Theme Builder
Design Your Website From Top To Bottom. Build Anything, Customize Everything.
Divi gives you the power to build your entire website. Design your own headers, footers and everything in-between using the Divi Theme Builder.
Join Today
Divi gives you the power to build your entire website. Design your own headers, footers and everything in-between using the Divi Theme Builder.
Join Today

Divi gives you control of your entire website from top to bottom, and that includes your website’s header and footer. Create fixed headers, sticky headers and more using Divi’s huge array of design settings.

Using the Theme Builder, you can control the default design of different post types. Control the layout of your blog posts and every other post type registered by each of your plugins.

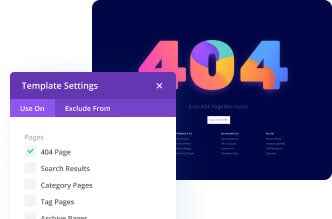
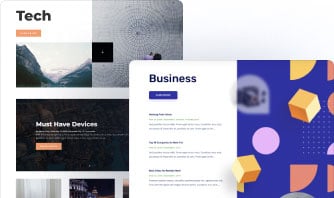
Create templates for your website’s pages, including homepages, 404 pages and more. With Divi, you aren’t confined by the theme’s template. You get to build your own!

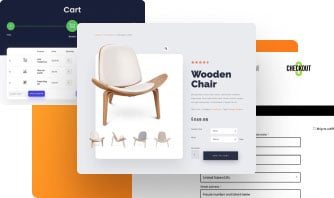
Divi comes with 20+ WooCommerce modules that you can use to build templates for your product, cart and checkout pages. Control the design of your products at the website level. Customize product templates for different types of products based on their category or tag.

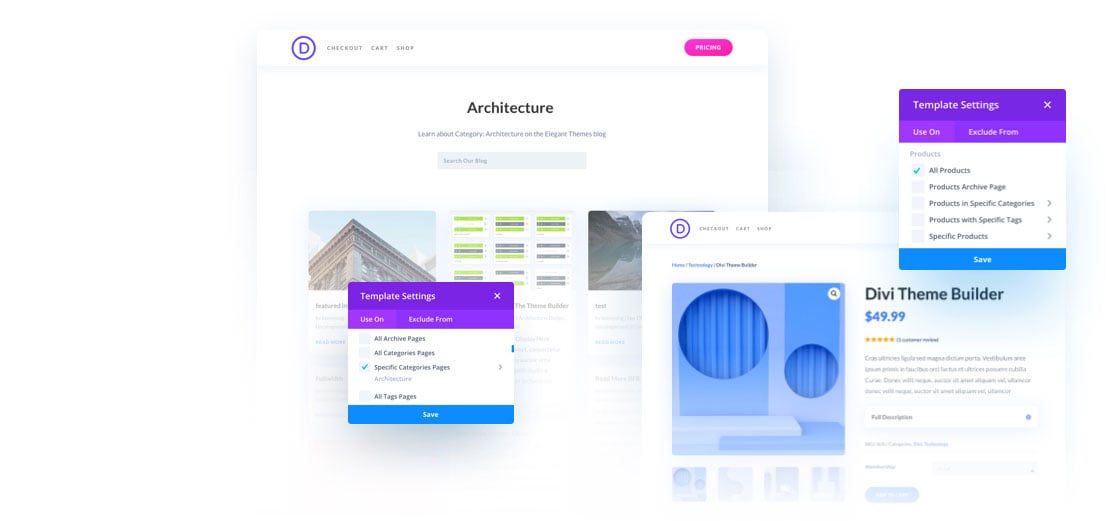
Divi gives you complete control over the design of your index pages. Create a different look and feel for each of your categories. Customize your author pages, tag pages and more.

