Using Divi Border Options
Divi’s border options make it possible to easily add and style borders to any page element.
With Divi Border Options it’s possible to create truly unique designs for your website. You can apply custom borders to every element within Divi including sections, rows, and modules! There are several border styles available and even the option to round the corners of the border.
In this doc, we’ll cover:
- Border Style Examples
- How to Access Border Styles
- All Divi Border Options and Settings Explained
- Tips & Best Practices for Using Divi Border Options
- Divi Border Options Resources
- Continue Learning
Border Style Examples
First, let’s take a look at a few examples of what’s possible with border styling.
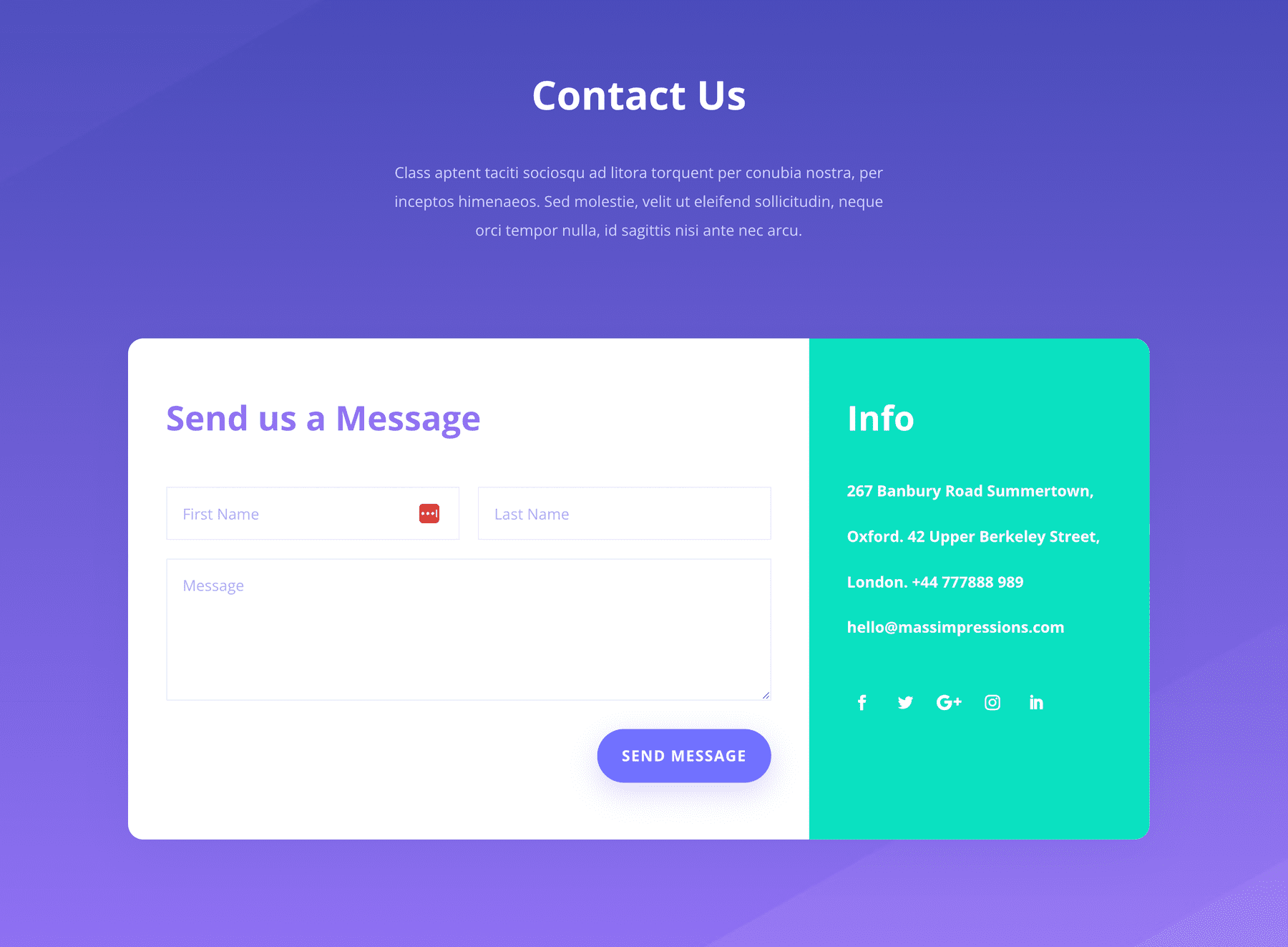
Example 1
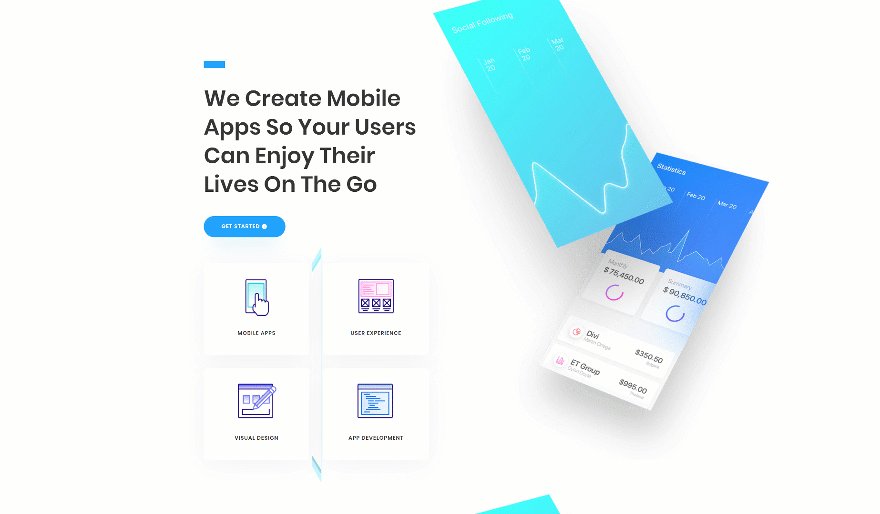
In this example, you can see that the corners of the row are rounded.

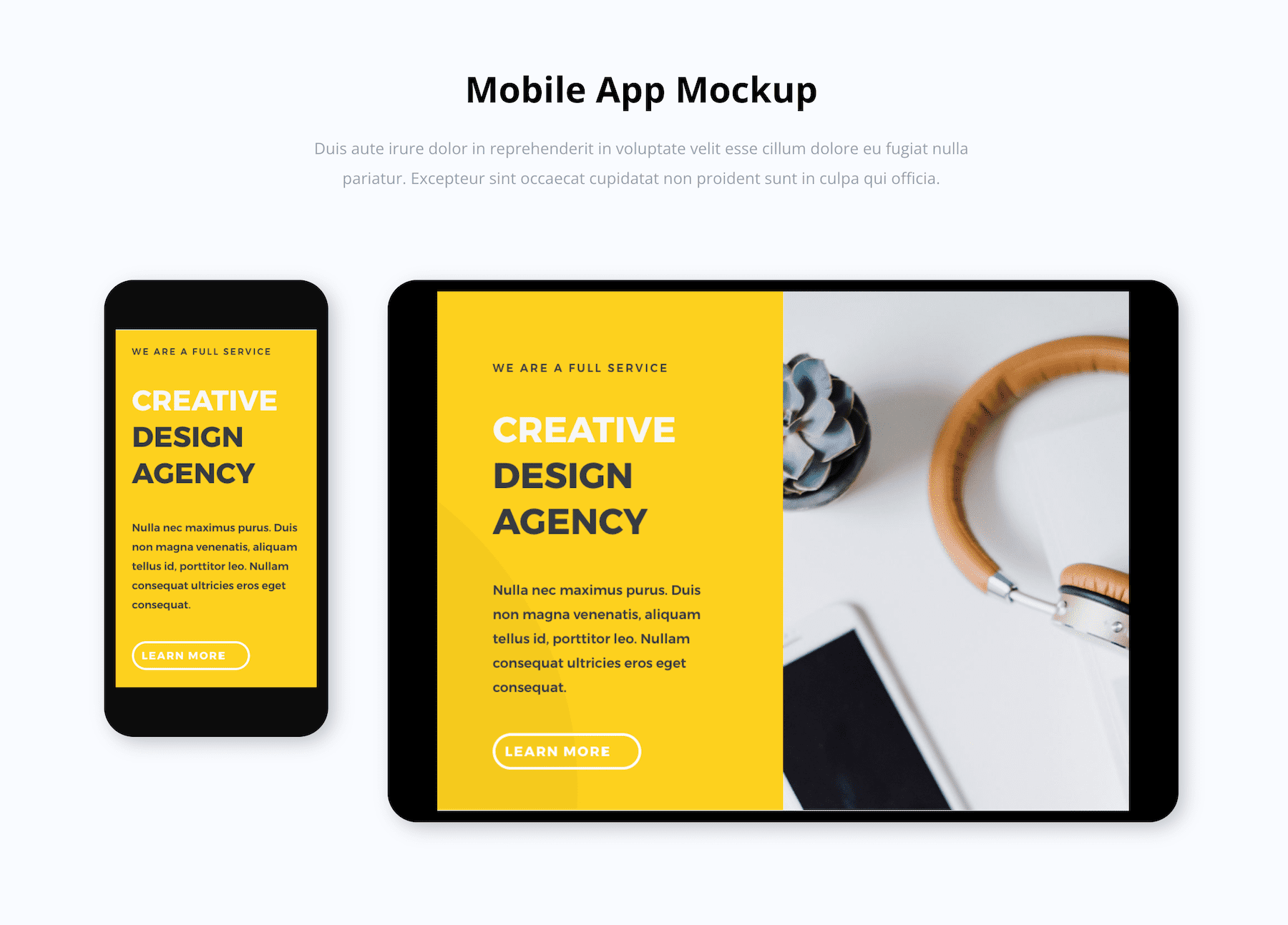
Example 2
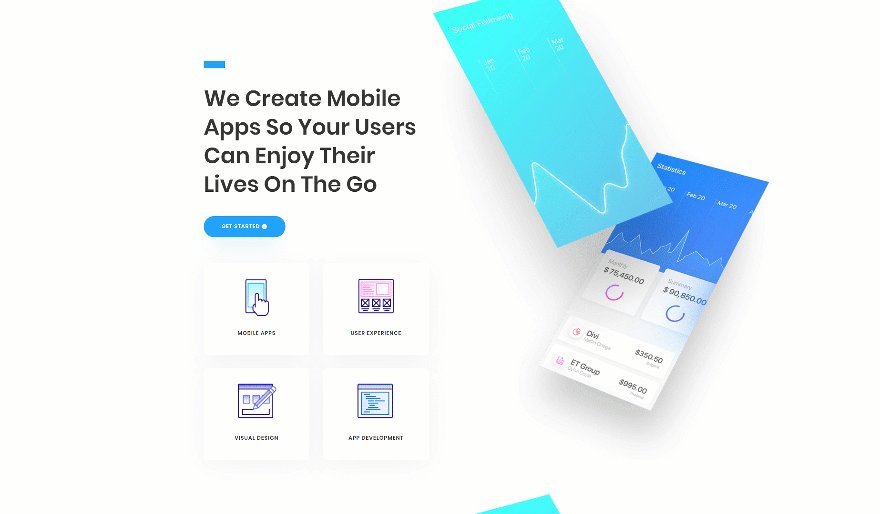
In this example, we’ve achieved the look of mobile device mockups by rounding the corners of these modules.

