Looking to create better eCommerce stores with Divi and WooCommerce? The Cyber Monday Ecommerce Bundle is your key to creating visually stunning, high-performing online stores. This collection of Divi extensions, child themes, and templates is designed to simplify your workflows, improve site conversions, and elevate customer shopping experiences—all while delivering exceptional value.
This bundle can be quite the kingmaker. By mastering the tools inside, you can command higher rates, win more bids, and offer clients customizations and functionality that set their stores apart.
- 1 What’s Included in the Cyber Monday Ecommerce Bundle
- 2 The Products We’ll Use To Revamp an Ecommerce Site
-
3
Step-by-Step: Building an Ecommerce Store With the Bundle
- 3.1 Step 1: Install The Extensions
- 3.2 Step 2: Design Advanced Product Category Pages with Woo Expand
- 3.3 Step 3: Add Interactive Product Images with Divi Hotspots Plus
- 3.4 Step 4: Improve Cart Functionality With DiviSwift AJAX Mini Cart
- 3.5 Step 5: Create Custom Dashboards With Divi My Account Page
- 4 Get the Ecommerce Bundle Today
- 5 You Get A Free Prize and Bonus Perks with Your Purchase
- 6 There Are More Cyber Monday Deals To Explore
What’s Included in the Cyber Monday Ecommerce Bundle
Divi Marketplace Bundles are curated collections of premium extensions, child themes, and layouts from the Divi Marketplace. These bundles are crafted to address specific challenges in website building by combining functionality-rich plugins, design assets, and prebuilt child themes into one comprehensive package.
This year’s eCommerce bundle is no exception—it has a great lineup of premium extensions at a great price.
The individual items in this bundle typically total $582.99, but with the Cyber Monday discount, you can grab it all for just $174.90. That’s a massive $408.09 in savings (a 70% discount). With such a small upfront investment, you can easily recoup the cost by enhancing your own eCommerce site or offering your clients more premium WooCommerce website builds.
Products in This Bundle
So what are we looking at?
| Product | What You Get | Regular Price | Bundle Price (70% OFF) | |
|---|---|---|---|---|
| 1 | Divi My Account Page | Customize customer dashboards with role-specific endpoints and styles | ✔️ | |
| 2 | Woo Expand | Build dynamic product grids, carousels, and filters | ✔️ | |
| 3 | DiviWooPro | Boost your product layouts with premium Divi WooCommerce templates | ✔️ | |
| 4 | WooCommerce Grid | Ready-to-use grid layouts for stunning product pages | ✔️ | |
| 5 | DiviCommerce – 250 Divi Templates | A collection of 250 Divi eCommerce templates | ✔️ | |
| 6 | Woo Essential | Enhance your WooCommerce store with wishlists, comparisons, and more | ✔️ | |
| 7 | Woo Layouts | A versatile layout pack for WooCommerce products | ✔️ | |
| 8 | Divi Hotspots Plus | Add interactive tooltips to images for better engagement | ✔️ | |
| 9 | Supreme Store | A premium Divi child theme for WooCommerce | ✔️ | |
| 10 | DiviSwift Ajax WooCommerce Mini Cart | Create seamless checkout experiences with AJAX-powered mini carts | ✔️ | |
| 11 | Divi WooCommerce Extended | Optimize product grids, carousels, and galleries | ✔️ | |
| 12 | Titan | A versatile and modern Divi child theme for WooCommerce | ✔️ | |
| 13 | Molti Ecommerce | A feature-rich eCommerce Woo + Divi child theme | ✔️ | |
| 14 | DiviCommerce | An intuitive and sleek eCommerce child theme for Divi + Woo | ✔️ | |
| 15 | Divi Menu Cart | Enhance cart visibility with a customizable menu option | ✔️ | |
| 16 | Hide & Show PRO | Toggle visibility of sections based on user roles or actions | ✔️ | |
| 🎁 | Cyber Monday Ecommerce Bundle | A collection of extensions, layouts, and child themes for WooCommerce | $174.90 | |
16 great products for the price of 2! Save $408.09 with this bundle and build dreamy Divi eCom sites like never before.
The Products We’ll Use To Revamp an Ecommerce Site
I’m going to use just four of the 16 products to demonstrate how you can quickly transform your store with these tools and extensions. Here’s what we’re working with:
Woo Expand
Woo Expand lets you build dynamic product grids, carousels, and filters. This powerful extension lets you showcase your products beautifully, ensuring a seamless shopping experience.
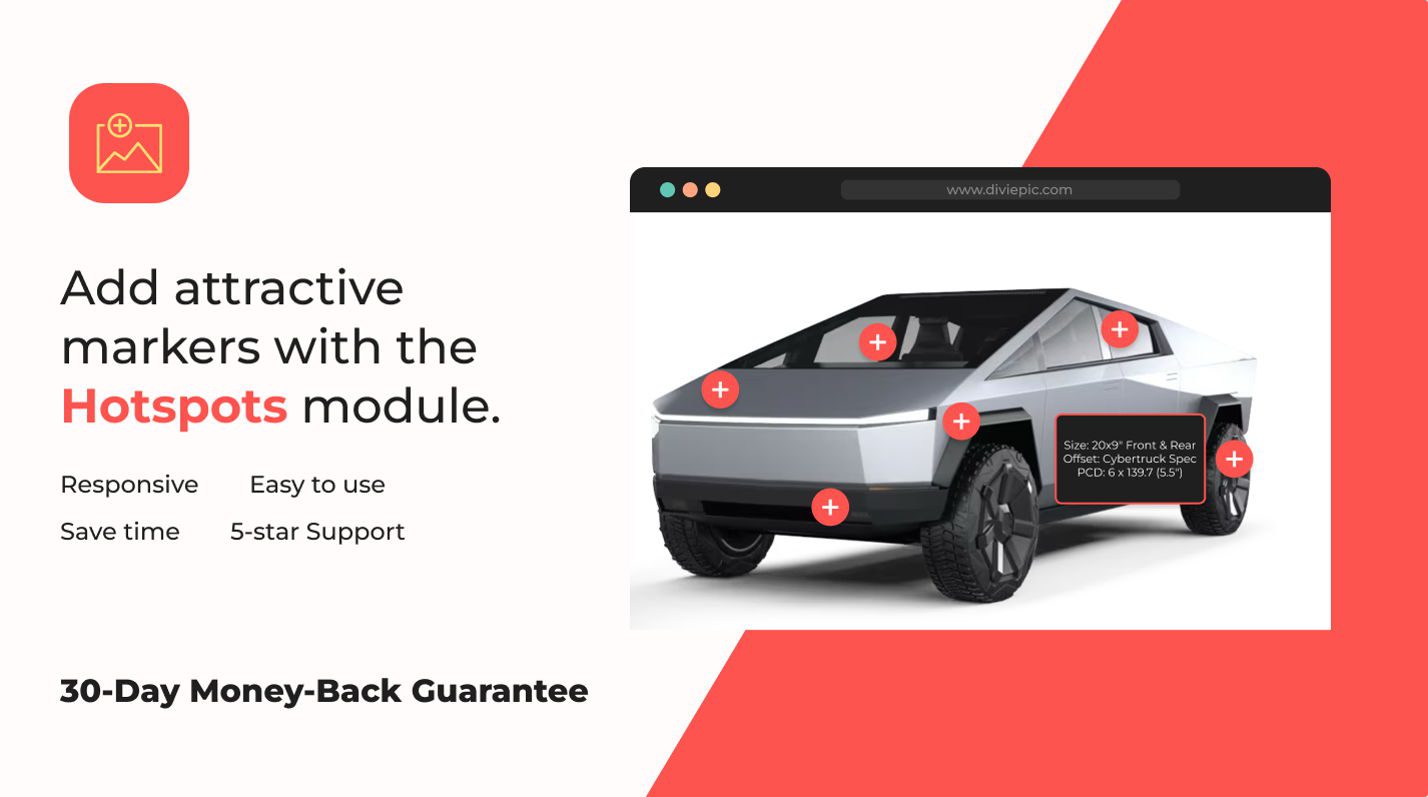
Divi Hotspots Plus

Divi Hotspots Plus adds interactive tooltips to images for better engagement. Perfect for creating visual experiences that educate, inform, or direct your visitors. Great for visually highlighting product benefits.
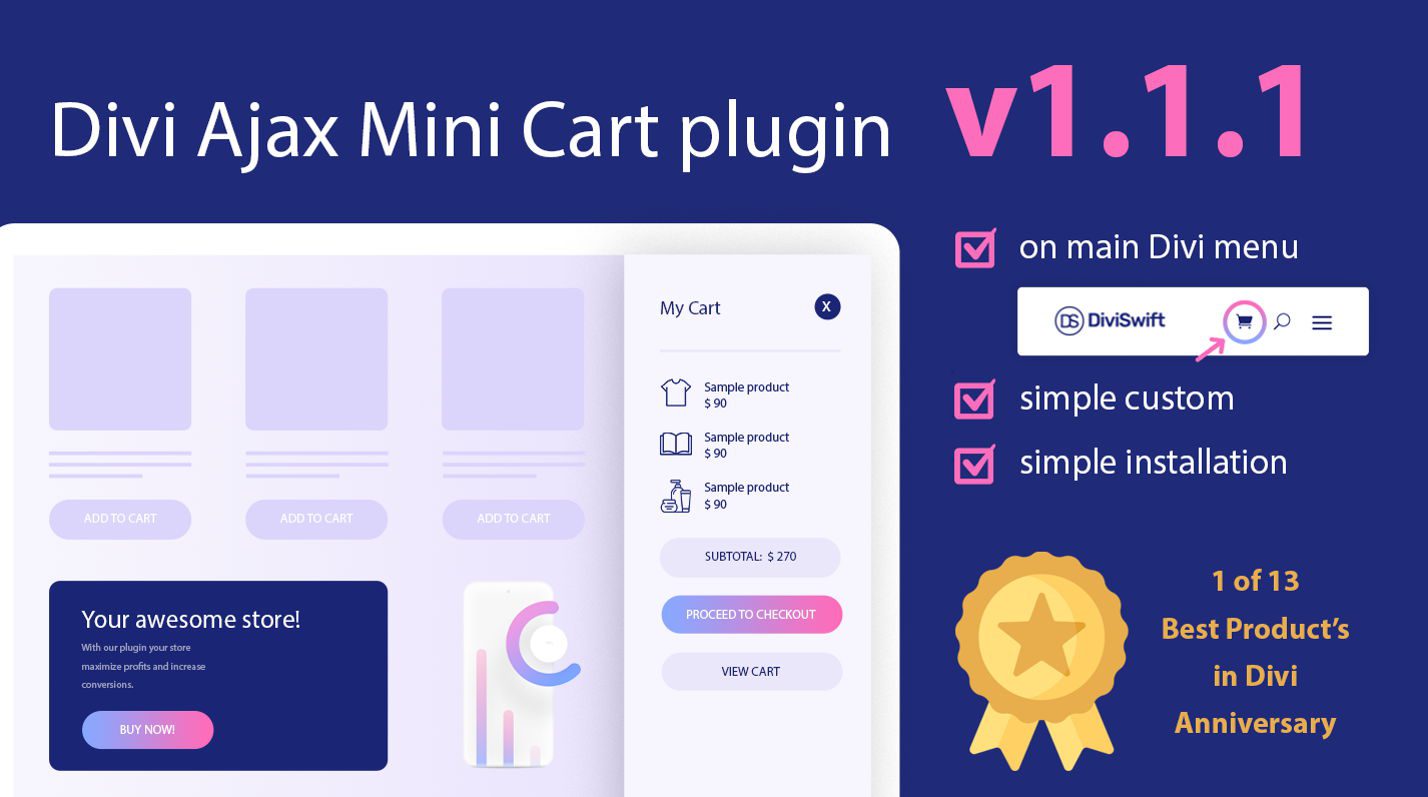
DiviSwift Ajax WooCommerce Mini Cart

