As a website owner, the importance of speed optimization is crucial. Fast-loading webpages improves the user experience, increases page views, and helps with WordPress SEO. It’s important to note that the average human attention span hovers around 7 seconds, so if potential customers have to wait too long to view your page, your bounce rate will go through the roof.
Additionally, search engines penalize sites for loading slowly by pushing them down in search engine ranking pages (SERPs) results, which results in lower traffic for poorly performing websites. On the other hand, a fast-loading webpage retains user interest and can boost conversion rates. In this post, we’ll examine one company, NitroPack, that touts automatic speed optimization. We’ll discuss its features, pricing, and pros and cons.
Let’s dive in.
What is NitroPack?
NitroPack is a speed optimization plugin for WordPress designed to speed up your site through caching and minification. It provides features such as automatic optimization for site speed and Core Web Vitals, caching, image optimization, code optimization, and a built-in global content delivery network (CDN). Setup is easy, usually only taking a few minutes. NitroPack is compatible with various platforms, including WordPress, Woo, Adobe Commerce, and OpenCart. It is designed to help websites achieve a high Google PageSpeed score and pass Core Web Vitals. Known best for its amazing optimization techniques, NitroPack is used by nearly 200,000 websites daily.
Features of NitroPack
NitroPack is one of the best speed optimization tools money can buy. With features such as advanced browser and server-level caching, image optimization, CDN, and HTML, CSS, and JavaScript minification onboard, your website will be screaming fast with little effort on your part. Let’s walk through the various features of NitroPack and how they improve site speed.
Advanced Caching

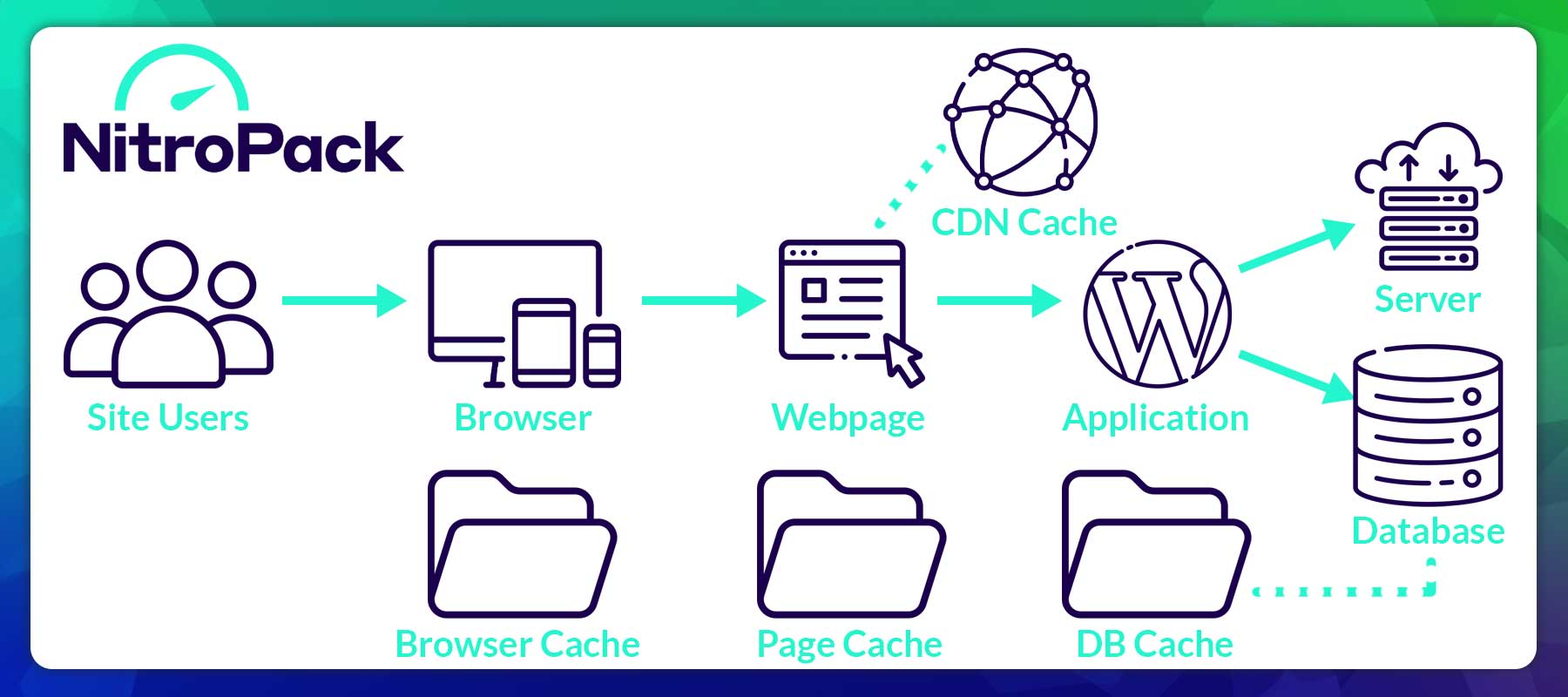
NitroPack’s caching feature improves website performance by implementing advanced caching systems, like page and browser caching. Page caching saves the static HTML version of a page, reducing the need for the server to execute PHP for every visit. On the other hand, browser caching saves static resources on a visitor’s local computer, so there’s no need to download them every time. Additionally, NitroPack offers cache invalidation, which automatically detects changes on your website and starts building new cache files in the background, serving them to visitors when ready. This helps ensure that visitors are always served the most up-to-date content, leading to faster load times and improved performance for your WordPress site. However, it’s important to note that NitroPack’s caching is unavailable to logged-in users to avoid serving outdated or sensitive information.
Image Optimization

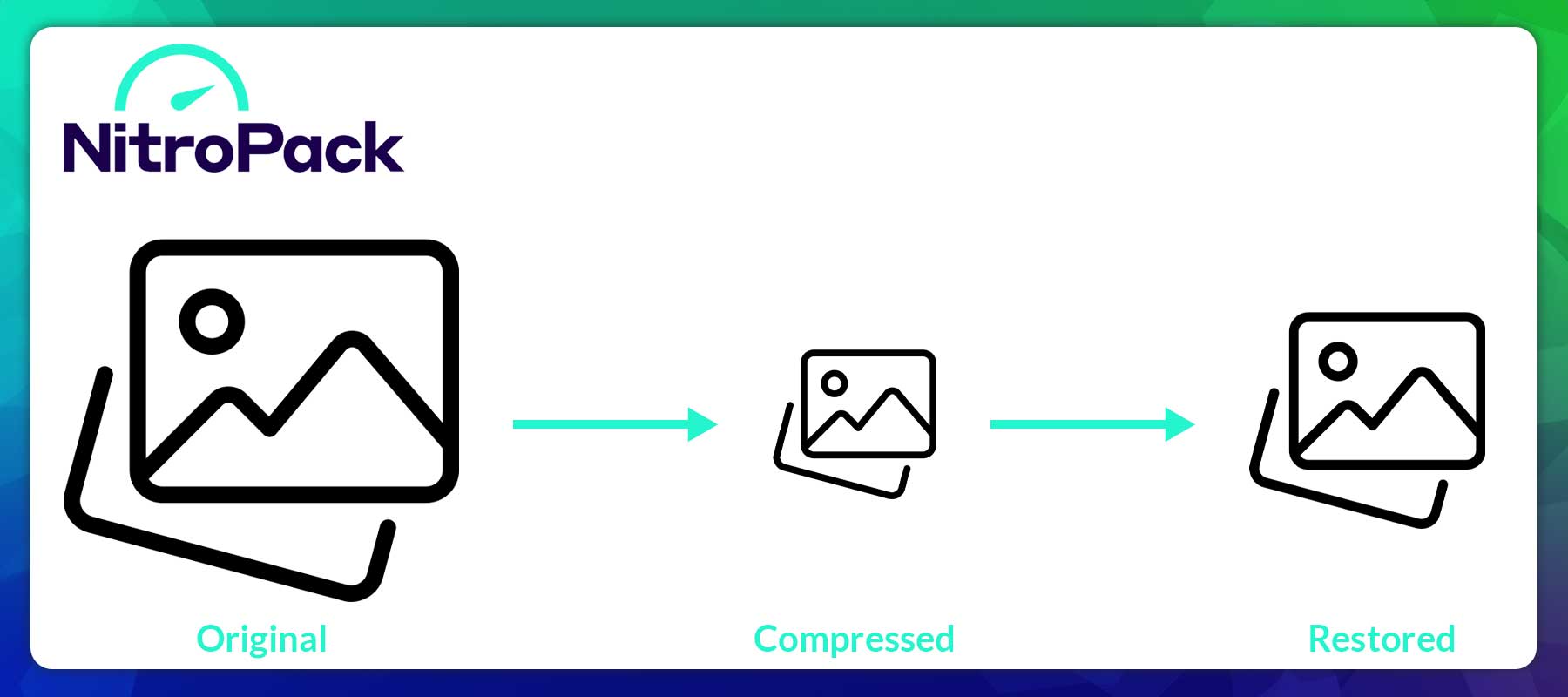
NitroPack’s image optimization feature includes several advanced techniques to improve site speed and search engine optimization (SEO). When enabled, NitroPack automatically applies lossy compression to reduce image file size and converts all images to Google’s WebP format. However, it does keep the original format as a backup in case a visitor’s browser doesn’t support WebP. Another way NitroPack optimizes images is with preemptive image sizing. It solves the problem of missing image dimensions without having to add them. It also incorporates adaptive image sizing, which optimizes images to match the dimensions of the image’s container, no matter the device they are being displayed on. Combining these features can reduce data usage, improve page load times, and enhance user experience.
Built-In Global CDN

