Are you looking to build your website but don’t know where to start? In 2025, do-it-yourself web design will be more accessible than ever, offering cost-effective solutions, complete control over the look and feel of your site, and the chance to learn valuable new skills. However, taking the DIY route requires a time commitment and a willingness to learn.
In this post, we’ll provide some helpful tips to guide you through the process, from planning your site’s structure to optimizing it for search engines. We’ll also introduce you to the top tools, like Divi, to build a website independently.
Let’s get started.
Do It Yourself Web Design Tips
In this section, we’ll outline several key tips to help you create a successful website. These tips cover everything from planning and platform selection to design principles, user experience, content creation, and basic SEO. Following these guidelines, you’ll be well-equipped to build a professional and effective website, even with limited design experience.
1. Start With A Plan
Before you dive into do-it-yourself web design or choose a platform for your website, you have to start with a solid plan. This crucial step will save you time, prevent potential headaches, and ensure your website does what you want it to do. Think of it as the blueprint for your website. Three key steps are defining your website’s purpose and goals, defining your target audience, and creating a basic outline.
What Is Your Website’s Purpose?
First and foremost, define your website’s purpose and goals. Decide your website’s goals by asking yourself a few questions. Do you wish to sell products or services, share your expertise or thoughts, generate leads, or provide information? Clearly defining your purchase will help guide you on the design, content, and overall strategy. Every website should have its niche, so spend time figuring that out before doing anything else.
Who Is Your Target Audience?
Another important part of the planning stage is defining your ideal customer. Are you looking to target users by demographics (age, location, gender, etc.), interests, or needs? Knowing your audience will help you choose appropriate content and images. Let’s face it: a website targeting younger adults will likely have a different look and feel than one targeting senior citizens.
Create A Basic Outline
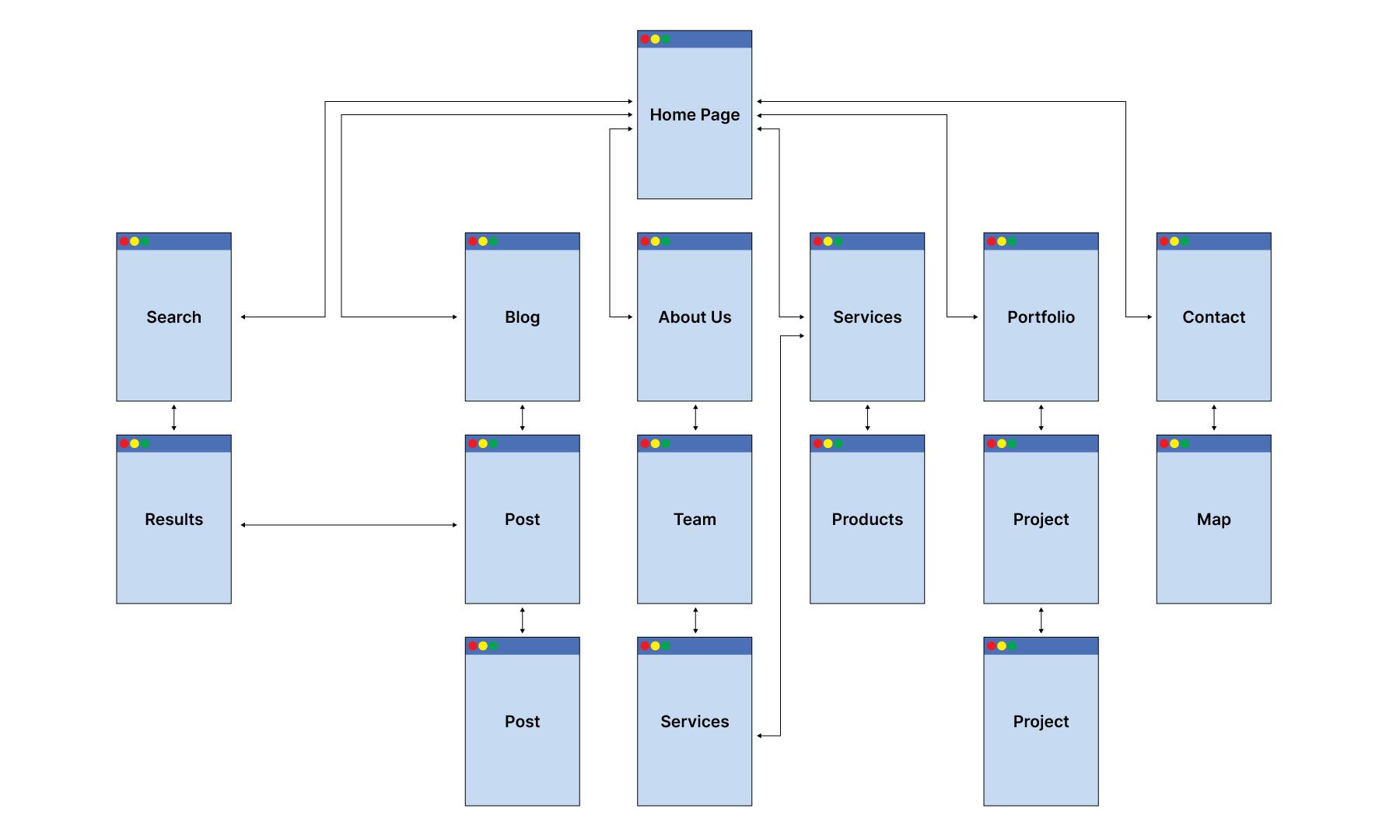
Finally, create a sitemap or basic outline of your site. A sitemap is a visual representation of your website’s structure and hierarchy. It maps out all of the pages on your site and how they connect. Creating a sitemap helps you organize your content, visualize the user experience, and help search engines understand your website’s structure.
Take a look at the example sitemap flowchart below. As you can see, it does a good job of showcasing how users will use your site.

By starting with a well-defined plan, you’ll set yourself up for success as you progress through the stages of do-it-yourself web design.
2. Choose The Right Platform
