
Great Guys!!!! What you are doing is awesome!!!! Thanks a lot!!!!!!!!!!!!! Keep it up please!
As of October 18th, Theme Builder does not render ACF fields. The Builder says “Your ‘ ‘ ACF Field Value Will Diplay Here” but it does not.
Great! Do you have plans to add more menu options like sticky menu and transparency and effects on scroll?
While this whole update is pretty incredible out-of-the-box, transparency, sticky, and transition effects on the header or footer would make this basically perfect.
Its great update but would be nice to make it work 🙁 After one hour of develiping footer I saved it. Looked nice. Then I added header and saved it. Checked on life view. Looks GREAT! And after saveing some modification to header FOOTER is GONE. Zero, NULL. Nowhere to find, no trace in library 🙁
Awesome.
What about Performance improvements?
Congratulations, really a great job!
Thank you
Is there a way to make the header fixed?
Keep up the great work – you guys are awesome.
Hello elegant “Team”, a wonderful and powerful Divi 4.0 !
I like the flexibility the Theme Builder offers and am excited to play around with it!
One suggestion, though. For the future updates, you should include the Fixed Navigation options in the header builder. Having to use CSS to make the header navigation fixed (which was an easily customizable feature available in the Theme Customizer) feels like a step backwards.
But other than that suggestion, this looks awesome and really does add a whole new level to Divi website design!
I really hope that this includes the Ignore Displayed Posts option from Extra as this is far more useful than offsetting. Also to be able to set the length of the Excerpt / Content which is displayed.
Great job congratulations. I’m glad I chose Divi for my work, my clients are happy with the services I offer and my work improves as a result. Regards
One more awesome update, I am always a fan of DIVI, forever.
This is great news – thank you!
This is a huge step ahead!! Grats!!!
Next step would be to include all function (or even more) of the “WooCommerce Product Builder For Divi”.
The Shop modul should be more customizable as well.
Cannot wait to test all the new featured on our WooCommerce Divi Website.
Unfortunately the theme builder ist not loading at my sites 🙁
I have installed Divi 4 on 3 websites on different servers.
At none of these pages divi theme builder is loading – if you click “build global header / footer” it starts loading but nothing happens 🙁
I had same. I used Safari. Try that.
+1
Several years ago, I paid lifetime subscription for elegant themes, bcs back then I had great feeling about Divi.
It turns out this is the best investment I ever made.
I applaud the new woocommerce modules, but I did not see new module for woocommerce categories, any plans we get this too in the future?
Eeeep! So excited to take Divi 4.0 for a spin. Looks even better than I imagined. ?
this is theme builder that we’ll use for future
Oooh la la ! Splendid ideas here, looking forward to getting underway with the new features 🙂
Great update, you now don’t have to use the plugin “Duplicate Post” in combination with Global Modules to get e.g. for blog posts the same structure again and again. You can work much cleaner in general. Let’s wait for the first reactions how good the performance is.
Unfortunately you still ignore the lack of CSS design options. Even basic things for typography or buttons are not complete or don’t work well for the typical viewports (you didn’t even manage to style buttons the same for button modules or buttons in sliders :/ ). We’d better not talk about the site-wide module design options, they are miserable. Is this really so hard to implement?
You still have to write hundreds of lines of CSS code even for small projects if you want to make your complete website look the same without playing around on hundreds of individual module settings on pages. This can help if you really want to style a module differently to the others but in general for me this has nothing to do with clean coding or webdesign. It feels more like a child playing around with a website the first time :/
One thing I also would like to know: Am I the only one who has to wait even half a minute after the first backend page builder load to be able to click on anything? Why is this so slow? Testing on shared webhosting and also 4 Ghz 8 GB RAM dedicated server… same problems.
it’s AMAZING. I’m so excited about divi theme builder. now I never use another theme to build my projects. thank you guys
BEST UPDATE EVER!!
I sincerely believe this was the only thing kept Divi from being on top of all builders! Now is far away from the rest!
