A Table of Contents in WordPress can be an effective addition to your website pages or posts. They are great for boosting user experience and for navigating long-form copy. Plus, they provide a slight advantage in SEO.
In this article, we’ll show you how to add a table of contents to your WordPress site easily with a plugin. And, we’ll show you the simple steps needed to create one from scratch. So, if you’re here for a table of contents for WordPress, this post has what you need.
- 1 What is a Table of Contents in WordPress?
- 2 The Benefits of Creating a Table of Contents in WordPress?
- 3 How to Automatically Add a Table of Contents in WordPress Using a Plugin
- 4 How to Create a Table of Contents in WordPress Manually
- 5 Creating a Table of Contents in Divi
- 6 Other Table of Contents Solutions to Consider
- 7 Conclusion
What is a Table of Contents in WordPress?
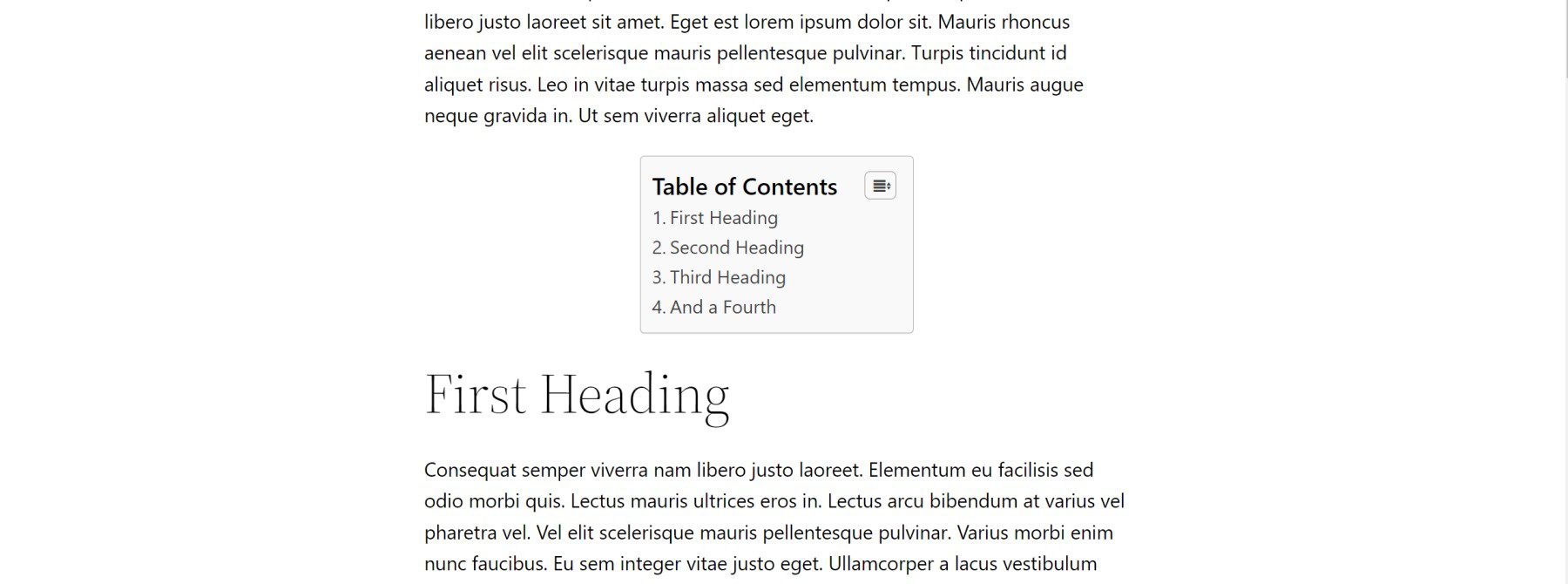
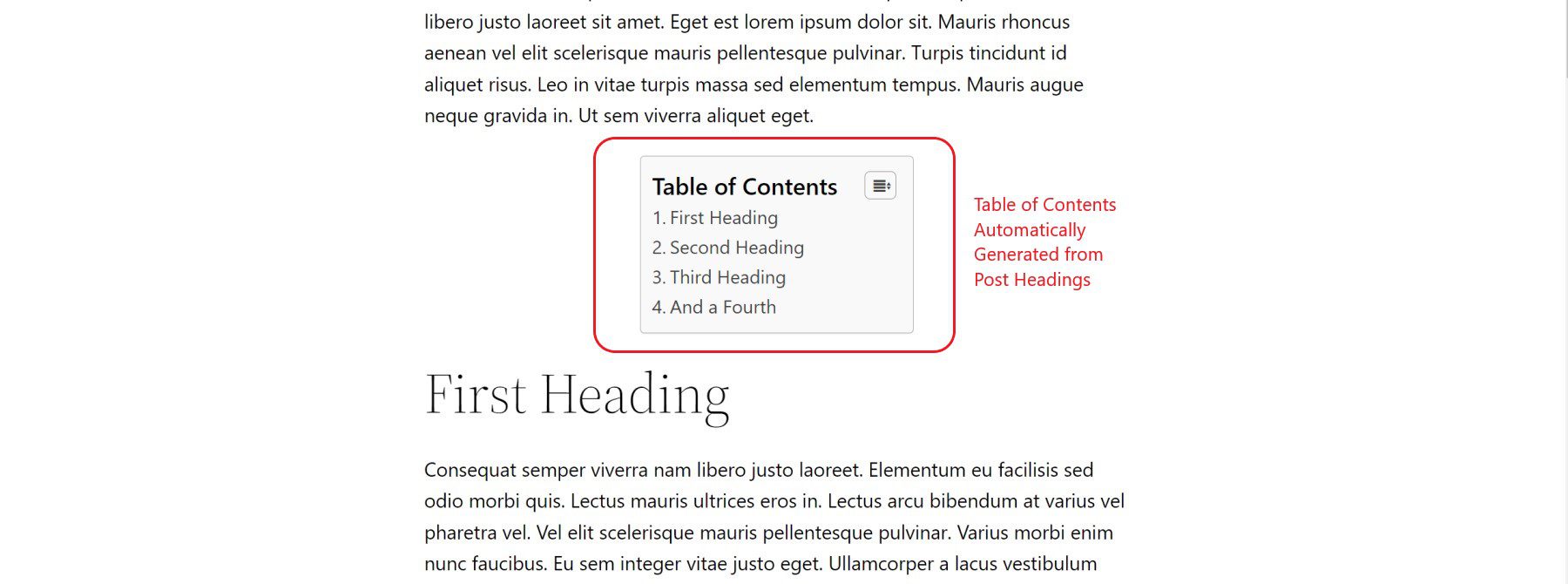
A WordPress table of contents is a list of the main headings or topics covered throughout the content of a page/post. They are great for giving users an overview of what’s to come. Typically, they are placed at the top of a page, just after the title or introductory paragraph.

