We know ChatGPT does a great job at writing text and giving you answers, but can it create web design? And if yes, to what extent? What are its limitations, and what does it particularly excel at?
In this post, we’ll give you an overview of ChatGPTs capabilities and provide you with other AI options to build your next website!
So ChatGPT Can Design Websites… Right?
Let’s give credit where it’s due — ChatGPT can do some pretty impressive things with web design. But before we hand over our design credentials to AI, let’s see what it can handle.
Subscribe To Our Youtube Channel
Planning Your Site Structure
Drop ChatGPT a line about your business, and it’ll sketch out a basic page list. Home page? Check. About page? Obviously. But it goes deeper, suggesting things like a dedicated careers section when you mention you’re growing or splitting that massive Services tab into separate pages for each service.
It’s pretty good at hierarchy, too. When we asked about a real estate website, it mapped out how the Property Listings page should branch into Commercial and Residential and then break those down further into subcategories. No more wondering whether the Blog should sit under Resources or get its own spot in the main menu.
The suggestions aren’t revolutionary — most are common sense if you’ve built a few sites. But having a quick checklist of pages you might need? That saves some headaches, even if you end up tweaking the final structure yourself.
Generating Code For Your Website
Need a navigation menu in HTML? Or maybe a simple contact form? ChatGPT spits out working code snippets that do the job. We’ve tested dozens of its code blocks — most work straight out of the box, though you might need to tweak a class name here or there.
The funny thing is, it’s better at fixing code than writing it from scratch. Paste in your broken CSS, and it’ll spot that missing semicolon faster than your tired eyes ever would. However, watch out when it gets too confident.
Basic stuff works fine, but is anything complex? That’s where things get sketchy. Ask it to code a fancy image slider, and you’ll end up with something that looks like it escaped from 2005. Oftentimes, simple is better.
Quick Fixes And Simple Scripts
Sometimes, you just need a quick JavaScript function to validate a phone number or a snippet to make that sticky header stick. ChatGPT handles these small coding tasks surprisingly well, especially when you need straightforward solutions to common problems.
It’s good at generating form validation scripts, basic animations, and those little interactive elements that make websites feel more polished. The code it provides usually comes with explanations, making it easier to understand what each part does before implementing it.
But there’s a catch — you need enough coding knowledge to verify what it gives you. While it’s great for basic functionality, it occasionally suggests outdated methods or problematic solutions. Think of it as a helpful reference point rather than your final authority on code implementation.
Handy Design Suggestions
Regarding the visual side of things, ChatGPT can help brainstorm design elements that make sense. Ask it about hero section layouts, and it’ll suggest ways to arrange your content that follow solid design principles. Want ideas for your service cards? It’ll outline different approaches to showcase your offerings.
The suggestions aren’t revolutionary, but they’re practical. It understands basic concepts like visual hierarchy, white space, and content flow. Feed it your industry and target audience, and it adjusts its recommendations accordingly — what works for a tech startup won’t match a local restaurant.
But remember, ChatGPT can only describe designs in words. You’re still working blind, imagining how these suggestions might look on screen. It’s like having someone describe a painting over the phone — helpful for concepts, but you’ll need to do the visual work yourself.
Coming Up With Great Copy
Need words that sell? ChatGPT can help spark ideas for headlines, button text, and tricky sections where you’re drawing a blank. It’s particularly useful when you need multiple versions of the same message — like turning “We build websites” into ten different ways to say it without sounding repetitive.

What sets it apart is its ability to match different tones. Tell it you’re writing for luxury real estate, and it shifts to sophisticated prose. Switch to a skateboard shop, and the language loosens up. The suggestions aren’t always perfect, but they give you somewhere to start.
You’ll still need to edit and refine what it generates—think of it as a first-draft machine rather than your final copywriter. While it can nail the general tone, adding your unique voice and brand personality turns good copy into excellent copy.
But, Here’s Where ChatGPT Falls Short
Reality check time. Those viral success stories and perfectly edited YouTube tutorials? They’re not telling you everything. The internet is busy celebrating AI’s web design revolution, but some crucial details are getting swept under the rug. Let’s pull back the curtain.
Perfecting Prompts — Your New Full-Time Job
Can you just ask ChatGPT to design your website and call it a day? Not quite. Getting usable results means learning a new skill — crafting the perfect prompt. It’s less “make me a website” and more “create a semi-transparent sticky header that fades to solid on scroll, with a centered logo that shrinks above 800px viewport width, plus animated dropdown menus that work on both hover and click events… oh, and make it look good on mobile too.”
Did you miss a detail in your prompt? Enjoy that basic button with zero styling. Did you forget to specify browser compatibility? Have fun debugging why it works in Chrome but breaks in Safari. You’ll quickly discover that being vague with ChatGPT is like playing design charades with someone who takes everything literally.
The time you save not coding? You’ll spend it writing increasingly detailed prompts, trying to get ChatGPT to understand precisely what you want. Welcome to your new role as a “prompt engineer.”
No Preview Means Endless Tweaking
Here’s the thing about working with ChatGPT — it’s all text. You ask for a design, and it responds like a friend describing your dream house through a game of 20 questions. “Make the header blue” sounds simple enough, but which blue? Navy? Sky? Is that weird blue-green trending right now?
You’ll find yourself in this loop: get code, paste it in, check the result, return to ChatGPT, tweak the prompt, get new code, paste it again… rinse and repeat. That button you wanted to be centered? It’s now floating somewhere near Saturn. The “subtle shadow” it suggested? Looks more like your element is having an identity crisis.
You’re playing design ping-pong without a visual preview between your code editor and ChatGPT. What could be a simple drag-and-drop in a visual editor becomes a game of trial and error that would test the patience of a saint.
Good Luck With Mobile Responsiveness
Getting your site to look good on mobile is already tricky — now try doing it through text prompts alone. ChatGPT might give you perfectly functional desktop code, but mobile? That’s where things get messy. Your beautifully arranged desktop layout suddenly looks like a game of Tetris gone wrong on phones.
It can handle basic responsive concepts like media queries and flexible grids, but complex interactions are another story. That slick mega-menu it helped you build? Watch it become an unusable maze on mobile. And forget about those fancy hover effects — they need complete rethinking for touch devices.
The real headache comes from not seeing breakpoints in real time. Instead of dragging your browser window to spot issues, you’re stuck in the generate-test-fix cycle, hoping each iteration gets you closer to a mobile-friendly design.
Updates? Hope You Saved Those Prompts
Remember that perfect hero section ChatGPT helped you create last month? Now, you want to tweak it. Small problem: you didn’t save the original prompt. You’re back to square one, trying to recreate the same code while maintaining consistency with the rest of your site’s style.
