Twitter widgets for WordPress let you display your recent tweets–or those from a specific hashtag, list, etc.–on your website. This helps create a sort of user engagement loop: Your website visitors can connect with you on Twitter, where they can then see more of the content you post and be directed back to your website. In this article, we’re going to tell you about a number of plugins that let you create Twitter widgets for WordPress, and we’ll also show you how to add similar widgets manually.
- 1 6 Plugins to Create Twitter Widgets in WordPress
- 2 How to Manually Add Twitter Widgets for WordPress
- 3 How to Manually Add a Twitter Follow Button to WordPress
- 4 Best Practices for Using Twitter Plugins
- 5 Bonus: Use Yoast to Create Twitter Cards for Your Blog Posts
- 6 Final Thoughts About Adding Twitter Widgets to WordPress
6 Plugins to Create Twitter Widgets in WordPress
In this section, we’ll dive into six of our favorite Twitter widgets for WordPress. Then, we’ll get into a few more ways to add Twitter widgets to your content or website without having to use a plugin.
Custom Twitter Feeds

The Custom Twitter Feeds plugin displays tweets in a way that matches your WordPress theme’s style. You can show your own tweets, the feed from another Twitter account or a hashtag feed. What’s especially useful is that your Twitter feed will be crawlable by search engines, which means you’ll add to the SEO power of your website.
You can customize your feeds to change the width and height, and you can also choose your colors, header text and font options (like text weight and size). There are three layouts to choose from: list, carousel and masonry.

There are a number of elements that you can opt to hide or show, too:
- Author name
- Avatar image
- Date
- Media placeholder
- Quoted tweet box
- Retweeted text
- Tweet actions (reply, retweet, like)
- Tweet text
- “Twitter” link
- Twitter logo
There’s a Pro version of the plugin that offers more features, like showing tweets with media, showing Twitter cards and enabling auto-scrolling. Pro accounts start at $49 per year.

The Feed Them Social plugin lets you display social feeds for Twitter, along with Facebook Pages, Instagram and YouTube. Your feeds can also show a follow button and a follower count, plus your profile photo (though you have the option to hide it). There are a few design tweaks you can make, too, like changing the link and text colors and adjusting the feed width and padding.
Feed Them Social is free, but there’s also a Premium version that starts at $50 and has additional features, like displaying multiple feeds and letting you decide how many items you want each social feed to display.

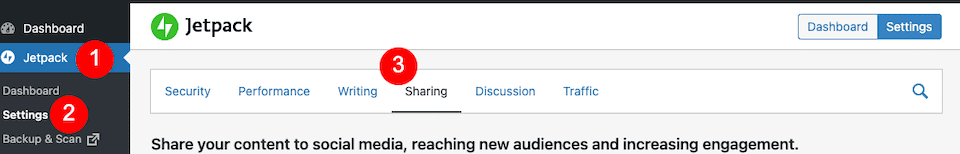
If you want to add a Twitter share button to your website, you can set it up through the Jetpack plugin. Once the plugin is installed and activated, you’ll go to Jetpack at the top of the left-hand sidebar. Choose Settings underneath it, then Sharing from the tabs at the top of the page.

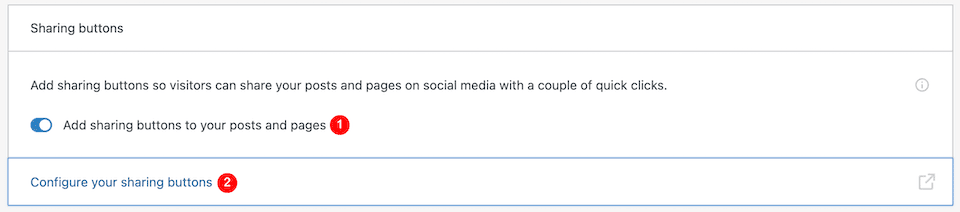
Then, toggle on the Sharing Buttons module. After that, click Configure Your Sharing Buttons.

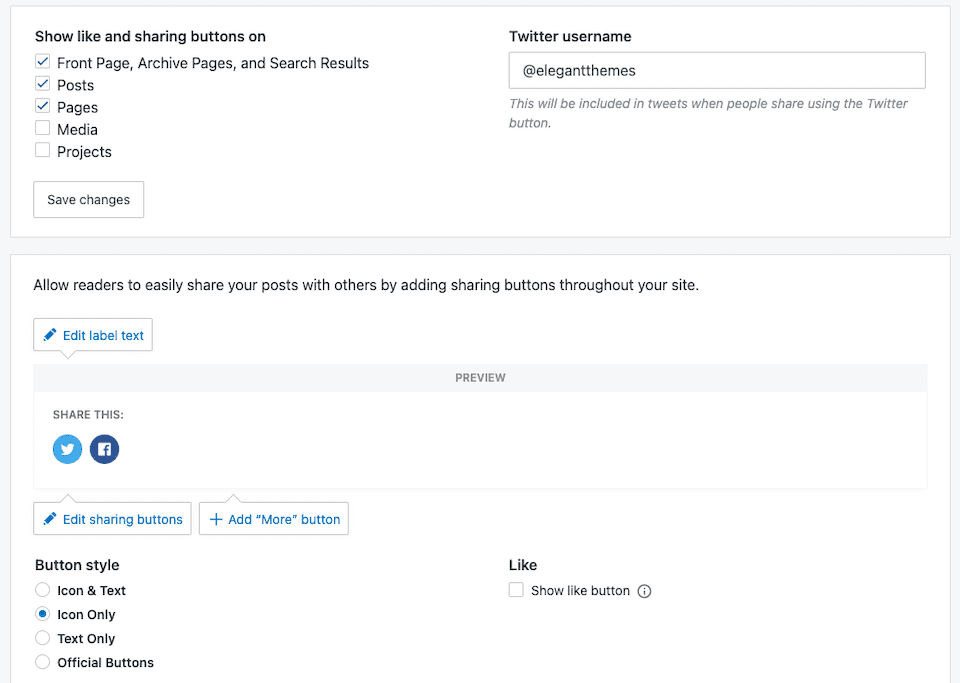
This may redirect you to WordPress.com, where you’ll sign in and then make your choices. Whatever you do here will show up on your regular WordPress.org website. You’ll set your username, choose where to show the like and share buttons and select your button style.

