Are you tired of a boring blog? The Divi Cyber Monday Sale offers a unique opportunity to revamp your blog and breathe new life into it. During the sale, you’ll get 70% off the Cyber Monday Blog Bundle, which has powerful tools to elevate your blog’s design, functionality, and user experience.
In this post, we’ll discuss the bundle and show you how to use its products to transform your blog into an engaging and informative information hub.
- 1 What’s Included In The Cyber Monday Blog Bundle
- 2 The Products We’ll Use To Revamp Our Blog
-
3
How To Revamp Your Blogs With The Cyber Monday Blog Bundle
- 3.1 Step 1: Install The Marketplace Products
- 3.2 Step 2: Install The Divi Blog Module Pack
- 3.3 Step 3: Create A Feature Section With Divi Blog Extras
- 3.4 Step 4: Choose A Layout From The Divi Blog Module Pack
- 3.5 Step 5: Create A Blog Archive Page With Divi Blog Extras
- 3.6 Step 6: Add A Table Of Content To Your Blog Posts
- 3.7 Step 7: Configure DiviSwift Ajax Search
- 4 Get Amazing Deals During Our Cyber Monday Sale
- 5 70% Off The Blog Bundle
What’s Included In The Cyber Monday Blog Bundle
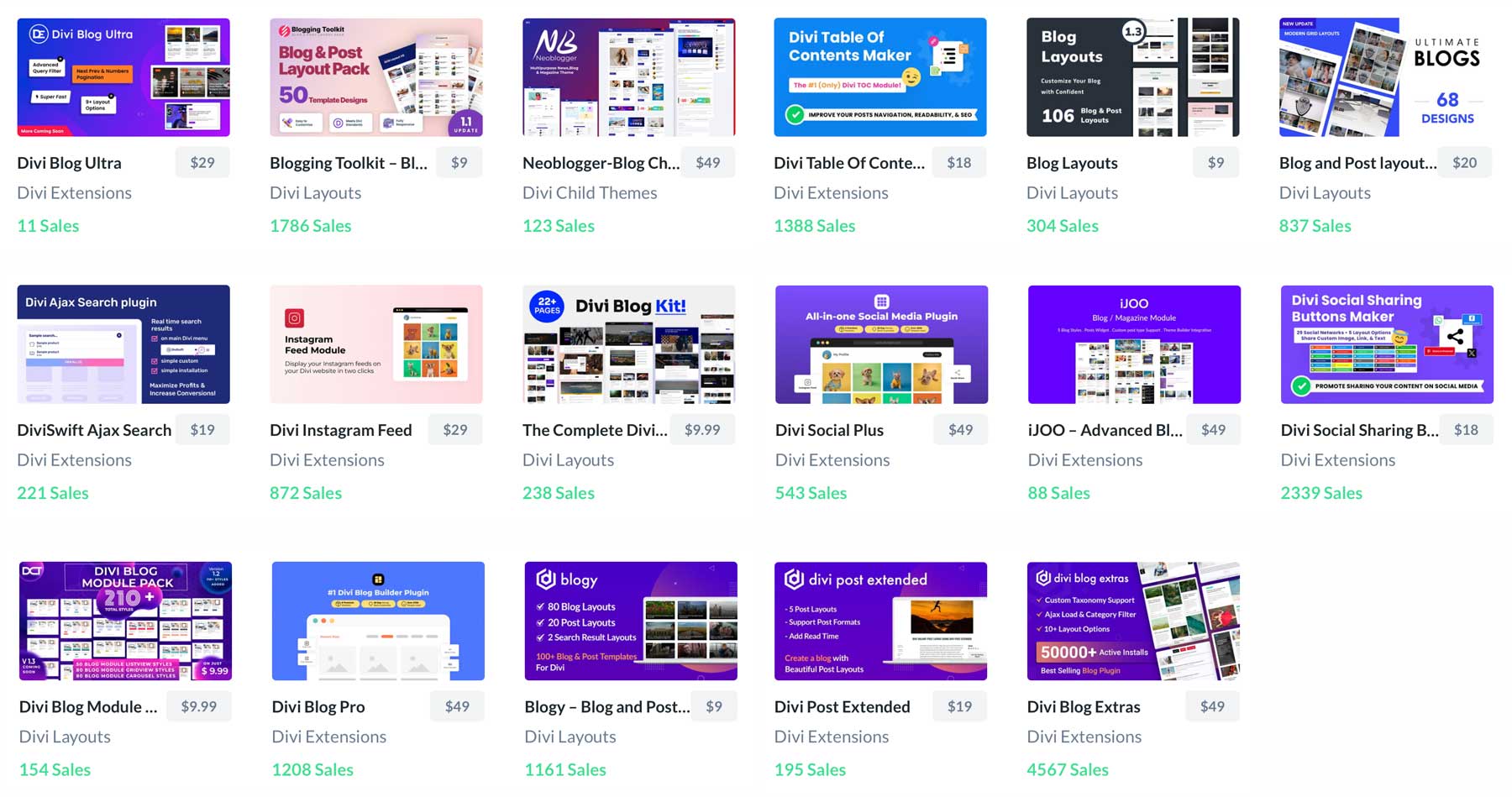
The Cyber Monday Blog Bundle is one of our best Cyber Monday deals. Transform your blog with hundreds of layouts, extensions, and child themes for Divi. Choose from product grids, social media buttons, Instagram feeds, Ajax search, and more. With 17 premium products, you can build unforgettable blogs.
Get The Cyber Monday Blog Bundle
What’s Included In The Cyber Monday Blog Bundle
| Product | What You Get | Regular Price | Bundle Price (70% OFF) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | A collection of modules and layouts designed to showcase blog posts, archives, and more | ✔️ | |
| 2 | Blogging Toolkit | 50+ blog & post layout templates | ✔️ | |
| 3 | Neoblogger | A multipurpose news, blog, & magazine child theme for Divi | ✔️ | |
| 4 | Divi Table Of Contents Maker | Adds a table of contents modules to Divi | ✔️ | |
| 5 | Blog Layouts | A collection of 106 blog & post layouts for Divi | ✔️ | |
| 6 | Blog and Post layouts for Divi | 68 modern post and blog layouts for Divi | ✔️ | |
| 7 | DiviSwift Ajax Search | An Ajax search module for Divi that produces results as you type | ✔️ | |
| 8 | Divi Instagram Feed | Adds a module to Divi for displaying Instagram content | ✔️ | |
| 9 | The Complete Divi Blog Kit | A collection of pages and templates for creating a blog with Divi | ✔️ | |
| 10 | Divi Social Plus | Adds social sharing and Instagram feed modules to Divi | ✔️ | |
| 11 | iJOO – Advanced Blog/Magazine Module | A blog and magazine module for Divi | ✔️ | |
| 12 | Divi Social Sharing Buttons Maker | Adds social sharing buttons to Divi with 5 layout options and 29 social media networks | ✔️ | |
| 13 | Divi Blog Module Pack | A Divi blog layout pack with 210 pre-designed layouts | ✔️ | |
| 14 | Divi Blog Pro | A collection of 8 premium blog modules for Divi | ✔️ | |
| 15 | Blogy – Blog and Post Layouts | 80 blog, 20 post, and 2 search results layouts for Divi | ✔️ | |
| 16 | Divi Post Extended | 5 post layouts for Divi | ✔️ | |
| 17 | Divi Blog Extras | An assortment of 10 blog layouts for Divi | ✔️ | |
| 🎁 | Cyber Monday Blog Booster Bundle | A collection of extensions, layouts, and child themes to boost your WordPress blog | $151.20 |
Products In This Bundle
Get the Cyber Monday Blog Bundle today for $503.98 $151.20 🤯
The Products We’ll Use To Revamp Our Blog
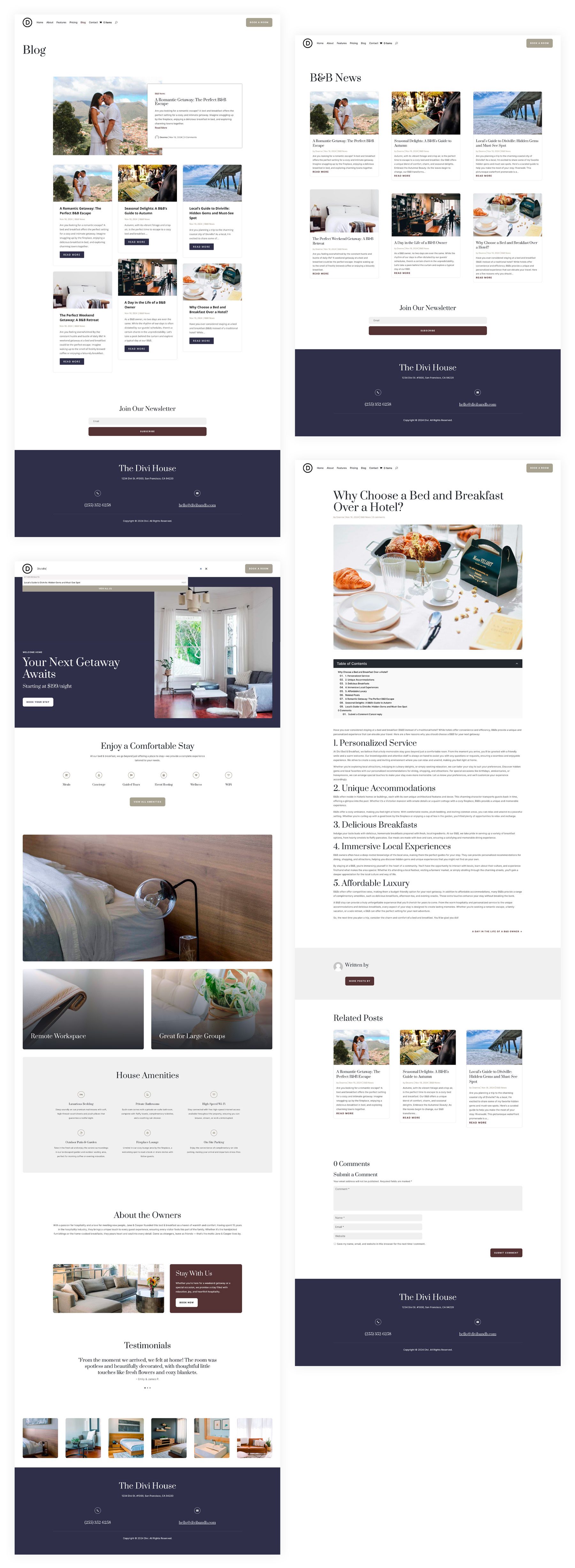
To demonstrate what an incredible collection of products the Blog Bundle has, we’ve selected four products and will demonstrate how to incorporate them into your existing blog. Adding these products can boost readership, add more features, and make your blog more user-friendly.
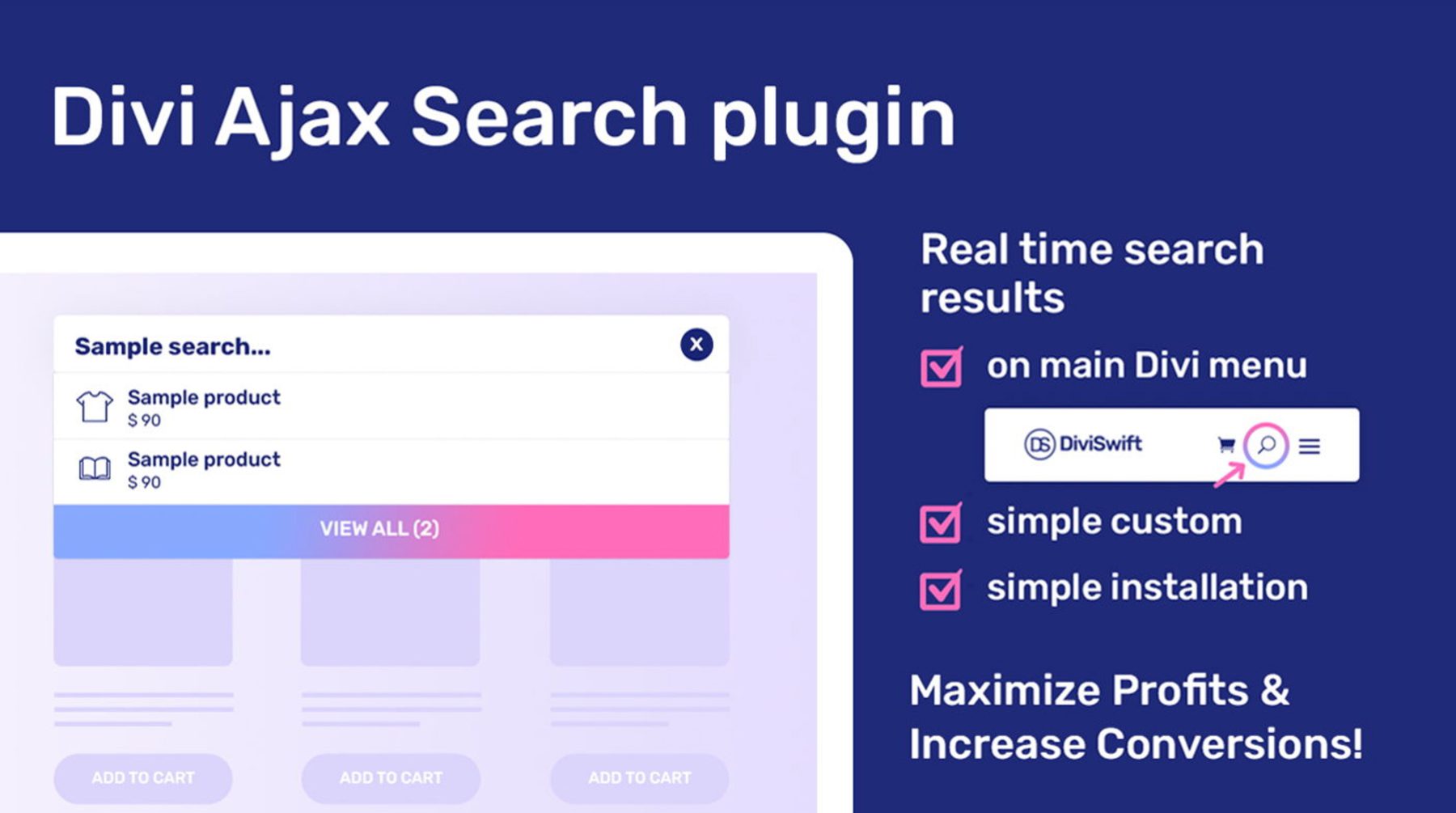
DiviSwift Ajax Search
The DiviSwift Ajax Search extension adds real-time search results for Divi. Imagine allowing your visitors to effortlessly navigate your blog and instantly find the exact content they’re looking for. You’ll significantly improve the user experience and keep your visitors engaged by providing lightning-fast, real-time search results.
Divi Blog Module Pack
One of the most important aspects of a successful blog is the design. A visually stunning blog is essential to captivate your audience. The Divi Blog Module Pack offers a diverse range of pre-designed blog layouts, allowing you to create unique and eye-catching blog posts. From classic layouts to modern, minimalist designs, you’ll find the perfect style to match your brand.
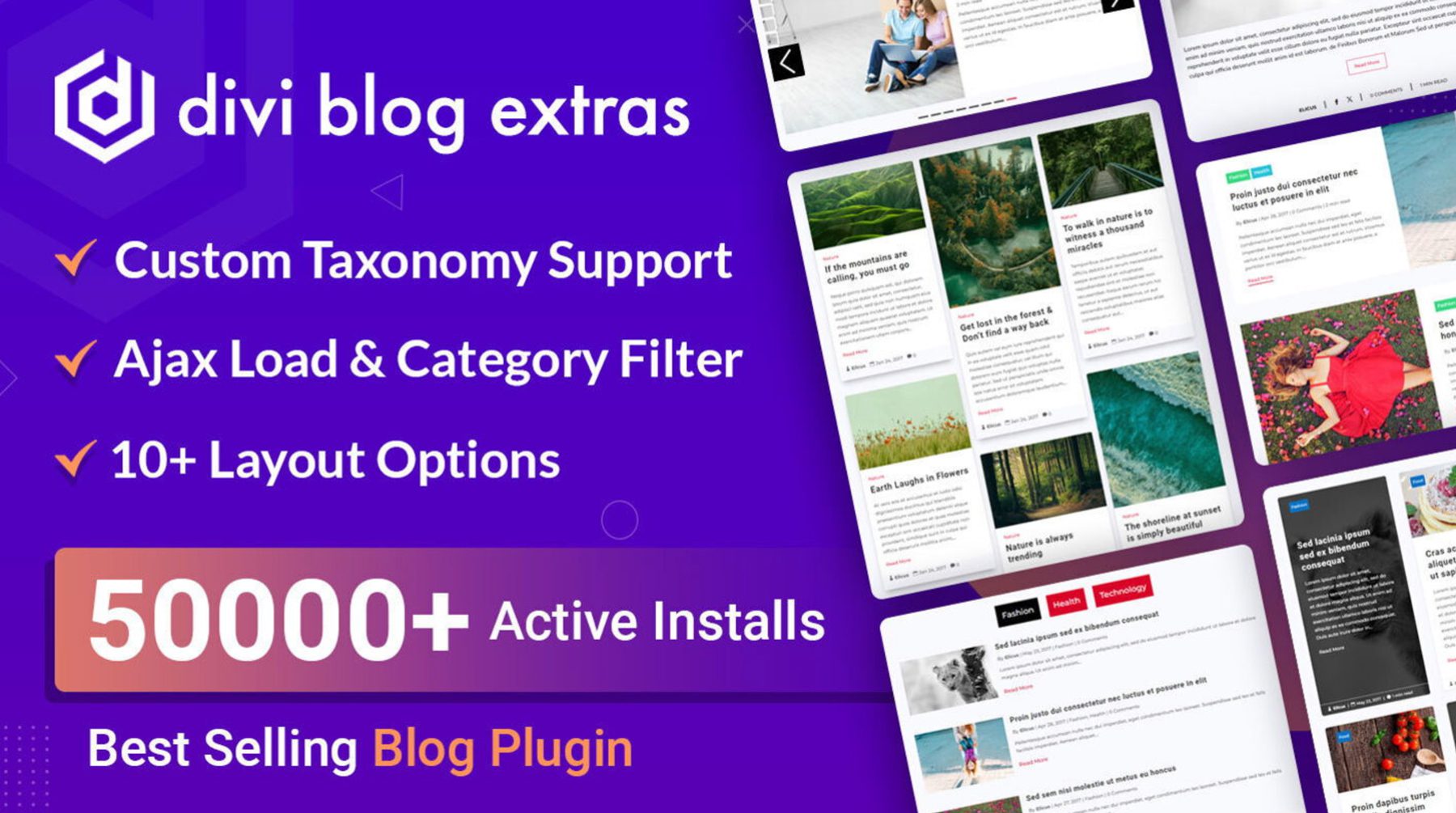
Divi Blog Extras
Divi Blog Extras helps you take your blog to the next level. This powerful plugin unlocks new features, including custom post type support. The plugin also allows you to add extra information to your posts, such as author bios, post categories, and more. You can also design custom post templates for different post types, ensuring a consistent look and feel.