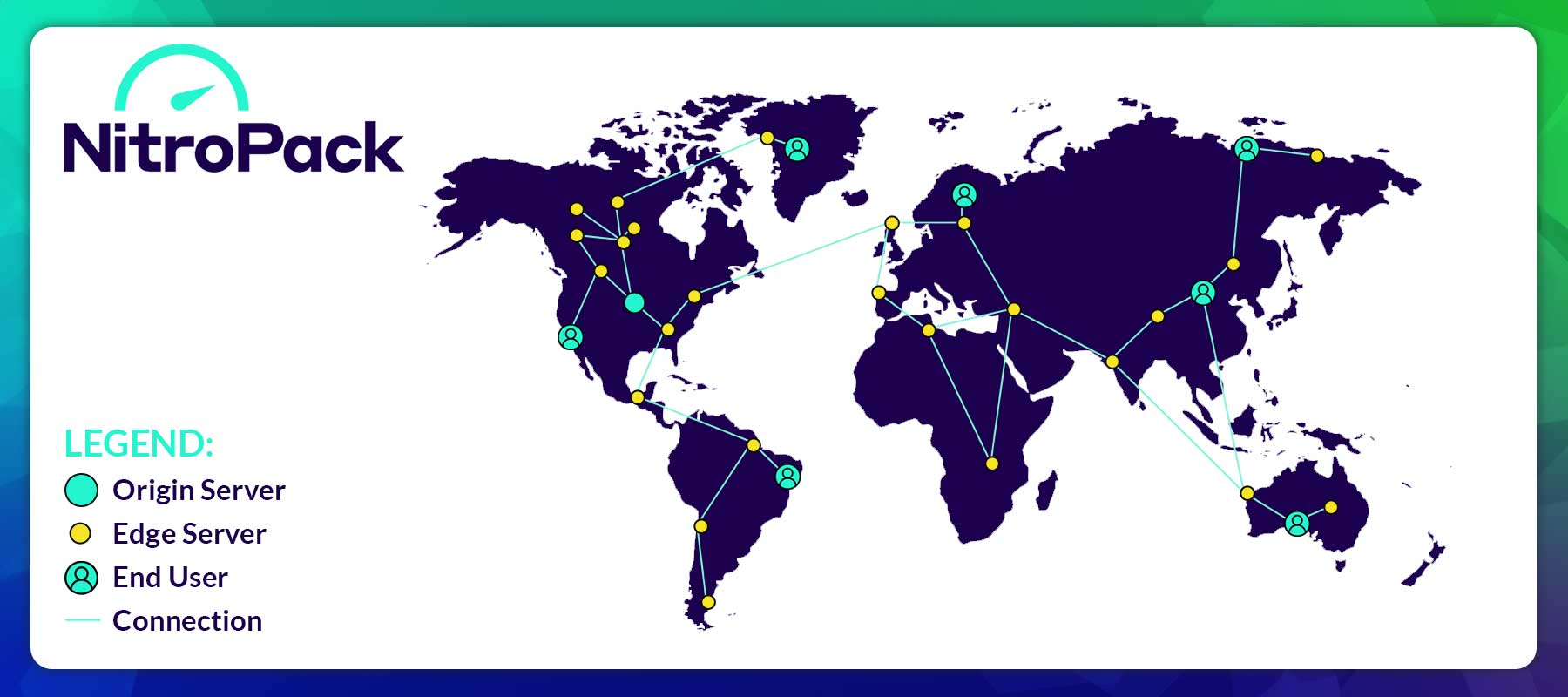
NitroPack’s global CDN is a proprietary solution that automatically serves fonts, CSS, JavaScript, and images via HTTP2 from the location nearest the visitor’s location. By serving files that way, visitors receive the requested content from the closest server, reducing latency and speeding up the site’s global load times. NitroPack’s CDN comes pre-configured, so you don’t have to spend time setting things up yourself. This feature is included with all of NitroPack’s pricing plans, including the free plan.
HTML, CSS, and JavaScript Minification

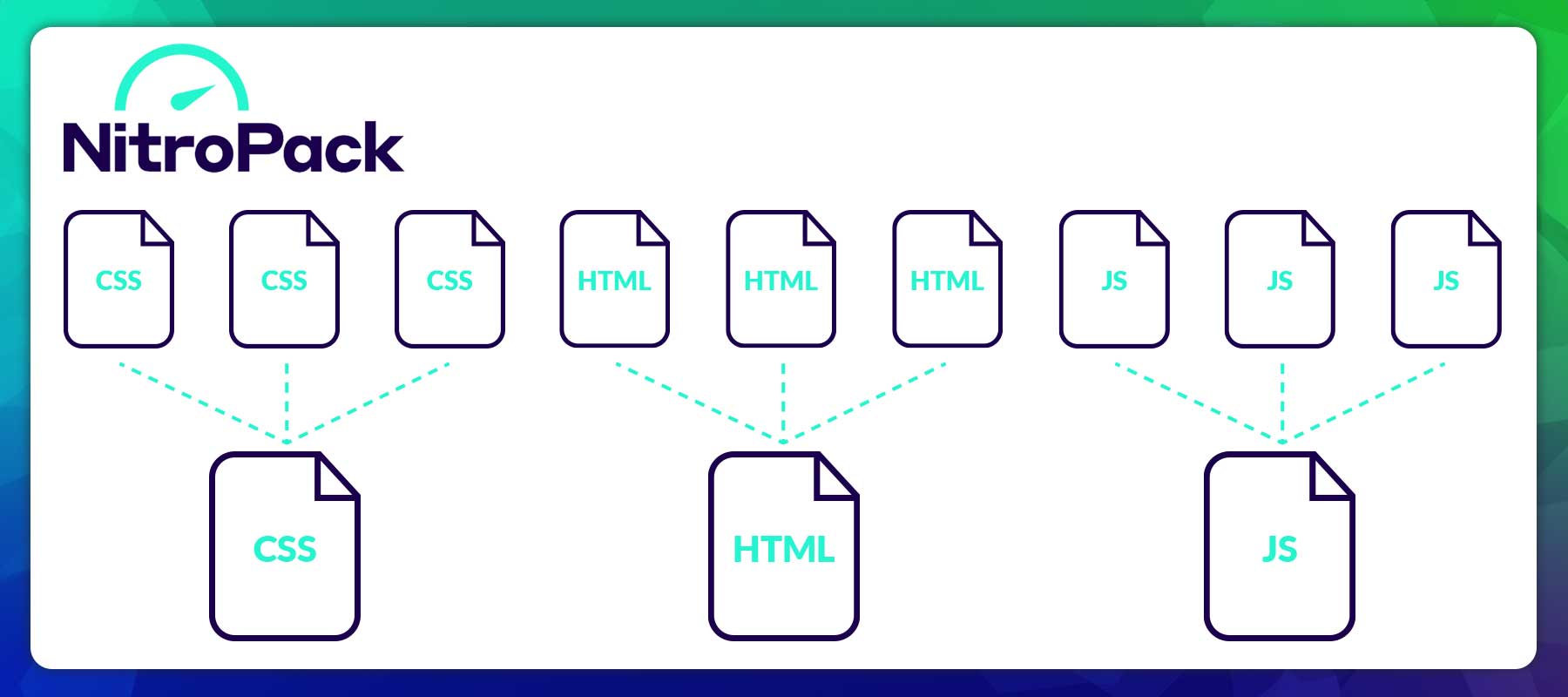
Another way NitroPack improves site speed is through minification and compression techniques. These practices reduce the size of HTML, CS, and JavaScript files, improving loading times and performance. Minification involves stripping unnecessary code, such as comments, line breaks, and whitespace, without affecting the page’s design or functionality. Minifying and compressing makes files lighter, making for an overall better user experience. NitroPack also offers a built-in minifier for CSS, JavaScript, and HTML, along with the option to combine them to optimize website performance further. File minification is an excellent tool for improving Core Web Vitals, such as time to first byte (TTFL), first input delay (FID), and speed index.
Signing Up for NitroPack
NitroPack makes it easy to optimize your site for speed in a few steps. They offer a free plan with basic features and don’t require a credit card at signup. Start by clicking the Get Started button on the NitroPack home page.

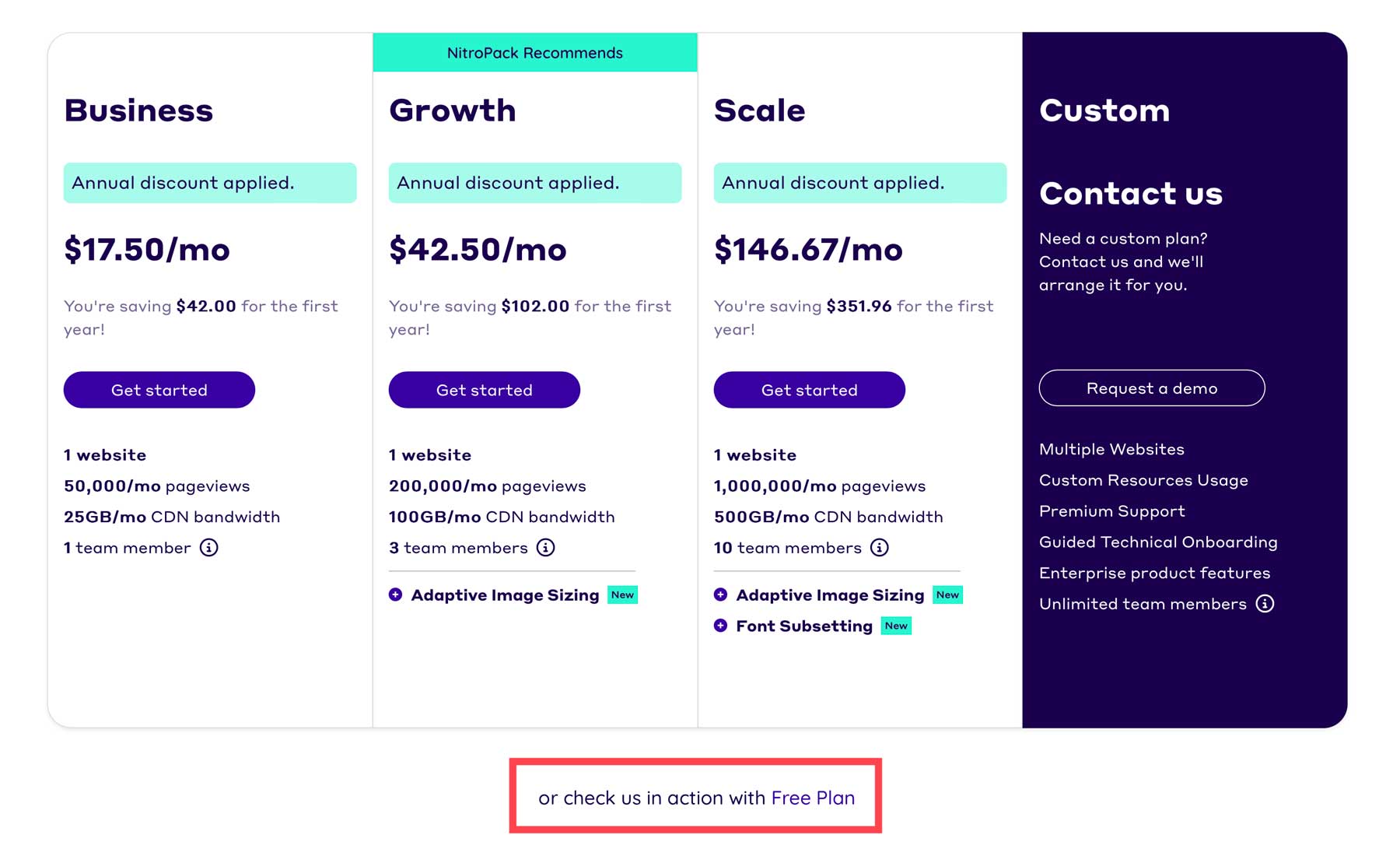
Clicking the button will direct you to the pricing page. There’s no need to sign up for a paid plan immediately. Simply click the Free Plan link under the pricing modules to create a free account.

You’ll be prompted to enter your work email when the page refreshes. Alternatively, you can sign up with your Google account.

Over the next few screens, NitroPack will ask questions to get to know you better, including your full name, organization size, and professional background.

