A website’s loading speed can make or break its success. If you compare two identical pages, the faster page gets preferential treatment from search engines like Google. Fortunately, there is a way to test your website’s speed and get advice on improving it. It’s called Google PageSpeed Insights—here’s what it is and how you can use it.

What is Google PageSpeed Insights?
Google PageSpeed Insights (PSI) is a free online tool developed by Google that analyzes the speed and various elements of the user experience of web pages on mobile and desktop devices. It analyzes the page and gives scores and recommendations to help website owners improve their site’s performance. Anyone can run a report on any web page—it is a great way to see how well your own and competitor sites are running.

Here is a live demo of a website built with our Divi WordPress theme where you click a button to run a quick PageSpeed Report if you haven’t already.
Google’s Chrome team introduced Core Web Vitals (CWV) in 2020 to standardize metrics for determining good site speed and user experience. PageSpeed Insights is simply the tool that analyzes and reports on those metrics. That is why it is crucial for site owners to understand CWV metrics and how to they affect your page speed SEO.
What’s the Difference Between Lighthouse and PageSpeed Insights?
Google Lighthouse and Google PageSpeed Insights are both tools that measure a website’s performance. Lighthouse is more developer-focused and provides more detailed information, while PageSpeed Insights is more user-focused and provides a broader understanding of page speed.
Core Web Vitals: What do those Acronyms Mean and Measure?
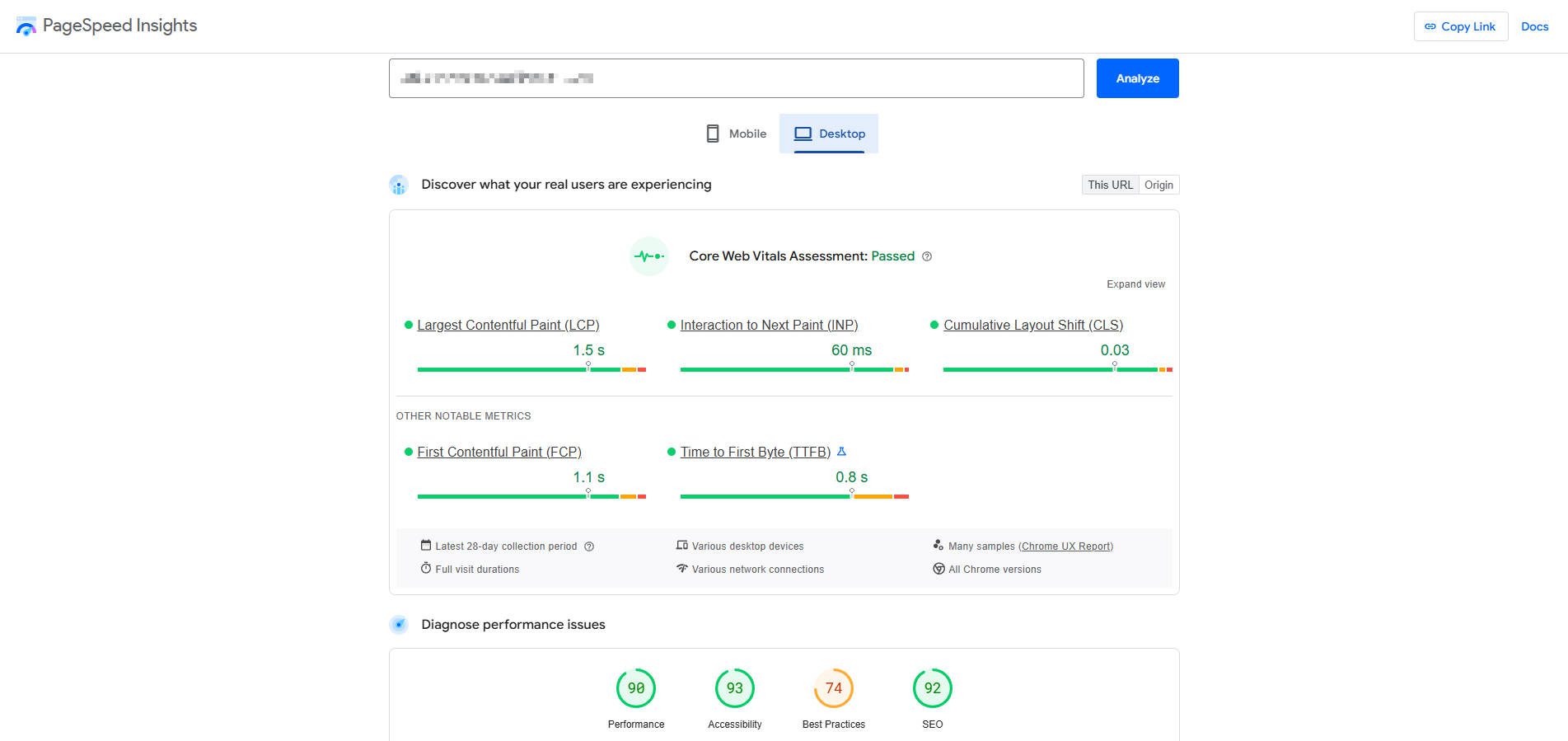
Your PageSpeed score is measured through five core metrics (though only three are truly considered “core,” with the other two being called “notable.”

