The landscape of contemporary web design is constantly evolving, so staying ahead of the curve is essential for your website to remain competitive and engaging. As we enter 2025, there are a few best practices to consider for creating modern, user-friendly, and visually appealing websites.
In this post, we’ll dive into the 10 best practices for contemporary web design and explore how Divi can help you implement them. Following these guidelines, you can create websites that captivate your audience and drive results.
Let’s dive in.
- 1 Why Contemporary Web Design Is Important
-
2
10 Best Practices For Contemporary Web Design In 2025
- 2.1 1. Design Your Website Mobile-First (Responsive)
- 2.2 2. Incorporate A Minimalist Design
- 2.3 3. Strive For Fast Load Speeds
- 2.4 4. Create Light/Dark Versions
- 2.5 5. Make The Design Accessible
- 2.6 6. Use High-Quality Images & Graphics
- 2.7 7. Develop Clear & Concise Content
- 2.8 8. Use Strong Calls To Action
- 2.9 9. Make Navigation User-Friendly
- 2.10 10. Maintain Your Website
- 3 Divi Makes It Easy to Design Websites That Stand Out
Why Contemporary Web Design Is Important
In 2025, a well-designed website is no longer a luxury; it’s a necessity. A contemporary web design can impact your online presence and boost your business’s success.
Subscribe To Our Youtube Channel
First, a modern website provides a better user experience. It’s easier for visitors to navigate, find what they are looking for, and take desired actions, such as making a purchase or signing up for a newsletter.
Second, a visually appealing and well-structured website reflects positively on your brand’s professionalism and credibility. A clean, intuitive design inspires trust and confidence in your business.
Finally, search engines typically favor mobile-friendly, fast-loading, and user-centric websites. A modern website can help you rank higher in search engine results, making it easier for potential customers to find you. A contemporary web design can also help you stand out and attract more customers.
10 Best Practices For Contemporary Web Design In 2025
1. Design Your Website Mobile-First (Responsive)
Mobile devices have become the primary way people access the internet. With over 60% of its users using smaller screens, mobile-first design is one of the most important parts of contemporary web design. Prioritizing mobile-first design ensures your website is optimized for screens of all sizes, leading to a better user experience. Responsive websites also get a bump in search engine rankings, as Google and other search engines prioritize mobile-friendly design, leading to higher conversion rates, better user engagement, and more sales.
For WordPress users, a fully responsive theme is one of the best ways to ensure your designs are mobile-friendly. One of the best options is Divi, a powerful theme that makes creating stunning, mobile-responsive websites easy. It offers various tools and settings to help you design your site on the front end, giving you a first-hand look at what your site will look like as you build it.
Divi’s Visual Builder Offers Mobile-Specific Editing
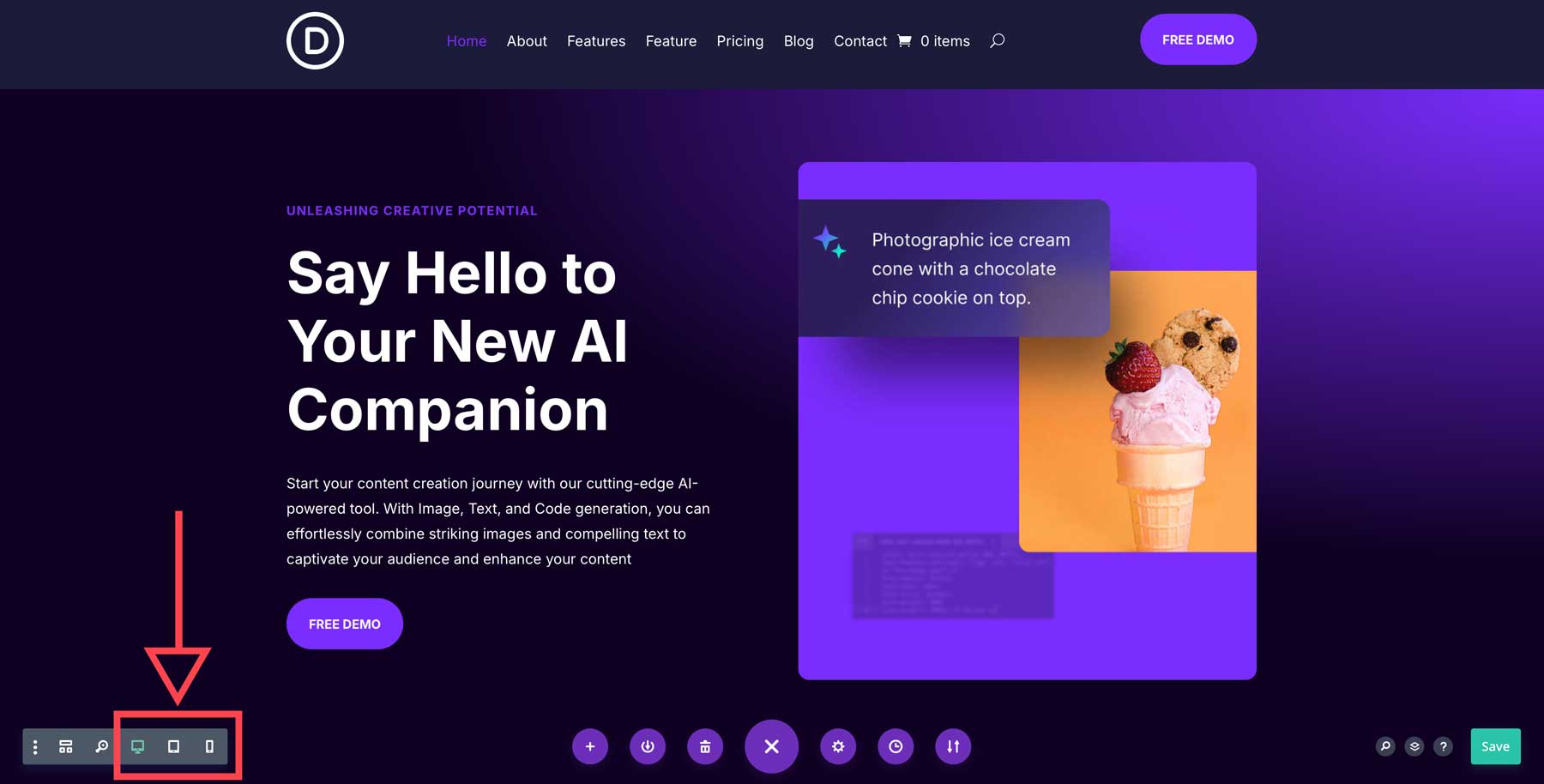
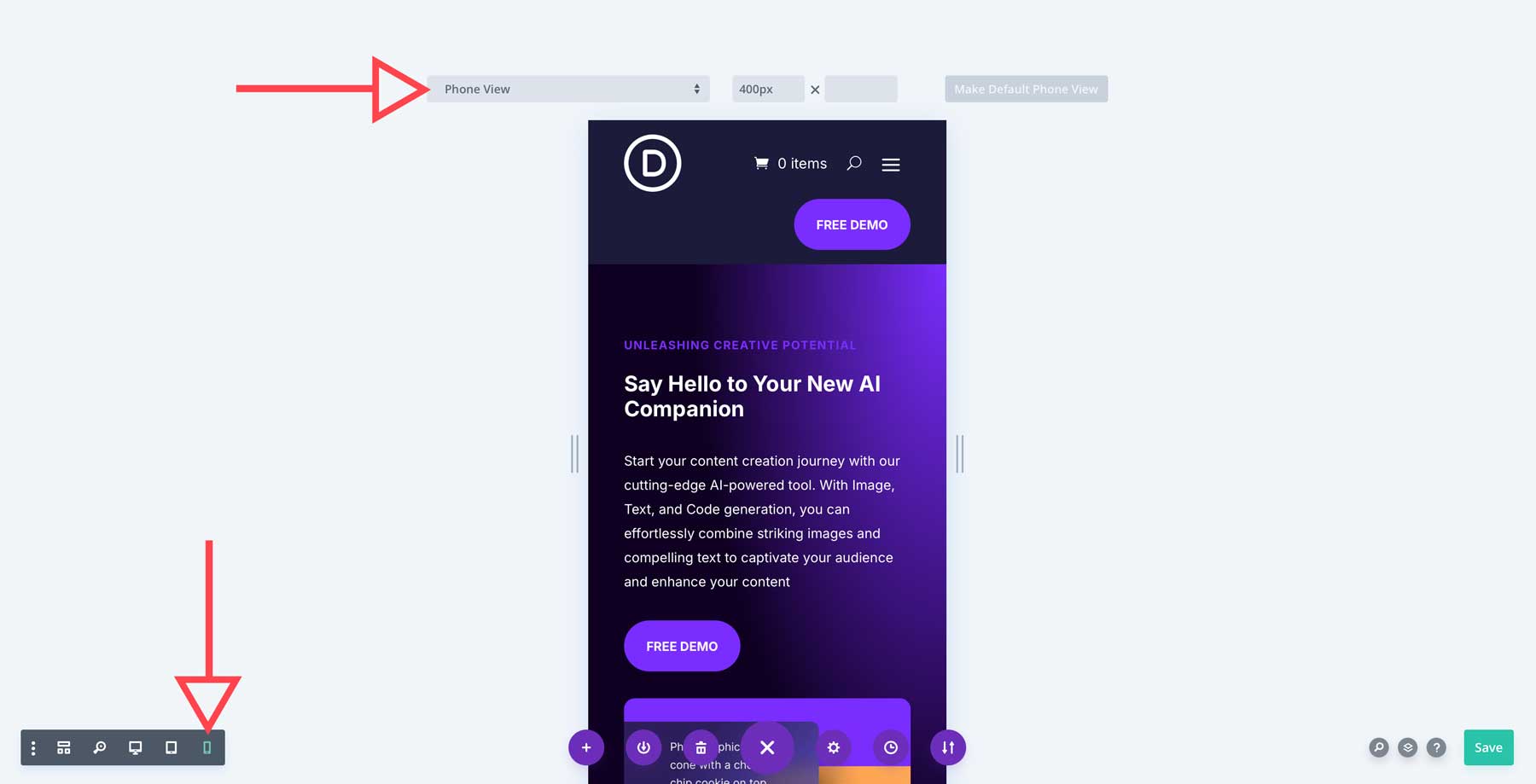
With Divi, you can design every aspect of your site for different screen sizes. Divi’s no-code page builder, the Visual Builder, allows you to review your web pages in real time as you make design changes. You can activate responsive mode in one of two ways: activating the page menu at the bottom of the Builder or within a module. The page menu settings give you an overview of how your page will look on desktop, tablet, or mobile devices.
While in responsive mode, you can edit sections, rows, or modules and change how they appear on smaller screens. By default, the phone view is set to 400px, but you can adjust it to suit specific screen sizes.
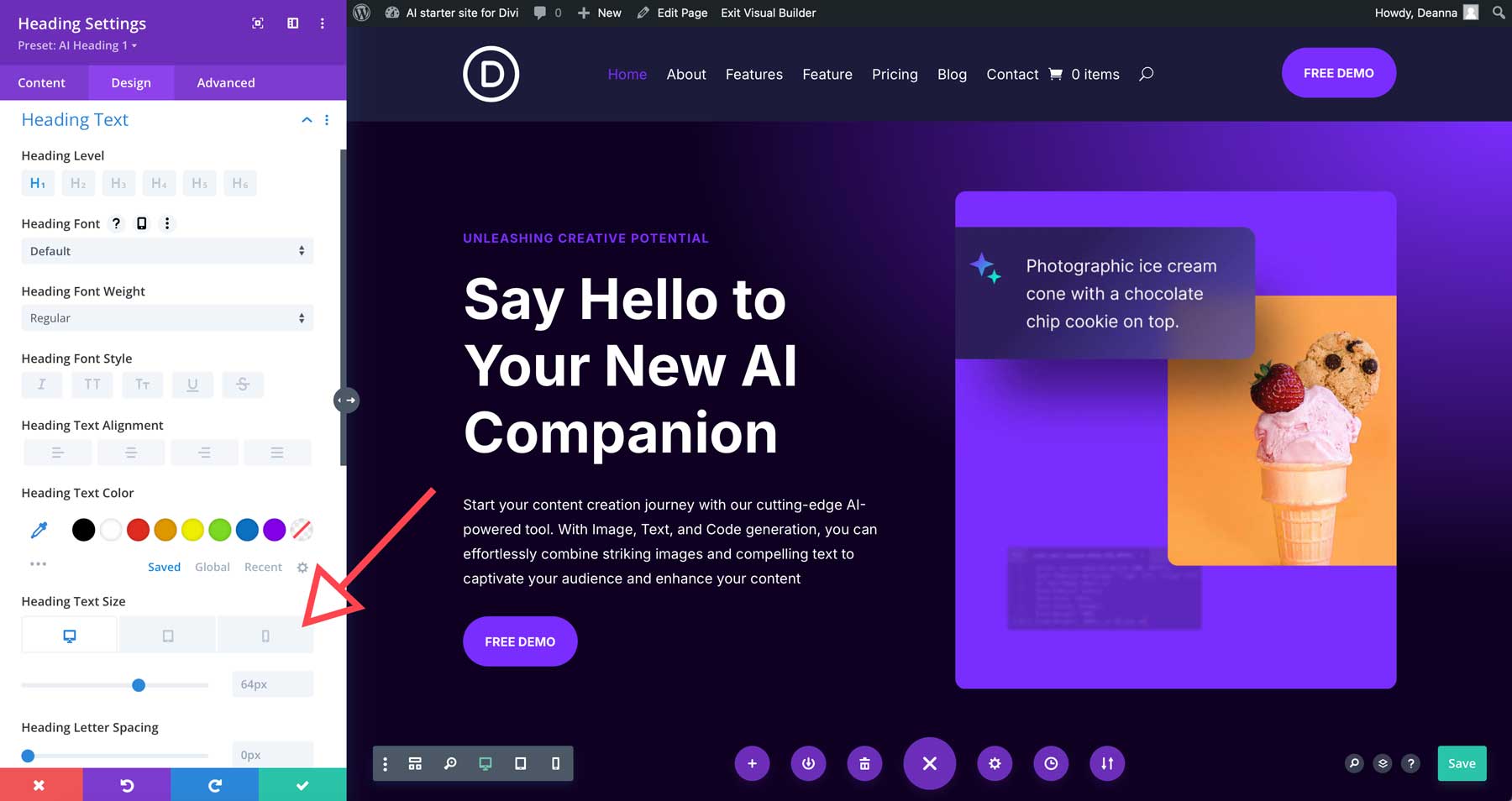
You can also make responsive adjustments to individual design modules. Every Divi Module (all 200 of them) has responsive settings to ensure your site looks good on all screen sizes. For example, you can activate responsive settings while in Desktop mode simply by clicking on a module and activating responsive controls. For the Heading Module, you can adjust the font family, size, spacing, and color on different devices with a single click.