Add Your Website to NitroPack
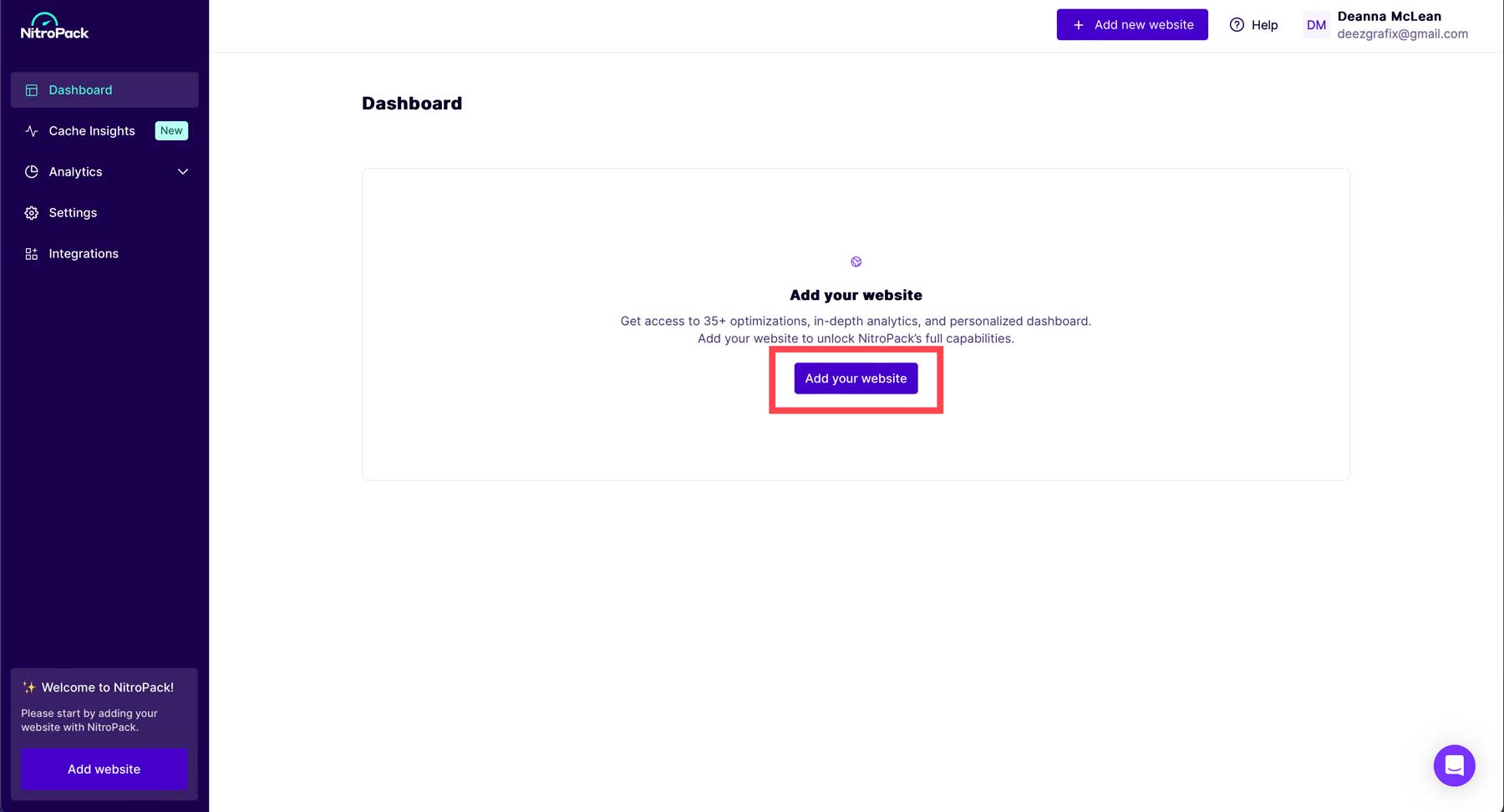
The next step in the process requires you to connect your website to NitroPack. We’ll connect it to a WordPress site and demonstrate how easy it is to set up. In the NitroPack dashboard, click the Add your website button.

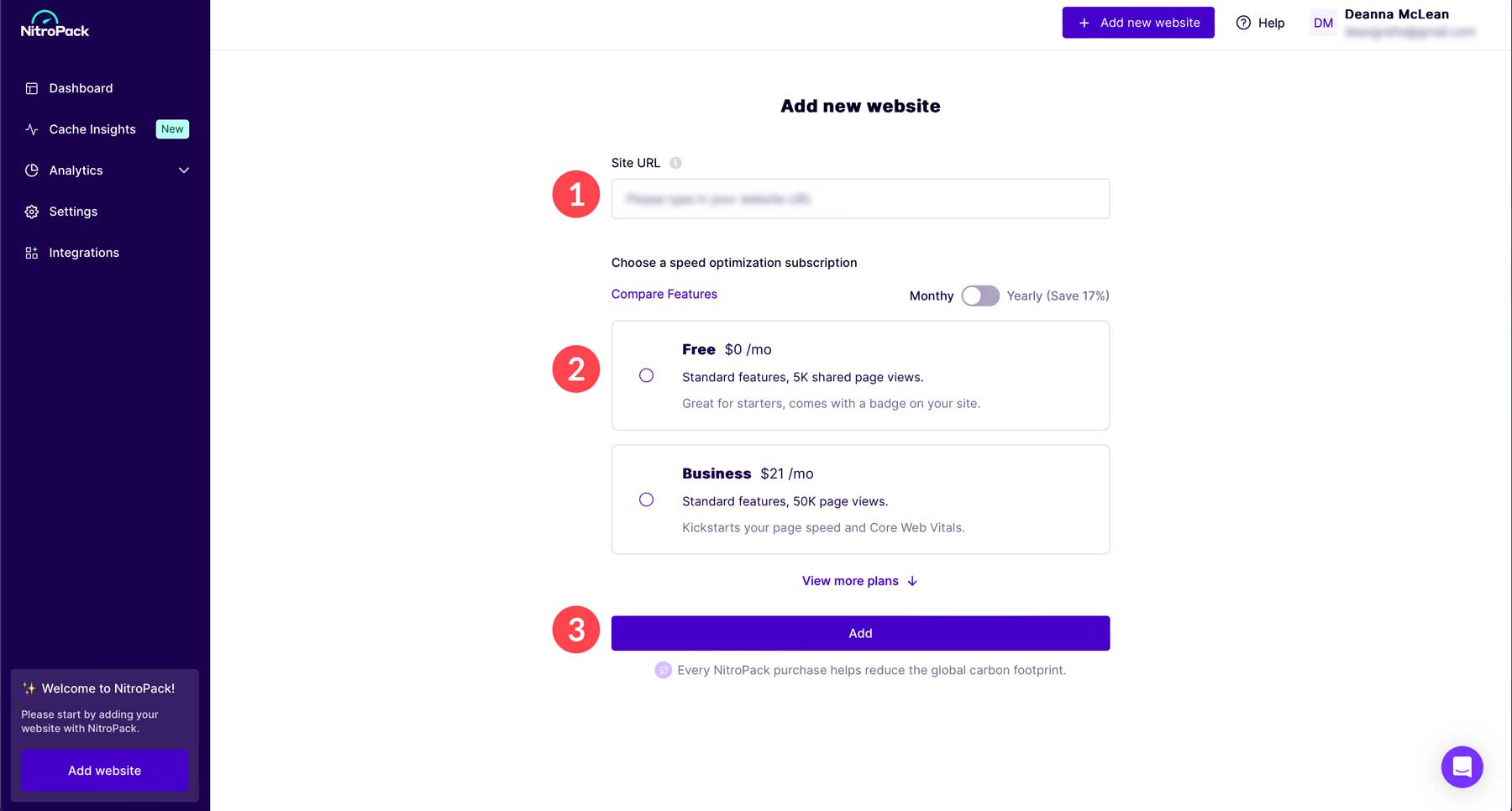
Next, you’ll add the URL of your website, choose a plan, and click the Add button to connect your site to NitroPack. Upon adding your URL, NitroPack will analyze your site’s content and identify the application it’s built on.

