Web design software has revolutionized the way we create and build websites. These tools provide a range of features, from simple drag-and-drop interfaces to advanced coding, making it easy for beginners and experienced designers to bring their vision to life. A well-chosen web design software can significantly speed up the process and make creating a beautiful, effective website easy.
In this post, we’ll introduce you to the best web design software for freelancers and agencies in 2025. The products mentioned in this list can help you save time, avoid costly errors, and produce stunning, high-performing websites that captivate your audience.
Let’s dive in.
How To Choose The Right Web Design Software
Selecting the best web design software for your needs involves several factors, including skill level, project requirements, budget, how much customization you need/want, and long-term goals.
Subscribe To Our Youtube Channel
Skill Level
If you’re a beginner, opt for a user-friendly tool like WordPress or Wix that offers a drag-and-drop interface and pre-designed templates. Alternatively, those with some design or coding experience might be better served by Webflow, thanks to its unlimited flexibility and customization options that require some technical knowledge. If you are a seasoned developer, tools like Framer or Figma offer advanced features for prototyping and coding.
Project Requirements
For simple websites, WordPress or Wix will suffice. However, if you want to offer products on your website, WordPress + WooCommerce is the better choice. That said, Framer or Webflow can handle complex designs and interactions, depending on your wants. For most, WordPress, along with a theme like Divi, can give you everything you need to build an effective website.
Consider Your Budget
Only some people have a big budget to build their website. Thankfully, tools like Wix, Weebly, and WordPress all offer a free version with free themes but offer limited functionalities. As a good rule, premium WordPress themes or paid versions of Wix and Weebly make more sense. For less than $90 per year, you can build a fully functional website on WordPress and make it do anything you want. If you design a website and outsource the development, you can opt for software like Adobe XD or Figma to create the perfect look and leave the coding to the professionals.
Desired Level Of Customization
For those looking to build a basic website, Wix is a decent option. However, you’ll get much more control and design flexibility if you opt for a tool like WordPress. It offers nearly unlimited themes and plugins (both free and premium) that will provide you with almost limitless customization options. On the other hand, if you need extensive customization or pixel-perfect control over the design and layout, Weblfow and Framer may be a better fit for your needs.
Long-Term Goals
Finally, choose a platform that can grow with your business, such as WordPress or Webflow. For example, purchasing a lifetime license for the Divi theme is a great way to future-proof your business. With the upcoming release of Divi 5 and the ability to create unlimited websites, Divi has the design capabilities and perfect price point for saving you money in the long term.
Another consideration is maintenance. Tools like Webflow, Wix, and Framer take care of the updates for you. However, there’s no guarantee that the price will stay the same. Depending on your budget, this could cause growing pains if you need more money to afford the monthly costs. WordPress is free and open source, so you never have to worry about added fees or outdated software. WordPress has a huge following, including third-party developers who work tirelessly to keep WordPress up-to-date.
Lastly, search engine optimization (SEO) is a huge factor. WordPress itself is optimized for SEO, but there are also great plugins to help you be more successful. SEO plugins like RankMath or AIOSEO offer a wealth of tools for gaining organic traffic, from AI-powered keyword suggestions to keyword research, so you can ensure your site has the foundation to get noticed. Sure, other platforms offer SEO, but WordPress is more robust than they are.
The Best Web Design Software In 2025
Now that you’ve learned what to look for when choosing web design software let’s showcase which platforms we feel are the best.
1. WordPress + Divi
🥇 Best Web Design Software Overall
First on our list is Divi. As one of the most powerful WordPress themes on the market, Divi can create any website with little effort. There are several ways to create a website with Divi, including using over 200 design modules, one of over 2000 pre-made layouts, or Divi Quick Sites. DQS offers a collection of pre-made starter sites or the ability to craft a complete website using Divi’s AI-powered design assistant, Divi AI.
Divi Offers Unlimited Customization Options
WordPress, paired with Divi, offers a robust and flexible platform for creating stunning websites. This dynamic duo empowers users of any skill level to design and build professional-looking websites without needing extensive (or any) coding knowledge. With Divi, you get a robust page builder – the Visual Builder – that allows you to drag and drop design elements onto web pages and customize them with unlimited design options.
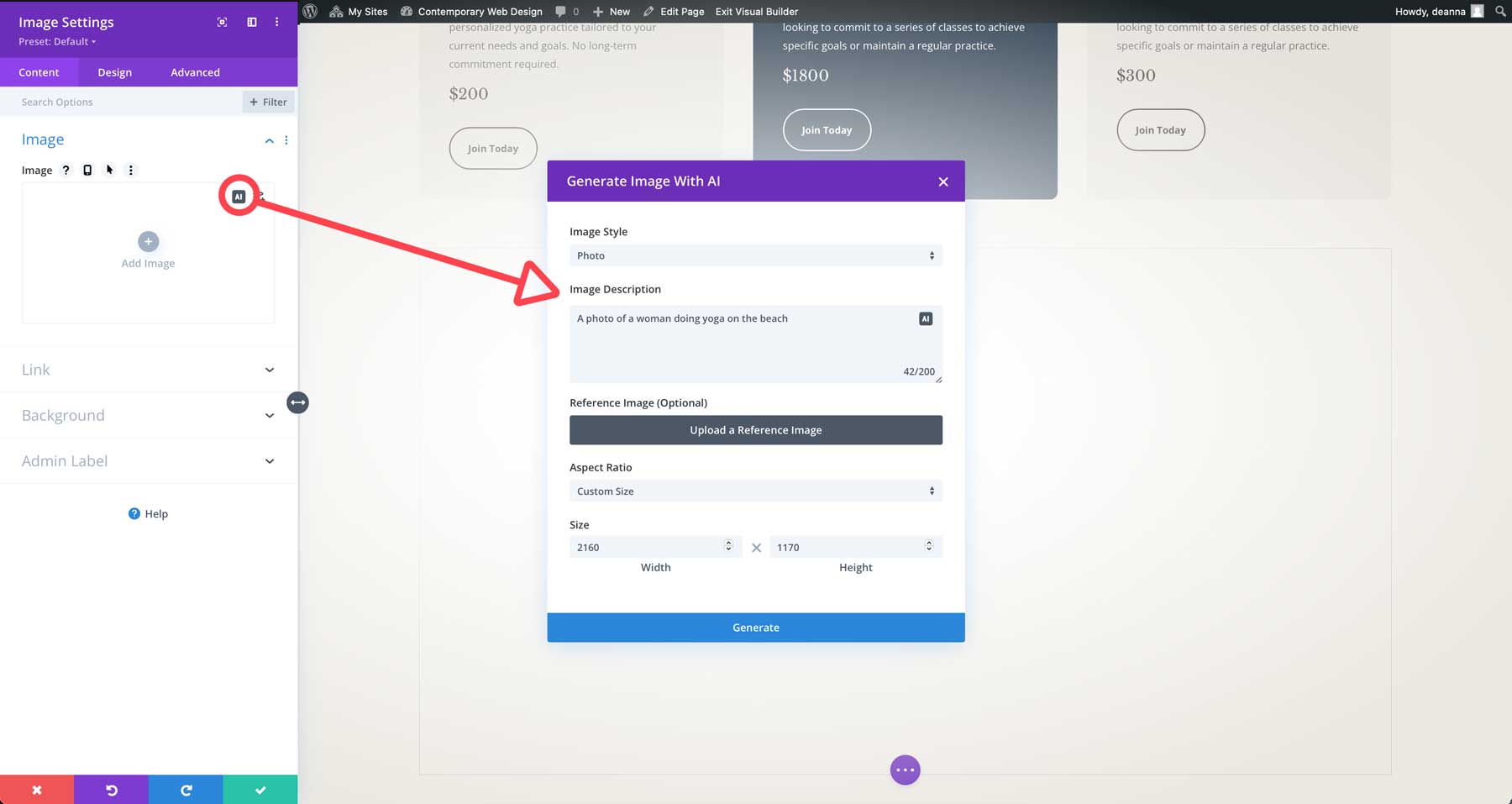
Add hover effects, transitions, and more to text, images, and any of Divi’s design modules. The Divi theme’s customization options are unmatched, whether you want to create an attractive call-to-action (CTA), feature your services with the Blurb Module, or generate images or graphics with Divi AI.