This is where ChatGPT’s stateless nature becomes a real pain. Each conversation starts fresh, with zero context from your previous design decisions. That means no version control, no easy updates, and definitely no “just change the color” quick fixes. Good luck getting the same output twice, even if you saved the prompt.
What should be a five-minute update turns into an hour of prompt archaeology, trying to remember exactly how you worded things to get that perfect result. And with each new attempt, you risk ending up with slightly different code that breaks your site’s consistency.
When Code Breaks (And It Will)
So your AI-generated code has been running smoothly for weeks, and then suddenly, boom. Something breaks. Maybe it’s a browser update, or that fancy animation conflicts with another script.
Now, you’re stuck debugging code you didn’t write and trying to understand the logic behind ChatGPT’s solutions.
The trouble is that ChatGPT can explain how the code works, but it can’t help you understand why it made certain decisions. Was that extra wrapper div necessary? Is there a more efficient way to handle that event listener? You’re left playing detective with someone else’s code architecture.
Debugging becomes a game of asking ChatGPT to fix issues in code it generated but doesn’t remember generating. Each fix potentially introduces new problems, and you’re caught in an endless troubleshooting cycle.
Without a deep understanding of the original implementation, each fix feels like a shot in the dark.
Beyond ChatGPT: AI Web Design Capabilities In Divi
WordPress powers over 43% of all websites, making it the world’s most trusted platform for web design. Its open-source nature and flexible architecture let you build anything from simple blogs to complex online stores with complete design freedom.
WordPress becomes a powerhouse when paired with the right tools. Divi amplifies WordPress’s capabilities by combining intelligent design features, extensive templates, and AI-driven solutions in one seamless package.
The Visual Builder transforms how you craft websites — every change appears in real time as you work. With over 200 unique design modules, you’ll create sophisticated layouts without ever touching code.
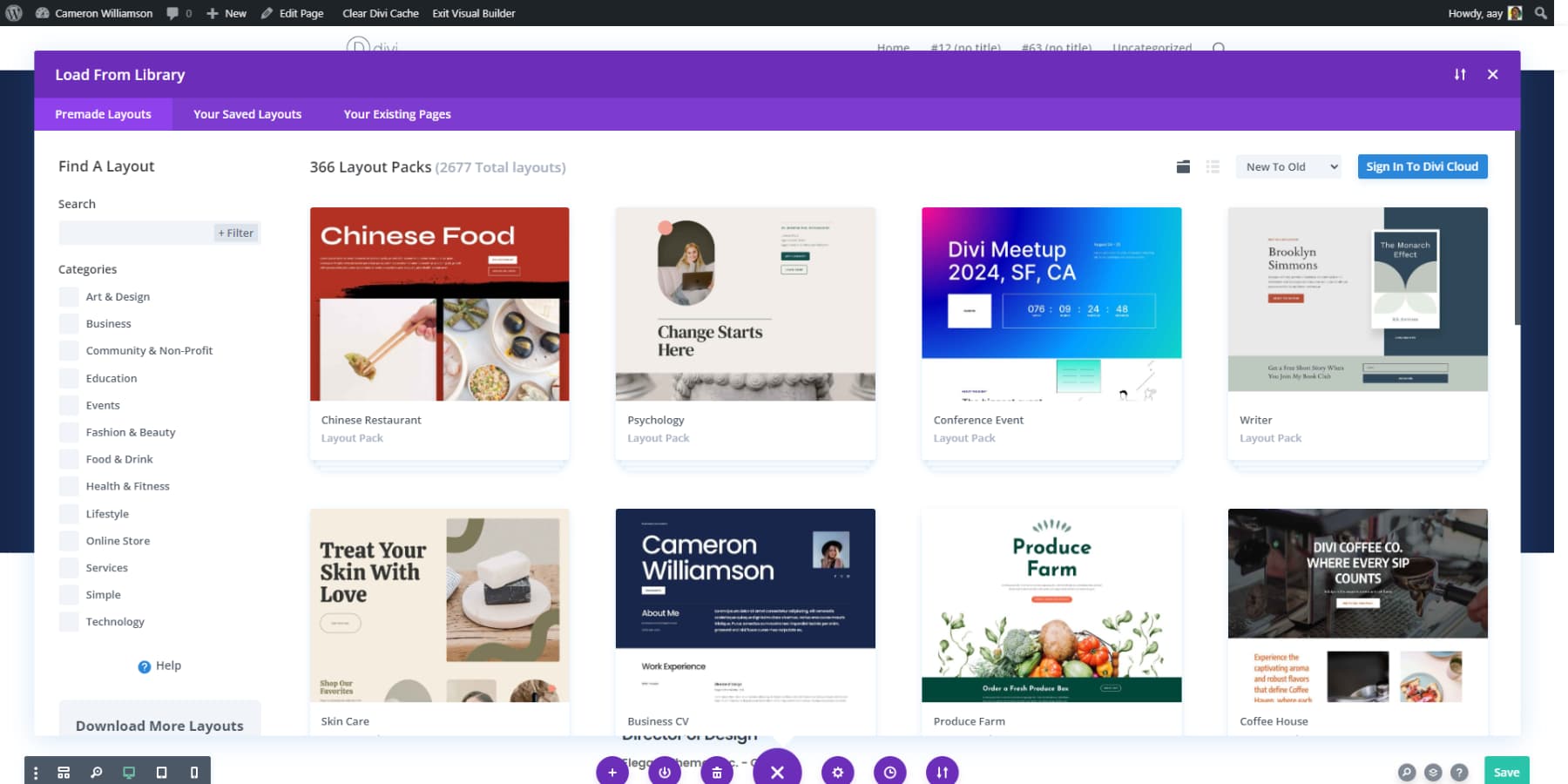
Starting a new project? Divi’s library of 2000+ professional layouts and complete website packages ensures you never have to work from zero. Each design maintains perfect visual harmony from your landing page to your checkout screen.
Want control over your site’s global elements? The Theme Builder lets you customize headers, footers, and dynamic content areas like blog feeds and archives — all through an intuitive visual interface.
Design Visually With Divi AI
Divi takes AI website building beyond basic templates and text generation with Divi AI. You can generate custom hero sections, imagery, and layouts matching your brand in the Visual Builder. Type in what you want, and boom, your design appears.
Need website copy while you design? The AI writes headlines and content blocks that flow with your layout. It’s not just random text, everything stays aligned with your brand’s voice and style.
Photos can quickly eat up your budget. Divi AI helps you create custom visuals and enhance existing photos without hiring a photographer. Your product shots and hero images look professional without the professional price tag.
Building complex layouts used to mean diving into code. With Divi AI, you describe what you want to build, and it creates clean, compatible code that works perfectly with Divi’s modules and settings.