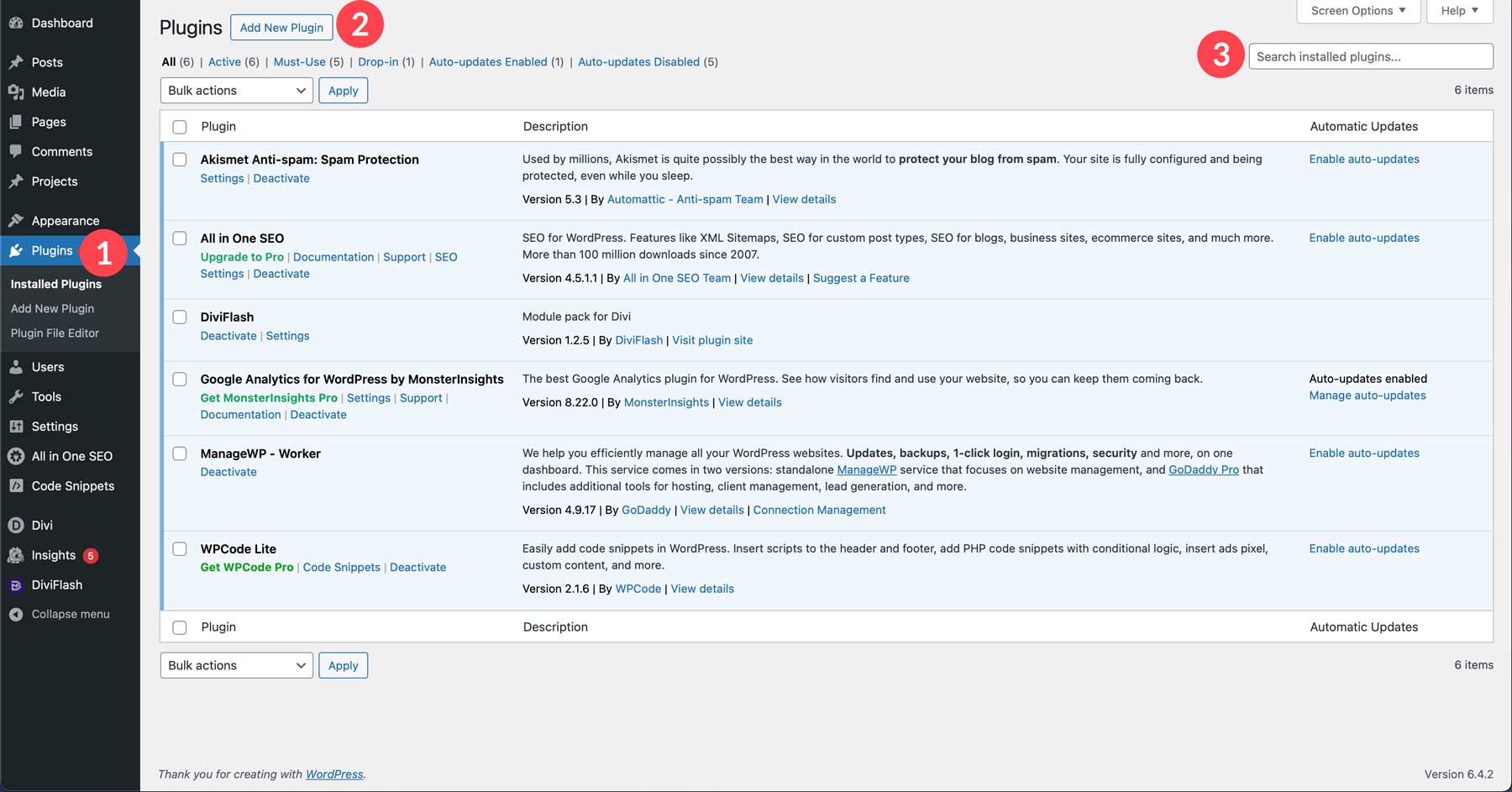
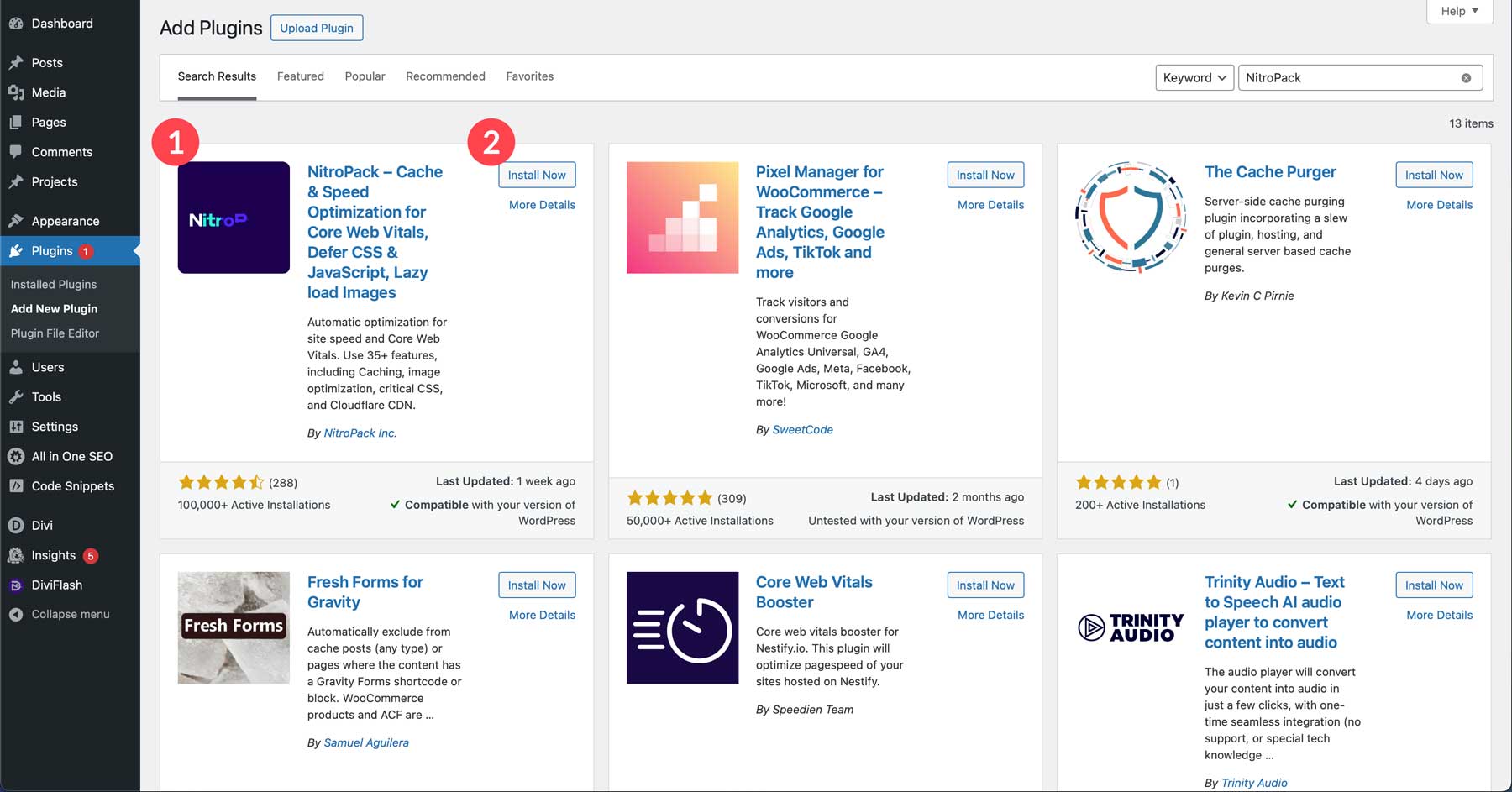
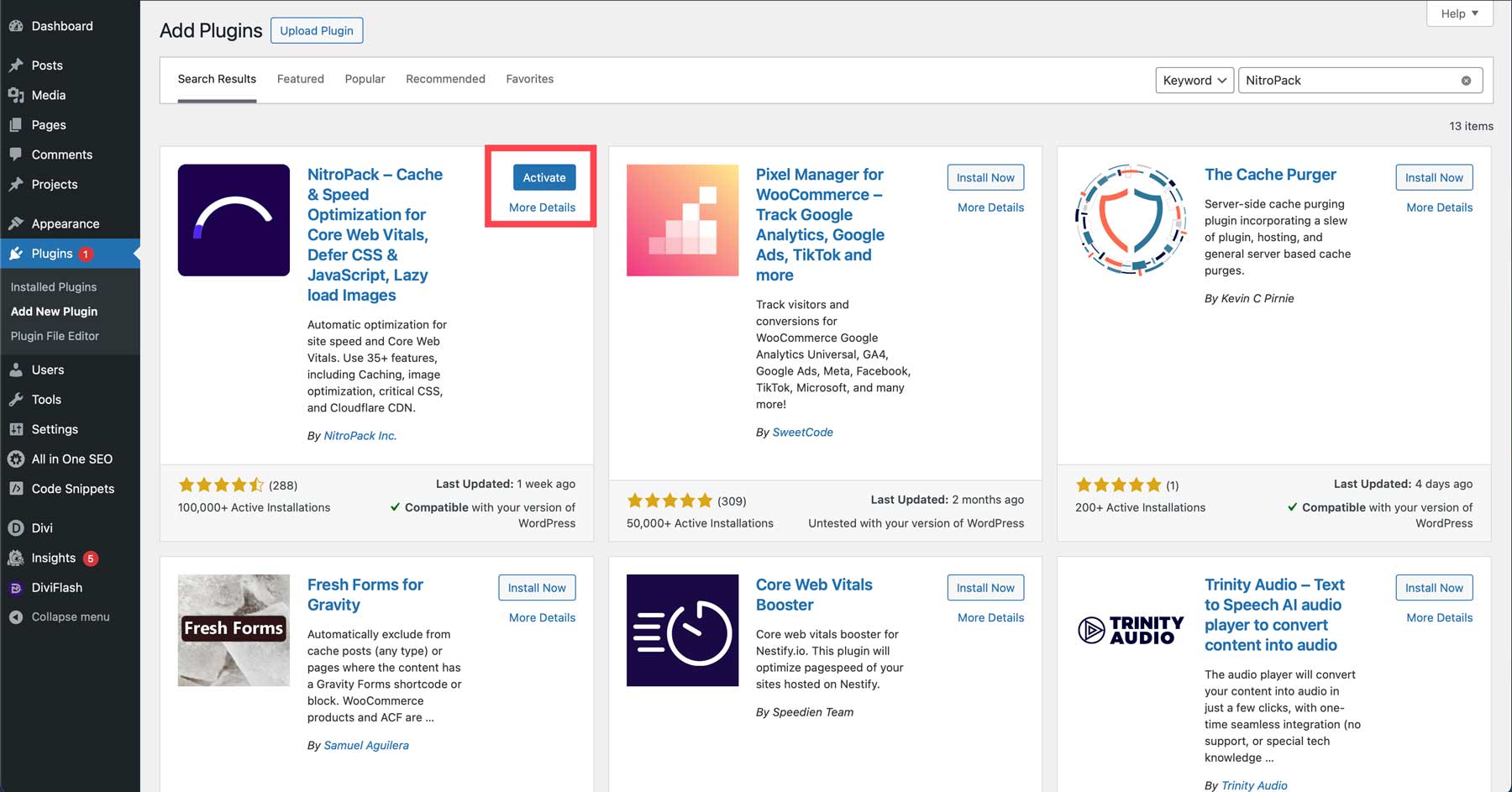
Once the dashboard is set up, the next step is to connect NitroPack to WordPress. To accomplish this, log in to your WordPress dashboard and click the plugins tab in the toolbar. Next, click the Add New Plugin button and search for NitroPack.

Click the install now button to install the plugin.

Finally, click the activate button to install NitroPack in WordPress.

Connect WordPress to NitroPack
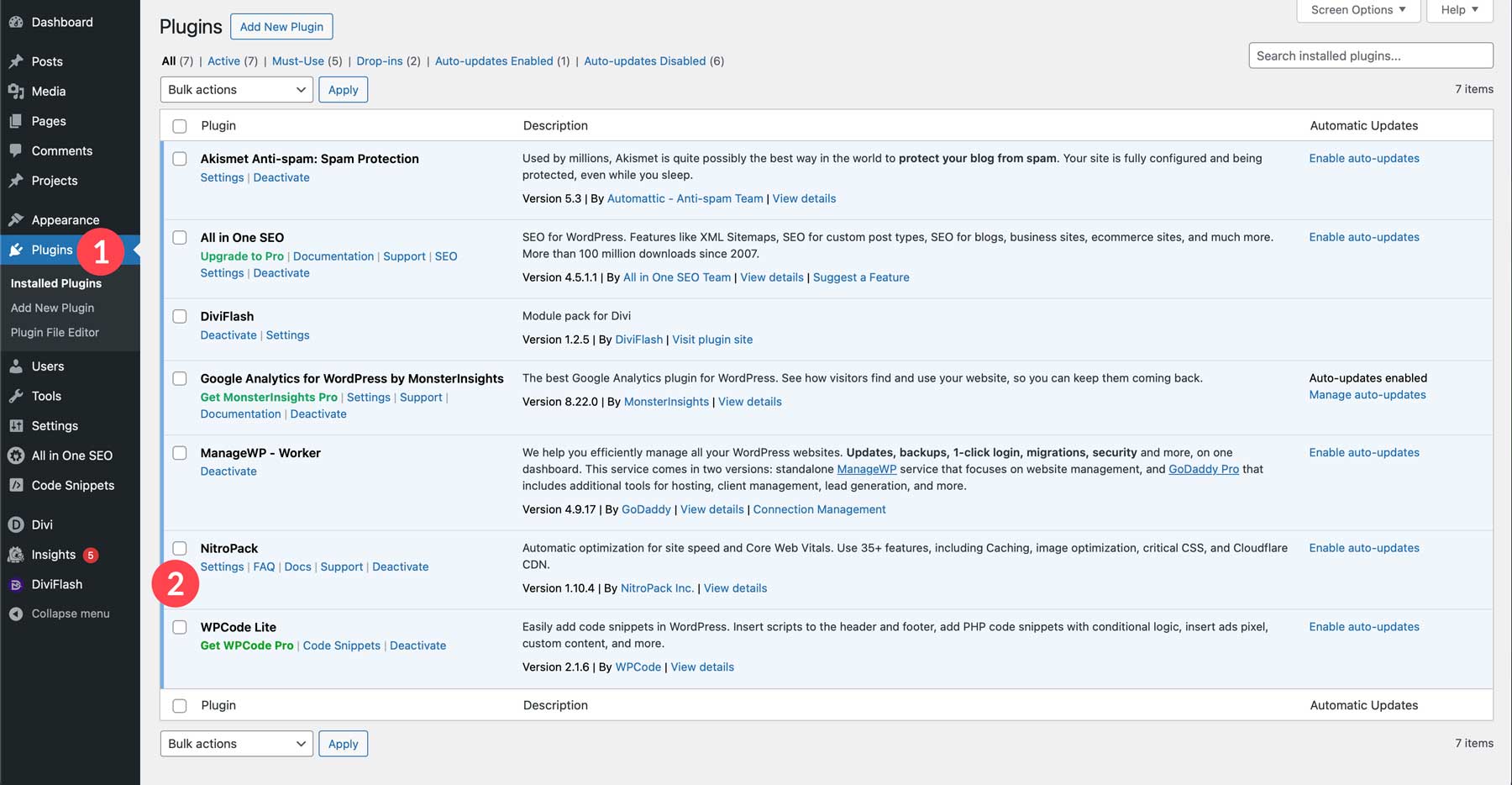
Now that the NitroPack plugin is installed, we must set it up. From the plugins tab, locate NitroPack in the list of plugins and click the settings link.