I’ve used Elementor for a while because was bringing me this feature which it’s priceless when using WooCommerce, but designing/creating with Elementor was pretty painfull, the designing workflow that u have achieved in Divi is AWESOME, so I was waiting for u to add this feature to finaly leave Elementor once and for all!!! So, thanks ET Team!! I’m back for good!!
DIVI IS THE BEST THEME/PAGE BUILDER EVER!
Thank your for this great update!
One question: how is it possible now to use custom fields in a post layout?
Congratulations for this update.
And thank you for correcting the little bug of the global header and footer.
You do an excellent job
hello,
how can i update to Divi 4.0?
Wow, trying to wrap my head around this one – this is HUUUGE!
Awesome power ? You guy’s rocks!
So excited about this update, finally we can create dedicated template for custom posts. I am going to use the new features immediately in some projects starting now.
Nice update! Except from the error I get when using a full width slider. I even can’t add a new one. When reporting it, it gets stuck. Is it possible to fix this?
Thanks divi theme builder team.You are awesome and you have changes entire wordpress world
CONGRATULATIONS Team Elegant Themes.
Any plan for some changes in Divi Form?
Even if not radical, basic feature addition will help.
e.g. allow me to change the *subject* of email I receive (which I get after form is submitted), capturing IP Address (location), adding/downloading form content to/from the database, etc.
Color picker is broken? The opacity slider isn’t working.
Real quick update. thx
Thanks for the amazing work!
Wow I’ll have to check it out. Awesome guys!!
But you already know that you stole the sleep of thousands of users this night.
Congratulations also from Germany
great job !!!!!
However, I have 2 things that you should think again for the next updates.
1. In the module selection, important modules such as text and image should come first. I do not think that an alphabetical listing is good.
An alternative, the search engine is not really synonymous.
2. The paging (Save / change page / activate builder again.) Again and again. This costs a lot of time and should be improved.
Maybe you can take that at a meeting as a suggestion.
But again great job guys! I only work with the Divi-builder for my customer websites
I wish these has an option of layer slider and slider revolution like avada theme.
Fantastic! And works like a charm!!
Thank you Elegant Themes for taking Divi to a new level, you guys rock!! Investing in Divi has been so far the best decision I’ve made in my online business. Keep up the great work team and may you always be number 1!
Hi Nick and ET Team, I am happy that from what I have read, EVERYTHING is themeable, even Archive pages which I was afraid it would not do, as someone else mentioned, I hope it is possible to also theme the Login / Logout / Account / Cart / Checkout pages as well. I will have to give it a go and see how far you guys pushed with Divi 4.0.
But from what I have read, it looks amazing. I would also assume that any sites now using TortiseIT’s older layout injectors is no longer needed right? What happens here in this case, does it migrate across, or is this a manual process and then you just deactivate and remove those plugins?
Thanks for the hardwork now its time to get our hands dirty.
Who won the new MacBook?
Stephen G. won the MacBook Pro, but there is a new iPad Pro giveaway you can enter 🙂
great!!!
Love the new changes but is there a way to design the ‘sticky’ header when using the theme builder? Also is there anyway to make the header transparent and automatically ‘snap’ into the section after like the default header (when in transparent)? Thanks!
awesome, can’t wait to try it!
who win the mac book Pro?
POWER OVERWHELMING
Nick, thank you. This is your legacy and it is awesome.
For the header builder area can we minimize its size when scrolling down?
And can we have the ability to hide certain rows on scroll?
These are small items, BUTT critical I say for UX / UI.
wow I Love Divi so much
Awesome work Elegant Themes! ?
Transforming the page builder into a theme builder… Yeah! ?
Saves some valuable time here and there.
I’ll take it for a spin!
Divi keeps on getting better and better!!!!
AMAZING!!!!!!!!
Wow ! I can not wait to try Divi 4.0. I really hope to see you reach to 1 million happy customers very soon !
Really appreciate the header builder, no need for extra plugins.
This is great! But we’re missing some Woo modules / Dynamic content for custom Account, Cart and Checkout pages. There also doesn’t seem to be an easy way to make custom vertical headers through the theme builder, not without a lot of manual css, anyway. Thanks for all the work you’ve put into this. I’m looking forward to further updates!
