Every time you submit a job application, you’re probably one of dozens, if not hundreds, of potential hires. If you want to increase your chances of catching the right person’s eye, you might need to get creative when it comes to details such as your resume font.
Your qualifications and cover letter are what will seal the deal. However, using the right font for your resume can get you noticed. In this article, we’ll introduce you to our 12 favorite typefaces to help your application stand out.
Let’s get to it!
How to Make Your Resume’s Typography Stand Out
Before we talk about specific fonts, let’s go over some quick tips to make sure you’re using typography to its fullest effect within your resume:
- Choose a font that is easy to read to avoid causing hiring managers frustration and leading them to abandon your resume partway through.
- Stick to a standard font size – around 12pts – which is legible but doesn’t make it look like you’re trying to pad your resume.
- Incorporate headings through the use of larger font sizes or styling to create clear sections.
In the past, we’ve talked about what elements your resume should include, so we won’t discuss that here. Instead, let’s go right into which fonts you should consider using to create a professional and attractive application.
12 Resume Fonts That Can Make Your Application Stand Out in the Best Way
Let’s face it, most ‘professional’ looking fonts aren’t exactly what you’d call groundbreaking. Classics such as Times New Roman, Garamond, and Helvetica are always solid choices for resumes. However, we wanted to focus on less common choices for this list. Here are 12 typefaces you may not have considered.
1. Cambria

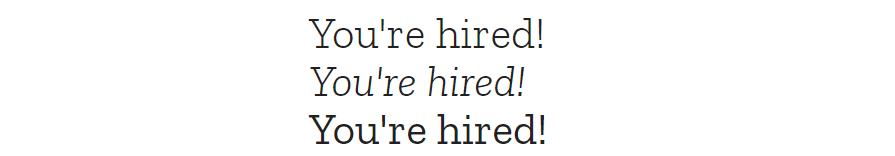
Cambria is a sober font that’s designed to stay legible at small sizes. It’s all about even spacing and letter proportions with marked serifs that help with readability. If you’re the kind of person that likes to pack their resume to the brim with information, this is an excellent option for dense paragraphs.
2. Roboto Condensed

Roboto Condensed’s design is mainly geometric, with a fondness for open curves. It’s a sans-serif font that’s highly legible, and it’s a fantastic option for resume headings if you want to catch someone’s eye. We recommend you use the Condensed version of Roboto because the spacing between letters is less marked.
3. Poppins

Poppins is a geometric typeface somewhat similar to Roboto. However, its thin and extra-light style is particularly well suited to minimalistic designs. If you’re the kind of person that likes to keep job applications brief and stylish, this is a beautiful resume font choice.
4. Noto Serif

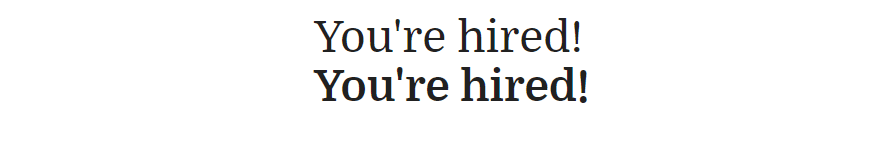
Noto typefaces are designed to look appealing across a broad range of languages. The letters are all of a similar height and the thickness of the strokes is always balanced. Noto Serif, in particular, is the epitome of a classy font, which makes it ideal if you want to appear especially serious and dependable.
5. Libre Baskerville

If you like old-school typography, Libre Baskerville should be right up your alley. It’s a classic, serif font optimized for body text. However, its bold style can also work well in headings, making it an excellent overall option for resumes.
6. Anton

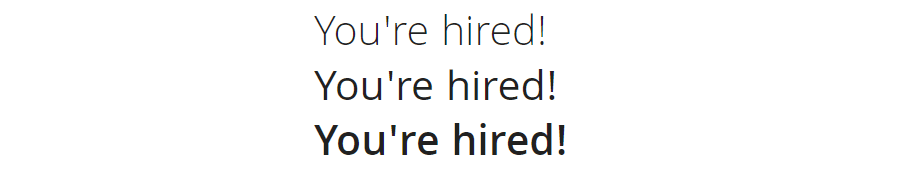
Anton is a bold, sans-serif font that’s unfortunately not well-suited to body text. The spacing between letters is narrow, and it only comes in one weight. It’s not what we’d call a flexible typeface. However, it is a strong choice if you want to catch someone’s eye through your resume’s headings.
If you like Anton’s style, but you’d rather work with a serif font, check out Abril Fatface.
7. Hind Siliguri