Every section, row, column, and module in Divi has responsive controls, making it a breeze to ensure your site looks great on any device.
2. Incorporate A Minimalist Design
Minimalist design has been a cornerstone of effective web design for years. A clean, uncluttered website appeals to modern aesthetics and enhances user experience and website performance. Less clutter allows visitors to focus on essential content without being overwhelmed by complex layouts.
Minimalist design principles often lead to faster loading times, too. Page size directly impacts speed, so minimizing large images, code-heavy animations, and complex functionalities can reduce your website’s file size and improve its performance. As previously mentioned, page speed directly affects your placement in search engine results. Ensuring your site’s page size stays at a minimum goes a long way in building a loyal following.
Finally, a minimalist design allows your brand’s message to take center stage. A clean, uncluttered layout helps visitors focus on your brand’s identity and messaging, making it easier to connect with your target audience.
Tips For Creating A Minimalist Website
When creating a minimalist look for your website, there are a few things to consider, including colors, fonts, subtle animations, and utilization of white space. Here are a few tips to help you create a website that’s both minimalist and effective:
- Limit Colors: Use a maximum of two or three primary colors. For the background, incorporate white or light gray, and use a single accent color for text and links.
- Clean Typography: Choose one or two clear, sans-serif fonts for your headings and body text. Avoid decorative or script fonts that can clutter your design.
- Utilize Whitespace: Incorporating white space into your design gives your website a clean, airy feel. It allows you to showcase the content and gives the layout a sense of openness.
- Images & Icons: Use high-quality images that complement your content. Consider using simple line icons to represent key concepts or actions.
- Use Subtle Effects: Consider implementing subtle hover effects or animations to add visual interest without sacrificing the overall minimalist look.
Divi’s Minimalist Toolkit
Divi‘s flexibility and extensive design options make it an excellent tool for creating minimalist websites. With a global color management system, you can set up custom color palettes that match your branding and keep colors to a minimum. Similarly, Divi offers global style presets that you can apply to various Modules for consistency. Want to set up a global preset for your headings? No problem. Using Divi, you can improve your workflow and easily design the perfect minimalist website in a fraction of the time it would take you to use another theme.
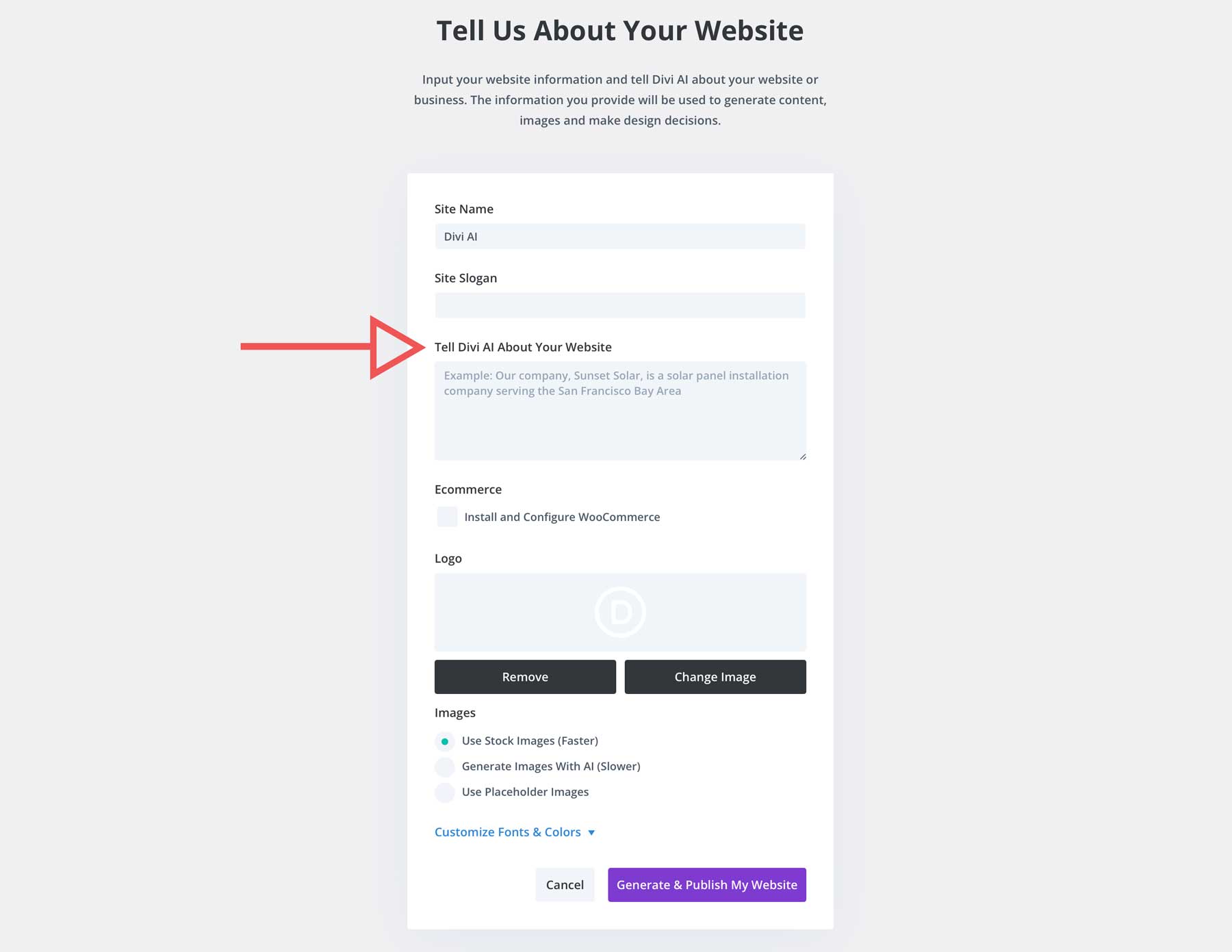
Designing from scratch is one of many ways to achieve a minimalist design with Divi. In addition to a robust Visual Builder, the Divi theme comes with over 2000 pre-made layouts that you can implement in seconds. You can also utilize another perk of Divi, Divi Quick Sites, to help you craft the perfect look. You can utilize a pre-made starter site or generate a website with Divi AI.
With a simple text prompt, you can describe the type of website you want, and Divi AI will generate it for you in about two minutes. Every AI-generated website comes with all core pages, Divi Theme Builder templates, content, images, global presets, and a menu – all based on your instructions.
3. Strive For Fast Load Speeds
Speed optimization is necessary, especially when considering a contemporary web design for your site. Although it doesn’t seem like a big deal, a slow website can drive visitors away and hurt your search engine rankings. To ensure a seamless user experience, you should optimize your website for speed. After all, it won’t matter what your site looks like if people click avoid it because it’s slow.
There are a few areas you should concentrate on, including image optimization, minimizing HTTP requests, and using browser caching.
Use A Plugin To Optimize Images
You can use an image optimization plugin like EWWW to compress images without sacrificing quality. Images that are not properly compressed can slow your site down, leading to a higher bounce rate and lower engagement. Reducing image file size is one of the easiest steps you can take.

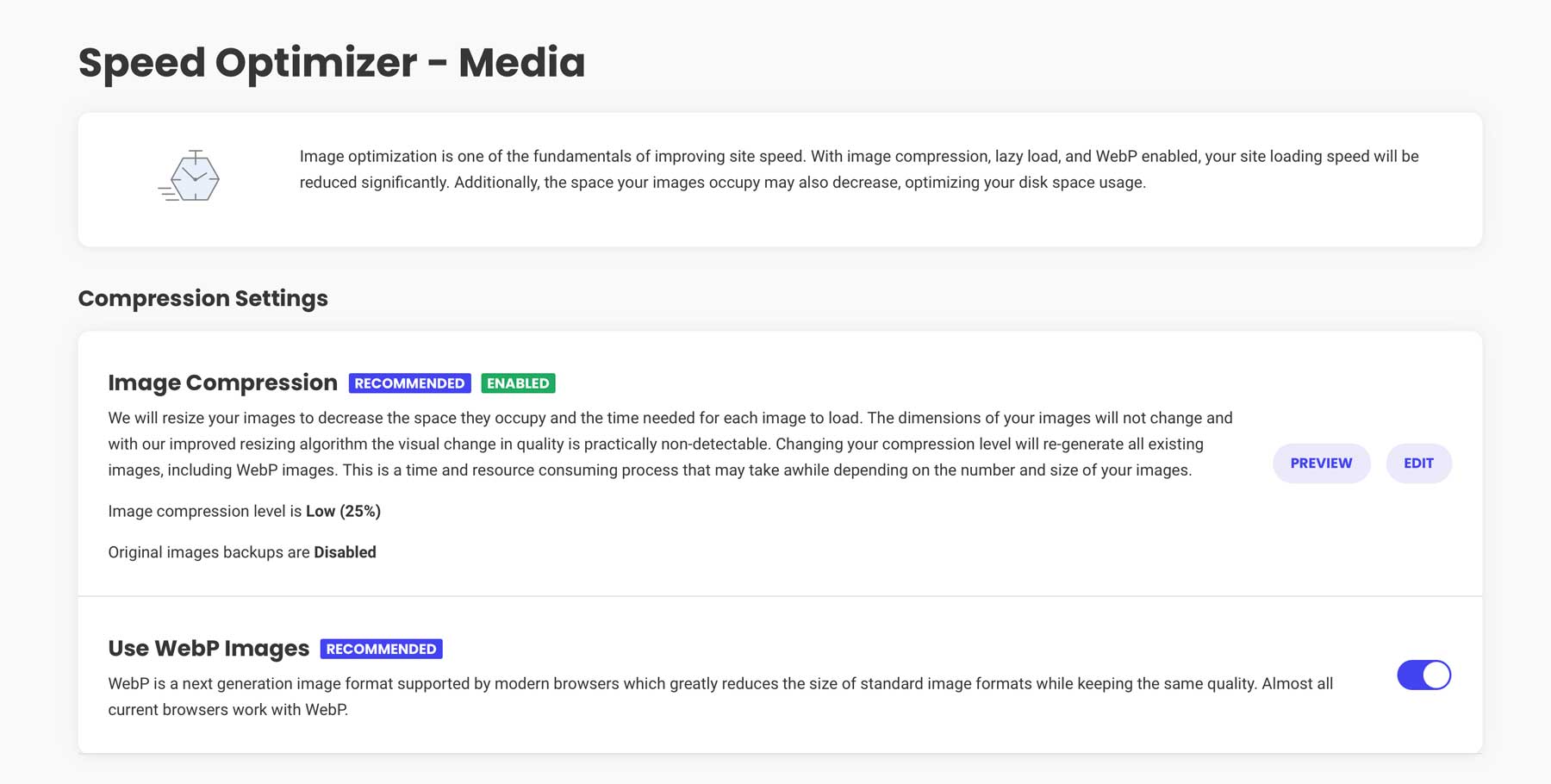
Some hosting providers like SiteGround offer plugins to keep image file size in check and offer jpg and png conversion into the WebP format, which is a more modern, web-friendly file extension designed to keep file size at a minimum.
