The Divi Fullwidth Menu Module
How to add, configure and customize the Divi fullwidth menu module.
The Divi Fullwidth Menu Module allows you to put a fullwidth navigation menu anywhere on your page. You can use this module to put a secondary navigation lower on the page design to help enhance the usability of your website and guide visitors through your content.

View A Live Demo Of This Module
How To Add The Divi Fullwidth Menu Module To Your Page
Before you can add the Divi Fullwidth Menu module to your website, you’ll need to have the Divi theme installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here. Once you have the Divi theme installed and activated, we can begin using the features and functionalities of Divi.
Add a Page and Load the Divi Builder
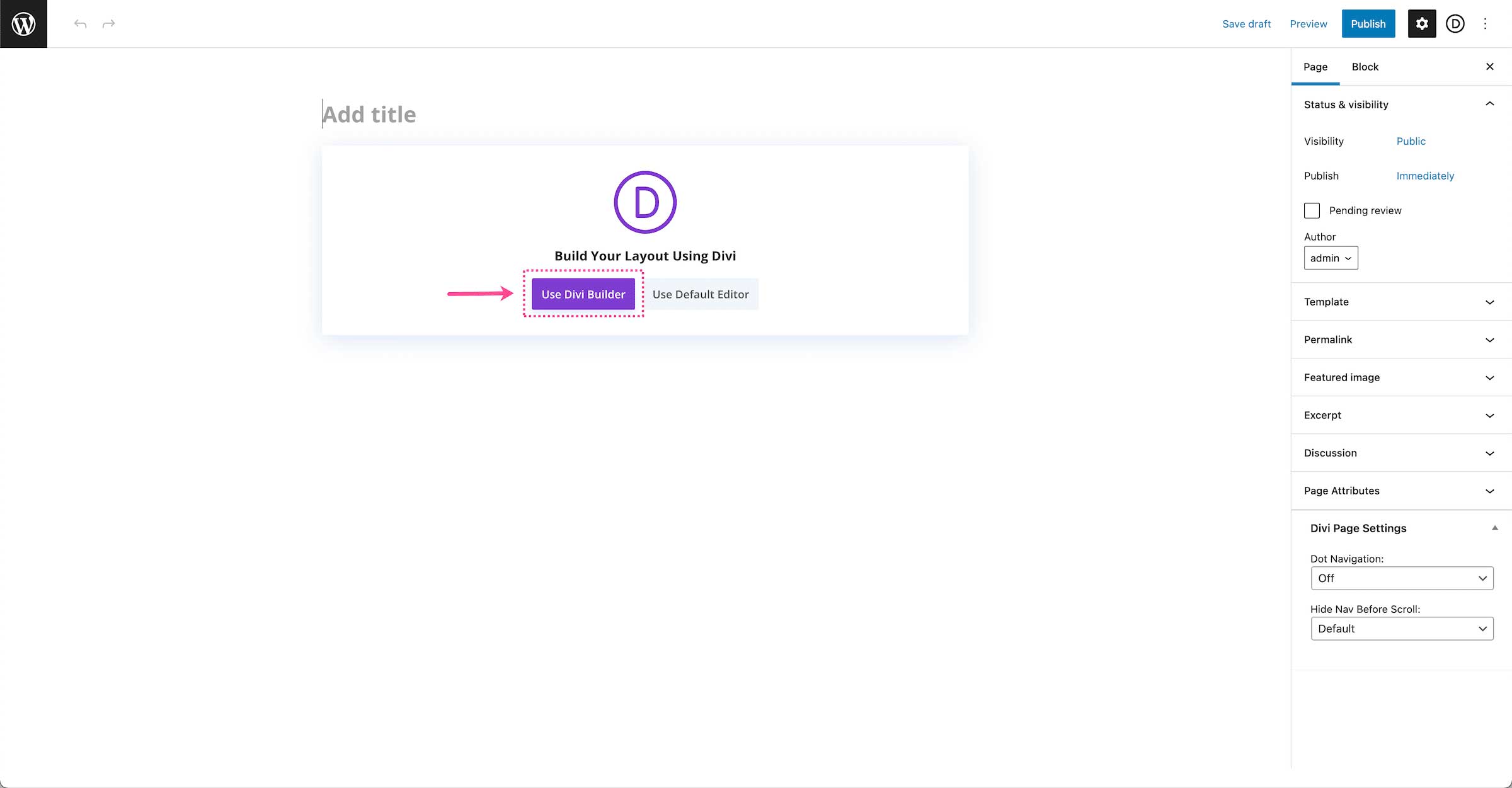
To get started, add a new page to your website. By default, the Standard Gutenberg Editor loads whenever a new post or page is added in WordPress. To load the Divi builder on any post or page, click the purple button underneath the page title that says “Use The Divi Builder”.

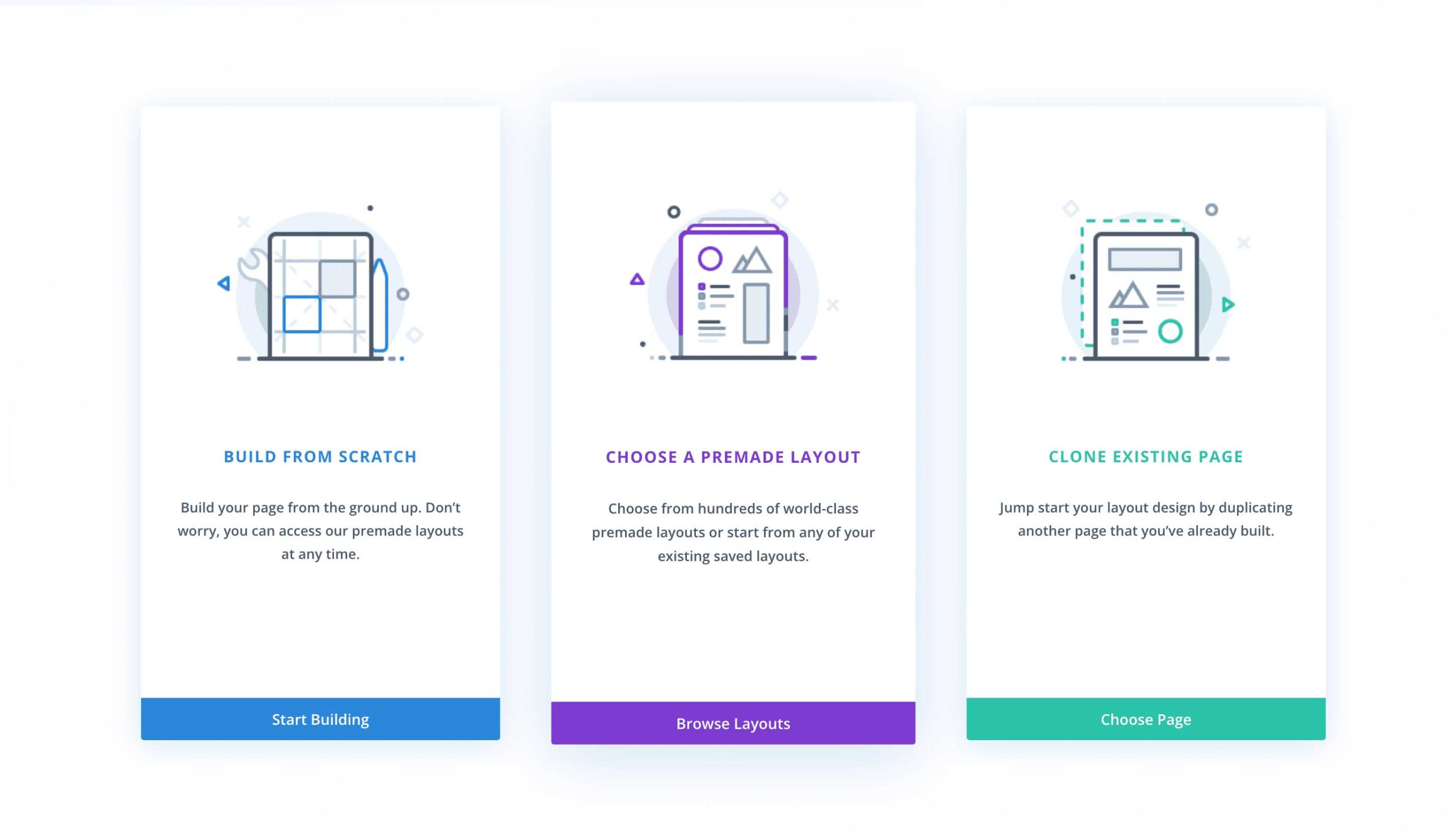
Once clicked, this will reload the page with the Divi Visual Builder. As your page reloads, you’ll notice three options that come up: Build From Scratch, Choose A Premade Layout, and Clone An Existing Page.
Build From Scratch
This option loads the Divi Builder with a blank page design. Choose this option if you’d like to start your page design from scratch.
Choose a Premade Layout
This option allows you to choose from our large library of pre-designed Divi layouts. You can choose from premade layouts by Divi, pre-made layouts you’ve designed and saved to your Divi Library, and existing pages on your website that you can clone.
Clone an Existing Page
This option allows you to copy another page design on your website and use it for the page you’re editing. Select this option if you’d like to load an exact copy of an existing page that you’ve already designed on your website.
Select, Build From Scratch.

Add the Divi Fullwidth Menu Module
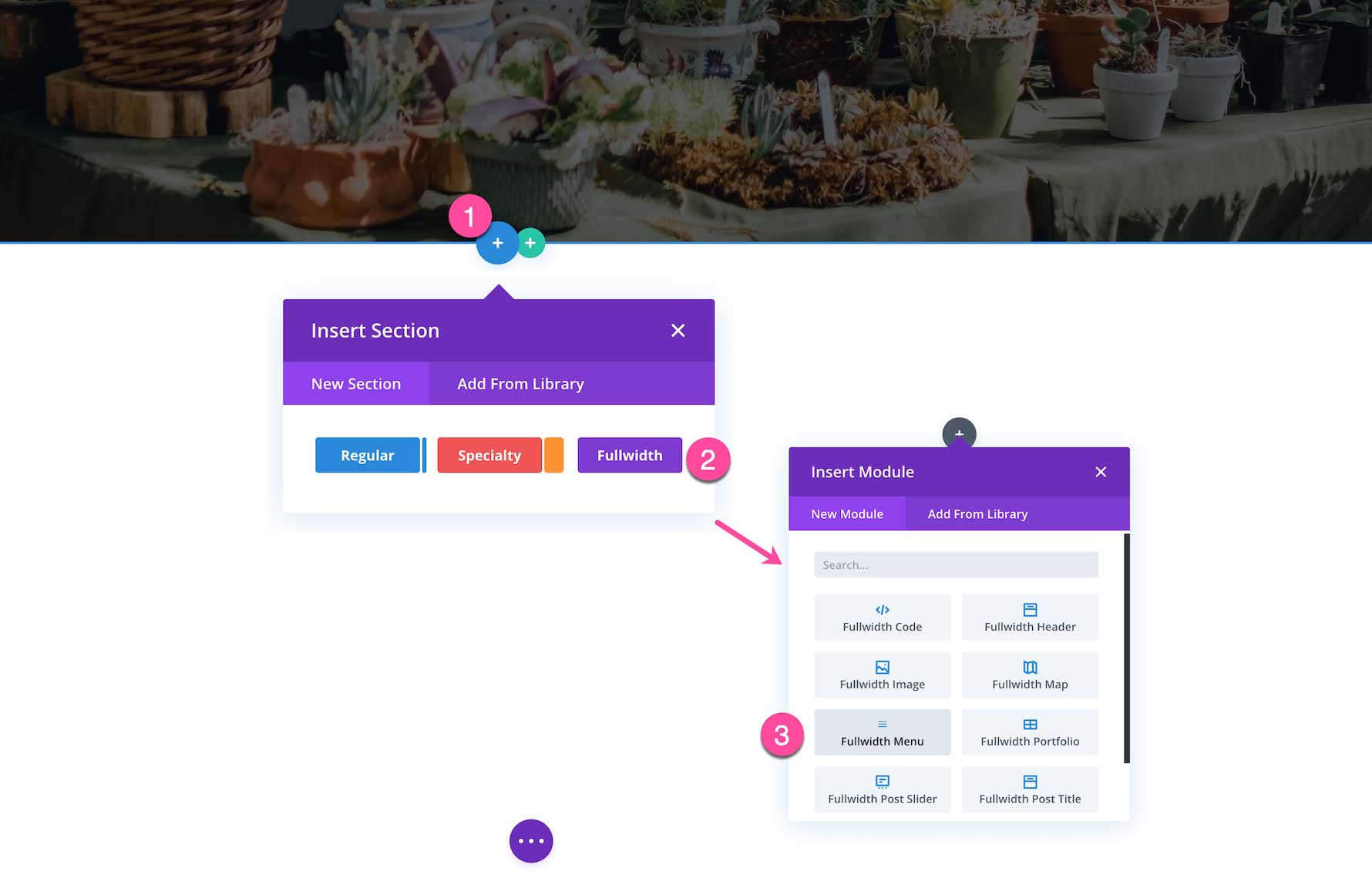
In order to add the Fullwidth Menu Module, you must first add a fullwidth section. Click the “+” icon to add a section and click the “Fullwidth” tab to add a fullwidth section. Once clicked, this fullwidth module library will pop up. Scroll to “Fullwidth Menu” and click to load the module. The module library is also searchable. Type the name of the module you want in the search bar at the top.
Learn more about how to modify and customize sections here and rows here.