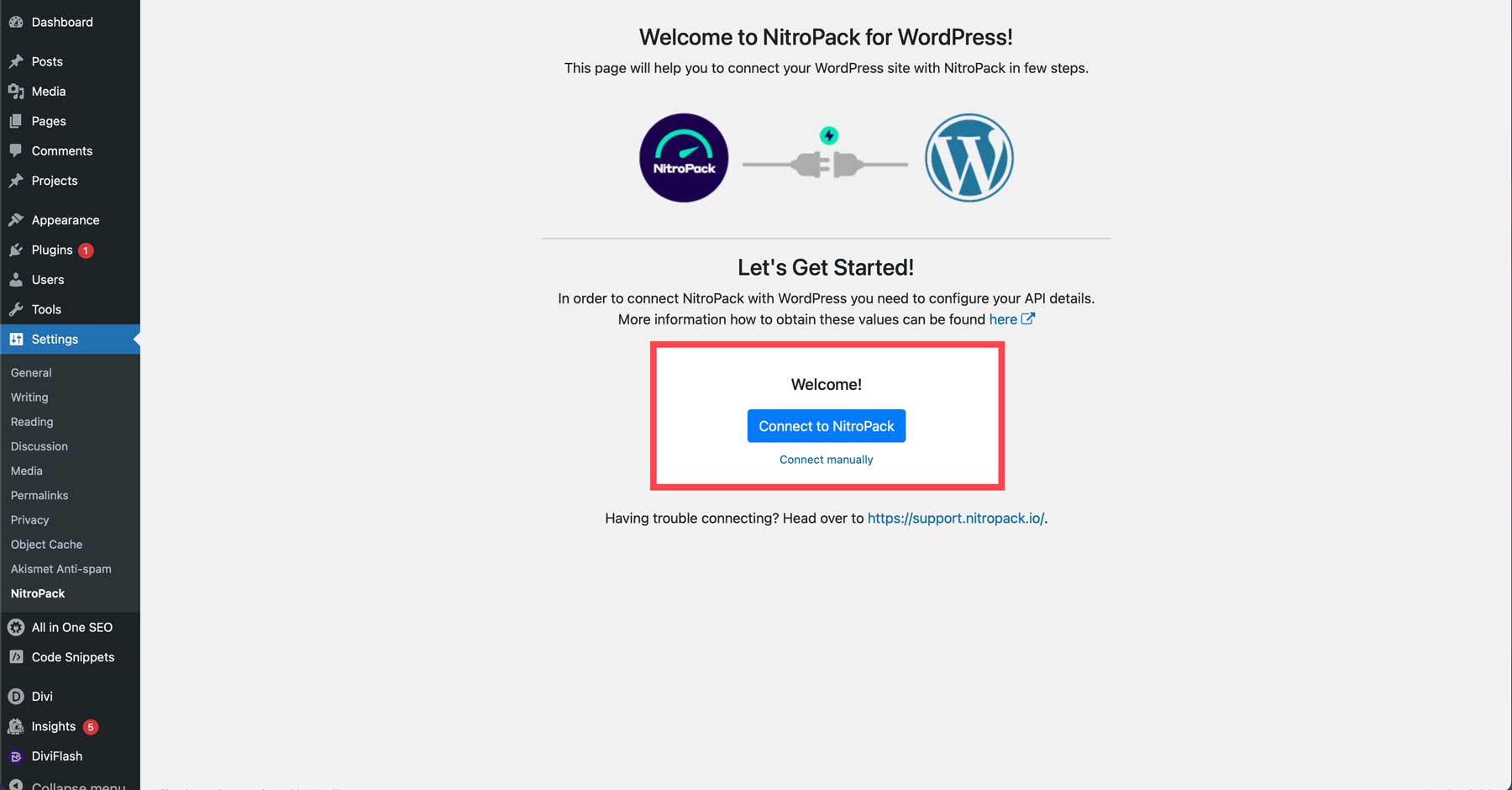
Next, click the Connect to NitroPack button.

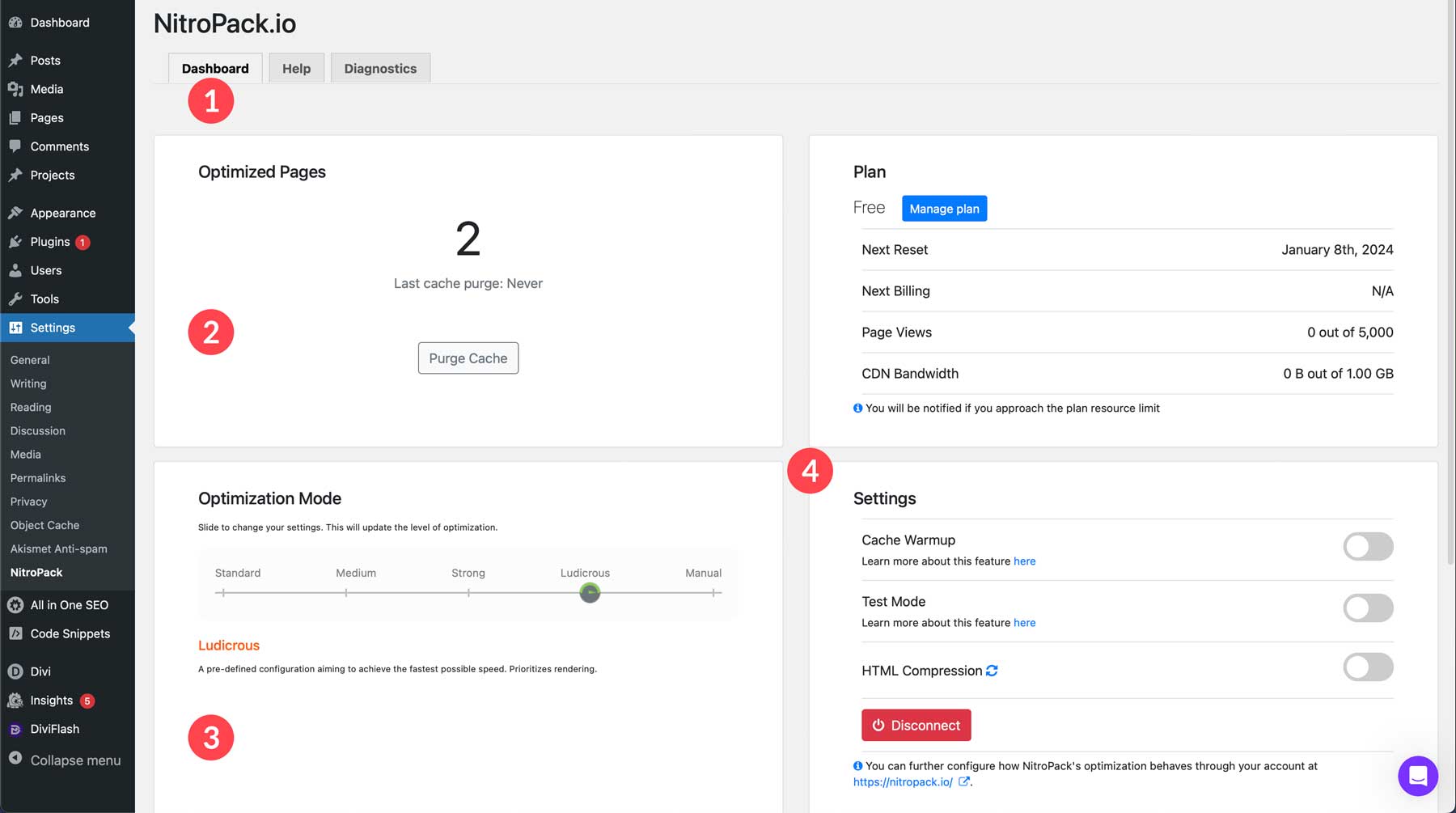
NitroPack should recognize that you’re logged in and automatically make the connection for you, but you may need to enter your NitroPack credentials to make the connection. Once connected, you’ll have access to the NitroPack dashboard within WordPress. It provides metrics, such as the number of optimized pages and an optimization mode selector.
The optimization mode selector allows you to choose the optimization level for your website. Options include standard, which applies the bare minimum settings. Other modes include medium, strong, ludicrous, and manual. Ludicrous will do the trick if you want the maximum amount of compression, caching, and minification. However, during testing, ludicrous caused some CSS problems on some pages. We found that the most stable setting was strong. If you know your way around compression settings, you can manually configure settings yourself.
Other settings include HTML compression, cache warmup, and testing mode. Cache warmup helps keep your site optimized at all times. It creates a schedule for optimizing pages after an invalidated purge. Test mode allows you to test features in a dev environment to test different configurations without causing errors or disruptions to your site.

