Using Divi Dynamic Content Options
Divi’s dynamic content options allow you to seamlessly pull content from your database and display it on (or even in multiple places across) your website based on simple no-code settings.
Divi’s dynamic content options allow you to turn any Divi module into a dynamic element that pulls information from your website’s database via post meta, page titles, featured images, and more. Divi enables you to use dynamic content in modules wherever content data can be entered (text, URLs, images, etc.). Additionally, with the use of Divi’s theme builder, you can create dynamic content templates to display your site’s posts, data directories, and more.
What is Dynamic Content?

Dynamic content is data pulled from your website’s database that is then displayed on the front end of your website. The type of data that can be used includes things like page and post titles, excerpts, featured images, current date, etc. Any of these data types can be displayed dynamically on a WordPress website. Dynamic content also comes in the form of custom fields or post types. You can create custom fields with the help of plugins like Advanced Custom Fields and/or Toolset to display all kinds of content including image galleries, text, and more.
In Divi, dynamic content can be used in all of Divi’s modules. It uses a special dynamic content icon to indicate what elements are capable of being dynamic. Text, images, custom fields, links, post and archive titles, and much more can be dynamic. Using the Divi Theme Builder, you can create dynamic templates for posts, search results, categories, and more – all while designing in real time with Divi’s Visual Builder.
Where to Find and Use Dynamic Content in Divi
There are several places you can use Divi dynamic content. Here is a list of the most common places you can use or add dynamic content in Divi.
1. Divi’s Default Dynamic Modules
Some of the Divi Modules available in the Divi Builder are already dynamic in nature. These modules can be considered dynamic modules because they exist to pull data dynamically from your site by default. These modules include:
- Blog – pulls a list of your site’s posts to display inside a grid or fullwidth format
- Post title – dynamically pulls in the post’s title
- Post Content – pulls in the content of the post
- Post Navigation – generates next and previous links for posts
- Post Slider – Creates slides for a number of user-specified posts
2. Divi Module Content Fields
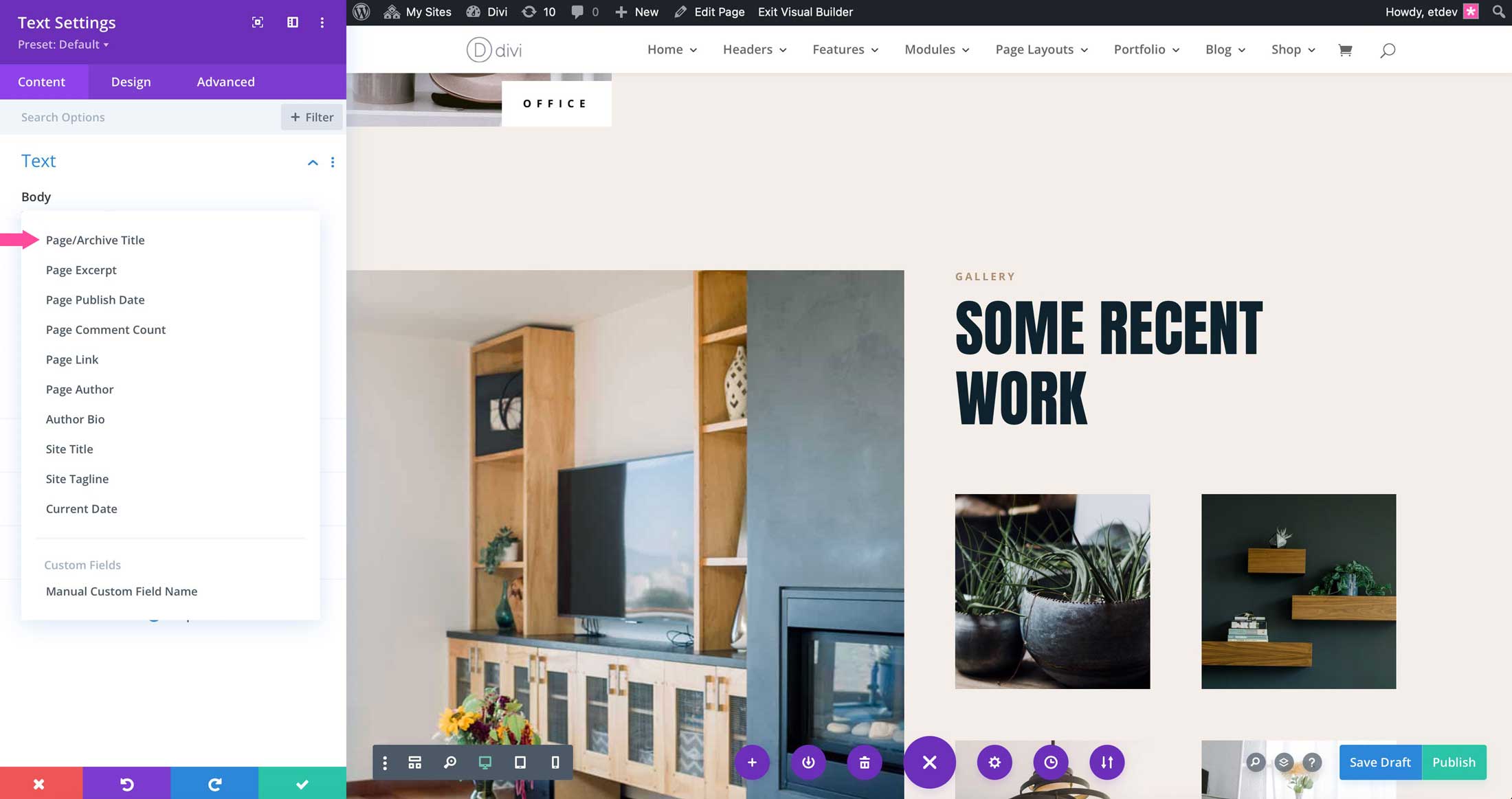
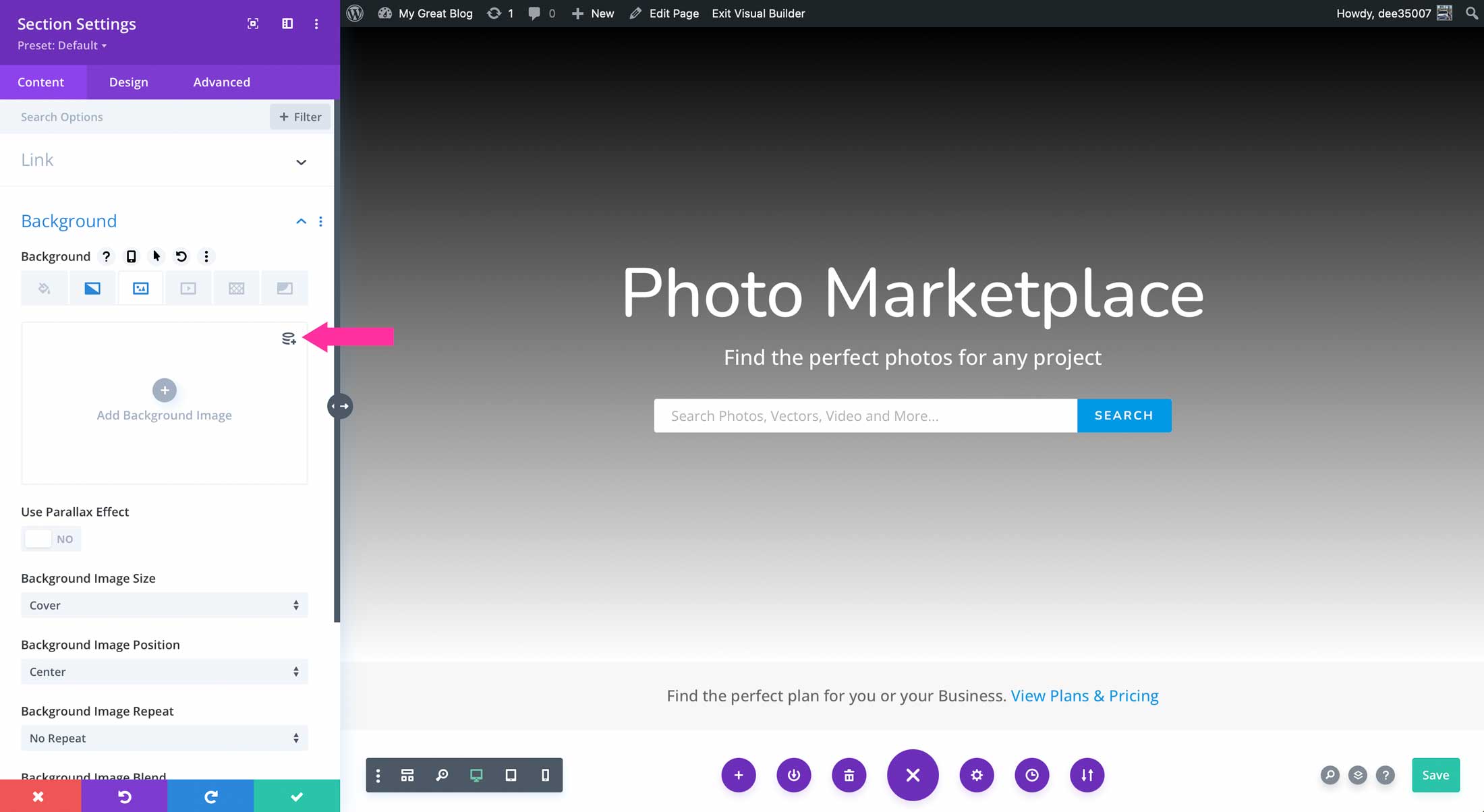
In addition to Divi’s Dynamic Modules, you can add custom dynamic content into any Divi module’s content input areas. This allows you to equip any module with dynamic content. Any module that has text, links or images can utilize dynamic content. You can find and access Divi’s dynamic content by hovering over a content field option in module settings. If dynamic content is available, you will see the dynamic content icon. Clicking the icon will show the list of dynamic content data available to use on your site.
![]()
3. Divi Theme Builder Templates
The Divi Theme Builder is where the power of dynamic content really shines. You can use the Divi Theme Builder to design global (site-wide) templates that pull in dynamic content. This give you full control of the design of your entire site using the Divi Builder.

