Creating a Divi child theme is a great way to add advanced customization to your theme without having to worry about erasing those changes each time you update the Divi Theme. In fact, a Divi Child theme has many benefits. It allow you to better organize all of your custom CSS/Code in one place, making it easier to collaborate with others. This will also help protect your code from clients who have access to custom code within the theme customizer and settings.
In this post, I’m going to show you how to create a Divi Child Theme. My hope is that this process will be helpful for those just starting out with Divi and also for developers seeking to publish complete Divi Child Themes for their clients.
Let’s get started.
- 1 Why You Need a Divi Child Theme
- 2 Is it possible to use Divi without a Child Theme?
- 3 What you will Need to Create a Divi Child Theme
- 4 The Building Blocks of a Child Theme
- 5 Create Your Child Theme Directory (Folder)
- 6 Create Your Child Theme Style.css File to Add Custom CSS
- 7 Create Your Functions.php to Enqueue Your Parent Theme Stylesheet
- 8 Create a Thumbnail For Your Divi Child Theme (optional)
- 9 Upload and Activate Your Child Theme
- 10 Editing Divi’s Functions.php File
- 11 Editing Divi’s Template Files
- 12 Migrating Current Custom CSS / Code to Your New Child Theme
- 13 Updating Your Child Theme
- 14 Final Thoughts
Why You Need a Divi Child Theme

Divi is a WordPress theme. Whenever you need to make modifications to any WordPress theme, it is best practice to create a child theme that inherits the design and functionality of that parent theme. One important reason to create a child theme is to preserve the modifications you make when updating the parent theme. Whenever you update Divi, all of the theme files are updated so if you have made any changes to these files, those changes will be erased. So, instead of modifying Divi’s theme files directly, you can create additional theme files within a child theme so that when Divi is updated, those child theme files remain unchanged. Therefore, if you plan on making advanced customizations to your theme like modifying page templates and/or adding large amounts of CSS/JavaScript, and/or adding new functions, it is best to make these changes to your child theme without ever having to touch the parent theme files.
Is it possible to use Divi without a Child Theme?

It is possible to use Divi without creating a Divi Child Theme, as long as you understand why.
Divi does allow you to add custom CSS and Code in places like the Divi Builder, Theme Customizer, and Theme Settings. If fact Divi even has improved code editing for this purpose. And this code is preserved when updating the Divi theme. So, there is an argument to be made that a child theme is unnecessary if a user is only going to be making minor modifications. Plus, Divi automatically minifies and caches a static CSS file so there will be no issues with page load speed.
To simplify things for you, let me break down the circumstances in which you probably should and should not use a Divi Child theme.
You probably SHOULD use a Divi Child Theme if…
- You plan on making changes to the code of specific theme files (this includes things like page templates and functions.php)
- You plan on adding hundreds of lines of code (CSS, JavaScript, etc.). Even though it is possible to add this to places like your theme settings, it becomes more difficult to manage with a lot of CSS.
- You want to collaborate with others and speed up development time by keeping everything in one organized space.
You probably SHOULD NOT use a Divi Child Theme if…
- You plan on making minor theme modifications. Adding a small amount of CSS (like less than 100 lines for example) or a few scripts in the Theme Settings/Customizer will not justify the need to create a Child theme if that is ALL you plan on making.
- You don’t plan on collaborating with a team. Let’s say you hire a developer to work on your site, that person may or may not be familiar with Divi and will undoubtedly resort to creating a child theme to make modifications anyway.
What you will Need to Create a Divi Child Theme
To create your Divi Child theme, you will need the following:
- Divi Theme Installed and Activated
- Text Editor for editing theme files. You can use the text editor that comes with Windows or Mac but if you plan on making a habit of editing these files, I suggest getting a more powerful text editor like Atom, Sublime, Notepad++, etc.
- FTP Client – This isn’t necessary if you plan on uploading your child theme to WordPress as a zip file. But if you are trying to access the theme files for a live site you will need an FTP client like FileZilla in order to be able to access, edit, add, or delete theme files. If you are working on a local install, you should be able to access the theme files directly on your hard drive.
- Cup of Coffee or Tea (optional)
The Building Blocks of a Child Theme

On the most basic level, a child theme must consist of three things:
- A child theme directory (or folder). Like all themes, your child theme folder will exist inside your WordPress Themes folder that holds your child theme files.
- A style.css file (which will be used to store your child theme CSS)
- A functions.php file – At the basic level this file will hold the wp_enqueue_scripts action that will enqueue the parent theme stylesheet (more on this later)
Create Your Child Theme Directory (Folder)

