This week for our Divi Nation Short I decided to explore one of the less obvious features within Divi 2.7’s Divi Leads split testing system: it’s Shortcode Tracking.
I wanted to make sure that the community had a step-by-step example of the tracking shortcode in action to accompany our official Divi Leads Documentation. I feel confident that when the power of this tucked away little feature becomes obvious to everyone, we’ll see people putting it to use in some really cool and useful ways.
Tracking Off-Page Goals with Divi Leads Shortcode Tracking
[powerpress]
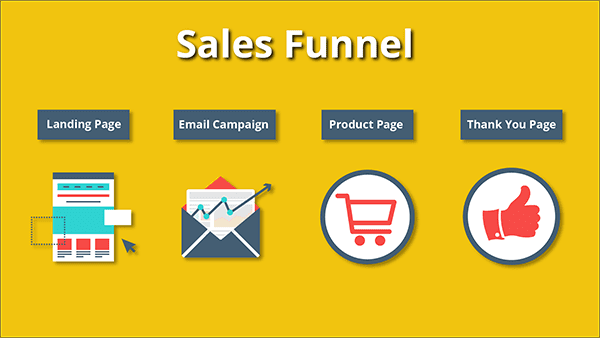
To show how the tracking shortcode works, I created a sales funnel for a fictitious eCourse company. I put a split tested landing page at the beginning of the funnel and a custom thank you page at the end. In between is an email marketing campaign and a unique WooCommerce Product.
Because of the way each stage of the funnel is tracked on its own (via WooCommerce stats and third party analytics like Google Analytics) or within Divi Leads itself, we’re able to get a treasure trove of useful data that will us optimize every aspect of our sales funnel until its perfect.
Subscribe To Our Youtube Channel
All Subscription Options:
Summary: Using the Tracking Shortcode from Divi Leads

To create the above sales funnel you’ll need to create a landing page, a unique WooCommerce product, and a unique thank you page.

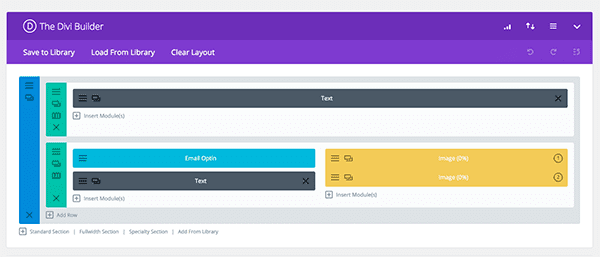
Once those pages have been created, it’s time to start your split test. In the back end of your landing page right-click on your test subject (in this case an image module) and select your goal (the email optin form).
![]()
Then, we go up to your hamburger icon to get your tracking shortcode.
![]()
Once we’ve copied the shortcode its time to head over to the very end of your sales funnel, the thank you page, and embed it there.
![]()
I chose to paste it into a standalone text module I named “tracking shortcode”.
Finally, it’s time to link up your unique WooCommerce product with your unique thank you page.
function wcs_redirect_product_based ( $order_id ){
$order = wc_get_order( $order_id );
foreach( $order->get_items() as $item ) {
$_product = wc_get_product( $item['product_id'] );
// Add whatever product id you want below here
if ( $item['product_id'] == 70 ) {
// change below to the URL that you want to send your customer to
wp_redirect('http://www.yoururl.com/your-thank-you-page');
}
}
}
add_action( 'woocommerce_thankyou', 'wcs_redirect_product_based' );
You can do this by pasting the super useful php code snippet above into your child theme’s functions.php file.
This code snippet comes courtesy of Andrew Wikel and a tutorial he posted on the WooThemes support site.
All you have to do with it (besides pasting it in) is follow the commented instructions. Replacing the product id 70 with your unique product’s id and the “yoururl” with the actual url for your unique thank you page.
When finished, click update file to save the changes.
Now all the pieces should be in place.
When site visitors hit your landing page they can sign up for your mailing list via the form provided. Meanwhile, Divi leads will be helping you optimize this page via split testing.
Then, through your email provider you can send a campaign to just those who signed up via this particular landing page.
Those who click through on your offer from that email will land on your unique product page.
And those who purchase your product will finish their journey by landing on your unique thank you page.
Special Announcement: Nick Roach Appearing On Divi Nation Soon
As I mentioned at the end of the episode above, Nick Roach, the number one requested guest for Divi Nation so far, is going to be on the show in the very near future. I’ll be interviewing him sometime between May 3-4, which is right around the corner.
That interview will consist primarily of community generated questions. So, if you have anything you’d like to ask Nick send your questions to me at podcast at elegantthemes dot com. I will compile the final list over the next week and then conduct the interview with Nick.
Here are a few tips on how to ask questions we will select for the interview:
- Focus on WordPress and web design.
- Don’t ask about release dates or future products/features. We can rarely give out specifics on those things until right before they’re released. Which we do via our sneak peek posts.
- Ask about specific stages of development in the evolution of Elegant Themes and what Nick learned.
- Think of ways Nick’s experience could help you reach your own goals and ask for advice along those lines.
These are not hard and fast rules and ultimately we’ll choose the questions that look like they will result in the most interesting and helpful show for the whole community. These are simply some guidelines that, were I to be writing all of the questions for this interview myself, I’d try to follow in order to keep things compelling for everyone tuning in.
Wrapping Up
Well that’s all for this episode of Divi Nation, the official Divi podcast. I hope you enjoyed the tutorial and are already thinking of lots of ways you can use what you’ve learned on your Divi site or sites.
As always, if you have any questions simply drop them in the comments section below. Even if you don’t have questions, I’d still like to hear from you:
What will you track with Divi Leads tracking shortcode?









