When it comes to websites, slow and steady definitely doesn’t win the race. Not only will slow websites frustrate and deter your visitors, they can also get dinged in search engine rankings. Here at Elegant Themes we try to code our themes to be speedy and efficient, but there is also a lot that you can do outside of the theme to improve performance. In this post, I will outline the most important steps to ensuring that your WordPress website is running at hare-like speeds.

Bench-marking Your Pageload Using Pingdom
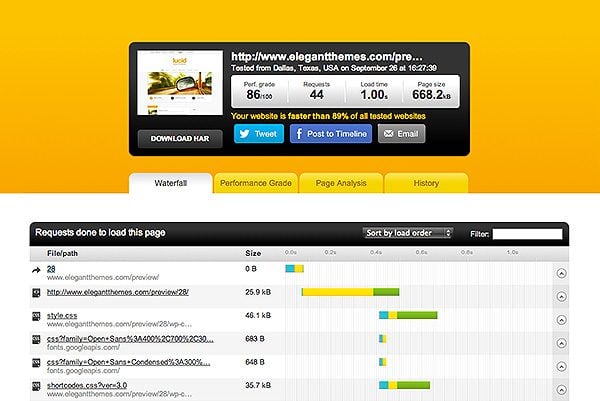
To start off, we will need a way of measuring the size and speed of the website in question. To do this we will be using the free tools at Pingdom.com. For the purpose of this post, I have created a fresh installation of Lucid on our servers that we can use to test. Using the Pingdom Website Speed Test tool, we can do an initial test of our page speed. Under “settings,” I have chosen to test from their Dallas Texas datacenter. It’s important to test from the same location each time. The test revealed a page size of 668kb, a page load time of 1 second, with a total of 44 requests.


Enabling gZip Compression
The first thing we are going to do is ensure that the website is being compressed before it is sent to our visitors. Allowing your server to compress your files before sending them to your visitors will decrease your page size by leaps and bounds. This can be done by enabling gzip. The method for enabling compression on your server will differ depending on your setup. For Apache, you can use mod_deflate. If you are using Litespeed, then there is a setting within the control panel to enable compression. Enabling HTTP compression is also fairly straight forward on Windows Servers.

Caching Your Pages To Serve Static Content
When your WordPress website is loading, there is a lot going on behind the scenes. PHP functions are being run and MySQL database are being queried to decide exactly what should be output to your visitor for that given page. The less intensive the queries on the page the better, and the only thing better than less queries are none at all! Using a cache plugin, you can create a static version of your website and have it served instantly to your visitors. Not only does this make your website load faster, it also lessens the load on your server’s CPU, Memory and HD. There are a few great Caching Plugins out there, and I would suggest using W3 Total Cache. Once installed, you can enable Page Cache under the Performance > General Settings tab.

Minify & Consolidate CSS and JavaScript Files
Minifying your CSS and JavaScript files removes unnecessary characters within the file, thus lessening the size of the file and reducing the time it takes to download it. Consolidating the files together reduces the number of files that are downloaded, thus lowering the number of requests on the page. Both of these factors contribute to your page load. You can minify your CSS files manually using this online minifier for CSS and JavaScript, or you can let a plugin do the work for you. The same plugin we used to cache our page in the previous step, W3 Total Cache, also has an option to automatically minify and combine your CSS and JS files. This generally works great, though you should always test your website thoroughly to make sure that the compressed files didn’t cause any JavaScript problems.

Using A Content Deliver Network
Implementing a CDN can drastically increase your website’s speed, even if you don’t notice the results at home. On a standard website host, your files are being stored on a single server at a single location somewhere in the world. The closer your visitors are to the datacenter in which your files are stored, the faster they can access them and the faster your website will load. For those visitors who are visiting your site from overseas on the other hand, it might be taking a long time for that data to make it across the ocean and into their browser! What a CDN does is distribute your files to various datacenters all around the world, making it much more likely that there is a server closer than your own to each person that visits your website. The visitor is then served your files from the closest server, thus improving your website’s loading speed. In this example, I used MaxCDN on our test installation. Fortunately, W3 Total Cache also has an option for integrating MaxCDN automatically – quite convenient!

