The Divi Woo Products Module
How to add, configure and customize the Divi Woo Products module.
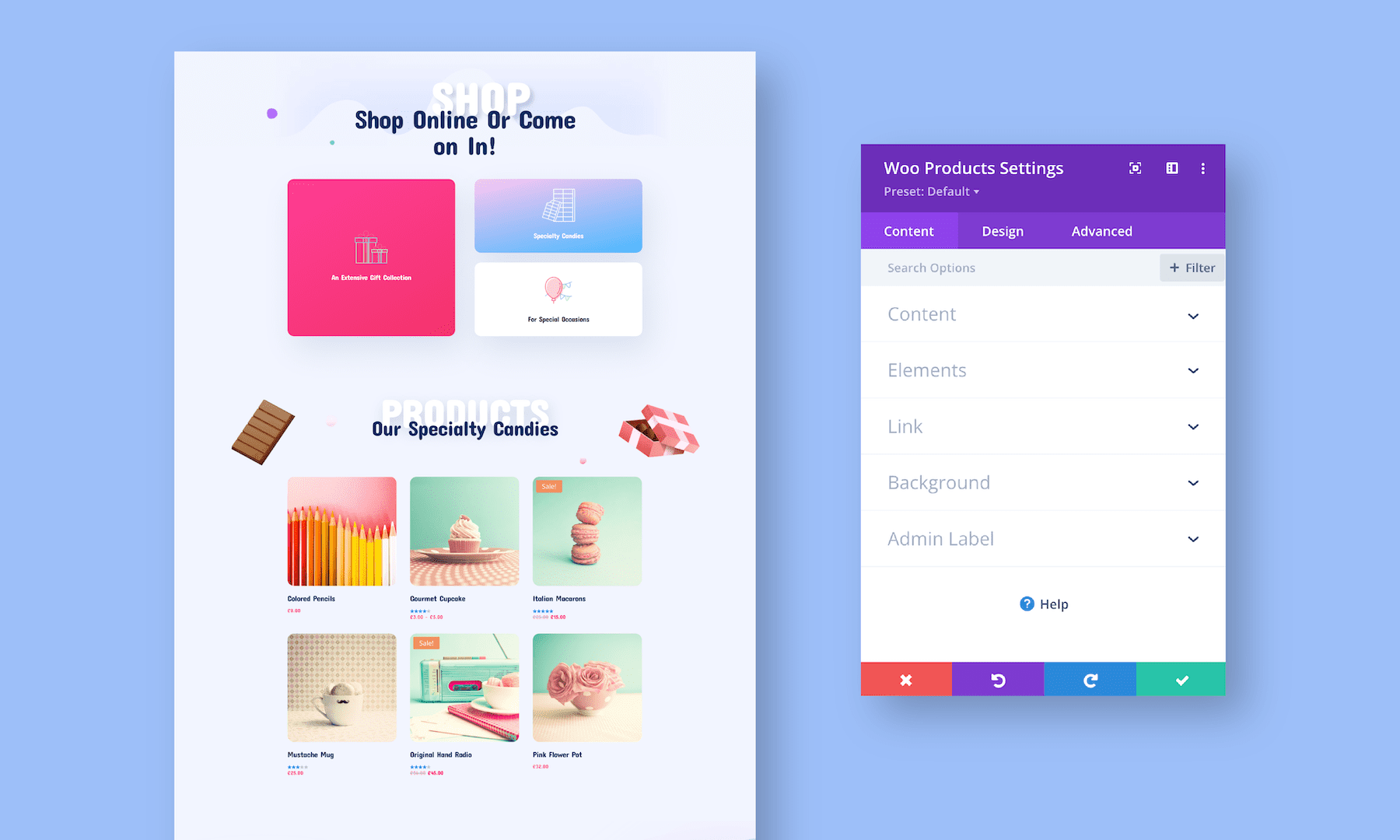
The Divi Woo Products Module displays a gallery of products on your website. It’s an easy way to add a collection of products anywhere on your website. Use the module to display featured products, on-sale products, limited-edition products, and customer favorites. In this doc, we’ll go over how to use the Woo Products module and all of the content and design settings available within the module.

View A Live Demo Of This Module
Install Divi & WooCommerce
Before you can add the Divi Woo Products Module to your website, you’ll need to have the Divi theme and WooCommerce installed on your WordPress website. Learn how to install the Divi theme on your WordPress website here and how to install WooCommerce here. For additional information on the Divi Builder itself, its interface, usage philosophy and best practices, please refer to our Getting Started With The Divi Builder guide.
Add the Divi Woo Products Module
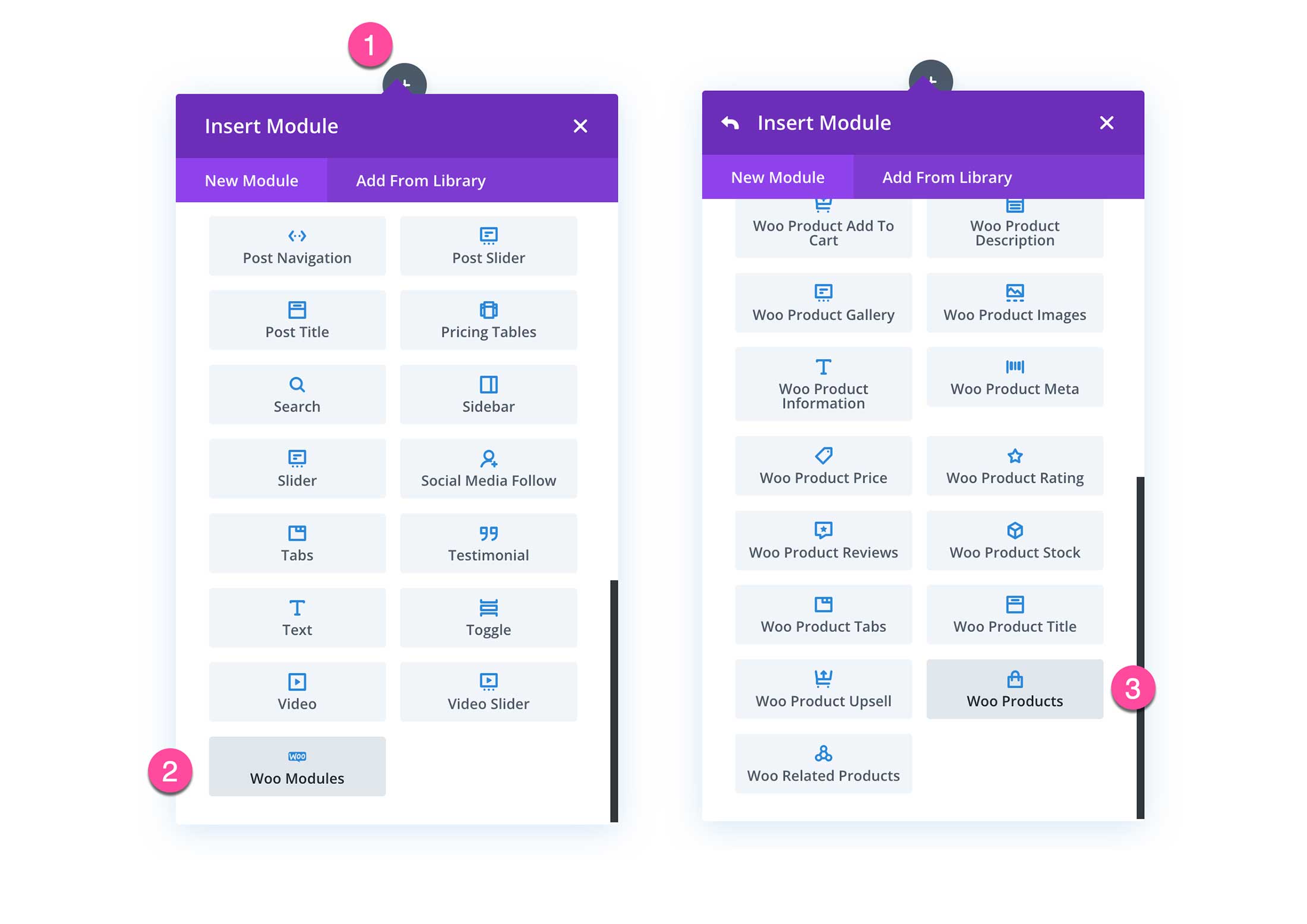
To load the Divi Woo Products Module click the gray “+” icon to bring up the module library. Click on “Woo Modules” and then click “Woo Products” to add it to your page. Note, the module library is also searchable! Use the search bar at the top of the module library to type in the name of the module you are looking for.

All Divi Woo Products Module Settings Explained
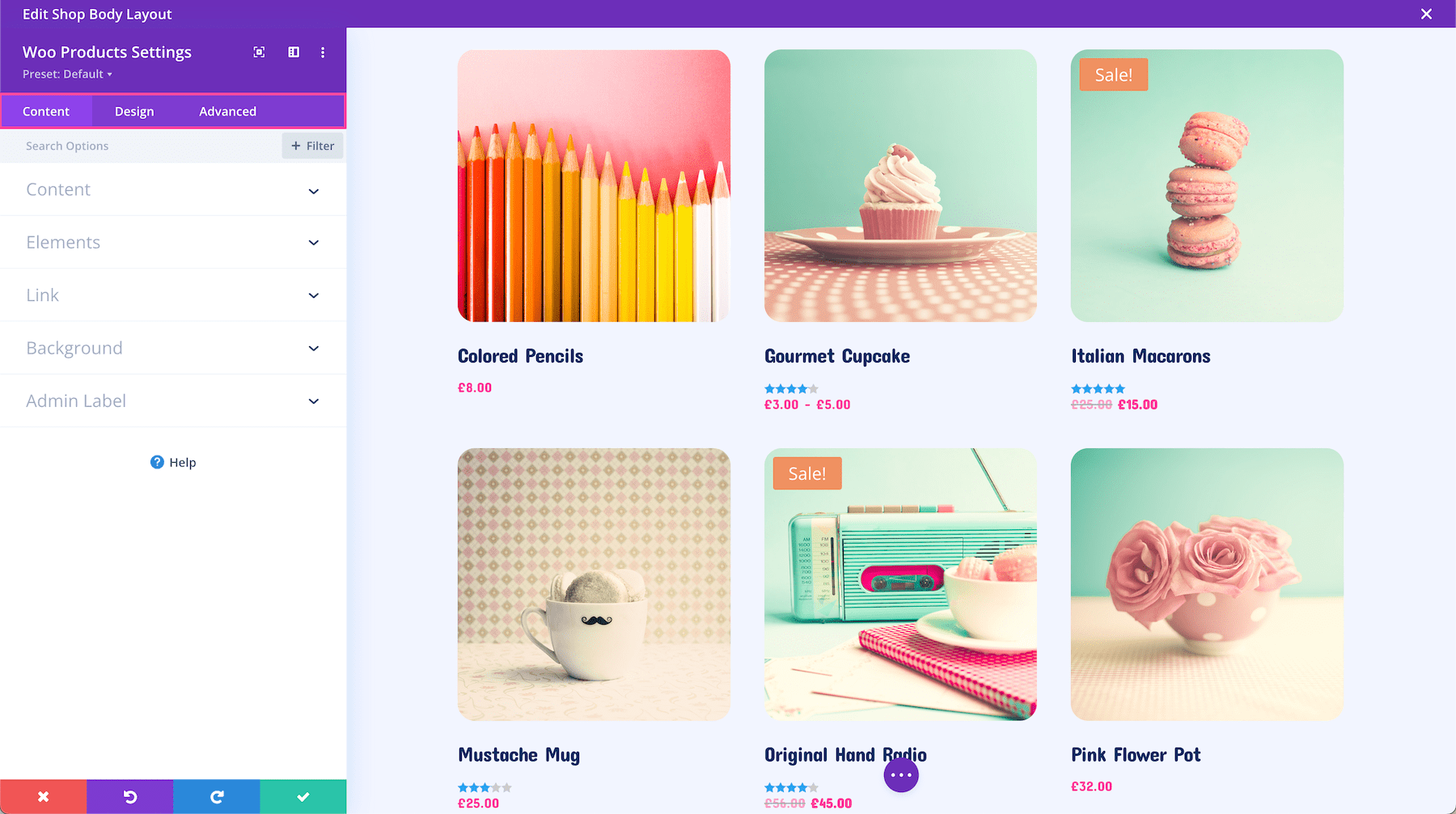
Once added, the module settings automatically pop up. This is where all of the content and design styles for this module are configured. These settings are organized into three groups via the tabs at the top of the module: Content, Design, and Advanced.

Content Settings
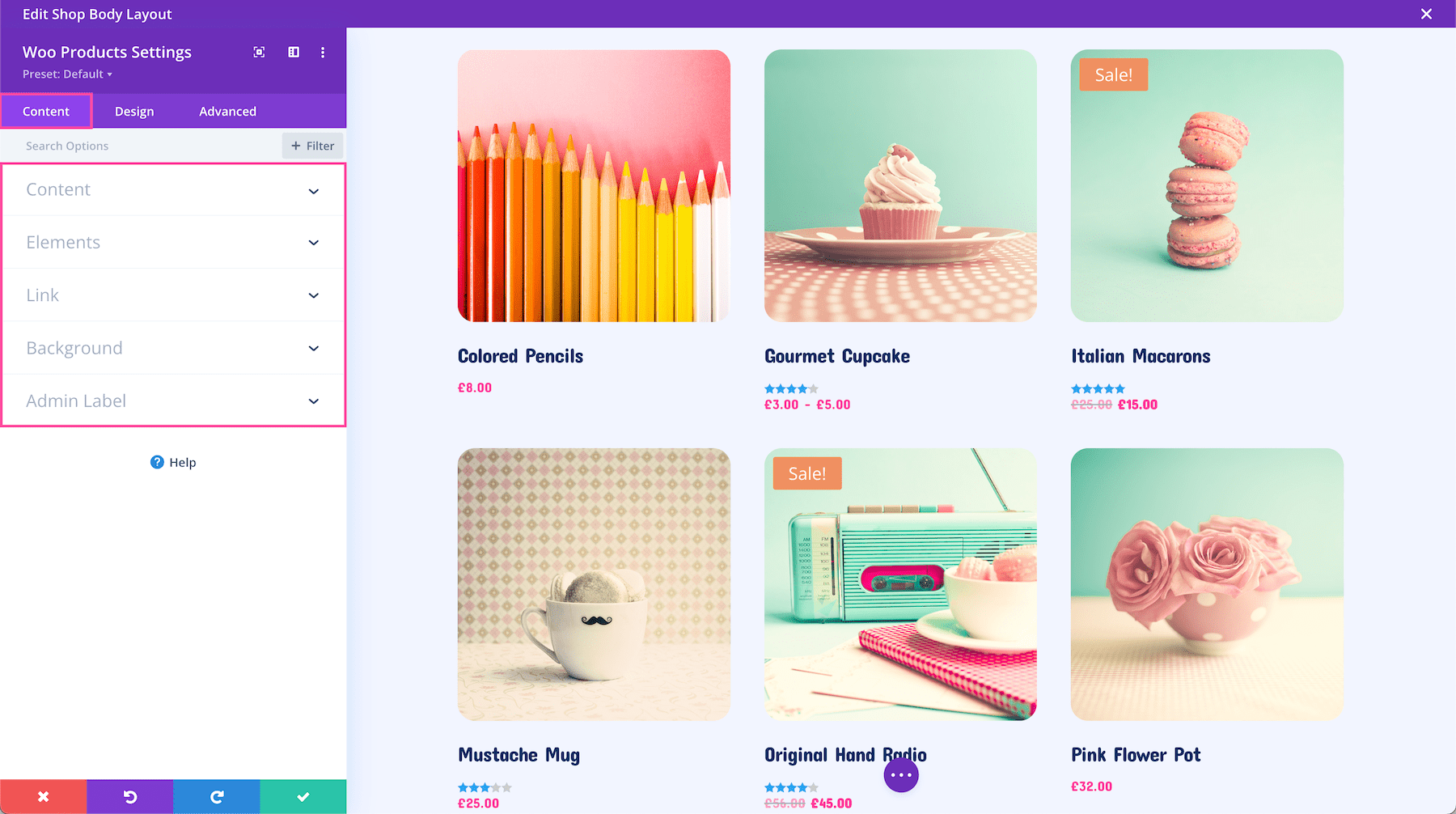
Inside this tab, you’ll find the content options available for this module.

