When you minify your website’s CSS, HTML, and Javascript files, you can shave some valuable time off of your site’s page load speed. Now we aren’t talking about cutting your page load speed in half or anything, but when it comes to the speed of your website, any little bit helps. How fast your site loads is not only important for first time visitors, but it is also important for moving search engine ranking.
The term “minify” is programming lingo that describes the processes of removing unnecessary characters in the source code. These characters include whitespaces, line breaks, comments, and block delimiters which are useful for us humans but unnecessary for machines. We minify the files of a website containing CSS, HTML, and Javascript code so your web browser can read them faster.
Here is an example of what CSS minification looks like.
CSS Before Minification
/* Layout helpers
----------------------------------*/
.ui-helper-hidden {
display: none;
}
.ui-helper-hidden-accessible {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
CSS After Minification
.ui-helper-hidden{display:none}.ui-helper-hidden-accessible{border:0;clip:rect(0 0 0 0);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px}
Obviously, this is just a small example using a snippet of CSS code, but you can imagine the the amount of space this would save when minifying thousands of lines of code. So, if you wanted to do this manually by hand, technically you could. But you would run a high risk of error and needlessly shave valuable time off or your life!
Take my advice and use the tools at your disposal.
Online Tools to Minify Your Files Manually

Thankfully, you don’t have to be a developer or know any of the programming languages in order to minify your site files. Minification has become standard practice in the world of web design so it shouldn’t surprise you to learn that there are a lot of wonderful (and free) tools out there to do the work for you.
Here is a list of some helpful tools to get your started. Since many of these can minify more than one code type, I’ve included the code type options in parenthesis.
- Closure Compiler (JS only) – Closure Compiler is part of Closure Tools, a suite of tools from Google Developers. It allows you to minify your Javascript along with other helpful optimizations. You can pull in your Javascript using by entering the URL of the js file location and then choose how you want the code to be optimized and formatted. For example, you choose to optimize your code for Whitespace only if you want. Once you hit the compile button, it will minify (or compile) the code for you as well check your code for any errors.
- cssminifier.com and javascript-minifier.com (CSS and JS) – These two minifiers by Andrew Chilton are simple to use. Simply paste in your code and then click the Minify button to output the minified code. You can even download the output code as a file for convenience.
- csscompressor.net (CSS only) – This online CSS compressor is quick, easy, and free to use.
- jscompress.com (JS only)- This JavaScript compression tool allows you to compress JavaScript code via Copy and Paste but you can also upload multiple JavaScript files at once. This is great for combining JavaScript files into one file for better page load speed.
- refresh-sf.com (HTML, CSS and JS) – This compressor will minify JavaScript, CSS and HTML code types. It also includes all the compressor options for each code type if you need them.
- htmlcompressor.com (HTML, CSS and JS) – This online compressor/minifier tool supports HTML, CSS and JS code types. It even supports different combination of code types like CSS + PHP and JavaScript + PHP. And you can even check the compressed code for errors as well.
- minifycode.com (HTML, CSS and JS) – This site offers minifiers for JavaScript, CSS and HTML with a simple and clean UI that minifies your code with a single click of a button. It also includes a “beautifier” tool to uncompress minified code to make it easy to read (basically the opposite of minification).
- Dan’s Tools – Dan’s Tools offers a CSS Minifier and a JavaScript Minifier. Both tools have a really clean UI that is and easy to use. They don’t offer any advanced options but it is perfect for common minification purposes.
If you are looking for some offline tools to minify your HTML CSS or JavaScript locally, here are a few options:
- Smaller (HTML, CSS and JS)
- phpied.com/cssmin-js/ (CSS only)
- yui.github.io/yuicompressor (JS and CSS)
How to Minify Your Website’s CSS, HTML & Javascript
Subscribe To Our Youtube Channel
How to Minify Your Minify your HTML, CSS and JavaScript Using an Online Tool
Many of these online tools have a similar process which involve the following steps:
Paste in your source code or upload the source code file.
Optimize the settings for a specific output (if options are available)
Click a button to minify or compress the code.
Copy the minified code output or download the minified code file.
For this example, I’m going to use the minify tools from minifycode.com.
First, locate the css file (commonly named style.css) in your site files and open the file using a page editor. Then copy the entire css code to your clipboard.