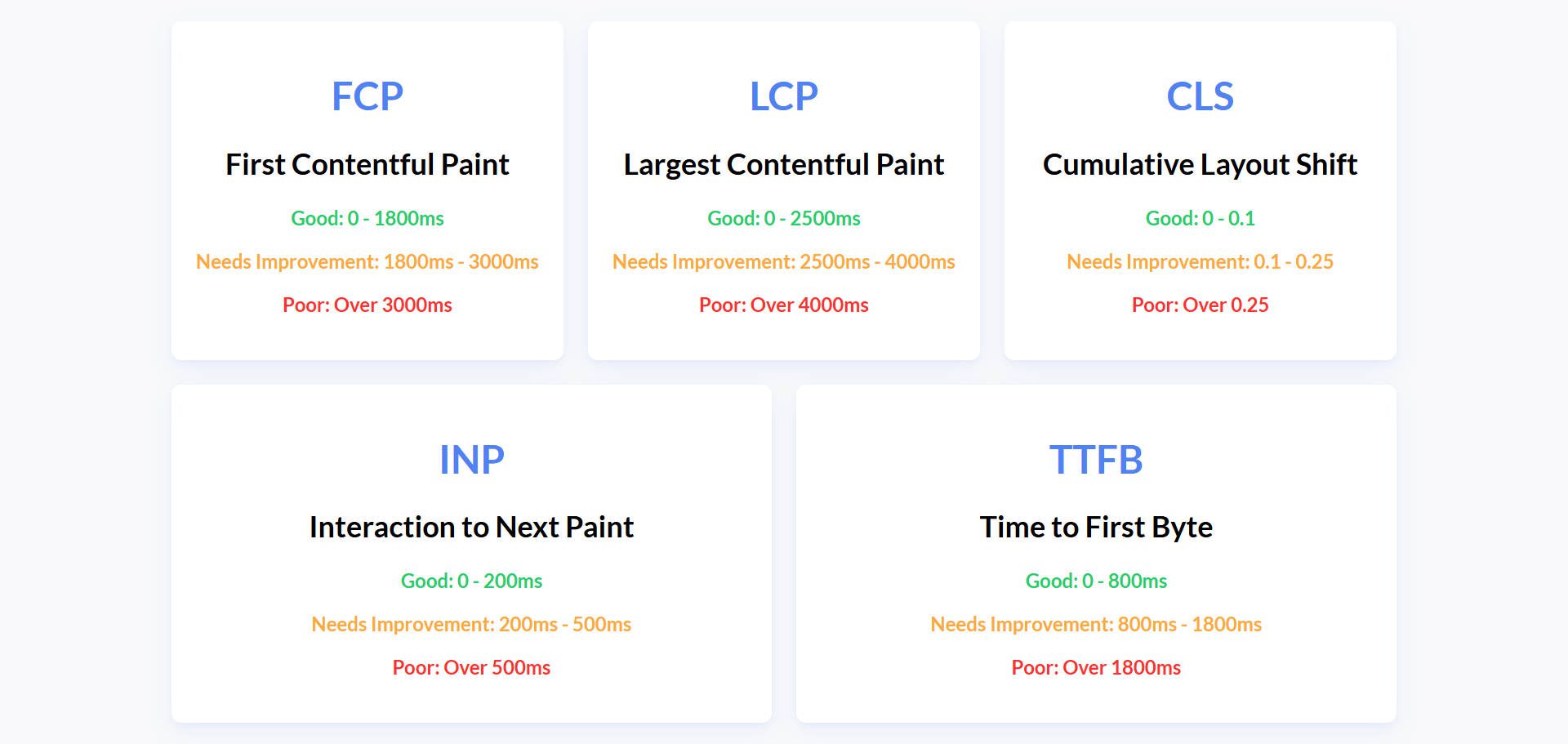
Here’s a quick explanation of the acronyms LCP, INP, CLS, FCP, and TTFB:
- LCP (Largest Contentful Paint) measures how long it takes for the largest content element (image, video, block of text) visible within the viewport to render on the screen. It represents how quickly the page’s main content is visible to the user. Aim for 2.5 seconds or less for a good user experience.