All Divi Fullwidth Menu Module Options Explained
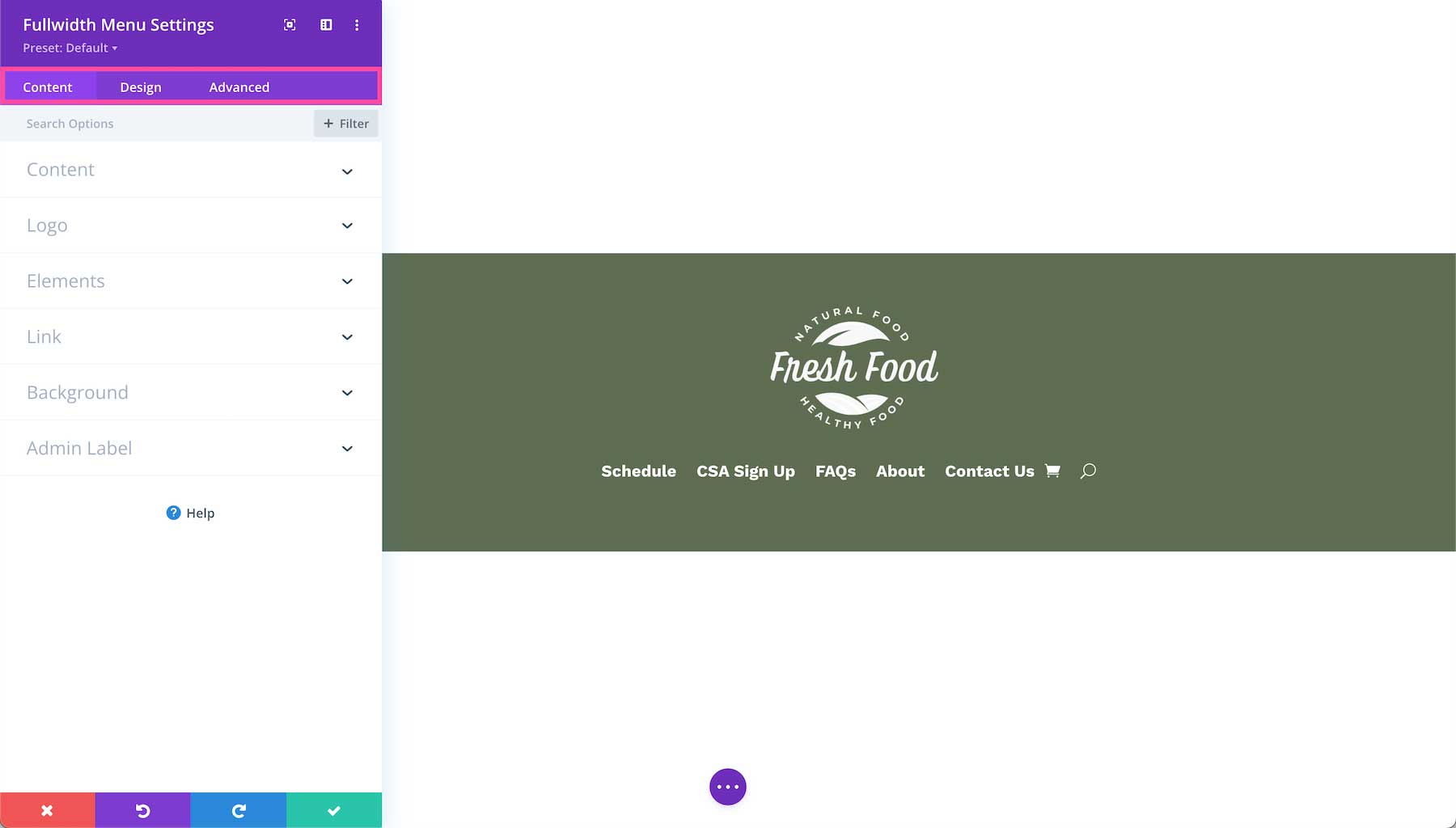
Once you’ve added the Fullwidth Menu module, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

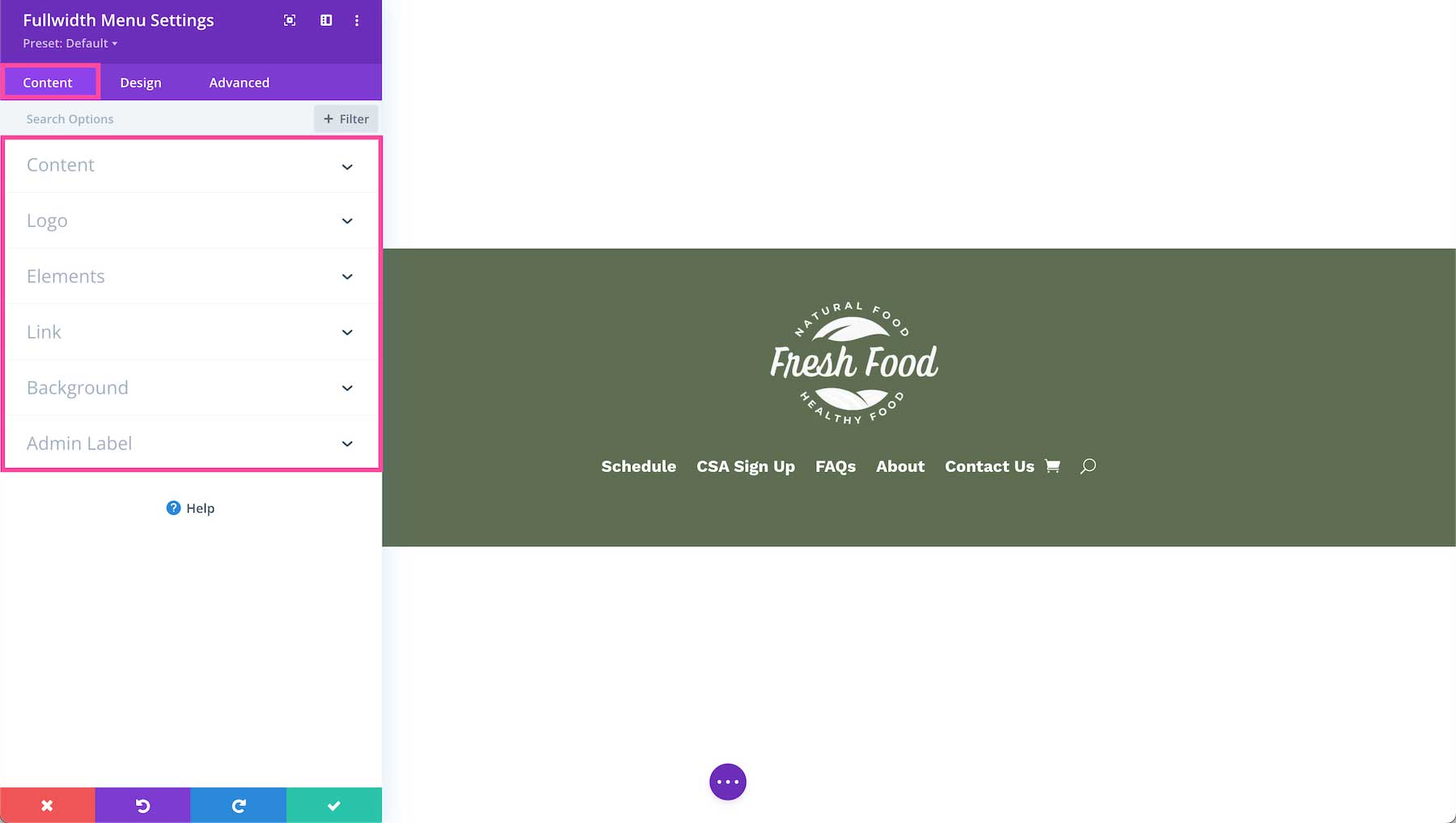
Content
Inside this tab, you’ll find the content options available for the Fullwidth Menu module.

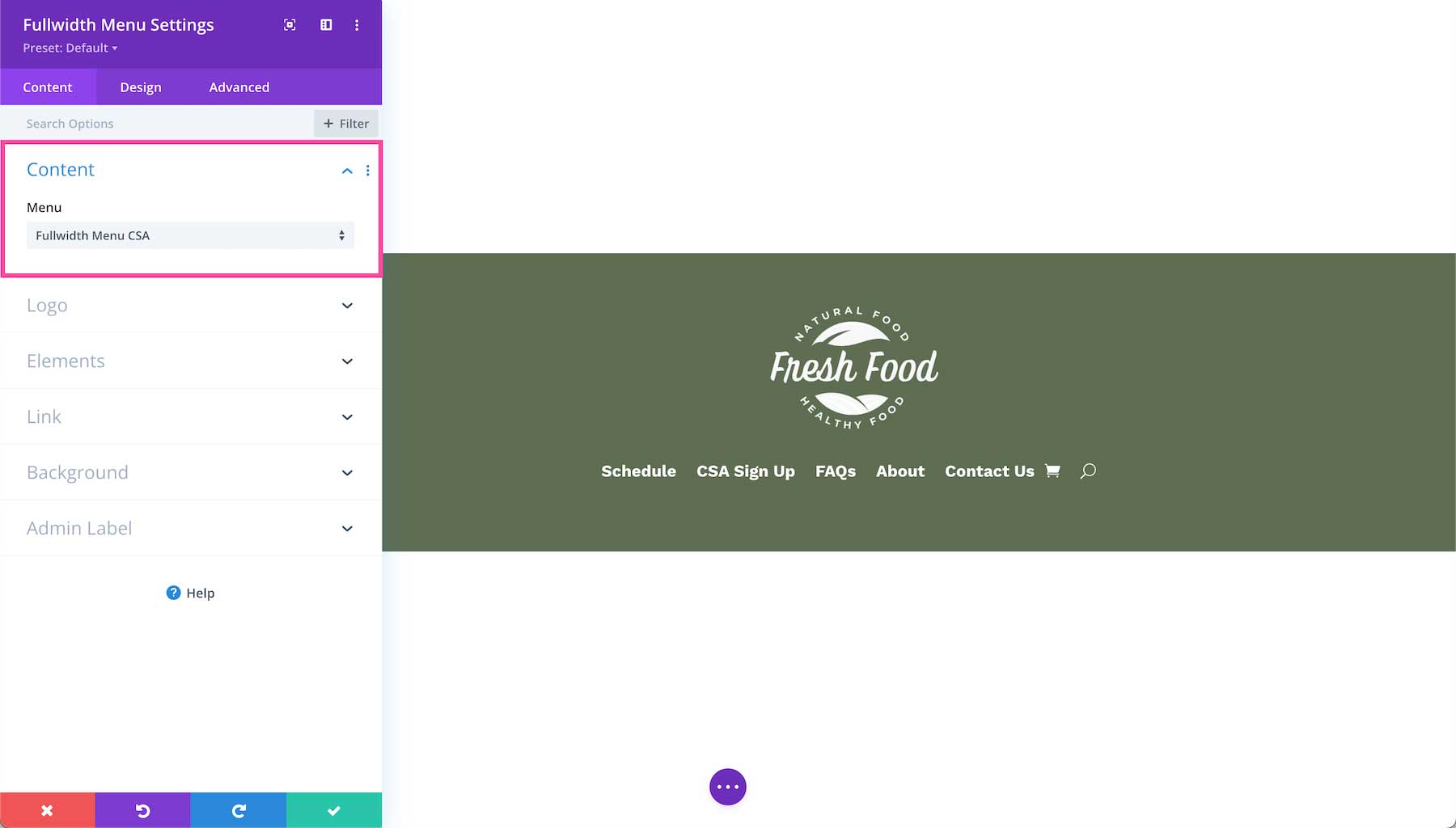
Menu
Click the dropdown to select the menu you want to display. Menus are created and managed via the WordPress dashboard under “Menus”.