Hind Siliguri was constructed with User Interface (UI) design in mind. It’s a highly-readable sans-serif font with clear-cut strokes. Unlike other typefaces, Hind Siliguri doesn’t include bold or italic styles. Instead, it simply varies between weights. However, it’s still versatile enough to fit in well on a variety of resumes.
8. Zilla Slab

If you’ve ever seen Firefox’s promotional materials and thought to yourself, “Hey, that font would look amazing on my resume”, then we have excellent news for you. Zilla Slab is the official typeface Mozilla uses all throughout its designs.
We understand the decision since Zilla Slab is a sophisticated font with a stylish, industrial feel. If you’re looking for a classy typeface to use for your next tech job resume, give it a go.
9. Domine

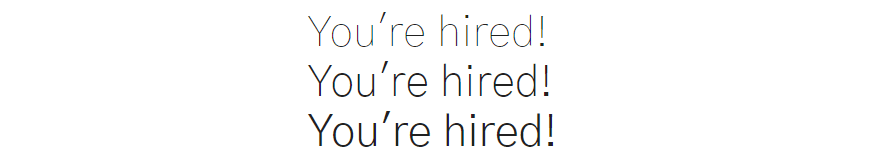
Domine’s documentation recommends you use it at sizes around the 14-16 pt range. However, its rounded, classically-designed letters also work well at 12pts, which means they’re an excellent fit for resumes. As you increase the size, the spacing between letters becomes more apparent, which is ideal for creating clear, eye-catching headings.
10. Old Standard

Old Standard’s design is modeled after the typography style you can find in old scientific papers. It’s a classical resume font, through and through. Its regular style is easy to read and it adds a touch of sophistication to any document. This may be a particularly wise choice if you think the person in charge of hiring will appreciate a vintage look.
11. Khula

On the other end of the spectrum, Khula is a modern font with a clean design that’s modeled after Open Sans. Its bold styles work particularly well for headings, although you may want to pair it with another typeface for the body of your resume. It’s subtle enough not to overwhelm readers, and its sober design won’t look out of place on any job application.
12. Gothic A1

Despite its name, Gothic A1 isn’t what you’d call a ‘gothic’ font. Instead, it features a highly versatile design that comes in nine different styles. Its thin weight, in particular, is an excellent fit for the body of your resume. If you want to play around with combining typefaces, this one pairs surprisingly well with Roboto.
Conclusion
Using a fantastic font probably isn’t enough to get you hired. However, a strong eye for typography and design can go a long way towards getting your resume noticed among those of all the other applicants for your dream job.
When it comes to choosing a resume font, you want a typeface that’s not too crazy in terms of style, but stands out nonetheless. Some of our favorite options include Roboto Condensed and Zilla Slab, but we encourage you to experiment with all the ones we listed above.
Do you have any questions about resume design? Leave them for us in the comments section below!
Article thumbnail image by Abscent / shutterstock.com