Divi Table Of Contents Maker
Finally, Divi Table of Contents Maker is a great way to improve readability. After all, a well-structured blog post is easier to read and digest. This plugin allows you to generate a table of contents, allowing readers to quickly navigate to specific sections to find what they are looking for faster.
How To Revamp Your Blogs With The Cyber Monday Blog Bundle
Incorporating some of the Blog Bundle products into your website is simple. We’ll walk you through installing and styling some plugins to show you how easy it is to boost your blog’s look and feel.
Step 1: Install The Marketplace Products
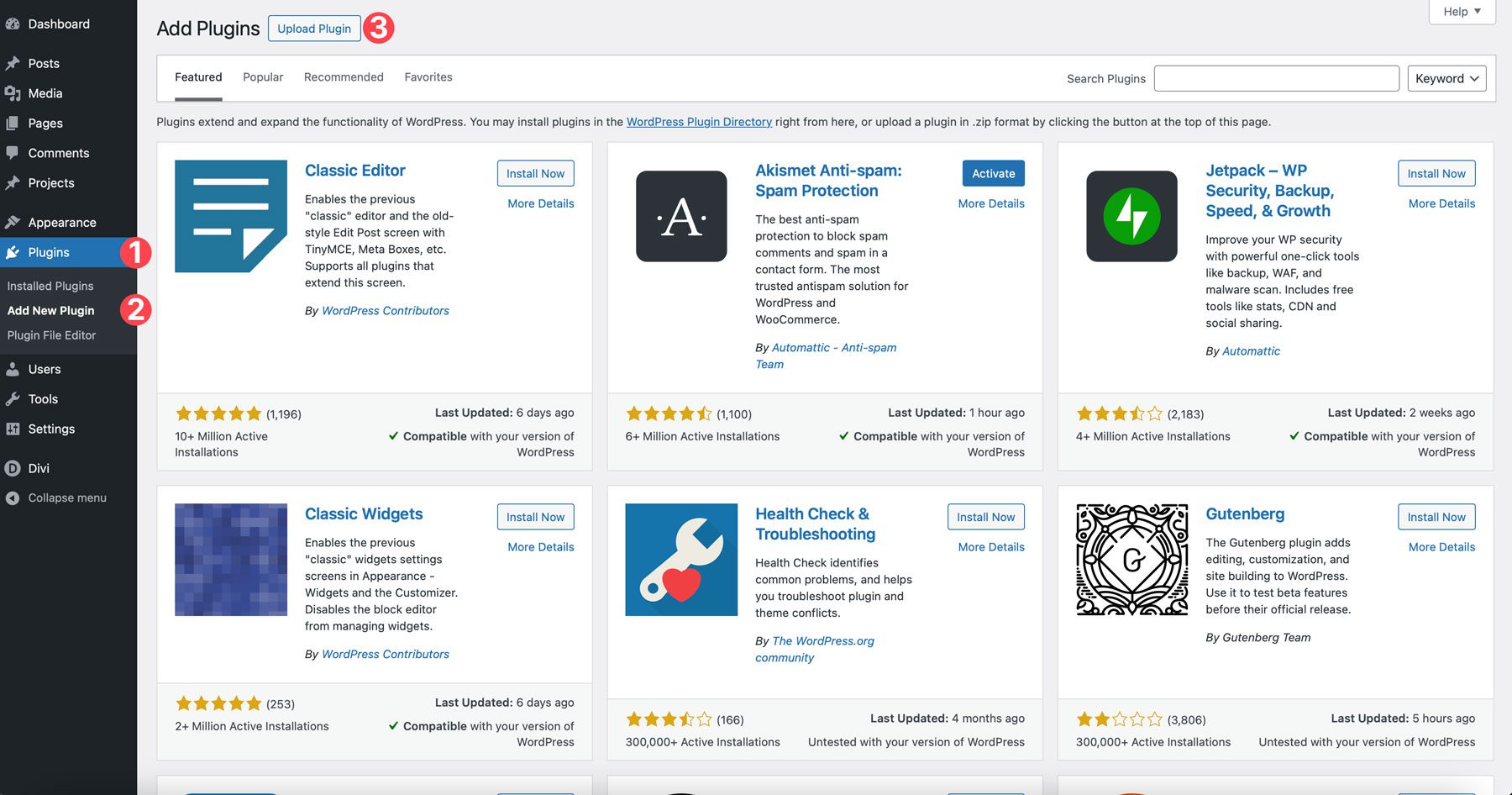
Before we can revamp our blog, we first have to install the plugins. Start by logging into your WordPress admin dashboard. Locate the plugins tab and click Add New Plugin. Next, click the Upload Plugin button at the top left of your screen.
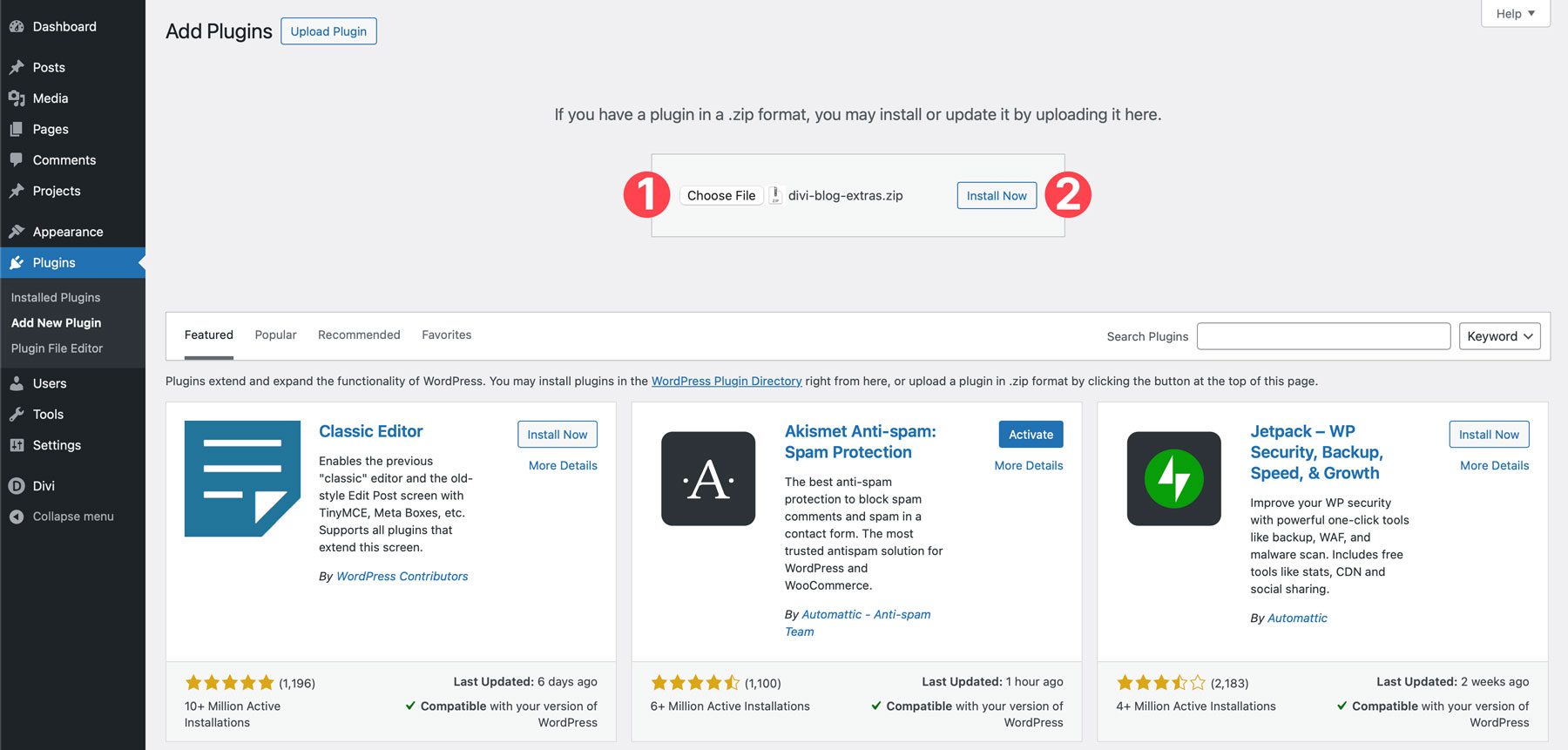
Click the Choose File button and locate the first plugin, Divi Blog Extras, on your computer to upload. Once loaded, click Install Now.
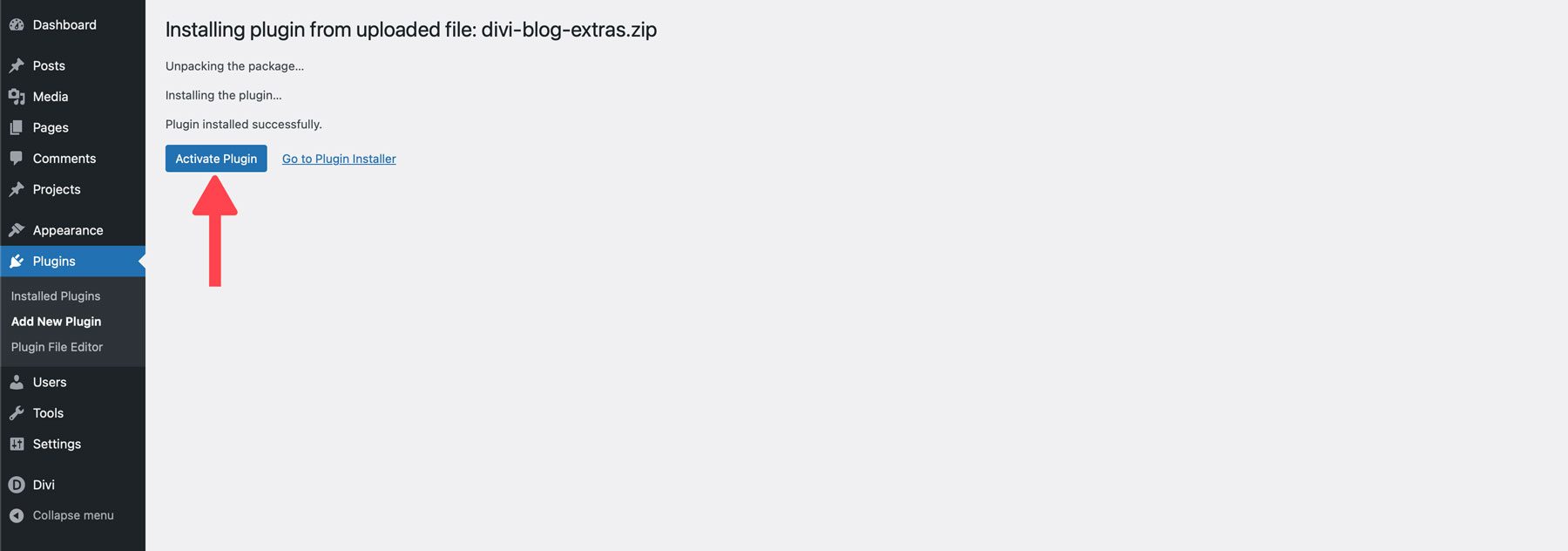
Once the plugin is installed, click the Activate Plugin button.
Follow the steps above to install the remaining plugins: DiviSwift Ajax Search and Divi Table Of Contents Maker. Our last product, the Divi Blog Module Pack, requires a different setup that we’ll review in the next step.
Note: For DiviSwift Ajax Search to function correctly, you must have WooCommerce installed.
Step 2: Install The Divi Blog Module Pack
As mentioned, the Divi Blog Module Pack is installed slightly differently than a plugin. Within the main folder, you’ll find several folders and files. The folders contain all the layouts in the pack for carousel styles, module grid view styles, and module list view styles. To make things easier to decipher, the developer created a catch-all JSON file that allows you to install all layouts in the pack.
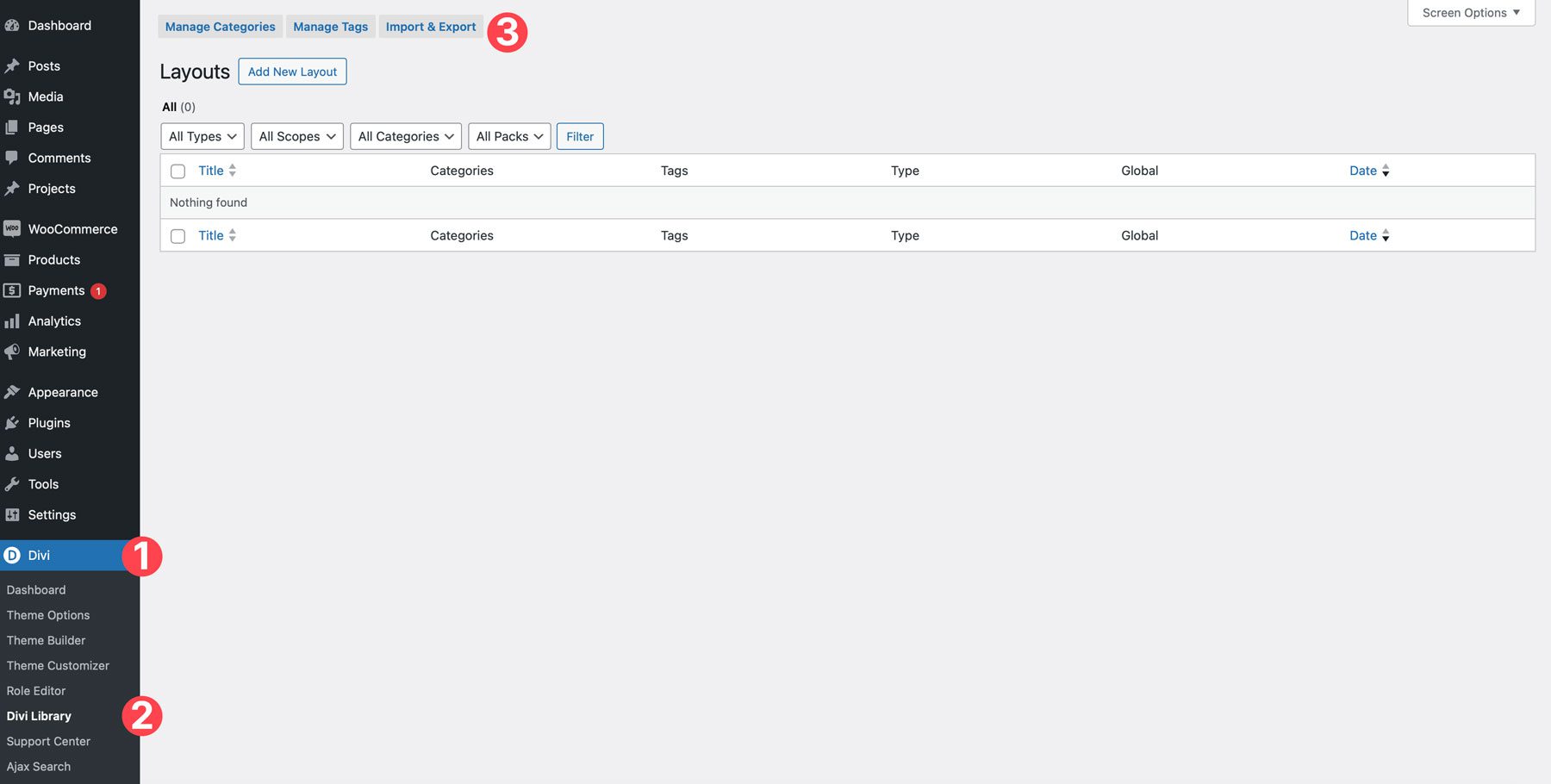
To install the layouts, click on Divi > Divi Library in the WordPress dashboard. Next, click the Import & Export button at the top right of the Divi Library screen.