Usually, a table of contents consists of a list of anchor links (or jump links) to the corresponding headings on the page. When clicked, anchor links jump or scroll down to the corresponding heading where the content will be found. This makes it easy for visitors to navigate the page.
The Benefits of Creating a Table of Contents in WordPress?
If you’re a business owner or blogger using WordPress, user experience and search engine optimization(SEO) are always going to be important. Using a WordPress table of contents on your site can help with both.
User Experience
A table of contents can be extremely beneficial to user experience. It allows visitors to quickly and easily orient themselves to the information available in the content.
Plus, with anchor links, visitors can easily jump to the information they are looking for without scrolling. This can save a lot of time when there is a lot of content. We even use them on our Elegant Themes Blog for long guides such as ultimate guide to Divi Speed Optimization.
SEO Value
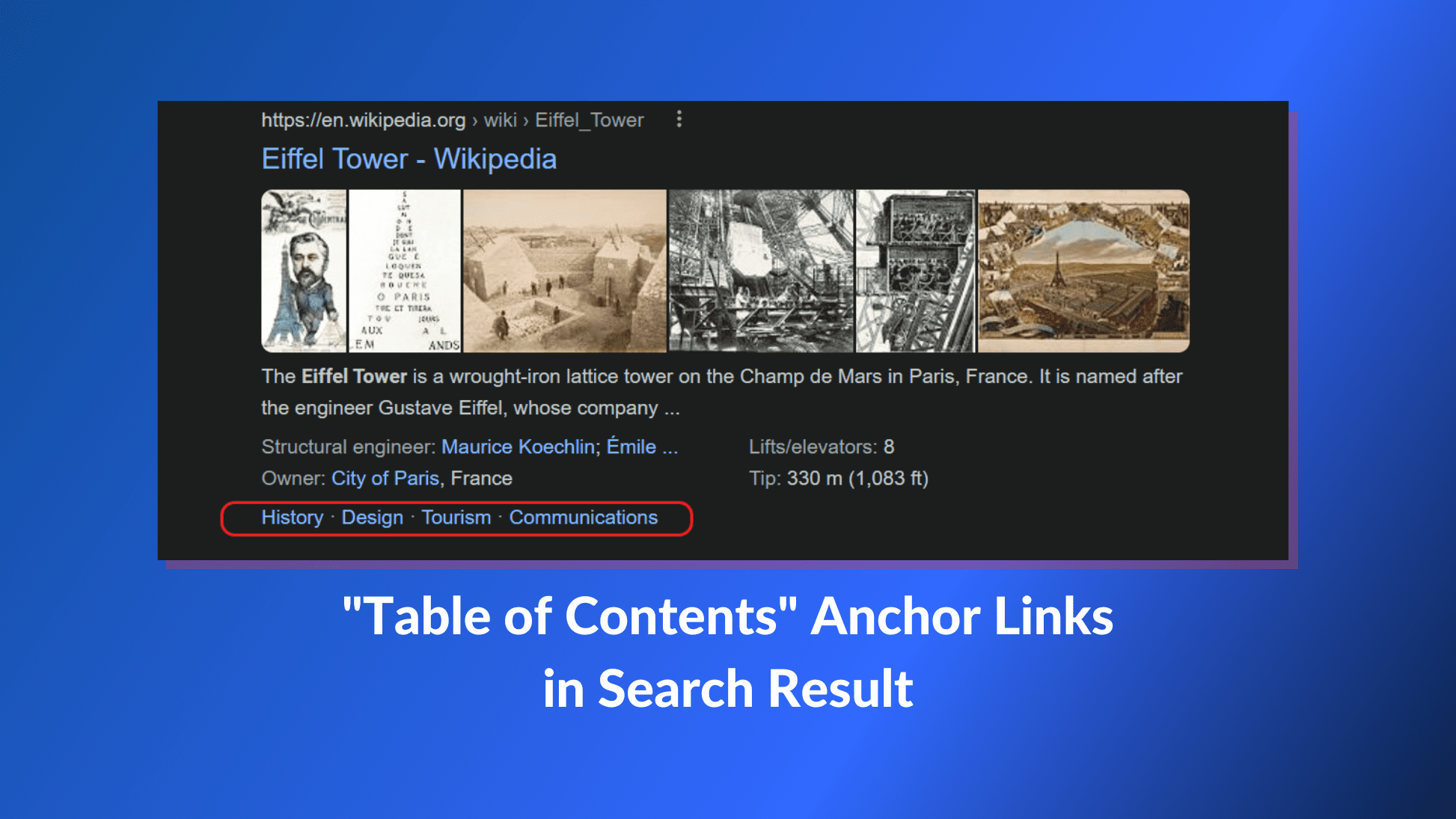
Having a table of contents can give your page a boost on SERPs by giving you an enriched search result. This can include additional links to your most popular page sections featured directly on your search result.

Also, they help search engines better understand the crawling context of your page which can lead to improved indexing or featured snippets. By organizing content with a table of contents, search engines have a clearer understanding of your content.
How to Automatically Add a Table of Contents in WordPress Using a Plugin
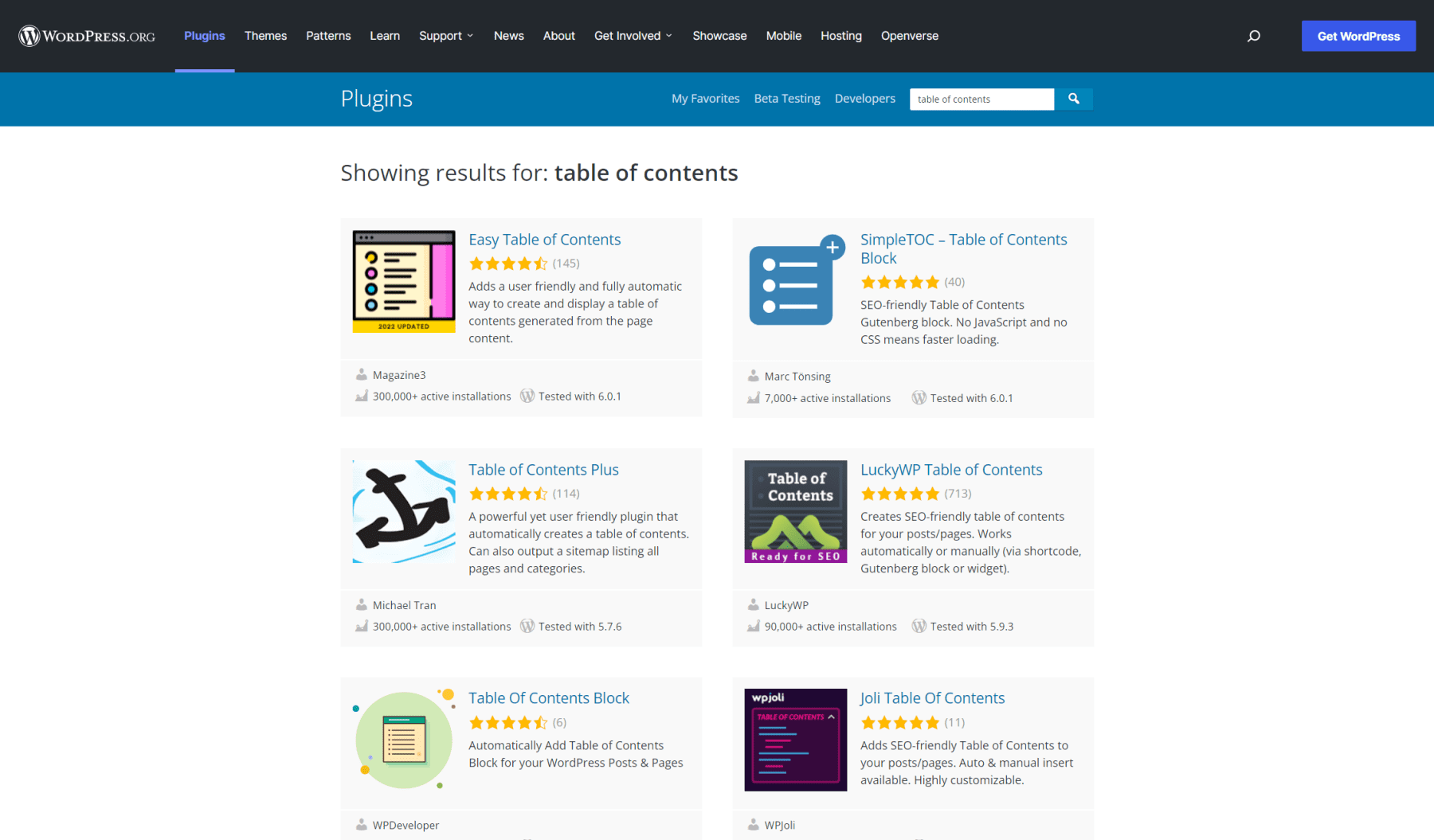
Creating a table of contents in WordPress using a plugin is by far the easiest way to go. And there is no shortage of plugins in the WordPress repository that help create a site-wide Table of Contents for your posts and pages and generate anchor links automatically.

For this post, we’ll be using Easy Table of Contents WordPress plugin to create our table of contents.
1. Install and Activate the Plugin
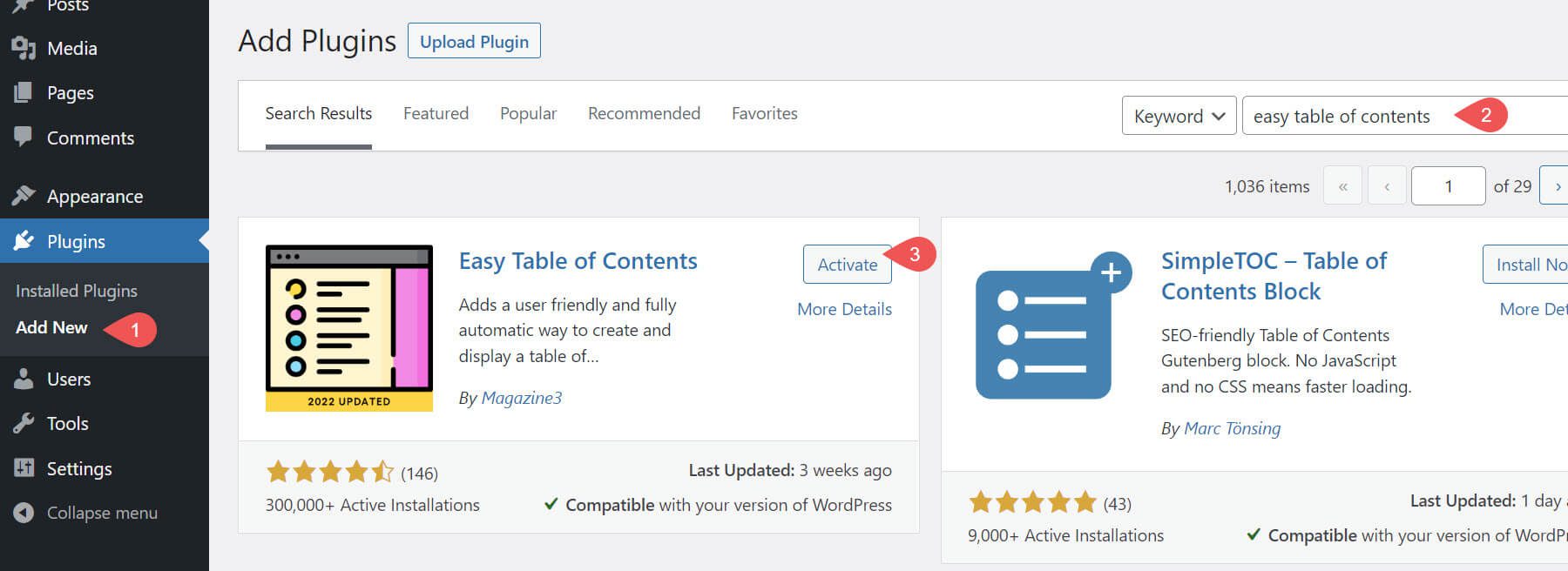
To get started, go to your WordPress dashboard and navigate to Plugin > Add New. Search for the Easy Table of Contents plugin and click to install and activate it.