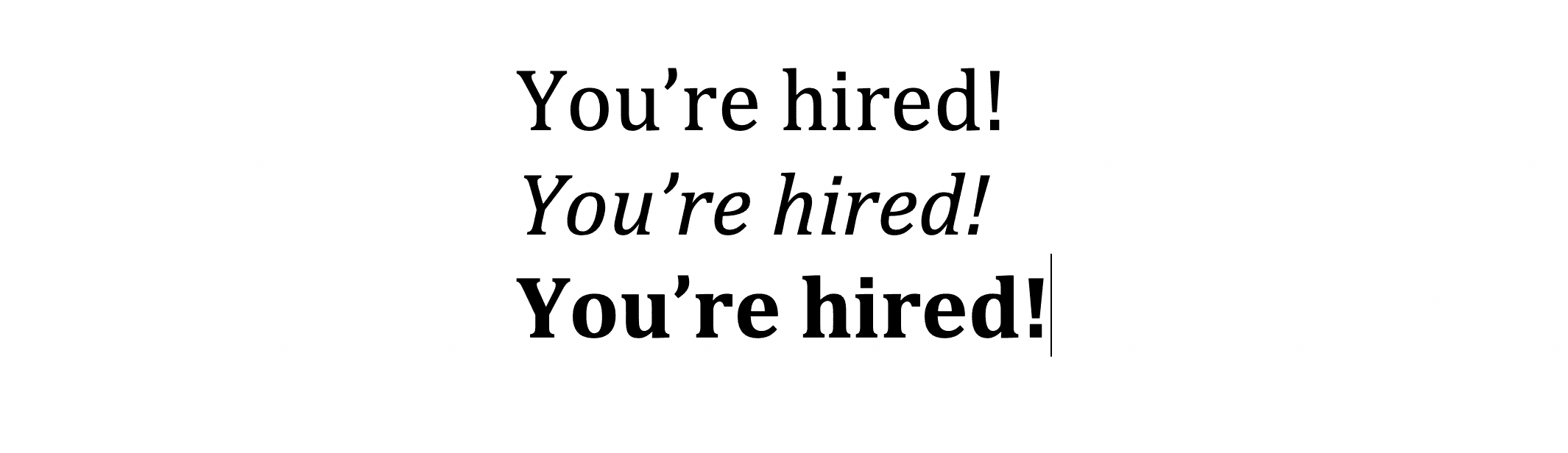
Hate to be a nit-picker but as a designer, this article really fell flat for me because “You’re” used a prime symbol—typically used to denote measurements in feet—rather than an apostrophe. Under normal circumstances, it wouldn’t be a big deal but when you’re doing an article about the nuances of type, I think the details are super important.
Single primes are used to mark feet, and double primes for inches. They are no substitute for apostrophes and quotation marks—a mistake made even in (shudder) company logos. ‘ ”
The apostrophe, or single closed quote, is used for contractions or possessives. It’s also used as an elision (e.g., “the ’30s and ’40s were horrible decades for Europe”—the apostrophe stands in for the missing “19”). Some refer to typographers’ quotes as “curly quotes” or “smart quotes.”
Source: Carson Parks Design
Personally, I would not use many of these for any resumé that would have a life as hard copy. In North America, at least, we learned to read with “Dick and Jane” which was printed in Times New Roman. Thus, serif is our default. Any sans serif used in PRINT makes the brain have to translate each letter into serif, and that slows down reading. Yes, we are getting accustomed to seeing and reading san serif because of computers but, at least for those of use who remember Dick and Jane, it’s totally uncomfortable. And Poppins is the WORST of these because it’s X height is perfectly square and perfectly sized ascender, descenders, and leg. And that’s not at all easy for our eyes and our brain. Any time I hear designers talk in terms of “clean lines; I was going for something modern, with space,” I am certain they do not understand how our brain controls what we gather from the process of interpreting fonts. They are focused on art and not on comprehension.
Just saying.
sorry: its not it’s
Hi Randy
Thanks for your great insight into a topic that deserves attention! It’s fair that science has a lot of objective things to say on the subject, and with this collection, we’ve looked to cover a multitude of situations and priorities. I do hope readers take note of the comment here though, because it gives valuable insight into the different experiences font choice can evoke.
Yes, this is a great post. Having worked in an agency, and in corporate, etc. we really don’t care what the font is, rather what the person is actually able to do, what they’ve accomplished, and what benefits they can bring to the table. For many of us, working to make a resume extra pretty, is a red flag. From experience over the years, I’ve seen people with the most horrible looking resumes get the position. Why? Because they could offer the most, and had the verifiable accomplishments to back their resume up. Just saying…
I’m glad you enjoyed the article, Rama! I agree that resumes should be more about substance than style, but a nice touch here and there certainly can’t hurt, as long as it’s not overdone.