A business owner’s well-designed website is vital for attracting customers and strengthening your brand. However, web development can be time-consuming and complex, especially if you lack coding skills.
With ChatGPT, an AI-driven chatbot, it’s now possible to construct a website in mere minutes. This post is a straightforward, step-by-step guide that will walk you through creating your website with the help of ChatGPT. Let’s get started!
What Is ChatGPT?

ChatGPT, developed by OpenAI, is an AI-powered conversational agent and a chatbot that generates real-time human-like responses. It is an intelligent virtual assistant capable of engaging in meaningful conversations and providing information, suggestions, and more. Additionally, it utilizes a language processing model for various applications, from content generation to code production.
How Does ChatGPT Work?
ChatGPT leverages Natural Language Processing (NLP) and Machine Learning (ML) to interact with you naturally, understand your context, and generate relevant responses based on its vast knowledge.
OpenAI trains ChatGPT using Reinforcement Learning from Human Feedback (RLHF) and Proximal Policy Optimization (PPO) to learn how humans communicate and respond in different situations on a massive text dataset. This enables ChatGPT to generate human-like conversations and assist users with various tasks.
How Can I Use ChatGPT?
To use OpenAI’s ChatGPT, create an account on their website. Provide your name, email, and phone number. Then, write a question or prompt in the chatbot to use the AI model.
The speed of response depends on the number of users. You can rate the response using a thumbs up or down to help the AI learn and improve. If you’re unsatisfied with the response, click the “Regenerate response” button above the chat box to try a new response.

Building A Website Using ChatGPT
Subscribe To Our Youtube Channel
ChatGPT will help you with web development projects by creating code snippets, answering technical questions, providing recommendations for tools, libraries, and resources, and assisting users in writing website outlines, designing sites, and generating content ideas. Now, let’s find out how we can build a website using ChatGPT:
Using ChatGPT to Build A WordPress Website
WordPress is a widely popular Content Management System (CMS), holding over 40% of internet landscapes. Harnessing the power of ChatGPT can significantly expedite your WordPress website design workflow. So, how can you build a website with ChatGPT? Let’s explore.
Get A Domain
A domain name serves as the fixed location of your website on the internet, allowing visitors to locate it quickly. To secure a domain, select a registrar. You will have exclusive rights to use this name for your registration period, which is at least one year. You can utilize it in various ways, such as launching a website and using it for email.
For registering domains, we recommend NameCheap. Website hosting services like SiteGround and Bluehost frequently provide additional domain registration options.

Buy A Hosting Plan And Install WordPress
You need web hosting to make your website or application accessible online. It’s like renting space on a physical server, which the provider maintains. The provider also ensures your website is secure and delivers it to visitors’ browsers. The cost of web hosting can depend on your website’s size.
For hosting your WordPress website, SiteGround, Hostinger, or Cloudways are our top choices, depending on your budget and the type of website.

Like the mentioned ones, many hosting providers offer WordPress-specific plans with WordPress pre-installed. You can also use one-click installers like Softaculous in your hosting provider’s cPanel. Select the WordPress script, enter the required details, and click “Install.” After installation, access your site’s backend at www.yoursite.com/wp-login.php with the provided admin credentials.
You can also install WordPress manually. Check out our comprehensive guide on installing WordPress.
Choose A Theme
A WordPress theme, a collection of files that dictate your website’s appearance and functionality, can be tailored to your preferences and acquired from various sources, including the official WordPress theme directory or third-party marketplaces.
When choosing a WordPress theme, our best recommendation is our Divi. Divi stands out with its comprehensive design framework, allowing effortless website personalization from the ground up. Thanks to its intuitive drag-and-drop builder, a diverse library of over 2000 pre-designed layouts, complete control over design elements, theme builder, and responsive editing features, you can craft stunning websites without coding expertise.

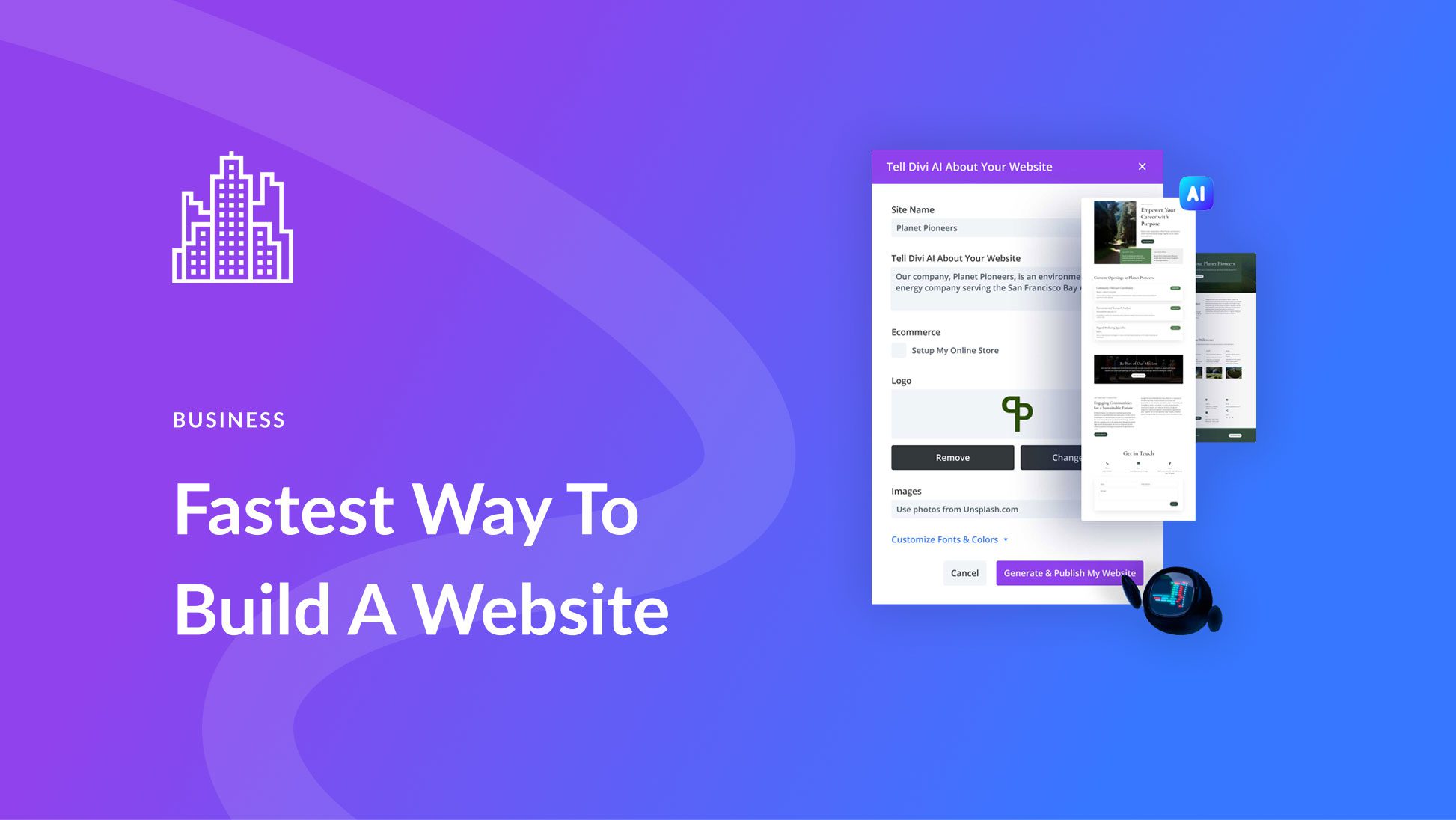
In addition, Divi AI, powered by ChatGPT, assists you in creating a website with the help of artificial intelligence. What’s more, Divi comes with thorough documentation and excellent support.
Brainstorm Pages With ChatGPT
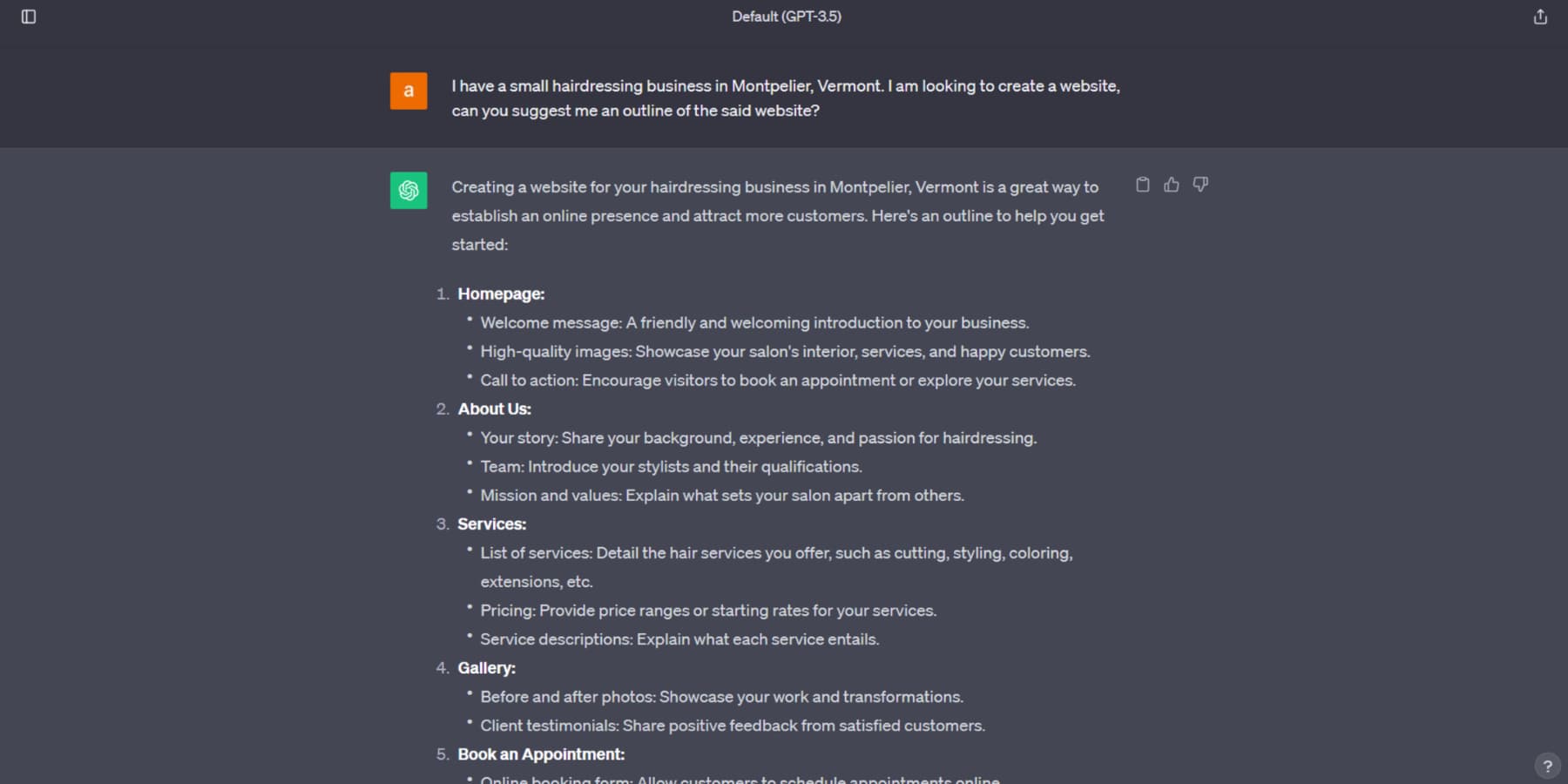
Before you start building your website, let’s consider the pages you want to include. You can reach out to ChatGPT for some assistance. In this example, we are creating a basic outline for your small hairdressing business website:

