Welcome to another edition of Divi Nation! This time around we’re diving into a step-by-step tutorial on how to build a lead generation page (also known as a squeeze page) using Divi’s contact form module as a form builder.
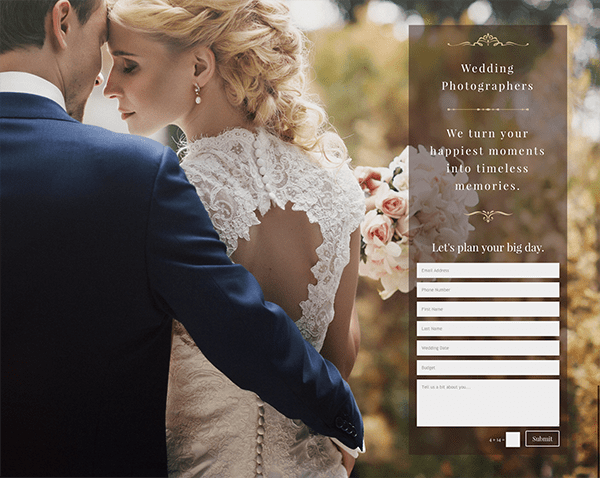
The example I created in this episode is for a wedding photographer, but you can easily modify the image and design elements to fit any number of niche use cases.
Divi Nation Short: How to Create a Lead Generation Page with Divi’s Contact Form Module
[powerpress]
Subscribe To Our Youtube Channel
All Subscription Options:
The Final Result

Lead Generation Page How-to Summary
In case you’re not able to watch the full video right now and want a quick summary of how I built the page you see above, here it is in a just a few short steps.
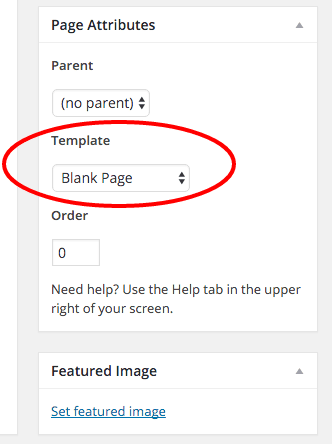
Step 1: Select the blank page template

First, under the page attributes meta box, select the “blank page” template. This will remove the head and footer from your page making it ultra focused on your primary objective.
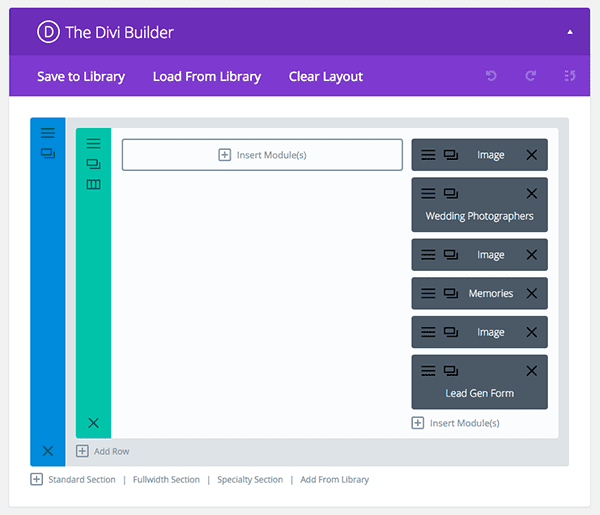
Step 2: Standard Section, One Row, 2/3 – 1/3 Columns

Next, create a standard section with a single row. Select the option for two columns with a 2/3 – 1/3 split.
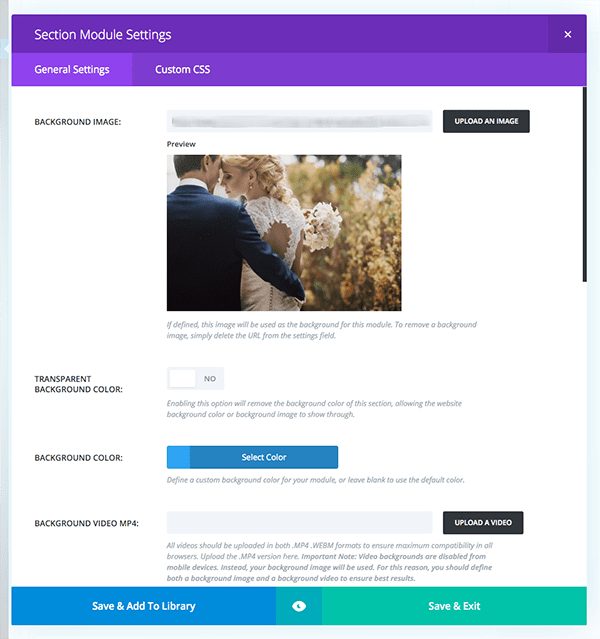
Step 3: Set Section Background