Content
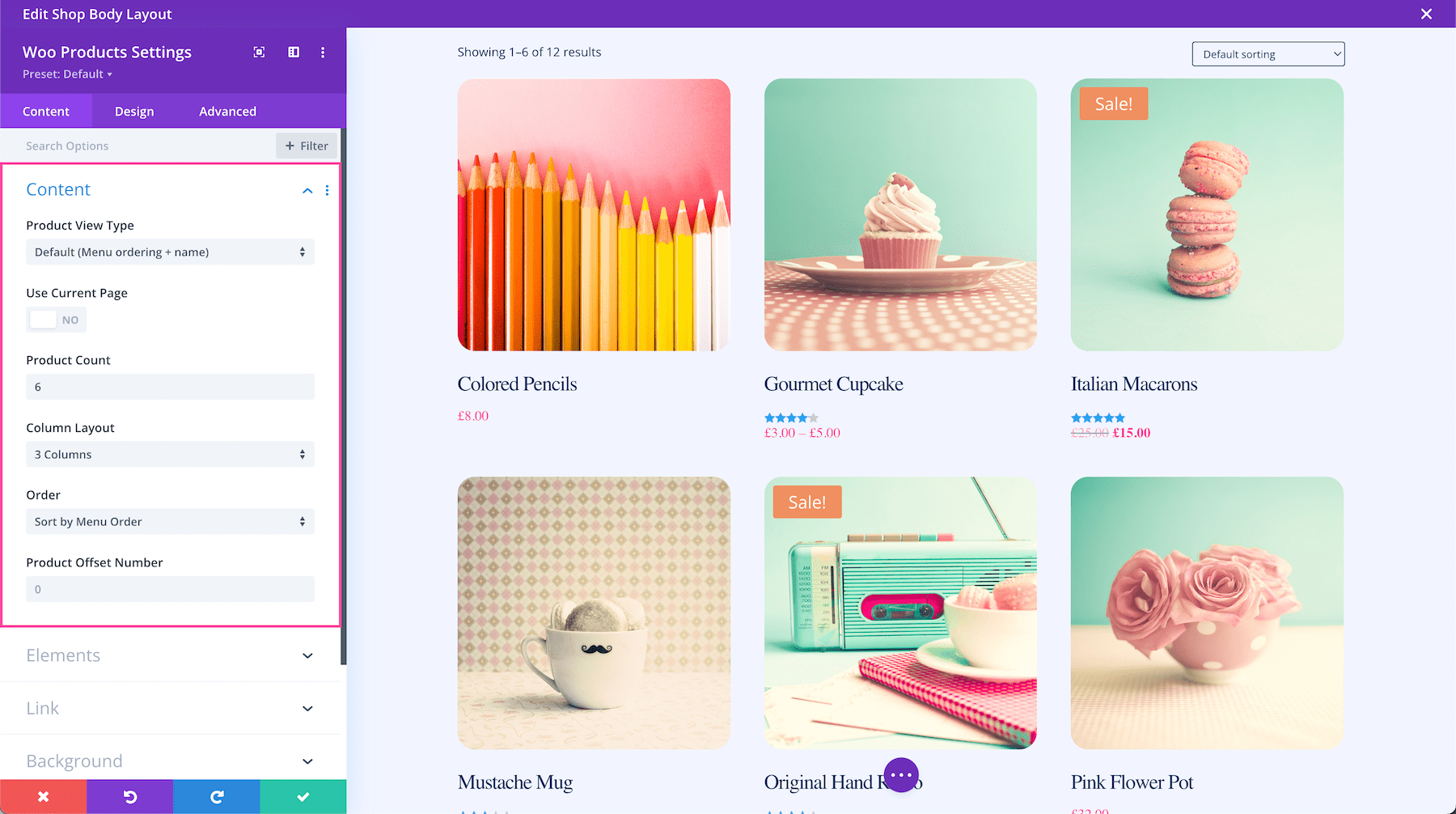
This settings group is where you’ll control what content is displayed in this module.
- Product View Type – Here you can choose which products you want displayed: All of the products displayed in default order, the Latest Products, Featured Products, Sale Products, Best Selling Products, Top Rated Products, or by Product Category.
- Use Current Page – This option is visible when you are using the Woo Products Module on a page template in the Theme Builder. Toggle this option to “yes” to only include products for the current page. This is useful for archive, category, or index pages. For example, if you are using this module on a page template assigned to the Sale Products category, then selecting the “Sale Products” view type above and enabling this option would show only products that are on sale when viewing product categories.
- Product Count – This defines the number of products displayed per results page. For example, if you have a total of 100 products but only want 12 displayed at a time, then type in 12.
- Column Layout – Choose how many columns you’d like the gallery of products to be (from 1 column to 6 columns).
- Order – Here you can choose the order in which the products are displayed: by Default, Menu Order, Popularity, Rating, Date, or Price.
- Product Offset Number – Choose how many products you’d like to skip. For example, if you have a total of 6 products but don’t want the first 2 products to be displayed, then type 2 here. Then those first two products will be skipped and the first product displayed will be the third product.

Elements
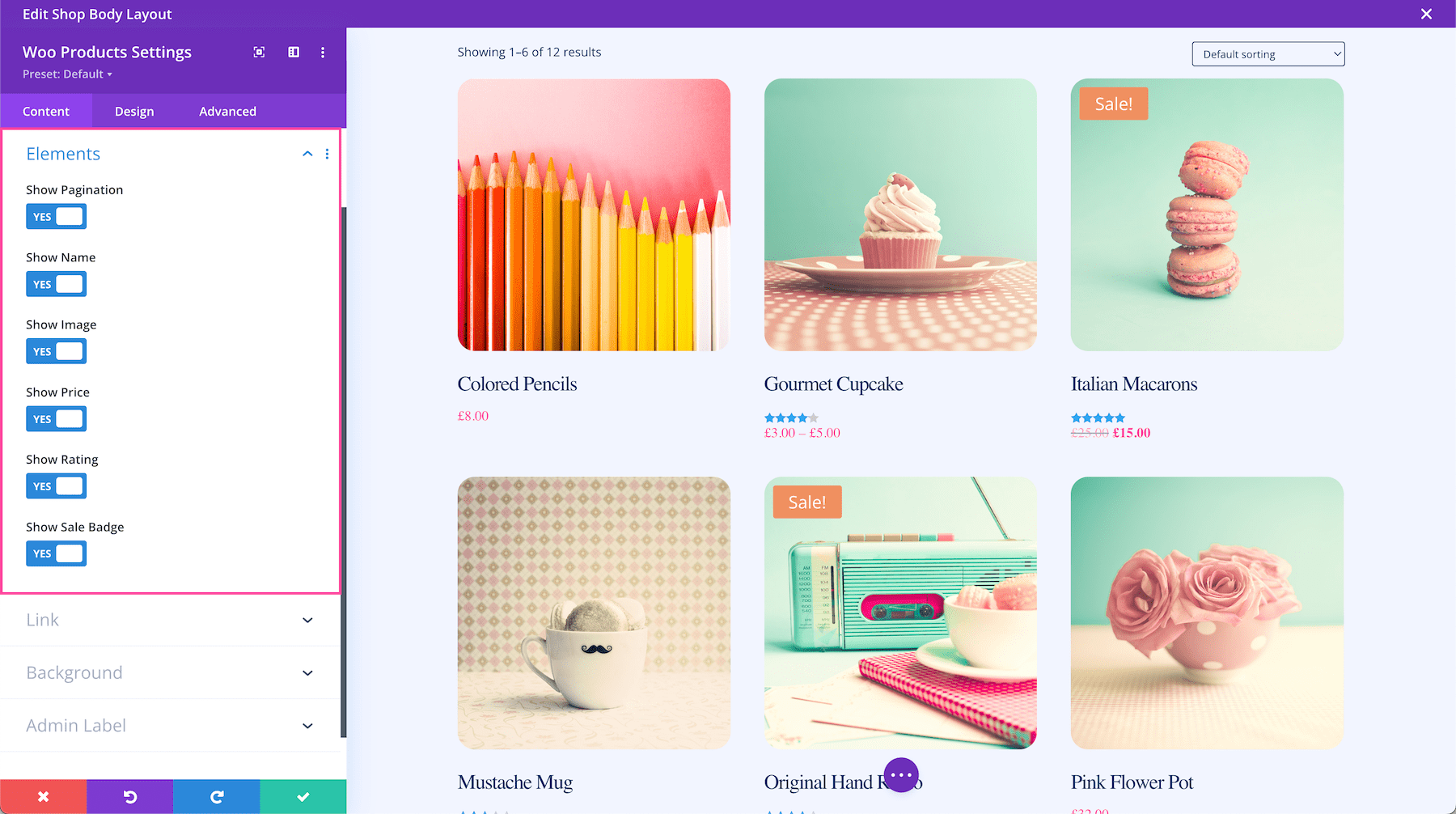
Toggle these options to “yes” or “no” to show or hide these elements.
- Show Pagination – Show or hide module pagination.
- Show Name – Show or hide the product’s name.
- Show Image – Show or hide the product’s image.
- Show Price – Show or hide the product’s price.
- Show Rating – Show or hide the product’s rating.
- Show Sale Badge – Show or hide the product’s sale badge.

Link
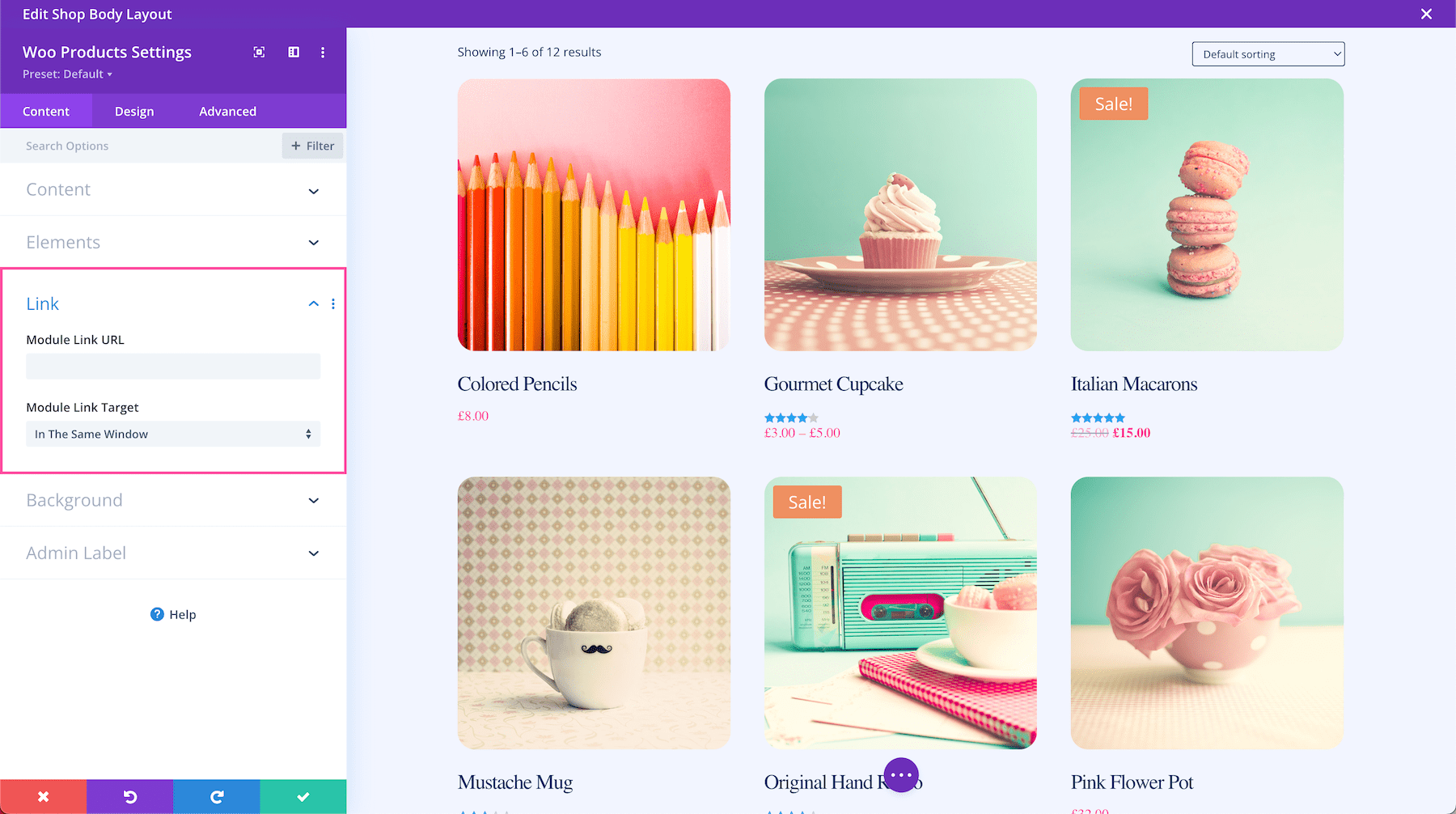
If you would like to apply a clickable link to the entire module, you can do so here.
- Module Link URL – Paste the URL of the link you would like to apply to this module here. This makes the entire module clickable and when clicked it will direct visitors to the URL pasted here.
- Module Link Target – Defining a link target determines whether the link, when clicked, opens in a new tab or in the same window. Choose “In The Same Window” if you want the link to open in the same window and click “In The New Tab” if you would like that link to open in a new tab. By default, “In The Same Window” is selected.