Rotating Tweets

If you don’t want to show a long feed of your Tweets and would rather show just one at a time, the Rotating Tweets plugin is a good choice. You can decide which tweets to show, and after showing the latest one, it’ll loop back through to the first one and play through again. Customization options include:
- How many tweets to show
- Including or excluding retweets and replies
- Showing or hiding a follow button
- Speed of tweet rotation
- Type of animation
Since this is a different type of Twitter widget for WordPress, you can get an idea of how it looks by going to this website.

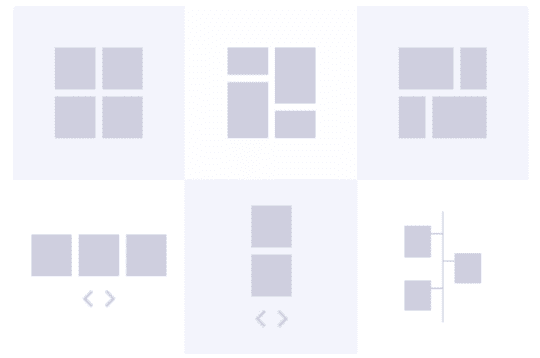
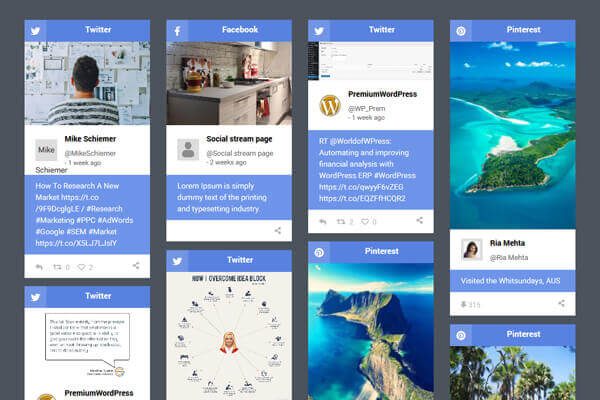
The Social Stream Designer plugin supports Twitter and a host of other social media platforms, offering a broad range of layouts and layout settings so you can get your feed to look exactly the way you want. There are six different layout types to choose from, and you can customize the content in the layout you choose by using the drag-and-drop builder.


Source: CodeCanyon
For Twitter, you can display the following information:
- Home timeline
- Hashtag feed
- Likes feed
- User feed
- User list
The plugin starts at $11 for a six-month license, which is certainly affordable for most people. And if your Twitter (or other social media) plays a big role in your marketing, or if you have very specific branding that you don’t like to veer away from, it’s a great way to get a beautiful, personalized layout that’s hard to come by with other tools.
WP to Twitter

There are a lot of WordPress plugins that will help you post your latest content to social media, but not all of them have the ability to also add your social feed to your website. The WP to Twitter plugin does both. When creating a Twitter widget for WordPress, you can:
- Display your recent tweets from your own account or another account.
- Show tweets based on a search.
- Opt to limit search-based tweets by geolocation.
- Shorten tweet URLs.
When you publish content to WordPress, you can use WP to Twitter to send out customized tweets, too. There’s a Pro version of the app starting at $49 per year, and that’ll give you more features in terms of marketing your content on social media.
How to Manually Add Twitter Widgets for WordPress
If you don’t want to add a Twitter widget to WordPress using a plugin, you can do it manually instead by embedding it. There are two ways to do this.
Note that these directions are for the Gutenberg editor.
Option 1: Copy and Paste the Link to Create a Twitter Widget in WordPress
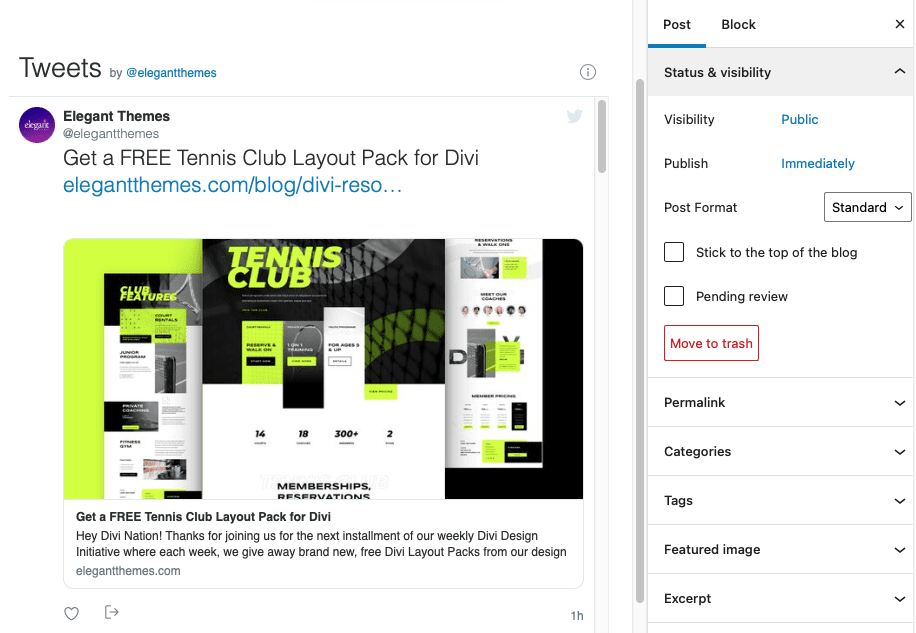
Twitter links can be copied and pasted directly into WordPress, and they’ll automatically turn into an embedded widget. For example, if you copy the profile URL – in our example below, that’s https://twitter.com/elegantthemes – and then paste it into a WordPress page, it’ll automatically update itself to look like this:

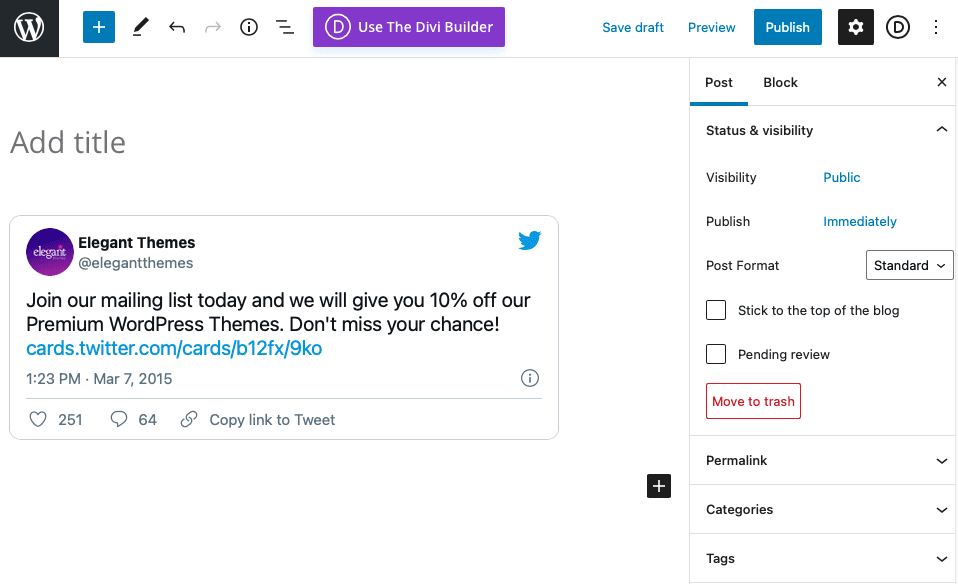
You can do the same to embed individual tweets:

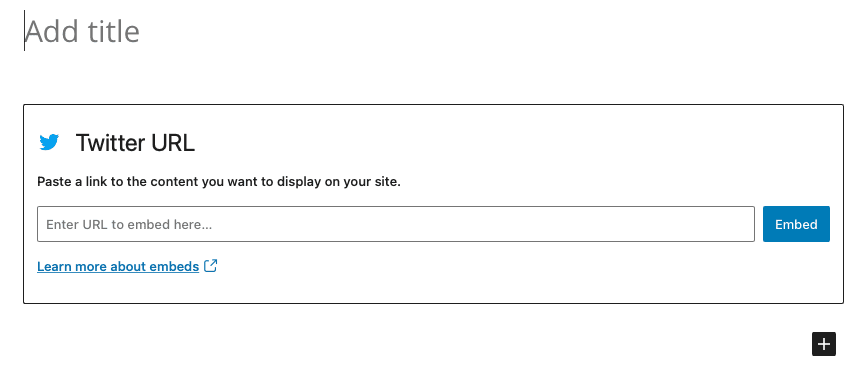
If you prefer, you can copy and paste the URL into the dedicated Twitter block in Gutenberg. The result looks the same as in the examples above.

Want something else? You can embed feeds from a list, your likes, moments or a hashtag in the same way – by grabbing the URL and pasting it into WordPress.
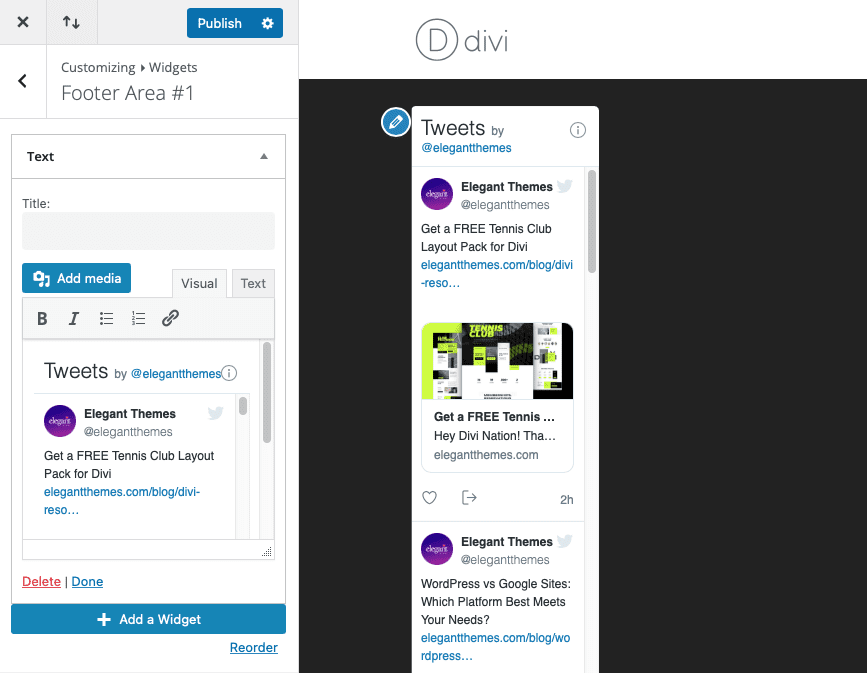
This method also works if you copy and paste the URL into a text widget (see below). However, when we tried to copy and paste a URL to a single tweet in the widget, it disappeared after a few seconds, so double-check that it stays there permanently.

Option 2: Using Twitter Publish to Create a Twitter Widget in WordPress
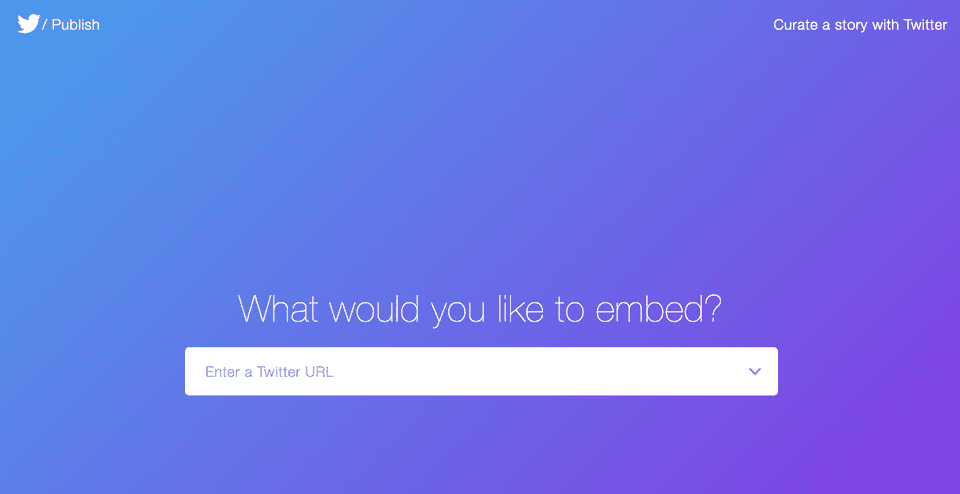
If copying and pasting the link directly into WordPress doesn’t work, there’s another option. For this process, we’re going to use Twitter Publish, a website that’s owned by Twitter for the purpose of providing URLs so users can embed Twitter content.

