Using the Divi Layers View
Divi’s Layer View provides an efficient way to navigate your page’s elements while designing.
The Divi layers view adds a very quick and easy way to view, rearrange, edit, and rename your elements. This is especially true when you have elements that have transition effects or negative margins on them that would normally be tricky to click on the traditional way.
The Power of Divi’s Layers View
Divi’s layers view gives you easy access to any element within your page. It’s small, so you can keep it open in a corner or wherever is convenient for you during the design process. Additionally, the layers view works well to help you access elements in complex designs with overlapping elements or altered transform controls. When the layers view is active, you can click on any section, row, column, or module to edit it with ease.
Accessing the Layers View Panel
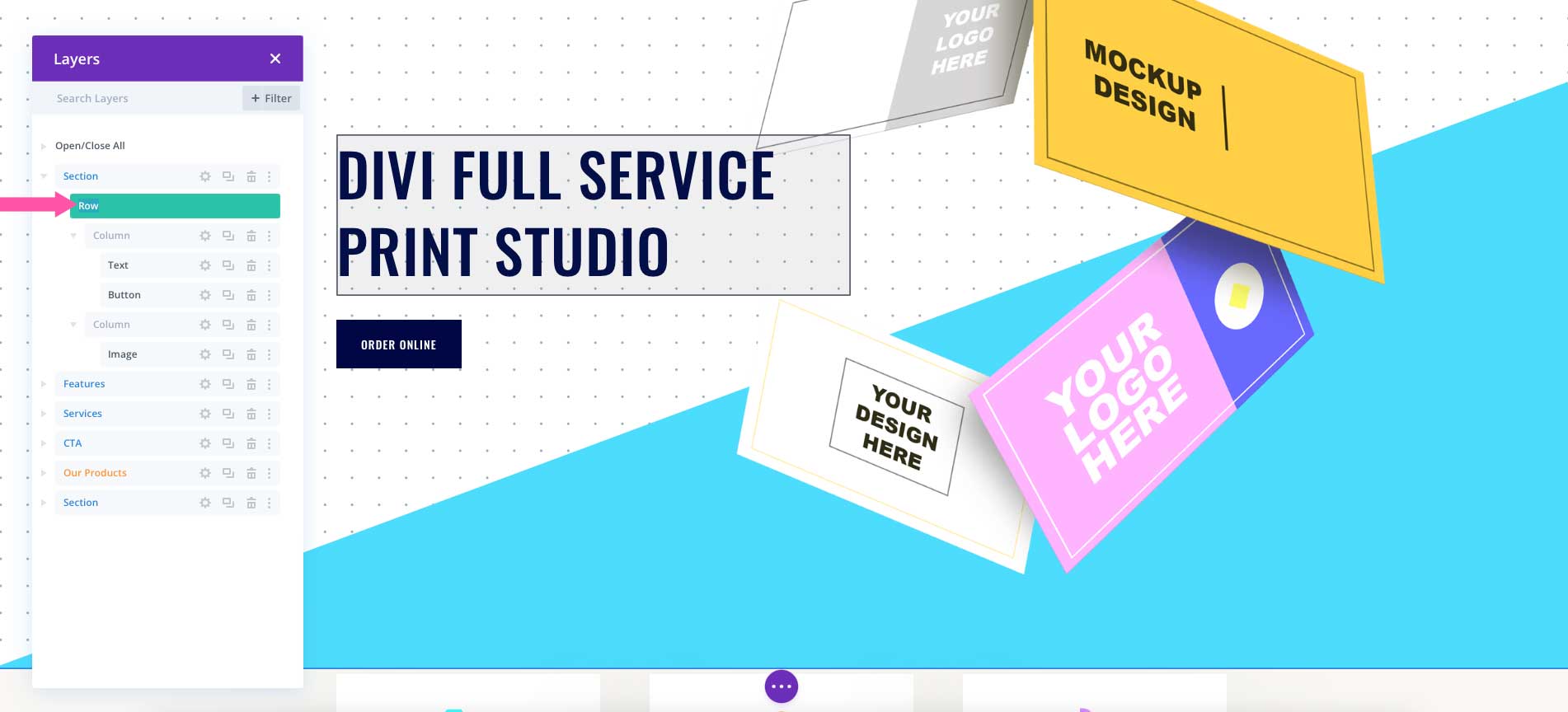
There are two ways to access the Divi layers view panel. The first is to activate the page menu by clicking the purple ellipsis in the bottom center of the screen. Next, click the layers icon to activate the panel.
![]()
Additionally, you can right-click any element on the page to bring up the menu options. From there, click go to layer. When the panel appears, you’ll have access to every section and all elements within the page.