Logo
To add a logo to your menu, click “Add Image”. This will bring up your WordPress media library where you can select a photo or upload a new one.

Elements
Here you can choose which elements you want displayed within the fullwidth menu module.
- Show Shopping Cart Icon – By default, this icon is not displayed. Toggle this option to “yes” if you want the shopping cart icon displayed in the menu.
- Show Search Icon – By default, this icon is not displayed. Toggle this option to “yes” if you want the search icon displayed in the menu.

Link
If you would like to apply a clickable link to the fullwidth menu module, you can do so here.
- Logo Link URL – If you’d like to apply a link to the logo, paste the URL here. Most people put the homepage as the link here.
- Logo Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.
- Module Link URL – Paste the URL of the link you would like to apply to this module here. This makes the entire module clickable and when clicked it will direct visitors to the URL pasted here.
- Module Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.

Background
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

How to Add a Background Gradient
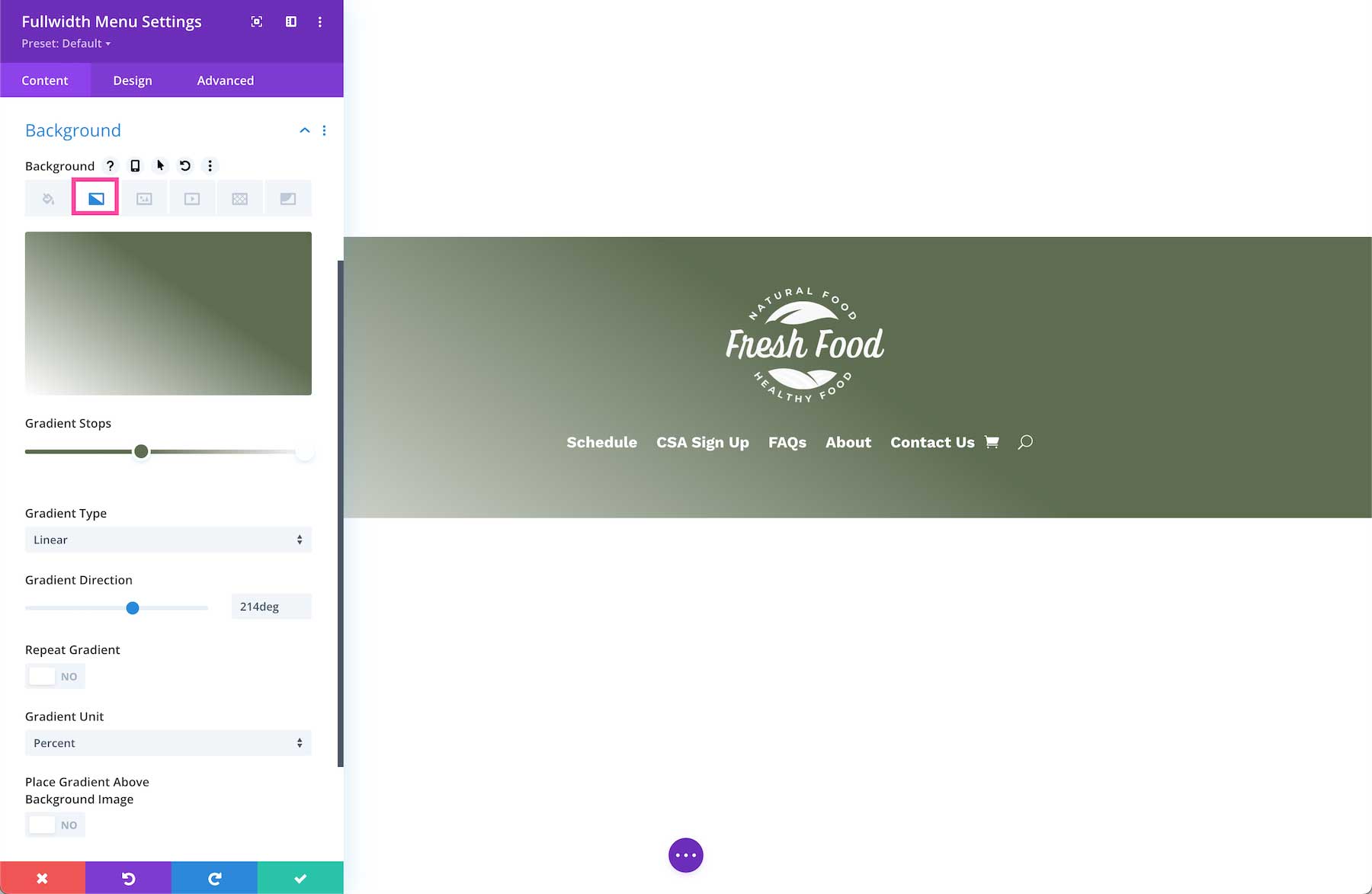
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

How to Add a Background Image
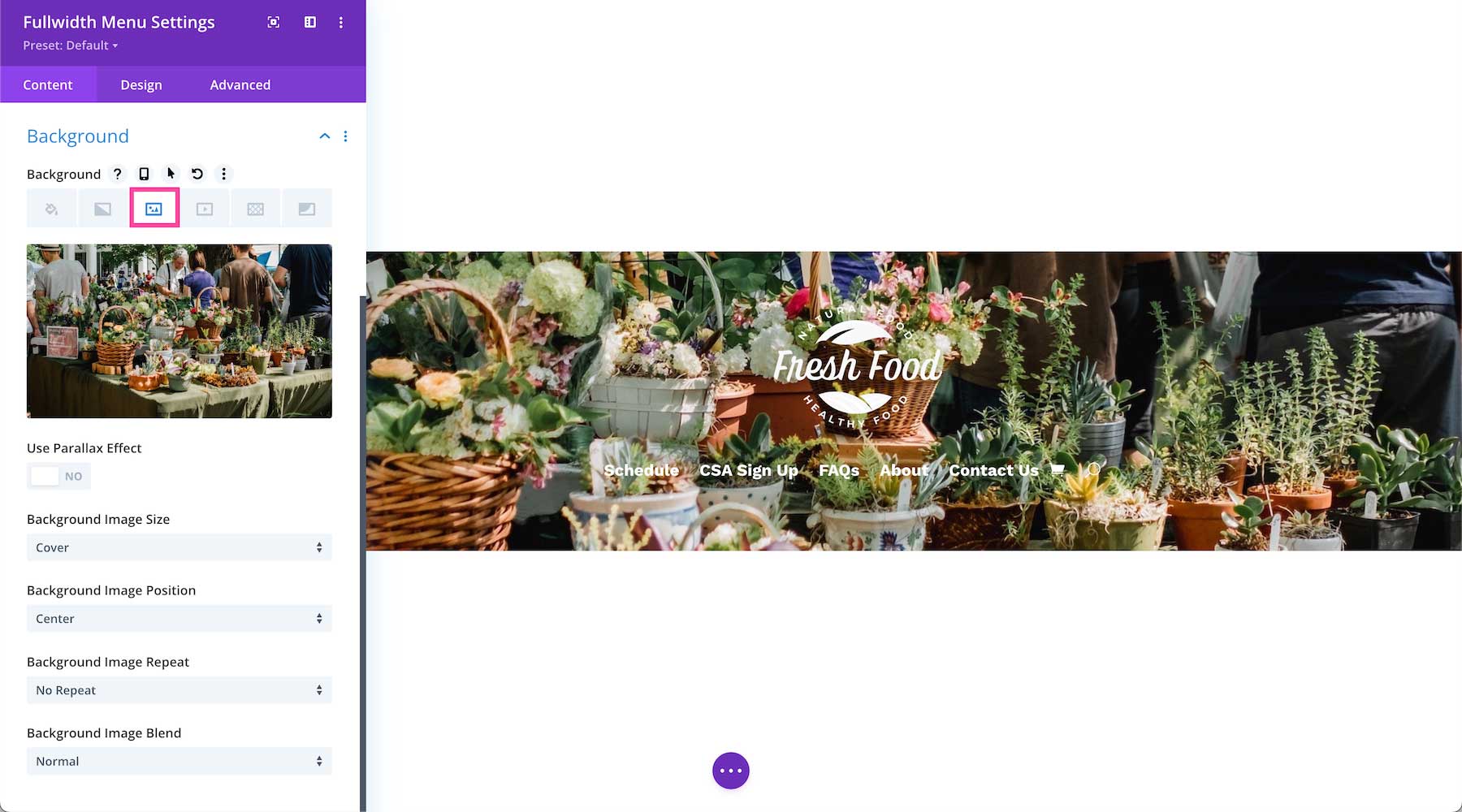
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

How To Add a Background Video
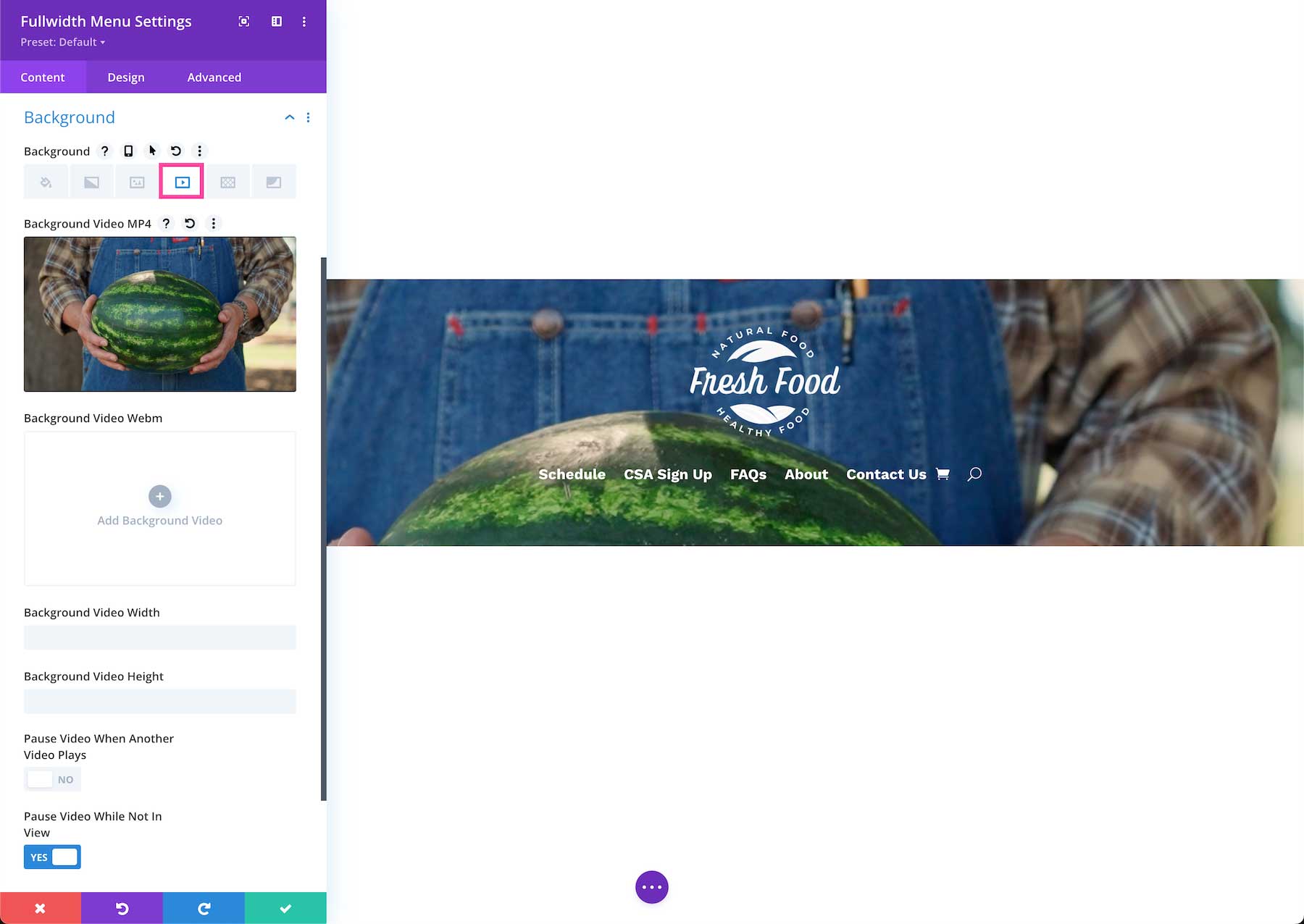
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