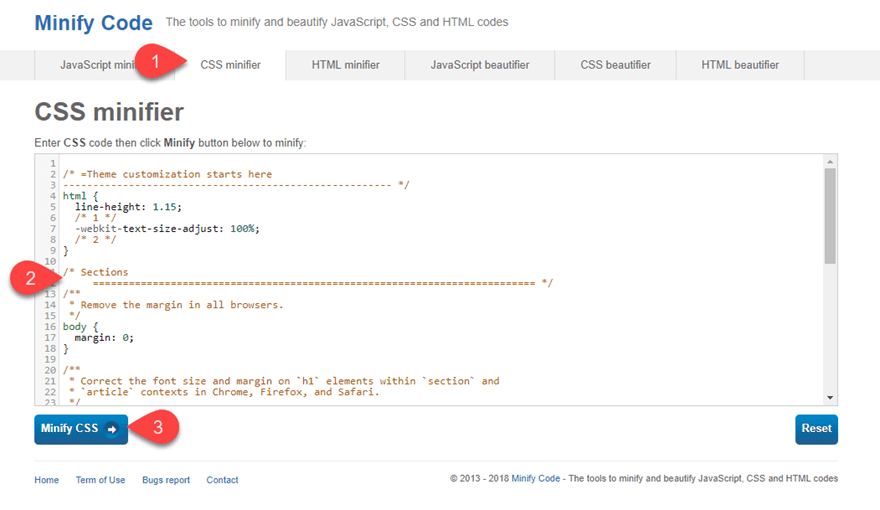
Go to minifycode.com and click the CSS minifier tab. Then paste the CSS code into the input box and click the Minify CSS button.

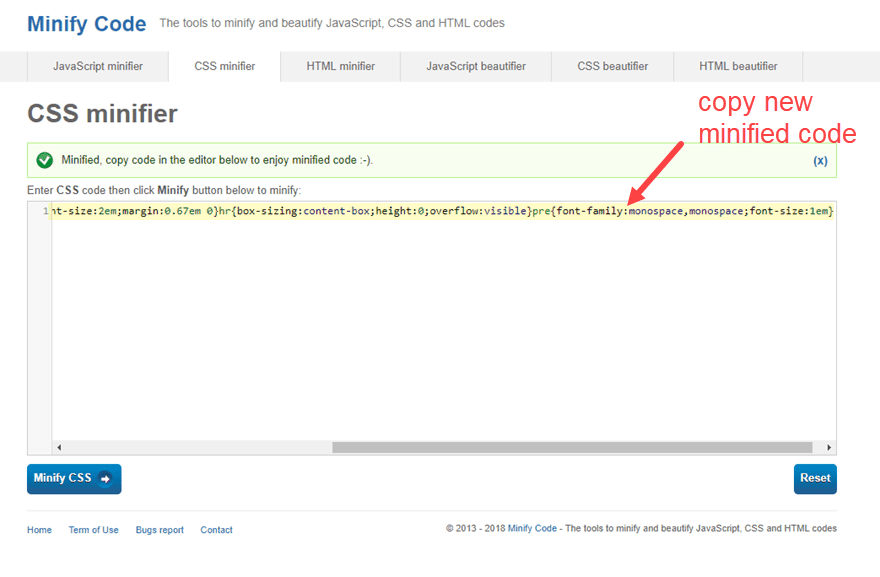
After the new minified code is generated, copy the code.

Then go back to the css file of your website and replace the code with the new minified version.
That’s it!
Repeat the same process to minify your site’s JavaScript and Html file(s) as well.
How to Minify HTML, CSS and JavaScript in WordPress Using Plugins
The easiest way to minify your HTML, CSS and JavaScript in WordPress is to use a plugin. This allows you to optimize your WordPress site files for decreased page load times automatically with a few clicks of a button.
There are a lot of plugins out there that will do the job but I will briefly mention a few standouts.
Autoptimize (FREE)