The proposed outline will provide explanations of what each page should feature. The AI model can also suggest elements for your homepage and offer suggestions on optimizing the page for more conversions.
These suggestions can help simplify your initial research phase; however, it is recommended that you refine them further before incorporating them into your web development project.
Create Pages On WordPress
It’s time to create WordPress pages after settling on your theme and the pages to include. You can begin by adding a new page through the backend.
You have various options for constructing your page, including using the WordPress built-in block builder, a page builder, or custom coding. However, as previously mentioned, we’ll stick with Divi for this post.
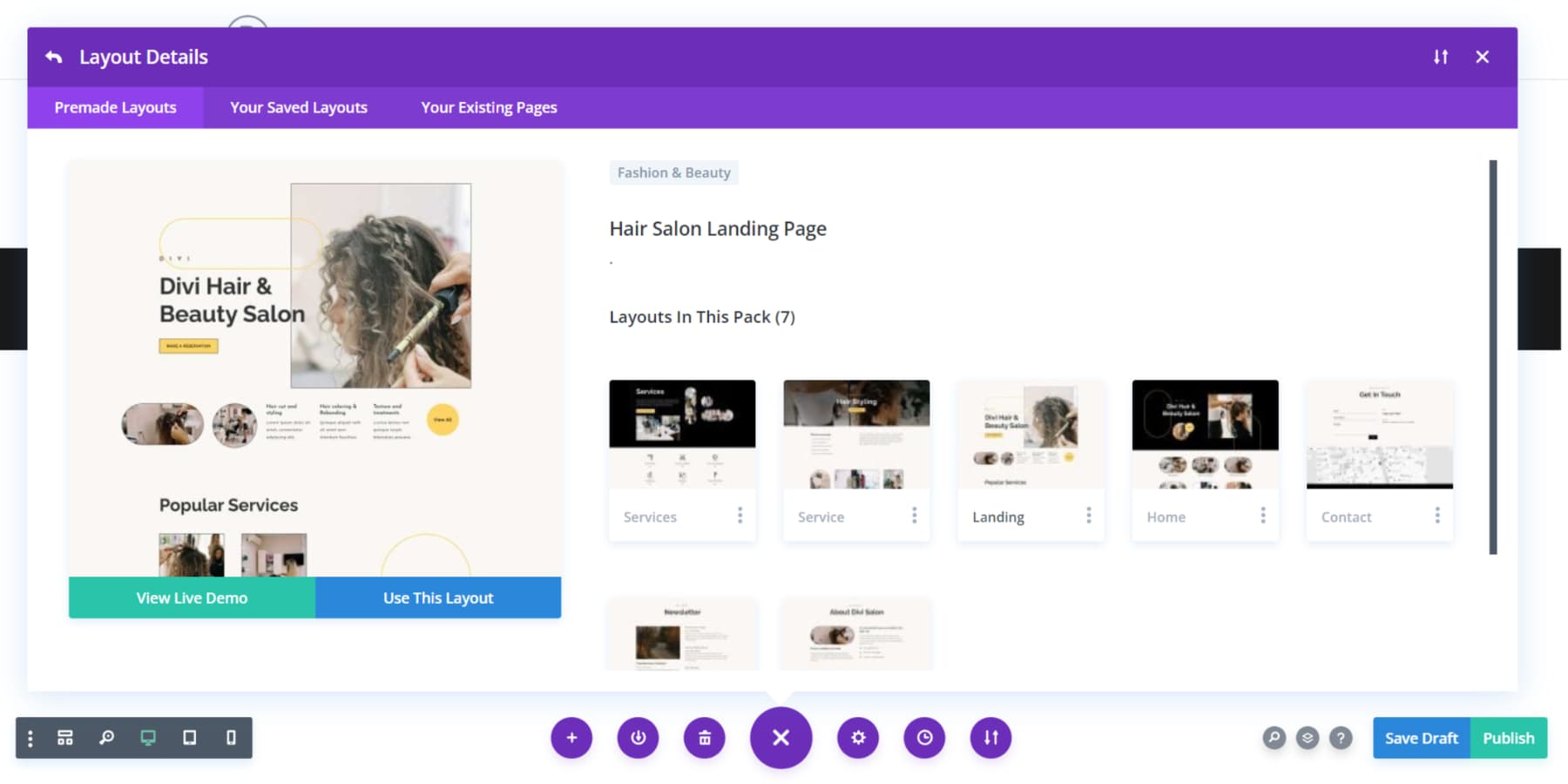
While starting your page from scratch is an option, a pre-made layout can significantly expedite refining your web page design. To import a pre-made layout when using Divi, select the ‘browse layouts’ button, search for your preferred layout amongst 2000+ pre-made layouts, and click the ‘use this layout’ button when prompted as you begin working on the page.