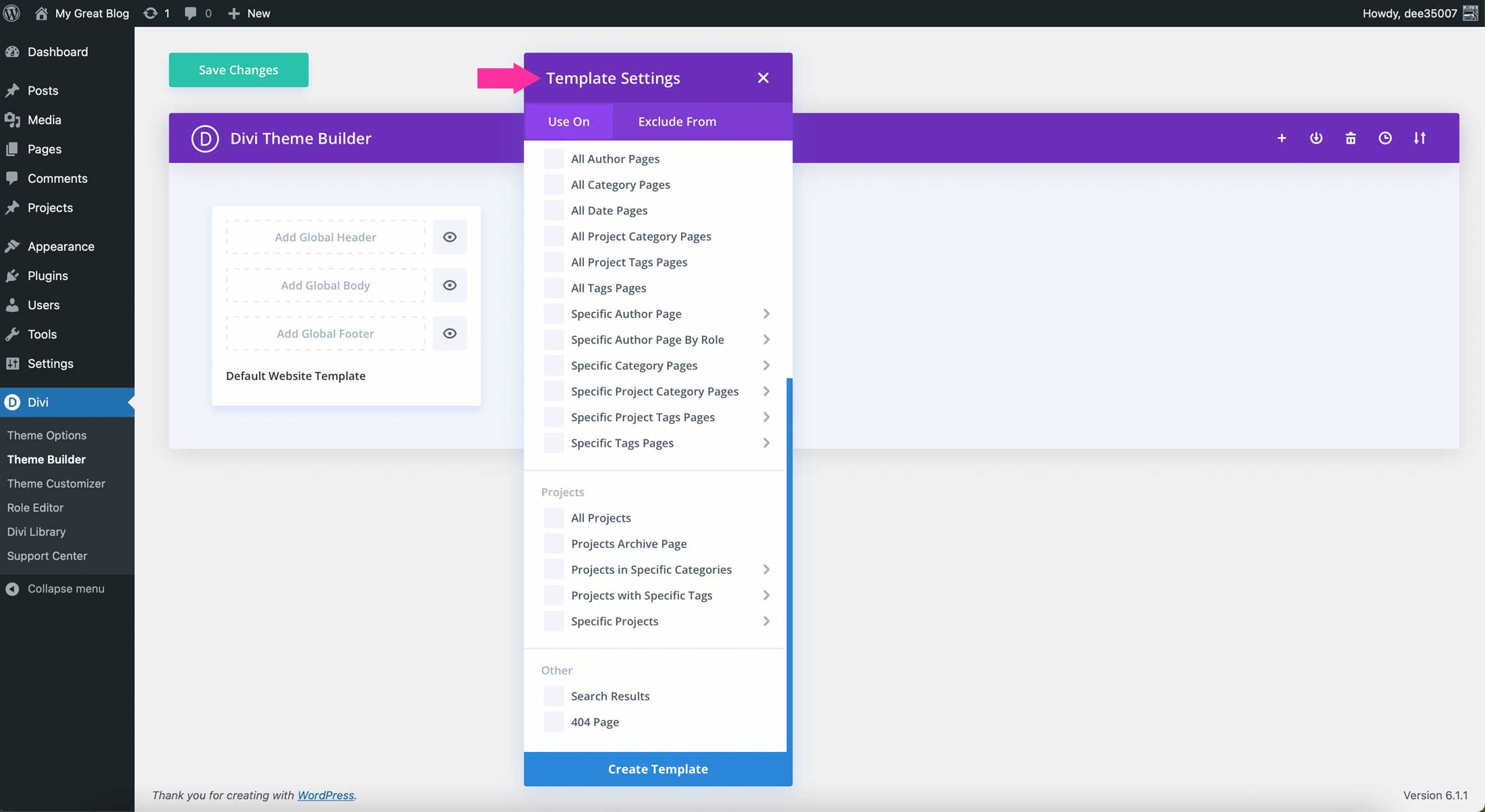
Templates can be created for posts, category pages, author pages, tags pages, projects, search results, 404 pages, and more. Divi’s template settings allow you to assign conditions for your templates based on all pages, specific pages, or even children of specific pages.

Additionally, you can implement dynamic content using Divi theme builder packs that can easily be downloaded from our blog. With a couple of clicks you can import theme builder packs, and start applying dynamic content to the elements contained within the layouts.
4. Header and Footer Template Content
Divi also has the ability to add header and footer templates in the Theme Builder. You can either download a header/footer pack from our blog, or create your own.
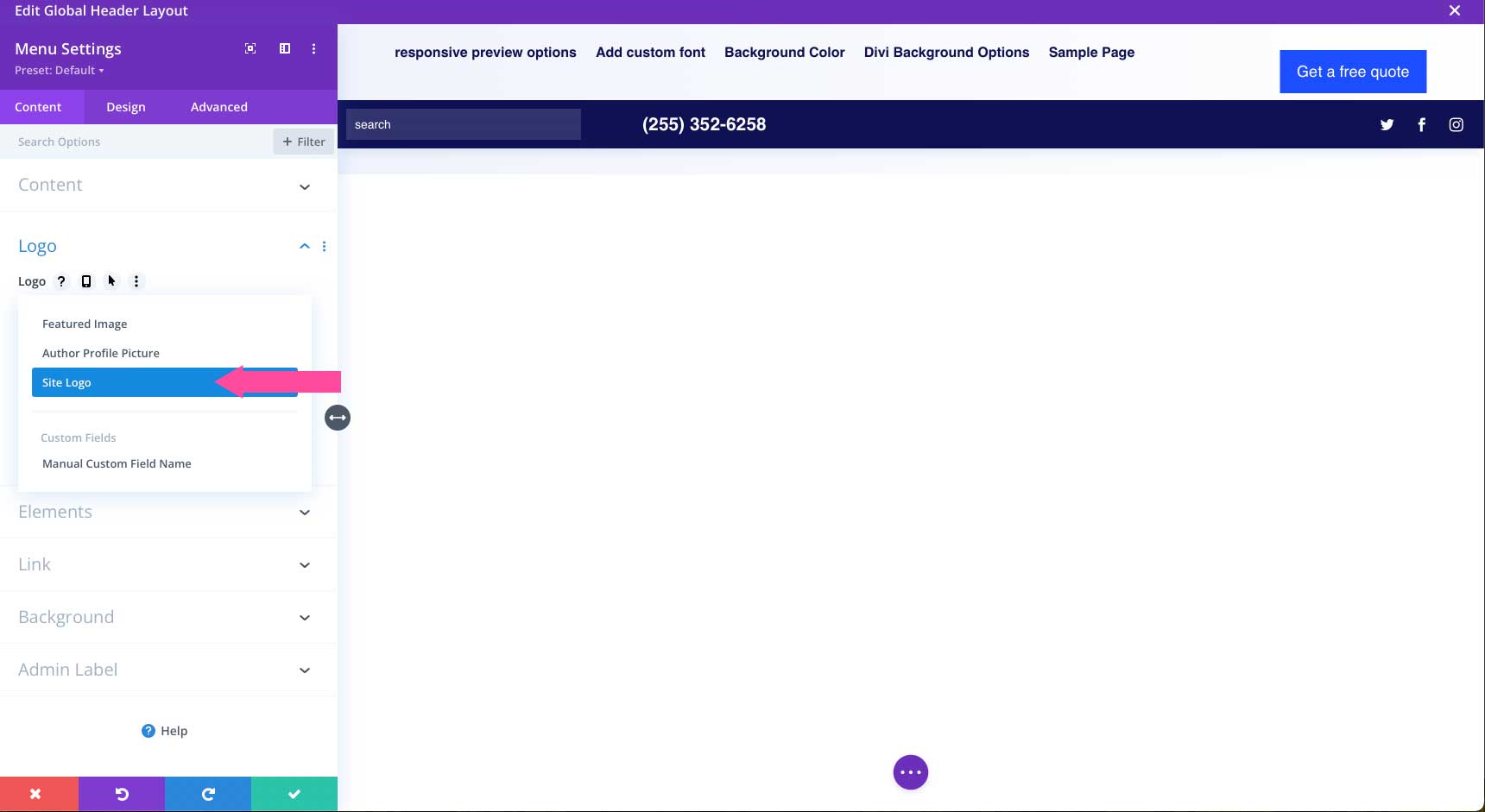
When building headers, you can use a dynamic image to showcase your brand’s logo using the site logo dynamic field. Simply click the dynamic content icon in a menu or image module, then select the site logo field. Doing so will pull in the logo assigned in Divi’s theme options.