2. Check a Post to See It Working
Once you install and activate the plugin, the plugin immediately creates a table of contents section on your posts. As soon as it is activated, you can see the table it created on your posts.

3. Customize Your Table of Contents Site-Wide Settings
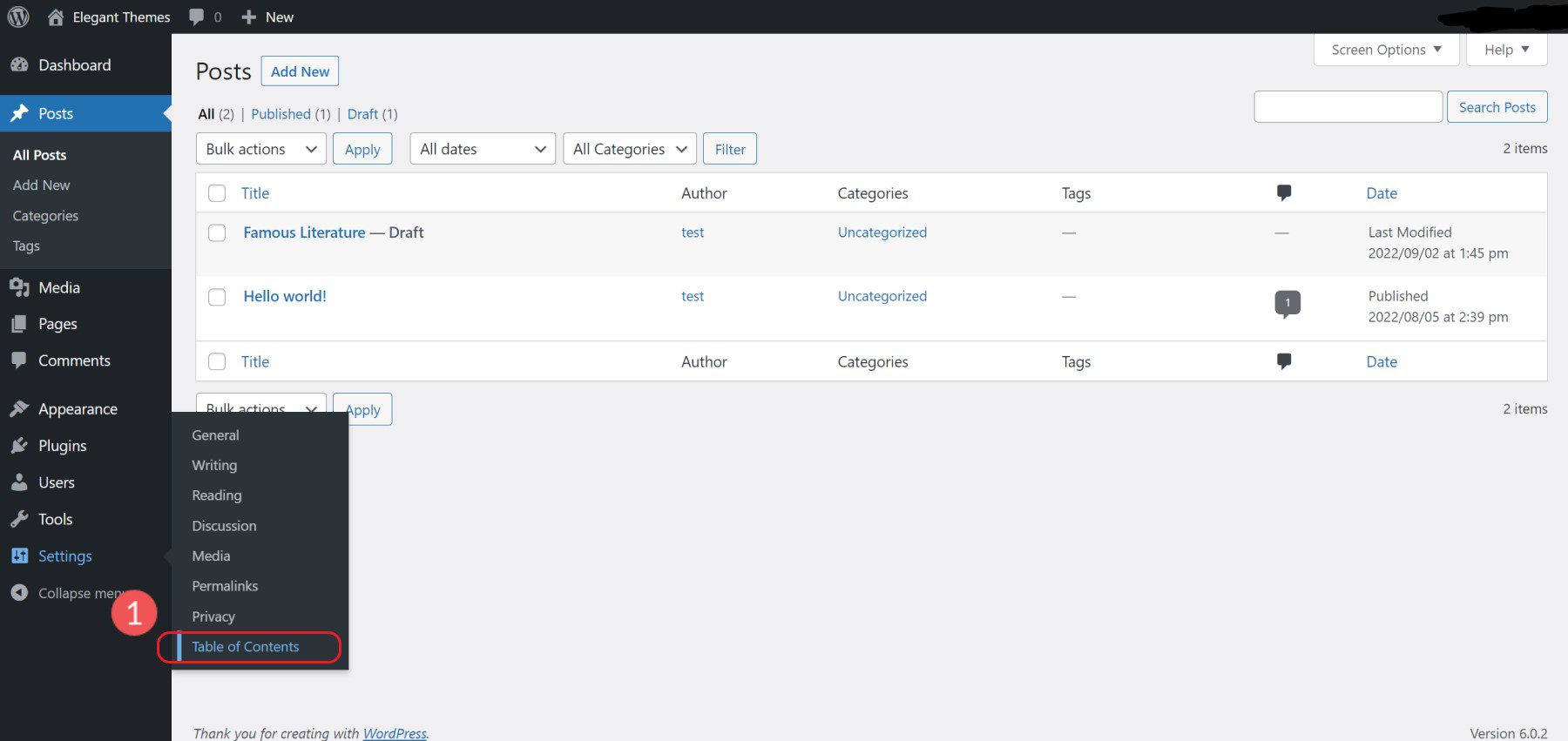
After seeing what the plugin does out of the box, you can check out the plugin’s settings. To go to the settings, navigate to Settings > Table of Contents.

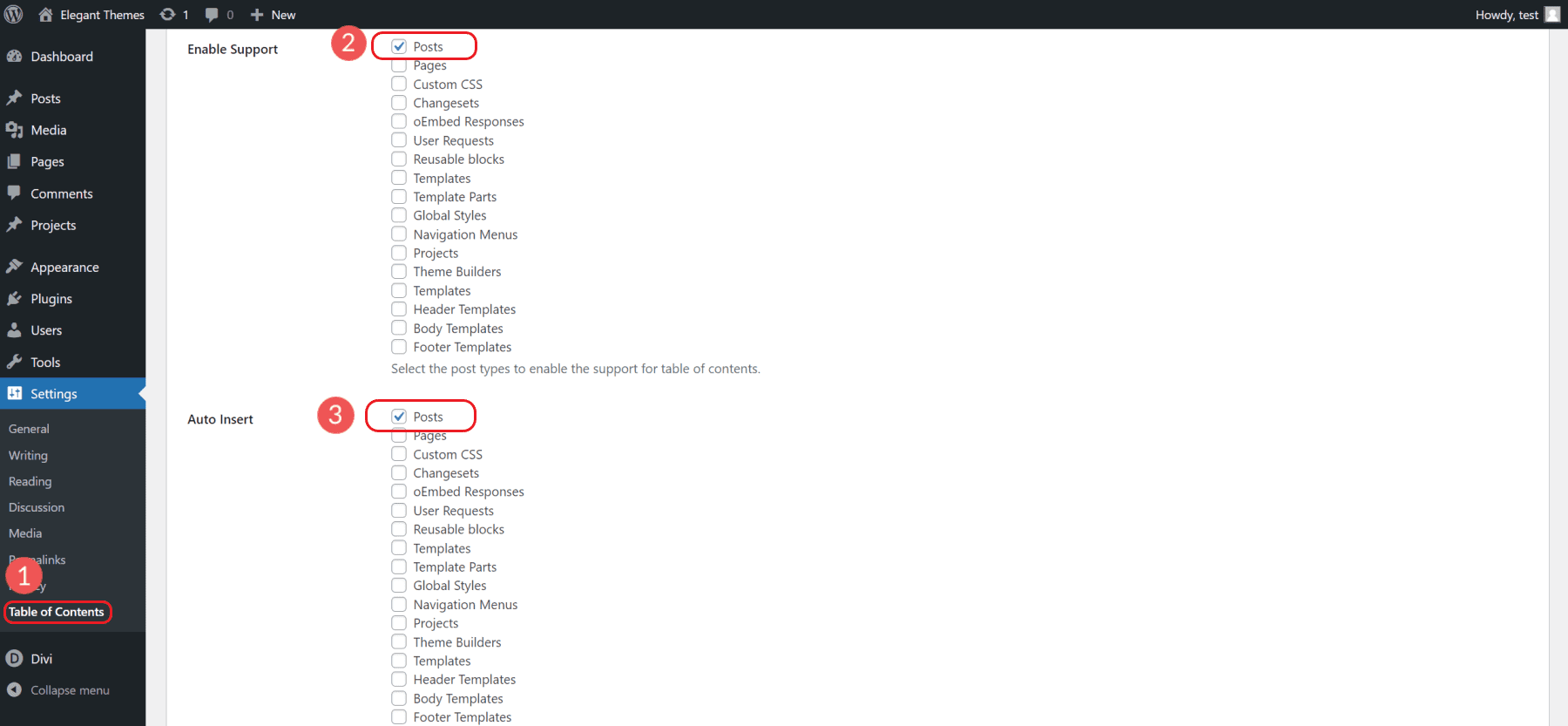
For most people, enabling the table of contents to show up on posts is probably all you’ll need. Pages are a different story. If you have landing pages that are specifically designed as top-level pages, you should uncheck showing a table of contents on your pages (keep posts checked).