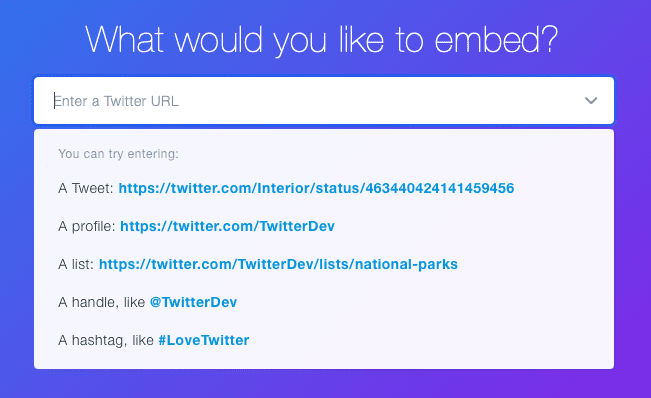
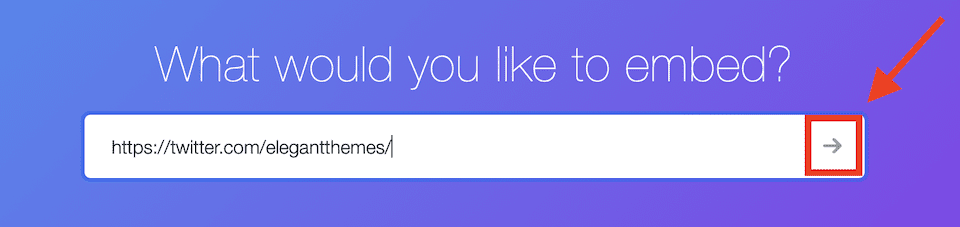
Go to Twitter Publish. In the embed box, paste the URL of the feed you want to embed. You can embed other types of Twitter feeds, too – the dropdown menu will show you how to structure URLs to show different types of feeds.

After adding your URL, click the arrow icon.

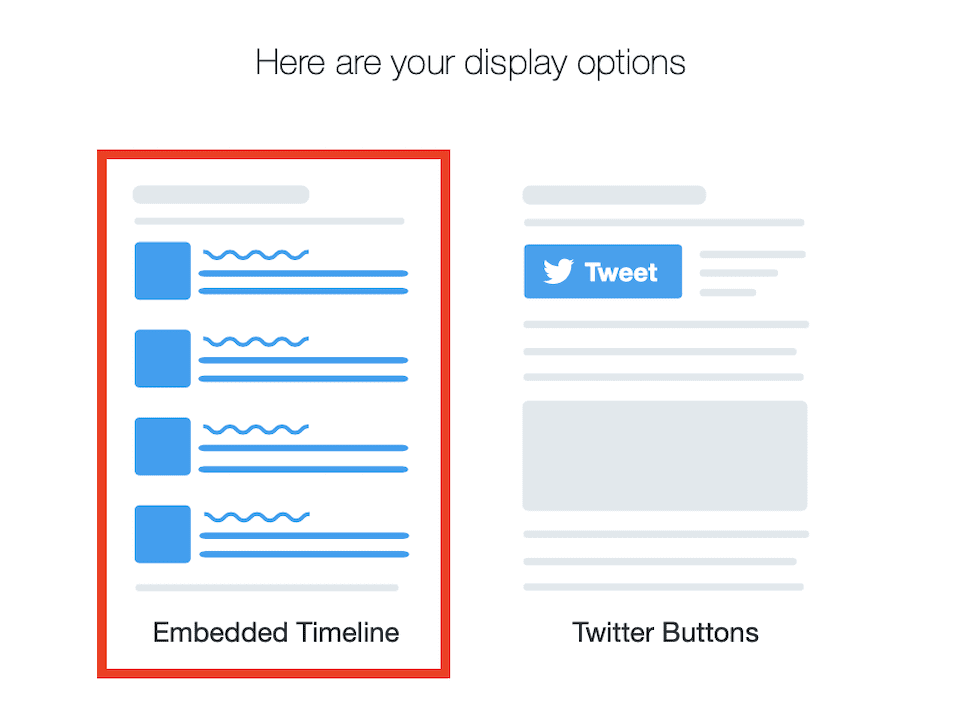
From your two display options, select Embedded Timeline.

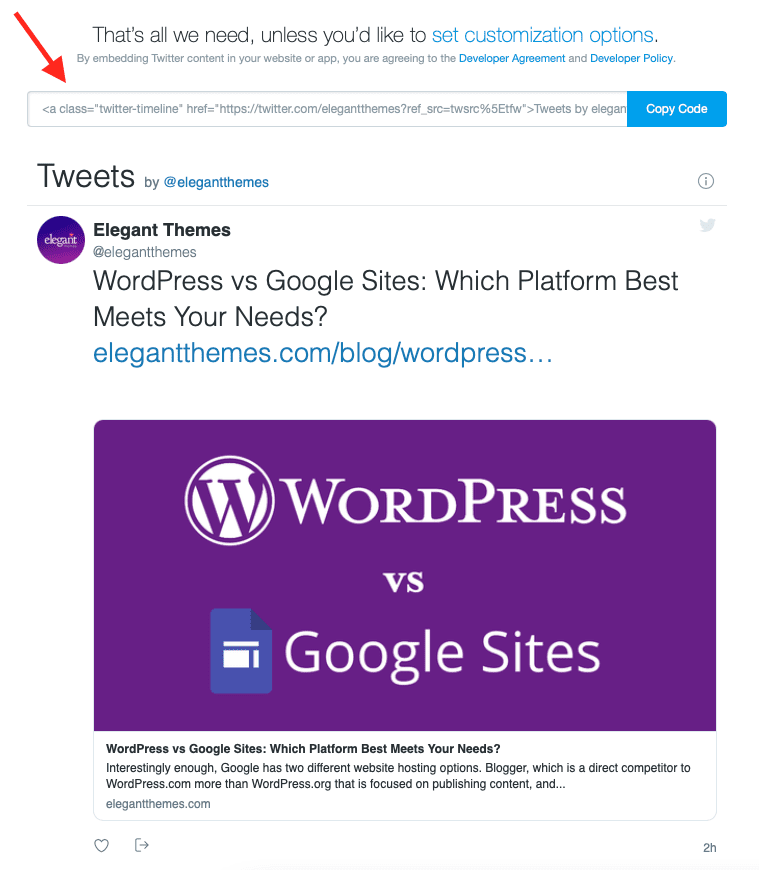
This will generate an embed code. You can either use it as-is or you can customize it. Customizations include changing the height and width of the widget, opting for a light or dark version and selecting the display language.