Hey guys! nice work! a good step forward:)
I updated one of my pages and I’m really happy to see all these new features! I have also to admit that some of them are very hard to figure it out, I have to int a lot and some of them I’m still trying to figure it out. I also notice that the support it’s still on the old version and the chat it’s useless. I have a list of things I can share with you to find out more.
Honestly – well done! What a great job you have all done 🙂
i wonder what people will complain about now haha!! oh wait i saw “eric” moaning about something which is actually easy to resolve manually. be happy eric for god sake, this is amazing!!
by far the best in the business now, take a bow.
one suggestion for an update – in the media page where all you rphotos are stored it would be great if there was like a tick or a signal to show which images are being used and which ones are not so you can delete the images that dont get used on your site. probably poor housekeeping by me but it would be helpful.
anyways… brilliant job guys, i am over impressed 🙂
thank you
Well i’m not complaining Divi 4 has huge potential, but must admin i’m disappointed, in my world it would have been nice with some very cool designs made by the designers, the ones thats made right looks like they where made in a hurry. Second the menu designer nothing about what could be made with it and nothing about how to use it with mobile. So i will wait patiently for Elegant Themes designers to show what can be done.
Product category pages are a great thing – even better if there would be a possibility to at the product category description
Yaayyy!!!! Divi now no doubt no. 1 in the Whole Wide World (WWW).. hehe
Hats off to the ET Team. I’m clapping for the ET Team right now.
Now the shit talkers (elementor fan boys) can’t say nothing about the lack of theme builder.
I didn’t really need the theme builder before but this is definitely a plus. I have a big project that involves Divi. My customers will definitely appreciate this. I’m actually excited to see what designs I come up.
Next on the agenda you guys should tackle is the shortcode issue when a user deactivates the builder or theme. You guys already have such a strong core follower that it won’t affect anything. The shortcode stuff never bothered me. This is just for the shit talkers who cries about every gawd damn thing. The lot of them with or without a theme builder or the shortcode issue still can’t design a website to save their life.
You guys need to push the marketing efforts to the next level and just make divi builder a free plugin to funnel everybody to the paid version. Nobody is really using the plugin like the theme, especially now with the release of the theme builder.
Elementor’s free plugin strategy was a great marketing move. It’s the main reason why they surpassed ET in the first place. You guys need to do the same. The free market for lead generation is a gold mine! I’m doing the same thing but with a service.
Anyway great job ET Team. I’m looking forward to giving this a whip!
This is a great step forward. Digging into it now and love the flexibility. Hopefully more features such as including a dynamic content option for adding Category Description will be coming too.
Congratulations I am a beginner in Divi and I already receive this gift! You are very professional.
Fantastic, I can’t wait to try it out.
I had to use a 3rd party header plugin on my own site. Can DIVI 4 header editor do the same as what I did on my site? I’d like to use as little 3rd party plugins as possible.
I’m specifically talking about;
1. My hero background image showing from the top of the page. I.E. Not below the header/menu.
2. My menu text is white initially. Then the menu changes to black text with a white background when I scroll down, with an animation to the menu background as I scroll down.
3. Same for my CTA button.
How I did it was, the 3rd party header plugin puts a different class into the Body tag, depending on if the page has been scrolled down or not. So I just added CSS to style the header based on this.
Hopefully DIVI 4 can do this right out of the box?
PS. Is there a release date for DIVI 5?
(……..joooke)
Hey guys great work,
Any chance you’re going to include the ability to have login / register pages?
Cheers,
When Nick said EVERYTHING can be styled, I would also assume he meant, CART, CHECKOUT, LOGIN, ACCOUNT pages also right Nick ? Do not forget those, they are just as important as an archive page.
Fantastic, I can’t wait to try it out.
I had to use a 3rd party header plugin on my own site. Can DIVI 4 header editor do the same as what I did on my site? I’d like to use as little 3rd party plugins as possible.
I’m specifically talking about;
1. My hero background image showing from the top of the page. I.E. Not below the header/menu.
2. My menu text is white initially. Then the menu changes to black text with a white background when I scroll down, with an animation to the menu background as I scroll down.