How to Add a Background Pattern
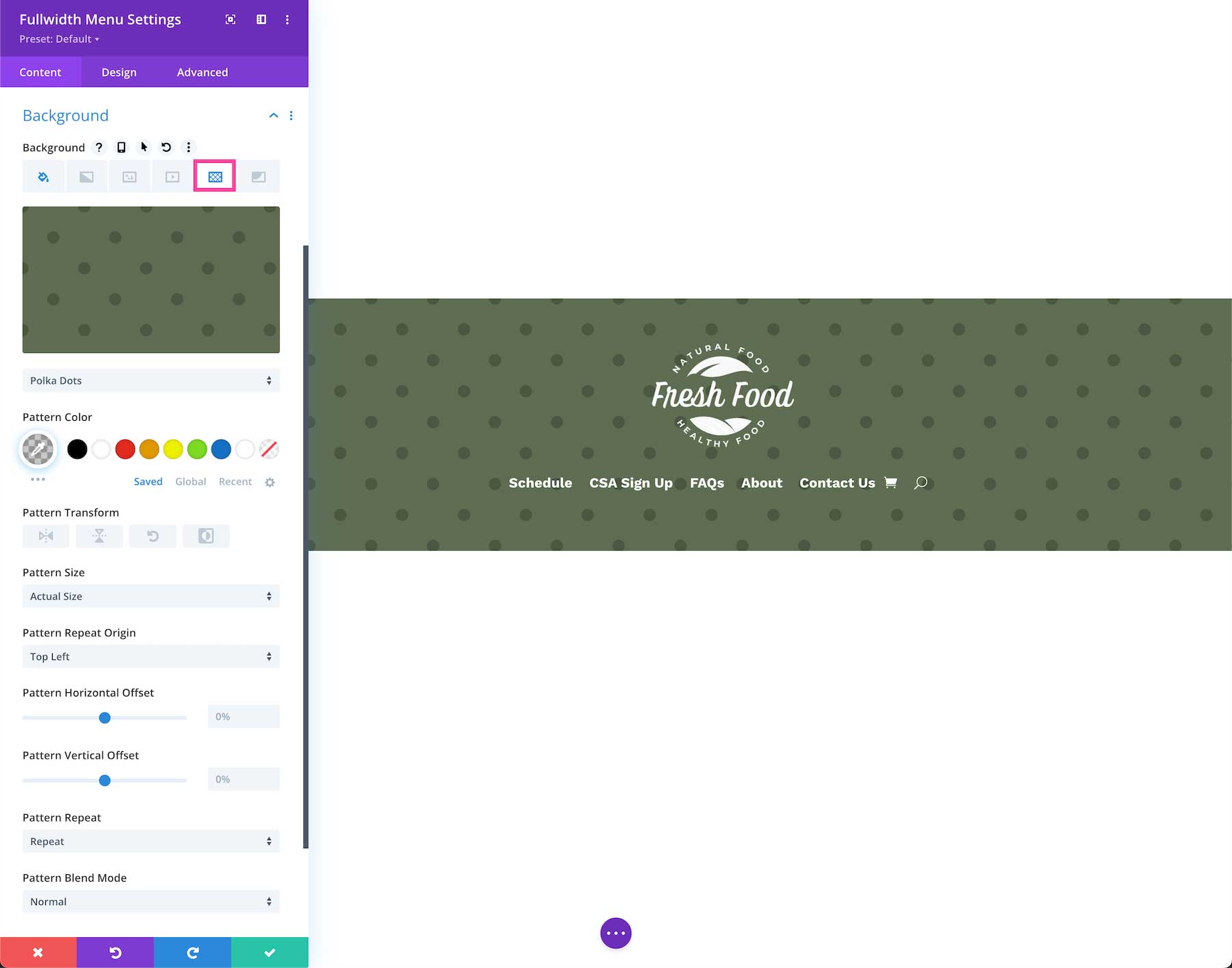
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

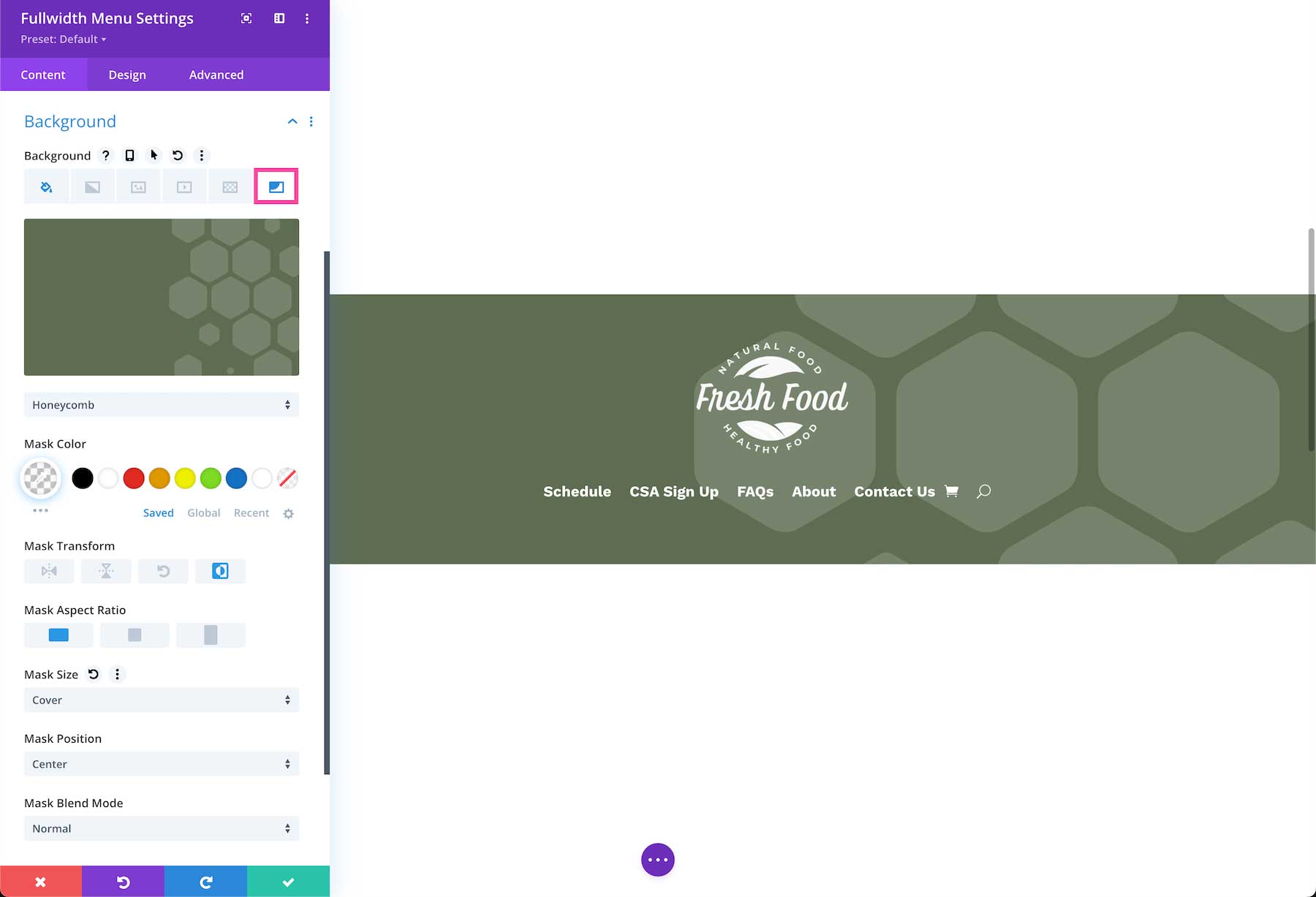
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

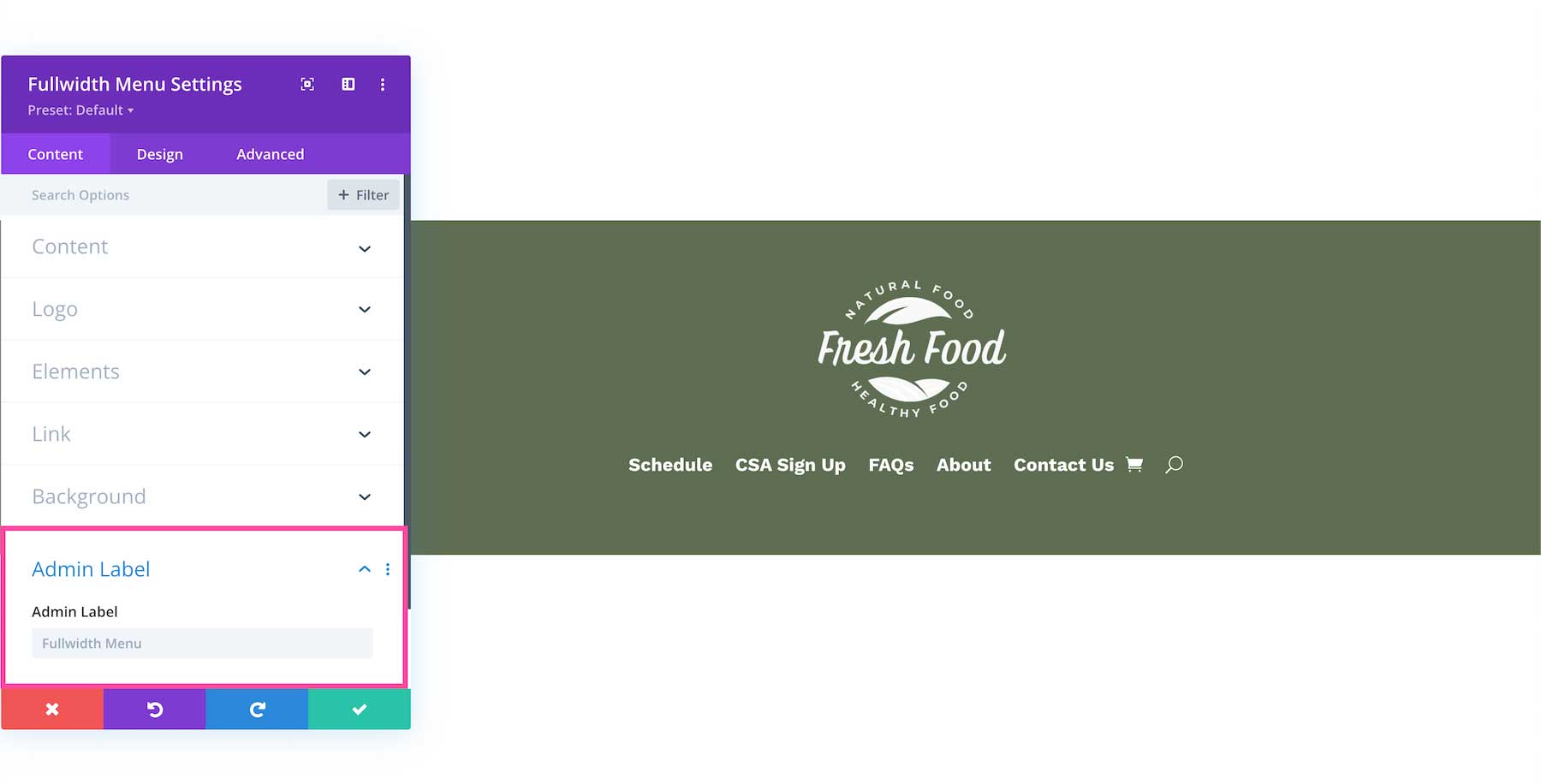
Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