Autoptimize is probably the most popular minify plugins out there. It’s popular because it ease easy to use and full of powerful performance features. It can aggregate (combine scripts), minify, and cache your code. As a bonus, you have additional options for optimizing Google Fonts, images and more.
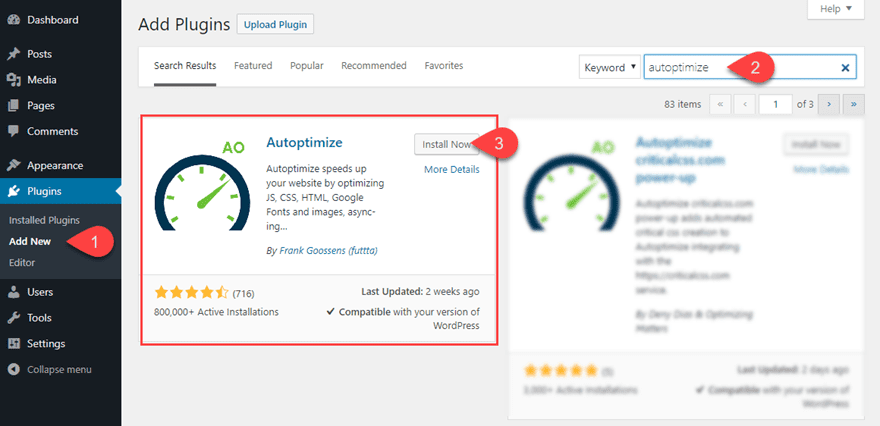
To use Autoptimize, you can download, install and activate the plugin from the WordPress Dashboard under Plugin > Add New.

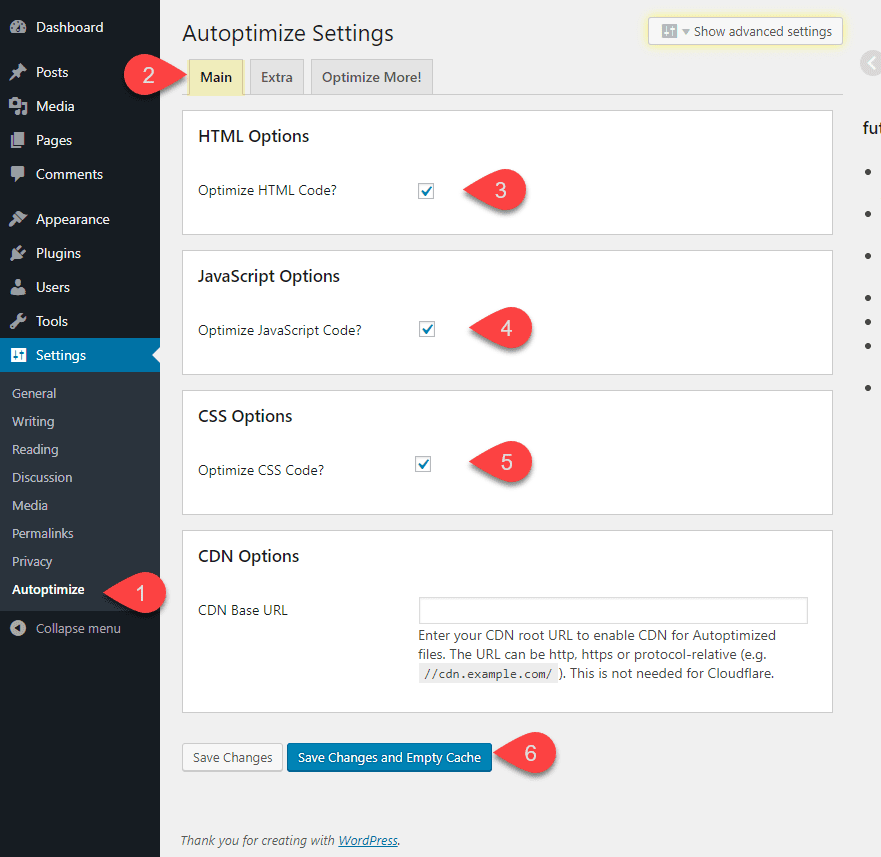
Once the plugin is activated, navigate to Settings > Autoptimize. Then under the main settings tab, check the code you wish to optimize (HTML, CSS, and/or JavaScript) and click Save Changes.