How To Use Layers View Panel
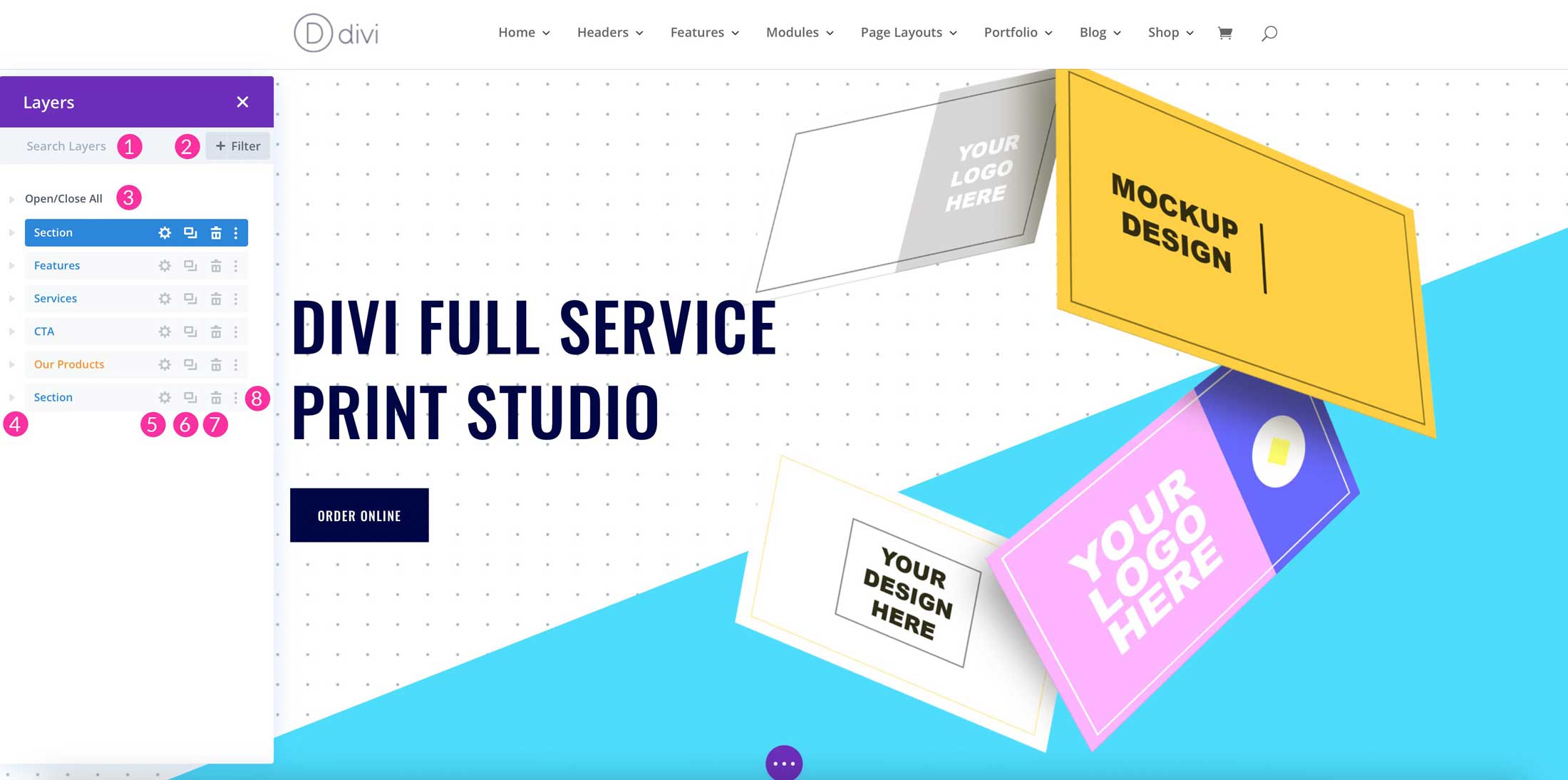
The Divi layers view panel interface is easy to navigate, and allows for many actions including expanding and collapsing layers, dragging and dropping, filtering available options, multi-selecting layers, and much more. Let’s examine the interface so you can familiarize yourself with the tools that are available to you.

