Are you burnt out on the 9-to-5 grind? Are you longing for a career with more freedom and better work-life harmony? You might want to consider going freelance as a web designer. Fair warning, though – it’s not a walk in the park. Succeeding as a freelance web pro demands immense hard work, commitment, and skills.
But don’t worry; this post will map out precisely what you need to do to launch your freelance web design business. We’ll cover all the bases – from building the right skill set to selecting the best tools for your business, such as Divi, and landing those first crucial clients with practical and realistic tips.
Let’s get started!
Why Become a Freelance Web Designer?
Being a freelance web designer offers a fascinating chance worth considering. The flexibility and freedom are attractive—there are no more rigid schedules or overbearing bosses. You get to be your boss, set your hours, and make your own decisions.
In 2025, the rise of no-code and AI tools makes freelance web design even more special. Platforms like WordPress make web design accessible to everyone, even those without deep coding skills. These user-friendly tools allow you to create beautiful, functional websites with simple drag-and-drop features, removing the need for complex programming.
Get Started with WordPress Hosting
Web design is an interesting career option for anyone wanting to start their own business. With a keen eye for design, some creativity, and the drive to work for yourself, freelance web design can be both profitable and fulfilling in today’s digital world.
Combining flexibility, earning potential, and the no-code and AI revolution makes freelance web design an exciting career choice if you’re into a non-traditional and rewarding professional path.
Getting Started as a Freelance Web Designer
Leaping freelance web design can be daunting when learning how to become a freelance web designer. This section will guide you through the initial steps, from learning essential skills to building an online presence and portfolio. With these proper preparation steps, you’ll be ready to launch your freelance web design career.
Subscribe To Our Youtube Channel
Must-Have Skills to Become a Freelance Web Designer
Starting a freelance web design career requires various skills, and this section discusses the skills you may need to succeed as a freelance web pro.
Eye for Design & User Experience
One of the most important skills a web designer should have is an eye for design and user experience. A healthy combination of User Interface (UI) and User Experience (UX) helps you create beautiful web experiences.
Although UI and UX differ, they are interlinked. An eye for design and user interface focuses on maintaining a healthy balance in your design and creating appealing aesthetics. This goes pretty broad, from maintaining visual hierarchy to color theory, using whitespace, and more.
UX, on the other hand, focuses on the experience visitors have on a website. The principles of UX design help you focus your design choices around your visitors’ behavior. An example of good UX design is making sure the navigation on the websites you create is seamless and easy to follow. Responsiveness is another crucial part of UX design.
Both UI and UX can be taught through courses, but experience makes the best teacher. The more you do it, the better you get at it. So the more websites you create, the more experienced you become in this area of the web design process.
Coding (HTML, CSS, and JavaScript)
Though not as crucial as it used to be, proficiency in HTML, CSS, and JavaScript is still helpful for web designers. HTML structures content, CSS styles it, and JavaScript adds interactivity. You can learn these skills in many places, from YouTube videos to interactive courses on Udemy, Pluralsight, and Coursera.
You don’t need to master these languages, but basic knowledge of its workaround allows you to build responsive, visually appealing, and dynamic websites tailored to client needs. If you’re not keen on learning, we’ll discuss how you can manage your business without these skills later in the post when we discuss using WordPress to build websites seamlessly!
Prototyping
Prototyping in web design means making interactive mockups or simulations of a website’s layout, navigation, and features. As a freelance web designer, you can prototype to visualize and test your design ideas before developing them.
Creating these interactive prototypes allows you to assess the user experience, functionality, and visual appeal. This step-by-step process helps you refine and polish your designs, ensuring they meet client expectations and you both stay on the same page before doing any actual work. Figma is among the most popular and beloved choices for making prototypes.
Get Started with Figma
Communication Skills
As a freelance web designer, communication is at the core of your business relationships. Listening attentively to understand clients’ visions and then translating your design concepts into beautiful websites is a skill that requires a lot of time and dedication.
Responding promptly, using simple language, and seeking clarification ensure you understand requirements and clients feel heard. Strong interpersonal skills foster trust and successful collaborations.
If you’re unsure about your skills, it’s 2025, and tools like Sudowrite and Jasper will help you on the communication front! 😉
Creating Your Web Design Portfolio
Your portfolio is crucial for attracting freelance web design clients. It is the first impression you make on potential clients, and as the saying goes, the first impression is most important.
An impressive portfolio demonstrates your expertise, creativity, and commitment to quality results. It proves your abilities to potential clients, improving your chances of getting hired for higher-paying projects. In the competitive 2025 market, a well-crafted portfolio establishes you as a talented, reputable freelance web designer.
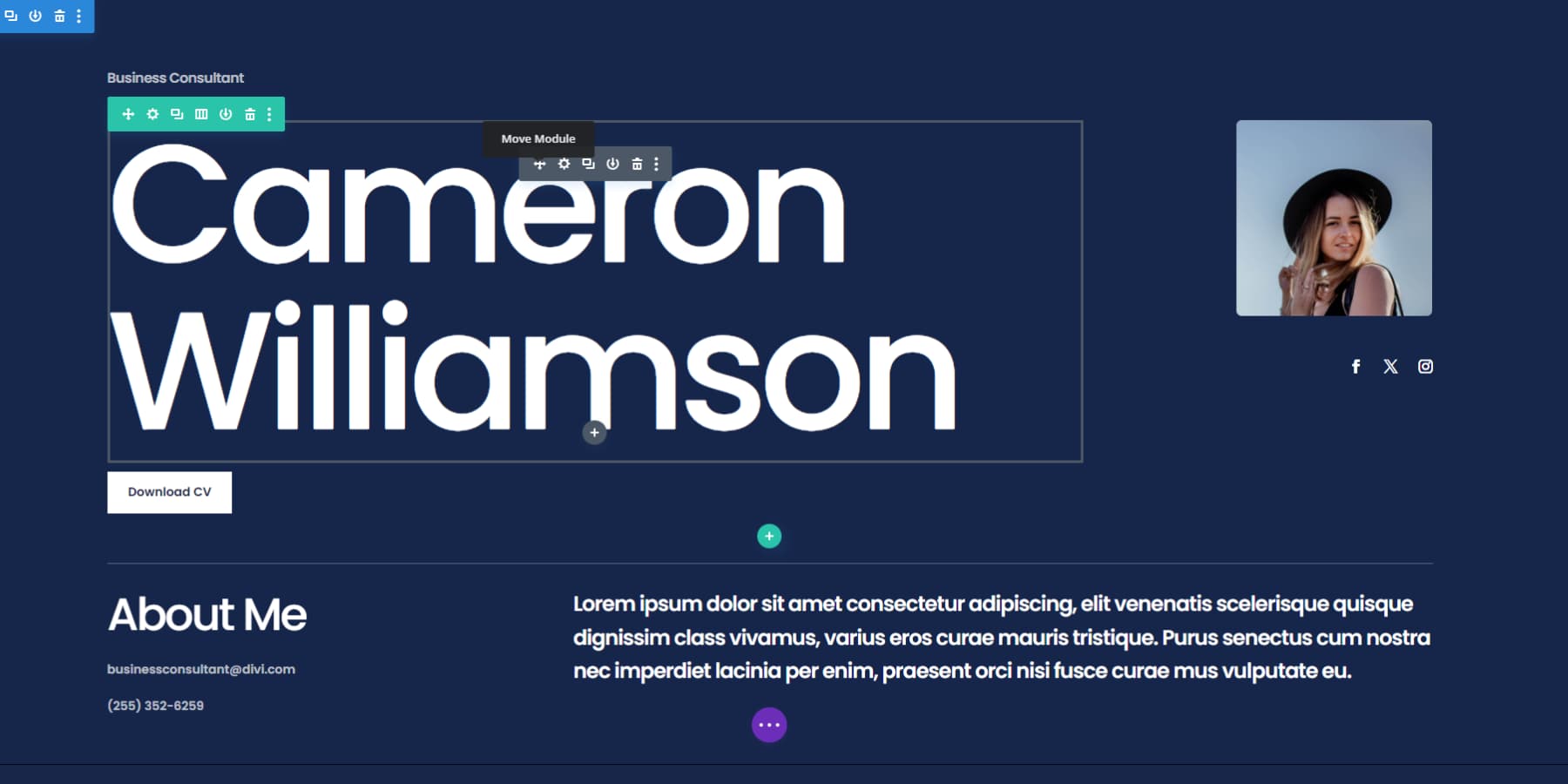
Not sure where to build your portfolio? Let us introduce you to the potent combination of Divi and WordPress.