Now go into the section settings by clicking the blue “hamburger” icon. Upload your background image there.
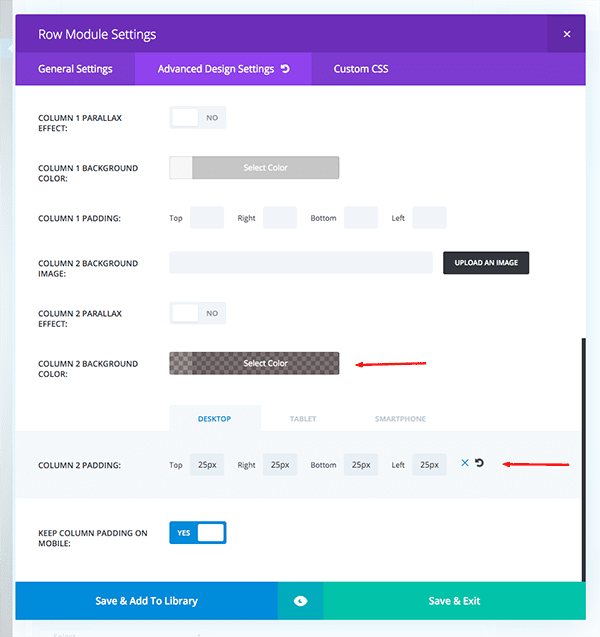
Step 4: Configure Row Settings

The most important row setting to configure is the column 2 background color. This will give your form area a solid (or in my case semi-transparent) background.
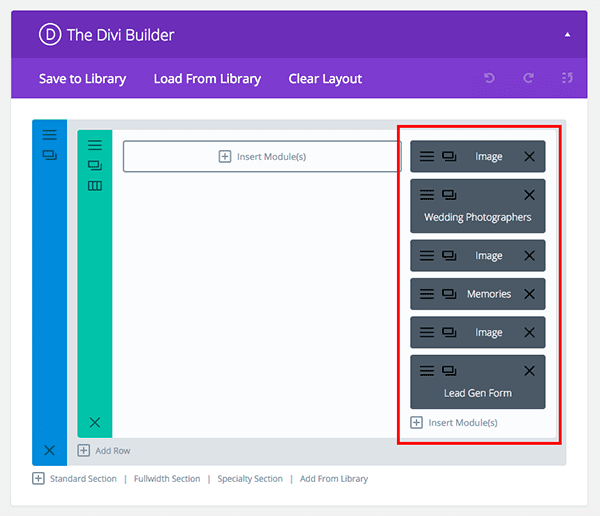
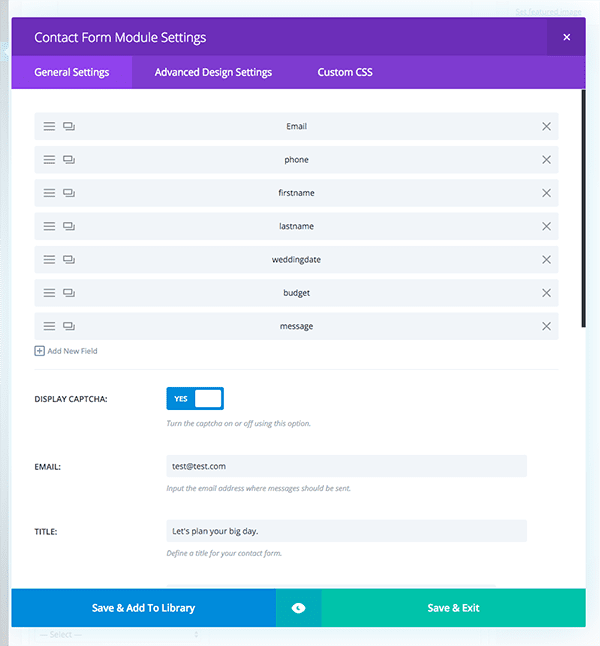
Step 5: Populate 1/3 Column with Form

Finally, place your form and any other content you need into your 1/3 column.

