Divi is not just any page builder. Divi takes the design process to a whole new level with a complete web design system that allows you to design every part of your website visually. But that doesn’t mean Divi has to be slow. Far from it.
Divi’s built-in speed and performance optimization features can easily put your site at the top of the list in Google PageSpeed scores. With features like Dynamic Module Framework, Dynamic CSS, Dynamic JavaScript Libraries, and more, Divi is now both a robust page builder and a lightweight theme. But as fast as Divi is, there are other underlying factors that need optimization. And if not addressed, the speed of your Divi site will suffer needlessly.
In this post, we are going to explore Divi’s built-in speed optimization and what we can do to make it even faster.
- 1 WordPress Performance vs Divi Performance
-
2
Divi’s Built-In Speed and Performance Optimization Features
- 2.1 Dynamic Module Framework
- 2.2 Dynamic Javascript Libraries
- 2.3 Defer jQuery and jQuery Migrate
- 2.4 Dynamic CSS
- 2.5 Critical CSS
- 2.6 Critical Threshold Height
- 2.7 Load Dynamic In-Line Stylesheet
- 2.8 Improve Google Fonts Loading
- 2.9 Disable WordPress Emojis
- 2.10 Defer Gutenberg Block CSS
- 2.11 Dynamic Icons
- 2.12 Native Srcset Support For Responsive Images
-
3
14 Divi Speed Optimizations to Boost Your Divi Website Performance
- 3.1 1.Upgrade Your Hosting
- 3.2 2. Optimize Time to First Byte (TTFB)
- 3.3 3. Optimize your Site’s Database
- 3.4 4. Optimize your DNS
- 3.5 6.. Use a Content Delivery Network (CDN)
- 3.6 6 Add Caching
- 3.7 7. Add Website Minification and Aggregation
- 3.8 8. Enable GZIP Compression
- 3.9 9. Image Optimization
- 3.10 10. Video Optimization
- 3.11 11..Build Your Divi Page for Speed
- 3.12 12. Use Plugins Carefully and Sparingly
- 3.13 13. Conduct Speed Tests
- 3.14 14. Consider Our Divi High-Speed Page Blueprint
- 3.15 Other Tips
- 4 Using Divi and other Third-Party Performance Plugins
- 5 Final Thoughts
WordPress Performance vs Divi Performance
Divi is often not the main determining factor of your website’s performance. It’s just a piece of the puzzle. You also need to consider the underlying optimization needs for a WordPress site in general. Divi (the Divi Theme and/or the Divi Builder) sits on top of WordPress (the CMS), which sits on top of a stack of server software, which sits on top of a hosting infrastructure. All those things need to be tuned correctly. For starters, these include things like good hosting, caching, and a CDN. Without these underlying optimizations in place, a Divi site will be slower regardless of how well we optimize Divi. So if your Divi website is very slow, then you need to consider these other pieces of the puzzle too.
With the underlying optimization needs for a WordPress website in place, we need to address the performance optimization of Divi. This is done by enhancing the performance of the Divi Theme and/or Divi Builder, making sure it performs optimally in the areas it builds upon WordPress and in the areas it works within WordPress. Once all these pieces are optimized, we can successfully build a Divi website with optimal speed and performance.
In the rest of the article below, we will first address the built-in performance optimization of Divi (the stuff already done for you). Then we will address how to further optimize your Divi site by addressing some underlying optimization needs (additional things you can do).
Divi’s Built-In Speed and Performance Optimization Features
First, let’s take a look at some of the built-in speed and performance optimizations Divi has already. These optimization features speed up Divi from every angle, making it perhaps the fastest page builder on the market. But that’s not all. Divi is built with a dynamic framework that eliminates bloat and provides a foundation on which Divi can grow with more modules and more features without ever adding bloat to your website. This gives you the best of both worlds: the power of an expansive page builder with the nimbleness of a lightweight theme.
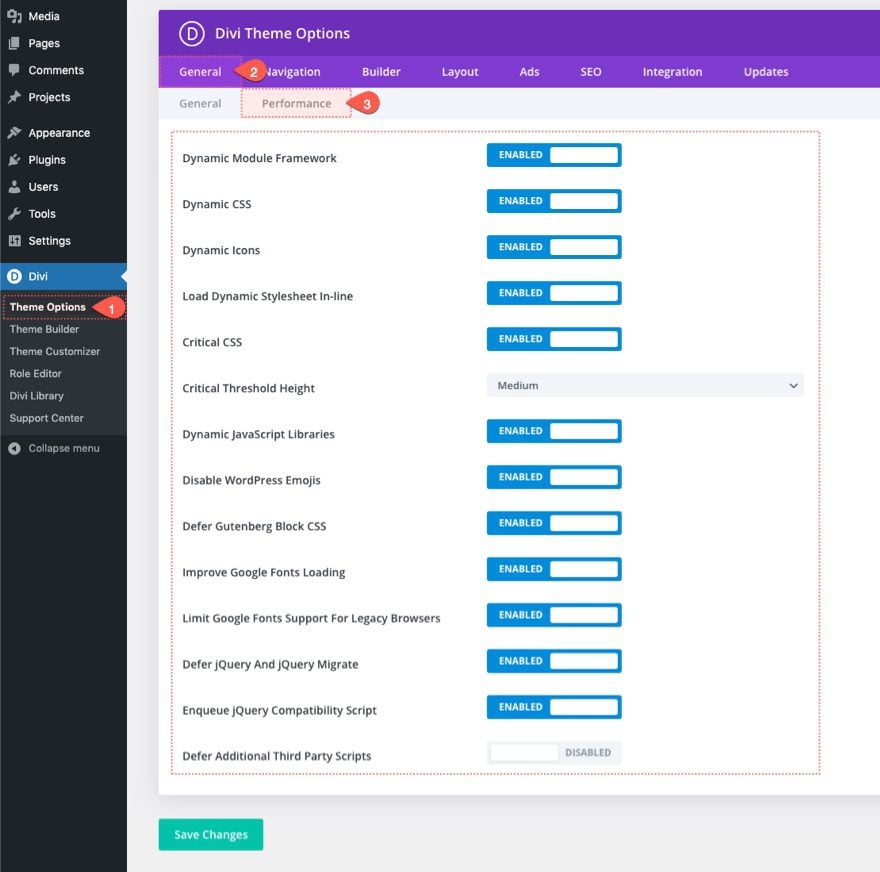
The performance optimization features can be managed by navigating to Divi > Theme Options. Under the General tab, select the Performance sub-tab.

Now let’s take a closer look at the features that make it so easy to build a super-fast Divi website.
Dynamic Module Framework
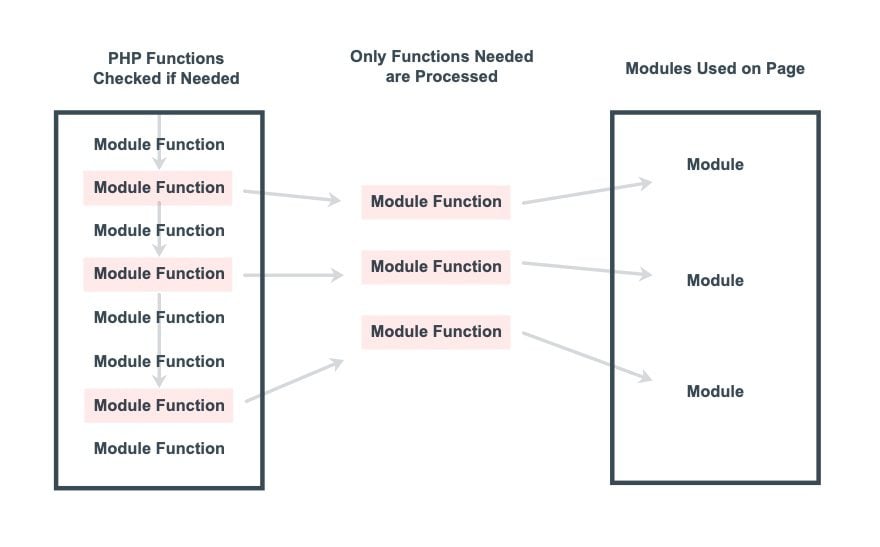
The Dynamic Module Framework is a uniquely powerful feature of our built-in Divi speed optimization. The feature boosts site speed by selecting and executing PHP functions on demand. Divi processes the logic needed to render only the modules and features used on each page on the fly— everything else is cut out of the equation. In other words, anything that could be considered “bloat” is erased from the back-end.
Modules On Demand
For example, if you have 3 modules on a page, Divi will only process the functions needed for those 3 modules instead of processing all the functions for all the modules regardless of which one is used. Those 3 functions will render the shortcode/HTML for that module to the page without any wasted processing time.