With Divi’s visual builder and WordPress’s content Management System (CMS), showcasing your work spanning different design styles, industries, and project complexities using clean visuals, client testimonials, and making regular updates is a breeze—all without the need for coding. We’ll discuss this combination’s power in detail soon.

However, if you’re only just starting, you may wonder how you will display past work. That’s a good question. You don’t need to display real websites right off the bat. You can display concepts or prototypes you make, which can help you hit the ground running.
Finding Your First Client as a Freelancer
Finding that crucial first client takes perseverance. Leverage your network by spreading the word among your family, friends, and acquaintances. Join online freelancer communities and relentlessly market yourself on social media. But make sure you don’t spam since that might ruin your credibility.
Platforms like Fiverr are also the first choice of most freelance designers when it comes to finding initial projects. WordPress also has a dedicated job board you can check. Don’t hesitate to offer discounted rates initially to build your portfolio and testimonials.
Once you land that first gig and knock it out of the park, you’ll eventually gain momentum. Patience and hustle are essential when starting out freelancing.
Best Tools for Website Building
To get started and thrive as a freelance web designer, these top website-building tools will streamline your workflow and help you deliver stunning sites to clients. Let’s take a look at them:
Best Website Builder: WordPress + Divi
If you want to showcase your portfolio and build a website building business, WordPress is hands down the best way to go. This platform gives you complete control over designing and customizing your site. You can select from various themes and plugins to craft an attractive website that excels in search engine performance.
This is because of its SEO-friendly attributes and the abundance of SEO plugins available. And the best part is that it is entirely free and open source, barring the cost of hosting and plugins. This is why it has become so popular that it now powers more than 43% of all websites worldwide—that’s about 1.1 billion websites!
But WordPress Isn’t Enough on Its Own…
For every WordPress website, you’ll need a theme, and Divi is one of the most versatile options out there. Its user-friendly Visual Builder, a drag-and-drop tool that doesn’t require coding skills, allows you to design beautiful web pages easily.
Plus, you can access over 200 design modules for endless creative options. Are you worried that you might not be creative enough? No worries! Divi has the most extensive collection of 2000+ premade layouts and website packs, adding a new layout almost every week, ensuring you never start building websites from a blank screen.
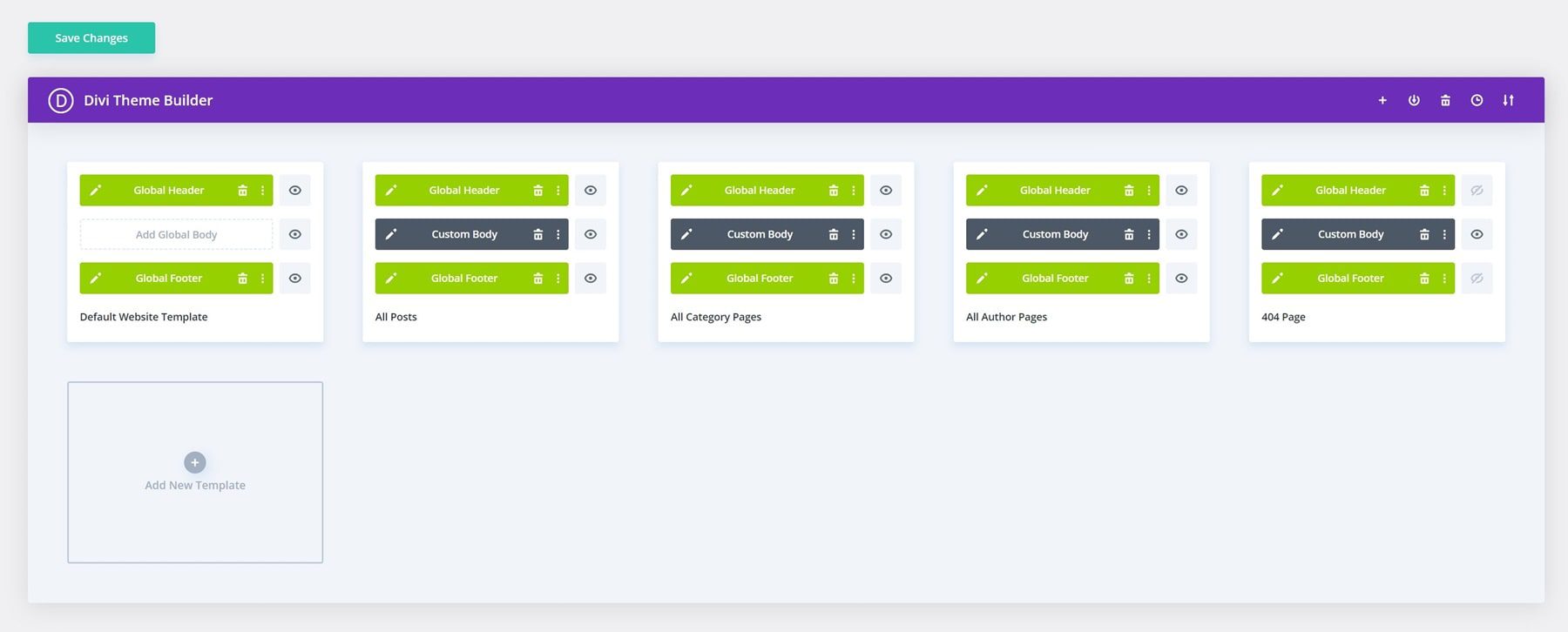
Are you planning a clean portfolio or looking to design something more edgy? Divi provides everything you need to make your vision a reality smoothly. These features aren’t the only tricks this pony does. It unleashes its full potential with a game-changing Theme Builder feature. This powerful tool lets you take control of every inch of your website, from the smallest detail in headers and footers to completely customized blog post templates and archive pages.
