Using The Bloom Inline Opt-In
Create your own opt-in shortcode that can be placed on any post or page inline with your content.
What Is The Bloom Inline Opt-In?
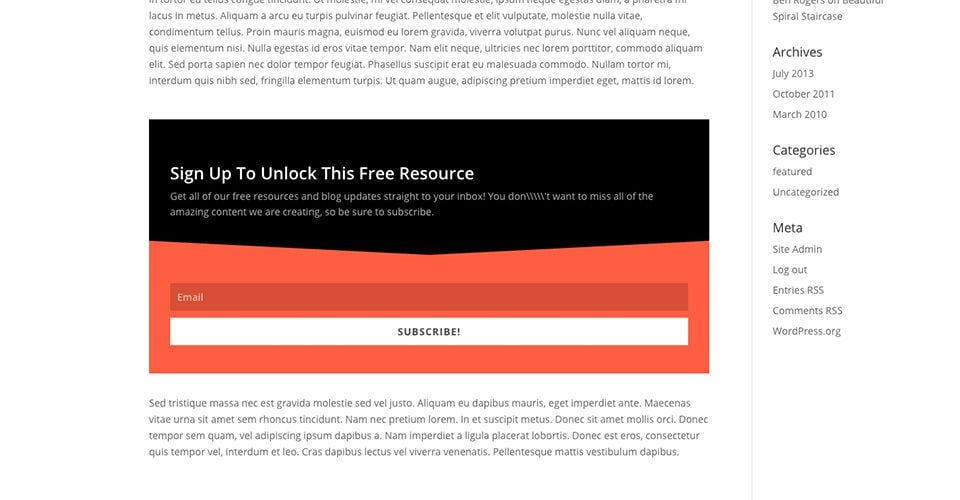
The inline opt-in allows you to place an opt-in form anywhere on your website manually using a shortcode. Unlike some of the other opt-in types, which are automatically displayed in certain locations, the inline opt-in form generates a shortcode that you can copy and paste inside the WordPress post editor, allowing to place the form anywhere inside of a post or page.

Creating The Inline Opt-In
To create an opt-in form, click on the
Bloom > Email Optins
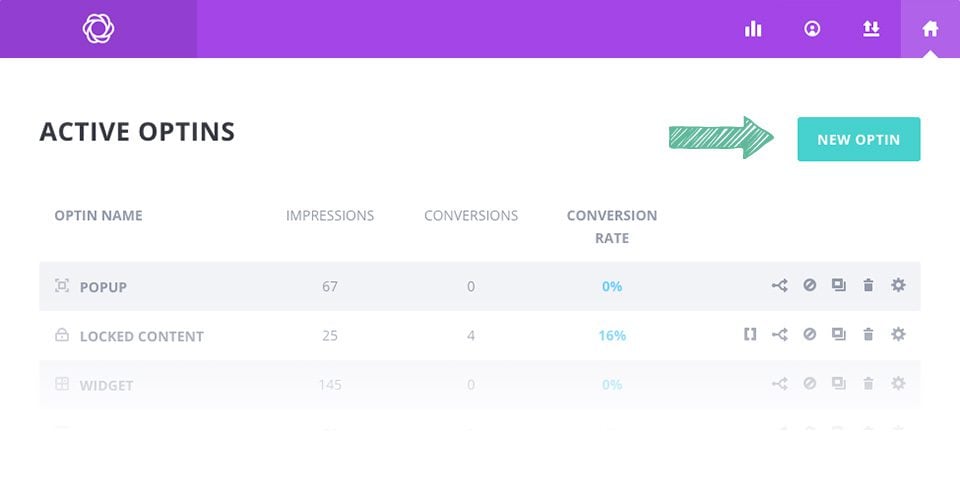
link in your WordPress Dashboard, or click on the “Home” icon within the Bloom settings page to open up the main settings tab. Here you can manage the opt-ins that you have created in the past, as well as create new opt-ins. To create your first opt-in form, click the “New Optin” button. This will reveal the 6 opt-in types that Bloom supports.