While ChatGPT Thinks, Divi Quick Sites Builds
Gone are the days of staring at a blank screen, wondering where to start. Tell Divi Quick Sites with Divi AI what your business needs, and it builds your complete website in minutes — not just a homepage but an entire site with working menus, contact forms, and even online stores.
Your site launches with the polish of a professional design team. Unlike typical AI builders that piece together random elements, Divi Quick Sites creates websites where every detail matters. From button styles to blog layouts, each component works together seamlessly.
Not ready to let AI take the wheel? Browse our Quick Sites Starter Sites collection. Each design has custom photos and graphics you’ll only find with Divi. Swap in your content, and you’re live with a site that stands out from cookie-cutter templates.
The best part? Nothing’s set in stone. The visual builder lets you adjust anything — colors, layouts, content — without breaking a sweat. Your website adapts as your business evolves; no design skills are needed.
Real Features, Real Support
While ChatGPT generates basic HTML and CSS, Divi transforms WordPress into a design powerhouse. You’ll build SEO-ready sites as you go — SEO plugins like Rank Math live right in the visual builder, turning optimization into second nature.
ChatGPT might suggest code snippets, but Divi connects directly with over 75 popular tools and services.
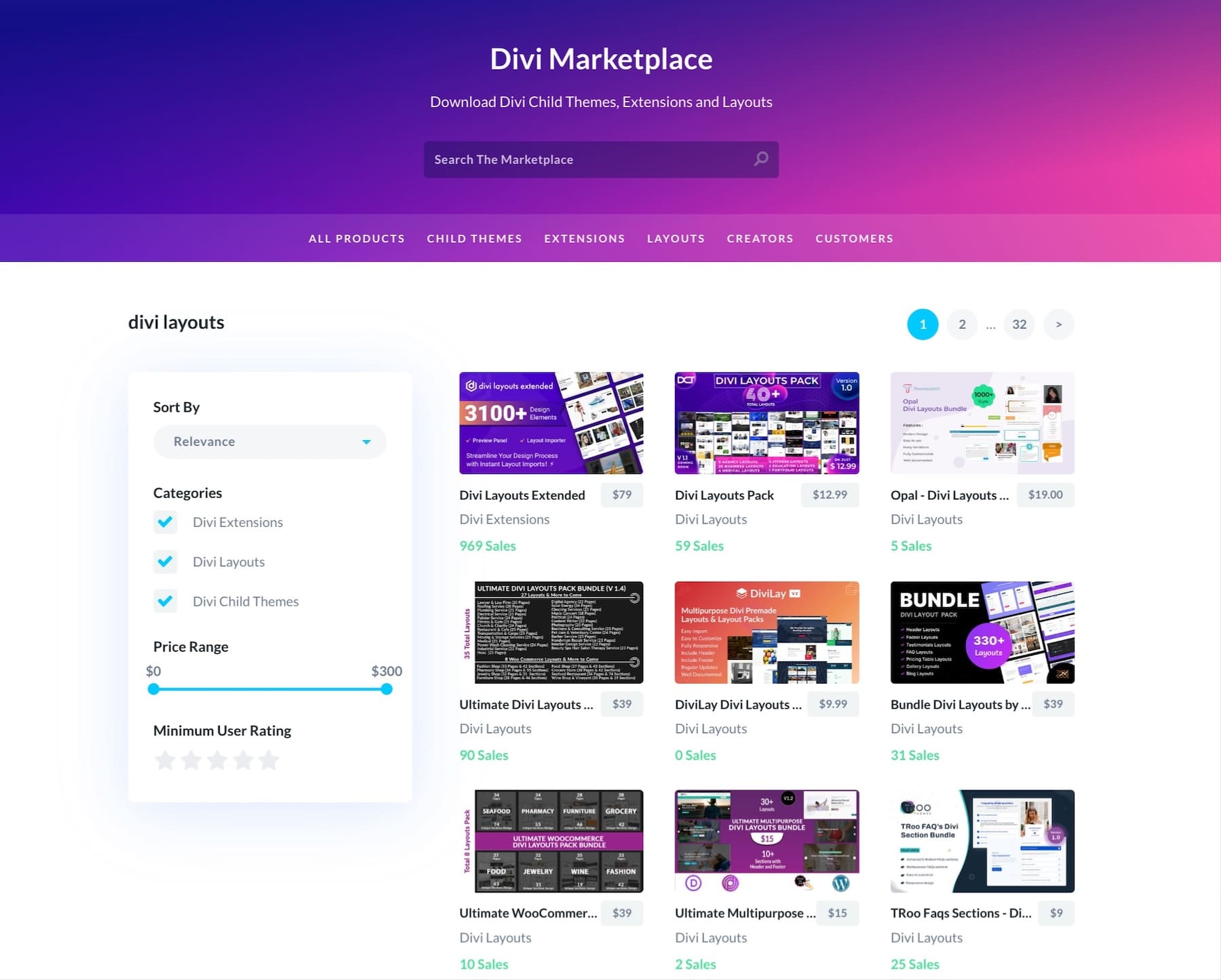
Tap into our Marketplace for premium themes, layouts, and extensions that make your site stand out. Browse hundreds of marketplace additions from trusted developers who know what works in the real world — something ChatGPT can only dream about.
Our API allows developers to craft custom solutions, pushing creative boundaries beyond what a language model can generate. Your single Divi license covers unlimited sites, pages, and products. Plus, Behind every Divi site stands a 76,000-strong Facebook community sharing wins daily, backed by expert support.
Using Divi vs ChatGPT For Web Design
It is time to put these tools head to head and see what happens when AI meets purpose-built design tools.
Speed: Hours vs Minutes
Time is money in web design. While ChatGPT requires constant back-and-forth with prompts and testing, Divi’s visual approach streamlines the entire process. Let’s break down how long everyday design tasks take with each tool:
| Task | With ChatGPT | With Divi |
|---|---|---|
| Creating a hero section | 45-60 minutes (multiple prompt iterations) | 15-20 minutes (visual editing) |
| Setting up navigation | 30+ minutes (code generation and testing) | 10-15 minutes (drag and drop) |
| Building a contact form | 1 hour (coding + styling + testing) | 10 minutes (Contact Form module) |
| Mobile responsiveness | 2-3 hours (manual breakpoint coding) | 30 minutes (responsive controls) |
| Color scheme implementation | 45 minutes (multiple CSS updates) | 15 minutes (global color settings) |
Real Templates, Not Text Prompts
When building a website, starting with a solid foundation makes all the difference. Let’s compare how these tools handle templates and design frameworks:
| Feature | With ChatGPT | With Divi |
|---|---|---|
| Design Options | Text descriptions only | 2,000+ visual templates |
| Customization Method | Manual code editing | Visual drag-and-drop |
| Design Consistency | Requires manual checking | Global Presets |
| Industry-Specific Designs | Generic suggestions | Targeted business templates |
| Design Preview | Code-first, view later | Real-time visual editor |
The difference is clear: ChatGPT describes what you could build, while Divi gives you professional designs that are ready to customize. Every Divi template comes with working components, proper spacing, and responsive layouts built-in — no prompting required.