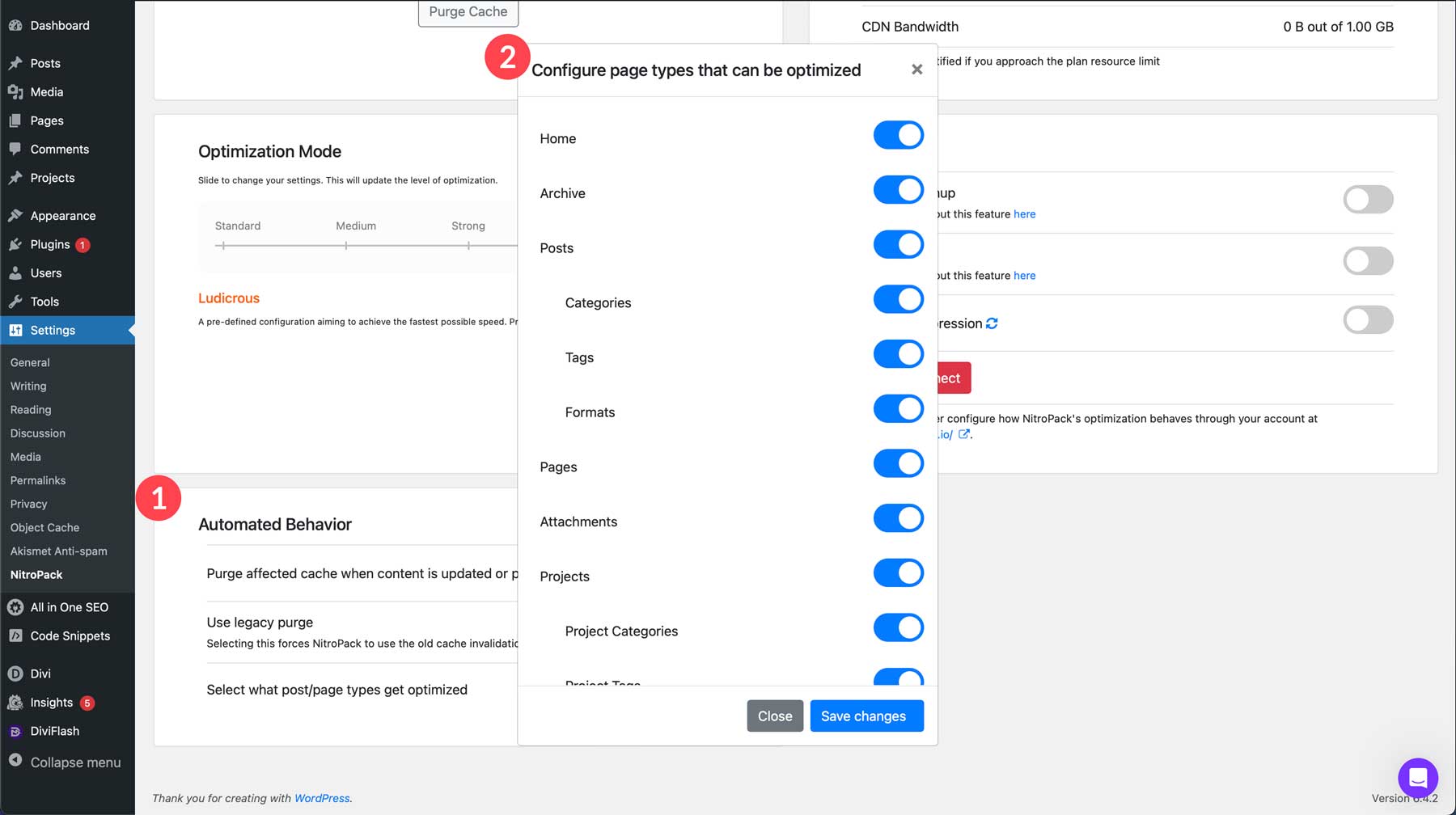
There’s also the automated behavior section, which allows you to select which posts and pages you want to optimize.

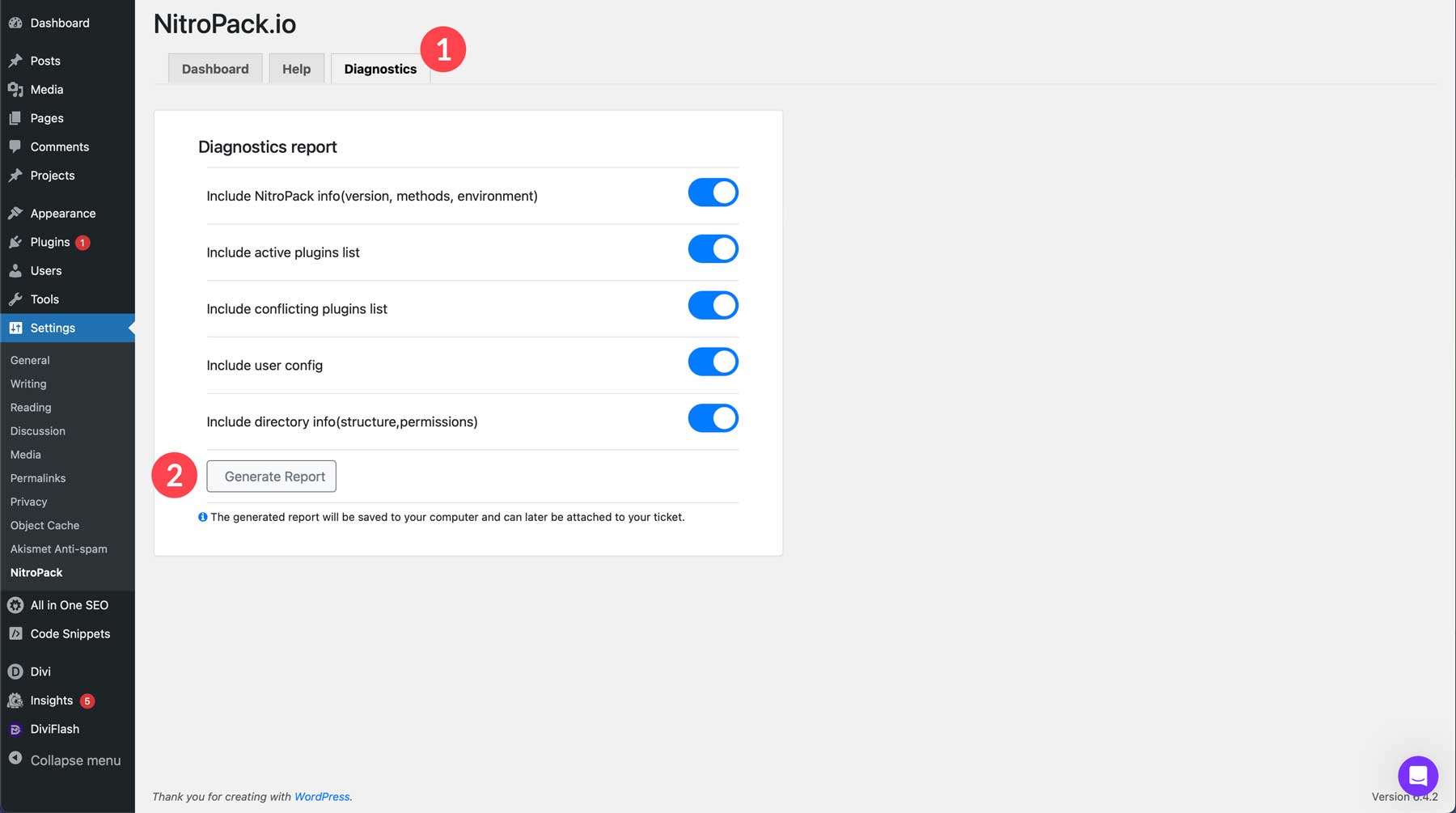
In the diagnostics tab, you can generate reports to assist NitroPack support reps in diagnosing issues on your website. It includes information about the version of NitroPack installed, any active plugins, a list of plugin conflicts, user config information, and directory info.

Exploring the NitroPack Interface
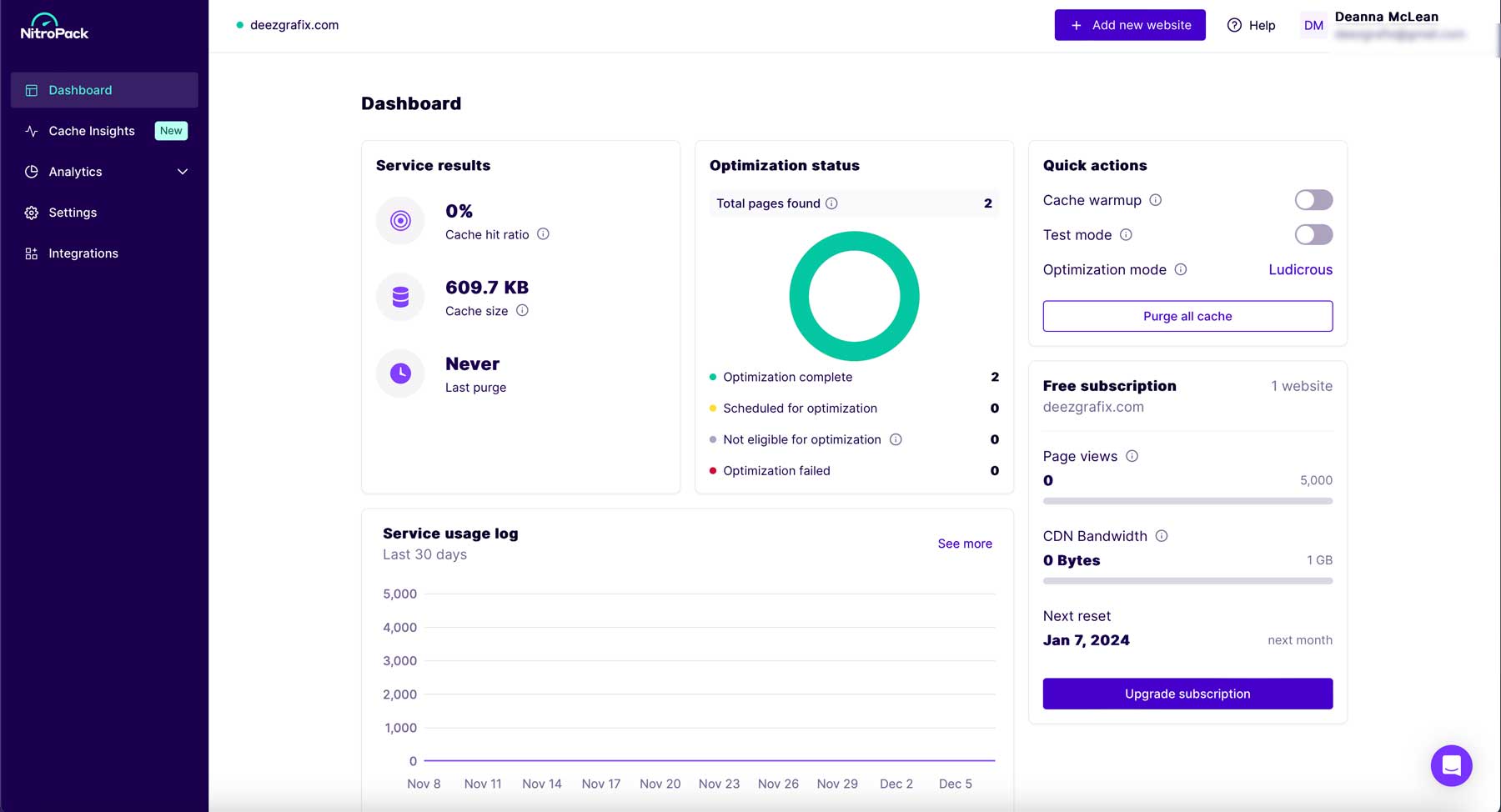
One of the best features of NitroPack is the ability to manage your WordPress website’s cache settings in the WordPress admin dashboard or on the NitroPack website. The dashboard provides analytics and quick actions similar to NitroPack’s WordPress interface.