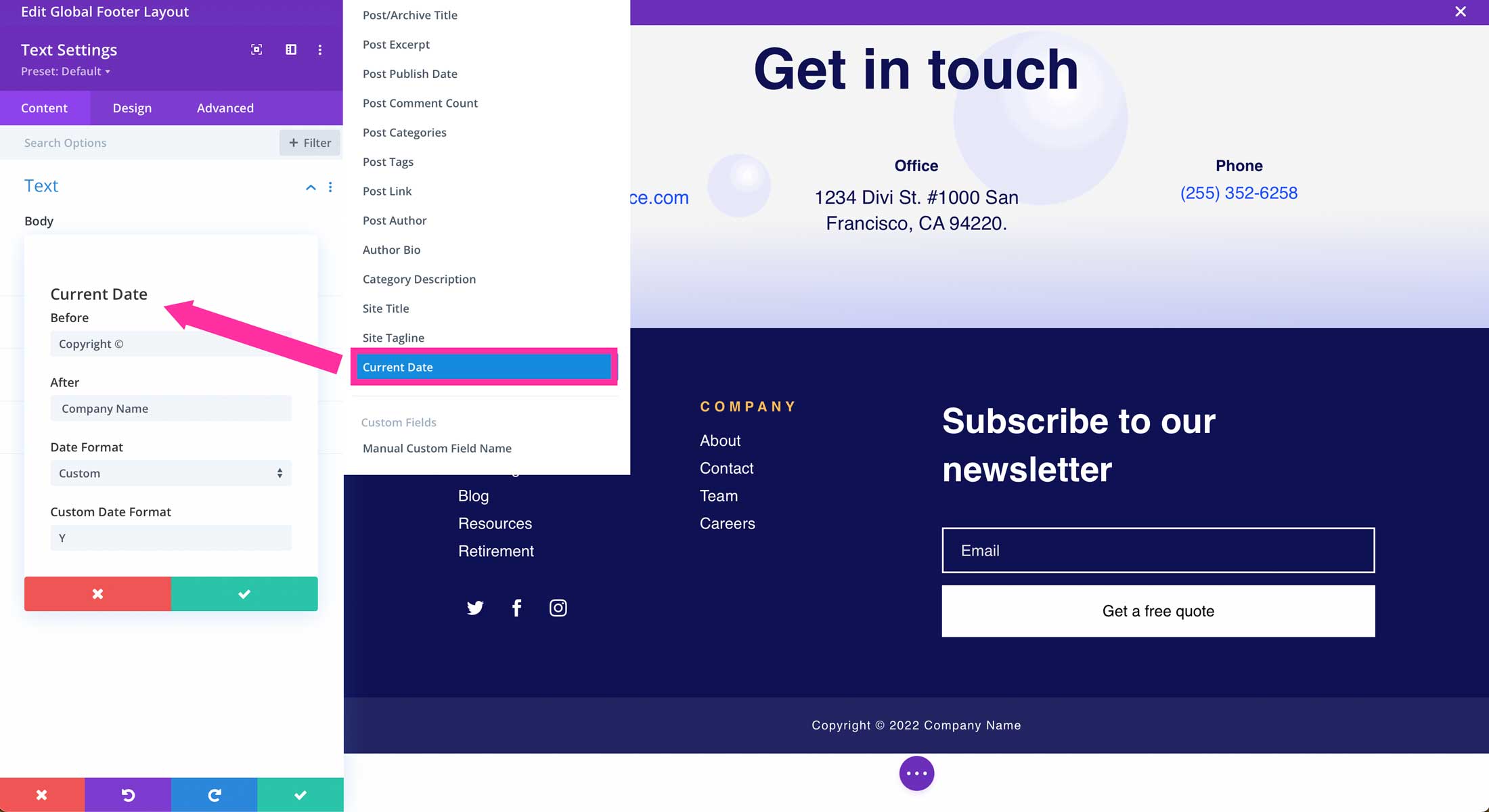
Similarly, you can use Divi’s dynamic date field to assign the date in your site’s footer. This is a useful way to avoid having to change the date on your website every year.

4. Divi Blog Post Templates Content
You can build a post template that will use dynamic content fields to pull in the the post’s title, content, featured image, or post meta. This is useful for keeping your site’s post uniformed and looking great.

If you don’t have the time to create your own blog post template, Divi has you covered. Check out some gorgeous dynamic post templates available for download in the Elegant Themes blog.
5. Divi Archive Templates
In addition to creating beautiful post templates, Divi gives you the ability to create a number of different archive templates including author, category, date, project, and tag templates.
Creating archive templates are a great way to showcase posts in a specific category. This is an often-overlooked step when building a new website, even though it’s quite important. Having an unsettled post category page can be unsightly, and damage your business’s credibility. Thanks to Divi, you can create stunning post category pages in a few steps.

If you don’t have the time or expertise, Divi offers category post templates, as well as product category templates freebies in the Elegant Themes blog. These templates have everything you need – from design to dynamic fields – to give you a beautiful, functional category page template in just a few clicks.
Types of Websites You Can Build with Dynamic Content

The great thing about using dynamic content is that it opens up a lot of new possibilities for the types of websites you can create. For example, if you want to create a website with real estate listings, you might believe you need to use an IDX plugin to make that happen. Thankfully, using dynamic content options, you can build that site without the need for an expensive IDX service.
Additionally, you can create websites that feature travel destinations, recipes, automobile dealerships, directories, membership sites and more. Divi’s dynamic content can assist in creating websites that wouldn’t normally be possible without a plugin.
Overview of Divi’s Available Dynamic Content Fields
At the Module level, Divi includes quite a few dynamic content fields that vary with each module and module location. Each of these dynamic content fields can be used to load content from your database directly onto your Divi site. The best part is that once you load dynamic content in a Divi Module, you can style it using built-in Divi Builder design settings. But before we talk about design, here is a list of each of the dynamic content fields available in Divi and how they are used.
Divi Dynamic Content – Text Fields
- Page/Archive Title: This field is used to dynamically pull your page or post’s title. You can use this in any module that contains text. Additionally, it can be used to create a theme builder layout for your posts.
- Page Excerpt: This field will display the excerpt entered into the post or page. Like the page/archive title field, it is useful when building a post page template for your website.
- Page Publish Date: Displays the date that your page or post was published.
- Page Comment Count: Displays the number of comments a post has.
- Page Link: Allows you to dynamically pull a link to a page you specify. This is useful when your site is in development and don’t want to manually relink pages upon launching your website.
- Page Author: Displays the post author dynamically.
- Auto Bio: Displays the bio information in an author’s profile (if specified).
- Site Title: Displays your website’s title.
- Site Tagline: Displays your website’s tagline.
- Current Date: Displays the current date. You can use this to display the date in your footer to eliminate the need to change it yearly.
- Manual Custom Field Name: This enables you to display a manual text field. You can specify before and after text, as well as the field name. We’ll get more into this later.