DiviSwift Ajax WooCommerce Mini Cart creates seamless checkout experiences with AJAX-powered mini carts. This tool simplifies cart management, keeping users engaged and improving conversion rates. It works great and makes shopping your site frictionless.
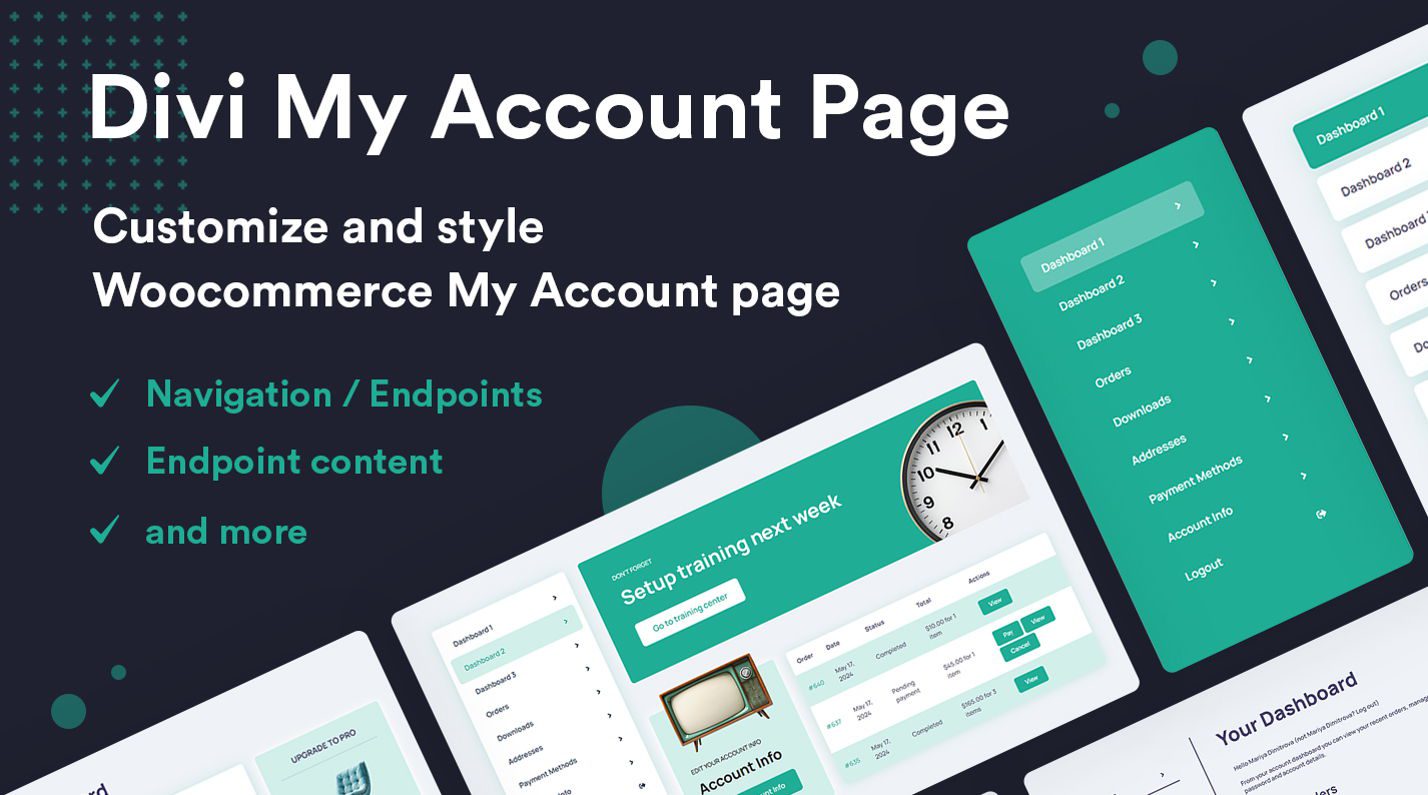
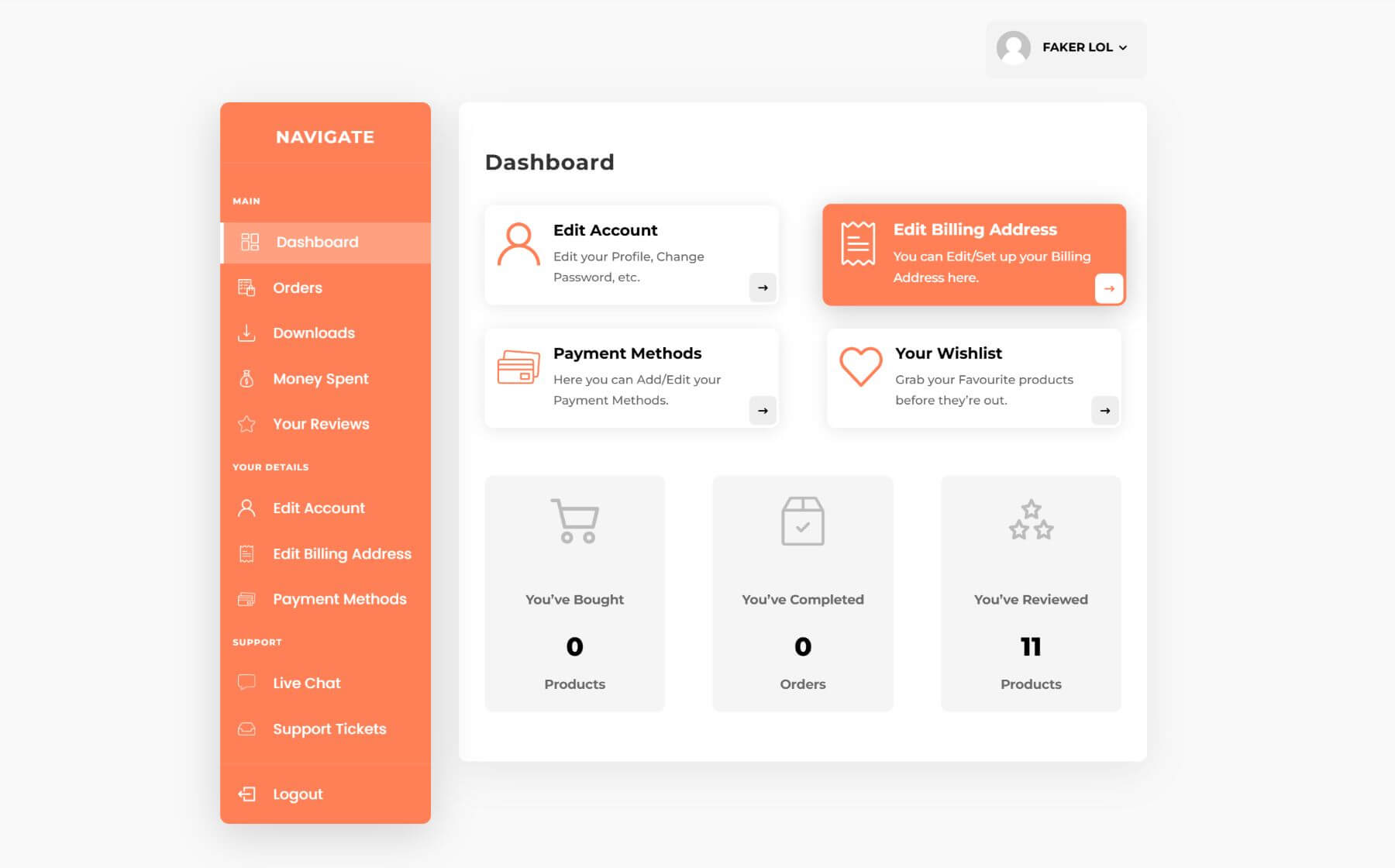
Divi My Account Page