There are two ways to add your child theme files to WordPress. You can add the child theme folder to the WordPress theme files directly (via FTP, or locally). Or you can create a folder outside of WordPress to be later zipped and uploaded into WordPress as a new theme.
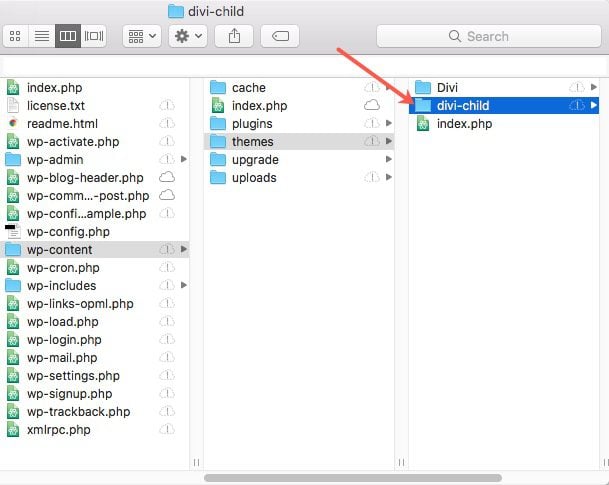
To create a new folder for your child theme directly into WordPress, you will need to access your theme files located in the wordpress Themes folder (wp-content/themes/). Then create a new folder inside the themes folder and give it the name “divi-child”. So the new child theme directory will be wp-content/themes/divi-child.

But if you are creating child theme folder to be compressed and uploaded into WordPress later, you can simply create a new folder on your computer and give it the name “divi-child”.
Create Your Child Theme Style.css File to Add Custom CSS

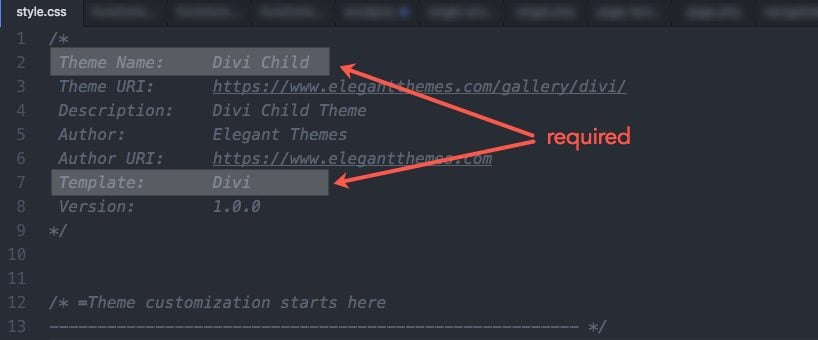
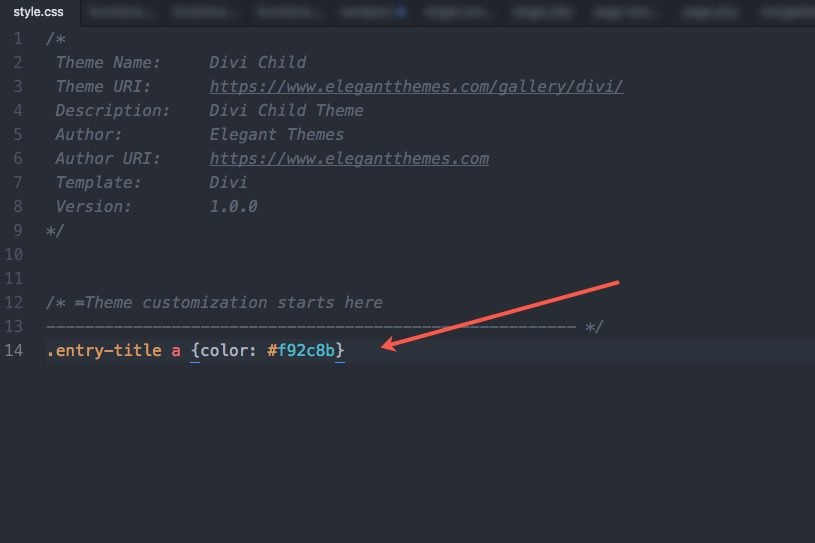
Within your new theme folder, use a text editor to create a file called style.css (the name must be exactly this or WordPress won’t recognize it) and fill in the information as outlined below.
/* Theme Name: Divi Child Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */
If you don’t plan on publishing your child theme, you really only have to have the Theme Name and a Template entered. So if you are struggling to know how to fill in all that info, don’t worry about it.