Divi Dynamic Content – Image Fields
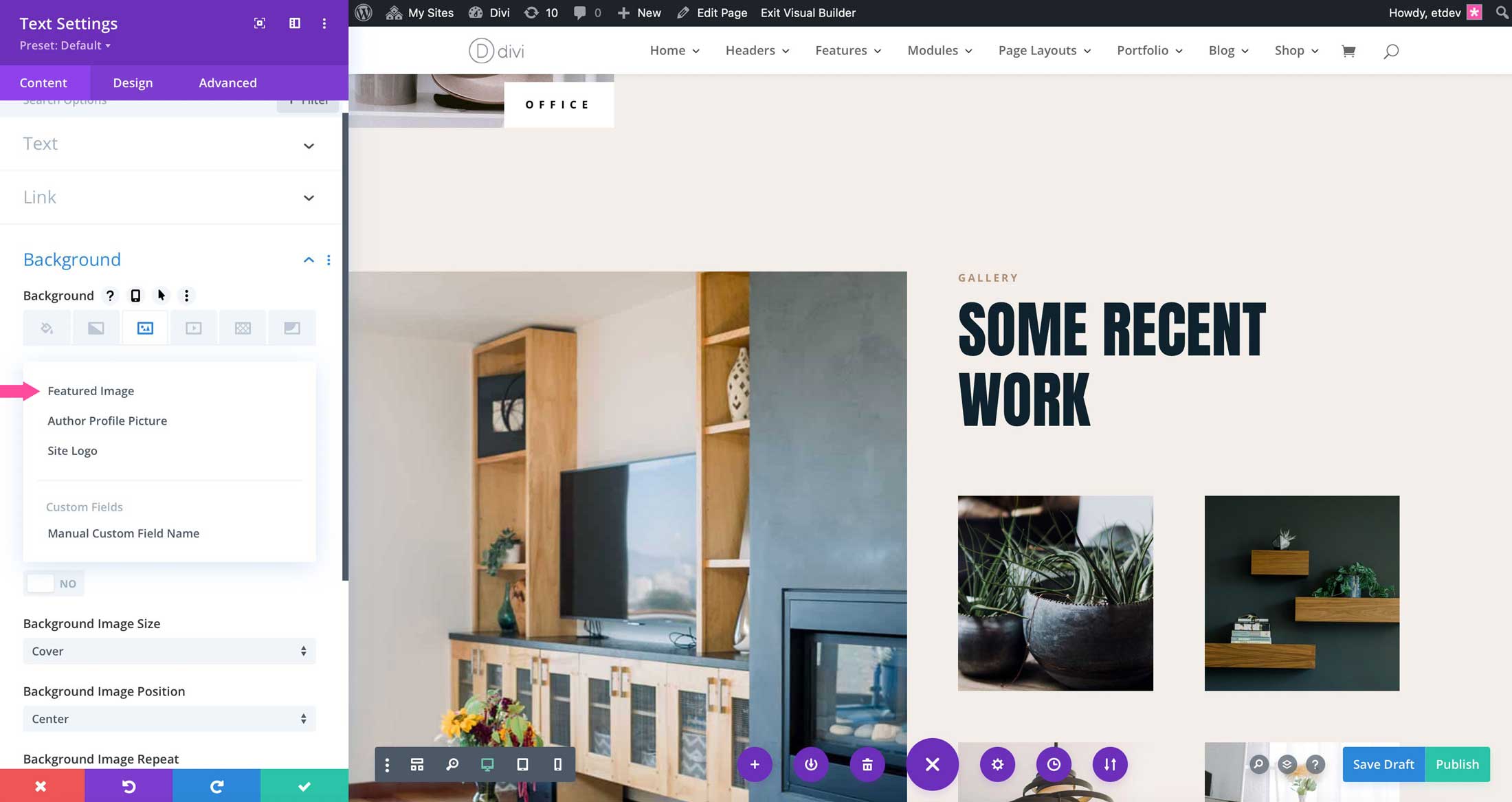
- Featured Image: You can dynamically link the featured image of your page or post to display it in any module containing an image field.
- Author Profile Picture: Displays a post author’s profile image.
- Site Logo: Displays your website’s logo defined in Divi > Theme Options.

Creating a Dynamic Content Layout
There are a couple of ways to create a dynamic content layout within Divi. The first is using Divi’s Theme Builder. You can create post, page, and other types of templates. Another way is to incorporate dynamic content using Divi’s Page Builder. This enables you to have both static and dynamic content on the same page.
Divi Theme Builder
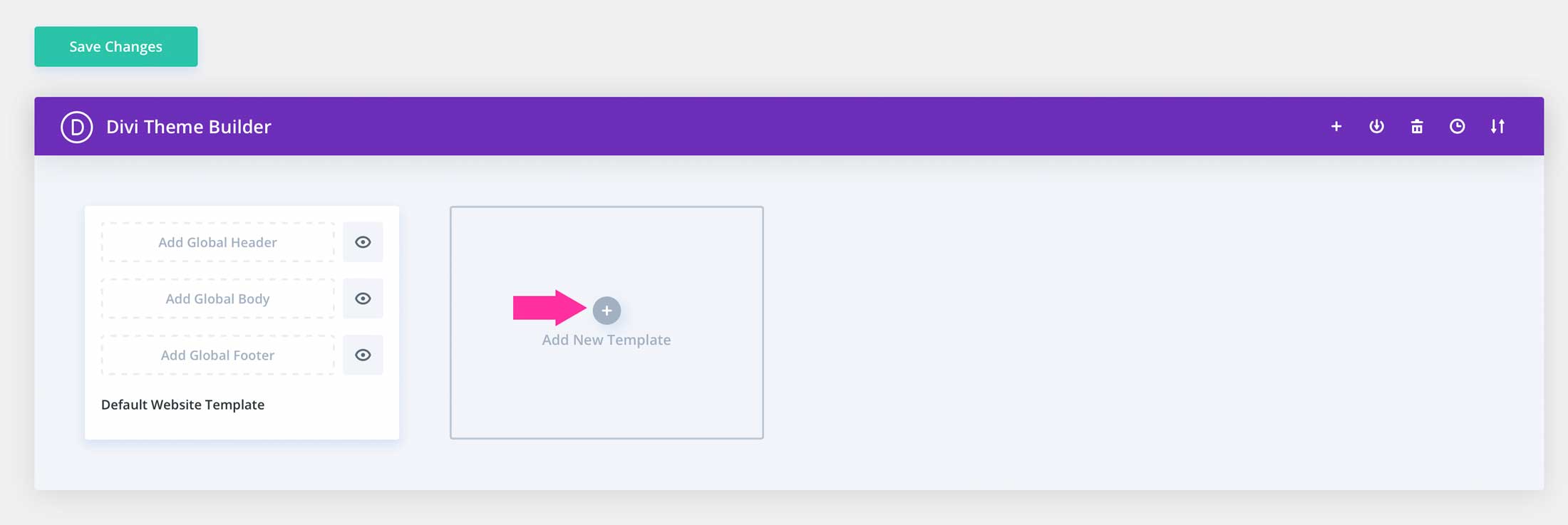
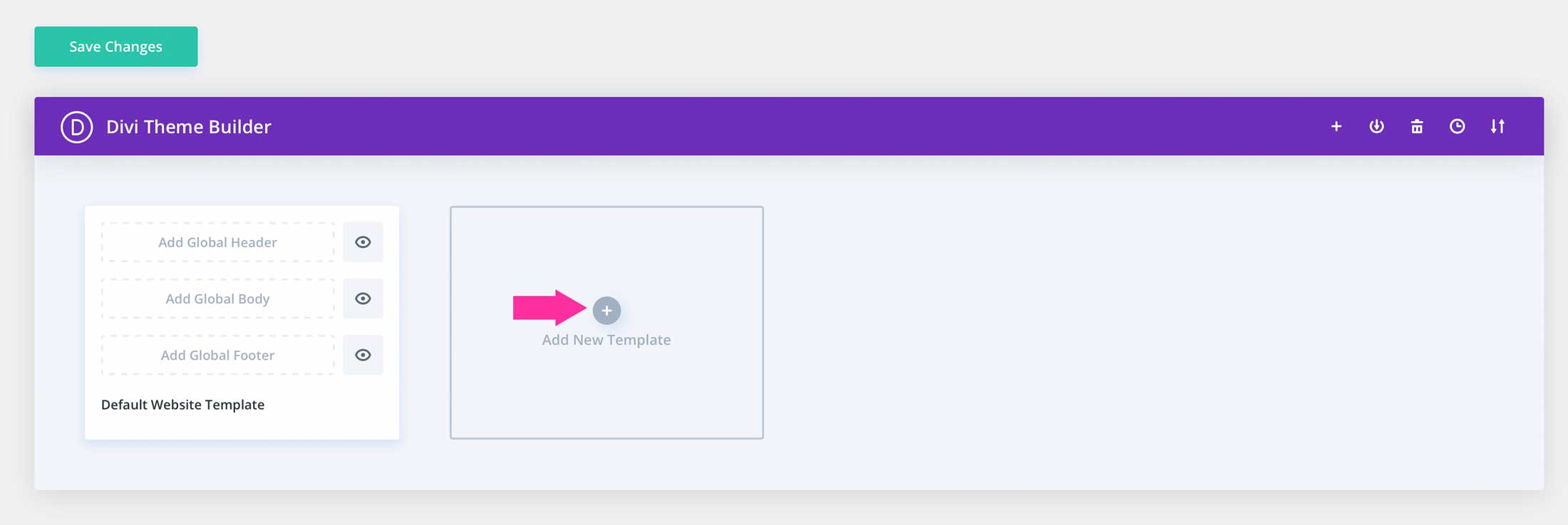
Getting started with the Theme Builder is easy. Simply navigate to Divi > Theme Builder. From there, click the + Add New Template button to create your new template.

