Typography is a critical element of design, impacting both aesthetics and accessibility. When designing an ad, header or signage, you need a font that’s eye-catching and that will immediately create a hierarchy. Block fonts are fitting for key graphic areas where copy has to stand out. However, they shouldn’t be used in large bodies of text. Readers find it taxing to read too many words in such a prominent typeface.
Block fonts fall into a broad category of typography that’s suitable for signage, headlines and other short-copy, attention-seeking design areas. Traditionally, the strokes of a block font will have the same thickness, but in some of these more artistic fonts, thinner vs. thicker zones give them character. Block fonts also have rigid corners, lots of straight lines and are often all caps.
Subscribe To Our Youtube Channel
Here are 20 of the best block letter fonts that are free to download for personal or commercial use.
- 1 1. Advent Pro
- 2 2. Age
- 3 3. Blackout
- 4 4. Chunk
- 5 5. Coolvetica
- 6 6. Freshman
- 7 7. Gabo
- 8 8. GreatLakes
- 9 9. Higher
- 10 10. Knewave
- 11 11. Komoda
- 12 12. Matiz
- 13 13. Megalopolis Extra
- 14 14. Orbitron
- 15 15. Ostrich Sans
- 16 16. Promesh
- 17 17. Source Serif Pro
- 18 18. Speakeasy
- 19 19. Summit
- 20 20. Ultra
- 21 3 Tips for Choosing a Font
- 22 Wrapping Up
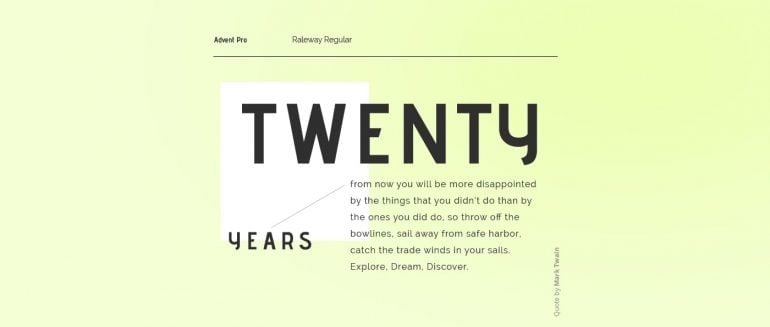
1. Advent Pro

This modern, sans serif font has a thin design and comes in assorted styles. It looks particularly striking on a single-color or monochromic background.
2. Age

Both rounded and structured, Age’s coolest features are the cut-off tails of letters (like the lower case “g” and “y”). This super-thick, space-like font is best for very eye-catching graphic designs, including logos.
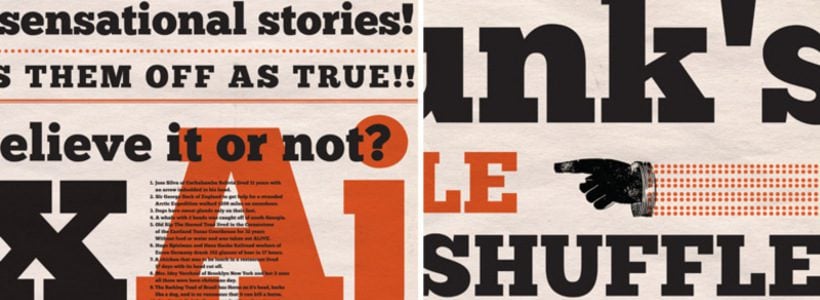
3. Blackout

Blackout should only be used if you want a headline so loud you can almost hear it. The designer of this in-your-face font was inspired by coloring in the holes of letters in newspaper headlines.
4. Chunk