Divi My Account Page helps you build one of the most consequential pages of any eCommerce site. With it, you can customize account dashboards to reflect your brand and engage customers like never before. What could otherwise be a boring and ugly view is quickly turned into something that works for your brand.
Step-by-Step: Building an Ecommerce Store With the Bundle
Here’s how easy it is to extract value from these plugins. I’ll upload them, quickly use them, and show the difference they make.
Step 1: Install The Extensions
Once purchased, go to your Membership profile under the Marketplace tab to download your newly acquired gems.
Collect the .zips for each product you want to try first. For this walkthrough, I’ll only use the four mentioned above
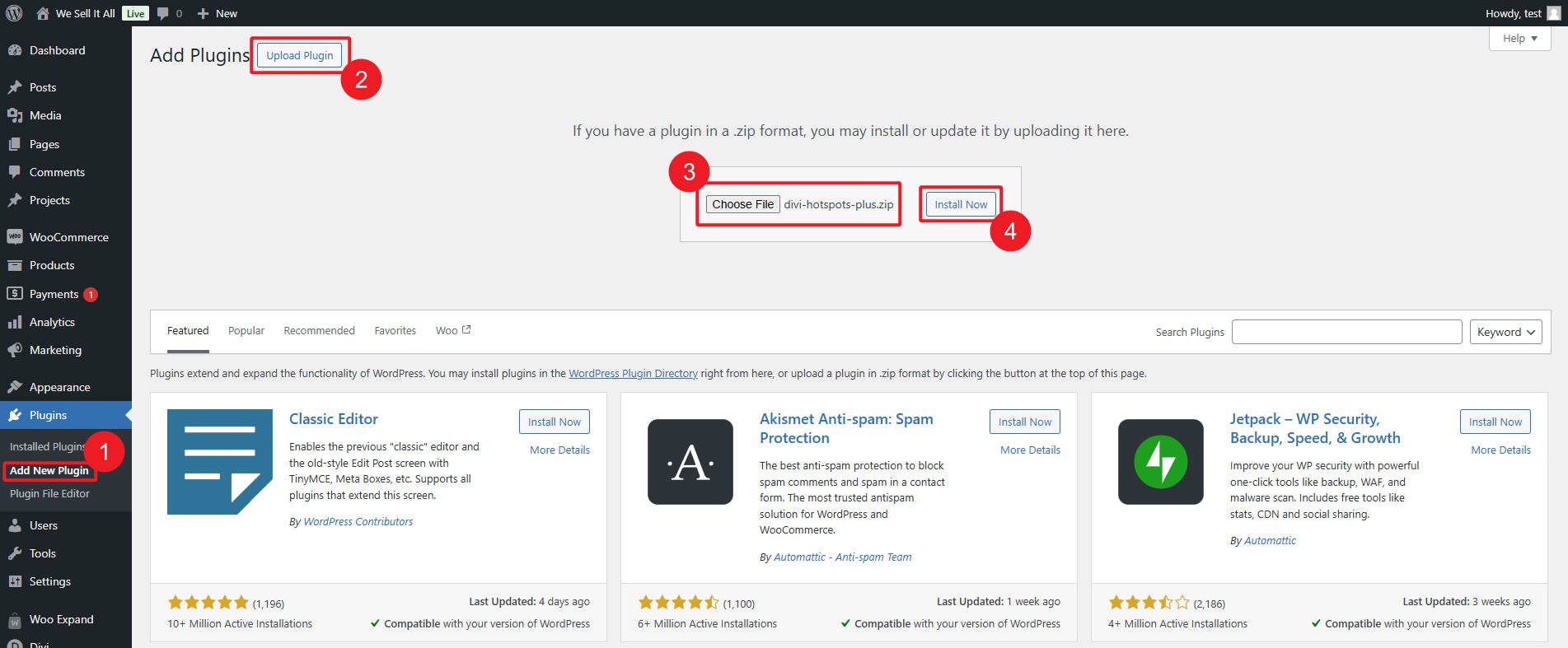
Log in to your WordPress dashboard, then navigate to Plugins > Add New. Click the “Upload Plugin” button, then drag and drop or select one of the .zip files.

Click “Install Now,” after installing the plugin, click “Activate.” Repeat these steps for the remaining .zip files until all desired plugins are activated.
Step 2: Design Advanced Product Category Pages with Woo Expand
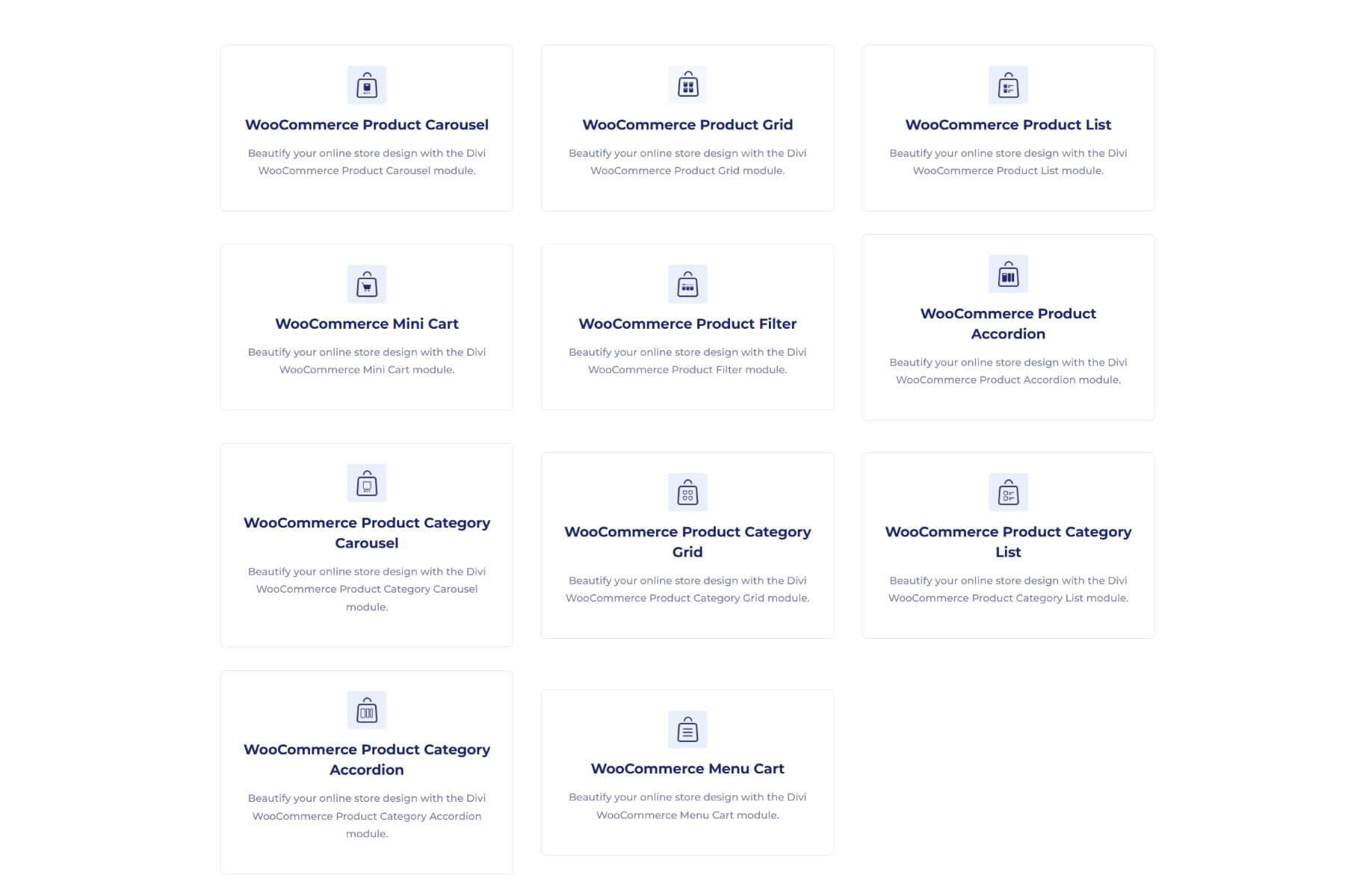
Woo Expand brings a lot to the table, including 11 new modules to Divi’s visual builder. These additional modules let you build Single Product pages, Product Category Pages, Menus, and ad hoc Product Carousels.
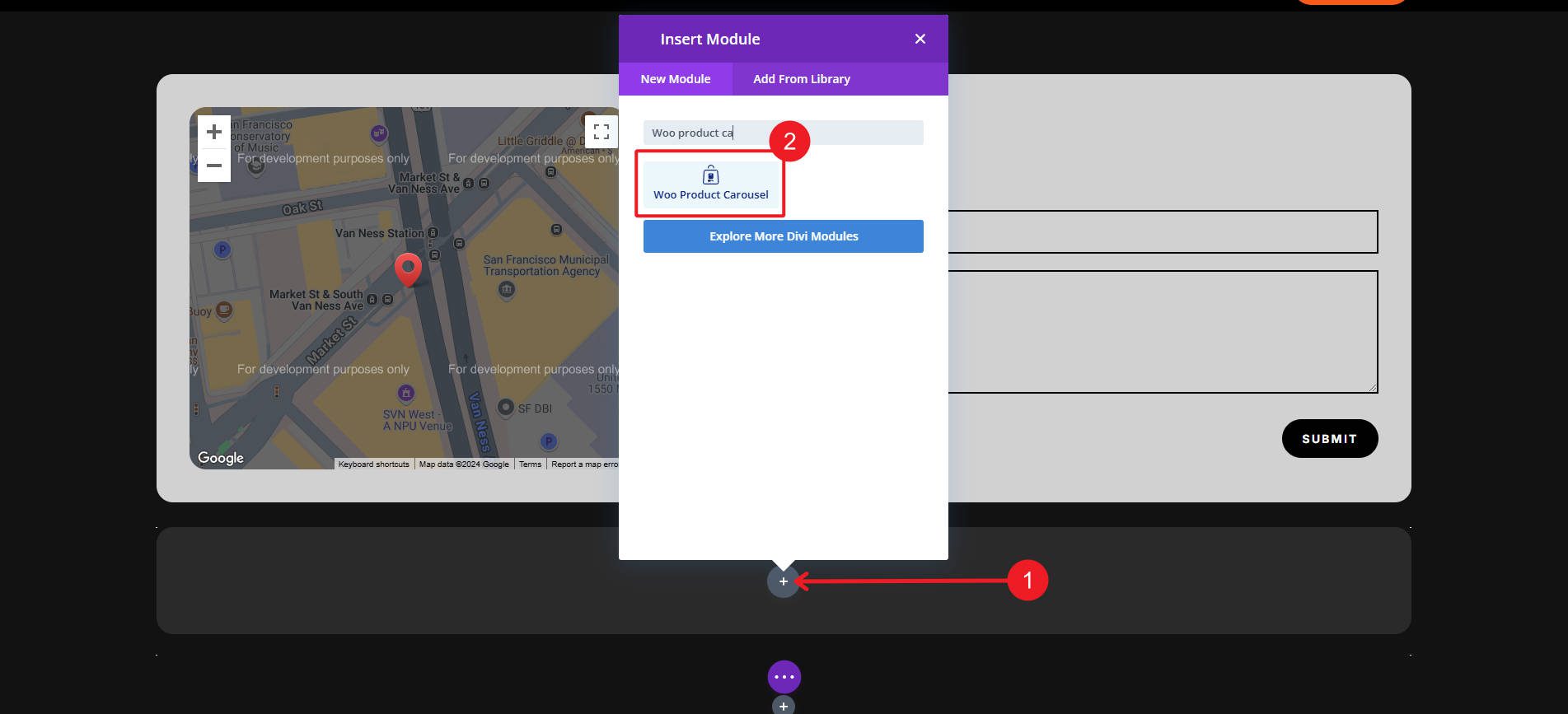
Navigate to the page where you want to showcase your products in a carousel and open the Divi Builder. Then, insert the “Woo Product Carousel” module from Woo Expand into your page.

