Importing & Exporting Divi Builder Layouts & Library Collections
Export your Divi Library from one website and import into onto another.
The Divi Portability System
Divi has an extensive portability system that stretches every inch of the theme. Everything inside of Divi can be exported from one website and then imported into a new website. Divi exports are also a great way to back up parts of your website, save your favorite presets for new client builds, or share your custom Divi layouts and settings with your peers. This includes Theme Options, Theme Customizer Settings, Divi Roles, and most importantly Divi Layout and Divi Library collections. Each system works exactly the same and you will notice the Divi portability icon throughout the theme. When you export a Divi Layout or Divi Library item, it can then be shared and used on any Divi website. Everything, including images, custom CSS and Advanced Design Settings are contained in a single JSON file. When you import the file to a new website, your uploaded Divi Layouts will be ready to use!
Exporting Divi Library Items
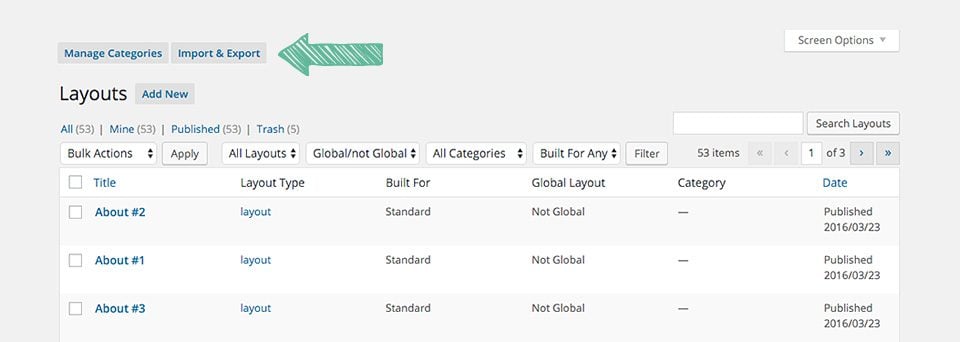
The Divi Library is a powerful tool for web designers, as it allows you to build and categorize custom designs that you can use to jump-start your future projects. Using the portability system, these custom designs can now be easily transfered between websites and shared with your peers. To export Divi Library items, you will first need to navigate to the Divi > Divi Library page in your WordPress Dashboard. Here you will see a list of all of your Divi Library items, along with an “Import & Export” button at the top of the screen. Clicking this button will launch the portability popup.

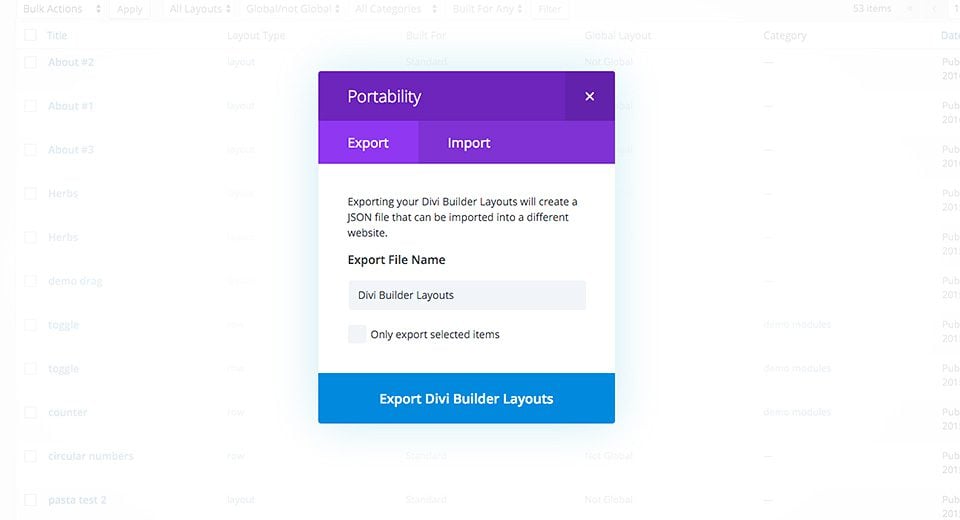
From within this popup, while inside the “Export” tab, you can click the “Export Divi Builder Layouts” button to begin exporting your entire Divi Library. You can also choose a name for your export file. Exporting large library collections, especially those that contain high resolution photos, can take some time. It’s recommend to export your library into moderately-sized collections.