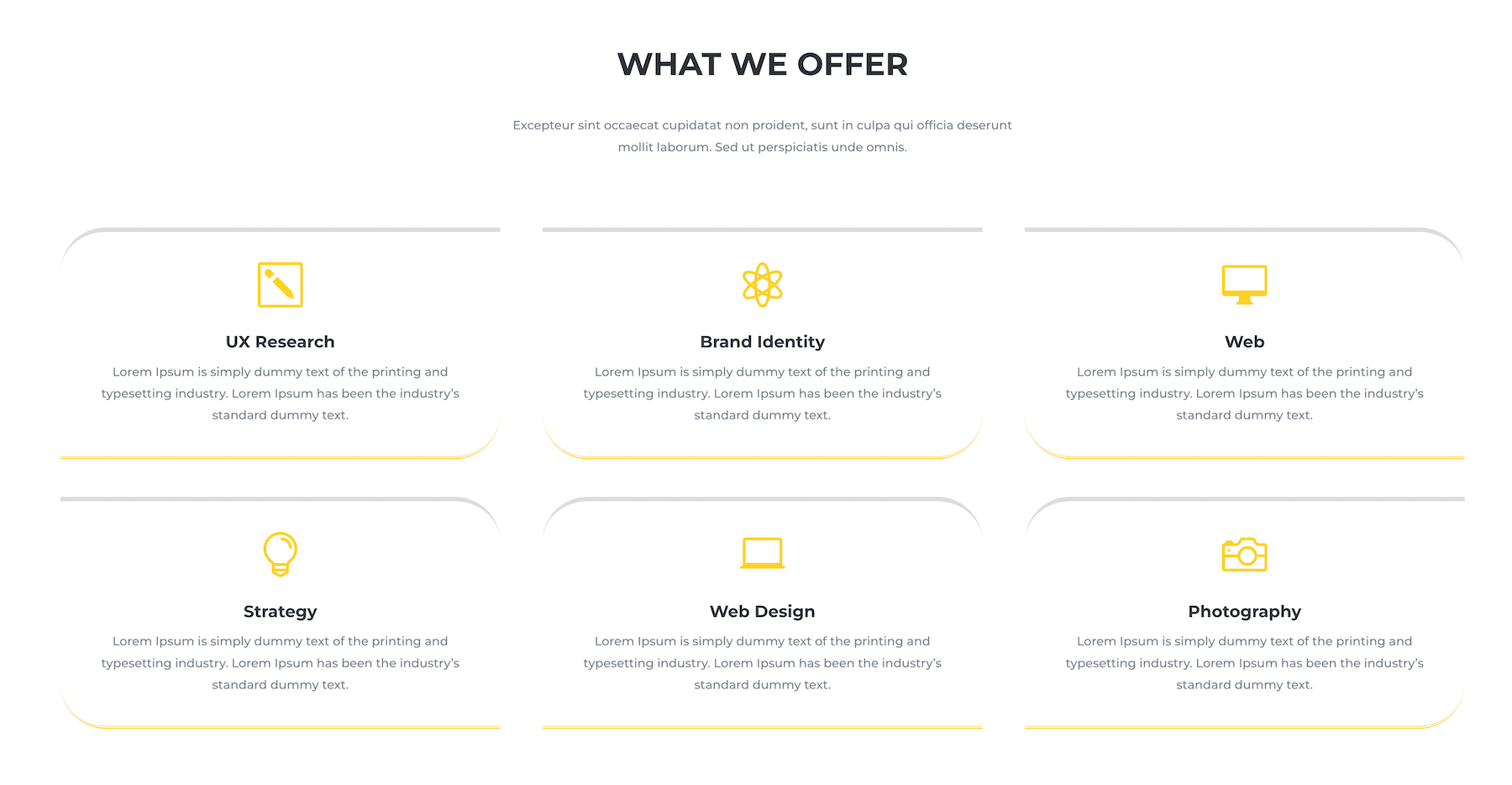
Example 3
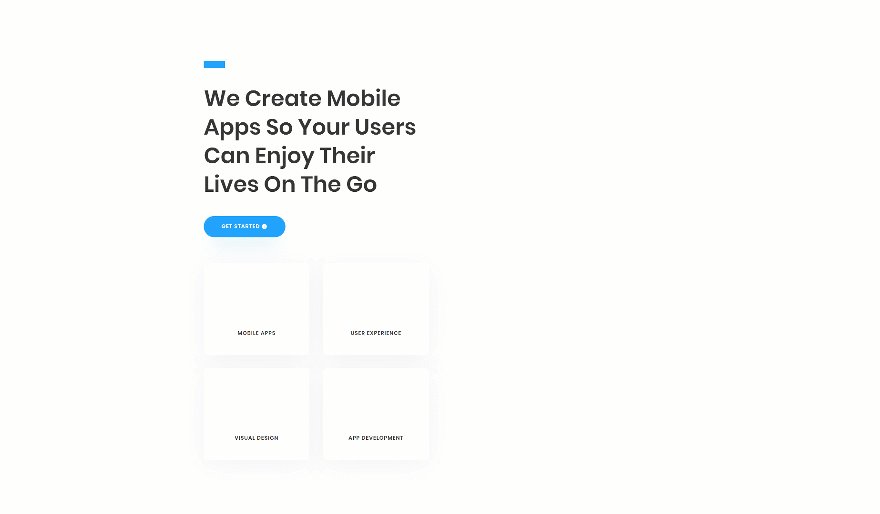
I11n this example, we’ve added some fun border styling to each of the services offered. The top borders are gray with one rounded corner, and the bottom border is yellow with rounded corners. It’s a unique way to distinguish between elements while also highlighting them.