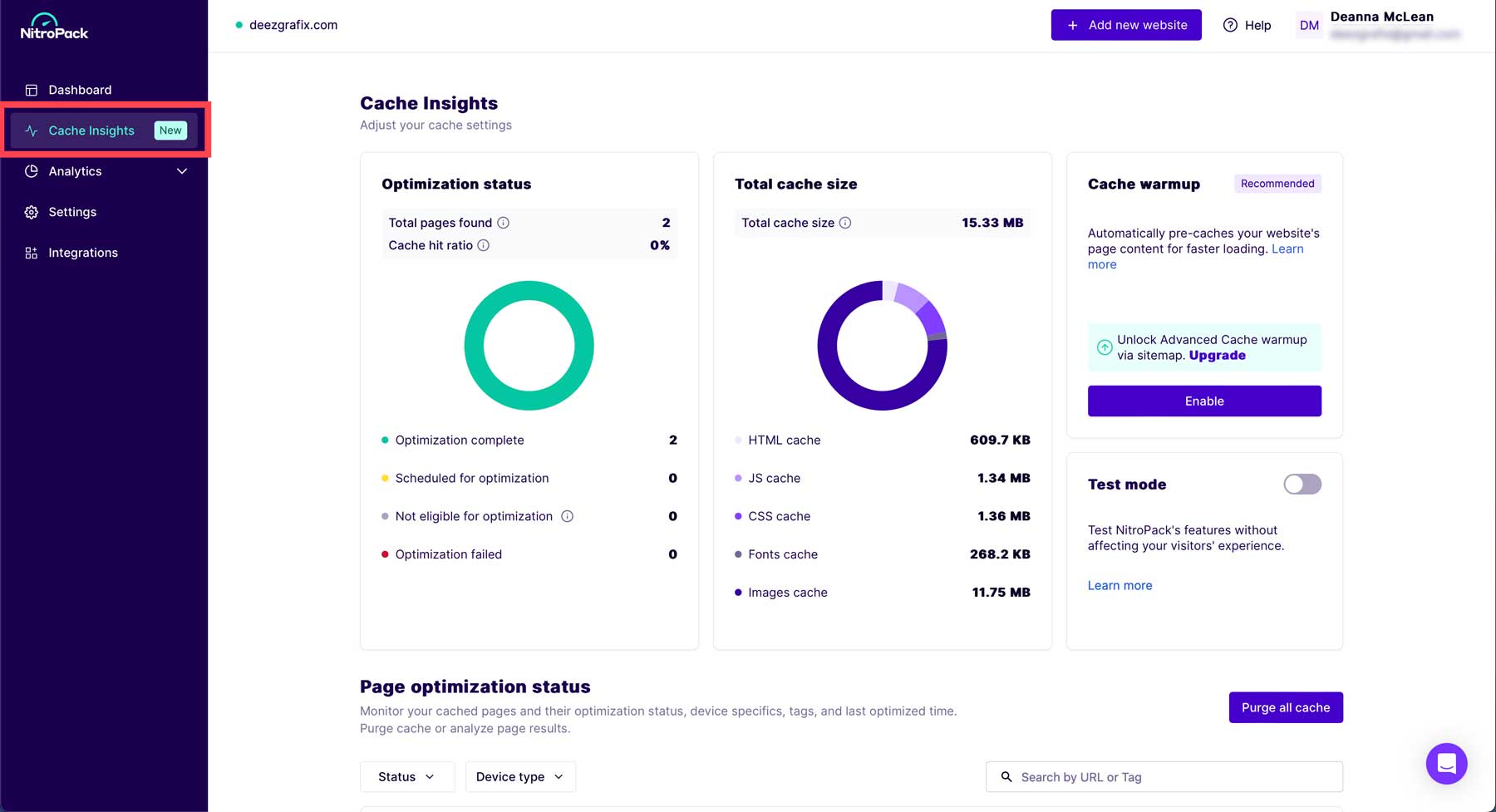
You can also access cache insights, such as optimization status, total cache size, and page optimization status, under the Cache Insights tab.

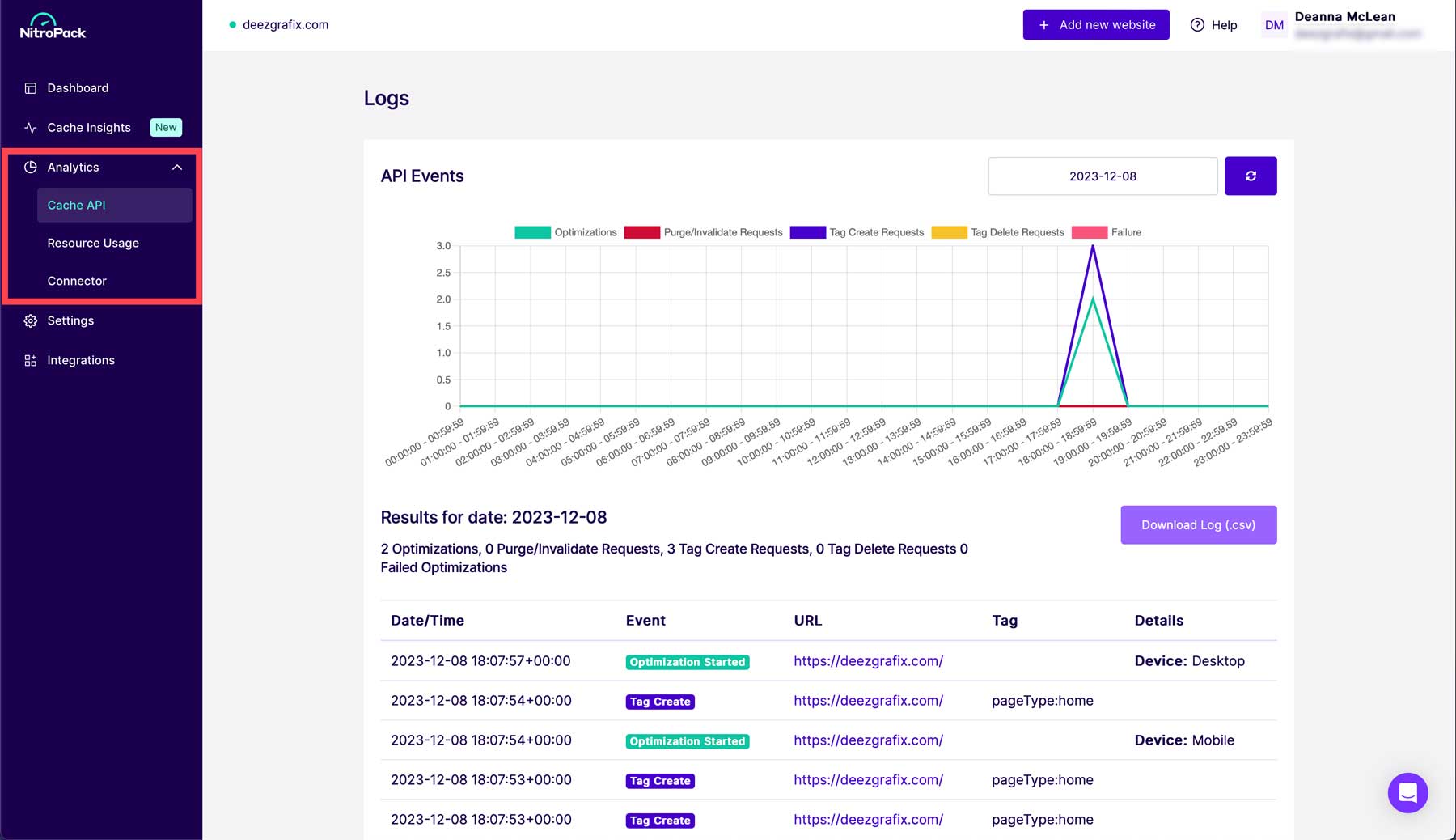
Under the analytics tab, you can view various logs for CDN bandwidth and page views, CDN distribution, connection history, and API events.

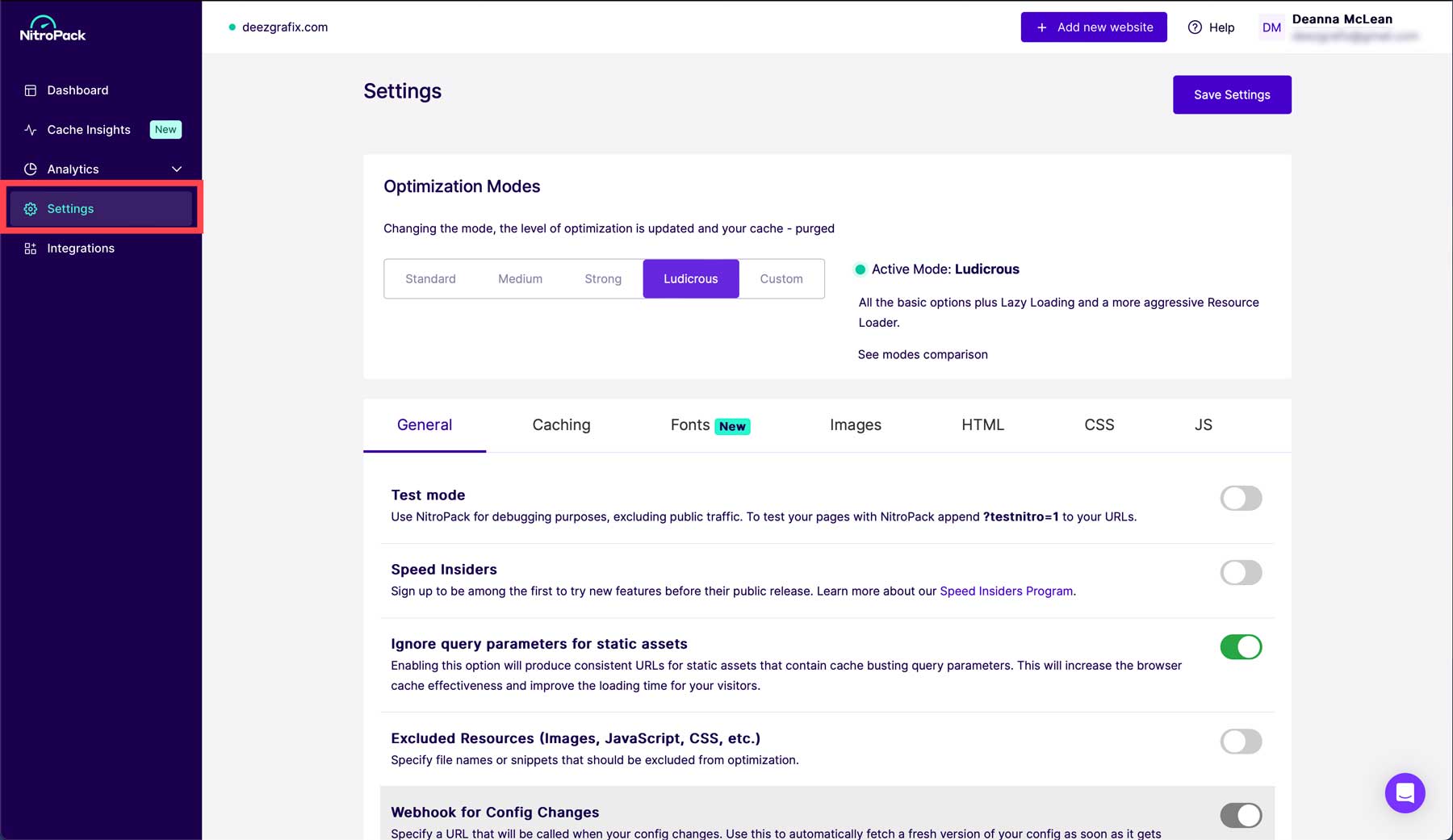
In the settings tab, you can adjust settings for caching, fonts, images, HTML, CSS, and JS. Like in the WordPress dashboard, settings can be manually adjusted or by using the optimization selector to allow NitroPack to change them automatically.