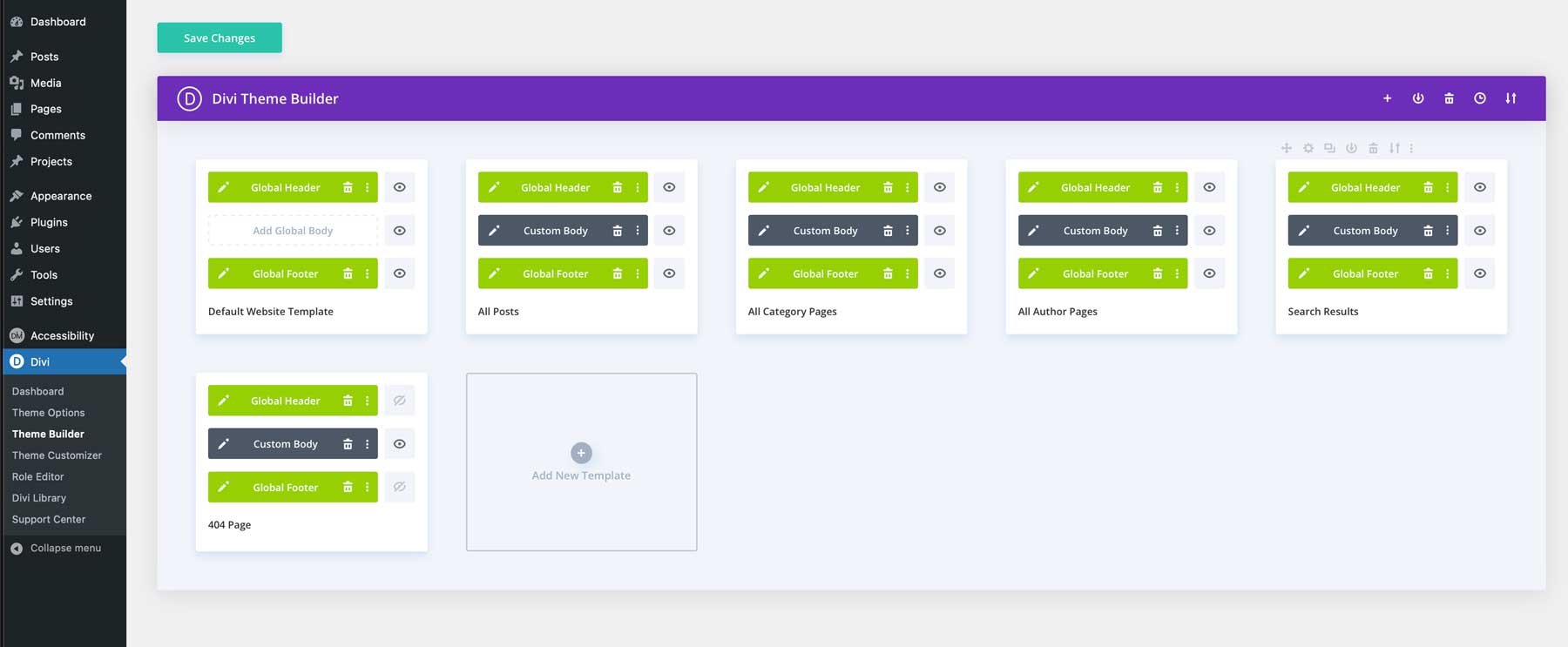
In addition to a full-featured page builder, Divi allows you to design every aspect of your site using the Theme Builder, including headers, footers, posts, and more. With the Theme Builder, you have complete control over every aspect of your site, from search results to archive pages.
But that’s not all. In addition to these incredible features, Divi provides 20+ design modules for creating an effective online store, thanks to direct integration with WooCommerce. You can also integrate one of dozens of third-party plugins into Divi to create various websites. Want to create a learning management system with MemberPress or Paid Memberships Pro? No problem. They work with Divi. Need to create a connection between your website and Mailchimp? Divi can do that, too. Whether you want to create an events website, membership website, or a simple portfolio, Divi has the tools and foundation to do it with style.
Pros
- Powerful Drag-and-Drop Page Builder: The Visual Builder provides over 200 design modules to easily create and customize layouts.
- Pre-Built Layouts and Templates: Access a vast library of pre-designed layouts or starter sites to accelerate the design process.
- Customizable Design Elements: Customize every aspect of your website, from fonts and colors to animations and effects.
- Over 200 Design Modules: Divi provides a vast assortment of design modules, from blurbs to accordions to image galleries that you can drag onto your pages and customize.
- E-Commerce Functionality: Build and manage online stores easily, thanks to seamless integration with WooCommerce.
- Full Site Editing: Using Divi’s Theme Builder, you can build dynamic templates for headers, footers, search results, products, posts, archive pages, and more.
- A Stellar Support Team: Divi has knowledgeable and friendly support techs who can help you solve any issue — large or small — quickly and courteously.
- Large and Active Community: Join one of the largest communities of WordPress users and developers, which offers support and resources.
- Access to Future Versions of Divi: With your subscription purchase, you’ll have access to regular updates, security patches, and future versions of Divi, including the upcoming overhaul, Divi 5.
Cons
- Learning Curve: While the Visual Builder is user-friendly, mastering Divi’s features can take time.
- Performance Overhead: Complex designs and numerous plugins can impact website performance. However, Elegant Themes is working on a complete overhaul of the framework, ensuring that Divi’s next release, Divi 5, is faster than ever.
🥇 Why We Picked It
We chose WordPress + Divi because of its versatility, ease of use, and powerful customization options. It’s a great choice for beginners and experienced designers who want to create beautiful websites without breaking the bank.
Who Is Divi Best For?
Divi is suited for users of any skill level who want to create a professional-looking website without coding knowledge. It’s also perfect for people who need a highly customizable platform to bring their vision to life. It’s also great for those who value a large, active community for support and resources.
Community Reviews And Ratings
Divi consistently receives high ratings from users, who praise its flexibility, ease of use, and design capabilities. However, some users note a steep learning curve and potential performance issues with complex designs.
Pricing
Divi is available per year for $89 or as a lifetime license for $249.
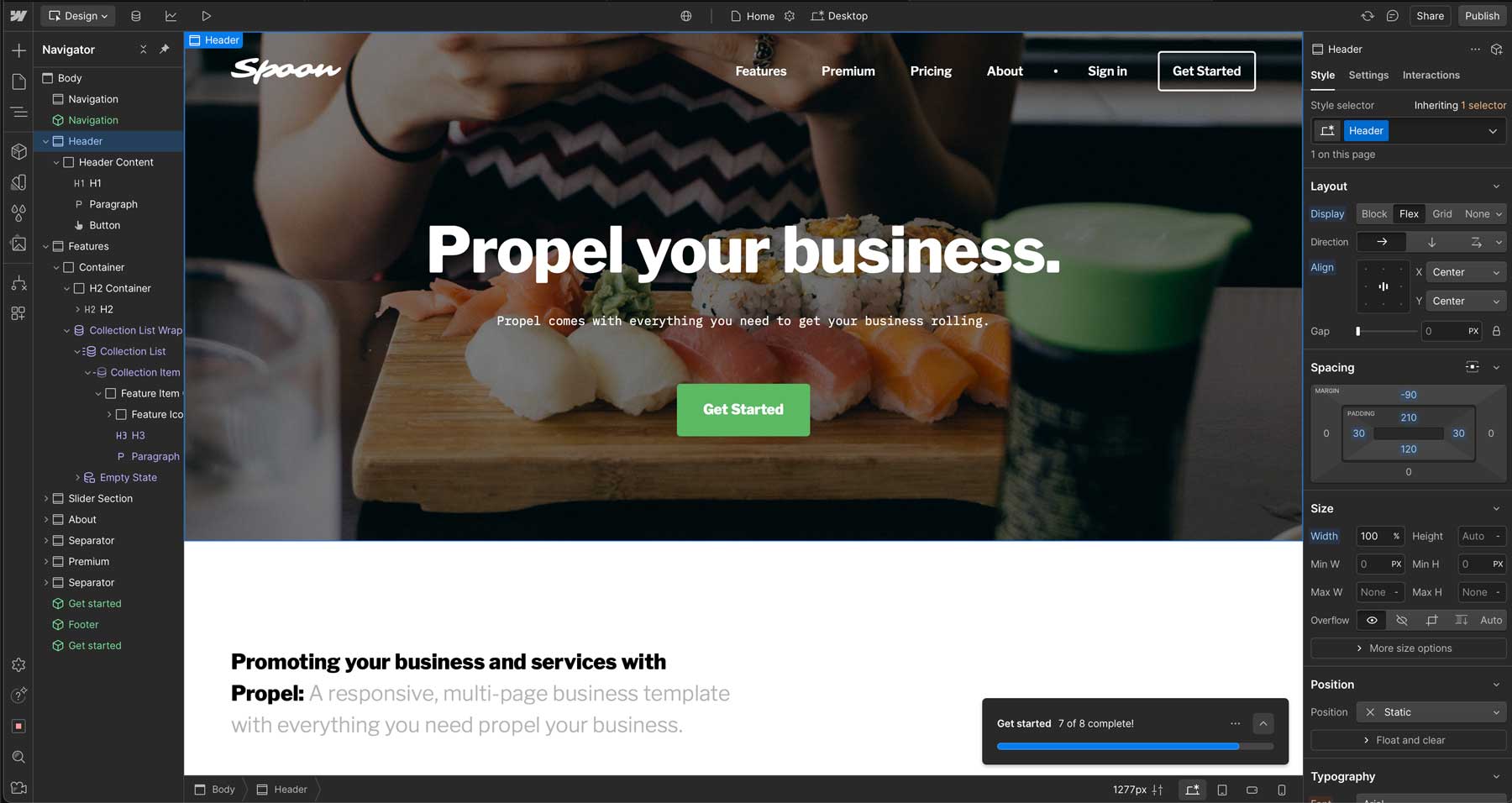
2. Webflow
🥈 Best Web Design Software For Coders
Webflow is a cutting-edge web design software that empowers users to create responsive websites without writing a single line of code. By combining the simplicity of a visual interface with the flexibility of code, Webflow offers a unique approach to web design. It provides several key features, including a drag-and-drop editor and the ability to build complex interactions without code. It is web-based, so you don’t have to worry about securing a hosting platform.
