As an artist, photographer, designer, or other creative professional, a website showcasing your work is imperative. It’s a great way to showcase your work and build an online presence. Previously, those who wanted to create a portfolio website needed to brush up their web design skills or hire a professional. Thanks to artificial intelligence (AI), that’s no longer the case.
In this post, we’ll show you how to make a portfolio website with WordPress using the Divi theme. We’ll also give you some tips on securing a domain and hosting and provide recommendations for some must-have plugins to enhance your site even further.
Let’s dive in.
- 1 Why Should You Use WordPress To Create a Portfolio Website?
-
2
How To Make a Portfolio Website With WordPress
- 2.1 Step 1: Choose A Domain Registrar + WordPress Hosting Provider
- 2.2 Step 2: Install WordPress
- 2.3 Step 3: Purchase and Download The Divi WordPress Theme
- 2.4 Step 4: Create All Pages
- 2.5 Step 5: Edit Your Portfolio Website With Divi + Divi AI
- 2.6 Step 6: Enhance Your WordPress Website With Plugins and Integrations
- 3 Divi AI Is the Ultimate Tool For Making a Portfolio Website With WordPress
- 4 Frequently Asked Questions
Why Should You Use WordPress To Create a Portfolio Website?
WordPress is the most popular content management system (CMS) in the world. There are plenty of reasons you’d want to use it to create a portfolio website, with the main reason being options. Our blog has tons of how-to articles and product reviews for those just starting out and plenty of other resources to help get you up to speed. Although there is a learning curve to WordPress, it’s not nearly as difficult as learning how to code. Aside from being easy to understand and use, there are a myriad of other benefits to using WordPress.
WordPress offers a bountiful amount of themes. There are literally thousands of options out there, both free and paid. Most premium themes, like Divi, offer a drag-and-drop page builder, responsive options, and tons of design modules. However, Divi offers something that most other premium themes don’t: the ability to generate text, images, code, and full web pages, thanks to Divi AI.
In addition to Divi, there are a plethora of other excellent choices. Whether you’re looking for WordPress themes geared towards beginners, like Kadence or OceanWP, or a free WordPress theme, like Astra, there is something available for any WordPress user.
Plugins Add Extra Functionality To WordPress
There are thousands of free and paid plugins to choose from, too. Plugins can add functionality to your website, such as contact forms, image galleries, and image sliders. Plugins are a great way to add features you might need for your portfolio, like special layouts. For example, when using the Divi theme, there are tons of extensions to enhance your portfolio website in the Divi Marketplace. One such product is the Divi Portfolio Grid extension. It offers a unique way to feature your work through several layouts and galleries. You can also browse a myriad of portfolio child themes to make creating your website a breeze.
Aside from the abundance of themes and plugins available, WordPress is SEO-friendly. Out of the box, WordPress is well-optimized for search engines, which means that your website is more likely to show up in search results. WordPress is also affordable. The software is free, so even if you purchase a premium theme and plugins, the cost is usually very reasonable compared to hiring a developer to build your dream website.
How To Make a Portfolio Website With WordPress
Now that you understand all WordPress can do, let’s get the show on the road. The next section will walk you through the steps to secure a domain, install a theme, configure the initial settings, create content, and make the necessary design revisions.
Step 1: Choose A Domain Registrar + WordPress Hosting Provider
Before you can begin working on your portfolio website, there are a few steps you’ll need to take to ensure you’re setting yourself up for success. Let’s discuss the importance of choosing the right domain and the perfect WordPress hosting provider.
Selecting and Securing The Perfect Domain
The first step to creating a portfolio website with WordPress is to register a domain for your business. You’ll want to choose a reputable domain registrar, such as Namecheap. They offer top-level domains for less than $10 a year, making it an excellent choice for WordPress users with any budget. When searching, try to think of a name that resonates with your brand, website, or business name.
It’s usually best to go with a .com top-level domain, mainly because they are the most common and easily recognizable to people. However, it doesn’t have to be a dealbreaker if your favorite is already taken. Consider opting for a .net, .co, or .biz, instead. Namecheap offers an easy way to search for your top choices without purchasing anything. That way, you can easily browse what’s available without committing. If you find yourself struggling to come up with ideas, consider using ChatGPT or Google Gemini for some suggestions. Incorporating AI into the search process is easy and free, and it provides perspective on names that you might not normally think of.
Choosing the Right WordPress Hosting Provider
Unlike static HTML web hosts, WordPress hosting providers, especially managed hosts, take all the guesswork out of installing and configuring WordPress. Hosts, such as SiteGround and Cloudways provide hosting that comes with WordPress pre-installed. This can be a big time-saver for new users or those without technical experience.
In addition to managed WordPress hosting, there are several other types to pick from. However, learning about each type goes a long way in determining what’s best for you. Those who prefer to set things up themselves will likely prefer VPS or dedicated hosting. However, those hosting plans are geared towards users with good knowledge of configuring a web server. For most people, optimized WordPress hosting is the way to go. It offers servers that are specifically configured to host WordPress. That means your site will be fast, reliable, safe, and scalable with little effort.
Some great options for WordPress hosting are Pressable, Cloudways, SiteGround, and Flywheel, to name a few. If budget is a concern, there are a few free hosting providers , such as AccuWeb. However, those typically involve hosting ads or have limited features. There’s also shared WordPress hosting, such as Hostinger, which is a more affordable option but doesn’t usually allow for a high number of monthly visitors or large files.
To help you decide on the right hosting partner for your needs, check out some of our in-depth reviews on top providers:
Step 2: Install WordPress
Now that you have chosen a domain and hosting provider, it’s time to install WordPress. For this step, we’ll demonstrate how easy it is to install WordPress on SiteGround. It’s our most recommended option, thanks to its many features. When you sign up for SiteGround, they’ll install and configure WordPress for you, making it a no-brainer for beginners. Aside from its ease of use, SiteGround is packed with features. For as little as $2.99 per month, you’ll get 10GB of storage, 10,000 monthly visitors, free WordPress installs, migrations, daily backups, and an SSL certificate. This will be enough for most people looking to create a portfolio website with WordPress. However, they offer additional plans, so you can easily switch should you need more.
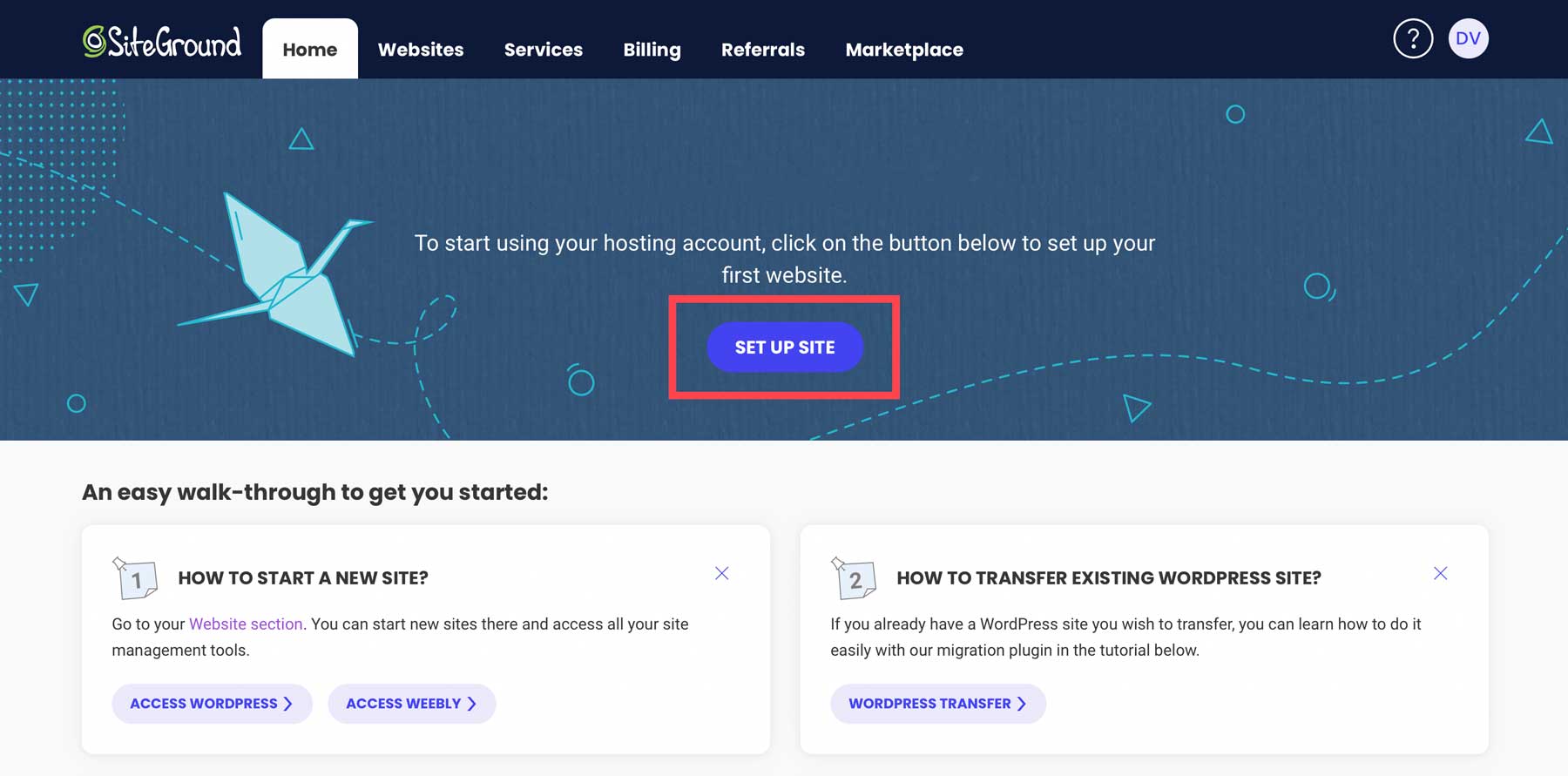
Installing WordPress with SiteGround is easy. After purchasing a plan, log in to your account and click the Set Up Site button.

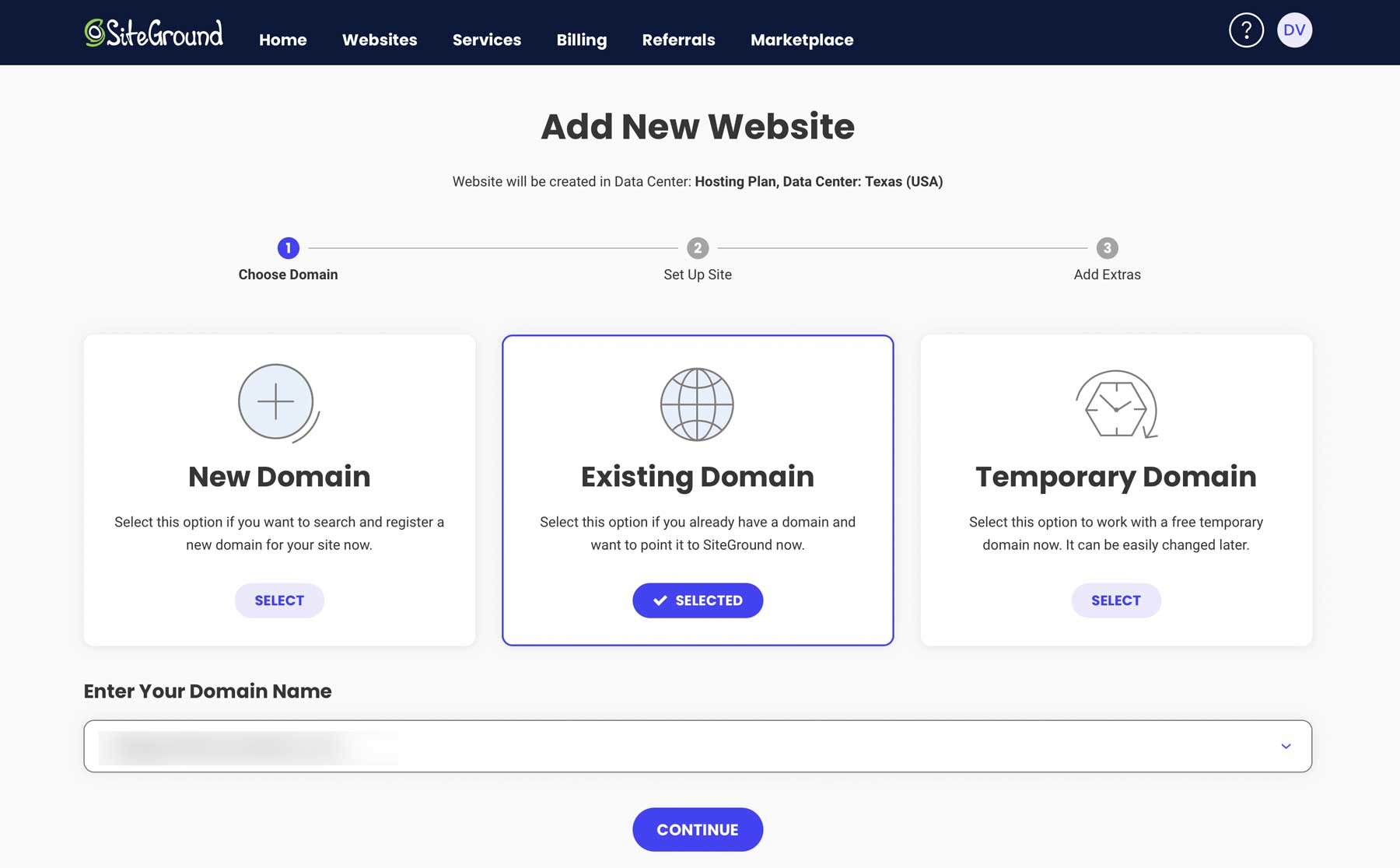
You can choose a new domain, an existing domain, or a temporary one. Select an existing domain if you purchased a domain in the previous step. Otherwise, choose the appropriate option for your situation.

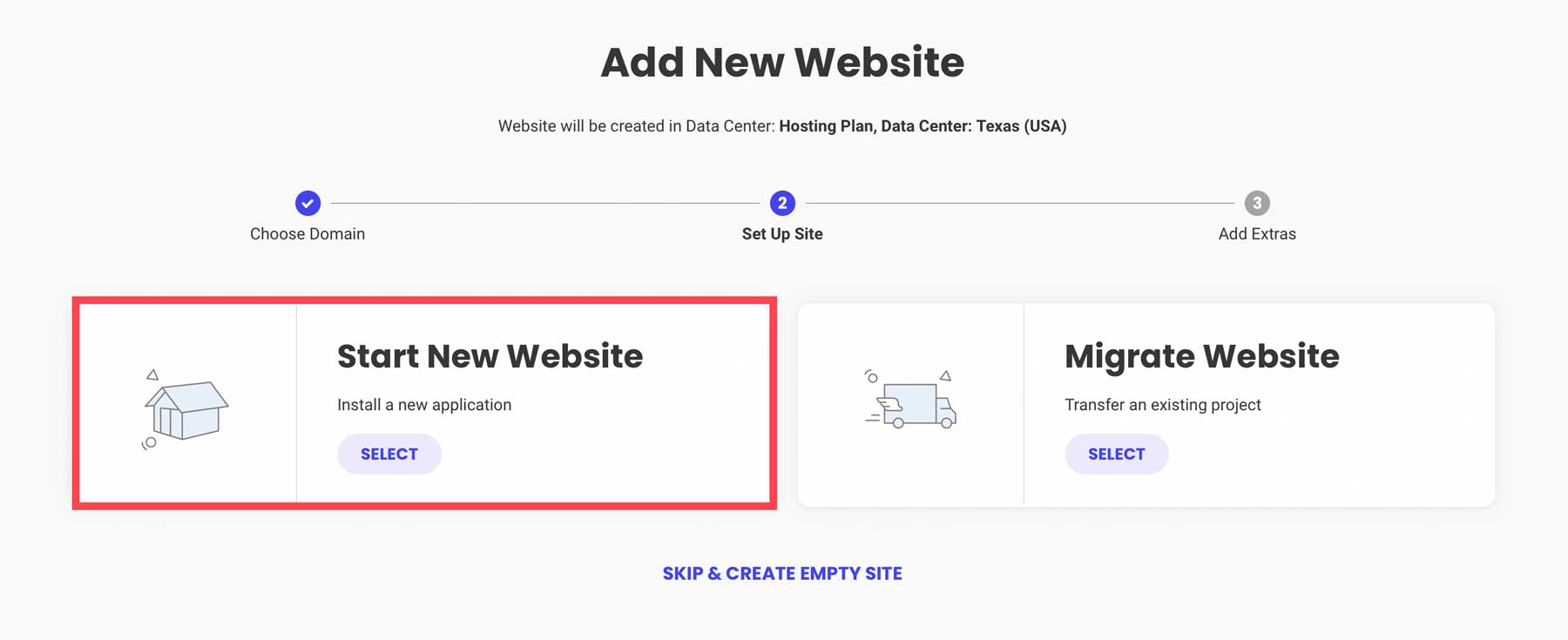
Next, choose Start New Website.