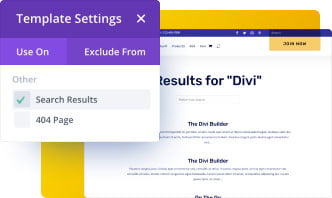
Search results play a key role in every website. Divi allows you to customize the search results page template, giving you full control over the design. Instead of settling for the default template, boost user experience with one you built yourself.
Divi isn’t just a page builder. It’s a website builder! Using Divi's Theme Builder, you can create all the custom templates you need to design every part of your site. Each template has its own header, body, and footer area that is fully customizable in Divi. And Divi’s built-in dynamic modules make it easy to design dynamic template layouts.
Divi's templating system allows you to assign each template to specific areas of your site. You can assign unique template designs for blog posts in certain categories, different archive pages, and more. You can also exclude templates from certain areas. There are no limits!

When editing a page or post using Divi, you have the ability to customize everything you see, including the template! That means you can edit headers and footer in context with one visual editing experience. No need to jump back and forth to Theme Builder.
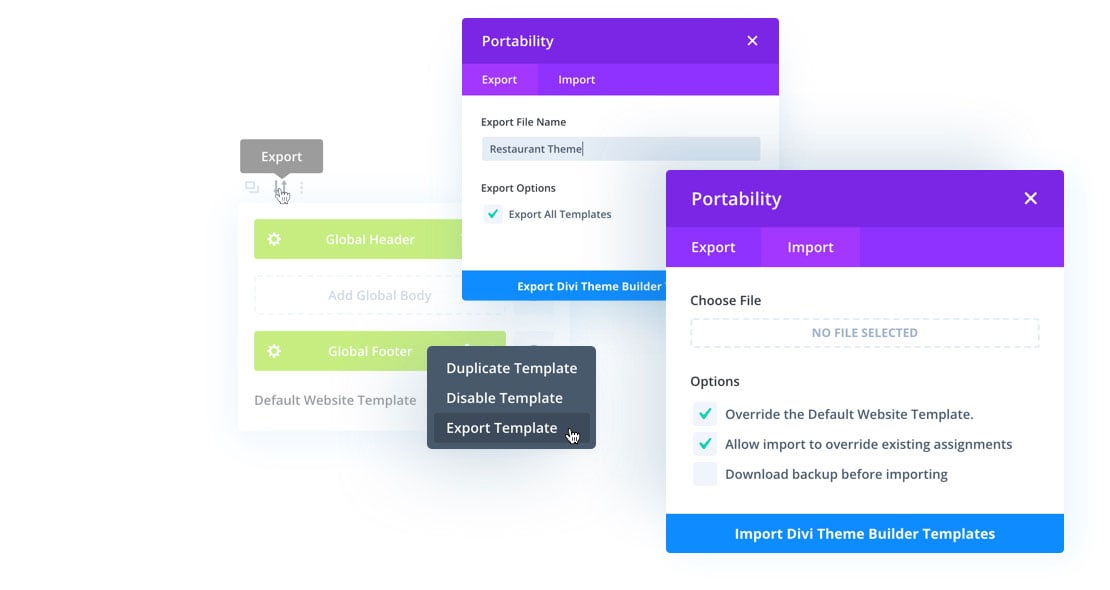
All Theme Builder templates can be imported or exported. This allows you to import and export entire Theme Builder Packs (bundles of pre-made templates) and use them like a child theme on any Divi website.