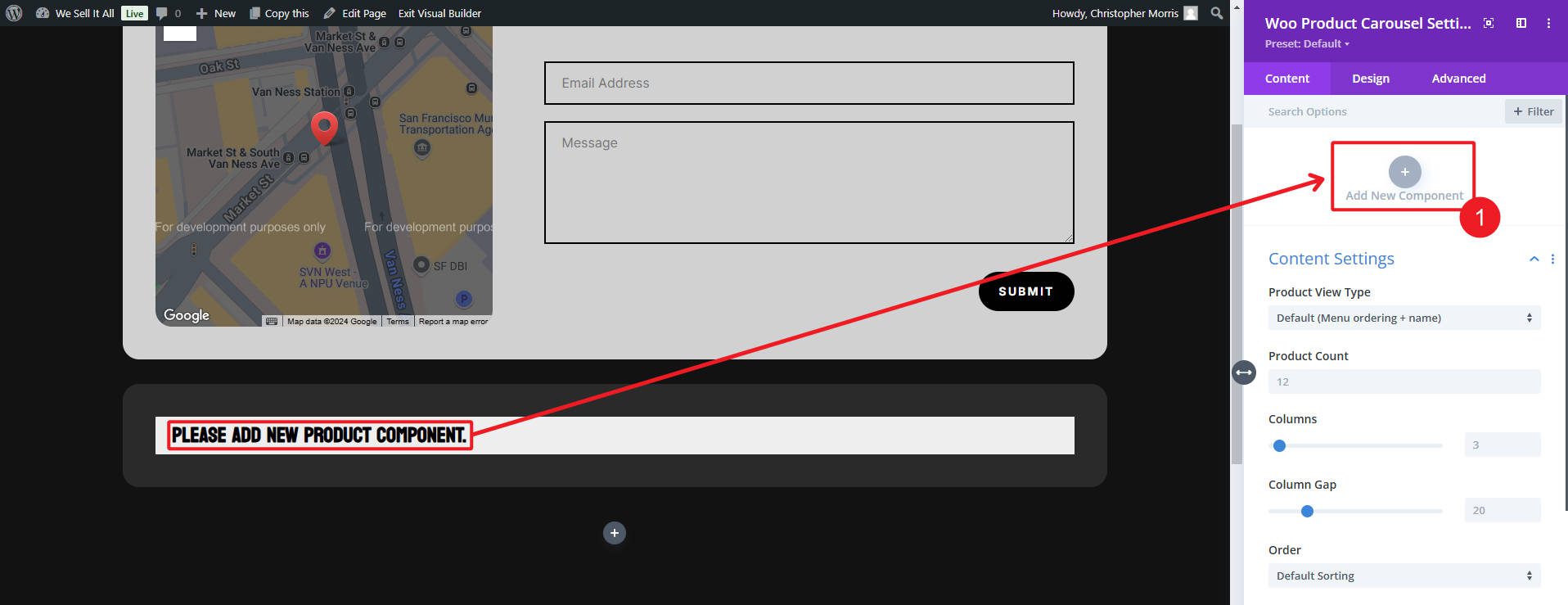
Add which product details you want to display (using Add New Component) and then configure the carousel’s query loop under the module settings to display.

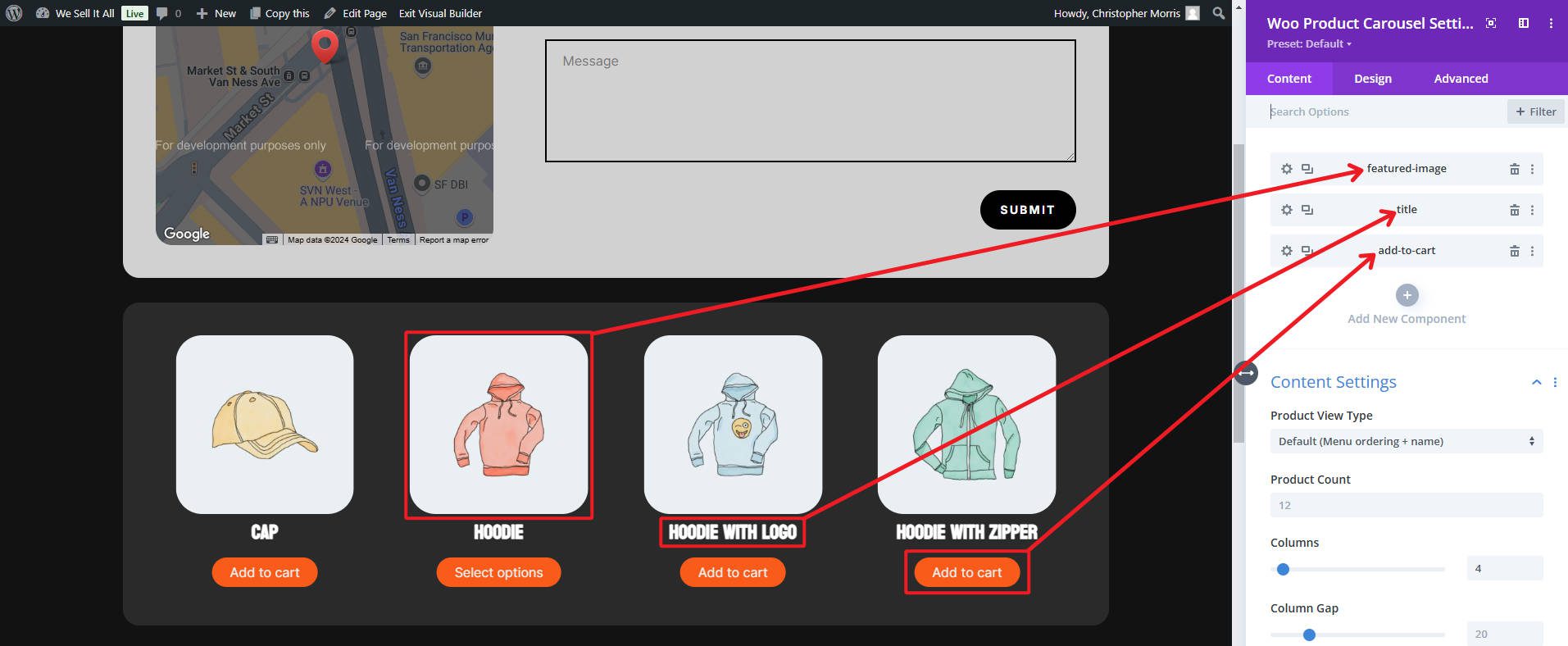
Our example below uses featured images, titles, and add-to-cart buttons. Once you have what you like, customize the module and child module component settings to tailor your spacing and effects, add lazy loading, and adjust the presentation of your images/text.

