No-Code Design
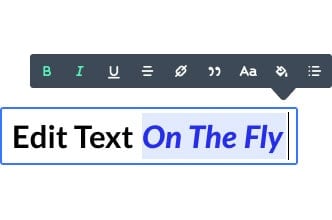
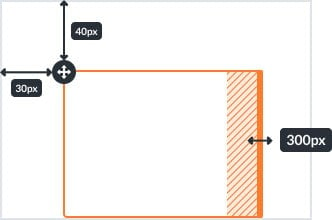
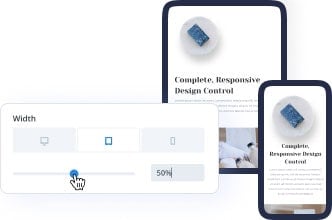
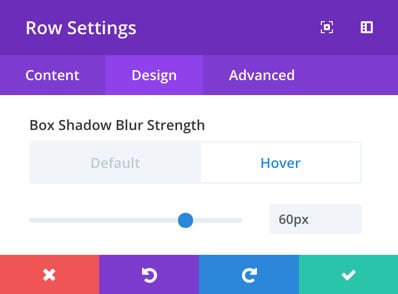
Unleash Your Creativity With Hundreds Of No-Code Design Options
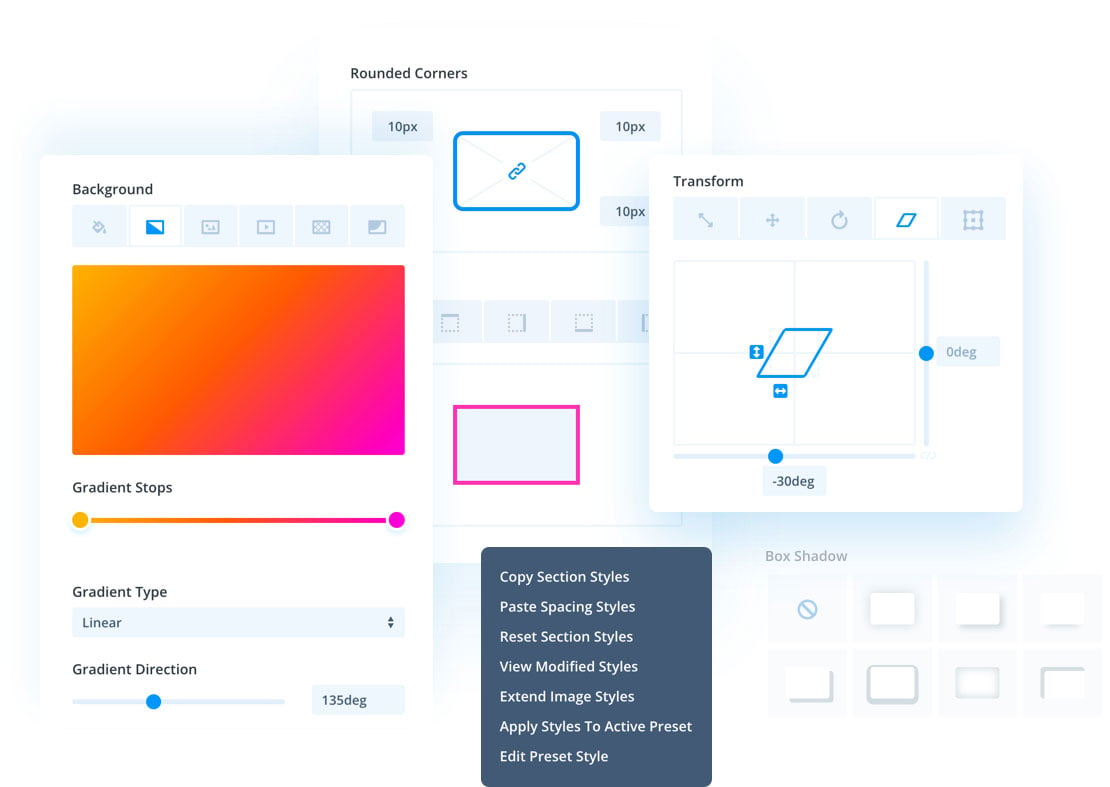
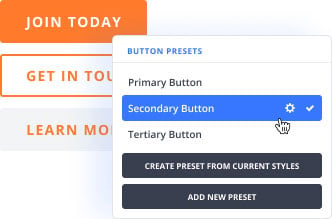
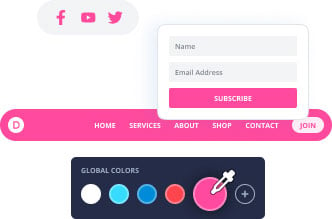
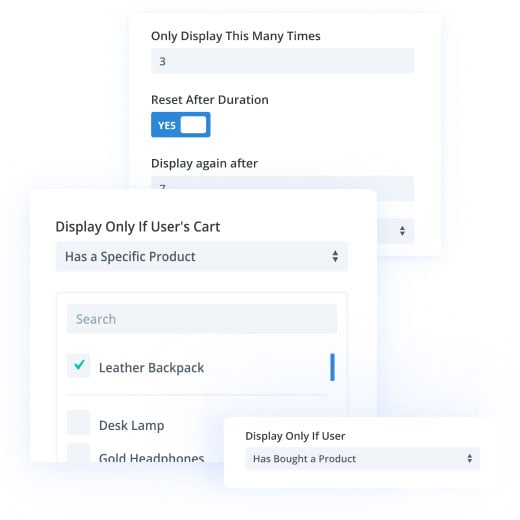
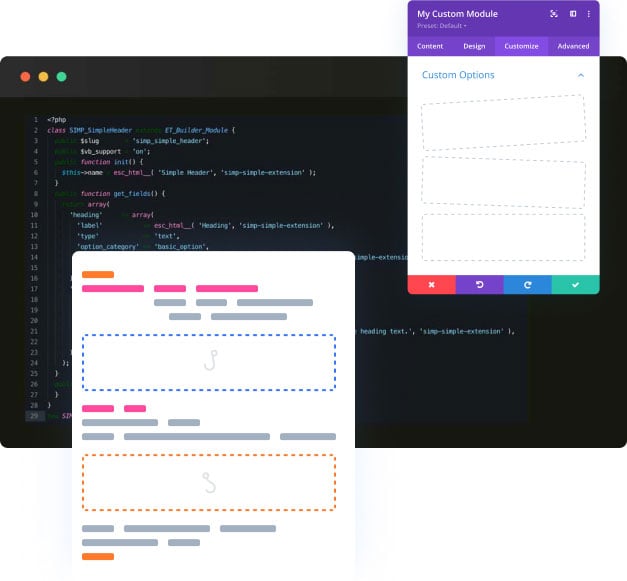