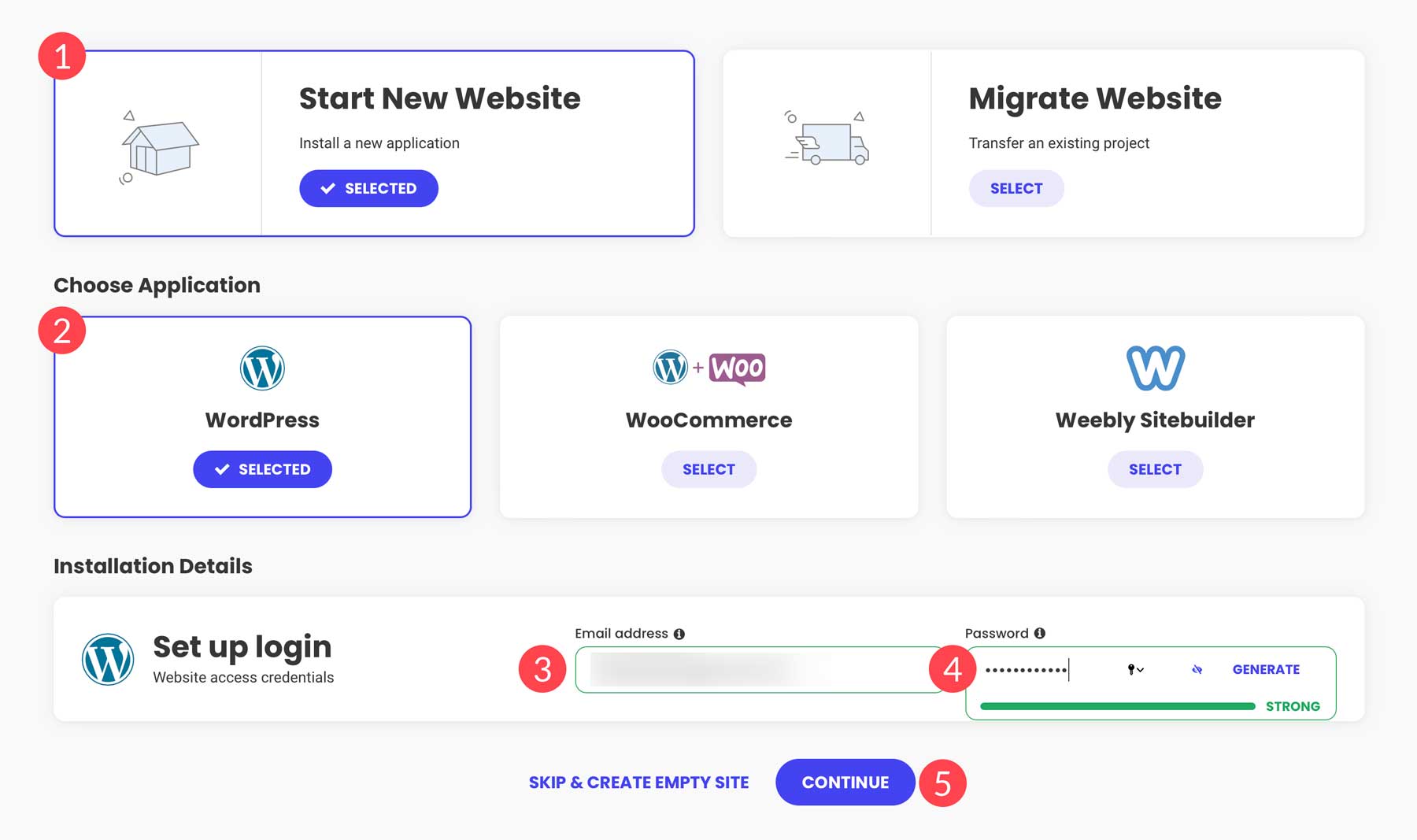
Choose WordPress, enter your email address, and create a password. Then, click continue.

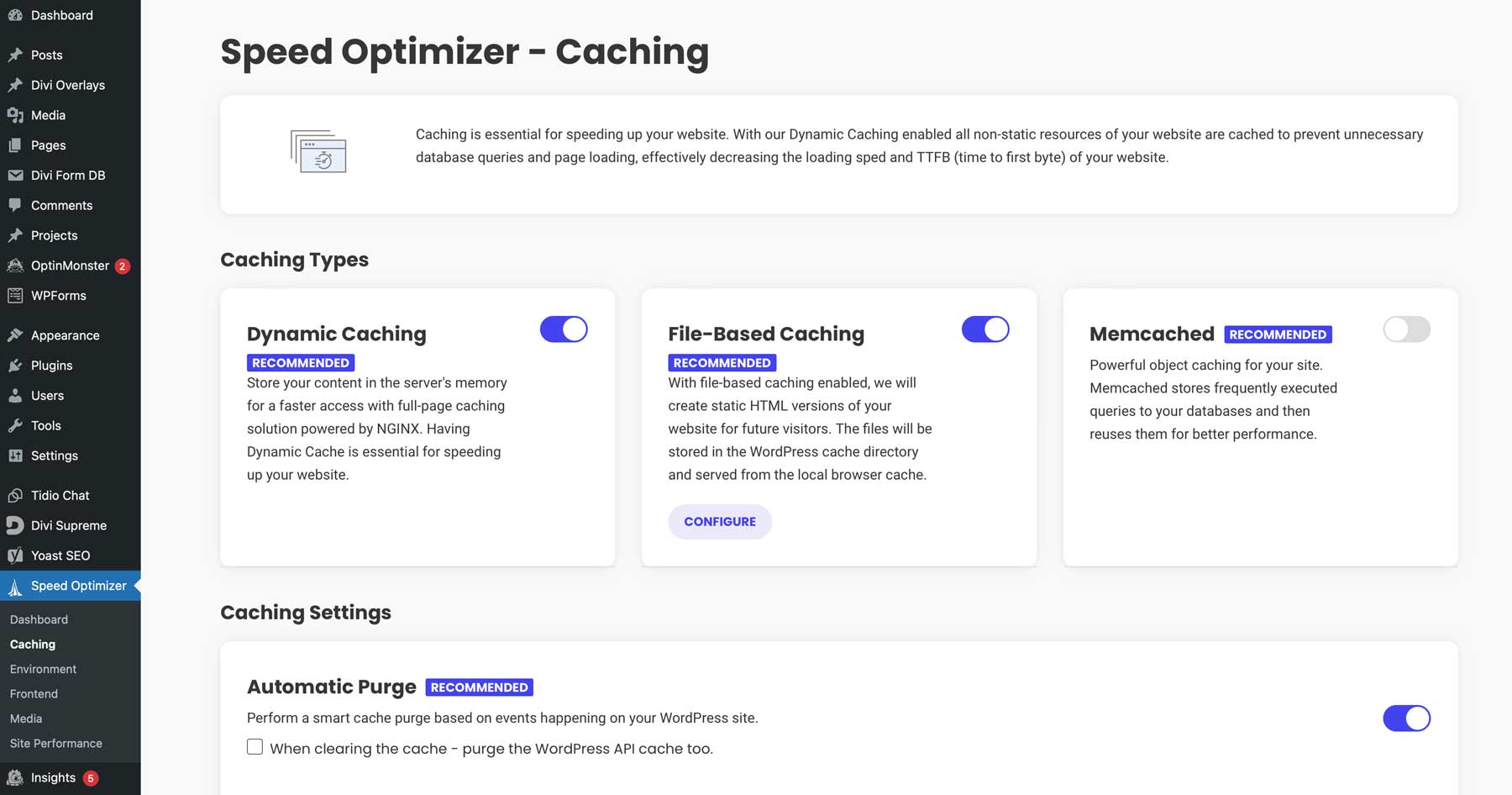
SiteGround will go through the steps of setting up your website, optimizing settings, and installing its suite of plugins. Every SiteGround installation comes with the SiteGround Central plugin, which gives you an easy start on your next WordPress project. It also comes with the Speed Optimizer plugin, which allows you to control your website’s caching, server-side customizations, and media and image optimization through SiteGround’s free CDN.

Step 3: Purchase and Download The Divi WordPress Theme
Once WordPress is installed, the next step is to install a theme. For this tutorial, we’ll be using the Divi Theme. Getting started with Divi is a breeze. First, you’ll navigate to the Elegant Themes website. Click on the Pricing button in the top right corner.

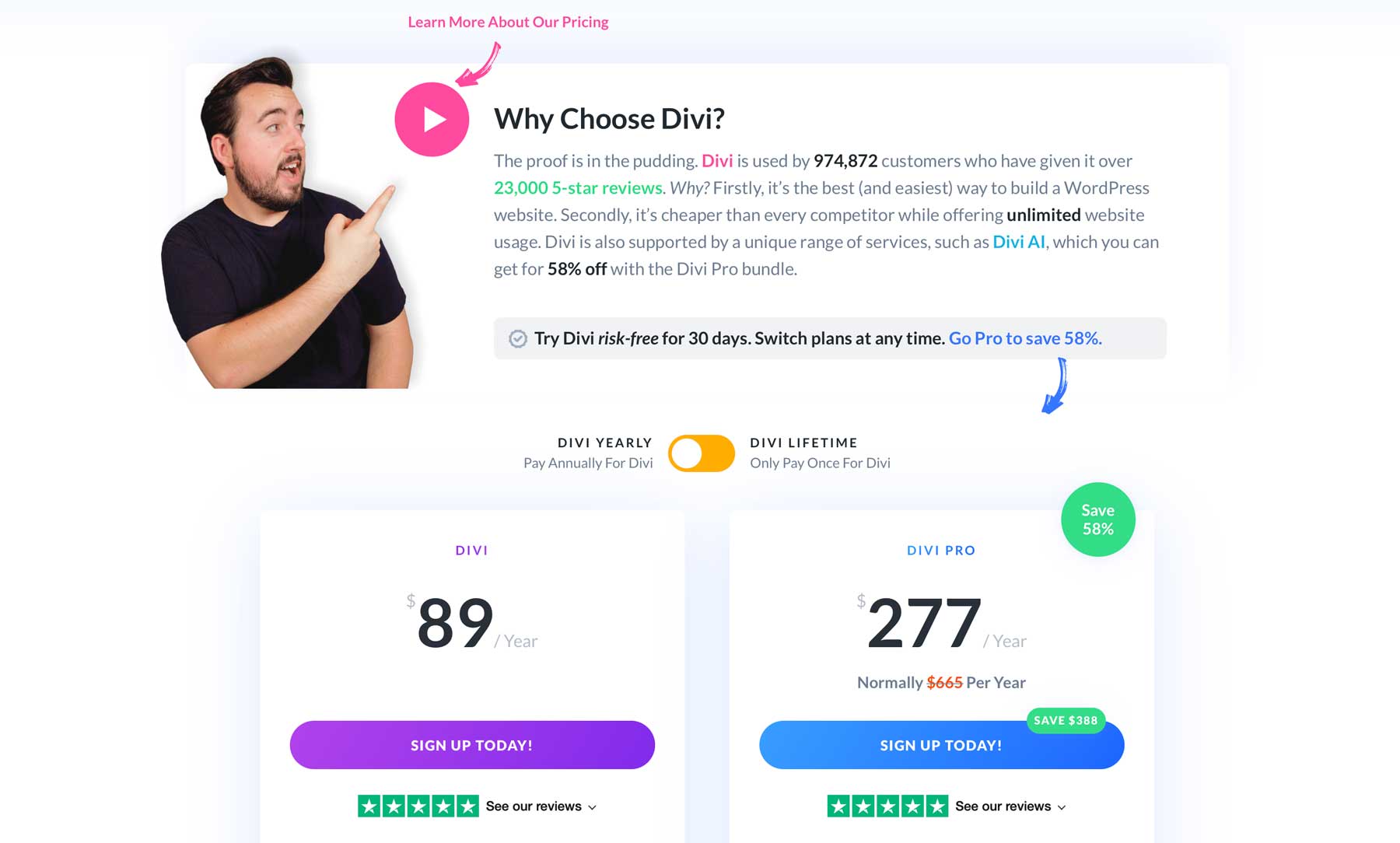
There are two pricing plans for Divi. You can purchase the standalone theme for $89 per year or opt for the Divi Pro plan, which includes the entire suite of Elegant Themes products for $277 per year. This includes Divi, Divi AI, Divi Cloud, Divi Teams, and Divi VIP.

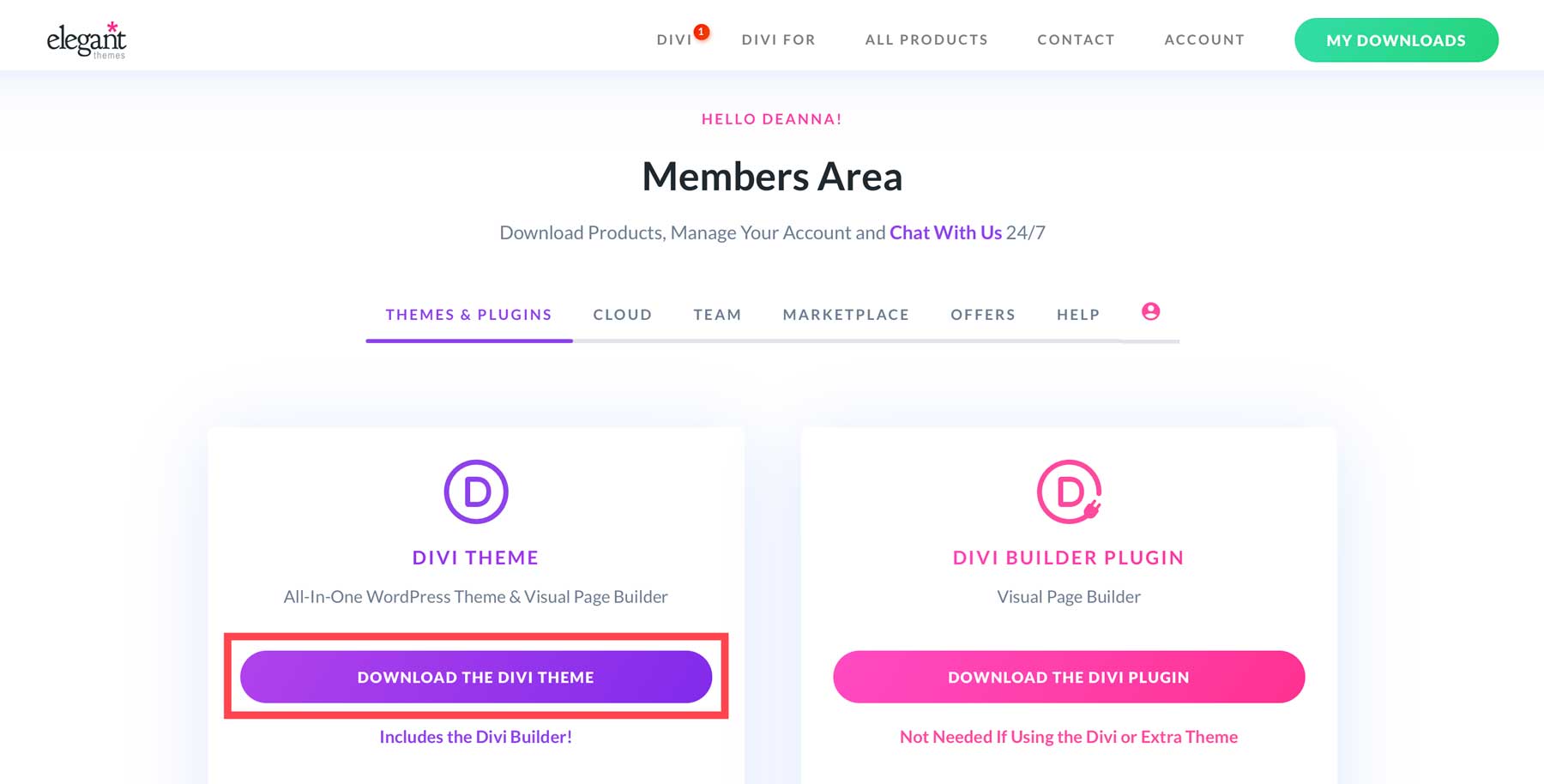
Once you purchase a plan, you’ll be redirected to the Elegant Themes member area, where you can download the Divi theme. The file will download to your computer’s downloads folder. Those on Mac OS will likely need to zip the file to upload it to WordPress.

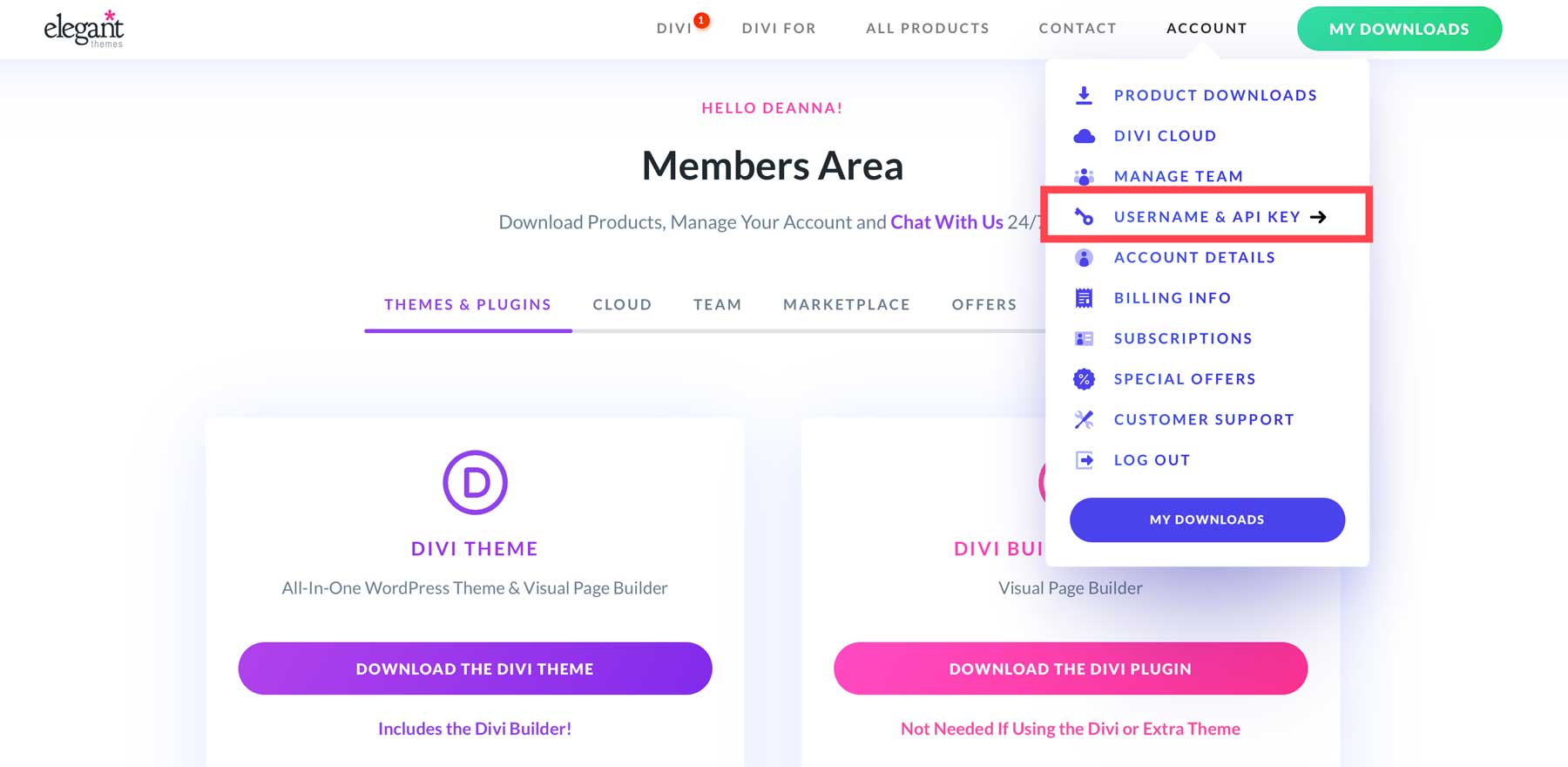
Before leaving the Elegant Themes website, there’s one more step to take. To ensure Divi is kept up to date and that you have access to all products, you’ll need to create an API Key. Under the Account tab, click Username & API Key.