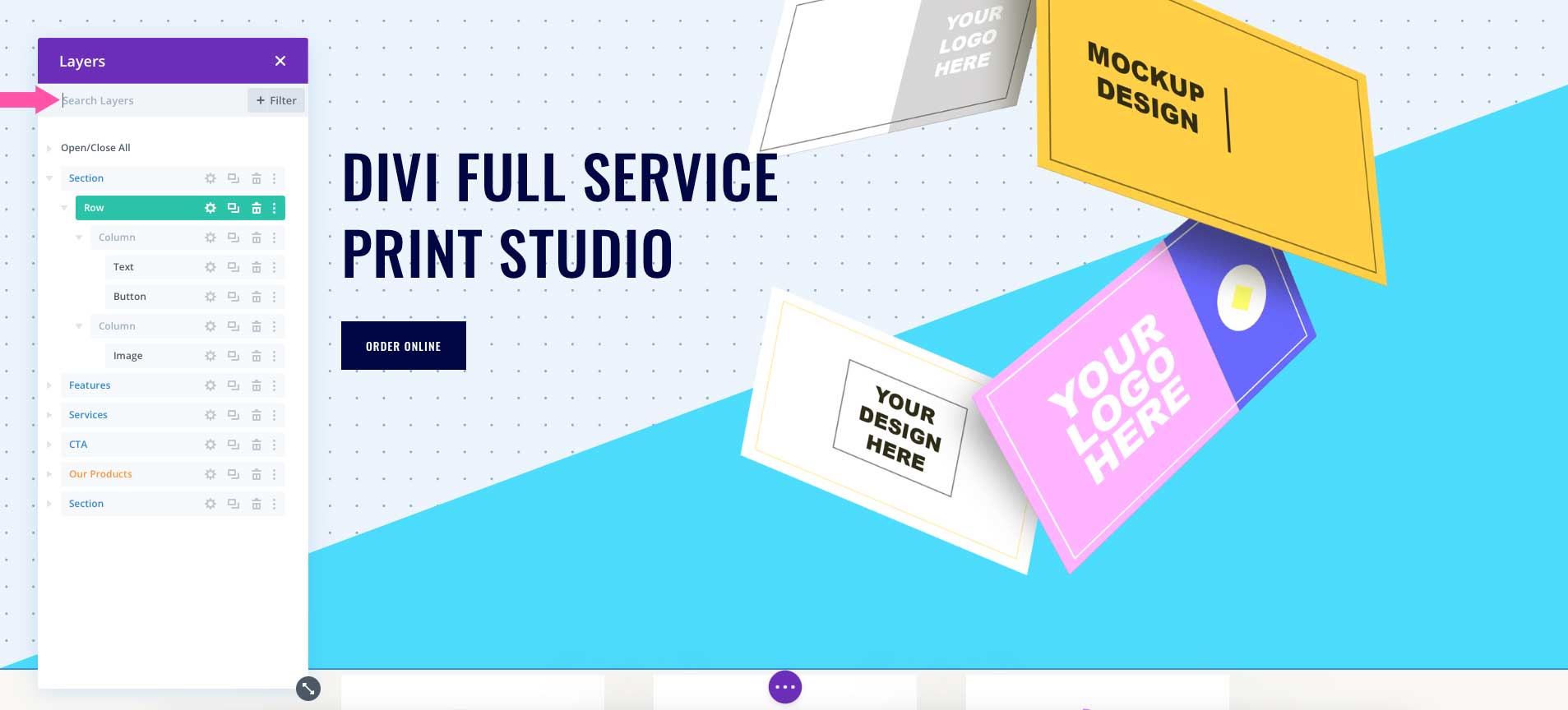
- Search Layers: You can search elements, named layers, or any element on the page.
- Filter Layers: You can filter by element, module, rows, and more by typing into the filter field.
- Open/Close All Layers: Click to either open or close all layers at once for easy viewing.
- Toggle Layer Section: Click the icon to expand/close a single section.
- Edit: Click the gear icon to edit the element.
- Duplicate Layer: You can duplicate sections, rows, columns, or modules.
- Delete Layer: Deletes the selected layer.
- Layers Menu: Opens the layer’s extended menu. Includes options for saving to library or Divi Cloud, split test, disable, lock, expand section, copy section, copy styles, view modified styles, extend styles, and preset options.