3. Same for my CTA button.
How I did it was, the 3rd party header plugin puts a different class into the Body tag, depending on if the page has been scrolled down or not. So I just added CSS to style the header based on this.
Here’s a page what I’m talking about; https://webinfinity.co.nz/digital-marketing/
Hopefully DIVI 4 can do this right out of the box?
PS. Is there a release date for DIVI 5?
(……..joooke)
Great work. DIVI team is Exceptional in this niche of business, I have not seen anyone over delivering like them.
Great.
But where is the Google r-e-c-a-p-t-c-h-a module?
All my customers are complaining about the spam that is coming from the Divi websites?
🙁
I’m testing out the Theme Builder via a staging site, and I’m have issues where the navigation settings I have in the customizer disappear when I apply a new global header in the theme builder. I tried adding a full page menu bar in the theme builder, but it only gives the option to left align, center, or center with logo for the menu, which sucks because I really want it to right align like I have it via the theme customizer. Will a right align option be added back? Because I was super excited for this new theme builder, but if I can’t do something as simple as right align a menu navigation, I’m not sure I’m willing to mess with what I’ve done up until now if I’m not able to fully customize in the Theme Builder. Also – The global footer in the theme builder doesn’t seem to have the option to add widgets? Is that the case going forward? Because I tried to add a global footer, and all my widgets that I had assigned via the customizer went away.
Great.
But where is the Google recaptcha module?
All my customers are complaining about the spam that is coming from the Divi websites?
🙁
Nick, you mentioned post category /feed customizing. Does this mean that Divi on its own can no do everything that Extra used to? Can you please elaborate on any remaining differences and whether or not there are any benefits to converting a site from Extra to Divi ?
O man!!! Thanks Nick and whole elegant themes team.
I’m really excited to try all new theme builder. My team has been waiting for this updates from year+ now and it’s finally here.
I hope Divi soon comes out with nice organization of their layout sections in block format. Where we can select each section of the website from Divi layout sections. This is GAME CHANGER but having layout sections and catergorization will make DIVI Super great!!!!
Excellent work guys. I looked forward to something like that. I got to change Divi for elementor but only for a year as they evolved and today I tend my life lol.
I loved this job. I am surprised and very excited about this great effort and work.
Now. Do not forget to keep growing, launch new products and improvements. One I would like to see in Divi is the possibility of linking the Divi form with Zapier, it must be wonderful to say goodbye to ninja forms. and new products that I would love to see in the future.
Booking plugin should be a wonderful deal in Extra and Divi.
Event plugin
Now I just want to enjoy this great change and new way of working in divi. Wonderful guys i’m very excited
Hello. I just updated to version 4.0 and I’m having an issue where buttons disappear when I hover on slider or fullwith header modules.
Also, responsive design is not working properly for me.
Is anybody else having a similar issue?
Yes, i have the same problem
Nick, finally you have the best WordPress theme ever made.
Big shout-out to Nick and the amazing ET team!
I just registered a brand new domain to celebrate this launch. DiviSmart.com – I will try to incorporate all the new Divi 4.0 features into it.
When will we find the Divi tutorials in Spanish.
Divi is an excellent tool, but I see that Latino clients are neglected.
Nick, there is a large Spanish-speaking market that could attract 😉
This is SO RAD!! Keep up the great work, I’ve been wanting this feature for a while now! I now want to go back in a few of my sites and re-do portions I couldn’t customize before. Thanks, Elegant Themes!!!
And all new features into theme Divi 4.x, go into theme Extra?
Exist still why use special theme Extra? Or now we can move on magazine website on Divi from Extra?
Or you still fragment special features into Extra and Divi please? Big thanks for answer and give some conclusion.
If you need all the extra magazine functions and modules the Extra theme is still the only way to go.
Dear Nick Roach.
Great builder, but again & again you ignore the most important function completely.
As long as you don’t give us the possibility to choose in advance which Logical Resolutions we want to set for the mobile devices, you will never become the big one you want to be.