Minimize HTTP Requests
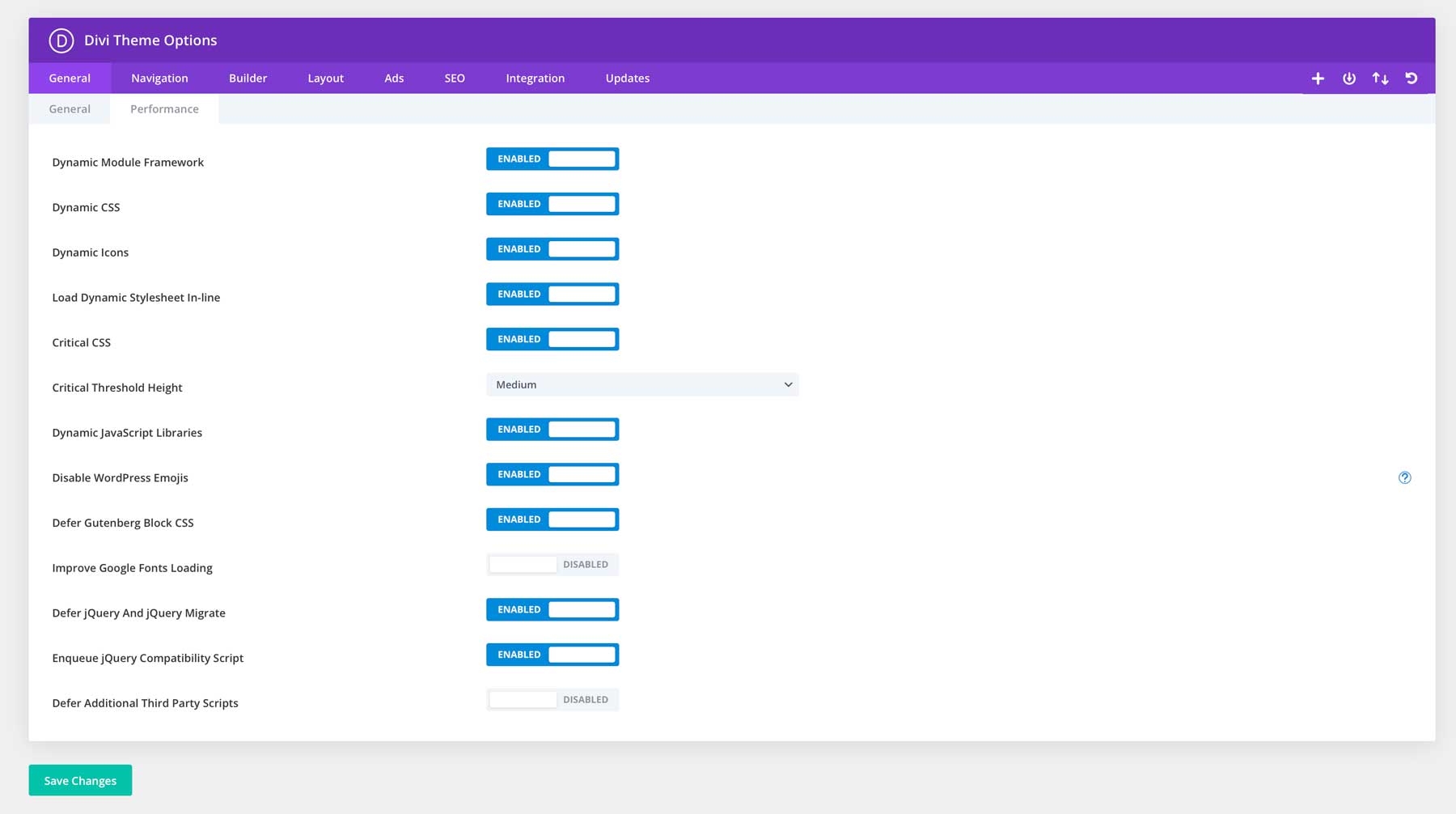
Another way to keep your site speedy is to minimize HTTP requests. The quickest way to do that is by combining and minifying CSS and JavaScript files to reduce the number of requests. Thankfully, high-end WordPress themes like Divi have built-in performance tools to help with this. Divi automatically combines and minifies all CSS and JavaScript files used on your website. Instead of loading multiple individual files, your browser only needs to load a smaller one.
Implement Browser Caching
Enable browser caching to store static resources locally, reducing load times on any future visits users make to your site. When you visit a website for the first time, your browser downloads all the necessary files (images, scripts, and CSS stylesheets) to display the page. Instead of downloading these files again every time you visit a website, your browser saves them in its cache. That way, the next time you visit, your browser can load the page faster using the saved files.

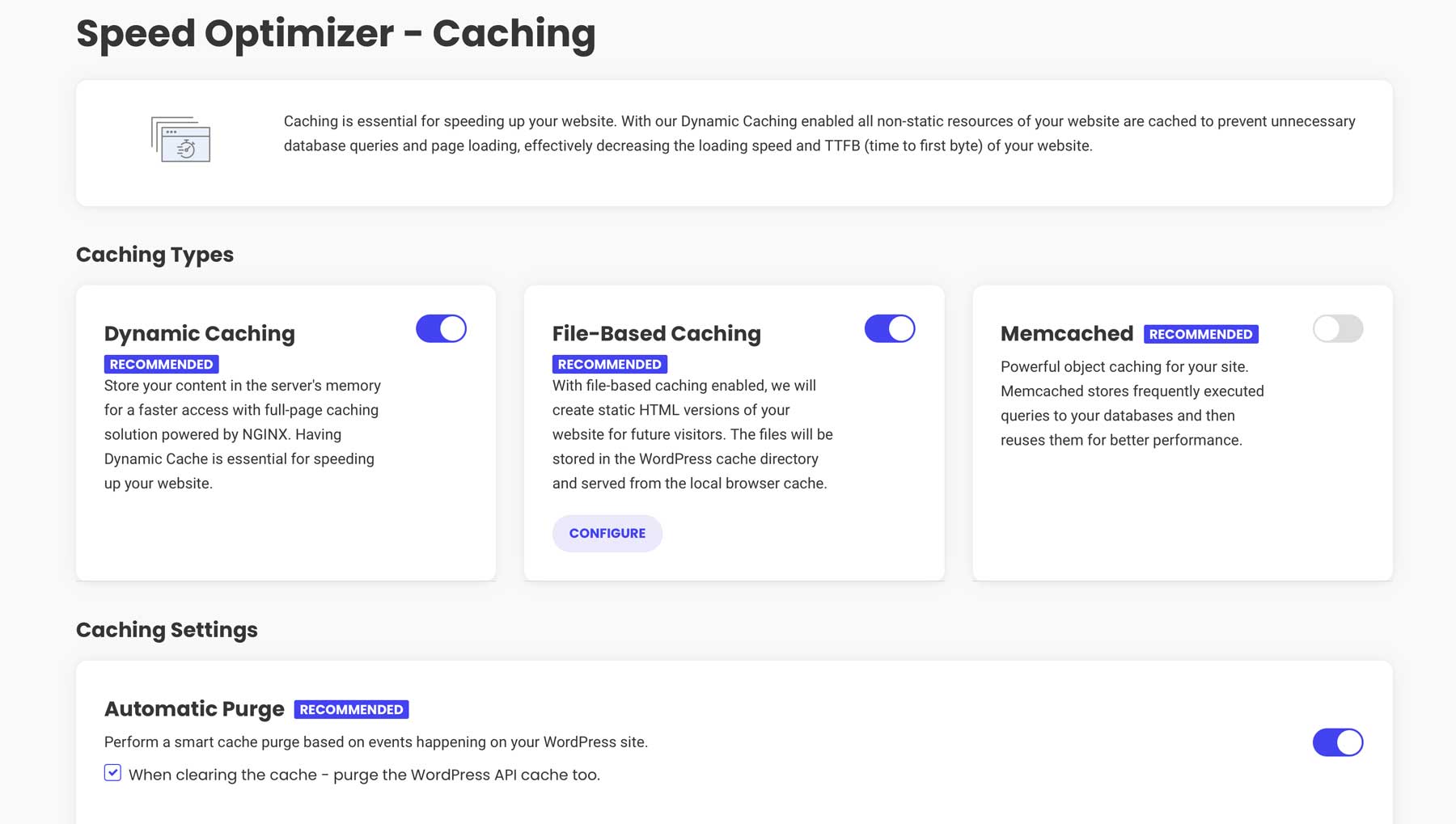
Try using a caching plugin, like WP Rocket or SiteGround’s Speed Optimizer to keep your site speedy.
4. Create Light/Dark Versions
Offering your users a light/dark option can greatly improve their experience by reducing eye strain and readability, especially in low-light conditions. By giving your site’s visitors the option to choose how they want to view it, you can create a more personalized and comfortable experience.
Divi’s powerful customization tools make it easy to design virtually anything, including a light/dark mode for your web pages. With a few simple customizations, you can create a customized experience for your customers and improve visibility for those with visual impairments. Want to learn how? Check out this tutorial that will walk you through the steps to create it.
5. Make The Design Accessible
Speaking of accessibility, another crucial step in creating a contemporary web design is ensuring that everyone who wants to view your site can do so. In today’s digital landscape, it’s crucial to make your website accessible to everyone, including those with disabilities. The Web Content Accessibility Guidelines (WCAG) provide standards to ensure all digital content is usable by people with a wide range of disabilities.
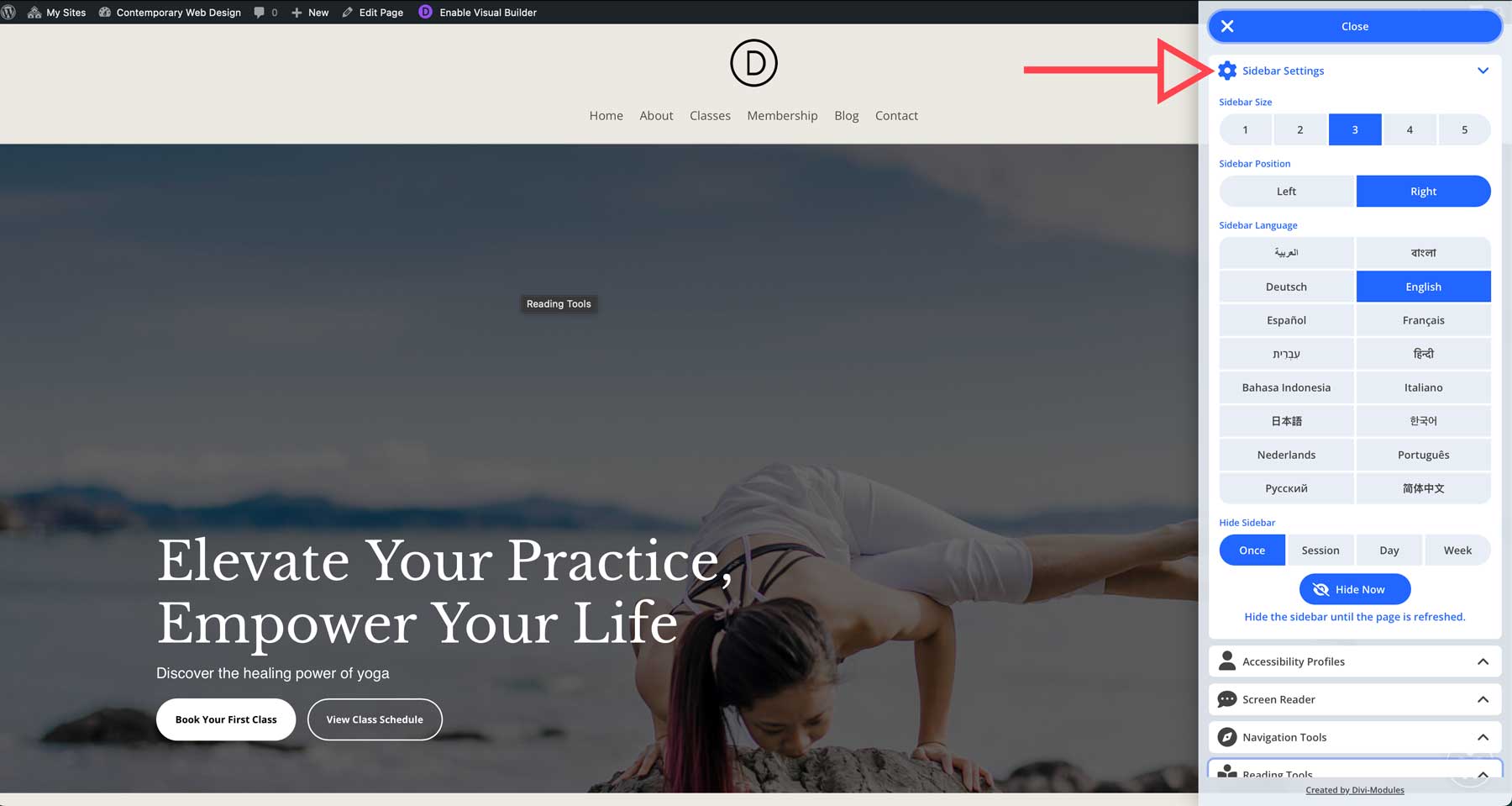
Thankfully, there are plenty of plugins out there that can help. Products like WP Accessibility, UserWay, and others exist to make the process simple. Some plugins are specifically created for Divi, too, like the Accessibility Sidebar, which adds a customizable sidebar complete with assistive tools designed to make your Divi website more accessible.
6. Use High-Quality Images & Graphics
They say a picture is worth a thousand words, and in the case of contemporary web design, that’s never been more accurate. You can significantly enhance your website’s appeal by incorporating high-quality images and graphics into your design.
There are several ways to find great images, the easiest being a stock image subscription like Shutterstock or Unsplash. That said, stock image subscriptions are costly, and free stock image sites usually require you to credit the photographer. Thankfully, there is a better way to add gorgeous images to your site.