Webflow Makes Web Design Easy
Webflow’s most impressive feature is its unparalleled design flexibility. The platform allows users to create pixel-perfect designs without limitations. With its robust CSS framework and advanced customization options, you can build unique and visually stunning websites.

Webflow also provides an AI assistant that allows you to generate, enhance, and modify static or dynamic content with a few clicks. This AI copywriter can easily populate empty content management system (CMS) fields and static text elements, so you can focus more on the design side of things. The AI can generate three text versions, so you can pick the one that aligns most with your niche.
Another useful feature of Webflow is its text decoration styles. You can adjust underline positioning, style, thickness, color, and more to make your text stand out. For data hounds, Webflow introduces a new feature called Webflow Analyze, which allows users to access visitor behavior data within the platform. By providing this service, users can avoid the need for third-party analytics tools, making Webflow a truly all-in-one platform for design and marketing.
Pros
- Pixel-Perfect Design: With Webflow, you can create precise and visually appealing designs.
- No-Code Interactions: Build complex interactions without the need for coding.
- Performance Optimization: Webflow generates clean, optimized code for fast-loading websites.
- Webflow AI: Generate on-brand copy with a few clicks.
- Webflow Analyze: Get insights into user behavior, eliminating the need to integrate third-party solutions.
Cons
- Steep Learning Curve: Unlike WordPress and Divi, Webflow requires extensive training due to its complex nature.
- Pricing: While the free plan offers basic features, advanced tools require a paid subscription that starts at $228 per year.
🥈 Why We Picked It
We chose Webflow for its powerful design capabilities, flexibility, and performance optimization. It’s an excellent choice for designers and developers who want to create pixel-perfect websites without sacrificing control.
Who Is Webflow Best For?
Webflow is ideally suited for designers and developers who want a flexible and powerful design tool that serves as an all-in-one platform. With the ability to design, develop, host, and analyze your website in one place, you can spend more time worrying about the design and less about maintaining multiple tools.
Community Reviews And Ratings
Webflow’s flexibility and robust design tools make it a favorite among users.
Pricing
Webflow offers a free plan to build up to two websites (without hosting). Paid plans start at $19 per month per seat, billed yearly.
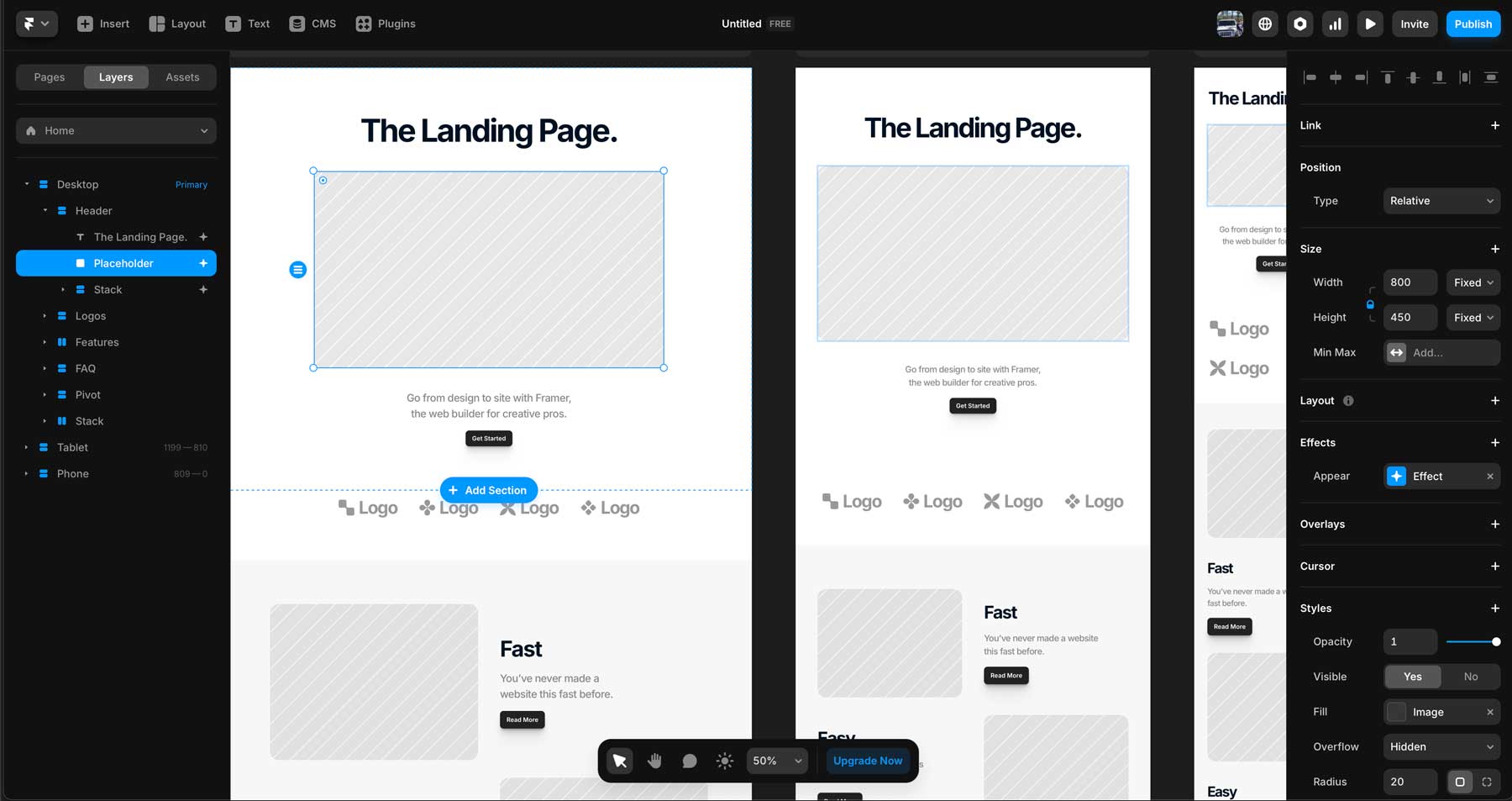
3. Framer
🥉 Best Web Design Software For Prototyping
Framer is a versatile web design software that allows creators to bring their ideas to life. It will enable you to easily create stunning, interactive prototypes and transform them into fully functional websites and apps. Framer’s intuitive interface allows you to make any website or app, from simple landing pages to complex web applications. The interface is similar to Figma, so those familiar with that software will easily acclimate to the UI. Speaking of Figma, Framer offers a Figma to Framer tool that allows you to easily import your favorite designs with a click of a button.