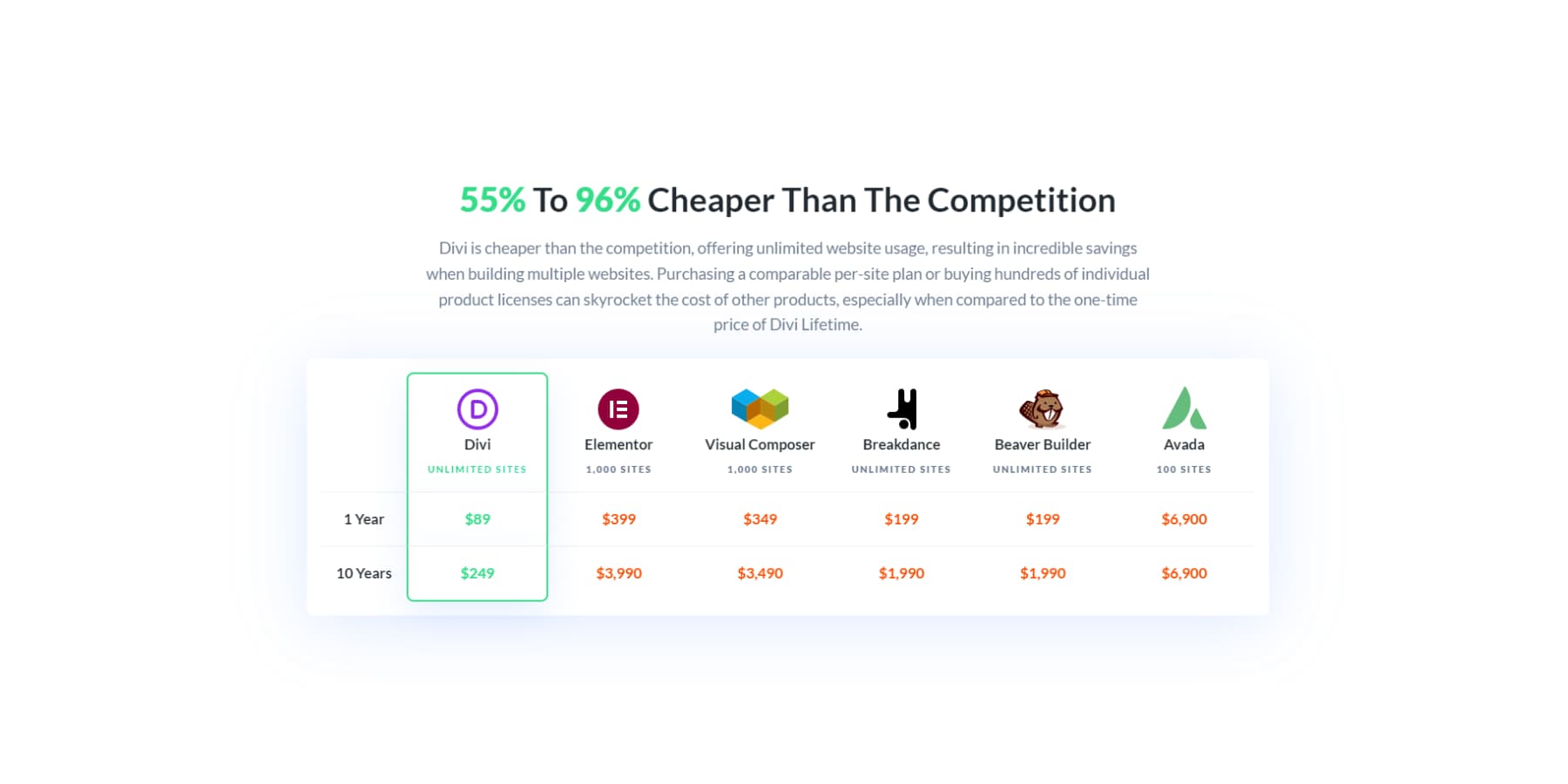
Great with features and all. But how will it help me with my freelance web design business, you may ask? Divi’s affordability makes it accessible to creators of all levels, starting at an unbeatable price of just $89/year. Just $89/year for all the above features, which you can use to build unlimited websites. Yes, even your client websites! Not a fan of yearly renewals? You can also grab a lifetime license for a one-time payment of $249. This pricing makes Divi easily the most affordable page builder in the market.
Get Divi Today
What Does Divi Offer Additionally?
When we say Divi is a genuinely innovative website builder, we mean it! Divi AI is an AI-powered design assistant that can write on-brand text, generate realistic images, write compatible code, and create entire web pages—all with just a simple text prompt. With unlimited usage available for as little as $16.08 per month, it’s a true game-changer for freelancers and designers.
Explore Divi AI
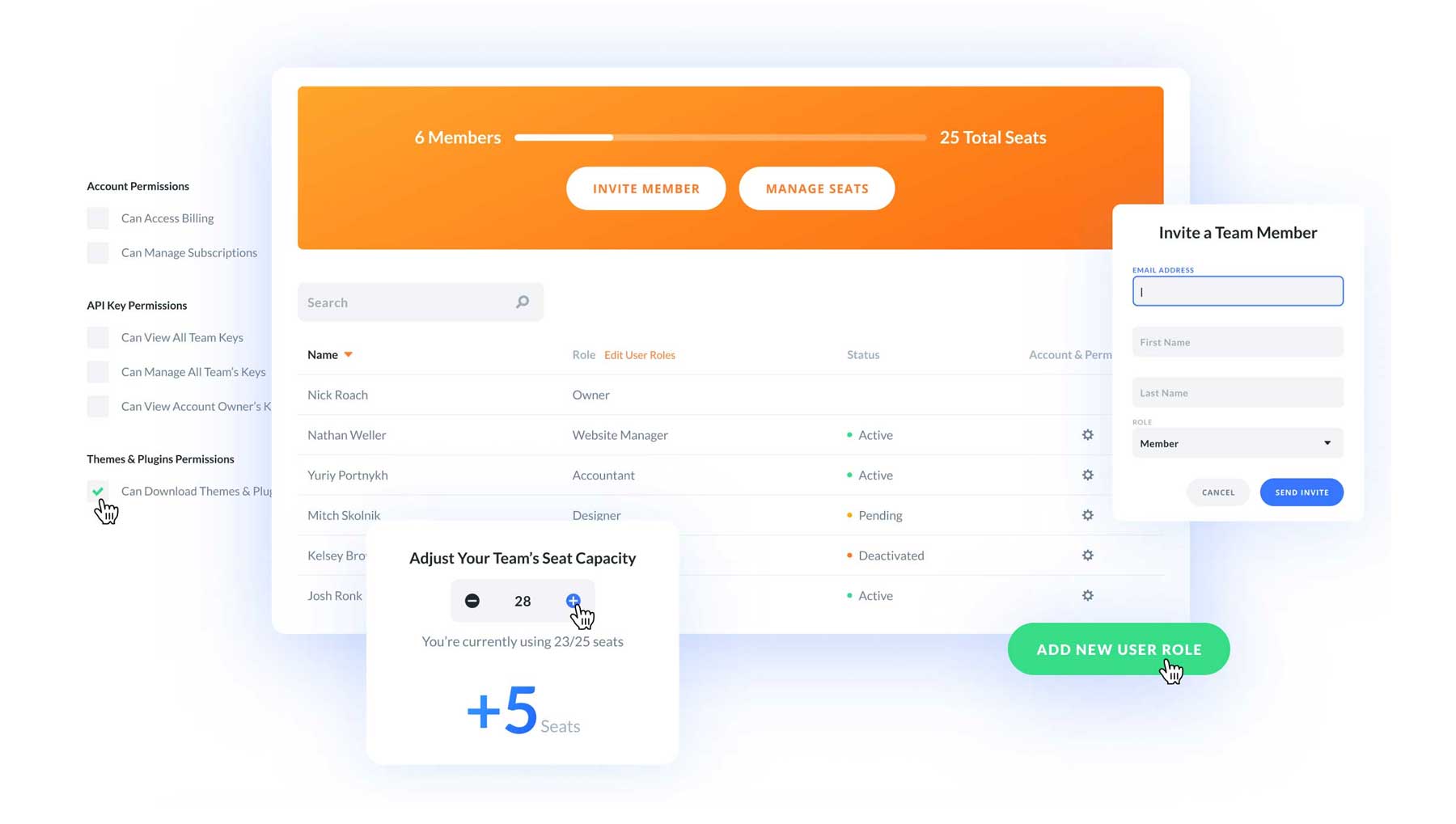
Let’s talk about scalability. Apart from usage on unlimited website usage, Divi offers helpful team features to ease your transition from an individual freelancer to a full-blown agency should you find great clients and establish a successful business.