Further, you’ll see that Easy TOC recognizes all your custom post types and various templates which you can toggle on/off for.
There are also a host of other options for you to try out, but that is all dependent on your website and needs. Most websites will only need to use H2, H3, or H4 headings in their table of contents. Too many items in a table of contents will clutter up your content and be less helpful than not having a table of contents at all.
4. Override Site-Wide Settings for Individual Posts
Aside from the site-wide settings, Easy Table of Contents gives you post-by-post control over the table of contents. However, to enable Easy Table of Contents individual post settings in the Block Editor, you have to enable Custom Fields in the block editor’s preferences section.
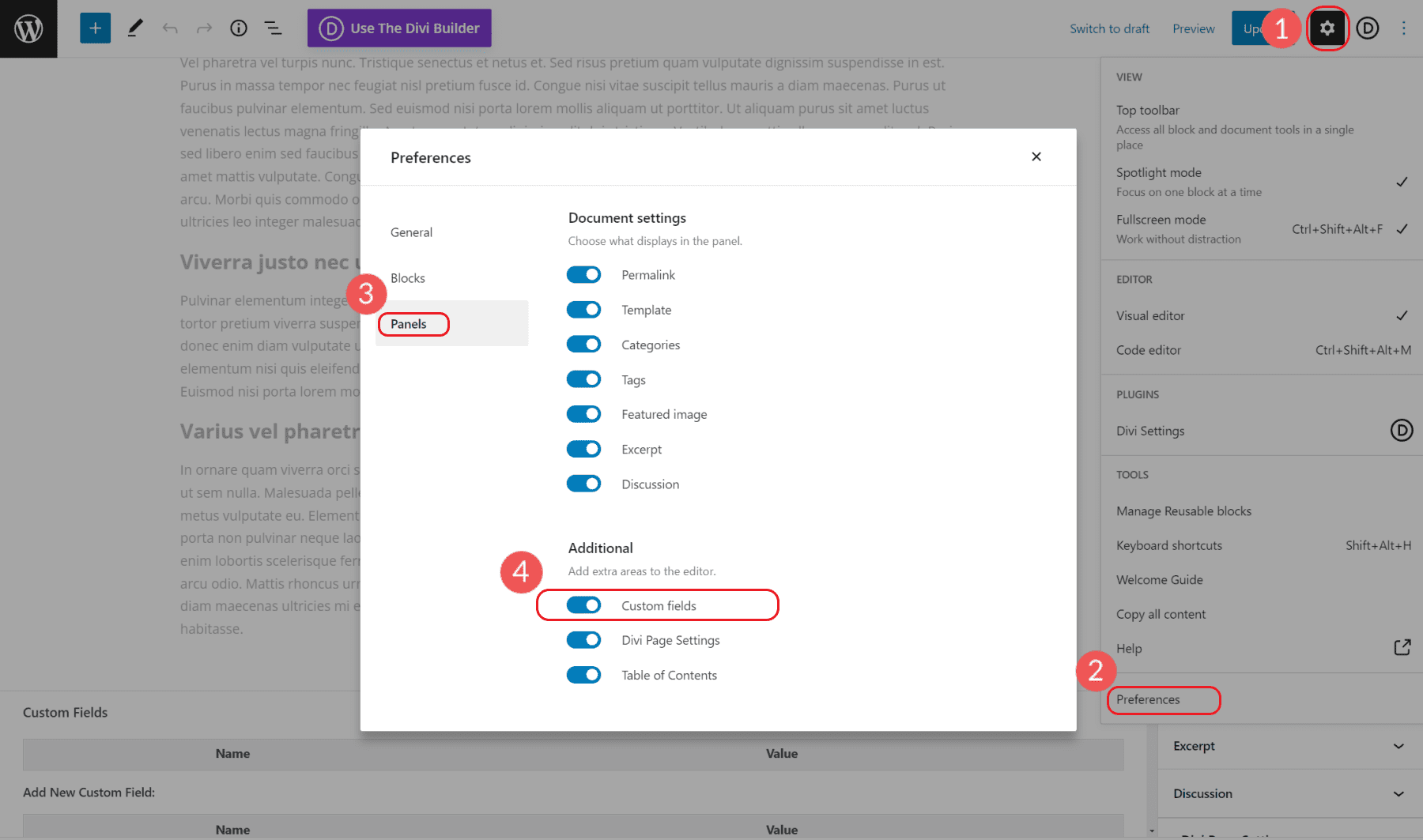
To do this click on the Gear Icon in the top right to see Page Settings. Of those settings, click on “Preferences”.
This will open up a modal in the center of your screen. Click on the “Panels” tab. Then, Toggle on the “Custom Fields” option. This will allow any plugin or theme setting that adds custom fields to your pages/posts to display those settings underneath the block editor.

You can disable the table of contents from showing up on the posts page and adjust other settings that only affect that one page. This is perfect for special use cases that differ from your site-wide settings.
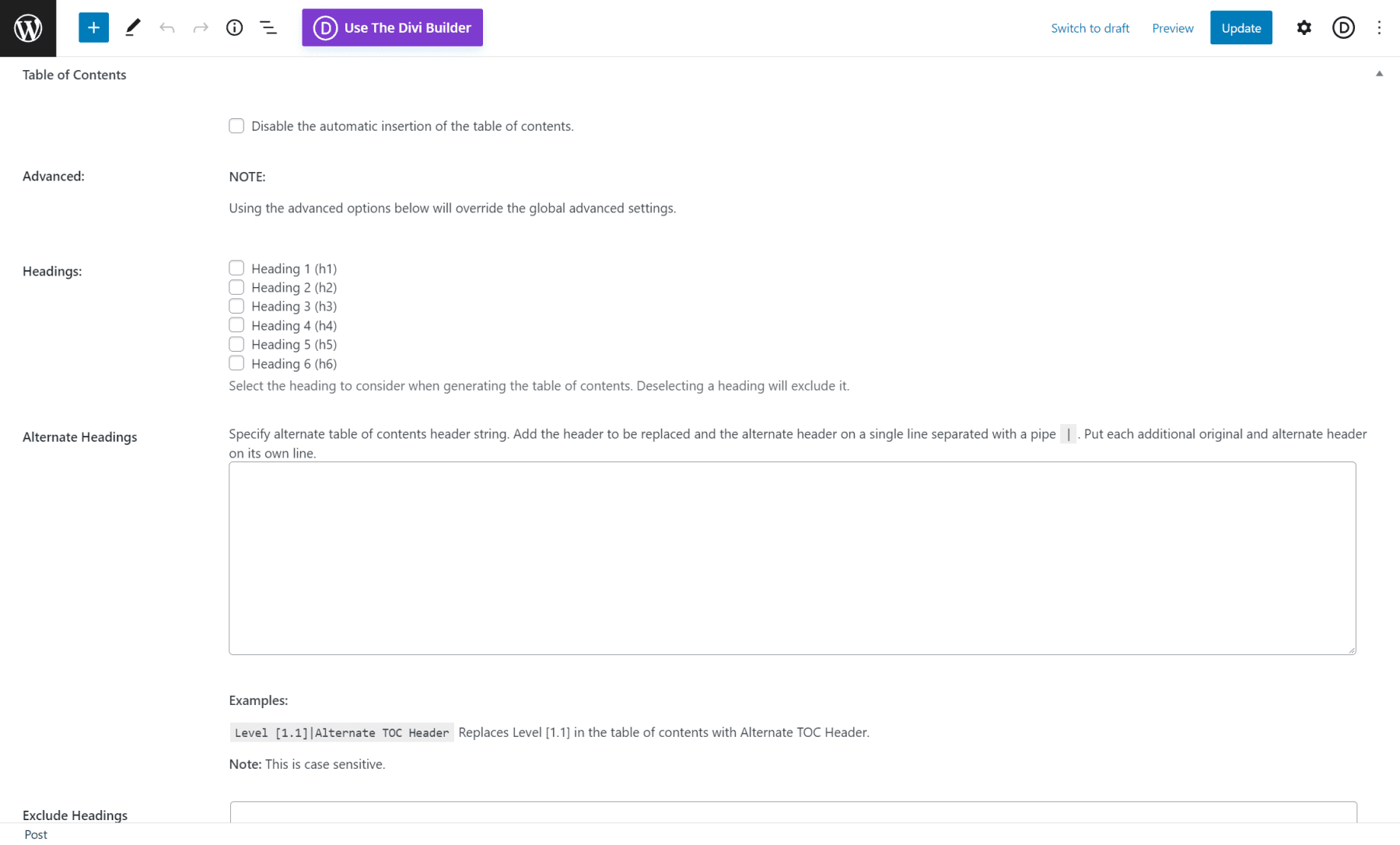
To disable the Table of Contents section from a particular post/page, scroll down to the plugin settings (after you’ve enabled custom fields).
Checkmark the box for “Disable the automatic insertion of the table of contents.”
This removes the table of contents that would automatically be inserted via plugin settings.