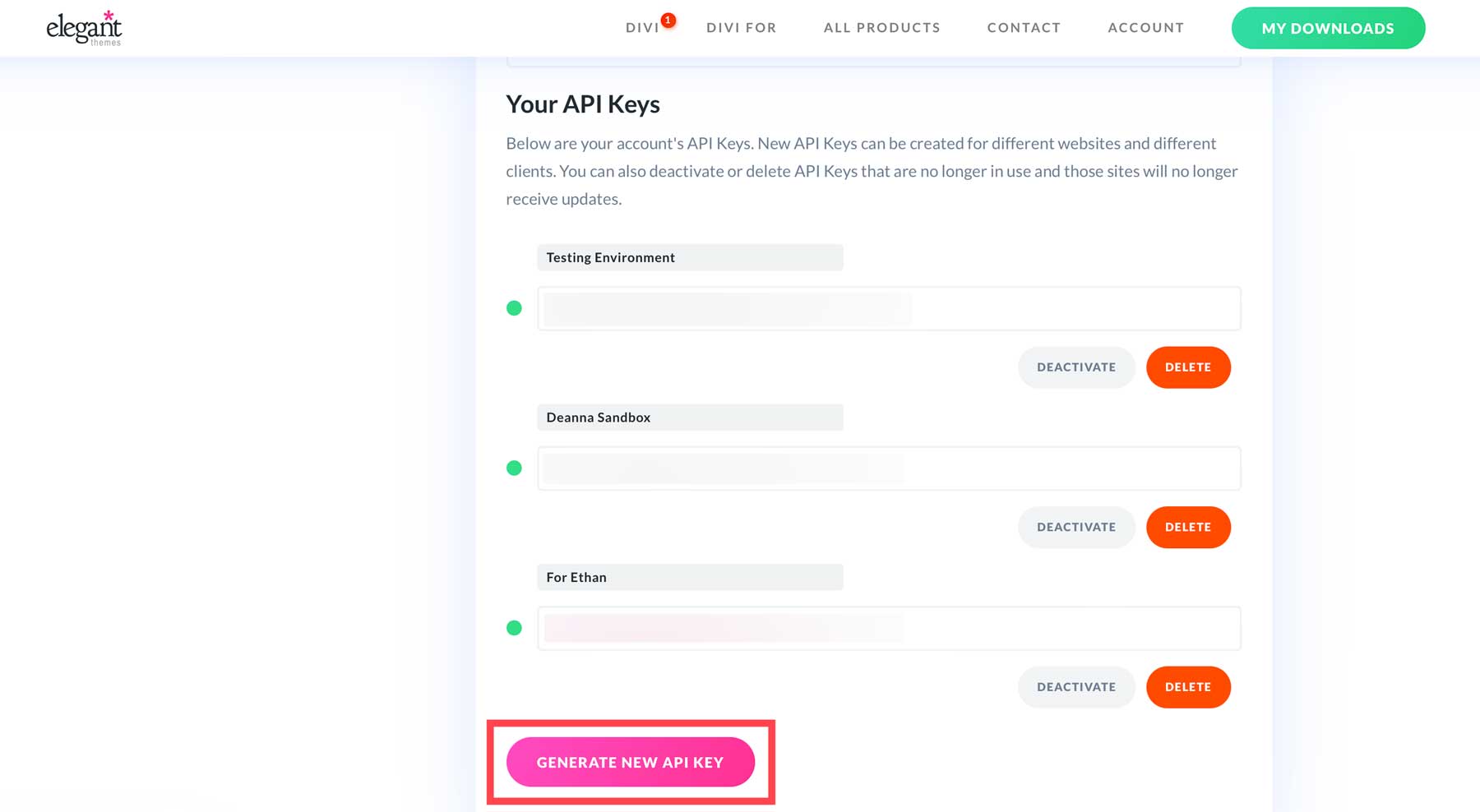
Scroll to the bottom of the page and click Generate New API Key.

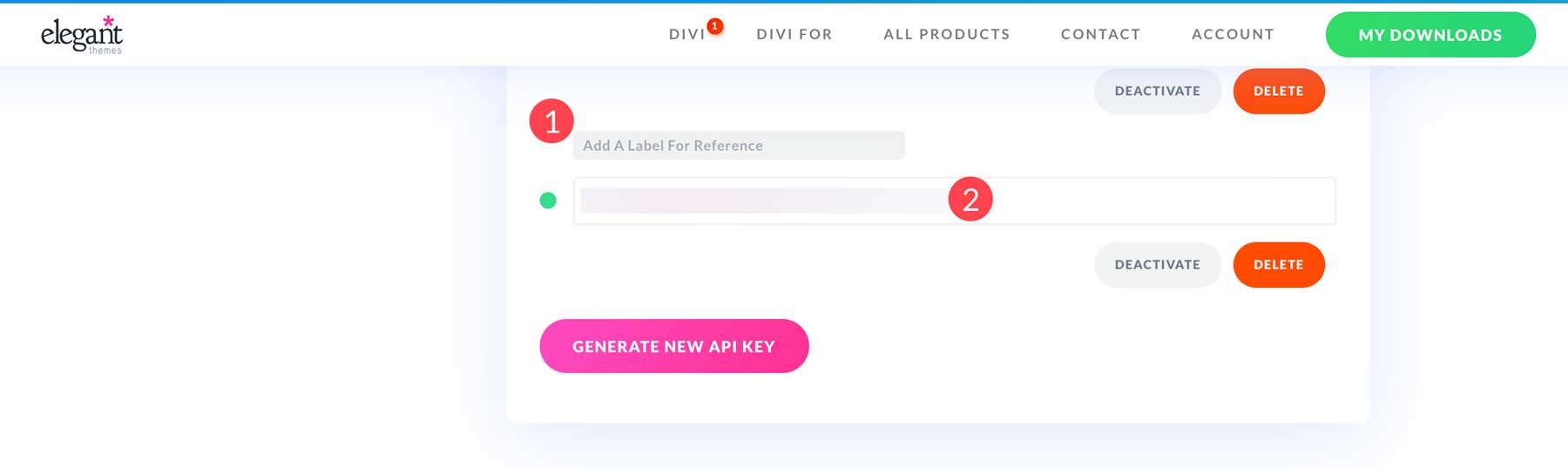
Give the new key a label and hover over it to copy it. Add this to a note on your computer or jot it down, as you will need this information once we install Divi on WordPress.

Install Divi on WordPress
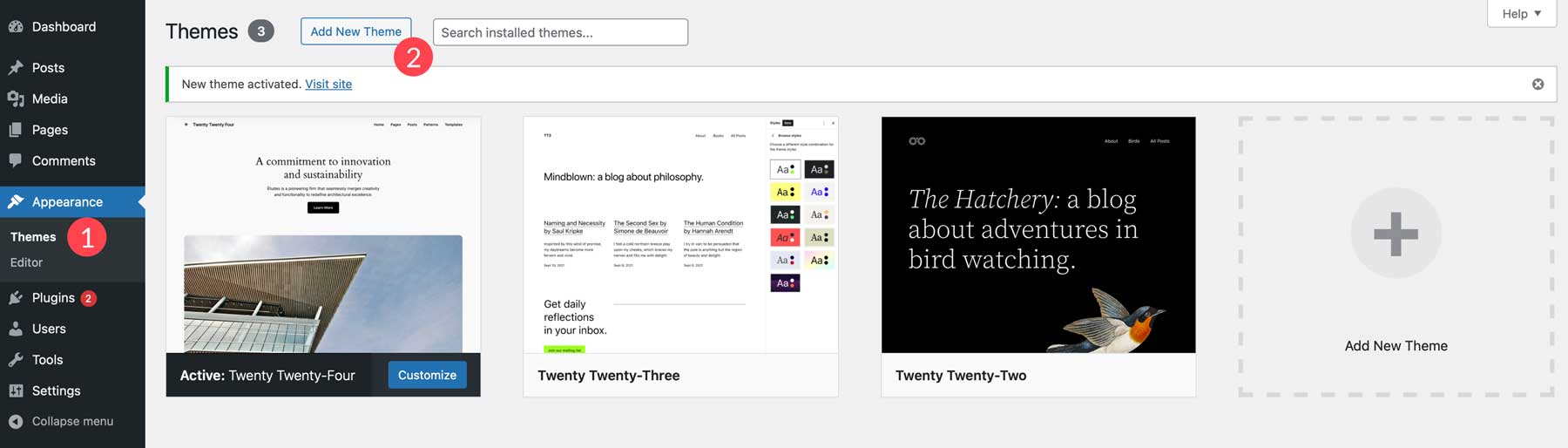
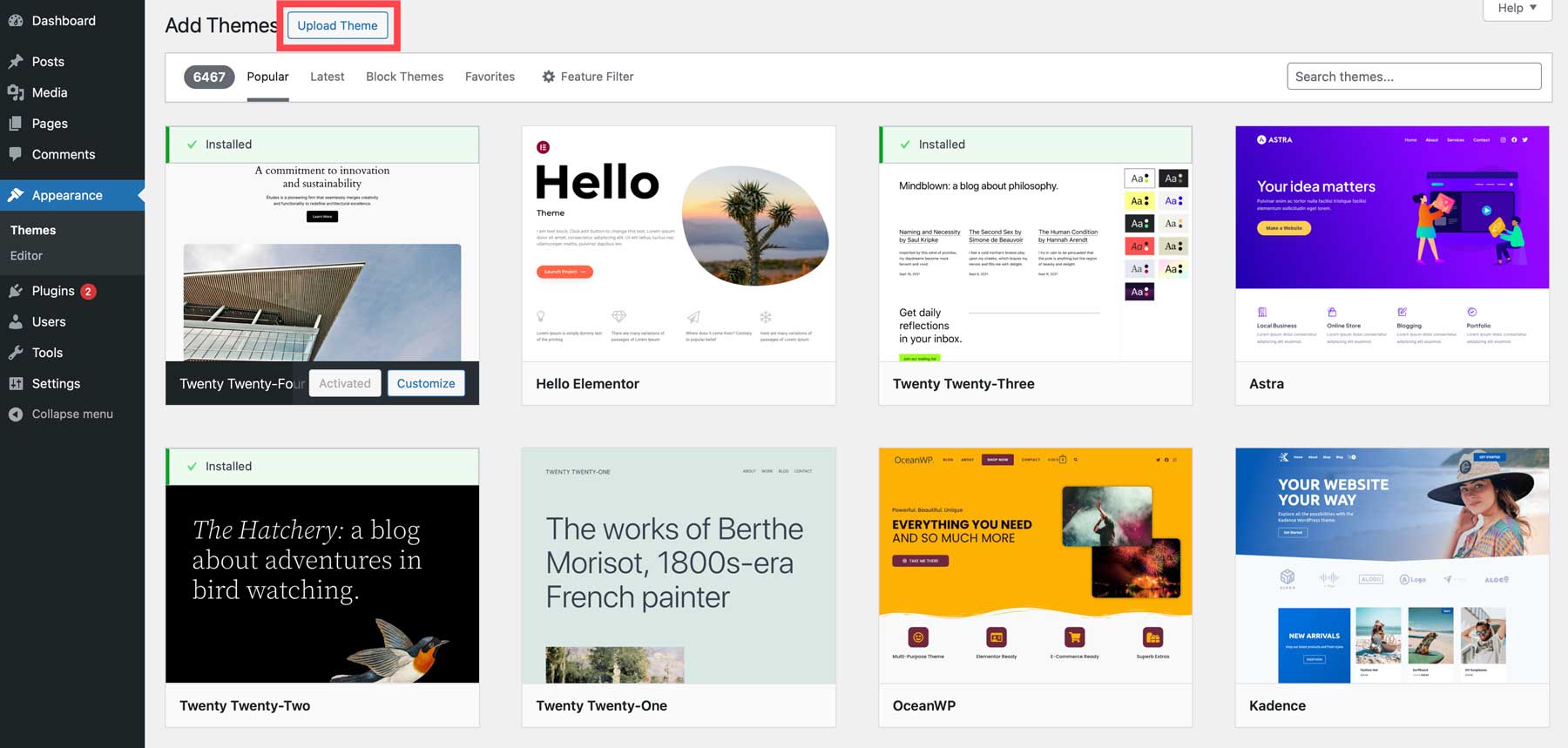
With Divi downloaded and the API Key ready to go, it’s time to install Divi. Navigate to the WordPress admin dashboard and click Appearance > Themes > Add New Theme.

Click the Upload Theme button to add a new theme.

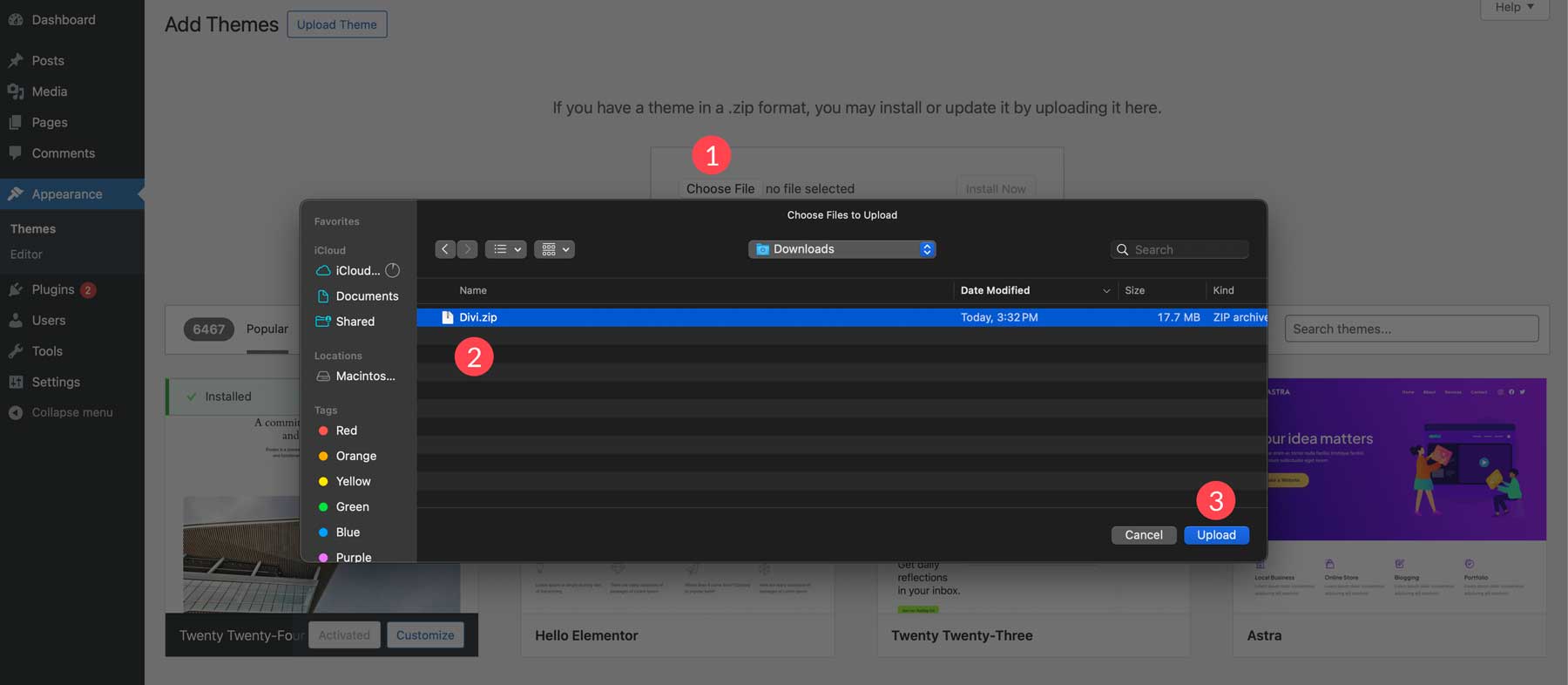
Next, click Choose File and locate the zipped theme file in your downloads folder. Click it and tap the upload button to add Divi.