For example, Divi Teams allows for seamless collaboration between team members and streamlines access to client billing and support tickets. For just $1.50 per month per seat, your team and clients will have access to all the fantastic features of Divi.
Explore Divi Teams
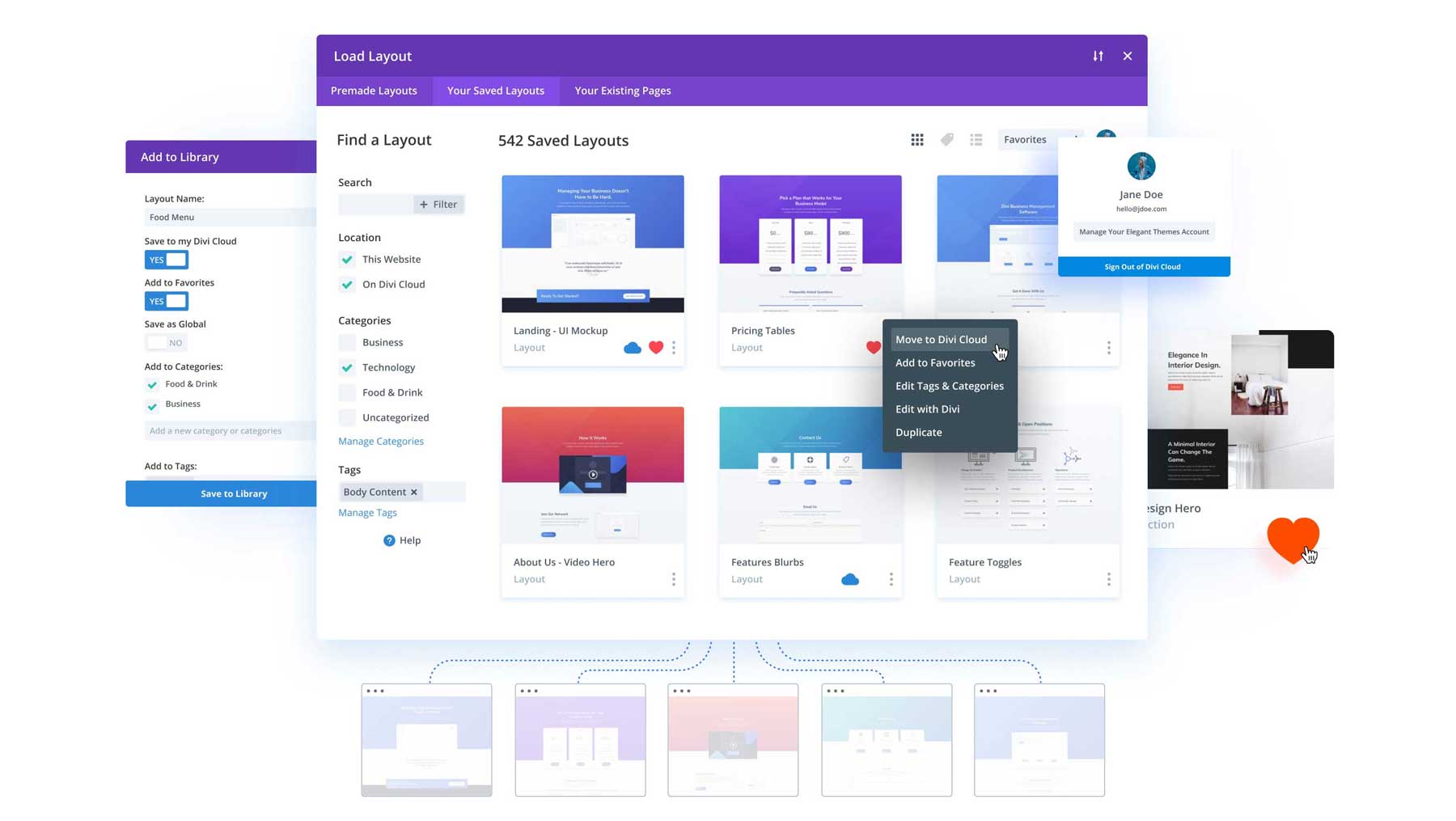
With Divi Cloud, you can easily store all your favorite layouts in one place without exporting files. It’s like having Dropbox for your Divi assets, only unlimited and much more affordable, starting at just $6/month! You will be amazed how much this nifty feature saves time and cuts down on back-and-forth in the long run, especially if you have a team working on multiple websites simultaneously.
Explore Divi Cloud
Are you looking to elevate your team’s and clients’ experience? Divi VIP offers premium support, with guaranteed responses within 30 minutes, 24/7. But don’t worry- we seldom take even that time to revert. Additionally, as a VIP member, you’ll receive an extra 10% discount on all purchases from the bustling Divi Marketplace. Experience the best support in the industry even faster!
Explore Divi VIP
Love all the features listed above? Become a Divi Pro member for just $277 per year and save $388 upfront compared to purchasing each component separately. This membership includes access to AI, Cloud, VIP, and adding up to four team members/clients to your team. For even more savings, consider the Divi Lifetime + Pro bundle, which combines lifetime access to Divi with yearly Pro services fees for just $297 in the first year and $212 per year after that.
Become A Member Today
Essential Bundles You Maybe Interested in…
Speaking of Divi Marketplace, here are some items from it that might interest you. These bundles can significantly expedite your website-building time.