As of the Divi 2.6 update you can add as many form fields as you’d like using the form builder. This means that no matter how much or what kind of information you’d like to gather you can create a form to fit your needs.
When all of this is complete, simply save your settings and draft and then click publish. You now have a simple, elegant lead generation page.
Good News: Divi Leads (Split Testing) is Coming to Divi 2.7

This tutorial is something I wanted to cover before the next release of Divi (version 2.7) because with it comes a new feature I’m really excited about. And I think you’re all going to love it too.
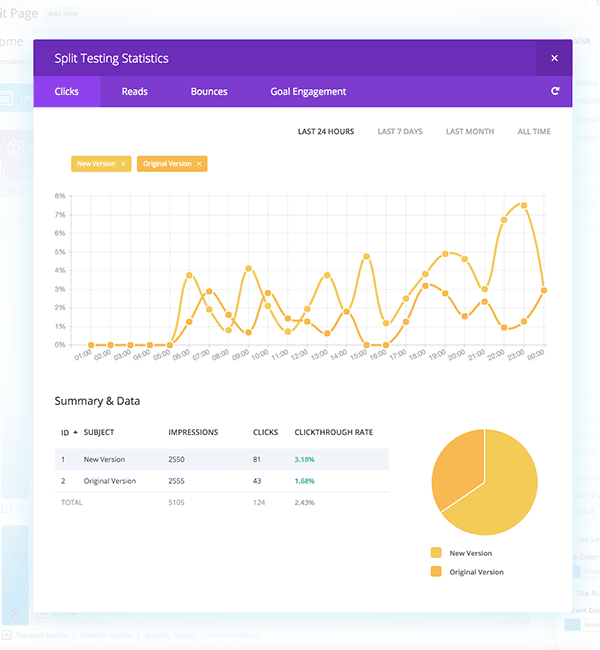
Divi Leads is our new split testing feature that will allow you to test the effectiveness of pages like this by comparing the results of design variations.
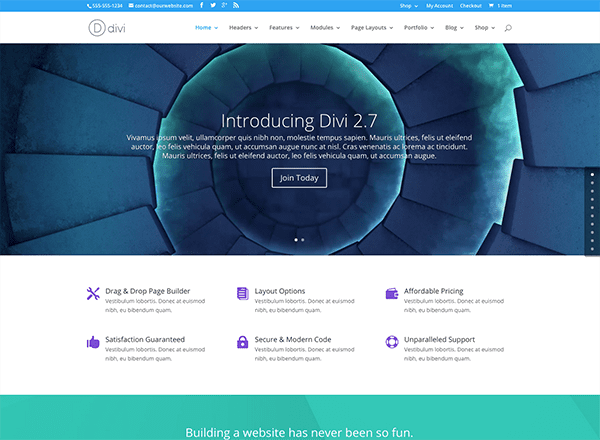
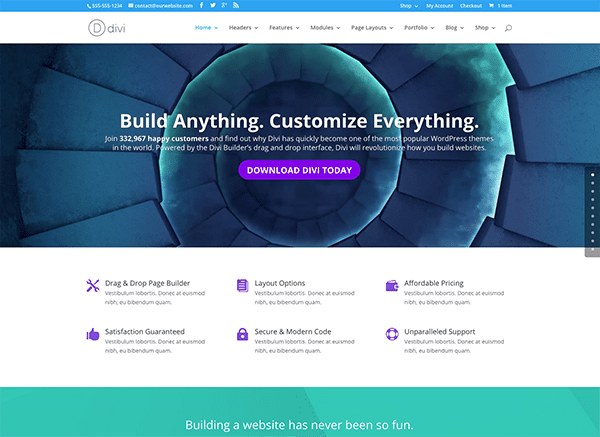
The image above is an example of the results we got using the beta version of 2.7 on our demo site.
We tested our long-time demo home page versus an updated variant.
Original

Variant

Obviously, we are quite happy with the results of our test. On our first try we doubled our clickthrough rate! And soon you’ll be able to do the same sort of test on just about every element of your website. So stay tuned for that next release! If all stays on schedule it’ll be coming down the pipe in a few weeks.
Wrapping Up
Well that’s all for this week’s episode of Divi Nation, the official Divi podcast. As always, if you have any questions or comments all you have to do is drop me a line in the comment section below.
See you next week with another full length episode!