After the layout is imported to your page, you can personalize it easily using Divi’s intuitive drag-and-drop visual builder.
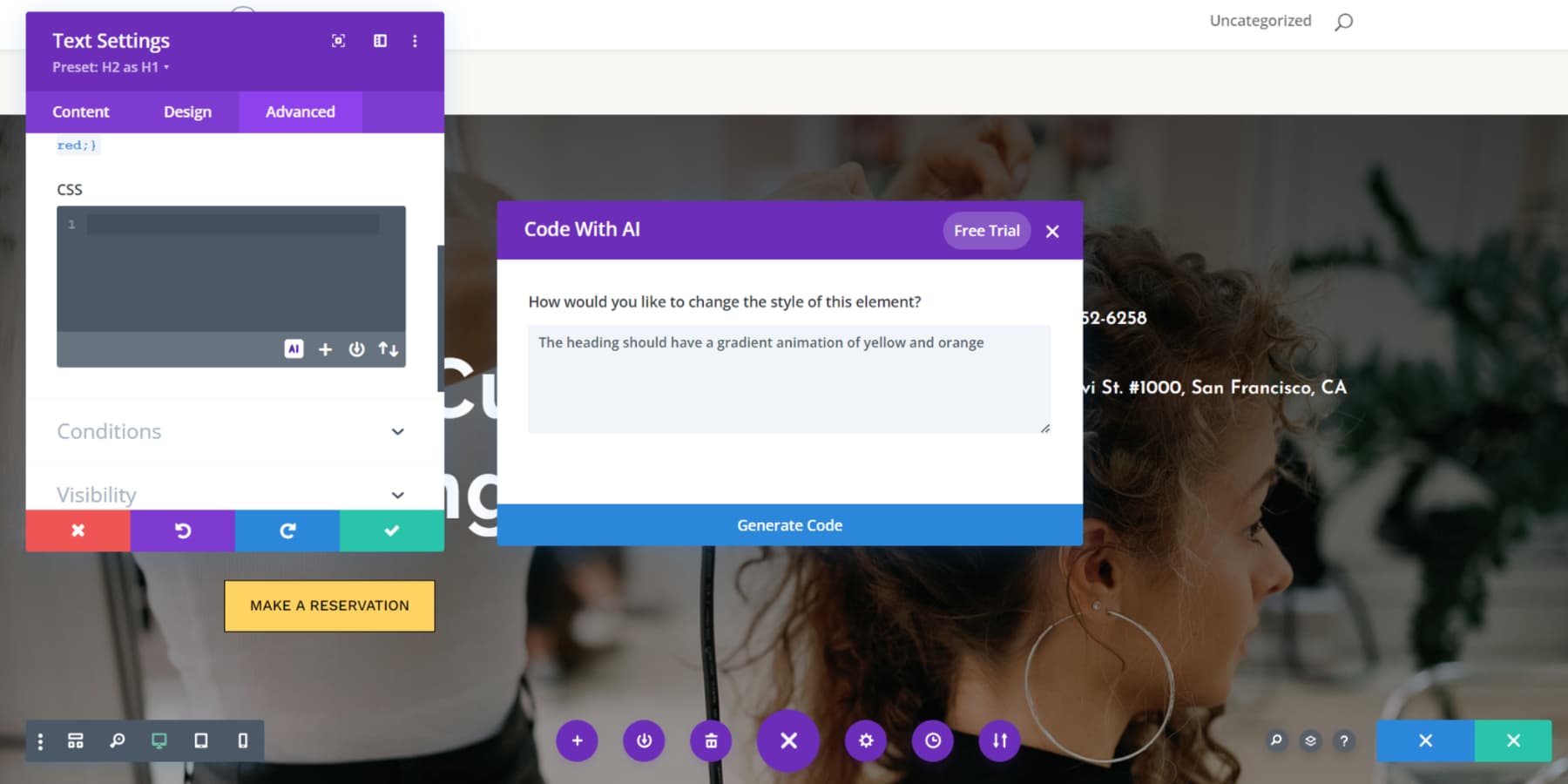
Now, let’s consider a common scenario: you have a particular layout in mind for your website, but you’re unsure how to bring it to life, especially when custom coding comes into play. Enter Divi Code AI. It allows you to customize your layouts using CSS and HTML code, even without an expert coder.
Just describe your desired section as clearly as possible, and Divi AI takes over. It not only creates the required code but seamlessly inserts it into the section. It’s akin to having an experienced web design assistant at your side!

Generate Content Using ChatGPT
Now that your page looks sharp, it’s time to infuse it with captivating content. ChatGPT is an excellent resource for generating website content thanks to its advanced language processing capabilities. One of its key advantages lies in its ability to generate ideas and drafts, saving valuable time swiftly. With Divi AI, you can harness the power of ChatGPT right within your web design environment.
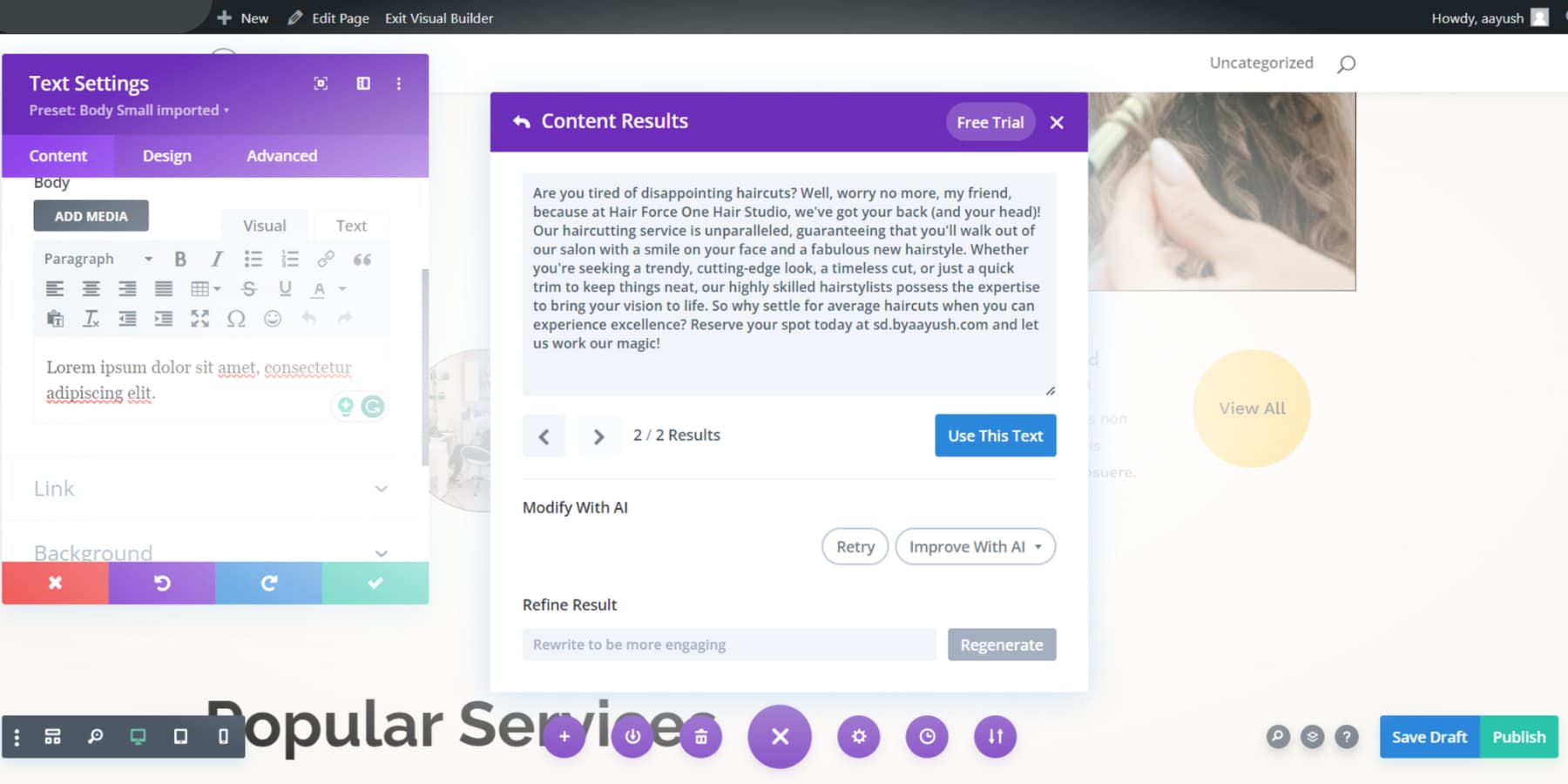
In a quest for a touch of wit and humor, I tasked Divi AI with writing an example copy for one of the services, and here’s what it produced:

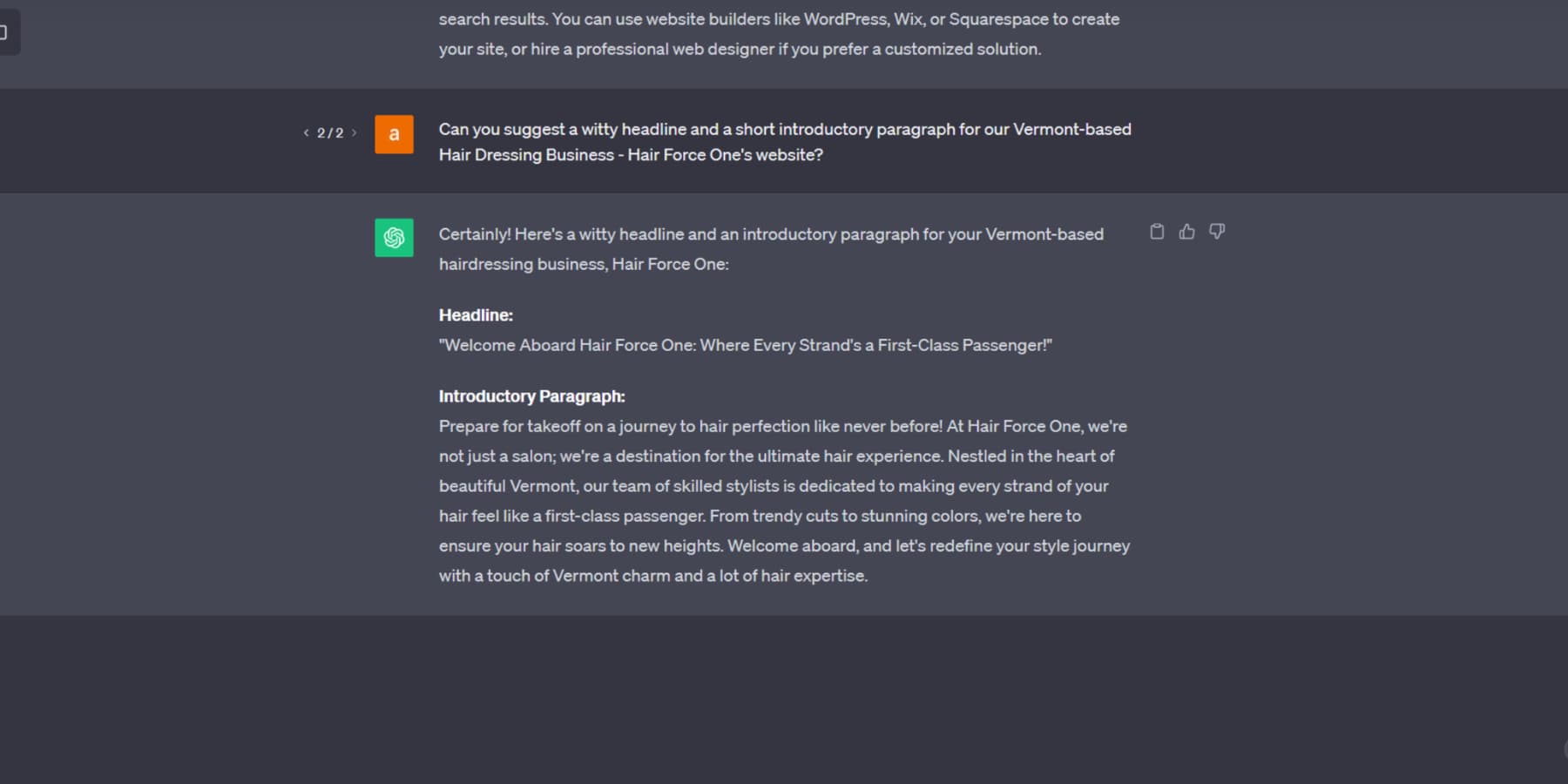
If you’re not considering using Divi AI, you can still channel ChatGPT’s capabilities to craft content tailored for static web pages. Like when you sought an outline for your website, let’s initiate the process by requesting the model provide a compelling headline and an engaging introduction explicitly tailored for our website’s homepage hero section:

You can even generate SEO-friendly blog posts for your WordPress website based on keyword research using ChatGPT or Divi AI. Additionally, you can customize your content based on specific audience demographics.
Creating engaging content and copy for your website and blog posts is a breeze with ChatGPT. However, it is essential to remember that ChatGPT and other AI content generators cannot produce flawless content for your website. Human proofreading and editing remain necessary to ensure the creation of high-quality posts.
Generate Images Using AI
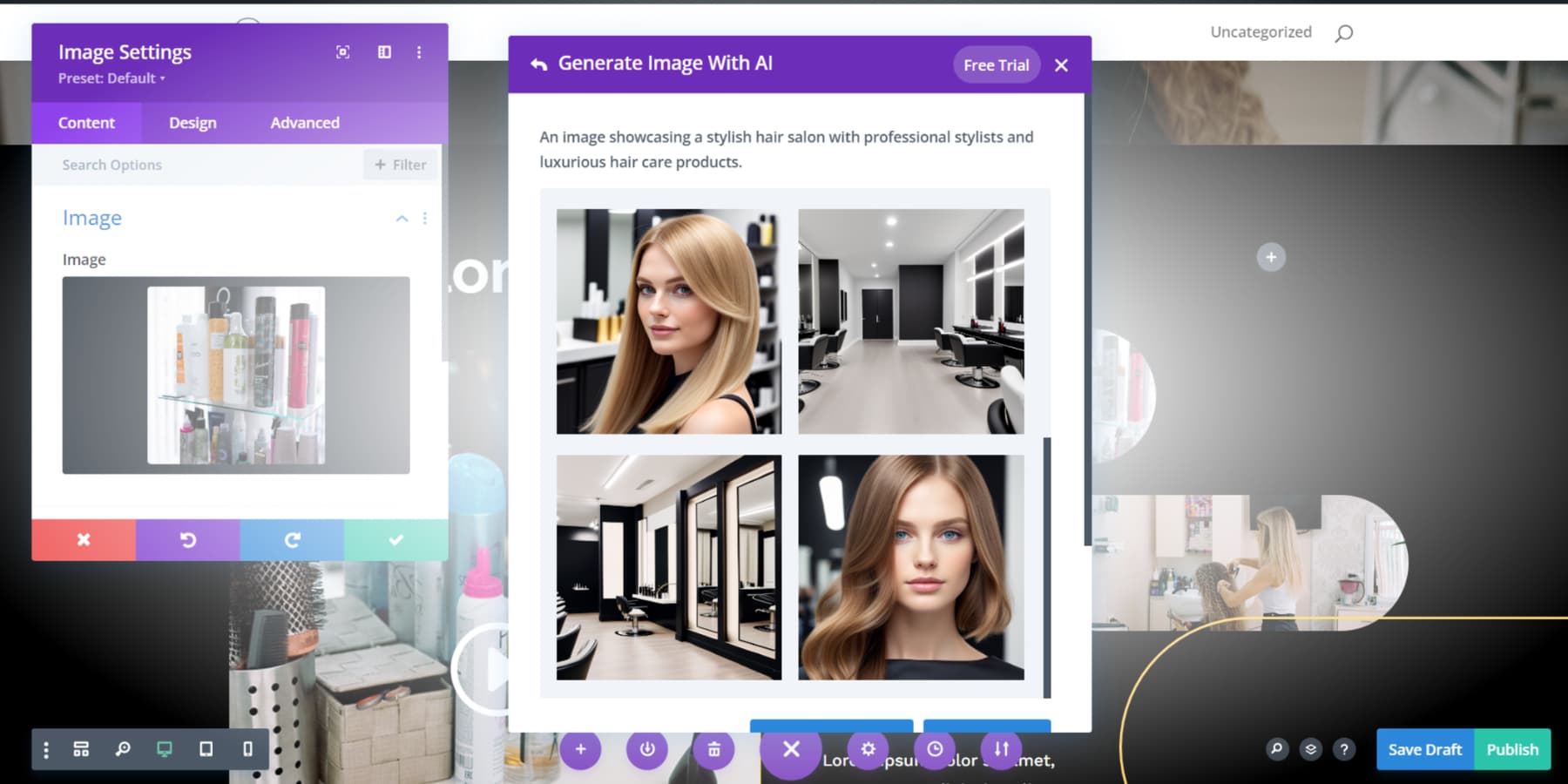
Now that your website content is organized let’s explore another facet: the creative potential of Divi AI for image generation. The process is straightforward—provide a comprehensive description, and you’ll have your images ready quickly.
It’s worth noting that Divi AI’s images are not burdened by copyright or royalty concerns, providing you with the liberty to utilize them without the need for attributions or encountering usage restrictions.

