Using Divi Section Dividers
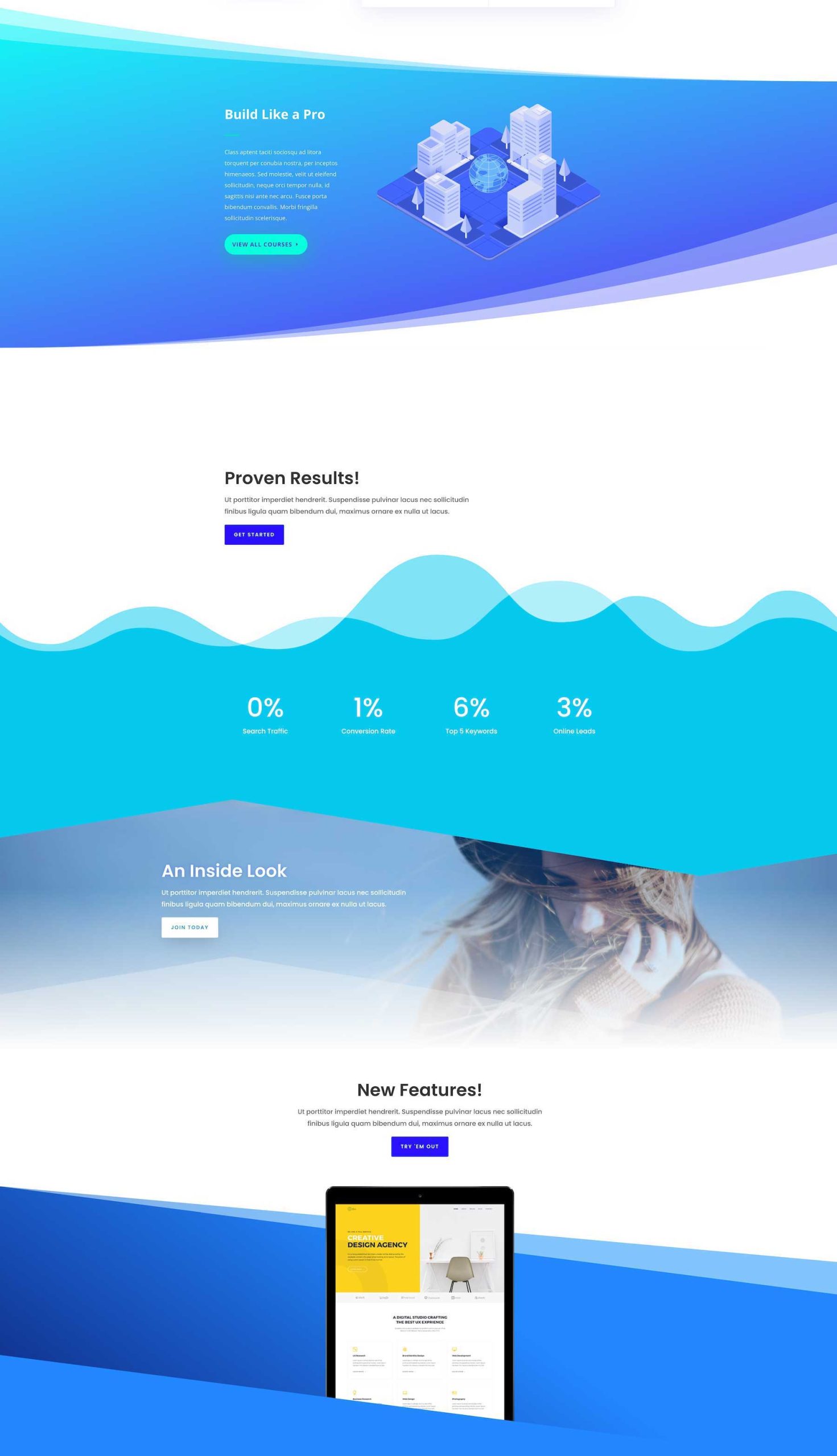
Divi Section Dividers give you the ability to add creative shape transitions between different sections on your page.