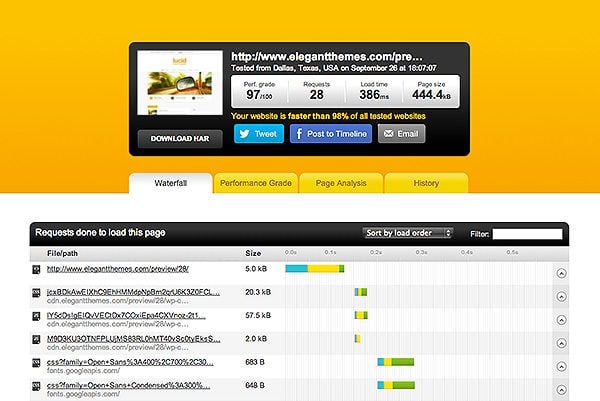
The End Result – 160% Performance Increase
After applying each of these techniques to our test blog, I re-tested the page on Pingdom to measure the affect. The overall page size was reduced by 222kb due to enabling compression and minifying our scripts. The requests on the page were reduced by 16, and when combined with the speed increase due to caching and our CDN, the page loaded in only 386ms for an overall improvement of 160%! Not bad at all for only a few minutes of work 🙂










Hi Team,
Really liked the tips you have shared. CSS and Javascript are very useful when it comes to design but can be the primary reason to increase the load time.
Thanks,
Ashutosh
To reduce the unnecessary HTTP requests, you can use “WP Asset Clean Up” (https://wordpress.org/plugins/wp-asset-clean-up/) to prevent specific scripts (.JS) & styles (.CSS) from loading on pages/posts and home page. Combined with Plugin Organizer and a caching plugin, it will make a huge difference in loading time.
hi friends,
actually i have a ecommerce website. my wesite speed is to slow when i compress my images.my yith zooom magnifire is not work properly and also when i optimize css and html and js then the home page is not dispaly properlly…..
plz help me/………..
Just enabled caching and Gzip, I didn’t realize what such small tweaks can do to speed. I checked with Pingdom and got 50% increase in speed, just amazing. Do you guys know other good tools like Pingdom to benchmark speed? I found webpagetest and giftofspeed so far but I’m looking for more alternatives, especially a tool which has more detailed analysis! Thanks 🙂
more in-depth analysis + reports + debugging — http://newrelic.com/
Hi,
Thanks for the wonderful tips. But I always have trouble with minifying css and javascript files. I tried several plugins but nothing seemed to work. Whenever I check the speed of my blog with google speed insights, this is the only problem I am facing.
Those are great tips on the improving the website speed. However they focus mostly on client side. To make sure a website is performing perfectly, one needs to check their website’s speed from the server side too. A speedy web hosting is needed if you want to increase the overall performance. In order to check whether a server is up to standard (200ms response time according to Google), you need to use a server speed checker like http://www.bitcatcha.com/ to test the server. If you are getting a very bad server response time, your site will still be slow even you have scored flying color in the client-side optimization.
Holy mackeral – don’t remember all the numbers from the first test but increased my ranking from 54% to 91%. And I only did the WP Cache plug in and the Minify setting.
Thanks Nick – Divi is the greatest. I have three sites that I’m very happy with and I’m not even close to being a developer.
http://www.YourRochester.com
http://www.5831ColonialLaneSE.com
You forgot to add something…Wordpress is resource hog and a normal shared hosting wouldn’t work very well. If you receive huge traffic, you need either an expensive VPS hosting or at least a managed hosting. A fast web host plays a significant role in load speed of a site because at the end it’s the server that has to respond fast. No matter what you do to speed up the load speed, your hosting should respond within 300-500ms (average).
You should mention about Cloudflare who can not afford MaxCDN. W3 Total Cache along with Cloudflare works like a charm. Trust me! I’ve been using both for a long and results are awesome.
Some fantastic tips! We’ve just managed to reach a score of 98/100 on the Google Page speed test, and have seen leads increase also. We’ve documented how we did it here – http://harrisonmann.co.uk/website-design/how-to-speed-up-your-wordpress-website-and-why-it-is-essential/
Cheers,
Richard
Lots of things to do now.Thanks for the info.I needed to speed up my site.
Earlier I knew the cache plugin only. But I was still looking to improve the loading speed. I found this post very useful.
Compressing the static resources seem to be the key for the improvement.
You can have a look at the loading speed of my blog http://www.nixmin.com
Do you think there is a scope of improvement yet?