That’s it!
Other Table of Contents Plugins for WordPress
Aside from Easy Table of Contents, there are plenty of other Table of Contents plugins that could serve you well. There are some great free plugins like LuckyWP Table of Contents that work great with WordPress blocks and page builders like Divi. And there are premium plugins like Fixed TOC that have all the advanced features one would need. Do your research and test a few out to get the best features that fit your needs.
While you could use a schema plugin to help make your table of contents more appealing to search engines, you don’t have to go that far. In general, look for plugins that are easy to use out of the box, have built-in support for schema markup, and have decent styling options. Here are the best Table of Contents plugins for WordPress that we recommend.
How to Create a Table of Contents in WordPress Manually
Creating a table of contents from scratch using the WordPress Editor can be useful for users who only need one for a few posts or pages and don’t need the site-wide functionality of a plugin. And creating one is fairly simple (and kinda fun) once you understand the concept.
A table of contents is a list of anchor links that jump to specified sections or headings of a page. So, if you’ve created an anchor link on a page or in a navigation menu before, you are already familiar with the basics of creating a table of contents. If you’re not familiar with anchor links (or jump links), we have a complete guide on how to create anchor links in WordPress.
Here’s how to create a table of contents from scratch on a WordPress post:
1. Create Your List of Headings for Your Table of Contents
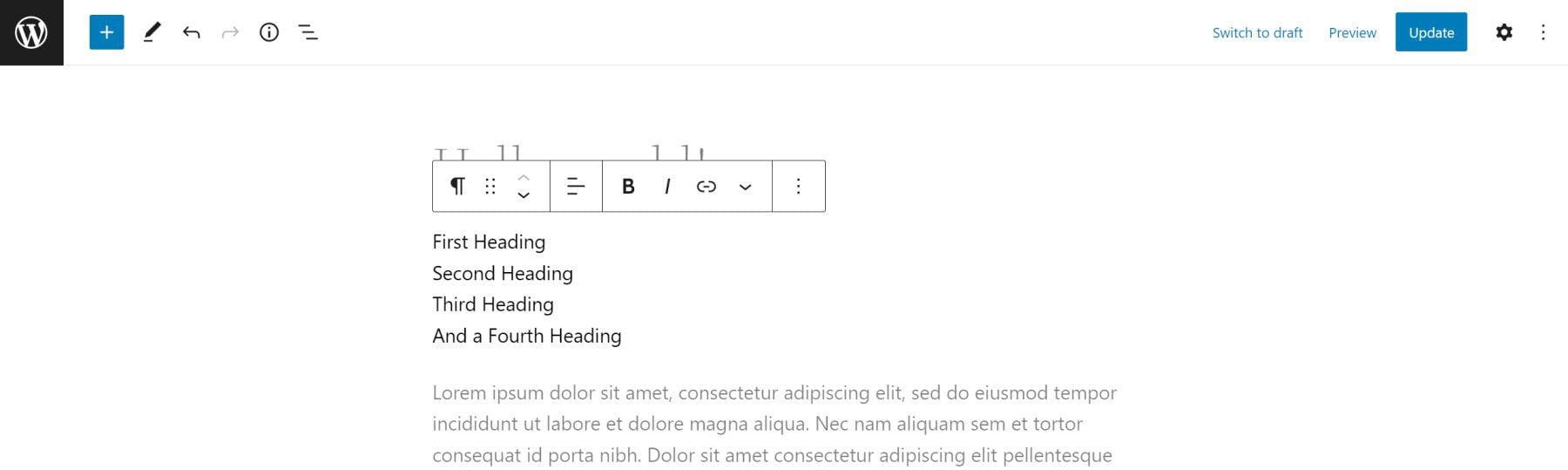
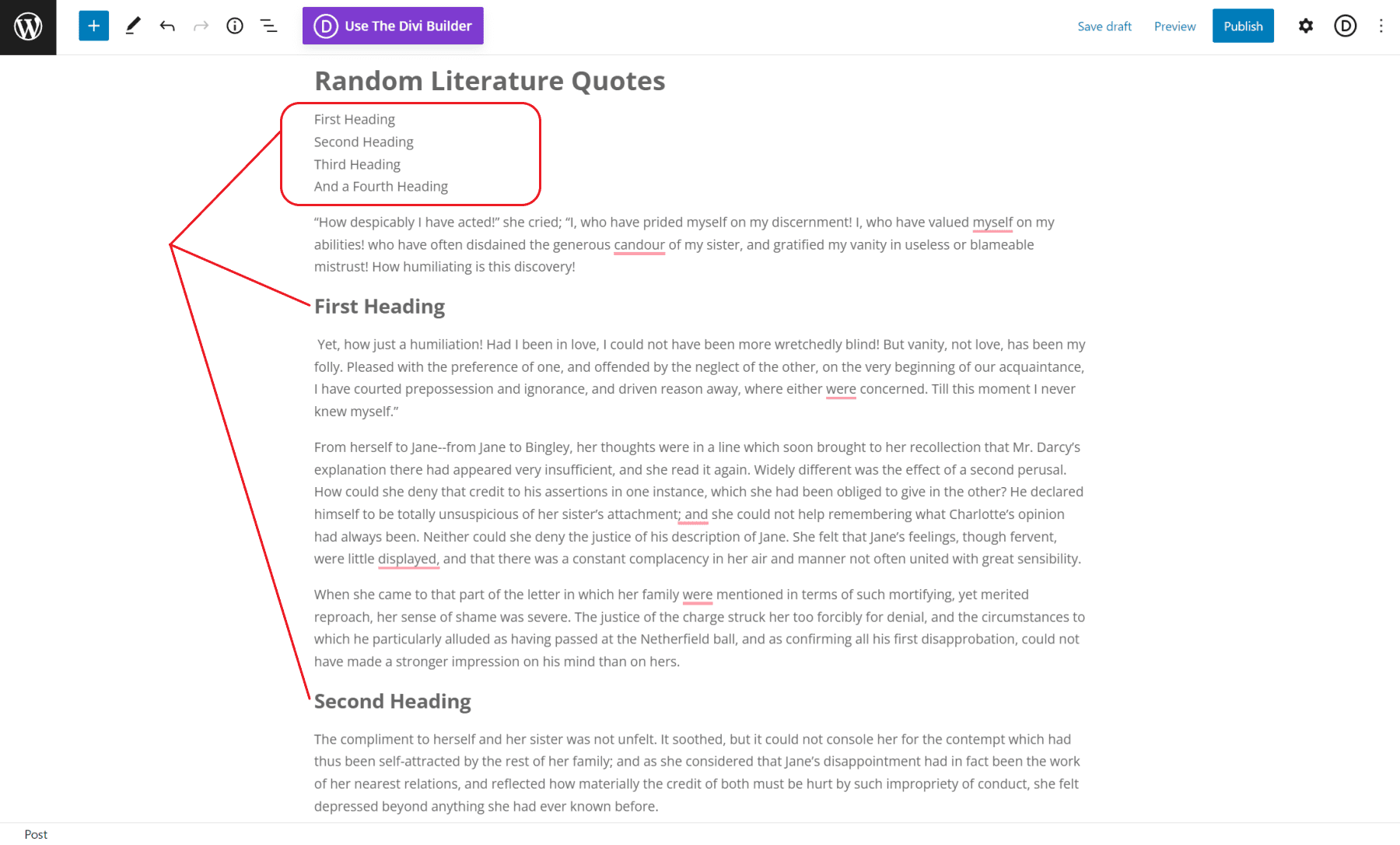
At the top of your page or post, create a list of all the headings for your table of contents using a paragraph block (or list block). To do this, create a new paragraph block (or list block) and add the heading text that corresponds to the headings on your page content below. Make sure there is a line break after each heading text.

Once done, make sure to check that the heading text in the table of contents matches the heading text in the content for a better user experience.