Beyond design, Framer offers a robust platform for developers to collaborate and build upon these designs. By integrating with popular code editors and other graphic design tools (like Figma), Framer streamlines the development process and ensures seamless transitions from design to development. Using a powerful scripting language, Framer Motion, developers can build complex animations easily, allowing them to focus on the creative aspects of their designs.
In addition to creating websites from scratch, you can use Framer AI. It can generate design ideas, suggest layouts, and even write copy. The entire process only takes a few minutes and can be viewed in real-time as the AI generates a page.
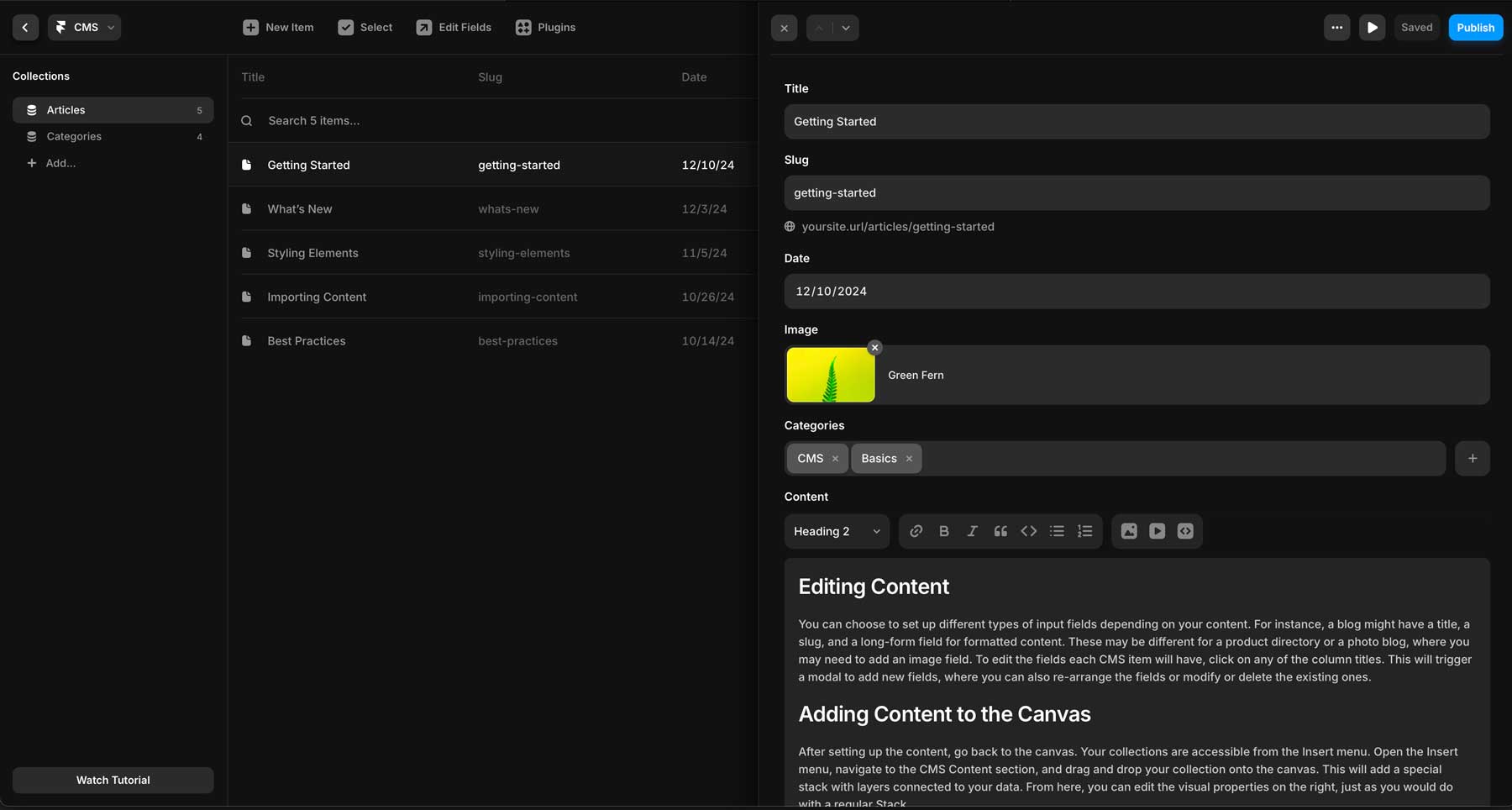
Create And Maintain A Blog With Framer
Like WordPress, Framer provides the ability to create a blog. Framer’s built-in CMS allows you to manage your website’s content effortlessly. You can easily create and edit blog posts, product pages, or any other type of content. You can organize your content into collections, allowing you to filter and display it in various ways on your website. Plug, Framer’s CMS integrates seamlessly with your design, ensuring a cohesive and professional look throughout your site.

Pros
- Design and Development: Develop interactive prototypes without the need for coding.
- Powerful Animations: Create animations and interactions with Framer Motion.
- Reusable Blocks: Framer uses a component-based architecture that allows users to create blocks of content (components) throughout the site.
- Real-Time Collaboration: Work side-by-side with co-workers simultaneously.
- Built-In CMS: Create blog posts, product pages, and more with Framer’s built-in CMS.
Cons
- It Takes Time to Learn: Although Framer’s interface is intuitive, mastering its full potential requires significant time.
- May Not Be Suitable For Simple Sites: Although improving, Framer’s focus on interactivity might not be ideal for tasks solely requiring static mockups
🥉 Why We Picked It
Framer shines for its focus on user experience through interactive prototypes. We’d recommend it for teams prioritizing user-centered design and seeking a collaborative workflow. Additionally, Framer AI presents an exciting prospect for initial design creation.
Who Is Framer Best For?
Framer is well-suited for UX/UI design teams, front-end developers, and design studios who want a collaborative environment for multiple team members.
Community Reviews And Ratings
Framer receives positive ratings, with users praising its advanced prototyping capabilities and collaborative features. However, the learning curve and pricing are common concerns, especially for beginners and individuals.
Pricing
Framer offers a limited free plan with paid plans starting at $5 per month for 2 pages.
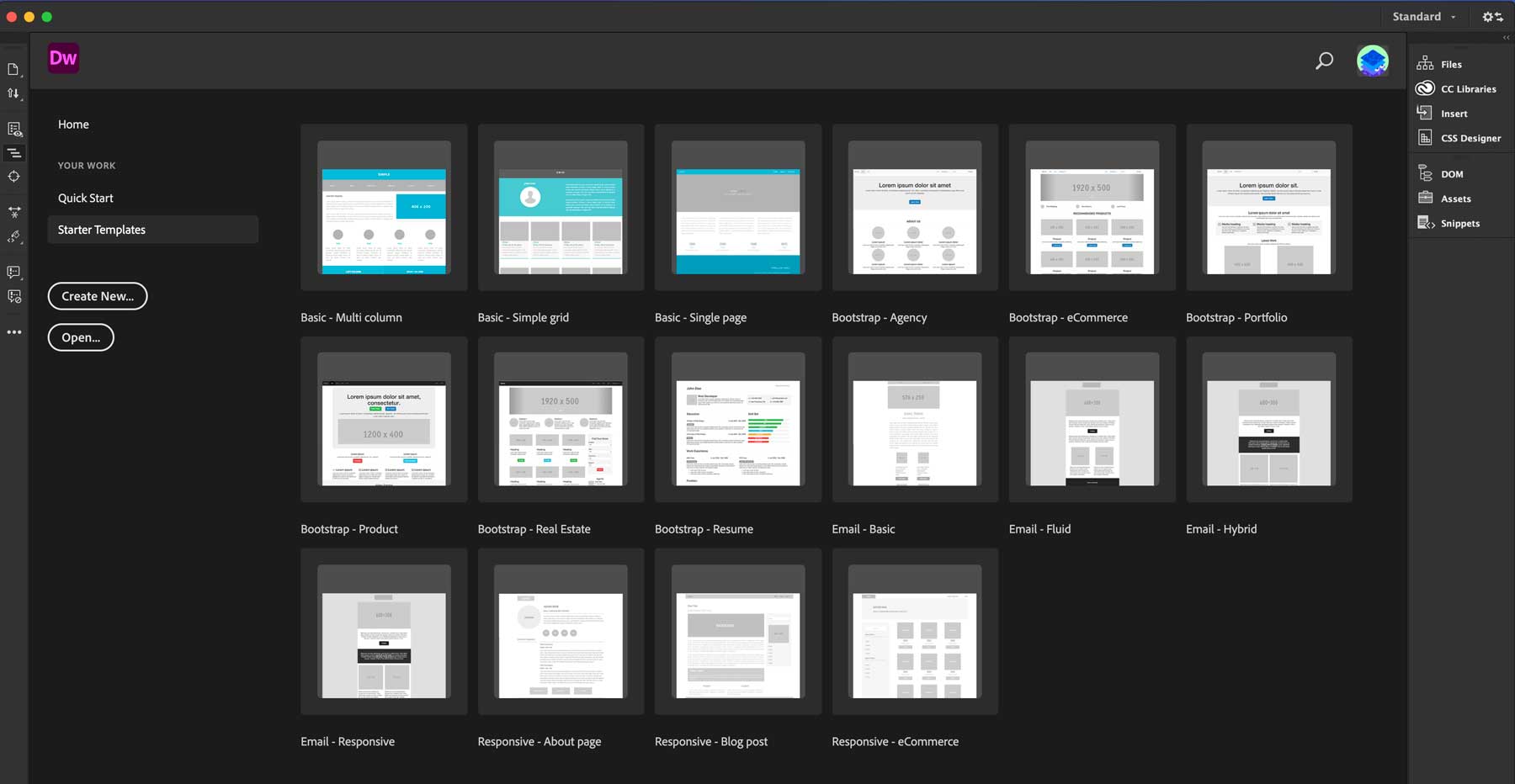
4. Adobe Creative Cloud
Adobe Creative Cloud is one of the more recognizable names on our list. It offers a suite of tools that can help streamline the web design process. Software such as Photoshop and Illustrator can be used to create images and other graphical assets either from scratch or by using Adobe’s cutting-edge AI design assistant, Firefly. That said, two particularly powerful tools for web designers are Adobe XD and Adobe Dreamweaver.