I want to know how I can create a lead page where someone can download free e-report. The re-direct url would allow them to get to a thank you however how would I
1) have the downloadable report on the thank you page
2) have them added to the subscriber list on Mailchimp
3) have email sent with the link to the report
Is this possible in Divi
Hi Renee,
Thanks for the request! I’ll add it too my list of videos/posts to create 🙂
Best,
Nathan
Excellent tutorial Nathan. I am wondering, how could I define my objective goal using gravity forms. I just want to register each time the user submits the form. Is it possible? Thanks!
Great tutorial Nathan. Thanks for posting it. Hope you don’t mind if I ask, but… one thing I’d like to do is replace the word “Submit” with a different phrase on one of my contact modules (not all contact forms throughout the site). Can you explain how to do that? If there’s already a tutorial or reference out there that explains how to do so, can you provide the link there? Thanks, in advance Nathan. Lovin’ Divi Nation shows!
Great example of what can be done with Divi. Lots of questions about forms. I’m not an affiliate but would highly recommend people check out gravity forms if they need anything more than “basic” form.
Thanks again and keep the ideas coming.
Can’t wait to implement this into our current project!! Just a quick question relating to the Divi form;
Is there a way for a user to upload images through the form?? If not is there a plugin that will enable this?? Is there a plan for file uploads to be integrated the Divi form if it can’t be done now??
Right now this is not supported in the contact form module. However, there are other plugins for this in the WordPress Plugin Repository. I’m sure you could integrate them into a page like this built with Divi.
hi we built our education startup portal in your DIVI theme now we want to add a student registration form guide me what tools to use form 7, divi form or other?
Well you can see what is possible with the Divi form. So I would say compare your options with your objective and pick the combination that works best.
It’s so easy to use Divi and understand your lessons, even if you don’t know English (well enough) I use WordPress for a few months and I really like Divi. Thanks so much!
Thanks Tais, glad these tutorials are helpful 🙂
thank you so much for this blog and video showing us how to create our own lead generation page – I’ve not created a few for my website and integrated bloom and contact form 7.
And I created a simple terms and conditions at the bottom as a separate section using the same background and full width idea as the previous section.
thank you so much for this 🙂
No problem! So glad it helped!
Before moving to Divi, I had to use Opt-in Monster to get this type of effect. The Divi method is so much more customizable and easily brandable.
I’d like to be able to connect to MailChimp and ActiveCampaign. There is a way to do it manually though, but I don’t think it would look as nice.
Can’t wait for the new release.
Great job!
You could definitely use the email optin module or a text module with a bloom contact form shortcode instead of the contact form module for similar results. Then you would be connected straight to your email marketing service of choice.
Thanks from Spain. I’m looking forward to all days.For follow the blog helped me with the translator of Google. To follow the videos helped me with Spanish subtitles. When will a community in Spanish ?.
A greeting.
Hey Veronica, thank you so much for tuning in. I’m not sure when or if we’ll be able to provide all of our content in Spanish. It’s on my radar for sure. But I guess we would just need to make sure that if we did it that the investment in time/money per piece of content resulted in a bigger return.
Brilliant thanks.
One thing that is a bit of problem is that you are not able to add a redirect URL to take people to a thank you page after they have submitted the form. This would allow a conversion tracking in Adwords and a goal to be tracked in Google Analytics. If this feature could be added I would then be able to stop using contact form 7. Fingers crossed for the next release 🙂
Actually can set up a redirect url with Divi’s contact form module. I covered it in the video above.
The setting to enable and set the url are right under the section called “message pattern” on the General Settings tab of the contact form module.
Can the form fields be set as Username and Password (which are only known by members of our group) and then when username and password are entered correctly, members would be redirected to a page that can only be viewed by a person knowing the correct username and password?
Instead of the contact form module you could use the login module.
Interesting and insightful…