Very helpful article, I was able to speed up my website following the methods that you discussed.
Thanks for sharing the article.
My site speed was reduced drastically after moving from wp super cache to w3 total cache, but every other things was improved, but not all that much.
You can see my result with wp super cache without CDN here,
http://tools.pingdom.com/fpt/?testurl=lovecoinz.com#!/JoPIh/http://lovecoinz.com
after seen a lot of references to w3 total cache, I decided to switch over, there by included CDN, but here is the result
http://tools.pingdom.com/fpt/?testurl=lovecoinz.com#!/d8dpEZ/http://lovecoinz.com
This ppost has been for years now, am not much assured if my issue can be attended to. But please do have a look at it. And tell me what am missing out.
Beside, I enabled database caching, any negative effect, as it is not so with wp super cache?
It would be great if you can share some code that how to solve loading problem with code rather than installing plugin.
Hi Nick,
What do you think about removing unused external Javascript files from the header and footer which WordPress adds? For instance, I was able to remove the Jquery file from the header because my site wasn’t using it. Found this tip on this page: http://www.giftofspeed.com/speed-up-wordpress/
Regarding removing useless CSS and JS from WordPress: here is plugin thanks which you will do it without expert experience: http://tomasz-dobrzynski.com/wordpress-gonzales
It’s useful for especially for developers because it excludes from HTML files generated by both, plugins and themes. Entire optimization process takes a few moments because it’s very simple solution based on top admin menu.
Here is tutorial how to speed site by moving JavaScripts to footer (including inline scripts): http://bit.ly/1KKBnQE Especially useful if you use W3 Total Cache plugin.
We tried most of the tricks how to optimize heavy WordPress site but at the end we decided to port it to super fast SSD hosting company A2 Hosting and the site load speed went from average 30s to just over 1s! Seriously, the SSD makes such a difference. The host we switched to was: http://www.a2hosting.com/6066.html
These are all useful tips, particularly the GZip compression.
I wanted to write in and mention that we found a unique tool recently for tracking theme and plugin load speed called WP Performance Profiler (NOT to be confused with P3)
It also tracks other requests: https://slocumthemes.com/2015/01/wp-performance-profiler/
W3 Total Cache actually enables gzip, too.
You can check your site here to confirm it worked: http://www.feedthebot.com/tools/gzip/
Slowing down of laodig speed for my website is really annoying thing for me, usually i have tried different plugins including wp optimize, very informational article though surely try Thanks
Hi Nick,
Thanks in the first place that you are sharing your knowledge and Divi theme so you can count me like another happy user. With another question 🙂
I have hosting on godaddy.com. Working on SEO last couple of days. Load speed in general is acceptable but I have problem with GZip compression. I actually don’t mind if is working there or not I’m happy about Google score 86/100 about the theme and so on.
My issues is that my SEO rating thinks that I don’t have:
– Enabled compression
(Enable compression for the following resources to reduce their transfer size by 28.3KiB (62% reduction)
– Minify CDD
Minify CSS for the following resources to reduce their size by 11.2KiB (13% reduction).
– Minify HTML
Minify HTML for the following resources to reduce their size by 2.9KiB (12% reduction).
– Minify JS
Minify JavaScript for the following resources to reduce their size by 73.7KiB (27% reduction).
– Prioritize visible content
The entire HTML response was not sufficient to render the above-the-fold content. This usually indicates that additional resources, loaded after HTML parsing, were required to render above-the-fold content. Prioritize visible content that is needed for rendering above-the-fold by including it directly in the HTML response.
I don’t really mind if page can work any faster it could be super fine but my first problem is that I’m getting because of this “errors” lowest SEO rating. And yes W3 Total Cache is not an option because godaddy.com doesn’t allow it.
I would be more than please for your suggestion to resolve my issues.
Cheers
Hi All,
Great post as general recommendation…however not fully works with
ET themes. I use Trim at http://www.fox2fly.com and Divi at http://www.mylippi.com
and both get messed up when Minify & Consolidate CSS and JavaScript is on with W3. I had to disable these on both my sites.
First reply from support was just info that ET could not guarantee operation with all plugins…which was ok …however W3 cache and option to minify
is a must and not only some fancy add-on.
I hope to get some constructive solution from support shortly.