Your strategy to only give us the possibility to style desktop, tablet and mobile phone via custom styling is rudimentary. Due to the new tablet and mobile phone display sizes, DIVI has long reached its limits with its concept. It’s simply NOT possible to style a website to look great on a Tablet Landscape view without the use of elaborate CSS codes. And I’m not even talking about the new Apple or Samsung Logical Resolutions.
As a small example I take a bold headline. If this is set to 50px in desktop view and 30px in tablet view, DIVI takes over the 50px for tablet cross view, which looks really bad. ?
Take an example from the Revolution Slider. Although this has become much too complicated since the last update, the programmers have recognized the problem years ago and provide at least a fourth option where the NETBOOK-VIEW can be styled separately. I can also determine the display sizes and set my own priorities.
Why is it so hard to make this feature available to us? Because with these possibilities, DIVI would really be the king of builders. At the moment, DIVI is just the most packed web design toy in the world.
Nevertheless, all the best for you, your family and your company.
Eric
I’m glad we finally have more control over the Header and Footer areas. Looking forward to when the Theme Builder’s Header can be “fixed” (with ability to fix on Desktop and/or Mobile). Also some sort of control over the sizing of items on scroll, as well as colors. Lastly, the ability to swap entire Headers on scroll and based on viewport width. I highly recommend looking at the Header Builder of the Impreza theme. It’s superb. It even allows items to be side-by-side (inline) without having to use Columns for everything.
I’m also looking forward to the ability to vertically align modules within a column and/or row. I also find it a little silly that some of the Theme Options are still not being updated. It still has “Google+ Profile Url” as an option. Font Awesome Pro would also be ideal, instead of just ET icons.
Yes, this was the first thing I noticed with the header. No fix on scroll and no responsive options on the menu to switch to where the logo goes in relation to menu items.
There is a workaround to the above. Add position fixed, width 200% and z-index 200 and that sort the fixing of the header. I was trying position sticky but couldn’t get that to work so if anyone knows the answer, that would be appreciated. For a different style on mobile duplicate the section or, menu module perhaps, make changes and then hide on desktop. Set the desktop hidden on tablet and phone. It works but may not be valid html and may add an extra hit to performance.
Position: stlcky; is related to its parent on other hand fixed is excluded from flow and is related to viewport
First thing I noticed is that buttons in the full width slider disappear on rollover. Not cool. I’d strongly suggest that if you have multiple Divi sites, ONLY update to Divi 4.0 on your smallest site that doesn’t matter. You WILL have to go in and either fix module settings, or contact support and wait hours for a fix.
WOOHOO! Awesome sauce, thanks Elegant Themes, I’m stoked to be a loyal Divi member for over 3 years now and constantly seeing the upgrades, customizability, usability, and the support for it all is just phenomenal!
Sweet. More customisation options is exactly what was required
I am new to Divi by just a few days. Now I have access to a major upgrade of the product. I am looking forward to seeing what all this version will do for me and my clients. Once understood, this appears to be a much more flexible and easier to use approach. Thanks for a great looking product.
Divi community is growing and i am very excited about it.
….. 🙂 …… :0 ….. oh my.
You are the best!
Who won the macbook pro?
Divi has and continues to be one of the best things I have ever purchased. Not just for WordPress, but truly anything I have ever purchased. With each release, the product continues to get better and better. Now with this full template builder, there isn’t anything we can’t do with Divi.
This is one feature I have been waiting forever for and I’m so glad it’s here.
Thanks Nick and Team – great job!
So awesome! Well done Nick and ET dev team. I’m sure it was a long journey. There’s been so much hype and I’m super excited to try 4.0 out but I wonder what is next? Is there any kind of roadmap for the next releases?
Nice update! Theme builder looks awesome!
I’ve been trying it out and so far I found my first problem:
Is there a way to separate your menu links? Could not find it 🙁
By the way, who won the MacBook Pro? 😉
Congrats!
Didn’t see any mention in the description or previous comments, have there been performance and speed updates built into this new Divi release?
Divi is very slow =(
If someone can help me with speed I will be very happy.
“Just upgraded to Divi 4.0, and it’s definitely a game-changer.” ?
And I witnessed history today. ??
Wow, so much to try out and play with! Looks amazing.