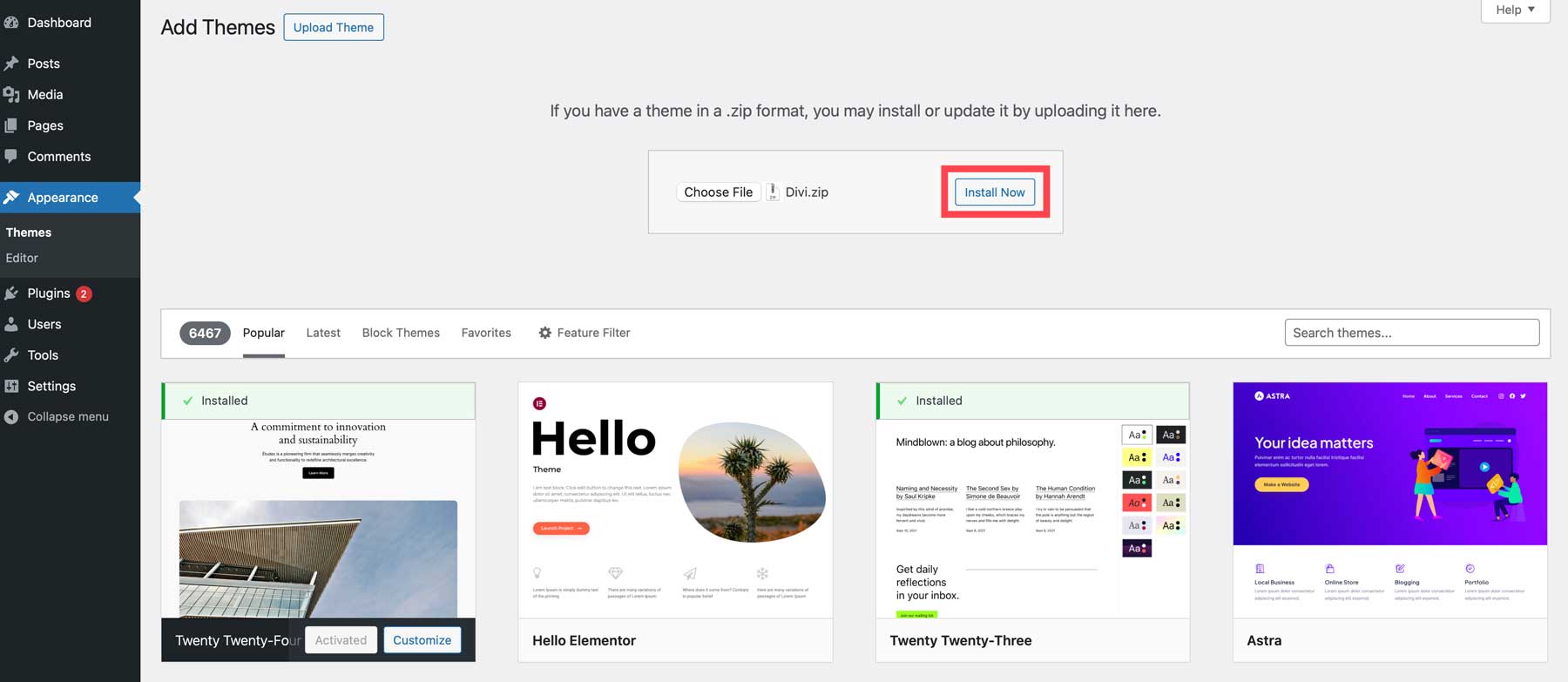
Click Install Now.

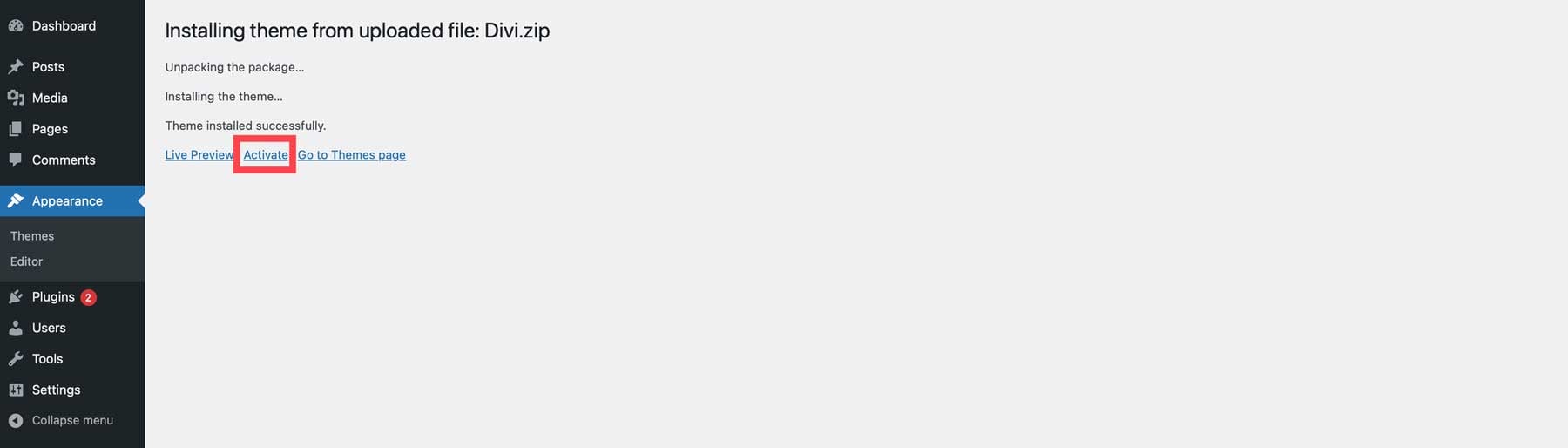
Once Divi is installed, click the Activate link to make it live.

Activate Divi API Key
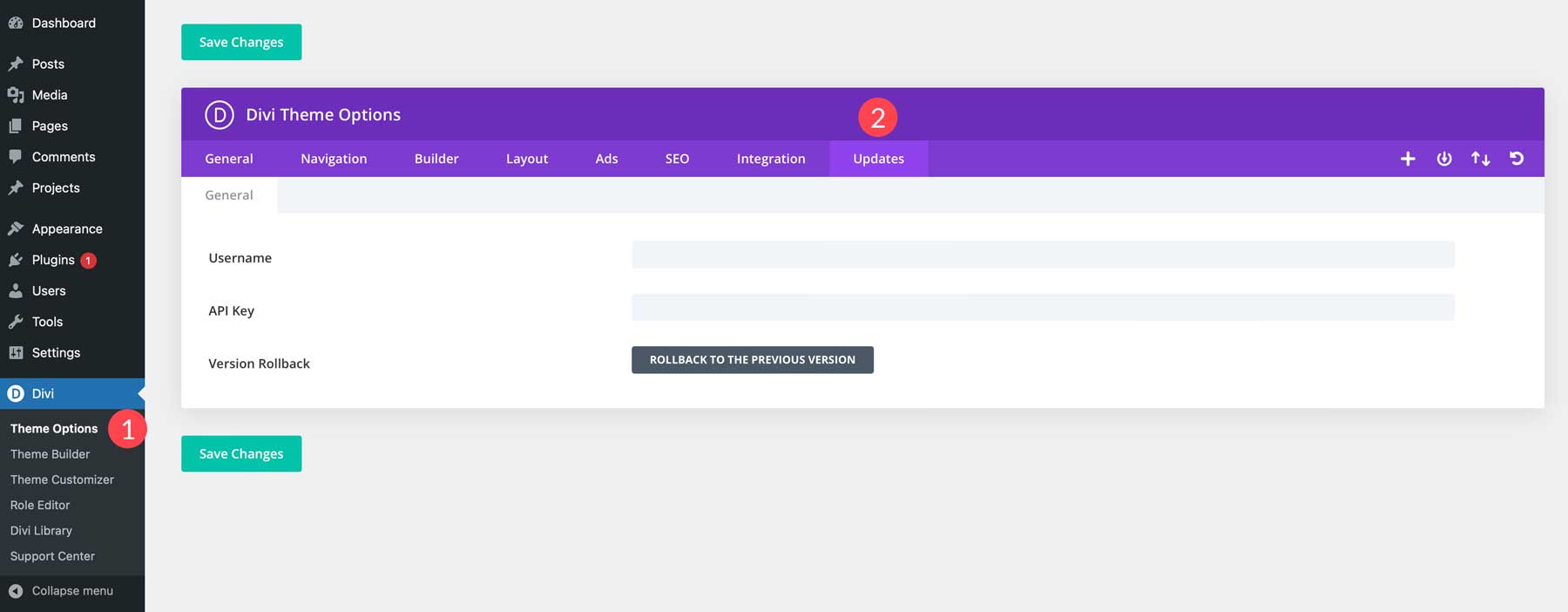
The last step in installing Divi is activating the API Key we created in the previous step. To do so, navigate to Divi > Theme Options > Updates.

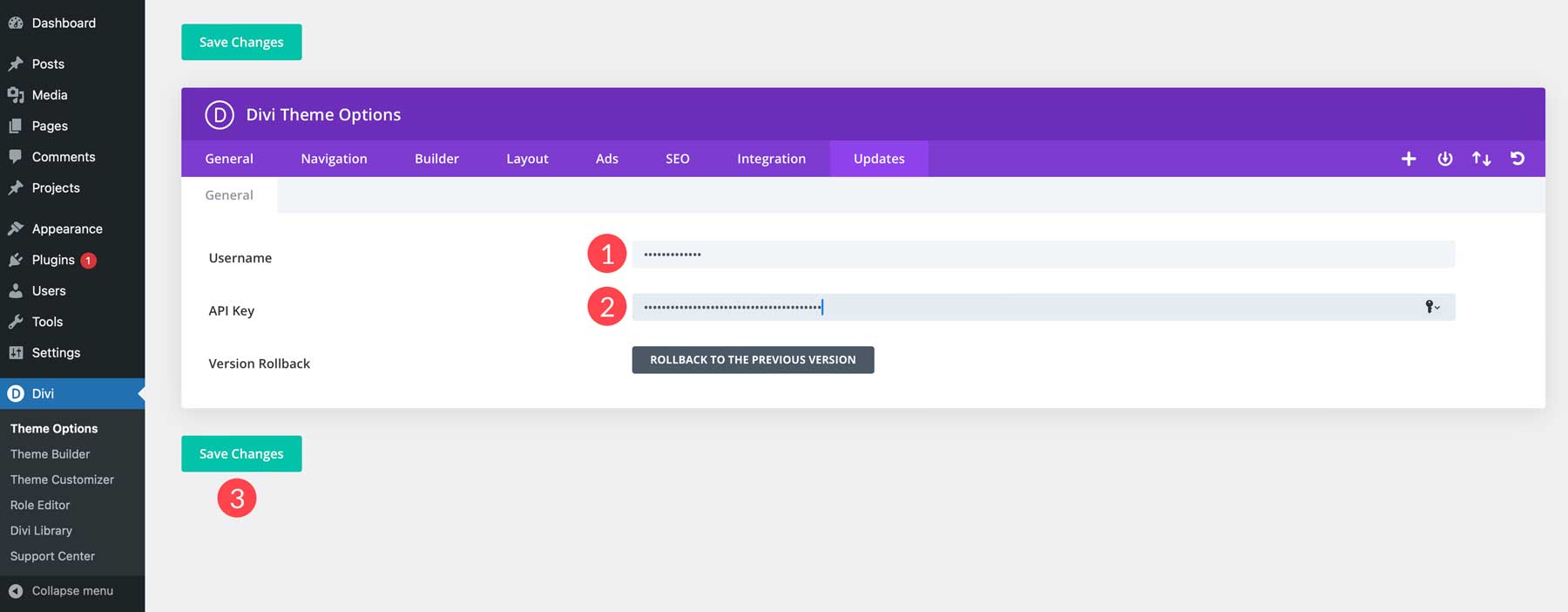
Enter your Elegant Themes username and the API Key you generated into the fields and click Save Changes.

Step 4: Create All Pages
Now that Divi is installed, we can create the pages for our site. A portfolio website will need several pages, including Home, About, Portfolio, Project, and a Contact page.
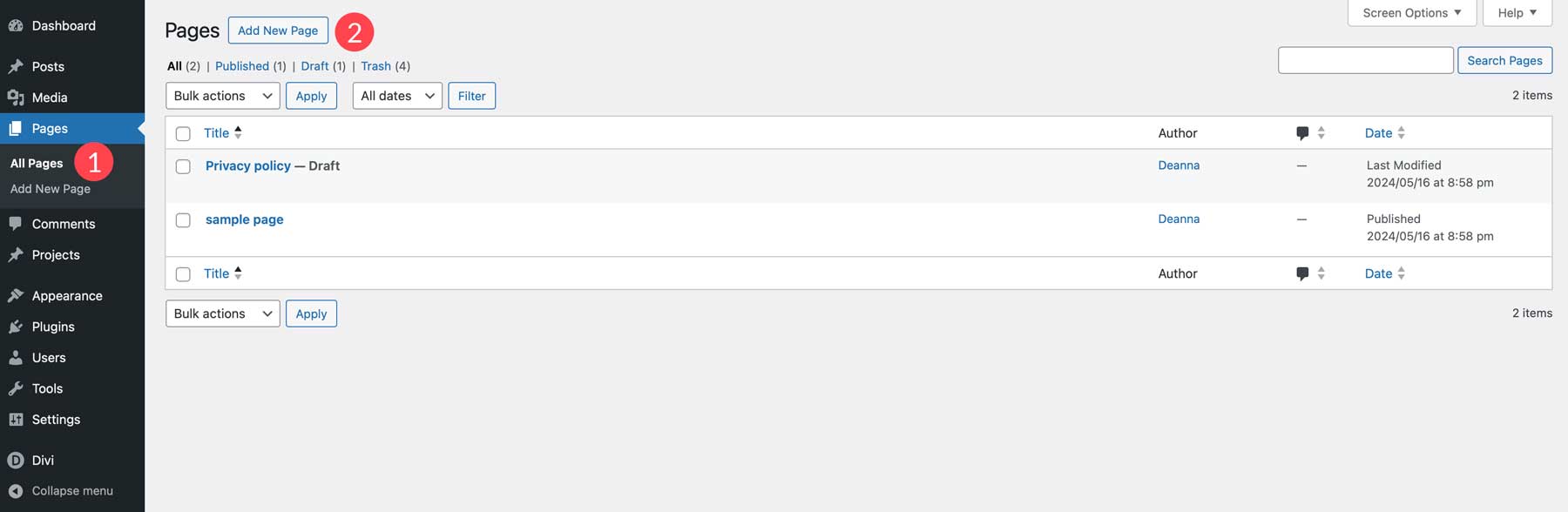
The process of adding pages to WordPress is simple. Start by navigating to Pages > All Pages > Add New Page.

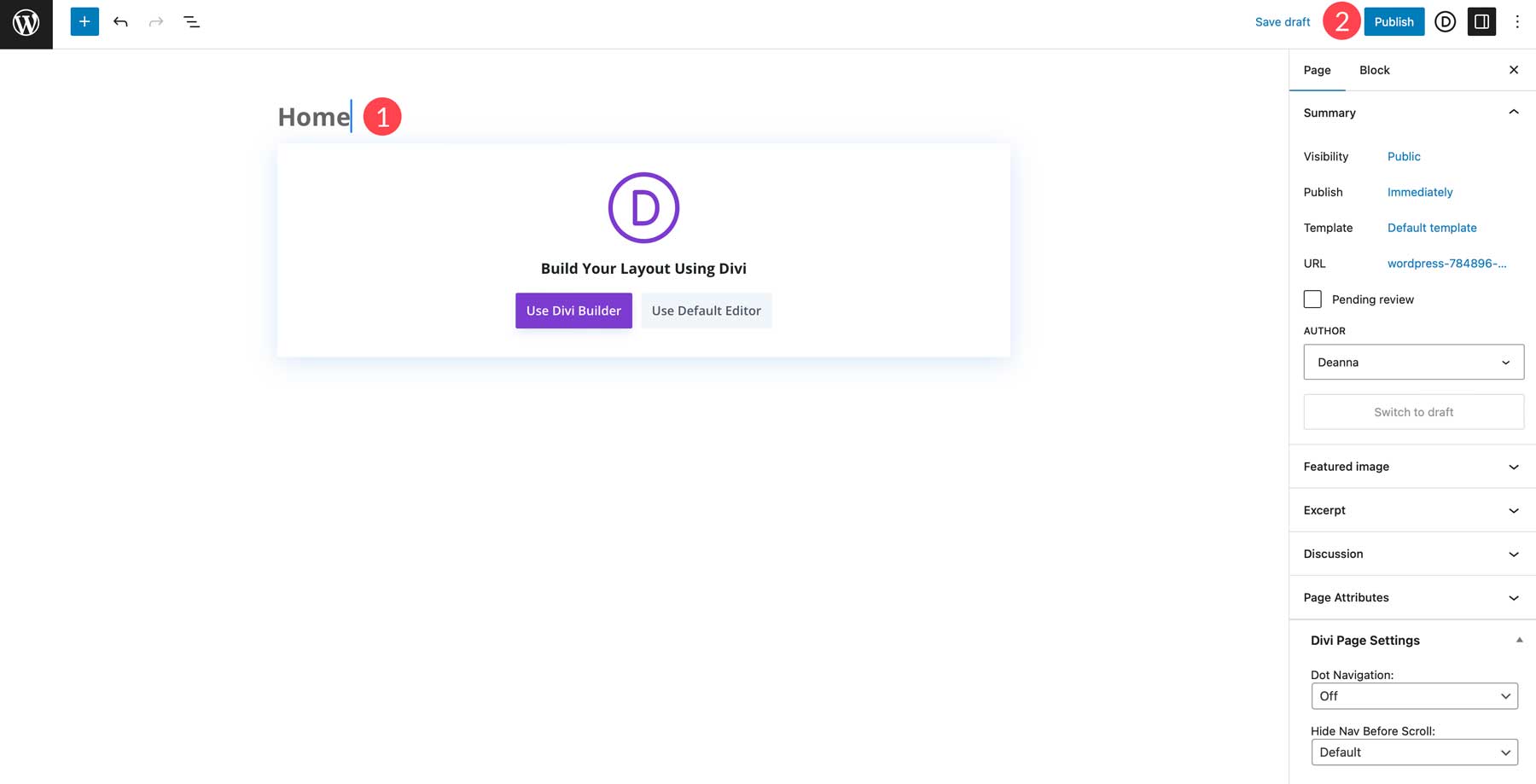
Give your page a title, then click the Publish button.