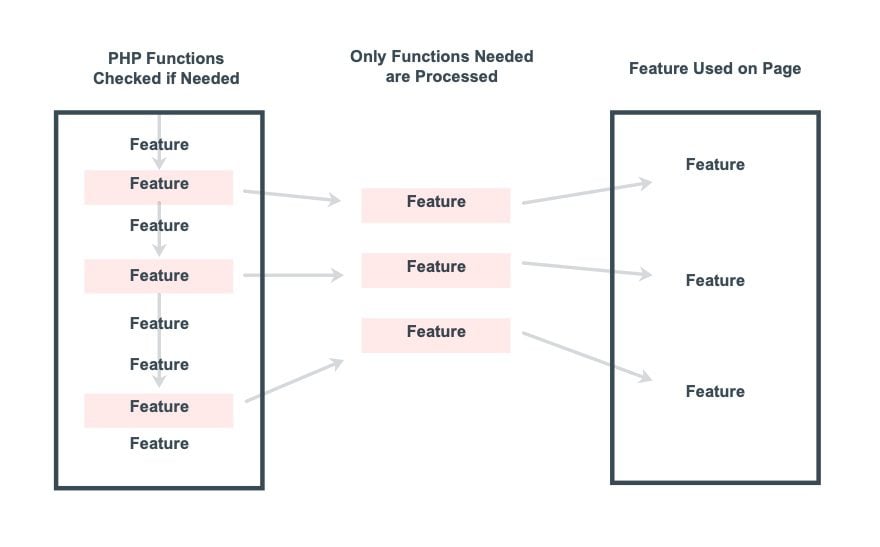
Features On Demand
Just as Divi dynamically processes and loads modules on demand, Divi does the same for all features used on a page. Instead of processing functions for all possible features that could be used on Divi Element (Scroll Effects, Animations, Sticky Option, Border Options, etc.), Divi only processes those feature functions that are actually being used on an element. This featured doesn’t apply only to modules, but to any Divi element including Section, Rows, and Columns.

Dynamic Javascript Libraries
How a website loads JavaScript libraries is key to Divi speed optimization. To make Divi site’s even faster, we enhanced Divi’s JavaScript to be more concise and modularized. This allows Divi to load JavaScript on-demand dynamically. Divi will load and process JavaScript functions (like Sticky Options) as well as external JavaScript libraries (like Magnific Popup) only when they are needed by modules or features on a page.
The smaller base Javascript file size combined with the dynamic JavaScript libraries will definitely boost site speed simply because there is less code to process for each page load. Unused scripts are stripped away. And, because this anti-bloat logic happens on a per-page basis, if you have a sticky row on one page, you won’t have to worry about that Sticky JavaScript being loaded on a page that doesn’t have it. This is the beauty of Divi’s dynamic JavaScript.
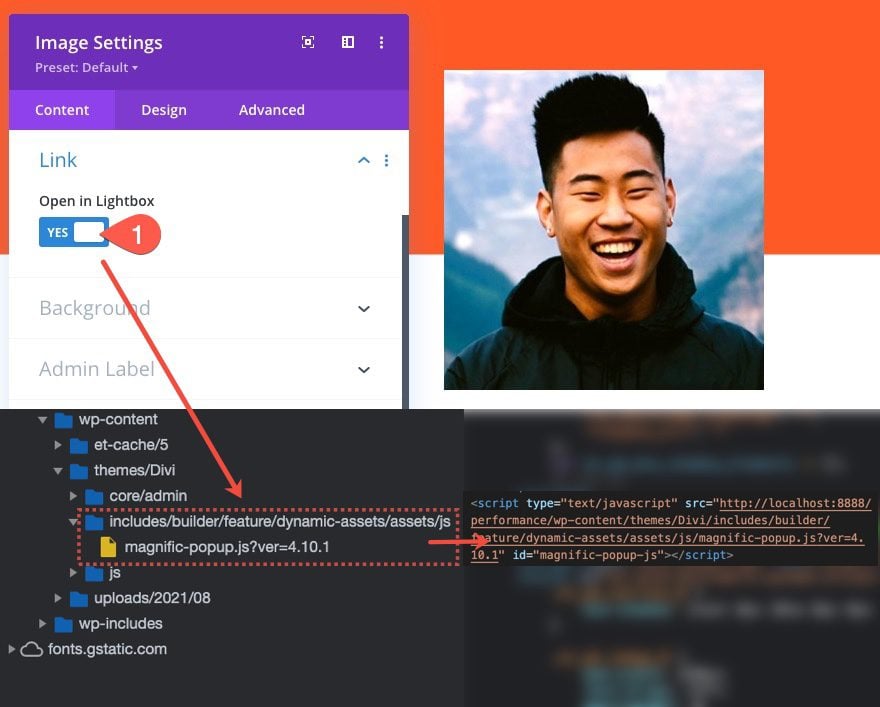
Example: Dynamic JavaScript Library for an Image Module Using Lightbox
Let’s say you have a page with an image module with lightbox enabled. Divi will dynamically point to and run the Magnific Popup JS library for that page in order to apply that lightbox popup functionality. If lightbox is disabled on the image, the JS library does not get loaded or run on the page.

Defer jQuery and jQuery Migrate
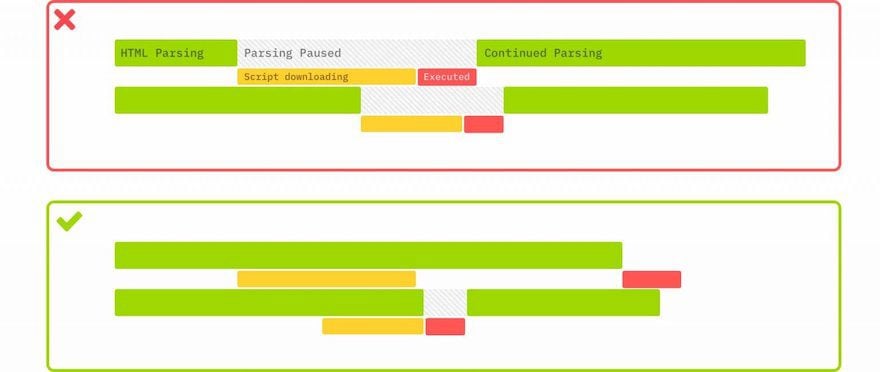
When possible, jQuery and jQuery Migrate will be moved to the body to remove a render-blocking request and speed up load times. As the illustration shows below, if the jQuery script is loaded early (in the header), it will pause the parsing of the HTML until the script is executed. This will slow down the rendering of your page

Only the other hand, if a third-party plugin registers jQuery as a dependency, it will be moved back to the head to avoid conflict. This option can be disabled if it causes problems.
Dynamic CSS
Dynamic CSS applies the same anti-bloat logic (used in the dynamic module framework) to Divi’s Stylesheet. As you can imagine, Divi’s main stylesheet would be pretty large considering all the features it has. But loading a large stylesheet on every page causes unnecessary bloat and slower page load times. This reveals a great opportunity to improve Divi speed optimization.
With dynamic CSS, Divi’s CSS is broken up into hundreds of small components. On each page, these CSS components are combined to form a unique stylesheet that contains only the pieces needed to style that particular page based on the modules, module features, and theme layout options that you are using.