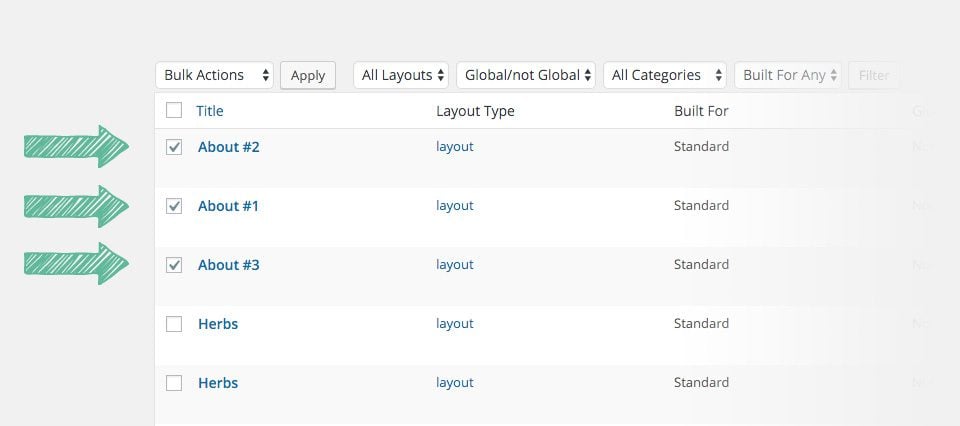
If you have a very large library, you may want to pick and choose individual items to export instead of exporting everything at once. Divi allows you to select individual items to export. To do this, close the portability popup and, within your list of library items, select the items that you would like to export.

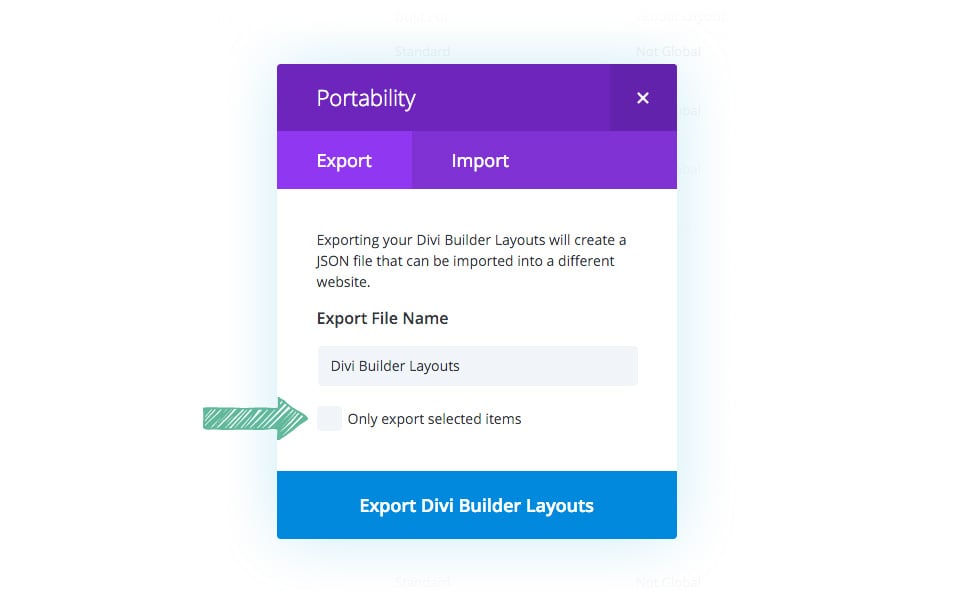
Click the “Import & Export” once again to launch the portability popup. Before exporting, select the “Only export selected items” check box. Now Divi will only export the items that you have previously selected from your Divi Library.

After the export process has completed, your browser will automatically download a .JSON file. This file can be used to import your exported items onto a new website using the “Import” tab inside the portability popup.
Importing Divi Library Items
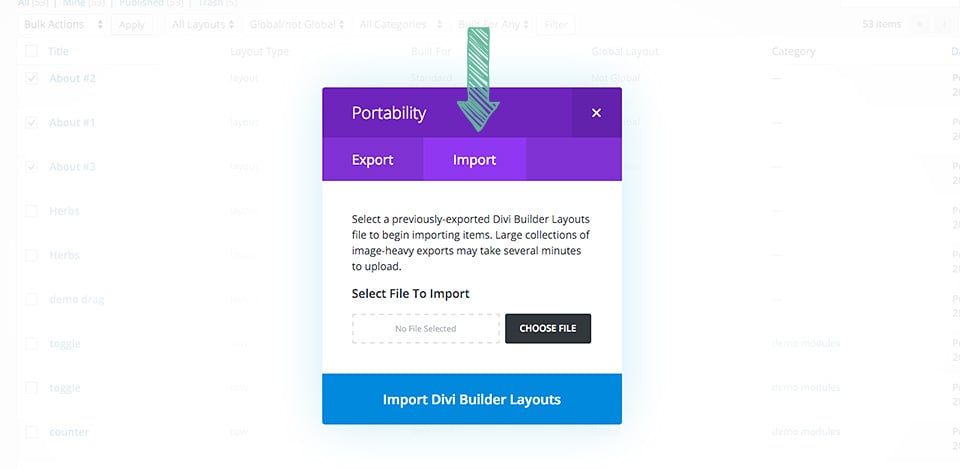
Once you have exported a Divi Library collection, you can import it onto a new website. You will be using the same portability popup to do this. First things first, navigate to your Divi > Divi Library page and then click the “Import & Export” button. This time you will need to click the “Import” tab to reveal the import options.