2. Add a Unique HTML Anchor ID to Each Heading on Your Page or Post
Next, go through the content on your page (heading by heading) and assign each heading a unique HTML anchor ID.
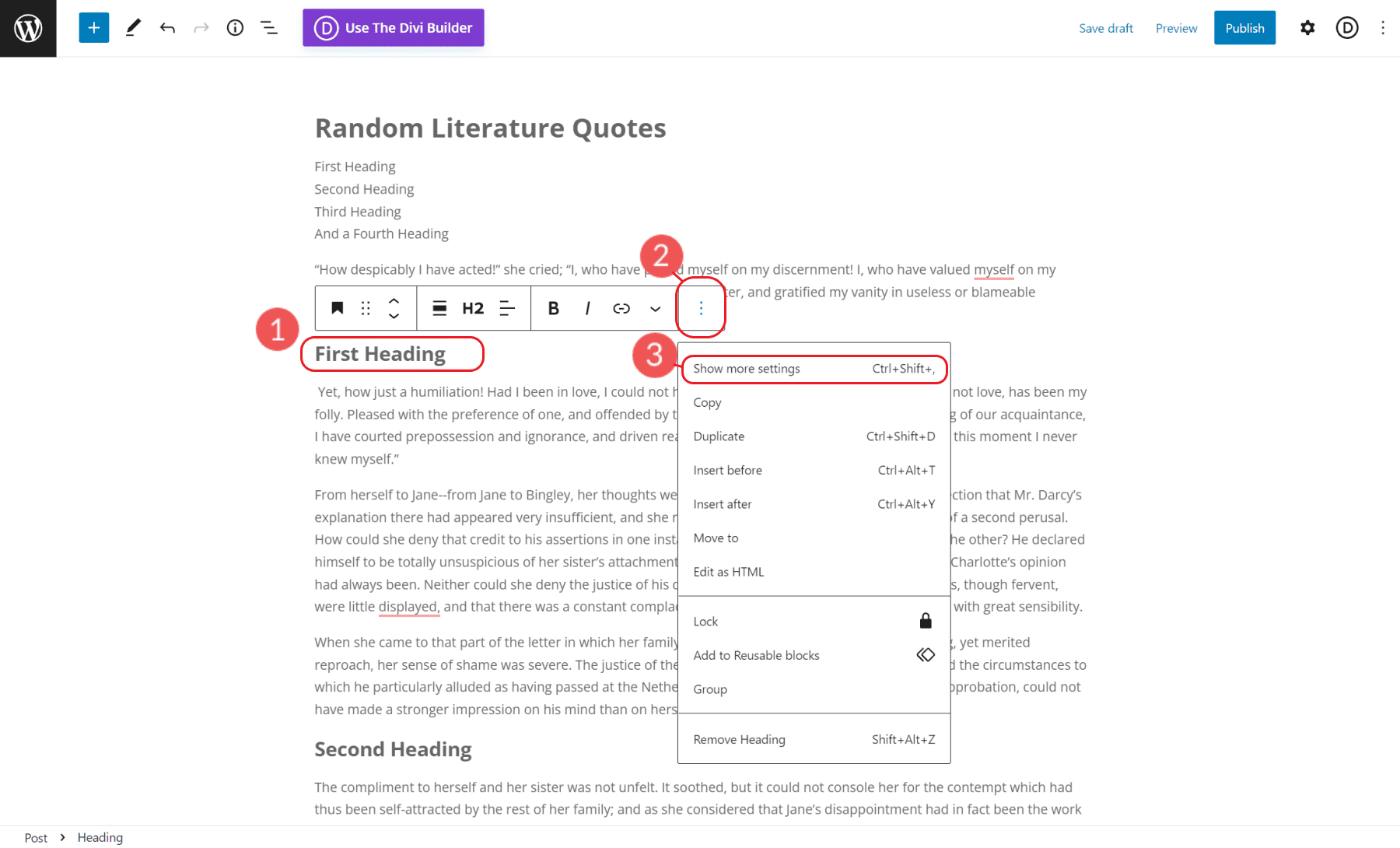
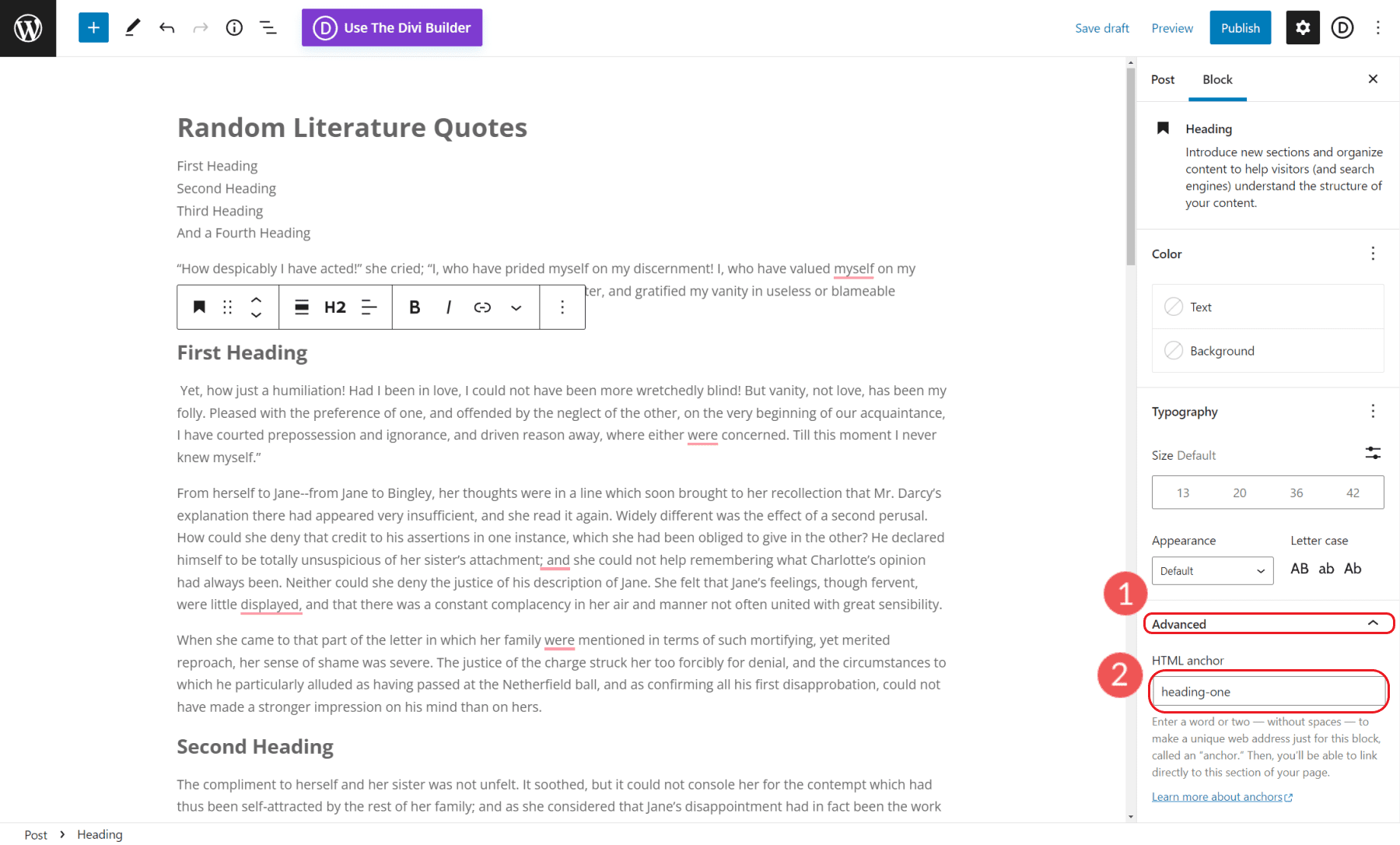
To do this, go to a heading block and click on its settings.

After that, in the heading block settings (in the “Advanced” tab of the heading block), add an HTML Anchor ID to the field. For this example, the anchor HTML anchor is “heading-one”. This anchor ID will be used as the anchor link target.

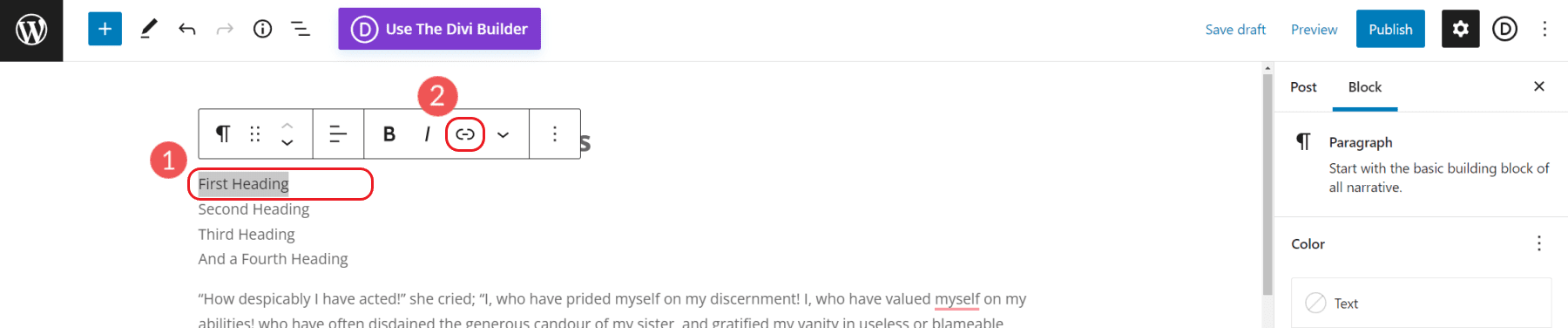
3. Convert Each Heading in Your Table of Contents Into an Anchor Link
Once the ID for the heading element is set, we can go back up to our paragraph or list block that contains our table of contents. One by one, highlight each line and click the “Link” icon to add a link.

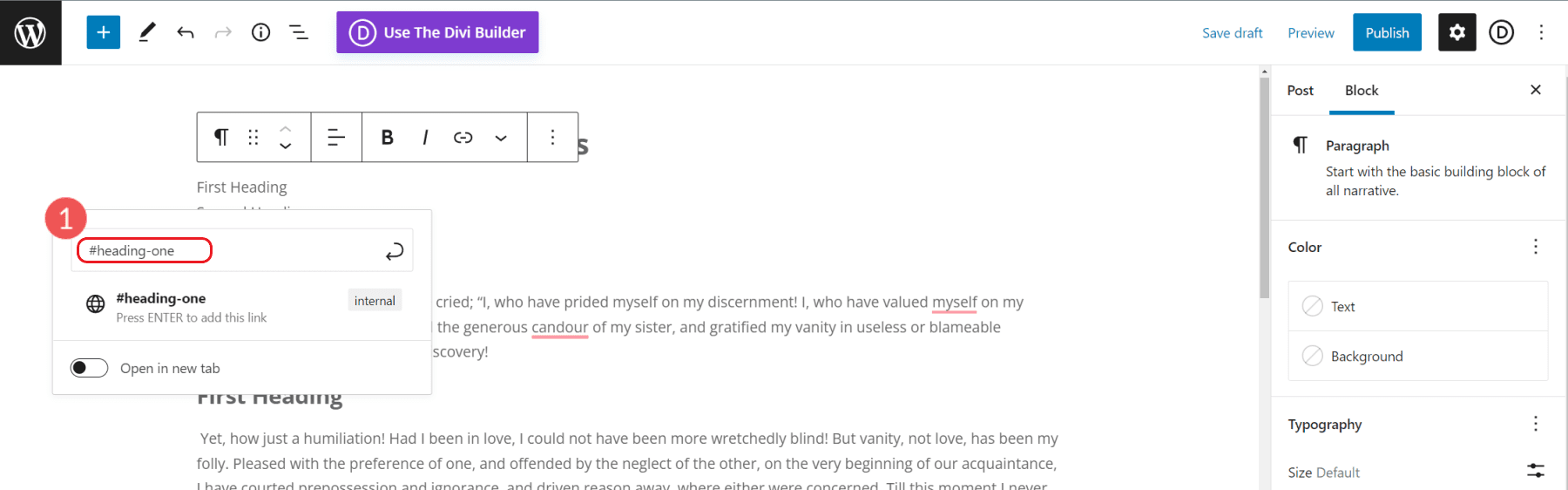
Instead of a web address, add a pound sign or hashtag (#) plus our anchor ID. Press enter and the link will apply to that text.