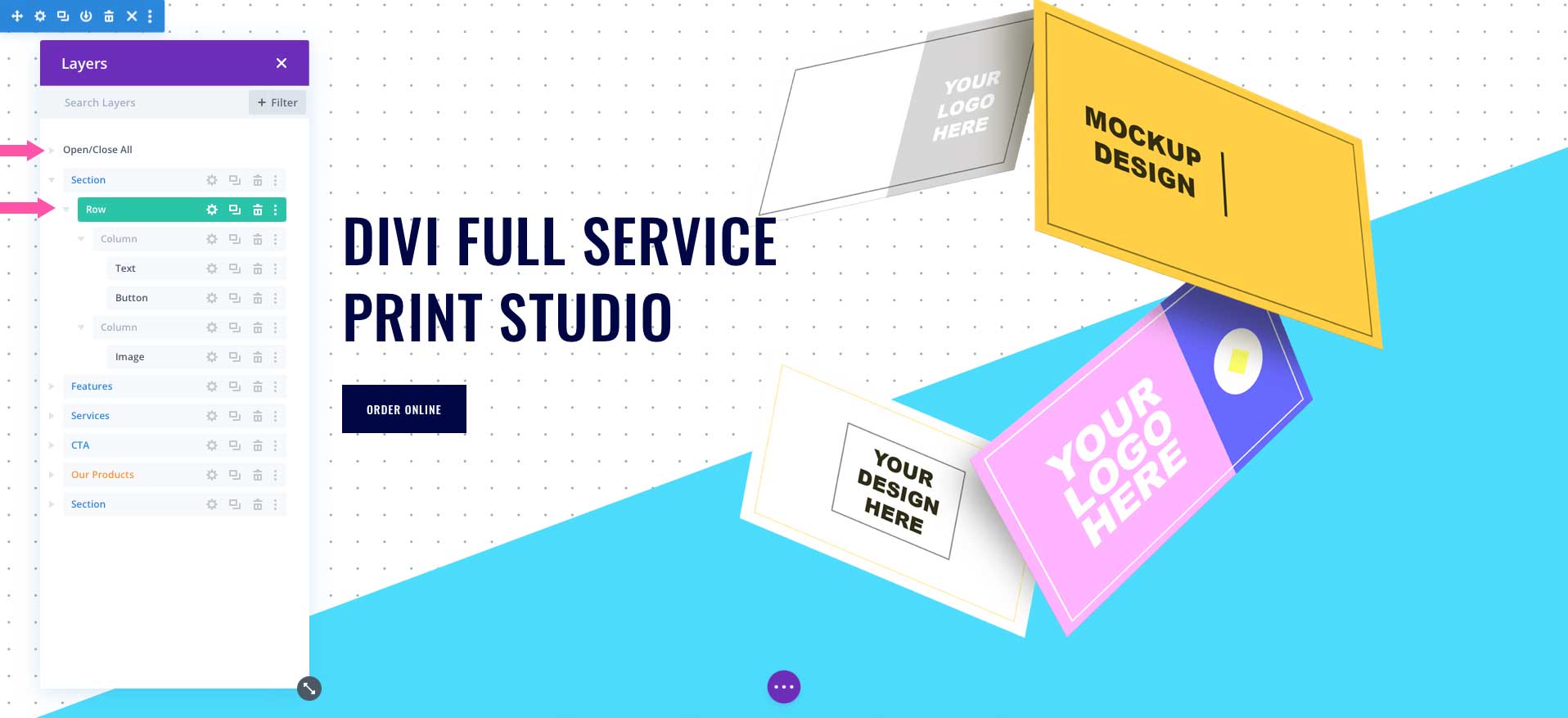
Expanding and Collapsing Layers
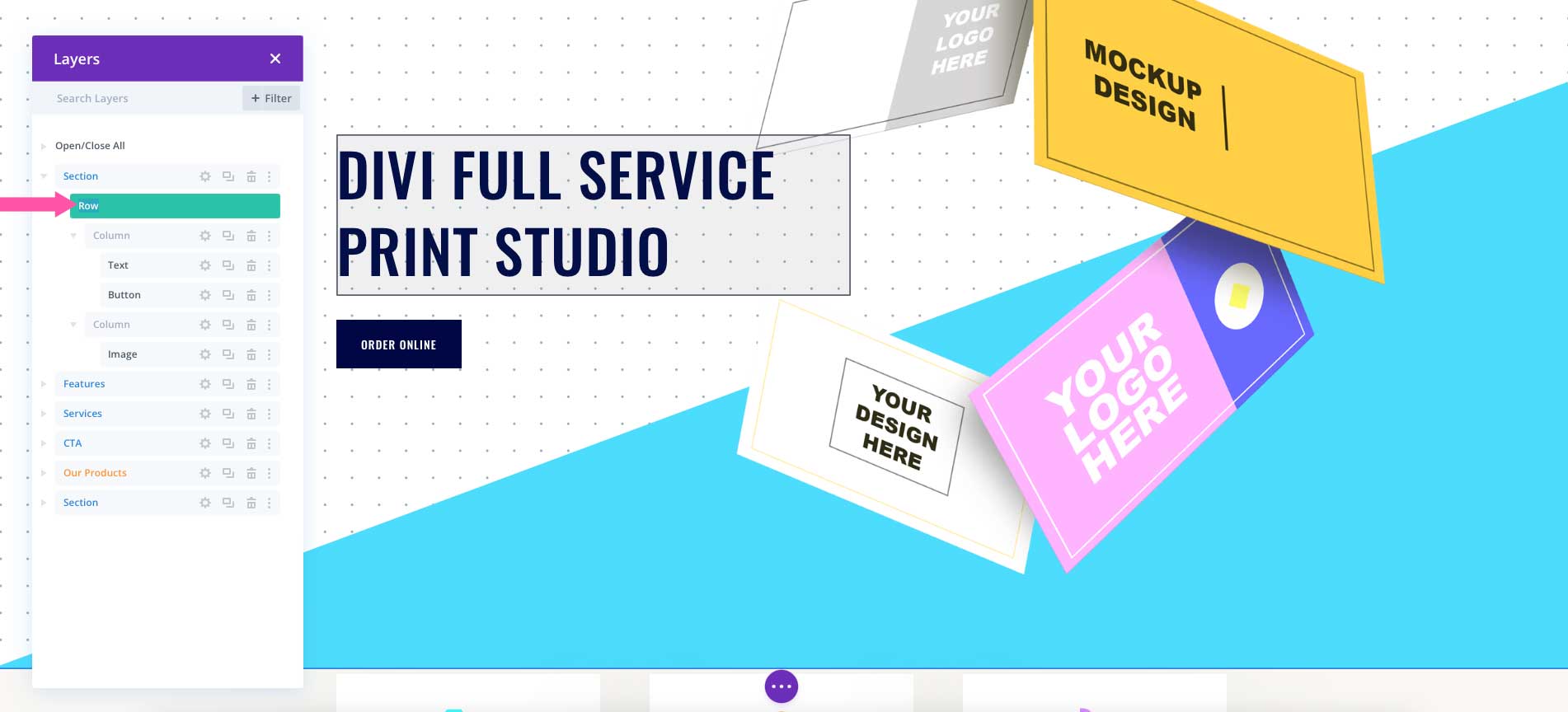
You can expand and collapse layers with ease. Simply click either the open/close all icon, or individual layers to control the elements contained within each section.

Drag and Drop Layers
Within the Divi layers view, you can drag and drop elements, rows, or sections to rearrange them on your page. This makes moving items on your page much easier than dragging sections around in the Visual Builder.
Dragging a Layer Into Visual Builder