Divi Section Dividers (a.k.a. Divi Shape Dividers) give you the ability to add creative shape transitions between different sections on your page. Section Divider designs can be placed at the top and/or bottom of each section element in Divi. This allows a unique way to separate your content with seamless background design transitions.

Check out Live Demo of Section Dividers for Divi Sections
Table of Contents
- Where Are Divi Section Dividers Available?
- 26 Unique Shapes
- How to Access Divi Section Dividers
- Divi Section Divider Options
- Divi Section Divider Height
- What’s Possible With Divi Section Dividers?
- Continue Learning
Where Are Divi Section Dividers Available?
Divi Dividers are available in all sections: Regular, Fullwidth, and Speciality. Section dividers are unique to the Section element of Divi so you can’t add them to other elements like modules, columns, or rows. You can use background masks and/or gradients to add unique background designs to those elements.
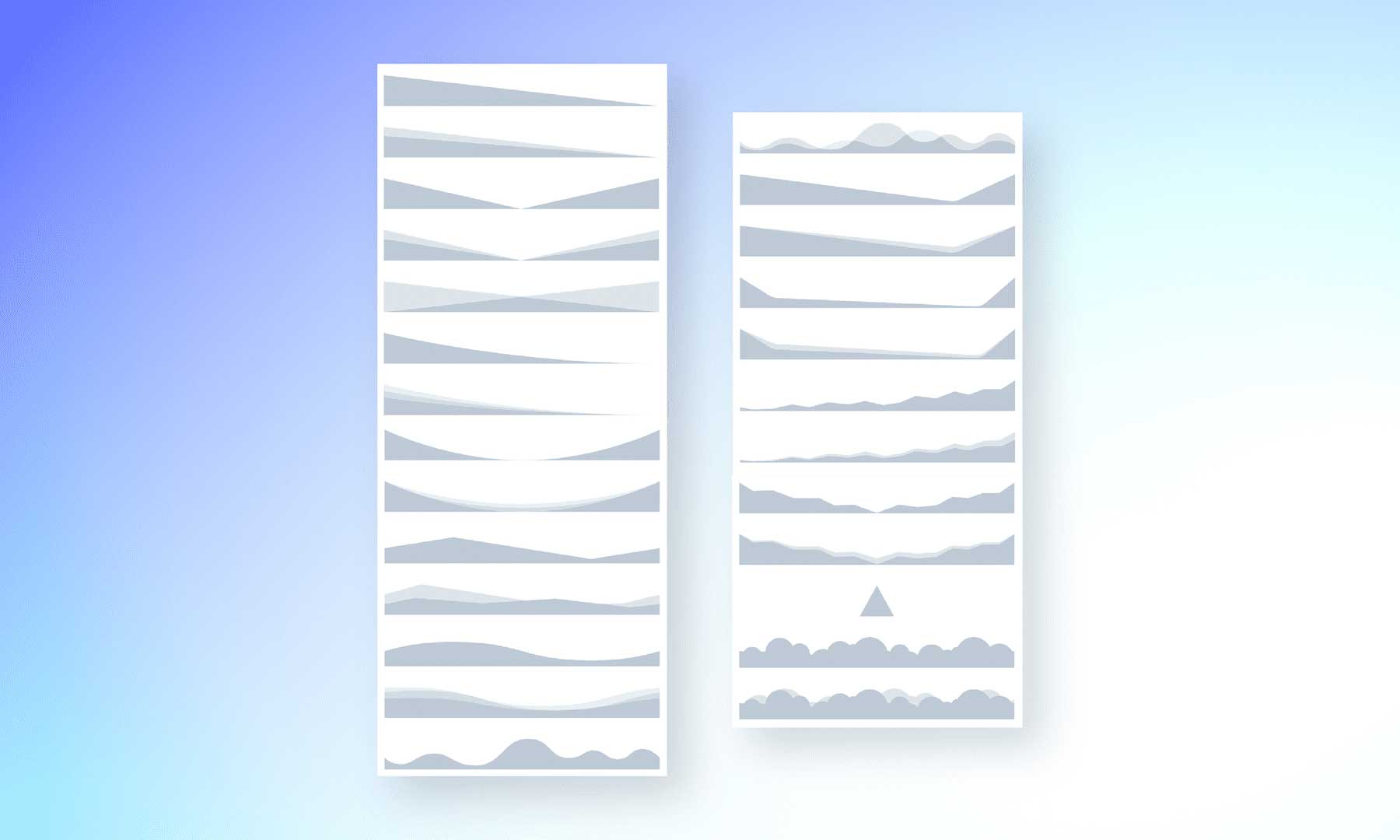
26 Unique Shapes
You can choose between 26 unique shapes which can be can be flipped, resized, repeated, combined, and customized to create endless possibilities for design. These shapes are built using SVG’s, which means they will scale without losing quality, they will look perfect on retina devices and they are super lightweight and won’t hurt your website’s loading speeds.