This fixes the CSS bloat problem because now it doesn’t exist. There is no bloat because no other CSS is loaded. Without Dynamic CSS, Divi’s stylesheet would be around 900kb and it would be loaded on all pages regardless of the content. Now, if you only need 80kb of CSS for the page, Dynamic CSS eliminates the 800+kb you don’t need to load the page. That means your page loads even faster.
Critical CSS
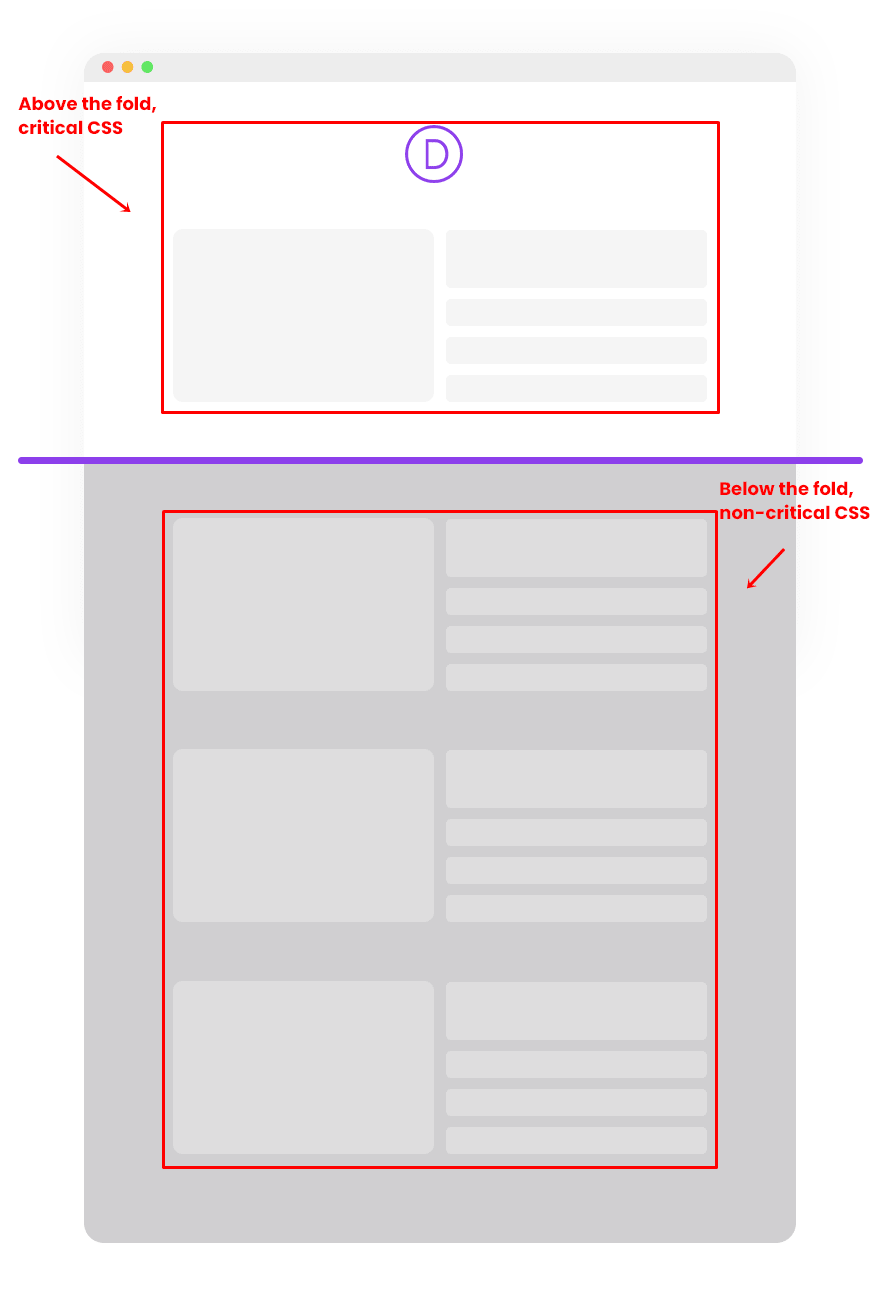
Divi’s Critical CSS system boosts site speed by identifying the CSS needed to style content above the fold, and deferring everything else. Since only the critical styles are needed when the page first loads, and since render-blocking assets play such a significant role in page speed, Divi’s ability to automatically separate critical and non-critical styles gives it a huge advantage over other WordPress themes and builders. After Divi is done processing its CSS, there’s hardly anything left over in the website header at all, which means content shows up right away, and that’s why Google gives Divi websites such high scores right out of the box.
For example, if your above-the-fold content consists of a title, paragraph, button and image, only the CSS relevant to those elements will be loaded as soon as your visitors load the page. The rest of the CSS will be loaded too, of course, but not at first interaction. That’s what’s called non-critical CSS.

For a more complete explanation of how this feature works and how to use it, check out our articles on How Divi’s Critical CSS Feature Boosts Site Speed and how to build the fastest Divi page.
Critical Threshold Height
Related to Critical CSS is the Critical Threshold Height option.
When Critical CSS is enabled, Divi determines an “above-the-fold threshold” and defers all styles for elements below the fold. However, this threshold is just an estimate and can vary on different devices. Increasing threshold height will defer fewer styles, resulting in slightly slower load times but less of a chance for Cumulative Layout Shifts (CLS) to occur. If you are experiencing CLS issues you can increase the threshold height.
Load Dynamic In-Line Stylesheet
The Load Dynamic In-Line Stylesheet option is the final CSS optimization that removes all render-blocking CSS requests.
Because of Dynamic CSS, the base Divi stylesheet is now small enough that it can be loaded in-line on the actual page! Loading this CSS in-line removes a render-blocking request and improves Google PageSpeed scores. When Critical CSS, Dynamic CSS and Load Dynamic In-Line Stylesheet options are enabled, all render-blocking CSS requests are removed.
Improve Google Fonts Loading
The Improve Google Fonts Loading option enables caching of Google Fonts and loads them in-line in the header. This reduces render-blocking requests and speeds up load times.
We also added the option Limit Google Fonts Support For Legacy Browsers.
This basically removes legacy font files to lessen the payload. Enabling this option will lower the size of Google Fonts and improve load times, however, it will limit Google Fonts support in some very old browsers. You can turn this off to increase support for older browsers at a slight cost to performance.
Disable WordPress Emojis
WordPress comes with a native emoji system, but this really isn’t needed anymore due to native emoji support in modern browsers. In fact, native emojis look much better than the WordPress version. Divi gives you the option to disable native WordPress emojis, which removes unneeded resources. And having fewer resources to render results in faster page loads.
Defer Gutenberg Block CSS
When using the Divi Builder on a page, you are also choosing not to use the default WordPress block editor (Gutenberg). And since you aren’t going to be using blocks to style your page, you don’t need that Gutenberg CSS render-blocking your Divi page load. With the Defer Gutenberg Block CSS option enabled, Divi will now (by default) lazy-load the Gutenberg block CSS on pages where you are using the Divi Builder instead. It will still load just in case (in the footer), but it will no longer be render-blocking.
Dynamic Icons
Divi now ships with icon font subsets that are loaded on-demand based on the modules and features you are using. This decreases Divi’s base icon font size from 90kb all the way down to 6kb. The full icon set is loaded only when needed. This option is disabled by default if you are using a child theme or custom Divi module. If your child theme or third part Divi module uses the full Divi icon set, then this option should remain disabled.
There are three icon font subsets that are used based on what a page needs.
- Base – this subset includes all the icons that are used by default in the Divi Theme and its modules.
- Social – this subset includes all the base icons plus all social icons, which loads when a social media follow module is used.
- All – this is the entire icon set that is used when you use the icon picker in a Divi module to select a custom icon.
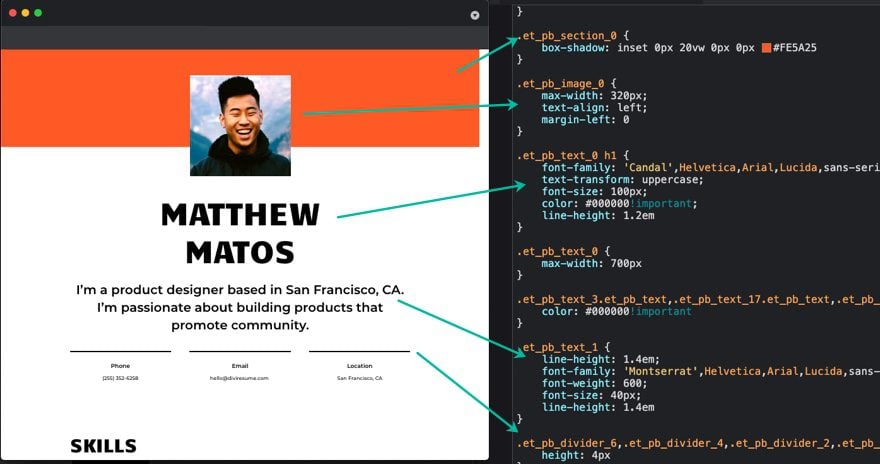
Here is an example of the social icon font subset being loaded dynamically due to a social media follow module existing on the page.
![]()
If you need access to the entire icon font on all pages (for example, if you are using our icon font in your child theme), then you can disable this option and load the entire icon font library on all pages.
Native Srcset Support For Responsive Images