Background
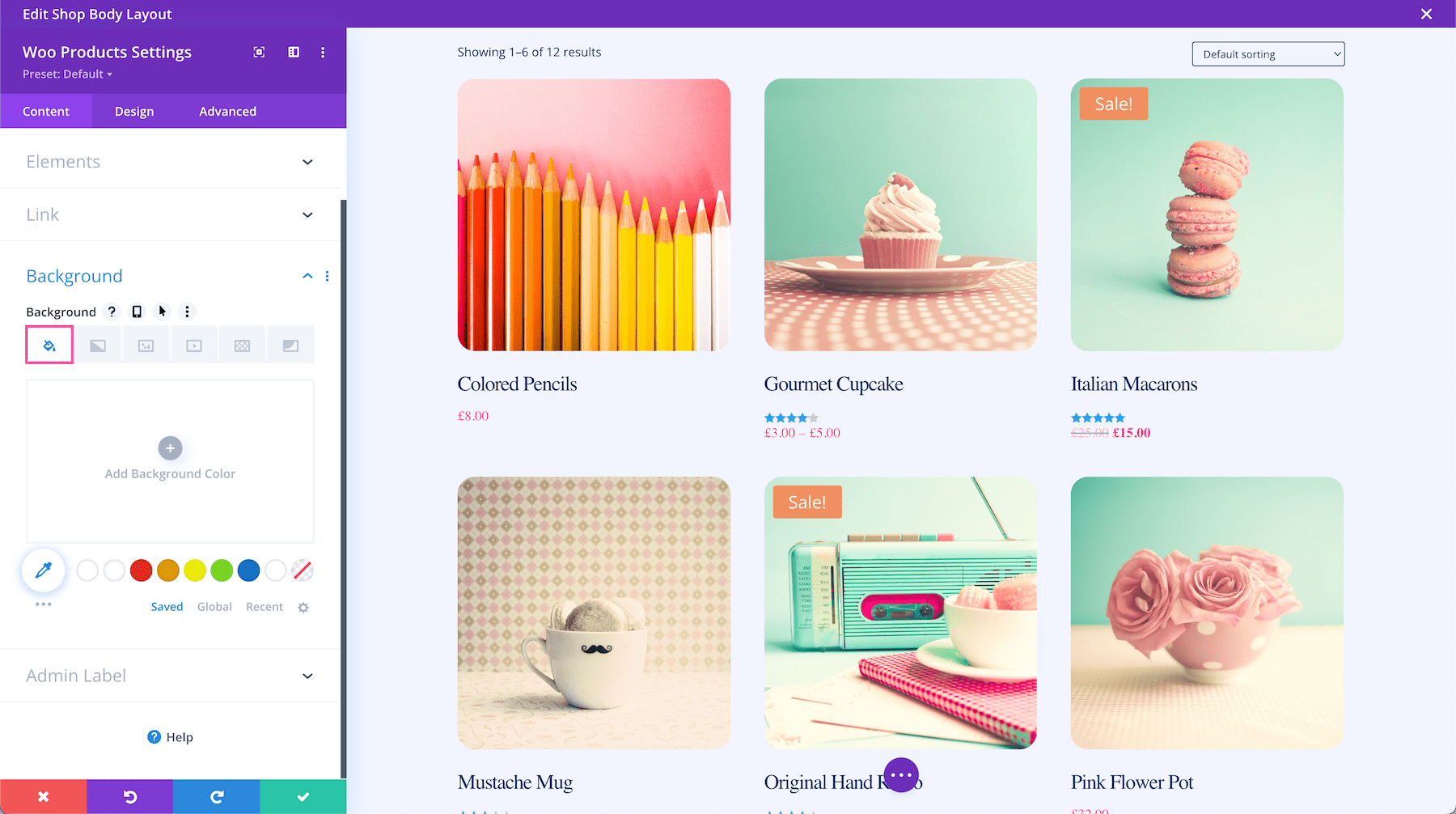
This is where you can add a background color, gradient, image, video, pattern, or mask to this module.
How to Add a Background Color
To add a background color to the entire module, click the first tab, the paint bucket. Click “Add Background Color” and choose from your site’s color palette or use the eyedropper icon to find a new color.

How to Add a Background Gradient
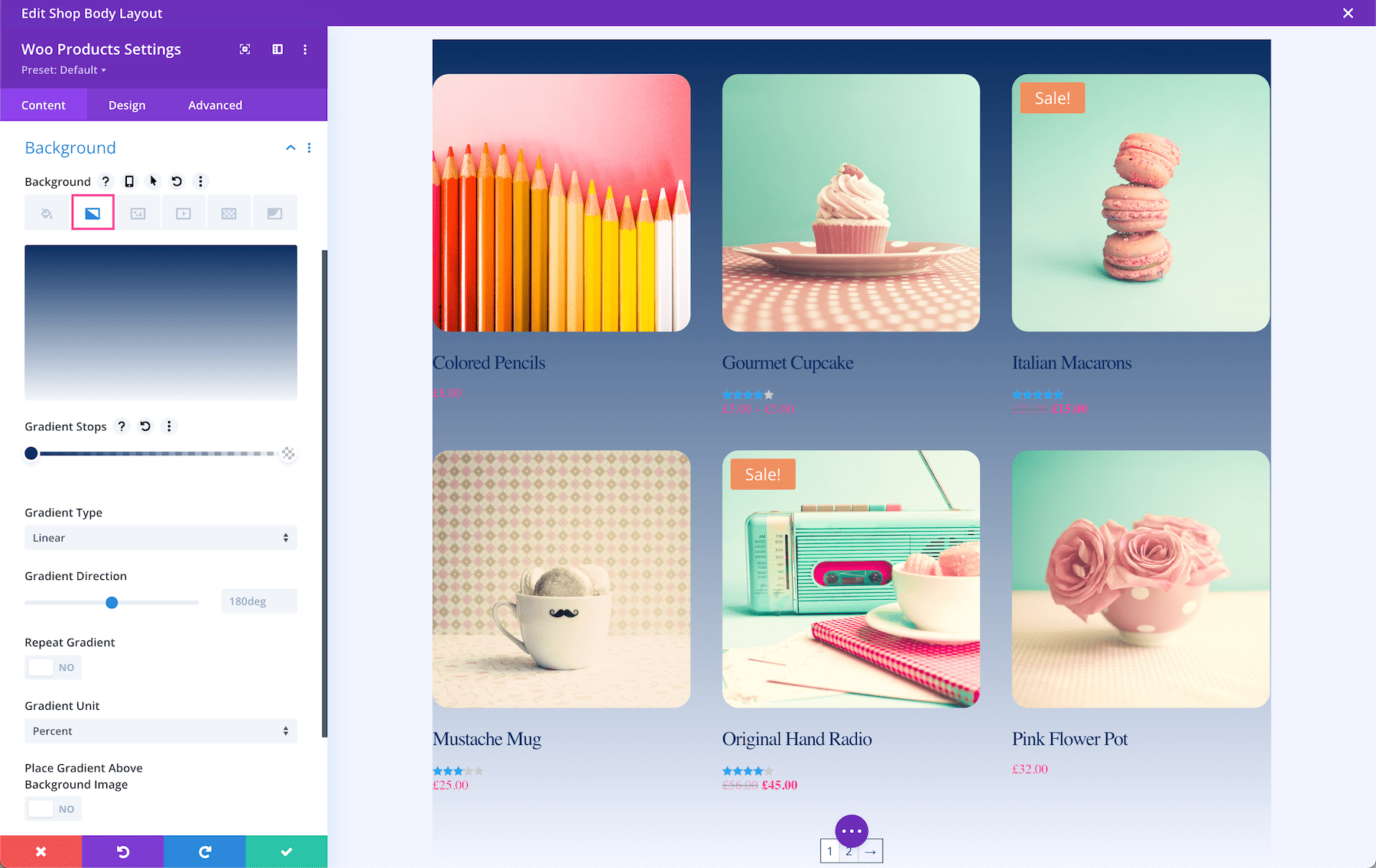
To add a background gradient, click the second tab, the gradient tab, then click “Add Background Gradient.”
To change the gradient colors, click on the gradient stops and select a color from your site’s color palette or use the eyedropper icon to choose a new color. Gradient stops allow you to add more colors to the gradient. Simply click anywhere on the range slider to add a new stop.
- Gradient Type – You can change the gradient type by clicking the dropdown menu and selecting the gradient type you’d like.
- Gradient Direction – You can change the direction of the gradient by dragging the range slider or typing in a numerical value.
- Repeat Gradient – Toggle this option to “yes” if you’d like the gradient to repeat.
- Gradient Unit – The gradient unit changes how the gradient stop points are calculated. Select the dropdown to change the unit.
- Place Gradient Above Background Image – If you have a background image applied, then you can choose to place the gradient above the background image by toggling this option to “yes”.

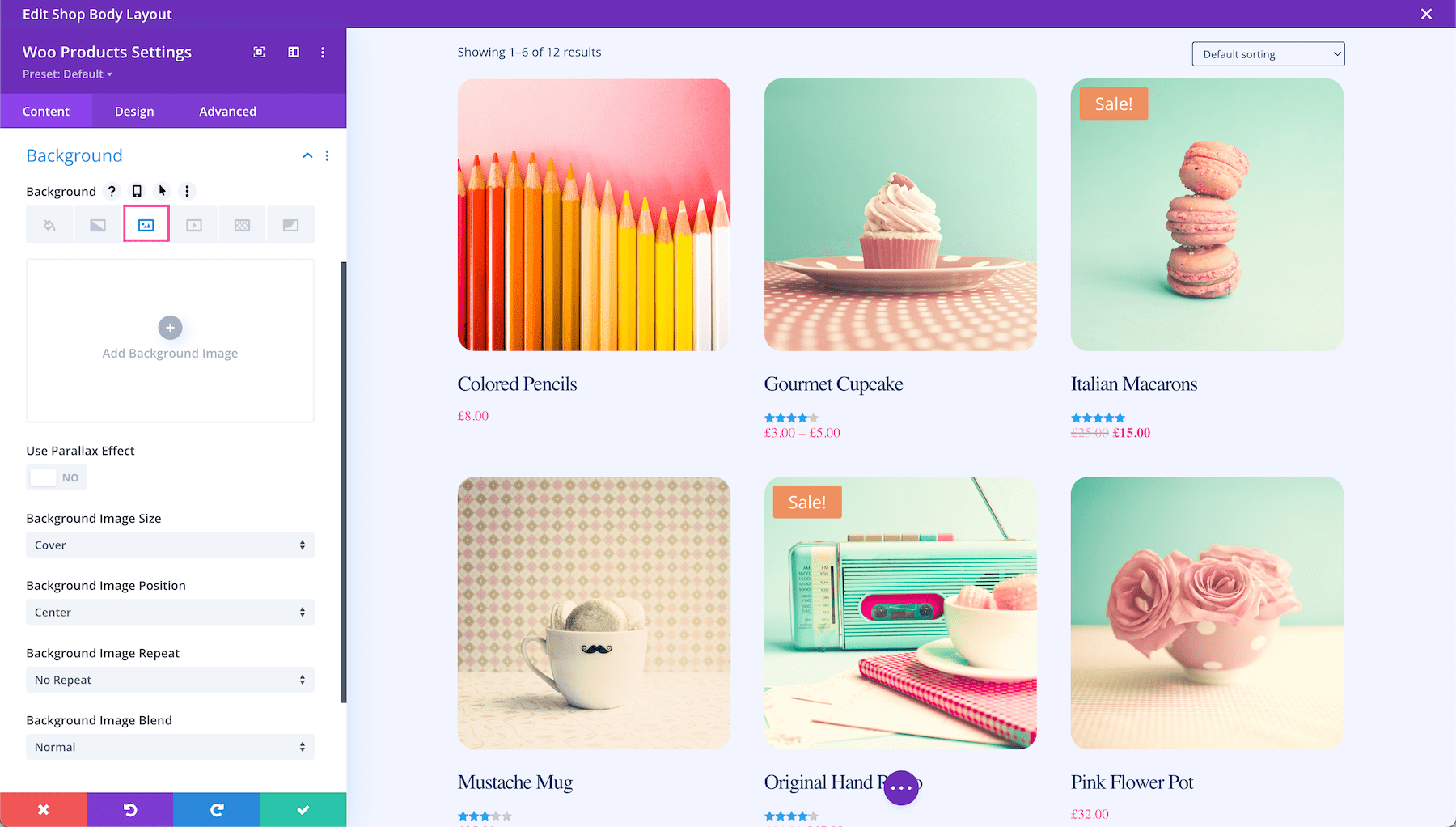
How to Add a Background Image
To add a background image, click the third tab, the image tab. Then, click the gray “+” sign to bring up the media library where you can select an already uploaded photo from your library or upload a new one.
- Use Parallax Effect – To apply a parallax effect to the image (where the image scrolls faster than the foreground content, giving the illusion of a 3D effect) then toggle this option to “on.” By default, this setting is set to “off.”
- Background Image Size – Choose the size of your background image by selecting a size from the dropdown menu.
- Background Image Position – Choose the position of the background image by selecting a position from the dropdown menu.
- Background Image Repeat – Choose if and how the background image repeats by selecting an option from the dropdown menu.
- Background Image Blend – Choose how the background blends with other layers in the module by selecting an option from the dropdown menu.

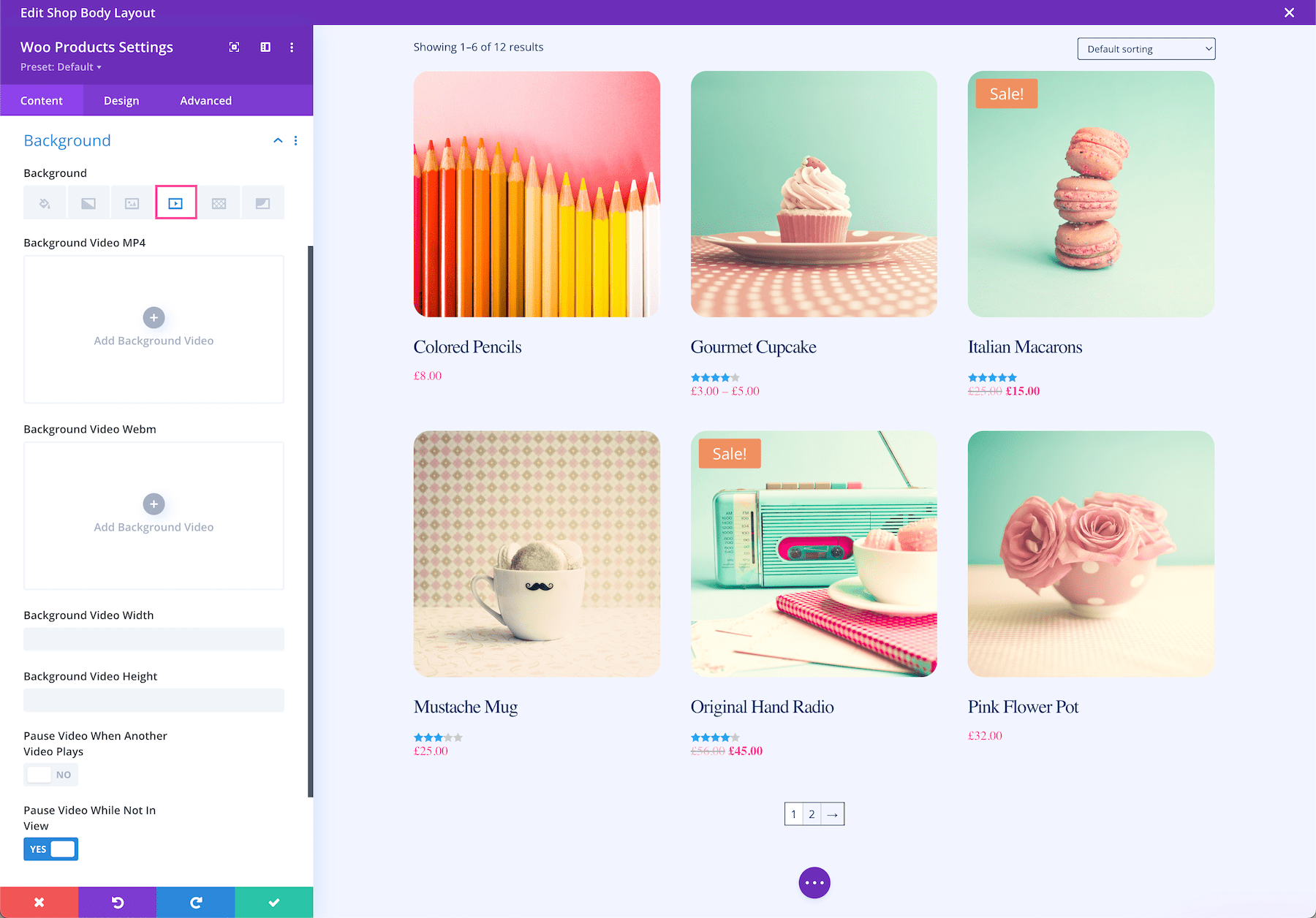
How To Add a Background Video
To add a background video, click the fourth tab, the video tab. Click the gray “+” sign to bring up the media library, where you can select an already uploaded photo from your library or upload a new one.
- Mp4 vs Webm. – We recommend uploading both an mp4 version and webm version of the video because not all browsers support webm video formats. Uploading both file types ensure your video will play on all devices and browsers.
- Background Video Width – Set the width of the video by typing in a numerical value.
- Background Video Height – Se the height of the video by typing in a numerical value.
- Pause Video When Another Video Plays – If you’d like the background video to pause when another video is playing, toggle that option to “yes.” By default, the video will pause when not in view. If you’d like the video to continue playing, toggle this option to “no.”