Cheers
Regards
Pawel
Hi Nick,
Thanks for sharing an awesome post about how to improve loading time.
I already had installed a W3 total cache plugin. This plugin is working well on my blog. But can you please suggest me any free CDN that will also help to decrease page load time ?
I am not aware of any free CDN services. Such a service will likely always be commercial, since you are paying for the resources you use.
The problem always occurs with the minification of JS and css in my site. The load from the revolution slider plugin. I have turned off another plugin that used 66% of the site loading time. Nothing but the great Next Gen Gallery.
And, I don’t think using CDN actually improve a WordPress site’s loading.
Nice post, but too generic, I think.
160% performance improvement? You’re definitely doing something right!
It would be nice if you went into more detail for those of us who don’t yet know the right techniques. Recently I’m of the opinion that plugins don’t do quite as much for site optimization. Good old manual tactics is the way forward.
Thanks for the article.
Hi Nick,
Some thoughts from my weekend of optimizing a site before our go-live:
1) We got great results from “WP Fastest Cache.” It’s super simple to implement, consolidates and minifies JS and CSS, and is super responsive.
2) We then used CloudFlare as a CDN. Interestingly, the JS/CSS optimizations from WP Fastest Cache were better than those of CloudFlare.
3) After profiling our site, we realized that we had a plug-in using TimThumb, and the PHP file (plus query string) in the image link was causing images to not be cached, so we used this link (http://revisedagain.com/2011/custom-rewrite-rules-with-wordpress-timthumb/) to make them cacheable.
Was able to get the page load from 5000ms to under 500ms (even less with a primed local cache).
Regards,
Dylan
Hi Nick,
Another uselful tip in speeding up the website and taking the load of the server. Most shared host support One Click Cloudflare CDN installation.
People can see improved speed and reduced load on their shared hosting after Cloudflre has been installed for few days.
For speed up rendering youtube players.
http://wordpress.org/plugins/youtube-speedload/
How do you get such a fast loading speed with so little requests….enevr get that….tried hard.. 🙁
By applying the following really the speed of the page had increased.
Hello
Nice tips at all.
I am just suffering from page load speed as I get notification from Google to enhance my site load time. These tips surely help me.
Do you have provided all in one plugin to provide the better speed ?
i hope you will do
Hey,
I love to write with lots of images(around 9 to 10 images) per article. But now i am getting worried about my blog speed. Can smush.it plugin will help me.
really amazing post, I try this total cache plugin on my website it’s really working amazing, I watch my website running 30% faster then before. Thanks dear for sharing a such beautiful tutorial. 🙂
Excellent tips on improving loading speeds, thank you!
Nice Bro…
simply Thanks…
Now i guess this one will really help me!! I will implement these tips for my website.
Thanks
Great article on the speed up thing. But, how much does a CDN network changes the speed of the wordpress website because they are not cheap at all. Second the minify thing can you please elaborate that better
because i’m a little confused with so many options we have to select on minify js and css.
Thank you
Pingdom website speed test Tools is a very functional tool you are providing here to know the speed of loading time and nevertheless, thanks for the nice tips which are essentially useful.
Thank you for sharing Nick!
Thanks for sharing this great tips, Nick. Actually, i was looking for ways which help me in increasing my website speed. My website takes too much time to load and at first glance i thought it is because of video based site. Generally, i believed that video takes longer time to load but my competitors’ site load fast. I used Pingdom and it is really great. By the way, gZip and CDN is such a great ideas….Appreciate and Thanks
Thanks for this much info regarding the server load.Some times some plugins can make your WordPress site loads slower.
To find out which plugins are putting up load you may read this article http://www.crawlerguys.com/how-to-reduce-server-load-of-your-wordpress-blog/
Thank you for writing information about Page Loading Time and speed issue. Most of the website owner does not care about their website loading time. I want to write my opinion. Recently I came to know that Google now counts site speed as a ranking factor. So, if any website owner want to rank top in Google SERP then it is necessary to care about site loading time and speed. You have suggested tools and tips to speed up website speed. It will help many webmaster.
Great tips, I should get my team to implement them all one-by-one. My website currently scores 71/100 in the speed test, I’ll get back to you with the new results after we deploy the solutions proposed here.
Many thanks!
Awesome Tips! But I have one question.
How can we decrease the loading time of Jquery and CSS in the theme, I am facing that problem and I can’t resolve it! Help me!