How to Access Divi Section Dividers
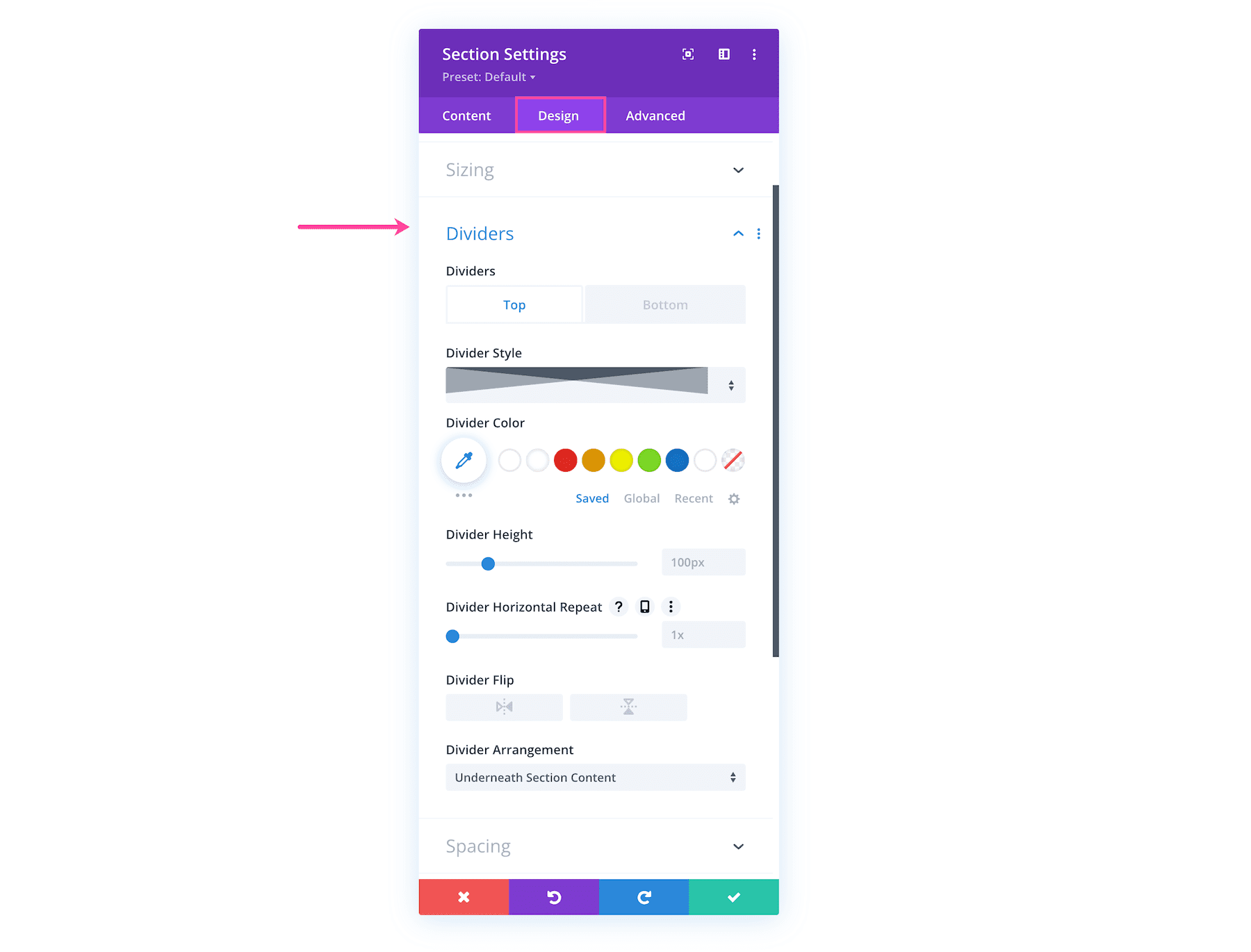
To access Divi’s shape dividers, log in to your Divi website and enable the Visual Builder. Hover over the section and click the gear icon to bring up that section’s settings. Then navigate to Design > Dividers. Dividers are available in all types of sections: Regular, Fullwidth, and Speciality.