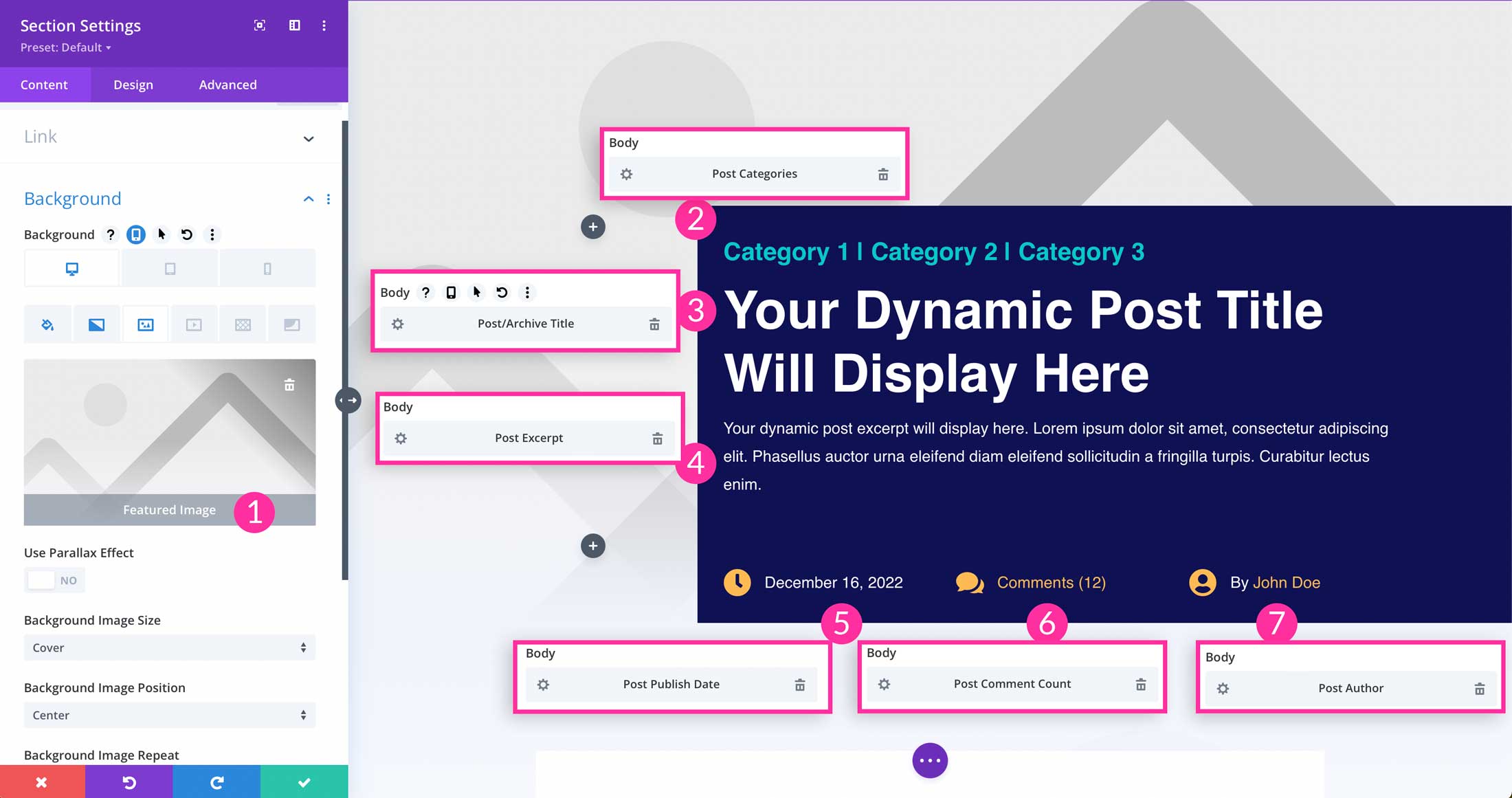
Once you start the process of building your template, you’ll be able to assign dynamic content to your layout. For example, when building a post template, you’ll see some additional dynamic content fields available to build your template including post content and post title. As previously mentioned, post title will pull your post’s title into the template dynamically. Post content allows you to pull in the content of your post. You can style the body text, heading texts, as well as the colors for text and links.
To learn more about the Divi Theme Builder, please read its documentation.
Divi Page Builder
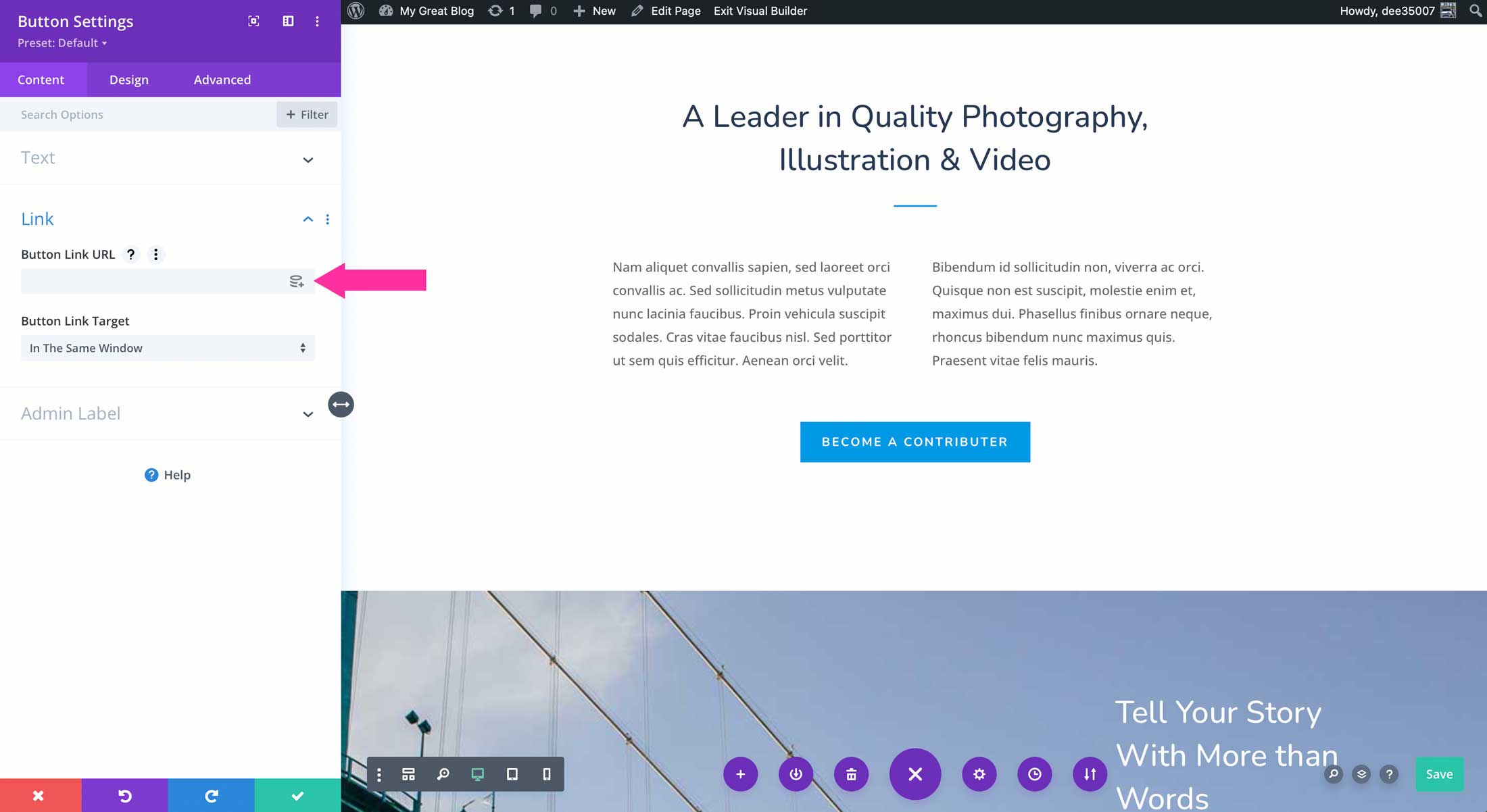
In addition to creating templates in the Theme Builder, you can use the Divi Page Builder to utilize dynamic content. For example, you can link pages dynamically by using the page title dynamic content option in the Divi button module. Just click the dynamic icon in the button’s link field to pull up the dynamic content options.

You can also use dynamic content in image modules, as well as background images to feature the page or post’s featured image. To do this, click on the dynamic content icon in the image preview’s top right corner. A list of options will pop up. Select featured image. Divi will automatically pull the featured image for your page into the selected image module dynamically.