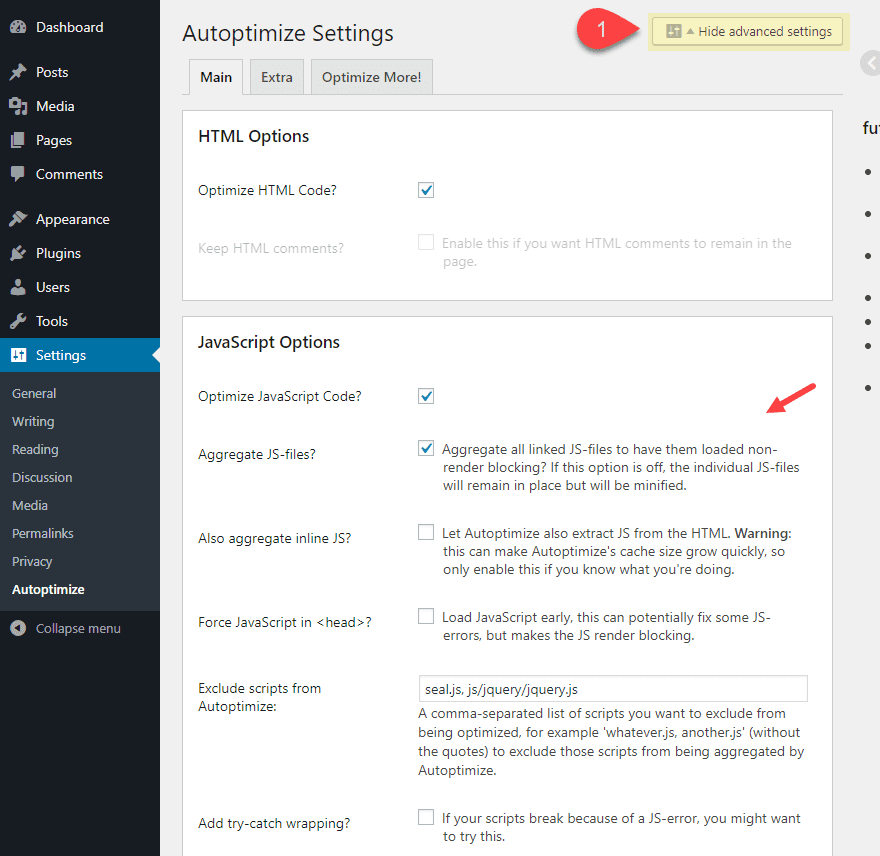
You can also click the Show Advanced Settings button at the top of the page to further customize how you want your code to be optimized.

That’s about it! Pretty simple and powerful.
Fast Velocity Minify (FREE)

Fast Velocity Minify is another popular, free and powerful WordPress plugin that does more than just minify. It minifies and combines your CSS and Javascript to reduce HTTP requests to your server, thus living up to its name to give you fast velocity page load times. There are addition optimization options available but the default settings work beautifully for most sites.
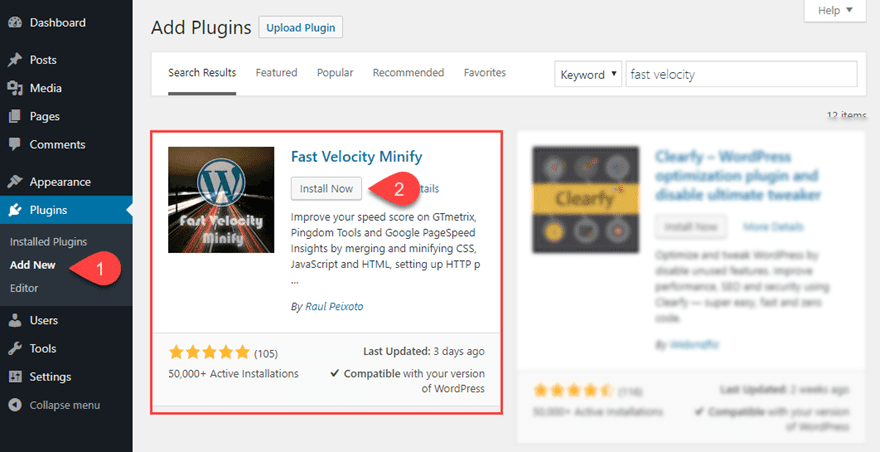
To use the plugin, first install and activate if from your WordPress Dashboard by navigating to Plugins > Add New. Then search for “fast velocity minify” and once it popups up in the search results, click to install and activate it.