You must make sure that the “Template:” parameter correctly identifies the directory name of your parent theme which is “Divi”. The theme Name, URI, Description and Author are totally up to you. You can customize this header info to accommodate for your client needs. For example you may want to add the name of your client’s company for your theme name since this is the name that shows up when visiting your theme in the WordPress Dashboard.
Create Your Functions.php to Enqueue Your Parent Theme Stylesheet

Now that we have our style.css file for our child theme in place, we need to make sure we don’t completely leave out the styling already in place inside of Divi (the parent theme). That means we will need to make sure we use Divi’s Parent stylesheet first and then introduce our new stylesheet after. This order is important because if you are familiar with CSS, the code you enter at the bottom will always take precedence over the code at the top. So, in our case, we want the parent stylesheet code to load first and then our child stylesheet code last.
To do this, we need to enqueue the parent theme’s (Divi’s) stylesheet. Enqueue is a fancy word that literally means “add to a queue” so in this case we are adding the parent stylesheet to be queued first before the child theme stylesheet. In other words, anything we add to our child theme stylesheet will add to and supercede the parent theme.
Since Divi was first launched, it was set up to adhere to the original WordPress recommended way of setting up a child theme. This original method of creating child themes involved doing a CSS @import of the parent theme’s stylesheet from within the child theme style.css file. Many themes are still set up in this way, leaving the child theme the simple task of defining its own style.css and @import -ing Divi’s style.css and Divi will load that file automatically. This works by Divi using the get_stylesheet_directory_uri() function when it enqueue’s the main stylesheet. What this means is Divi is set up to call upon either it’s own stylesheet or the child theme’s stylesheet (whichever one is active). Basically, with the get_stylesheet_directory_uri(), if you have activated a Child Theme, WordPress will return the uri to the child theme directory rather than the parent theme directory.
Now that WordPress has updated its recommended way of approaching this, you can still easily set up the styles for your Divi child theme. All you need to do is explicitly enqueue Divi’s main style.css, since Divi is already set up to enqueue the child theme’s style.css.
In order to do this, we will need to use our text editor to create another file within the child theme folder. Save the file with the Name functions.php (the name must be exactly this) and then add the following code into the file:
<?php
function dt_enqueue_styles() {
$parenthandle = 'divi-style';
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'dt_enqueue_styles' );
Then save the file.
This code is specific to Divi and is a modified version of the method proposed by the WordPress Codex.
Tip: You don’t need the PHP closing tag. PHP documents like this one should always begin with an open php tag (the code won’t work without it). However, it is best practice NOT to include the php closing tag. This will make sure that none of your php code gets cut off by a misplaced closing tag or create funky unwanted spaces that may break your code when trying to include it.
By the way, you don’t need to understand the inner workings of this php code for this to work (obviously). So if you are completely confused, don’t worry. You can simply copy and paste the code above into your child theme’s functions.php file and be done with it.
Create a Thumbnail For Your Divi Child Theme (optional)

WordPress allows you to provide a thumbnail to serve as a theme screenshot or branding image for your theme when viewing it in the WordPress Dashboard.
To create a thumbnail for your child theme, first create an image (WP recommends a size of 1200px wide by 900px tall) and save it with the filename screenshot.png (the filename must be exactly this so WP recognizes it). Then add it to the child theme folder next to the two files already there.
Here is a Divi Child thumbnail I created:

Here are the three files your child theme folder should have:

Upload and Activate Your Child Theme
After you have created your child theme folder, style.css file, and functions.php file, your child theme is ready for uploading and activation.
At this point, make sure that your Divi theme has been uploaded so that your Child Theme will function after activation.
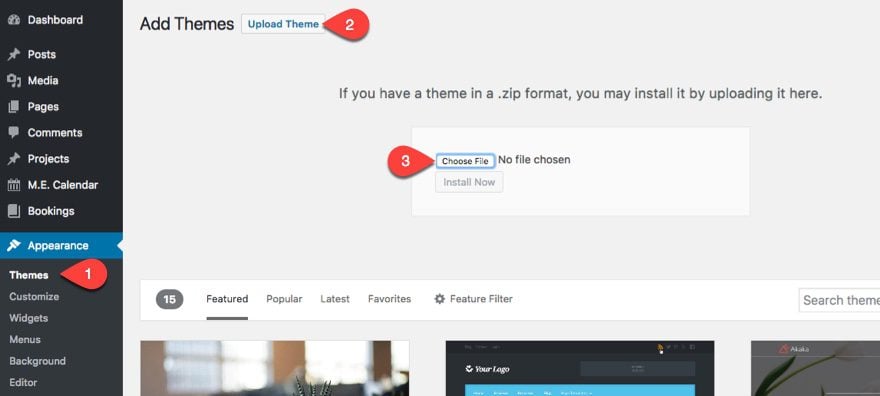
If you added the child theme folder and files directly to the WordPress Themes directory, there is no need to upload the theme to WordPress. It is already there. All you need to do is go to the WordPress dashboard and navigate to Appearance > Theme, hover over your child theme, and click the Activate button.
If you have simply created the child theme folder and files on your computer, you will first need to compress (ZIP) it in order for it to be in the proper format for uploading to WordPress. Mac and Windows both have native ZIP functionality. Once it is zipped, uploading and activating a child theme is no different than a normal theme, simply upload it via the Appearances > Themes page in your WordPress Dashboard and activate it.