Preview the page to ensure your product grid or carousel is visually appealing and functional, then publish. Here’s what our carousel ended up looking like with a few minutes of work.
Woo Expand brings more oomph to creating online stores with Divi + WooCommerce. You’ll enjoy having it along with the other items in this eCommerce bundle.
Step 3: Add Interactive Product Images with Divi Hotspots Plus
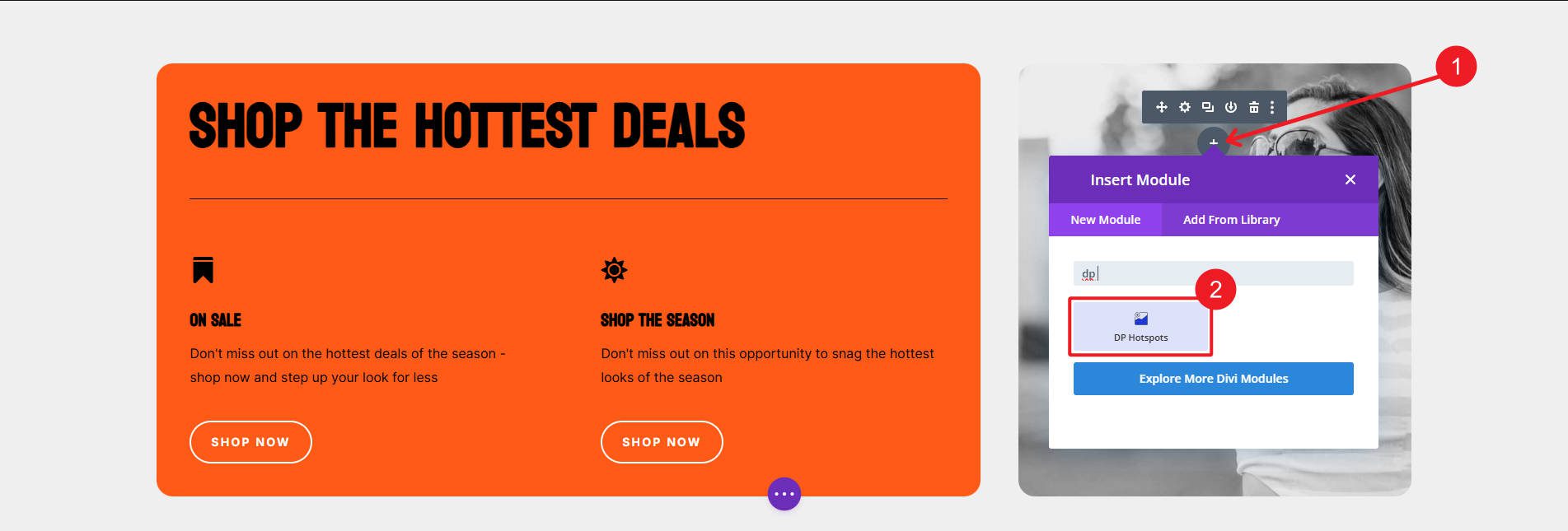
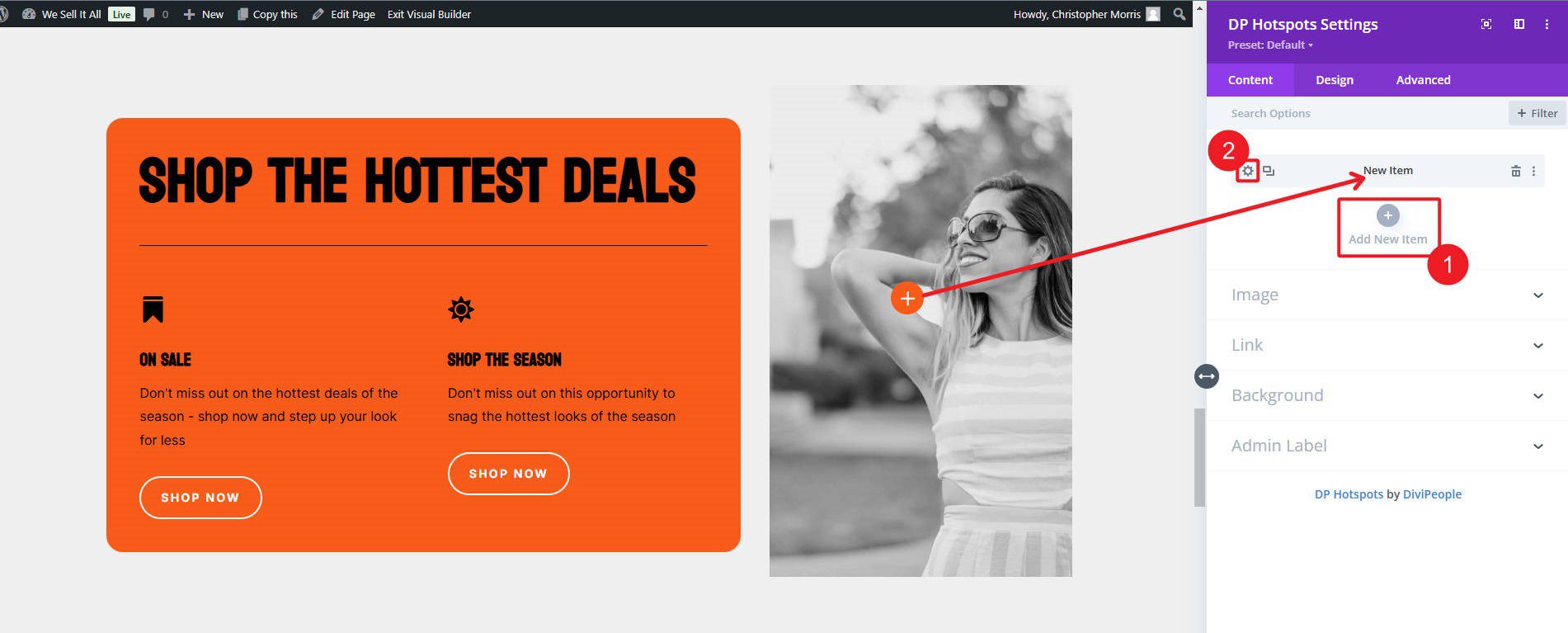
A picture is often worth a thousand words, but you get to point to some of those words with this extension. Open the page where you want to add interactive hotspots in the Divi Builder. Insert the “Hotspots” module and upload the image you want to showoff.

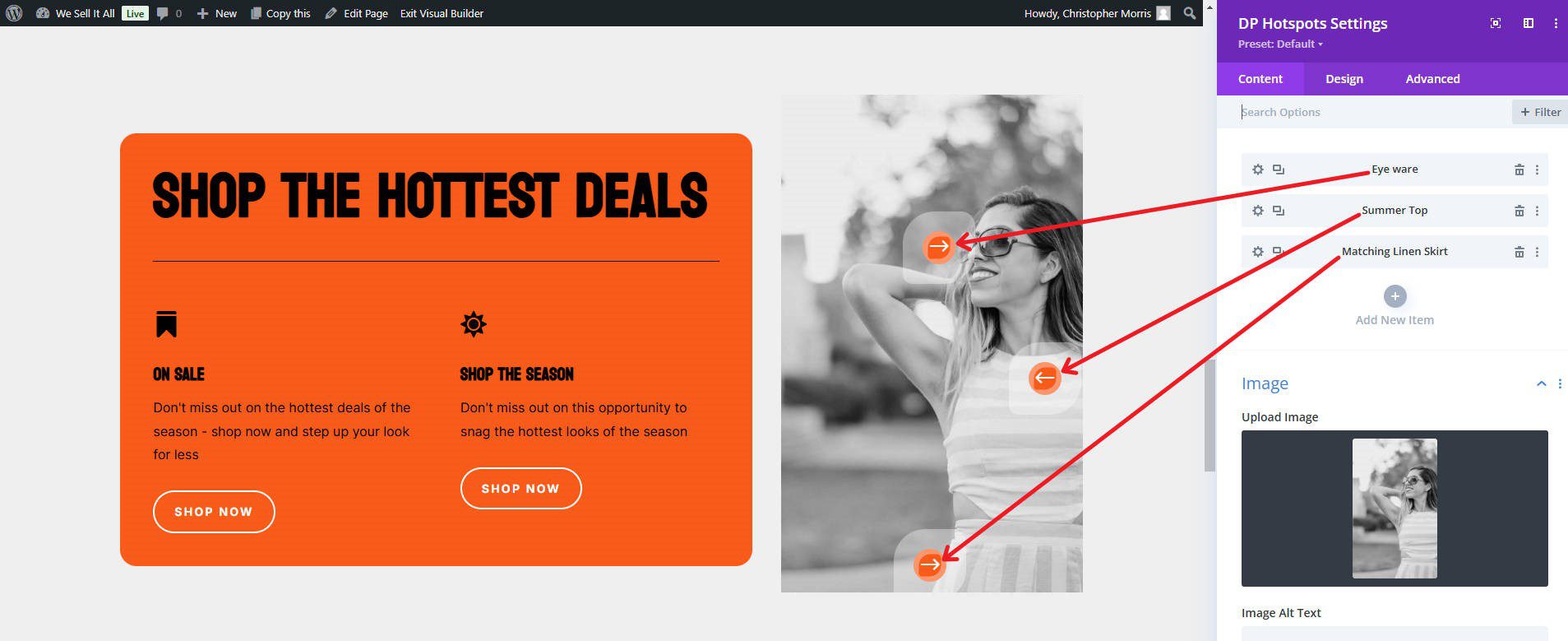
Within the module, you’ll add individual items to add each hotspot where you want tooltips to appear. Each item has settings to move the hotspot and to configure its styling.

Add more hotspots until you’ve conveyed what you needed to for your image.