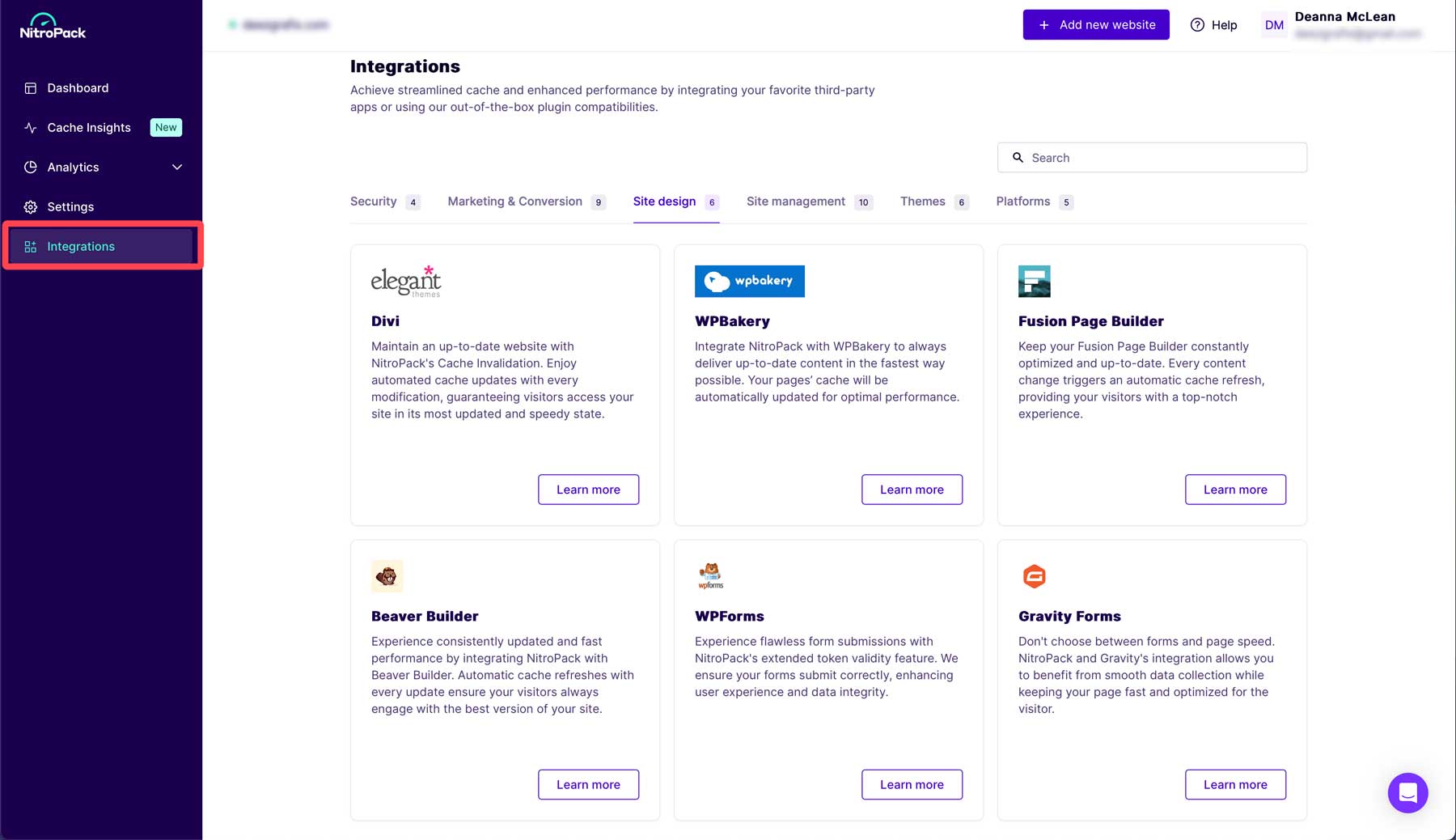
Lastly, the integrations tab allows you to adjust settings for installed or available tools. Some more notable integrations are CloudFlare, Sucuri, Rank Math, AIOSEO, HubSpot, and OptinMonster. If you’re a Divi user, you’ll be pleased to know that NitroPack integrates with it, too.

NitroPack Pros and Cons
NitroPack offers a variety of features to make it worth considering as your go-to speed and optimization tool. Some good things include a good CDN, automatic HTML, CSS, and JavaScript optimization, and excellent image compression. However, it’s not all puppies and rainbows. There are a few downsides to NitroPack’s offerings, such as minimal reports of sporadic outages. However, it doesn’t matter how secure you think you are; bad actors will find a way to exploit vulnerabilities. Another potential downside to NitroPack is the price. Yes, they offer a free plan, but it gets pricey if your website contains many files. Lastly, some users have reported incompatibility with some WordPress themes and plugins, so before signing up for NitroPack, take steps to ensure it will work for your particular setup.
NitroPack Pricing

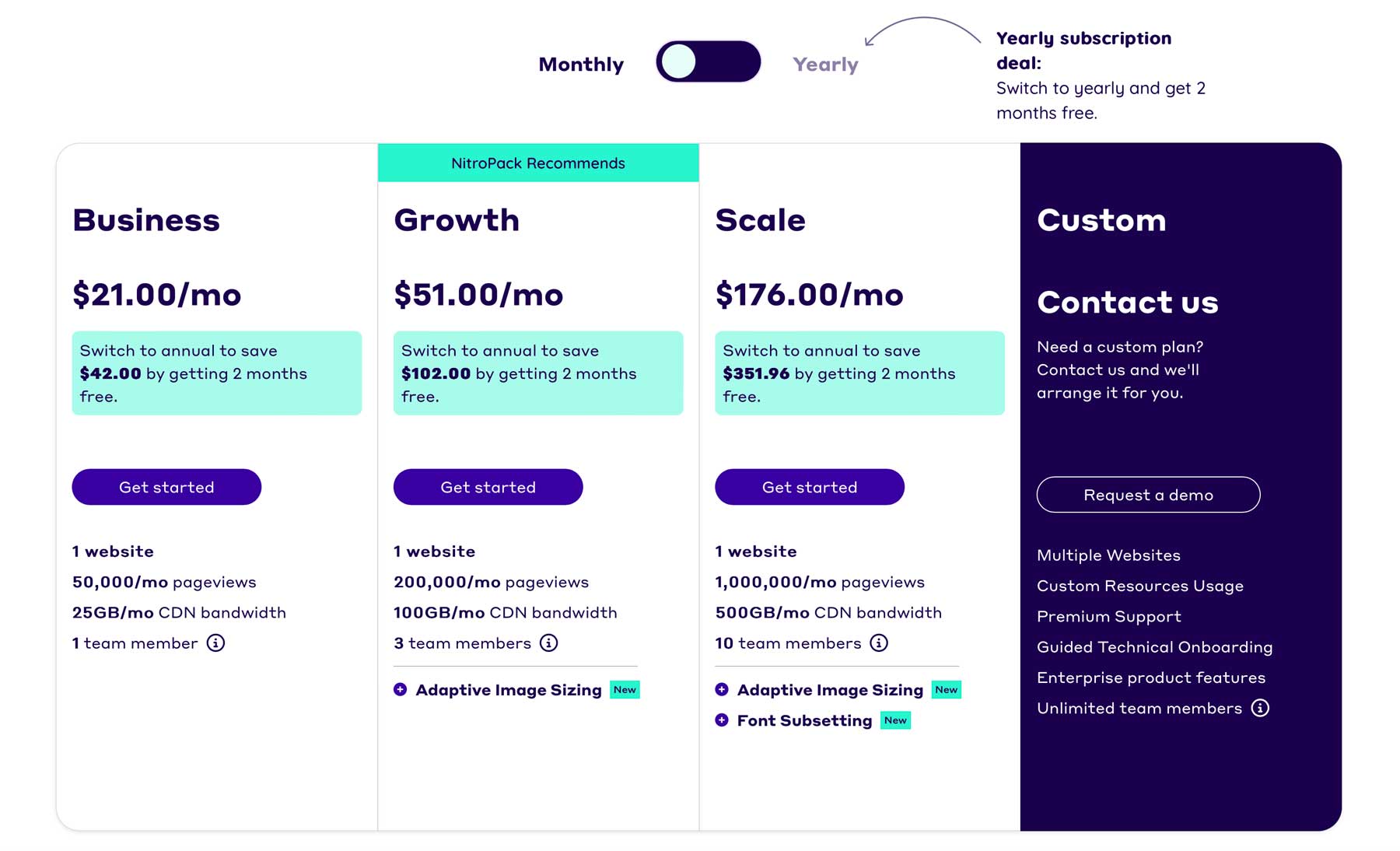
NitroPack offers three subscriptions and one free plan with monthly and yearly pricing. You can upgrade, downgrade, or cancel your plan anytime you want without penalty, and they offer a generous 14-day money-back guarantee. The free plan comes with 1 GB CDN storage and 5,000 page views per month, which is great for smaller websites or those that have just launched. The downside is that you’ll have to display a NitroPack badge on your home page. However, the free plan is great for budget-conscious people who are okay with advertising for NitroPack.
NitroPack also offers three paid plans: Business, Growth, and Scale. The Business plan provides speed optimization for one website with 50,000 monthly page views, 25 GB monthly CDN bandwidth, and one team member for $21 monthly. The most recommended plan is Growth, which builds upon the Business plan. It also offers one website connection but ups the monthly page view to 200,000, provides 100 GB of CDN storage, adaptive image sizing, and 3 team members. Finally, the Scale plan has the most features for $176 monthly. It includes one website connection, 1 million monthly page views, 500 GB CDN storage, adaptive image sizing, font subsetting, and 10 team members.
Final Thoughts on NitroPack
NitroPack is a robust speed optimization tool with the chops to make your site blazing fast. It addresses Google’s Core Web Vitals by providing features such as caching, image optimization, a CDN, and HTML, CSS, and JavaScript minification. It also works with several platforms, including WordPress. Unlike other speed-enhancing plugins, like WP Rocket, NitroPack is extremely easy to set up and use, so even the most novice users will have no problems configuring it. The free plan comes with features such as 1 GB CDN storage and 5000 monthly page views. Their paid plans are perfect for website owners with small or large sites while also being reasonably priced. So, if you’re looking for a tool to lower your bounce rate and increase conversions, try NitroPack.









Leave A Reply