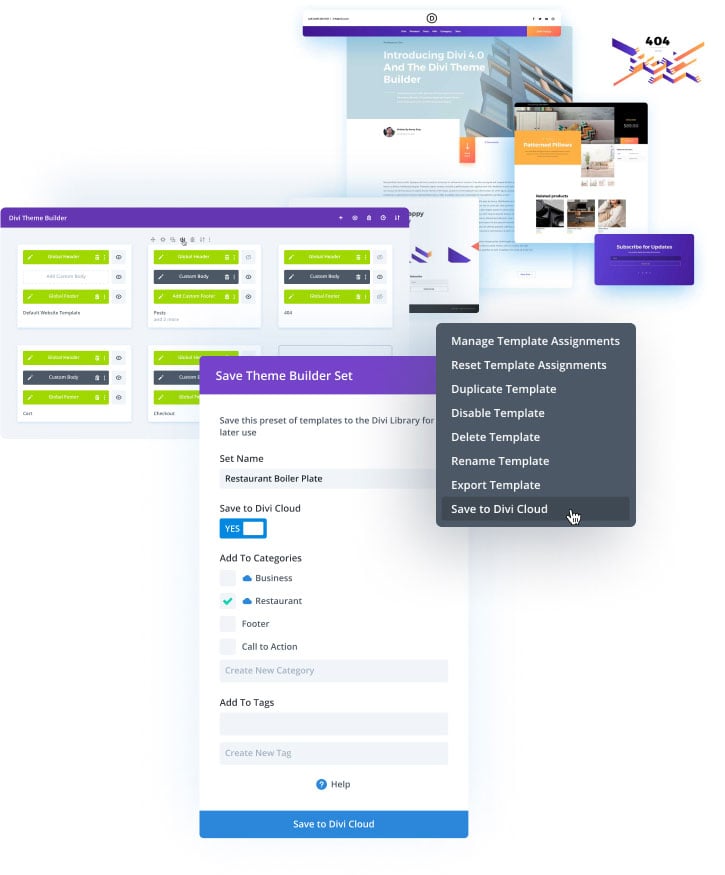
Theme Builder Templates and Templates Sets (bundles of templates) can be saved to Divi Cloud and accessed on every new website you build. Save your favorite template sets to the cloud and then use them to spin up new client websites faster than ever!

With Divi you can streamline your website designs on a global scale. Using Divi's global design controls, you can create global design elements and make site-wide design customization throughout your website with ease.
Our Global Presets feature lets you save the design of any content for future use. Once a design preset is saved, you can apply that preset to any module when adding new content to your site. Furthermore, when you update the design of one preset, it updates every instance of that preset site-wide. Presets are to Divi what classes are to CSS.
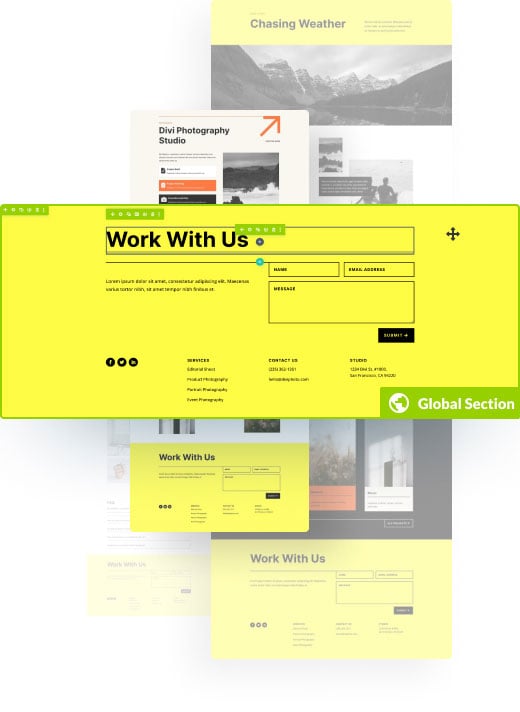
Our Global Elements feature allows you to transform any static Divi element into a dynamic global element that can be used and updated anywhere. Any change you make to a Global Element will update all instances of that element site-wide (including content and design). This is a great solution for keeping consistent design and content for important elements throughout your site like a footer or a call to action.

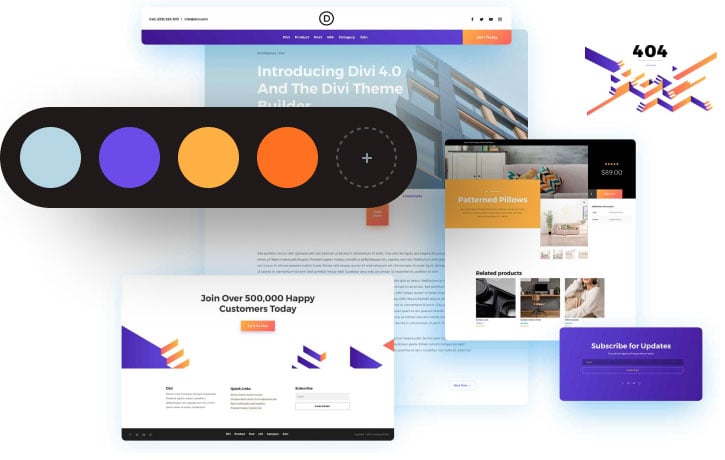
Divi’s Global Colors feature allows you to manage your entire website’s color scheme from inside the Divi Builder. Every Divi Builder element shares a global color palette that you can customize. Global colors are dynamic, so if you change a global color, it gets changed everywhere it is being used. Styling elements using global colors ensures that your site’s color scheme remains consistent, and it saves you tons of time since you only need to edit a global color once and it gets updated across your entire website.