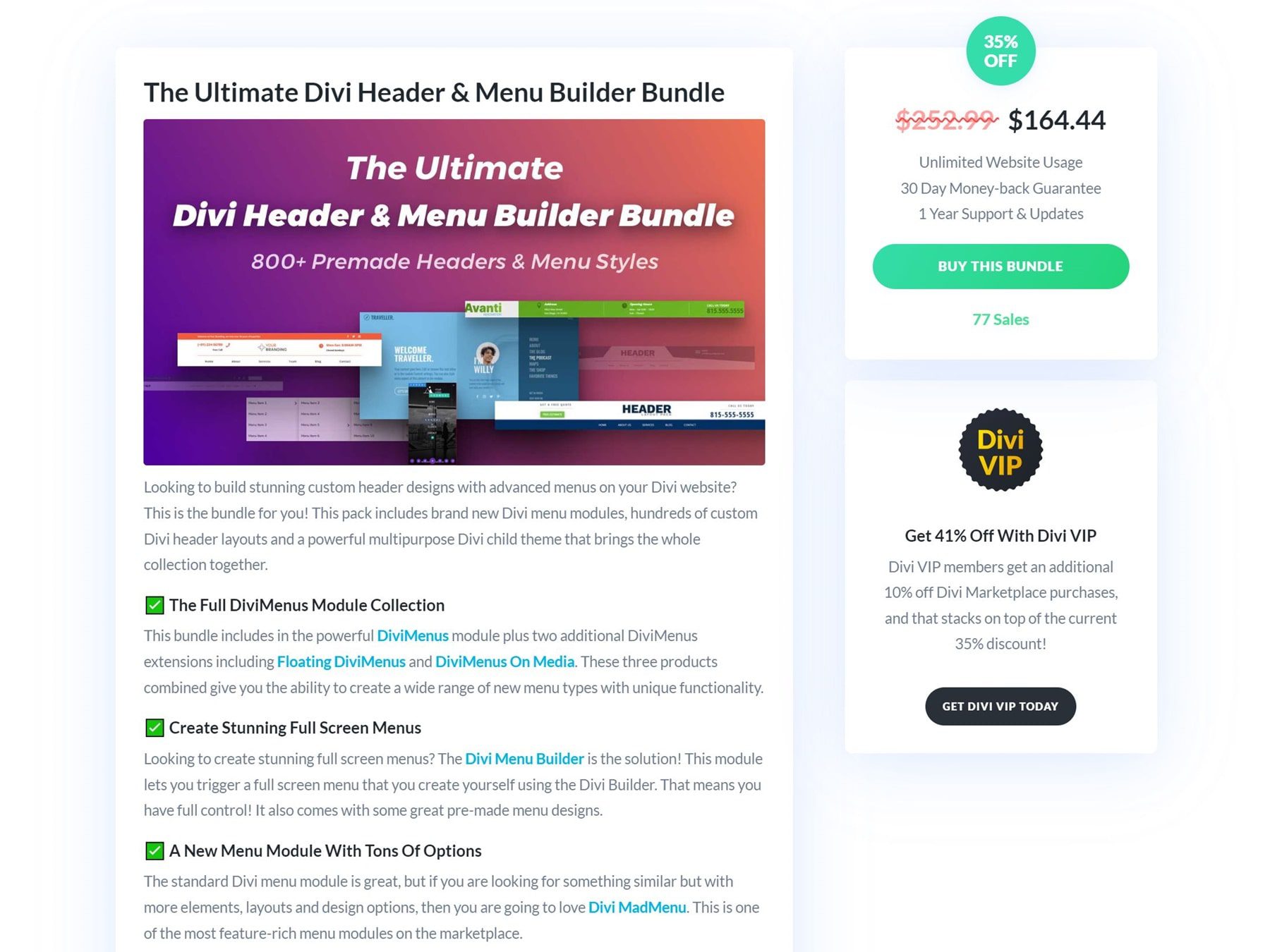
The Ultimate Divi Header & Menu Builder Bundle
Ultimate Divi Header & Menu Builder Bundle provides a comprehensive range of Divi menu components, header templates, and a versatile child theme designed for use on Divi websites. It contains an array of features, including the DiviMenus module with added capabilities, the ability to create full-screen menus, Divi MadMenu for advanced menu design options, and a selection of pre-designed headers to elevate and personalize the look of your site.
Go to Divi Marketplace
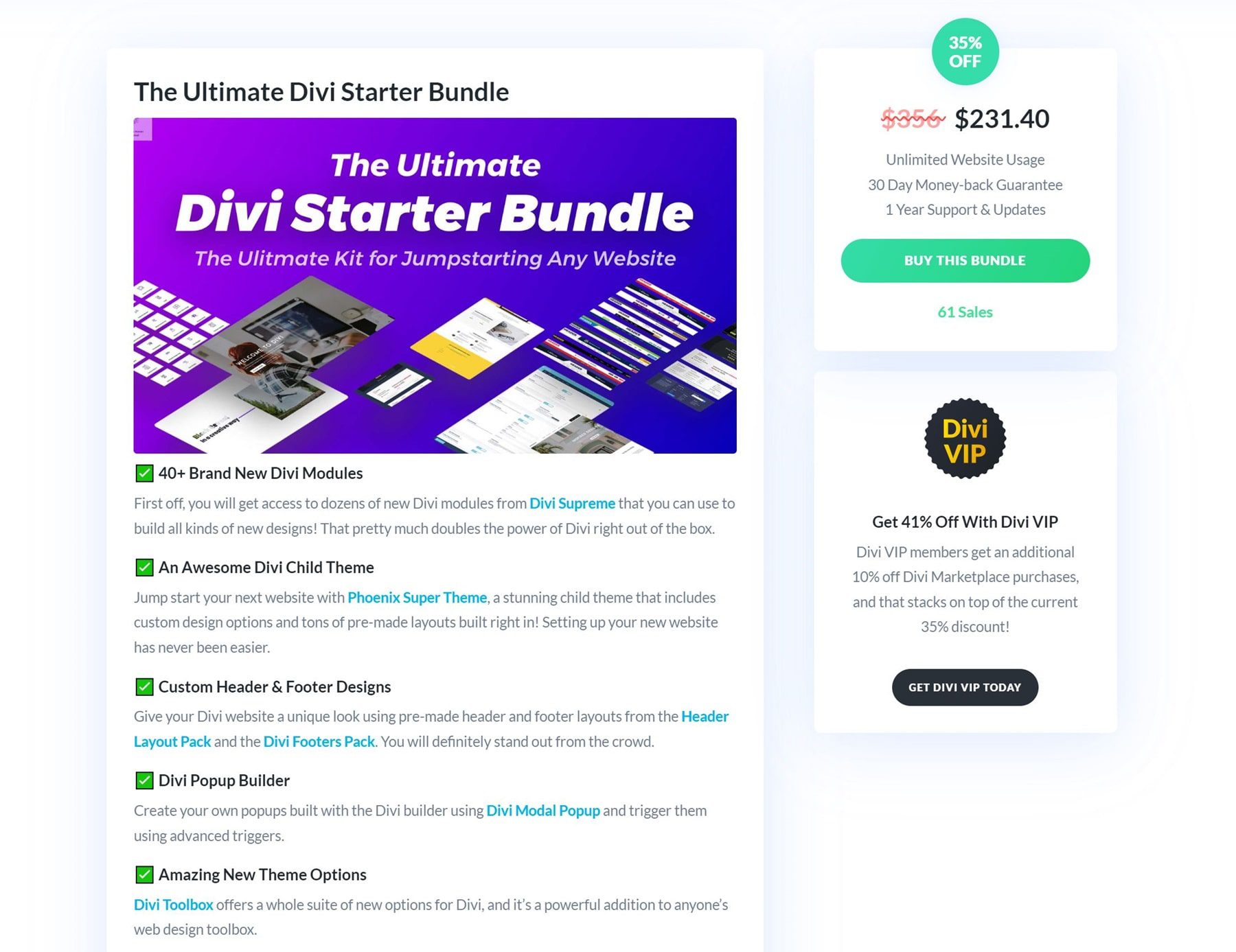
The Ultimate Divi Starter Bundle
With the Ultimate Divi Starter Bundle, you can access over 40 new and innovative Divi modules, a professionally designed child theme, unique header and footer designs, a popup builder, expanded theme options, and a collection of premade layouts for different purposes. This bundle greatly enhances Divi’s capabilities, providing a more straightforward and customizable experience.