Adobe XD is a user-friendly web design software that allows designers to create wireframes, mockups, and prototypes. Its intuitive interface and drag-and-drop functionality make designing responsive websites that look great on any device easy.

On the other hand, Adobe Dreamweaver is a robust code editor that enables developers to write and edit HTML, CSS, and JavaScript code. It offers features like code hinting, auto-completion, and real-time preview, which can significantly speed up development. Dreamweaver may provide a limited template library like some on our list, but there are a few to help you jumpstart your project easily.

You can create incredible HTML-based websites built on a tried-and-true platform by combining the power of Adobe XD, Adobe Dreamweaver, Photoshop, and Illustrator.
Pros
- Wide Selection of Tools: Adobe Creative Cloud offers a suite of web design tools, including Photoshop, Illustrator, XD, and Dreamweaver.
- Powerful Features: These tools offer various features, including responsive design, code editing, and prototyping.
- Onboard AI: Most of Adobe’s software tools include Adobe Firefly, its cutting-edge AI design assistant. It can generate images and vectors, improve existing images, and more.
- Cons
Who Is Adobe Creative Cloud For?
- Steep Learning Curve: Adobe CC is likely the most difficult set of tools to master, primarily because of its advanced feature sets.
- It’s Expensive: Adobe CC is our list’s most costly web design software, starting at $59.99 per month. However, considering the amount of programs included, it’s an incredible deal.
Community Reviews And Ratings
Users love Creative Cloud’s versatility and the value it provides for the money. However, most say It requires extensive training, especially for beginners.
Pricing
Adobe offers a 14-day free trial for you to test the software. After that period, you’ll be charged $59.99 monthly.
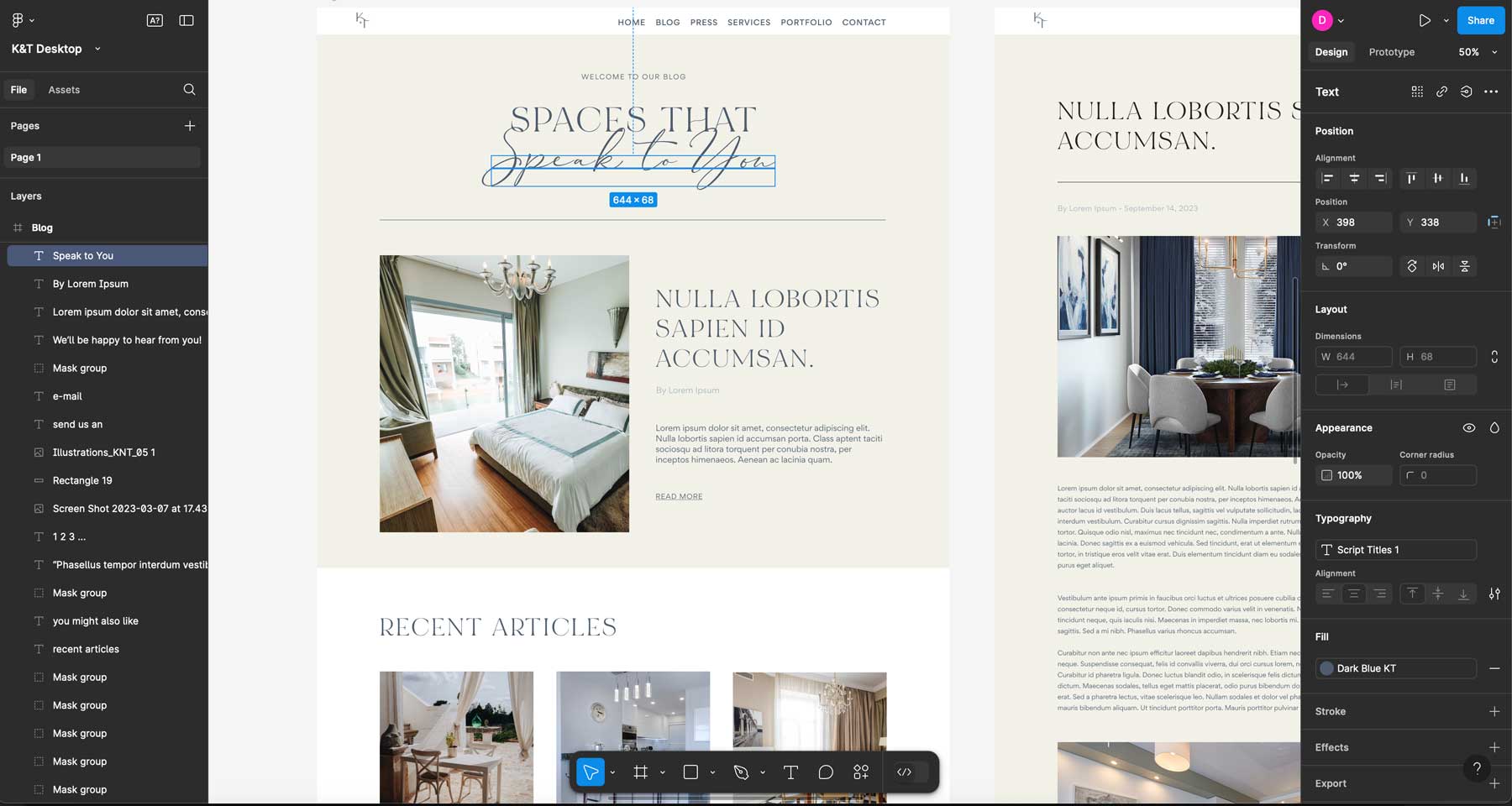
5. Figma
Figma is a cloud-based web design software that’s easy to use, packed with features, and makes it easy to collaborate and create. With real-time collaboration, designers can work together seamlessly, regardless of location. Figma is primarily used for UI/UX design, prototyping, wireframing, and illustration. It offers a vast library of plugins and integrations, such as Framer, Adobe XD, and Sketch, along with productivity tools like Asana, Google Workspace, and Jira.

Figma offers a vast selection of design tools, from basic shapes and text to advanced prototyping and animation, all designed to make it easy for beginners to learn and use. Key tools include vector drawing tools for precise shapes and illustrations, robust typography options for customizable text styles, and a powerful prototyping feature to bring designs to life with interactive elements and transitions.
One of Figma’s newest features is Figma AI, an AI-powered design assistant that can help craft layouts in minutes. While still in its early stages, Figma AI can generate designs from a text prompt, automatically create style guides from existing designs, and suggest UI improvements based on best practices. Although Figma is free, you’ll need a paid plan to access Figma AI, so keep that in mind.
Pros
- It’s Cloud-Based: You can access your designs from anywhere. There’s no software to download; you only need internet access.