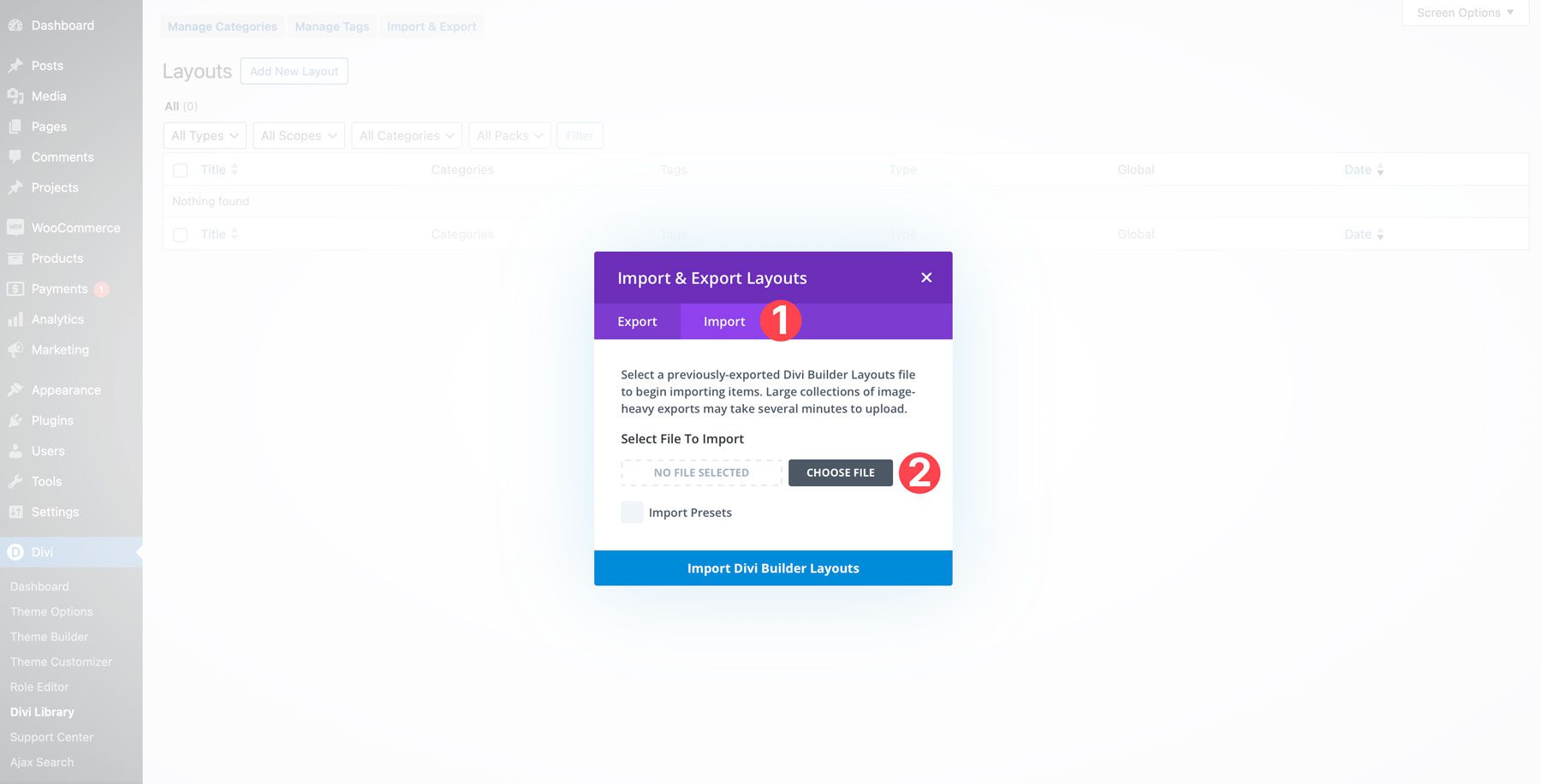
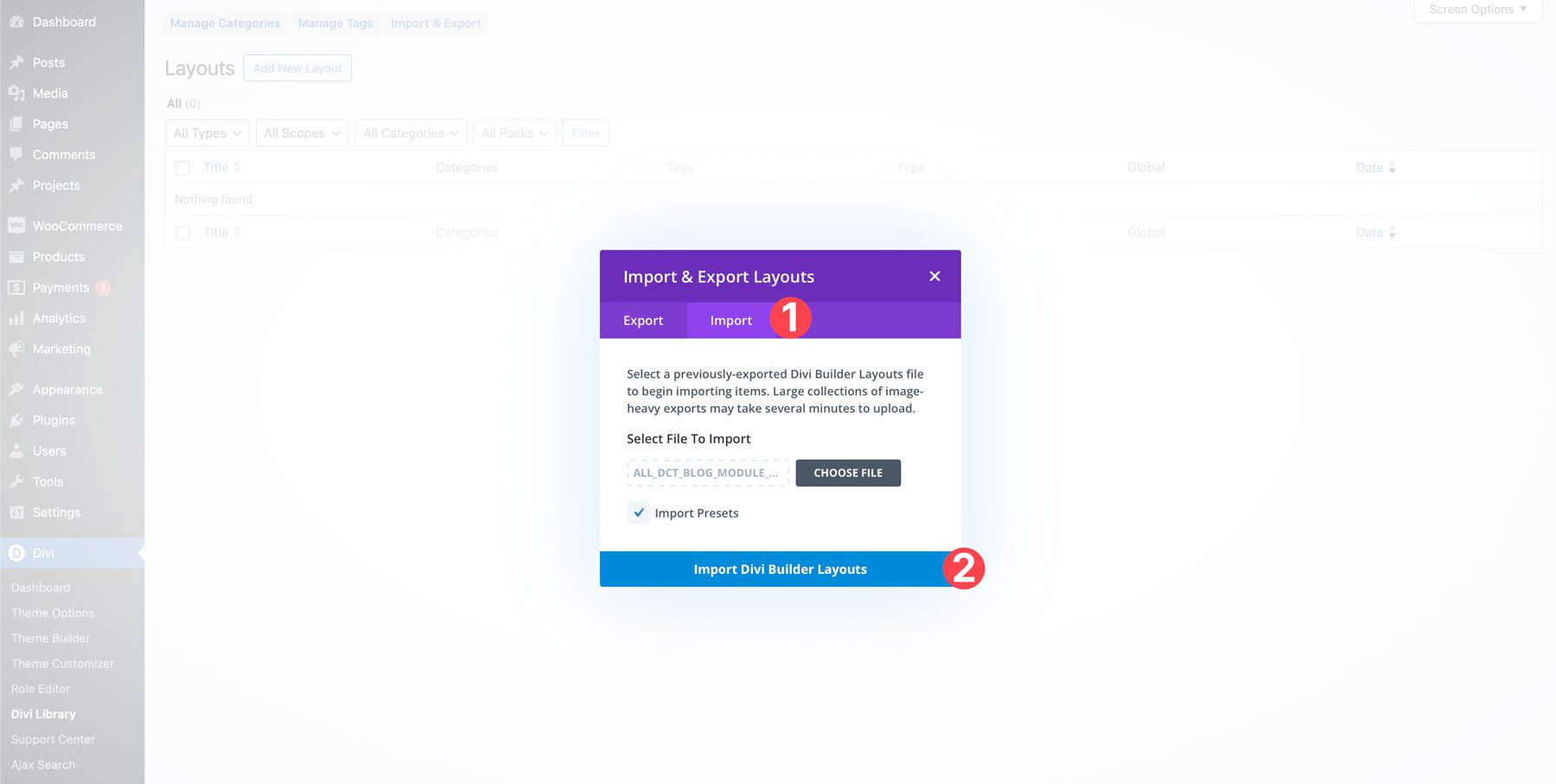
Click the import tab and select Choose File.
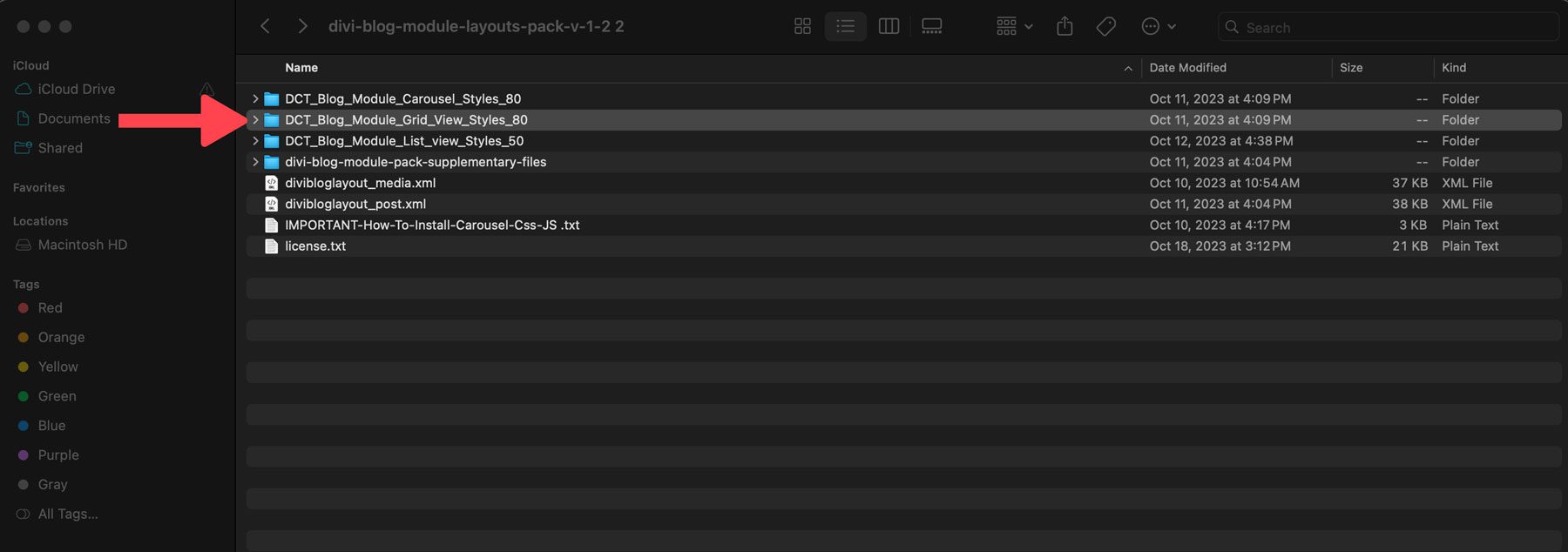
Navigate to the unzipped Divi Blog Module Pack file on your computer. We will only install some of the layouts in the pack. Instead, we’ll select the DCT_Blog_Module_Grid_View_Styles_80 folder as illustrated below.
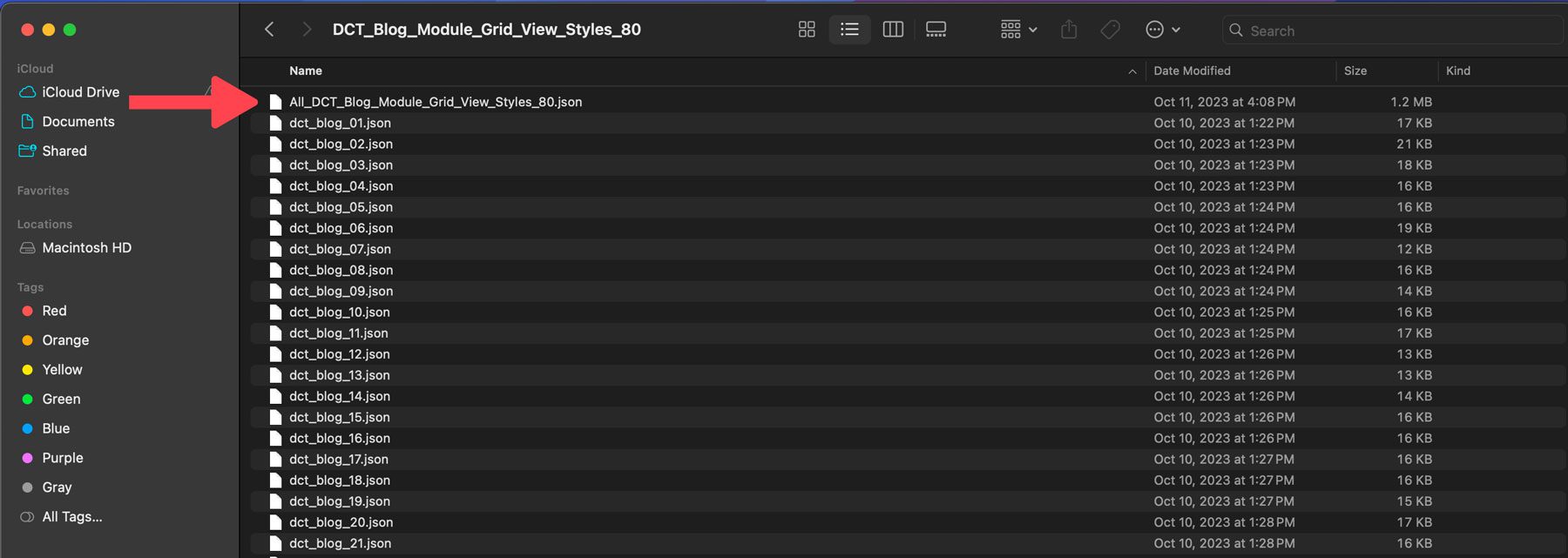
Click to open the folder. Select the All_DCT_Blog_Module_Grid_View_Styles_80.json file to import into the Divi Library.
With the file loaded, choose if you want to import presets, then click Import Divi Builder Layouts.
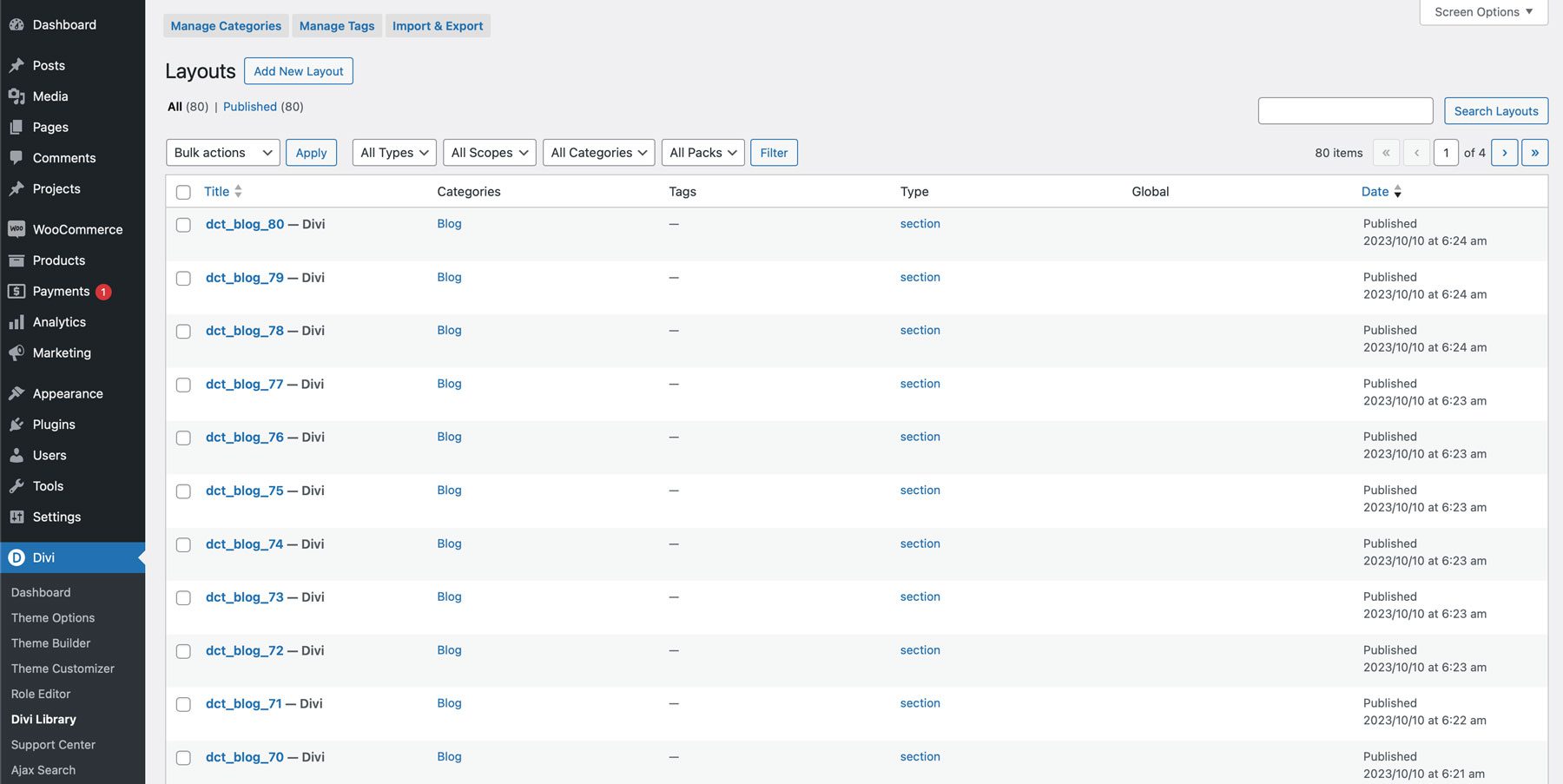
Once all layouts are loaded, they will appear in the Divi Library.
While you can’t preview the layouts in the Divi Builder, you can view them on the developer’s website. There, you’ll find all grid view, list view, and carousel layouts conveniently numbered to correspond with the layout titles in the Divi Library.
Step 3: Create A Feature Section With Divi Blog Extras
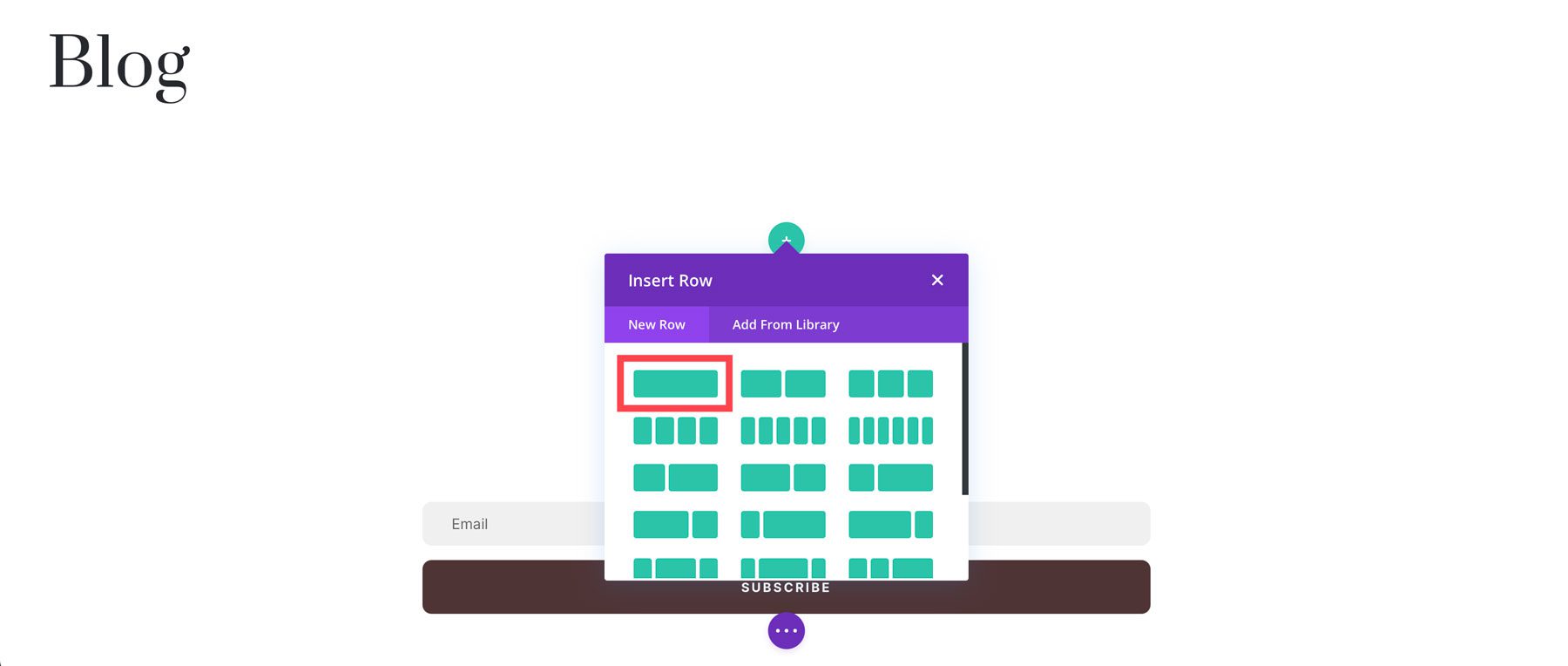
For our blog page, we’d like a hero section showcasing one post from our blog. To do this, create a new single-row section at the top of your blog page.