With a plan in place, the next decision you’ll need to make is choosing the right platform for your site. There are two main options: website builders and content management systems (CMS). Understanding their differences is essential for making the best choice for your needs.
Website Builders
Website builders like Wix or Squarespace, are user-friendly platforms designed for beginners with little to no design experience. They offer drag-and-drop interfaces and pre-designed templates and typically serve as an all-in-one platform with hosting included.
Pros Of Website Builders
- Easy To Use: They are usually intuitive and user-friendly, even for beginners.
- You Can Get Up & Running Fast: Wix, Weebly, and Squarespace offer a quick setup wizard, allowing you to set up your site in minutes.
- Hosting Is Included: You don’t have to worry about finding and managing a web host.
- They Provide Pre-Designed Templates: Most website builders offer a variety of templates to start your site with.
Cons Of Website Builders
- Customization Is Limited: Website builders offer customization options but are often less flexible than CMS platforms.
- You’re Locked In: Switching to a different platform can be difficult, as your website (and domain) are tied to their system.
- Costs Can Increase: As your website grows and you need more storage or features, the cost can become higher than a self-hosting CMS.
- Less Developer Control: With a website builder, you’ll have less control over the underlying code and server configuration.
Content Management Systems

Content management systems, like WordPress, are more powerful platforms that provide much more flexibility and control over your website. While they may initially require a slightly higher learning curve, they offer significantly more options and the ability to scale as your site grows.
Pros Of Content Management Systems
- They Are Highly Customizable: Create beautiful websites using themes, plugins, and custom code.
- They Are Scalable: CMSs can handle everything from small blogs to large e-commerce websites.
- Large Community: CMS platforms like WordPress offer a vast community of developers and users to provide support and resources.
- They Are SEO-Friendly: Powerful SEO tools and plugins can optimize your website for search engines.
- They Are Open Source: CMS platforms are open source, meaning they are free to use.
Cons Of Content Management Systems
- They Have A Steeper Learning Curve: They require some technical understanding, although user-friendly interfaces are constantly changing.
- They Require Hosting: CMS platforms are not self-hosted, meaning you’ll need to find web hosting.
- You’ll Be Responsible For Maintenance: CMS platforms require regular maintenance to update the software, themes, and plugins.
Why We Recommend WordPress
While website builders offer a good starting point for simple websites, we strongly recommend WordPress for its versatility and long-term potential. WordPress is an incredibly powerful platform that can create virtually any type of website, from blogs to business websites to e-commerce stores.