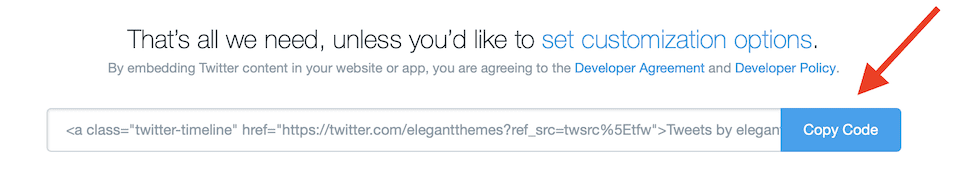
When you’ve got the widget looking exactly how you want it to, click the Copy Code button.

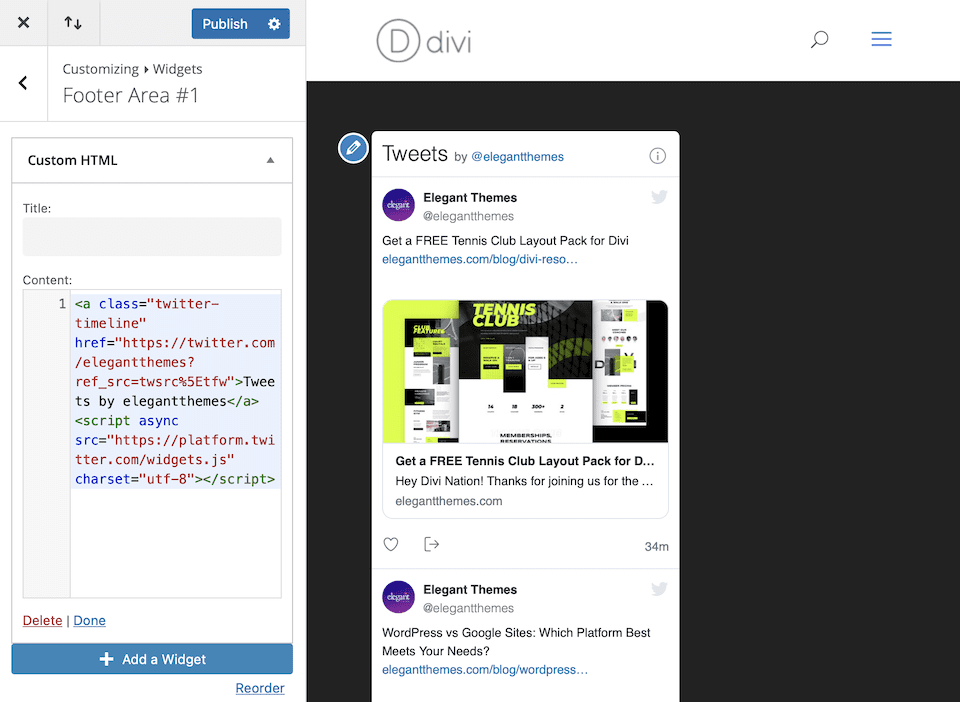
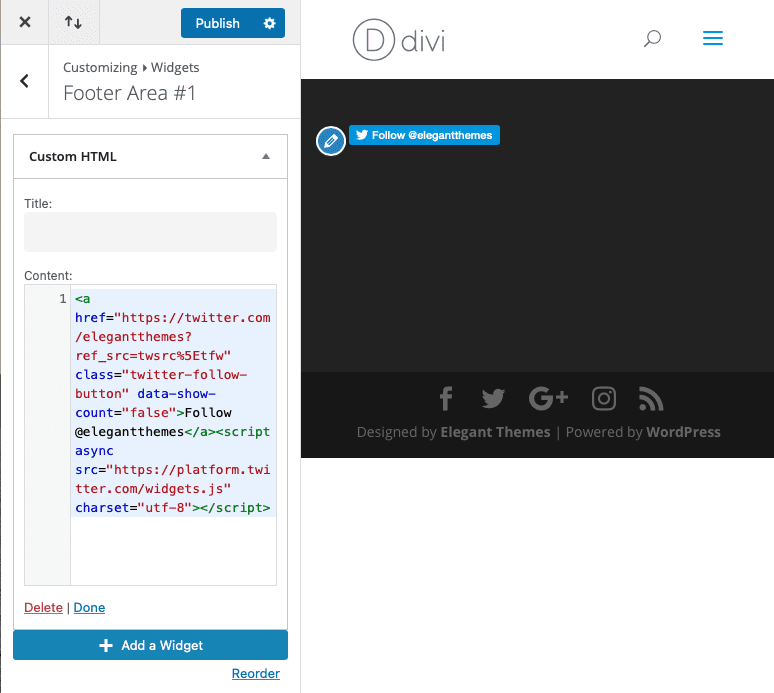
To add the Twitter widget to your WordPress website, paste the code into a page, post or widget area. In the example below, the embed code was added to a Custom HTML widget. On a page or post that uses the Gutenberg editor, you’ll want to paste the embed code into a Custom HTML block.