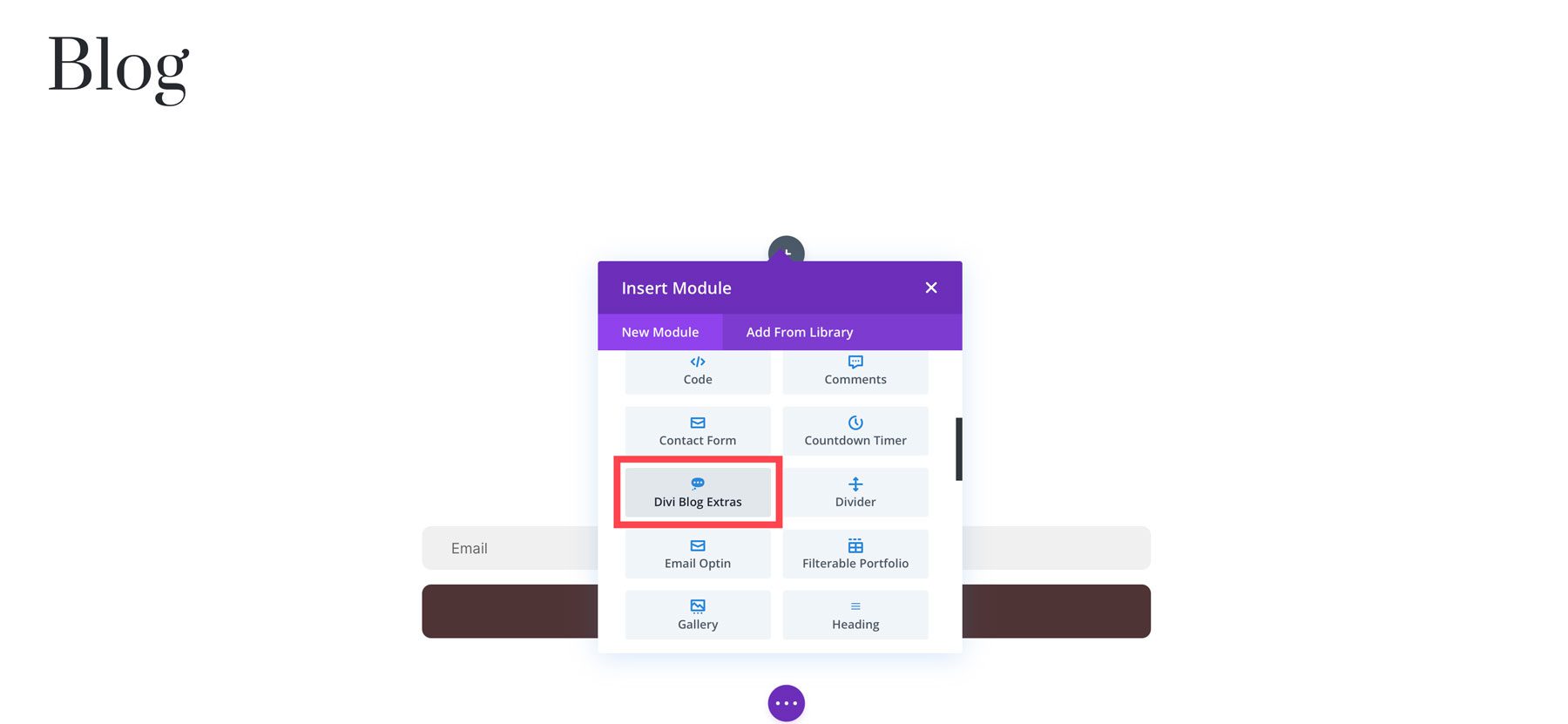
Click to add the Divi Blog Extras module to the row.
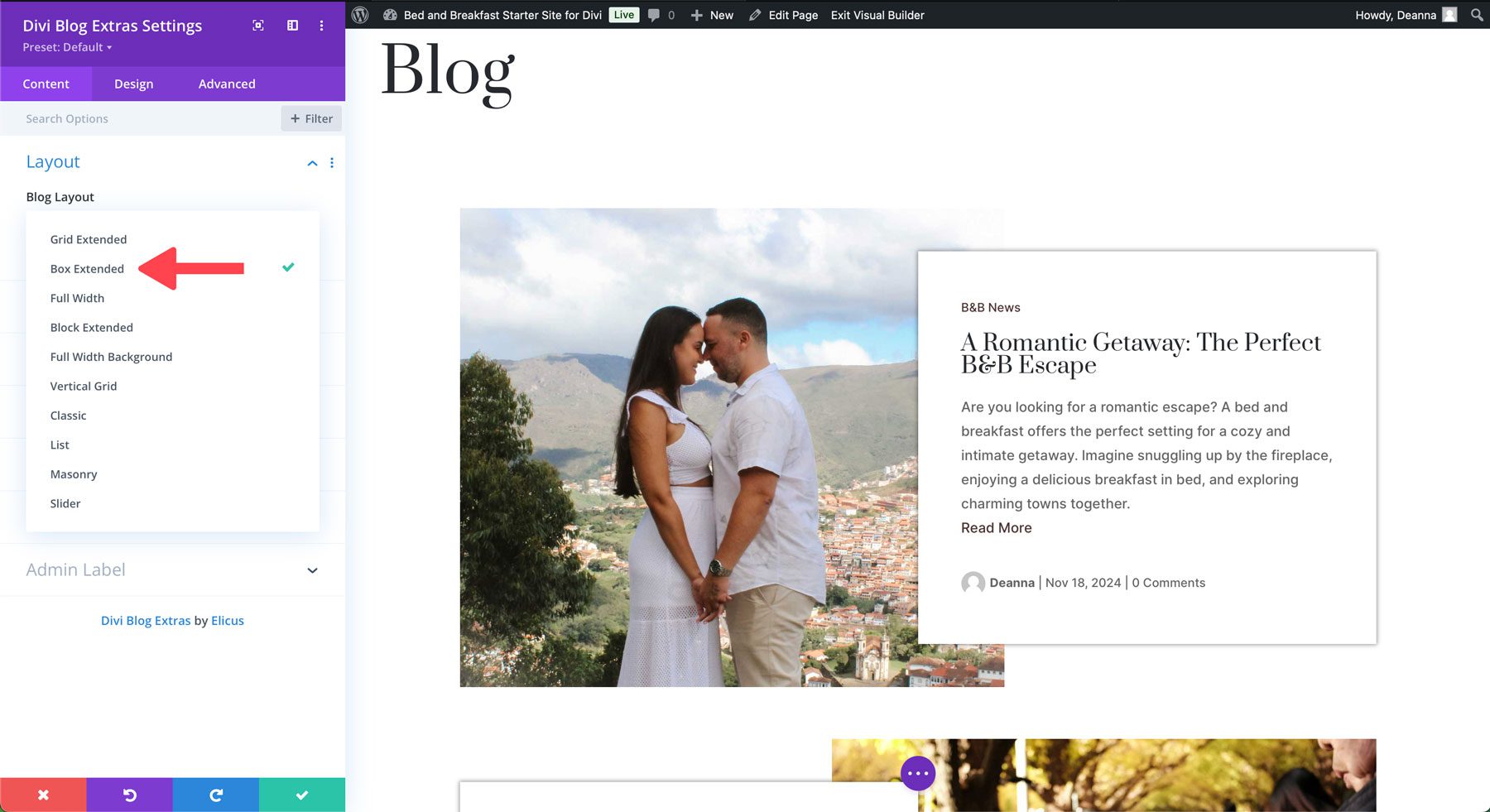
When the module settings open, choose the layout from the Blog Layout dropdown menu. We’ll select Box Extended.
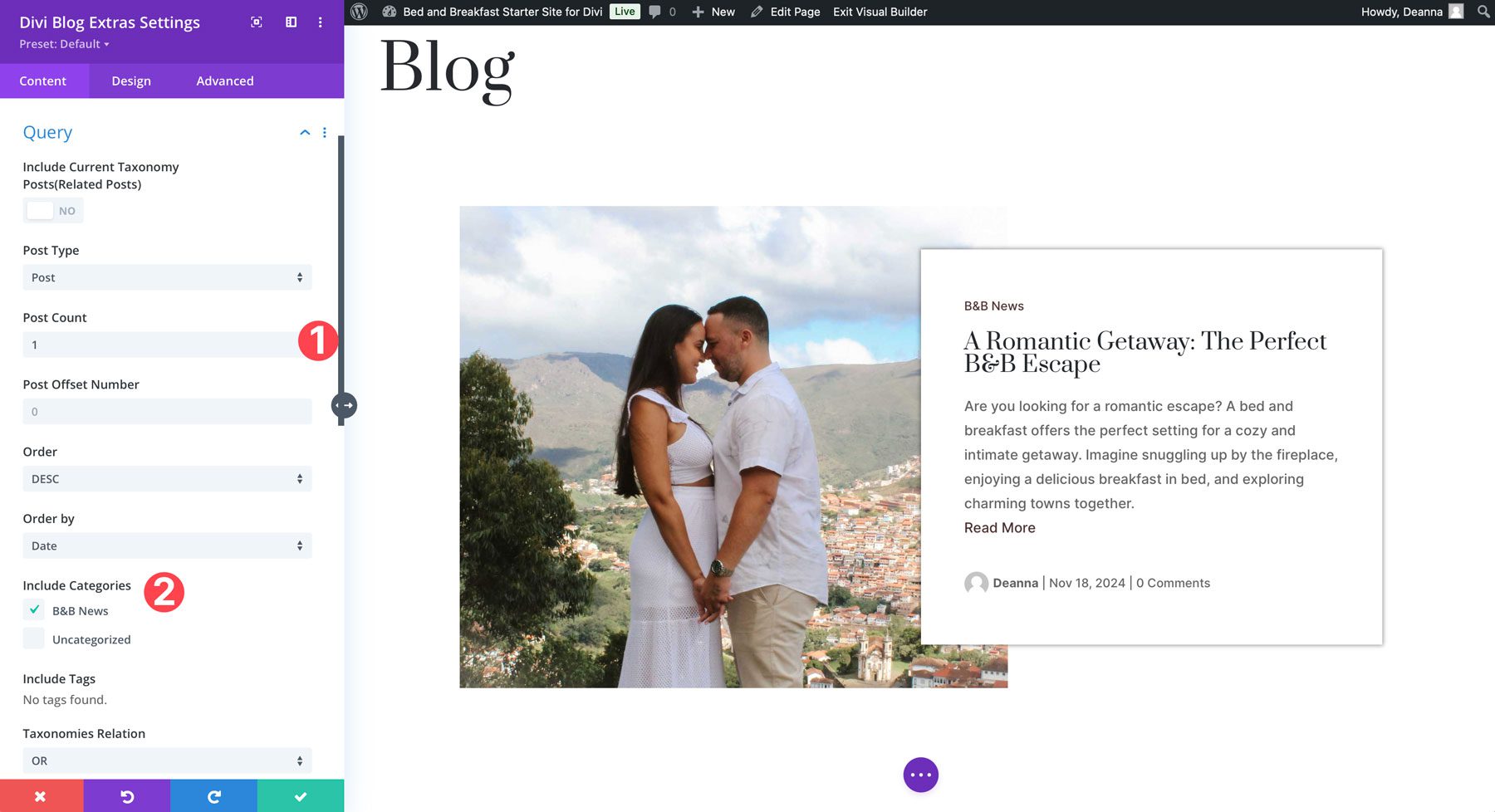
Under the query tab, choose the post type and post count. We’ll select 1 for this section. Be sure to choose the appropriate category as well.
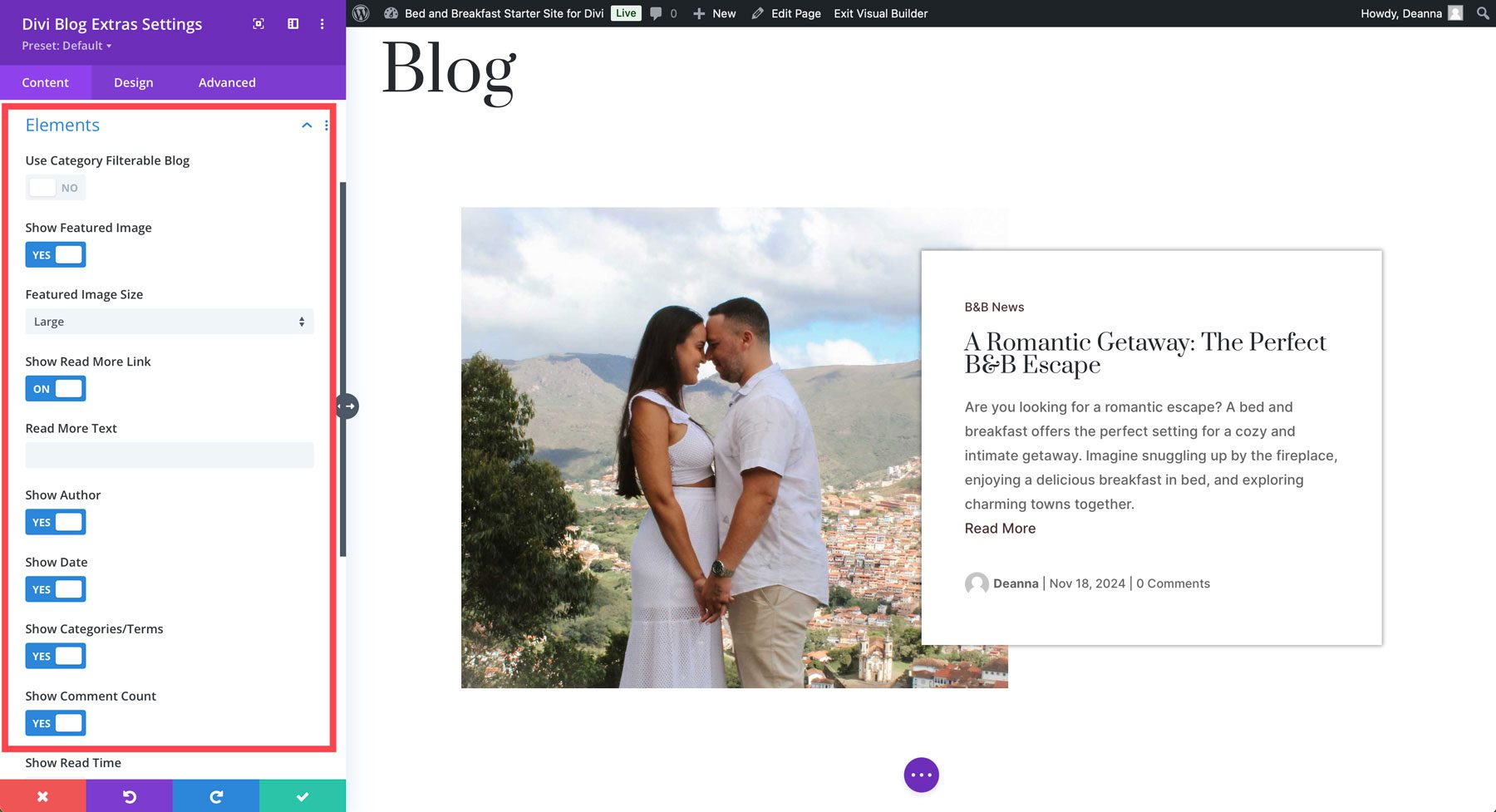
Under elements, choose the settings you’d like to use, including whether to show the featured image, read more links, author, date, and other meta information.