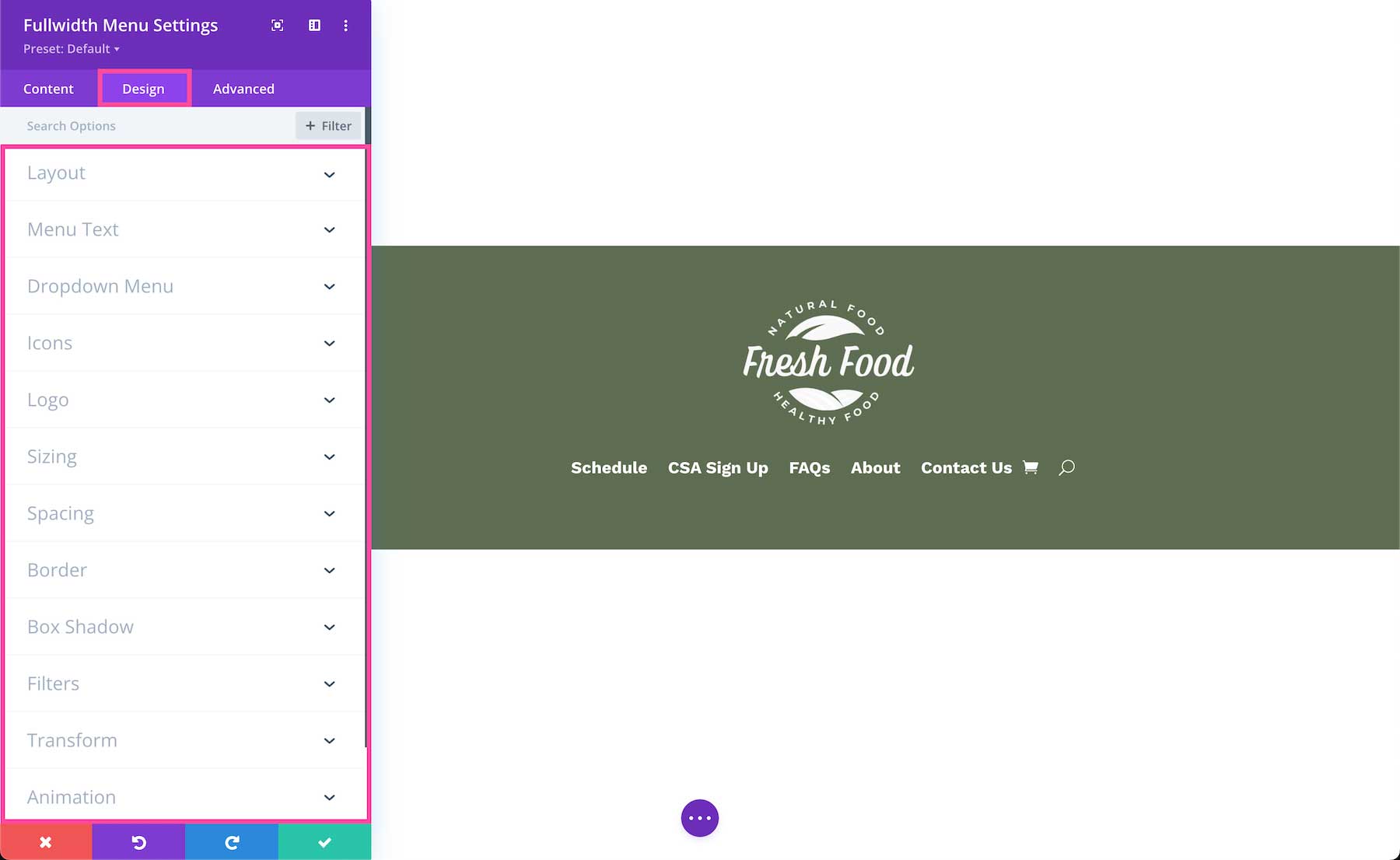
Design
Inside this tab, you’ll find all the design styles and options for the Fullwidth Menu module.

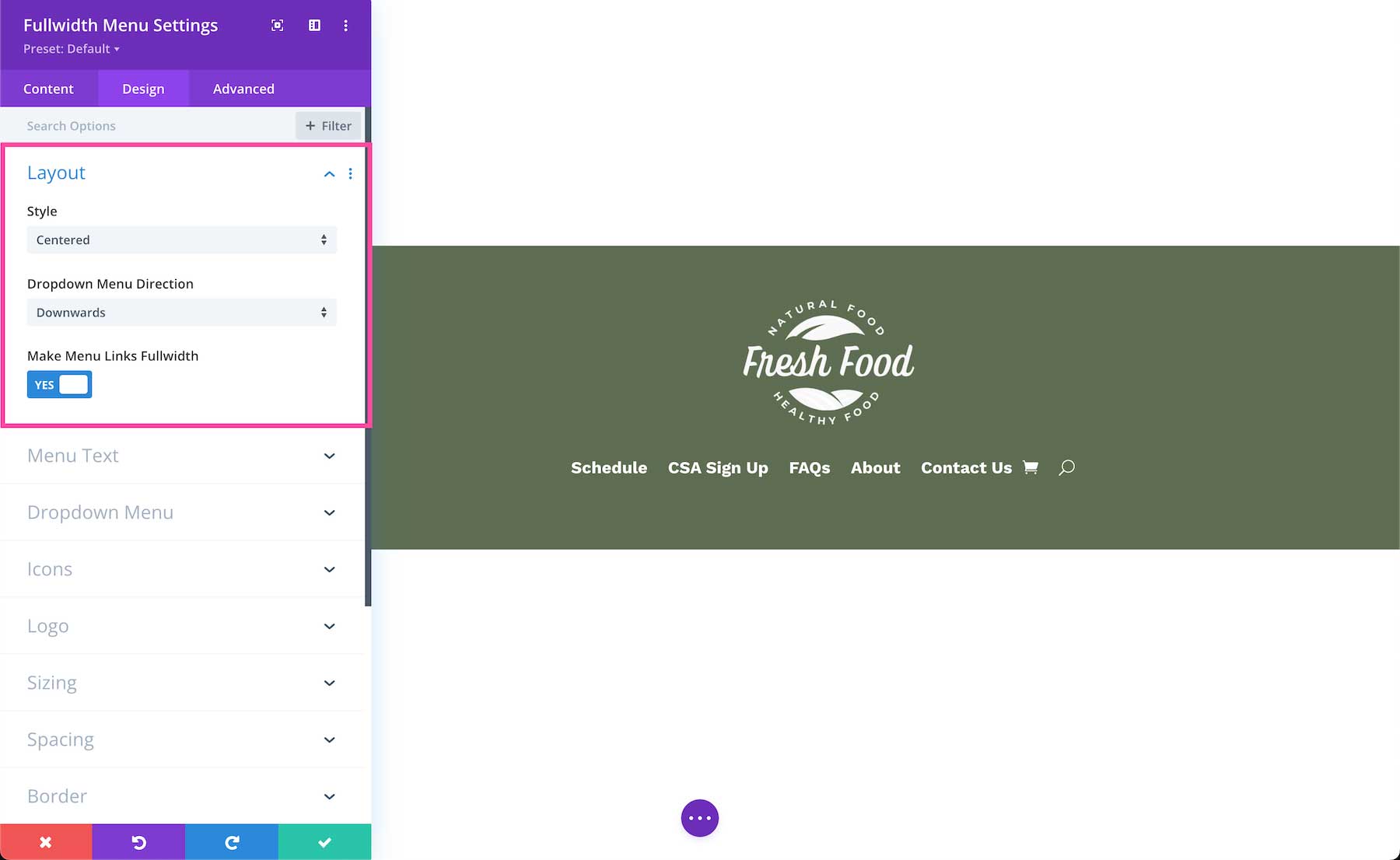
Layout
Here you can choose the layout of the menu and the alignment of the logo and menu text.
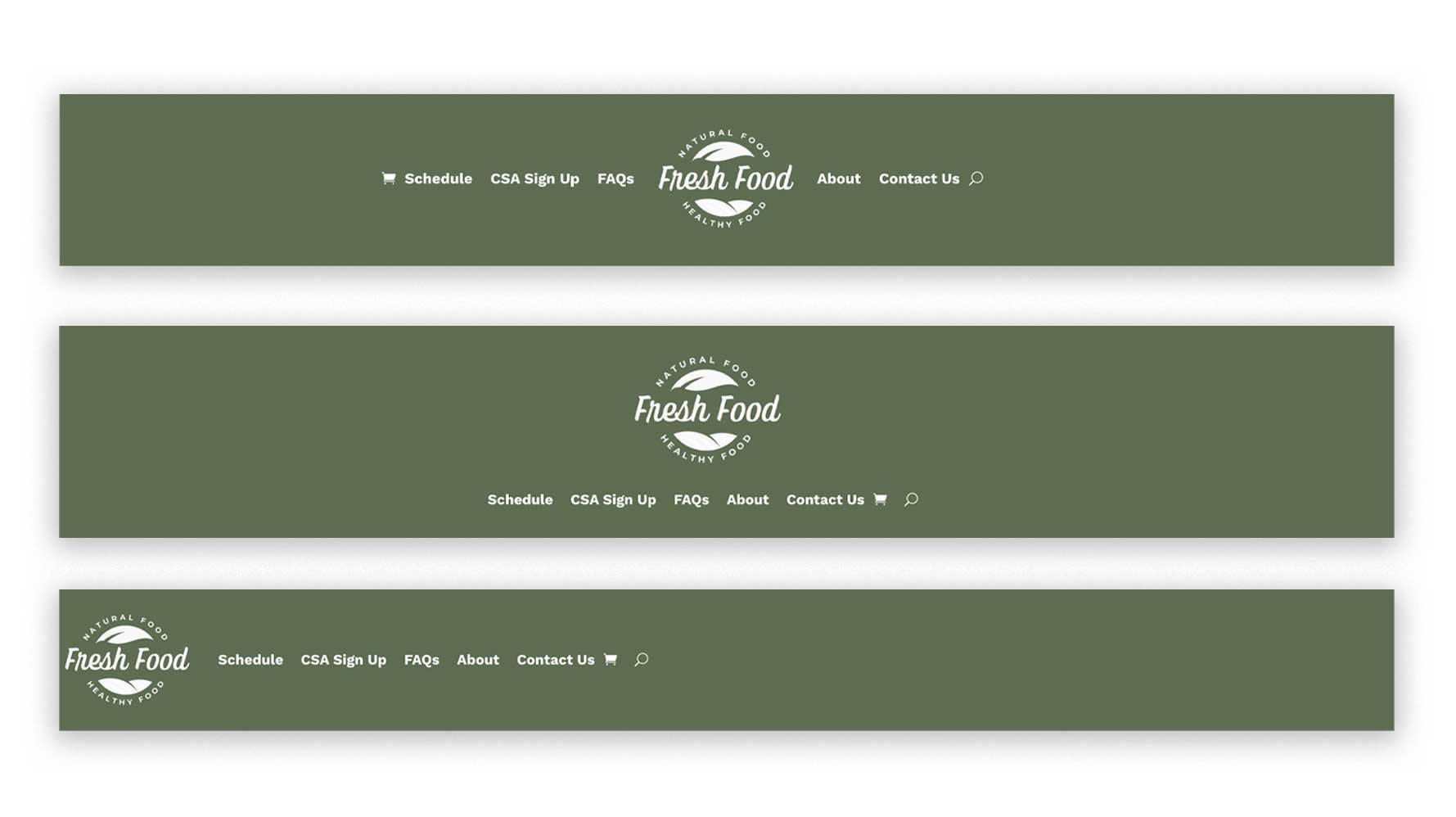
- Style – Choose the style of the menu layout here: Left Aligned, Centered, or Inline Centered Logo.
- Dropdown Menu Direction – Choose the direction you want the dropdown menu to go when clicked: downwards or upwards.
- Make Menu Links Fullwidth – If you would like to make the menu links the full width of the browser window, toggle this option to “yes”. Menu width is deterred by your website content width which you can set in the WordPress Customizer.