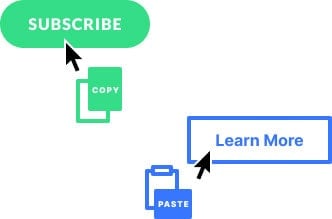
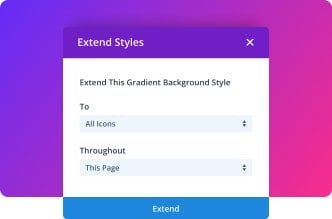
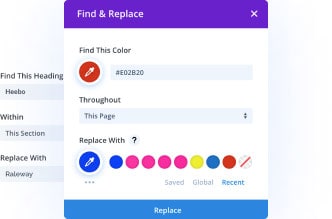
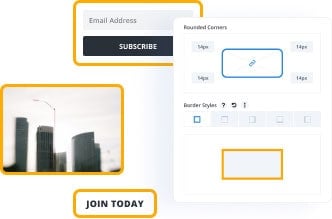
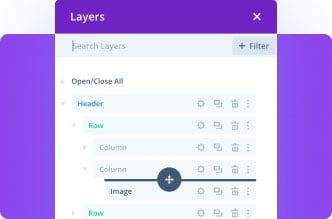
Divi adds a visual design layer on top of WordPress, unleashing the creative abilities of beginners and experienced designers alike. Build your website on the front end and never touch a line of code. This is how websites were meant to be built.
Join Today