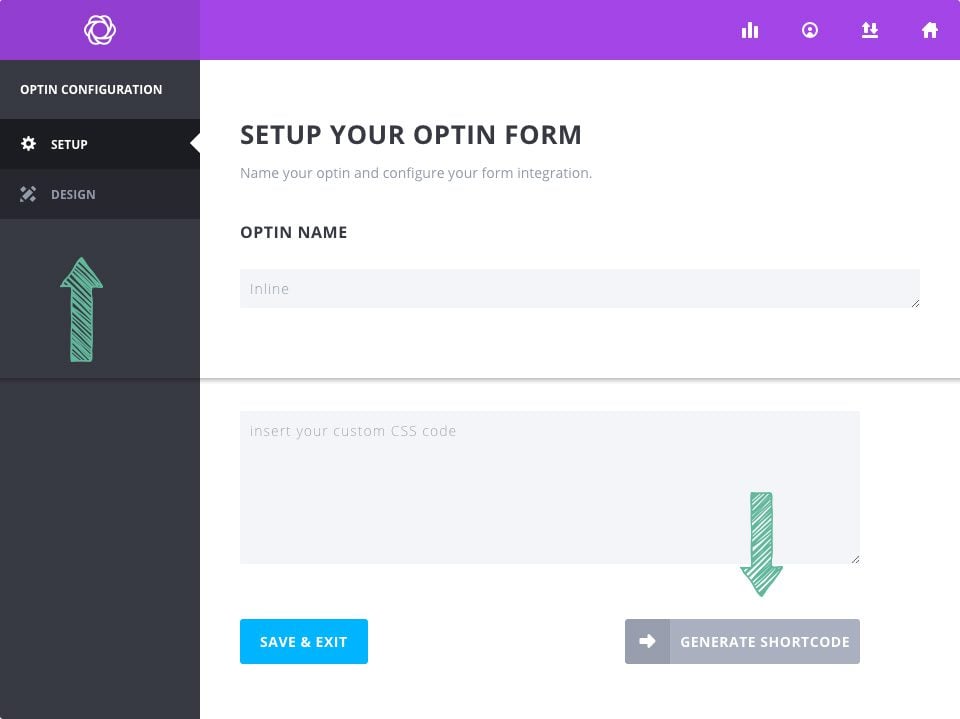
Click on the “Inline” icon to begin building your new opt-in. Once you select your opt-in type, you will be taken to the opt-in creation screen where you can adjust the various opt-in settings. These settings are broken into two categories: Setup & Design.
After you finish designing your opt-in, you will reach the final step: Generate Shortcode.

Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
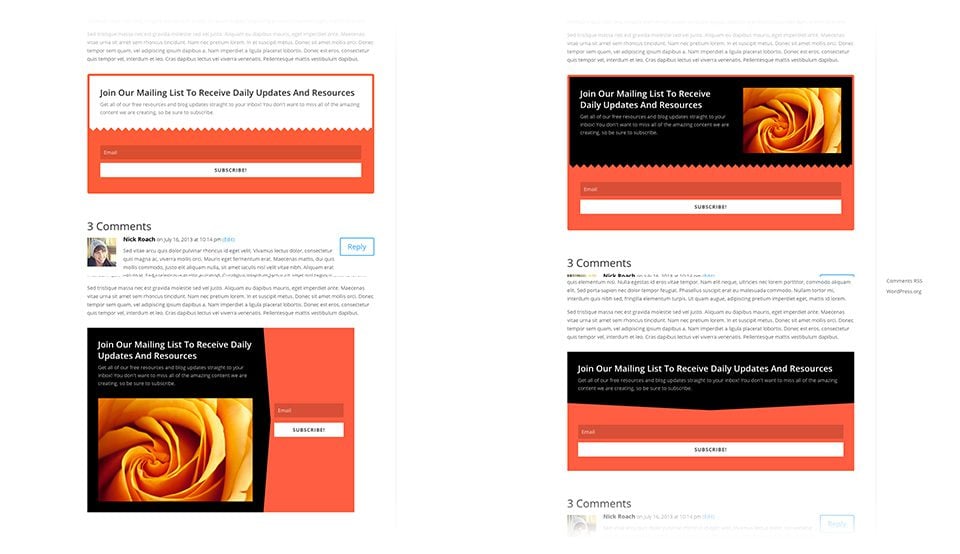
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Generate Shortcode
After you have configured your locked content opt-in, you will be presented with a “generate shortcode” button. This button will display the shortcode that you can use to place your locked content opt-in form anywhere on your website. You can also access a list of all of your shortcodes from within the Bloom Shortcode button within the WordPress post editor, or by clicking the shortcode icon within the opt-in management tab in your Bloom settings panel. For more information about using shortcodes, be sure to read our in-depth shortcodes tutorial
Using these settings you can create a wide range of opt-in boxes, and have them appear on different areas of your website (or your entire website if you so choose).