Its open-source nature, vast community, and extensive library of themes and plugins make it the most flexible and scalable option for do-it-yourself web design. While learning may require more effort, the long-term benefits and control you gain are well worth it.
The rest of this post will focus on tips and tricks for building a website with WordPress.
3. Choose A Hosting Provider
Selecting the right hosting provider is an important decision that can directly impact your website’s performance, security, and overall success. A hosting provider stores your website’s files and makes them accessible to visitors. While there are several hosting types, each caters to different needs and budgets. In do-it-yourself web design, picking the right host is one of the most important decisions you can make.
Types Of Hosting
You might choose several types of hosting providers, including shared, VPS, managed, and cloud. The one you decide upon depends on the type of website you want now and in the future. To help you decide, here’s a brief overview of each hosting type and who it is best suited to:
Shared Hosting
As the most affordable option, shared hosting shares server resources (RAM, CPU, and storage) with many other websites. It’s suitable for small websites with low to moderate traffic. Remember that performance can be affected if other websites on the server experience a spike in traffic or resource usage.
VPS Hosting
A virtual private server (VPS) provides a virtual server that is separated from other users on the same physical server. It gives you more control over resources and better performance than shared hosting. VPS hosting is a good option for websites that require more resources and server customization.
Managed Hosting
Managed WordPress hosting is specifically optimized for WordPress websites. It includes automatic updates, enhanced security, caching, a content delivery network (CDN), and a staging environment. Managed WordPress hosting is great for WordPress users who want to simplify website management and need enhanced performance.
Cloud Hosting
Cloud hosting uses a network of interconnected servers to host your website. It offers excellent scalability, reliability, and uptime. If one server goes down, another can take over, ensuring your website never goes down.
Choosing The Right Hosting For Your Website
There are a few factors to consider when choosing the best hosting provider. First is your website’s size and traffic requirements. Shared hosting might be a good fit for a small website with low traffic. However, as your website grows, you may need to update to a more robust solution, like VPS hosting. This decision is an important one in the process of do-it-yourself web design.
You’ll also need to consider your level of technical expertise. VPS may be the way to go if you’re comfortable with server management. However, if you prefer a more hands-off approach where everything is handled for you, managed WordPress hosting is a good option. For those new to do-it-yourself web design, managed hosting can simplify the process.
Finally, you have to consider the cost. Shared hosting is the most affordable option, with VPS, cloud, and managed all starting around the same price point. Choosing the right hosting plan for your budget is key for do-it-yourself web design projects.
Recommended Hosting Providers
We recommend two good providers based on performance, reliability, customer support, and value for the money: SiteGround and Cloudways.
SiteGround is known for its fast servers, customer support, and WordPress-specific features. They offer managed hosting plans with automatic updates, daily backups, a CDN, free SSL, and much more, starting at $2.99 monthly for the first year. After that, you’ll pay around $18 monthly, which is still a great deal for everything you’ll get.
Another great option is Cloudways. They offer managed cloud hosting, allowing you to choose from cloud providers like DigitalOcean, AWS, and Google. They provide a user-friendly interface for managing your server and offer features like caching, staging, robust security features, and the ability to scale your server with the click of a button. If you want a host that will grow with you, Cloudways is the perfect option.
4. Choose A Theme
Once you’ve settled on hosting, the next step is to choose a theme. WordPress themes dictate your website’s overall look and feel, influencing its design, layout, and functionality. While WordPress offers an extensive library of free themes, we strongly recommend a premium theme, like Divi, as the ultimate solution for do-it-yourself web design.
Divi: The Ultimate WordPress Theme & Page Builder
Divi is more than just a theme; it’s a powerful page builder that allows you to create websites without coding. It offers an intuitive drag-and-drop interface, the Visual Builder, thousands of pre-designed layouts, and extensive customization options, making it the perfect tool for beginners and do-it-yourself web designers.
Why Divi Is The Best Theme For WordPress
Divi stands out from other WordPress themes for several reasons. Its Visual Builder lets you see your designs in real-time as you create them. Drag one of Divi’s 200+ design modules onto the page, adjust its nearly unlimited customization options, and see the results instantly.
In addition to building your site with design modules, Divi offers Divi Quick Sites, which allows you to create your site from a collection of pre-made starter sites or through an AI-generated site, thanks to Divi AI. Provide a short description of your site, and Divi will build it in minutes. Every Divi Quick Site has all content, web pages, images, global styles, and a menu. It’s a quick way to create a beautiful website in a short amount of time with limited effort.
