You may already know how Search Engine Optimization (SEO) works and why it’s important. However, it’s not enough just to use keywords in your posts and write eye-catching meta descriptions. For optimal website performance, you’ll also need to work on your image SEO. In this post, we’ll take a closer look at image SEO and how it can help your WordPress site. Then, we’ll share some practical tips for optimizing your pictures.
What Is Image SEO?
Images make your site more visually attractive while breaking down your content into digestible sections. However, photos also contribute to the overall performance of your website.
Whether you’re setting up your first WordPress site or conducting an SEO audit, it’s vital to spend some time optimizing your images. This process may involve writing alt text, compressing images, or using relevant keywords in your file names.
When done right, image SEO can make it easier for search engine crawlers to understand your content. They may, in turn, boost your rankings in the Search Engine Results Pages (SERPs). Optimization can also help your photos appear among the top image search results.
Finally, image SEO may also help you improve your site’s performance and User Experience (UX). For instance, compressing your photos and using the correct image sizes can make your website load faster. Since page speed is a ranking factor for Google, this process can further boost your visibility in the SERPs.
How Does Image SEO Help Your Site?
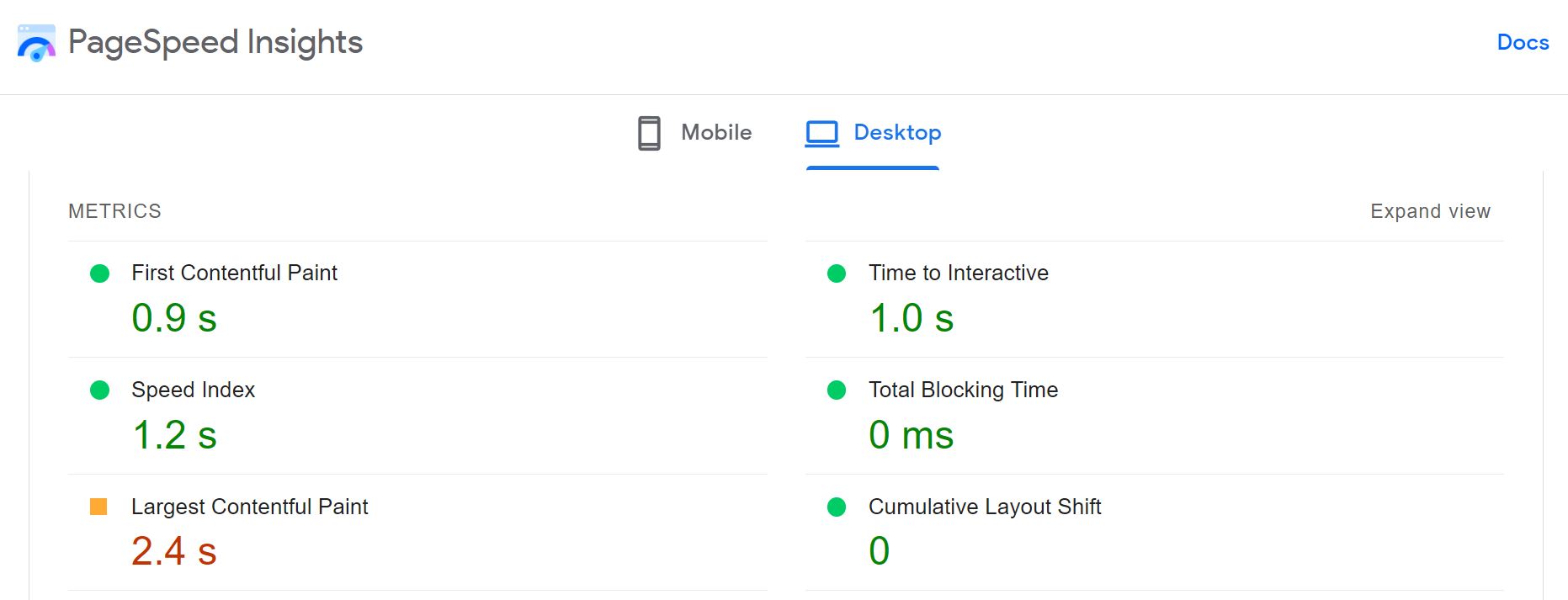
As we’ve said, image SEO can be beneficial for your website. Let’s take a closer look at its impact on your site’s performance. In 2020, Google launched the Core Web Vitals project. This is a set of metrics that measure your site’s performance and quality. You can test your website with a tool such as PageSpeed Insights.