Repeat the steps above to create the rest of your pages.
Add Content To Your Pages
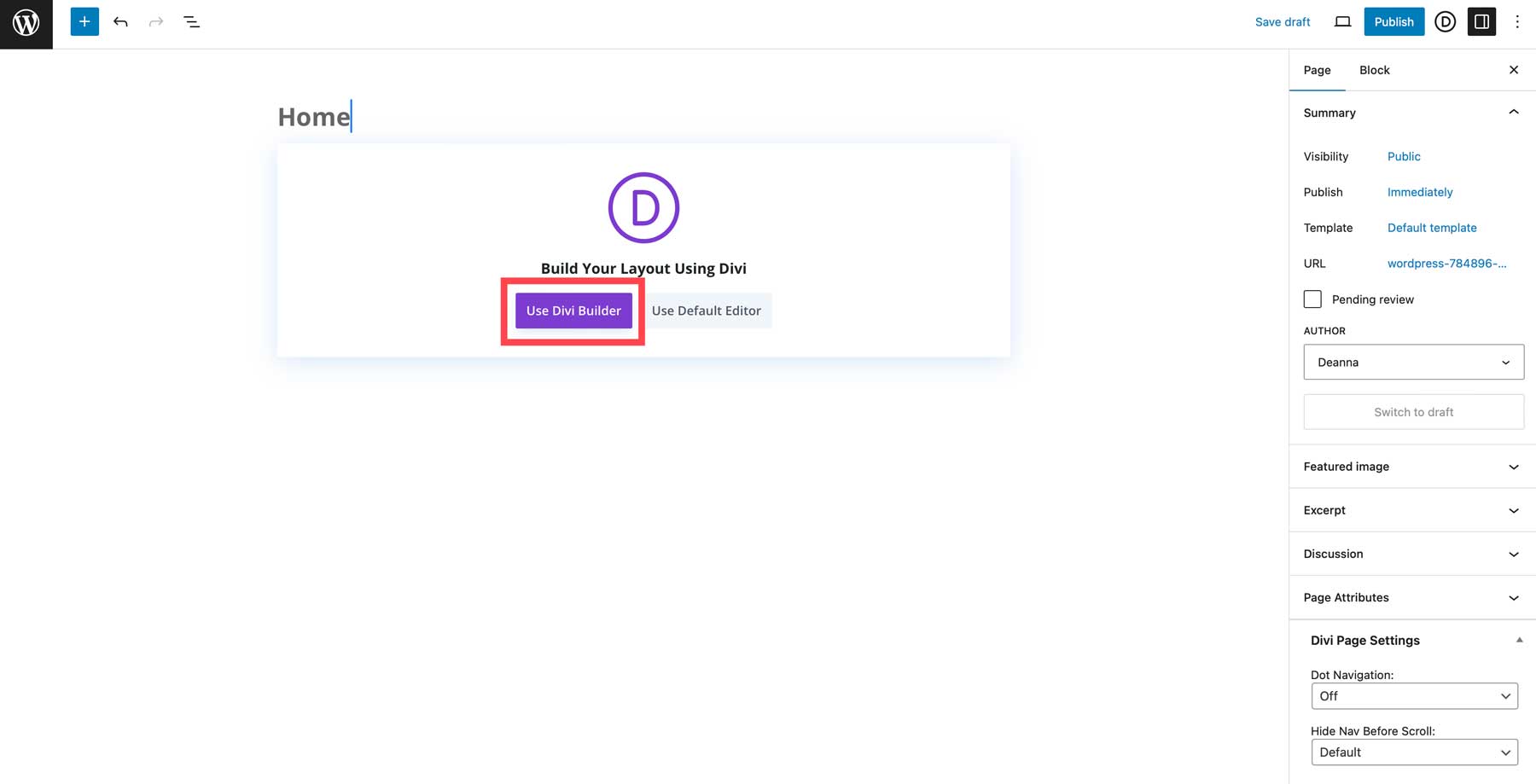
Now that our page structure is in place, we can start adding content to the pages. Let’s start by generating a layout for our home page with Divi AI. As mentioned previously, Divi AI is an all-in-one design assistant for WordPress. You can generate on-brand copy, images, code, and full web pages. Navigate to your website’s home page and click the Use Divi Builder button.

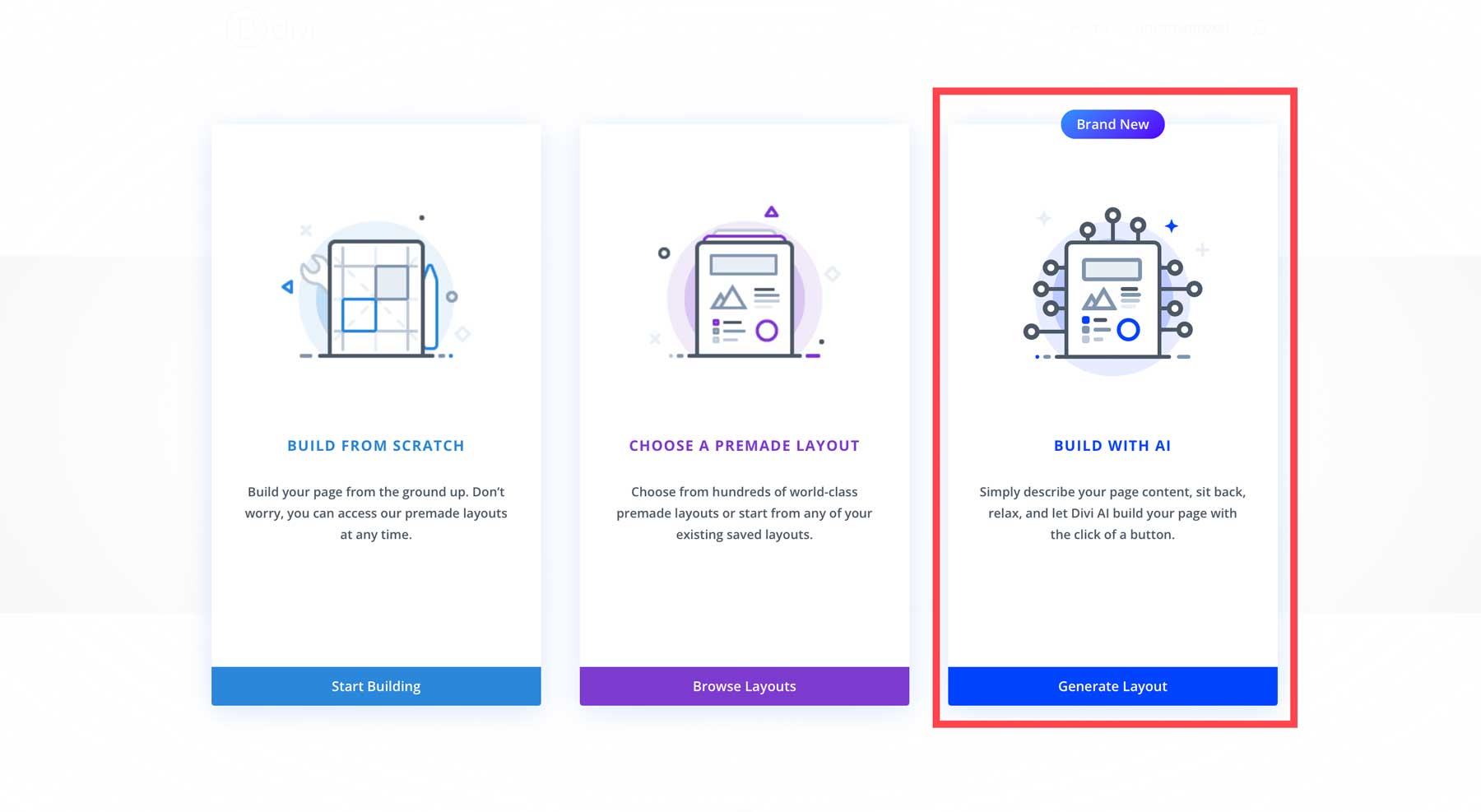
Once the page refreshes, you’ll have three options: build a page from scratch, choose a premade layout, or build with AI. Choose Build With AI.

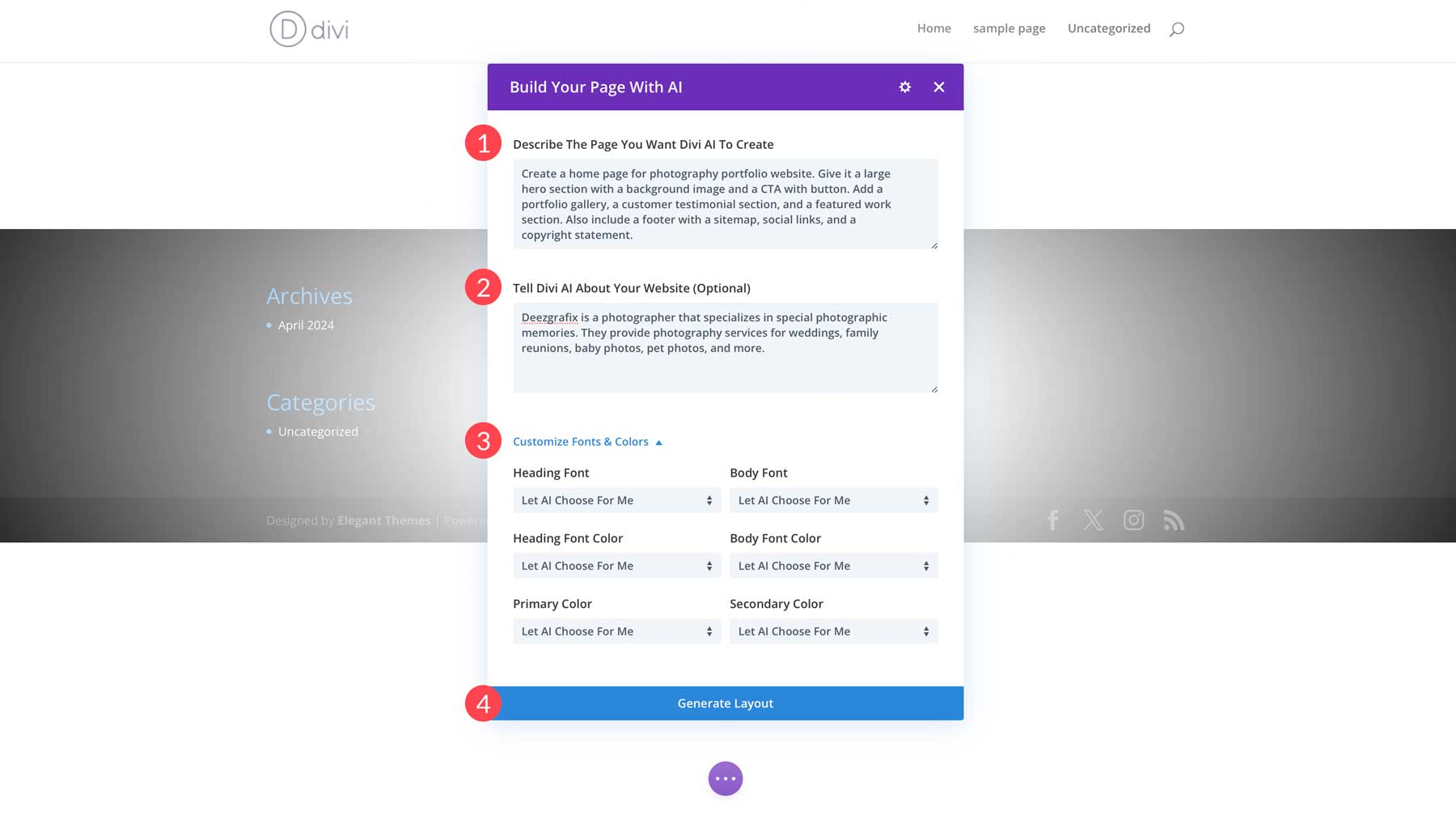
When the Divi AI popup dialog box appears, there are a few fields to fill out. First, you’ll want to describe the page you’d like to create. The optional field, Tell Divi AI About Your Website, is perfect for adding any business details you want the AI to know about. Finally, under Customize Fonts & Colors, you can select the fonts and colors you like or let the AI choose them.
Once you add all the information you want the AI to know, click the Generate Layout button.

Describe the page you want Divi AI to create: Create a home page for photography portfolio website. Give it a large hero section with a background image and a CTA with a button. Add a portfolio gallery, a customer testimonial section, and a featured work section. Also include a footer with a sitemap, social links, and a copyright statement.
Tell Divi AI About Your Website: Deanna McLean is a photographer who specializes in special photographic memories. They provide photography services for weddings, family reunions, baby photos, and pet photos.
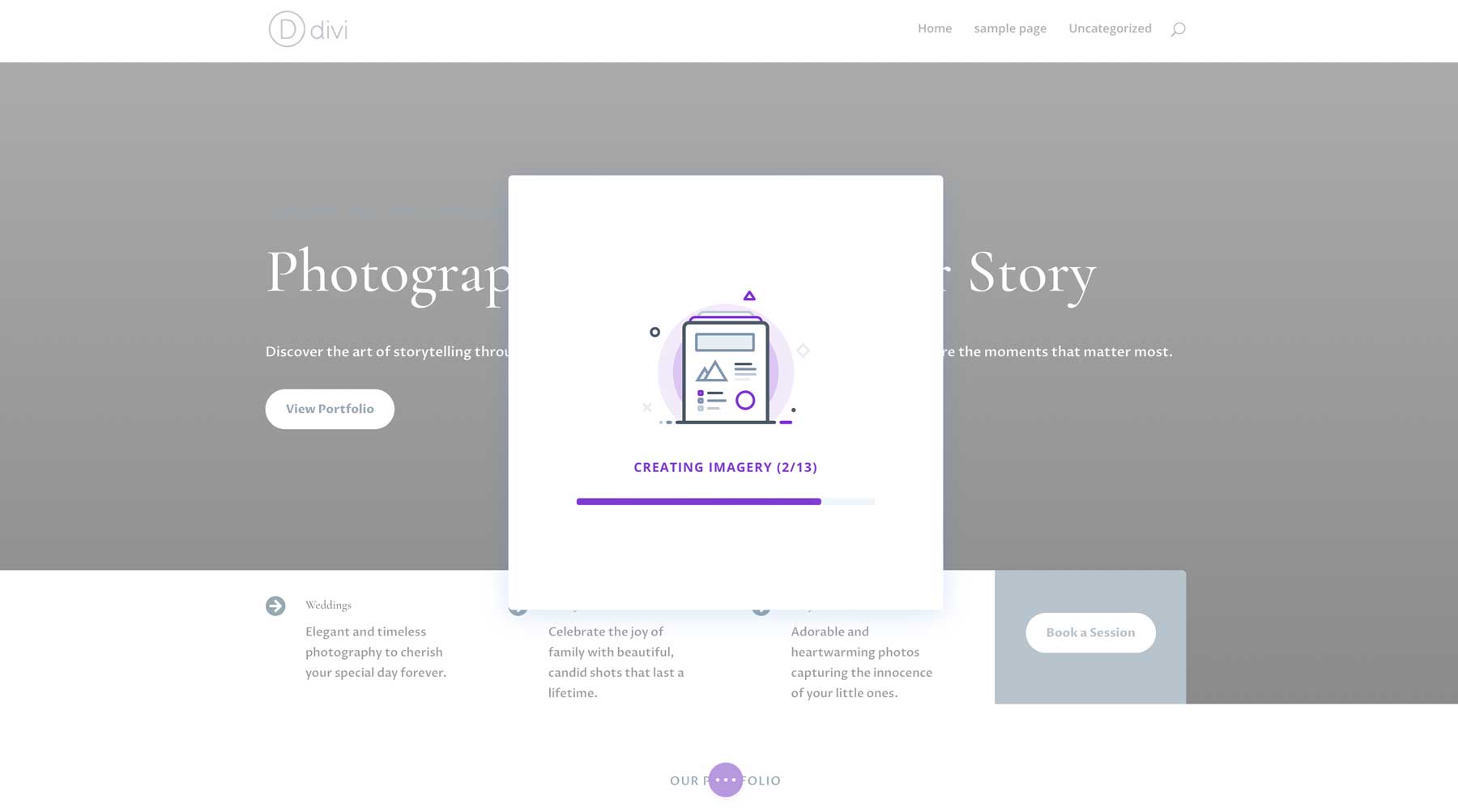
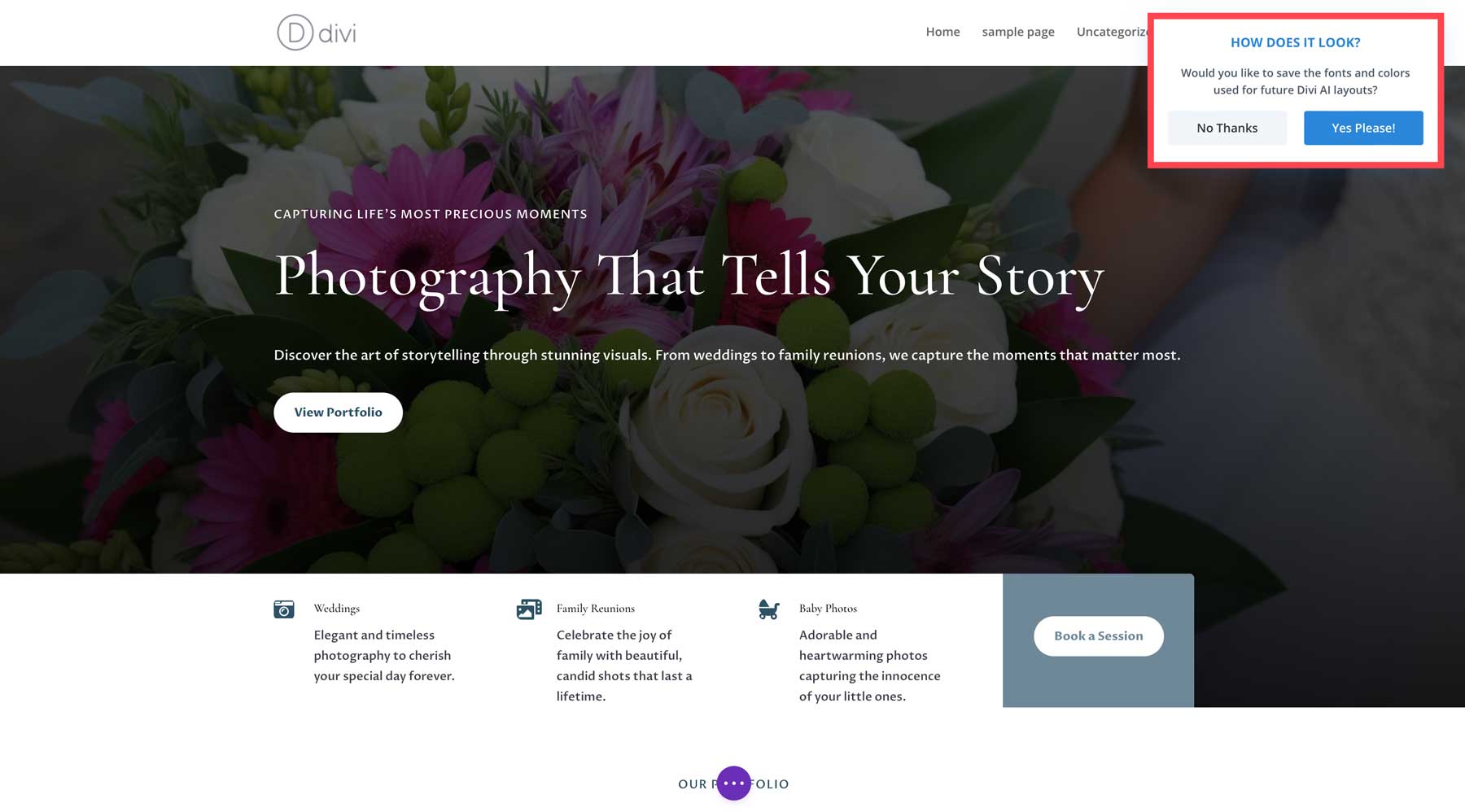
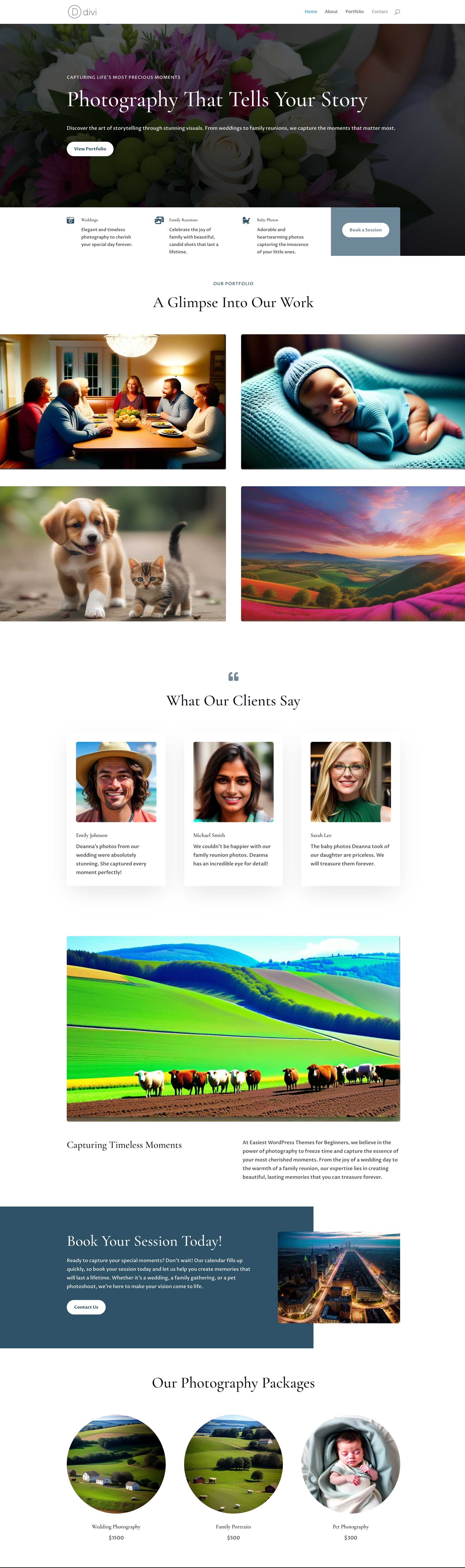
Divi AI will work on your page after clicking the generate layout button. It will generate the wireframe, add Divi design modules, generate text, and create images.