Divi Provides Complete Design Control Over Your Website
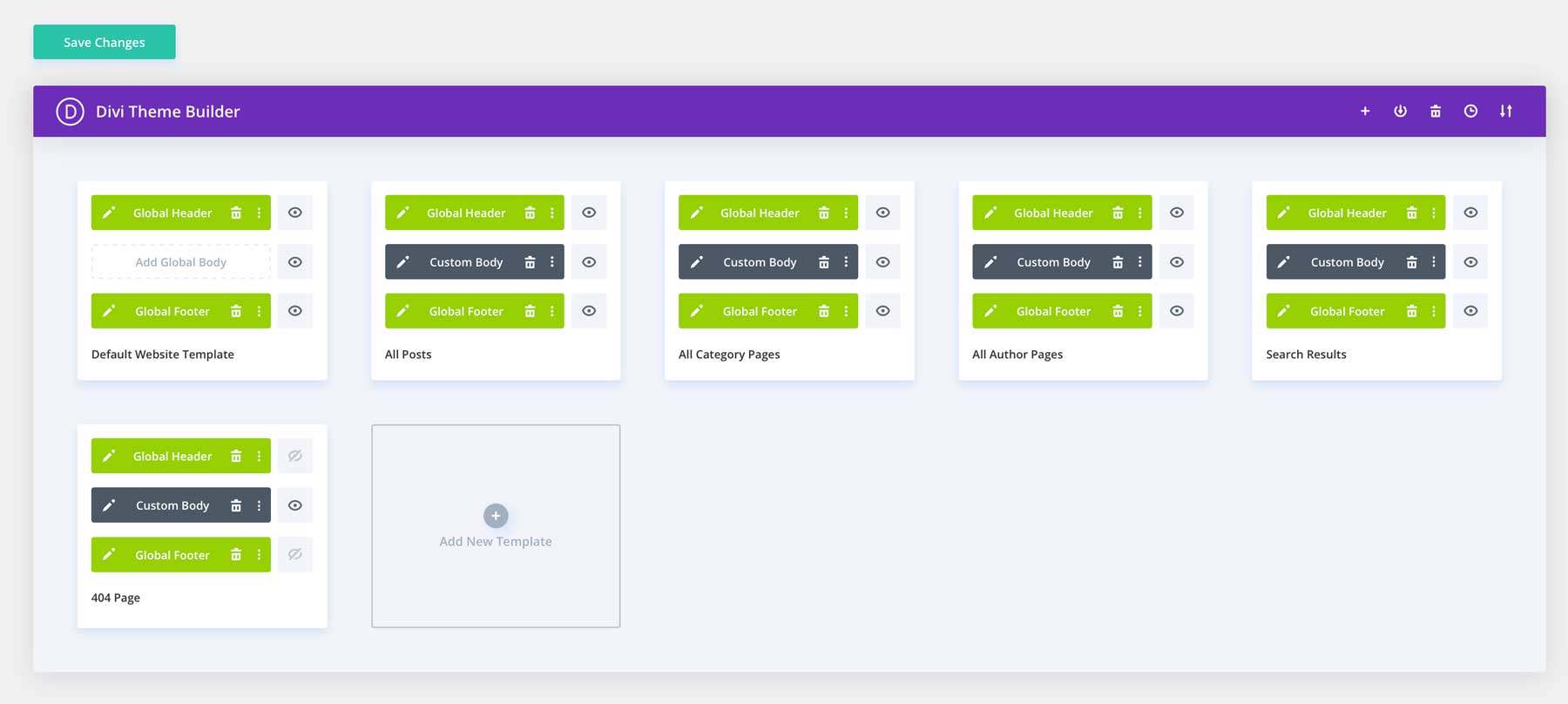
Divi gives you complete control over every aspect of your site’s design. You can customize colors, fonts, spacing, backgrounds, and more. You can also create dynamic templates for your header, footer, blog posts, and more, thanks to Divi’s Theme Builder.
This level of customization allows you to create a unique and professional website that reflects your brand, attracts new customers, and encourages them to act.