Divi includes native SRCSET support for all Divi images, which means Divi will automatically make your images responsive and serve the perfectly sized image to each device. Since smaller images are served to smaller devices, this can greatly improve loading speeds and it doesn’t require any extra work on your part.
14 Divi Speed Optimizations to Boost Your Divi Website Performance
Speed optimization continues to play a crucial role in your Divi website’s User Experience, as well as its Search Engine Optimization (SEO). So, in order to get your Divi site performing well for visitors and Google, you will want to address those areas outside of Divi that further optimize your site for speed.
Here are 14 things you can do to optimize your Divi website’s speed and performance…
1.Upgrade Your Hosting
If you are at all serious about the speed (and performance) of your website, it starts with picking a good hosting provider. In fact, you can do everything right to optimize your website for speed and still have a slow site because of your host. And the really good hosting providers will make a lot of those speed optimizations for you so you don’t have to worry about it. So if you have a slow Divi site, your first step is to consider upgrading your hosting.
Use Divi Optimized Hosting
If you want a fast Divi website, it makes sense to choose a hosting provider that is optimized not only for WordPress but also for Divi. So, if you are looking for great WordPress hosting that works flawlessly with Divi and comes with automatic Divi installation, then Divi Hosting is a great new solution for you. We partnered with some of our favorite WordPress hosts (Pressable, Flywheel, SiteGround, and Cloudways) to give Divi customers a simple way to create Divi websites that are fast, backed by a modern hosting infrastructure that meets all of Divi’s requirements, and supported by leading WordPress professionals.
Why Choose Divi Hosting?
Ultimately, every Divi user needs to make a choice about hosting. Making the wrong choice can lead to a lot of grief. We want to make that choice easy. Here are just a few things that make Divi Hosting unique:
- When you create your website, Divi comes installed automatically.
- Your new website is automatically connected to your Elegant Themes account and set up with your license key so you can get updates and support.
- Your hosting environment will be configured to meet all of Divi’s recommended PHP settings out of the box. No adjustments are needed.
- Your website will be powered by a fast and modern hosting infrastructure, which means fast load times and modern tools like automatic caching and CDNs.
- You will be hosted by a company that knows WordPress inside and out.
- You will be hosted by one of our partners, which means they are dedicated to ensuring a great Divi experience on their systems.
There are a lot of hosting options out there, and they aren’t all created equal. We help our customers every day deal with hosting-related compatibility issues that can be incredibly frustrating. Everyone needs hosting to use Divi, and your hosting experience doesn’t need to be a struggle. For more, learn how Divi hosting is the best hosting solution for Divi.
Finding the Right Hosting Solution for Your Divi Site
Do you need to use Divi Hosting to have a fast Divi website? Absolutely not. There are other great hosting solutions out there and Divi will always work great on great hosting environments. But because hosting plays such a pivotal role in speed and performance optimization, you should take the time necessary to find the right hosting solution for your Divi site.
There are a lot of great and not-so-great hosting companies out there. And each one usually offers multiple hosting solutions and services. So, finding the right one can be overwhelming. Below is some helpful information on the most common types of hosting to consider when finding the right hosting solution for your Divi site.
Traditional (Shared) Hosting (Not Recommended)
This is by far the most popular type of hosting for WordPress users in large part because it is the most affordable. But unfortunately, it is the worst option for speed optimization. With traditional shared hosting, you will share all the available resources of a server with others. Because you are sharing, the cost for this kind of hosting is low. But the downside is that you can’t control how much traffic those other sites are getting on your shared server. So you can easily fall prey to periods of extremely slow loading times and even times when your site is completely down. So you better have a good idea of how much traffic your shared hosting can handle.
Dedicated Hosting
With dedicated hosting, you have your own dedicated server just for you. No need to share any resources with anyone else. This means you will have more predictable and consistent fast-loading times for your website. This is usually offered as a top-tier option for large corporations at a high premium cost.
VPS Hosting
Virtual Private Server (VPS) hosting is basically a middle ground between shared and dedicated hosting. Your server space is “private” which means it is completely separated from everyone else (kind of like a gated community for your site files). So your site files aren’t exposed to others on the server. Unlike shared hosting, a VPS does have a dedicated number of system resources (or power) at your disposal to ensure your site always gets what it needs to deliver fast load times consistently. So you won’t have to worry about other website’s traffic spikes affecting your site speed.
But, unless you have a managed VPS, this kind of hosting is mostly for those DIY types that are tech-savvy enough to handle things themselves. For more info, here is a performance comparison between VPS hosting and Shared Hosting.
Cloud Hosting
With cloud hosting, you have access to a network of servers (in the cloud) instead of a single physical server. This allows you to pull all the resources you need from this network of servers as needed. In essence, you have a virtual partition of server space that is backed by the power and resources of the entire network. So you don’t have to worry about the traffic spikes like you would in shared hosting. Cloud hosting is extremely flexible and scalable to your needs.
One main difference between Cloud Hosting and VPS hosting is that VPS hosting has a dedicated (or limited) number of resources to pull from that may or may not become depleted. Cloud Hosting, on the other hand, is capable of keeping your resources available without being depleted because it can always pull from the other servers in the cloud. In theory, cloud hosting offers more consistent and reliable high speeds. So if you are serious about speed, cloud hosting is a great option (maybe even the best).
Managed WordPress Hosting
Managed WordPress Hosting usually refers to shared hosting that is managed by WordPress experts. It usually costs a little more than traditional shared hosting, but if you want a faster Divi site, managed WordPress hosting may be worth it. It isn’t as “private” as a VPS or as powerful as a dedicated hosting environment. But it does help maximize the speed of your shared environment by having WordPress experts do the work. They do this well because they tailor their services and configure their servers strictly for WordPress sites. Good managed hosting providers offer many cool and convenient built-in features like one-click staging environments, site caching, one-click CDN deployment, automatic backups, SSL’s, and more. They are perfect for those of us who don’t want to rely on (or manage) a bunch of plugins for basic speed optimization, security, and management.
In fact, Divi Hosting is Managed WordPress Hosting that is optimized for Divi. This takes all the headaches out of optimization your hosting environment for your Divi site.
2. Optimize Time to First Byte (TTFB)

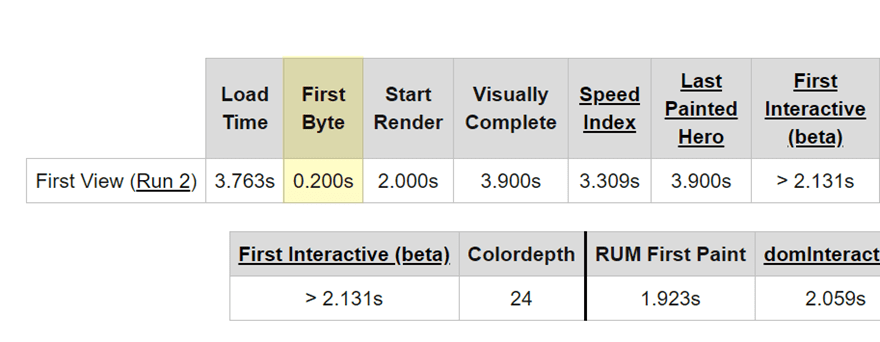
What is TTFB?
The Time to First Byte (TTFB) is the amount of time it takes the user to receive the first byte of website data from your host/server. So when a user makes an HTTP request (loads your webpage), the TTFB will essentially be that waiting period before any data is received by the browser. This is important because the longer the TTFB, the longer the page takes to load.
Think of it like getting fast food. The restaurant may be optimized to deliver your food fast. In fact, they may have a hamburger already waiting on you. But you still have to wait in line to order. That waiting period is what you can think of as the time to first bite (see what I did there).
The TTFB should be around 200ms (according to Google). But for sites that are on poor hosting and haven’t been optimized, the TTFB can easily be 2 seconds or more.
What Causes a Slow TTFB?
TTFB delay on your Divi site is usually caused by the following:
- The amount of dynamic content that needs to be received. This can be cut down with caching, database optimization, and a CDN.
- The amount of traffic your server is experiencing at the time. Traditional (or shared) hosting providers make it difficult to bring that TTFB down because you are sharing resources with others on the same server. Spikes in their traffic will cut down on your server’s processing speed.
- Your web server configuration. A good WordPress hosting provider can help with your site’s TTFB by providing a solid backend infrastructure and optimizing your web server configuration (things pretty much out of your control).
How to Speed Up Your Divi Site’s TTFB
TTFB is one of the Web Vitals (along with FCP, LCP, and CLS) that Google uses to determine your site’s ranking. So it is important to optimize it. The good news is that TTFB can be optimized. Here are a few key tips you can use to reduce TTFB.
- Upgrade your Hosting. The most effective way to boost your TTFB is to simply upgrade your hosting. Paying a little more for managed hosting for WordPress or Divi Hosting will have the biggest impact on TTFB right out of the gate.
- Use a CDN. This will allow visitors to load your site’s data from a server closest to them so you can reduce latency and reduce TTFB.
- Remove Unnecessary Plugins or Themes. Plugins and themes (especially outdated ones) can bog down your site’s server and loading times (including TTFB). So, it is best to use only essential quality plugins (or themes) and remove the others.
- Implement Caching. Divi has built-in caching for delivering Divi JS and CSS. But caching your website as a whole, in addition to using a CDN, will reduce TTFB.
Use Cloudflare to boost TTFB
One way to get a quick boost on your site’s TTFB is to use Cloudflare. The caching and CDN available on their free plan will definitely boost TTFB. You can also take advantage of Cloudflare’s Automatic Platform Optimization which has been tested to show a 72% reduction in TTFB.
To learn more check out our complete article on TTFB and how to optimize your website for it.
3. Optimize your Site’s Database

Why WordPress Site’s Need Clean Databases
Unlike static HTML sites, WordPress is a dynamic CMS that uses PHP to retrieve data stored in a MySQL database in order to display that data onto a webpage. This makes managing your site easy, but the downside is that it takes longer for pages to load because it has to locate the data in the database before loading the page. In general, static HTML websites will be faster than WordPress websites for this reason.
One way to keep a Divi site as fast as possible is to make sure you have a clean database. WordPress site files are organized in your database by tables and every time you add new data to your site (like themes and plugins), you create new tables and more data. As you would expect, the messier your database is, the harder it will be to find the data. This leads to a slower website.
So, if you added the Divi theme to your website after years of trying out other themes and countless plugins, chances are you have some data stored that you no longer need. Even if you uninstall a plugin, it doesn’t mean all the data is gone in the database. Plugins like to leave some data in there in case you reinstall the plugin. Not cool, I know. This leftover data can lead to unnecessary clutter and slow down your site.
Just like every human needs an organization to work more efficiently, every WordPress site (Divi or not) needs a clean database to load pages faster. So, if you’ve had your website for a while, cleaning it can significantly speed things up.
How to Optimize Your Divi Site’s Database
I would suggest using a plugin for this. WP Optimize seems to be a credible option. But there are other WordPress database plugins to consider.
Or if you know what you are doing, you can always do it manually in MySQL.
In addition to cleaning up your WordPress Database, you may want to make WordPress even lighter by cutting down on the data it stores. For example, WordPress will automatically hold deleted items in the trash for 30 days. You may want to cut that time period down to 7.
4. Optimize your DNS