However, most all of the Squeeze pages that I develop require a footer for specific reasons, eg., waivers, terms, policies… predicated on the subject matter at hand, and to further satisfy Google’s minimum landing page criterion, for search requirements.
Also, the lead-gen opt-in must have pertinent interface capabilities for any third-party autoresponder, to subsequent ‘funnel’ all emails into a specific follow-up sequence. (a must for any marketer!)
Anyway keep up the good work, Nathan.
m.
Hi Michael, you can easily add another row for a “squeeze page footer”. Or use your default template to keep your normal header/footer sections. This was simply an example. Everything with Divi can be tweaked for each individual’s needs.
Additionally, you could swap out the contact form for a bloom opt-in form or the opt-in form module in order to connect submissions straight to your email marketing service provider of choice.
You people need to create way more customizability for the modules and input types as well as variation option for screen sizes, background options , rotations etc all the thing css allows need to be exposed further for amatuers and for easy setup for pros that use this,, its severely lacking, I payed 260 dollars just for divi as the other themes are limiting, so as a Divi only client I need more dev done that makes it more functional when it comes to exposed settings and options for all modules and the theme customizer.
Hi,
is there a easy way to ADD acceptance field in the contact form?
Thanks…
Not sure what you mean by “acceptance field”. Can you elaborate?
An Acceptance Checkbox I think is what the poster was trying to say.
Yes acceptance checkbox.
Right now the contact form does not support check boxes or radial buttons. That said, if you did want to use another form builder all you would need to do is replace the contact form module above with a text module containing the shortcode for your new form. Acceptance checkbox and all 🙂
Hi, is there anyway to integrate to mailchimp?
You can add the email optin module or a text module with a bloom optin form to this same setup to connect submissions straight to mailchimp.
Please please please continue to do the summarise section at the end of all the Divi Nation posts. I find it easier thus way as am sure other members do also. Keep up the great work
Thanks John, will do!
Awesome work Nathan.
This is what I’ve been waiting for from Elegant Themes. Actual tutorials on how to use Divi.
Would love it if you could do more of these walkthroughs in the future. There is so many cool page examples on Divi Preview but I have no idea how to replicate them and I always spend hours and never get the look I want.
Please, please, please continue down this track with your podcast and I’m sure you will sell more memberships because people like me will be able to use the theme more effectively.
Thanks Mark! Doing more of these types of tutorials is the primary goal behind the Divi Nation Shorts. We saw right away in Season One of the podcast that our Divi Quick Tip videos were the most popular segment and now we’ve decided to include even more. In fact, we’re hoping to up our volume of weekly Divi tutorials in the coming months so that there is some type of short tip or tutorial almost every day 🙂
So easy but it looks great! Two things:
1) Question: from where did you get these decorative line images?
2) Request: an option to also send a contact form confirmation to the person who submitted the form. At the moment it only sends an e-mail to me. I really hate it when I send a message with a contact form and I don’t get a confirmation e-mail with all the details I submitted. I like to get that myself to make it easier to follow up later. So for now, I stick with Contact form 7.
Hi John-Pierre,
1. I got the background image and the decorative line vector graphics off of shutterstock.
2. Right now there is no option for sending a duplicate of the message to the sender. However, they will see a thank you message as I explained in the video, letting them know that their message was received.
Best,
Nathan
Creative Market is great source for design elements. You can signup to get their weekly newsletter and they have free downloads every week. No affiliation, just like the service.
Such a useful tutorial as I’m just in the process of setting up my own-designed leadpage for some of my sign-up forms. This has just made my life much easier … thank you! Is there any fuctionality of integrating email services, such as Getresponse …, to collect the signups?
You can use the email optin module or a bloom form shortcode in this same setup to connect submissions to your email marketing service.
Wowser, fantastic. Thank you.
Hello Nathan,
Thank you so much. It’s very nice tip.
No problem Hannah! Thanks for tuning in 🙂
Nice to see more on DIVI leads. Now if only the contact form module could do dropdown, checkboxes, and file uploads.