See What You’re Building
Website builders should show you results, not just promise them. Let’s compare how each platform handles the reality of website design:
| Function | With ChatGPT | With Divi |
|---|---|---|
| Design Preview | Code output only | Real-time visual builder |
| Page Design | Text suggestions | Complete, working pages |
| Layout Review | Must implement to view | Instant preview |
| Mobile View | Requires manual testing | Live responsive preview |
| Design Changes | Regenerate entire sections | Point-and-click editing |
| Asset Integration | Find a storage service, implement manually | Direct media uploads |
| Component Testing | External development environment | Built-in preview mode |
| Client Approvals | Screenshot after implementation | Share live preview links |
ChatGPT makes you build blind — you won’t see your website until after you’ve implemented its suggestions. Divi shows you exactly what you’re getting while you work, from full-page layouts to individual module adjustments.
Scalability
When your website needs to grow, the foundation matters. Here’s what scaling looks like with each approach:
| Operation | With ChatGPT | With Divi |
|---|---|---|
| Site Updates | Start over with new prompts | Add features as needed |
| Traffic Handling | Basic code only | Optimized for growth |
| Content Management | Manual content updates | Dynamic content system |
| Team Adaptation | No user management | Multi-user access levels |
| Resource Usage | Increases with complexity | Many options for efficient resource handling |
| Online Store Addition | Complex implementation | WooCommerce ready |
| Third-Party Tools | Manual integration | 75+ built in integrations + options to create custom integrations |
| Multiple Languages | Separate prompts | WPML compatible |
While ChatGPT might generate a decent starting point, real websites need room to grow. Divi’s architecture handles everything from your first blog post to thousands of daily visitors without rebuilding from scratch.
Build Something Real: Divi + Divi AI in Action
Let’s move past comparisons and see what Divi + Divi AI can deliver. Below are real examples showing how these tools work together — from initial layout generation to finishing touches that make websites stand out.
There is no theory, no maybes — just practical demonstrations of what happens when visual design meets AI acceleration. Here’s what modern web design looks like when you combine both tools.
Getting Your WordPress Website Ready
Every WordPress website needs two things: a domain name and hosting. Namecheap’s domain finder helps you lock down your perfect web address, whether you’re after a classic .com or something different. Their Beast Mode search uncovers available options when your first pick is taken.
For hosting, SiteGround builds its entire platform around WordPress. Click once, and WordPress installs automatically — no technical headaches required. Hostinger and BlueHost offer solid WordPress hosting, too, each with its own one-click installation tools.
Skip the manual route unless you specifically need custom database setups. Most hosting providers handle the technical work, letting you start building your site. Once WordPress is up, you’re ready to start creating.
Installing Divi And Activating Divi AI
To use Divi, you’ll need a membership. It’s how you’ll access both the Divi Theme and Divi AI.
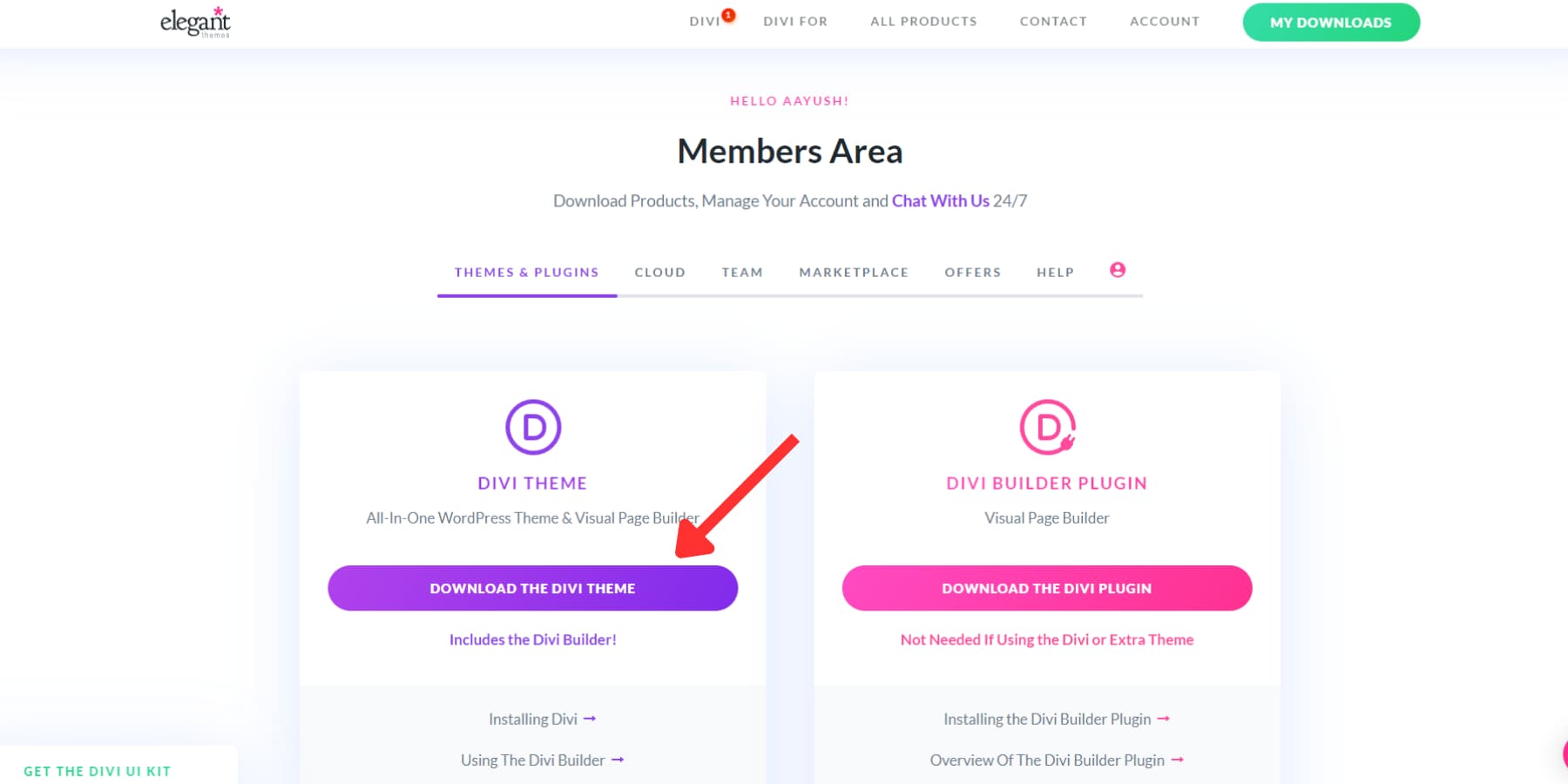
Getting Divi onto your site starts with downloading it from the members’ area.