The ultra-bold Chunk is attention-grabbing and has a classic appearance. Described as American Western meets newspaper headline, it’s best to pair with slimmer fonts.
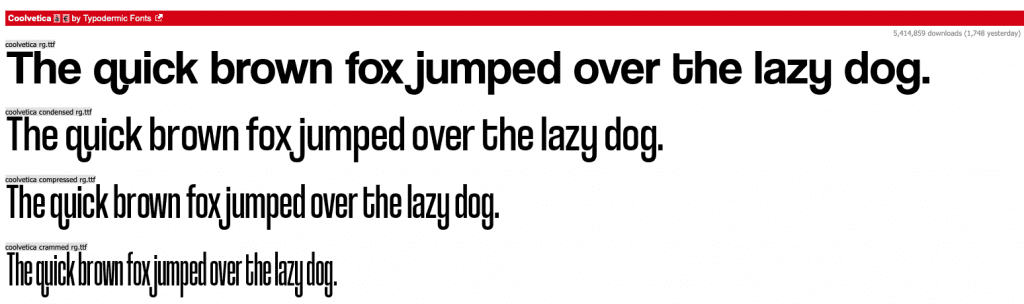
5. Coolvetica

This playful modification of Helvetica has tight spacing and funky curls. The font is a nod to the 1970s, specifically to the signage in that era’s U.S. chain stores.
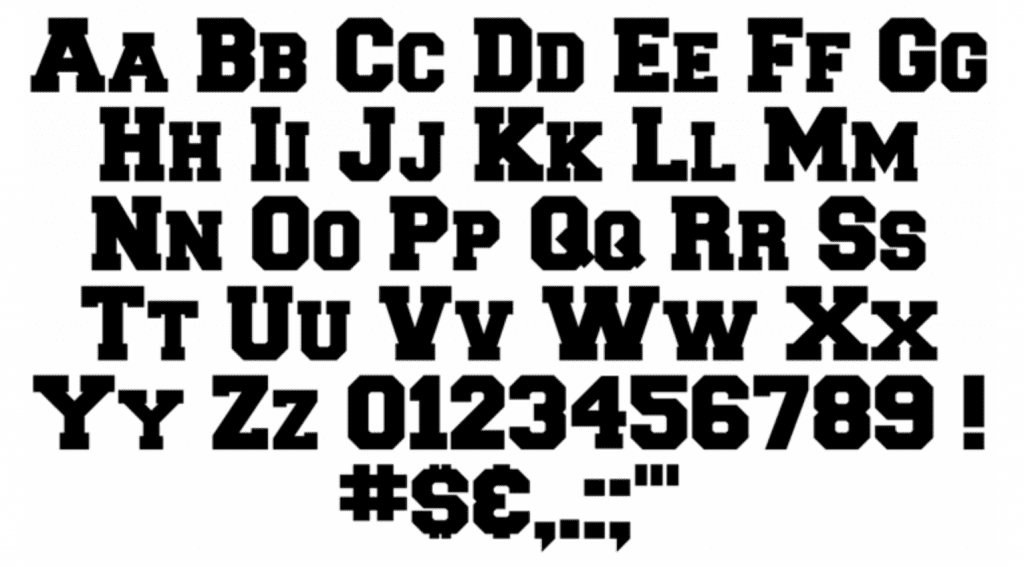
6. Freshman

