Today, we are excited to release Divi Code AI, a new arm of the Divi AI toolset that can write code, generate CSS, and help customize your Divi websites inside the Visual Builder. It’s like always having an expert front-end web developer at your side who knows the ins and outs of every Divi module!
Customize Your Website With AI-Generated Code
You will notice a new AI icon below Divi’s code fields. Click the icon, tell Divi AI what you want it to do, and depending on the element you are customizing and the type of field you are editing, it will respond appropriately.
For example, if I want to add gradient text to a heading, which Divi doesn’t have a design option for, I can ask Divi AI to write the CSS for me. Within a few seconds, my heading has a beautiful gradient applied.
I can even continue the conversation with Divi AI and refine the result. In the video example below, I thought the original gradient was too subtle, so I asked Divi AI to make it more vibrant. Now it looks perfect!
Create Completely Custom Elements
The Code module is where Divi Code AI shines because it can do anything you want with HTML, CSS, and JavaScript. I can ask Divi AI to create a popup that shows up after 30 seconds and invites users to join my newsletter. I can even describe how the popup should look. Divi AI generates the code within a few seconds, and I have a great-looking popup on my website that will catch my visitor’s attention.
Divi AI can do all kinds of things with a code module. How about adding a typing effect to the heading in my hero or turning a Divi section into a dismissable floating sidebar? Once you get the hang of talking to Divi AI, it opens up a new realm of possibilities.
Introducing The Free Form CSS Option For All Modules
We introduced a free-form CSS option to all Divi modules, allowing you to style the current module and any sub-element using the “selector” pseudo-class. For example, if you want to add a box shadow to the Blurb module you are currently editing, as well as style the IMG and H3 elements within the Blurb, you can write something like this:
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }
This new option is excellent for Divi AI because it gives it the freedom it needs to fulfill your requests and customize an entire module at once.
Customize Any Module Using AI-Generated CSS
Leveraging Divi Code AI within the new free-form CSS field is fantastic! In the video example below, I ask Divi AI to perform a series of customizations. I ask it to change the image’s shape to a circle, add a box shadow, create a semi-transparent gradient overlay on top of the image, and apply a zoom-in animation on hover.
Since Divi AI knows the structure and classes of every Divi module, and since it’s a CSS expert, it can often accomplish these challenging tasks on the first try or at least get within shooting distance of the right solution.
Divi Code AI Is Fine Tuned On The Divi Codebase
One of the things that makes Divi Code AI special is that it has been fine-tuned on the Divi module codebase, giving it an advantage over other large language models. Since it knows Divi module classes and HTML output, it can better interpret vague requests and recognize Divi terminology within your prompts.
For example, in the video below, I ask Divi Code AI to write some CSS to customize the look of my Blurb and Button modules. It intuitively understands what a Blurb and a Button are and accurately targets the correct classes, nailing my customization request on the first try.
Convenient Coding Quick Actions
Divi Code AI comes with convenient Quick Actions that you can use to refine code. Automatically optimize, format, and improve compatibility with old browsers with a single click.
You can also use Divi AI to alter code using a prompt, opening up unlimited possibilities.
Build Your Code Snippet Library In The Cloud
Divi’s code fields work with Divi Cloud, which means you can save AI-generated code snippets to the cloud to use on any website. It’s a great way to build out a super-useful library of code snippets.
Pair Program With The Help Of AI
Divi AI isn’t perfect, but even when it gets things wrong, you can continue the conversation and pair program with the AI to hone in on your desired result. You can also ask Divi AI to “retry.” Each time it tries again, it will produce a slightly different result, often stumbling upon your desired solution after a few attempts.
Even if you only have a basic understanding of web development, you can leverage Divi AI to customize your website more quickly or achieve specific results that wouldn’t have been possible before without hiring an expert.