For our example, we added “#heading-one” for our anchor link. Your anchor link text should be descriptive but concise. But it should also accurately summarize the content that is within that section so search engines can read it.
Most importantly, your anchor link needs to be unique and not used elsewhere on the page. This is because using the same HTML Anchor ID will confuse the browser and not work as intended.
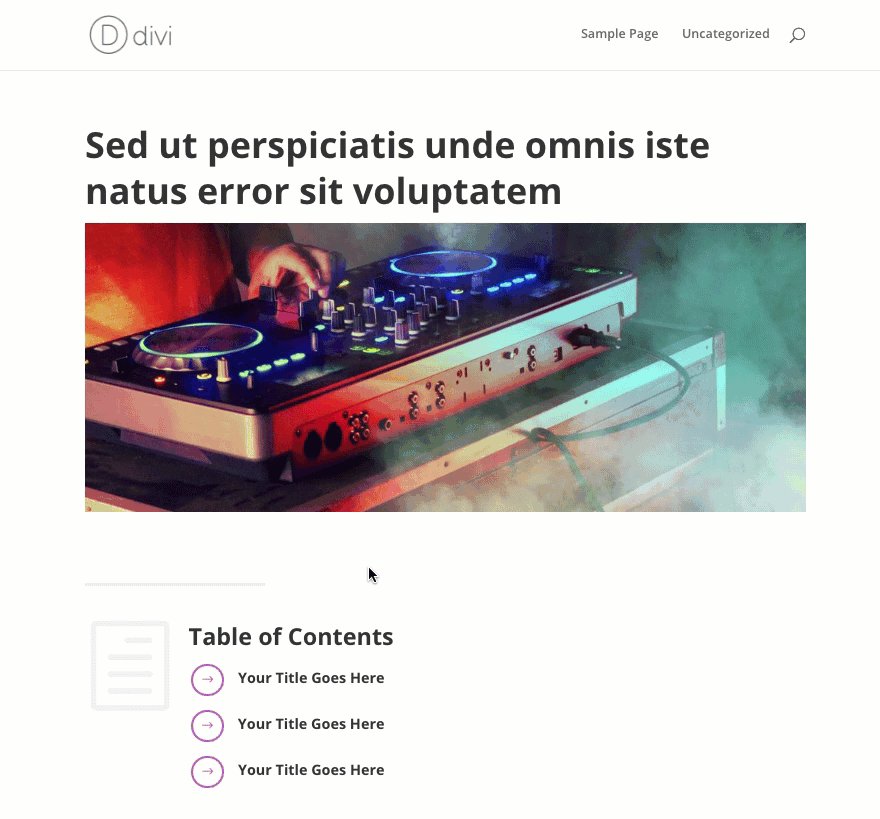
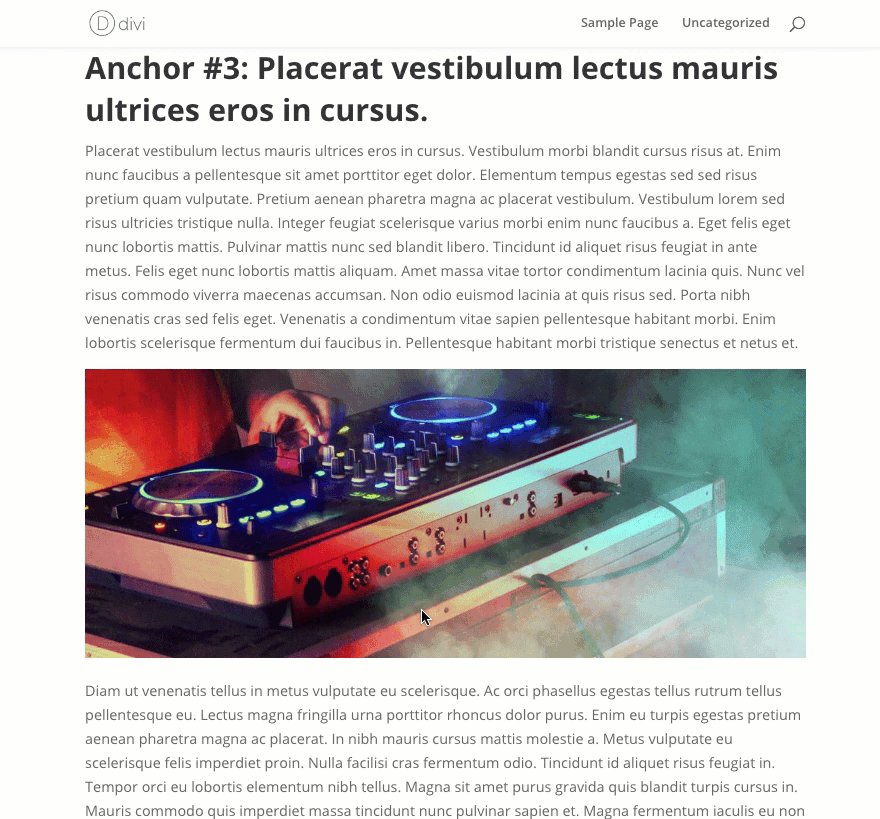
Once you are done, save your changes and preview your page. Test your new Table of Contents by clicking the anchor links to make sure they are all jumping to the right places. If those links aren’t working, you may have left out or misplaced the “#” or your Anchor IDs and Anchor Link URLs aren’t an exact match.
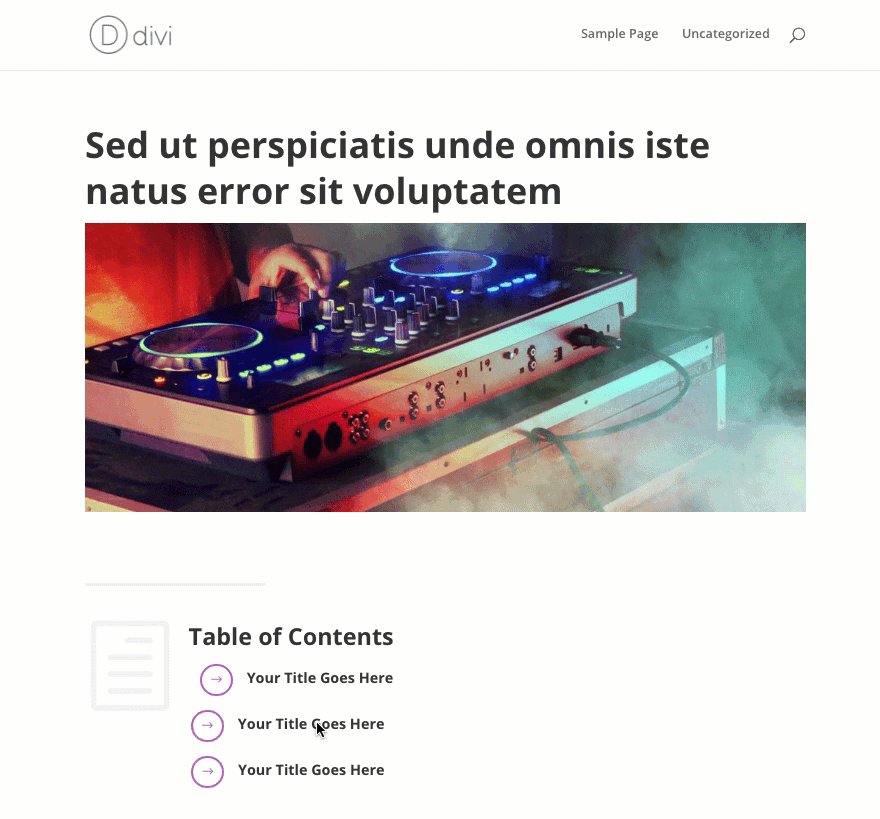
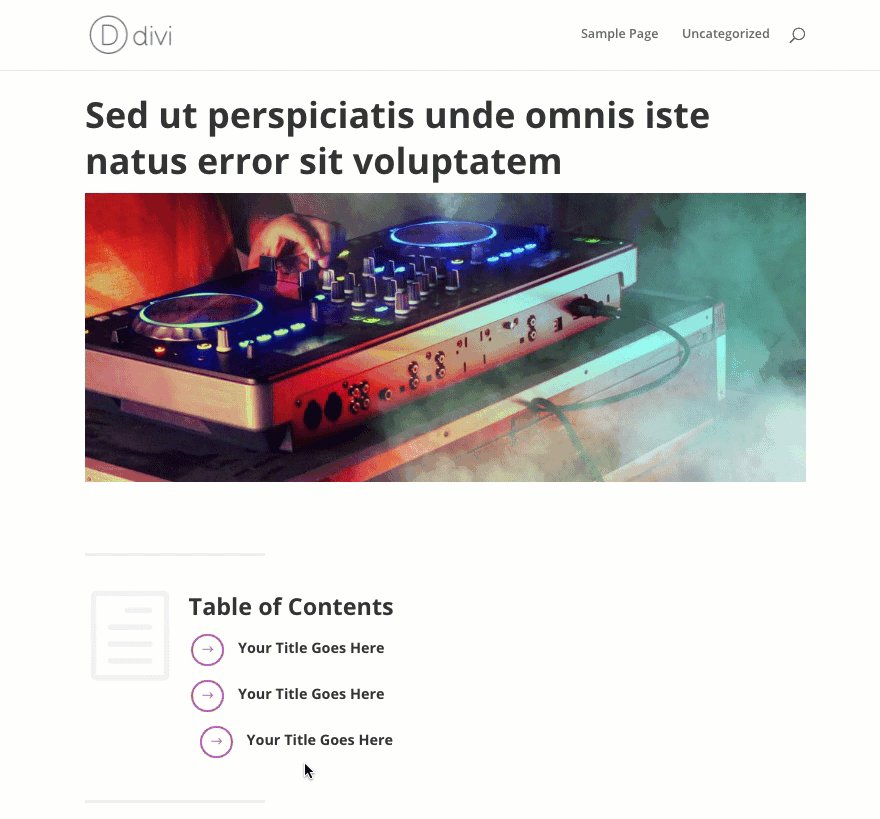
Creating a Table of Contents in Divi
Divi Theme Builder is one of the most robust and easy-to-use tools for WordPress websites. It allows website creators, business owners, and marketers to create stunning websites that are feature rich.
Using the default WordPress editor to create a table of contents is pretty limiting, especially when it comes to design. Divi makes it so much easier to create unique table of contents designs and add smooth scrolling anchor links to any element on the page or post without having to know HTML or CSS.