It’s Compatible With WooCommerce
If you plan to sell products and services on your site, you’ll benefit from Divi‘s built-in support for WooCommerce. Divi comes with 20+ Woo modules that allow you to customize every step of the purchase process, from the product to checkout. Combining the power of Visual Builder, Theme Builder, and WooCommerce, you can easily design and build stunning product, shop, and checkout pages.
By choosing Divi, you’re not just choosing a theme; you’re choosing a complete website-building platform that allows you to create beautiful, functional websites without coding. It’s also one of the most cost-effective solutions you’ll find. For just $89 per year, you can build unlimited Divi websites and manage them through Divi Dash, Divi’s all-in-one site management tool. Divi Dash allows you to manage all your websites, their software, and clients in one convenient location.
5. Prioritize User Experience (UX)
User experience (UX) should be front and center regarding do-it-yourself web design. UX refers to a user’s overall experience while interacting with your website. It involves everything from how easily users can find information to how enjoyable their interactions are. A positive user experience increases engagement, higher conversion rates, and improved customer satisfaction. On the other hand, poor UX can lead to frustration, abandonment, and a negative perception of your brand.
Several key factors contribute to a positive UX, so we’ll focus on navigation, mobile responsiveness, and page load speed.
Create Clear Menus & An Intuitive Site Structure
Effective navigation is the backbone of a good user experience. It allows users to find what they are looking for easily. Here are some tips for creating clear and intuitive navigation:
- Make Menus Clear: Use descriptive labels for your menus that reflect the page’s content.
- Organize Content Logically: Organize your content logically, making it easy for users to understand the relationship between pages. A well-defined sitemap (we touched on this earlier) is crucial.
- Avoid Multiple Menus: Maintain consistent navigation throughout your site. Users should always know where they are and how to return to where they came from.
- Include a Search Bar: Always use a search bar in your navigation. This will allow users to navigate your site and find what they want.
- Add a CTA: If your site offers a contact form or other lead generation tool, add a call-to-action (CTA) in the header to allow users to easily navigate to it.
- Incorporate Social Media Platforms: If you plan to market yourself on social media, include links to your social media platforms to encourage readership.
Make Sure Your Site Looks Good On All Devices
Mobile users expect a seamless experience on their devices. A responsive website provides just that, making it easy for them to browse your content, navigate your site, and complete desired actions. There are some SEO benefits to responsive design, too. This is because Google uses a mobile-first algorithm that prioritizes mobile-friendly sites when displaying search results. This is especially important for do-it-yourself web design, where you are responsible for all aspects of your site.
As mentioned, using a good WordPress theme like Divi can give you a tremendous edge in this department. Divi is inherently responsive, meaning any website built with it will automatically adapt to different screen sizes. For even more control, you can use the responsive controls built into Divi to make the necessary design tweaks to make it perfect.
Page Load Speed
Ensuring your site loads fast is another key principle of UX design. Slow loading times can lead to frustration, high bounce rates (users leaving your website), and negatively impacting your search engine rankings. To help you keep your site running smoothly, consider using a fast hosting provider like SiteGround. In addition to hosting, there are a few other ways to ensure your site loads quickly for your users, including:
- Optimizing Images: Compress images to reduce their file size. You can use the Speed Optimizer plugin to take care of this when using a host like SiteGround. Otherwise, use an image optimization plugin like EWWW to decrease file sizes.
- Minimize HTTP Requests: Reduce the number of elements on your page that require separate requests, like images, scripts, and CSS stylesheets.
- Use Caching: Implement browser caching and server-side caching to store static files and reduce server load.
- Use a CDN: A content delivery network can distribute your website’s content across multiple servers, reducing latency and improving load times for users in different locations.
6. Focus On Design Principles
While Divi provides the tools to build a website easily, understanding fundamental design principles is crucial for creating a visually appealing and effective website. This is especially important for do-it-yourself web design, where you take on the entire design process. Design principles use elements like color, typography, and images to create a cohesive look and feel.
- Colors: Strive to use no more than 2-3 primary colors and 1-2 accent colors that complement each other. Tools like Adobe Color can help you generate and explore color palettes.
- Typography: Choose legible fonts appropriate for your brand. Limit yourself to 2-3 font families to maintain consistency. Pair a heading font with an easy-to-read body font. Google Fonts offers a vast library of free fonts, all available in Divi.