- Powerful Features: Figma is perfect for UI/UX design, prototyping, wireframing, illustration, and more.
- Real-Time Collaboration: Work with team members in real time.
- AI-Powered Layout Generation: Create layouts, style guides, and more with Figma AI.
- It Is Simple: Figma offers an intuitive interface with easily identifiable tools, making it easy for anyone to use.
Cons
- No Offline Capabilities: Since Figma is cloud-based, internet outages can derail your progress.
- Complex Files Can Take Time to Load: Large, complex design files can eat up Figma’s resources, making them load slowly.
Who Is Figma Best For?
Figma is best utilized by UI/UX and product designers, teams, students, and hobbyists who want to learn design skills for free or create beautiful and functional user interfaces.
Community Reviews And Ratings
Fans of Figma say it’s easy to use, great for prototyping, and easy to learn. However, some say the initial learning curve is steep, and the free plan leaves out crucial features.
Pricing
Figma offers a free plan with paid plans starting at $15 per month per seat.
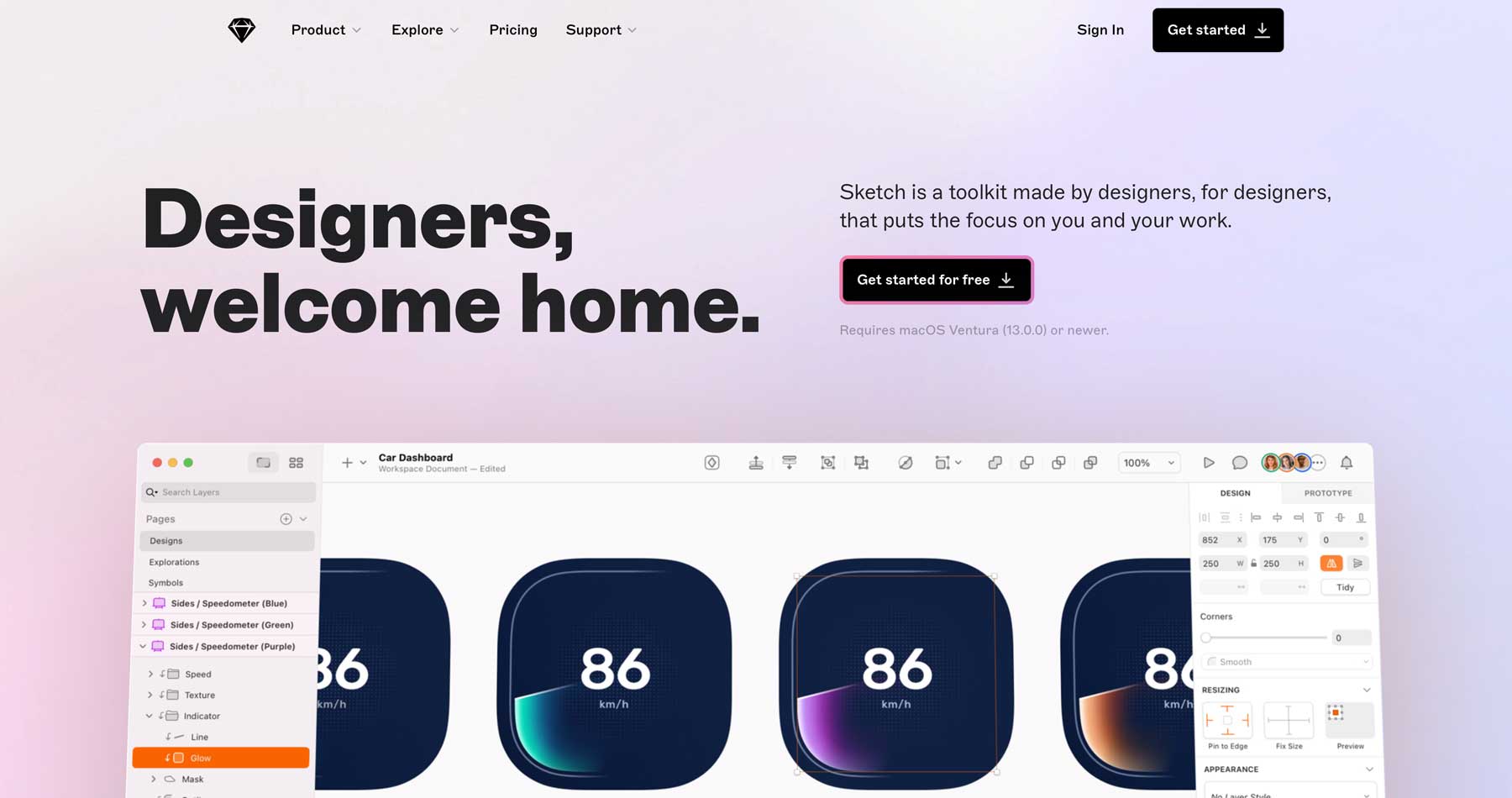
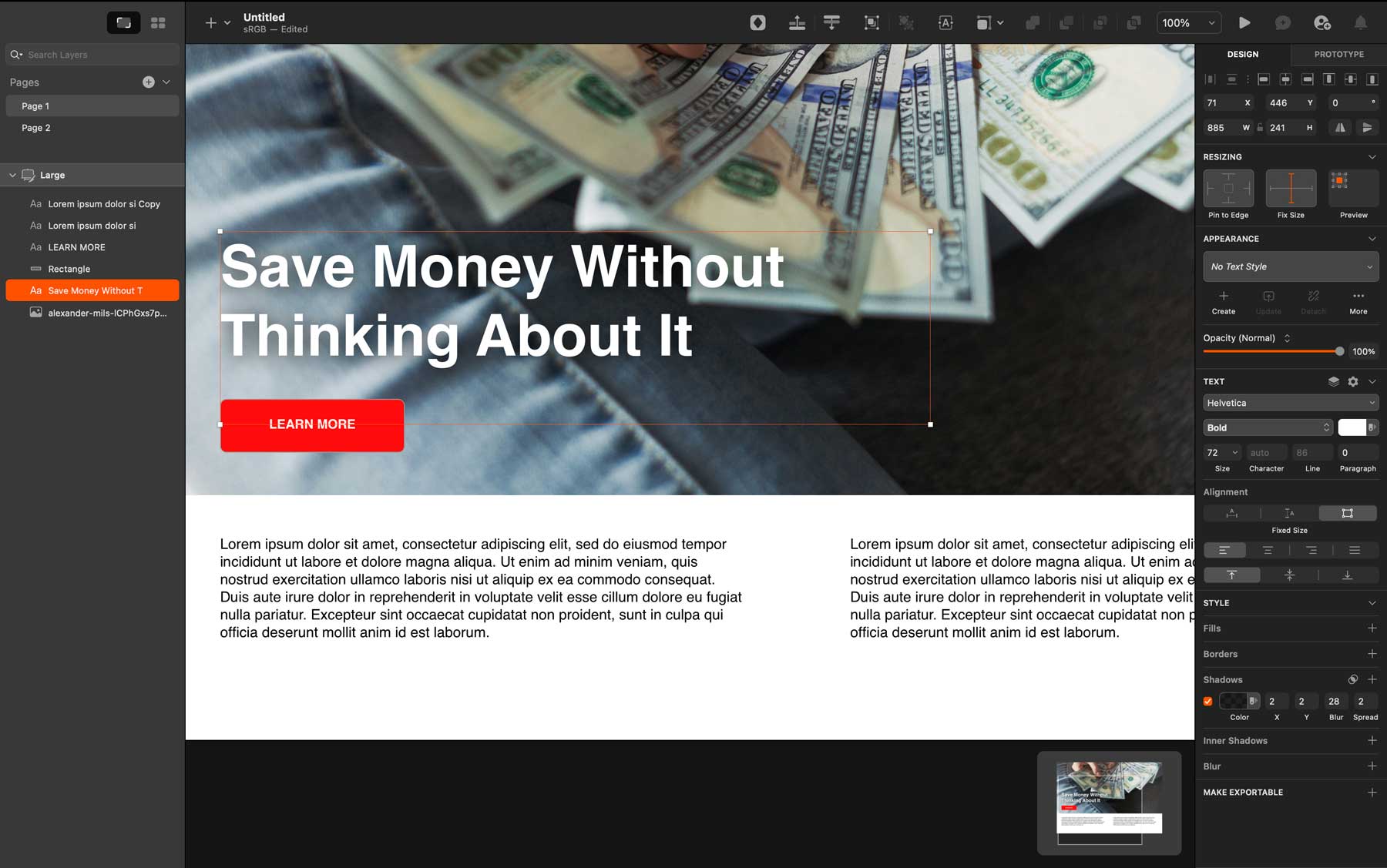
6. Sketch

Sketch has carved out a niche as a favorite among web designers for its efficient workflow and UI/UX design focus. Unlike other web design software, Sketch prioritizes the tools web designers need most. First, it excels at creating clean and organized wireframes and mockups. Features like artboard management and vector graphics capabilities allow you to create visual assets for your designs on the fly.