Once the page is generated, you can save the styles to be applied to any further pages you create with Divi AI.

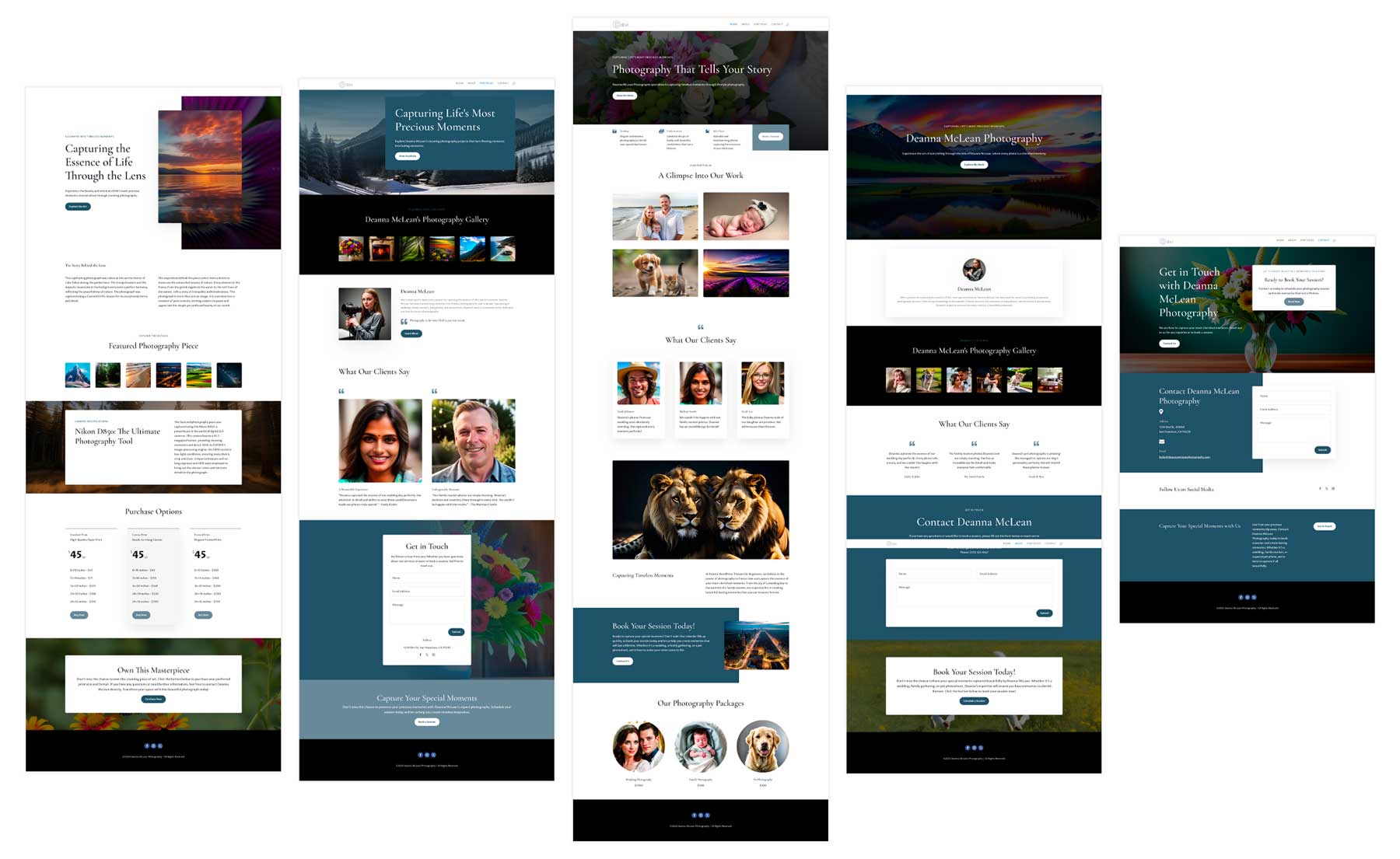
Repeat the steps above to create the rest of the pages for your portfolio website.
Step 5: Edit Your Portfolio Website With Divi + Divi AI
Now that all our pages are created, we can customize them with the Visual Builder. It’s important to remember that Divi Layouts AI is a great way to get a jumpstart on the design of your site, but some revisions will likely be needed. After all, AI is a great tool for enhancing your productivity, but it often isn’t a replacement for human creativity. For example, our home page looks pretty good, but we should make a few changes here and there.

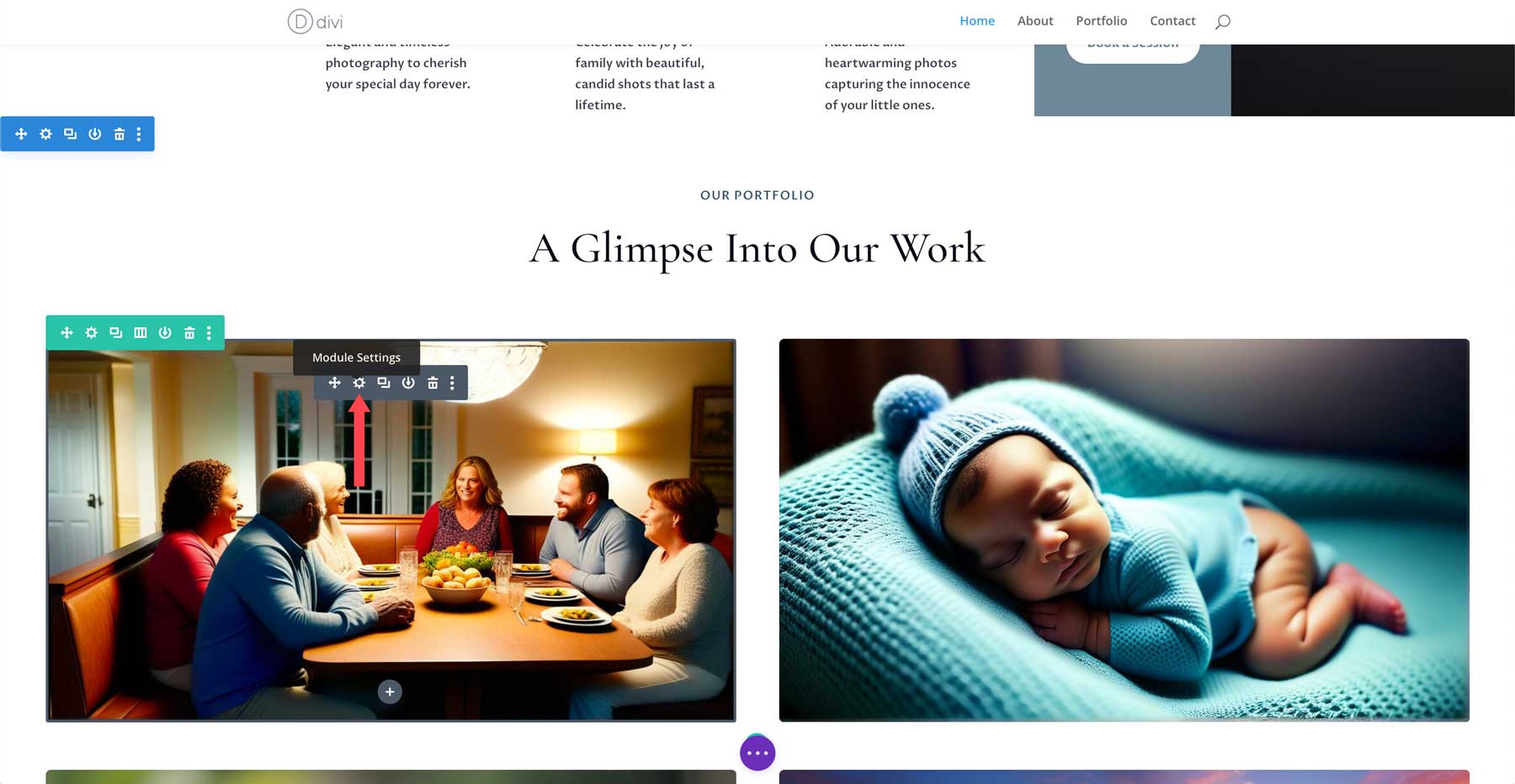
We’ll use the Visual Builder and Divi AI to regenerate some of the photos on the page. With the Visual Builder active on the home page, click on an image module by hovering over it. Click the grey settings icon for the image module’s settings.

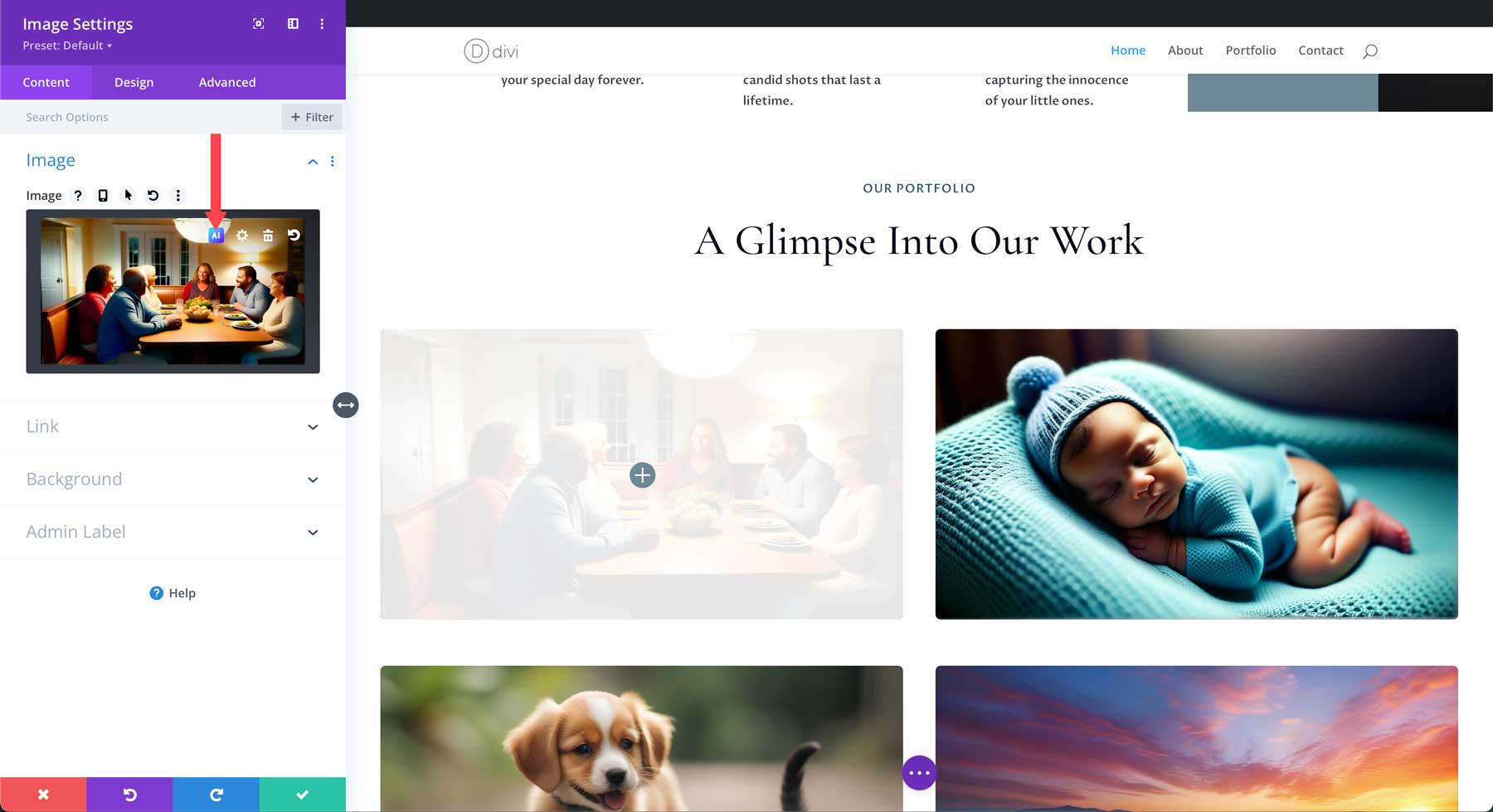
We’ll use Divi AI to regenerate the image. Click the AI icon located within the image preview in the module.

