Using the Divi Support Center
The Divi Support Center gives you and our support team the tools they need to fix problems more quickly and efficiently, without disrupting your website.
The Divi Support Center is designed to bring all of the elements of great support into one interface. Fully automated system status reports, in-depth documentation, safe mode, a debug log, and even seamless remote access for support agents.
How to Access the Divi Help & Support Center
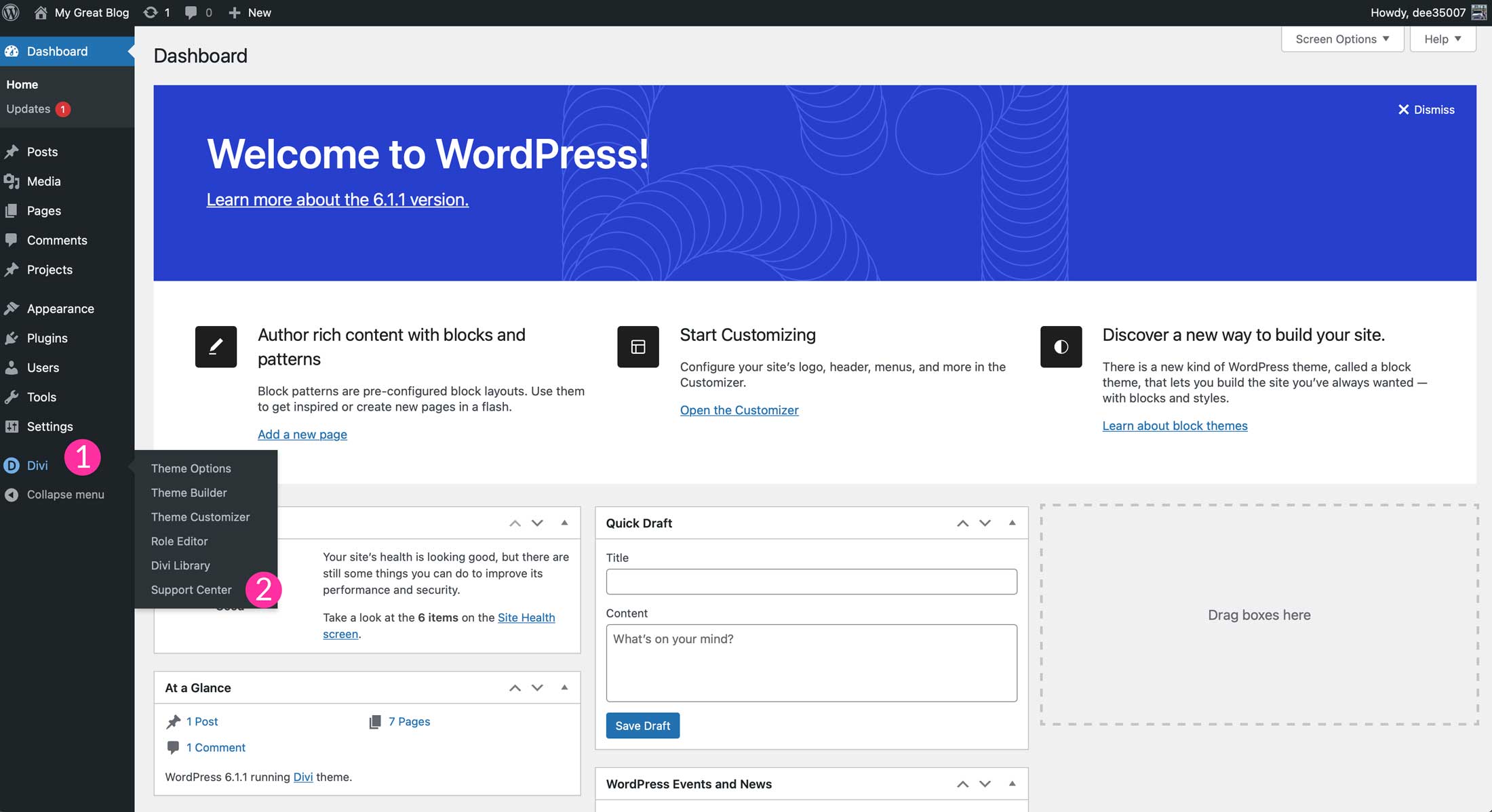
Accessing the Divi Support Center is a breeze. Simply log in to your Divi website, then navigate to Divi > Support.