Very Good tips!
Thanks for linking to both of my CSS and JavaScript minifiers. There is also http://pngcrush.com/ and http://jpgoptimiser.com/ too! 🙂 Have fun.
Thanks
thanks for sharing and helpful post.
See this WordPress for how to: http://bestthemescms.com/2013/09/nexus-wordpress-theme/
Great post. Got me to speed up my site and reduce load size from 6.7mb to 1.5mb
I use a shared server from Just Host so I have to compress files via htaccess.
See this site for how to http://serverfault.com/questions/137823/how-to-enable-either-gzip-or-deflate-compression-via-htaccess
Hey Nick, have you tried testing pingdom after integrating Google page speed service?
Nice post! I see also that elegantthemes.com is a lot way faster now. But i guess something went wrong with the pages cache: the themes page has not changed since months. Please check W3 Total Cache settings!! 🙂
Pingdom is great tool. Using it for every my website
I am using all the tricks you mentioned except gzip compression. I want to know which is the best plugin to do it automatically..
You can use gzip from your server backend ….
We’ve run W3 and Supercache for the last couple years, and inevitably, when one of my sites gets hacked, the hackers got in through the cache. I like the idea of caching software, but hate having to troubleshoot and clean up a site.
Merci bien, j’ai appliqué une partie et j’ai une nette amélioration thx
These are tips is useful to Improve WordPress Loading Speeds, Thanks for sharing.
Very good tips! Thak you!
Required Reading for those more into the code:
http://gorkamolero.com/work/thought/Web-performance-2.html
Thanks Joe!
Thanks for the great tips Nick! A reason to want to stay with the Elegant Themes community…
One question-is there a G+ Page for Elegant Themes? I really love what Brian Gardner and his team are doing at StudioPress…We could emulate that for ET as well.
Just a thought…
Yep, we have a Google+ page https://plus.google.com/+elegantthemes/
I did pretty much same with my website but i am using amazon cloudfront instead of maxcdn. the results are awesome. got a pingdom score of 97/100 for downloadcrunch.com. for those looking to setup w3 total cache and cloudfront cdn dustin from richwp has a very in detailed tutorial to follow through. http://richwp.com/wordpress-cdn-total-cache-amazon-cloudfront/. great post 🙂
Glad to hear it Sainik! A fast website is a happy website 🙂
Optimize your database every couple weeks. There are a couple plugins available to handle that. I had a client using the All in One Events Calendar where its sessions file ballooned to 620+ MB! Talk about slowing things down!
Thanks for the tip 🙂
Excellent advice – however, on my Cybershrink service for Therapists’ Websites, I have avoided using W3 Total Cache’s CSS & JS minification – it can sometimes be a little iffy and breaks the page.
Instead, I use W3TC for page caching and database caching (reliable and good speed improvements) and use Google’s mod_pagespeed for on-the-fly HTML & CSS minification and page-element rewriting.
mod_pagespeed does an almost mystifying job of transforming a page’s contents so that it loads in the fastest way a browser can manage (eg moving CSS statements around, inlining CSS & image elements, delaying javascript loading and lots more options).
You have to have access to your web server’s software (eg Apache) to install this module.
For details on mod_pagespeed, see Google’s Pagespeed Module page
Thanks for the suggestion Dean. I have never used Google’s Pagespeed Module, but it looks really interesting. It’s true that you need to be careful when blindly minifying all of your scrips.
Very Good tips!
Thanks 😉
Muy buena aportación! Gracias Nick y su equipo.
Thanks for the Tips, Nick!
You’re welcome 🙂
Very Good tips All information regarding WordPress site loading speed, compress zip, script etc. But Pingdom is better then best. Thanks ET Team for share
Nick, how does serving cached pages work with blog posts that have active discussion going on?
My experience with caching (it was at the server level, not a plugin) created serious problems for a teaching site I run, both for me and for my students.
For me as admin, I was having a serious problem making updates or edits to an existing post/page, because I didn’t consistently get a fresh page load. I might have to wait several minutes for the cache to clear before I can view the the site to make sure the updates had gone through.
For my students, they didn’t always get the latest content, and frequently, their comments wouldn’t appear for several minutes.
The problem ended when the server side caching was turned off, so I’ve been wary of using cache plugins.