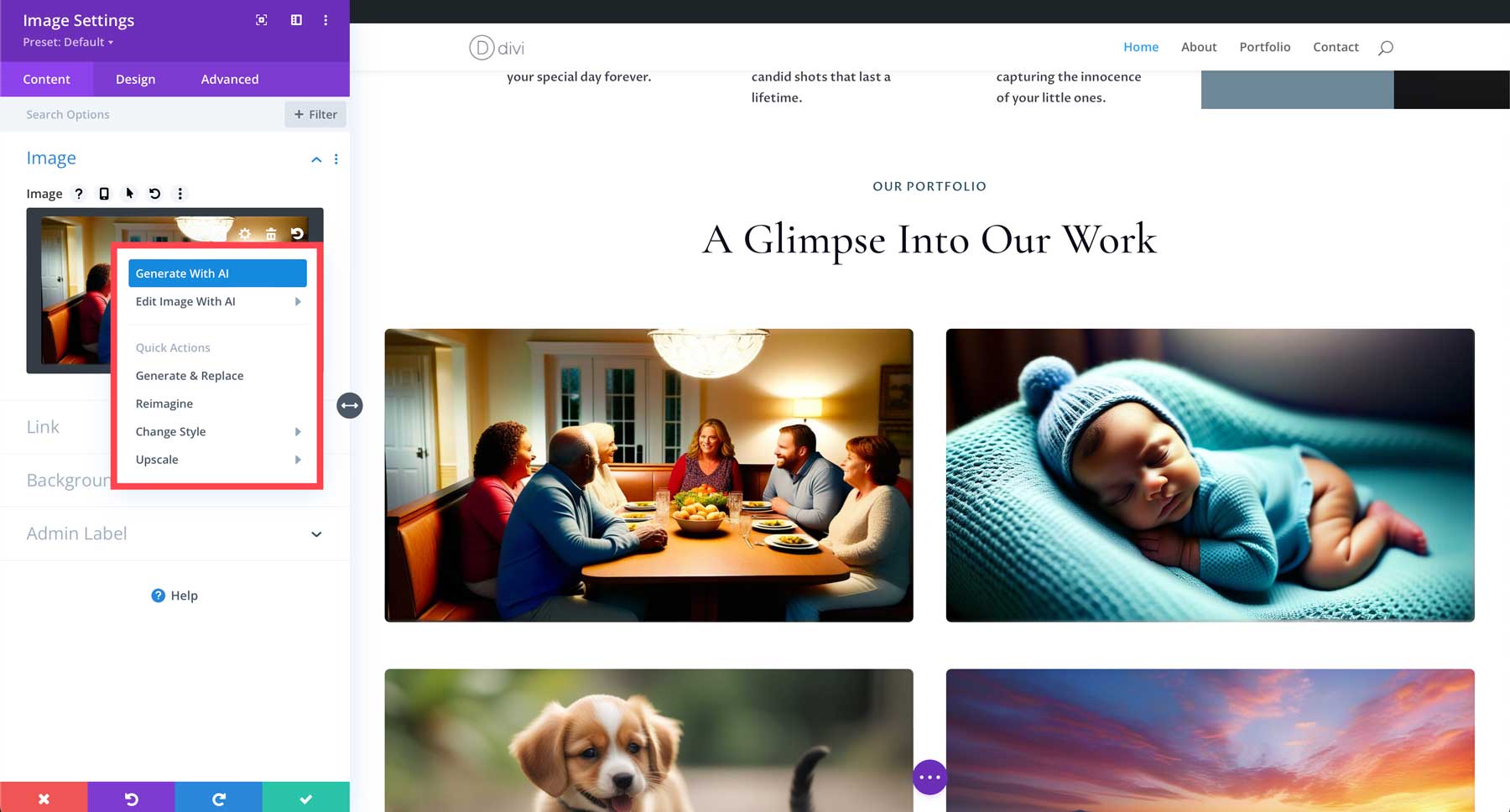
When hovering over the AI icon, you’ll have a few options, including generating with AI, editing images with AI, and some quick actions. You can easily generate and replace an image, reimagine it, change the style, or upscale it. In this case, we want to generate a new image. So, click Generate With AI to bring up the Divi Image AI interface.

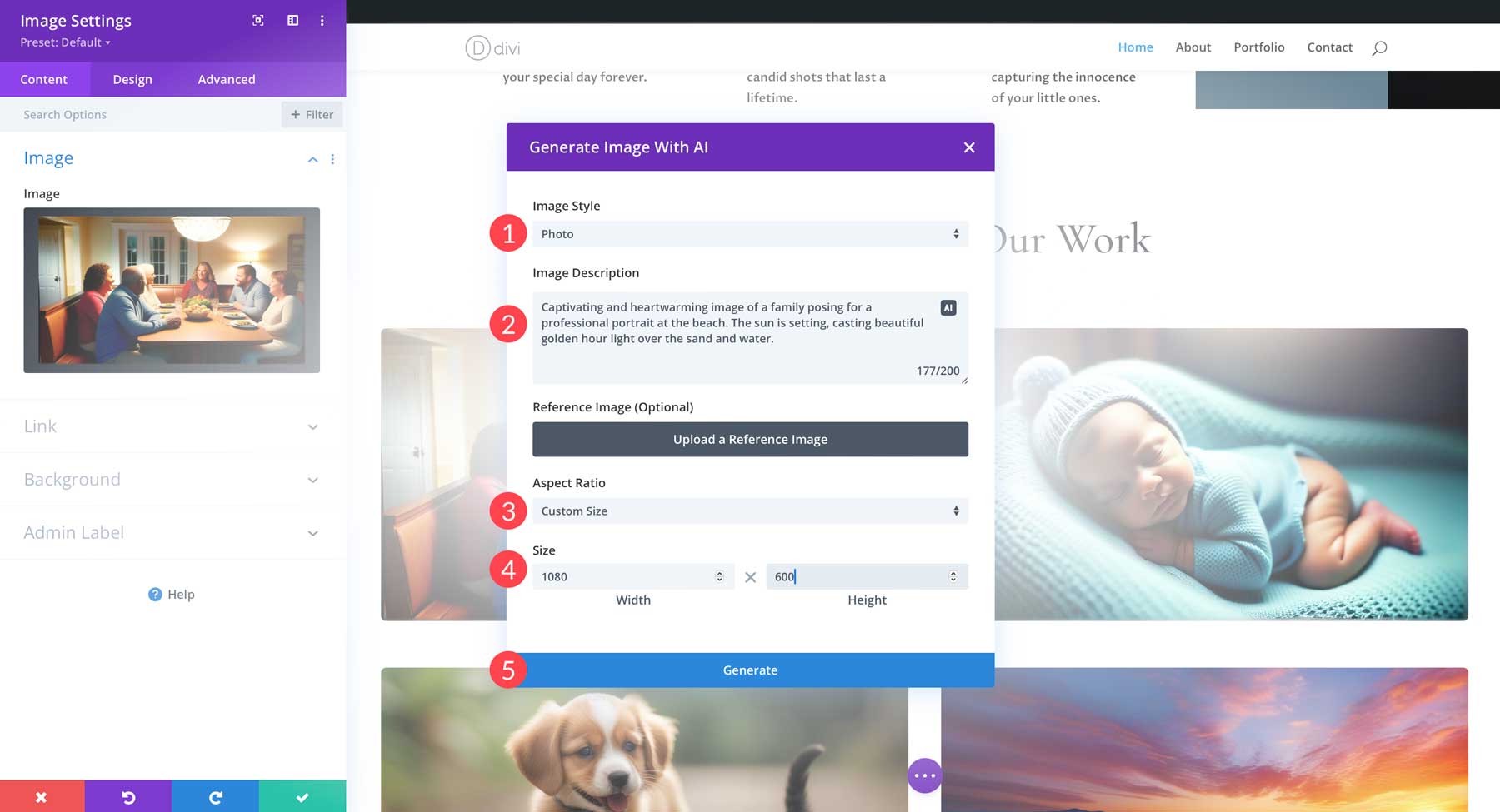
There are 12 image styles, including photo, vector, anime, and more. Since we’re creating a portfolio website for a photographer, choosing the photo style makes the most sense. Next, enter a description for the image you’d like to create. We’ll use the prompt: Captivating and heartwarming image of a family posing for a professional portrait at the beach. The sun is setting, casting beautiful golden hour light over the sand and water. Choose a custom size for the aspect ratio and use 1080 x 600 for the size. Then, click Generate.

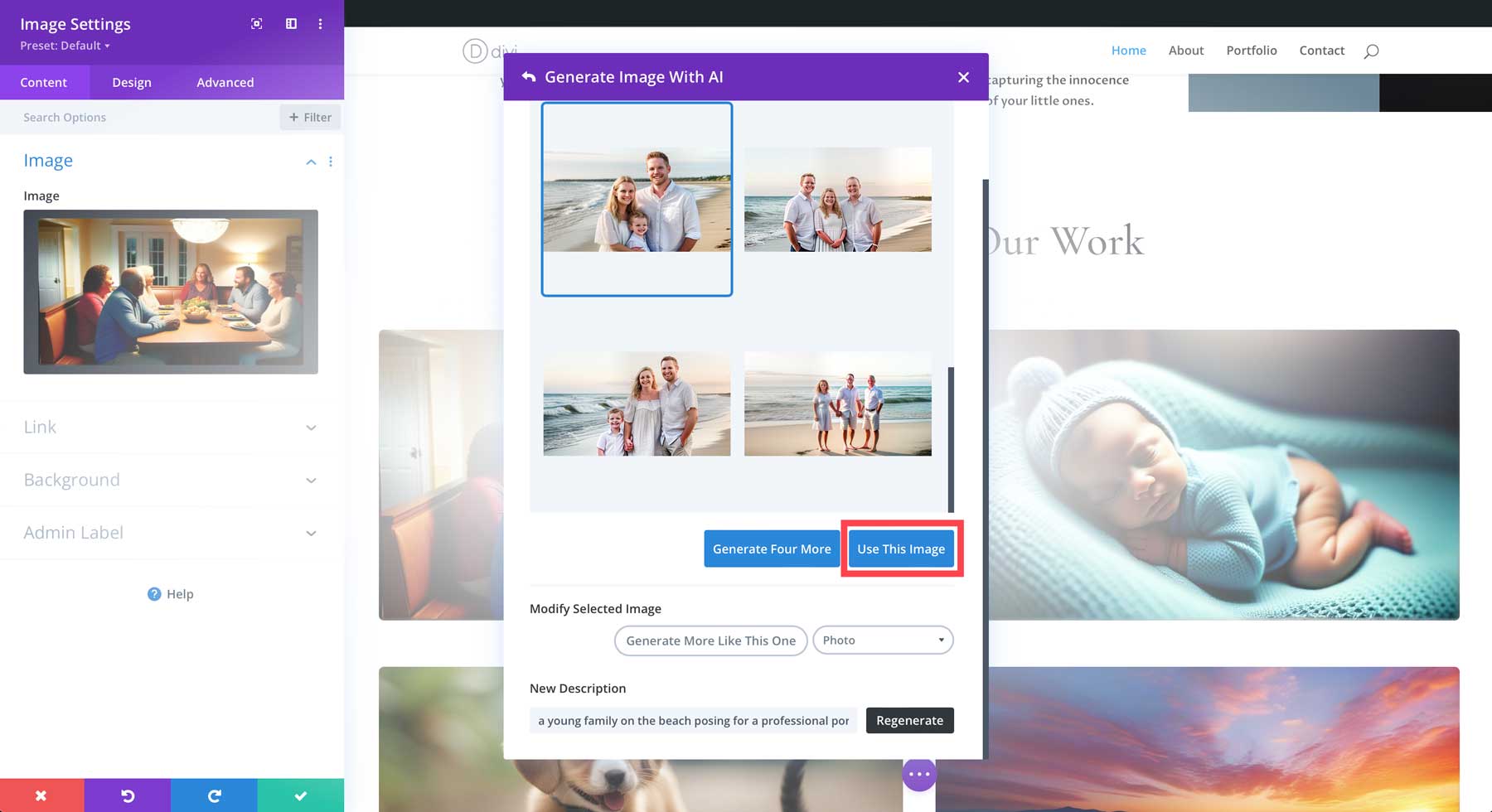
Divi AI will begin generating your image. It will provide four pictures based on your prompt. From there, you can generate 4 more, select an image to use, generate more like the selected one, or write a new description. To use an image in the module, choose your favorite and click Use This Image.

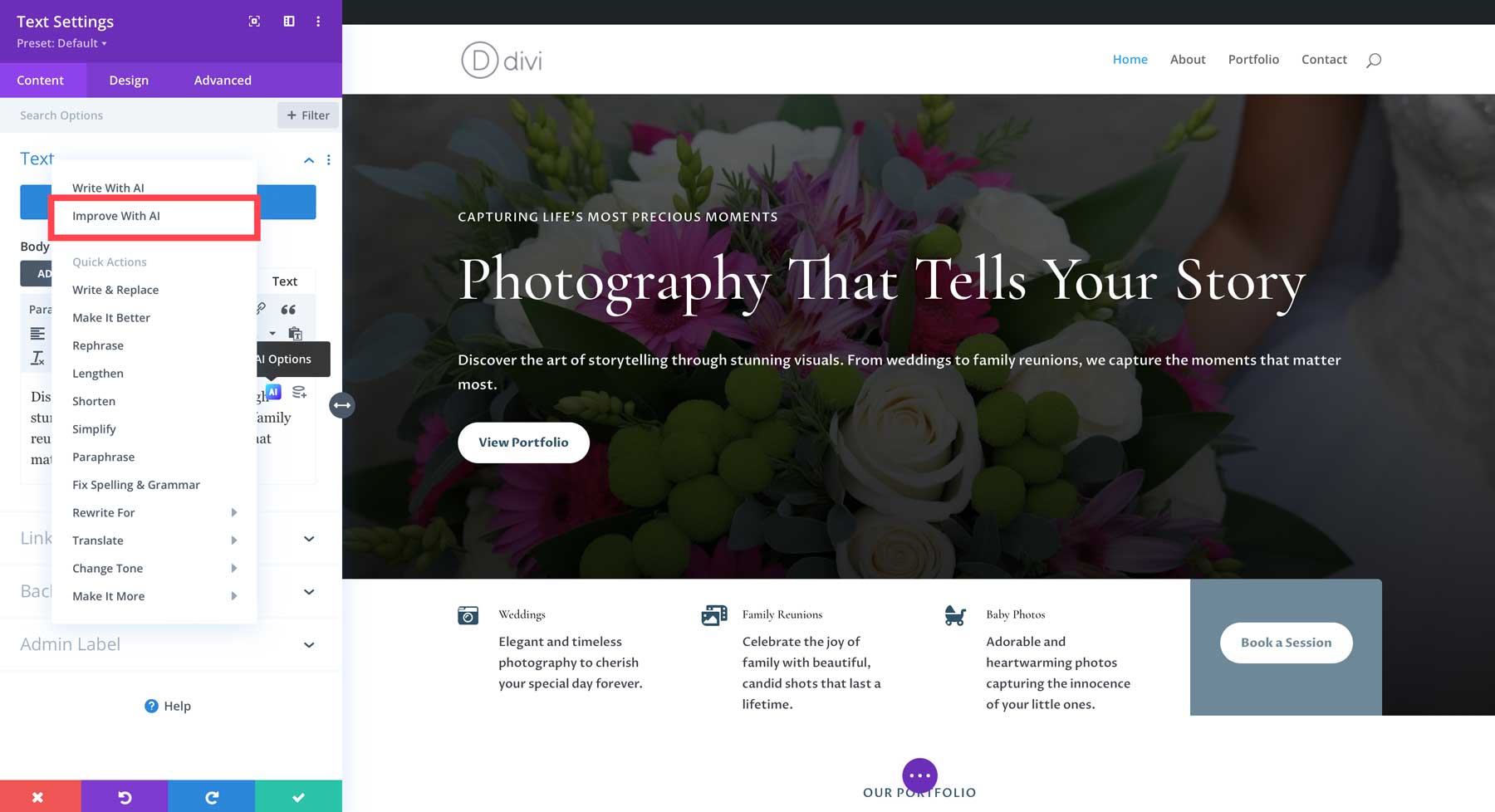
In addition to generating some new images for our home page, we can revise the copy. To use Divi Text AI, click on any module that has text. For this example, we will create a more captivating subheading for our hero section. Click on the grey settings icon for the subheading text box and activate Divi AI by clicking the AI icon. Click Improve with AI when the dialog box appears.