We have a full write-up for how to build out a Table of Contents section for your blog. Not only can you find the how-to steps, but there is also a free layout download for you. The layout is for you if you’re looking for a faster solution with the Divi Theme.
The Best Divi Table of Contents Plugin
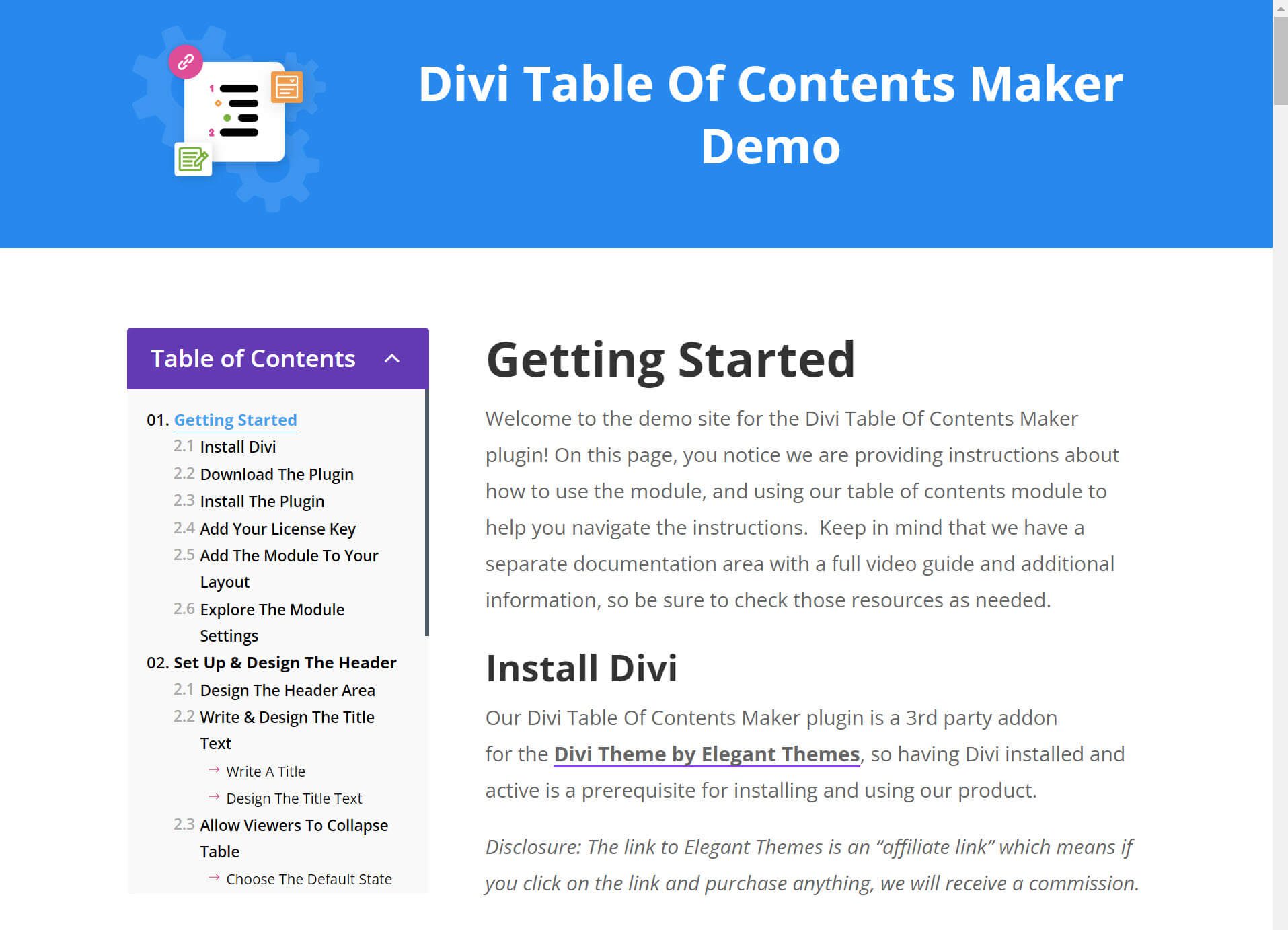
If you are looking for a way to create a table of contents in Divi, check the Divi Table of Contents Maker plugin.

This plugin includes a unique Table of Contents Module for Divi that automatically generates your lists, anchor links, and all the functionality you need in a few clicks. You can use the module on a theme builder template to add a table of contents automatically for all your blog posts! Plus the module has hundreds of customization settings and style options.

Learn more about Divi Table of Contents Maker.
Other Table of Contents Solutions to Consider
If you are interested in other solutions for adding a table of contents in WordPress, here are some others that you may not be aware of that are worth considering.
Wait for a Built-In Table of Contents Block in WordPress Core
If you have time to wait for a table of Contents solution, it seems a Table of Contents WordPress block is in the works. And, there is a lot of recent traction on the project that you can view on the Github Pull and in an issues dialogue. It looks like a promising block that will bring a table of contents natively into WordPress’ block editor.
However, there are bumps in the roadmap so it is a toss-up whether or not it will make WordPress 6.1 or be in a later release.
Check for a Table of Contents Feature in Plugins You May Already Use
With all the robust plugins out there. Who knows? There is a decent chance that maybe you’re using a plugin currently that has a table of contents feature hidden in the details. Here are a couple of popular plugins you may already use that offer the ability to create a table of contents in WordPress.
SEO Yoast Premium
If you’re using the Yoast SEO plugin for WordPress, you may be wondering what the Table of Contents block is and how it can help you. The Table of Contents block is a premium feature that allows you to dynamically create a table of contents for your post or page. The best part is that if you already use Yoast SEO Premium, you have an easy TOC solution.
Spectra
Another plugin many people use is Spectra. Spectra has been gaining popularity as an enhancement of the built-in block editor for WordPress.
One of the blocks included in Spectra is an easy-to-use Table of Contents block. The block has full design customizability and is deployable with no additional coding. As you can see, add the block to your post and adjust the settings. You’ll have a table of contents in a few seconds. Spectra does come in a free and premium version.
Conclusion
In conclusion, creating a table of contents in WordPress is easy and can be done in a few steps. By using a plugin, you can automatically generate a table of contents for your pages and post. Or, you can manually create a table of contents in the default WordPress editor or a page builder like Divi for more design settings. Either way, you have the power to customize your website to afford your site visitors a better user experience and be seen better in search results.
Do you use a table of contents on your WordPress site? Do you have a favorite plugin you use? Let us know in the comments!
Featured Image via IconArt / shutterstock.com









Leave A Reply