Freshman is a straightforward, college-style font with wide, bold letters. The lowercase letters are still technically uppercase, they’re just smaller in size. If you want a slimmer version of Freshman, check out Graduate or High School USA.
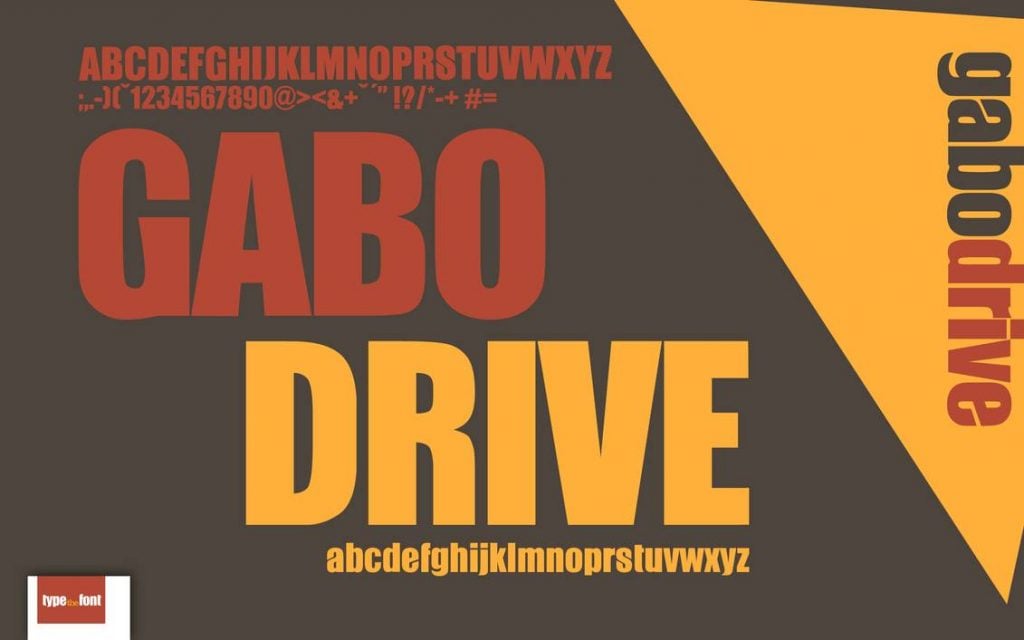
7. Gabo

You think you’ve seen Gabo on movie posters before, and maybe you have, but if you look closely, there are subtle tilts in some of the letters. In lower case, the letters have smooth curves and slight slits.
8. GreatLakes

Angular and with lots of height and strength, GreatLakes looks like it’s walking forward thanks to the sharp tilts and cuts in some of the letters. It’s named perfectly, too, and you can picture it on the sign for an outdoors store.
9. Higher

Higher is elongated and tall, and the identifying parts of the letters are situated exaggeratedly high or low. For readability purposes, make sure to test your exact copy in this font before settling on it.
10. Knewave

Carefree, fun and bold, Knewave is a rounded font for a youthful business or website. This painterly font has a brush-like texture that’s most noticeable along the ends of the letters.
11. Komoda

This narrow font has a lot of height, and it pairs well with a short, bold sub-header. Use Komoda for a contemporary or casual business, like a minimalist furniture store or a bar promoting happy hour.
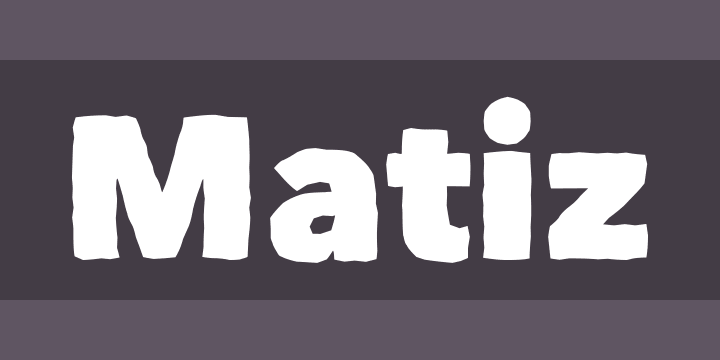
12. Matiz

The shaky, hand-drawn quality of Matiz makes it look like its shivering. Use it on branding or signage when you want to convey motion or emotion.
13. Megalopolis Extra

Megalopolis Extra’s letters have unexpected curvatures that soften an otherwise rigid font. Brands can remain mostly traditional with just a sprinkling of personality.
14. Orbitron

Orbitron comes in four weights and looks like it’s meant for a sci-fi movie poster. Futuristic and geometric, it’s easy to read while still being interesting instead of generic.
15. Ostrich Sans