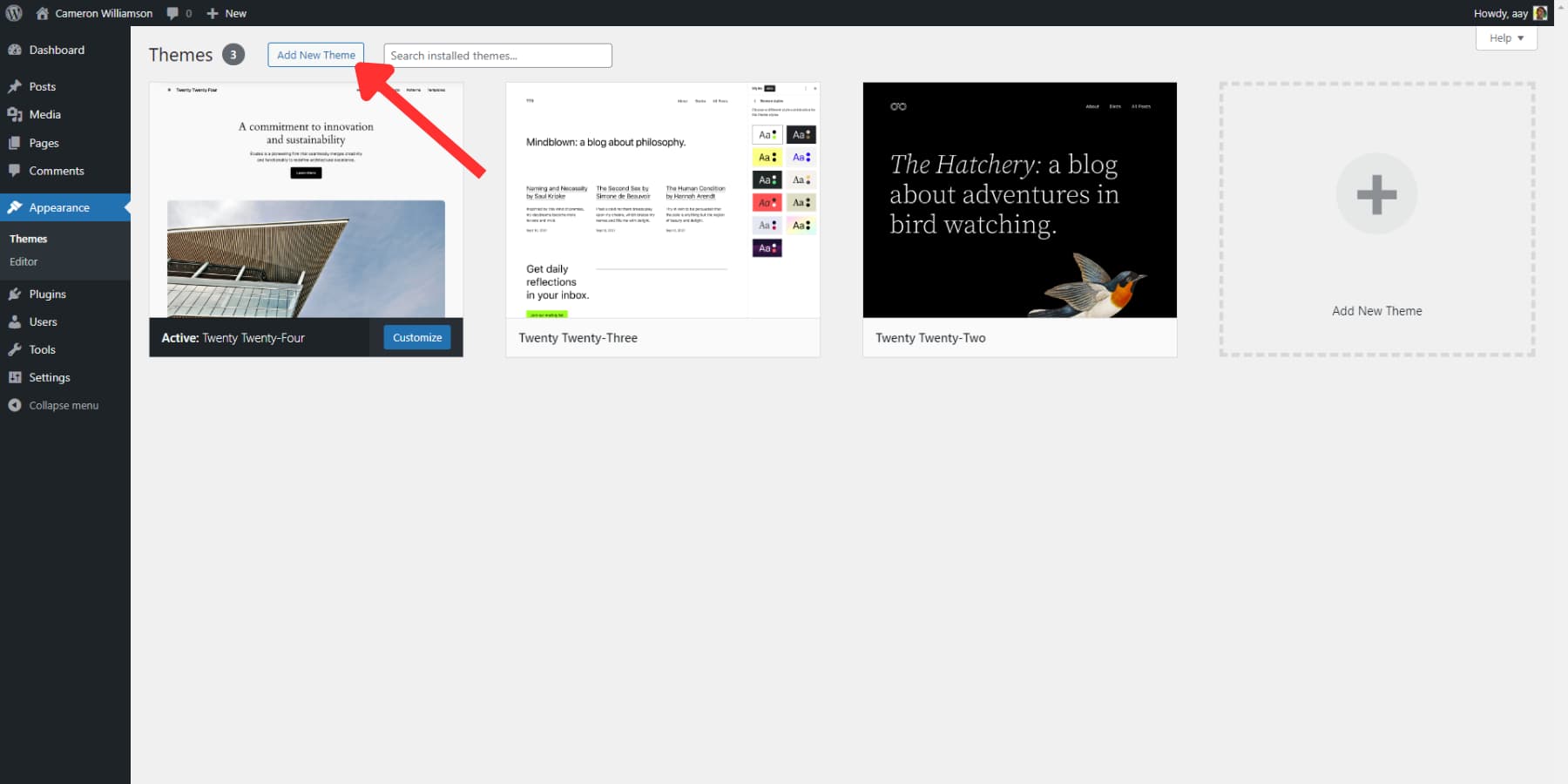
Head to your WordPress website, find Appearance > Themes > Add New Theme, and upload the files. Once it’s there, remember to hit activate.
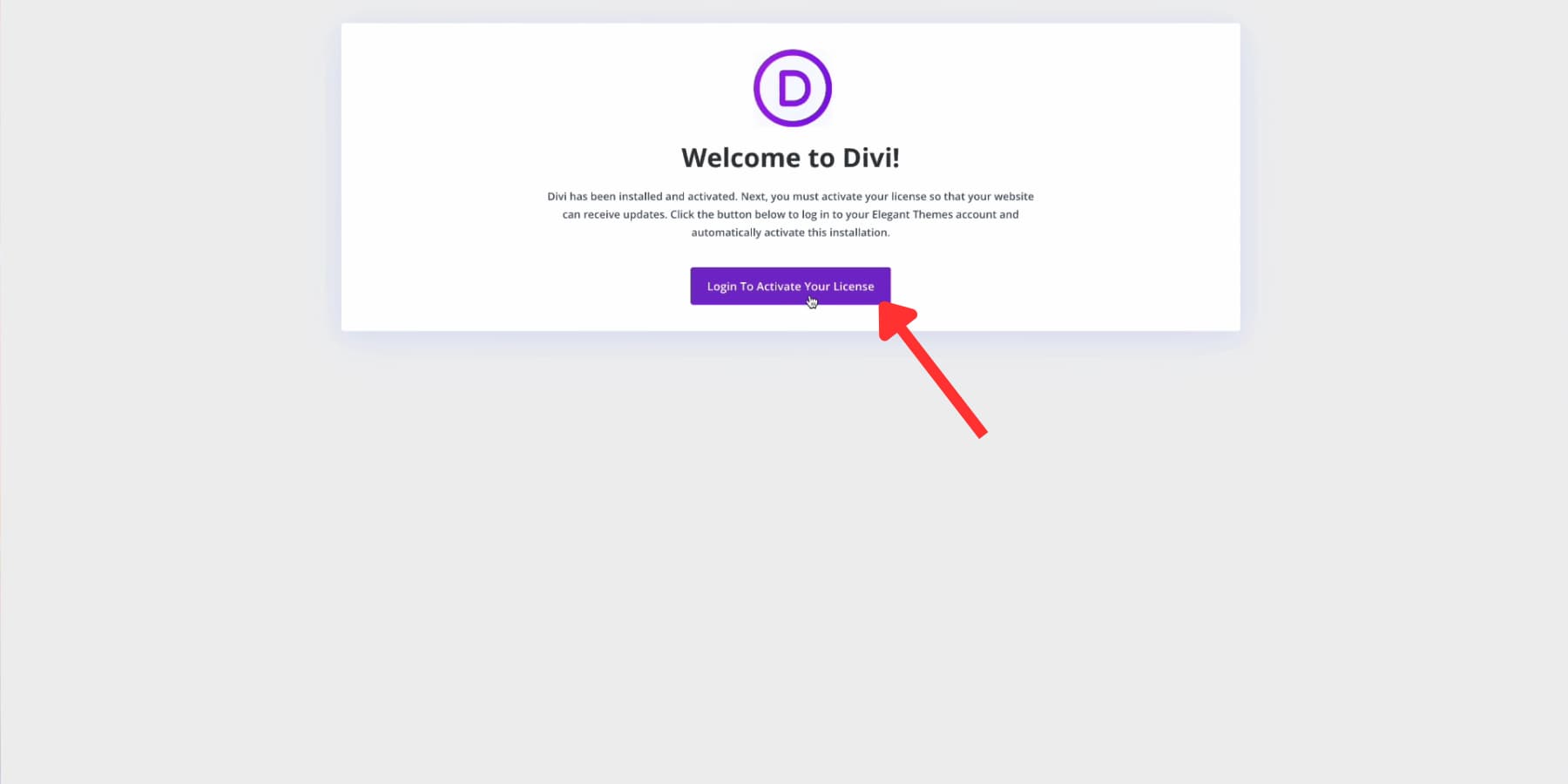
The first thing you’ll see is Divi’s setup wizard. It takes care of the technical stuff like generating API keys and checking your license — no manual setup is needed.