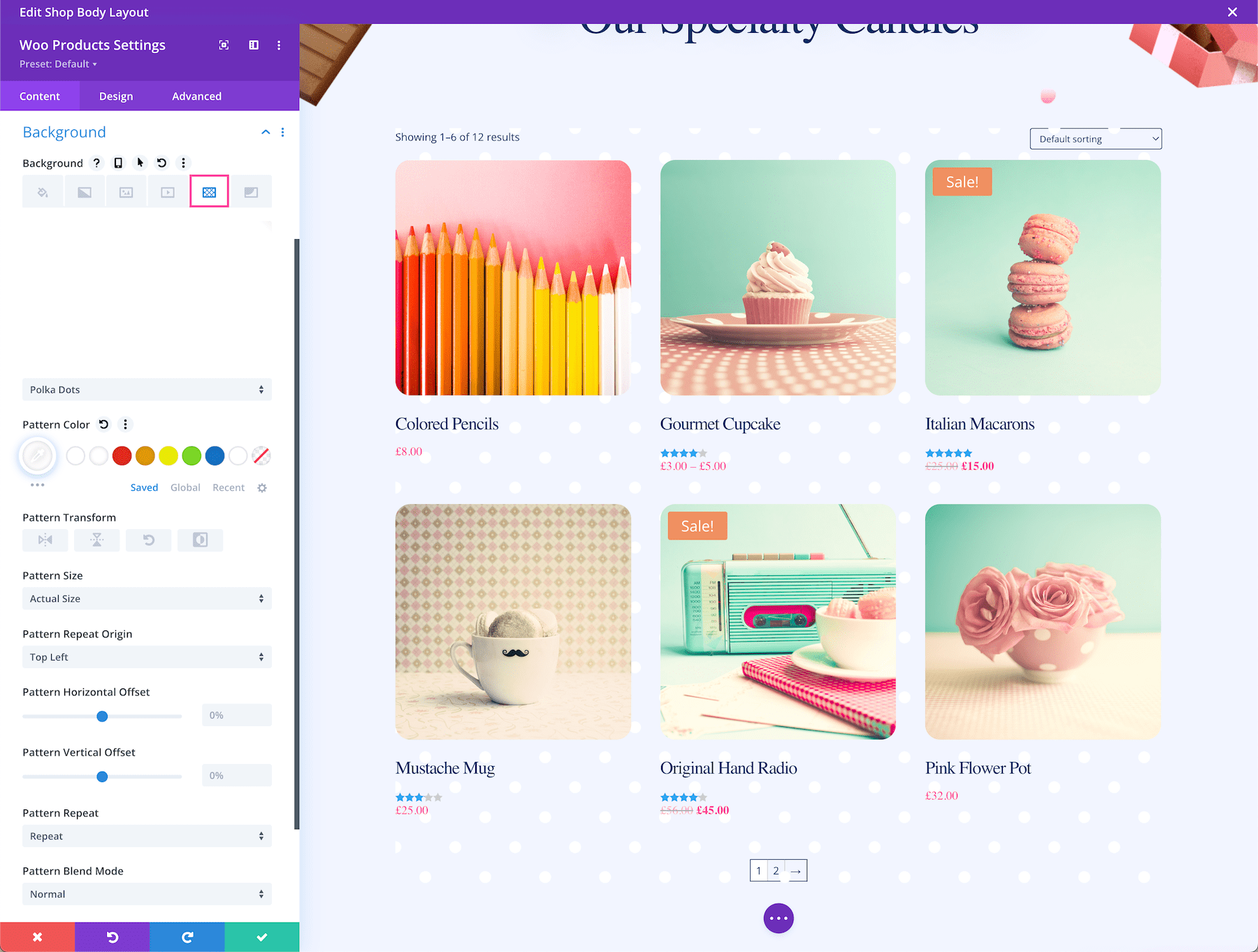
How to Add a Background Pattern
To add a background pattern, click the 5th tab, the pattern tab, then click “add background pattern.” Choose the pattern type you want from the dropdown.
- Pattern Color – Select the pattern color from your site’s color palette or use the eyedropper icon to find a new color.
- Pattern Transform – This is where you can transform the pattern horizontally, vertically, rotate it, or invert it.
- Pattern Size – Pattern size is where you can select the pattern size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: pattern width and pattern height. Drag the range slider or type in a numerical value to define those options.
- Pattern Repeat Origin – Here you can select the origin from which the pattern repeats.
- Pattern Horizontal and Vertical Offset – You can also adjust the horizontal and vertical offsets for the pattern.
- Pattern Repeat – Here you can choose how the pattern repeats – horizontally, vertically, and more.
- Pattern Blend Mode – This defines how the pattern layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

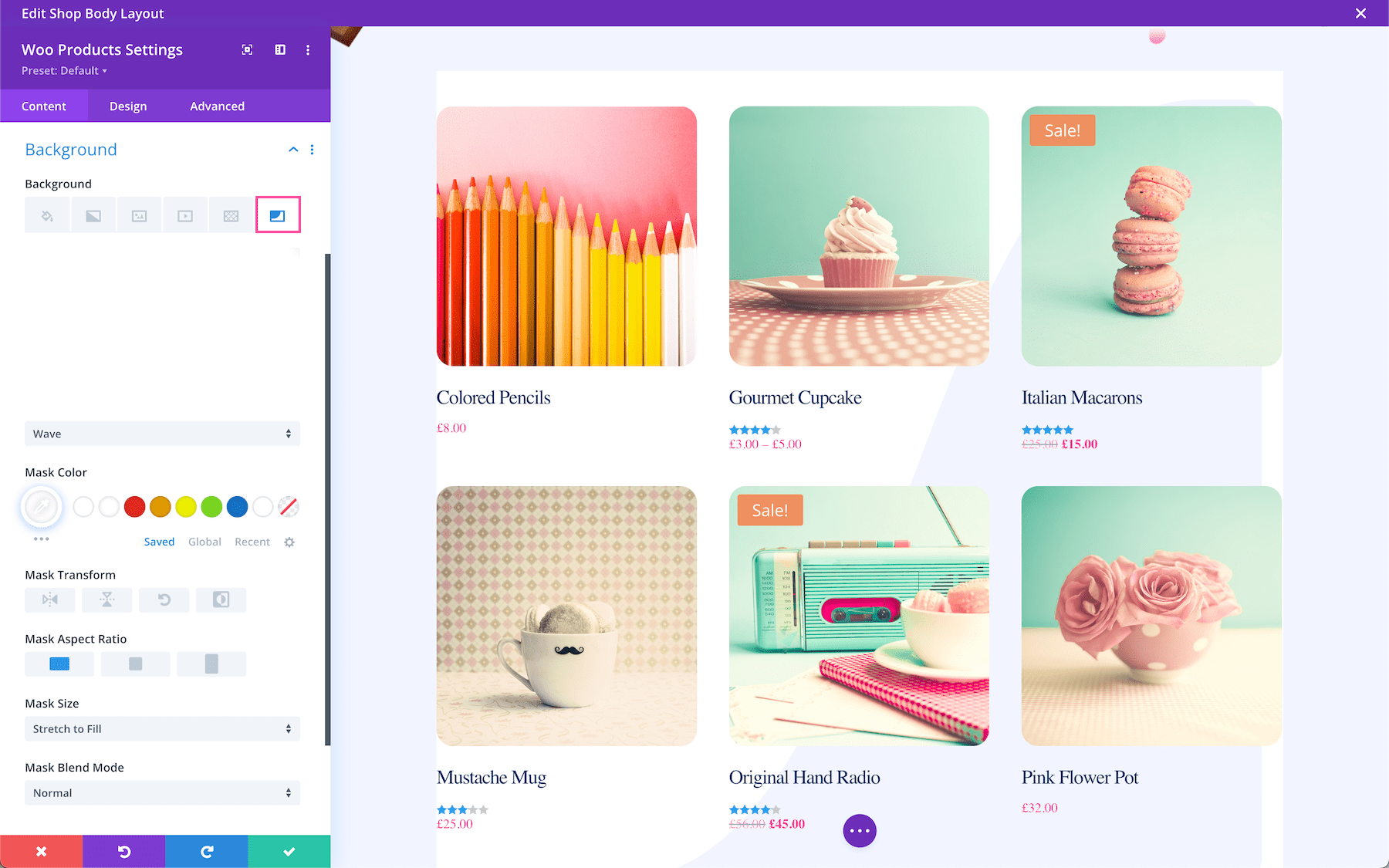
How to Add a Background Mask
To add a background mask, click the 6th tab, the mask tab and then click “add background mask”. Select the mask type you want via the dropdown menu.
- Mask Color – Choose the mask color from your site’s color palette or use the eyedropper icon to find a new color.
- Mask Transform – Here you can transform the mask horizontally, vertically, rotate it, or invert it.
- Mask Aspect Ration – Here you can set the aspect ratio of the mask. The aspect ratio of an image is the ratio of its width to its height.
- Mask Size – This is where you can select the mask size: the actual size, cover, fit, stretch to fill or custom size. If you select custom size, the following options will appear: mask width and mask height. Drag the range slider or type in a numerical value to define those options.
- Mask Blend Mode – This defines how the mask layer interacts with the layers beneath it. Select from one of the 16 blend modes available from the dropdown.

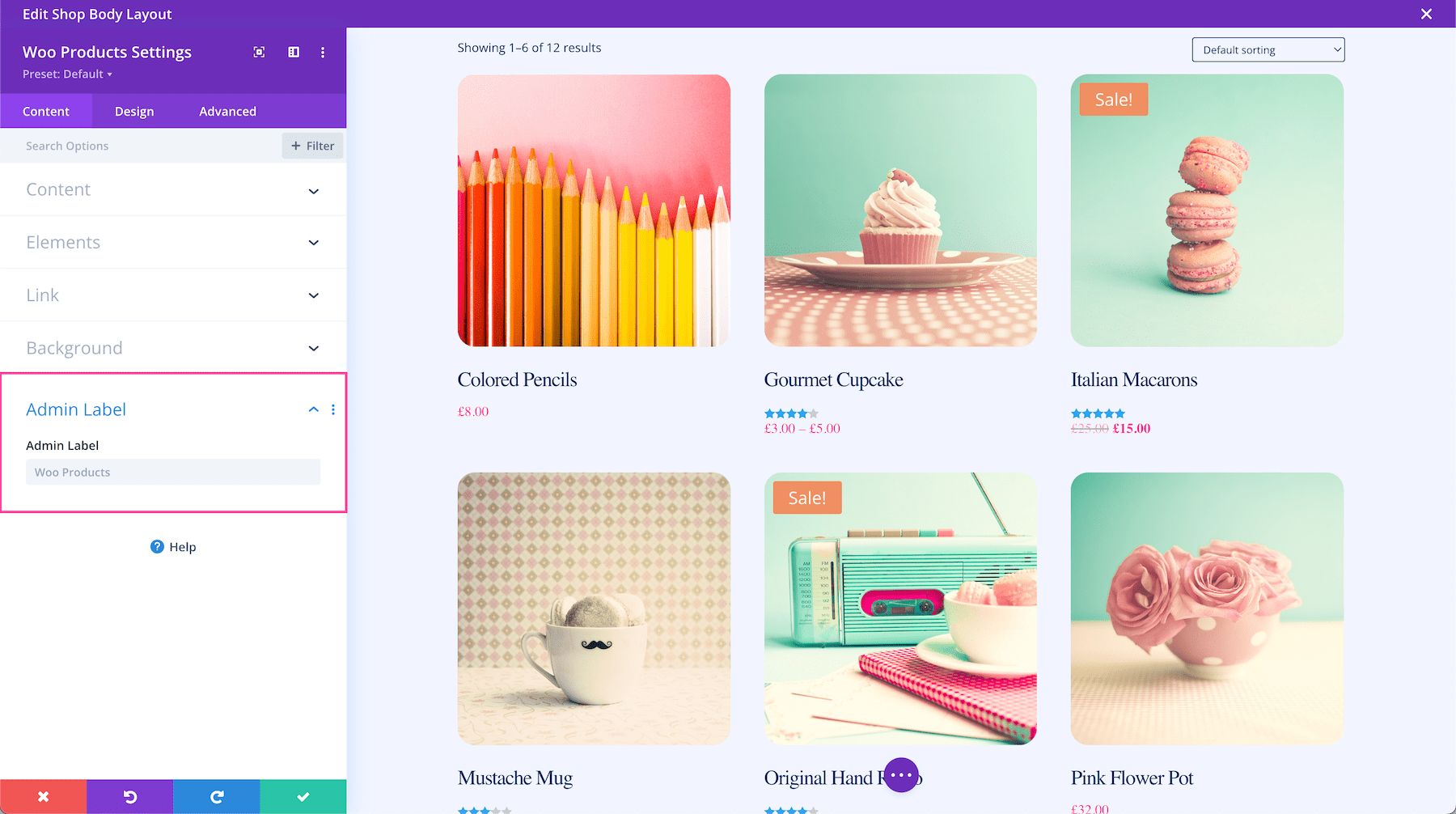
Admin Label
The Admin Label is where you can give the module a name only visible to you in order to assist in keeping things organized and easy to understand on the back end. By default, the admin label will be the name of the module. You can change the text of the admin label to reflect what you’d like.

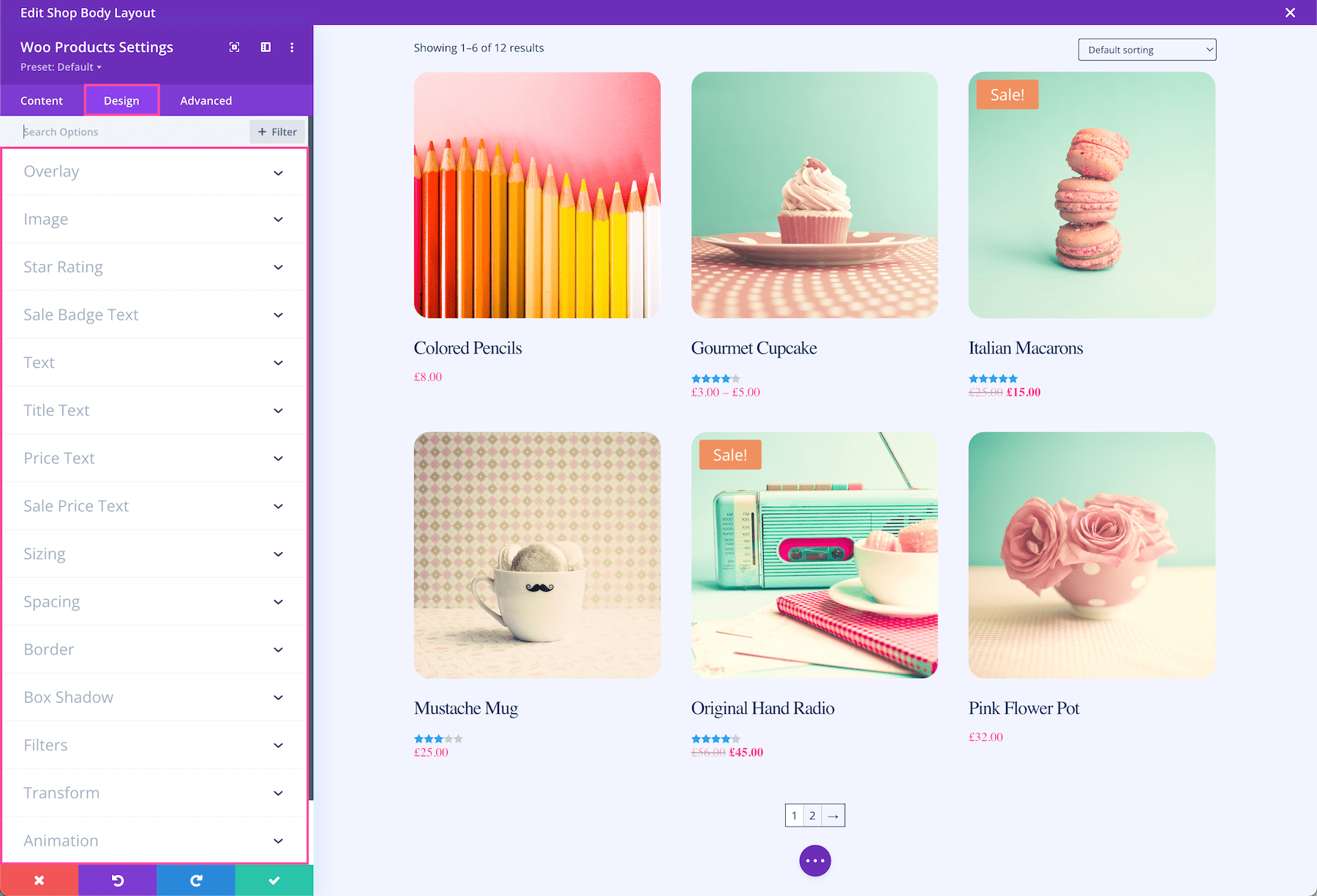
Design
Inside this tab, you’ll find all the design styles and settings for this module.