- INP (Interaction to Next Paint) measures a page’s responsiveness to user interactions. It looks at the latency of all click, tap, and keyboard interactions during a user’s visit to a page and reports a single value representing the page’s typical latency. A good INP is 200 milliseconds or less. This used to be called Input Delay.
- CLS (Cumulative Layout Shift) measures a page’s visual stability. It quantifies how much movement of visible content occurs in the viewport. Unexpected layout shifts can frustrate users (e.g., if a button moves as they try to click it). Aim for a CLS score of 0.1 or less.
- FCP (First Contentful Paint) measures the time from when the page starts loading to when any content (text, image, etc.) is first painted on the screen. It indicates how quickly the user gets some visual feedback that the page is loading. Aim for 1.8 seconds or less.
- TTFB (Time to First Byte) measures the time it takes for the browser to receive the first byte of data from the server after requesting a page. It’s a key metric for server responsiveness. Aim for 800 milliseconds or less.
Why Prioritize Mobile Page Speed?
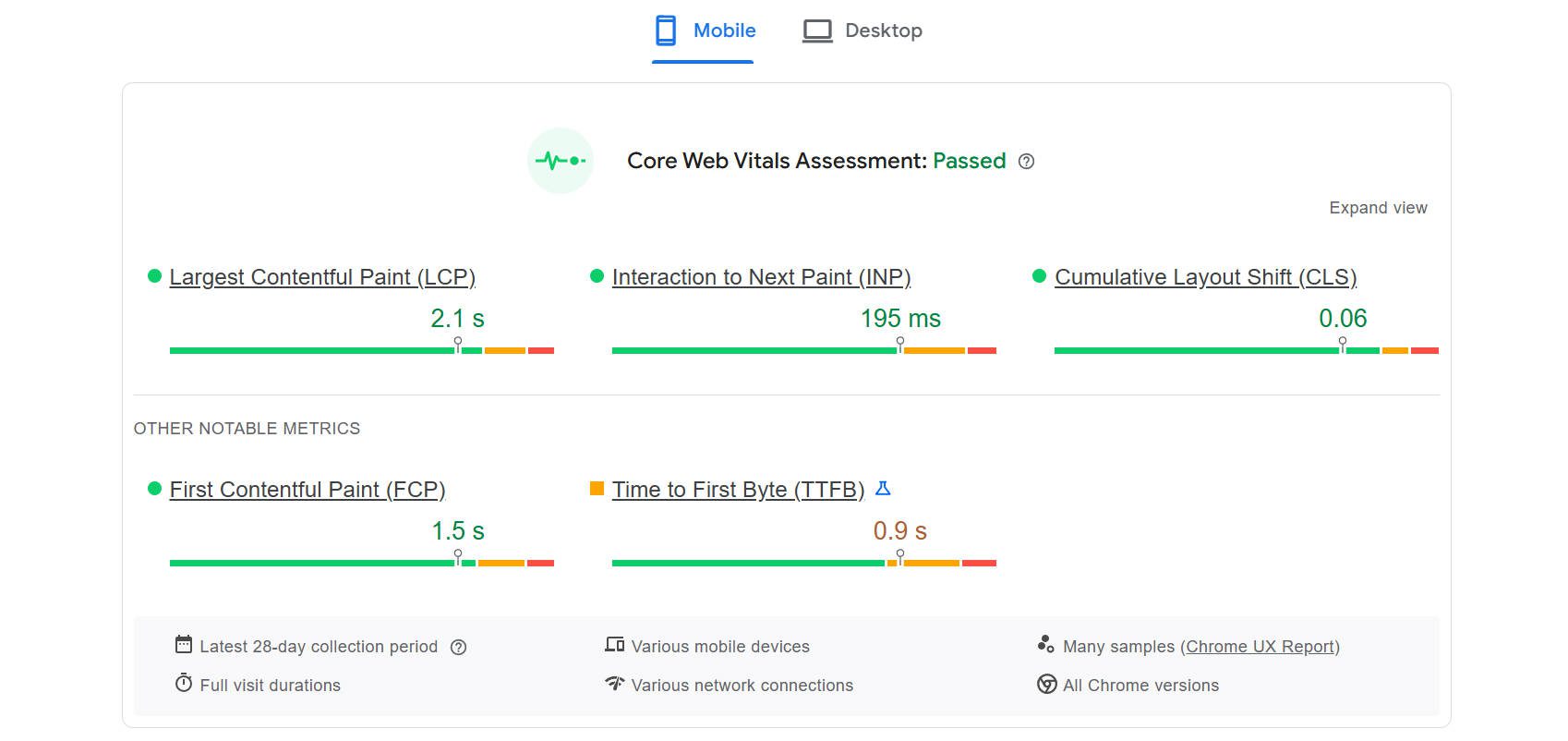
With the advent of smartphones and the fact that most searches now happen from mobile devices, Google and other search engines have begun prioritizing the mobile experience of websites and web pages. So, when you run a PageSpeed Insight assessment, you’ll see that it gives you a score for both Desktop and Mobile.