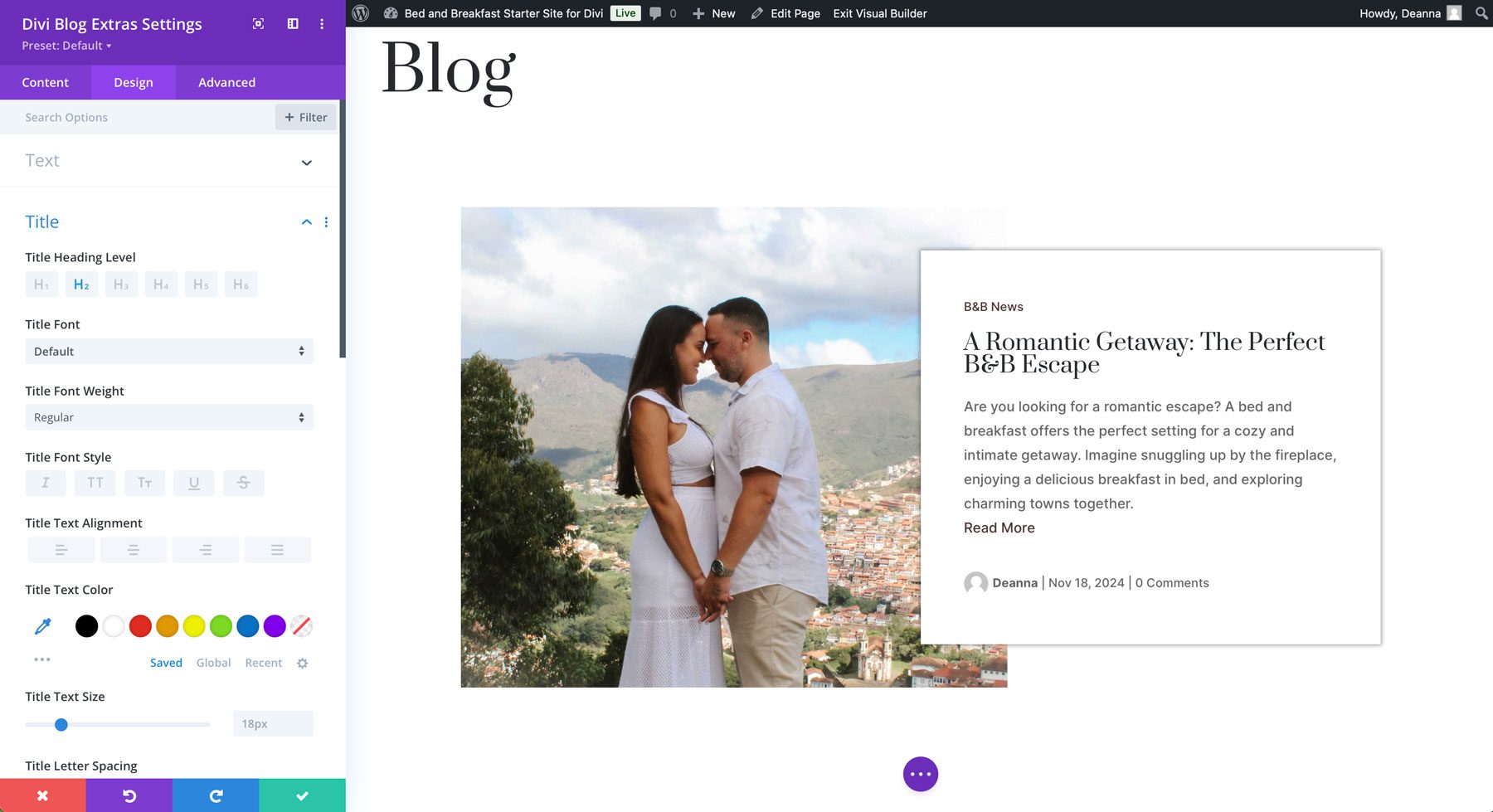
The design tab allows you to style the title, body text, author, and meta info. If your site uses global colors and fonts, you won’t have to make any changes to make the module match your branding, as Divi Blog Extras will automatically load your preferences.
Step 4: Choose A Layout From The Divi Blog Module Pack
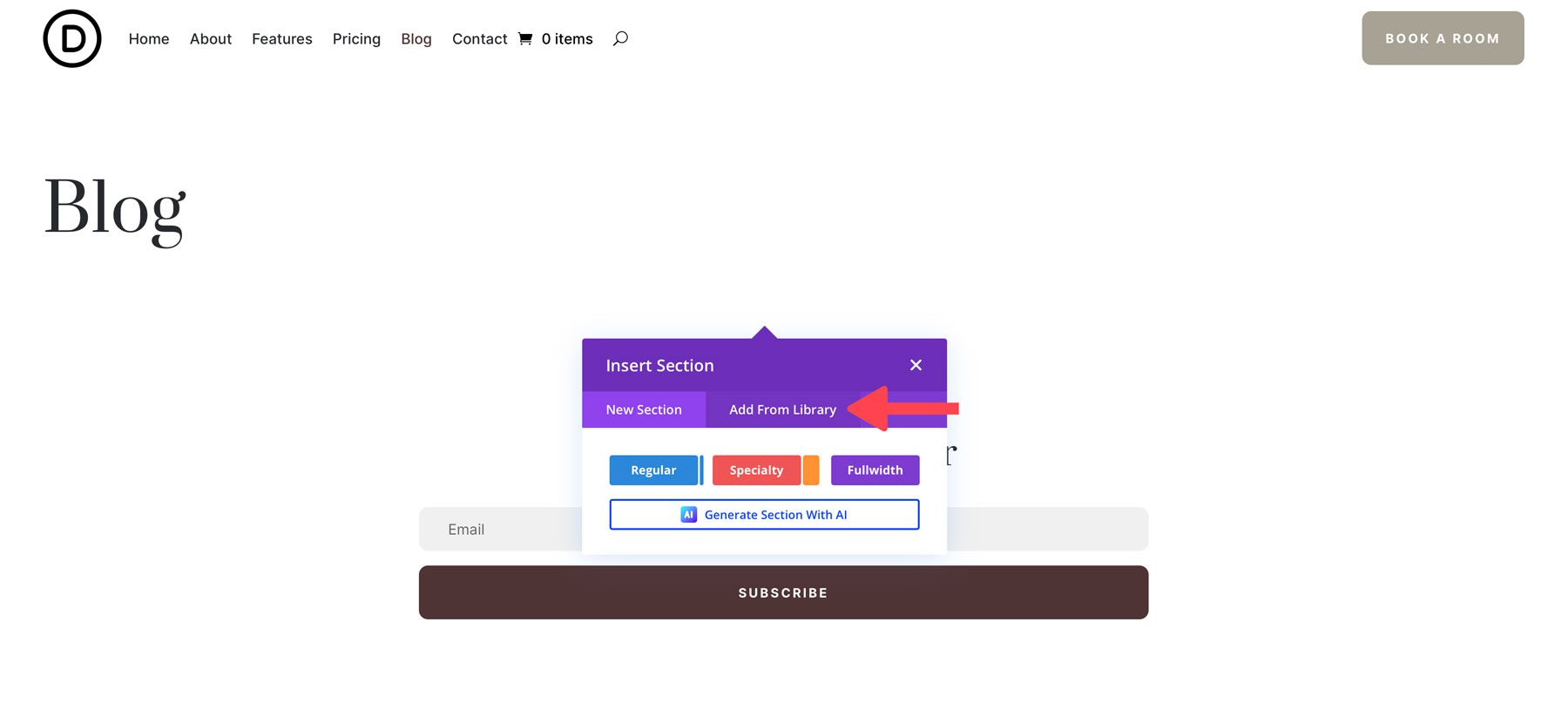
Next, we’ll add a layout from the Divi Blog Module Pack to display our remaining blog posts. Add a new row beneath the hero section to add a pre-made layout from the pack. Next, click the Add From Library tab.
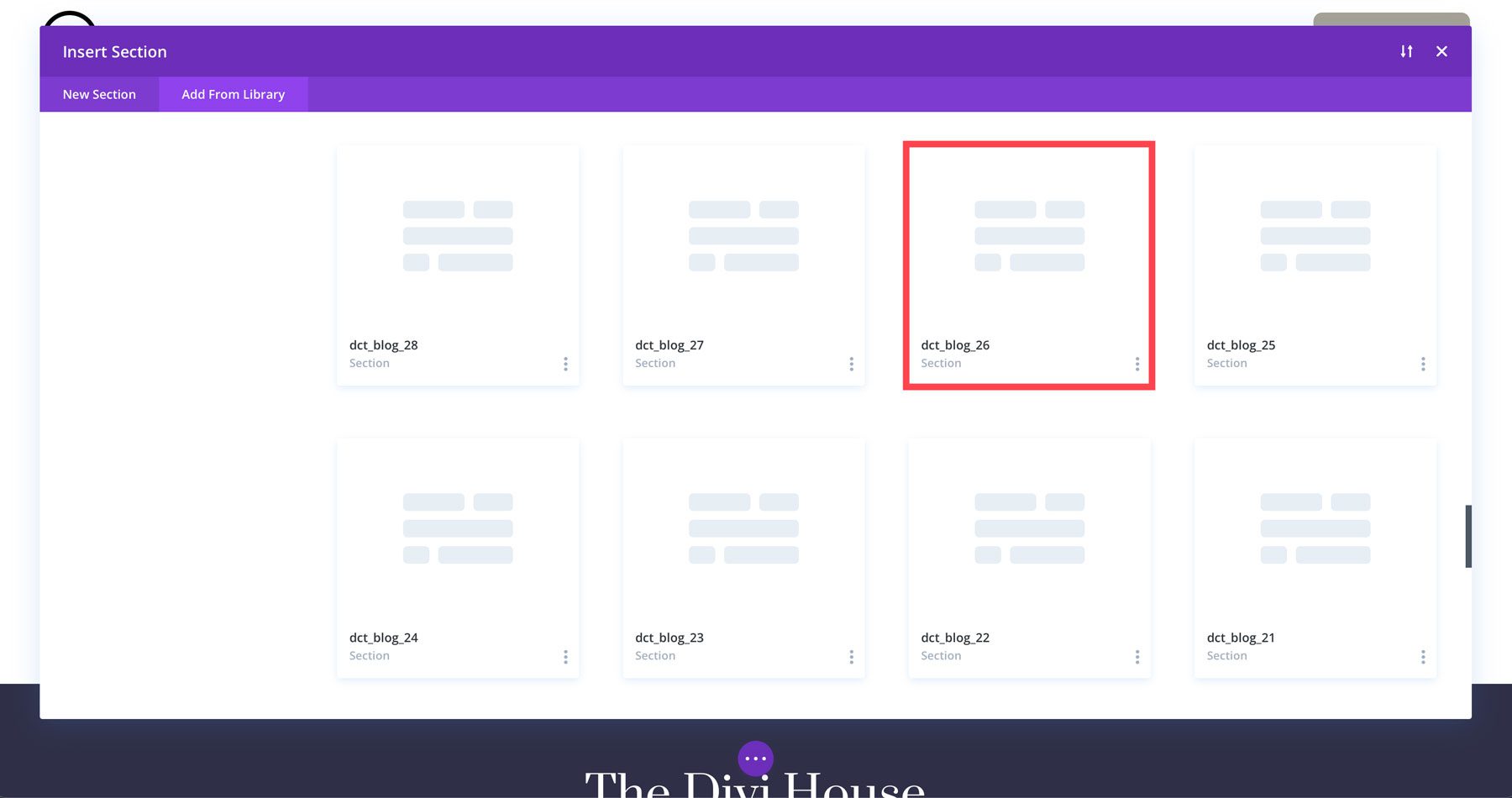
When the dialog box appears, click on a layout from the pack. We’ll select style 26.
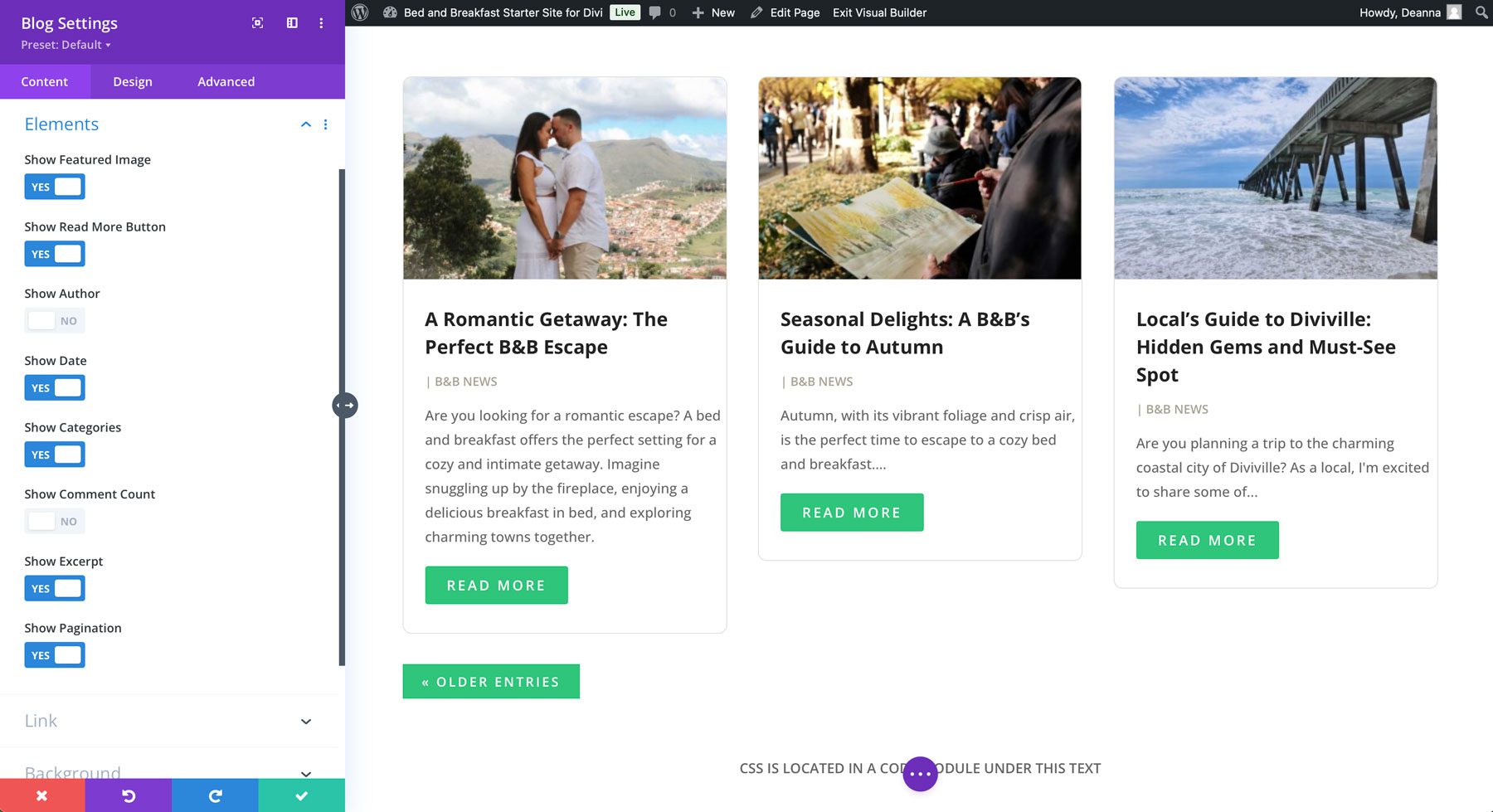
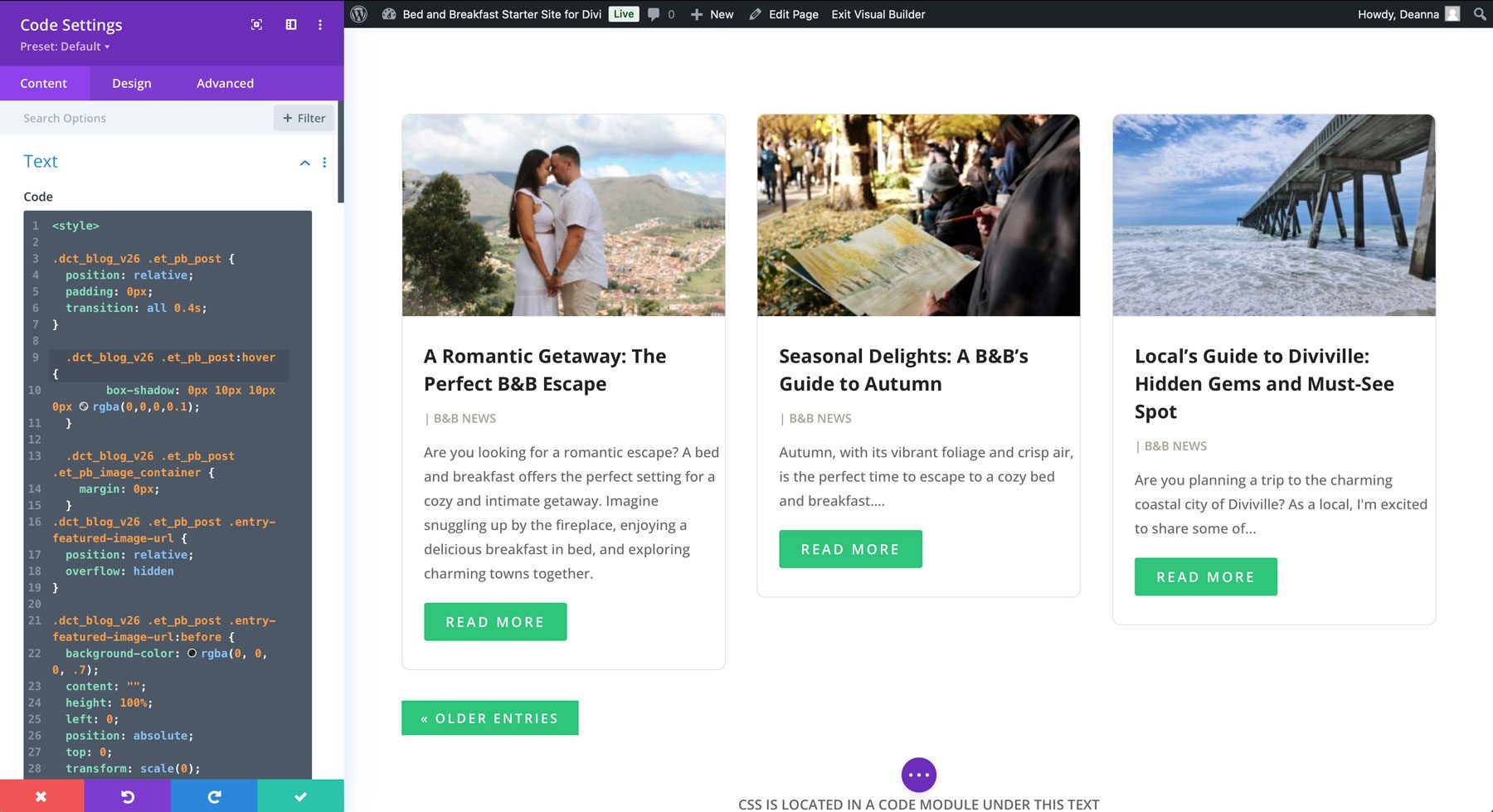
Once the layout is loaded, you can modify it directly in the Visual Builder to suit your preferences.
Two code modules are present: one for JavaScript and one for CSS. The CSS code module can be altered to match your branding, including button and background colors, animations, and more.