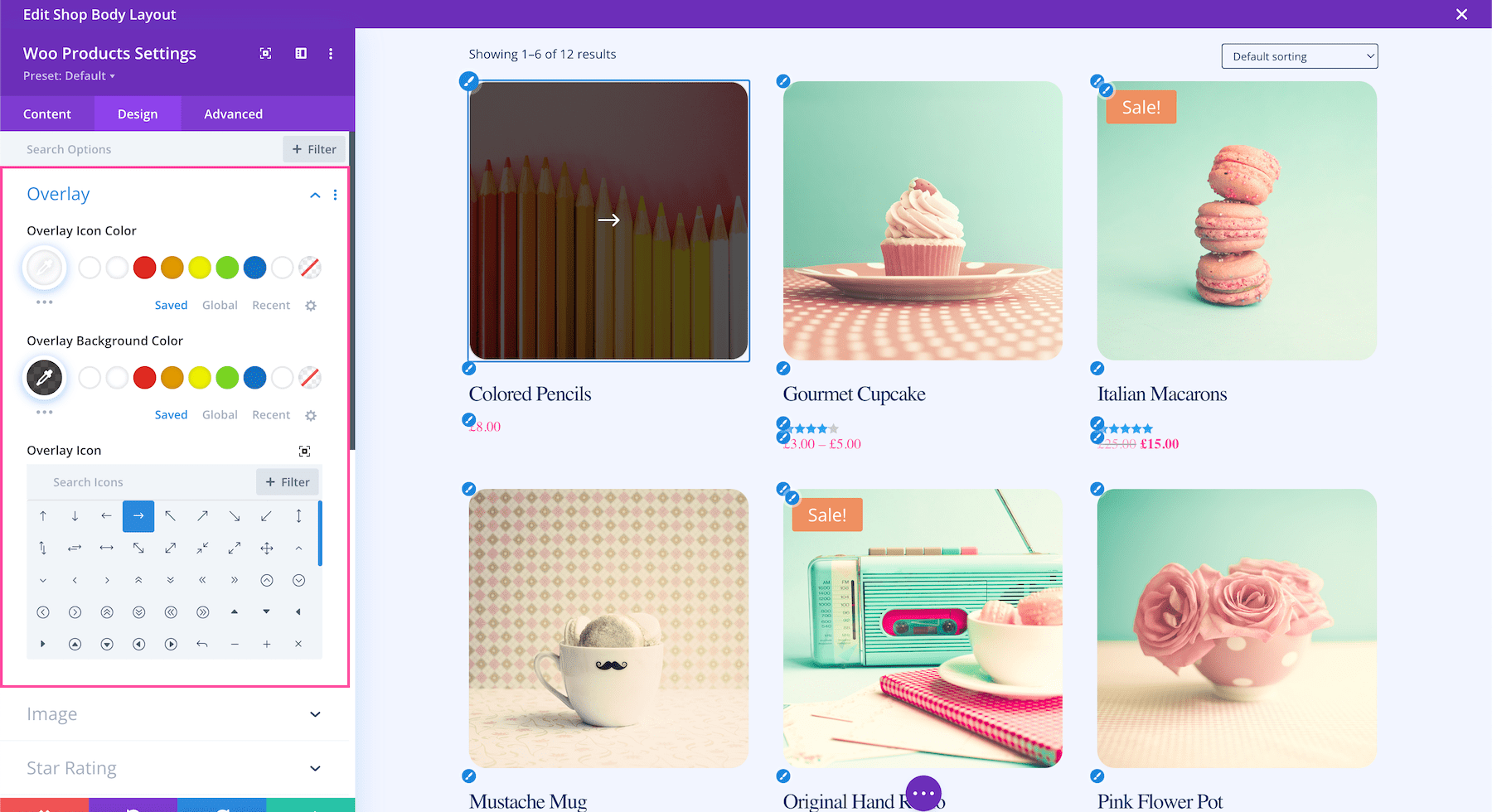
Overlay
By default, a hover overlay is applied. Here you can change the colors and choose the icon you want to be displayed.
- Overlay Icon Color – Select a color for the icon which is displayed when a product image has hovered. Choose a color from the color palette, or use the eyedropper icon to find a new color.
- Overlay Background Color – Select a background color that is displayed when a product image has hovered. The color can be selected from the color palette or by using the eyedropper icon to find a new color.
- Overlay Icon – Choose an icon from the hundreds of icons that come with Divi, which is displayed when a product image has hovered.

Image
This is where you can style the profile image.
- Image Rounded Corners – If you would like to round the corners of the image, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Image Border Styles – This is where you can add a border to the image. You can add a border to all sides of the image, or to individual sides (top, right, bottom, and left).
- Image Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Image Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Image Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
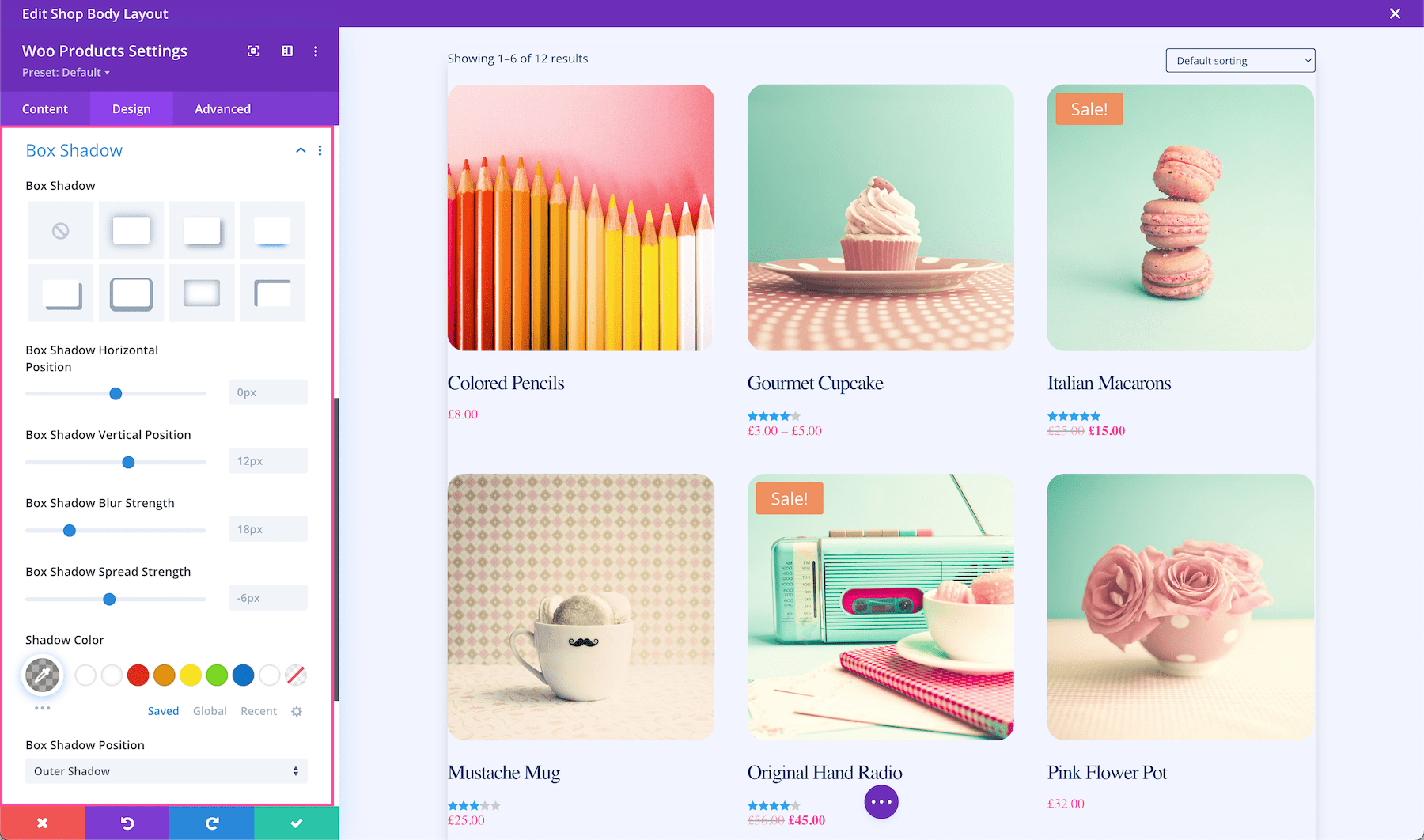
- Image Box Shadow – Choose the style of shadow you want applied to the image. By default, no shadow is applied.
- Box Shadow Horizontal Position – Controls the horizontal positioning of the image box shadow.
- Box Shadow Vertical Position – Controls the vertical positioning of the image box shadow.
- Box Shadow Blur Strength – Controls shadow blur strength the image box shadow. The higher the number, the more blur.
- Box Shadow Spread Strength – Controls the spread strength of the shadow on the image.
- Shadow Color – Choose the color of the image shadow.
- Box Shadow Position – Choose the position of the shadow applied to the image – an inner shadow or an outer shadow.
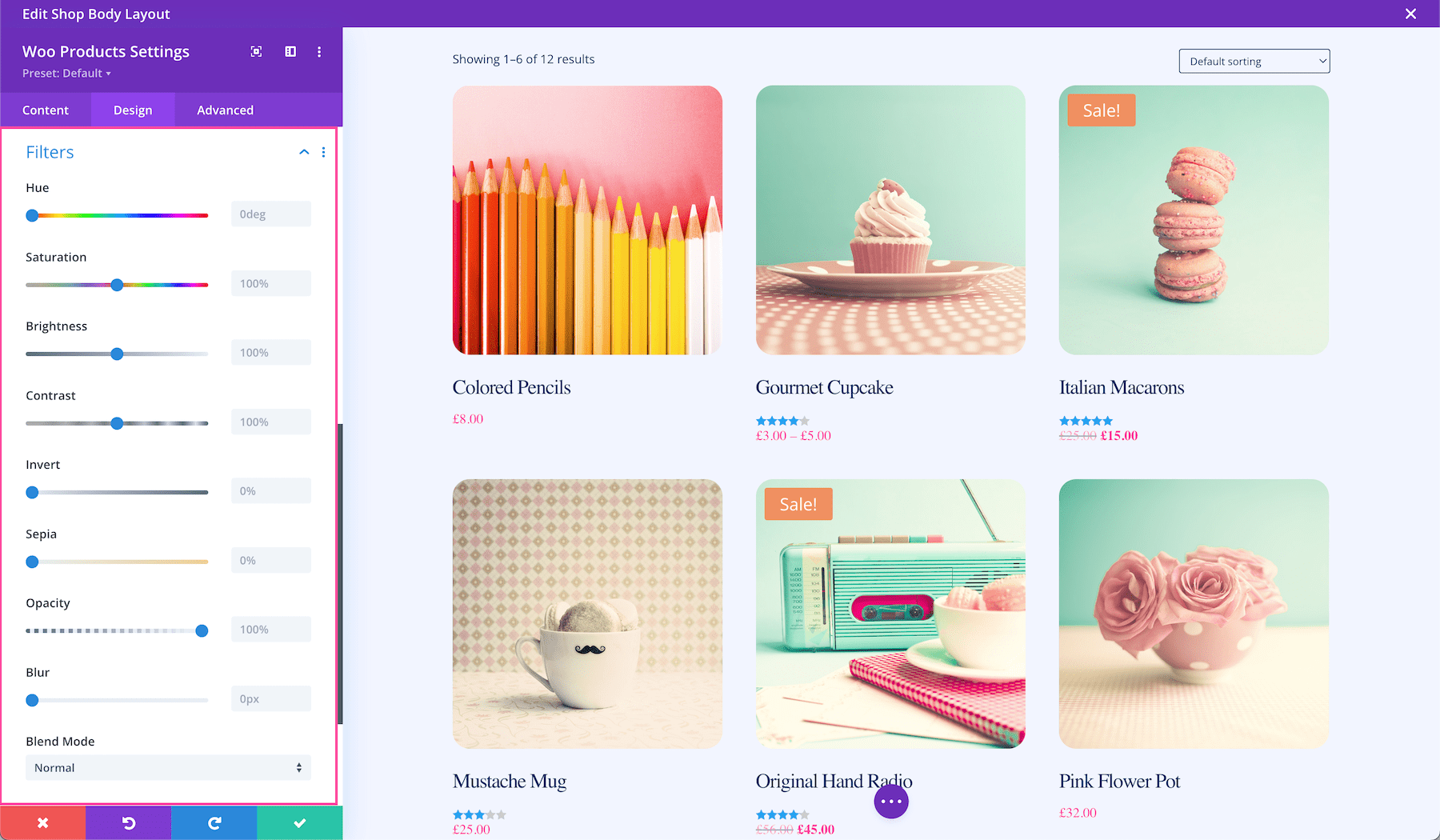
- Image Hue – Adjusts the hue of the image.
- Image Saturation – Adjusts the saturation of the image.
- Image Brightness – Adjusts the brightness of the image.
- Image Contrast – Adjusts the contrast of the image.
- Image Invert – Inverts the color of the image
- Image Sepia – Controls the level of sepia tone applied to the image.
- Image Opacity – Controls the level of opacity (transparency) of the image.
- Image Blur – Controls the blurriness of the image.
- Image Blend Mode – The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.
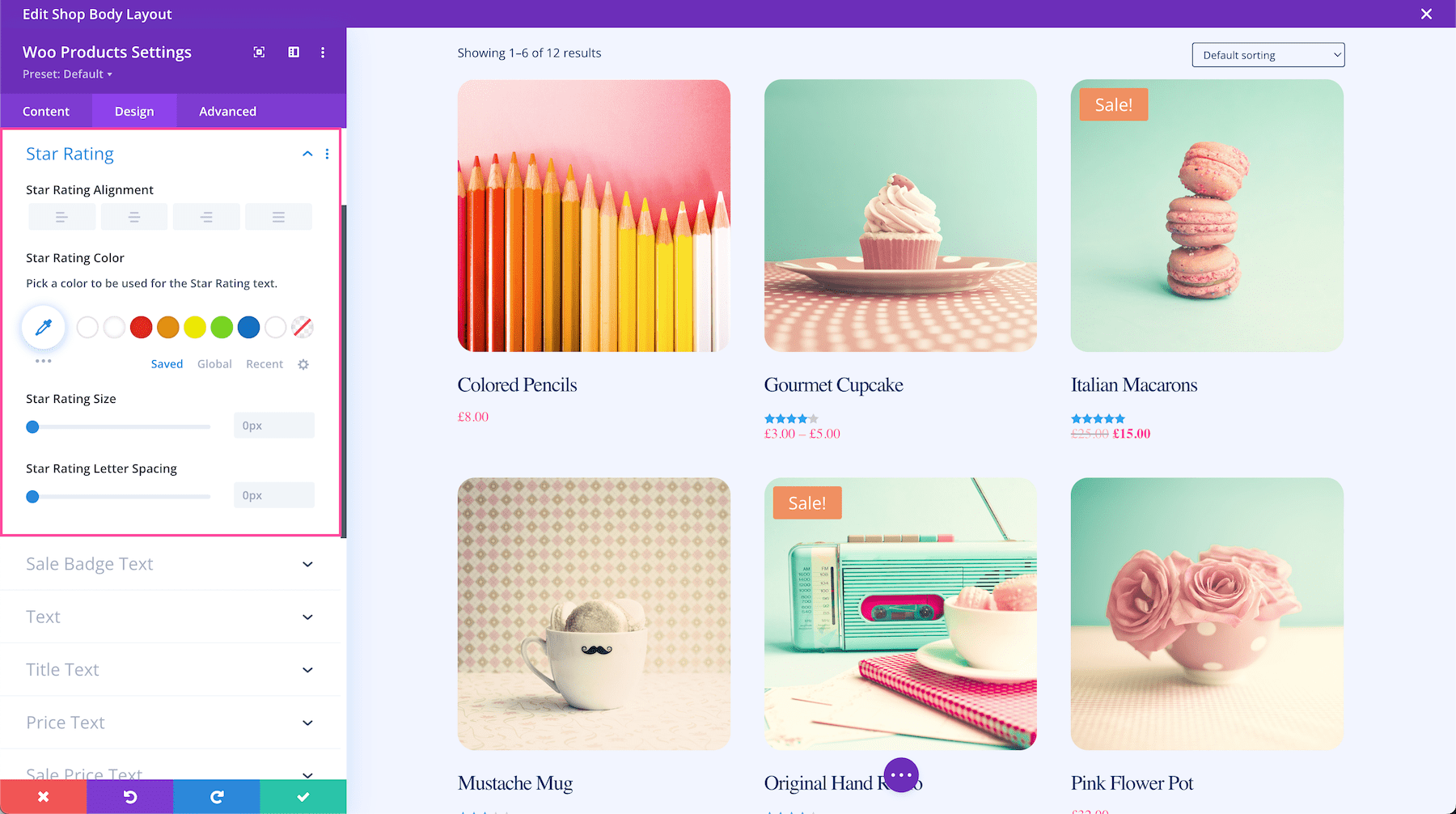
Star Rating
Here you can style the star ratings of the module.
- Start Rating Alignment – Align the Star Rating to the left, right, center, or justify.
- Star Rating Color – Choose a color of the start rating. Use the color palette or the eyedropper icon to find a new color.
- Star Rating Size – Choose the size of the star rating by dragging the range slider or typing in a numerical value.
- Star Rating Letter Spacing – Set the letter spacing of the star rating here. Letter spacing determines the amount of space between each letter – the higher the number, the more space.