Logging in takes one click. Your API key is created and labeled automatically and installed on your site. That same key does more than turn on Divi AI — it opens up our library of 2000+ layouts. Running Divi Pro? You’ll see even more features unlock right away.
Generating A New Website
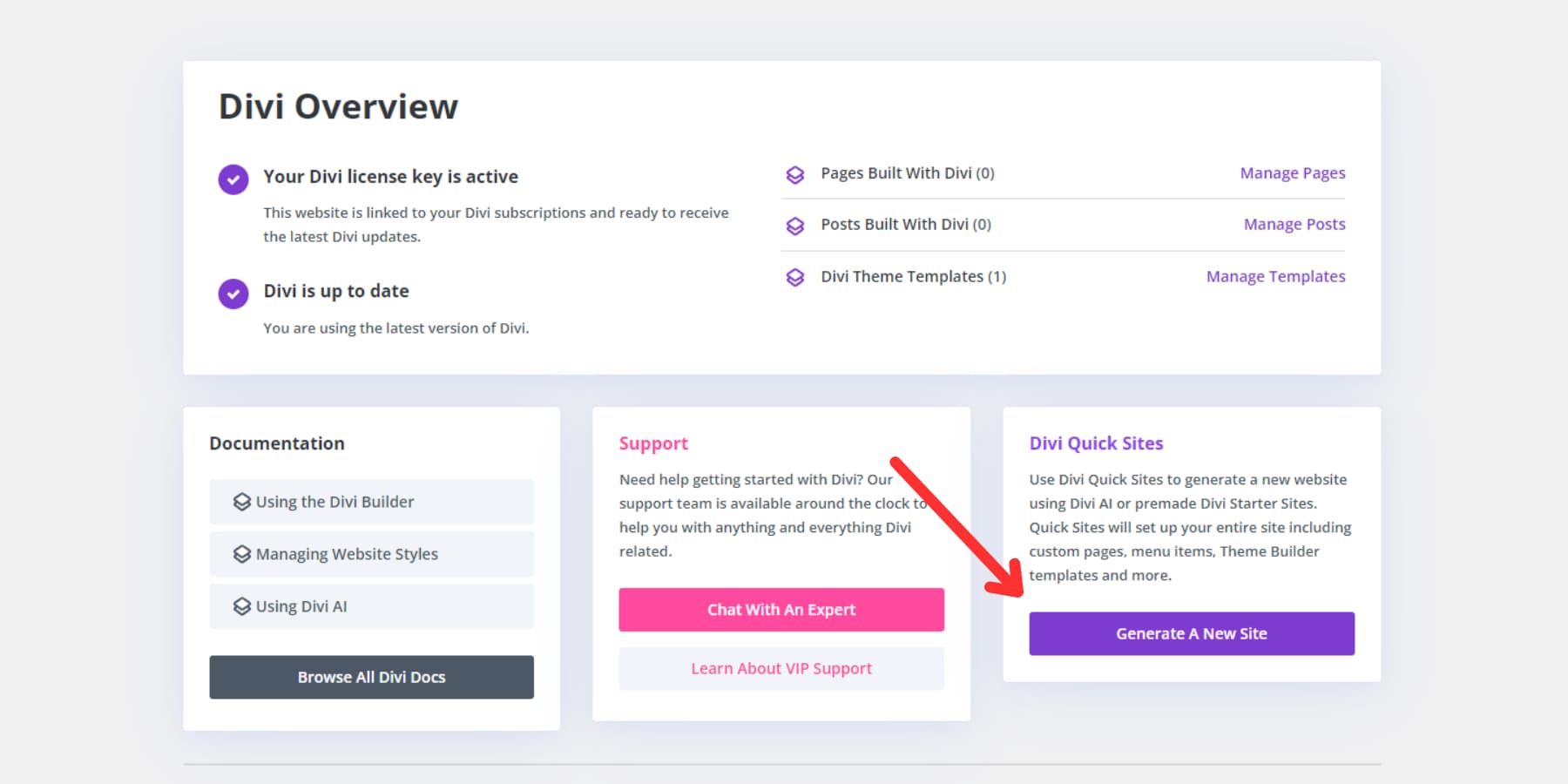
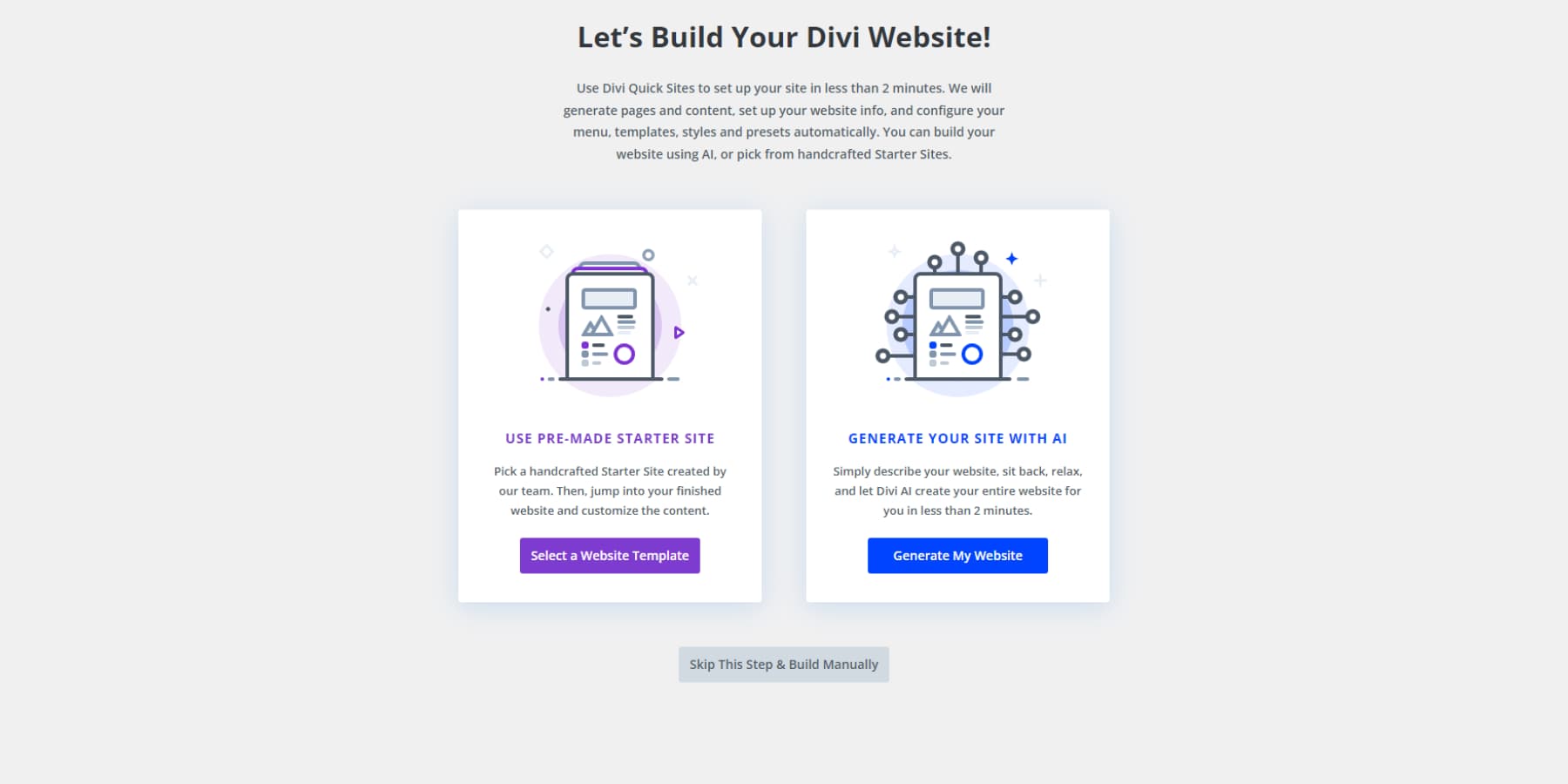
After connecting Divi, you will first see the dashboard. It is your