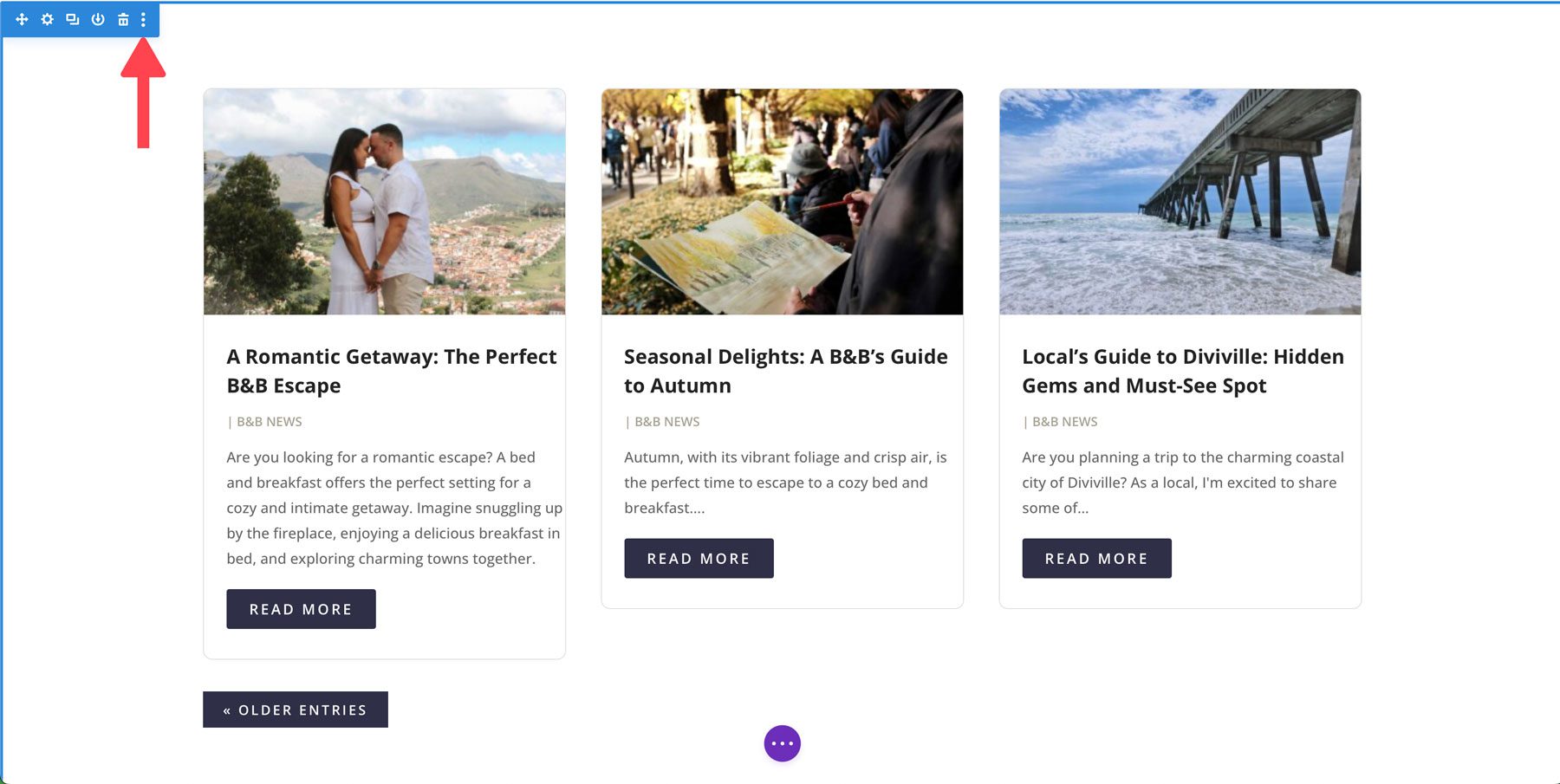
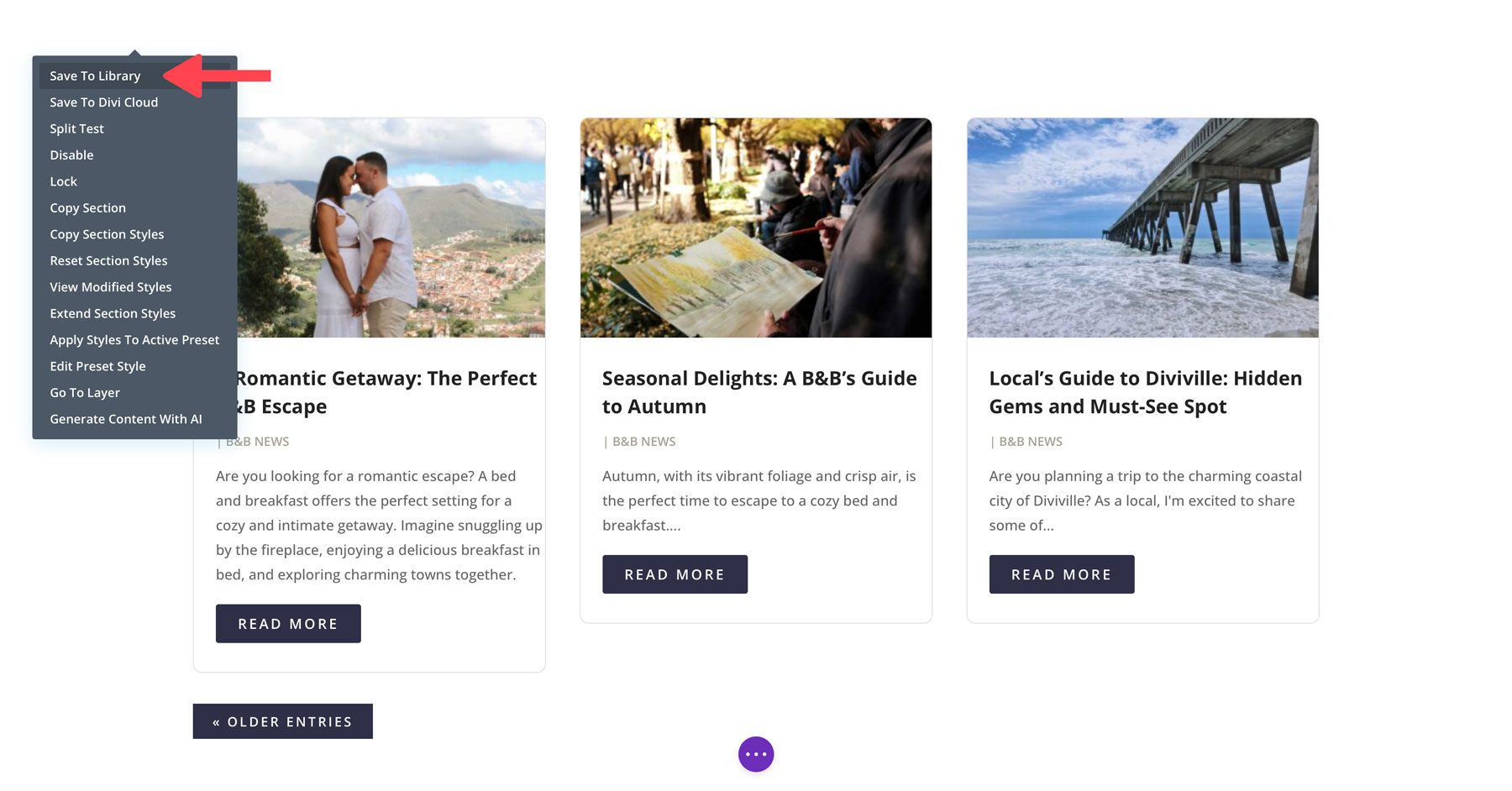
Before exiting the Visual Builder, we must save the updated section to our Divi Library. This will assist us in making an archive template in the next step. To save the section, hover over it to reveal the settings. Click the ellipsis menu at the top right corner of the section.
Next, click Save to Library.
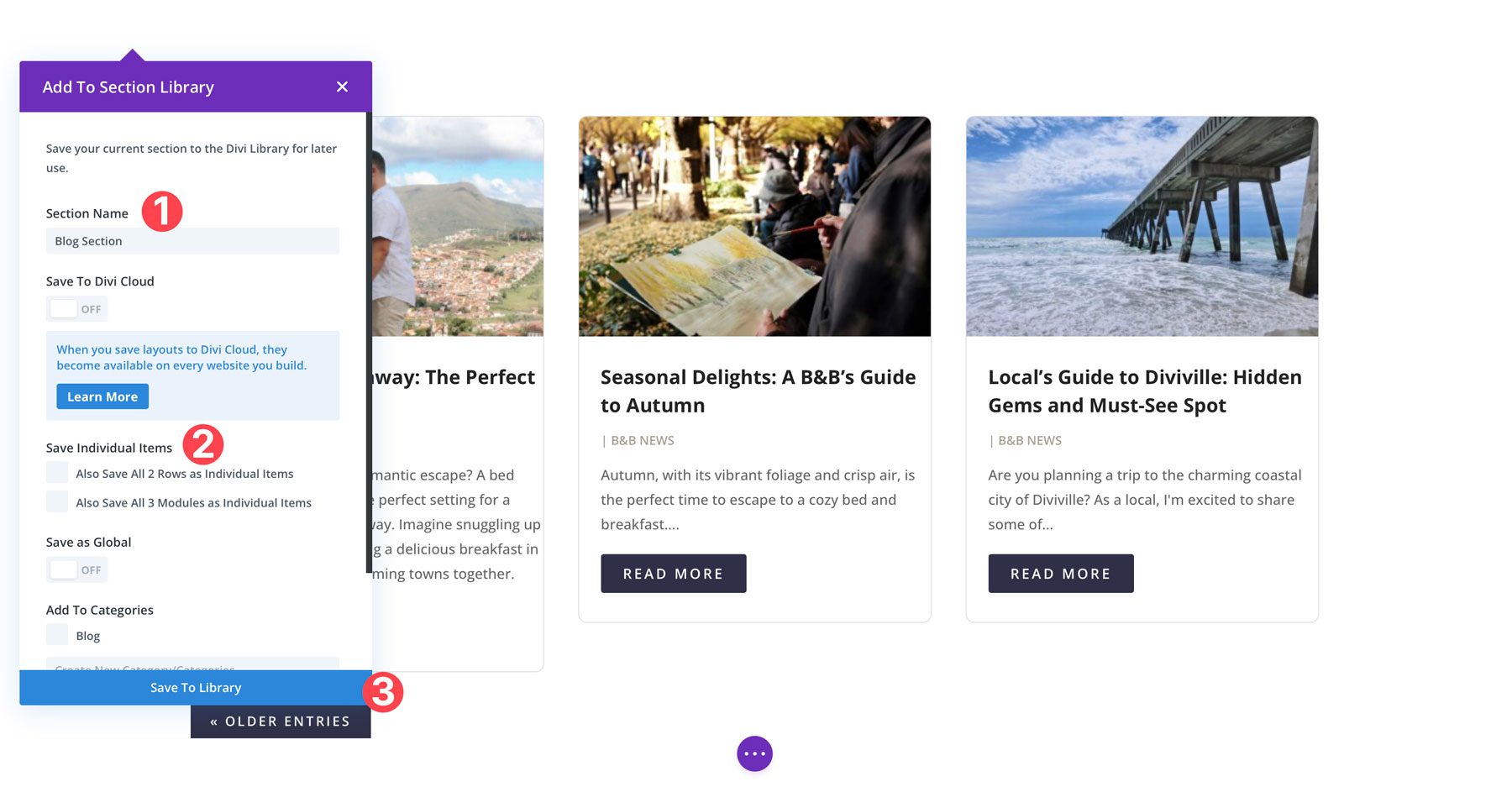
Give the layout a recognizable name, choose the appropriate options, and click Save to Library.
After making your changes, you can save the page to view the new blog page.
Step 5: Create A Blog Archive Page With Divi Blog Extras
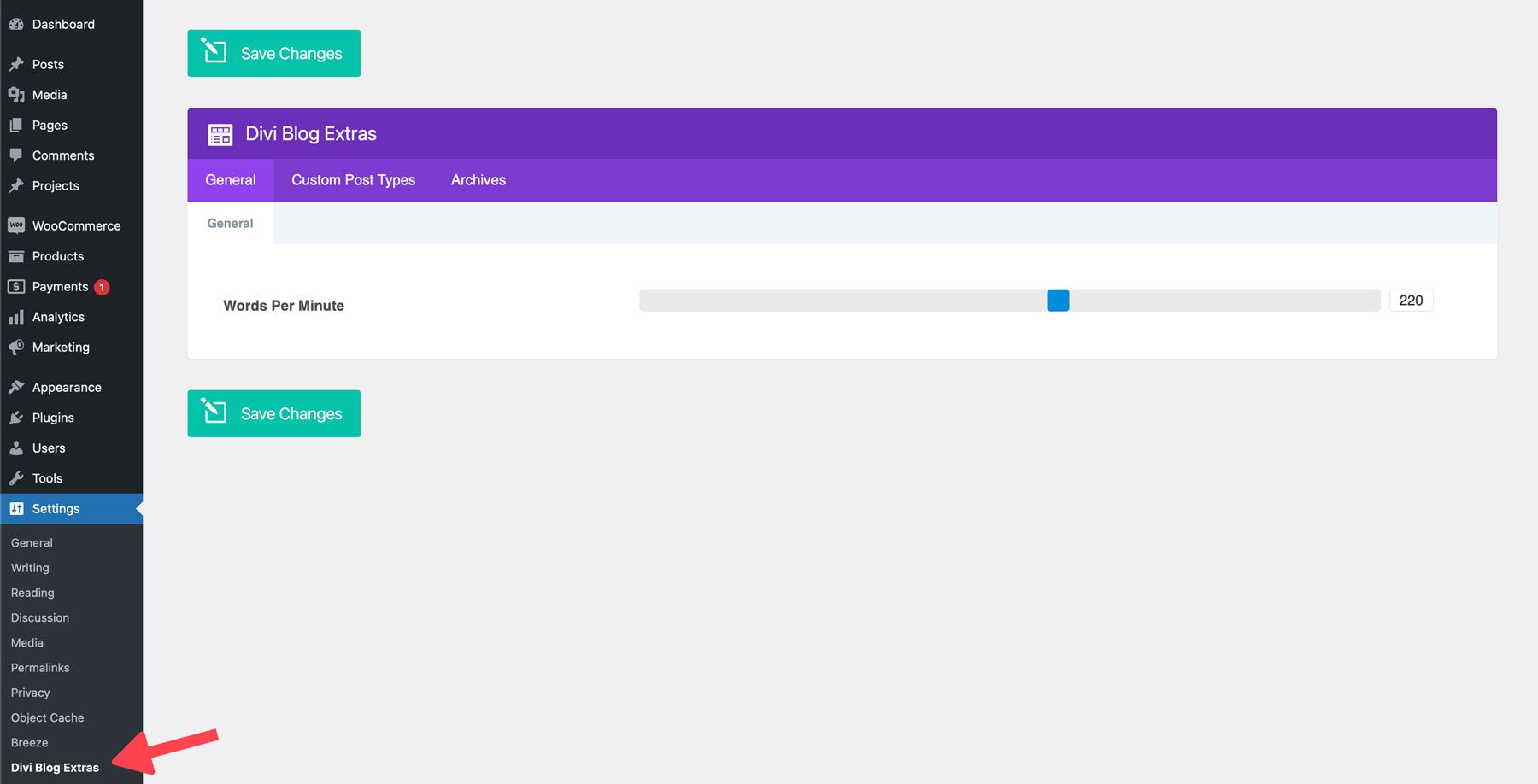
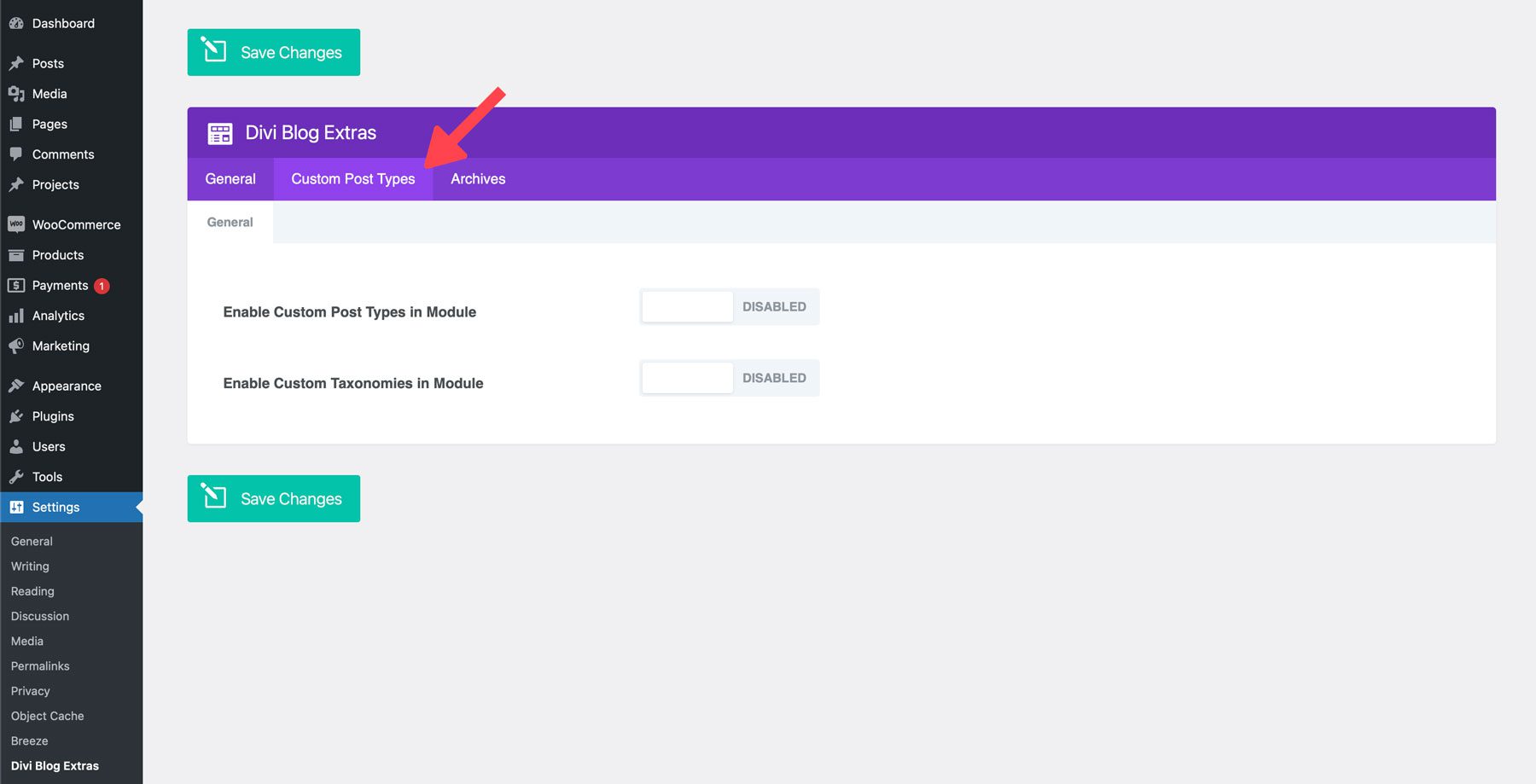
Now that we have our main blog page styled, the next step is to create an archive page for search results. We will incorporate the Divi Blog Extras plugin to do this. We’ll need to enable some settings to create our archive page, so let’s start by navigating to Settings & Divi Blog Extras.