Preview the page to ensure hotspots appear as intended, interact correctly when hovered or clicked, and publish. Here’s how ours looks on the frontend, and we only spent a few minutes creating it.
Step 4: Improve Cart Functionality With DiviSwift AJAX Mini Cart
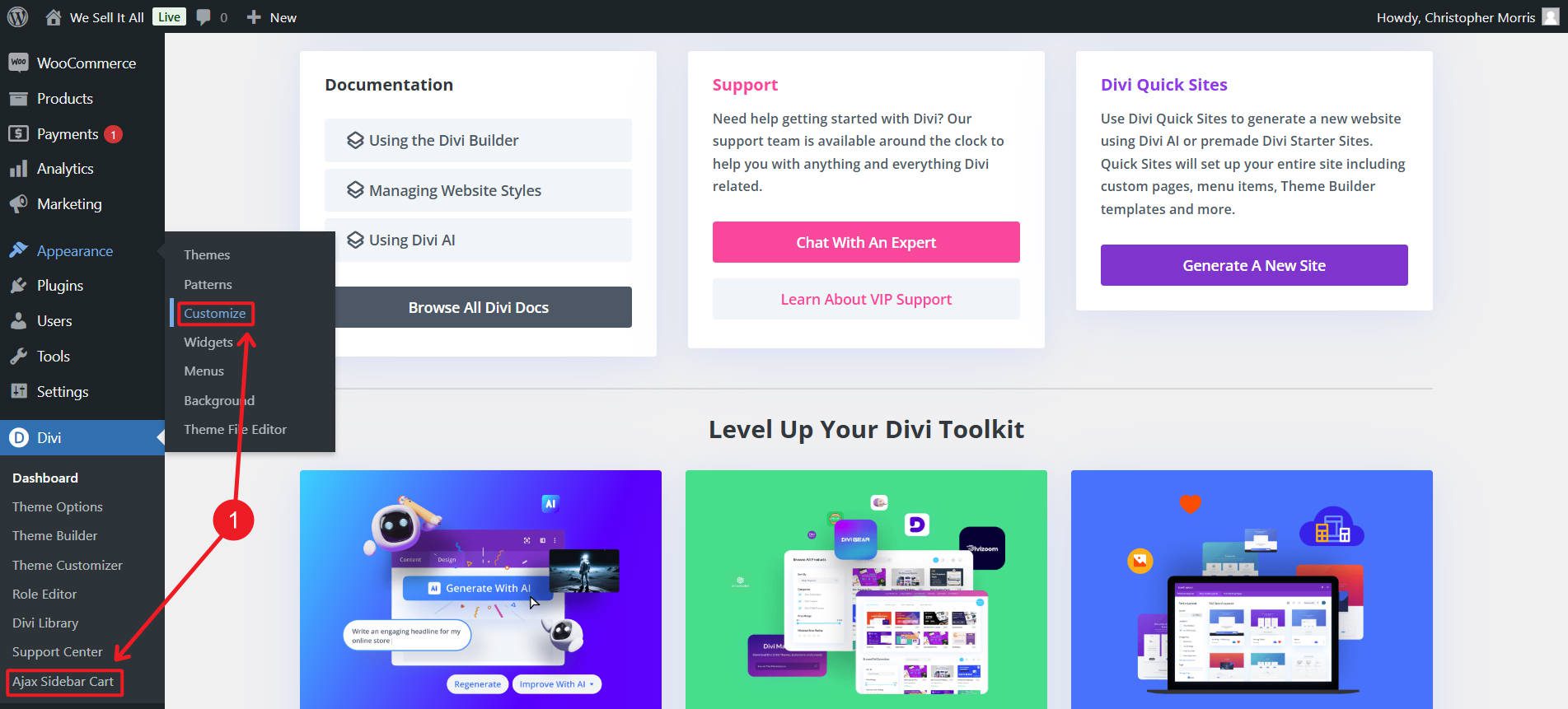
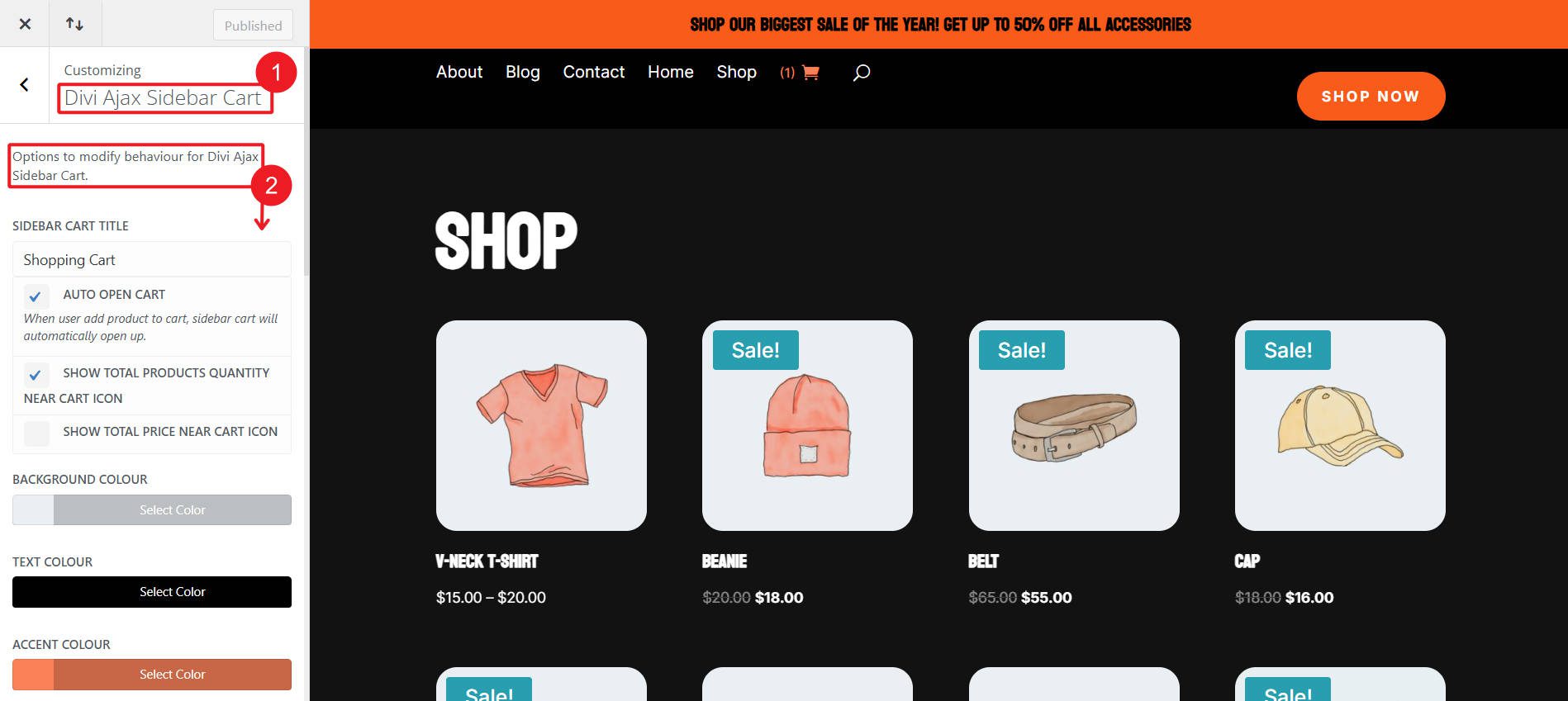
What I like about DiviSwifts’ AJAX mini cart functionality is that it requires very little work. It simply adds functionality to the Divi menu module’s cart icon. First, navigate to Appearance > Customize > Divi Ajax Sidebar Cart (I know a different name) in the WordPress dashboard.

Below are about a dozen simple options to customize the cart icon’s appearance, item and/or dollar amount totals, and mini cart styles. Test the menu cart by adding items to your WooCommerce cart and ensuring the updates appear dynamically.

Here’s how our mini cart looks on our site with about 1 minute of work. That’s a huge difference in such little time.
Instead of opening the My Cart page, the cart shows on the side of the page. This is a much smoother interaction customers can have with your store.
Step 5: Create Custom Dashboards With Divi My Account Page
This a fairly ingenious extension, so you’ll probably spend some time figuring out how to use it best, but I have the basics for you.
WooCommerce comes with its own simple My Account infrastructure, which gets the job done but leaves much to be desired in terms of customization. Divi My Account Page brings additional infrastructure needed to make those customizations into your broader WooCommerce setup. WooCommerce comes with these preconfigured endpoints:
- /my-account/
- /my-account/orders/
- /my-account/addresses/
- /my-account/dashboard/
- /my-account/downloads/
- /my-account/account-details/
- /my-account/payment-methods/
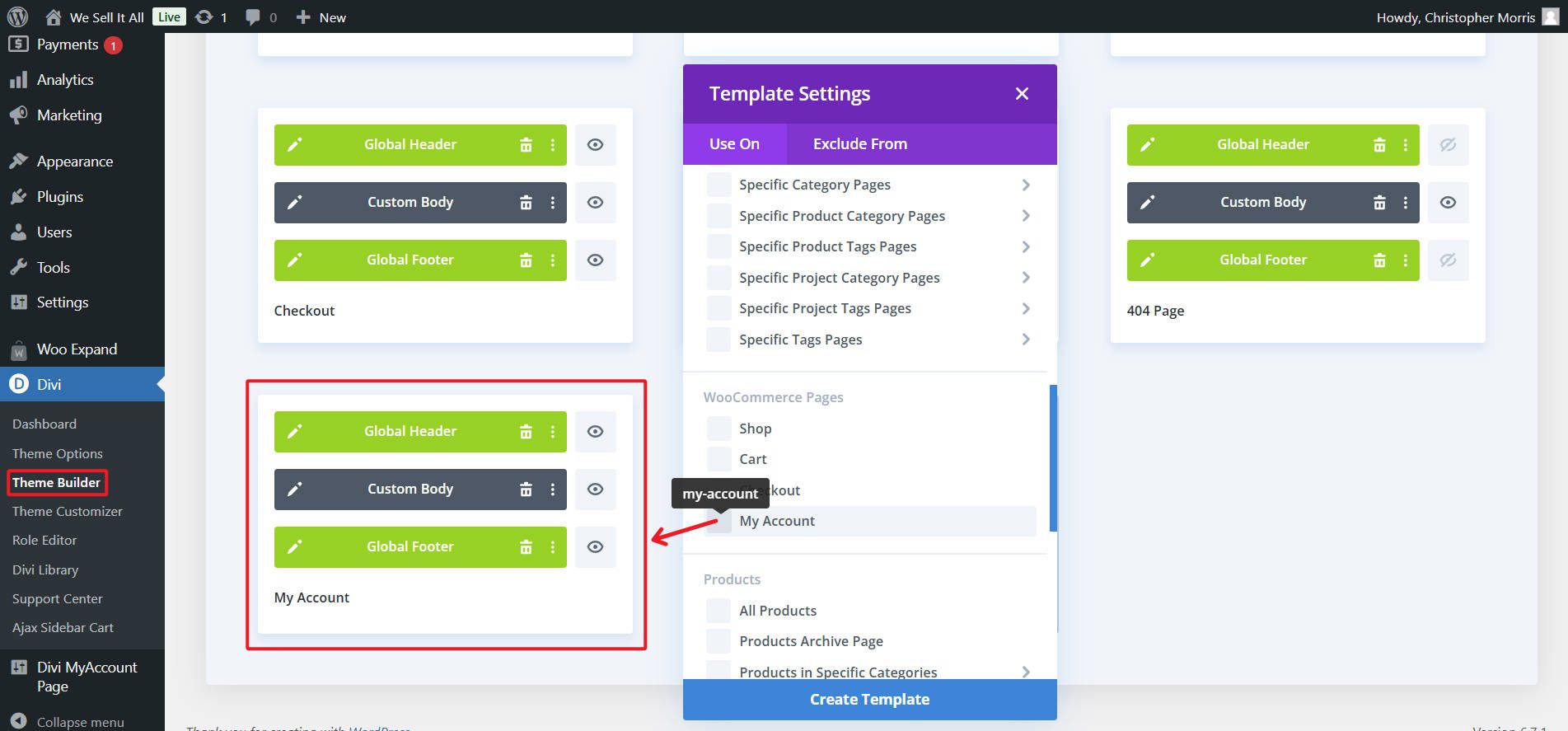
However, if you wanted to add your own endpoints or reconfigure existing ones, you’d be relegated to using PHP hooks, Woo shortcodes, or Blocks with a Block Theme. Now, the first thing to understand is that Divi MyAccounts Page works with Divi’s Theme Builder to create a customizable “My Account” page.