How DNS Affects Site Speed
The very first thing that needs to happen when a user visits the URL to one of your web pages is a DNS Lookup. As soon as the URL is entered (or clicked), the visitor’s ISP sends a DNS query to the nameservers to find the IP address associated with your domain (every domain/website has a specific IP address). In essence, a DNS lookup is like looking up your domain name in a phone book to find the IP address for that domain.
But when a user visits a page on your site, the page may have multiple domains that need to be accessed to pull up the page. So you could be doing 3 or 4 domain lookups on a single page load (maybe more).
Generally speaking, most free DNS Providers like Godaddy and Namecheap will generally be slower than you will probably like.
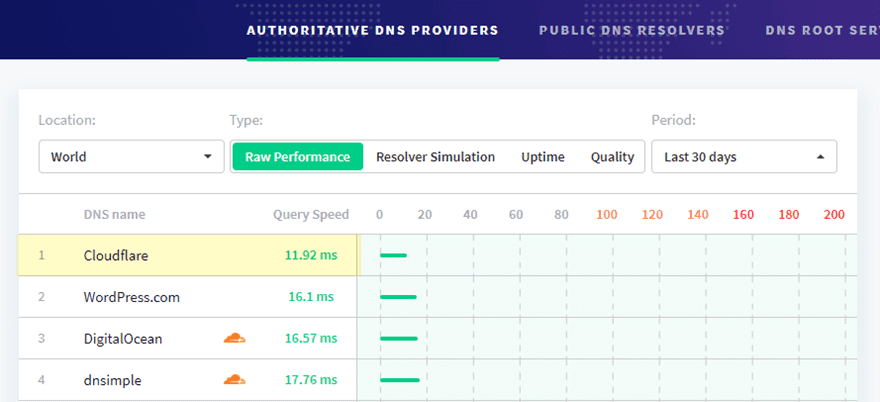
Using Cloudflare for DNS Optimization (and more if you want)
The best free option out there that will boost your DNS lookup speed is probably Cloudflare. They have the fastest DNS performance recorded on DNSPerf.com. This will be significantly faster than GoDaddy and Namecheap. And, you can even optimize Cloudflare to be used for DNS without their other services (like CDN or WAF) if you want.
For example, you may want to use Cloudflare for DNS and Security (DDOS detection) and KeyCDN (or MaxCDN) for your CDN. That seems like it would be a great combination.
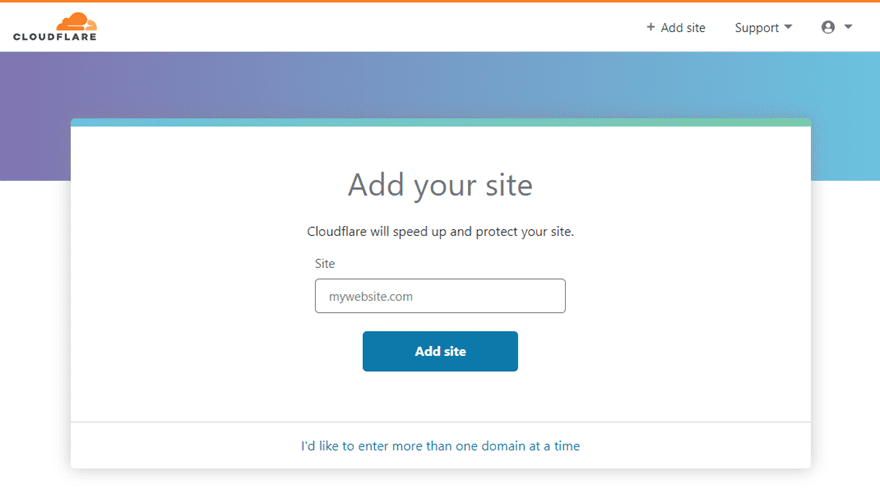
Setting up Cloudflare
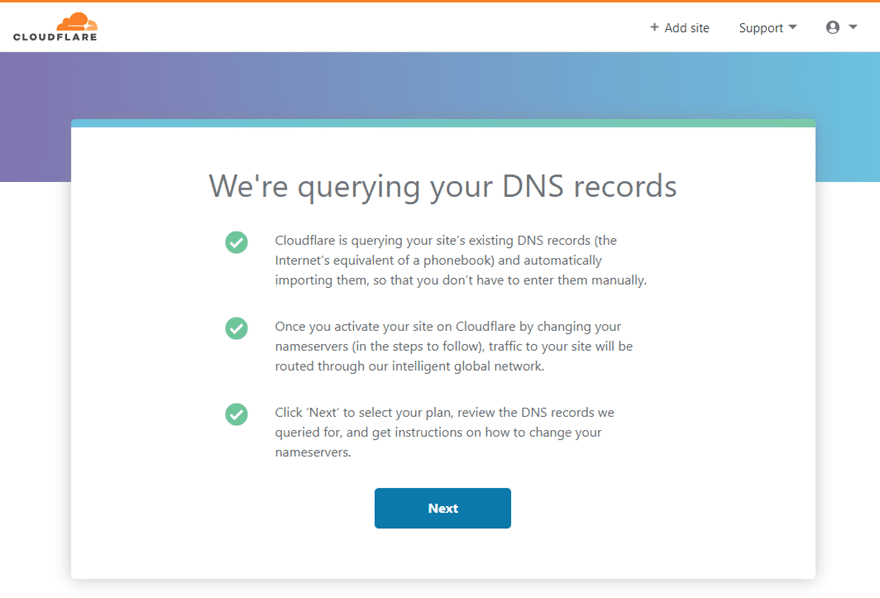
Cloudflare is really easy to set up. You don’t have to worry about switching your hosting or anything beforehand. All you need to do is walk through their 5 minute setup that begins with entering your domain.

They will retrieve your current DNS records automatically.

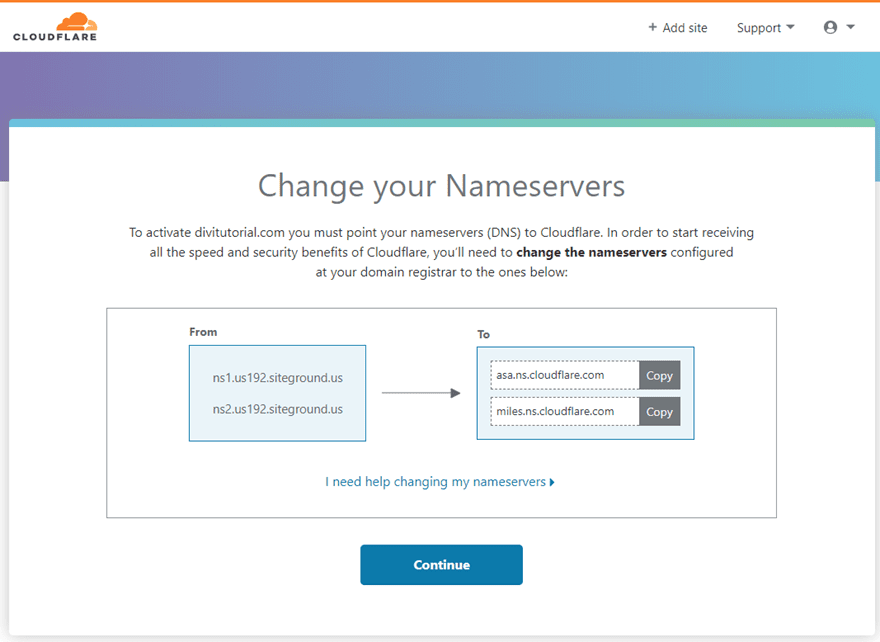
The main thing you will need to do to complete the setup is change the default nameservers on your current DNS provider (like GoDaddy) to Cloudflare’s nameservers.

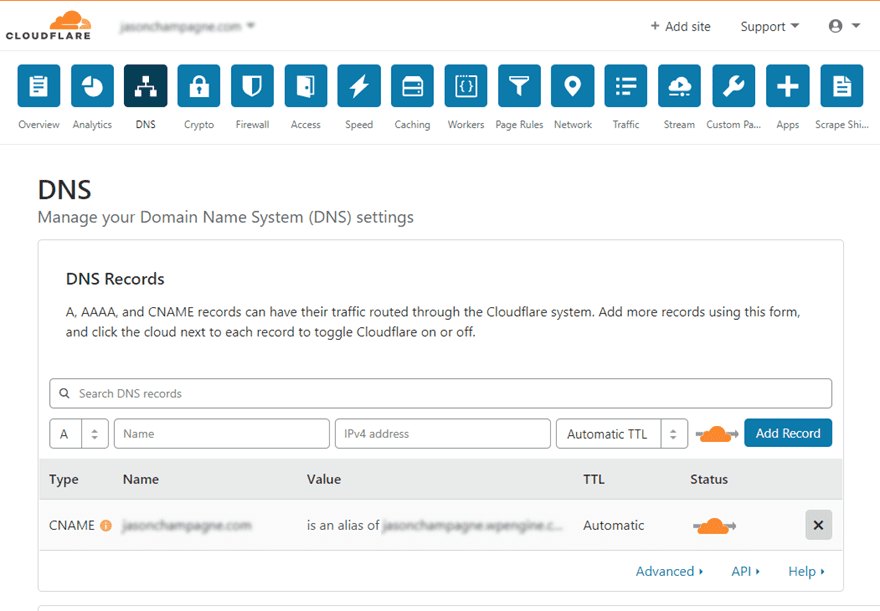
Then you can manage your DNS easily from their Dashboard.