Within the Support Center, there are several options to take advantage of including:
- System Status
- Remote Access
- Divi Documentation & Help
- Safe Mode
- Logs
Let’s take an in-depth look at how to use each feature of the Support Center.
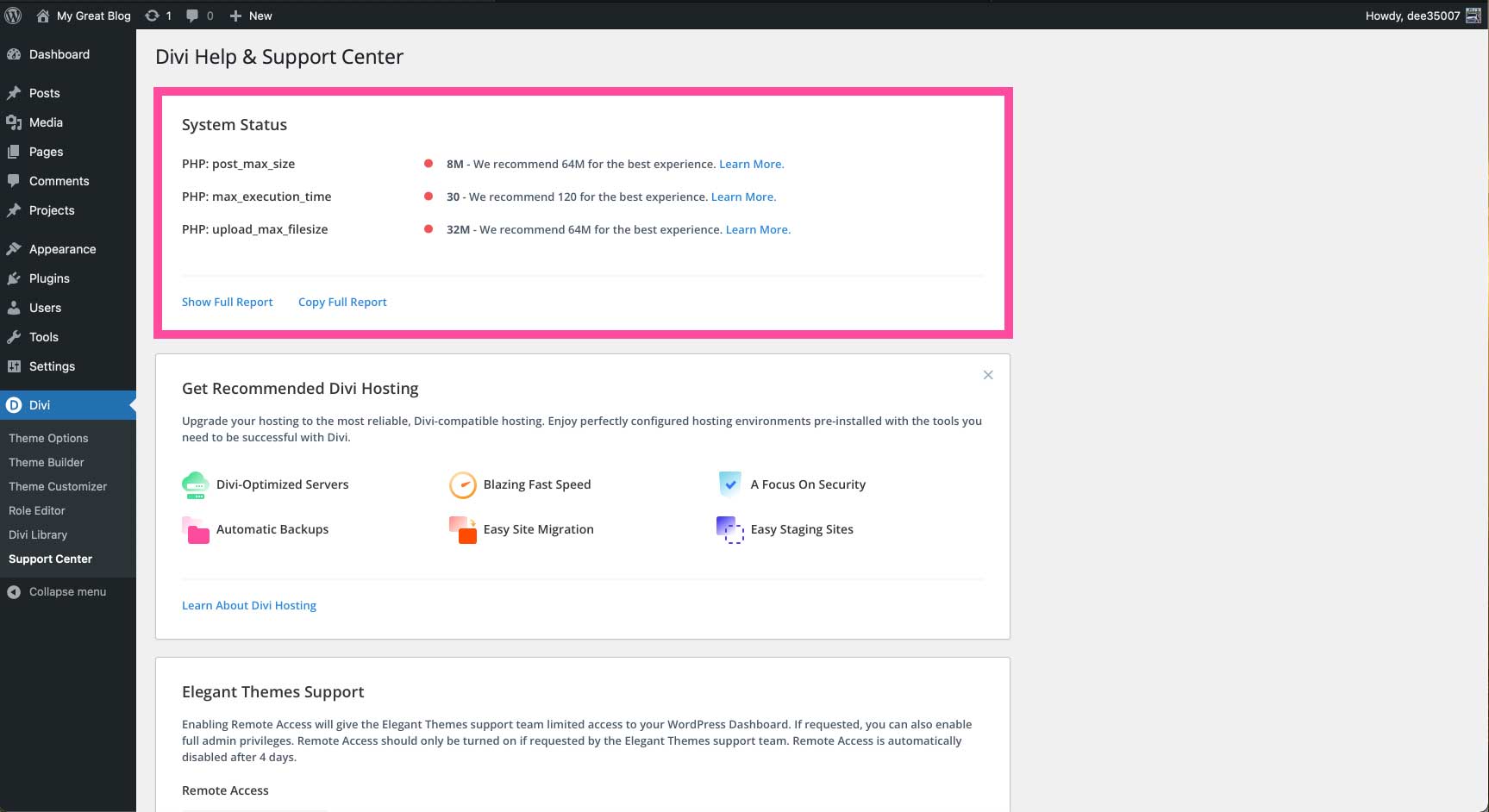
Divi Support Center: System Status
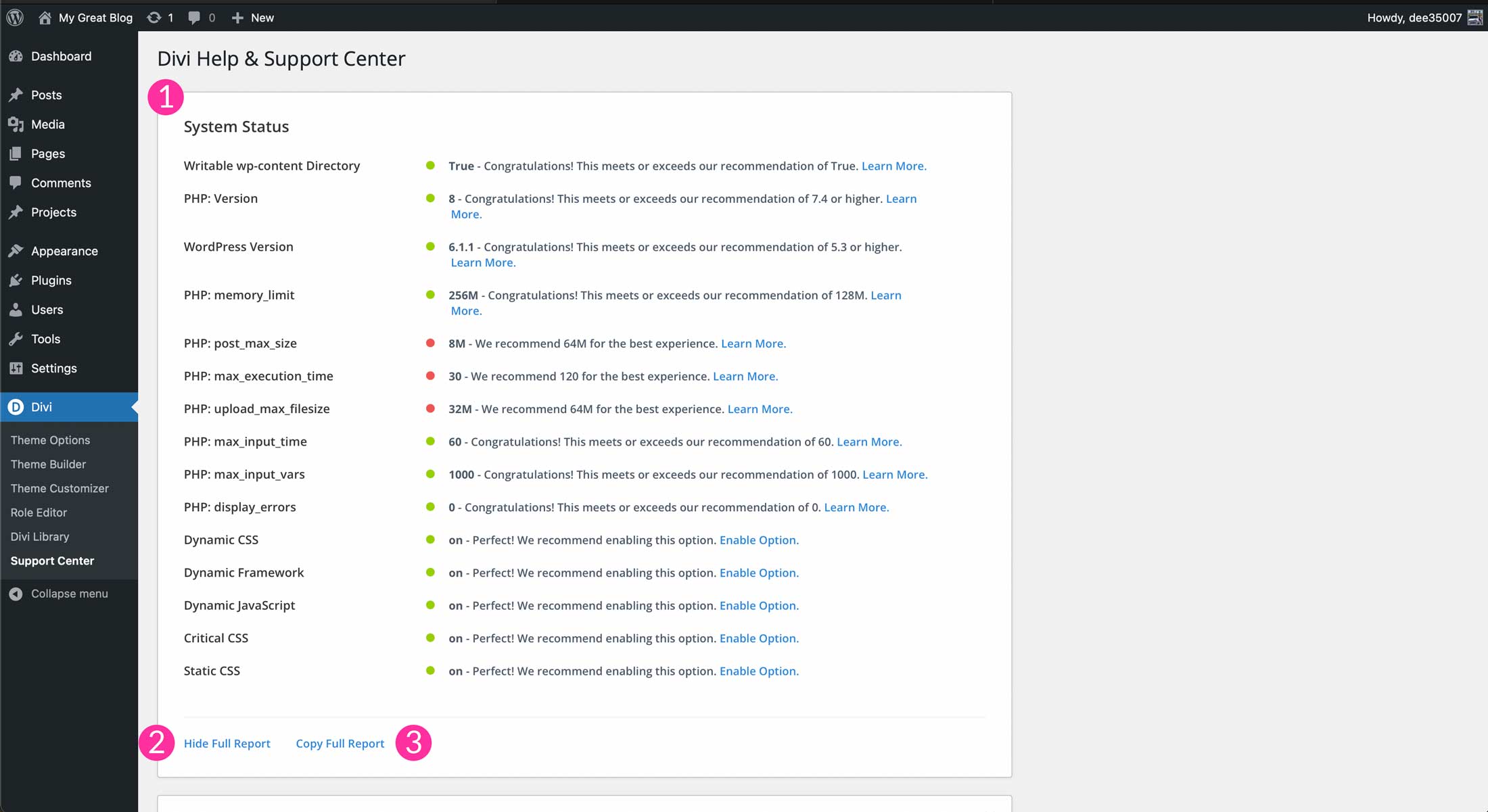
The first option in the support center is the System Status section. You’ll be able to view information on your system’s configuration and identify any problems that may have occurred since your last login. PHP, CSS, javascript, and WordPress core files are monitored in this section. Divi uses a stoplight system — green, yellow, or red — to indicate issues that may be of concern.