On the settings page, click the Custom Post Types tab. Here, you can enable custom post types and custom taxonomies in modules. This allows you to add custom post types to the Divi Blog Module to showcase content other than blog posts. This can be useful for all kinds of websites, including real estate sites, portfolios, and ecommerce sites.
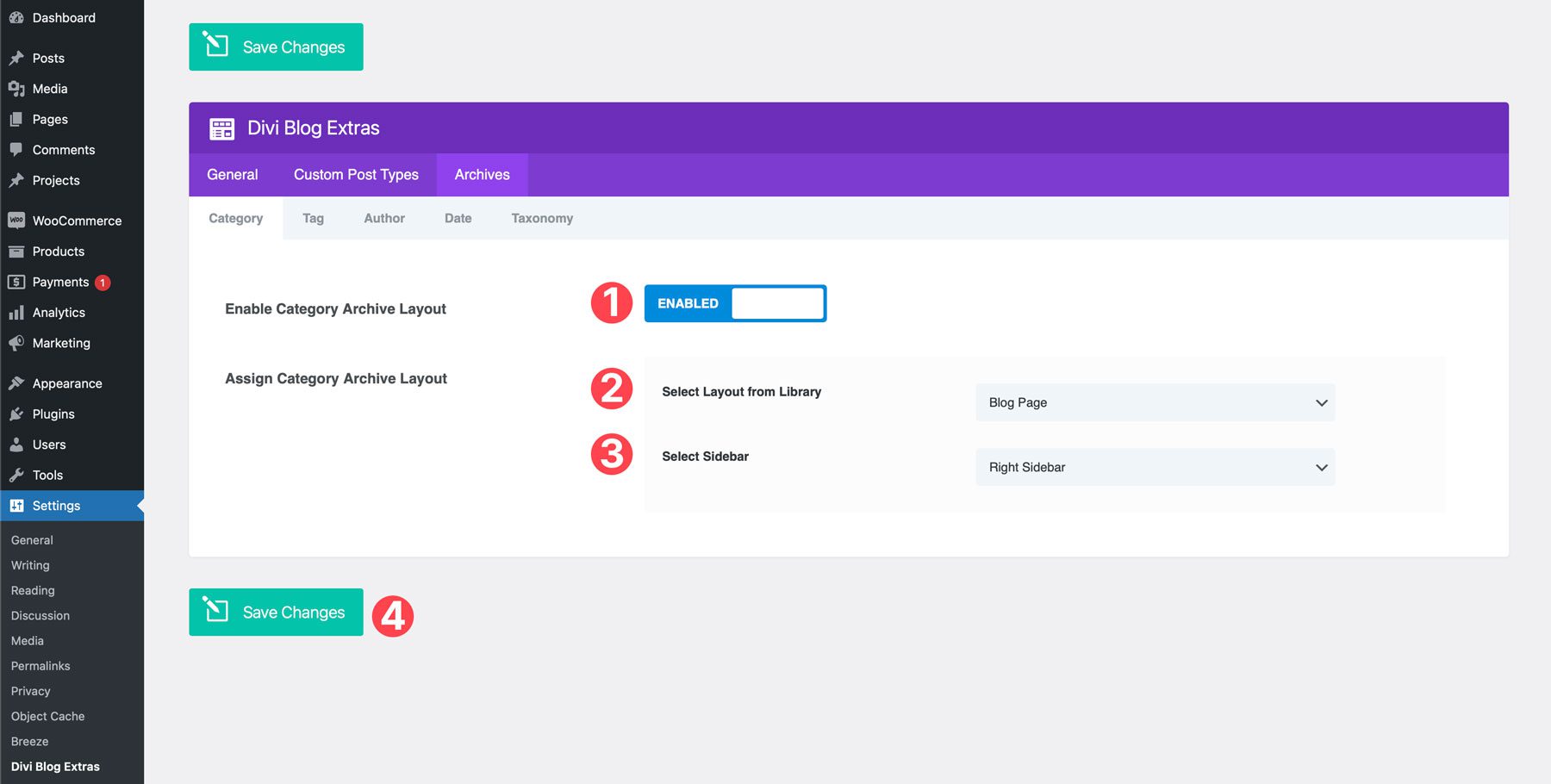
You can enable various layouts for categories, tags, author pages, dates, and taxonomies in the Archives tab. Click to allow the toggle on each tab or the tabs where you’d like to use a custom layout. For example, when you enable the category archive layout, you’ll be prompted to select a Divi Library layout with at least one Divi Blog Extras module. Since we created a blog page with a Divi Blog Extras module, we’ll use that one for our archive template. Choose whether to use a sidebar or a full-width layout and click Save Changes to continue.
Once enabled, Divi Blog Extras will revamp your category page with a more streamlined look.
Step 6: Add A Table Of Content To Your Blog Posts
Another way to boost your blog is to add a table of contents to your blog posts. A table of contents makes long-form content easy to navigate, which helps your visitors find what they want. The easiest way to accomplish this is to add a TOC to your blog post Theme Builder template.
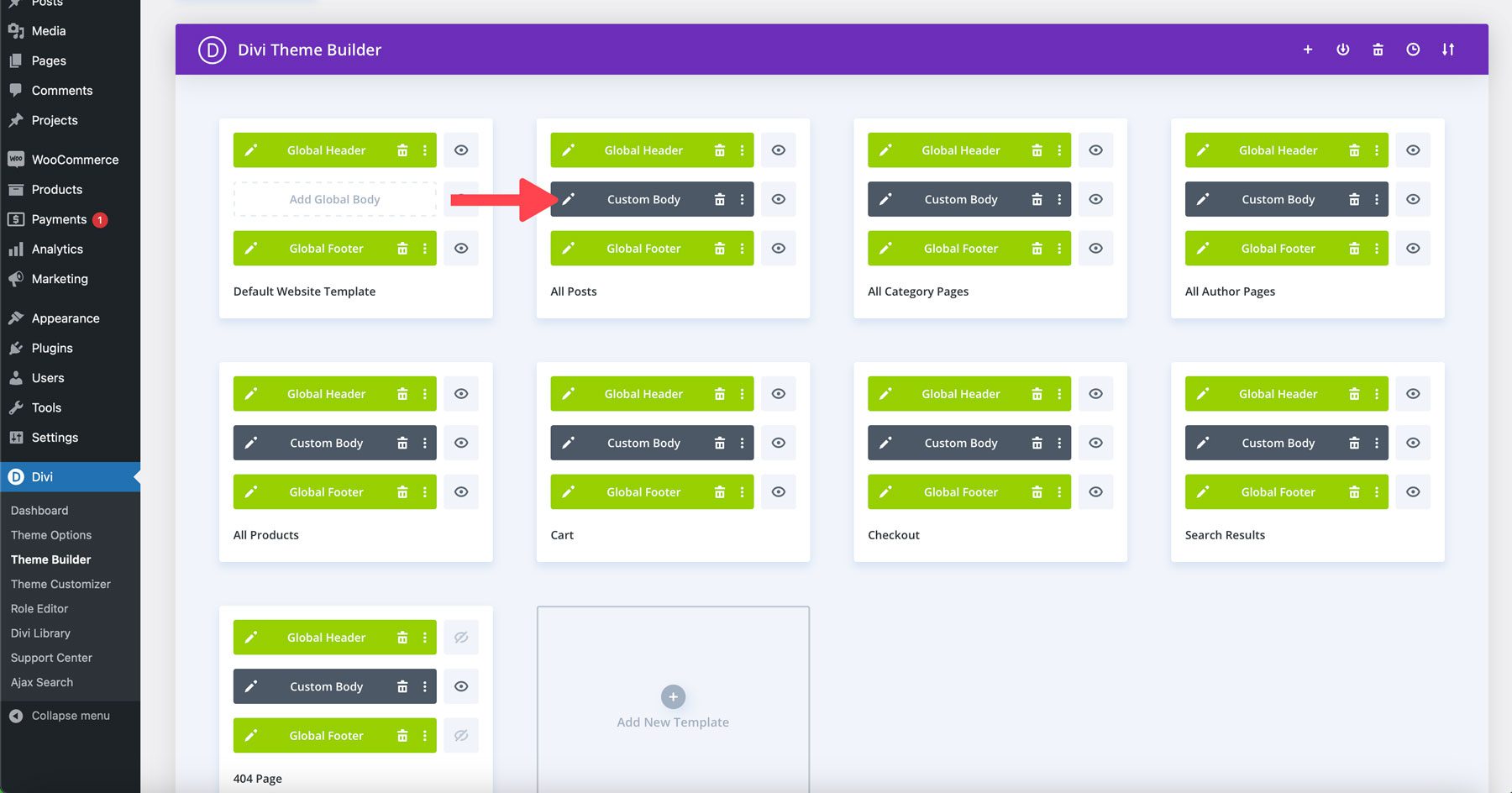
Start by navigating to Divi > Theme Builder. Here, you’ll find all of the templates associated with your website. Most existing Divi websites will already have a blog post template, so all you’ll need to do is edit it. If not, you can easily create one using a combination of Divi Modules. For this post, we assume you either already know how to make a template or already have one.
Once in the Theme Builder, locate the template associated with your blog posts. Click the custom body section to edit it.
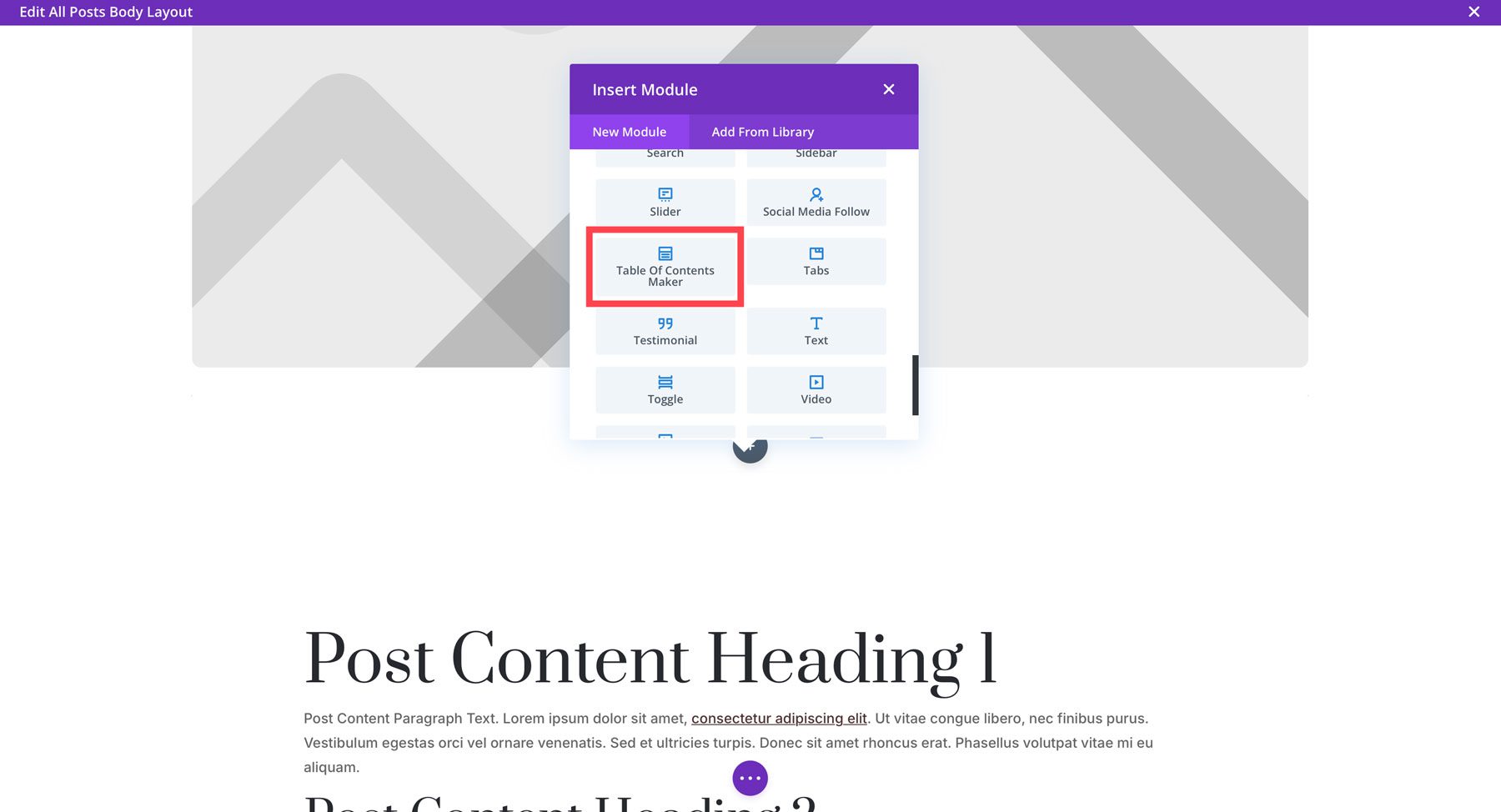
Click to add a new row below the featured image. Locate the Table Of Contents Maker module and click to add it to the template.
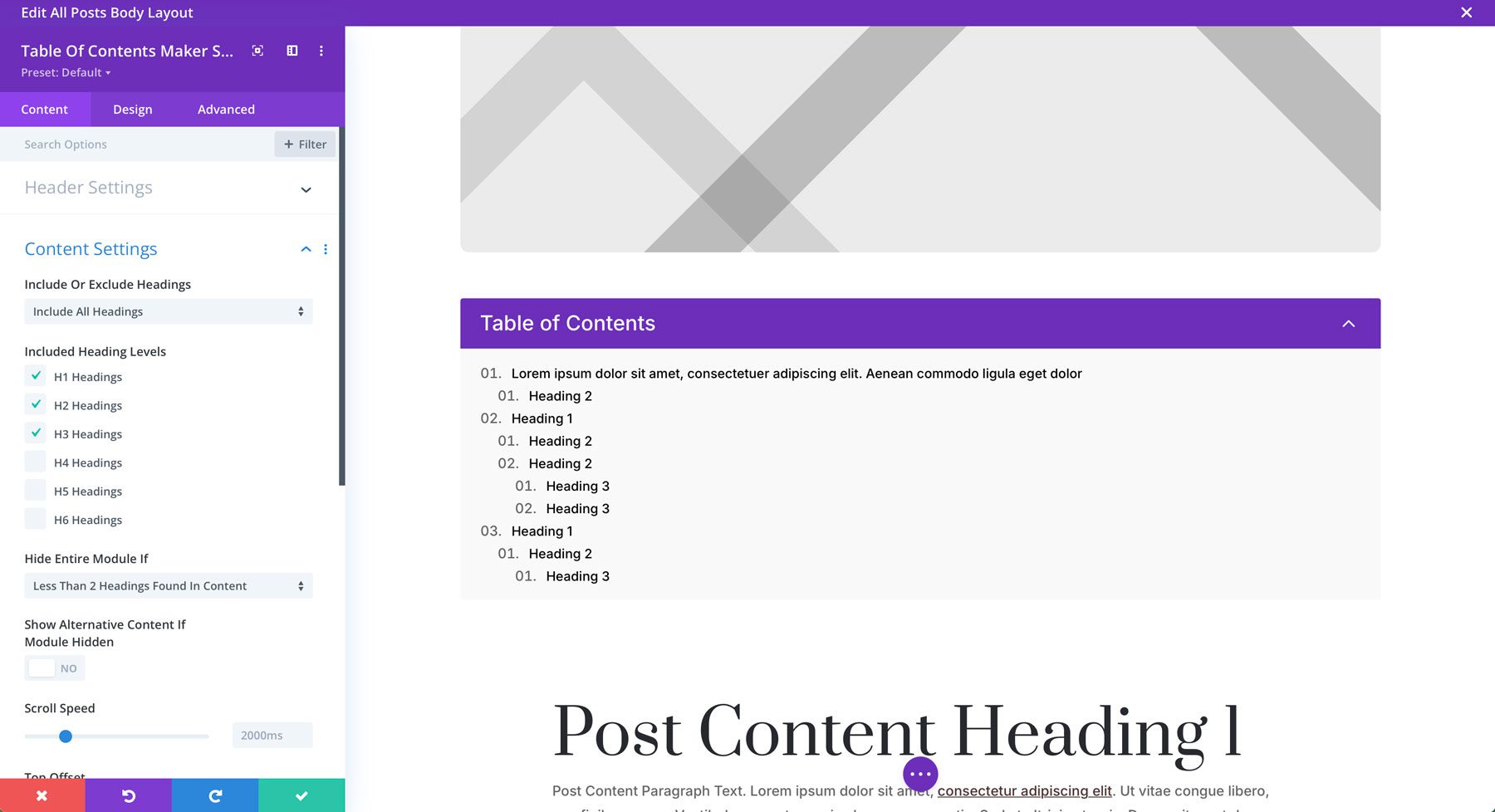
Next, you’ll configure the content settings. You can show or hide the header, include all headings or pick specific heading levels, add keyword text highlights, adjust scroll speed, and more.