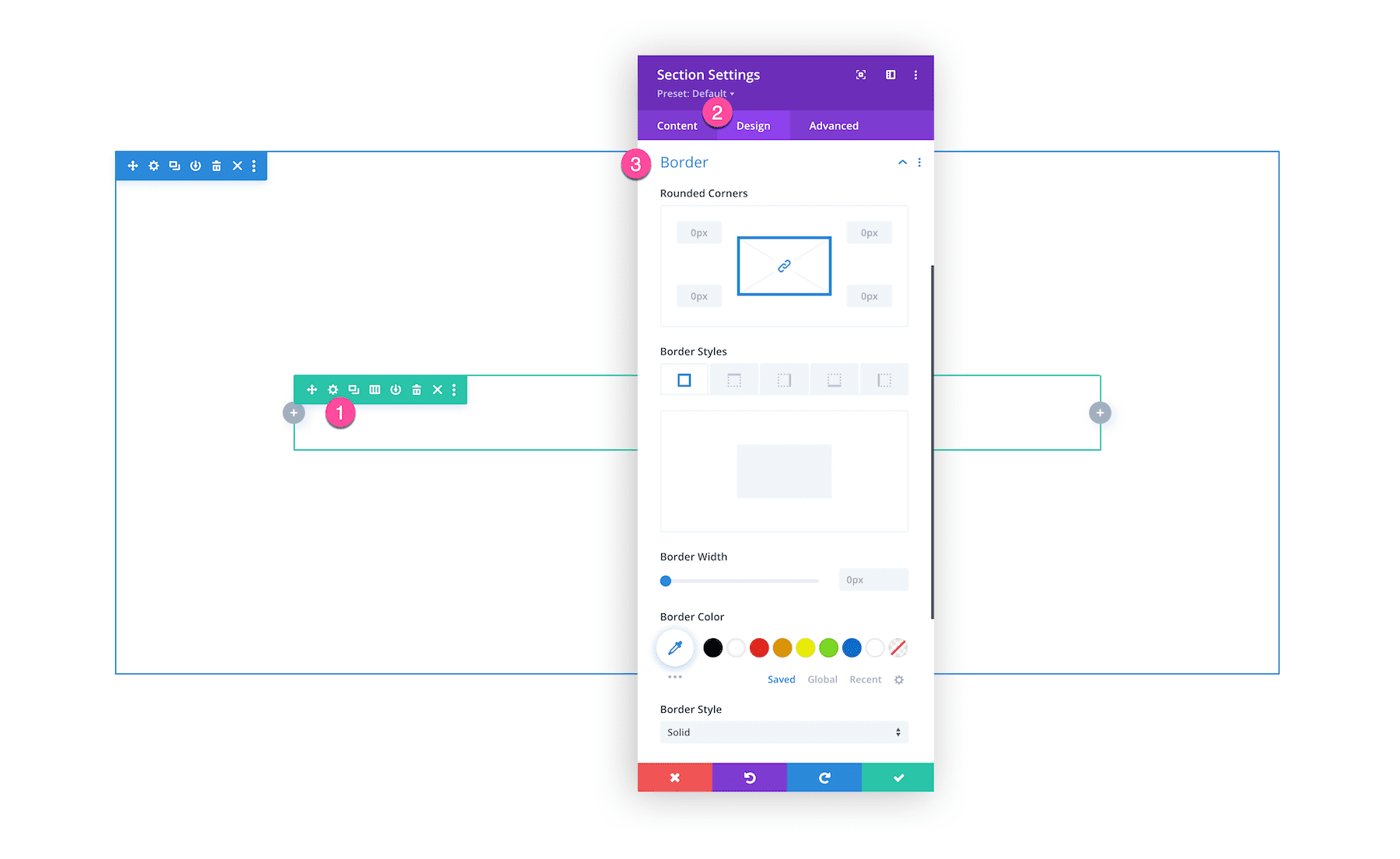
How to Access Border Styles
The Border settings group is available within all Sections, Rows, Columns, and Modules.