- If your lights are green, there are no detectible issues so you are good to go.
- Yellow lights indicate a potential issue that you should consider fixing in the near future.
- If you have red lights, it’s time to take a look at issues and fix them right away.

Under System Status, there are two interactions available including the Show Full Report and Copy Full Report links. When the first link is clicked, your system’s information is displayed to reveal any issues that may exist. The second link will allow you to copy your system report to provide to a member of Elegant Theme’s support staff, should they request it.
Common Issues

In the system status section, there are several common issues that may arise prompting a yellow or red status. For example, there could be a PHP error such as your system’s memory limit being set too low. If your version of PHP is outdated and requires updating, it would be indicated here. Additional issues for CSS, javascript, or errors with WordPress core files would appear in the system status section.
Divi Support Center: Remote Access
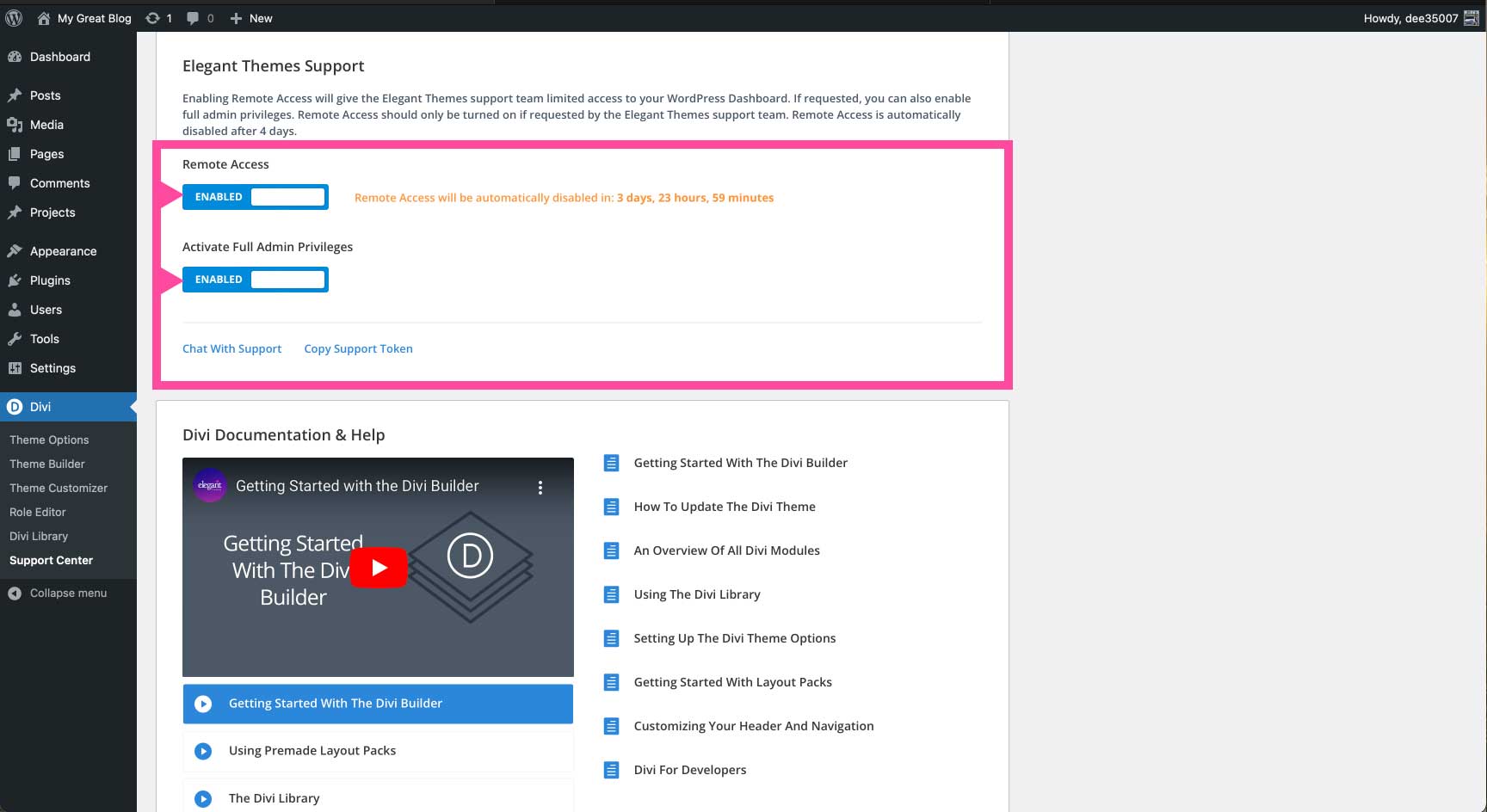
Remote Access allows our support staff to troubleshoot problems on your website. With the click of a toggle, you can grant access to your WordPress and Divi installation in order for us to solve any problems. When Remote Access is enabled, a secure token is sent to the Elegant Themes support team instantly. This token sends secure login credentials that they can use to log into your site, then run through their support protocols to identify and correct any problem you are facing.