And then activate the theme like normal.

In order to test if your child theme is working correctly, add some CSS in your child theme style.css file and save your changes. You should see those changes on the live site. You may have to open your page in a private browser in case it is cached.
Editing Divi’s Functions.php File
The Functions.php file is where Divi’s main functions are stored. In order to add custom functions for our child theme, we created a functions.php file in our child theme folder. However, this file will not completely override the parent theme’s functions. It will add new functions to it much like the style.css file does for the parent stylesheet.
Since this is a php file, it is important that all your php code be wrapped in the appropriate php tags. But since you will have already added and edited the functions.php file when creating the child theme, you can add any new functions directly after the code already there.
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
//add new code here
Editing Divi’s Template Files
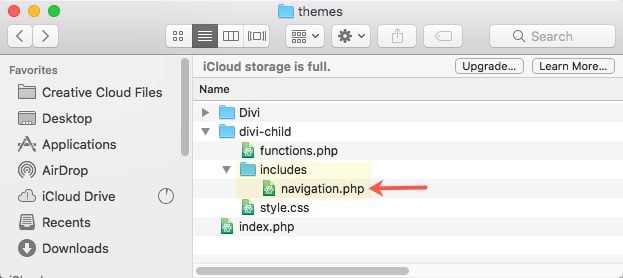
You are not limited to editing only the style.css and functions.php files. You can add and edit any of your parent theme’s files, including template files or PHP files. This is where you can completely restructure and adjust any part of your theme (do this with great care). Unlike editing the functions.php, template files must be replaced entirely with a new one. This is because the parent theme’s (Divi’s) original file is ignored and the new one is used instead. To edit a template file, you must first replicate the old file before we start to modify it. To do this, simply copy (not cut!) and paste the theme’s original file into your child theme folder ensuring that the filename and location is exactly the same. For example, if we want to modify the Divi/includes/navigation.php, then we would copy and paste this file to divi-child/includes/navigation.php.

As long as the name and location are exactly the same as in the parent theme, WordPress will use the Child theme file in place of the old one.
Migrating Current Custom CSS / Code to Your New Child Theme
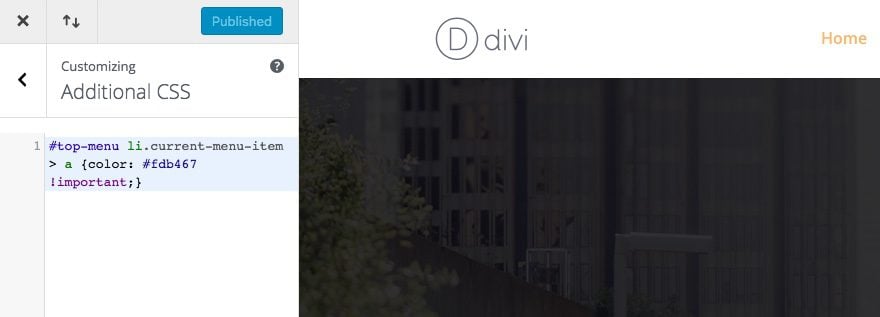
After you create your Divi Child theme, you will want to make sure everything is in one place. So, if you already have custom CSS or code added to Divi, you will migrate that over to your child theme. For example, if you have custom CSS under Divi > Theme Customizer > Additional CSS, all you will need to do is move (cut and paste) the CSS to your child theme’s style.css file.

Updating Your Child Theme
Divi and WordPress are continually improving and adapting. So, there may come a time (after many Divi updates) that some of Divi’s theme files will change. And, if you have a child theme overriding the file that has been changed, your child theme may break in some way. This is because you are using outdated code within your child theme and it needs to be updated to match the new code being used by Divi. So if you have been using a child theme for a while, and things are starting to break, you may need to update your code.
Final Thoughts
I’m sure there are multiple successful ways to create a child theme. But since many WordPress themes are setup differently, I thought it would be most helpful to concentrate on creating a child theme specifically for the Divi Theme. For developers, it may be helpful to know best practices for enqueueing the parent and child stylesheets for better performance. For newbies, you don’t necessarily have to understand how everything works to create a child theme with this tutorial or with a plugin, and that’s okay too. And, you may come to realize that a child theme isn’t necessary because Divi’s built-in style settings are all you need Regardless, I hope this post will serve you well.
I look forward to hearing from you in the comments.
Cheers!