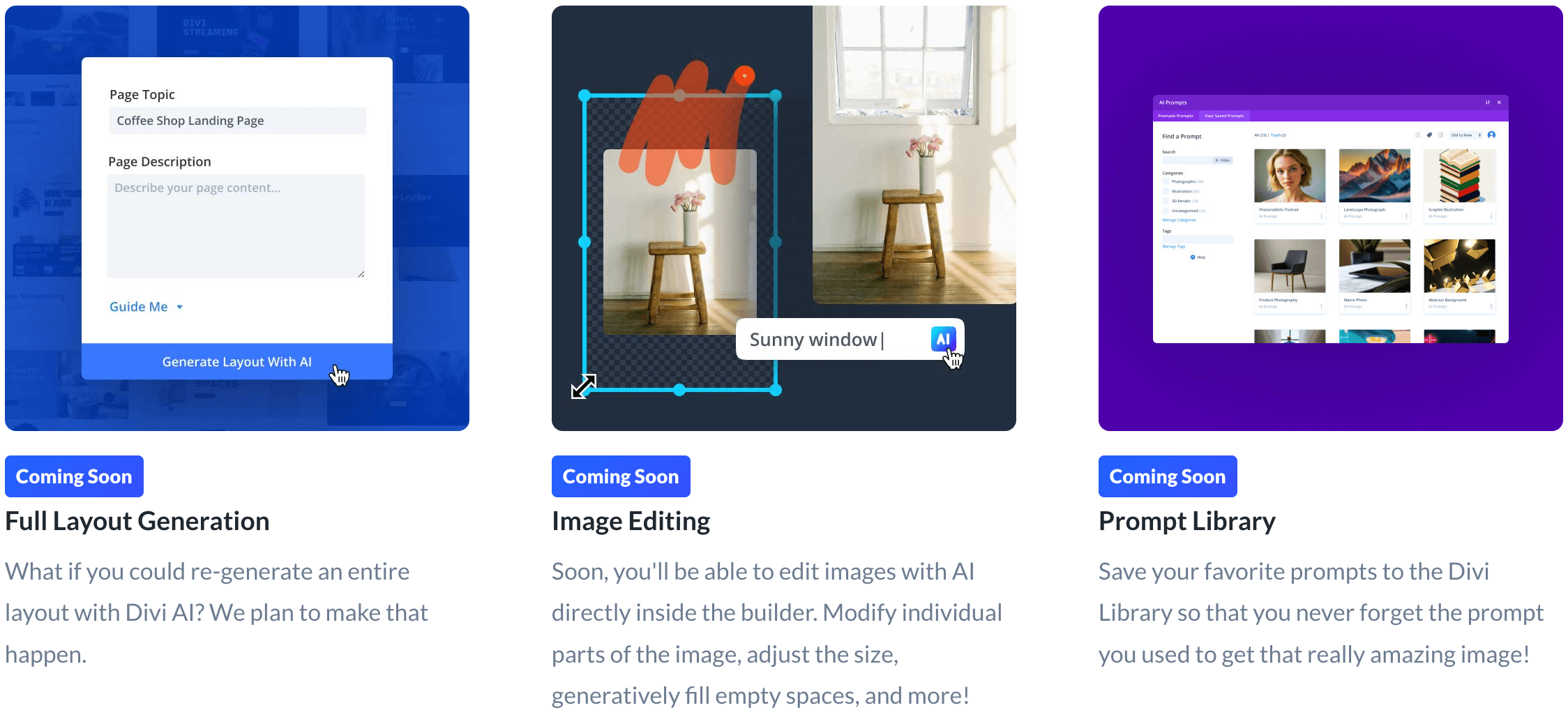
More AI Features Are On The Way
We are just getting started with Divi’s AI features. Divi AI can now generate images, write content, and customize your website using custom code. Next, we will combine all these tools to facilitate full layout generation! Be sure to follow and subscribe so you don’t miss my future updates. I always give a detailed look into each new feature, so if you run your websites on Divi, you don’t want to miss these posts!
Get 40% Off Divi AI For One Week Only!
To celebrate the launch of Divi Code AI, we are offering 40% off Divi AI for the next week. Anyone who purchases Divi AI before the sale ends will save $115 per year and lock in those savings for life! Plus, all your team members can use Divi AI at no additional cost. Get the discount here 👇











Great Job Nick🎉
Yes! This is what I’ve been waiting for. This is awesome. 🥳
And it sounds like it will be better than ChatGPT’s code since it’s integrated into Divi and understands the modules and the page. 💪
Great work ET team!!
Okay… you got me hyped 🙂
High expectations – will try a slider carousel with 10 elements and each one is a flip card 😉 Additionally, the carousel is sliding on it’s on in different speed – sometimes slow, sometimes faster.
I’m so hyped XD
Great to see the free form css area. much needed and means less work in the general CSS on the page settings.
When do we, as general users, get to test Divi 5?
The next milestone, Divi 5 Public Alpha, will be the first version that users can test. Right now we are in Divi 5 Dev Beta, which is only intended for developers as the main UI is not ready.
Thnks Nick. Looking forward to taking it for a spin.
On another note. You need to sort out comments and thier tardy appearance after posting. It takes up to 24 hours before they appear. Not sure if it’s just server caching on your end or something else. I notice a lot less commnets and priase when feature updates are released now. This is disapointing as it detracts from the buzz and reduces discusssion between Div users who don’t necessarily use other outlets like Facebook.
Excellent, adding code snippets is fixed, without having to use the copy and paste workaround.
Yes, very nice! Great job, guys!
Doesn’t seem to be working – at least in Safari. When I hit the “code with AI’ button it just fires up the Content Results AI dialog. Nothing seems to access the Code With Ai dialog.
We had a few reports of this. It turned out to be a cache issue. Clearing your browser cache should solve the problem.
And, the new freform CSS areas are a great place to put media querires not related to the pre defined ones for Divi, AI is great and all but this is more value to me.
Where’s the advertised free trial?
It looks very promising, but I don’t see any trace of the free trial advertised in the email I received announcing the arrival of Divi code AI.
Clicking on the link just takes me to this page.
But nowhere do I find the possibility of trying it for free. I’d like to see it in action myself before buying it.
And yes, I have a Divi license 😉
Divi Code AI is part of Divi AI which has a free trial available to all active Divi customers for up to 100 uses. Once you reach your free trial limit, you will be asked to purchase a Divi AI membership to unlock unlimited text, image, and code generation.
This is mostly garbage. I mostly get errors (being told to try again later or a different request) and occasionally some code help. I tried clearing cache, trying new browsers, everything. This has wasted more of my time than helped at this point.
Took a month subscription. Once the kinks are ironed out on the template builder, I will do a year.