To access the Border settings group, open up the settings of the design element you’re working on and navigate to Design > Border.

All Divi Border Options and Settings Explained
Let’s dive into each setting and explore what’s possible with Divi’s Border Options.
Rounded Corners
The first setting you’ll see is Rounded Corners. Here you have the ability to create rounded borders by adjusting the border radius of all four corners. You can round the border corners collectively or individually by clicking the chainlink icon to link or unlink the corners.
Border Styles
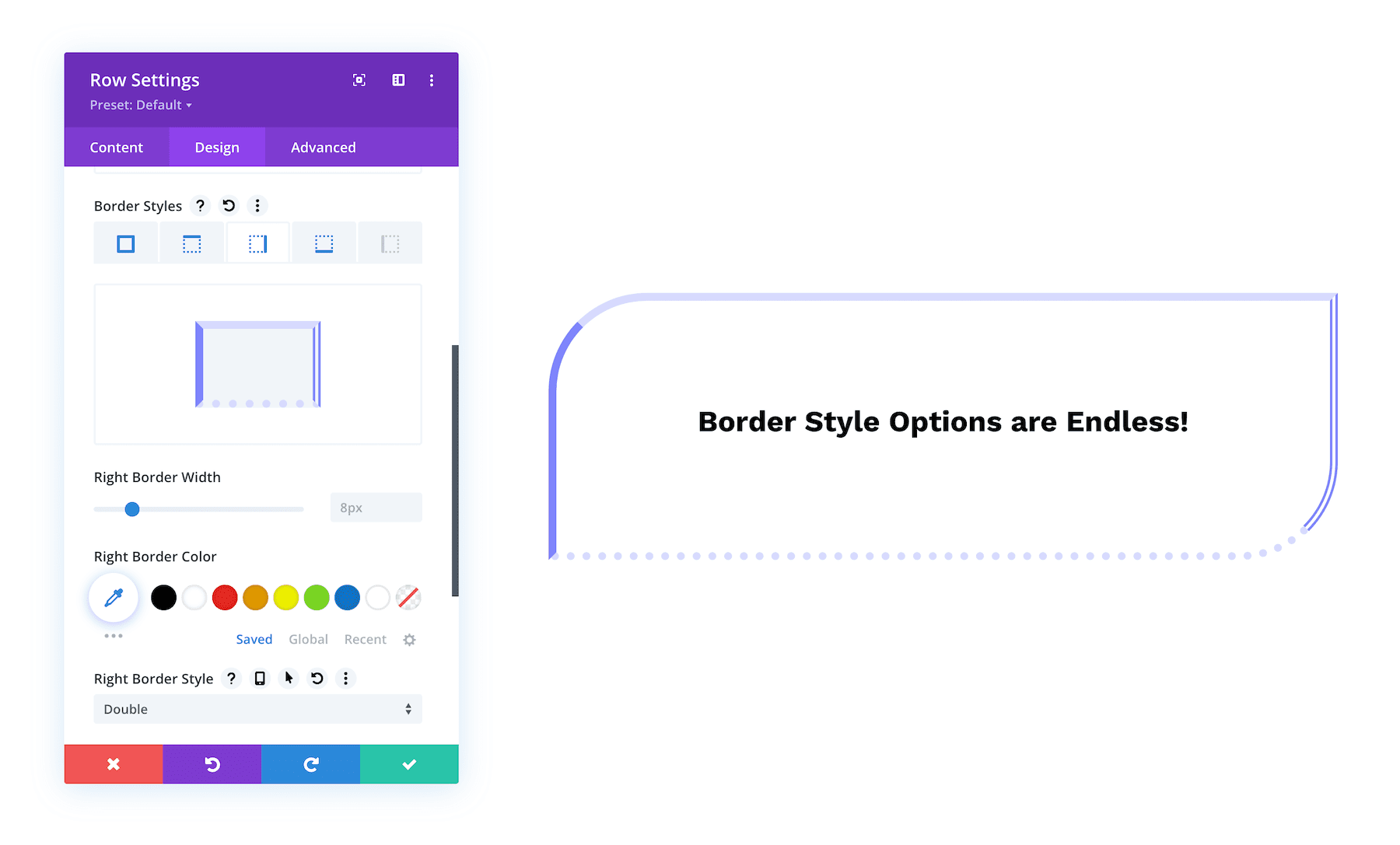
Here you have the option to add a border to all sides or individual sides. Tab through each option to choose which side(s) you want to have a border.

Border Width