In my experience, nowadays, getting a score of 95 or higher on a desktop is very easy but much harder with a mobile version. This is for a few reasons:
- Many web designers still design their websites primarily from the desktop experience. Mobile design is an afterthought.
- The mobile speed test assumes internet speeds using cellular data, whereas desktops tend to use stable and high-speed home or business internet connections. Because of this disparity, mobile experiences tend to be slower.
- Based on #1 above, web designers also optimize their websites with desktops in mind, meaning that many of the best optimizations aren’t tailored toward the mobile experience.
Given this, make sure your mobile experience is at least as good as your desktop. But either way, both desktop and mobile experiences are judged by the same criteria and you should be well aware of those metrics.
How to Improve Core Web Vitals for Better PageSpeed Scores
Okay, there is a lot that you could do, but it helps to narrow it down. I’ve collected prioritized and actionable suggestions for site owners to improve each of the Core Web Vitals. You’ll find my recommendations based on what issues you are facing.
LCP (Largest Contentful Paint)
For LCP, you will want to focus on the “Largest Element” as described by the report. With a bad score for this, users see less important page content before they see the main content.
Focus on these three things:
- Optimize the LCP Element: Identify the largest element within the initial viewport (often an image or hero text). Optimize this element first:
- Images: Compress images using modern formats like WebP. Use appropriate sizing (don’t serve larger images than needed). Use srcset and sizes attributes for responsive images. Consider using a CDN for image delivery.
- Text Blocks: Ensure web fonts are loaded efficiently (using font-display: swap is good). Avoid large blocks of render-blocking JavaScript or CSS that delay text rendering.
- Optimize Above-the-Fold Content: Prioritize loading content above the fold (the part of the page visible without scrolling) quickly. Defer loading of non-critical resources below the fold.
- Improve Server Response Times (TTFB): A faster TTFB directly impacts LCP. See TTFB suggestions below.
INP (Interaction to Next Paint)
INP focuses on how your page responds to user interaction (e.g., button clicks). It is one of the more developer-focused metrics and can be much more difficult for non-developers to sort out.
But you should focus on these tasks if you think you are up for it:
- Minimize Long Tasks: Identify and break down long-running JavaScript tasks (anything that blocks the main thread for 50ms or more). Use code splitting and defer non-critical JavaScript.
- Optimize Event Handlers: Ensure event handlers (like click or tap events) are efficient and don’t cause long delays. Avoid complex calculations or DOM manipulations within event handlers.
- Avoid Layout Thrashing: Avoid forcing synchronous layouts (where JavaScript forces the browser to recalculate the layout multiple times in a short period). This often occurs when reading and then immediately writing styles.
CLS (Cumulative Layout Shift)
To improve CLS, work hard at preventing unexpected layout shifts. When this is happening, important elements and styles are loading at unexpected times, making things jump around on the screen.
Try focusing on these things:
- Set Explicit Width and Height on Images and Videos: Always include width and height attributes (or use CSS aspect-ratio) for images and videos to reserve space for them during loading. This prevents content from jumping around.
- Reserve Space for Ads and Embedded Content: If you’re using ads or embeds that might change size, reserve enough space for them using placeholders or skeleton loaders.
- Avoid Inserting Content Above Existing Content: Don’t dynamically inject content above existing content unless it’s in response to user interaction.
FCP (First Contentful Paint)
Bad FCP scores happen when content isn’t visible very quickly. This gives the impression that the page may not be loading.
Focus on these items to address FCP issues:
- Eliminate Render-Blocking Resources: Minimize or eliminate CSS and JavaScript that block rendering. Minify and compress CSS and JavaScript files. Inline critical CSS (the CSS needed to render above-the-fold content) and defer non-critical CSS. Defer non-critical JavaScript using the defer or async attributes.
- Optimize Server Response Time: A faster TTFB directly improves FCP. See TTFB suggestions below.