You can add a layer into your page by dragging many different file types into the Visual Builder from your desktop. Text files, images, custom code, video, and audio import with ease. When your files are imported, Divi will automatically create a section at the bottom of your page and assign it to the appropriate module within a section. To learn more about Divi’s drag and drop file upload, refer to our written documentation.
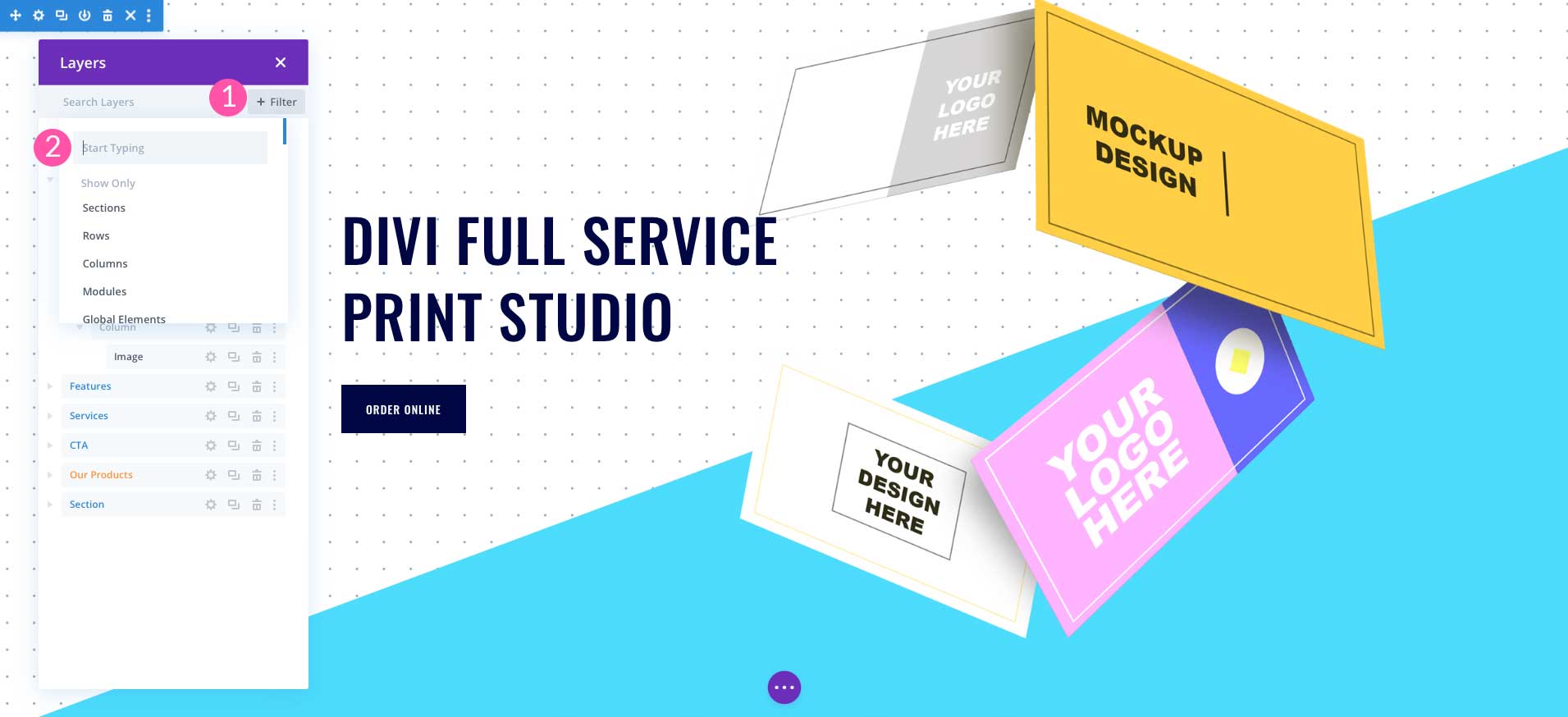
Using the Filter Option
The Divi layers view panel offers the ability to filter contents on your Divi pages. This is useful when needing to locate a specific module or element, especially on pages with lots of content. To use the layers filter option, simply click the + filter