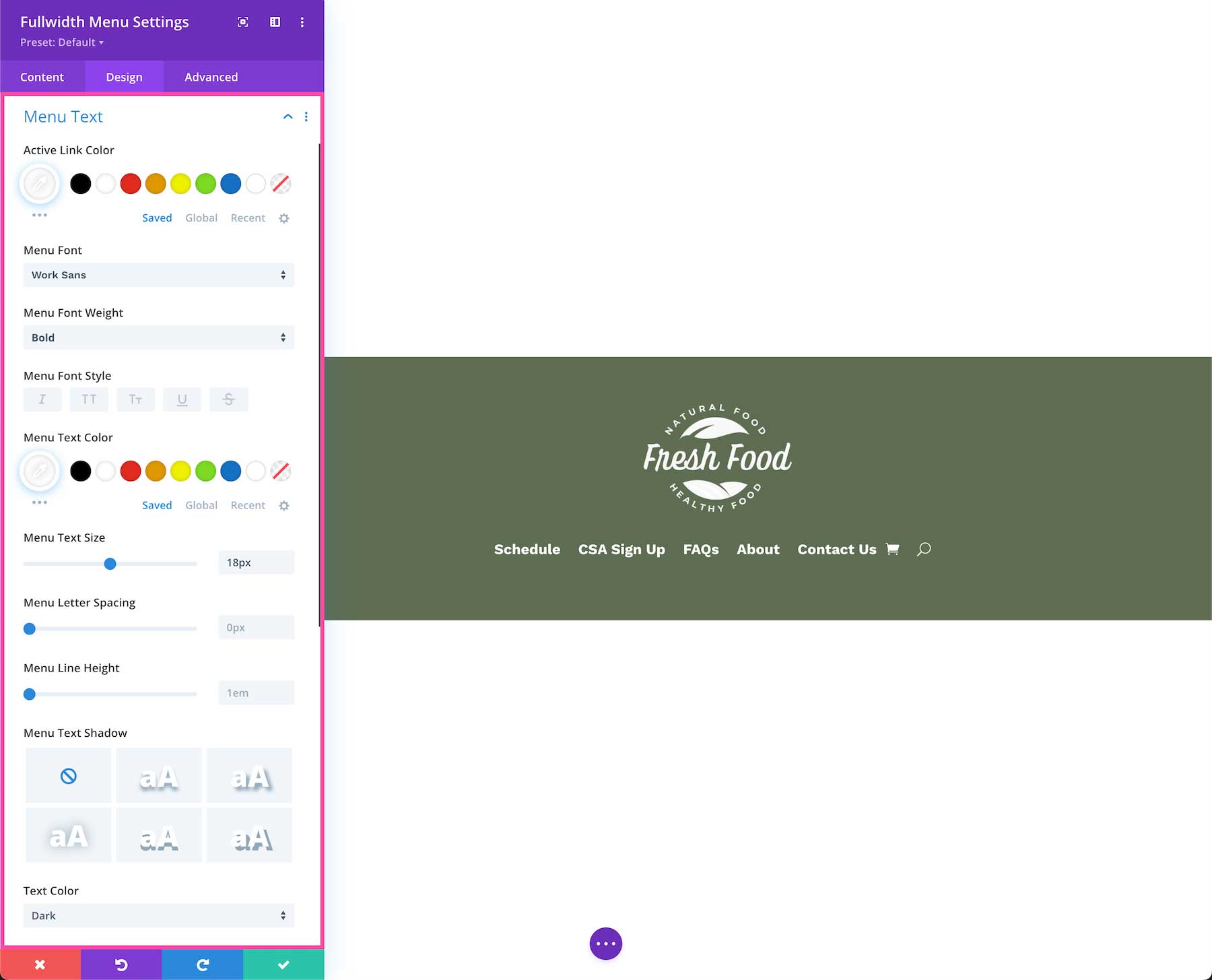
Menu Text
Customize the menu text here.
- Active Link Color – An active link is the link to the page that is currently being viewed. You pick a color for active links here to help differentiate them from other links. Select a color from your site’s color palette or use the eyedropper icon to find a new color.
- Menu Font – Choose the font you want to use for the menu text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Menu Font Weight – Click the dropdown to select the boldness of the menu font.
- Menu Font Style – Choose the style of the body menu font: italicized, capitalized, small capitals, underlined, or strike-through.
- Menu Text Color – Choose a specific color for the menu text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Menu Text Size – Choose the font size of the menu text by dragging the range slider or typing in a numerical value.
- Menu Letter Spacing – Choose the letter-spacing of the menu text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Menu Line Height – Choose the line height of the menu text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Menu Text Shadow – Here you can add a drop shadow to the menu text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
- Text Alignment – This allows you to choose how the text aligns: left, center, right, or justify.
- Text Color – Select the default text color palette for this module: light or dark. The default light color palette and dark color palettes can be configured in the Divi Theme Options.

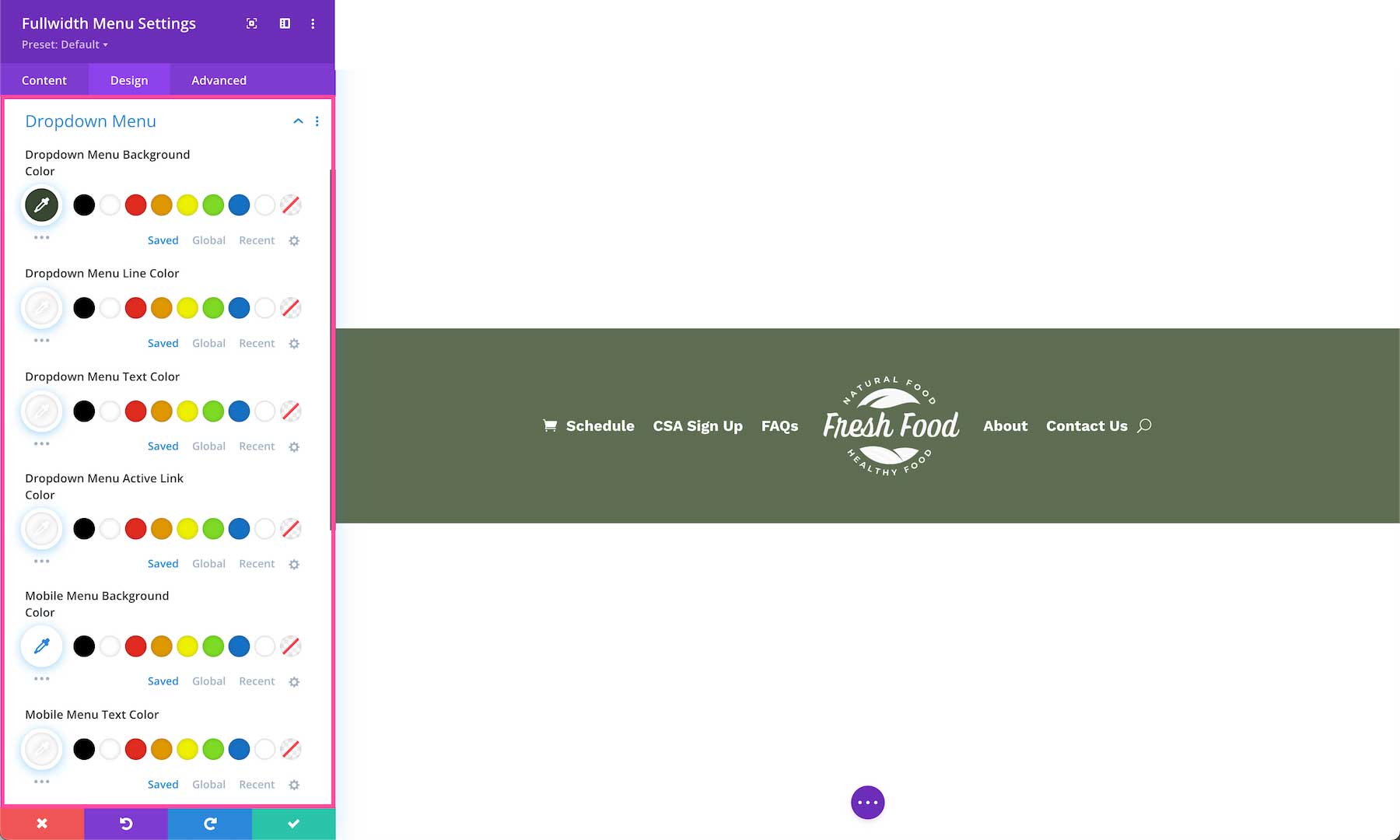
Dropdown Menu
Dropdown menus appear when hovering over main menu links that contain sub-links. Dropdown menus are created and managed via the WordPress dashboard under “Menus”.
- Dropdown Menu Background Color – Choose a background color for the dropdown menu here. Pick a color from your site’s color palette or click the dropper icon to find a new color.
- Dropdown Menu Line Color – Choose a color of the dividing line between menu links in dropdown menus. Pick a color from your site’s color palette or click the dropper icon to find a new color.
- Dropdown Menu Text Color – Choose a color for the menu text. Pick a color from your site’s color palette or click the dropper icon to find a new color.
- Dropdown Menu Active Link Color – Choose a color of active links here. An active link is the link of the page being currently viewed. Pick a color from your site’s color palette or click the dropper icon to find a new color.
- Mobile Menu Background Color – Choose a unique background color of the mobile menu here when viewed on a mobile device.
- Mobile Menu Text Color – Choose a unique color for the menu text in the mobile menu here. Pick a color from your site’s color palette or click the dropper icon to find a new color.

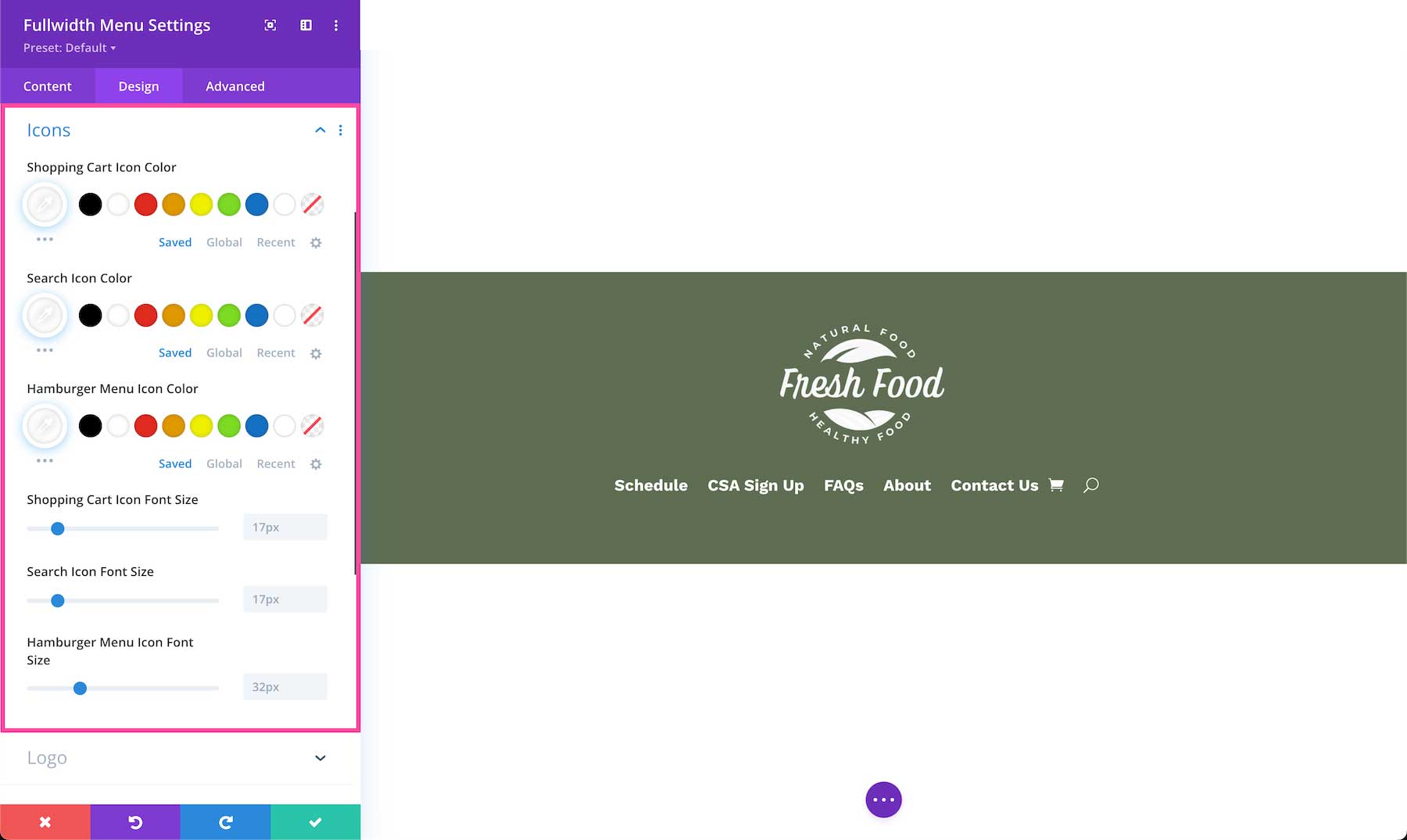
Icons
- Shopping Cart Icon Color – Pick a color for the shopping cart icon here. Select from your site’s color palette or use the dropper icon to find a new color.
- Search Icon Color – Pick a color for the search icon here. Select from your site’s color palette or use the dropper icon to find a new color.
- Hamburger Menu Icon Color – Pick a color for the hamburger menu icon here. The hamburger menu icon is the stacked three lined icon that shows on mobile devices. Select from your site’s color palette or use the dropper icon to find a new color.
- Shopping Cart Icon Font Size – Define the size of the shopping cart icon by dragging the range slider or typing in a numerical value. The higher the number, the bigger the icon.
- Search Icon Font Size – Define the size of the search icon by dragging the range slider or typing in a numerical value. The higher the number, the bigger the icon.
- Hamburger Menu Icon Font Size – Define the size of the hamburger menu icon by dragging the range slider or typing in a numerical value. The higher the number, the bigger the icon.