- Optimize Resource Loading Order: Prioritize loading critical resources (like CSS and fonts needed for above-the-fold content) early.
TTFB (Time to First Byte)
Similar to the above, users are waiting for a page to load. However, TTFB is more about your server configuration than it is about how well an individual page loads. TTFB would show your server’s responsiveness showing any page on your site.
Really dig into these items to address server response times:
- Optimize Server Performance: This is often the most impactful factor.
- Upgrading your hosting plan to a server with more resources (or updating to a better hosting provider).
- Using a Content Delivery Network (CDN) to cache static assets closer to users.
- Optimizing your server-side code and database queries.
- Use Caching: Implement proper caching mechanisms (GZIP, browser caching, server-side caching, object caching) to reduce the load on your server.
- Use a DNS Provider with Fast Lookup Times: A fast DNS provider can reduce the time it takes to resolve your domain name to an IP address.
How to Fix Page Speed for WordPress Website
WordPress is an excellent platform for allowing you to optimize your site in any way you feel you need to. Website builders like Wix and Squarespace handle this for you, but those costs are baked into your subscription. You are locked in if they choose to throttle performance or increase prices. If that happens with a hosting provider or a plugin (when using WordPress), you can easily switch vendors to retain performance at your desired pricing.
Here are the basic platforms, services, and plugins I recommend you use to improve Core Web Vitals as shown on your PageSpeed Insights report. CWVs are interpenetrating, so sometimes fixing one improves the others. You’ll notice that some of our recommendations can help multiple metrics.
How to Improve TTFB
TTFB measures your server’s responsiveness. A faster TTFB means your website starts loading sooner. To fix this, you have to do some work on the server side.
SiteGround Hosting
Reliable hosting with optimized server configurations is crucial for a fast TTFB. SiteGround offers excellent performance and features optimized for WordPress.
Cloudflare CDN

A Content Delivery Network (CDN) like Cloudflare caches your website’s static assets on servers worldwide, reducing the distance data travels and improving TTFB for users globally. The free version offers significant benefits.
How to Improve FCP, CLS, and LCP
These CWVs are heavily influenced by how quickly your content loads and how stable your layout is during loading. Caching and image optimization are key.
NitroPack
NitroPack maximizes website efficiency with smart caching, optimized resource delivery, and advanced image optimization techniques, such as lazy loading and WebP conversion. I want to mention this one because it handles caching and offers a CDN and image resizing (depending on the plan). That means that it’s a one-stop shop for the three major things that you’ll need (caching, image optimization, and CDN).
W3 Total Cache
W3 Total Cache is a longstanding WordPress caching plugin that offers a suite of options to improve loading times, including page caching, minification, and browser caching.
WP Rocket
WP Rocket is a user-friendly caching plugin that simplifies optimization with features like page caching, preloading, and file modification. It has a rave following and is pretty easy to use. It has add-ons for a CDN or it works well with tons of different configurations.
EWWW Image Optimizer
EWWW Image Optimizer automatically optimizes your images, reducing file sizes without noticeable quality loss. This improves loading times and prevents CLS. It helps with image sizing as well as delivering next-gen image formats that load better for the modern web.
How to Improve LCP and INP
Cracking the code for both LCP and INP means that your site needs to show content quickly, whether on the first loading of the page or any subsequent activity. A performant WordPress theme can help make this happen.
Divi Theme
Divi is built to minimize the amount of CSS and JavaScript loaded on each page, even before modification. When you use any Divi Module, you can trust that it is coded well and that it won’t tax your server. To get even more performance from Divi, use global design presets to further reduce the amount of CSS needed for a page. All of this comes together to allow you to create better pages that look good and that you can trust to run well. Read more about fully optimizing Divi.
Putting It All Together
Optimizing your website for Core Web Vitals (CWVs) is an investment in your online success. I know it’s a lot, but by focusing on LCP, INP, CLS, FCP, and TTFB, you’re directly improving the user experience, making your website more enjoyable and engaging. This translates to lower bounce rates, increased time on site, and ultimately, more conversions.
Furthermore, Google considers these metrics important, so improving your Core Web Vitals can improve your search engine visibility. Though these metrics aren’t ranking factors, they help the types of things that are ranking factors. I hope that you see that these improvements drive even more organic traffic to your site.
Create a High-Scoring WordPress Site Today
If you haven’t built your website yet, here’s what I’d focus on in this order:
- Get reliable hosting (we recommend Siteground)
- Choose a theme like Divi, built using best practices to deliver amazing performance.
- Finish it off with a good caching plugin and CDN.














Leave A Reply