YES! SO excited for this! Thanks of ET for making tools I look forward to using!
Yay! It’s been a long time coming but it looks like you guys really put some thought into it and pulled it together.
Just in time too since I have an 80-page website I need to redesign!
Thanks to you and all your developers for making Divi such an excellent product.
Great work!!
That’s why it called elegant…
oh…
Great job !
Thanks a lot !
I wait for updating and I will go изучть novelties in a subject. Thanks to Nick and Elegant Themes team
Nice one. Just testing on a local backup. Will be interesting to see how migrating my Toolset integrated templates for my custom types into the new theme builder will work. Hopefully the user experience will be much improved.
I was hoping, on the off chance that there would be a little bit more integration with the block editor. Things like align-wide and full-width. And I have heard rumours of a way to integrate block into the Divi Builder, possibly through a block module, however that might work? And, a body module that takes the content of the back end editor that lets you embed it in a Divi layout. You can do this if you have Toolset Types with the post-body shortcode in a regular text module. This will cover getting content from the block editor into a Divi layout as well.
I know it is a big day so I expect you all will need a break at ET before you take on any of my suggestions above : )
Just moved a template from Toolset to the new templating and it works like a dream. Just had to change one image to featured image dynamic. And all was good.
And when you go to the back end no sight of the Divi builder, just the custom back end I configured with custom fields
Very much appreciate this update. Off to explore all the other possibilities.
Well, first of all, congratulations on your launch. I will definitely test it and hopefully, I will spare some time on making tutorials about Divi 4. It really is a game-changer, especially in a competitive market.
Nice!
Thanks ET for this amazing builder!
Amazing work, thank you.
Great new, great work ET team! Congratulations! Can’t wait to test it 😀
Good things come to those who wait!
From what i see it was damn worth it. Thank you, great people of Divi!
Great job guys! cant wait to dig into this, This is Awasome !!!!!!!!
Big job. Thank you Nick. Can’t wait to try it out!
Next?… Drag and Drop with Pixel Perfect?… It will be FANTASTIC!!
Kinds Regards
Apoyo tu mensaje Michel!!!
They already added something better… The transform tools.
Million thankx,
SUPERB DIVI
Excellent !! Thank you so much!!
Love it
Every time I reach a limitation of Divi (of which there are few), you out-do yourselves with such an amazing update! This is really exciting 🙂
It sounds amazing but I can’t immediately see how to use it – are there any how to videos produced yet? Coming soon? Will install in a test environment to get myself familiar with it.. Thank you!
Yep check the “Getting Started With Divi 4.0” section above. There is a full documentation article and a walkthrough video 🙂
can we use the demo builder layouts that you demonstrated to start with?
Stay tuned on the blog because we are releasing those Theme Builder packs over the next week 🙂
Honestly, I think you need more women designers because your blog layouts are extremely limited and do not reflect what I am seeing in the blogosphere. I am teaching myself wordpress, and am just going to use that because Divi is frustrating the heck out of me trying to design a blog!
I’m really excited about the theme builder and WooCommerce modules. Thanks for another great update!
FYI – a few of the demo links above give 404 errors (nice 404 page BTW)
Awesome! Can’t wait to “take it for spin” 😉
Downloading a new version and starting use in 3…..2…..1……
Lots of cool stuff. Am I silly though that more header and footer control is what I am most excited about?
Thanks ET Team, finally the most awaited feature is here. Was waiting for this to finish my couple of client websites. Thanks once again for considering our feature requirements.
going to be testing on a fresh project, on a demo server. good job
No Sleep for me tonight :):):):):):)
very exciting news!
Def a game changer. Now I don’t have to use all those extra plugins to achieve the same result. Keep it coming ET. Is mobile menu customizations available on this too? Similar to the Divi Engine Mobile Menu plugin?
Exactly that Malik!
I always had to use extra plugins and do some custom code to do simple things like customising the woocommerce product template, the categories pages etc.
Will test the new divi on my next project, I hope it will play well with acf as it’s the main tool to use wordpress as a (limited, but less than people think) framework.