button to activate the filter field. You can choose to browse available elements, or type your filter criteria into the field provided. Divi will filter all elements on the page to show only the filtered option you choose.

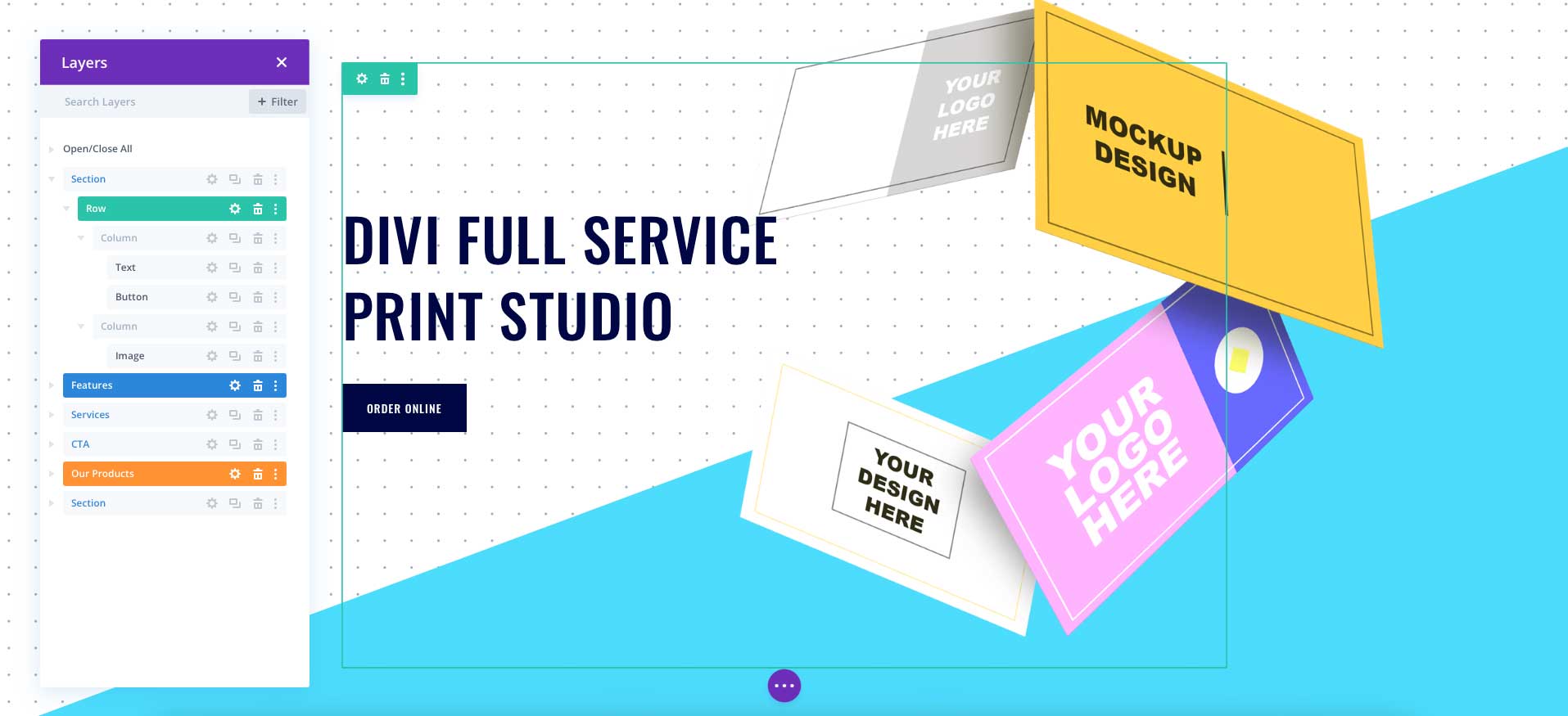
Multi-Select Layers
When you need to select more than one layer in the panel, it’s quite easy. To select more than one option, simply hold shift + option (on a Mac) or shift + Ctrl (on PC), then click to select layers that aren’t listed in order on the page. To select layers in succession, hold shift + command (on a Mac) or shift + alt (on PC), then click to select the layers.