Go to Divi Marketplace
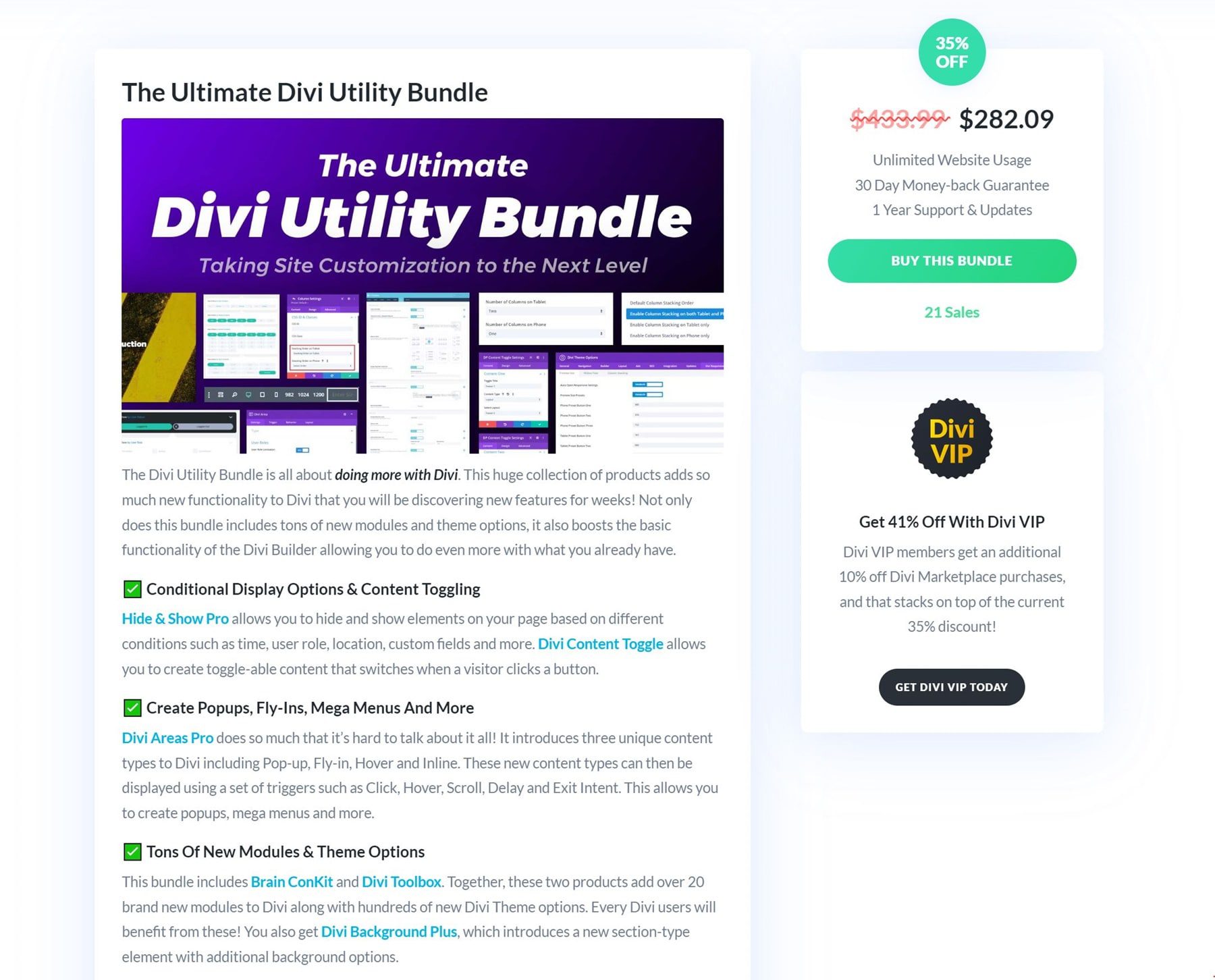
The Ultimate Divi Utility Bundle
To optimize the Divi Builder’s capabilities, the Divi Utility Bundle offers comprehensive functions to enhance user experience. These features include conditional display settings, advanced content creation options such as popups and mega menus, additional modules and theme customizations, improved responsiveness, and accessible maintenance mode for seamless website development.
Go to Divi Marketplace
Best Hosting Platform: SiteGround
To use Divi + WordPress effectively, you need to have the WordPress.org software installed on your server. This process can be complex, especially if you lack technical expertise. However, SiteGround simplifies this by preinstalling WordPress and all the necessary tools.
SiteGround is one of the leading WordPress hosting providers thanks to its impressive uptime, fast page loading speeds, and robust backup features. Their customer support is excellent, available 24/7, and offers various resources tailored specifically for WordPress users. Furthermore, SiteGround seamlessly integrates with Divi, allowing you to launch a WordPress site with all settings specifically configured for Divi quickly and effortlessly. Learn more about Divi Hosting by Siteground here.
SiteGround’s focus on WordPress is evident through features such as a free SSL certificate, specialized caching for WordPress, and seamless compatibility with popular plugins and tools. Their competitive pricing, particularly in the first year, makes it a compelling choice for freelancers working within tight budgets. Moreover, they provide daily backups and user-friendly restoration tools, which are essential for maintaining and protecting your websites.
Launch a WordPress Website With Siteground
Best WordPress Plugins
In this part of the post, we’ll quickly highlight a few vital plugins you’ll need to set up your portfolio and client websites. These will significantly streamline your website-building process.
WP Rocket: Best Caching Plugin
WP Rocket is a top-tier premium caching plugin for WordPress. It is highly praised for its easy-to-use interface and compelling features that optimize website performance. This plugin excels at speeding up your site by optimizing CSS and JavaScript, preloading cache, enabling LazyLoad, optimizing the database, and ensuring compatibility with Content Delivery Networks (CDNs). Although it doesn’t provide a free version and dedicated tools for media optimization, WP Rocket remains a solid choice for those wanting to enhance their website’s speed and performance effortlessly. Read the complete review here.
Optimize Your Website With WP Rocket
EWWW: Best Image Optimization Plugin
EWWW Image Optimizer is a powerful WordPress plugin that excels in automatically compressing new images and optimizing existing ones in bulk. It offers features like resizing images upon upload, removing metadata, and converting them to WebP format for improved compression, storage management, and page speed. Freelancers like yourself might appreciate its user-friendly interface and appealing options. One of its standout qualities is reducing file sizes without sacrificing quality. If you plan to have an image-heavy website, this tool is our top pick among image optimization options. Looking for more info? Check out our detailed review.
Optimize Your Images Using EWWW
UpdraftPlus: Best Backup Plugin
UpdraftPlus is a trusted WordPress backup plugin with over 3 million active installations and nearly 5-star reviews. It offers free and premium versions, allowing you to create full backups of your site, store them in the cloud or locally, schedule backups, backup specific components, and restore data effortlessly. The plugin also supports incremental backups, integration with various cloud storage services, and a user-friendly interface that simplifies backup configuration for beginners. UpdraftPlus is also efficient, uses minimal server resources, and is ideal for anyone seeking reliable WordPress backup solutions. Read more here.