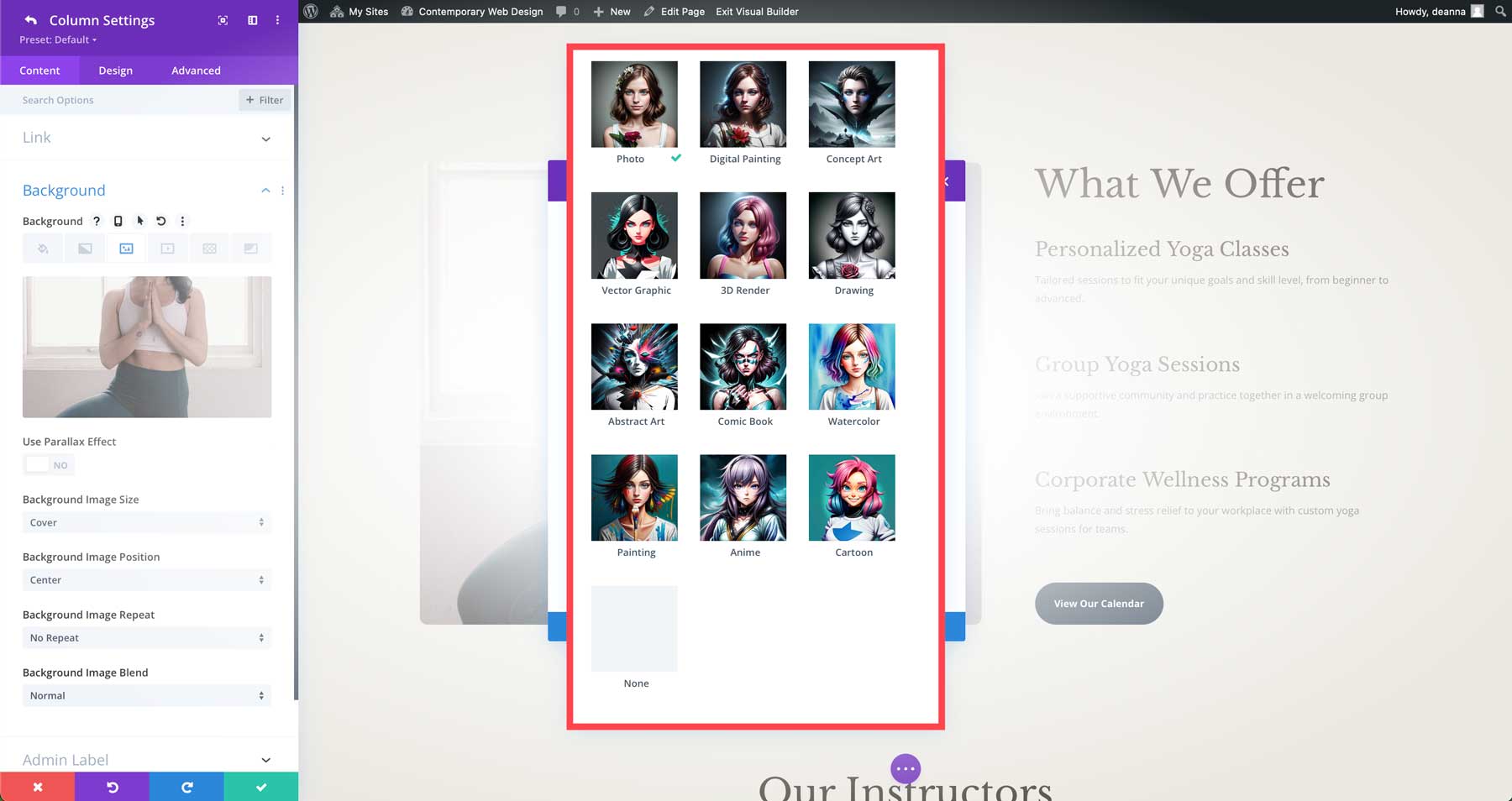
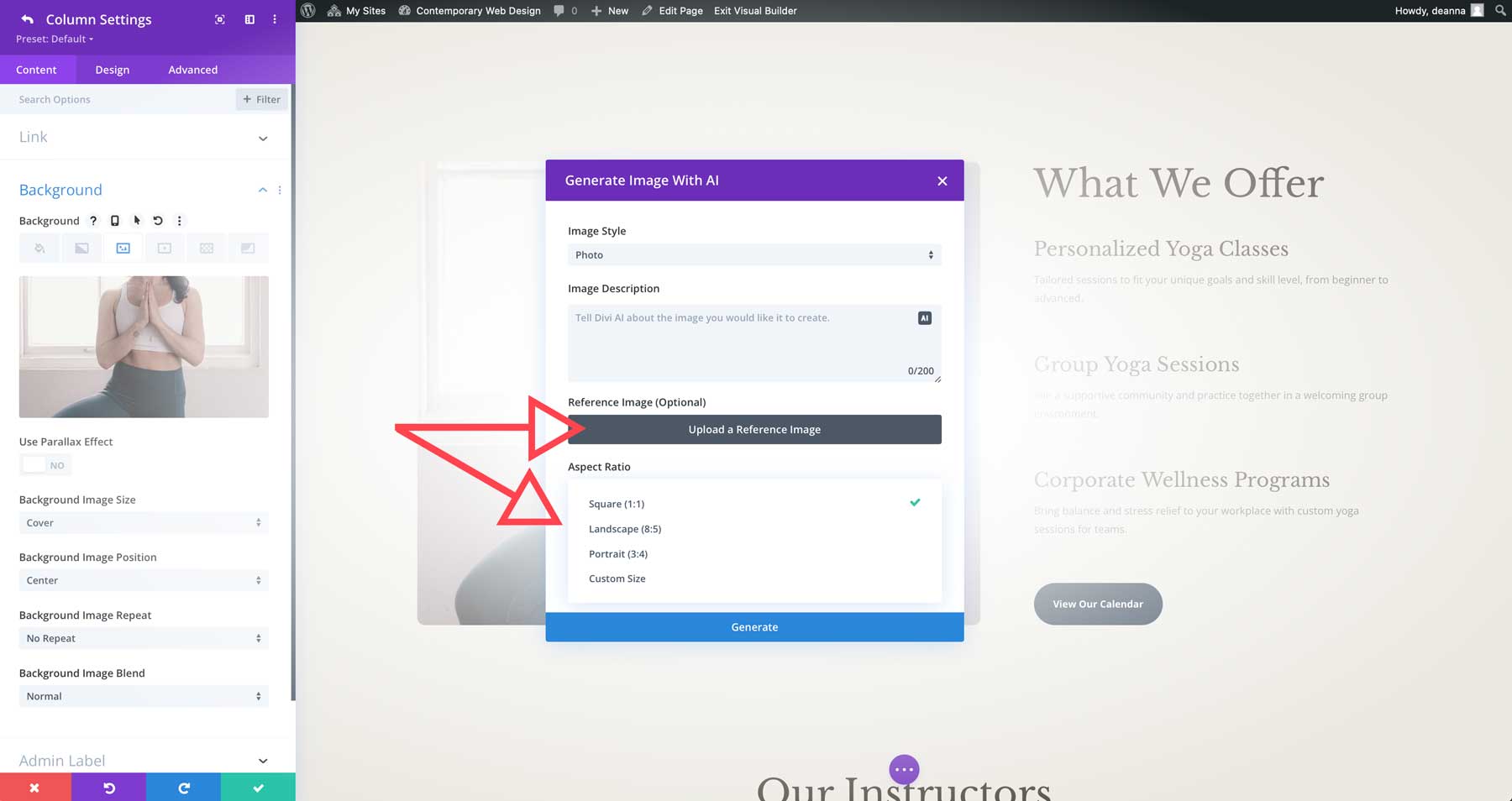
Enter Divi AI, the Divi theme’s onboard AI design assistant. We mentioned previously that Divi AI can create complete websites or web pages, but it can do way more than that. With Divi AI, you can make realistic images and graphics for your website. Describe the image you’d like using a simple text prompt, and Divi AI will take care of the rest. There are 12 image styles, allowing you to create various image types depending on your needs.
In addition to choosing a style, you can choose from several aspect ratios, specify specific dimensions, or upload a reference image you’d like to emulate the same style.
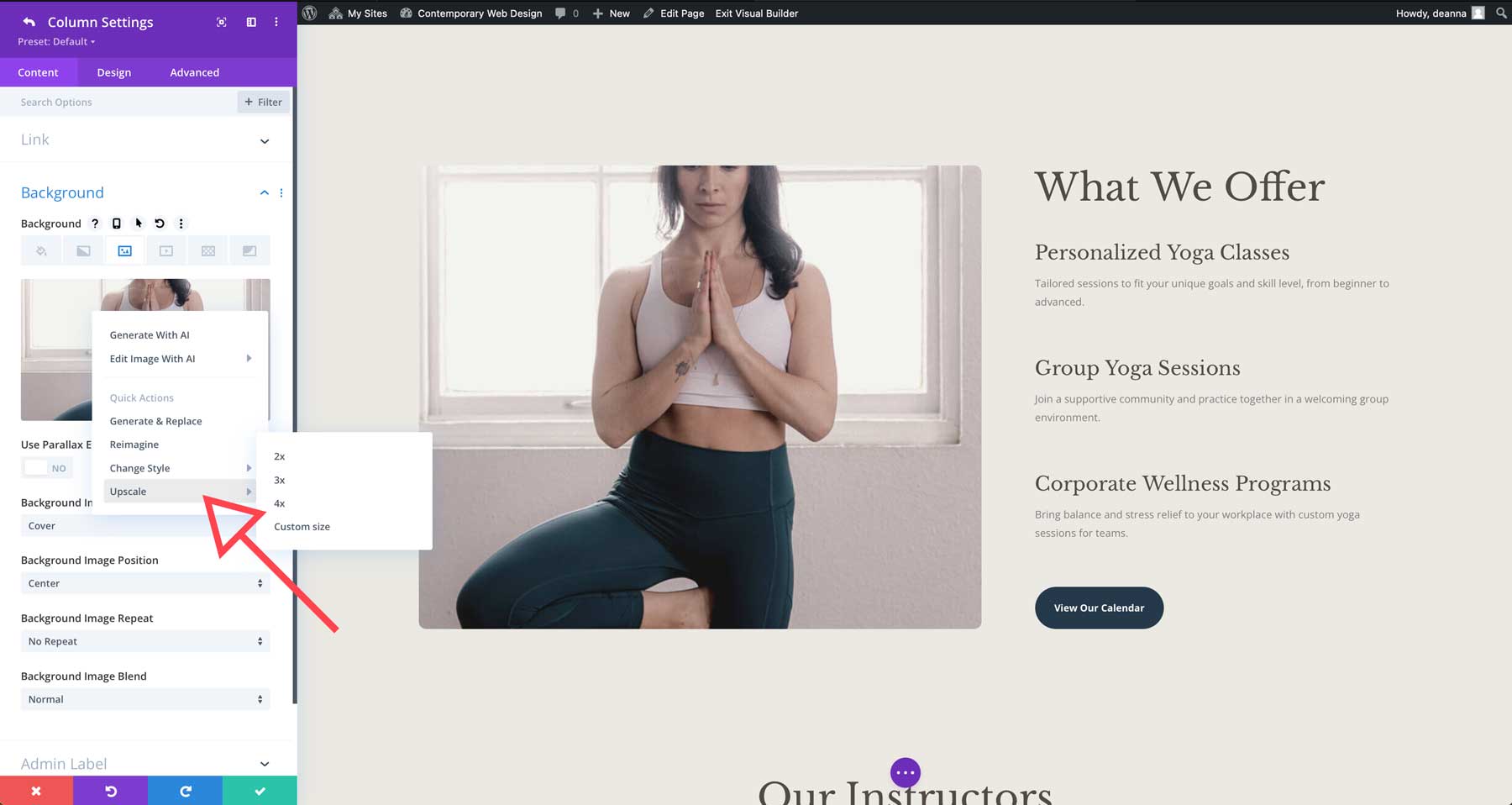
Divi AI can also help you improve your existing images. For example, if you have a client-provided image that they insist on but it’s too small, you can use Divi AI to upscale it up to 4X.
You can also use Divi AI to modify, expand, or enhance your images. For example, let’s say you want to change any aspect of a photo. Using the modify tool, you can paint the areas of the photo you’d like to change and instruct Divi AI to replace it with something entirely different. In this example, you can use the paintbrush to highlight the area you want to change and then fill in a description.
7. Develop Clear & Concise Content
In our fast-paced world, user attention spans are shorter than ever. A website with clear and concise content offers several advantages, including an improved user experience, better SEO performance, a stronger brand identity, and higher conversion rates. Paying attention to the content on your website is a cornerstone of contemporary web design. That said, only some are copywriters. Hiring someone to write content for you can be expensive and take longer than you’re willing to give. Thankfully, there is a better solution for writing good content.
With Divi AI, you can create SEO-optimized content with a few clicks and generate high-quality text in a fraction of the time. Divi AI can create blog posts, product descriptions, headlines, and other website copy in just a few minutes. In addition to generating copy, Divi AI can improve upon what’s already there. It scans your website’s content and identifies language, style, and tone patterns. It can also learn your brand’s unique voice, regardless of style. This understanding helps it generate text that will resonate with your target audience.