If you want to add a Twitter button to WordPress without using a plugin, the process is similar to manually adding a feed or tweet using Twitter Publish.
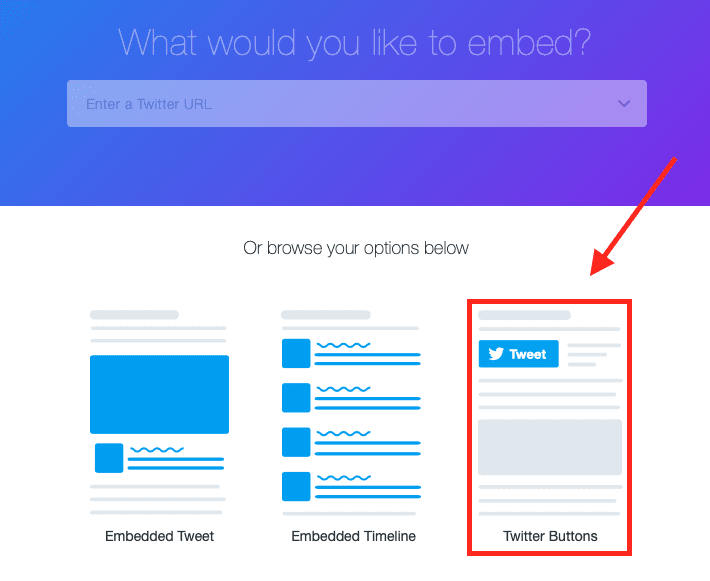
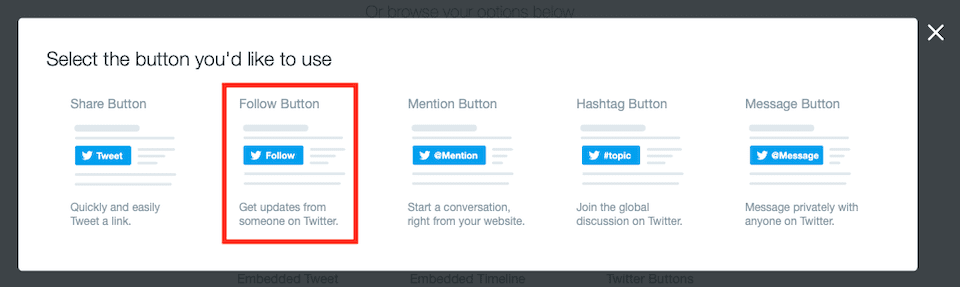
Go to Twitter Publish. Click the Twitter Buttons option below the embed field.

Select the type of button you want to add to your website. In this case, you’ll choose Follow Button.

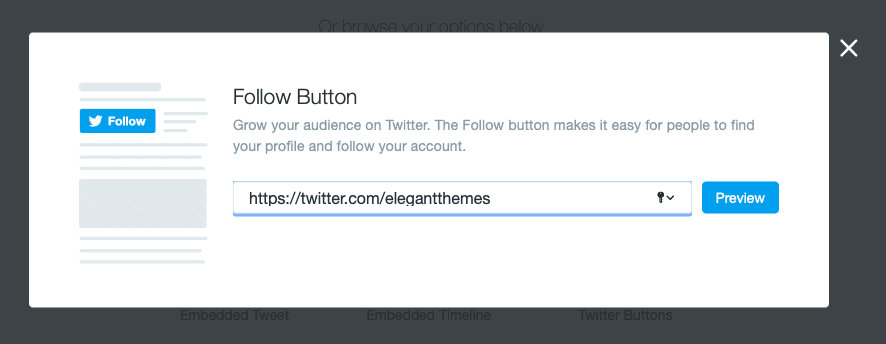
Paste your Twitter profile’s URL into the field, then click Preview.

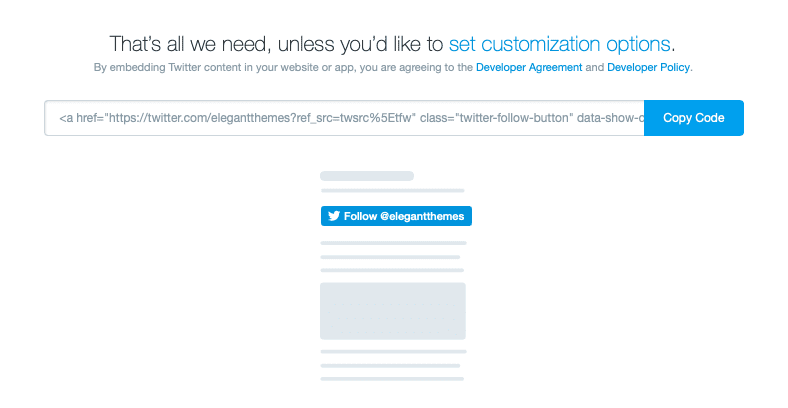
You’ll then get an embed code that you can copy, as well as a preview of your button.

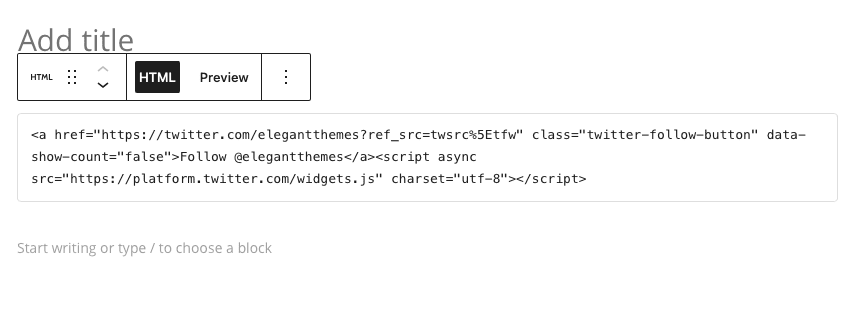
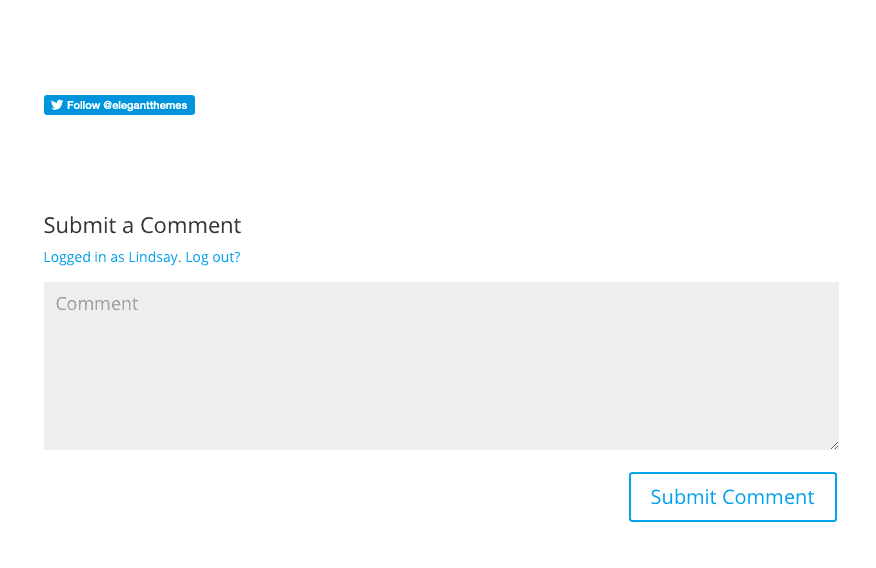
To add the button to a page or post, you have to paste the embed code into a Custom HTML block. It’ll show up as just the HTML, but if you preview the post (on the top-right, go to Preview > Preview in New Tab), you’ll see the actual button. Here’s what it looks like in the WordPress backend and the frontend.