Sale Badge Text
Here you can style the sales badge text – from the color of the badge to the font style and more.
- Sale Badge Color – Select the color of the sales badge here. Select a color from the color palette or use the eyedropper icon to find a new color.
- Sale Badge Margin – Apply margins to the sale badge here by typing in a numerical value in the input boxes. Margins add space outside of the element. If you’d like to keep the top and bottom values or the left and right values the same, click the chainlink icon between the two input boxes. This will link those values so that when one increases or decreases, the other autoamtically does the same.
- Sale Badge Padding – Apply padding to the sale badge here by typing in a numerical value in the input boxes. Padding add space inside an element. If you’d like to keep the top and bottom values or the left and right values the same, click the chainlink icon between the two input boxes. This will link those values so that when one increases or decreases, the other autoamtically does the same.
- Sale Badge Font – By default, the default font of the website is used, however you can choose to use a different font for the sale badge text by selecting a font from the dropdown menu.
- Sale Badge Font Weight – Font weight determines the thickness of the font style: Light, Regular, Semi Bold, Bold, or Ultra Bold.
- Sale Badge Font Style – Select the font style you want for the sale badge text: italicized, capitalized, small capitals, underlined, or strike-through.
- Sale Badge Text Color – Select a color for the sale badge text from the color palette or use the eyedropper icon to find a new color.
- Sale Badge Text Size – Set the font size for the sale badge text by inputing a numerical value or dragging the rangeslider.
- Sale Badge Letter Spacing – Letter spacing is the space between each individual letter. Choose the letter-spacing of the sale badge text by dragging the range slider or by typing in a numerical value. The higher the number, the more space.
- Sale Badge Line Height – The line-height is the amount of space between each line of text. Choose the line height of the sale badge text by dragging the range slider or by typing in a numerical value. The higher the number, the more space.
- Sale Badge Text Shadow – Here you can add a drop shadow to the sale badge text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.
- Sale Badge Rounded Corners – If you’d like your sales badge to have rounded corners then type in a numerical value here. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Sale Badge Border Styles – Here you can add a border to all sides of the sales badge or to individual sides (top, right, bottom, and left).
- Sale Badge Border Width – Adjust the width (thickness) of the border by yping in a numerical value or dragging the rangeslider. For a thicker border, increase the number. The border width must be at least 1px in order to be visible.
- Sale Badge Border Color – Define the border color here. Select a color from the color palette or use the eyedropper icon to find a new color.
- Sale Badge Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.
- Sale Badge Box Shadow – To apply a box shadow to the sale badge, select the box shadow style here. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.
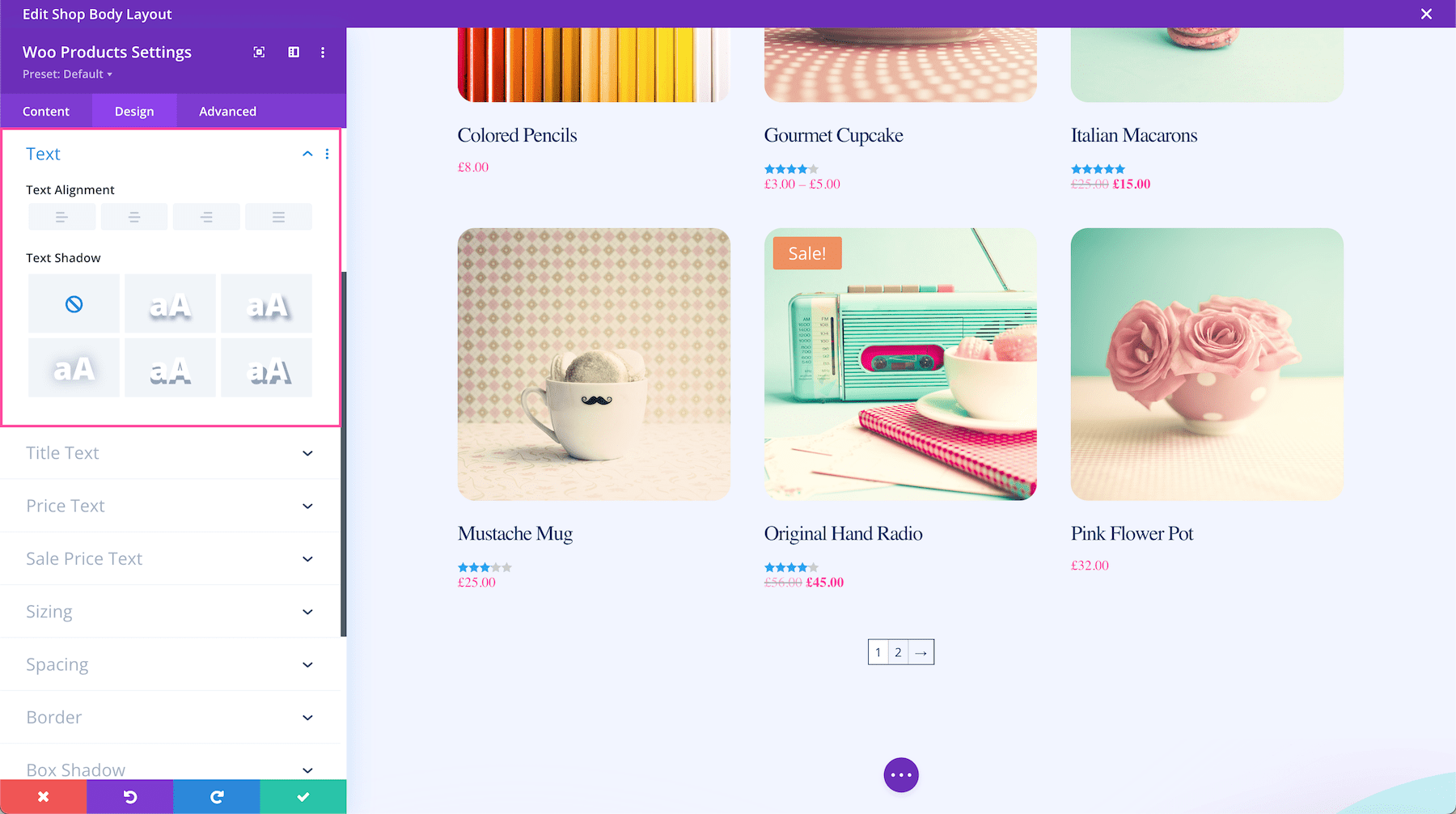
Text
This sets the overall text styles for this module; however, you can set specific styles of specific text in other toggles like Title Text, Body Text, and Meta Text.
- Text Alignment – This allows you to choose how the text aligns: left, center, right, or justify.
- Text Shadow – Here you can apply a drop shadow to all the text inside this module. When a shadow type is selected, it will apply to all of the content, both the number and the title text.

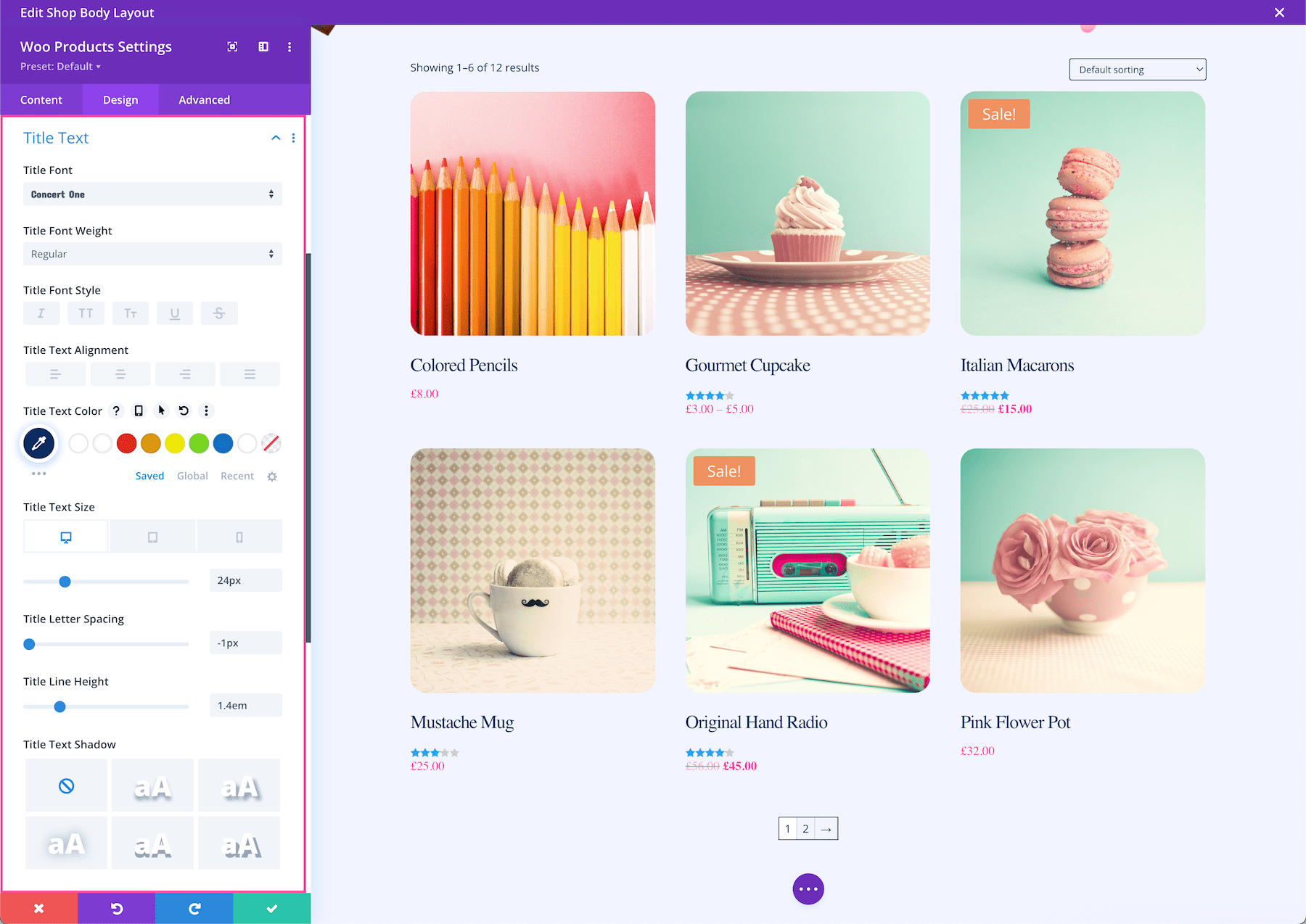
Title Text
These are the settings for specific styling and configuration for the Title Text only.
- Text Heading Level – Choose the heading level you want assigned to the title text: h1, h2, h4, h4, h5, or h6.
- Title Font – Choose the font you want to use for the title text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Title Font Weight – Click the dropdown to select the boldness of the title text font.
- Title Font Style – Choose the style of the title text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Title Text Alignment – Choose the text alignment specifically to the title text only; left, center, right, or justify.
- Title Text Color – Choose a specific color for the title text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Title Text Size – Choose the font size of the title text by dragging the range slider or typing in a numerical value.
- Title Letter Spacing – Choose the letter-spacing of the title text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Title Line Height – Choose the line height of the title text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Title Text Shadow – Here you can add a drop shadow to the title text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