Ostrich Sans has a long neck and comes in several styles and weights, including dashed and rounded options. The variations work so well together that you may not have to search for a sub-header font to pair with it.
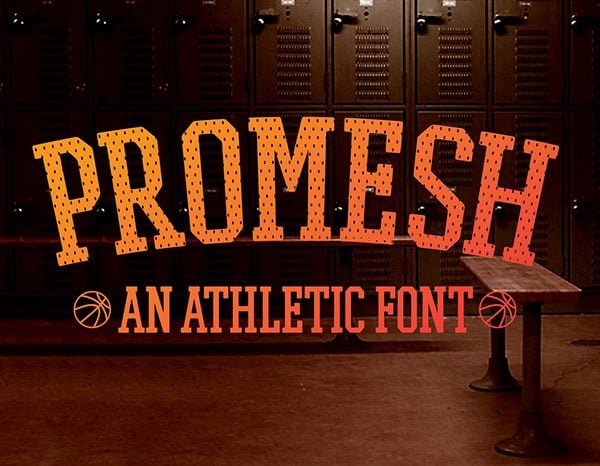
16. Promesh

Undoubtedly athletic, Promesh has a distressed, mesh appearance reminiscent of sports jerseys. If you like the style but don’t want the mesh texture, download Promesh Two.
17. Source Serif Pro

This serif-based font is thinner than other serif block fonts. It’s elegant and easy to read, and it’ll work well with long banners and headlines that have a lot of text.
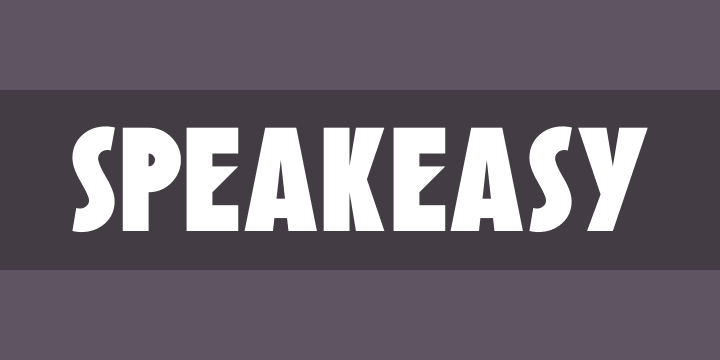
18. Speakeasy

Reminiscent of 1920s art deco, Speakeasy is a font with nerve. Sharp points perfectly contrast with the rounded parts of the letters, and the italic version conveys movement.
19. Summit

Summit is a nostalgic font that’s still, somehow, modern enough for even a tech company to use. The font was designed in multiple styles and weights that are meant to be layered.
20. Ultra

Dramatic and strong, Ultra is excellent for powerful titling. It’s a serious font without looking too stuffy, and it’ll always make an impact.
3 Tips for Choosing a Font
Creative decisions quickly become overwhelming because there’s so much to choose from and so much of it is awesome. Here’s how to narrow your options:
1. Always keep your branding in mind. Every single font you choose, from the block letter headers to the basic paragraph font, should be reflective of your brand.
2. Test the font in different cases, sizes and weights. You’re only going to use two or three fonts total, so your header font will have to be adaptable to various places on your website and marketing materials.
3. Make sure it’s readable. A unique font may look interesting at first, but if it can’t be read, it won’t serve its purpose. Your fonts shouldn’t take any extra time to decipher – you could lose a potential customer in that split second where they go, “Ehh, forget it, I don’t even know what that says.”
Wrapping Up
When you think you’ve found a font you like, it’s time to test it out with pairings. Steer clear of fonts that are too dissimilar and fonts that are too similar. The reader has to process the fonts as different while recognizing them as a harmonious part of the bigger picture. Paired fonts should have contrast without conflict. You may find our article Font Pairing in Web Design: 7 Key Principles Revealed and Explained helpful with this step.
Since these fonts are all free to download, you can test them out on all your materials without any commitment. Once you’ve found a font or font pairing that you’re in love with, sleep on it for a few days. Look at it, take a break from it, think about it, return to it… It’s a branding no-no to change your font, at least within the first few years, so you’re going to be stuck with what you pick for a long time.
We’ve written about fonts a lot on the blog. Check out 15 Free Calligraphy Fonts for Every Occasion, 10 Excellent STEM and Science Fonts or 15 Best Lettering Fonts for Achieving a Custom Creative Feel.
Featured Image via VAlex / shutterstock.com









Leave A Reply