Divi For Developers
Divi Was Built For Developers Too
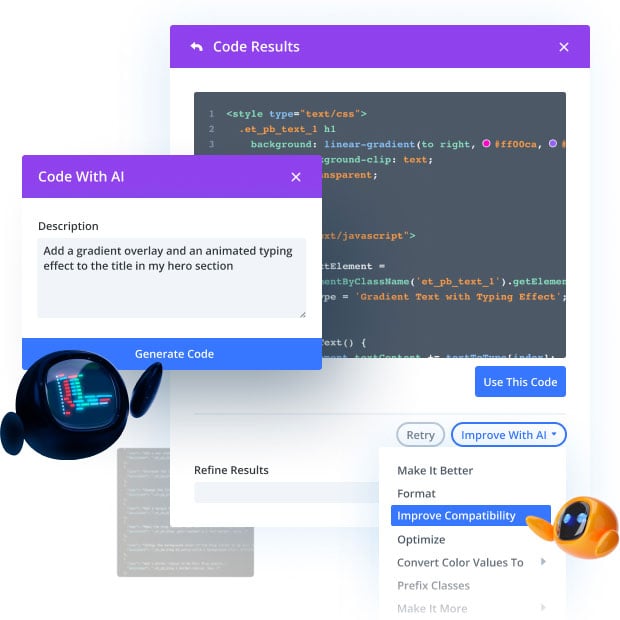
Tap into Divi’s module API to build your own elements. Add custom CSS to any element and custom code to any page. Divi’s front-end builder doesn’t prevent advanced development, in fact, it’s quite the opposite!
Join Today