- Images: Use high-quality images and graphics to capture your user’s attention. Use images that are relevant to your content and visually appealing. Avoid using undersized or blurry images, and make sure they are optimized.
Where To Find Free Stock Photos & Icons
Stock photo subscriptions can be expensive. Thankfully, there are several free stock image sites you can use to build your website:
- Unsplash: Offers a vast collection of high-resolution photos.
- Pexels: Another great source for free stock photos and videos.
- Pixabay: Provides various free photos, illustrations, and videos.
- The Noun Project: Offers a large collection of icons in various styles.
- Flaticon: Another excellent resource for free icons and stickers.
Divi AI: An Alternative To Traditional Stock Photos
Divi AI offers a compelling alternative to traditional stock photo platforms. It can generate unique, custom images based on text prompts. This means you can create images that perfectly match your content and brand without relying on generic stock photos. Divi AI can save you time and money while ensuring your website has relevant images and vectors that engage users.
One of the best aspects of Divi AI is that there are no limitations on how many images you can generate. This starkly contrasts with other AI generators that provide a credit-based system for creating images. With Divi AI, you can generate as many as you’d like and never worry about running out of credits.
Divi AI is offered as a companion product to Divi. You can sign up for access starting at $16.08 per month.
7. Content Is King
Regarding do-it-yourself web design, the adage “content is king” remains as true as ever. While a visually appealing site is important for attracting visitors, the content keeps them engaged and coming back for more. High-quality, relevant content is the foundation of a successful website, driving traffic, building domain authority, and achieving your online goals.
Here’s why high-quality, relevant content is so important:
- It Attracts & Engages Visitors: Compelling content draws visitors to your site and encourages them to explore.
- It Builds Trust and Credibility: Providing valuable content establishes you as an authority in your field.
- Boost Your Search Engine Rankings: Search engines prioritize websites with relevant content, leading to better visibility in the search engine ranking pages (SERPs).
- It Drives Conversions: Engaging content persuades visitors to take desired actions, like purchasing, signing up for a newsletter, or contacting you.
- It Encourages Sharing: Valuable content is more likely to be shared on social media, expanding your reach.
Write SEO-Optimized Content With Divi AI
If you’re looking for an easy way to write SEO-optimized content for your website, Divi AI can help. Divi AI is more than just a website and image generator. It can create content, too, making it a great tool for the do-it-yourself web designer. While it doesn’t replace the need for strategic thinking and human oversight, it can be a powerful tool for streamlining content creation and ensuring basic SEO elements are in place.
You can provide Divi AI with text prompts related to a topic, including relevant keywords, the tone of writing you’d like, and even the content length. The AI then generates content based on input, incorporating the keywords you specify throughout the text. Divi AI will create headlines, body copy, product descriptions, and more.
8. Learn Basic SEO
Another critical aspect of do-it-yourself web design is learning some basic search engine optimization (SEO). When someone searches for information related to your business or website, SEO helps ensure your site appears as high as possible in the search results. Increased visibility can increase your website’s organic (non-paid) traffic.
SEO is important for a few reasons. Aside from increased visibility, SEO helps you attract users actively seeking information or products related to your business. Websites that rank high in search results are perceived as more credible and trustworthy, giving customers peace of mind to interact with or purchase from you. SEO is also a very cost-effective form of marketing. Compared to paid advertising, SEO can be a cheaper way to drive traffic to your site over the long term.
Here are some fundamental practices that every do-it-yourself web designer should understand:
Keyword Research
Keyword research involves identifying your target audience’s words and phrases when searching for information related to your business. Tools like Semrush, KWFinder, and SE Ranking can help you find relevant keywords. Understanding what people are searching for allows you to tailor and optimize your content to the right people.
On-Page Optimization
On-page optimization involves optimizing elements within your website itself. This includes key areas like title tags, meta descriptions, URLs, and content. During your keyword research, you’ll want to select a primary keyword. Opt for relevant keywords with high search volume and aren’t overly competitive. Choosing a highly competitive keyword can cause you to struggle to rank high in search results.
Once you’ve selected a relevant keyword, include it throughout your content (page or post). Include it in the page or post’s title, the URL (permalink), and the meta description. A word of caution, though: avoid keyword stuffing. Using your chosen keyword too often throughout your content can lead to poor placement in SERPs, loss of credibility, and poor user experience.