Would also be nice to have real responsive images, using the standard srcset etc, but maybe that has been fixed with this release.
Tnxs divi team!
Must i upload it?? Or automatic update.. Greeaaaaat work
Wohooo! is Christmas for me!
please never sell out Nick!
Candidate Divi per un Oscar!
A huge thank you to Nick and the Elegant Themes team for all of the fantastic features included in Divi 4.0.
Just Launched ?
Looking forward to this. Does the theme builder let us play with mobile headers and footers too?
An absolutely amazing update ??
Awesome. Looking forward to using it
Amazing!!!
Looks amazing! I can’t wait to start playing around with the new features.
Will we be able to create WooCommerce category/shop pages with Divi 4.0?
So looking forward to this, really is a “game changer”! Thank you for all the hard work I know you put into this.
Awesome
Finally it’s here, let’s go testing…
Looks really impressive! Great Work!
Just want to say keep up the great job! Not only you guys pump out great updates (looking forward to learning DIVI 4.0), but your customer service is the best on the web! Thrilled that I got the lifetime license. Go DIVI!
Nice!
Can’t wait to test drive…
Congrats! 🙂
The Theme Builder in Divi 4.0 is amazing and more proof that Nick and his team are brilliant! As a web developer, I am so glad I built my last 80+ websites using Divi. I can manage all them knowing only one product – Divi – yet design them to be unique and now the theme builder gives me easy power to modify site designs more quickly than ever before. Bravo!
Thank you, guys, great work. I’m looking forward to play with it. Because, with this update working with DIVI should feel like playing.
Great job, looking great!
Is there any promotion?
This is Amazing guys! Well worth the wait!! These examples are incredible too!!
Can’t wait to see the builder packs over the next 6 days!!! 🙂
Yes! Love it
Awesome!!
Great! Thank You for All Divi Elegant Themes Team!!!
I love it thank you all of you you r really amazing…
Thanks I need this for a project I started a few hours gao
is it not for extra theme
This is one of the best theme builder i have seen.. I am running 6 websites right now and just because of divi theme it look so impressive to the readers. Thank you Divi 😋
It’s included in Extra and the Divi Builder plugin 🙂
HI Nick. Thanks for the new update. I’m currently using the Extra theme on my site. In your above reply to Rajeev above you say it’s included in Extra but I don’t see in my WordPress dashboard. How do I get the new Divi 4.0 and will it change my current Extra theme site in any way? Thanks Nick. P.S. Love what you guys are doing. Thank you
Rick
Please could you respond to my comment below?
great. yours Extra theme is the best Magazine theme i ever used plz give it due attention as well. i didn’t see a single mention in this post .
This is AWESOME, can’t wait to play with it! Thank YOU Divi TEAM!
Can’t wait to try it out!
Excellent !! The wait was worth it, a masterpiece! Congratulations ! Now DIVI has crossed any obstacle, there is no limit on the designs to create!
Good great job guys!
The best builder ever!!!
Tick ! Noice…
Damn, the backup is taking so long and I can’t wait to try the new update!!! I’ll probably be the first to comment because everyone must be updating it already haha
Omg no sleep for tonight
who win th 15 mac pro
heheheh I asked the same
Yeah for DIVI 4.0 Nick!!!
Now what is going to be included in the next six updates you say are coming out?
I was waiting Hardcore for this feature.
I’m gonna test it out for the whole night.
Thanks ET…
And now we only wait on some step by step manual on elegantthemes blog how create same nice main menu, as have website elegantthemes 🙂
Awesome update, can’t wait to try it all out.
Good job everyone. I am excited to play around with Divi 4.0. Sooo Divi 5.0 will be website design with your mind?
Or maybe it will come with clients willing to pay for us to mess around with Divi for 60 hours 🙂
Great job guys! cant wait to dig into this 🙂
Where can we download the theme builder packs shown in this blog?
https://www.elegantthemes.com/blog/
Could you be more specific, there are a lot of pages in the blog
I’m digging into it now and loving what I am seeing so far. So far I am loving the theme builder the most. I’m brainstorming all of the themes I am going to be able to build especially with the newest woocommerce features. Great job elegant themes!