To adjust the border width (the thickness of the border), type a numerical value in the input field or drag the range slider to increase and decrease the thickness of the border.
Border Color
To set the border color, choose a color from your site’s color palette or use the eyedropper icon to find a new color. Drag and drop the color picker or paste a CSS hex code of the color you want.
You can also choose from Saved Colors, Global Colors, and Recent Colors, by clicking on those links beneath the color palette. To learn all about the Divi Color Management System, click here.
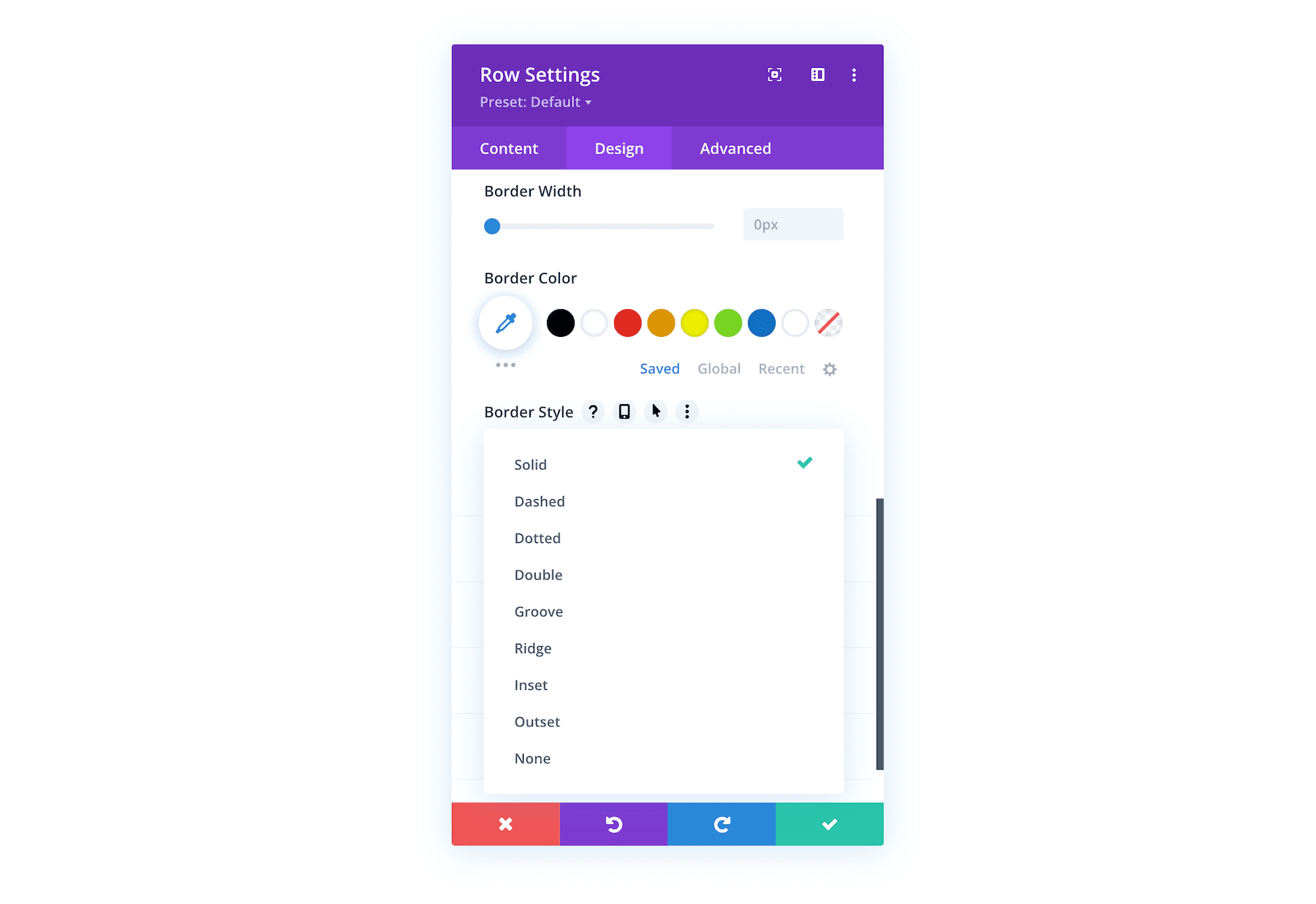
Border Style
There are 9 border styles to choose from. Below are examples of each. To select a style, simply click it from the dropdown menu.