You may need to explore using specialized tools like AI Engine, Photosonic, or Jasper AI to create AI images if you don’t plan to use Divi AI.
The challenge with this approach lies in the time and effort required to switch between various content and image creation tabs, which can be pretty demanding, mainly when operating under tight deadlines.
However, the beauty of Divi AI is that it enables you to mobilize ChatGPT’s capabilities directly within your website design environment, streamlining your workflow.
Just like with text, when it comes to generating images with AI, it’s not always spot-on, and there’s the chance of some somewhat surprising or offensive results. That’s when a minor manual retouching may come to the rescue.
Using ChatGPT To Build An HTML Website
Are you looking for a traditional approach to harness the power of ChatGPT for website building? If so, this segment is for you. For the following steps, a basic understanding of coding is necessary. If you’re unsure where to begin, consider taking a course on platforms such as Udemy or Coursera. Now, let’s delve into how to build a website with ChatGPT using traditional HTML and programming methods.
Plan Pages Using ChatGPT
Just like how we used ChatGPT to create an outline in our WordPress section, you, too, can utilize ChatGPT to strategize the HTML website’s pages.
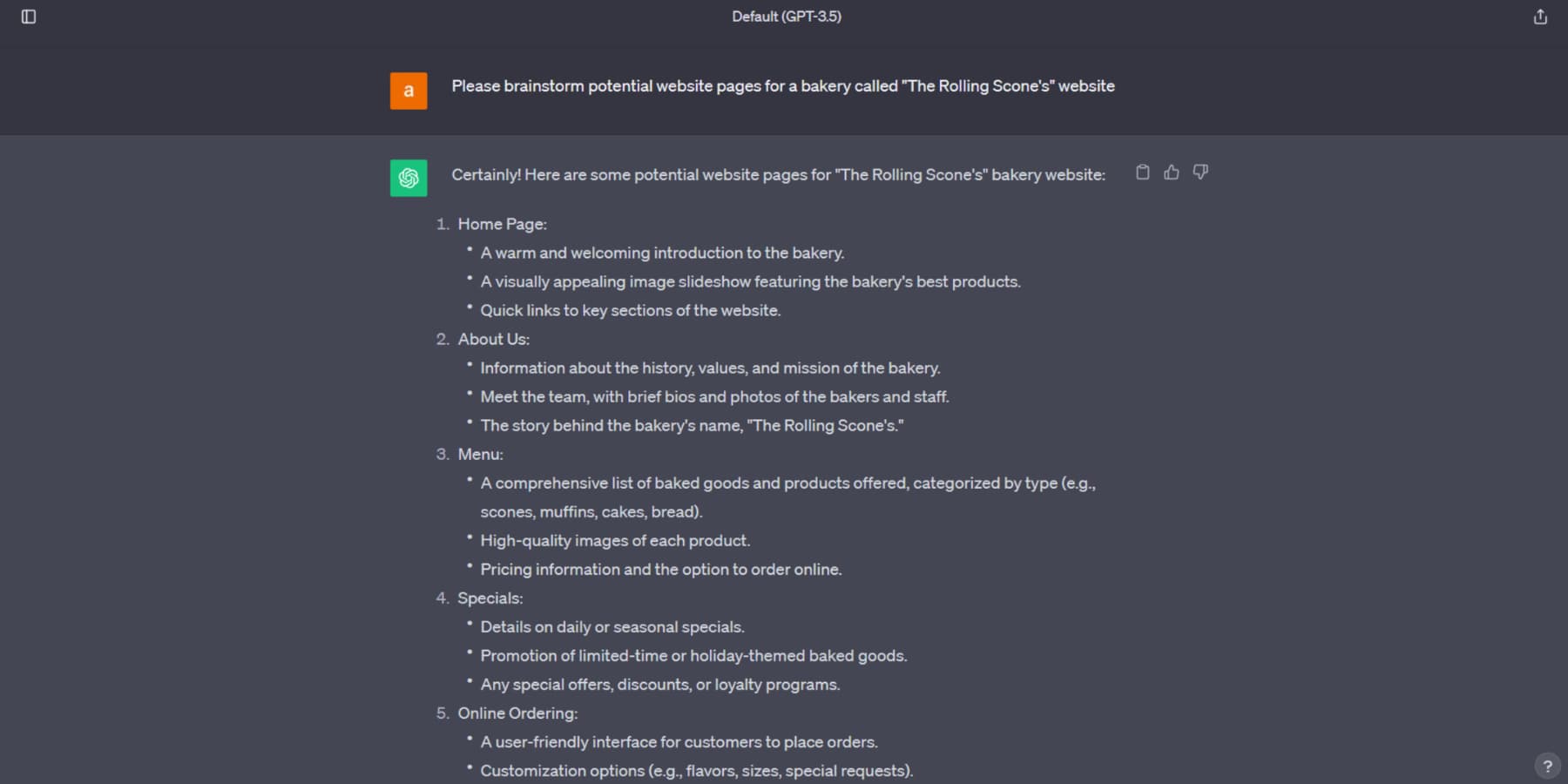
Here’s a practical example – We asked ChatGPT to develop a straightforward guide for a bakery business website consisting of at least three pages. ChatGPT delivered a simple yet effective blueprint, complete with concise descriptions detailing what every page should involve:

Generate HTML Code For Your Pages
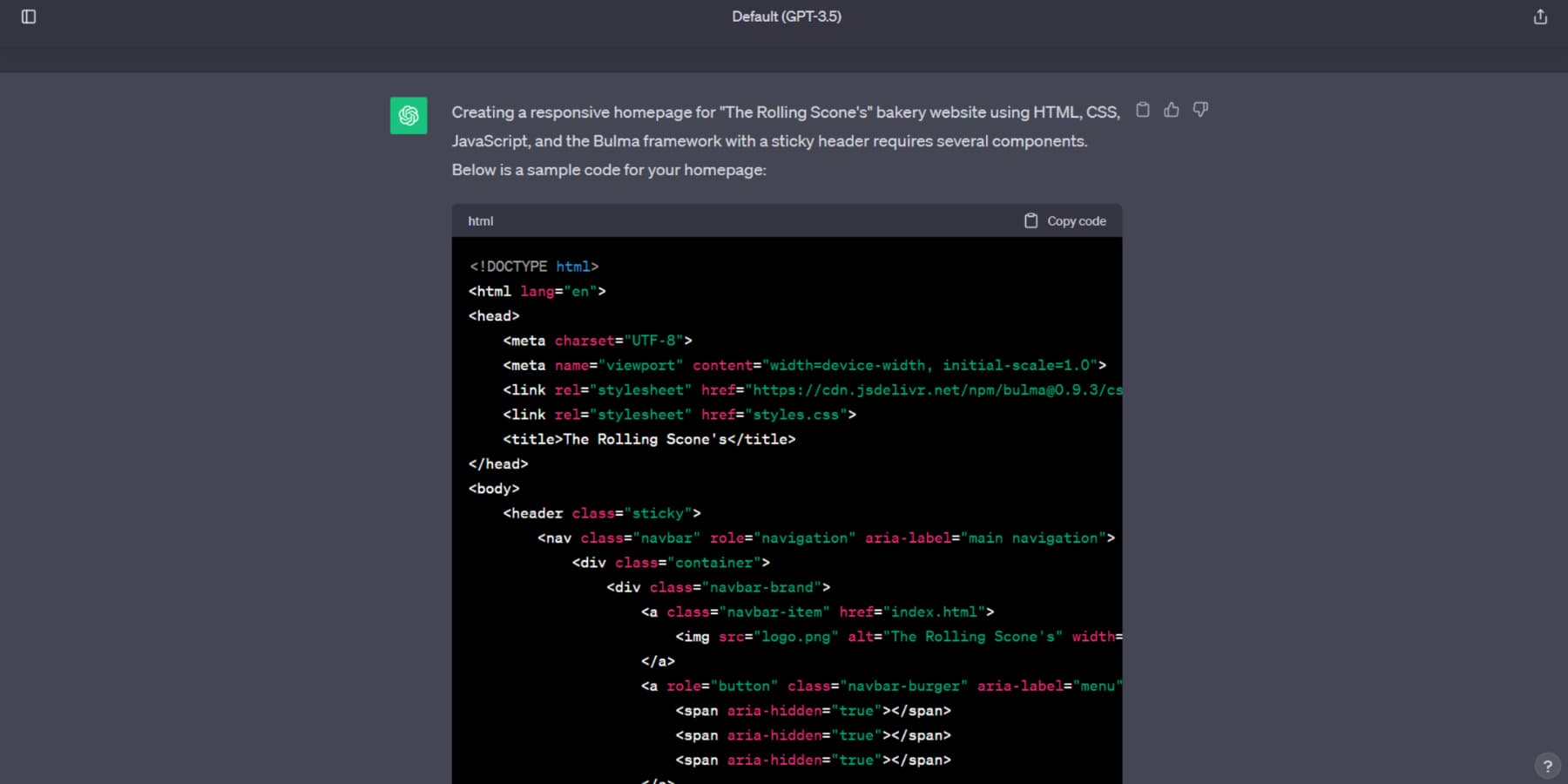
Let’s explore ChatGPT’s code-generation abilities. For instance, we asked it to create a responsive homepage for a bakery business using HTML and Bulma framework. The prompt was:
Generate a responsive home page for my bakery business called “The Rolling Scone’s” website with HTML, CSS, JS, Bulma, and necessary components.
The chatbot quickly produced the necessary code:

It’s essential to review the code generated by ChatGPT as it may contain errors. Checking it in a browser and making necessary fixes is advisable. Additionally, longer scripts might pose challenges, but you have options: provide a follow-up prompt, regenerate the response, or start a fresh chat to begin anew.
ChatGPT can add helpful notes when extra actions are required, like modifying image paths. You can utilize AI tools such as Photosonic for image generation. You can also request code in languages like Bootstrap or React if you’re experienced with them.
Generate Copy and Stylize Using AI
While ChatGPT may not have content and styling for every section initially, you can request the specifics you need in the existing chat.
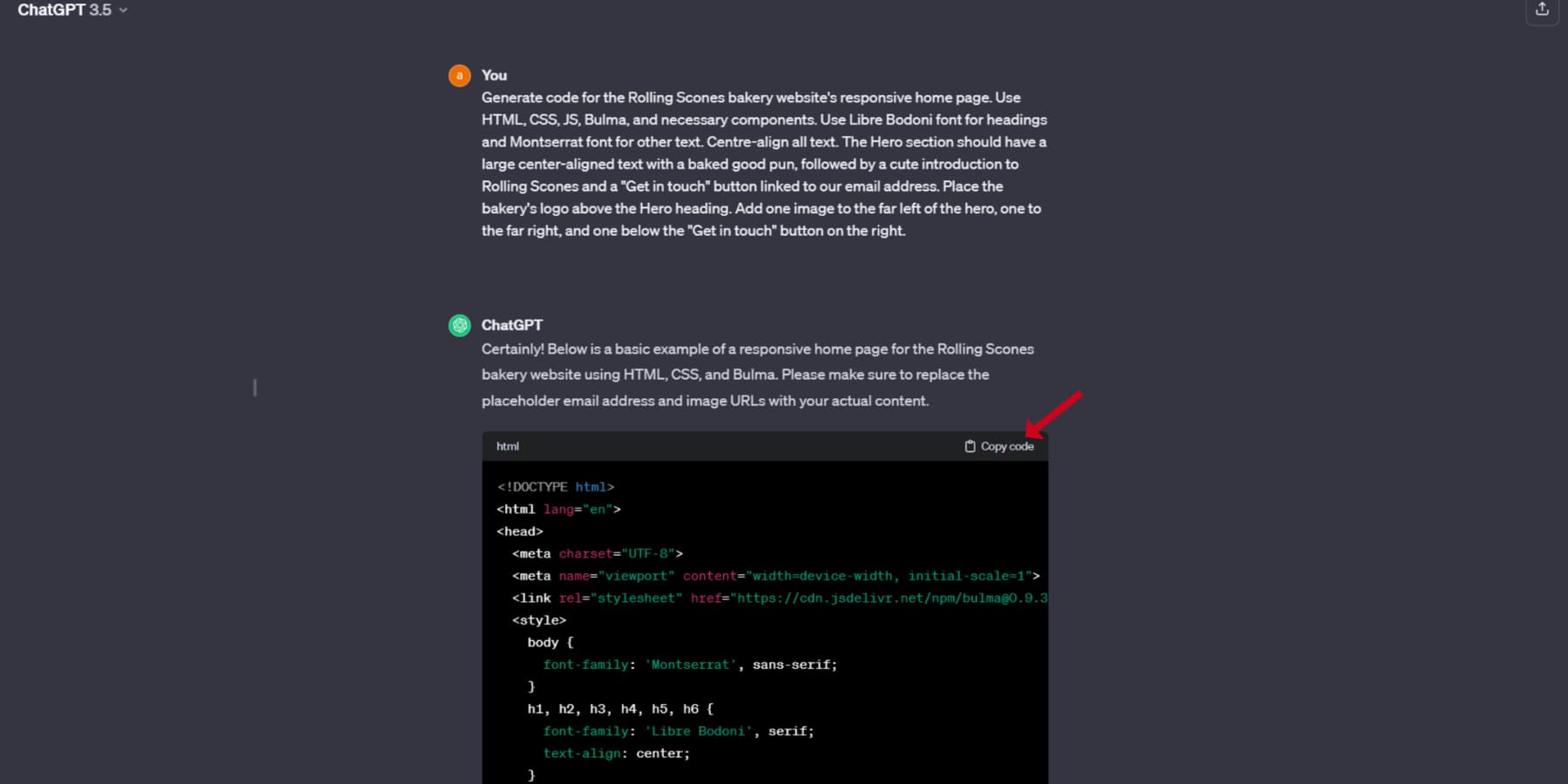
Here’s the prompt I used to get HTML for a webpage with relevant content and styling –
Generate code for the Rolling Scones bakery website’s responsive home page. Use HTML, CSS, JS, Bulma, and necessary components. Use Libre Bodoni font for headings and Montserrat font for other text. Centre-align all text. The Hero section should have a large center-aligned text with a baked good pun, followed by a cute introduction to Rolling Scones and a “Get in touch” button linked to our email address. Place the bakery’s logo above the Hero heading. Add one image to the far left of the hero, one to the far right, and one below the “Get in touch” button on the right.
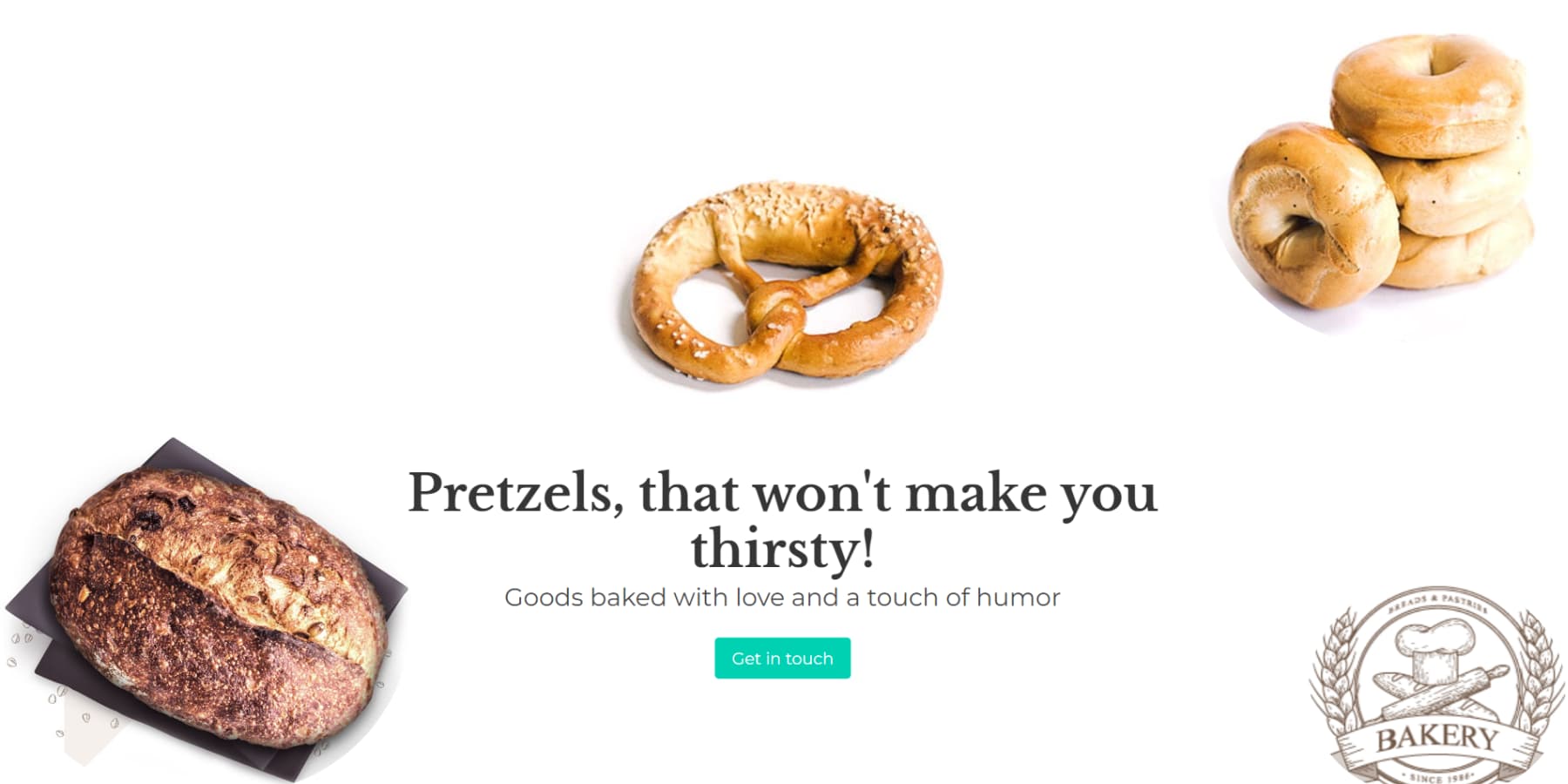
That’s a very specific prompt, but remember, the more specific you are, the better results you will yield. Also, as mentioned previously, ChatGPT just used placeholder links for the images, which I replaced with links to actual images. The results:

This is a surefire way to make your content creation process more efficient. It’s important to note that ChatGPT’s generated text might sometimes be generalized or straightforward. But you have options! Tools like Rytr and Jasper can add more finesse to your content. While this approach might require some manual work, like copying and pasting, it’s a small price to pay to get the perfect content for your webpage.
Get A Domain And Hosting Plan
Once you’ve saved the HTML file with ChatGPT’s generated code, the next step is making it accessible online through hosting. This involves selecting a suitable domain name and hosting plan. Opt for a memorable domain name, preferably reflecting your website’s content.
NameCheap is a recommended choice for domain registration. In your search for a hosting solution, prioritize critical factors like speed and a user-friendly control panel for easy site management. Additionally, assess the hosting provider’s quality of customer support.
As mentioned, we suggest considering Siteground, A2Hosting, or Hostinger for their excellent web hosting features. You can also save on domain registration as they are bundled with their plans.