Hi there, this was a great article. I recognize some of what you are saying and followed your instruction. BUT, I would really like to take in a little training. Can you recommend a training course where I can learn some basics on CSS and PHP?
Cup of Coffee or Tea (optional)
optional don’t think so 😉
Wish you a great day
Hello
I followed all the steps explained above to create and upload the files but still I am getting below error. Can you please let me know what could be the reason of failure of child theme uploading.
Below is the error message:
Broken Themes
The following themes are installed but incomplete.
Name Description
divi-child Template is missing. Standalone themes need to have a index.php template file. Child themes need to have a Template header in the style.css stylesheet.
How about adding a couple of lines (to child functions.php) to make translations work for the child theme?
function my_child_theme_setup() {
load_child_theme_textdomain( 'divi', get_stylesheet_directory() . '/lang' );
}
add_action( 'after_setup_theme', 'my_child_theme_setup' );
Make a *.mo file to override translations. Put it in lang subdirectory of a child theme and voilà.
See: https://codex.wordpress.org/Child_Themes#Example:_textdomain
My css is also not proper loading. I have setup WPML with WordPress MU Domain Mapping, Permalink Manager Lite and Xili Language. When I created a child theme, the font-face is not loaded. I tried to put the fontface into the css of the child theme to no avail.
Here somebody explains the proper usage of wp_enque_style:
https://wordpress.stackexchange.com/questions/188963/font-face-broken-in-child-theme
So I put this into the child theme:
function theme_enqueue_styles() {
wp_enqueue_style( ‘et-builder-googlefonts-cached’, ‘https://fonts.googleapis.com/css?family=Prata%3Aregular%7CLato%3A100%2C100italic%2C300%2C300italic%2Cregular%2Citalic%2C700%2C700italic%2C900%2C900italic&ver=4.9.5#038;subset=cyrillic,vietnamese,latin,cyrillic-ext,latin-ext’ , array(‘divi-style’) );
wp_enqueue_style( ‘et-shortcodes-responsive-css’, ‘https://www.mysite.com/wp-content/themes/Divi/epanel/shortcodes/css/shortcodes_responsive.css?ver=3.0.106’, array( ‘et-builder-googlefonts-cached’ ) );
wp_enqueue_style( ‘magnific-popup’, ‘https://www.mysite.com/wp-content/themes/Divi/includes/builder/styles/magnific_popup.css?ver=3.0.106’, array(‘et-shortcodes-responsive-css’) );
wp_enqueue_style( ‘dashicons’, ‘https://www.mysite.com/wp-includes/css/dashicons.min.css?ver=4.9.5’, array( ‘magnific-popup’ ) );
wp_enqueue_style( ‘parent-style’, ‘https://www.mysite.com/wp-content/themes/Divi/style.css’, array( ‘dashicons’ ) );
wp_enqueue_style( ‘divi-child-style’, ‘https://www.mysite.com/wp-content/themes/Divi-child/style.css’, array( ‘parent-style’ ) );
}
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
But this did not help either.
I am beyond frustrated with child theme creation. No matter what I try, the css code will NOT load from the child theme folder. As soon as I paste it into the Divi options, the css loads/works!!
I had a new WordPress install and created the child theme above exactly. The custom css will not load using the styles.css file. No cache plugins, browser cache is not an issue.
Ugh!!!
I had the same issue with Extra. Don’t quite remember what helped. It seems, I disabled “Static CSS”, used “Clear” next to it and reenabled it.
I’m sorry if this was already asked, but I’m not a developer, just a front end user, so this is a basic question. One of the attractions of Divi is the Visual Builder. With a child theme, if I wanted to use/update the child theme instead of the Divi parent them, am I still able to use the Visual Builder in a way that updates the child theme?
I mean, I don’t think I’ll need a child theme since I’m not making a whole lot of CSS changes/additions, but the question remains.. 🙂
In my site doesn’t without @import url(“../Divi/style.css”); in style.css doesn’t work.
Dear Jason, thanks so much for all your blogging advice, it is hugely appreciated. This time I got a small question though.. I keep getting this error in my console:
Failed to load resource: the server responded with a status of 404 () style.css
Any idea why this is happening? I use Divi latest version and a child theme with the exact code as you describe above.
Thanks so much. Jason (Yes, that is right. Another. From the Guild / Planet / Tree?)
Why not elegantthemes provide child theme so we can download form our member dashboard? many people are newbe, i think if you provide child theme will be better.
Yes , Please, and why not make in installed automatic with main theme
I’ve been waiting for this post.. thanks Jason!
>>> I can not create a child css file to edit a css plugin file
Will setting up a child-theme on an active divi, remove all my theme settings?
How can I rename the theme from “divi-child” to “mycompany”
Joachim,
Divi’s Theme settings and theme customizer settings will not be lost when activating a Divi child theme.
To rename your child theme, you will need to change the Theme name in the child style.css file.
This is a great tutorial on how to implement a child theme for Divi. I think most people could understand this as this tutorial is pretty simplified.
Keep up the good work
Yes. The tutorial is simple and useful, but would not call it “ultimate”. 🙂
I would like a little clarification on your enqueue code for functions.php.
In the article you provide the following code:
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