Once activated, our team will have up to 4 days of access to your site. Additionally, you can enable Full Admin Access for our staff, should they request it, just by the click of a toggle. Remote Access will automatically get disabled after 4 days. That being said, you can disable it at your convenience, anytime.
It’s important to note that only you can enable remote access.
Remote Access is a fantastic feature that saves a ton of time when you need it the most. Troubleshooting problems with WordPress don’t happen often, but if they do, you can rest assured that the Elegant Themes support team is there for you.
Enabling Remote Access

Simply toggle Remote Access on when you need a little extra help. At that point, another option will appear asking if you’d like to grant Admin Access. If our team requests access, click to toggle it on. It’s that easy.
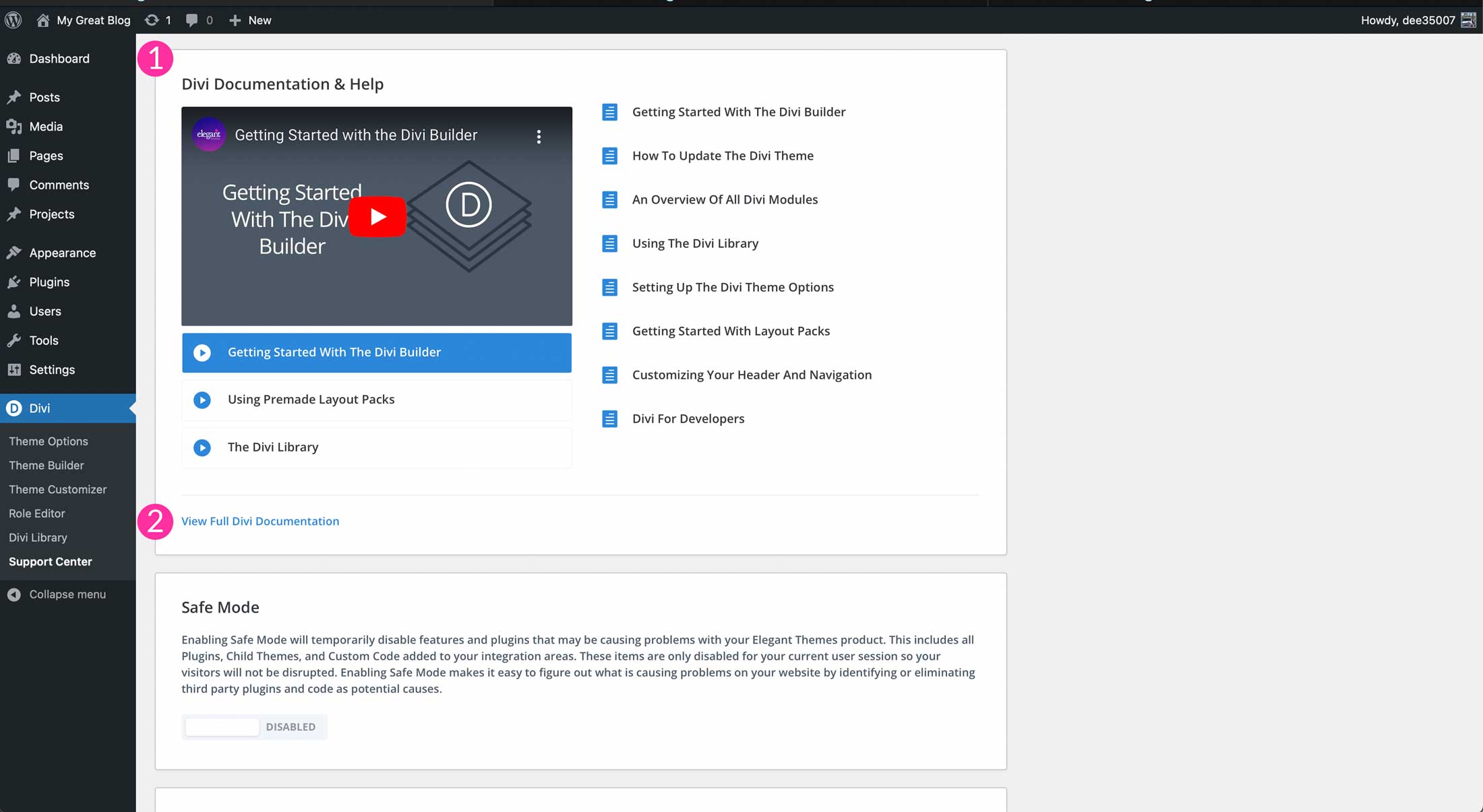
Divi Support Center: Documentation

Divi Documentation is extensive and is available directly within Divi’s Support Center. If you need to brush up on your Divi skills, or simply don’t know how to use a module, our documentation has your back. Our documentation includes handly step-by-step guides, videos, and