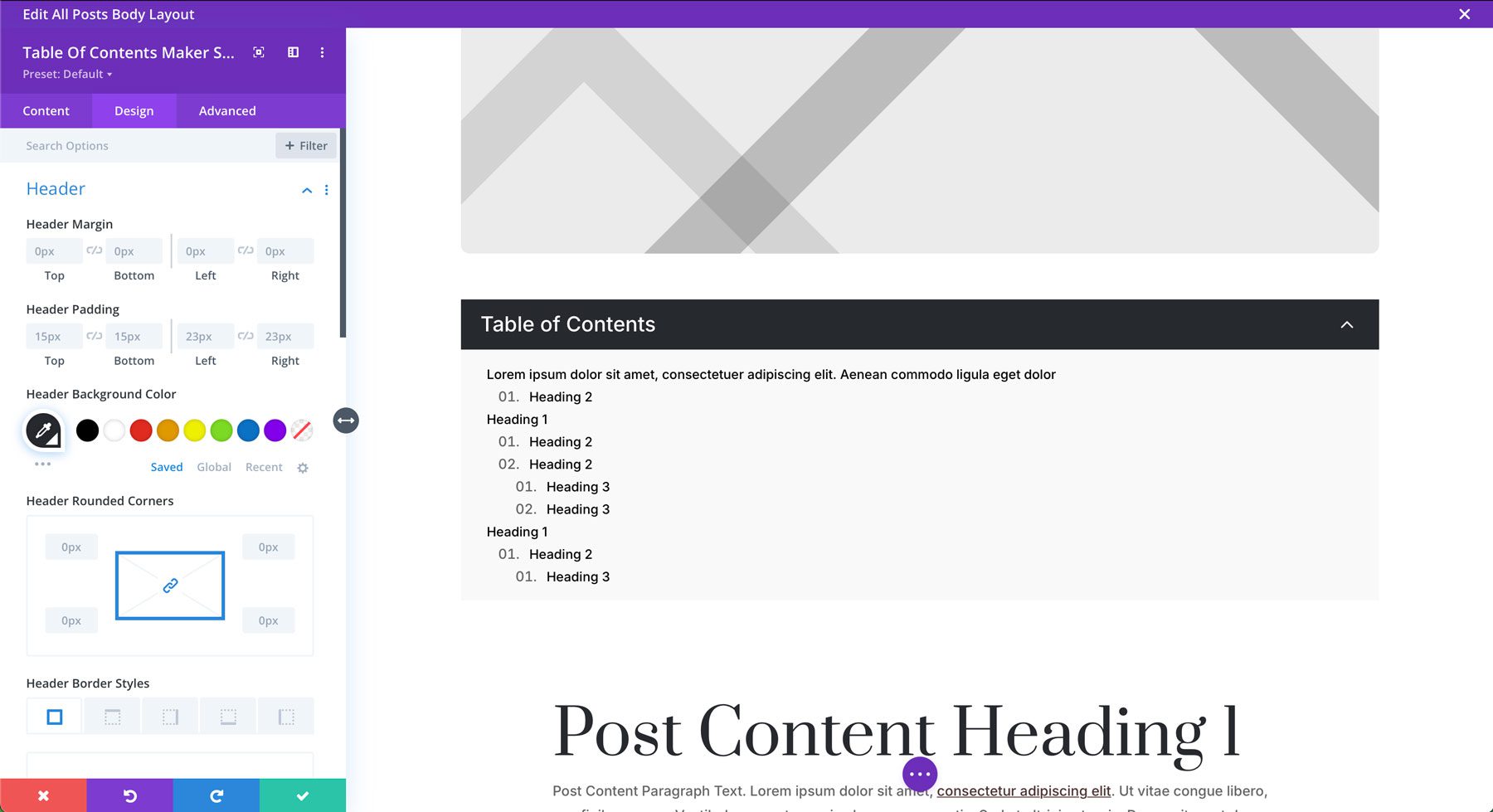
In the design tab, you can style the module’s header, title text, icons, keyword highlights (if enabled), and more.
Once you have the settings in place, save the template and preview one of your posts to see how it looks!
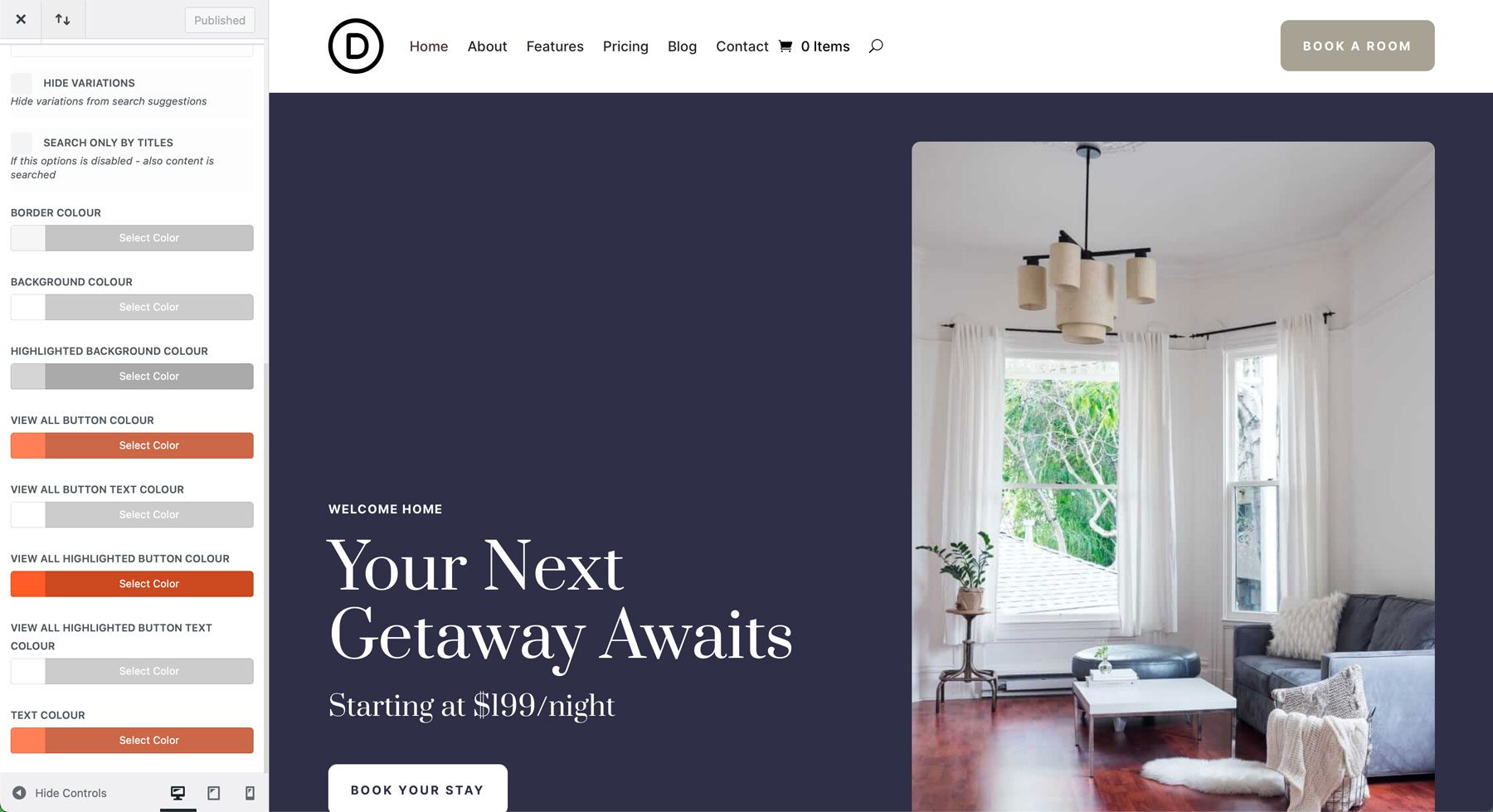
Step 7: Configure DiviSwift Ajax Search
The last step is configuring the search options for the DiviSwift Ajax Search extension. By default, DiviSwift Ajax Search integrates with the standard Divi Search Module and the search functionality within your site’s main header. Whether you use the standard header or create a global header template, the extension’s functionality is already built in. The only thing you need to do is style it to match your existing site.
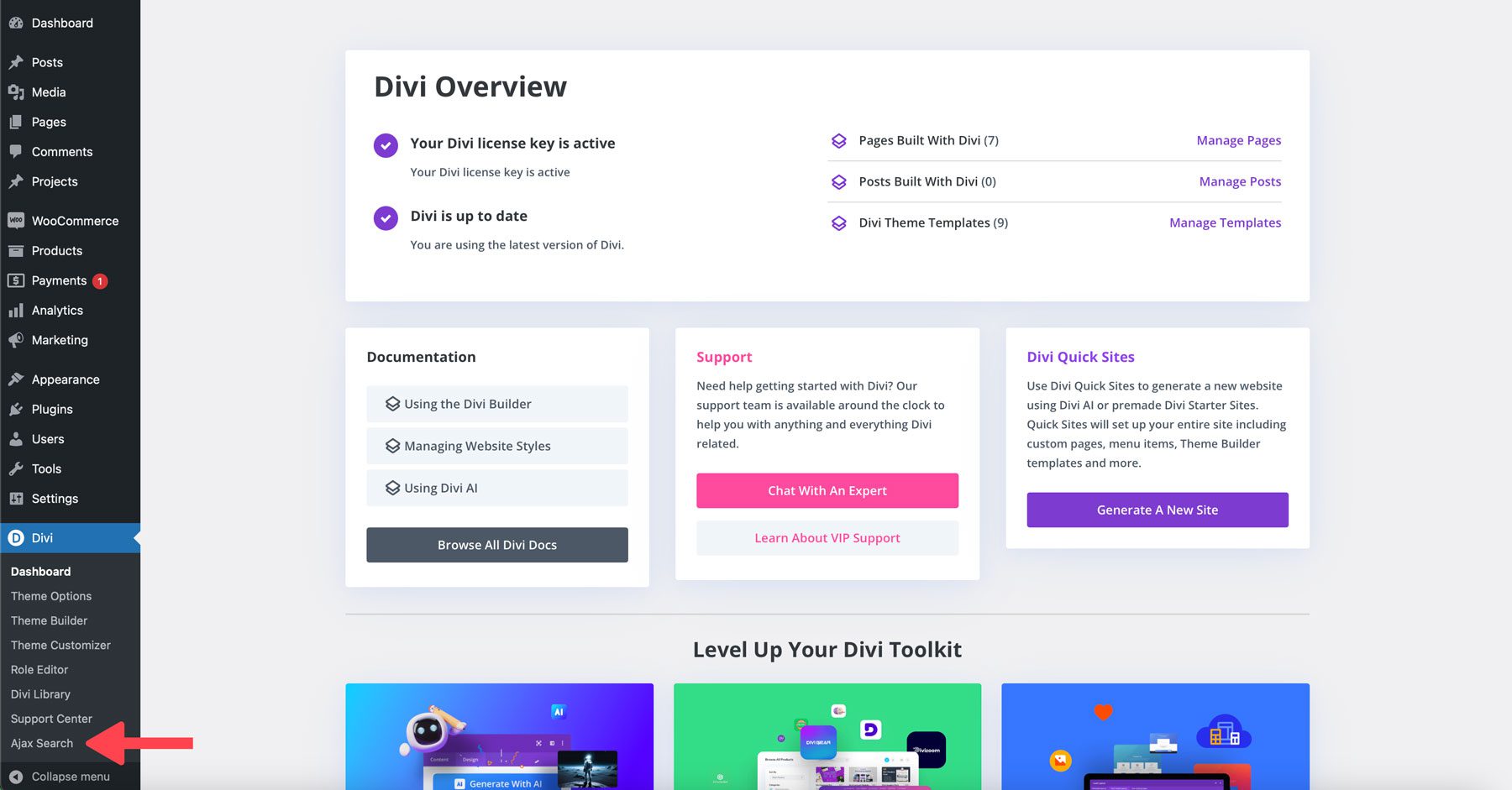
To configure its settings, navigate to Divi > Ajax Search in the WordPress dashboard.
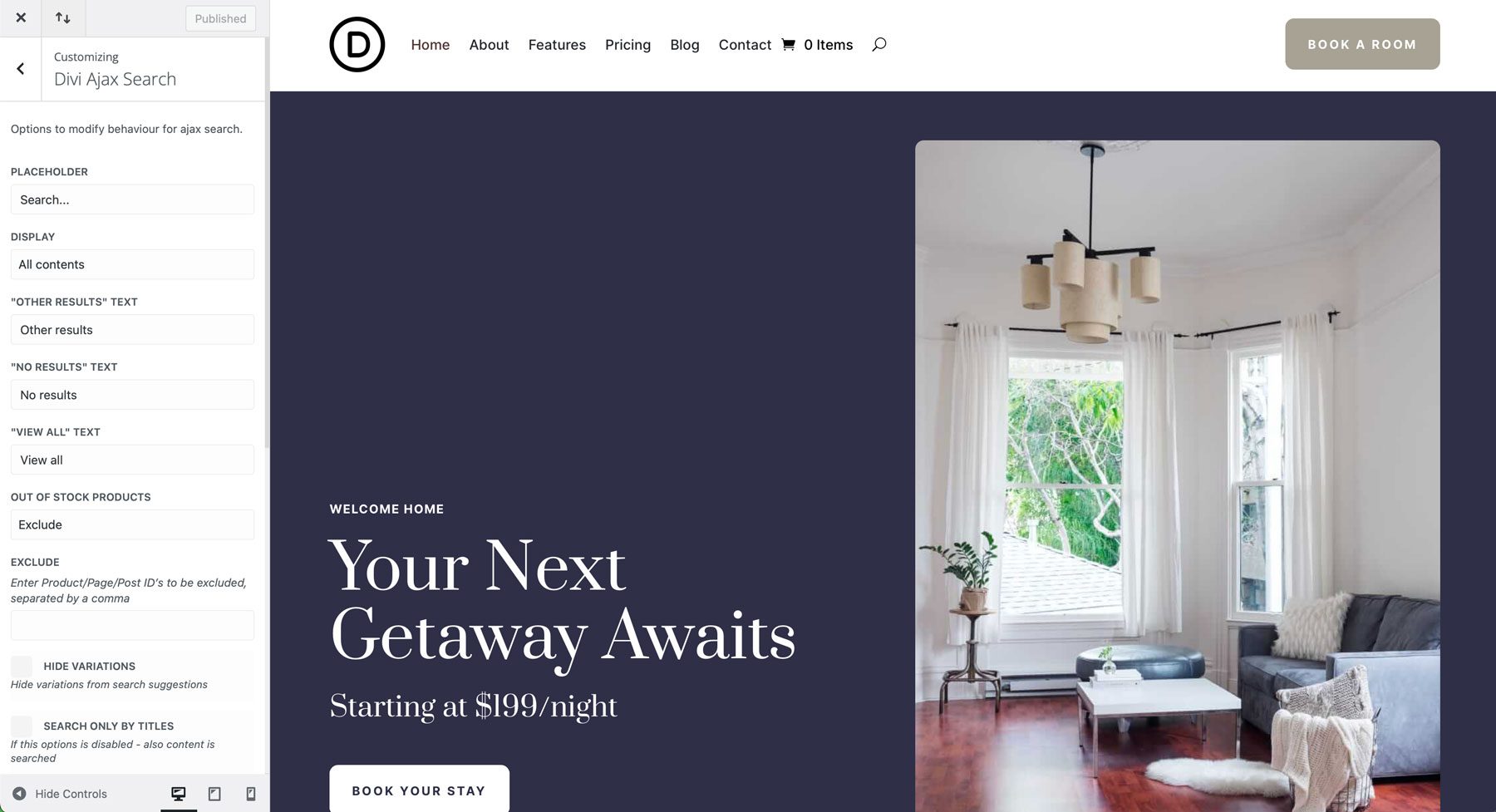
Once clicked, the Divi Theme Customizer will launch to reveal the extension’s settings. Here, you can customize the search text, choose the contents to display, and customize the other results text. You can also configure options for out-of-stock products, exclude specific pages from search results, or hide product variations.
DiviSwift also allows you to customize the search module’s border, background, buttons, and highlights.
Once you make the desired changes, publish them. Then, you can test the functionality and make additional changes as needed.
You can make big changes to enhance your blog by purchasing the Cyber Monday Blog Bundle. Although we only used a few products from the bundle in this post, it’s easy to see how beneficial it is. In just a few minutes, you can add features and functionalities to your blog that will make it easier for visitors to find what they are looking for, enhance the look and feel of your blog posts and pages, and add user-friendly search technology with little effort.
Get Amazing Deals During Our Cyber Monday Sale
Cyber Monday is here! Enjoy our biggest discounts of the year on Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP, and Divi Marketplace. Take advantage of these exclusive deals that are only available for a limited time!
- 🎉 Get Divi Pro for 73% Off — Our best Cyber Monday offer! With Divi Pro, enjoy added discounts across services, plus the full Divi suite: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams, and a $50 Divi Marketplace credit. Buy a lifetime subscription for ongoing website-building access, including future updates like Divi 5.
- 🎉 Repackage Your Subscriptions for Up to 73% Off — Existing members can also save big by repurchasing subscriptions in the new Divi Pro bundle. Pay less, get more features, and enhance your toolkit.
- 🎉 Get Divi AI for 68% Off — Divi AI is your personal AI assistant for website creation. It can generate content, custom code, imagery, and more in seconds, integrated directly into Divi for effortless website building.
- 🎉 Get Divi Cloud for 44% Off — Divi Cloud is like Dropbox for Divi. Save items from your Divi Library and access them instantly across your projects.
- 🎉 Get Divi Teams for 44% Off — Divi Teams enables seamless collaboration with teammates and clients, offering shared access to Divi with managed roles and permissions.
- 🎉 Get Divi VIP for 44% Off — Divi VIP offers premium 24/7 support with 30-minute response times and 10% off in the Marketplace, on top of sale prices.
- 🎉 Save 70% on Exclusive Divi Marketplace Bundles — Get incredible value on Divi Marketplace bundles at a fraction of the cost. These bundles are perfect for boosting your projects with premium tools!
Our annual membership is normally $89, with a lifetime license for $249. During the Cyber Monday sale, you’ll pay only $179 (per year) for Divi and all its products. That’s a steal compared to competitors who charge hundreds more. Divi gives you full access to our tools and services, including the upcoming Divi 5.
70% Off The Blog Bundle
If your Divi blog feels a little stale or lacks the visual appeal to engage your audience, then the Divi Cyber Monday Sale offers the perfect opportunity to breathe new life into your blog. With savings of 70% on the Cyber Monday Blog Bundle, you’ll get all the tools you need to create a beautiful blog at an incredible price. You can elevate your blog’s design, functionality, and user experience with an extensive collection of layouts, extensions, and child themes. From displaying product grids to incorporating social media buttons, Instagram feeds, and even an Ajax search function, the Blog Bundle helps you create unforgettable blogs to capture your readers’ attention.
Don’t let this incredible opportunity pass you by. Head to the Cyber Monday Sale and grab the Blog Bundle at a steal!
















































Leave A Reply