And just like that, you have a boost in DNS lookup speed, more security, and a CDN for your website (plus more).
Speaking of CDNs, you definitely need to use one of those.
6.. Use a Content Delivery Network (CDN)

StackPath CDN PoPs
A content delivery network (CDN) takes site speed to another level. As the name suggests, a CDN is a network for delivering content. The network consists of servers around the world that store cached static files (images, videos, scripts, etc.) of your website content. Then when a person sends a request for that content (by visiting your website), the server (or PoP) that is closest to the person will deliver the content. Without a CDN, your website files are accessible from one server location (wherever your host is storing those files), so the farther you are away from that server, the slower it will be to deliver that website content to your browser.
Think about it, when you want a pizza delivered to your house, you don’t pick the pizza place 30 miles away. You choose the one 5 miles away because you want it delivered as soon as possible (if you are a normal human who loves pizza as much as I do). A CDN works in a similar way. Since you want the website to appear in your browser as soon as possible, a CDN will have your site files ready to be delivered from the server closest to your location. So if your site files are stored on a server in San Francisco and someone in London pulls up your site, it may take 1 or 2 seconds to receive that data from a server thousands of miles away. But with a CDN, you can deliver that same data from a server in London in half the time. That’s a big difference!
So even if you don’t see the full extent of the results at home, you are speeding up the delivery of your website to places around the world.
There are a lot of ways to get a CDN for your site. Many hosting companies will include an option for deploying a CDN with their service. And there are network platforms like Cloudflare and StackPath (previously MaxCDN) that offer CDN capabilities along with other performance and security features.
Here are some credible CDN platforms to consider:
- Cloudflare CDN: In addition to DNS optimization (mentioned above), Cloudflare offers a fast and secure global CDN that caches static content and delivers it fast to users. This is included with their free plan which is awesome for most sites.
- KeyCDN (you can even use with CDN Enabler WordPress plugin to integrate KeyCDN; This setup would also work well with Cache Enabler as well)
- StackPath (previously MaxCDN)
- Amazon Cloudfront
- Sucuri
There are some caching plugins like WP Total Cache or CDN Enabler that include an option for integrating multiple CDN providers automatically which is pretty convenient.
Here are some plugins with CDN support:
6 Add Caching

There are four main types of caching that can be implemented to speed up your site.
- Page Caching – This process stores cached static HTML versions of your page for fast delivery.
- Browser Caching – This gives you more control over what content is able to be cached by the browser and for how long. Only some plugins can do this, so it might be best to do it manually for more control. This will help take care of that “Leverage Browser Caching” metrix when conducting speed tests.
- CDN Caching – Serves cached website pages/files from a CDN closest to your users.
- Object Caching – Object caching caches repeated query results that PHP initiates to retrieve data from the database and serve it to the user. This is different from bytecode caching which stores a cached version of the compiled PHP code used to display your website.
Divi does perform caching when serving up Divi’s JS and CSS files behind the scenes. But this is primarily for the Divi theme files for better Divi Builder functionality.
There is still a need to use caching for your website as a whole. Most sites have multiple plugins that come with their own CSS files that may need to be combined, minified, and cached. So you can definitely take advantage of a third-party solution to serve cached static HTML versions of all of your pages.
Cloudflare’s CDN is a great way to add caching to your Divi site. It stores a copy of the website’s content (static resources) geographically closer to visitors to reduce page load and latency. Cloudflare’s APO for WordPress seems to be an even more targeted solution for caching web pages and third-party fonts for a WordPress/Divi site using their WordPress plugin.
There are tons of great WordPress caching plugins to choose from. Here are a few of our favorites:
- WP Rocket
- Cache Enabler (read our review)
- W3 Total Cache (read our review)
- W3 Super Cache (read our review)
- Comet Cache (read our review)
- WP Fastest Cache
Tip: Whenever you have page caching enabled on your site using a plugin, you will want to make sure and delete (or clear) the cache whenever you make changes to your website to make sure you and your visitors are served the latest version of your site.
7. Add Website Minification and Aggregation

Minification makes your site files smaller. Minifying your site files (CSS, JavaScript, HTML) removes all those unnecessary characters (like spaces and page breaks) so that the file size shrinks. This reduces the time it takes for the browser to load the content of a page.
Aggregation involves combining the site files to reduce the total requests on the page and speeds up loading times for your visitors.
As mentioned earlier, Divi does minify and combine Javascript and CSS dynamically by default. So you technically don’t have to worry about using a third-party plugin to further minify and combine Divi’s Javascript and CSS. However, Divi doesn’t minify the HTML output. So you can benefit from a third-party plugin to minify (and cache) the entire HTML of a page.
Plus, almost every Divi site will depend on files outside of the Divi Theme (like plugins or other files added to the Child Theme) that will benefit from minifying and combining the CSS and JS files.
One of the best ways to add minification to your entire site’s HTML, JS, and CSS is to use Cloudflare. Cloudflare uses Auto Minify to reduce the file size of all the source code on your website. Plus it comes standard with the free version.
Some credible speed optimization plugins that will minify your site files include:
- Autoptimize
- W3 Total Cache (read our review)
- W3 Super Cache (read our review)
- WP Rocket (paid)
These plugins should work with Divi. But there is no way to gauge all the nuances of a website to say one will work best for everyone. Sometimes, third-party plugins will automatically minify JavaScript files in a way that may cause errors/problems, so please be sure to test your website thoroughly. In general, it is always safe to minify CSS files. But be careful with those JavaScript files.
And if there is a conflict, you may need to disable Divi’s built-in options and let the third-party plugin handle things.
And if you don’t want to rely on a third-party for this, you can always do it manually. For more info on how to do this, check out this full post on how to minify your website’s CSS, HTML, and JavaScript.
8. Enable GZIP Compression

How Gzip Compression Helps Speed up Your Divi Site
Enabling Gzip compression on your Divi Site can give you a big boost in speed (up to 70% in some cases). If you are familiar with creating compressed (or zipped) files on your computer, you already have a basic understanding of how Gzip compression works. We create zip files (or folders) to make the contents of the file (or folder) smaller. Why? So we can upload and download the file much faster! Gzip compression does the same thing for your website. It tells the server to compress all the files it can into smaller versions so that it can be served to the client much faster. This can really boost page load speed and should be at the top of your list for Divi speed optimization.
Gzip compression can improve the speed of Divi even on a fresh installation. Since Divi already minifies the core theme files anyway, Gzip or Brotli compression will make those files much smaller than minification ever could.
Gzip compression is the most widely used compression algorithm, but it looks like Brotli compression is the next-generation algorithm that seeks to make the file sizes even smaller for faster data transfer. It is being used by hosting companies like SiteGround and also by Cloudflare.
How to Enable Gzip Compression on Your Divi Site
Some hosting providers will enable gzip compression automatically because it is such a no-brainer for site performance. Feel free to check if Gzip compression is enabled on your site
As mentioned already, Cloudflare provides Brotli compression for all domains on their free plan.
Many of the WordPress performance plugins (like W3 Total Cache and WP Super Cache) will include Gzip compression as an option. However, it seems unnecessary to add a performance plugin for this one optimization.
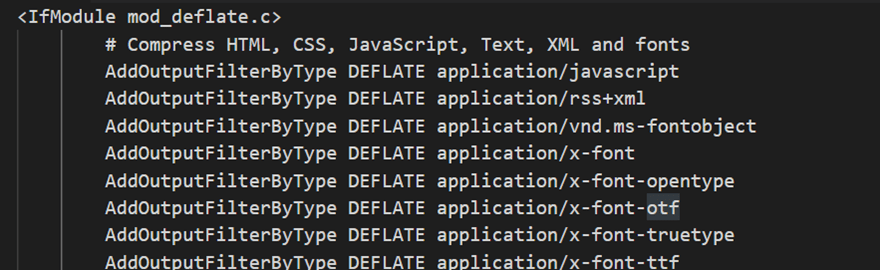
One common way to enable Gzip compression (on Apache servers) is to do it manually using mod_deflate. And all you have to do is access your website (the root) via FTP (make sure to show hidden files). Then copy and paste a block of code at the bottom of your .htaccess file.
9. Image Optimization