What’s great about W3 Total Cache, is that is has some settings based around when to clear the cache when new content is created. You can have the plugin purge the page cache automatically when new comments are added.
More useful (at least 2+ years later) is that you can exclude parts of the page (i.e. comments section) from caching, and/or disable caching for logged-in users.
Had been deploying some of these techniques, but not all. Saw immediate improvements. Thank you!
Another decent benchmarking site that I use is gtmetrix.com. It also offers some good tips on how to enhance site performance.
That’s great to hear Cliff. Someone else also mentioned gtmetrix, and it looks like a great site. I have problems with Pingdom from time-to-time, so it’s good to have another option.
Optimize images! That should be most obvious as that dates back to the days of dial-up modems. But still people take that for granted.
Also, keep your image sliders small. The fewer slides, the better in terms of page load and usability.
Finally, leverage fonts in place of icons, such as the amazing Elegant Font (http://www.elegantthemes.com/blog/resources/elegant-icon-font). Fonts are generally less weight than images, and can also be tweaked down with third-party tools like IcoMoon (http://icomoon.io/) to eliminate unneeded icons in the font, helping the font to load that much faster (or to add your own icons, or mix-and-match icon fonts (license-permitting)).
Thanks for the tips, Nick! You’ve transformed the blog into a powerful resource and a thriving community!
There is a great plugin for image optimization that you might want to try. Images should always be optimized, especially if you can do so losslessly! http://wordpress.org/plugins/ewww-image-optimizer/
Nice article / tips… However, my advice would be only to make use of a CDN when your website is ready… Still in developing stage this could give lots of caching issues on the CDN.
I would love if you could elaborate Herre! I am not sure what problems you are referring to.
Good tips!
If I may add… Never use the “auto” setting in minify with W3 Total Cache. Use ‘manual’.
You have to be really careful using ‘minify’… Especially, jquery and many of the js files. They will break your site. Not worth bothering with.
A sample of elegant theme css files that could also break if minified :
/css/colorpicker.css
/epanel/shortcodes/css/shortcodes.css?ver=3.0
/epanel/shortcodes/css/shortcodes_responsive.css?ver=3.0
/epanel/page_templates/js/fancybox/jquery.fancybox-1.3.4.css?ver=1.3.4
/epanel/page_templates/page_templates.css?ver=1.8
Your style.css file is just about it for minify…
Just my two-cents about using W3 Total Cache minify settings
Bernard, if only I had read your post before I installed W3 Total Cache and it completely broke my site! Which wouldn’t have been so bad if WordPress Backup to DropBox hadn’t also stopped backing up my site without me knowing. 🙁 Things are now back up. I uninstalled W3 and I’m using Quick cache. Too afraid to try to minify again. 🙂 Thanks!
I would like to disable some jquery files which we dont use.
for eg: Vertex theme – i am not using the Featured slider and code loads everytime and making it heavy to load.
Our blog is Lots of images, so customizing it will make it more easy ! Using CDN also.
Thanks for the suggestion Bernard. It’s true that minfying can cause problems, which is why I warned that you should thoroughly test your site after using the plugin! It’s great to minify whenever possible.
Tried some of these and beware. Took me over an hour to deal with the litespeed… If you have to change your site… Don’ t use litespeed.
Sorry to hear that Jay. I have found compression to be very easy to enable on litespeed, but I certainly can’t speak for everyone.
Thanks for info Pigdom is a good to work on
Thanks for tips! Pigdom is really good and have very nice visualisation of what’s going on. I also love this one service: http://gtmetrix.com/
Thanks for the tip. I have never used gtmetrix before, but it looks great.
I also use gtmetrix a very detailed . Just have not been able to hack in order to get an “A” grade.
That’s really great, finally I got to know, how gzip can help to improve my site. Trying to Enable gZip Compression on my site.
Let me check how much fast my website will load 🙂
Good luck 🙂 If you don’t have compression enabled, you should see a huge improvement!
Hey Nick, it would have been great if you have included few .htaccess tricks.
Anyway still handy articles to improve page load speed.
Ashmita Dobariya, here’s a bit of .htaccess information for speeding up WordPress: http://coreyjmahler.com/2012/12/15/speed-up-your-wordpress-site-enable-gzip-and-browser-caching/.
Thanks for the info Corey 🙂
^ This
Thank you for your work guys.