YES!! More field types would be AMAZING! I dislike having to always use CSS to recustomize my forms… Looking forward to it! Maybe a form builder just for DIVI thay can challenge CF7?
Yes! Yes! Yes! This would be fantastic.
Good one Nathan. Really interesting and informative
Hi Nathan!
Great job once again. I love Divi Nation. Is there anyway to create a double opt-in page like this but with two actions? So many people say the double opt-in creates a high click through rate/conversion
Such as having a button that says “Download Now” and that pops up into a Divi form to capture an e-mail address to get the download?
Can this be accomplished by adding Bloom into the mix?
This would also help out with linking to downloadable content as mentioned by Elkin De avila
Yes you can add Bloom into the mix by adding a simple text module/shortcode on a page just like this.
Hi Nathan, Nice tutorial, thank you. Can the form fields be set as Username and Password (which are only known only by members of our group) and then when username and password are entered correctly, members would be redirected to a page that can only be viewed by a person knowing the correct username and password?
I have been searching for weeks for a plugin (easy to set up) that would work for this.
If the Divi Contact Form Builder is not for me, do you have any suggestions? Always grateful, Sue
You can use different modules in the 1/3 column to mix things up according to your own needs. If you want people to sign in you might want to use the login module.
You guys should be doing more of these tutorials with Divi Nation. I see a lot of people running Divi on their websites and they are stuck. They may have bought the ET membership because they saw what you do with Divi and hope they can replicate your work and mostly end up falling short of close to your examples. This kind of tutorial post would help them a lot.
That’s the plan Douglas 🙂
This was great, but for the reasons you think!!
First yes, I love the form and yes it will be used for a few things and I thank you for that. But here is the real nugget, at least for me.
I had a 3rd party slider for a group of images. I deleted the 3rd party slider. Then created a full page slider using DIVI and it worked beautiful. Problem is there was no menu and I couldn’t figure out what I had done wrong. My other sliders were working great. My solution was to add a menu element/row at the bottom.
Adding, a large number of images to a slider takes time, but I thought my only option would be to create a new page. I just kept putting it off. Then as I watched this DIVI nation video you said “I’m setting the template to blank page, that gets ride of my header and footer”. BINGO! I watched the rest of the video and then went to edit my page and sure enough that was my problem.
This may not seem like a big deal, but for me it saved me so much time and even more than that I learned some new angles for in the future.
Thank You Thank You
Glad to hear it helped in an unexpected way Bill! I think that’s one of the cool things about tools as versatile as Divi. Everything you learn has multiple applications.
Looks fantastic Nathan
I was wondering what my next Divi project was going to be… now I know.
Thanks Keith. Feel free to shoot me a link to whatever you come up with via facebook or twitter. Would love to see it.
Is there anyway for us to connect MailChimp to to the contact form? It would be great to have the the flexibility of the contact form and still be able to connect directly to something like MailChimp.
Yes, you can simply add or swap out a different module within the 1/3 column. You can use the email optin module or a bloom shortcode to connect submissions to your email marketing service.
I would love to have this feature too. Sending an email to an normal email address is not state of the art. Please add MailChimp.
Like James, I would like to use Mail chimp with this idea.
Great tutorial! We’re getting real excited over here for the release of Divi 2.7 and the Divi Leads split testing system! 🙂
Glad to hear it! I think it’s going to be a great release too. I’m excited to share split testing best practices with the community as well as see what kinds of data-backed lessons people learn and share.
Really excellent walk through – thank you so much!
Thanks Susan 🙂
Will the A/B Testing work in conjunction with the contact form? in the sense that we would be able to know which version got more sign ups ? that would be awesome, Although I guess we could make 2 different contact forms for that too
Yes it will work with sign-up forms. You’ll be able to create multiple forms and see which one gets submitted the most.
Hello , I am delighted with the latest updates divi , I wish you had the option to attach files in the contact form , for example files, doc , docx , PDF , PNG , xls .
And as for the divi nation , is getting better, I’d like to do a tutorial on how to make a design or nonprofit charity because in the demos available there is not one