Superb❤❤❤,Thanks for this useful tracking tricks,wait for another awesome tricks from you 🙂
This is excellent !!!
Thank you for the wonderful tracking trick
Great tip Nathan thanks for sharing! Delighted to hear that you are going to be improving Divi Leads along with the core Divi product. Like Igor, I would really like to see integration with GA. I’d also like to see some more sort of cell sampling functionality baked into the UI.
As a matter of interest, does ET run a beta programme for Divi and Divi Leads and if so how do I apply?
I always use the Dive in my projects. The news is always incredible.
Good to hear it!
I’d like to know how to put in a tracking pixel who signs up in the sign up forms on a landing page. Since there is no thank you page involved, I don’t know how to track this.
Thanks for the request Linda! Just an FYI: You can re-direct people to a thank you page from the contact form module in the Divi Builder. It’s one of that module’s general settings 🙂
Would that meet the need you’re talking about or are you looking for something different?
Hi Nathan,
Thanks for a show!
One very important point: till you don’t unite Divi A/B testing feature with Google Analytics you will never know what Ad & e-mail campains brings you a money!
Now Divi A/B tests are a nice looking toy, nothing more.
Hoping you will make a step forward to create a complete A/B testing platform.
Regards,
Igor
P.S. I think you guys every time showing some tips or instructions about A/B testing always should mention, that before users make any conclusion they should get 7-10K page views per a variant.
I know we’re going to keep improving both Divi Leads and all of the other features within Divi. This is just the initial version of Divi Leads. I have no doubt it will get better and more robust as time goes by.
Question for Nick. In a historical perspective, what was it that made you decided to start Elegant Themes in a large already existing sea of WP themes? In the creation of the Divi plugin, what was your vision that this ultimate theme could do that no other theme could accomplish?
Do you have any visions of what the future of WP will become or should become?
-Captain Jack
Thanks Jack! Would you mind emailing this to me at podcast at elegantthemes.com so I have all the questions for the podcast in the same place?
If not I’ll do my best to make sure I get it in the mix anyway 🙂
This is excellent!
Thank you for creating this and keep up the great work!
Will do Norman!
Thank you for the wonderful tracking trick !
No problem! I love creating useful tuts for the Divi community 🙂
Wow, i use Divi for my sites, i will try to use this shortcode tracking
I give 100 for Divi Theme
Hope it goes well for you!
Well described tracking off page goal!!
Glad you enjoyed it!
Happy to know Nick is coming soon in Divi Nation. And if I want to test more than 2 or 3 pages with custom sales funnel page, How can I alter the php code you shared ? Like Page id 70 -> funnel test page 1 and id 80 -> funnel test page 2.
Hi Jai,
Here is how you would do that, compliments of our developer Josh 🙂
<?php function wcs_redirect_product_based ( $order_id ){ $order = wc_get_order( $order_id ); foreach( $order->get_items() as $item ) { $_product = wc_get_product( $item['product_id'] ); // Add whatever product id you want below here if ( $item['product_id'] == 70 ) { // change below to the URL that you want to send your customer to wp_redirect('http://www.yoururl.com/your-thank-you-page'); } if ( $item['product_id'] == 80 ) { // change below to the URL that you want to send your customer to wp_redirect('http://www.yoururl.com/another-thank-you-page'); } } } add_action( 'woocommerce_thankyou', 'wcs_redirect_product_based' );As a quick note, it’s important that you use this snippet with the tutorial as I’ve outlined above–with unique funnels that take people to one product at a time. If someone puts both products from the snippet above into their cart at the same time, whichever purchase is processed first will determine which thank you page they are re-directed to.
Hi,
+1 for this question.
Thanks
Now this was a great DIVI quick tip..
Thanks Richard!