and you indicate that this code is "specific to Divi and is a modified version of the method proposed by the WordPress Codex"
When I compare the code to the WordPress code, the only difference I see is the order of the code. Here is the WordPress code:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Can you explain if this is the difference you are referring to and if so, what is the reasoning.
Thank you!
Robert,
You are correct. It really isn’t different from what most people would need in a wordpress child theme. But since not all wordpress themes are the same, I thought I would put minds at ease with the code provided. I only say it is specific to Divi since other themes may need a different setup. Sorry for the confusion.
Truly,… many thanks!
Best regards
Giorgio Bertuzzi Camprecios
I do my child themes manually now…It’s fairly easy. I started with a plugin in the beginning but later found out that it was easy to generate manually. Nothing fancy of course, just basic…
I saw someone’s comment to just include the child theme with the theme files…That’s a great idea!
Hello! So, I don’t know about anyone else, but WordPress.org offers a Child Theme Configuration plugin for free and it was last updated 3 months ago. Works great and your child theme is ready to go in a few clicks.
I had no idea there was one on wp.org. I have always used either a plugin or a generator like Divicake or Divi Space. Good to know!
I use Divi and this article is very importand for me
Hello,
Where can I download a child theme for divi, if they are all the same to start then its easier to download than to go through the process of creating?
If I missed a download link above apologies for that, but could not find one.
Many thanks.
Hello, this is a great tutorial if you do want to do it manually but why not make it easier still for Divi subscribers and just include a child theme upload with the theme files? Flatsome does this and it’s great – no messing about with plugins etc. Cheers, Neil.
Probably a good addition. Flatsome has some nice features I would like to see in Divi; its header/navigation customiser.
It seems this discussion illuminates the fact that there can never be a silver bullet for everything. As Jason states, using a plugin to generate the child theme is as legitimate as hand rolling your own. What all this says to me is that ones technical abilities will dictate what route you take in web development.
I see devs who able to work at a full stack level who would never even use WordPress, to those that do who swear by the the Sage/Roots frameworks to those who swear by Genesis, then ourselves working with Divi in different ways and others jumping into Wix and Weebly for a quick and easy solutuion. They all have their merits, pain points and weaknesses.
The child theme I use is constantly being updated with improvements, features and customisations. I have boiler plate css rules in my Less file to enable proper fullwidth to the browser window styling for custom post types. In essence my child theme is the answer to the frustrations that Divi poses in what it doesn’t do (yet).
I use barbone child theme, which is a free, empty child theme, and I can customize it every time for whatever I need.
There are some nice plugin that do the job too. Orbisius is one of them. I took me 3 minutes to configure my child theme. The plug-in have two different purposes. One is to create the child theme and the other to edit all the files you need to edit after the install (php, css) directly from the backend of the site. To find the plugin just search it with child theme creator.
Hi Jason, thanks for an excellent article. Everything is understandable except the second to last paragraph (Updating Your Child Theme). Can you give examples of the kinds of things that might start to break over time and what code will need to be updated? Is it code in the Child Theme? If not in styles.css or in functions.php, then where? Thanks.
Hey Gene,
This mainly refers to changes made to template files (or php files) you may override with your child theme. For example, if you made changes to your header.php file using your child theme and Divi has some update to the header.php file, you may need to update your file to match the new code. This is because Divi will only read dated child theme file code and not the updated version.
The child theme functions.php file won’t be effected in this way since anything you put to that file is simply added to the core functions.
The style.css file will also simply add to existing CSS so you wouldn’t need to update it either.
Hope that makes sense.
Hi Jason. Is there a way to make a header.php in a child theme that works like the function.php works in a child theme? That is, just adding extra code to the header, instead of replacing the header.php file in the father theme.
Really ? Nothing than we’ve already seen dozens of times everywhere…
What about dynamic CSS for style.css to prevent caching delays ?
Removing the builder elements when not used on the page ?
Unloading useless crap in WordPress ?
Adding real styles to titles and other text items, using rem and media queries?
I mean, a real child theme…
Well, actually you’re right, this should be part of Divi itself, not in a child theme !
Instead of publishing empty articles or flashy updates to attract more “pigeons”, you should work and fix Divi to get modules images “alt text” from media library with the plugin I wrote :
https://pavenum.com/blog/divi-plugin-recuperation-des-alt-text-en-bibliotheque/
It’s free, just grab the code and put it in Divi, please !!!
How long will we have to wait for such a basic thing ?