Make Your HTML Code Live
Now that your website’s HTML code and content have been selected for the perfect domain and secured a reliable hosting plan, it’s time to take your pages live for the world to see! You have two options for this—using WordPress or going without it.
Opting for WordPress offers a robust CMS, media management, integrations, and more. Let’s explore the WordPress route first. Start by installing it on your server manually or via your hosting service.
Pick a theme and create a new page. Begin by copying ChatGPT’s HTML code using the “Copy Code” button:

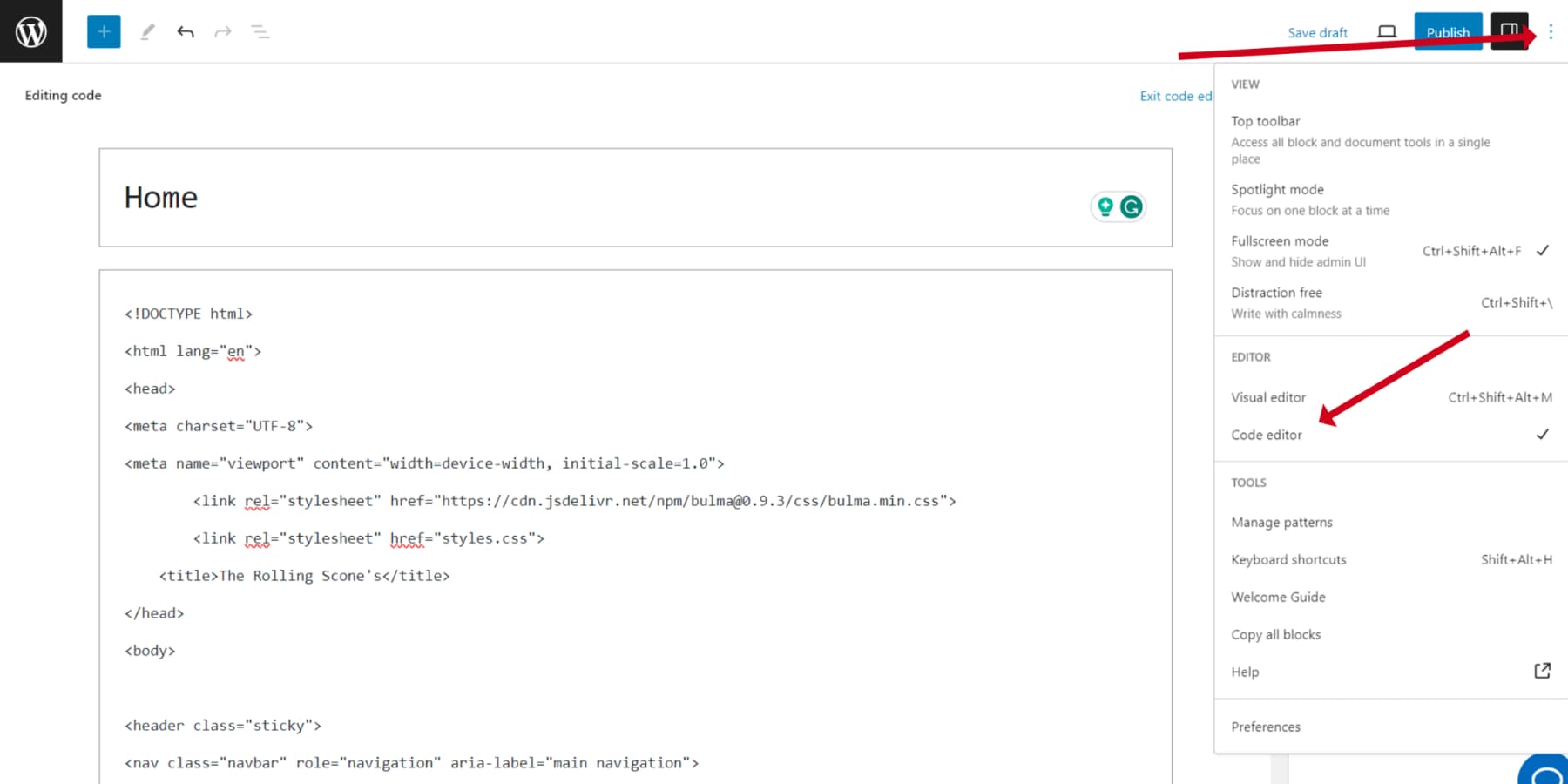
After copying the code, switch to Code Editor mode by selecting ‘Code Editor’ from the menu or using the shortcut CTRL + Shift + Alt + M (Control + Shift + Option + M on Mac) and paste the code you just copied:

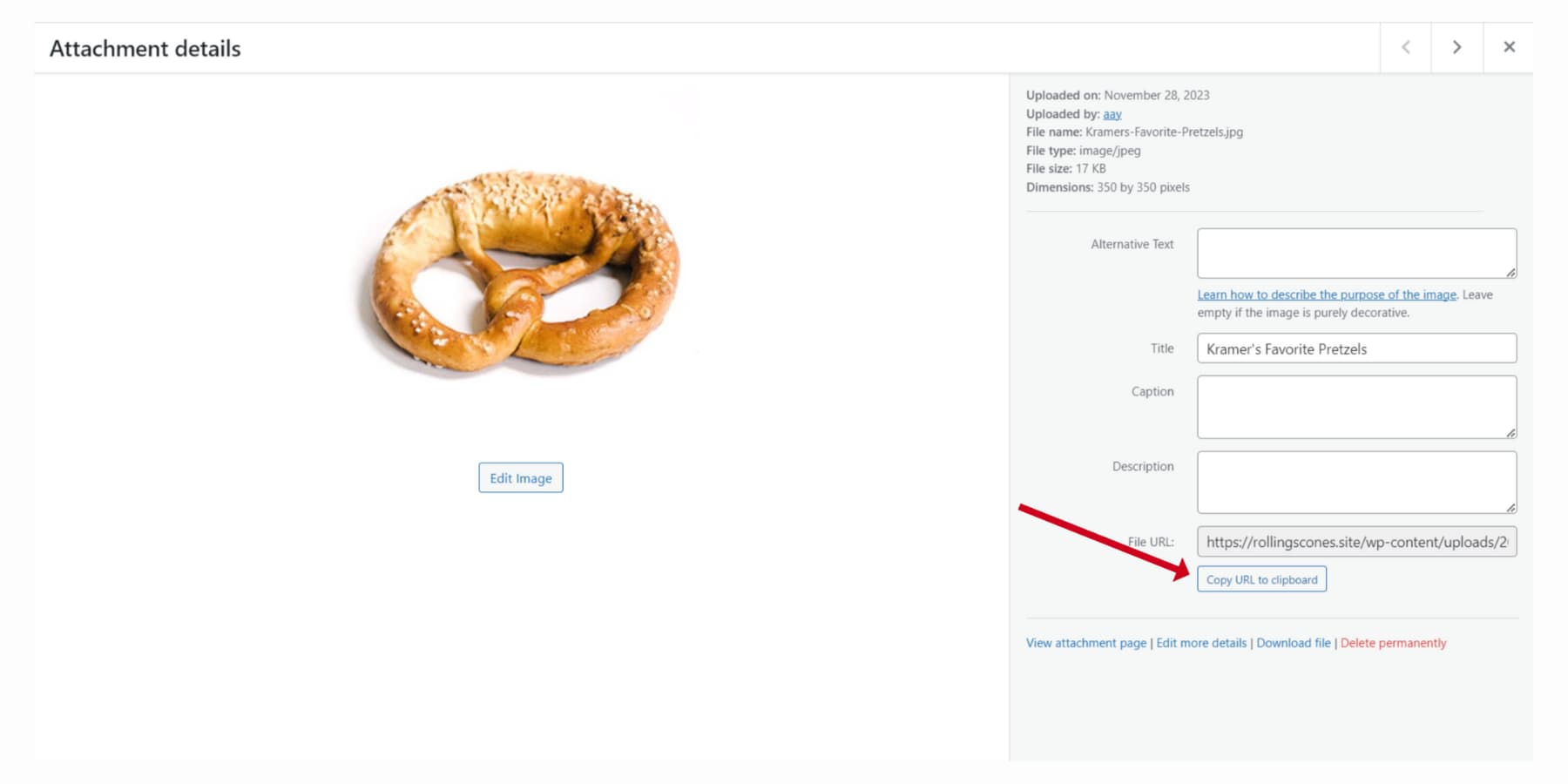
When it comes to images, upload them into the WordPress media library and replace the placeholders with the actual links, which you can copy by selecting “Copy URL to clipboard” for the images.