Images play a crucial role in Divi speed optimization. Large images are one of the biggest culprits for slow loading page speeds. This is probably due to how easy it is to ignore. After all, how much damage can one background image do to a webpage? Well, you may be surprised. Just a few large images that haven’t been optimized for the web could have catastrophic ramifications on page load speed. And let’s face it, your site will probably have a lot of images.
There really is no stressing enough the essential need for image optimization. Every website should be doing this. Image compression alone can make your site noticeably faster and the smaller image sizes will save on storage space and bandwidth (win-win!). But there are other important image optimizations that you should think about as well.
In short, you will want to do the following when optimizing your image for the web:
Use the Right File Type
When it comes to images on the web, you really should stick with the following image file types:
- JPG – This should be your go-to file type for most images/photographs you use on your site because you can get great-looking images at a smaller file size than PNGs or GIFs. Avoid using PNG format for things like background images or photographs unless you need a transparent background.
- PNG – Use PNGs for images that need a transparent background. JPG doesn’t support transparency.
- SVG – This is a vector format that delivers extremely sharp detail using HTML code. SVGs are great for logos, icons, and other vector animations.
Resize and Crop Your Images
You never want your image to be larger than it needs to be. For example, if you are adding a logo in Divi’s theme options, in most cases you only need it to have a width of 100px. So don’t upload a logo with a 5000px width and force Divi to resize that image for you. The result may look similar on the front end, but that large size is killing your page load time.
When uploading images to you page using Divi, it is helpful to know how large those images need to be within Divi’s column structure. This ultimate guide can help point you in the right direction. (However, there are new column structures that have been added since that post so we will try and get that updated soon).
Compress File Size
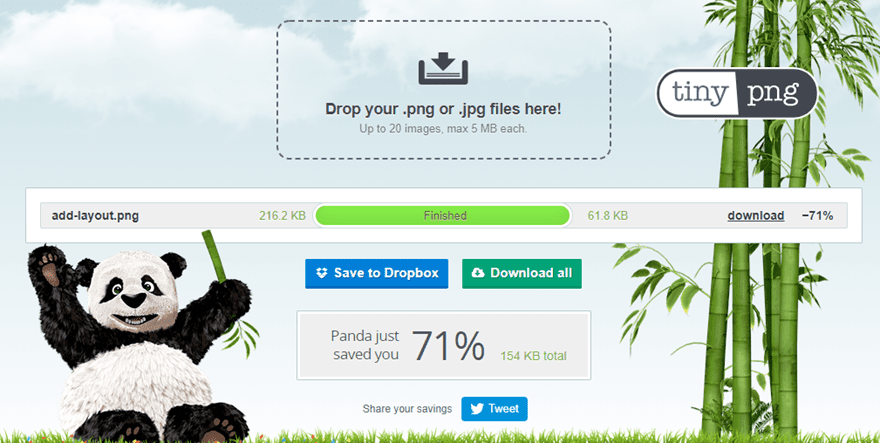
You will want to bring down your image file size right down to the point before you notice a drop in quality. This is done through image compression. Most photo editors, plugins, and sites like tinypng.com compress images using lossless compression (which shrinks the image file without losing any image quality) and smart lossy compression (which decreases the size of the image file by reducing metadata and image quality in a way that isn’t really noticeable by the user).
Take Advantage of Image Optimization Tools
For optimal Divi speed optimization, I would suggest that you optimize your images for the internet before uploading them to your Divi site. This can be done through photo editors like Photoshop which include a “Save for Web” option. In addition, you can use a free third-party site like TinyPNG.com or Compressor.io to compress the image before you upload it to your site.
There are some great plugins that will conduct image compression for you. Some plugins (like Imagify) will compress images already being used on your site and automatically compress images as you upload them to your WordPress Media library. Bear in mind that using a plugin for this may be taxing on your site while compressing those images so it is best practice to do image optimization beforehand if possible.
Here are some great image optimization tools and plugins you can use:
- Websites:
- Plugins:
For more info, check out a comparison on 6 quality image optimization plugins.
Divi’s Built-in SRCSET support
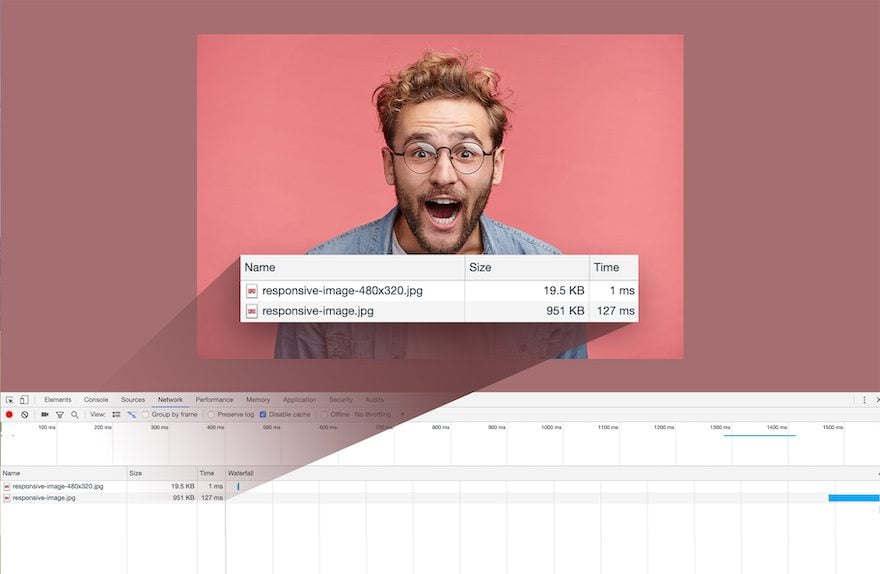
Responsive Images with Native SRCSET support is also built-in to Divi as well. This improves the optimization of images used in Divi even further by serving up the scaled images that are the right size for different responsive displays (like tablet and phone).
10. Video Optimization

Video optimization is a bit harder than image optimization, but definitely not less important. Video files can be large and therefore extremely taxing on page load speed. And if you are hosting a lot of videos on your server (in the WordPress media Gallery for example), you will run into the additional problem of disk space. That is why it is often recommended to use third-party services (like YouTube or Vimeo) to host your videos for you. Or, you may consider offloading your video media content on a storage platform like Amazon S3. This will allow you to link to those videos from within Divi’s video module without them having to slow down your server.
If you are going to self-host your videos, you will definitely need to reduce video size for faster loading. You can reduce video files easily using a free tool like Handbrake (which is easy to use).
For more info on how to use video in Divi (like adding a third-party hosted video URL to a Video Module), check out this ultimate guide.
11..Build Your Divi Page for Speed
When it comes don’t to it, the speed of a website is determined by how fast it loads the content of a page. So it makes sense to build each of your Divi website’s pages with performance optimization in mind. The important thing is to identify the main objective for each page you build. After that, you can find a healthy balance of speed and design to build a page that looks amazing on the front end, while staying lean on the backend. For a practical example of how to optimize Divi page content for speed, check out our article on how to build the fastest Divi Page.
Here are a few key tips to keep in mind when building your page:
- Optimize the above-the-fold content to work with Divi’s built-in Critical CSS.
- Use Divi Presets to take advantage of Divi’s built-in smart styles feature. This will allow elements to share CSS code snippets based on classes and avoid having to load a unique block of CSS for each.
- When possible, limit the types of modules you use to build the page. Because of Divi’s dynamic framework, Divi won’t process or load the modules (and their unique CSS) you don’t use. For example, if you can use two text modules (instead of a text module and a blurb module) for the same results, best not to use needlessly process and load the blurb module on the page.
- Be smart about using animation for your page. Because of Divi’s dynamic features, Divi won’t process or load the JS or CSS needed for features like Motion Effects if you don’t use them. For example, if you are using the regular animation settings throughout your page, you may want to avoid using motion effects for only one element. Instead, keep the animation style consistent and enjoy faster page loads.
12. Use Plugins Carefully and Sparingly

Use Quality Plugins
Quality is the key factor when it comes to plugins. In fact, you can have 10 quality plugins that won’t slow down your site as much as one bad one will. In general, make sure you choose plugins that have stood the test of time and have great reviews. And always test how a plugin affects your website performance with before and after speed tests to be sure.
Remove Unused or Outdated Plugins
In addition to using quality plugins, it is also important that you remove any unused and/or outdated plugins from your site. They can be harmful to your website performance and a serious security risk. Plus, each plugin (even the quality ones) will add additional resources that will add time to each page load. If you want a fast Divi site, you will want to use as few plugins as possible.
Look out for Render-Blocking Errors
Divi doesn’t have any render-blocking assets, so that means your render-blocking styles and scripts are coming from plugins. If there are some big render-blocking scripts that are hurting your speeds, you might consider moving away from those plugins.
13. Conduct Speed Tests