Once the plugin is activated, your files will automatically become minified and optimized for best performance. That was easy!
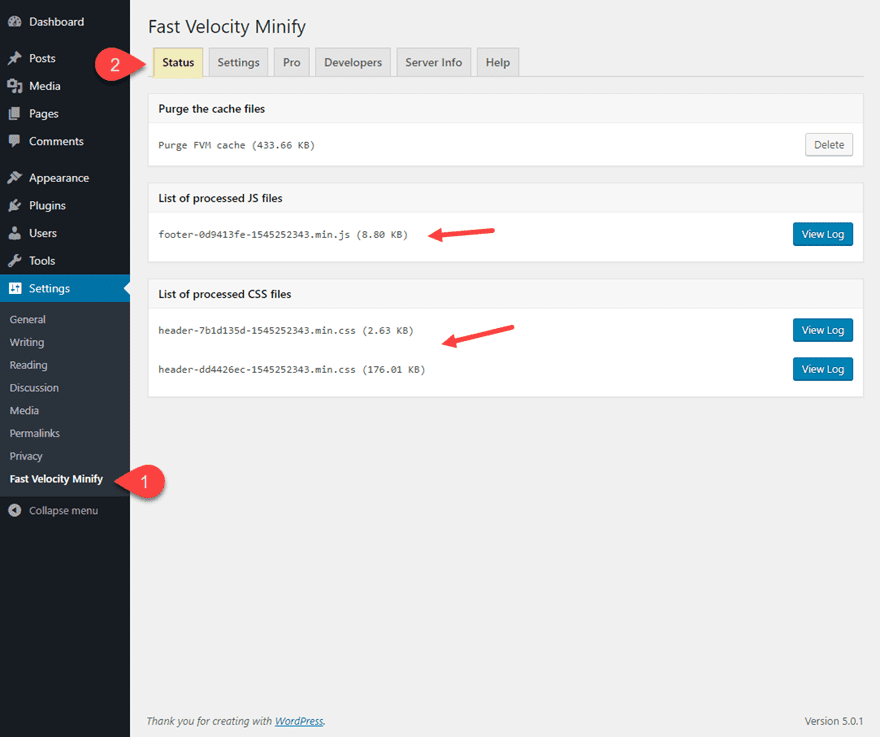
Jump over to the plugin settings page (Settings > Fast Velocity Minify) to see all the options available. Under the Status tab, you can see a helpful list of your JavaScript and CSS files that have been processed.

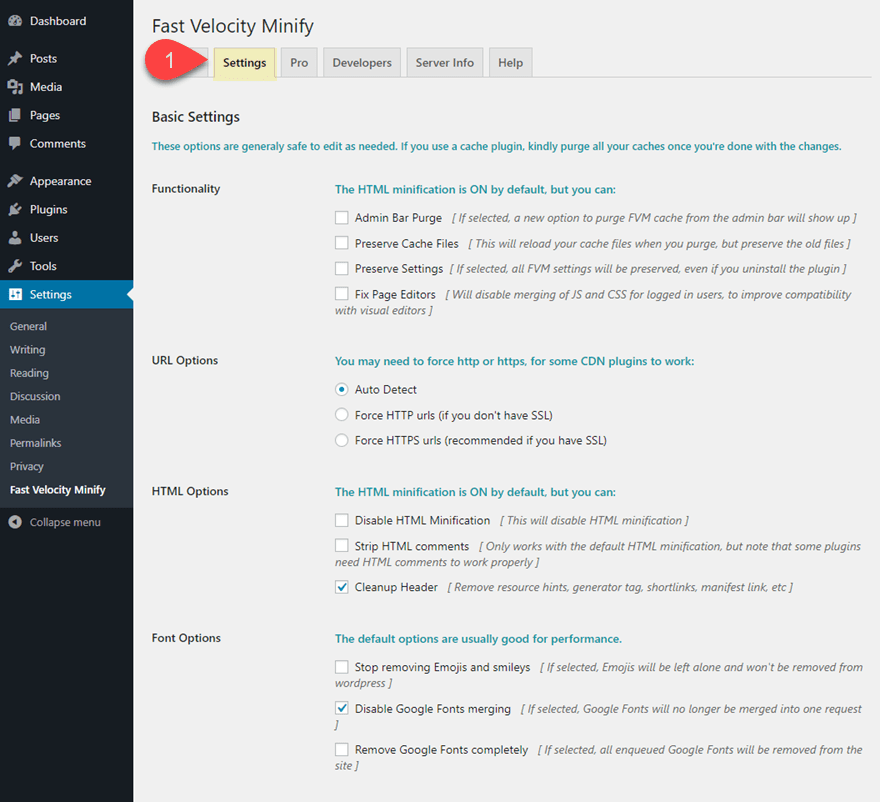
Under the Settings tab, you can customize the way your files are being optimized. Since minification of HTML, CSS and JavaScript are already active, you can use these settings to adjust the default options or disable minification for certain code types. There is even options for optimizing Google Fonts and Font Awesome.