Rename Elements
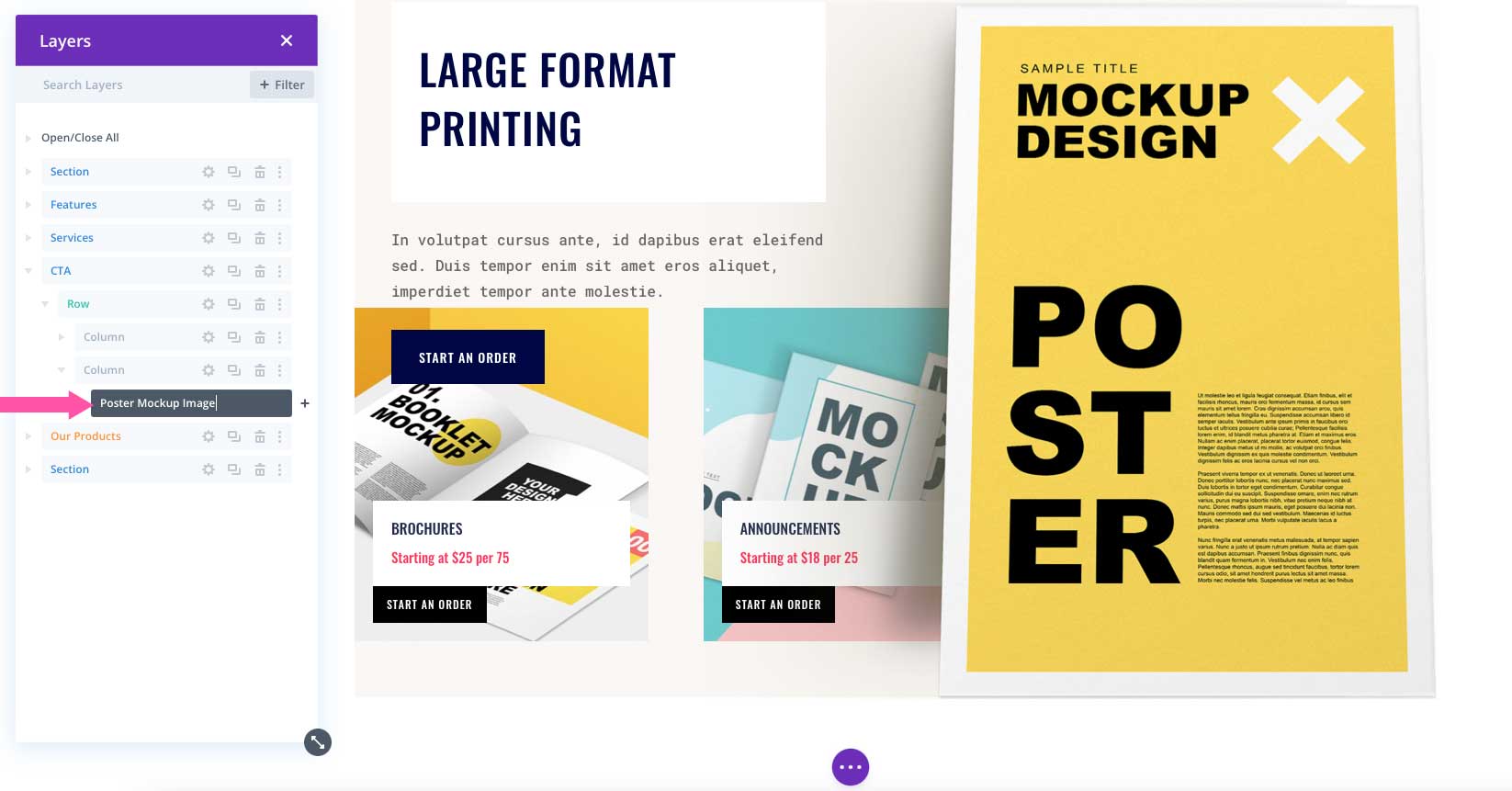
To rename elements in the Divi layers view, simply click into an element, type in the name of your choosing, then hit enter.