You can even get creative by styling borders individually with unique border styles to create truly stunning designs. You can add borders to one edge, two edges, three edges, or four and you can adjust the styles of each edge individually.








Tips & Best Practices for Using Divi Border Options
When using Divi Border Options, keep these tips and best practices in mind!
Get Creative
The styling options are endless with Divi’s Border Options!

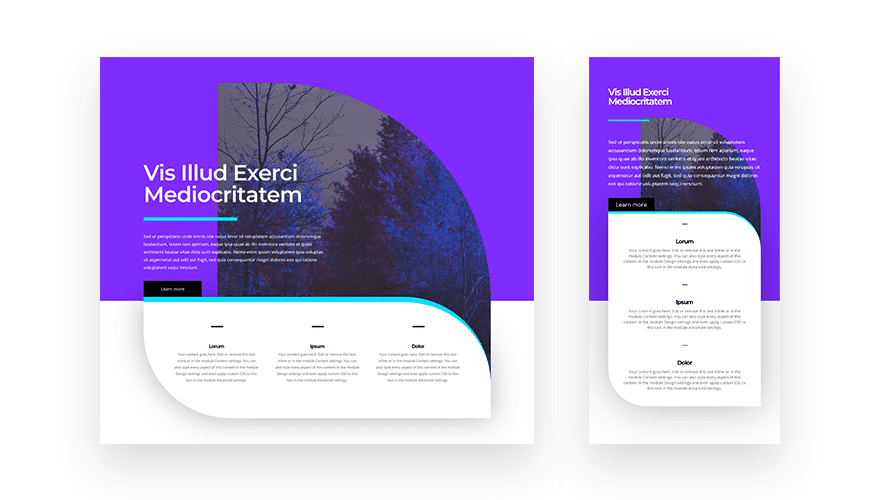
This example shows how you can create truly stunning hero sections with Border Options. Learn how to create this design here.

Create an image border effect like the example above! Learn how to achieve this here.

Or you can create animated border overlaps to highlight content on your website! Learn how to do this here.