Additionally, you can assign an author’s profile picture to an image module.
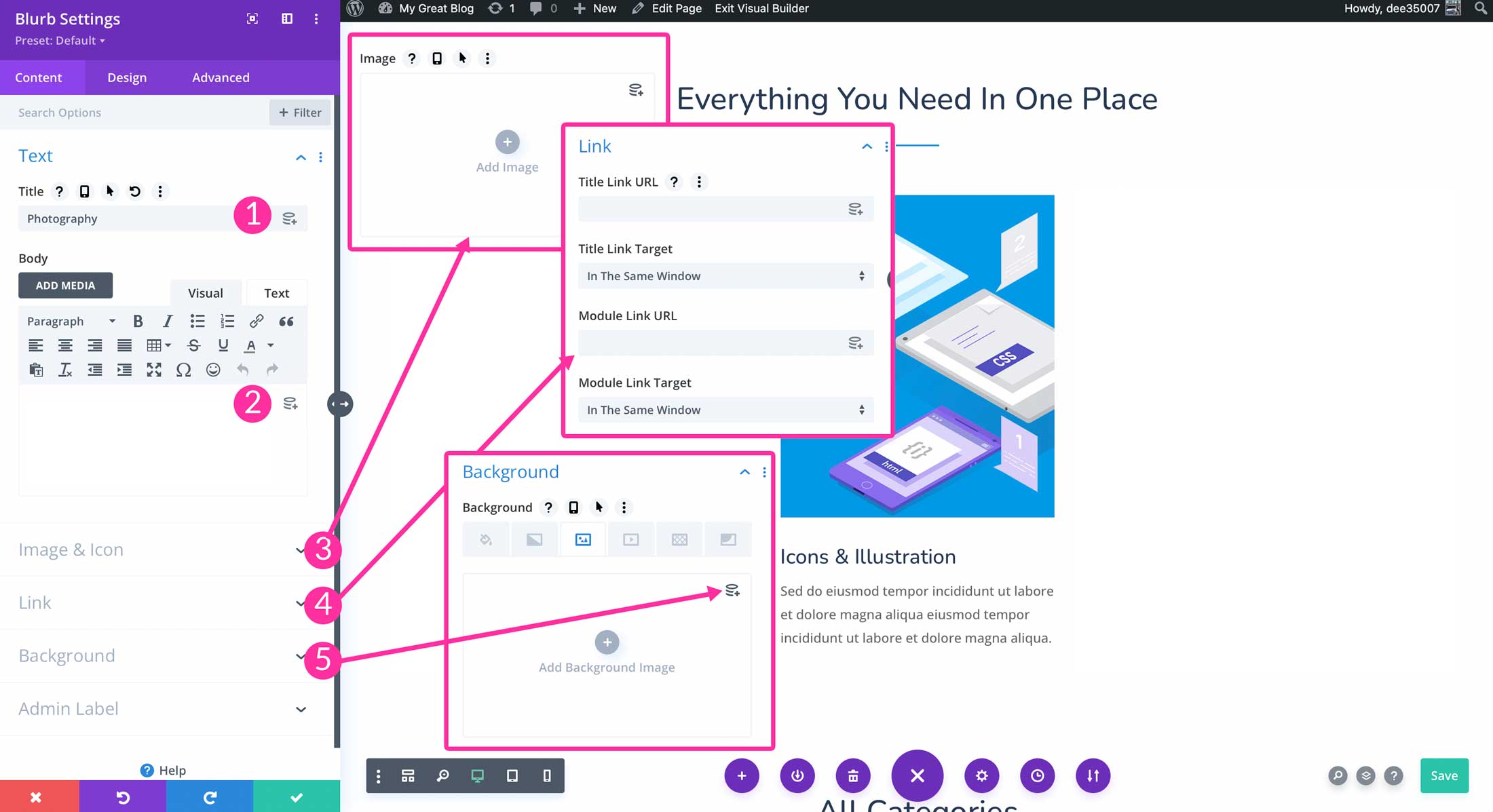
Dynamic content can also be used in any module that has text options. This is true for text modules, blurbs, accordions, tabs, call to actions, and more. The possibilities are endless. For instance, the blurb module has several options to add dynamic content including the title text, body text, image, link, and background image sections.

Custom Fields
There are additional ways to use dynamic content in Divi. For example, plugins such as Toolset and Advanced Custom Fields are a good way to create custom websites for real estate agencies, auto dealerships, and more. You can also create your own custom fields in Divi, which will expand on Divi’s already amazing dynamic content fields. First, let’s take a look at some plugins that can help you build a custom Divi website to suit your needs.
Dynamic Content with Plugins
Both Toolset and Advanced Custom Fields integrate well with Divi. With both plugins, you have the ability to create custom post types, taxonomies, field groups, and custom fields.
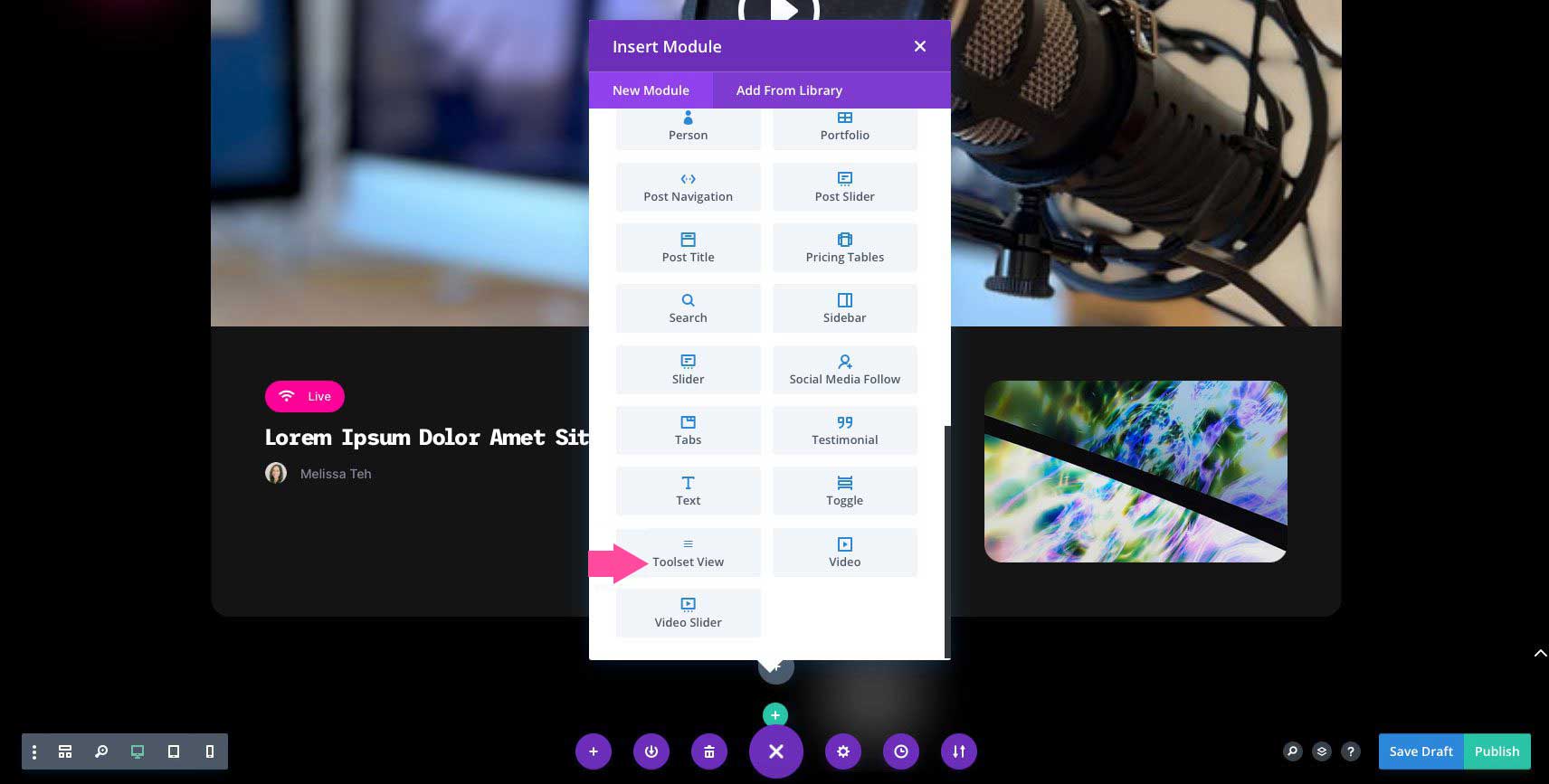
An advantage of Toolset is that it allows you to create views to display looped content – similar to a blog roll page. This allows for custom data queries defined by custom fields. From there, you can pull them into your Divi pages with the Toolset View module.