Additionally, Sketch boasts powerful design system features that help maintain consistency across projects. These include tools for managing reusable symbols, styles, and text presets, saving designers time and ensuring consistent branding.
Pros
- Focused Workflow: Sketch prioritizes UI/UX design, offering a streamlined interface and features tailored to web designers’ needs.
- Powerful Design Capabilities: Manage reusable components, styles, and text presets to ensure consistency and accelerate your design process.
- Clean and Efficient Interface: Unlike some design software, Sketch avoids cluttering the workspace with unnecessary features, allowing for a focused and efficient work experience.
- Extensive Plugin Ecosystem: Extend Sketch’s functionality with a vast library of plugins for prototyping, animation, accessibility checks, and more.
- Collaboration Features: Work with teammates in real time using Sketch Cloud (paid subscription required).
Cons
- It Only Works on Mac: Sketch is only available for Mac computers, which may leave out those on other operating systems.
Who Is Sketch Best For?
Sketch is suited for professional web designers, teams who work on the Mac operating system, and those who prefer a simple interface for web design. If you primarily work on Windows or need advanced prototyping features, consider Figma instead.
Community Reviews And Ratings
Sketch users love its ease of use, features, and design capabilities, but some say they wish it was available for other platforms instead of just Mac.
Pricing
Sketch offers a 30-day free trial, so you’ll have plenty of time to test its features. Paid plans start at $10 per user monthly (billed annually).
7. Wix
Wix has solidified its position as one of the most popular and user-friendly web design software platforms. Its intuitive drag-and-drop interface and AI capabilities make it easy for users of all skill levels to build professional-looking websites. The platform offers a vast library of fully customizable pre-made templates, 40+ design widgets, and the ability to customize nearly everything you want.

However, some of Wix’s best features are different from the design capabilities. Those who need an all-in-one platform that can handle e-commerce, SEO, marketing, and integration with third-party apps will benefit most from Wix. The Wix App Market provides many integrations to enhance your site. From social media integration to live chat to print on demand, the App Market has you covered.
Pros
- AI-Powered Tools: Wix can generate full websites, text, and images, thanks to AI onboard.
- Nearly Unlimited Design Options: A drag-and-drop page builder and 40+ design widgets allow you to create any type of website. You can customize images, change fonts, add effects, and more.
- App Market: Wix offers a wealth of third-party apps and tools you can easily add to your website.
- Library of Templates: Wix provides quick website creation thanks to various pre-made templates.
- Intuitive Dashboard: Wix’s dashboard is easy to understand thanks to a minimalistic interface.
Cons
- It’s Not SEO-Friendly: Wix offers some SEO tools, but they aren’t nearly as robust as other platforms like WordPress.
Who Is Wix Best For?
Wix is a good choice for those with limited design experience, a small budget, and a desire to build a website quickly. Wix may have limited customization options of competitors like WordPress or Framer, but it offers value to the individual or small business owner who wants an all-in-one package to showcase their website.
Community Reviews And Ratings
Users think highly of Wix’s ease of use, simple interface, and all-in-one platform. However, some say limited customization options keep it from being a top-tier choice for web designers.
Pricing
Wix offers a very limited free plan, which is good enough to see what they offer. Paid plans start at $17 per month.
8. Marvel

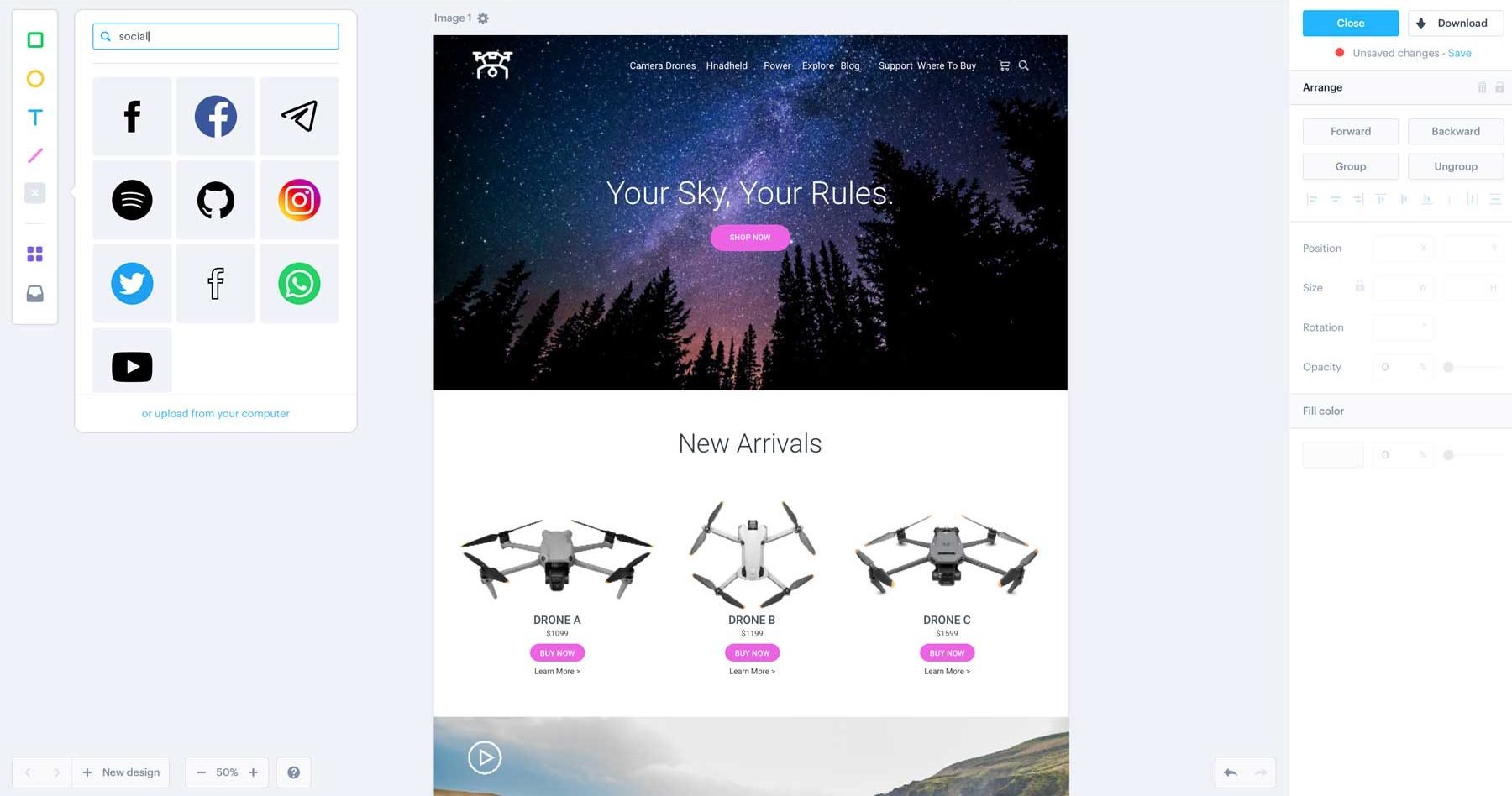
Our next best web design software is Marvel, an online-based prototyping platform. It’s one of the simpler entries on our list but equally powerful. It allows designers and developers to create interactive prototypes that closely resemble the final product. With an intuitive interface and robust features, Marvel allows teams to collaborate and gather valuable client feedback.