If you’re adding the button as a widget, you’ll use the Custom HTML widget. The button will show up right away in the preview.

Best Practices for Using Twitter Plugins
Once you find the Twitter plugin – or plugins – you like, keep the following best practices in mind. The only exception here is if your WordPress website’s one and only goal is to drive traffic to Twitter (which it probably isn’t).
Don’t overrun your website with Twitter feeds.
Yes, it’s tempting to add different account and hashtag feeds to your site because the content auto-generates, meaning you don’t have to do anything to keep it up-to-date. But the feeds should add value to your site, not be distracting.
Limit your use of social buttons.
Having “like” and action-based buttons for all of your social profiles is a bit much, especially if they’re on every page. Be strategic with the social sharing buttons you add. It’s easy to add social sharing buttons using Monarch, and you can pick exactly which networks you want to promote.
Bonus: Use Yoast to Create Twitter Cards for Your Blog Posts

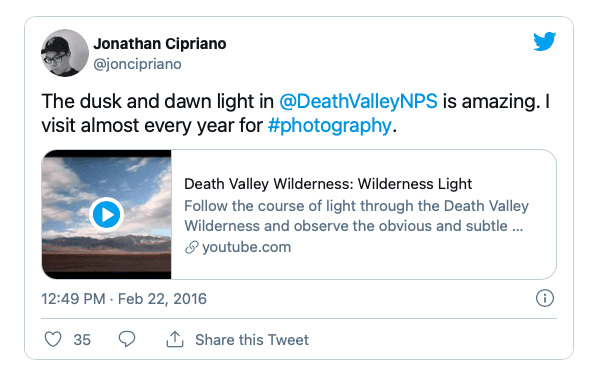
A Twitter Card is an enriched version of a Tweet, and you can add photos, videos and other media to it, which can help drive traffic to your site. Now, this isn’t a widget for your WordPress site, but it is a way to use WordPress to influence how your content shows up on Twitter, so we thought it worthwhile to include it in this article.

Source: Twitter Developer Platform
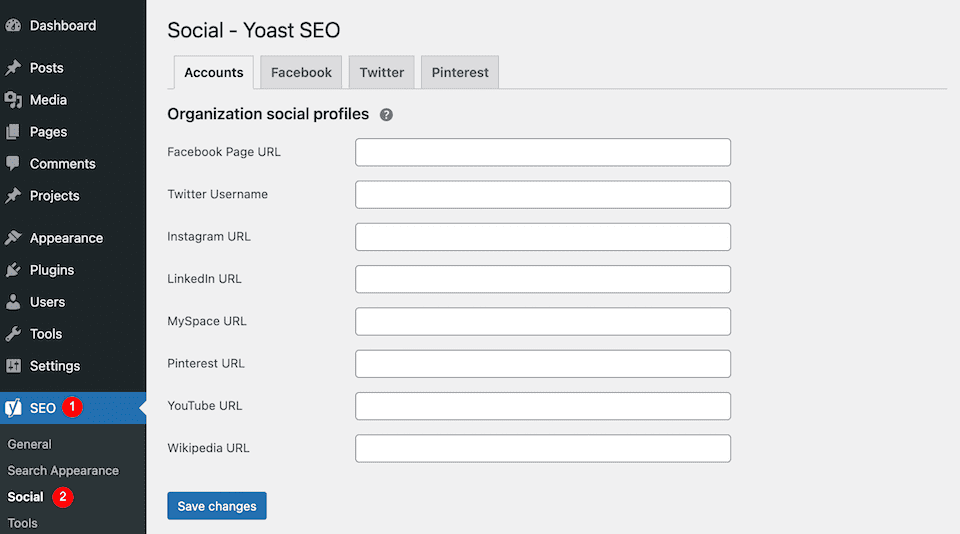
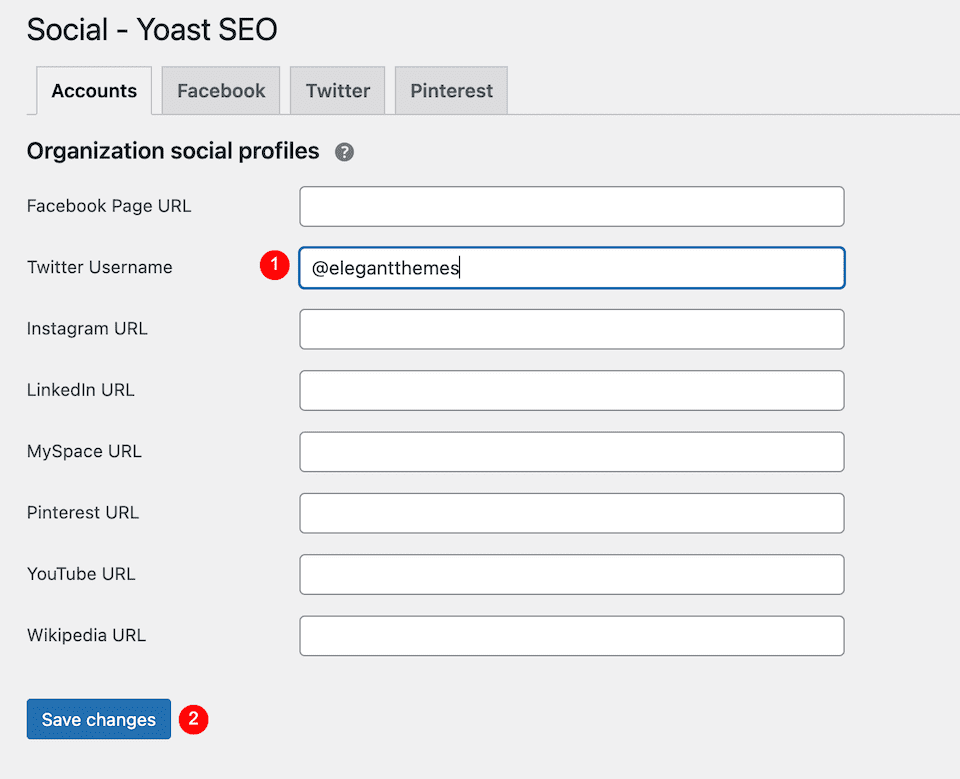
The Yoast SEO plugin is a popular SEO plugin that lets you enable Twitter Cards and integrate them with WordPress. After installing and activating the plugin, go to SEO in the left sidebar, then click on Social underneath it.