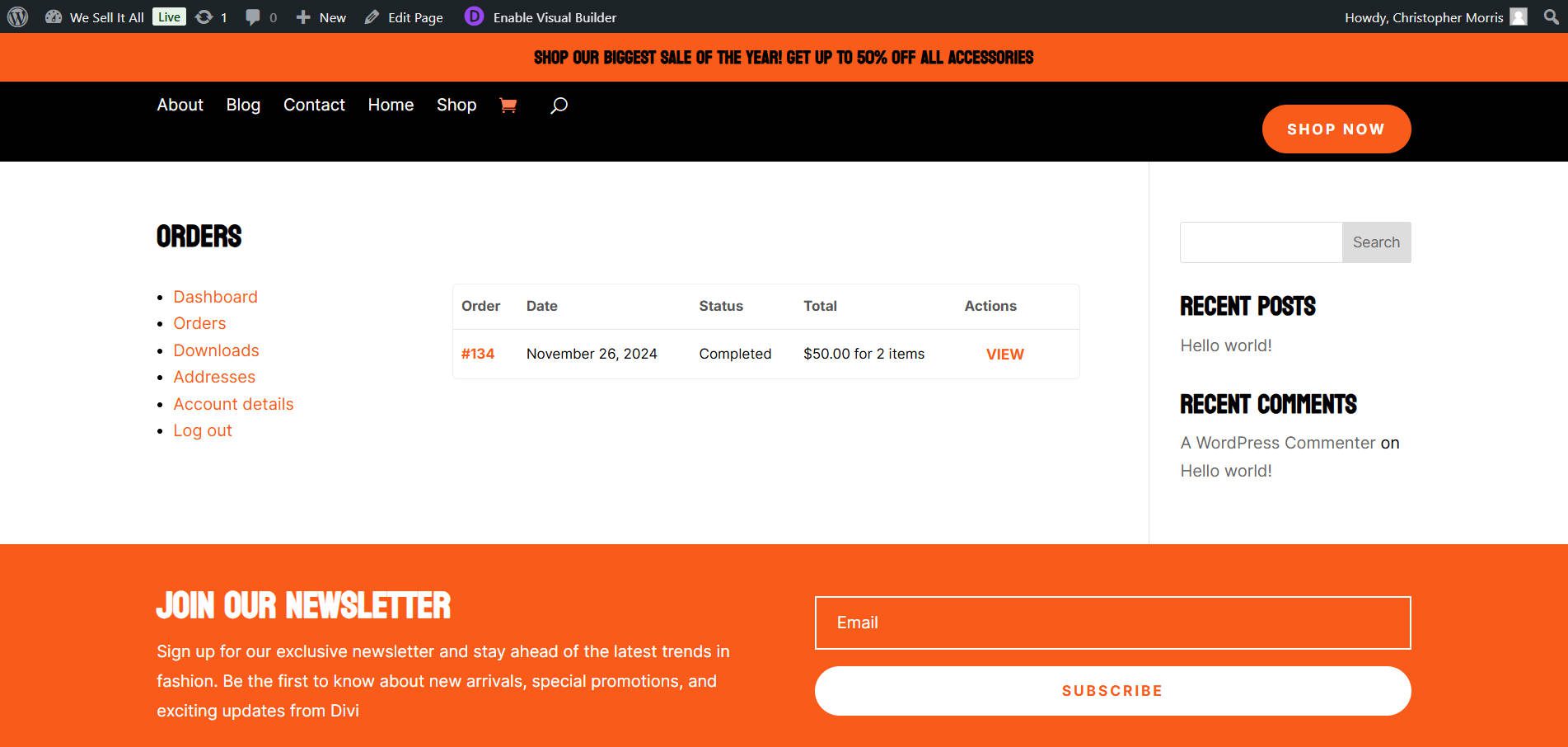
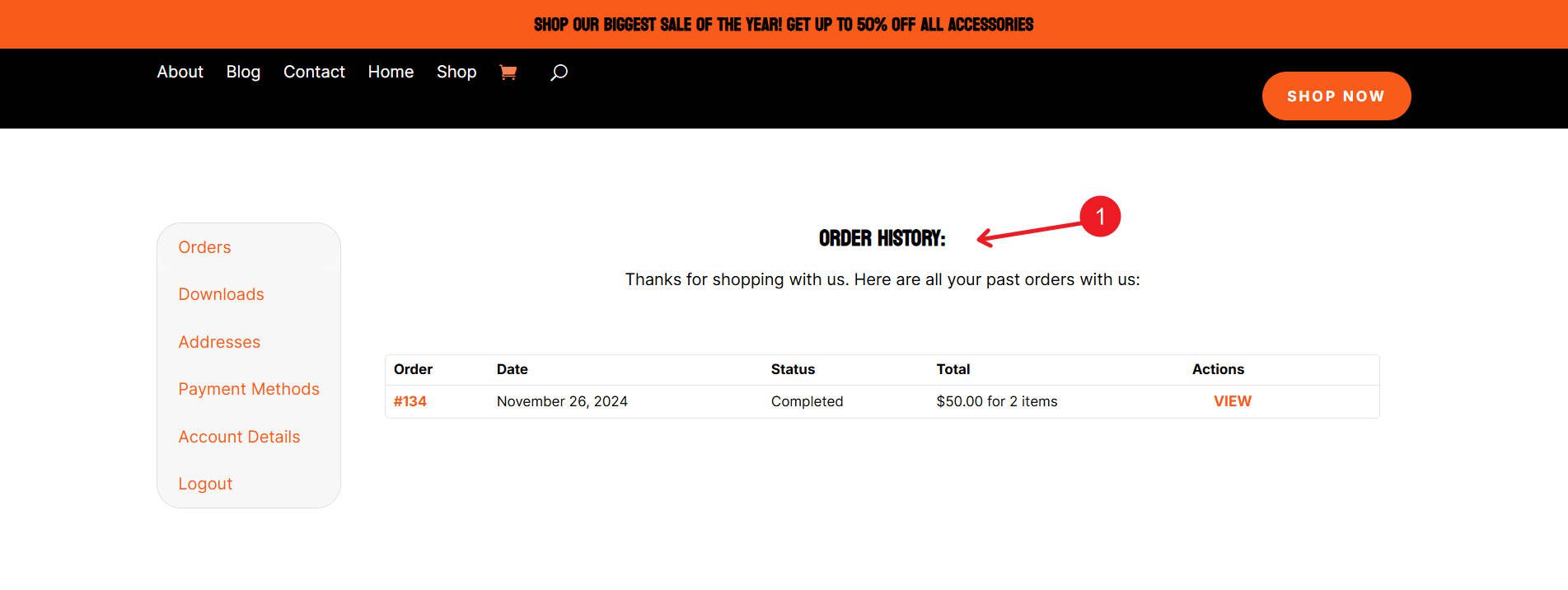
Using the Online Store Starter Site, this is the default WooCommerces Orders page.

Standard WooCommerce Orders page (/my-account/orders/) with some Divi Theme Customizer styles applied
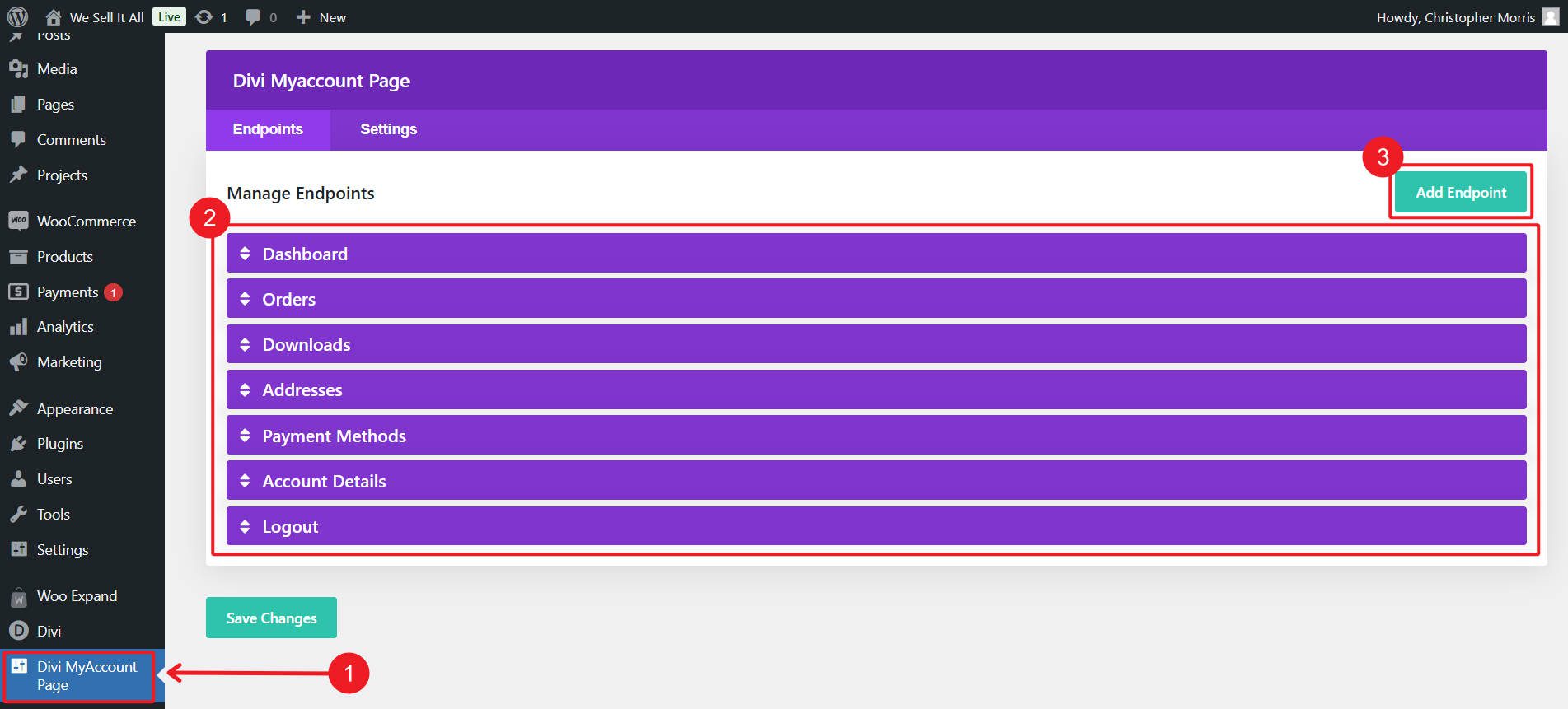
Go to Divi’s MyAccount Page in the Admin Dashboard sidebar. Under the “Endpoints” tab, you’ll see all the default endpoints (everything in the list above except for /my-account/). These show up as sidebar links on the left of our My Account page, and they determine which content is loaded on the same page when a specific endpoint is clicked.