How To Use Divi Text AI
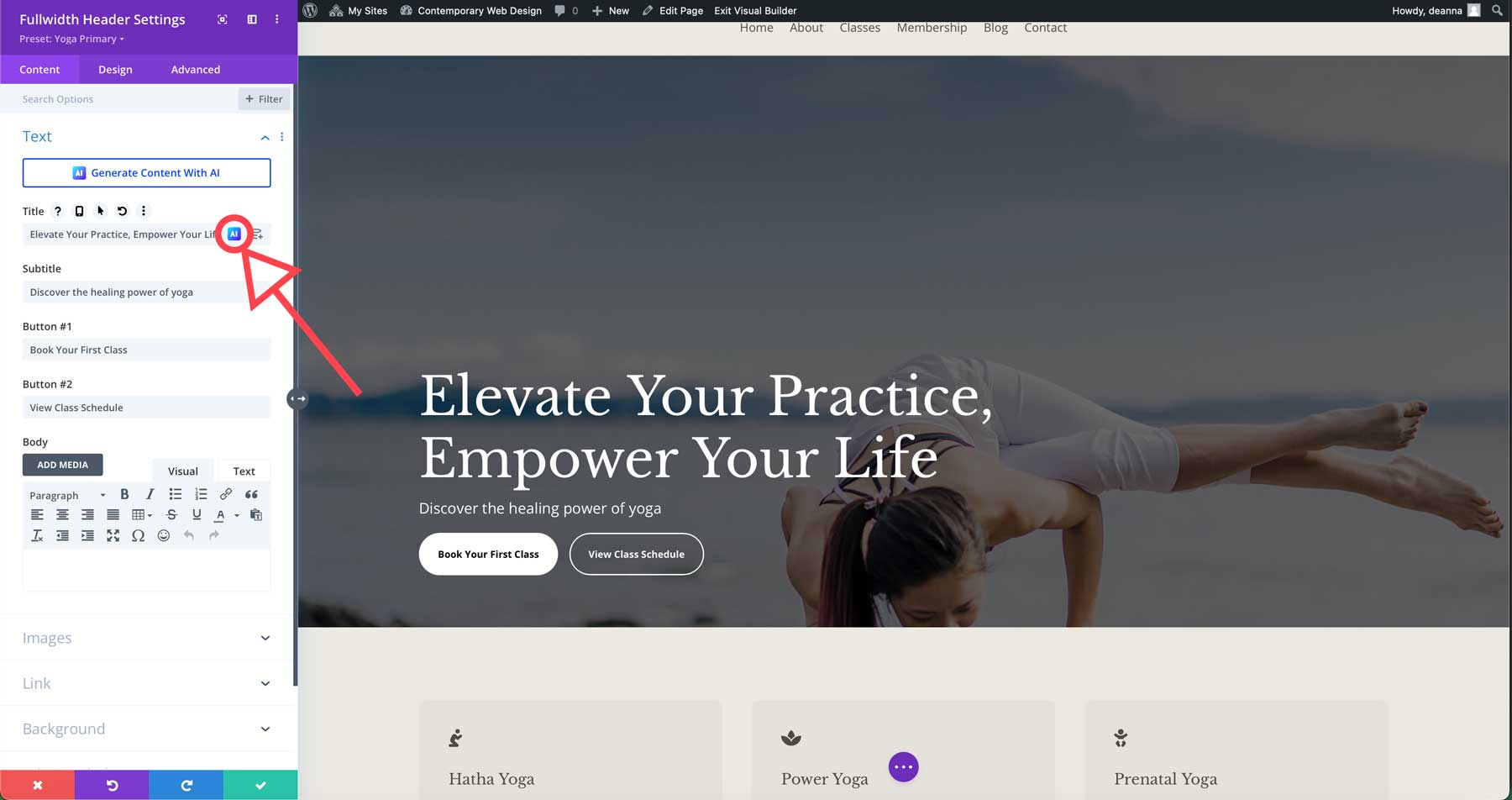
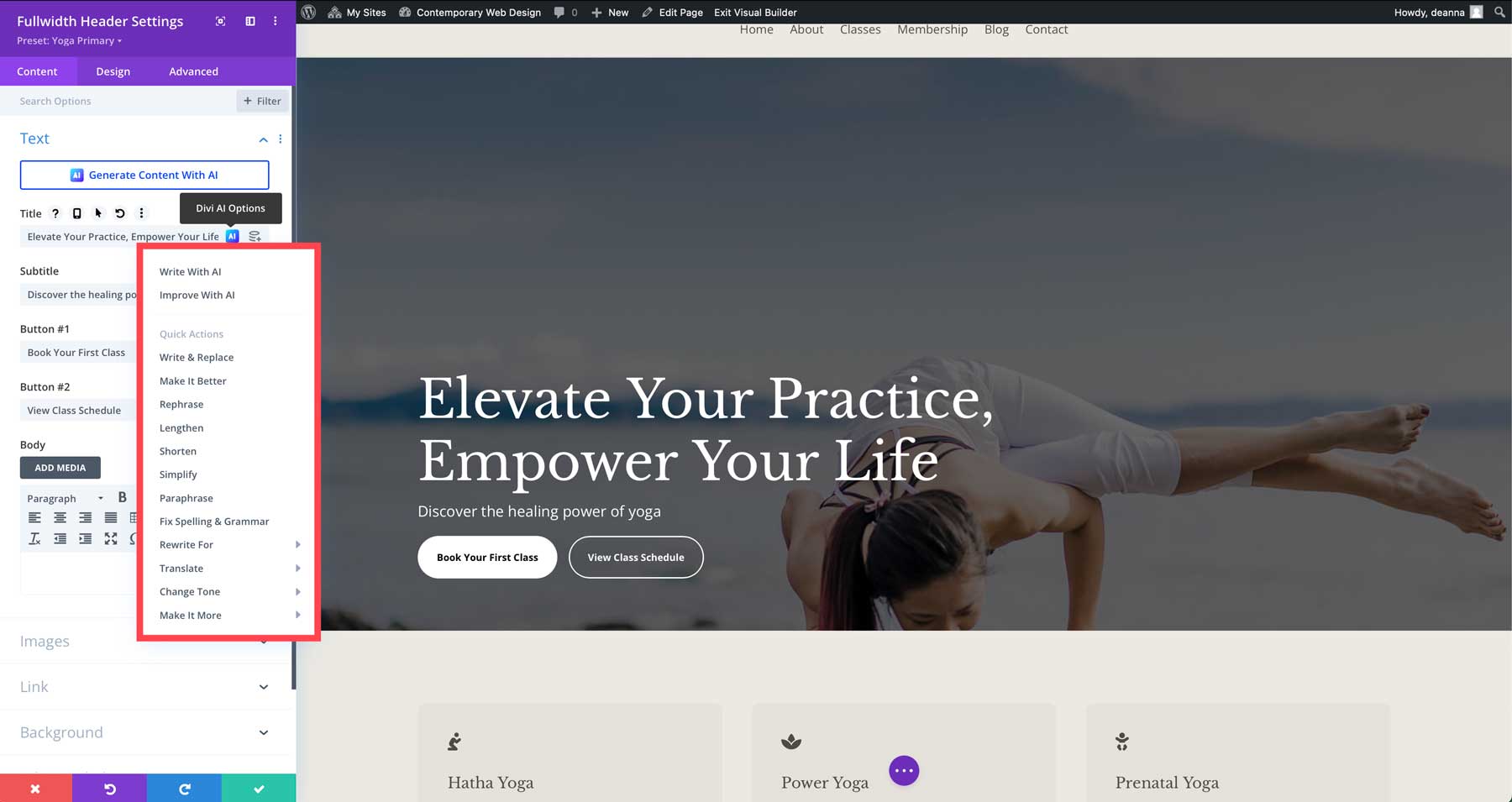
You can access Divi AI on any Divi Module that contains text. Simply click the AI icon to get started.
Several options include writing, improving, replacing, or lengthening text. You can also translate text into more than 100 other languages, change the tone, or fix spelling and grammar issues.
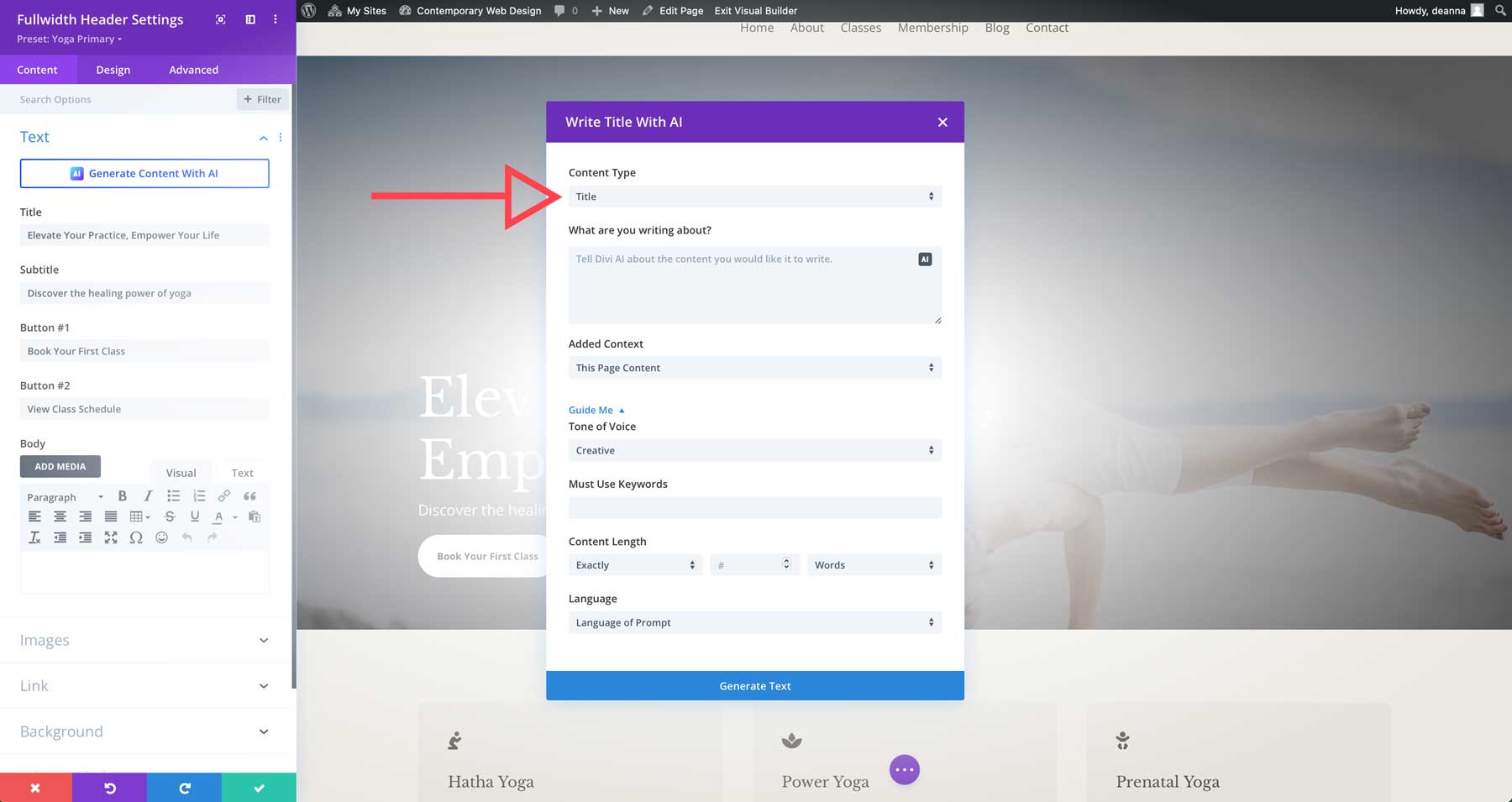
Once you select, the Divi AI interface will launch and reveal some options. Choose a content type (in this case, a title), tell Divi AI what you’re writing about, and provide context (this page, section, or module), writing tone, any must-use keywords, how many words you want, and the language.