Once inside the Import tab, click the “Choose File” button and locate the .JSON file that you previously exported. Once you have selected the file, click the “Import Divi Builder Layouts” button to begin importing. Once the import process has completed, you will notice that the Divi Library items have been added to your library and included images have been imported into your WordPress Media Library.
Exporting Individual Divi Layouts
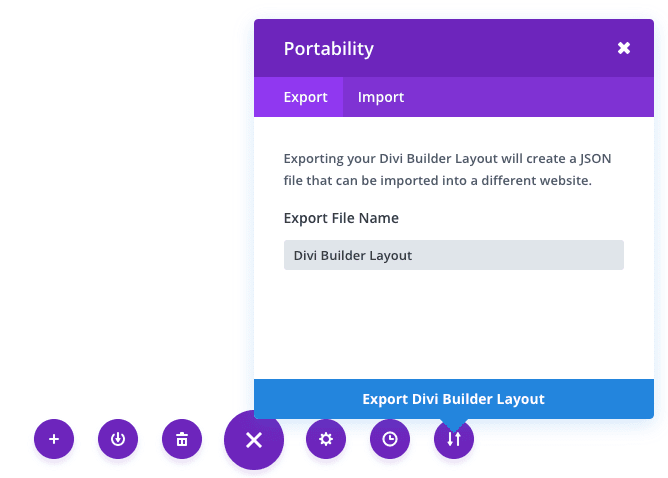
Individual Divi Builder Layouts can also be exported. The process works exactly the same as exporting library items, the only difference is that individual items can be exported and imported directly from and onto the post you are currently editing within the Divi Builder.When using the Divi Builder, look for the Divi portability icon. Clicking this icon will launch the portability system, and you can export your current Divi Layout.

Importing Individual Divi Layouts
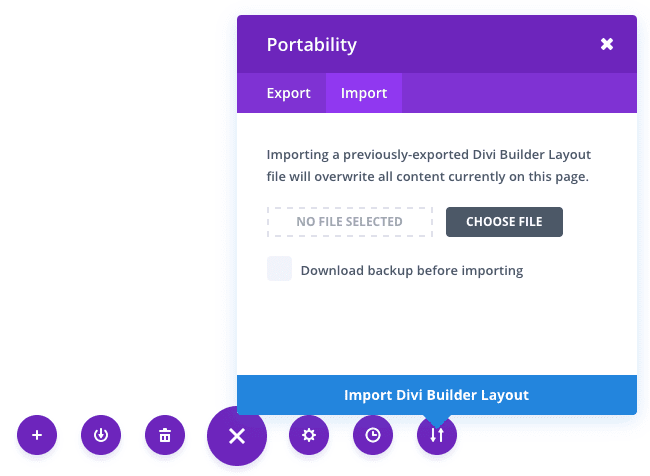
Once you have exported your Divi Layout and downloaded the .JSON file, this file can be imported onto a new page. Imported layouts will replace your current page content with the exported content. To import a Divi Builder Layout, click the portability icon within the Divi Builder to launch the portability system. Navigate to the Import tab. Click the “Choose File” button and locate your previously-exported Divi Builder layout and click the “Import Divi Builder Layouts button.””

