Using Media Sharing Buttons In Monarch
Encourage the sharing of media on media-centric websites such as Pinterest and Facebook.
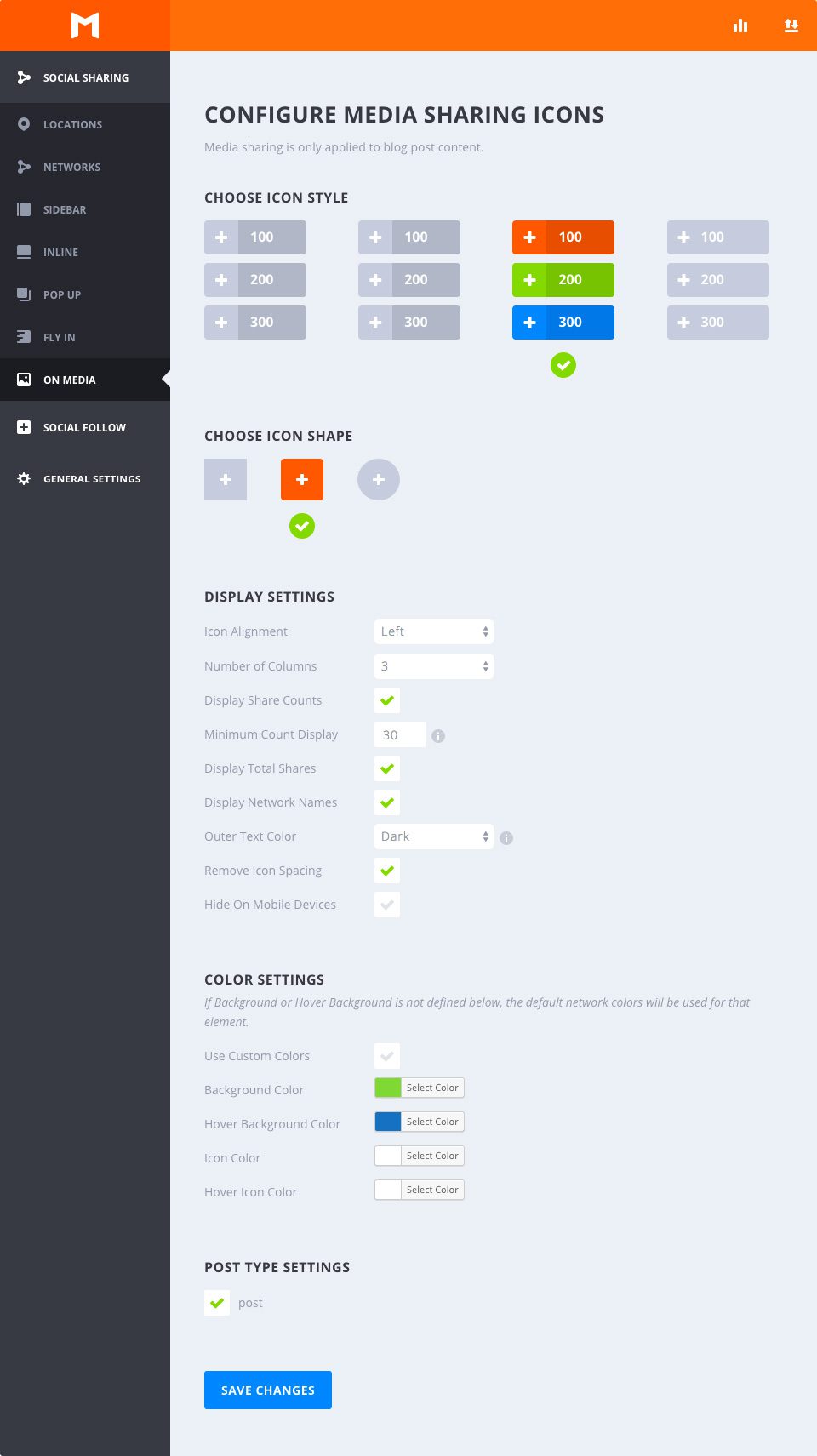
An Overview Of Media Sharing Button Settings

Images are of the most shared content on the web and there is no reason you should miss out on letting your readers share your image-rich content with the world. Monarch auto detects all images within post content and even offers a custom shortcode to enable image sharing for any image on your site.
Choose Icon Style
Select Hover
This option allows you to choose from any of the available hover styles Monarch offers for Media Sharing Buttons. You can hover over any of the options to get an example preview of the hover effect. Once you decide on an option, just click to select any style and your section will be indicated by a green checkmark.
Choose Icon Shape
Select Shape
Monarch offers 3 shapes for your icon buttons: Squared, Rounded, and Circles. Combined with the styles mentioned above you can create a variety of great looking social buttons.
Display Settings
Icon Alignment
This option lets you select either ‘Left’ or ‘Centered’. Selecting left will display your button labels and/or share counts to the right of your network icons, creating a more horizontal button shape. Selecting ‘Centered’ will place your button labels and/or share counts below your network icons and center the button content, creating a taller button shape.
Number of Columns
Monarch offers 7 column width options. You can choose to have up to 6 equal width columns, or let your buttons take on an auto-width based on the width of your buttons’ content. No matter your selection, Monarch accommodates for small browser widths and adjusts your column selection for mobile devices.
Display Share Counts
Displaying share counts is a great way to show off how many times your pages have been shared and even a great way to encourage visitors to spread your content. This number will appear inside each button either to the right or below your network icons based on your ‘Icon Alignment’.
Minimum Count Display
Sometimes it is better to not show counts at all than it is to show that your content hasn’t been shared over a certain threshold. This setting allows you to set the minimum share count that Monarch will display in your media buttons. This is a great feature for new content that hasn’t had the opportunity to be shared for much time.
Display Total Shares
This share count will add up the shares across all displayed networks and display the total right above your buttons. This is a great way to show the totality of how popular a given page is.
Display Network Names
Check this box to display the network labels in your sharing buttons. These can be customized to whatever you wish. For example, you can choose to replace the Network Name ‘Twitter’ to something like ‘Tweet This’ or ‘Share This’.
Outer Text Color
If the option above is selected, this option will appear to allow you to choose your Outer Text Color. This setting will affect your Total Shares Count, and your Network Label and/or individual share count if you have selected circular buttons, which place button text outside the background color of your buttons. Using circular buttons with network names on with media sharing can be hard to optimize since the images across your website will contain an array of colors.
Remove Icon Spacing
By default, the media sharing buttons are spaced out with a small margin. Checking this option lets you remove the spacing between your icons for a whole new set of design possibilities.
Hide On Mobile Devices
If you wish to not display media sharing buttons on mobile devices you can check this box.
Color Settings
Use Custom Colors
By default, Monarch uses the default network colors, but for a more custom approach you can select your own button colors. If an option below is not defined, the default setting will be used for that element.
Background Color
This color picker will define the background color of your media sharing buttons.
Hover Background Color
This color picker will define the background color of your media sharing buttons when the user hovers over a button.
Icon Color
This color picker will define the color of your media sharing buttons’ icons.
Icon Color
This color picker will define the color of your media sharing buttons’ icons when the user hover over a button.
Post Type Settings
Global Setting
Monarch will auto detect any image within a blog post and automatically enable media sharing for those images.
Media Sharing Shortcode
Although Monarch will only auto detect images on blog posts, you can enable media sharing for any image on your site by wrapping it in the media sharing shortcode like so [et_social_share_media]<img src="https://www.website.com/image.jpg"/>[/et_social_share_media]