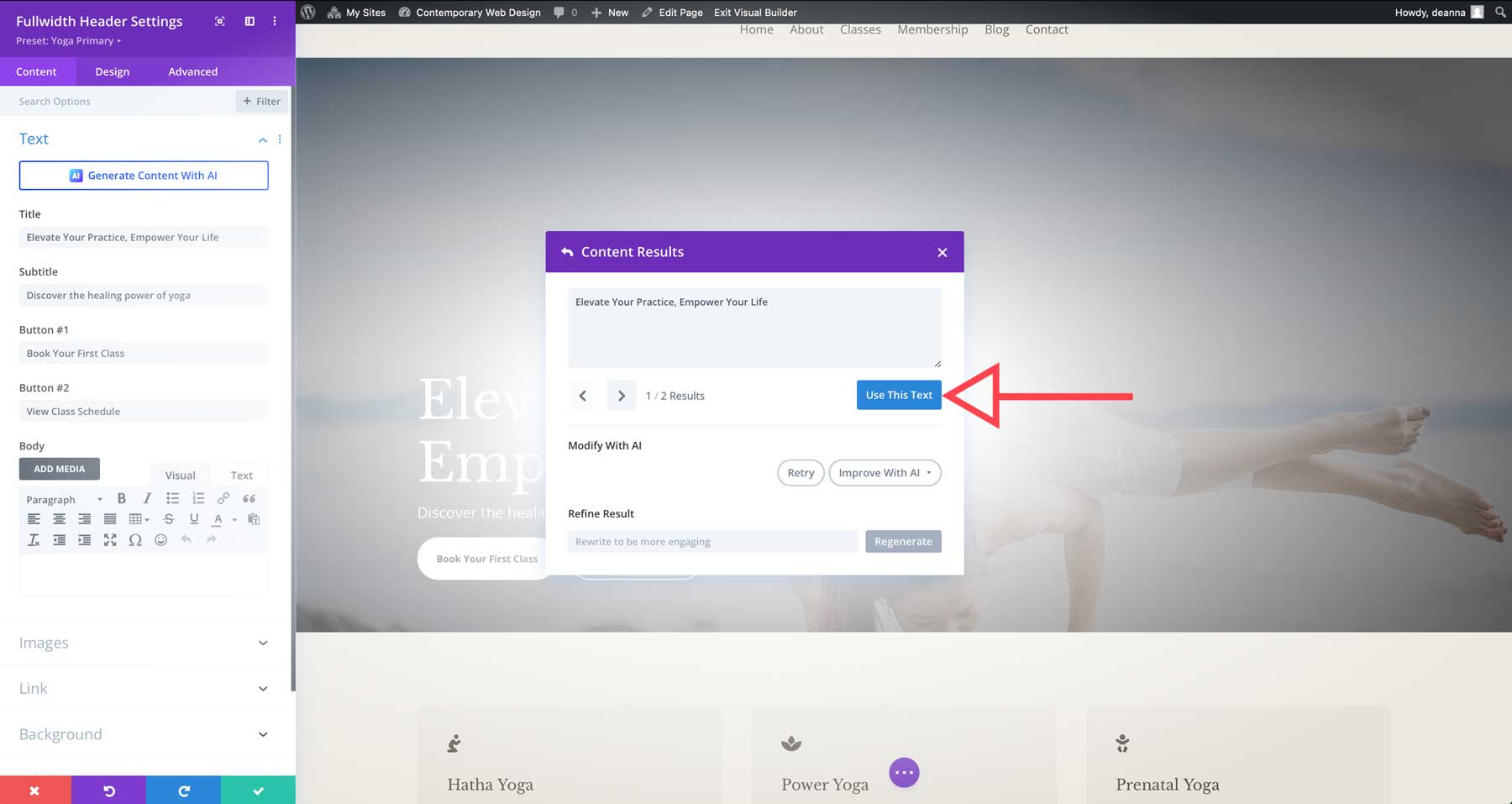
Once generated, you can use the text, retry, improve it, or refine the results.
8. Use Strong Calls To Action
Another important component of contemporary web design is to include strong calls-to-action (CTA) on your website. CTAs can help guide your visitors toward a specific action, whether it’s making a purchase, signing up for a newsletter, or filling out a contact form. Before diving into adding a CTA to your website, here are some tips for creating an effective one:
- Use strong, action-oriented verbs instead of cliché terms like learn more or get started.
- Try to incorporate phrases like limited-time offer or don’t miss out to create a sense of urgency.
- Make your CTAs stand out by using contrasting colors with the background.
- Keep your CTAs short and sweet.
- Place your CTAs in prominent positions on a web page, such as above the fold or at the end of a blog post.
Most WordPress themes offer modules or design elements that make it easy to create an effective CTA.
Divi CTA Module
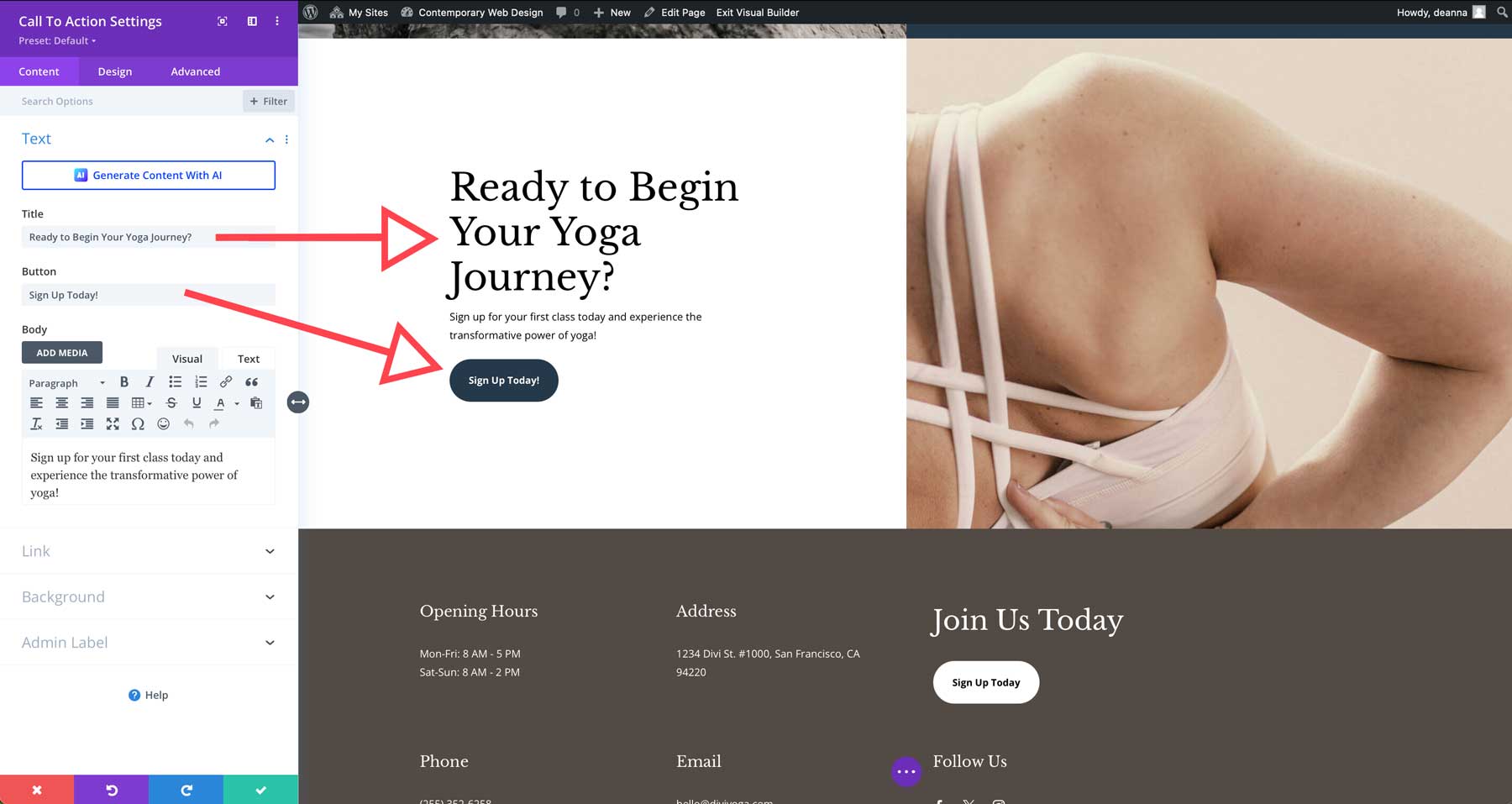
Divi, for example, offers several design modules that can help you capture leads, boost sales, or encourage users to act. The Divi Call To Action Module allows you to add a title, body content, and a button to highlight important information you want your visitors to know. It’s fully customizable with the Visual Builder, where you can adjust colors, fonts, backgrounds, and more.
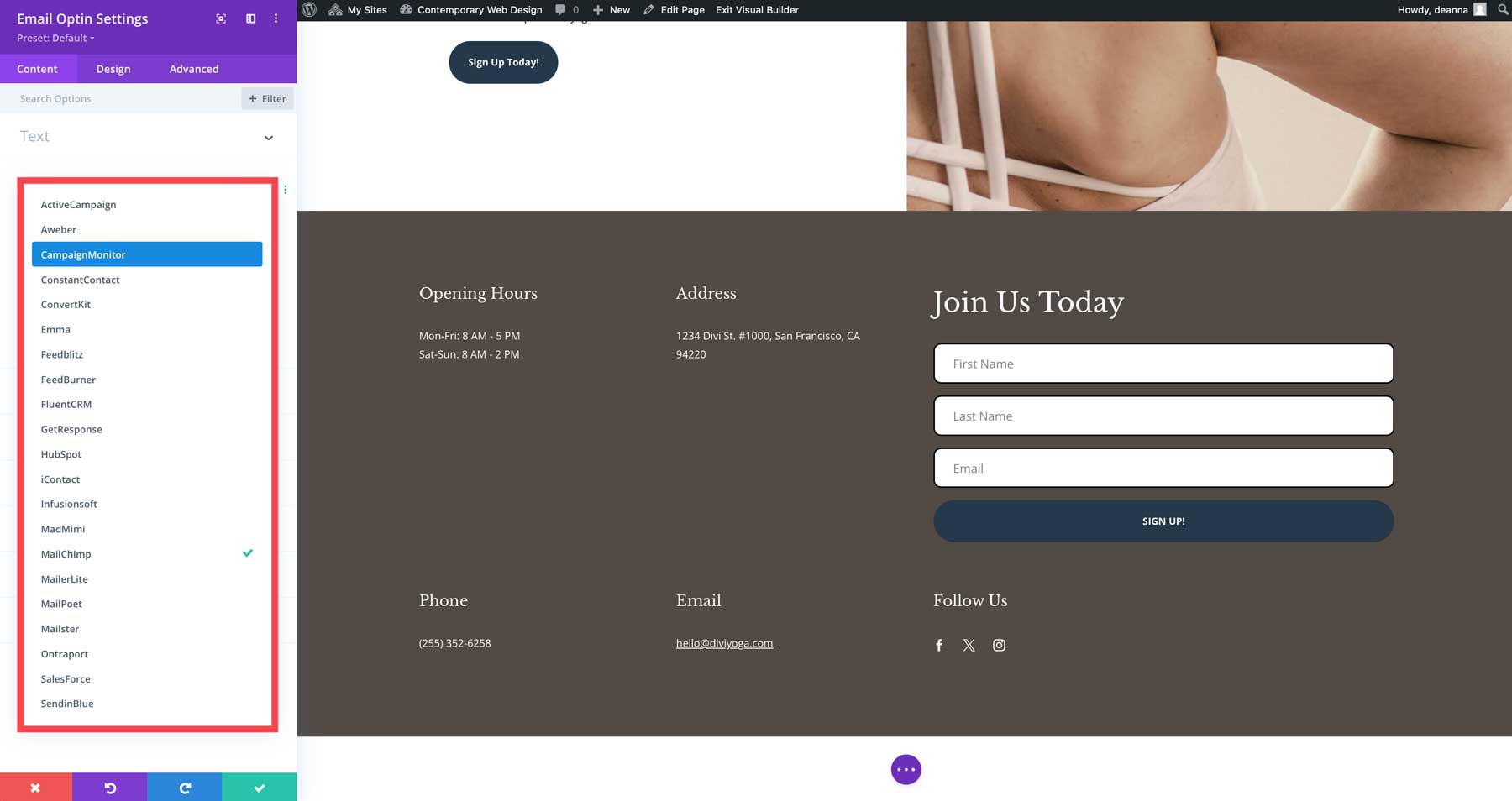
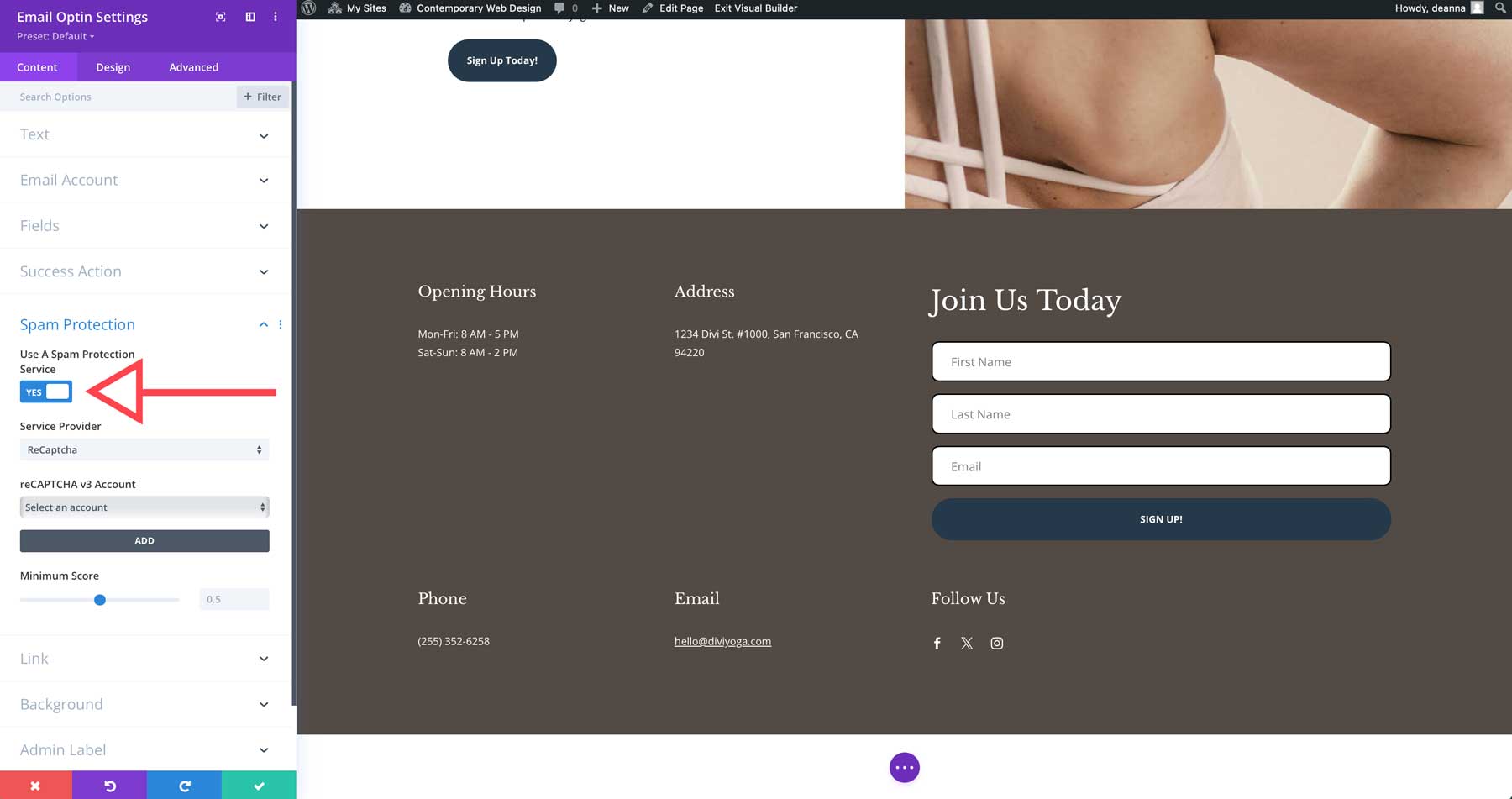
Divi Email Optin Module
Divi also has a dedicated email opt-in module that lets you connect your website to one of 20+ email providers to capture leads.