That’s it!
W3 Total Cache (FREE)

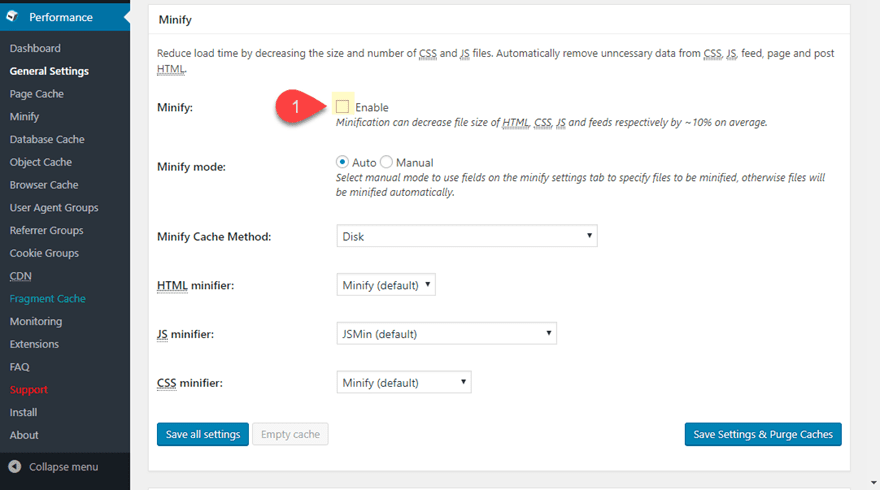
W3 Total Cache is a great caching plugin that includes the option to minify your HTML, JS, and CSS.

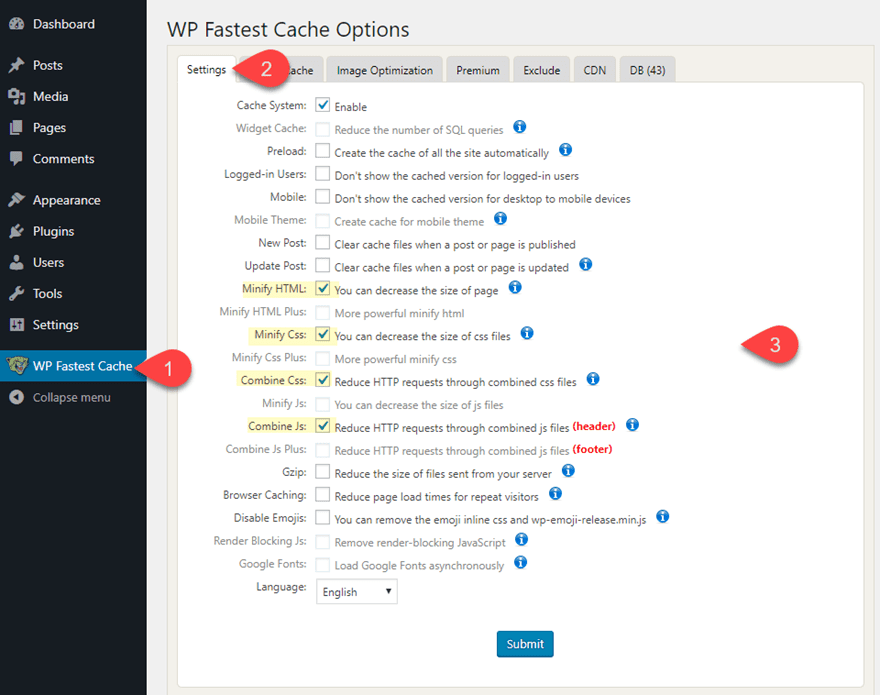
WP Fastest Cache (FREE)

WP Fastest Cache – These FREE WordPress caching plugin is extremely popular with high reviews. The plugin performs various performance optimizations including combining and minifying your HTML CSS and JavaScript for better performance.
Once the plugin has been installed, simply click the WP Fastest Cache tab in the WordPress Dashboard sidebar (the one with the amazing cheetah icon). Under the settings tab, you will find options to combine and minify HTML and CSS files. Although minifying JavaScript is only available in the pro version.

Final Thoughts
If you want faster page load times and better performance scores, you will want to minify you HTML, CSS and Javascript files. With all the online tools available, you can easily minify your code for any website. And for you WordPress users, there are some powerful plugins available to minify those files automatically with a few clicks. The plugins above are only a few of the great plugins out there that handle minification among other performance optimizations. In fact you may already have a performance type plugin that has minification already available. For example, many of the best WordPress caching plugins include the minification option. I hope this post helps you decide which is the best option for you.
I look forward to hearing from you in the comments below.
Cheers!