There’s a dedicated native function in WordPress that gets the post ID from the image URL, use it !
And by the way, adapt it to get titles as well, I won’t do all the work for you!
It’s not personal, Jason, but I’m fed up with Divi’s attitude.
About to switch.
Yan.
Hey Yan,
Thanks for listing things you’d like added to this post. We see this particular post as a sort of cornerstone article for us. We plan on updating and expanding it with feedback. So yeah, this stuff might make it into the next version. We’ll talk it over with our devs and see what other users say.
Best,
Nathan (blog editor)
Hi Nathan,
Thx for your reply, because my post was a bit arrogant, or maybe… provocative 😉
Hope to see a lot of improvements soon !
And best part is that you can find a lot of Divi tweaks out there on the web. You just have to integrate them.
Cheers,
Yan.
Hi Jason thx for your time and this useful article. I have to mention the excellent DIVI Children plugin from DIVI4U which is free and add a lot of handful options on the created divi child theme too! Thx again 🙂
Thank you for this article. But what’s wrong with Divi Children plugin that does this in one click?
The fewer plugins you run on the site, the better.
Nothing is wrong with using a plugin. This article is to educate those who want to do it manually.
Thanks for this post !
Because I’m a little lazy, I use the plugin: Child Theme Configurator.
He do the job, and working well with DIVI !
I say just use the FREE DIVI Child theme creator at the elegantmarketplace and skip all of this extra work.
agreed!
Thank you, I didn’t knew about it and I was able to make a child theme for the 1st time.
This is absolutely not “ultimate” as you did not mention the folders which you need and the statements in the functions.php if you have to use your own language files which YOU REALLY NEED because the translations, especially the german one, are so shitty…
I must use this rude word as I ask for a better, no for a usable and understandable german translation for more than one year now and it is always ignored.
DIVI comes with three text-domains and you have to overwhaul them all in order to get back standard (CSS or other) terms or create usable terms
I am really upset how you ignore the needs of the non-american-speaking users and clients
And for Extra no translation at all, not even on the frontend. Which is frustrating and a real turn-off for many non-english customers
I just want to state, for the record, that the German translation is indeed very shitty. I even go as far as recommending to my clients to just leave the backend in English as the German translation is making it a lot HARDER to edit stuff like padding / sizing (you have a hard time finding these settings in the Divi Builder / Visual Editor as they have been named in the weirdest ways). This is just one example, so yes, the German translation is really bad…
I contacted the Divi team by email a few days ago willing to offer my help to improve one of the foreign language translation, but they told me they are not interested. So yeah, we will need to wait…
I’m pretty sure most of the “non-American-speaking” translations are really bad.
Like really really bad.
Well, I can assure you it can’t be worse than the french translation !
Connie,
Sorry that you are so upset. This is a post that will need ongoing updates and this sounds like an update we may need to add. Thanks for bringing it to our attention.
There are problems with the translation into Russian. A translation file is present, but this does not work correctly.
The support service assured that the problem will soon be resolved in the updates. But the problem is still relevant.
I myself can do the translation using the plugin “Loco”. The difficulty is that the translation does not load completely, but only some words.
it does not load completely because there are three differen language files
if you use POEDIT, you need these settings in the child theme’s functions.php
function my_lang_function() {
load_child_theme_textdomain( ‘Divi’, get_stylesheet_directory() . ‘/languages’ );
load_child_theme_textdomain( ‘et_builder’, get_stylesheet_directory() . ‘/languages/builder’ );
load_child_theme_textdomain( ‘et-core’, get_stylesheet_directory() . ‘/languages/core’ );
}
add_action( ‘after_setup_theme’, ‘my_lang_function’ );
and you will need these three directories
/languages
/languages/builder
/languages/core
in your child theme’s folder to get everything working. I assume that your Plugin only grabs one language file
Documenation on this topic is missing as well!
Thank you 🙂
Hello Jason,
Great Article as always 🙂
What is best line of code/snippet that you add to your child theme ?
Cheers
I don’t really have any standard snippets that I add to each child theme. I know a lot of people do though. Is that what you mean?
I have been using “One-Click Child Theme” from WordPress.org for a long time now and never gave it a second thought until now. I use it on every new site and have never had any issues. I do notice, now that I had another look at it, that it hasn’t been updated for 3 years but it does have a 4.5 star rating. Should I be looking for something newer or do they all basically do the same thing?
Les,
I took a brief look at the plugin and it looks like it does look like it is using WordPress’s recommended way of enqueueing the stylesheet. I haven’t tested the performance or anything but it sounds like it may be a good solution for you.
Thanks for the question.