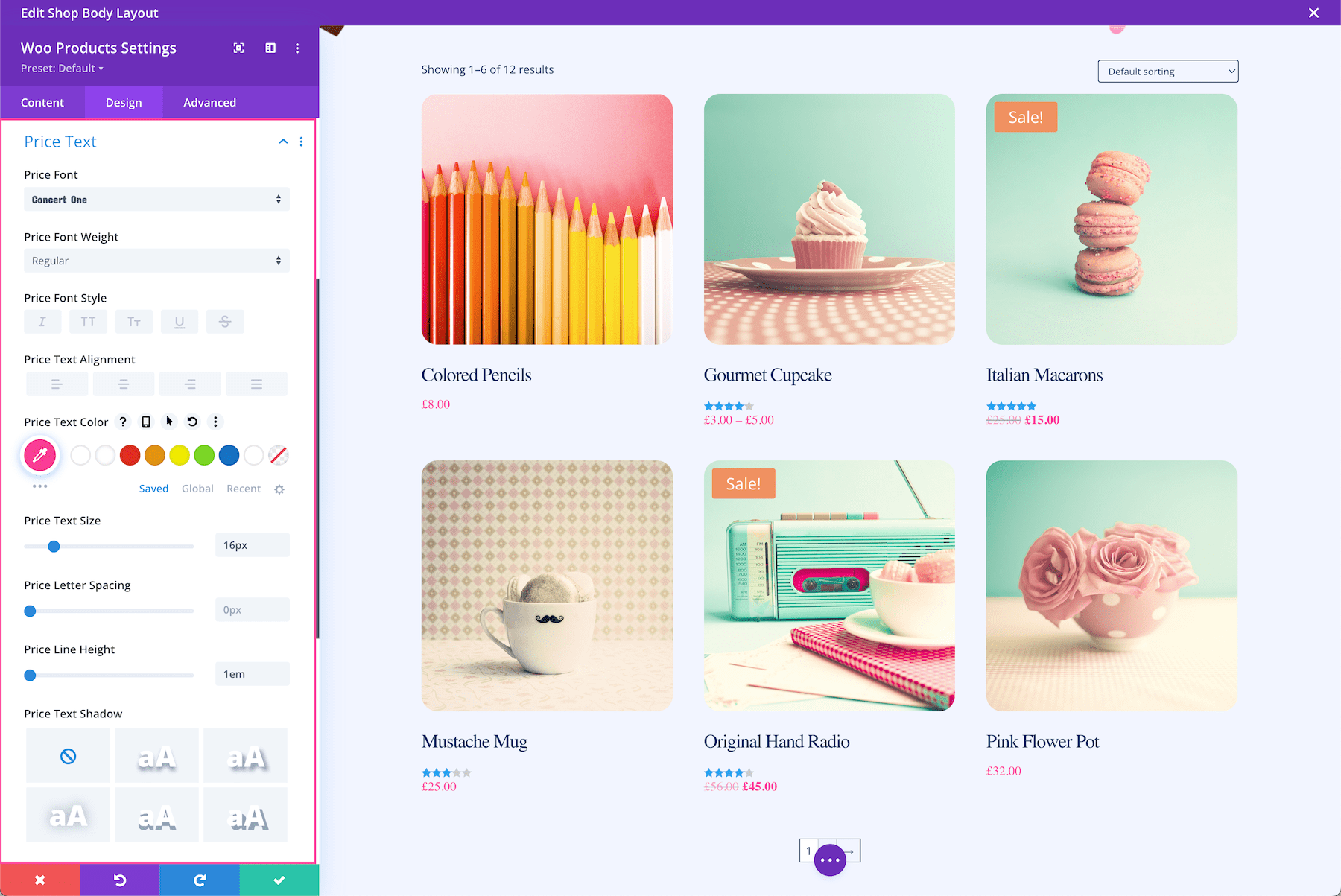
Price Text
These are the settings for specific styling and configuration for the Price Text.
- Price Font – Choose the font you want to use for the price text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Price Font Weight – Click the dropdown to select the boldness of the price text font.
- Price Font Style – Choose the style of the price text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Price Text Alignment – Choose the text alignment specifically to the price text only; left, center, right, or justify.
- Price Text Color – Choose a specific color for the price text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Price Text Size – Choose the font size of the price text by dragging the range slider or typing in a numerical value.
- Price Letter Spacing – Choose the letter-spacing of the price text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Price Line Height – Choose the line height of the price text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Price Text Shadow – Here you can add a drop shadow to the price text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

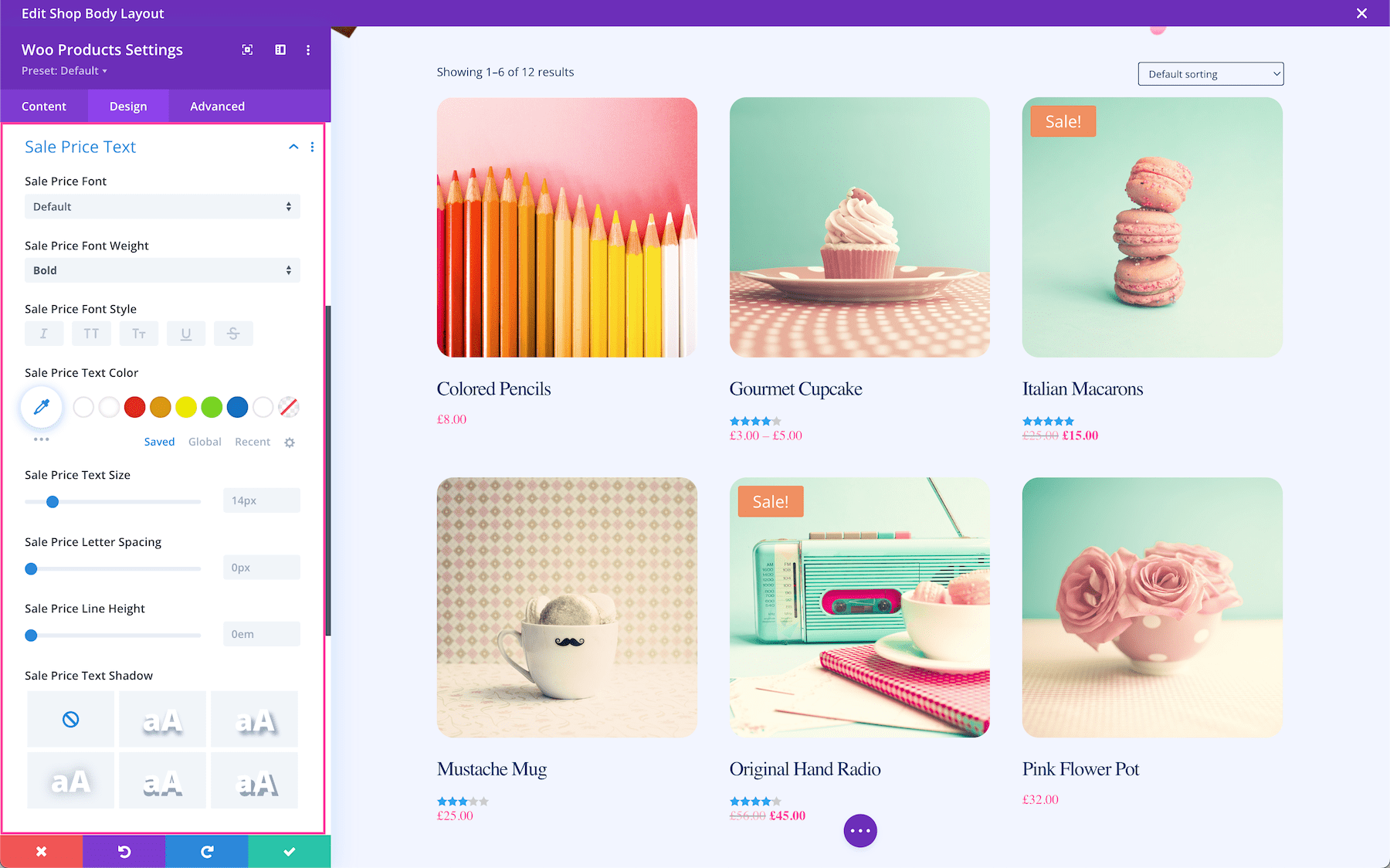
Sale Price Text
These are the settings for specific styling and configuration for the Price Text.
- Sale Price Font – Choose the font you want to use for the sale price text. The default font is automatically selected; however, you can choose a different font or upload a custom font by clicking the dropdown box.
- Sale Price Font Weight – Click the dropdown to select the boldness of the sale price text font.
- Sale Price Font Style – Choose the style of the sale price text font: italicized, capitalized, small capitals, underlined, or strike-through.
- Sale Price Text Alignment – Choose the text alignment specifically to the sale price text only; left, center, right, or justify.
- Sale Price Text Color – Choose a specific color for the sale price text. Select from your site’s color palette or click the eyedropper icon to find a new color.
- Sale Price Text Size – Choose the font size of the sale price text by dragging the range slider or typing in a numerical value.
- Sale Price Letter Spacing – Choose the letter-spacing of the sale price text by dragging the range slider or by typing in a numerical value. Letter spacing is the space between each individual letter. The higher the number, the more space.
- Sale Price Line Height – Choose the line height of the sale price text by dragging the range slider or by typing in a numerical value. The line-height is the amount of space between each line of text. The higher the number, the more space.
- Sale Price Text Shadow – Here you can add a drop shadow to the sale price text. Once a style is selected, you’ll be able to configure the direction of the shadow (horizontal and vertical), the strength of the drop shadow blur, and the shadow color.

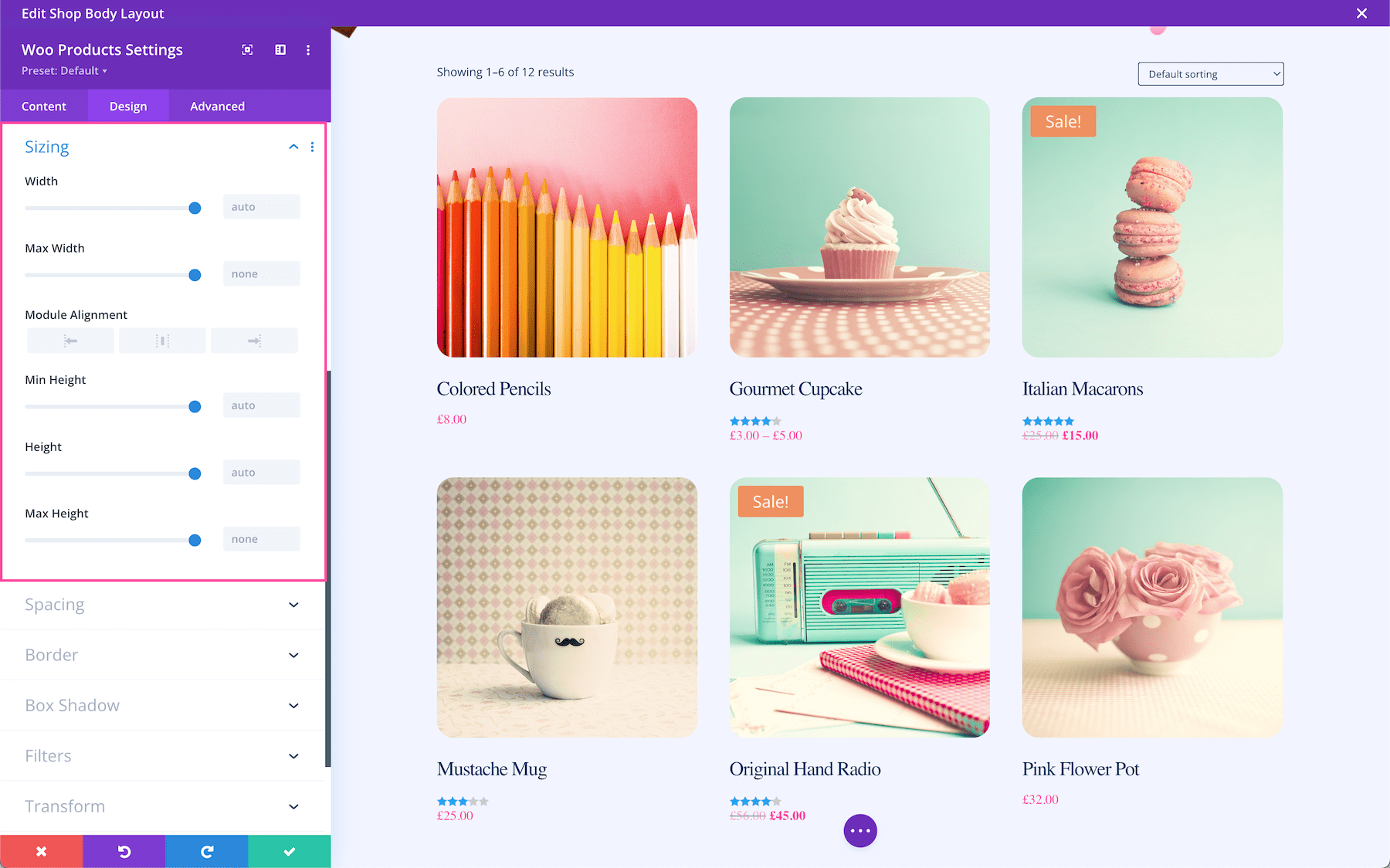
Sizing
Define the sizing (width and height) of the module. You can set a max-width and a max-height and a min-height. Choose the module alignment (left, center, or right) by clicking the arrows. By default, modules align center.

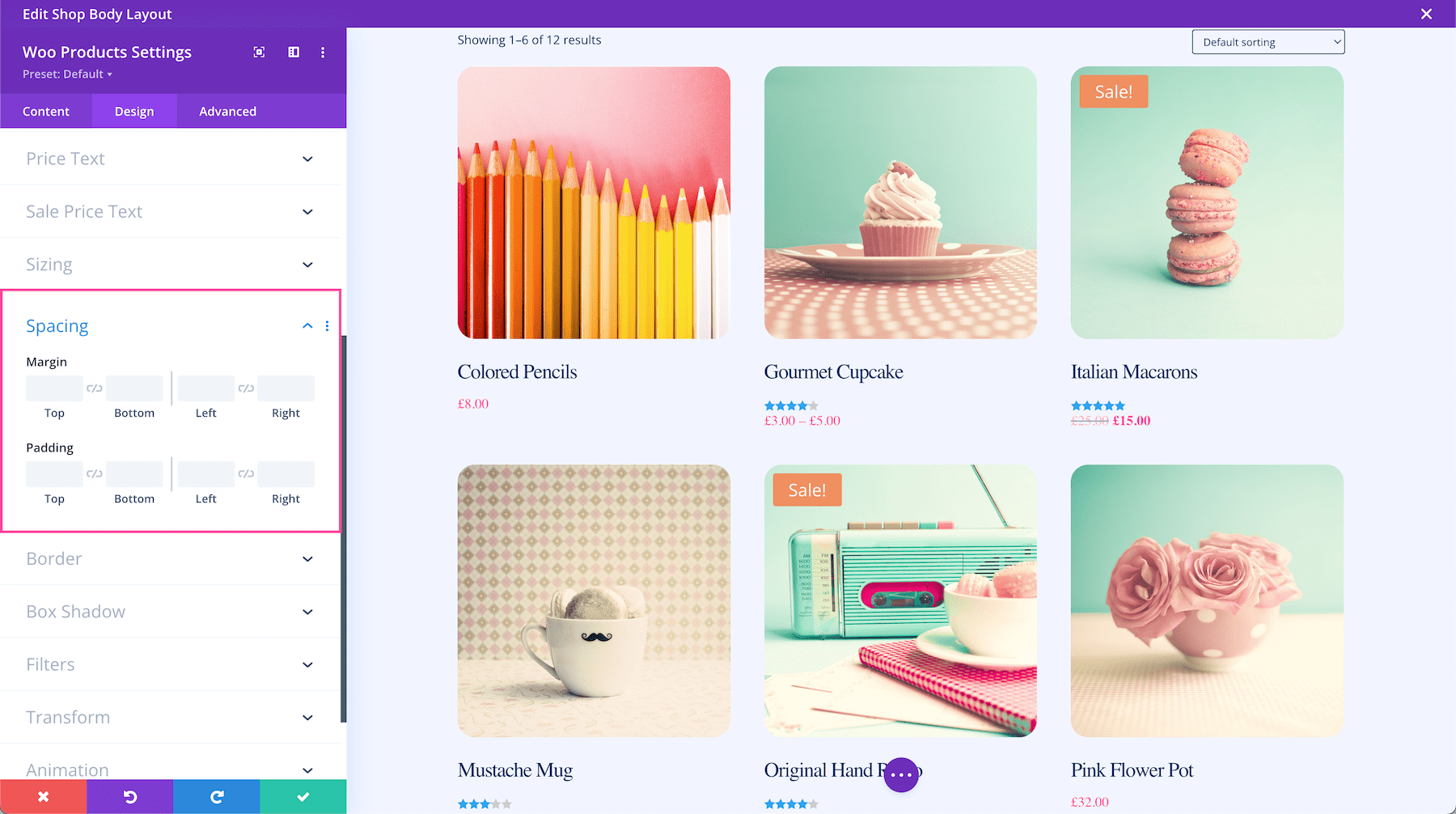
Spacing
Add margins or spacing to this module by typing in numerical values. Margins add space outside the module element, and padding adds space inside the module element. To lock in ratios and keep the values the same, you can click the chainlink icon between the values you want to always be identical (ex: top and bottom).

