Today, we continue on our mission to create the most beautiful and robust icon font on the web – for free!
In August we released the Elegant Icon Font, with 310 beautiful icons packaged conveniently into a single font file. This icon font gives us a way to display beautiful vector-based graphics in our designs, but they can also be used for many other purposes, which is why we made them available for download for free! We also licensed them under the GPL 2.0, which means they are completely Open Source and restriction-free. Today, we add 50 more to that set with a business-themed update. These are pixel perfect at font sizes that are multiples of 16px, but can be used at any desired size. Download the full 360 icon set here.
How To Use The Font On Your Website
There were a lot of questions regarding how to embed a font into a website. We have created a short tutorial below that should clarify things a bit.
The first thing you need to do is embed the font using CSS. You can do this by editing your website’s CSS file, or if you are using an Elegant Theme, then you can paste the relevant CSS into the “Custom CSS” panel in ePanel. Inside your WordPress Dashboard, locate your theme option’s menu under the Appearances tab, and then look for the “Custom CSS” box. Paste the code below into the box and click save. If you are not using an Elegant Theme, then you can use the Appearances > Editor to add the code to your theme’s style.css file, or you can create a Child Theme. Note: When editing your theme, it’s a great a idea to create a child theme instead of editing the theme’s original file, otherwise you will need to perform the changes again whenever you update your theme.
@font-face {
font-family: ‘ElegantIcons’;
src:url(‘/fonts/ElegantIcons.eot’);
src:url(‘/fonts/ElegantIcons.eot?#iefix’) format(’embedded-opentype’),
url(‘/fonts/ElegantIcons.woff’) format(‘woff’),
url(‘/fonts/ElegantIcons.ttf’) format(‘truetype’),
url(‘/fonts/ElegantIcons.svg#ElegantIcons’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
[data-icon]:before {
font-family: ‘ElegantIcons’;
content: attr(data-icon);
speak: none;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
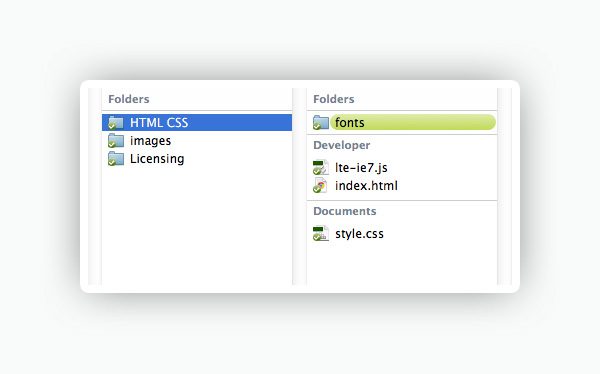
You will also find a folder called ‘fonts‘ in the icon package. Move this folder to your website’s base directory, such that it would be located at www.yourwebsite.com/fonts. You can use FTP to upload the folder to your website.

After you have done this, you can give any html element the data-icon attribute with a value of the icon you would like to use. The full list of Icons and their unicode values are listed on the icon font download page. For example, if I wanted to use the “Up Arrow” icon, I could create a span with the data-icon value of “!” and then adjust the size and color of the object accordingly.
<span data-icon="!"></span>
And that’s it! If all goes accordingly, you will have successfully embedded ElegantIcons into your website.
For a a few more ways of implementation and a more detailed description of how to embed this font, Chris Ferdinandi has some great documentation on the subject.








Ok everyone, after tons of testing and implementing, I have finally figured it out correctly. Please see this post with step by step instructions:
Elegant Icon Font Tutorial
Thank you so much, you guys rock!
Great icon set and thanks for spreading the luv!
Hi Nick, thanks so much for updating this. I still think MANY people are having problems integrating these into their site. I know you gave a short tutorial, but there must be something wrong somewhere because so many people are having issues. Including me. When I first tried these I somehow got it to work, but now they are not working. Please help everyone out and see what is going on. Thanks so much.. Also, I am sure everyone here is using WordPress, so does the font folder go in the root, or public_html, or wp-conent, etc ?? Justin
Justin,
If you use the paths that were included in the tutorial (/fonts/ElegantIcons.ttf) you are going to want to make sure your folder ‘fonts’ is in the same location as your .css file, so in the root folder most likely. If you are using a child theme, make sure the ‘fonts’ folder is in your child theme root. Hope this helps. The link that is in this post description really helped me to get them working on my WordPress site.
Kenny,
Also, if I remember correctly, don’t you have to copy the code that is in the styles.css file in the font folder into the custom css box or directly into the theme stlyes.css file?
Kenny, wouldn’t that be in the theme folder then?
like = /public_html/wp-content/themes/StyleShop
that is where the styles.css file is in all my sites and i think everyone else’s as well..
So the font folder would go in the Styleshop directory right?
When you say “”root”” people think either public_html or the actual root…
Hi Justin, I know where your coming from…I spent ages just trying to work out how to implement the icon fonts. (no offence ET, but I have found that your instructions don’t work either).
Anyway mate, I thought I would share these steps I have pieced together that seem to work for me on my end:
1. Download elegant-font folder from website: http://www.elegantthemes.com/blog/resources/elegant-icon-font
2. Locate the style.css file (not theme stylesheet, but the one for the fonts found in the same folder you download from ET’s website)
3. Rename style.css file to elegant-fonts.css
4. Upload renamed file to the directory of the THEME you are using in your WordPress site
5. Upload ‘fonts’ folder to the same directory as above
6. In the themes directory, located the THEMES STYLESHEET (named: style.css)
7. Open file to edit. Paste in the line of code:
@import “elegant-fonts.css”;
…at the top of the style.css stylesheet.
8. Save file
9. Refer next to Nick’s coding on this post for how to implement it on your pages/posts.
Hope this works for you mate!
muito bom os temas do elegant themes. parabéns?
Merci infiniment Nick d’avoir partager ces précieux informations, j’ai bien aimé les icônes et les polices proposés, bonne continuation
I have successfully uploaded and managed to figure out how to use them in my wordpress – but how do I edit them please? like if I want an icon blue nor black.
Nick, are you using the SVGs, PNGs, or the icon font?
Great! thanks a lot!
Really like the new icons. Let me replace my old fonts with the new ones. Thanks for the freebies.
Nice. Thanks for making these available to us.
Wow!, more freebies, thank you very much.
Nick, your talents, abilities, and generosity continue to amaze me!! Thank you and the rest @ Elegant Themes! I love your style. =)
– A happy customer and follower.
Thank you. Pressies!
How awesome! Or as one of my grandsons would say … “EPIC!!!!“
ROFL, I was thinking ‘awesome, awesome, awesome’ just as what Greg wrote above, so I’ll instead say, “OMG THANK YOU!” This is truly fabulous and I can’t wait to get started with this new font! WOW! <3
You guys are amazing! Thank you.
Awesome, awesome, awesome! Thanks for the icon fonts AND the tut! MUCH appreciated!!!
Great icons, really impressive work and great tutorial to use this icons. Even much better then before icons. Great work go on
Thanks, Nick. We appreciate your generosity.
Wow!, more freebies, thank you very much Nick
You guys are great!!
Awesome fonts and a great tutorial to use those fonts on our sites.. superb work Nick… keep this up..