You can add custom text, display a success message, forward to a URL, and add spam protection to keep unwanted entries from cluttering your mailing list.
In addition to these modules, you can easily turn any button into a call to action. For example, you can create custom headers and footers with the Theme Builder and add any elements you’d like. Whether you want to add a button to prompt users to act or add social media icons to expand your reach, Divi has the design chops.
When it comes to contemporary web design, another important element is your site’s menu. A well-organized and intuitive navigation menu is crucial for a seamless user experience. By providing users with an effective menu, you assist them in locating the content they need, reducing bounce rates and increasing engagement. A good navigation menu should include several key elements, including:
- Clear Labels: Use descriptive yet clear and concise labels that accurately reflect the content of a page.
- Make the Menu Structure Logical: Arrange menu items in a logical hierarchy, using submenus for related pages, but be sure to place the most important pages at the top level.
- Ensure That It’s Responsive: Use a responsive theme, like Divi, to ensure that the menu is easily accessible and usable on devices with various screen sizes.
- Add Search Functionality: Provide a search bar to allow users to quickly find content
- Utilize a CTA: Consider using a prominent CTA, like a button, within the nav menu to encourage specific actions, such as shop now, get a quote, or contact us.
- Limit Menu Items: Keep the number of top-level menu items to a minimum to avoid overwhelming your users.
- Use Visual Cues: Utilize visual enhancements, like icons or colors, to help users understand the purpose of each menu item.
- Perform Regular Testing: Regularly test your navigation menu with real users and heat map tools to identify any usability issues and make necessary improvements.
Utilize Divi’s Theme Builder to Create an Effective Menu
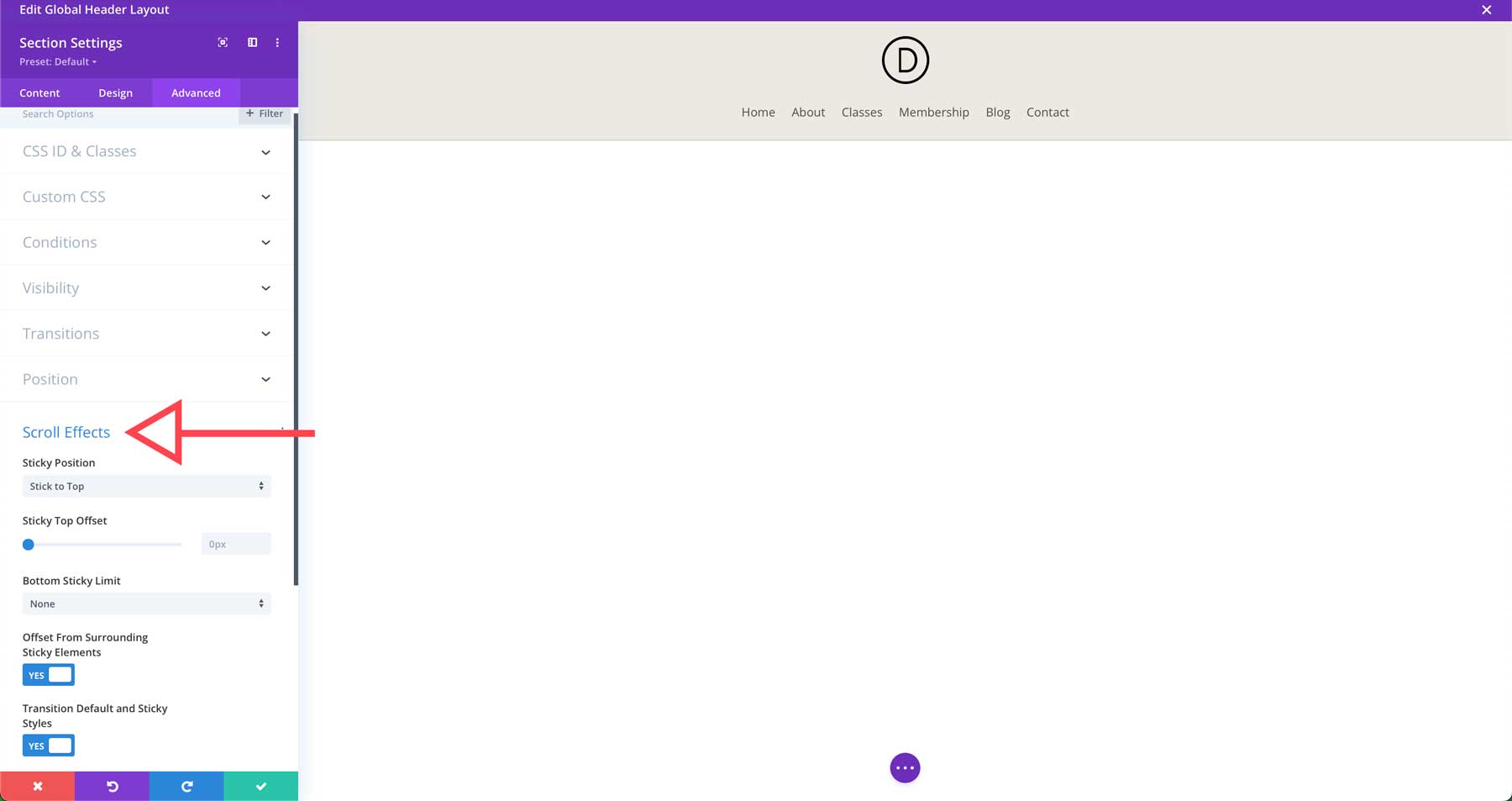
Divi’s Theme Builder is a powerful tool for creating custom navigation menus that are visually stunning and user-friendly. Using the Theme Builder, you can create menus that perfectly match your brand’s style. Divi’s Visual Builder offers nearly unlimited customization options, so you can experiment with different layouts, including horizontal, vertical, slide-in, and mega menus.
With a dedicated Menu Module and Divi’s grid system, you can create menus that are effective and easy to use. These aren’t just static menus, either. With the Theme Builder, you can create multi-level menus to display various content types, add sticky navigation to keep your menu visible as users scroll, add a CTA button, a Search Module, and more.
There are even some great third-party menu plugins available in the Divi Marketplace that can expand on Divi’s already amazing functionality. With Divi, you can create every aspect of your site, including one of the most important parts – an effective menu.
10. Maintain Your Website
Although it could be a more exciting part of contemporary web design, regular website maintenance is necessary. By keeping your site’s software up to date, you can ensure that your site will continue to perform well, be secure, and provide a smooth browsing experience for your visitors. Although there are plenty of reasons to keep your website updated, here are the most important ones:
- Security: Regular updates address security vulnerabilities that hackers can exploit. Outdated software is a prime target for attacks, so you’ll want to keep plugins, themes, and WordPress updated.
- Performance: Updates often include performance enhancements, making your website load faster. That and updating server-side components like PHP and MySQL are massively important for website speed.
- New Features and Bug Fixes: Updates often introduce new features that can enhance your site. Plugin updates are known to include bug fixes, too, so you can ensure that your site remains stable and reliable.
- Compatibility: Updating ensures compatibility with the latest versions of WordPress, themes, and plugins.
The easiest way to keep track of all updates is to incorporate a site management tool into your workflow. Site management tools allow you to update all your themes, plugins, and WordPress core files simultaneously, saving time and effort. Some of these tools also offer performance enhancements, making it easy to stay current.
Divi Dash: Keeping Your Sites Updated With Ease
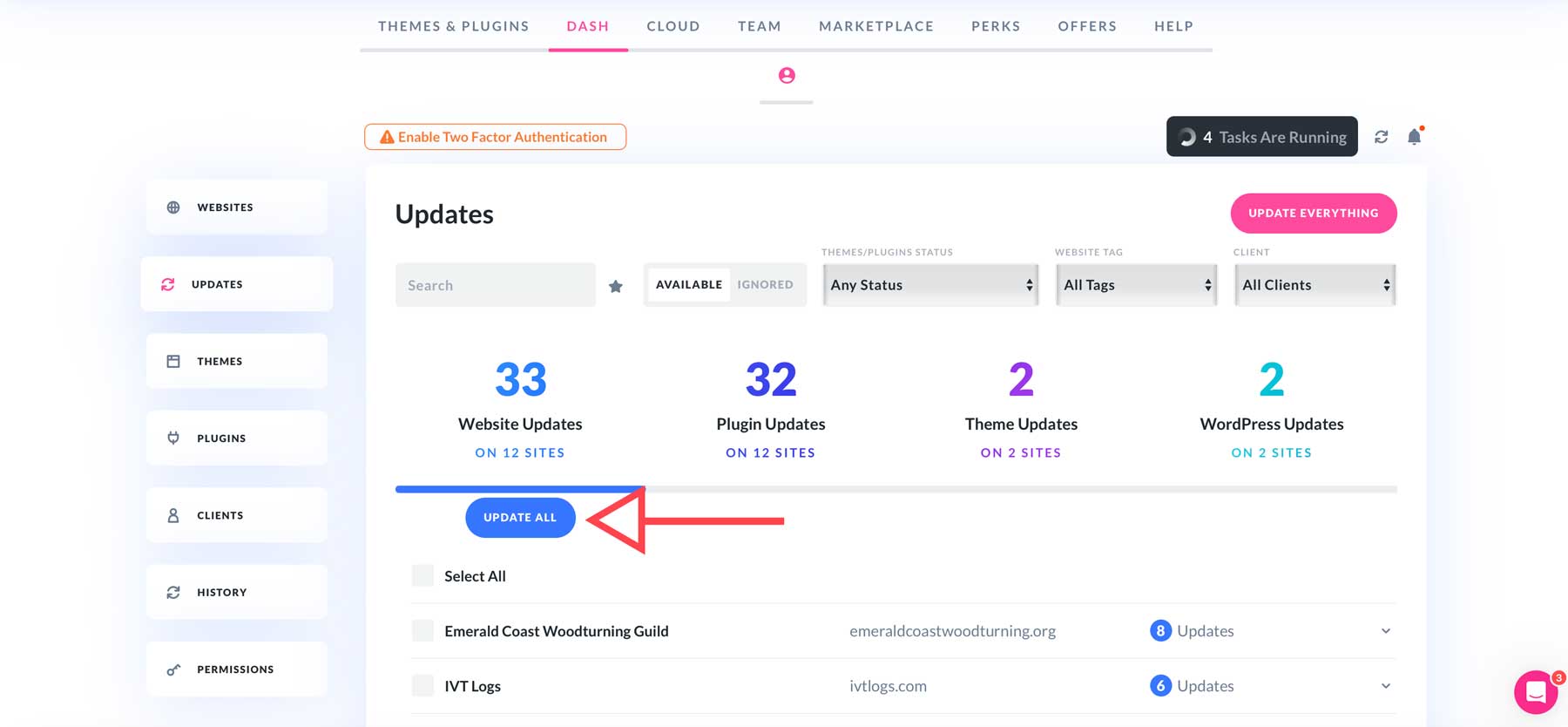
Divi Dash is a site management tool available for free when you purchase the Divi theme. It’s a multi-functional tool that makes it easy to manage WordPress theme and plugin updates. With Divi Dash, you can update software across unlimited websites directly in the Elegant Themes member area. You can manage as many websites as you want, regardless of whether they use the Divi theme.