Did ET remove the minify css option in the settings?
That was much needed tutorial for all of us to improve the page load time and increase page load speed. That will definitely be helpful for better organic rankings and the best user experience on the other hand.
Does Notepad ++ do the same with space and line deletion? Excluding CSS, JS comments.
Thanks for helpful article Jason.
Thank you! This actually helps me a lot.
What are people thoughts, better have a plugin for minifying and another plugin for caching or using one plugin for both?
Removing comments maybe good for speed but bad for maintenance
Thanks for this article. Good Tips to speed up website.
Hello, Jason;
This is well detailed and completely productive. I thank you because I have got great help. I was actually given up on minifying my site because I felt I have to be a programmer first. Thanks.
Warm Regards.
Great resource post here!
I’ve tried Autoptimize in the past but it didn’t play well with Divi. I’m using an all in one option nowadays. I get pretty good results but could definitely be better.
Autoptimize gave me great results all the time but would ruin my front end. I noticed that Autoptimize works ok with basic divi designs.
I might give it another go…
How come you didn’t mention Divi’s own minification settings for CSS and Java script that are available in the theme options?
Completely agree J-P. Why bother developing it if you aren’t going to promote it? Appreciate this is an old article but they should reference it when updating it.
YES, and I also wonder if it’s bad practice to have BOTH Divi’s enabled and Autoptimize at the same time. And heck, my Cache plugin also does minification so… should all 3 be on? Only 1? Which one?
Great post, Jason, and thanks for the concise and helpful optimization tool tips.
I’ve been using Autoptimize for a couple years but read a post at the end of November that said that there was a conflict with the current versions of Divi: “Divi purges Autoptimize’s cache every time a page/post is published (or saved)” causing slower save times and disappearing of Autoptimize files. Support tickets have been submitted to Divi from the community but wondering if you had any insight. I’m hesitant to use it now.
Thanks!
Hi,
Anyone has any recommendations regarding speed optimisation/minification using LiteSpeed Cache for those who are on LiteSpeed-compatible servers?
Have been having issues with Divi’s video iFrames & styling in general (for example glitchy hover animation styling after HTML & inline CSS compression)
Regards,
Alex
Question: If you minify a website with one of the recommended plugins and then add new content or additional pages, do these plugins automatically do their work on the new stuff, or do you have to re-run them?
If some of the plugins take care of it automatically and others don’t, which ones are automatic?
Nice article. In the WordPress world, Autoptimize is my goto tool on all my sites!
Thanks.
How come you dit not mention Divi’s native minification options? They can be specified in the theme options under general and then
– Minify And Combine Javascript Files
– Minify And Combine CSS Files
It’s a pity that doesn’t minify the html…
It is difficult to do it manually and there are too many tools on web to minify css and HTML which tool is the best Can any one recommend.
Thanks
Worth reading, I appreciate your effort for sharing your experience to new developers like me.
informative tips .thanx for sharing 🙂 my website speed 95/100.
Nice tips to speed up a website.
Hello,
Assets Minify plugin seems having a problem in css files compression. When I enable this feature, it makes a problem in my displaying of my website.
i have tested these plugins , but what i disclosed myself, w3 total cache best options instead of installing these plugins, i optimized w3 total cache and helped me
I have installed better wordpress minify plugin just now and it’s working great for me. My mobile pagespeed improved from 61 to 74 and desktop pagespeed from 70 to 86.Not bad with the use of a free plugin.Thanks for the article
That great to know we can do Minify CSS and Javascript in Blogger. There are still remain in Page speed: Minify HTML, Leverage browser caching, Reduce server response time, Eliminate render-blocking JavaScript and CSS in above-the-fold content: Is there any chance to pass those in Blogger?
THANK YOU for your great and useful article!
Also Have A Look At Mine : http://bloggingchimp.blogspot.com/2015/03/minify-html-files-to-wordpress-site.html
Thanks for this guide!
Love using Divi but I haven’t settled on a great workflow for speeding up my Divi sites enough yet.
Wondering what Divi users find is most useful in reducing # of HTTP requests & minifying javascript from the Divi Theme itself. It makes a lot of extra HTTP requests I think…
I’ve tried WP plugins W3 Total Cache and Super Cache but still not 100% happy with the page load/ speed. I’d love to find a solution to use on all my Divi sites…
Thanks! 🙂
Lindsay,
If you use autoptimize to minify CSS and JS and then use Fastest Cache for caching, that will give good results on most set ups.
Ian
I was using w3 total catch but still a lot of JavaScript need to be catched. Thanks a lot for this useful article, I will try the minify plugin. Hopefully, it can improve.