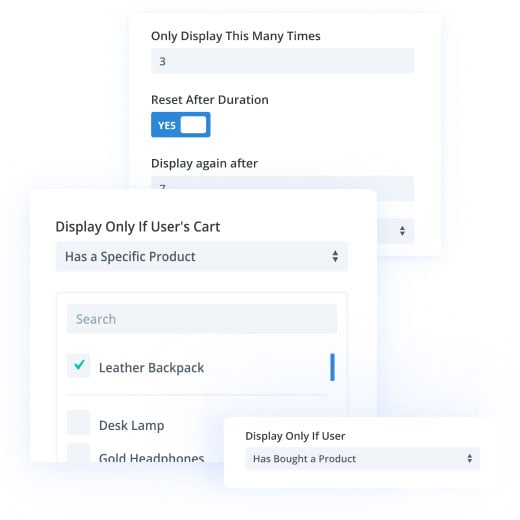
Divi Condition Options are built in to every element of the Divi Builder, allowing you to control the visibility of content using advanced conditional logic. This allows you to display promotions at a specific time and date, show premium content to members only, and so much more. These rules work with, and inside of, Theme Builder templates, giving you extra control over when and where content appears on your website.

Divi simplifies the process of building a dynamic website by making it easy to pull the dynamic content available on your site and display it using Divi modules. This gives you the power to design dynamic templates without limitations. Use it to create dynamic blog post templates, product pages, and much more. When a piece of dynamic content gets updated on your website (such as a post title), that change is automatically reflected in the template where the dynamic content was used.
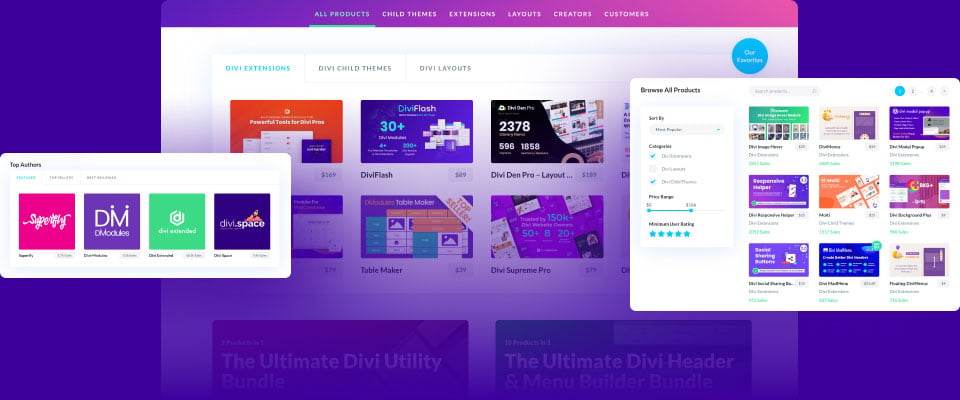
Divi is backed by a thriving community of designers and developers. In the Divi Marketplace, you can find thousands of layouts that you can use in the Divi Theme Builder, including custom headers, footers, post templates, product templates and more.
Visit the Divi Marketplace

Access 960+ modern and creative header layouts, plus 40 easy headers that are built only with Divi’s default settings. This is a perfect pack for freelancers and agencies building a lot of custom websites for clients.
View Product
Jump-start your website development with access to over 80 pre-made headers with advanced layouts and display features that work perfectly with Divi and the Divi Theme Builder
View Product
Modern, Eye catchy and Beautifully designed footer layouts. Works perfectly with Divi’s Theme Builder. Choose any layout and start customizing it without any hassle.
View ProductWe offer a 30 Day Money Back Guarantee, so joining is Risk-Free!