Search Elements
Searching for elements works similarly to the filtering option. However, to search just type in the element that you wish to search for. Divi will display only those layers containing the searched element. For example, a search for text will reveal all text modules on the page.

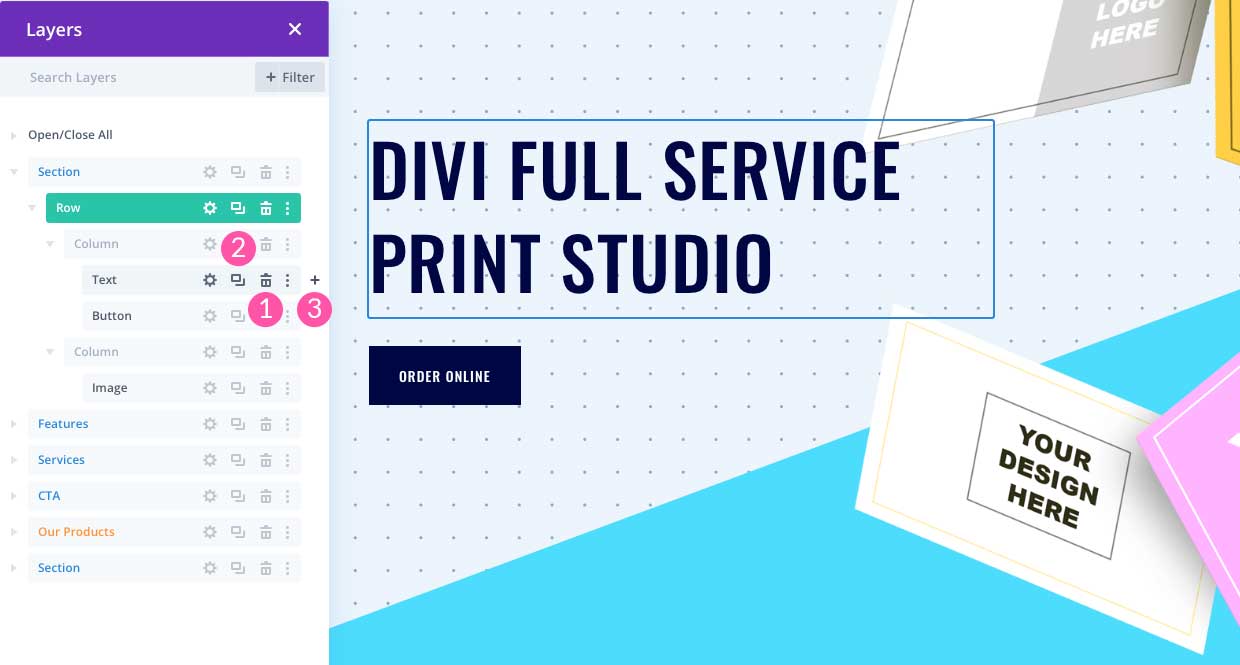
Deleting, Duplicating, and Adding New Elements
As with other functions of the layers view, deleting elements is easy. Simply click the trash icon to delete an element or layer. To duplicate an element, click the duplicate icon. Your new element will appear directly beneath. To add a new element, click the + next to an existing element. Alternatively, you can add an element the old fashioned way, by clicking the + icon in the builder. Either way, your new element will appear in the layers view.

Tips & Best Practices for Using Layers View
In order to make best use of Divi’s layers view, there are a few best practices you should follow.
Editing Overlapping Elements
When editing complex layouts with overlapping elements, the layers view panel comes in handy. If you’re a seasoned Divi user, you know it can be frustrating to click on a layer that is set to absolute, or one that has negative margins applied. With layers view, editing those elements is a lot easier. Simply activate the panel to select and edit the layer.

Repositioning Rows and Sections
Dragging sections and rows around in the Visual Builder can be tedious, and will sometimes cause undesired results. Using the layers view makes dragging and dropping layers throughout your layout easier. Consider using it to reposition your rows and sections. Doing so saves time and is a great way to have ultimate control over your layout.
Naming Your Elements
Most Divi users know how to use admin labels to name their modules. Since the launch of Divi’s Visual Builder, this is no longer the easiest way to go about it. Now thanks to layers view, you can rename your modules and elements with ease. Additionally, naming your elements is an important way to tell elements apart from each other without having to go directly to the element itself.

In addition to clicking into your section, row, column, or module to give admin labels a name, you can simply click into the layer’s name to change it. However, you should be careful not to double-click the label. If you do, the corresponding section will open.