thorough overviews of our modules, as well as Divi features such as Theme Builder and Visual Builder. You can click on the View Full Divi Documentation link to visit our full library of articles at your disposal.
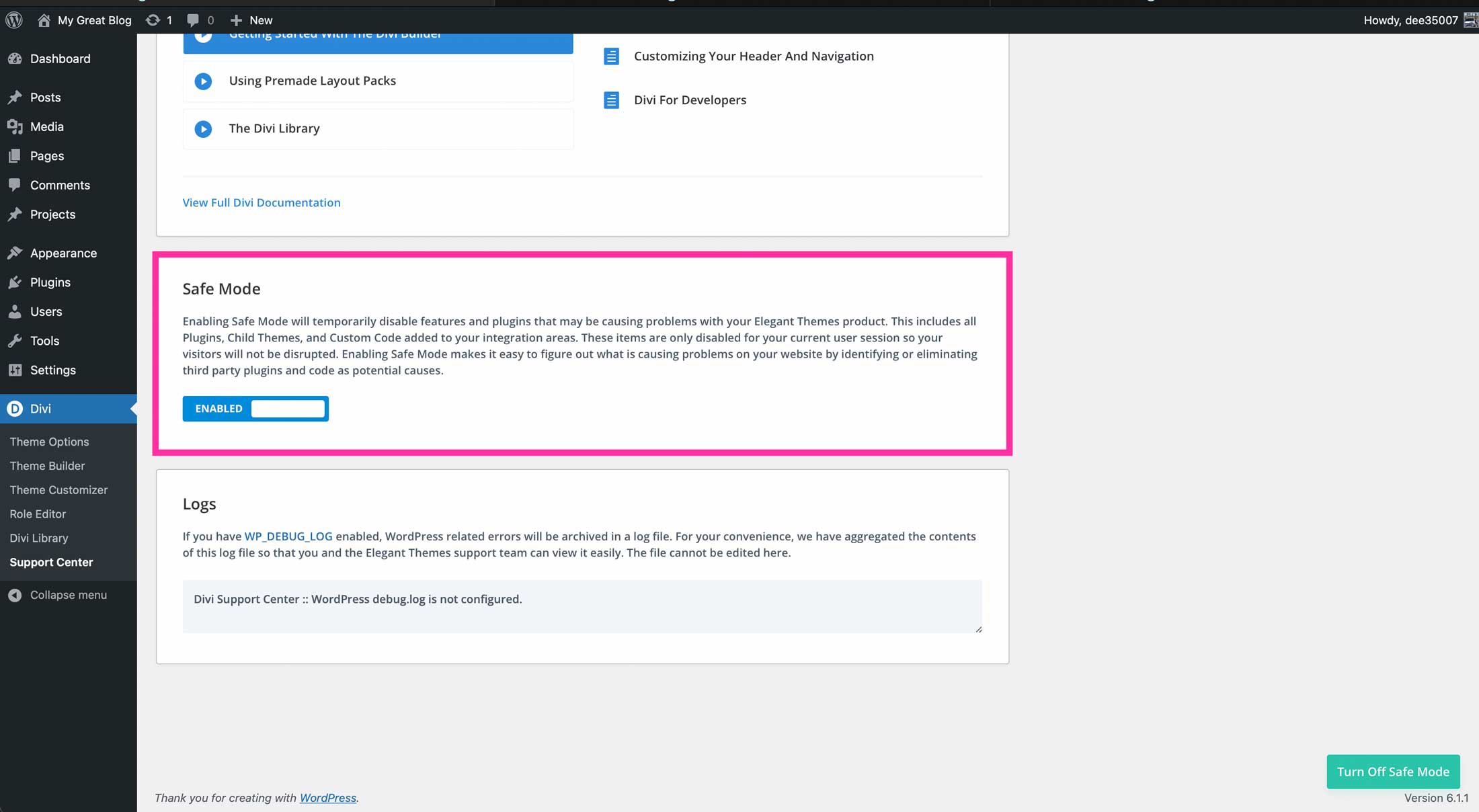
Safe Mode
The next section in Divi’s Support Center is Safe Mode. As you may know, WordPress is an open-source platform, so naturally, there will be times when problems can arise. With all of the plugins and themes available by third-party vendors, there can be compatibility issues. Problems may occur, whether it’s a plugin that hasn’t been updated to work with the latest version of WordPress, or customizations you recently implemented. Safe Mode enables you to disable your third-party plugins, along with child themes or custom code so that you can troubleshoot your problem. The best part of Safe Mode is that these things are only disabled for you. Your site’s visitors will continue to view your website as if nothing is wrong.
Enabling Safe Mode

Safe Mode can be enabled with one click. Either you or a member of the Elegant Themes support staff can enable it. Simply click the toggle to enable this feature so you can begin the troubleshooting process. You can browse your WordPress core files and Divi theme files to determine what the problem is. If you find an issue but don’t feel comfortable addressing it yourself, you can enable Remote Access so that our experienced support team can take over and save the day.
Common Issues
There are a few common reasons to enable Safe Mode. First is when third-party plugins are being used. As previously mentioned, WordPress is an open-source platform. Because of this, there are hundreds of developers who create plugins for WordPress. There are times when a plugin may need to be updated to be compatible with the latest version of WordPress. Running outdated versions of your plugins can sometimes cause issues or break your website.
Another common issue is when WordPress child themes are being used. Child themes are quite useful for adding custom code to your site so you don’t have to alter the parent theme. Sometimes errors can occur during the creation process. This can cause a variety of issues including the white screen of death (WSOD). Safe Mode will disable any child theme you have installed so that your site becomes functional again, allowing you to determine the cause of the problem.
Finally, added custom CSS or javascript can cause conflicts. While adding custom code is typically a great way to add new features, there are times when your code can break your site. It can be something as simple as a missing semi-colon that throws your site into a tailspin. Thankfully, Divi’s Safe Mode option will disable any code you have installed, restoring functionality to your site.