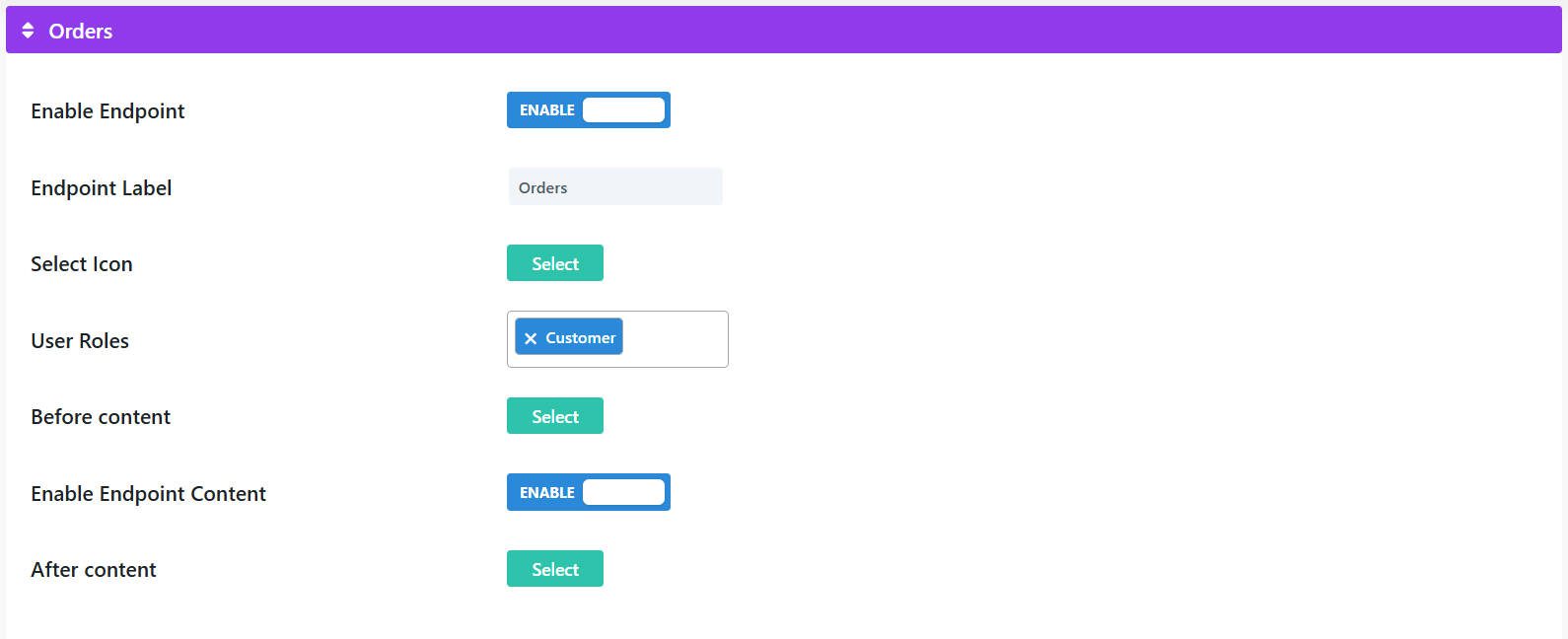
It is easy to get confused about the options for each endpoint, but here’s all of it simply. You have 7 options for each endpoint. Numbers 5 through 7 are the really important ones for learning how this extension works in conjunction with WooCommerce and Divi:
- Enable Endpoint: Toggles on or off your endpoint. If we disable the orders endpoint, then the option to click on “Orders” in /my-account/ is taken away.
- Endpoint Label: This is the name of your endpoint, but more importantly, it also acts as the slug. So, an endpoint label of “Custom Dashboard” would appear as /my-account/custom-dashboard/ in its URL.
- Select Icon: Select an icon to associate with your endpoint.
- User Roles: Determines which users can interact with this endpoint. Think of it as conditional logic for who can view it, such as hiding the Orders tab from non-customers.
- Before Content: This option allows you to load a Divi Library Template before the endpoint content. This is helpful for content you want displayed with only one endpoint, but not across every endpoint of the My Account page.
- Enable Endpoint Content: Toggles the automatic insertion of the default content for that endpoint on or off. If you would rather, for instance, add the order details to a Divi Library item (so you can style it more through a newly added module), then you can remove it here so it doesn’t show up twice.
- After Content: This option allows you to load another Divi Library Template after the endpoint content. Again, helpful for content you want to display with one single endpoint but not across every endpoint of the My Account page.

In broad strokes, to customize the My Account page, you’ll need to work in three areas: 1) Divi Library Layouts, 2) Divi MyAccount Page settings, and 3) the Theme Builder.
Our simple example looks like this, with a heading added to only the Orders endpoint. Divi MyAccount Page’s modules also make it easy to style the navigation menu, menu items, and endpoint content using familiar Divi style settings.

You can use Divi My Account Page to add custom tabs for VIP customers, showcase promotional banners, or display tailored messages for different user roles without writing a line of code. Choose what you want to be displayed for each endpoint and customize it by attaching Library Templates above or below specific endpoints.
If all of this seemed a little too complicated for your web development background, I’d highly recommend you check out the Molti Ecommerce Child Theme (also included in this bundle) since it has a predesigned My Account page that works well out of the box.
Get the Ecommerce Bundle Today
You really want the tools and layouts in this bundle. Even if you wanted only half of it, these coming in at 70% off regular price means your saving big.
| Product | What You Get | Regular Price | Bundle Price (70% OFF) | |
|---|---|---|---|---|
| 1 | Divi My Account Page | Customize customer dashboards with role-specific endpoints and styles | ✔️ | |
| 2 | Woo Expand | Build dynamic product grids, carousels, and filters | ✔️ | |
| 3 | DiviWooPro | Boost your product layouts with premium Divi WooCommerce templates | ✔️ | |
| 4 | WooCommerce Grid | Ready-to-use grid layouts for stunning product pages | ✔️ | |
| 5 | DiviCommerce – 250 Divi Templates | A collection of 250 Divi eCommerce templates | ✔️ | |
| 6 | Woo Essential | Enhance your WooCommerce store with wishlists, comparisons, and more | ✔️ | |
| 7 | Woo Layouts | A versatile layout pack for WooCommerce products | ✔️ | |
| 8 | Divi Hotspots Plus | Add interactive tooltips to images for better engagement | ✔️ | |
| 9 | Supreme Store | A premium Divi child theme for WooCommerce | ✔️ | |
| 10 | DiviSwift Ajax WooCommerce Mini Cart | Create seamless checkout experiences with AJAX-powered mini carts | ✔️ | |
| 11 | Divi WooCommerce Extended | Optimize product grids, carousels, and galleries | ✔️ | |
| 12 | Titan | A versatile and modern Divi child theme for WooCommerce | ✔️ | |
| 13 | Molti Ecommerce | A feature-rich eCommerce Woo + Divi child theme | ✔️ | |
| 14 | DiviCommerce | An intuitive and sleek eCommerce child theme for Divi + Woo | ✔️ | |
| 15 | Divi Menu Cart | Enhance cart visibility with a customizable menu option | ✔️ | |
| 16 | Hide & Show PRO | Toggle visibility of sections based on user roles or actions | ✔️ | |
| 🎁 | Cyber Monday Ecommerce Bundle | A collection of extensions, layouts, and child themes for WooCommerce | $174.90 | |
Grab the bundle today, and don’t look back!
You Get A Free Prize and Bonus Perks with Your Purchase
When you purchase a bundle during the Cyber Monday Sale, you’re not just saving money—you’re unlocking incredible perks and rewards. Every bundle purchase qualifies you for a free prize from our prize pool worth over $800,000. These prizes include premium Divi products that can enhance your website-building capabilities.
Cyber Monday customers also gain exclusive access to hidden discounts in the Divi Marketplace, giving you up to 50% off select products and bundles. Every participant will unlock free Divi Website Packs, designed to help you create beautiful, high-performing websites effortlessly.
There’s no better time to upgrade your toolkit and take your web design to the next level.
There Are More Cyber Monday Deals To Explore
Enjoy our biggest discounts of the year on Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP, and Divi Marketplace. Take advantage of these exclusive deals that are only available for a limited time!
- 🎉 Get Divi Pro for 73% Off — Our best Cyber Monday offer! With Divi Pro, enjoy added discounts across services, plus the full Divi suite: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams, and a $50 Divi Marketplace credit. Buy a lifetime subscription for ongoing website-building access, including future updates like Divi 5.
- 🎉 Repackage Your Subscriptions for Up to 73% Off — Existing members can save big by repackaging their subscriptions with the new Divi Pro bundle or any custom bundle combo. Pay less, get more features, and enhance your toolkit.
- 🎉 Get Divi AI for 68% Off — Divi AI is your personal AI assistant for website creation. It can generate content, custom code, imagery, and more in seconds, integrated directly into Divi for effortless website building.
- 🎉 Get Divi Cloud for 44% Off — Divi Cloud is like Dropbox for Divi. Save items from your Divi Library and access them instantly across your projects.
- 🎉 Get Divi Teams for 44% Off — Divi Teams enables seamless collaboration with teammates and clients, offering shared access to Divi with managed roles and permissions.
- 🎉 Get Divi VIP for 44% Off — Divi VIP offers premium 24/7 support with 30-minute response times and 10% off in the Marketplace, on top of sale prices.
- 🎉 Divi Memberships are 25% Off — Purchase or Renew Divi memberships at a big discount. Upgrade to Divi Lifetime to secure Divi, Divi Dash, and the upcoming Divi 5 for life. Divi Pro Lifetime is available for 76% Off which gives you the most value at the biggest discount of the entire sale.
- 🎉 Save 70% on Exclusive Divi Marketplace Bundles — Get incredible value on Divi Marketplace bundles at a fraction of the cost. These bundles are perfect for boosting your projects with premium tools!














Leave A Reply