As you may notice, images can (and will) affect your site’s score. Your Largest Contentful Paint (LCP) score indicates how long it takes your website to load its largest element. In many cases, that element will be a photo.
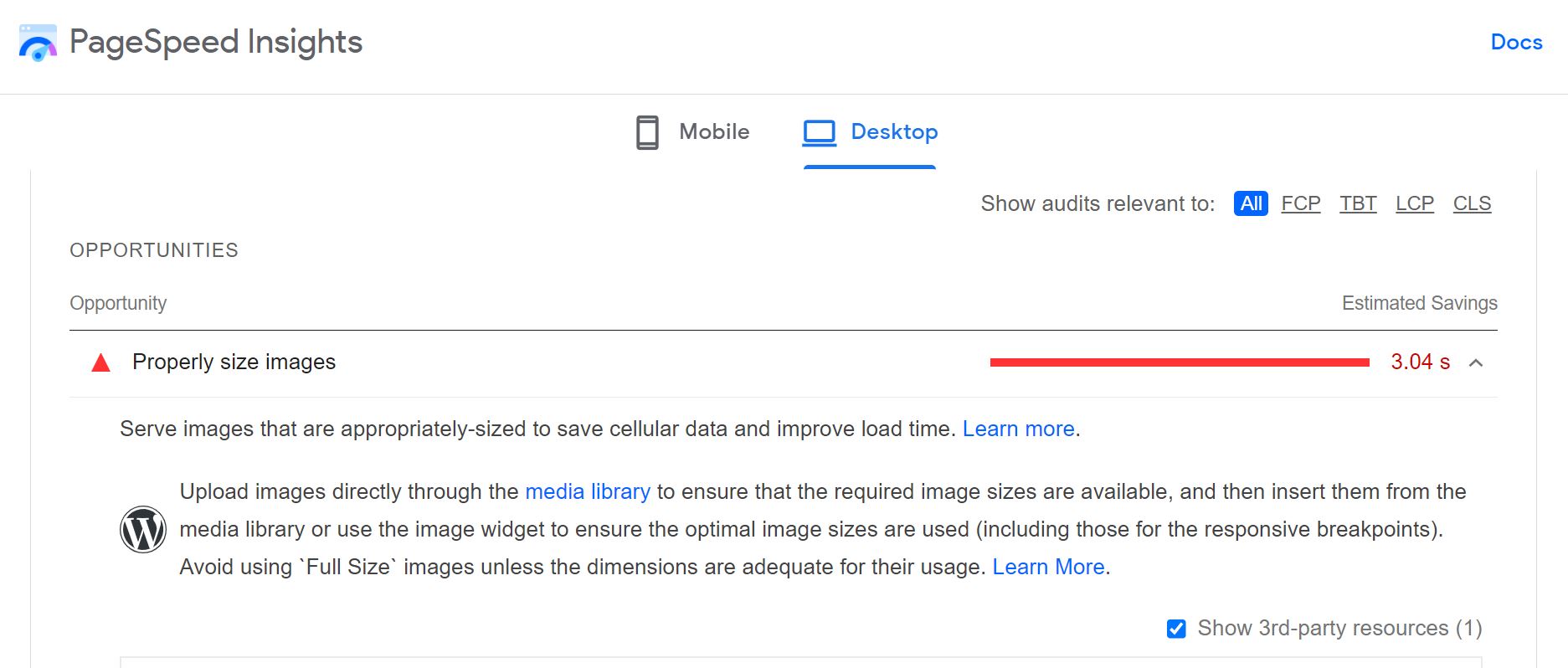
Furthermore, PageSpeed Insights may give you some recommendations for image optimization:

Large image files can slow down your site, which could drive a lot of visitors away. Slow loading times can also damage your SEO. Google looks at loading speed as an indicator of quality. They want users to be able to quickly find the information they are searching for.
Because of this, optimizing images can make your pages load faster. There are many WordPress image optimization plugins available that can assist you with this task. This increased speed can lead to a better UX, improving your visibility in search engines, and impressing your website readers.
Image SEO can also make your website more accessible. This is especially true if you use alt text to describe your photos. This feature enables users with visual impairments to better understand your pictures. We’ll be taking a closer look at alt text (and other best practices for image SEO) in the next section.
6 Best Practices to Optimize Image SEO
Now that you have a bit more of a grasp of how image SEO works on a larger scale, it’s time to look at some best practices to boost your site’s performance. If you make sure to follow these six tips for optimizing your pictures, your site is sure to flourish.
1. Give Images Descriptive File Names
As we mentioned earlier, image SEO enables search engines to understand your pictures. You can make this process even easier by giving your photos descriptive file names.
By default, any photo you take on your camera and transfer to your computer will have a file name that looks something like this: IMG1234.jpg. This title doesn’t provide any information about the content of your image.
Therefore, before uploading your images to WordPress, you definitely want to give them SEO-friendly names. We recommend avoiding generic file names (e.g., “beach.jpg”) and trying to be more specific (e.g., “sandy-beach-spain.jpg”). This will allow Google and other search engines to more readily index them and display the images in more specific searches.
2. Compress and Scale Your Images
If you have a media-heavy site, we recommend optimizing your images for speed. Large files will put more strain on your server, take up a lot of space in your site’s storage, and load considerably slower than smaller ones.
For this reason, we recommend compressing your images before uploading them to your WordPress site. You can use your favorite photo editor to do this or an online tool such as TinyPNG:

Alternatively, you can install an image compression plugin like Imagify. This tool will automatically compress any picture you upload to your site.

Optimization tools reduce the file sizes of your images, making your site lighter. There are two main types of compression:
- Lossy compression: helps you remove large amounts of data from your image files but may impact the quality of your photos.
- Lossless compression: makes image files smaller without affecting their quality.
Besides compressing your photos, you’ll also want to use the correct image sizes on your pages. By default, WordPress generates different image sizes for each photo you upload, including thumbnail, medium, and large.
It makes sense to use the thumbnail version for images in blog feeds. Likewise, you’ll need to scale your pictures accordingly when designing web pages or using them in blog posts. Using larger images than required will only add an unnecessary burden to your pages.
Additionally, you will want to use the right format for images on your site, as you might have a need for a small-file sized JPG instead of a transparent PNG or animated GIF. You should also look into serving WebP images when possible (if you have a fully updated WordPress site, the Core should attempt this automatically).
3. Use Images in the Right Context
To help Google better understand your images, you’ll need to make sure that you use them in relevant places. This process involves placing your photos near contextual content.
For example, imagine you’re writing a blog post about the best attractions in Paris. In that case, you should place any photos of the places or landmarks you mention in the relevant sections. As we’ve done in this article, you can use text to introduce the image that you’re about to show. However, using these same images of Paris in a blog post about English cuisine that makes no mention of France, has the potential of making Google think your content isn’t trustworthy.
Additionally, you can write captions to make your photos more contextual:

Captions help readers understand what an image depicts or where it was taken. This feature can further improve the UX of your site. The alt text (which we will discuss next) is also a major player in contextualizing your images, too.
4. Add Alt Text
Alt text is possibly the most important component of image SEO. It is a piece of text that describes the contents of a photo, and search engines use that text to understand what is shown in images. Therefore, using alt text can help your content appear in relevant search results.
Alt text also makes your images accessible to users with screen readers. These are tools used by individuals with visual impairments. If you include alt text, these readers can tell visitors what your images depict.
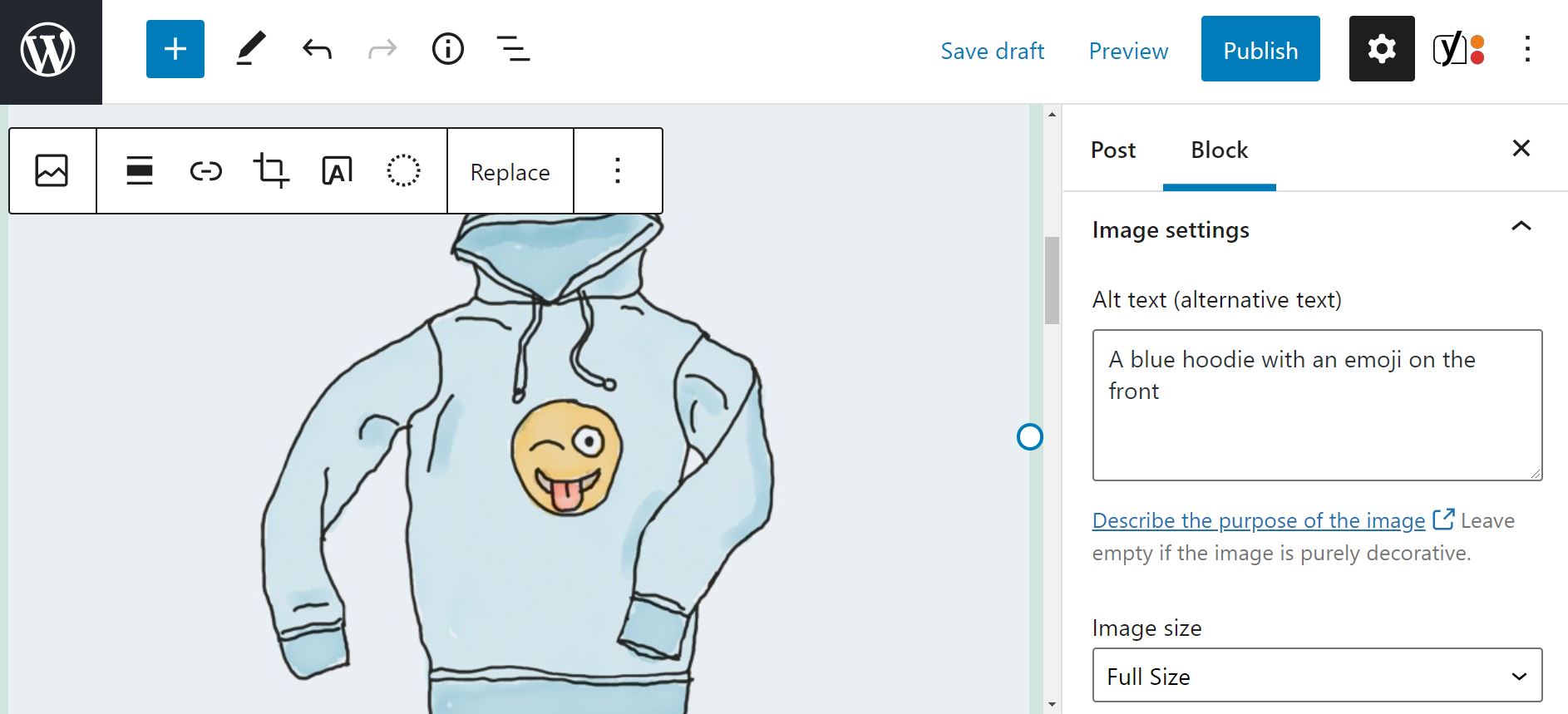
You can add alt text to an image within the WordPress editor. All you have to do is click on your picture, then navigate to the settings panel on your right. Here, you’ll see a field for alt text:

To improve your image SEO further, you’ll want to be as descriptive as possible with your alt text. Ideally, you’ll tell readers precisely what the picture depicts in one or two sentences. Again, using the example from above, simply using alt text of “beach” versus “A white sand beach from the coast of Barcelona” is much better SEO and UX.
5. Add Images to Your Sitemap
Google recommends adding your images to an existing sitemap. Alternatively, you can create a separate sitemap just for your pictures.
Regardless of which option you choose, including images in a sitemap enables Google to discover and index your photos. This can, in turn, boost your search rankings.
Some WordPress SEO plugins such as Yoast SEO will automatically add images to your sitemap. Alternatively, you can use a WordPress sitemap plugin to complete the process. Finally, you could enlist a professional service or SEO expert to create a sitemap for your website.
6. Use Relevant Keywords in Your Pinterest Images
Besides optimizing the images on your site, you may also want to work on any graphics or photos you post on other platforms. This tip is vital if these images link to your website.
Pinterest is to this day a big source of referral traffic for many sites. This social media site functions as a visual search engine. It enables users to find all sorts of helpful content, from fashion ideas and DIY tips to travel guides and recipes:

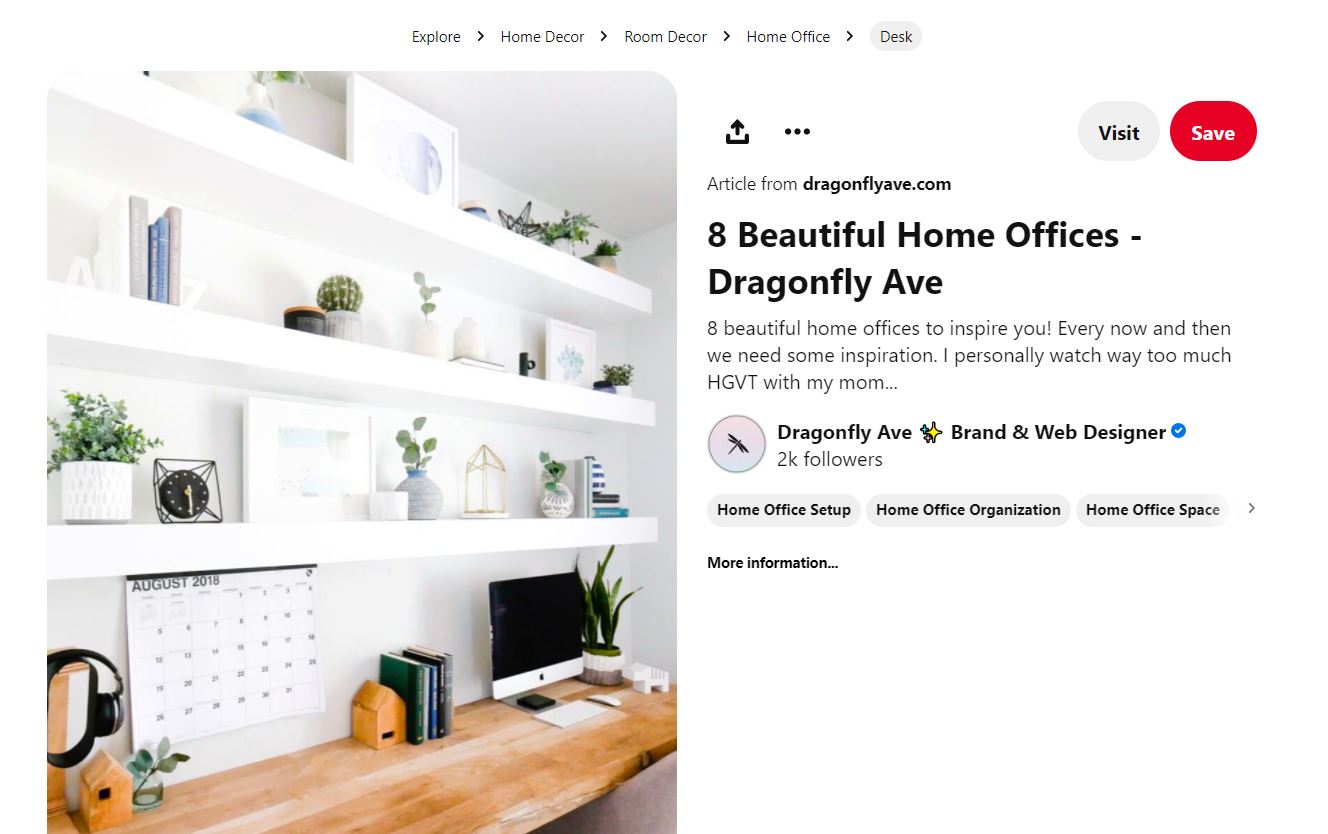
Even within Google images searches, you’re likely to find images that link to the Pinterest page rather than the origin site. If you pin images from your site, we recommend that you save them to relevant Pinterest boards so as to maintain more control over your content. You’ll want to provide an informative title and description for each photo:

It’s also a good idea to include relevant keywords in your descriptions and titles. These elements can help make your images more visible when Pinterest users (and by proxy Google users) search for particular information.
Conclusion
Image SEO is the process of optimizing your site’s visual files. It can help your content rank better in search engines and improve your website’s performance. The biggest ones to focus on are using descriptive image file names, compressing your photos, and adding alt text. And if you’re active on Pinterest, you’ll also want to use relevant keywords for your pictures (and if you’re not on Pinterest, you might consider it as it does drive a good deal of traffic to lots of sites).
What tips do you have about image SEO? We want to know! Share them in the comments so we can talk about them!/strong>
Featured Image via 32 pixels / shutterstock.com









Very interesting post. I use I love IMG for compressing and reducing image sizes (which at first I didn’t know the difference) and I recommend.
Thank you so much for sharing this important value content about seo.i got lots of effective information from this post.
thanks for sharing such a useful updated information.
Very useful article, thanks Will! Image SEO has a deep effect on the ranking. To compress images in the Web Agency we use Tiny PNG: I confirm that it makes image files smaller without affecting their quality. I recommend it!
why we should not use the same SEO keywords regularly?
Fantastic post team, I will be directing my clients to this for sure!