website’s control room, where Divi Quick Sites waits to speed up your next build.
Clicking ‘Generate a New Site’ reveals two paths forward. Skip the first one — we’re diving into Divi Quick Sites’ AI builder instead.
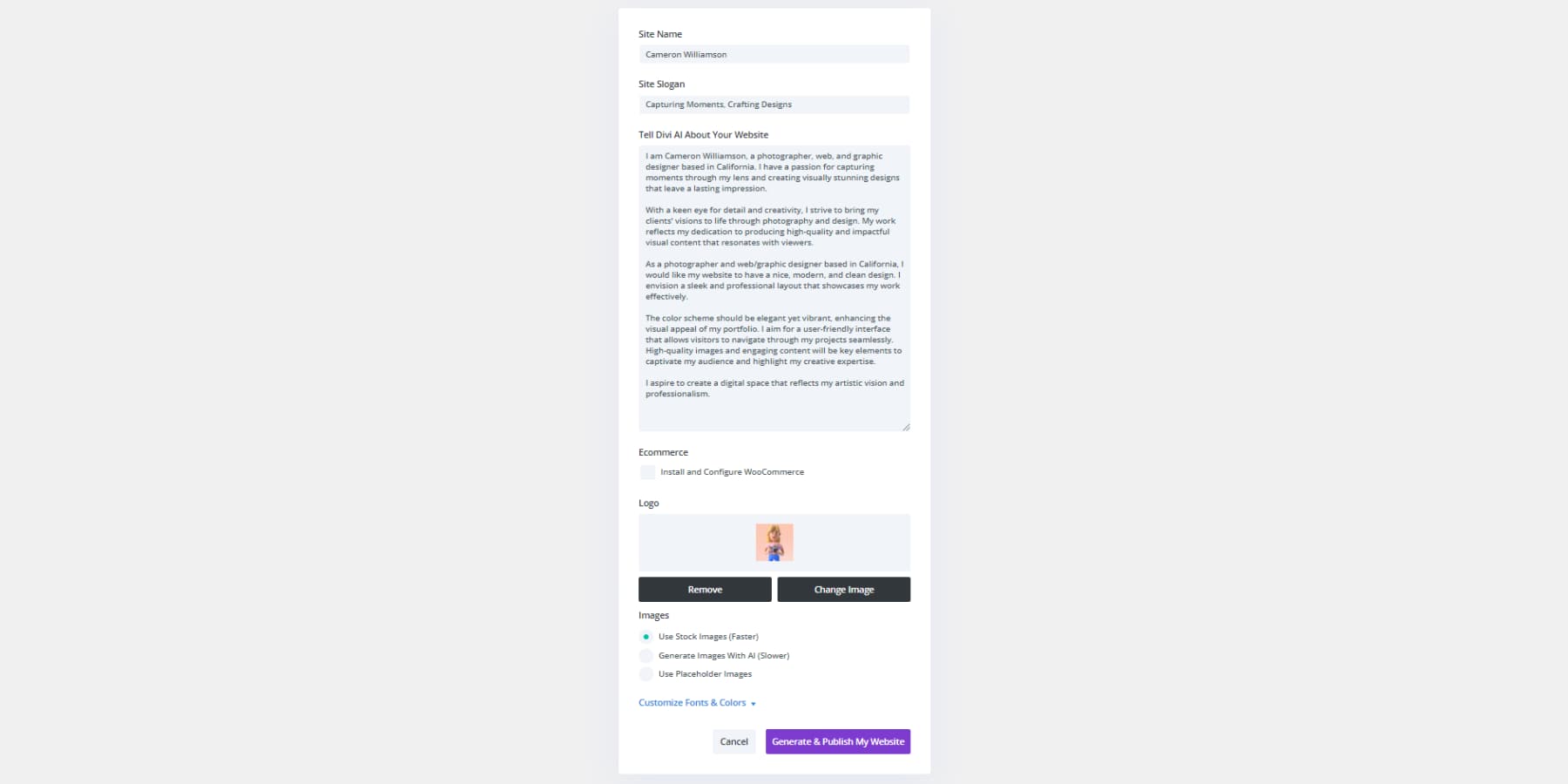
The AI needs context about your project. Drop in details about your business, what you’re looking for, the vibe you’re after, etc. More specific input leads to better results.