Keep Your Hard Work Safe With Updraftplus
Solid Security: Best Security Plugin
Solid Security, previously known as iThemes Security, is a robust WordPress security plugin that protects your site in over 30 ways, including password safeguarding, monitoring user activities, and brute force protection. It is straightforward: turn the required features on or off, and you are done. Moreover, it includes malware protection by a reputed security service called Patchstack, which individually may cost upwards of $89/mo. Solid Security is popular among beginners looking for effective yet affordable security features, making it an ideal option to protect your portfolio.
Secure Your Website With SolidWP
Rank Math: Best SEO Plugin
Rank Math is an SEO plugin that shines with its ability to provide real-time insights while you write, helping you optimize your posts effortlessly. Its SEO dashboard conveniently shows your ranking keywords, search impressions, and site errors identified by Google, all without slowing down your website. It smoothly integrates with Divi, bringing powerful SEO features directly to Divi’s visual builder. With features like Google Search Console integration, AI content optimization, snippet preview, and a wide range of SEO tools, Rank Math rightly calls itself the “swiss-knife” of SEO. It is an excellent choice for freelancers, solo content creators, SEO managers, and web admins aiming to streamline their SEO tasks.
MonsterInsights: Best Analytics Plugin
MonsterInsights easily connects your WordPress website to Google Analytics, giving you a user-friendly dashboard packed with detailed visitor information such as where your traffic comes from, which pages are popular, who your visitors are, and real-time stats. Trusted by over 3 million users and boasting a 4.5-star rating, it’s the preferred choice for WordPress analytics for many users. It offers essential data to help you improve your SEO and enhance user experience with features like tracking conversions, monitoring eCommerce performance, tracking affiliate links, and, more importantly, ensuring that your Google Analytics usage is EU and GDPR-friendly. Read our full review here.
Track Your Success With MonsterInsights
AI Tools to Help with Website Building
Starting your own freelance website-building business from the ground up might seem intimidating. Balancing various tasks could make you feel overwhelmed and mentally exhausted. But, by incorporating AI tools into your workflow, you can regain control and clarity. These tools help streamline processes, automate repetitive tasks, and offer valuable insights:
Grammarly: AI Writing Assistance
A well-written copy without grammar or spelling errors is essential to establish credibility. You can enhance your website copy with Grammarly, a cloud-based AI tool. You’ll find it valuable for ensuring clear, concise, and error-free assignments and to get real-time guidance on grammar, spelling, and punctuation, enabling you to focus on developing your ideas. In addition to basic grammar checks, it offers AI-powered suggestions to improve sentence clarity, word choice, and style, helping you craft a more sophisticated writing voice. Its features include a dedicated plagiarism checker, AI vocabulary enhancement, and accessibility across various devices and platforms.
Jasper: AI Copy and Image Generation
Jasper AI is your ultimate writing companion, making content creation a breeze. It crafts top-notch, authentic content across blog posts, product descriptions, and marketing copy with just basic prompts and inputs. Moreover, with Jasper Art, generating website images becomes a snap – describe your vision, and voilà! No more endless image searches for the perfect image. We go into Jasper’s details in this article.
CodeWP: Code Generation

CodeWP aids WordPress development with cutting-edge AI technology. Thanks to its conversational coding feature, you can easily create code snippets and plugins by describing your needs. Get instant expert AI support and quick issue resolution, which can be used to plan and design unique features and website sections that won’t usually be possible natively in WordPress. CodeWP’s AI models are trained on popular plugins and services to ensure precise and compatible code generation.
Divi AI: For All the Above 😉
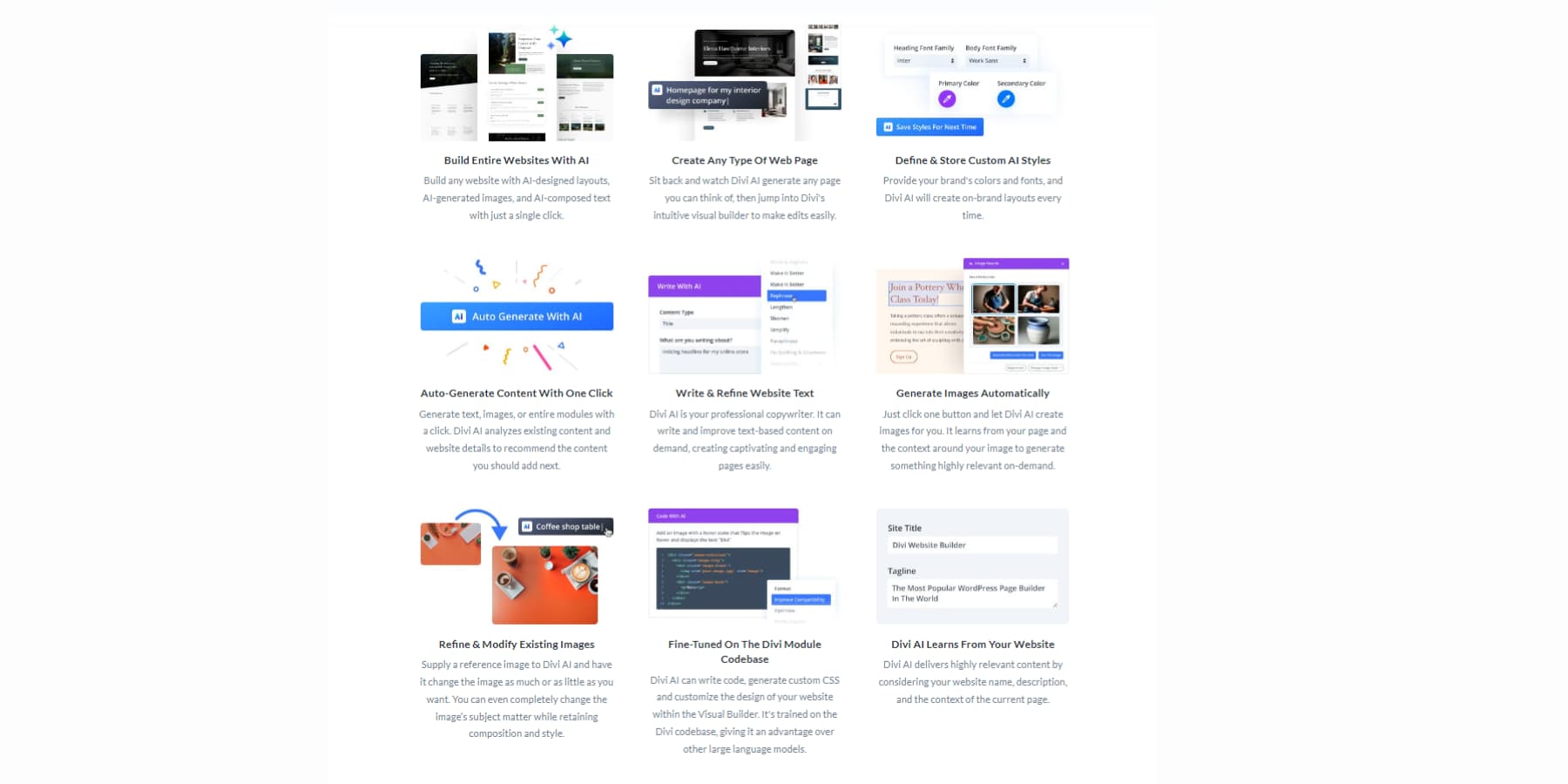
With Divi AI, you can easily create top-notch content and images for your website. You can also review and amend your writing’s grammar and syntax, translate it, enhance it, adjust its tone or size, generate images, expand images, use AI to add or remove objects from the image, and much more – all within the editor itself.