This allows you to combine your static page content with dynamic content on the same page, using custom fields that you create with Toolset.
Advanced Custom Fields works similarly to Toolset, with the exception of creating custom templates. With ACF, you create field groups with custom fields, but instead of using ACF to create a template, you use custom fields through the Divi Builder directly.
For example, let’s say you want to build a furniture staging website to feature different living room groups. You’d start with creating a field group for living rooms. Then, you’d create fields within the field group to highlight features of your living room. Once your fields are created, you create posts to feature living room groups you’d like to offer for staging. Finally, you’d use the Divi Theme Builder to create a post template to display your posts.
Adding Custom Fields Manually
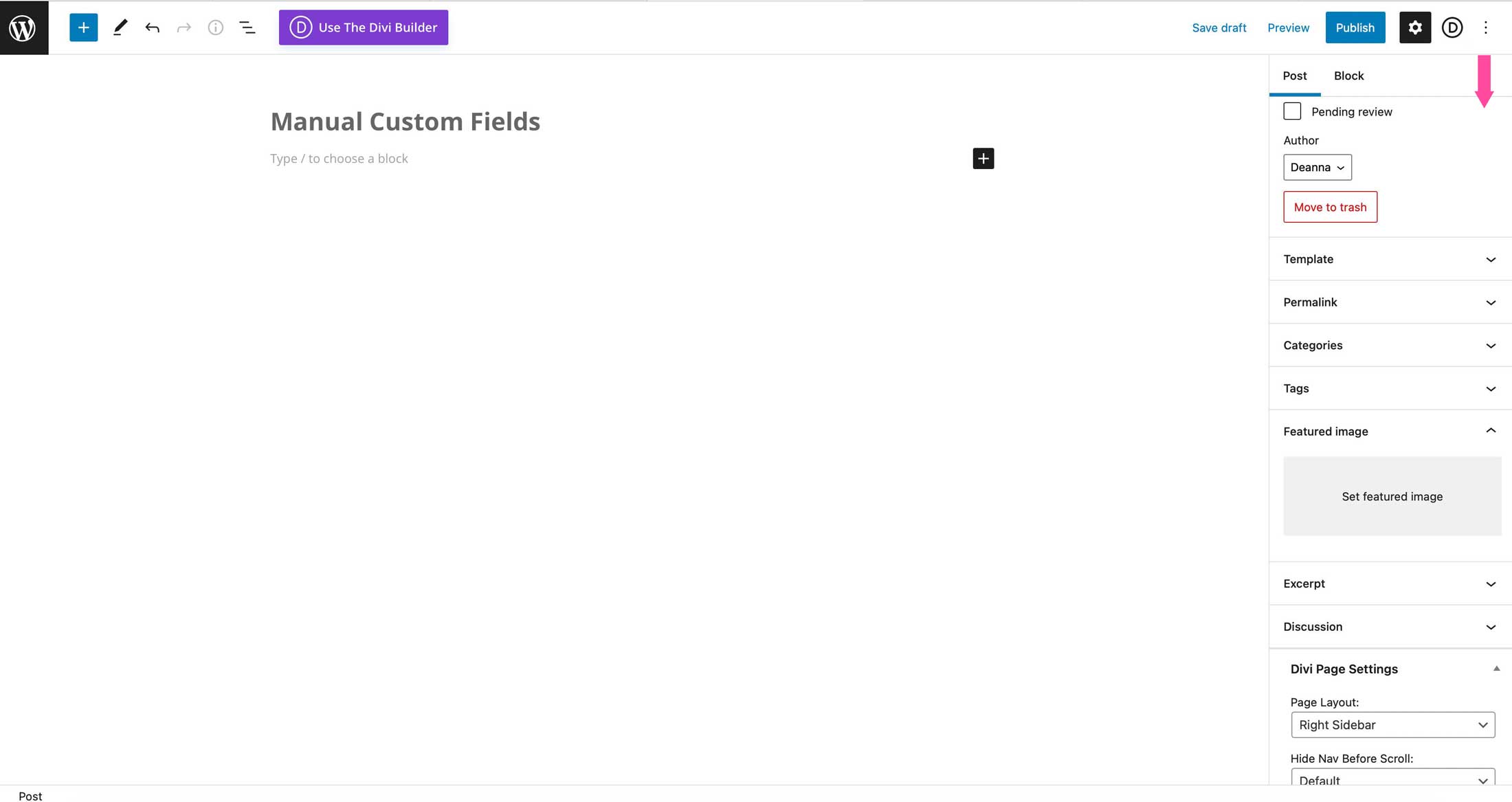
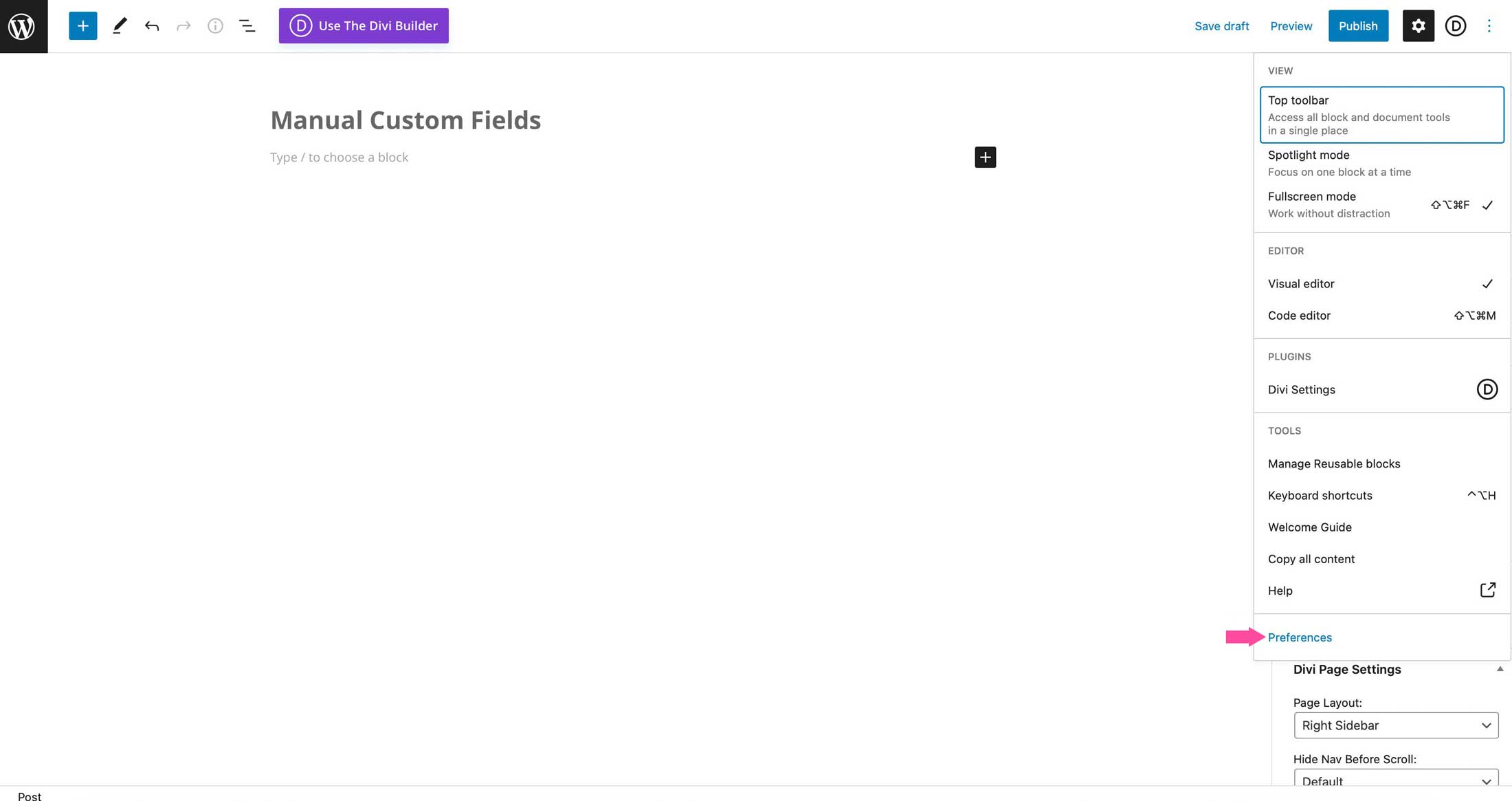
Another way to add custom fields is to enter them manually. By default, WordPress gives you the ability to add custom fields. That being said, it is hidden in post preferences. In order to activate the feature, create a new post and navigate to your post preferences. Using the Gutenberg editor, click on the ellipsis menu in the top right corner.