Lastly, assign images to your posts and pages, and add alt text.
Link Building
Another effective way to boost your SEO is through link building. This involves acquiring links from other reputable websites and blogs that link to your website. These links act as votes of confidence and can significantly improve your search engine rankings. Building high-quality backlinks requires effort and strategy, focusing on earning links from relevant and authoritative sources.
9. Testing & Feedback
Thorough testing and feedback are critical before launching your new website, especially for do-it-yourself web design. This step helps identify and fix user experience, functionality, or performance issues. Launching a website without testing is like releasing a product without quality control – it can lead to frustration for users, damage your reputation, and limit your site’s success.
Testing allows you to catch and resolve potential issues, including:
- Broken links: Check all links on your site to ensure they work correctly and direct users to the right place.
- Functionality Issues: Check all forms, buttons, and other interactive elements work as intended.
- Mobile Responsiveness: Test your site on various screen sizes (desktop, tablet, mobile) to ensure everything displays correctly.
- Page Load Speed: Test your website’s loading times, checking all core web vitals.
- Typos and Grammatical Errors: Proofread all content carefully to catch any errors that could detract from your professionalism.
Tools For Testing Your Website
Several tools can help you test your website, including browser developer tools, Google PageSpeed Insights, GTMetrix, and more. Most modern web browsers like Chrome and Safari have built-in developer tools to help you test responsiveness, spy console errors, and performance. Similarly, tools like Google’s Mobile Friendly test check your site for responsiveness and recommend improvements.
Finally, you can use Google Page Speed Insights, GTMetrix, or Pingdom to analyze your website’s performance and provide detailed reports on page load speed and other core web vitals. These tools are invaluable resources for anyone engaged in do-it-yourself web design.
Gather Feedback From Friends Or Colleagues
Another important part of the testing process is to gather feedback about your website. Ask friends, family, or colleagues to test your website and provide honest feedback. Remember that most of your friends/family will need guidance on what to look for, so provide them with a list of questions to answer. Start with simple questions:
- Is the website easy to navigate?
- Is the information clear and easy to understand?
- Does the website look good on different devices?
- Do you see any broken links or functionality issues?
- What is your overall impression of the website?
Encourage them to be as specific as possible when answering. After all, their perspective can help you identify issues you might have overlooked.
Build Your Dream Website With Divi
| Tool | Starting Price | Purpose | ||
|---|---|---|---|---|
| 1 | Divi | $89/year | Multi-purpose WP theme, AI website generator, Theme Builder, and 200+ design modules for building websites. | Visit |
| 2 | Divi Quick Sites | Included with Divi | Create websites in minutes with a starter site or generate one with AI. | Visit |
| 3 | Divi AI | $16.08/month | Create full websites, generate text, images, and code for Divi websites. | Visit |
| 4 | Wix | $17/month | All-in-one website building platform with AI features, marketing tools, and more. | Visit |
| 4 | Squarespace | $16/month (billed annually) | All-in-one website building platform with AI features, marketing tools, and more. | Visit |
| 5 | Weebly | $10/month (billed annually) | All-in-one website building platform with AI features, marketing tools, and more. | Visit |
| 6 | SiteGround | $1.99/month (for the first year) | Shared, managed WordPress hosting with free email, CDN, backups, staging, and more. | Visit |
| 7 | Cloudways | $12/month | Cloud hosting that provides server customizations and managed WordPress hosting. | Visit |
| 8 | EWWW Image Optimizer | $8/month | Caching, CDN, image optimization, and more. | Visit |
| 9 | Unsplash | Free | Royalty-free images that can be used in commercial projects. | Visit |
| 10 | Semrush | $139.95/month | SEO tool with competitor analysis, keyword research, and more. | Visit |
Creating a website has never been easier or more rewarding. It’s a chance to express your creativity and gain valuable new skills. From initial planning and choosing the right platform to focusing on user experience (UX) and search engine optimization (SEO), you have access to everything you need to build a strong online presence.
Powerful tools like the Divi theme and its innovative AI companion, Divi AI, empower anyone to create professional websites with stunning visuals and SEO-friendly content. With these strategies and resources, you can successfully embrace do-it-yourself web design and quickly build your website.

















Leave A Reply