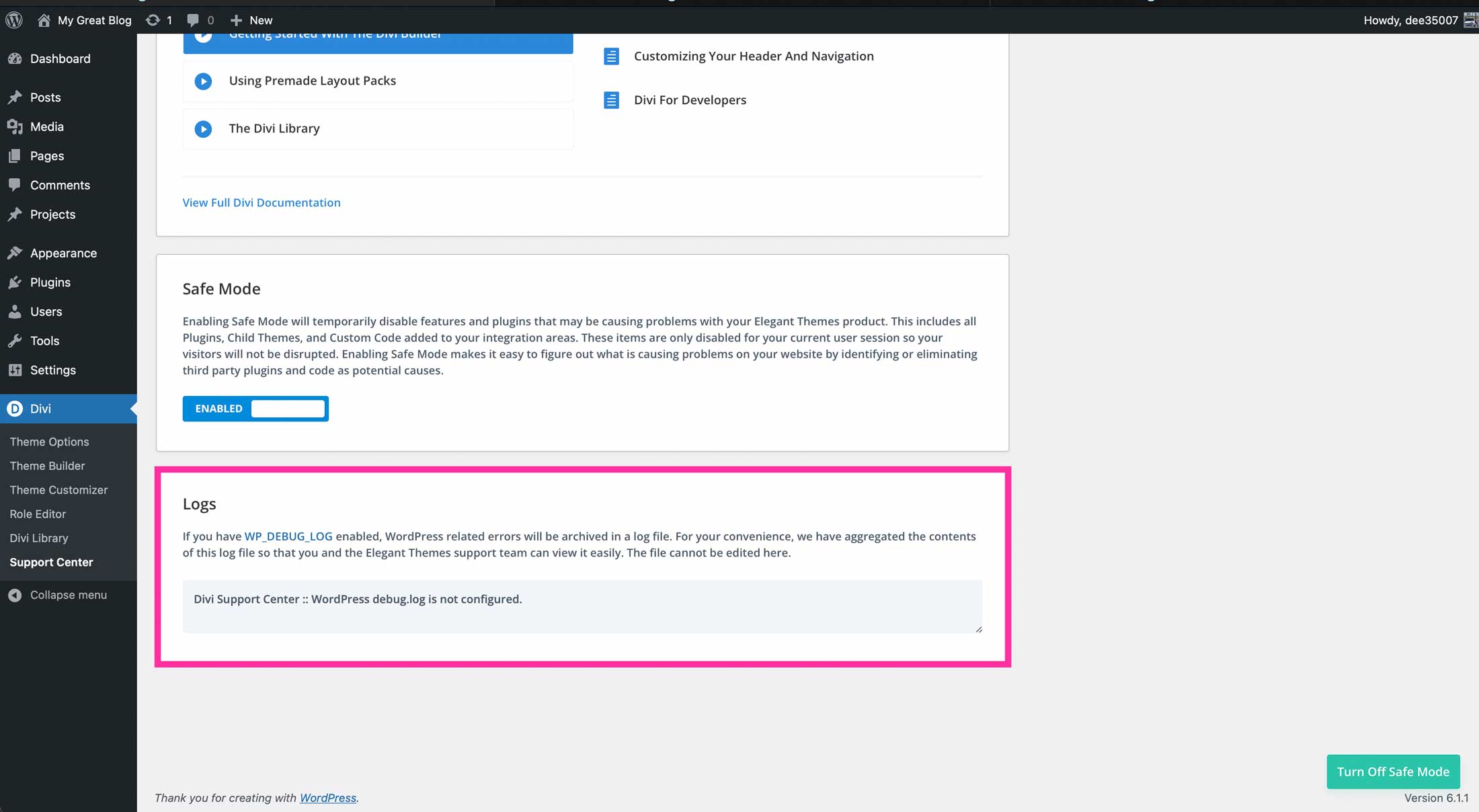
Divi Debug Log
If you have debugging enabled in your WordPress install, you will be able to view your debug log right from the Divi Support Center in theme options. If not, you’ll need to take steps to enable it.

To enable debugging, you’ll need to either use a plugin or alter your theme’s wp-config.php file. To learn more on how to do this, please visit our blog and refer to our Ultimate Guide to WordPress Recovery Mode post to learn how to enable debugging.
More Resources
The Divi Support Center offers a great way to troubleshoot problems with your site. Whether you need to enable safe mode, debug system errors, or check the system’s status, Support Center has you covered. If you would like to learn more about how to fix common WordPress errors, check out some of our helpful posts on the Elegant Themes blog.