Divi Dash is more than just about updating software, though. With it, you get a centralized hub in one convenient dashboard to manage all websites, their software, and associated clients. You can update websites individually or bulk-update all software with a button click.
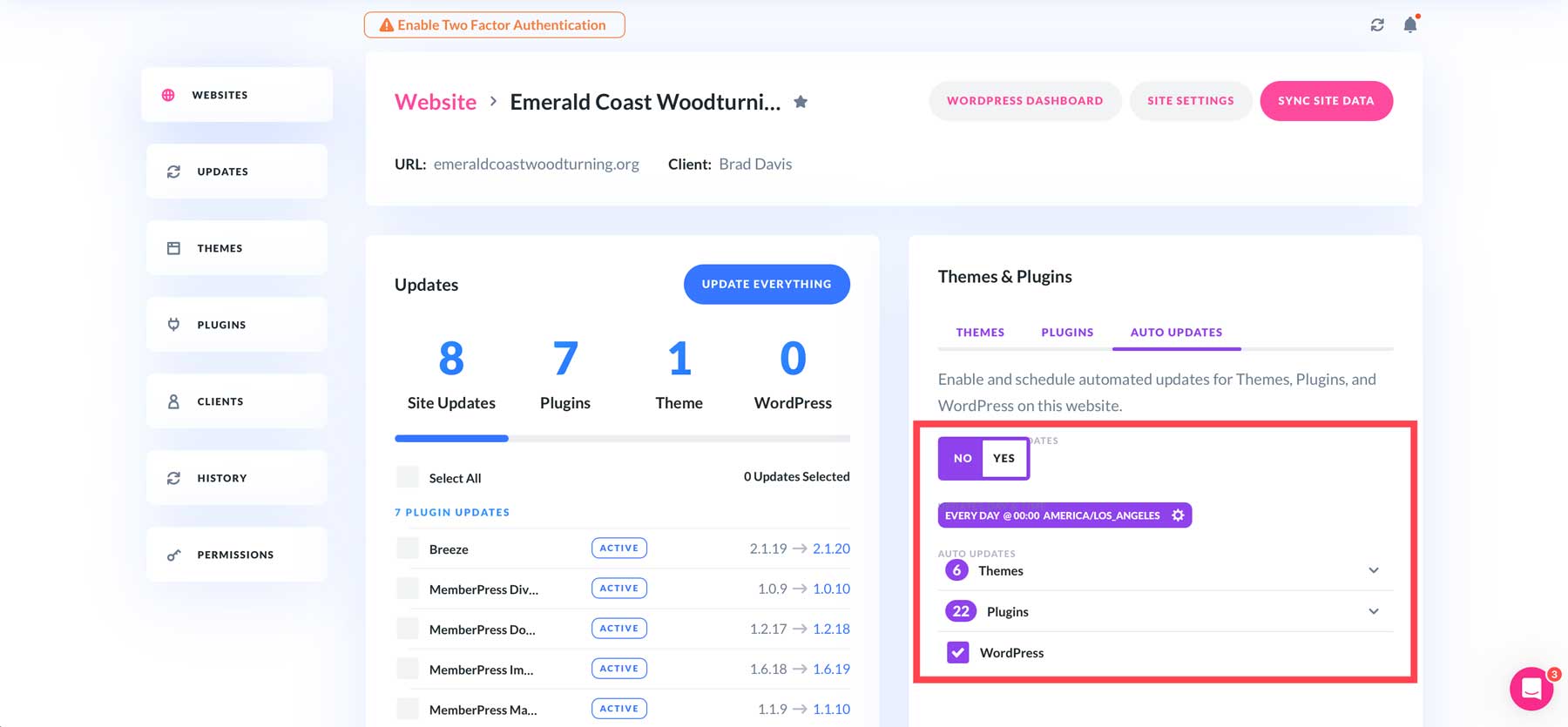
In addition to bulk updates, Divi Dash allows you to schedule updates when convenient. You can schedule updates automatically based on the day of the week, time zone, specific time, and more.
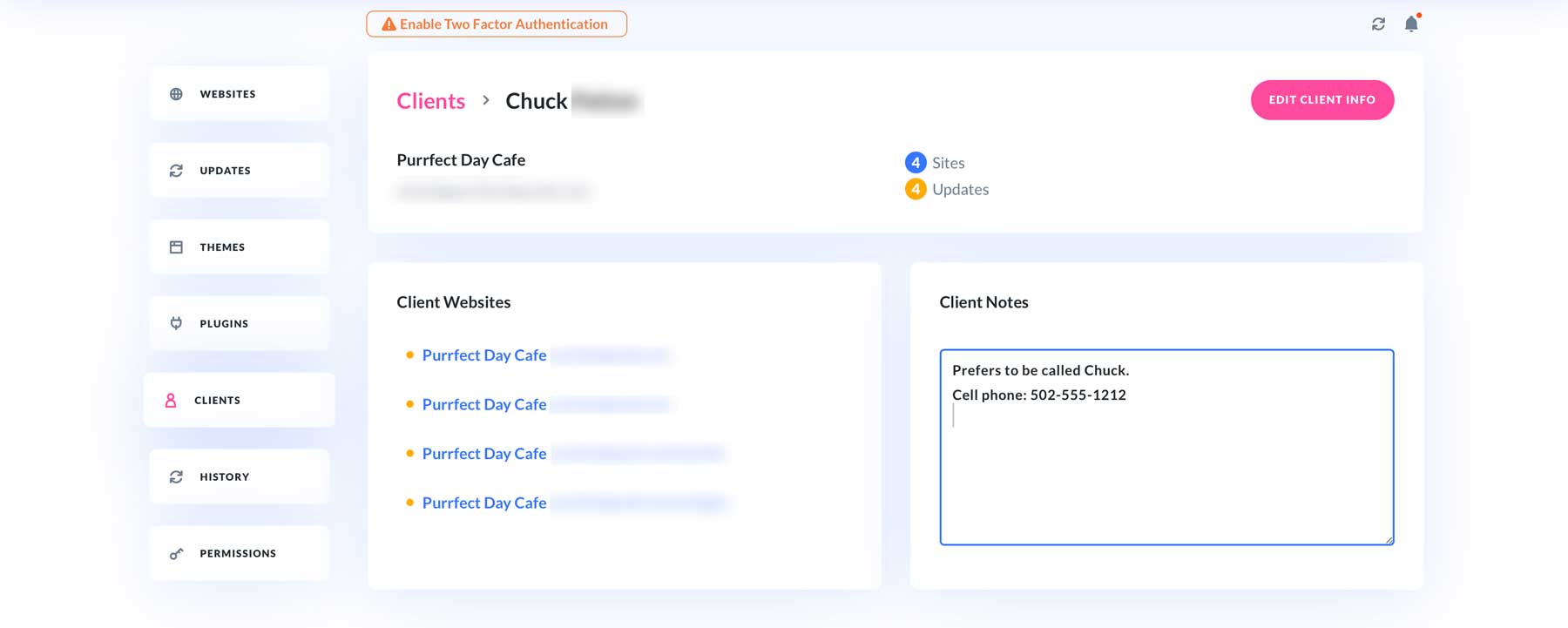
Divi Dash allows you to add and manage clients. You can assign clients to specific websites, add important notes, and keep track of contact details easily. That way, you don’t have to maintain a spreadsheet or multiple contact details. You can access client info in one location.
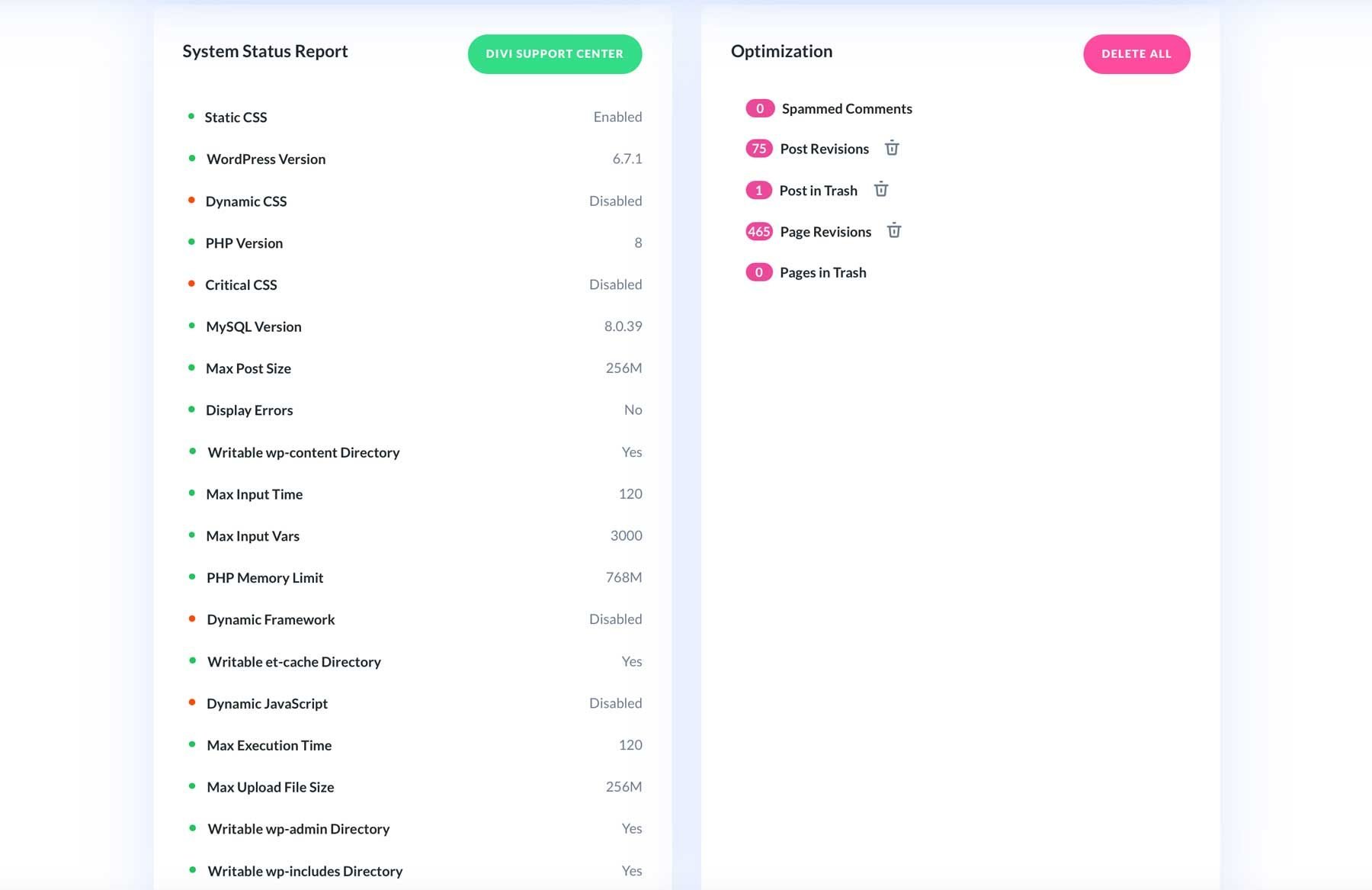
Divi Dash also provides insightful information about each website, including performance metrics like the version of WordPress, PHP, and MySQL installed on the server. You can also view information about CSS and JavaScript settings, various metrics for post size, max execution time, and other PHP metrics. A database optimization tool allows you to remove page and post revisions, spam comments, and pages and posts in the trash.
Whether you have one site or a hundred, Divi Dash makes it easy to maintain all your websites with little effort.
Divi Makes It Easy to Design Websites That Stand Out
| Tool | Starting Price | Purpose | ||
|---|---|---|---|---|
| 1 | Divi | $89/year | Multi-purpose WP theme, AI website generator, Theme Builder, and 200+ design modules for building websites. | Visit |
| 2 | Divi Dash | Included with Divi | Site management tool for automatically updating plugins and themes, managing clients, and monitoring site performance. | Visit |
| 3 | Divi Quick Sites | Included with Divi | Generate websites with Divi AI or start with one of a collection of pre-made starter sites. | Visit |
| 4 | Divi AI | $16.08/month | Generate text, code, images, and full websites with Divi's AI design assistant. | Visit |
| 5 | EWWW Image Optimizer | $8/month | Image optimization, caching, and CSS/JS magnification | Visit |
| 6 | WP Rocket | $59/year | Caching, lazy loading images, delay JS, remove unused CSS, and more. | Visit |
| 7 | WP Accessibility | Free | Adds several accessibility features to WordPress websites. | Visit |
A well-designed website is crucial for businesses to thrive online. By following these 10 best practices for contemporary web design, you can create a visually appealing, user-friendly, and effective website. From prioritizing mobile-first design to incorporating minimalist principles and optimizing for speed, these guidelines will help you create a website that stands out.
Thanks to its intuitive Visual Builder and extensive customization options, Divi offers the tools and flexibility to implement these practices. With Divi, Divi AI, and Divi Dash, you can create a stunning, modern website that resonates with your target audience.
Want to stay up-to-date with the latest web design trends and technologies? Be sure to check out these posts next:

































Leave A Reply