Keep the process rolling for other pages. Integrate your CSS into your theme’s style.css file. Just a quick heads-up: for those considering templates for blog posts or header additions without a theme builder like Divi, that’s where ‘hard coding’ comes into play. This requires PHP knowledge, and while it’s a bit out of our tutorial’s scope, you can always find comprehensive resources online.
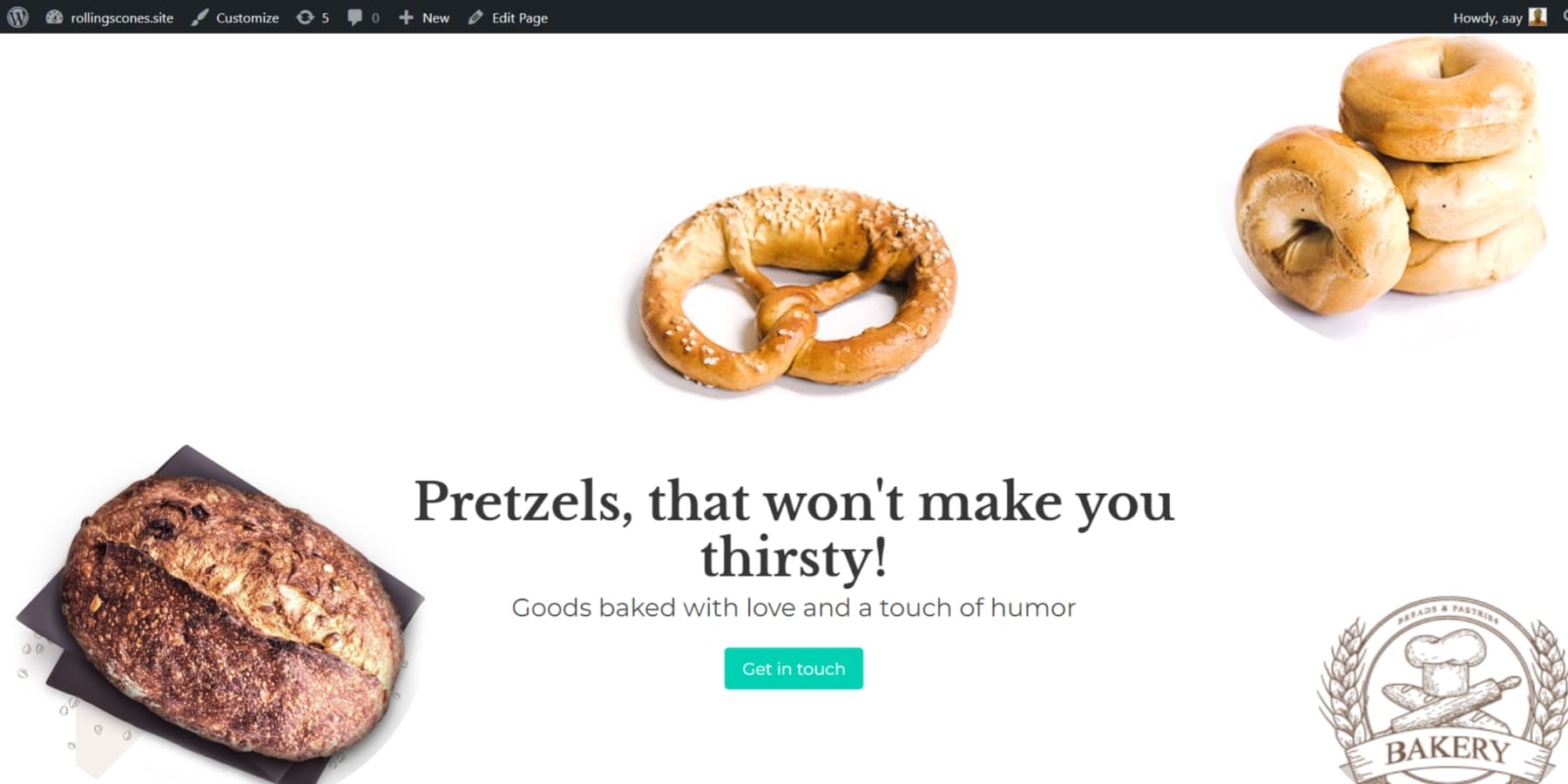
Here’s how the site we just generated using ChatGPT looks on WordPress:

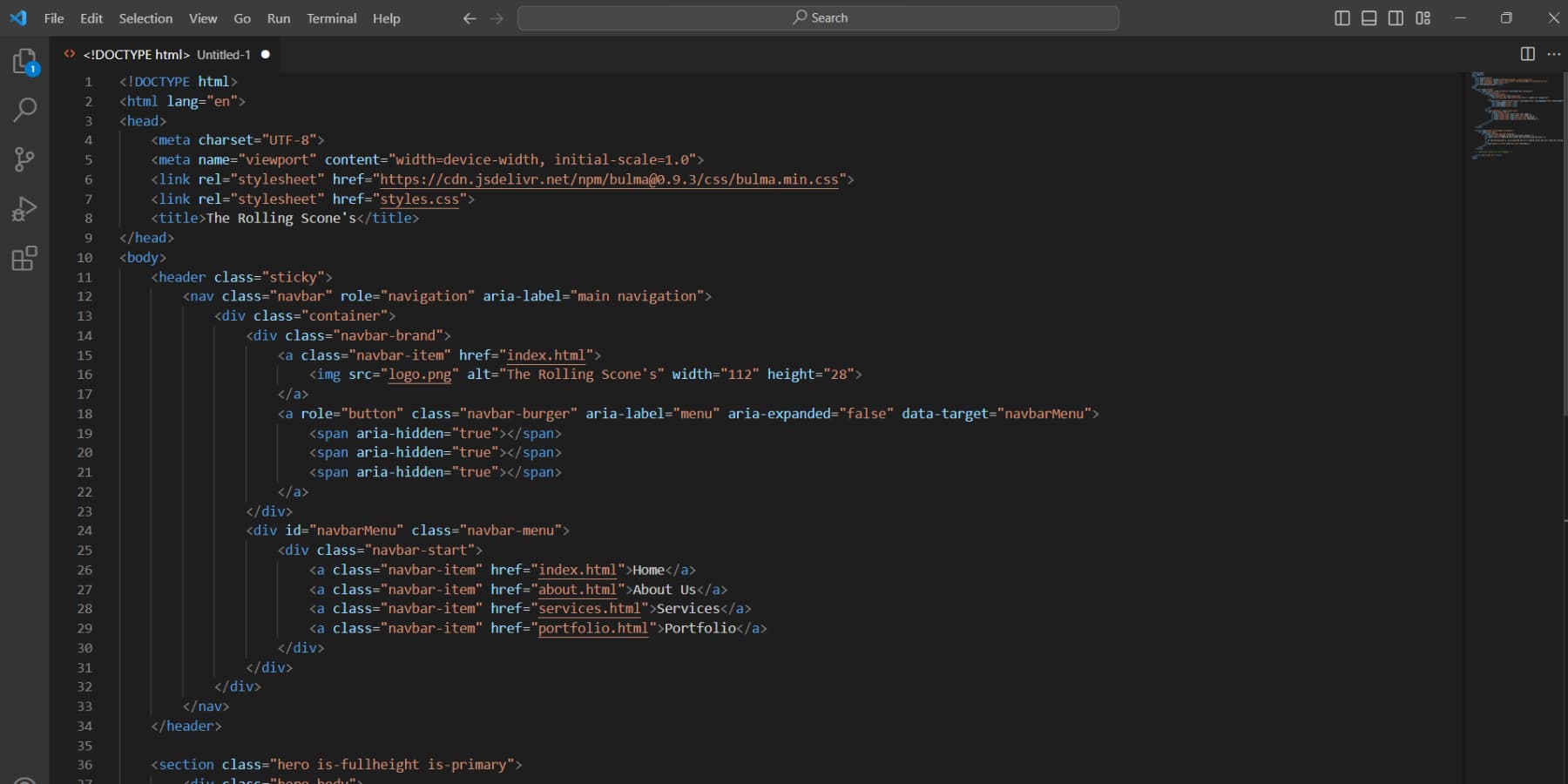
Now, Let’s dive into the non-WordPress approach. Copy the code into your favorite text editor (Visual Studio Code, Sublime Text, or Atom), and save your home page as “index.html” for compatibility.

Once your HTML and CSS files are ready, it’s time to upload them to your server via your host’s dashboard. Don’t forget to include all the necessary pages, images, and components like headers and footers.
And there you have it – your ChatGPT-crafted website is now live and accessible to everyone!
Limitations Of Using ChatGPT To Build A Website
ChatGPT is a powerful tool for website development, but it has limitations. It can provide inaccurate and rigid content, and Google’s content ranking now considers user experience. ChatGPT’s knowledge is mainly from 2021, potentially leading to outdated information. Fact-checking is essential. Also, the code generated by ChatGPT should be tested for accuracy.
Furthermore, the free version of ChatGPT has code generation limitations, including a 4,096 token limit, restricted access to advanced features, and lower priority during peak times. The Plus version offers enhanced capabilities for complex code, up-to-date information, and improved access.
An often-overlooked challenge when employing AI for content generation, particularly concerning images, is the precision of prompts. Achieving your desired results hinges on your ability to articulate your needs effectively when writing prompts.
Fortunately, with image generators like Divi AI, AI comes to the rescue by creating well-crafted prompts with your normal input. Moreover, it offers the option to upload a reference image, enabling you to generate pictures that align more closely with your creative vision.
Final Thoughts
ChatGPT provides a wide range of assistance when it comes to website development. It can assist you in various ways, including helping you come up with content ideas and generating code snippets.
Divi AI can assist you in generating text, copy, and images for your WordPress website. However, other AI tools are also available if you’re not planning to use Divi AI or WordPress. For generating text, you can try out Rytr and Jasper. When it comes to creating stunning website images, Photosonic and Divi AI are your go-to options. Additionally, if you need some help with SEO and Marketing, Alli AI and Surfer SEO are here to lend a hand!
While it’s paramount to recognize the limitations of AI tools, such as the occasional production of misleading responses or susceptibility to harmful instructions, the need for human editing and oversight while building websites with AI can’t be overlooked.
ChatGPT, specifically designed to facilitate repetitive and time-consuming tasks, is not intended to supersede skilled developers. Its purpose is to optimize and hasten processes, enhancing productivity when building a website.
What aspects of website building using ChatGPT do you find the most exciting? Let us know in the comments below.









Leave A Reply