Hi Jason, I have also recently started to use the automatic one click child theme maker (just to speed things up). Would it be worth replacing the enqueing code in my present divi child themes with the one you have suggested above? Thanks.
Julia,
I wouldn’t suggest messing with the code, especially for a plugin. Best to keep it as is if it is working for you.
And use any child theme plugin?
Child Configuration
Good article Jason. I robbed you child them screnshot as well.
Starting with the basics when starting, as you are doing here, is a great way to get into customisation.
Some of things I do include, enqueuing a separate custom-styles.css file after the parent one for customised styles. The reason I do this is because I write up all my styles using a less preprocessor and that minifies automatically. Minimising removes all comments, which can be detrimental if you apply it directly to the style.css file as WordPress needs the header comments for the child theme to work.
I also enque scripts and bootstrap and to these apply a defer attributes function to optimise page load. Another function automatically generates all the alt tags from the file name when uploading to the media library so you don’t have to remember (or go back retrospectively) to add these. So, I would name a file New-Art-print-by-Stephen-Vaughan.jpg and it will add that into the alt field sans hyphens.
I have a lot more functions doing small handy things, but the above give you an idea of where you can take things.
PS. The Divi team need to implement an automatic entry of the alt tag to images in the various modules. Toolset Types are able to implement this so there is no reason why it should’t be in Divi also.
The site I am building needs 1000+ pages and added features that are not inherent in Divi. However, when I suggested to my client that we could use a custom child theme, he looked into it, and decided it was better to just use Divi itself and compromise on some of the features he wanted.
As, he wants to take advantage of the updates, for accessing new features and also for security updates. Is there a way to easily have the Divi updates flow on into the custom child theme?
Is there a safe way to add custom code to the Divi theme, without a child theme? I imagine there is not, or else I would have read about it in this blog etc but never hurts to double check, as I recall reading something about where to add the code from layout UI kits, so it wasn’t deleted with theme updates?
Hey David,
If you are adding new php then a child theme is still recommended. Or, if you are adding a very large amount of css you may want to use a child theme too. However, if you add custom css in theme options or in any part of the Divi theme designed for adding code (advanced tabs on modules, rows, sections, and pages) then you don’t need to worry about losing that code when you update. Divi will automatically retain it.
Stephen, regarding your comment on automatically adding the alt image tag: whilst this is a great idea (and I, not knowing the code, instead use a plugin to do this) can you comment on why that is in fact of any use given that Divi does not include alt-image tags in the source code?
Yes, it’s supposed to work if you manually put the text in the Advanced/Attributes tab of the image module (which actually doesn’t work at present anyway) but even so … how does having them automatically included in the media library currently provide any benefit (other than it’s nice to have them there)? Am I missing something? Do you know of a way to have them actually show up in the source code where they need to be ?? Thanks 🙂
Hi Julia,
You are correct, it has no benefit in cases where you are adding images through the various Divi modules, hence my pointed way of bringing it up in this blog post’s comments. In fact Jason has acknowledged how useful it is.
There are a lot of hum drum additions that seriously needs attention and it would’t do any harm for the devs at Elegant Themes to do some general housekeeping tasks to address theses. I can’t praise ET enough in how there development cycle is introducing many new features so efficiently. These are predominantly UX features though and a lot of under the hood stuff needs to be done as well.
Back to the automatic addition of alt tags. These are used when you add images through the usual WordPress methods and if you are using Toolset Types Templates and such on custom post types, views and types. I use these a lot in sites, whose pages/post are predominantly mage up of hand rolled code in templates, so only on certain key pages am I adding images through the Divi modules.
A small footnote. Technically the function for the alt tags should not be in in the functions.php file, but in its own plugin, as it wouldn’t be available if you switch themes. But as Divi is my only theme…
Maybe I’m misunderstanding you Julia, but Divi does actually use the alt tag in the source code. It’s good usability practice (it’s meant for blind visitors) but it also helps Google understand what’s on the image so it’s good for SEO as well.
WordPress used to auto-fill the alt tag as well as it still does with the title tag, but it stopped doing that because WP core teams wants you to think about the alt tag.
In my opinion, that was a bad decision; if you’re serious about SEO you already gave your image a descriptive name so auto creating an alt tag gives a descriptive alt, and people who are not serious about SEO probably won’t fill the alt tag anyway.
Stephen,
Thank you. These are really great tips. I really like the idea of implementing the alt tag automatically.