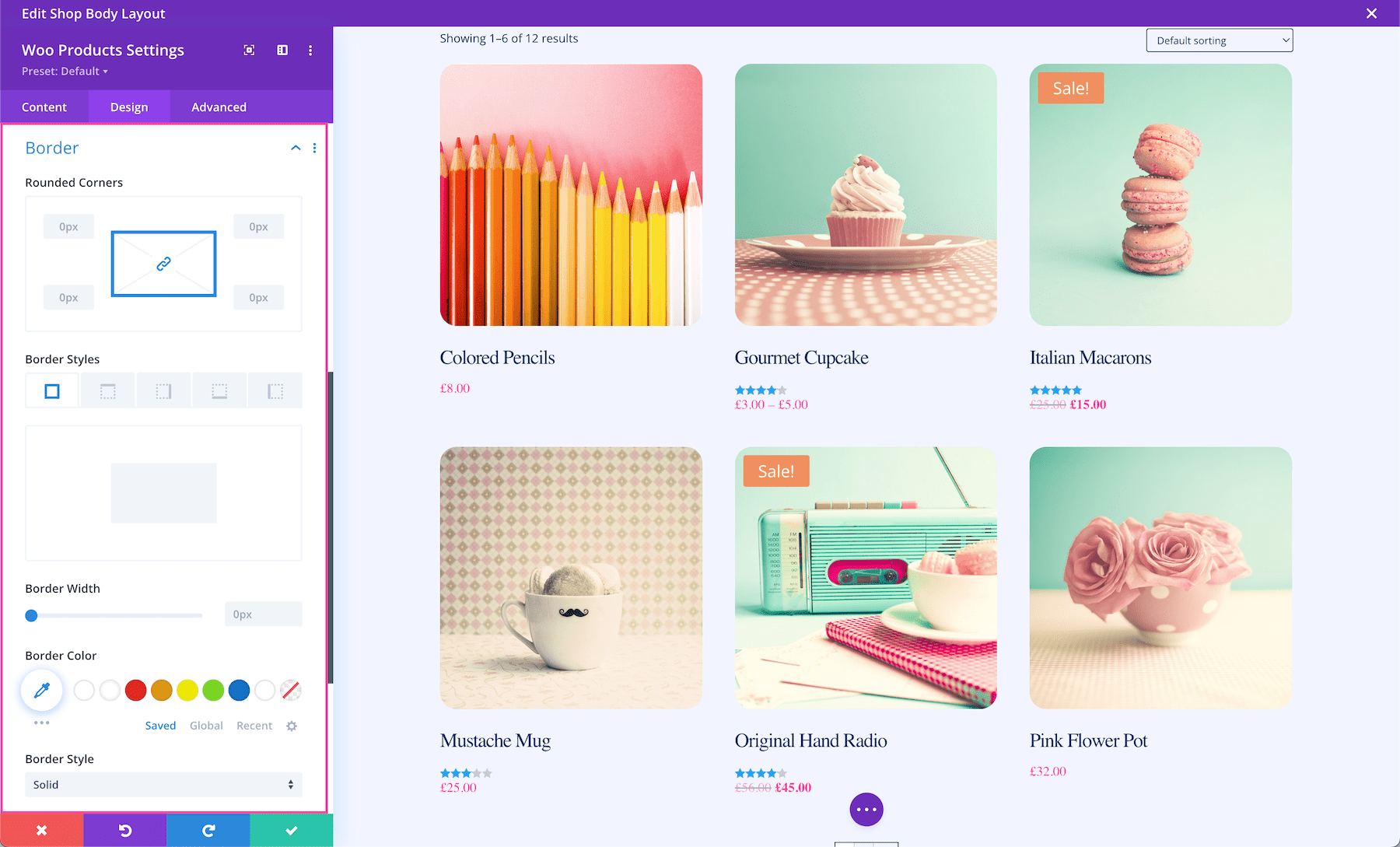
Border
Add a border to the module. You can add a complete border or add a border to only one side of the module. Adjust the width via the range slider and select a color. Choose a border style by clicking the dropdown.
- Rounded Corners – If you would like to have round border corners, type in a numerical value. The higher the number, the rounder the corners will be. The corner values are automatically linked (as seen by the highlighted blue chainlink in the middle) however if you’d like to have different values for each corner, simply click the blue chainlink to unlink the values. If the values are automatically linked that means they will always have the same value and update automatically if one value is changed.
- Border Styles – Here you can add a border to all sides of the module or to individual sides (top, right, bottom, and left).
- Border Width – This is where you set the width of the border. For a thicker border, increase the number. The border width must be at least 1px in order to show.
- Border Color – This is where you can pick the color of the border. You can select a color from your default site color palette already displayed, or click on the eyedropper icon to find a new color.
- Border Style – Here you can select what style of border you’d like: solid, dashed, dotted, double, groove, ridge, inset, outset, or none.

Box Shadow
Here, you can define the module’s box shadow. Once a shadow style is clicked, you can customize the position of the drop shadow (horizontal and vertical), the strength of the blur, and the spread strength by adjusting the range slider or inputting numerical values. Select the drop shadow’s color from your site’s color palette or click the eyedropper to find a new color. Choose the box-shadow position to be inside the container or outside the container via the dropdown.

Filters
Adjust the hue, saturation, brightness, contrast, color tones (inverted colors or sepia), opacity, and blur of this module. The Blend Mode refers to how the module blends with the layers beneath it. By default, “normal” will be selected.

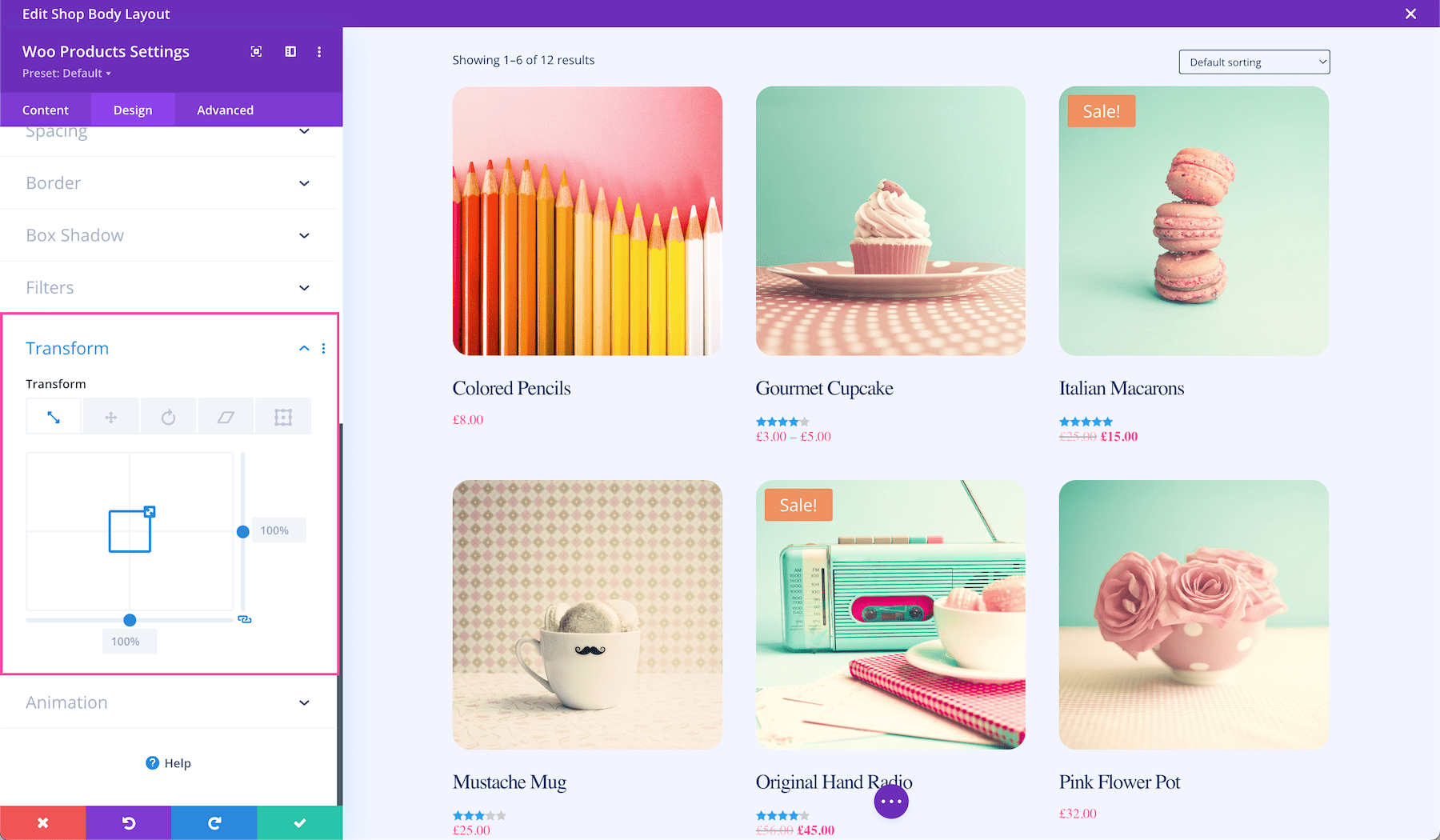
Transform
Scale, translate, rotate, skew, and set origin points for this module. Tab through to access each feature. Configure each feature by inputting numerical values or dragging and expanding the box or circle. You can lock in these values to always be identical by clicking the chain link icon at the bottom right.

Animation
Here you can apply animation to the module. Once you choose an option you can also adjust the duration, delay, opacity, and speed of the animation and whether you want it to continually repeat or just happen once.
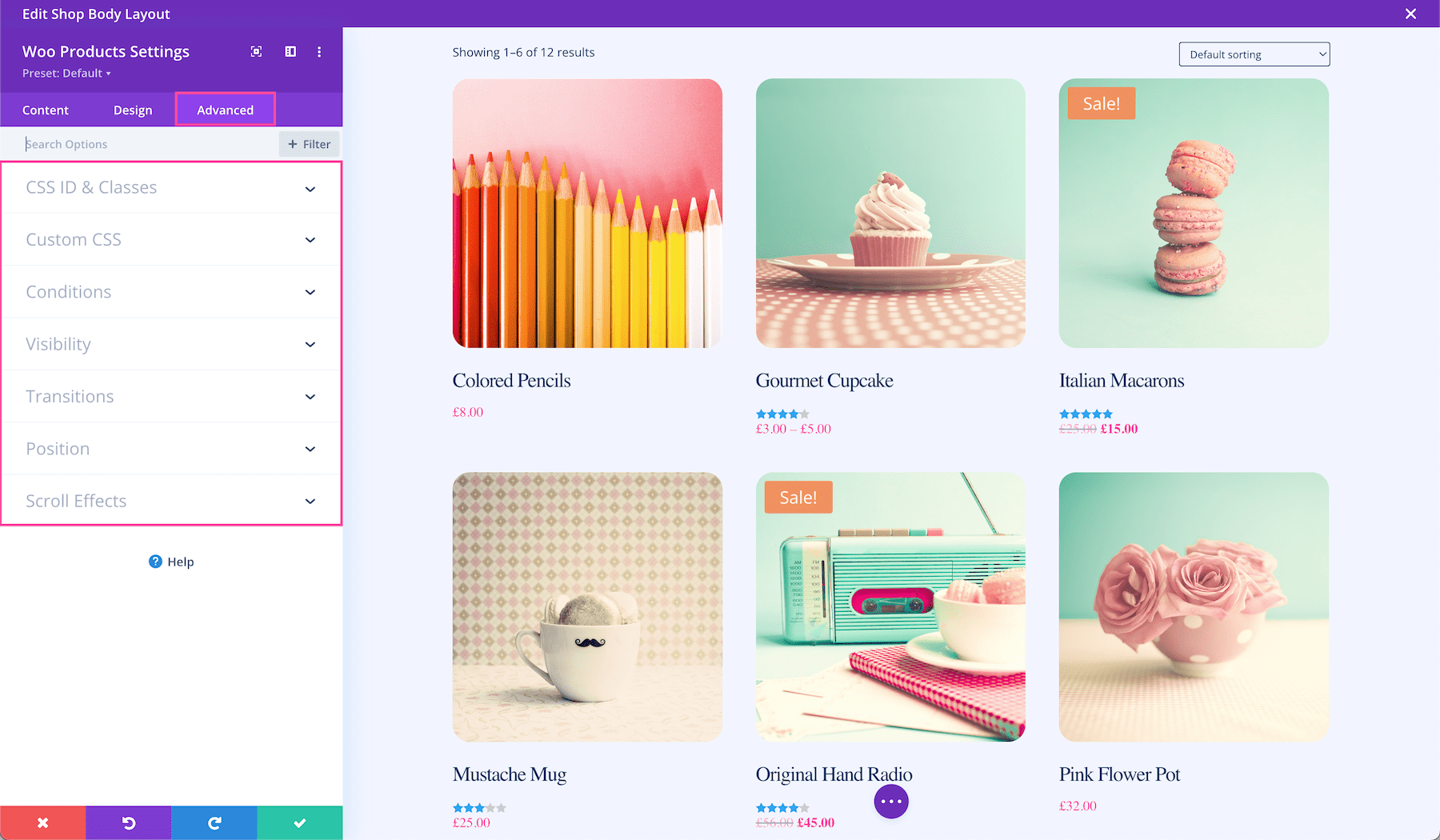
Advanced
This is where the advanced customization settings are for this module.

CSS ID & Classes
This is where you can assign a specific CSS ID or class to this module. You can add multiple CSS Classes, but only one CSS ID. This is helpful if you are writing custom code in the page’s settings, Divi’s Custom CSS block in the Theme Options, or in a child theme style.css file.

Custom CSS
You can also apply custom CSS to this module by pasting CSS properties it in this tab. When you click on the Custom CSS tab, you’ll see individual sections where you can add CSS rules to specific elements in the module.

Conditions
This tab allows you to choose when to display this module based on a set of conditions, like what time a user is visiting the page if they’ve already purchased from your company before, what browser they are using, what operating system they’re using, and more. You can add one condition or multiple conditions.
Visibility
This defines the visibility of the module. You can choose to disable it (hide it from view) when the display window is a Phone, Tablet, or Desktop by clicking the corresponding checkbox. You can also determine how you want overflow content to be displayed if the content overflows the element that it is in. You can choose visible, scroll, hidden, or auto for both horizontal and vertical content. By default, “auto” is selected.

Transitions
This controls the transition duration of the hover animation as well as the delay, and speed curve.

Position
This defines the position of the module as well as the offset origin, vertical and horizontal offsets, and the z-index of the module. The available positions are default (which is automatically selected), relative, absolute, and fixed. Defining the z-index allows you to specify the stack order of elements. Elements with a higher z-index number overlap elements with a lower z-index.

Scroll Effects
This defines how the module behaves upon scroll. You can make the module sticky (to top, bottom, or top and bottom), and choose if the module transforms upon scroll. You can also enable vertical motion on this module which allows you to adjust the speed at which this element scrolls (making it faster or slower) without affecting the surrounding elements. The Motion Trigger Effect allows you to choose when the scroll effect you just applied is triggered: when the top of the element is in view, the middle, or the bottom.

More Resources for the Divi Woo Products Module
- Eight New Divi WooCommerce Modules + Cart & Checkout Customization
- How to Use the WooCommerce Mobile App to Manage Your Shops
- How to Install WooCommerce & Set Up Your Shop
- How to Configure WooCommerce Settings
- WooCommerce Performance Optimization: 14 Tips & Best Practices
Continue Learning
- Learn The Divi Basics
- Browse More Divi Documentation
- Stay up to date with all of our latest Divi Woo Products tutorials by checking out our #Woo Products page.