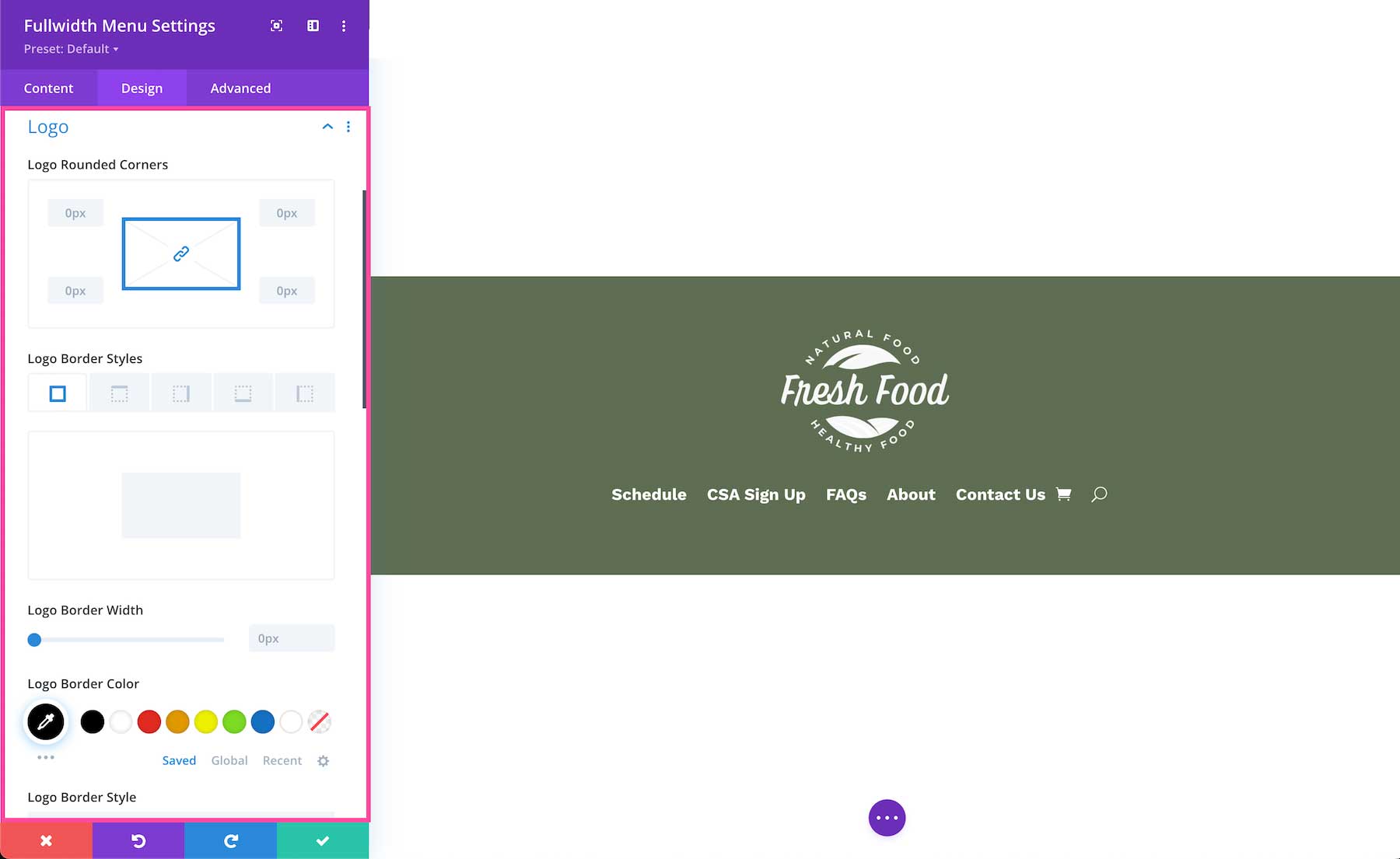
Logo
This is where you can style the logo image.
- Logo Rounded Corners – If you would like to round the corners of the logo image, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Logo Border Styles – This is where you can add a border to the logo image. You can add a border to all sides of the logo image, or to individual sides (top, right, bottom, and left).
- Logo Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Logo Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Logo Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Logo Box Shadow – Choose the style of shadow you want applied to the logo image. By default, no shadow is applied.
- Box Shadow Horizontal Position – Controls the horizontal positioning of the logo image box shadow.
- Box Shadow Vertical Position – Controls the vertical positioning of the logo image box shadow.
- Box Shadow Blur Strength – Controls shadow blur strength the logo image box shadow. The higher the number, the more blur.
- Box Shadow Spread Strength – Controls the spread strength of the shadow on the logo image.
- Shadow Color – Choose the color of the logo image shadow.
- Box Shadow Position – Choose the position of the shadow applied to the logo image – an inner shadow or an outer shadow.
- Image Hue – Adjusts the hue of the logo image.
- Image Saturation – Adjusts the saturation of the logo image.
- Image Brightness – Adjusts the brightness of the logo image.
- Image Contrast – Adjusts the contrast of the logo image.
- Image Invert – Inverts the color of the logo image
- Image Sepia – Controls the level of sepia tone applied to the logo image.
- Image Opacity – Controls the level of opacity (transparency) of the logo image.
- Image Blur – Controls the blurriness of the logo image.
- Image Blend Mode – The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

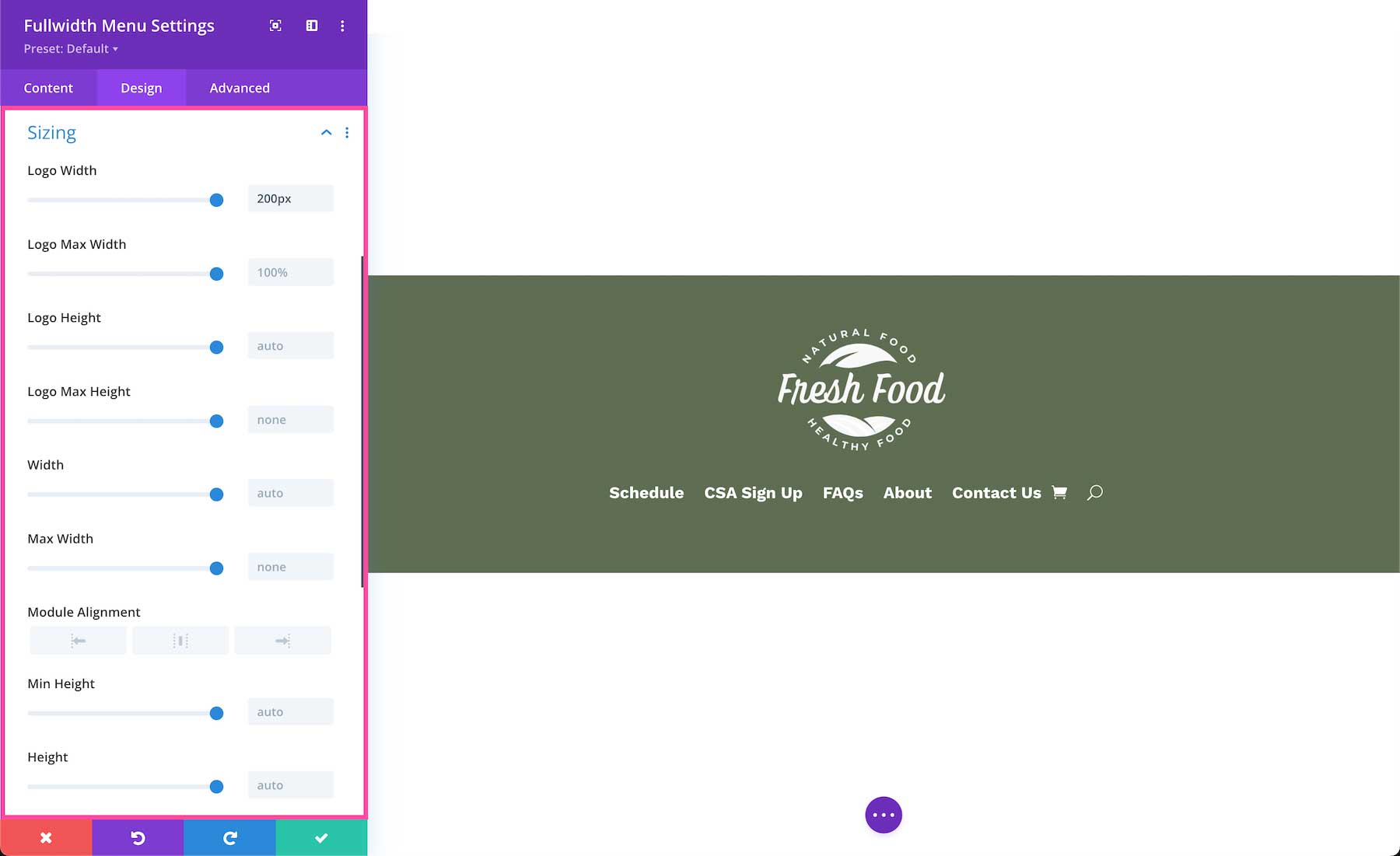
Sizing
This section defines the sizing (width and height) of the module. You can set a max-width and a max-height and a min-height for the module. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

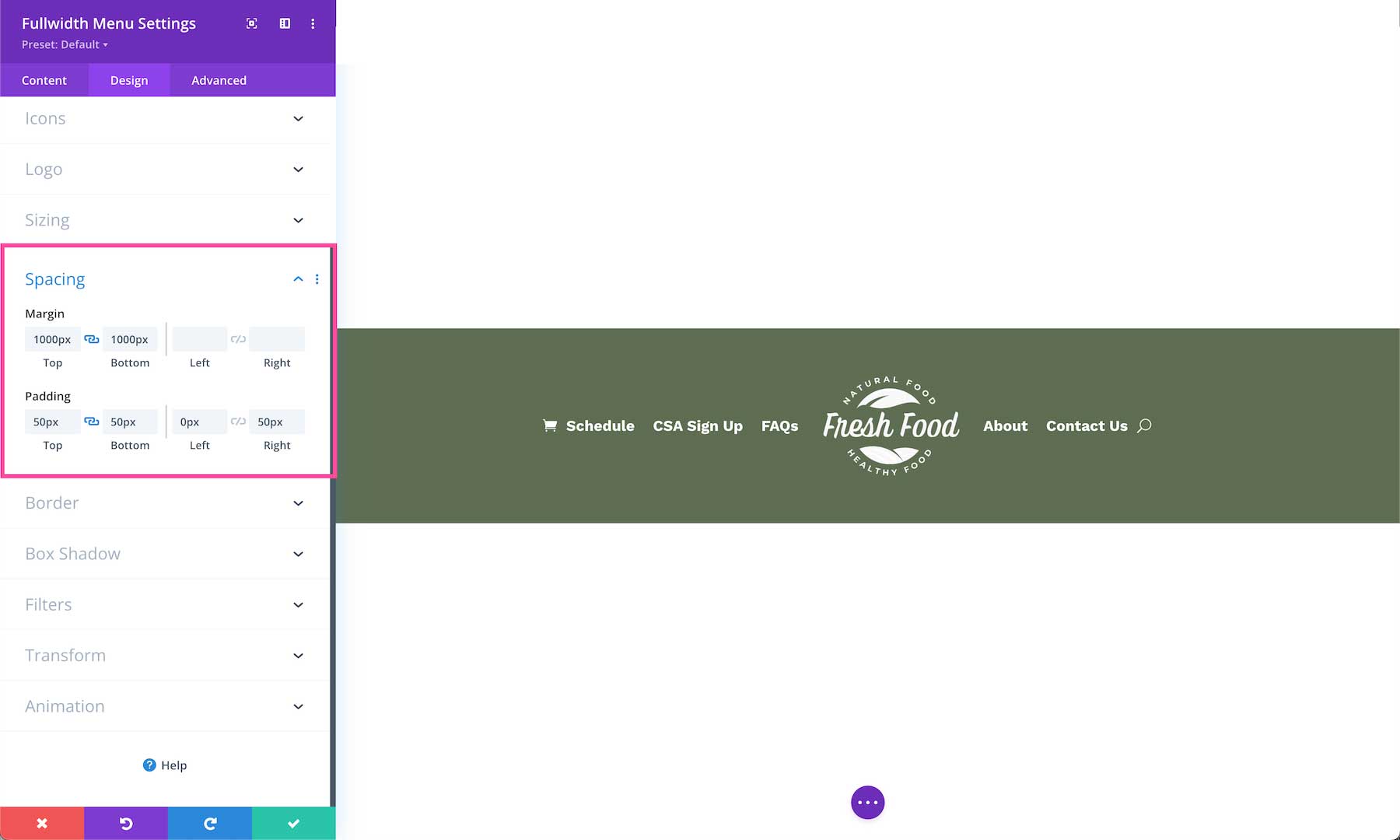
Spacing
Here is where you can add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