Nice guide, though i’ll be honest… i’ve already used some in the past and it created some mess and incompatibilities… so a little scared to try it again 😉
very interesting guide. Thank you so much for writing this post!
Brenda this is the guide I was looking for since many days. I have tried w3 cache to minify the css, html and javascript but did not worked well for me. I can’t do this manually that’s will try the plugins you mentioned here.
Hi Brenda
Better WordPress Minify looks good.
“The settings that I needed were already set when I installed it, so I just left everything at default.”
that’s my sort of plugin.
Hello,
Just one question. If i will instal ine plugin to make me this work. after the work it’s done and i have optimize all the css and java file, if i will remove the plugin, all the filles will rest optimize ?!
Or it’s neccesary to have all the time the plugin active ?!
I use the W3 Total Cache to optimize and minify my website assets. It also does browser caching which speeds up the website. I check my templates on page speed tool and follow their recommendations. With that plugin and some more minor adjustments it went to a massive improvement of my site and it loads faster. Good for usability!
when we have CSS Minify sometimes by google PageSpeed still need Minify, but if we use the test scores gmetrix 90 more results
Good read. Got me thinking now as to whether or not my WP hosting provider (WPEngine) is doing any minifying for me. I guess I should choose one or two of these and try them out to see if it lights the load – not that I’m having performance issues yet but would be a good thing to know.
You mentioned that “Use the tool to combine all the CSS files for a single website into one file.”; Does this work if using Child Theme CSS and custom JS files? How do updates to parent effect this mini-fication process? Good read. Thanks!
I’ve tried a lot of dynamic minification and resource combination plugins (including the feature in W3 Total Cache), but they usually end up breaking the site. I’d often forego minification altogether because it.
One plugin I’ve found that automatically avoids this is ZenCache Pro (zencache.com – formerly Quick Cache) and its ‘HTML Compression’ feature, which can minify *and* combine files (into as many files as necessary to avoid conflict) with great success. It’s also the only plugin I’ve been able to successfully trouble-shoot in occasional cases where there have been conflict, because it can turn off (and so isolate) different sections of js and css individually (header, footer, inline).
And no, I’m not even affiliated with them (or gain any form of remuneration). Just a customer happy to find and share a solution that “just works”, as it should.
I use ZenCache pro so I might give that a go.
If you have problems can you just turn off that feature and return to normal?
Yes, you should be able to turn it off, as it’s modular.
It’s quite easy to troubleshoot, though, as I mentioned. Just selectively turn off parts of js/css in header, footer, etc, and isolate the problematic area that way.
After that, you can use the browser’s Inspector to find the uncompressed js/css files (these would be in the area(s) isolated from the above step), then, keeping the list of these files on record, re-enable compression, then selectively add some of these files to the exclusion patterns, until the problem CSS/JS is isolated (I usually check this with Chrome’s Incognito Mode, as compression is applied to logged out users only by default).
Although it is great on GTmetrix
Just a heads up, I tested http://www.elegantthemes.com/ on Google Page Speed and it didn’t do too well, especially as a mobile theme.
I use ‘Autoptimize’ and ‘Scripts To Footer’ plugins. They have decreased my page load speed significantly.
I got curious about Scripts To Footer, I have just installed it in my Multisite but I can’t find where to set it up. Do you think it’s not enabled in Multisite?
I was thinking of using that too. But doesn’t it break web animations?
Good post, I tested all plugins you mentioned and the WP Minify Fix gave the best result at Google Speed test.
I’ve used WP Minify Fix version 1.3.4 for a while, and it does the trick. But version 1.4.0 was released to allow placing JavaScript in the footer, and broke JavaScript placement in general, so was unusable for me. I had to roll back to the prior version. There has been no response on the support forum after reporting the issue (and it’s been 3 weeks), so I would recommend careful attention to JavaScript placement for anyone trying this particular plugin.
In general, one has to be careful configuring a Minify plugin, being ready to sort out appropriate exclusions for their site. It’s something best attempted on a staging site first.
This is a very important part of the work of any good Webmaster. We use the free plugin from Futta: “Autoptimize for all our customers. Simple to use and it work properly.
Great read, but don’t you think that some all-in-one speed solutions should be mentioned?
Most caching plugins have minifying options today.
Thanks for the read though.
A fantastic article, to many sites are not optimised and this is something we talk about a lot at our studio. Everybody has their own ways in introducing minify to clients.
This is a great article we can share with our clients so they understand it better, simply put into terms they can understand.
Thanks again for the great write up.