Divi Section Divider Options
There are a number of options to help you create beautiful shape dividers for your Divi pages. Dividers can be set on the top and bottom of your sections. Additionally, you can choose your divider style, color, and height. There is also a horizontal repeat option that gives your dividers a completely different appearance, as well as options for flipping them. Lastly, you can choose to position your divider on top of the section content, or underneath it. Let’s dive into options individually to help you gain a better understanding of how to configure them.
Top and Bottom Shape Dividers
Shape Dividers can be placed at both the top of the section and the bottom of the section. When used in combination, you can achieve some pretty amazing results.
Shape Divider Styles
There are 26 divider options to choose from. Angles, diagonals, and curved options each offer a different style and feel.

Shape Divider Colors
Customizing the shape divider options is easy with Divi!
Automatic Color Match
When a new shape divider is added to a section, that shape will automatically match the color of your current section and the adjacent section, creating a seamless transition between the two without requiring you to customize the colors. When you move the section or adjust your section’s background colors, the divider color will update automatically.
Custom Color Options
In addition to the built-in automatic color match, you can also choose any color you’d like for your divider by using saved, global, or recent colors. You can also use Divi’s proprietary magic color system to choose a color based on your most recent colors. Divi will suggest harmonious colors in rows, based on your recent activity.
To learn more about Divi’s color management system, please refer to our documentation.
Divi Section Divider Height
Adjusting the height of your divider will alter how the divider appears in your section. The default height for shape dividers is 100px. That being said, you can use any unit of measurement supported by Divi including pixels (px), picas (pc), percent (%), view height (vh), and more.
An additional option for divider height is the ability to adjust the height on hover. This enables you to create a movement effect when users navigate throughout the page.
To learn more about Divi hover options, read our documentation.
Divi Section Divider Horizontal Repeat
Horizontal repeat is used to duplicate the divider from left to right. By default, one instance of a shape divider is enabled. To choose how many times to repeat your divider, use the horizontal repeat slider to assign how many interances of your divider should be visible.
Horizontal repeat can also be adjusted with Divi’s responsive options. For example, you can have a 5x repeat on desktop, then adjust the repeat to 3x for tablet, and 1x on phone.
Divi Section Divider Flip
Divi enhances your options further by providing a flip option for your divider. You can flip your divider horizontally or vertically.
Divider Arrangement
The divider arrangement setting allows for the divider to be added above or below the section content. This is useful for adding dimension and depth to your design, and provides for adding interesting effects to keep your site’s visitors engaged.
What’s Possible With Divi Section Dividers?
There are endless possibilities when working with Divi dividers. For example, you can add animation effects. Additionally, you can incorporate effects such as hiding elements, rotate dividers with transformation controls, or add scrolling effects.
Adding Motion to Divi Shape Dividers
As previously mentioned, you can add the appearance of motion to your dividers by using Divi’s hover effects on the divider height. However, there are additional ways of adding motion to your dividers. For example, you can add an empty section above or below other sections containing content to display motion using Divi’s animation effects.
If you’d like to learn how to create this effect yourself, read the post here.
Using Scroll Transform Effects With Divi Section Dividers
Another way to incorporate motion into your shape dividers is using Div’s scroll transform effects. Applying these effects will make the page come to life when a user scrolls.
If you would like to learn more about how to apply scroll effects using shape dividers and the scroll transform settings, read our post that will show you how to do it.
Continue Learning
There are plenty of ways to incorporate shape dividers into your designs. To learn some fun and interesting new ways to make your designs pop, check out some additional resources on the Elegant Themes blog.