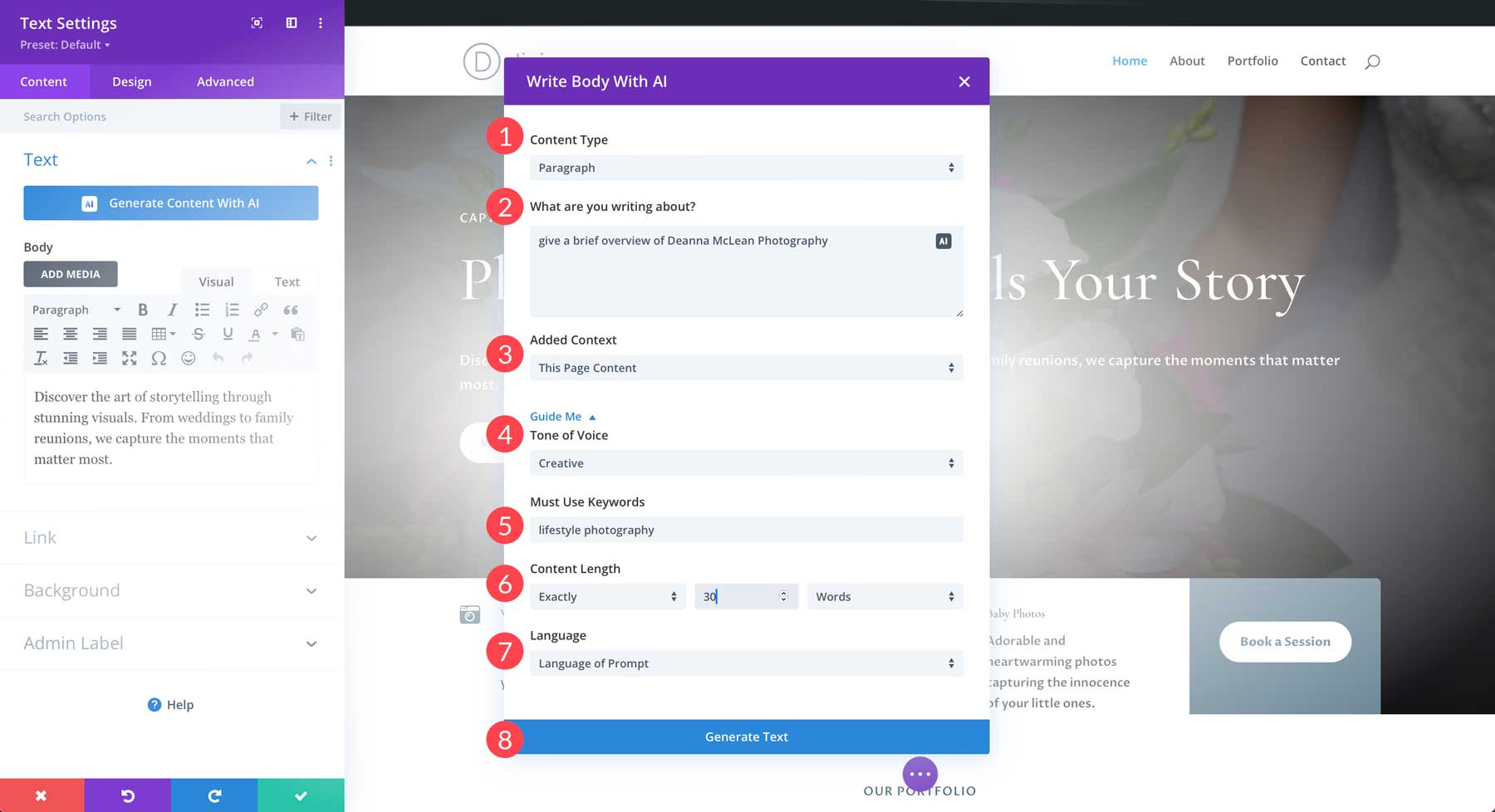
Select paragraph as the content type when the dialog box appears. Provide a brief text prompt to let Divi AI know what you are writing about, select this page content, creative for tone of voice, and enter lifestyle photography as a must-use keyword. Set the content length to 30 words and leave the language at the default setting. Finally, click the Generate Text button.

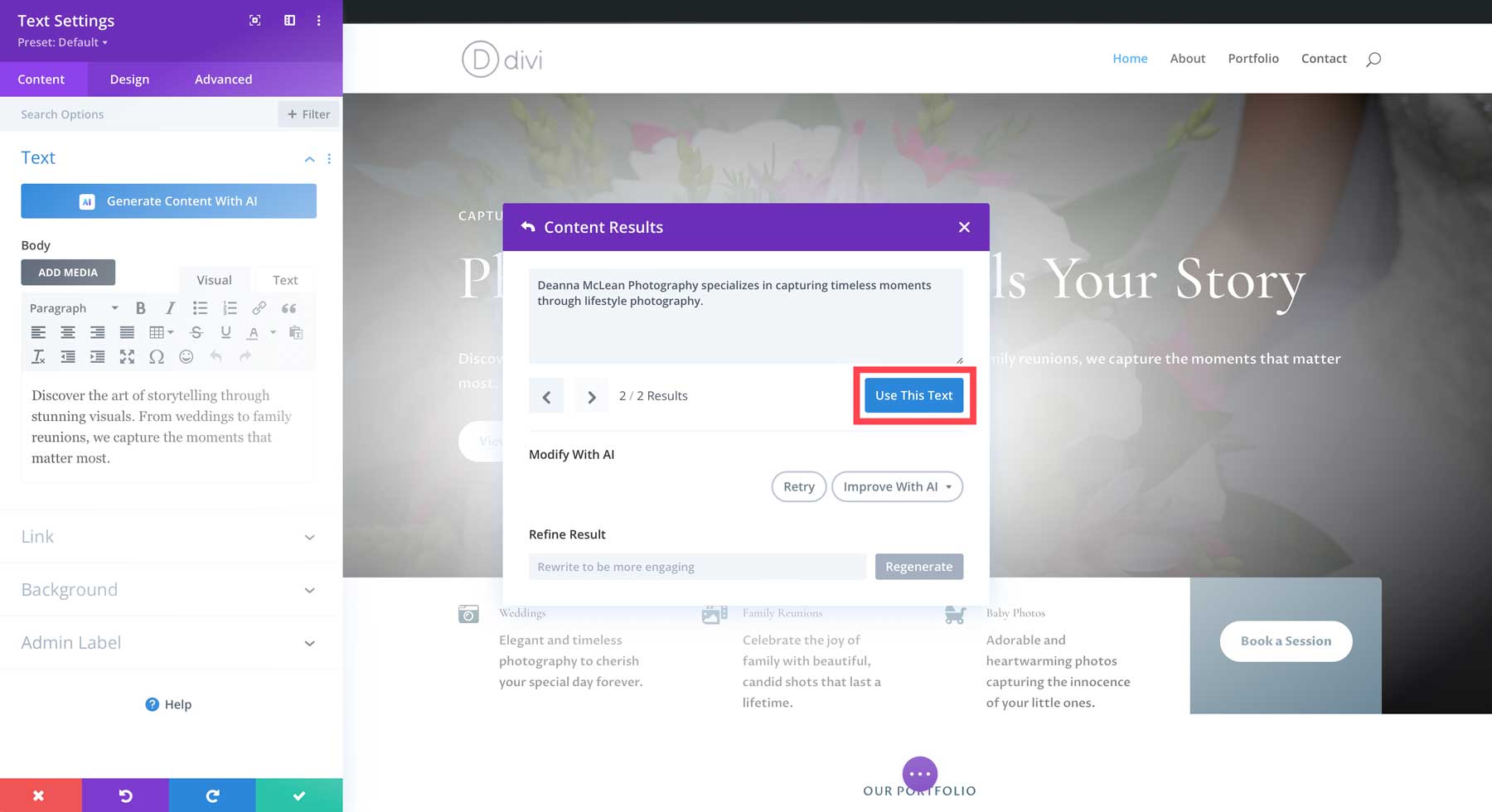
Divi will generate new copy for the subheading in our hero section. Once the copy is generated, you’ll have two versions to select from. Choose the one that resonates most and click the Use This Text button to place the copy into the text module.

Divi Text AI can do more than just improve text for you. It can generate new on-brand copy, rephrase, lengthen, shorten, simplify, change the tone, and more. Whatever you want to create with Divi AI, it can do it. Once you’ve made all the revisions to your pages, you’ll have a beautiful, functional portfolio website you can be proud of.

Step 6: Enhance Your WordPress Website With Plugins and Integrations
WordPress offers a vast amount of plugins that can help you extend WordPress’s functionality. For example, you can install an SEO plugin, like RankMath, and give your portfolio website a boost in the search engine ranking pages (SERPs) by adding in relevant keywords, schema markup, and more. Other options, such as WP Rocket, can speed up your site by caching your website’s files. You can also install a form plugin, such as WP Forms, to create contact, registration, or login forms. The possibilities are endless, thanks to third-party developers. In addition to paid plugins, WordPress also has a repository of free options that cater to the more budget-conscious user.

Here are a few examples of other plugins you can use to build any type of website you can imagine:
- Marketing Plugins: Plugins, such as Funnel Kit, allow you to create data-driven landing pages. Other plugins, such as Bloom, work within the Divi theme to create stunning opt-in forms for connecting email marketing providers like Mailchimp
- Translation Plugins: Options like WPML are perfect for WordPress websites that cater to international audiences or want to market themselves across the globe
- Ecommerce Plugins: If you want to sell products on your portfolio website, options such as WooCommerce or Easy Digital Downloads can add all the necessary components to set up an online store
- Security Plugins: Having a secure website is one of the most important factors when creating a portfolio website. Plugins like Solid Security or WP Activity Log can help keep it running smoothly and help identify any issues that may arise
- Advertising Plugins: Looking to display ads on your website? Plugins such as Advanced Ads or Ads by WPQUADS can help you display and manage them easily
WordPress Offers A Wealth of Integrations
In addition to plugins, WordPress is the king of integrations. No matter what you want your website to do for you, WordPress can do it. For example, suppose you want to improve your customer service. In that case, you can easily connect WordPress to HubSpot or another popular customer relationship management (CRM) software to increase customer retention and reach more people.

Those using the Divi theme can connect just about anything through Divi’s robust integrations. You can add booking functionality through Amelia, create subscriptions and memberships with MemberPress, or connect ActiveCampaign, Aweber, or Salesforce to Divi with ease.
Divi AI Is the Ultimate Tool For Making a Portfolio Website With WordPress
If you’re a photographer, graphic artist, or any other type of creative professional looking for a quick and easy way to create a portfolio website, Divi + Divi AI is the way to go. There’s no need to code, thanks to Divi’s intuitive drag-and-drop Visual Builder and powerful AI generation engine. You can create engaging web copy and beautiful images, enhance your pages with AI-generated code snippets, or build an entire website with a text prompt. Divi also comes with over 2000 professionally-designed layouts, 200+ design modules, and the Theme Builder, which allows you to create beautiful headers, footers, page templates, and more. By combining the power of Divi and artificial intelligence, you can make the website of your dreams in a matter of minutes.
Want a recap of all of the products we mention in this post? Check out the table below for pricing and links to each.
| Products for Creating a Portfolio Website | Starting Price | Description | ||
|---|---|---|---|---|
| 1 | Divi | $89/year | WordPress Theme | Get |
| 2 | Divi Design Modules | Included with Divi | Design Elements | Get |
| 3 | Divi AI | $16.08/month (billed annually) | AI Website Builder | Get |
| 4 | Kadence | Free, $149/year | WordPress Theme | Get |
| 5 | OceanWP | Free, $35/year | WordPress Theme | Get |
| 6 | Astra | Free, $49/year | WordPress Theme | Get |
| 7 | Divi Marketplace | Included with Divi | Extensions, Child Themes, and Layouts for Divi | Get |
| 8 | Divi Portfolio Grid | $45/year | Portfolio Plugin for Divi | Get |
| 9 | Namecheap | $5.98/year | Domain Registrar | Get |
| 10 | SiteGround | $2.99/month | WordPress Hosting | Get |
| 11 | Cloudways | $12/month | WordPress Hosting | Get |
| 12 | Pressable | $37.50/month (billed annually) | WordPress Hosting | Get |
| 13 | Accuweb | Free | Free WordPress Hosting | Get |
| 14 | Hostinger | $2.99/month | WordPress Hosting | Get |
| 15 | Divi Cloud | $6/month (billed annually) | Cloud Storage | Get |
| 16 | Divi Teams | $1.50/month (per user) | Team Collaboration | Get |
| 17 | Divi VIP | $6/month (billed annually) | VIP Support | Get |
| 19 | Rank Math | $6.99/month (billed annually) | SEO Plugin | Get |
| 20 | WP Rocket | $59/year | Speed Optimization Plugin | Get |
| 21 | WP Forms | $49.50/year | Form Plugin | Get |
| 22 | FunnelKit | $99.50/year | Landing Page Plugin | Get |
| 23 | Bloom | Included with Divi | Email Opt-in Plugin | Get |
| 24 | Mailchimp | Free, $13/month | Email Marketing Tools | Get |
| 25 | WPML | Free, $39/year | Multilingual Plugin | Get |
| 27 | Easy Digital Downloads | Free, $99.50/year | Multilingual Plugin | Get |
| 28 | Solid Security | $99/year | Security Plugin | Get |
| 29 | WP Activity Log | Free, $139/year | Security Plugin | Get |
| 30 | Advanced Ads | €59 / year | Advertising Plugin | Get |
| 31 | Ads by WPQUADS | Free, $89/month | Advertising Plugin | Get |
| 32 | HubSpot | Free, $15/month | Marketing Tool | Get |
| 33 | Amelia | $49/month | Booking Plugin | Get |
| 34 | MemberPress | $179.50/year | Membership Plugin | Get |
| 36 | ActiveCampaign | $29/month | Email Marketing Provider | Get |
| 37 | Aweber | Free, $12.50/month | Email Marketing Provider | Get |
Frequently Asked Questions
Do you still have questions about Divi AI for creating websites? Take a look at the FAQ section below to find the answers.











Yes…absolutely very wonderful details for a startup who wants to launch their portfolio website. I personally like Divi which is best option for quick SEO friendly portfolio’s. Thanks a lot…
Can anyone help me to find masonry Portfolio plugin for divi theme…
I am transitioning over to Divi from Optimize Press, absolutely loving the new plugin that allows the page builder to be used on other themes
Divi is the most powerful theme I have eve seen. Thanks to eleganttheme for giving us that type of work.
Thank you so much for this post: I’ve been searching high and low for this information!
Thanks for your post. Looking at the existing portfolio templates Divi is way better than other suggestion. We have a made a further look on what a freelancer portfolio website should include in this post and thought it might be worth your readers’ attention:
https://artbees.net/themes/blog/this-is-the-best-formula-for-freelancers-to-create-stunning-websites/
Thanks for your great post.
Hi!
I am totally new in the field of building a website, basically never made one..! Have been reading up on a lot of theme reviews and trying to understand if this is a task I can venture into. My my blog reviews sustainable products, and I have shortlisted some themes, where Divi is #1. One thing I´ve found out is how relatively “easy” Divi is compared to other themes, and was wondering if Ajax media portfolio plugin can be used with the Divi theme? Crossing my finger that someone in this thread understand this far better than me and can enlighten me on this issue:-)
Anyone knows divi can combine with behance api ? I want to use divi theme to showcase my portfolio, it takes time if I have to repost my portfolio on behance to my own site. I saw on codecanyon, someone sell plugin behance for wordpress. is it support with divi theme if I buy that plugin. I don’t want to restyle again. because I am not expert for HTML and CSS.
Jon, with respect to the Logo – dark site… I suspect this is just a matter of using the fullwidth section – portfolio ..but I havent tested it yet..will look at this tomorrow.. I agree though .. Looks cool
Great write up! “The truth of the matter is anyone who creates things for a living can make use of a portfolio. I’m talking web designers and developers, here. Writers and artists. Architects and engineers. Musicians and dancers. Anyone, anywhere who makes things for a living needs to have a digital space to represent their work.”
I couldn’t agree more!! It amazes me that so many people undermine the power of e-portfolios. Personally, I’ve found great success in using Portfolium.
(https://portfolium.com) It allows you to visually showcase your work in an organized and beautiful way. I brought it into my last job interview using my iPad. The interviewers (aka my current employers) were very impressed!
I had tried a bunch of free plugins and editing my own portfolio. The Go Portfolio is exactly what I wanted. Should have come here first! Thanks!
Dear Brenda
I always read your posts. They are clear and helpful, and I would like to thank you for your shared insights.
I have two problems. I’m a DIVI fan. Therefore I followed your suggestion to use DIVI to create a good portfolio. Your link http://elegantthemes.com/preview/Divi/centered-logo-dark/ display a beautiful layout, but I’m not able to find this layout within the DIVI templates. Could you or someone else give me advise.
The second problem appeared with Auto Grid Responsive Gallery. It leads to Envato which is absolutely confusing.
With my best regards
Jon
Jon, with respect to the Logo – dark site… I suspect this is just a matter of using the fullwidth section – portfolio ..but I havent tested it yet..will look at this tomorrow.. I agree though .. Looks cool
having completed profile and portfolio sites for client I wanted to pass on some insights I have gained. The major one to remember is that the people looking at your client’s site are recruiters and they generally do not want to spend more time than they need to in reviewing a potential candidate. This means as a designer you have to make sure the navigation is quick and simple and they can get to the information they want easily. I have found that the Divi theme works very well by creating a one page site with a sidebar navigation linked to the different sections. Use the Divi portfolio module so they quikcky filter and can click through to the projects which you will have created on separate pages..
btw keep up the good work … I love the blogs..
Wow,this is awesome.You provides such a beautiful pieces of designs.
Pretty long post with great information. Learning more about portfolio is good.
Thanks for share a valuable information of portfolio plugins. Before a one month ago I search many plugins for filterable portfolio ( in shortcodes), but didn’t find any genuine plugin that work fine in latest WordPress version.
Hello,
Very interesting read. As a photographer I find there is a huge hole in the wordpress community for descent portfolio plugins. Especially for displaying portfolio items in a custom order – as photographers like to do with their work.
I’ve managed to get around this by using NextGen Gallery combined with my own custom CSS to create a descent sortable gallery, and place them in ET tabs, which gives users the ability to navigate through portfolio categories without leaving the page.
You can view my travel photography portfolio here:
http://explosiveaperture.com/portfolio
Nice solution Clint, that looks and works great! And your photos are even more impressive 😉
Thanks Amy, very much appreciated your kind words 🙂
This is perfect timing Brenda! I just started a freelance writing business and I’m building my portfolio. I had no idea that it could get this complex. Thanks for another awesome post!
Randy
I LOVE Divi so much I switched my own website design theme in May, and since then my quote enquiries have resulted in a 100% conversion to client!
http://wickedwebsitedesigners.com
The amazing team at Elegant Themes make it too easy to create stunning websites, I’m on to my 7th client site using Divi;)
Can’t wait for the Monarch social sharing plugin too!!
Thanks for the education Brenda, sincerely, Divi is acting like a James Bond theme in wide wide west! I love every part of her and I need EXTRA 🙂
Nick, please make Extra to be compatible with buddypress.
Cheers
I recently finished a portfolio website for master sculptor Lena Toritch. I used the Divi theme and a couple of my own custom plugins. I find the challenge with creating portfolio website is that my clients have few good photos to work with. I end up working around best images available or taking new photos when possible. I found the Divi theme enjoyable to work with, and its built in features really helped show off my clients work. Please see Lena’s portfolio at http://lenatoritch.com
I just discovered Go Portfolio (included in your list) and found that it not only allows for filters, but videos can be played in a lightbox without leaving the portfolio page you can also include a link to each video’s page, where a text description and other information can be provided).
Do any of the other filterable options you mention include a “play in lightbox” option for videos, perhaps also including the option to add a text description under the video?