For images, Divi AI creates custom visuals beyond standard Unsplash photos. It takes longer but delivers unique results. If you plan to add your photos later, you may also select the placeholder option.
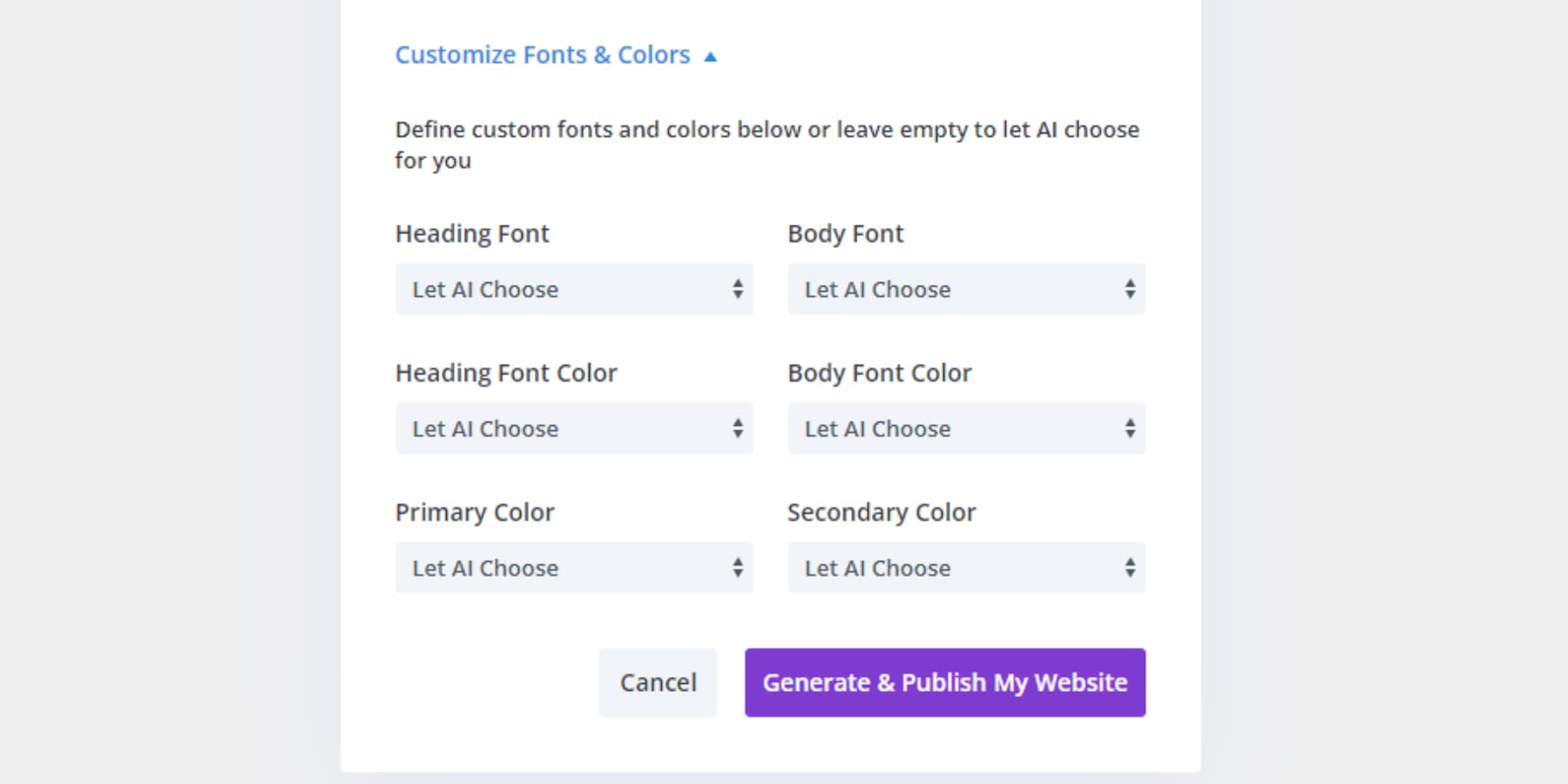
Optionally, Select Your Fonts & Colors
To have more control over your website’s appearance, you can select fonts and colors in the following section. This step is optional. If you’re uncertain, you can let the AI choose for you. You can constantly adjust this later using Divi‘s global color settings. Once you’re ready, click on Generate & Publish My Website.
And, That’s It!
Clicking “generate” sets Divi’s AI builder in motion. A live animation tracks each component as the AI builds your website. Depending on your specifications, the process takes about 2-3 minutes.
The completed build opens to a command center displaying every element of your new site. Each page includes a preview option — look for the eye icon next to page names when you hover over them.
This first look shows how the AI translated your brief into web design. Every element works together, from consistent typography to balanced layouts.
The entire site runs on Divi‘s design system. Colors update instantly across every page, fonts adjust uniformly, and spacing stays perfectly aligned should you update them later yourself. Your new site maintains visual harmony without extra work.
Fine-tuning happens right in Divi’s visual builder. Changes appear instantly as you work, showing exactly how updates affect your live site — no more switching between preview and edit modes.
Your Website Won’t Build Itself (But Divi Helps)
ChatGPT might generate code, but real websites demand more than clever prompts and basic snippets. While everyone else plays AI roulette with their designs, brilliant builders choose tools that deliver results.
Divi combines WordPress’s power with AI acceleration, giving you everything needed to launch professional websites that work. No prompt engineering is required, and there is no mystery code to debug — just open Divi and start building websites that convert.
Ready to stop experimenting and start building? Get Divi today and see how fast professional web design can be.





















Well, in Divi it is not also easy to recover the prompt used to create something with Divi AI, once the AI creates something (section, image, etc) I have to rewrite it from scratch to change something and try again.