You probably wouldn’t be reading this article if you haven’t done at least one speed test on your website. And rightly so, it is important to know how fast your pages are loading for visitors. Conducting a speed test is one of the easiest things you can do. There are tons of websites that will do this for you for free. And the metrics they provide will be invaluable for identifying ways you can further optimize your site for better performance.
Here are a few great places to start:
- GTMetrics
- Google Page Insights
- Chrome Dev Tools
- Lighthouse (Available for Chrome Dev Tools)
The results of these tests are what drive many of us to start optimizing our Divi site for faster load times. They provide a helpful breakdown of how your web page performs in a variety of areas. Then you can use their recommendations as a checklist to work through as you optimize your site.
The best way to use these online speed testing tools for your Divi WordPress site is to run a test on a page first before you do any optimizations. Then you can use this as a base to compare future tests as you make changes. After each optimization you make, you can see if your score improves.
For example, you may notice that using one caching plugin will work better than another. Don’t be afraid to test multiple plugins for best performance.
Here is a helpful WordPress optimization guide by GTMetrix that will be helpful.
As you implement the speed optimizations to your Divi site, you should see improvements in the following areas:
- Time to First Byte (TTFB)
- First Contentful Paint (FCP)
- Time to Interactive (TTI) – measures when the page is ready for user interaction.
- Speed Index (SI) – measures how fast your page is visually complete above-the-fold
- Total Blocking Time (TBT) – Similar to Google’s web vital First Input Delay (FID) which is the amount of time in between when a user first interacts with your site and when their browser responds to that action
- Largest Contentful Paint – measures how long it takes for the largest content element (like an image) takes to become visible to users.
- Cumulative Layout Shift – measures the unexpected shifting (or moving around) of the layout when a user loads a page.
For more info, check out our post on how to improve your google page speed score.
The Goal is Speed, Not Perfection
It can be easy to get bogged down with testing your website and optimizing it to perfection. But no website will be perfect. You may even find that improving certain speed test performance grades may actually slow down your page load time. That’s because even those speed tests aren’t perfect either. Like this article, they are merely a guide to help improve your website performance and speed.
14. Consider Our Divi High-Speed Page Blueprint
In this test website we built, it was easy to build a Divi website that scored 100 on Google PageSpeed Desktop, 99 on Google PageSpeed Mobile and 100% on GTmetrix. This website blueprint allows developers to experience Divi’s built-in speed optimization first-hand on a real site. It can also serve as a good example of how to optimize your Divi page content for speed.
This test site was optimized as follows:
- Hosted on SiteGround
- Used CloudFlare for Caching, CDN, Brotli Compression
- No additional Plugins were used.
- Used Divi’s Built-in Performance Features
- Optimized Page Content
- Used smart styles (Divi Presets) to cut down on the dynamic CSS that is generated for each page.
- Optimized above the fold to make sure the Critical CSS was lean.
- Used a web-safe font (Arial) to avoid having to download a font from a third-party server.
- Used compressed images
- Didn’t use animation or motion effects
- Limited the use of icons to load a smaller icon font subset that includes the social icons needed.
The result:
- CSS size was reduced by 94%.
- All render-blocking assets were completely eliminated and Divi’s JavaScript size was cut in half.
- There are no unneeded resources requests.
- Above the fold content shows up right away.
- Scored 100% on Google PageSpeed Desktop, 99% on Google PageSpeed Mobile
- Scored 100% on GTmetrix.
What we can learn for the test site?
Ultimately, Divi gives you the power the choose how you want to use it and just how fast you want your website to be. The test site shows that you can get near-perfect page speed scores out of the box. But, just because we didn’t use all of the powerful design tools that make Divi so great doesn’t mean you have to be afraid to use them. If you don’t use a module or feature on a page, Divi won’t process and/or load the element or its CSS needlessly. But if you do decide to include a module or feature, Divi will be careful to process and/or load only the elements and the CSS needed and nothing more. This gives you a lightweight framework to build upon, without having to worry about web bloat when you do decide to unleash the power of Divi to build your site.
Other Tips
We’ve pretty much covered all the major factors that contribute to faster Divi/WordPress websites. But there are a lot more Divi speed optimizations that could improve your speed even more.
- Having a correct Divi child theme setup
- Changing your WordPress Login URL to keep those bots from overloading your server. This would be a good chance to create a custom login page with Divi.
- Avoiding unnecessary calls to external Services. Some plugins and embeds require that you use files that are hosted on their servers. These additional calls will slow down page load.
- Incorporate lazy loading for images and videos for better page load speed.
Using Divi and other Third-Party Performance Plugins
Divi’s built-in performance optimizations will speed up every Divi site because they eliminate the bloat that can’t be eliminated with any performance plugin. That said, you can use additional third-party performance plugins to boost the speed of your site in addition to Divi’s built-in optimizations. Divi performance improvements only apply to Divi and not third-party plugins, so your performance plugins may benefit you in other areas outside of Divi. For example, you can still benefit from caching your website and using a CDN.
Dealing with Conflicting Performance Plugins
Because Divi is optimized already, using a third-party performance plugin may cause a conflict. So it is important to keep your Divi theme updated and test all third-party plugins thoroughly beforehand. We try our best to test Divi’s built-in optimizations with other popular optimization plugins. But there is no way to gauge all the nuances of a website to say one will work best for everyone or that conflicts won’t occur.
For example, third-party plugins could automatically minify or move JavaScript files in a way that may cause errors/problems, so please be sure to test your website thoroughly.
And if there is a conflict, you may need to disable Divi’s built-in options and let the third-party plugin handle things. Feel free to reach out to our support team for help with any issues you may run into. We are glad to help get it sorted.
Final Thoughts
Divi is faster than ever before. With built-in performance upgrades, your standard Divi installs have faster page loads on the front end, a faster WordPress admin on the backend, and a faster Divi Builder to edit and design your site. This is a great start, but there is much more to do to make sure your Divi site is running as fast as possible. The speed and performance optimizations included in this article will definitely boost your site speed. For the most part, these optimizations would apply to any WordPress site/theme, not just Divi. And it is surprising how many simple things you can do for free!
I’m sure there are tons of suggestions and resources out there that weren’t mentioned, so feel free to share those with us in the comments.
I look forward to hearing from you.
Cheers!
Featured Image via Sammby / shutterstock.com













Very comprehensive article well done thank you!
Thanks, Jeff. Glad you found it helpful!
Very good !! Thank you for sharing this useful information, right now I am applying it on my website to make it much better. Greetings and congratulations for the support.
Thank you very much for these tips, they will surely help me improve the web and be successful, keep up this good, greetings!
this optimization is very important because it effects everything like adwords. All systems check your website speed if it is good you are ahead of your competitors. Great article. Thanks for sharing all this information
Amazing article. The results that I am getting are stunning. I now have a question. I use a form plugin (WPForms). If I use the Divi form, I need to install the WP Mail SMTP plugin as I cannot get the Divi contact form to work. The question I am asking is, is the WP Mail SMTP going to slow down my site more that the WPForms plugin?
Thanks,
Dmitri
Hmmm. I honestly don’t know. You may have to just test it and see. Thanks, Dmitri.
Well I would like to congratulate to you amazing writing skills as a regular member of your blog I wanted to say this, it’s really informative blog good work!
The amazing blog post I got some best blog posts before this. I have got a lot of knowledgeable information thanks for this best post.
GREAT SITE I REALLY LOVE IT HAS INFORMATIONAL REPORT
I heard that WordPress sites doesn’t need cloudflare if the targeted audience limited to a country.. Is it true
I’m not sure. Are you referring to the need for a CDN and Caching through Cloudflare. If so, I would think these things are still needed for optimal speed. The DNS optimization alone would be worth it in my opinion.
Very interesting and complete. However, Divi owes us an explanation to make the theme acceleration features compatible with Site Gound’s SG Optimizer. And I say it owes us, because it promotes that hosting with an agreement with Site Ground. Thanks
I agree, I have been optimizing as per Siteground’s recommendations. There seems to be some overlap with the new divi performance options. I would love to see a guide where the divi performance optimization options and the siteground optimization options are laid out. What’s the best configuration for clients using both?
Thanks Jason,
As ever a font of wisdom and knowledge.
There is definitely many finer points around some of the tech available in the hosting and further afield on the CDN that need investigation. There was mention of the gzip compression, which is activated on SiteGround and Brotli on Cloudflare. I am wondering if both are configured, does that cause issues? And add to the mix where W3TC may also have gzip happening as well?
So many choices and opportunities to go wrong 🙀
Stephen,
I couldn’t agree more. This post will probably be updated regularly for this reason. There are a ton of variables to consider. However, at least now we have a solid framework to improve upon.
Thanks for your continual support.
Jason
Wow, its great post. Extremely helpful for me 👍
Thanks!
This is a great “hub” post that can be referenced for all discussions surround performance and speed in Divi!
Thanks Nelson, I know that there are other more practical things we can address in the future regarding how best to configure Divi with other third-party performance plugins. Like I mentioned to Stephen, we will be updating this post more regularly than most for this reason. So bookmark it! 🙂
Truly a great post and will be extremely helpful for me. I’ve struggled with speed and performance for a while on some of my sites so hopefully I can get them improved. Thanks!
Great to hear, Nick. If you run into any roadblocks, you can always reach out to our support team.
Brilliant! I am sure you will be adding more to this guide based on feedback with different setups. Personally, I use an OpenLiteSpeed VPS I configure + LS plugin [default settings + all page optimization turned off in most installs] with the latest Divi and getting great results.
Exactly, Rami. We will be adding more to this guide especially in the area of “different setups”. Thanks for sharing your setup with us. It is very helpful for our users.
Jason