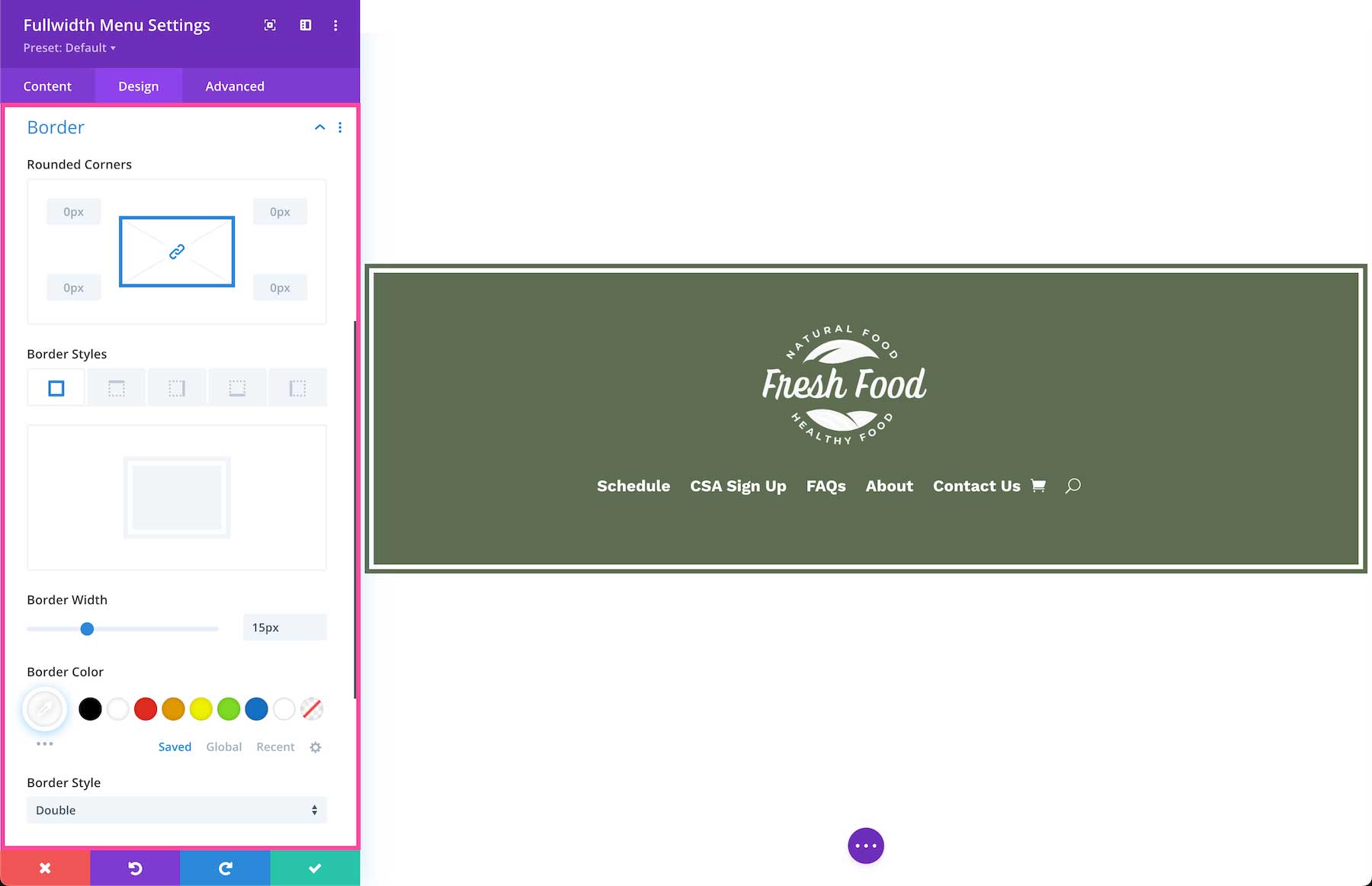
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

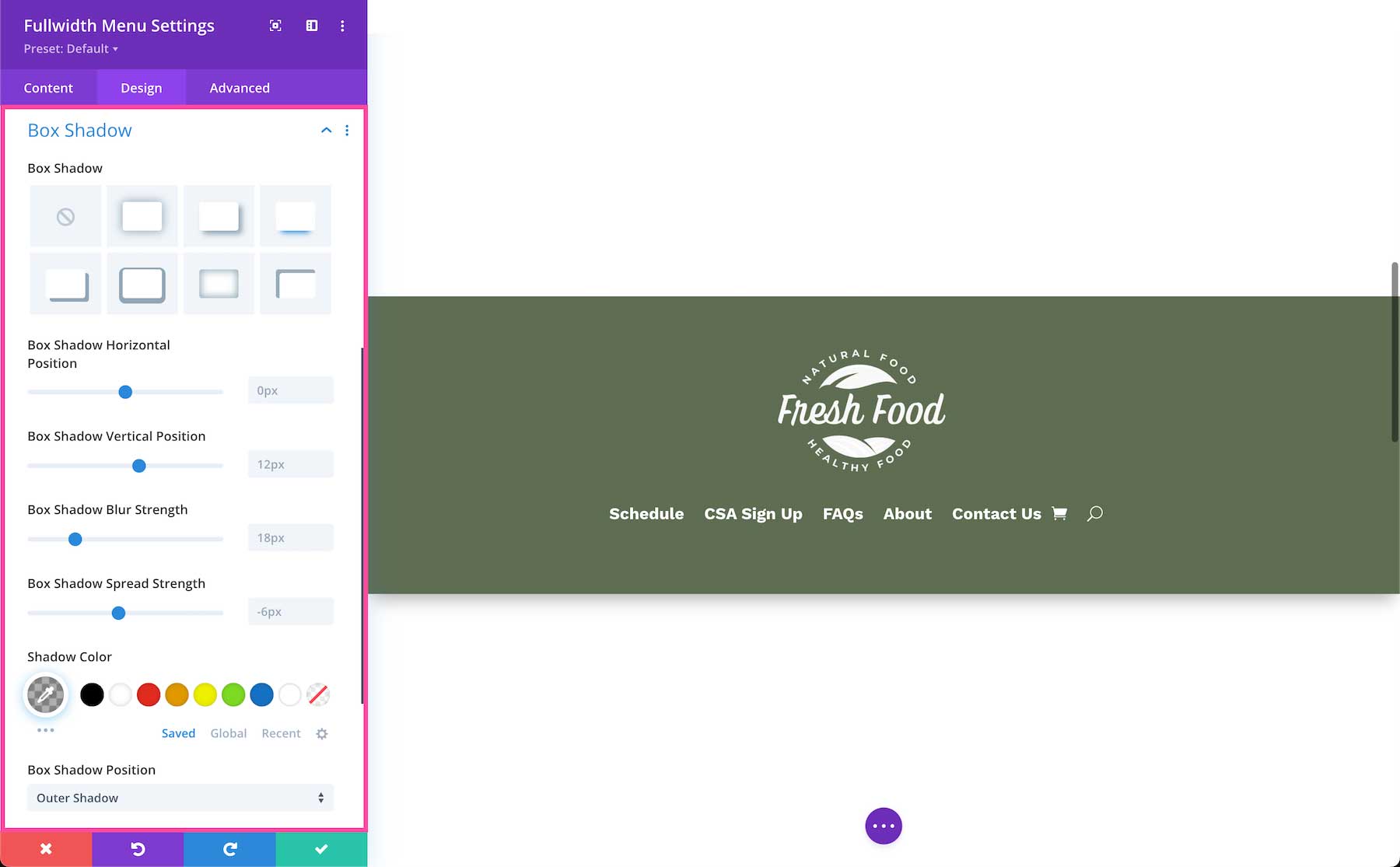
Box Shadow
Here you can add a drop shadow to the entire module. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.

Advanced
This is where the advanced customization settings are for this module.

CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. This is helpful when you’d like to apply custom CSS to a module by using your child theme’s stylesheet.

Custom CSS
You can also apply custom CSS to this module by pasting it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS to specific elements in the module.

Attributes
- Logo ALT Text – Type the ALT tag text you want applied to the logo here.

Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.

Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

Save Your Design
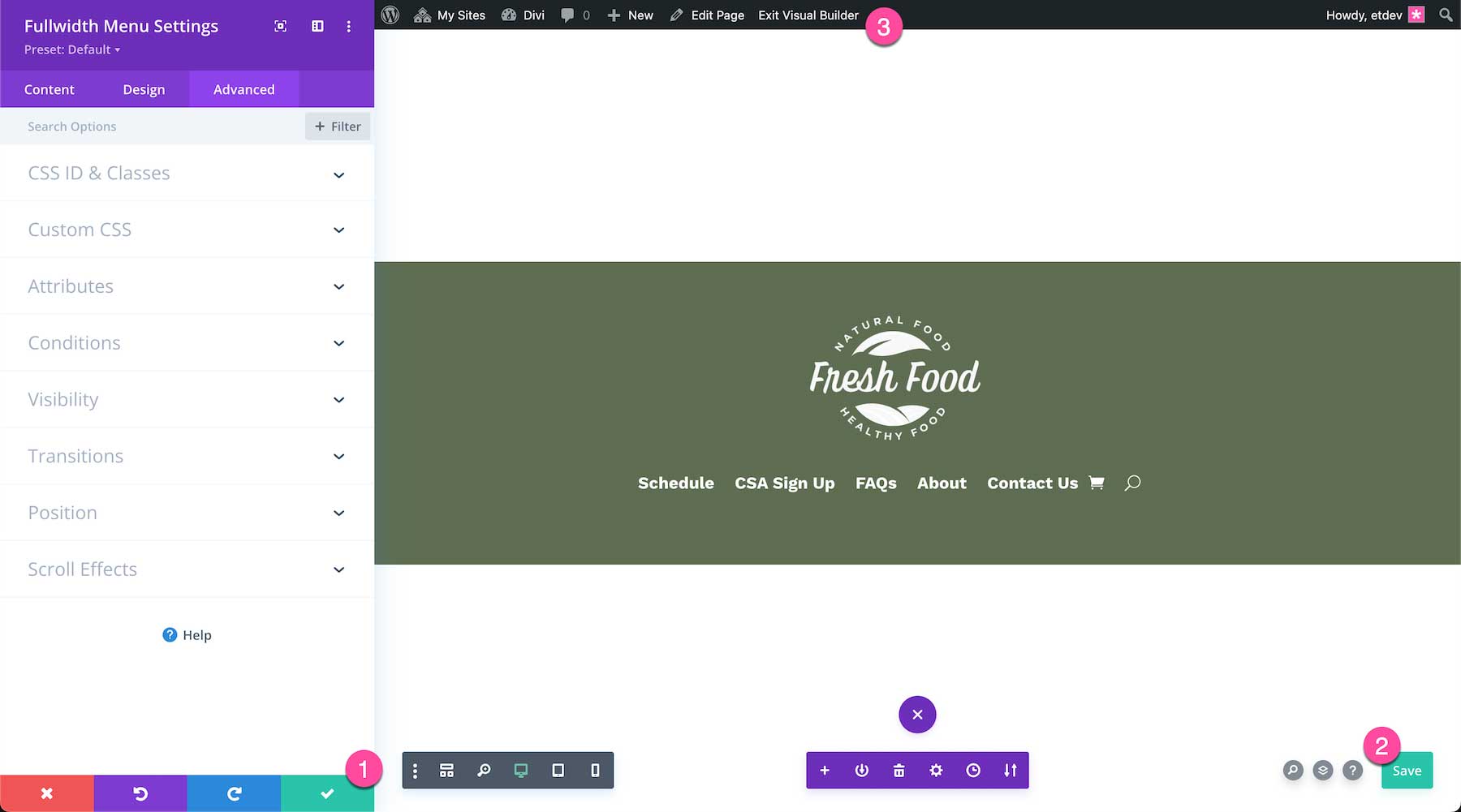
Once you are finished styling and configuring the module, click the green arrow at the bottom right of the module to save your design. If you close the module without saving, your work will be lost.
Next, Save the Page Design
To save the page design, you can type CMD + S on a Mac or CTRL + S on a PC. You can also use the bottom Divi toolbar to save your page design by clicking the circle purple icon with the three dots “…” to expand the toolbar, and then clicking the green “Save” button at the bottom right.
Exit the Visual Builder
Now that all your changes are saved, click “Exit Visual Builder” on the admin toolbar at the top to exit the Visual Builder.