Importing and Exporting Divi Roles Settings
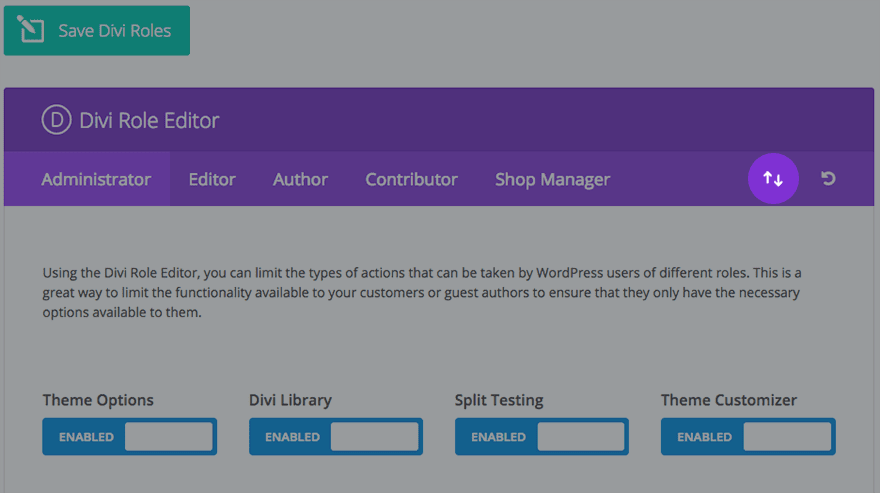
If you would like to export the Role Settings for your site, first navigate to the Divi > Role Editor page in your WordPress Dashboard. Once you have saved your role settings how you want them, click the portability icon above the Role Settings. This will launch the portability system where you can export your current Role settings. Alternatively, if you have a previously-exported Role Settings .JSON file, you can choose to import those settings here.

The ability to import and export Divi Role Settings comes in handy when you have certain settings that you want to duplicate for other websites. With a few clicks, you can have your role settings in place.
Importing and Exporting Divi Theme Options

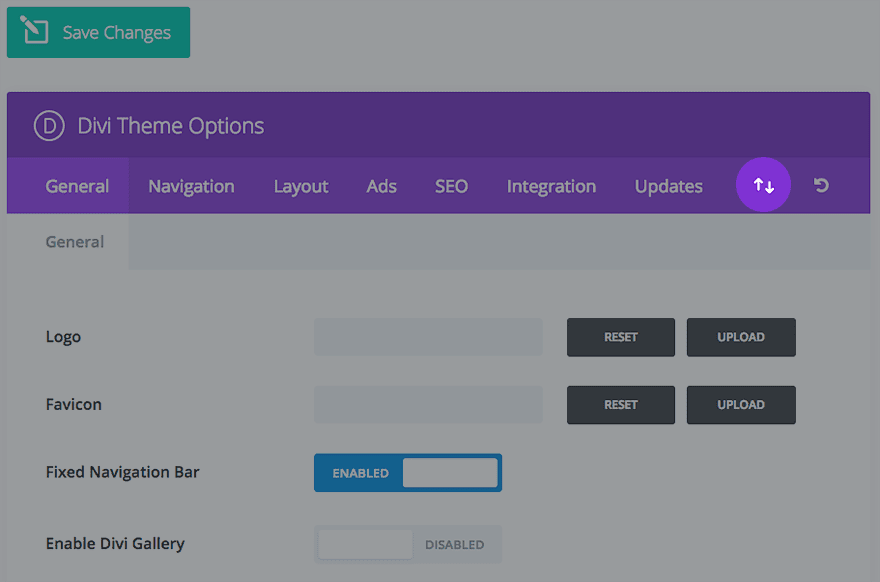
If you would like to export Divi Theme Options, first navigate to the Divi > Theme Options page in your WordPress Dashboard. Once you have saved your Theme Options how you want them, click the portability icon. This will launch the portability system where you can export your current Divi Theme Options. Alternatively, if you have a previously-exported Theme Options .JSON file, you can choose to import those options here.
Importing and Exporting Divi Theme Customizer Settings

Importing and exporting Divi Theme Customizer Settings is an easy way to jumpstart your next project. Getting the theme customizer settings just right can take time. Why not export these settings to speed up your next project?
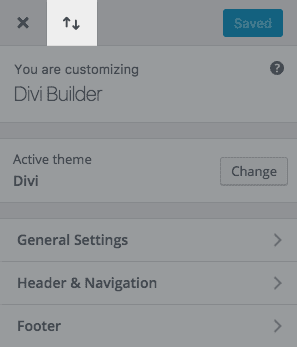
If you would like to export Divi Theme Customizer Settings, first navigate to the Divi > Theme Customizer page in your WordPress Dashboard. Once you have saved your Divi Theme Customizer Settings how you want them, click the portability icon at the top of the customizer. This will launch the portability system where you can export your current Divi Theme Options. Alternatively, if you have a previously-exported .JSON file with your Theme Customer Settings, you can choose to import those options here.