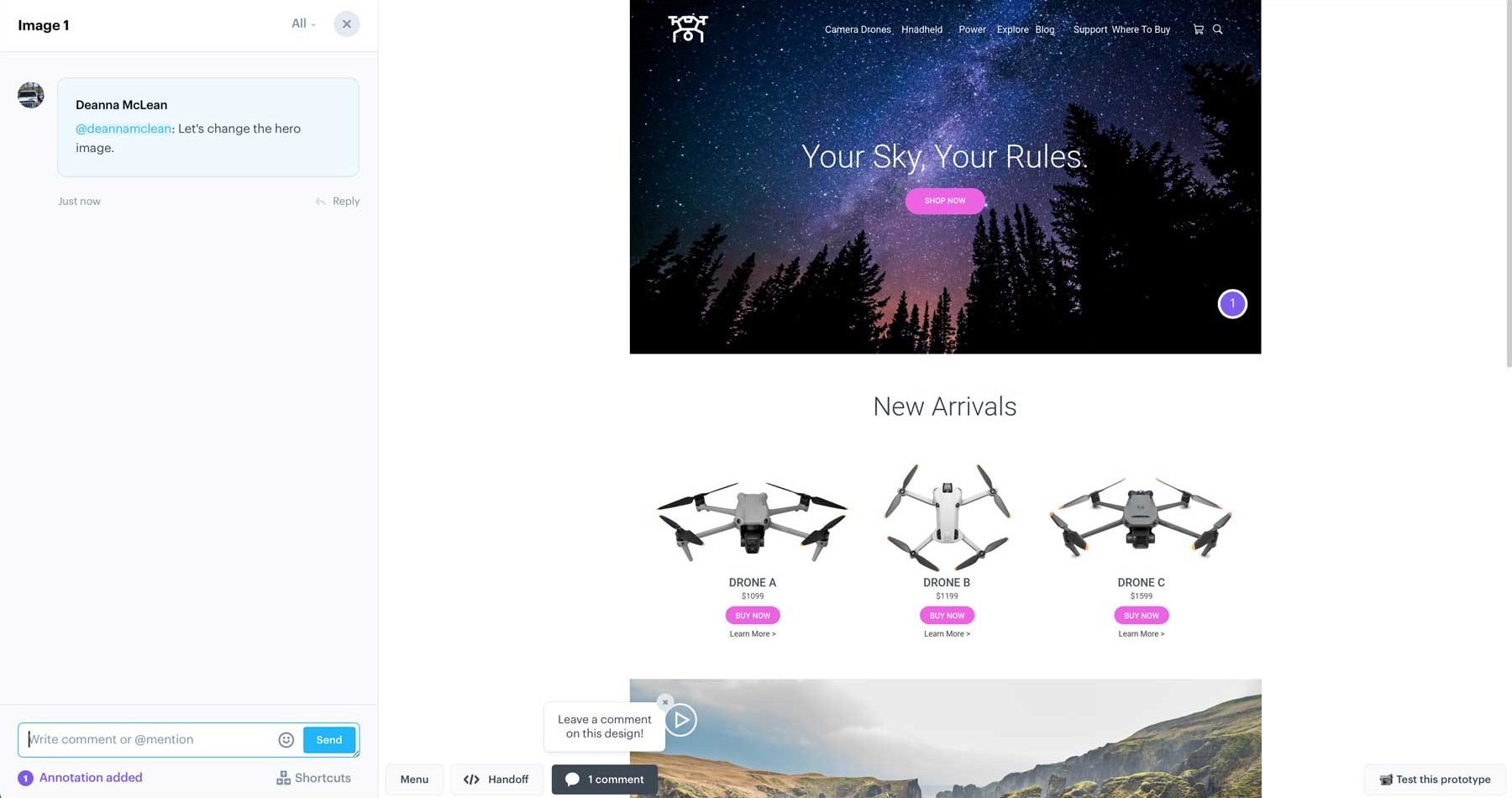
The Marvel interface is about as simple as you can get. There are only a few tools to work with, like shapes, lines, icons, and images, but what is there is easy to use. What makes Marvel effective is its ability to import Figma or Sketch designs with one click. From there, you can hand off your design to gather feedback from asset holders. Users can add comments, annotations, and more.

Pros
- Fast Prototyping: Users can build layouts quickly and efficiently.
- Simple Interface: Minimal design tools are available, but they work flawlessly, allowing you to build quality mockups.
- Integrations: Marvel integrates with other web design software, such as Figma and Sketch, so you can easily import designs from other platforms.
- Real-Time Collaboration: Marvel’s handoff feature allows you to gather feedback from project stakeholders by annotating areas of designs that need revisions.
Cons
- Limited Design Features: Marvel’s downside is its lack of advanced design features. There are only a few design tools, including shapes, text, and images.
Who Is Marvel Best For?
Marvel is a great choice for beginners looking to create interactive prototypes with little effort. It can help visualize product ideas, gather stakeholder feedback, and facilitate collaboration. Those looking for a more robust prototyping tool with more options should consider Adobe XD or Figma.
Community Reviews And Ratings
Marvel users love the app’s simplicity and real-time collaboration features. However, some say it needs the features of more advanced web design software.
Pricing
Marvel offers a free plan that allows you to build one project. Paid plans start at $16 per month for unlimited projects.
Comparing the Best Web Design Software
Choosing web design software can be difficult. Thankfully, we’re happy to break down the choices for you in a way that will make it easier for you to decide.
Best Features of the Best Web Design Software
Our top three options were selected for the vast features they bring to web design designers of all skill levels. Whether you’re looking to build a website in real time or design a prototype to hand off to a developer, our top three offer plenty of benefits.
| 🥇 WordPress + Divi | 🥈 Webflow | 🥉 Framer | |
|---|---|---|---|
| Starting Price | Yearly $89, Lifetime $249 | Free, Premium starts at $228/yr (per seat) | Free, Premium starts at $5/mo (two pages) |
| Best For | Divi is perfect for all designers who want a highly customizable web design software with unlimited customization options. | Webflow is ideally suited for designers and developers who want a flexible and powerful design tool that serves as an all-in-one platform. | Framer is well-suited for UX/UI design teams, front-end developers, and design studios who want a collaborative environment for multiple team members. |
| Key Features | 200+ design modules, 2000+ pre-made layouts, starter sites, a no-code drag-and-drop page builder, and the Theme Builder. | Drag-and-drop editor, extensive customization options, pre-built templates, CMS, animations, e-commerce. | Design and prototyping, code-based development, component-based design (like reusable blocks), SEO optimization. |
| Community Rating | 5/5 ⭐⭐⭐⭐⭐ Read Reviews | 4.5/5 ⭐⭐⭐⭐⭐ Read Reviews | 4.8/5 ⭐⭐⭐⭐⭐ Read Reviews |
| Get Divi | Get Webflow | Get Framer |
Price Comparison of the Best Web Design Software
In addition to features, price is an important consideration before deciding. Check out the table below to see how the competition stacks up in price.
| Plugin | Price | Free Option | Plugin Reviews | ||
|---|---|---|---|---|---|
| 🥇 | WordPress + Divi | $89 per year | ❌ | ⭐⭐⭐⭐⭐ | Visit |
| 🥈 | Webflow | $228 per year | ✔️ | ⭐⭐⭐⭐⭐ | Visit |
| 🥉 | Framer | $5 per month | ✔️ | ⭐⭐⭐⭐⭐ | Visit |
| 4 | Adobe Creative Cloud | $59.99 per month | ❌ | ⭐⭐⭐⭐ | Visit |
| 5 | Figma | $15 per month | ✔️ | ⭐⭐⭐⭐⭐ | Visit |
| 6 | Sketch | $120 per year | ❌ | ⭐⭐⭐⭐⭐ | Visit |
| 7 | Wix | $17 per month | ✔️ | ⭐⭐⭐⭐ | Visit |
| 8 | Marvel | $16 per month | ✔️ | ⭐⭐⭐⭐ | Visit |
What Are The Best Web Design Software Platforms?
Regarding web design, the tools we use and the technology involved are ever-changing. From beginner-friendly drag-and-drop platforms to advanced prototyping tools, there’s an option for everyone. But when it comes to finding the perfect balance of ease of use, powerful features, and affordability, the combination of WordPress and Divi stands out.
Whether you’re a seasoned designer or a complete beginner, Divi’s intuitive Visual Builder, pre-made layouts, and Theme Builder make creating websites a breeze. Not only that, but Divi provides the design prowess to customize every aspect of your website, from fonts and colors to complex layouts and animations. With Divi, you can build and manage online stores with ease, gain access to future releases like Divi 5, and be part of an active community of nearly 1 million users.
While other options, like Webflow and Framer offer incredible features, they come with a steeper learning curve and higher price points. For most users, WordPress + Divi provides the most bang for their buck.

























Leave A Reply