Enter your Twitter username, and then click Save Changes.

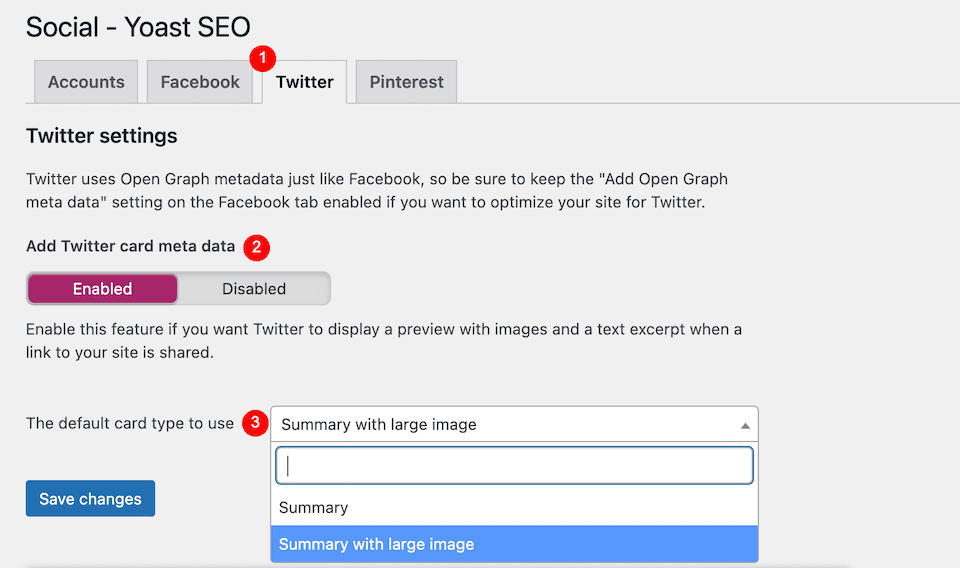
Click the Twitter tab at the top. Make sure Add Twitter Card Meta Data is enabled, then choose the default type of card to use. You have two options: Just a summary or a summary with a large image.

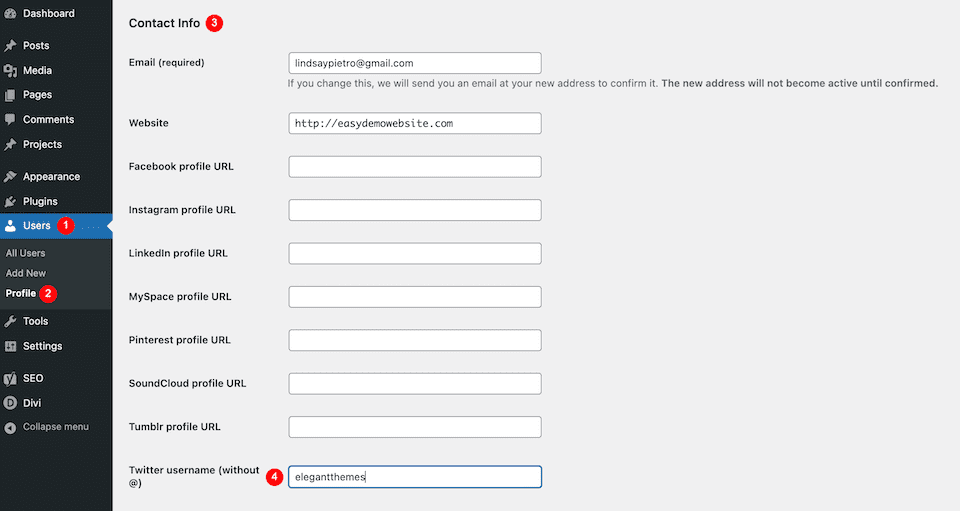
In the left-hand sidebar, go to Users > Profile, then scroll down until you see Contact Info. Under that section, add your Twitter username to the designated field.

Now, when someone tweets about one of your WordPress blog posts, a Twitter Card will be created for it.
Final Thoughts About Adding Twitter Widgets to WordPress
Social media is powerful for two main reasons. First, it directs people to your website from non-search engine sources. Second, followers are able to interact with you directly without going through something like your website’s ticketing system or live chat platform. For many brands and individuals, Twitter is the marketing platform to hit both of these goals. And when you have a nice-sized following, your reach on Twitter can be impressive, and it can drive a whole lot of traffic to your website.
But if posting to Twitter and leaving that content in your Twitter feeds – and nowhere else – doesn’t feel like enough for you, Twitter widgets for WordPress are a natural next step. Adding them can enable traffic to flow both ways, increasing your follower count and engagement rate on Twitter as you get more eyes on your website content.
Want to make Twitter work for you even more? Check out our article about using Twitter trending hashtags for marketing … without looking like spam. Alternatively, check out our top social media plugins for more social network integrations.









Leave A Reply