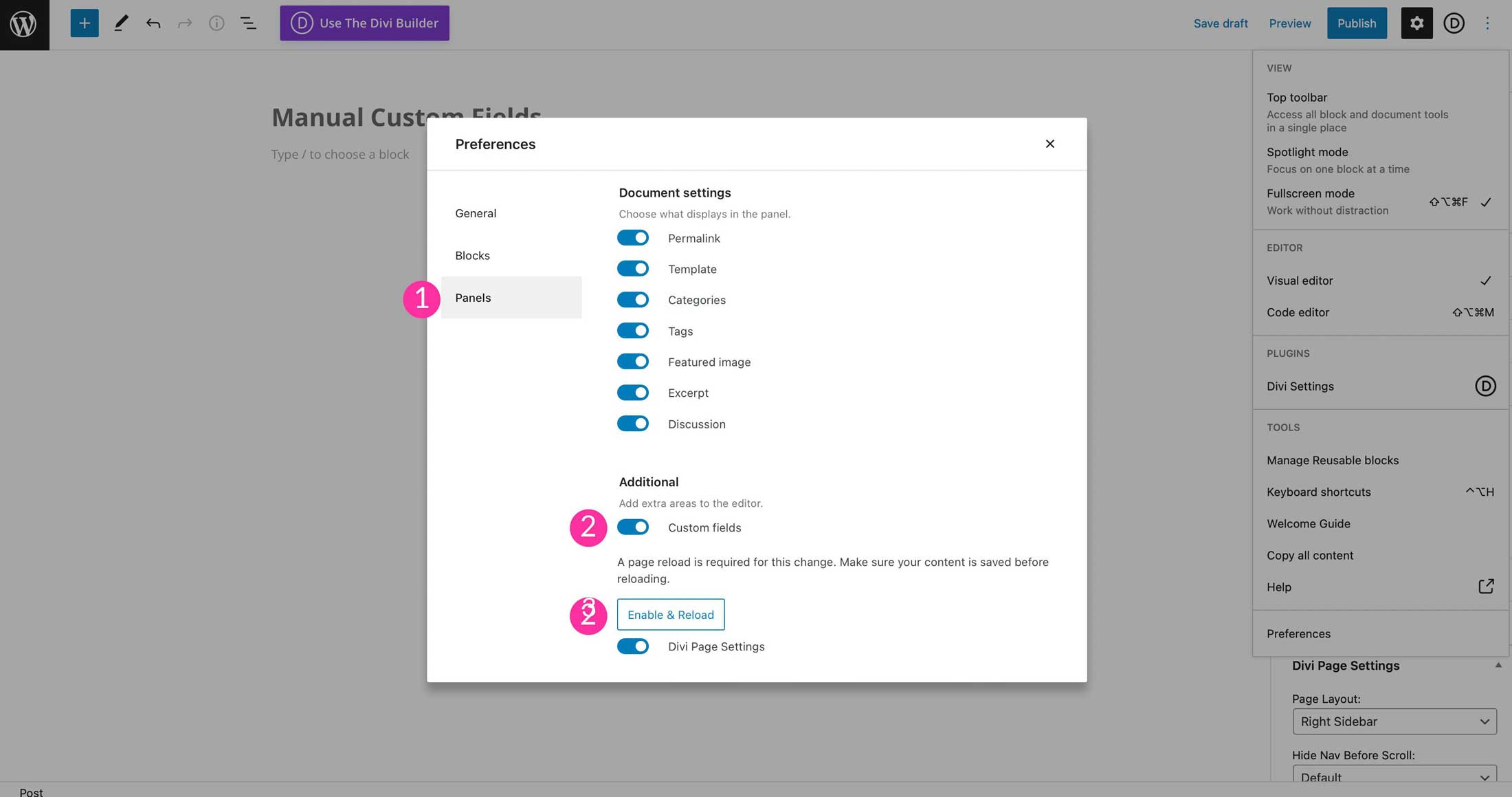
Next, click on preferences.

Finally, click on panels, then enable custom fields in the options area. WordPress will prompt you to reload your page. Click the enable & reload button.

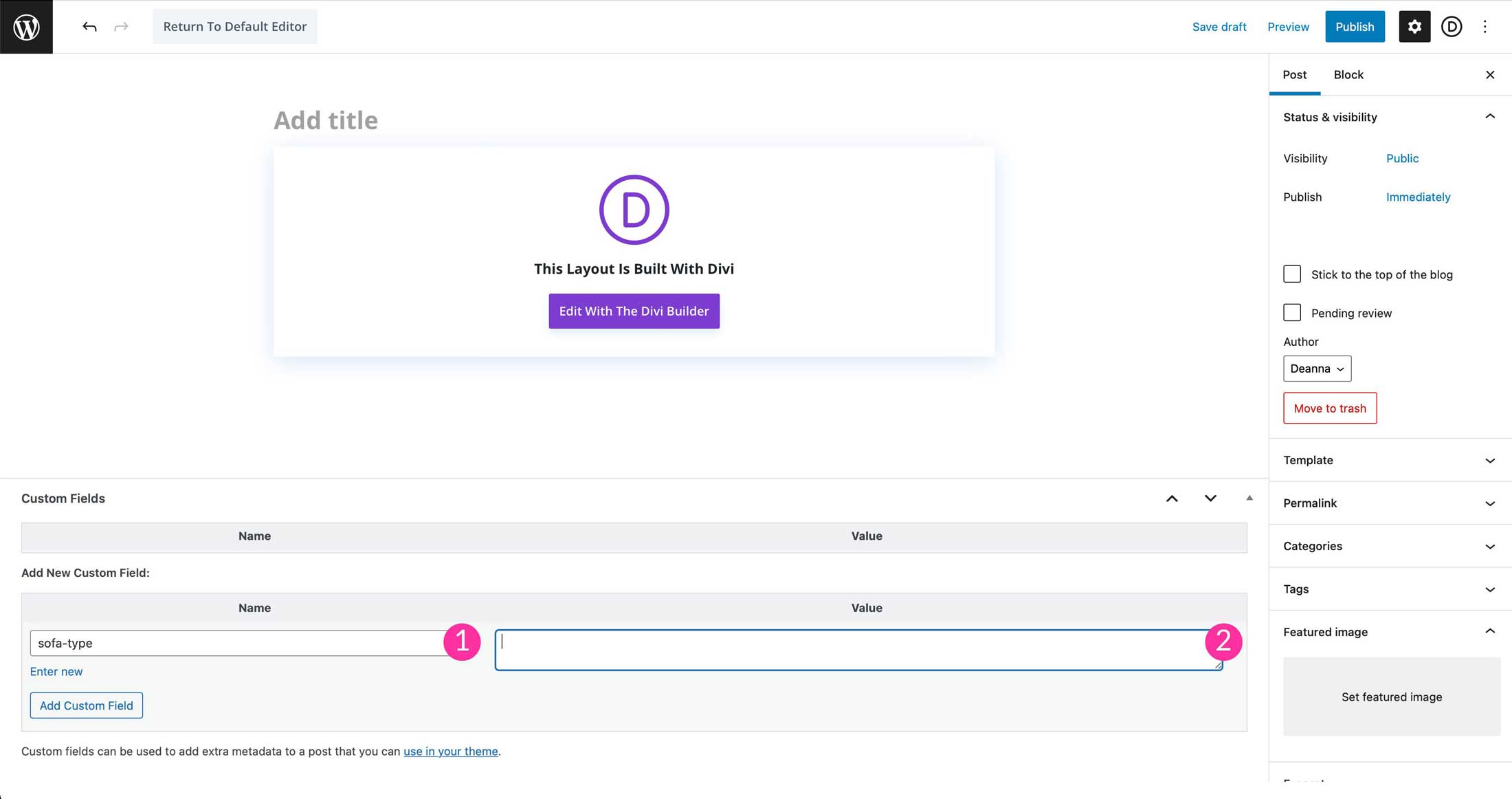
Input your data by giving your new field a name, then a value. In this instance, we’d start with sofa type. Add as many values as you’d like on separate lines.

The process for displaying your custom fields dynamically is the same as other methods.
Divi Dynamic Content Tips & Best Practices
Don’t Forget to Give Your Dynamic Content A Home
When using dynamic content to build a template, make sure to include the information that you wish to display. As rudamentary as this sounds, it is quite possible to forget a field, especially if you have created quite a few custom fields.
Give Your Custom Fields a Unique Name
Avoid using similar custom field names that might interfere with Divi’s built in features. For example, if you are creating a custom image for a field, avoid naming it something similar to featured image, site logo or author image. If you name them similarly, Divi might have trouble displaying your content correctly.
Give Your Dynamic Content Some Space to Breath
When creating Theme Builder Templates or simply adding dynamic content into the Page Builder, make sure to add a space after any information you enter in the before field. This will add appropriate spacing before your dynamic content is displayed.
Style You Dynamic Content
When working with dynamic content modules, be sure to add styling like you would with any other module. This way, your dynamic content matches the rest of your site’s design perfectly.
Continue Learning
If you’d like to learn more about how to use Divi’s dynamic content feature, be sure to check out the tutorials from our blog.
- How to Design a Dynamic Author Box for Your Blog Post Template with Divi
- Turning Divi’s Shop Module into Dynamic Product Swipe Cards on Mobile
- How to Use Divi’s Dynamic Content Feature to Design a Dynamic Post Layout
- How to Customize a Divi Product Page with Inline Dynamic Content
- How to Use Dynamic Content to Create a WooCommerce Product Info Accordion in Divi