But there’s more to Divi AI than just that. You can generate personalized code for any custom design needs, which may be tricky with standard modules. Additionally, you can design a webpage using Divi AI by providing a detailed prompt. And guess what? There are no restrictions on the amount of text or images you produce or the number of websites you utilize Divi AI for – yes, even your clients’ sites.
These aspects make Divi AI an incredibly cost-effective AI tool that should be part of your web design toolkit. It’s not only budget-friendly but also very versatile. You can try out Divi AI for free for up to 10 iterations on your Divi setup, after which the pricing starts at just $16.08/month. If you’re new to Divi, you can unlock even more savings by clicking the button below to see the latest offer.
Thriving in The Freelance Industry
The freelance web design business is increasing, presenting many opportunities for those ready to take the plunge. Here are some practical tips to help you maintain your success and stay ahead of the competition.
Finding and Retaining Web Design Clients
In today’s competitive world of freelance web design, securing and keeping clients is a skill that combines creativity and strategy. Make sure you update your portfolio regularly with your most recent projects. Gathering client testimonials is crucial as they are strong evidence of your work quality. You can also use social media platforms to showcase these testimonials and establish trust.
One effective way to find consistent clients is through referrals. Referrals can lead to repeat business and have the highest conversion rate among all marketing approaches. To grow your client base further, consider attending industry events and actively networking to make new connections. Platforms like Meetup can be advantageous in this regard.

Lastly, keep yourself updated with the latest design tools and techniques to stay ahead in the field. You can establish a thriving freelance web design business with a loyal clientele by staying persistent, offering exceptional service, and being committed to continuous learning.
Specializing in a Niche as a Web Developer
Specializing in a specific niche can help you distinguish yourself in freelance web development. You can position yourself as an expert by focusing on a particular area.
As the saying goes, catching fish in a pond is easier than in the sea. You might be great at creating online stores or building complex web applications for startups. Concentrating on one area allows you to improve your skills and stay updated with the latest trends.
Clients look for experts who genuinely grasp their unique requirements. Keep learning about the newest trends and best practices in your niche. Over time, you will establish a strong reputation and build a loyal client base that values your specialized skills.
Building Additional Revenue Streams
Not every day is filled with sunshine. For that reason, developing additional methods of income could prove beneficial. Let’s explore these potential revenue streams, understand their significance, and learn how you might create one.
What is a Recurring Revenue?
Recurring revenue is the consistent income from existing customers through regular, predictable payments. This could be from subscriptions, memberships, or contracts. Unlike one-time sales, this model offers a reliable cash flow and financial stability, even if you take a break from actively working.
Why is it Important?
Recurring revenue is essential because it provides a steady income stream, reducing the financial uncertainty freelancers often experience. Unlike one-time consulting payments, recurring revenue guarantees consistent cash flow, helping cover ongoing expenses like rent and utilities.
This consistent income eases the stress of finding new projects, enabling you to focus on growth and enjoy more personal freedom. It acts as a financial safety net, supporting your long-term financial well-being.
Potential Recurring Revenue Streams
Now that you know what recurring revenue is and why it’s vital, let’s explore how you can earn this steady income from your clients:
Reselling Hosting
Hosting is vital for launching a website and can be a great source of recurring income. Setting up your hosting service involves finding servers, panels, and services, and you’ll have to handle support and server maintenance independently, which can be pretty challenging, especially if you lack technical skills.
Alternatively, you can consider reselling hosting through a platform like SiteGround Reseller. This allows you to benefit from their hardware, excellent support, and software while branding the service as your own to maintain trust and professionalism.
Offering Maintenace Packages
A WordPress website can be infinitely extended using its robust themes, plugins, and extensions repository. However, one crucial downside is that these components must be constantly updated to maintain compatibility and secure the website. Updating plugins can be a menial but time-consuming task, especially for clients who would rather spend time working on their business.
Using this point, you can convince your clients to offload the maintenance task to you for a fixed monthly fee. You can even include the plugins mentioned in the Best WordPress Plugins section as part of this maintenance package, as most of them offer agency or developer license, which individually costs less than personal licenses.
However, updating and maintaining multiple sites individually can become a rather headache-inducing task as you build your client base. This is where a plugin, like MainWP, enables you to manage multiple websites from a consolidated dashboard with just a few clicks.
Creating and Selling Templates
Once you hone your skills as a Divi designer, you can create layouts and templates to sell them on platforms like Divi’s marketplace. This benefits you in two ways. It generates additional income on autopilot and serves as a way to showcase your skills, attracting more clients who may be interested in your personalized design services.
Becoming a Freelance Web Designer: Got What it Takes?
Becoming a successful freelance web designer is no easy feat, but the journey is far from impossible. The perks that come with it are truly rewarding: the liberty of being your boss, planning your schedule, and engaging in projects that fuel your creativity.
With solid allies like the ones listed below by your side, launching your web design venture swiftly is within reach without following the conventional path, which may take months to learn.
| Featured Product | Description | ||
|---|---|---|---|
| 1 | WordPress | Website Building Software | Get |
| 2 | SiteGround | The Best WordPress Hosting Service | Get |
| 3 | Divi Theme | The Best WordPress Theme for Freelancers | Get |
| 4 | Divi AI | Best AI Assistant For Website Building | Get |
| 5 | Divi Marketplace | A Great Resource To Find Extenstions To Divi | Visit |
| 7 | Fiverr | A perfect place to find your first gig | Visit |
| 8 | WP Rocket | The Best Wordress Performance Plugin | Get |
| 9 | EWWW | Best Image Optimization Plugin | Get |
| 10 | Udemy | A Formidable Place to Learn Basic Coding | Get |
| 11 | Figma | Best Tool For Prototyping | Get |
| 12 | Solid Security | Best Security Plugin | Get |
| 13 | UpdraftPlus | Best Backup Plugin | Get |
| 14 | Rank Math | Best SEO Plugin | Get |
| 15 | MonsterInsights | Best Analytics Plugin | Get |
| 16 | Grammarly | Best AI Writing Assistant | Get |
| 17 | SiteGround Reseller | Best Host Reselling Platform For Recurring Income | Get |
| 18 | MainWP | Best Dashboard Plugin To Manage Multiple WordPress Websites | Get |
Stay at the forefront by honing your skills, staying updated on design trends, and building a solid portfolio with Divi to attract clients who value your unique style. As your business grows, you may integrate tools like Divi Teams, Cloud, and VIP for a smooth transition to a business you can no longer handle alone. Succeeding in freelancing requires dedication, discipline, and a genuine love for creating exceptional online experiences. And if you have made it so far, we believe you have all of those!




































Leave A Reply