Your website only has a few seconds to make a good impression, so having a strong hero section should be a top priority. It’s like the storefront window of your online business, and it needs to grab their attention quickly and encourage them to keep scrolling. In this post, we’ll dive into the specifics of designing a hero section and show you how to design one with Divi using its intuitive drag-and-drop Visual Builder.
- 1 What Is A Hero Section & Why Do You Need One?
- 2 What Are The Core Elements Of An Effective Hero Section?
- 3 Examples of Hero Sections (And Why They Work)
- 4 Why Divi Is A Great Choice For Designing A Hero Section
- 5 How To Design A Hero Section With Divi
- 6 How To Design A Hero Section With Divi AI
- 7 Experience The Best Divi Has To Offer With Divi Pro
- 8 Make A Lasting First Impression With Divi
What Is A Hero Section & Why Do You Need One?
Your website’s hero section isn’t just the top of the page; it’s your first chance to make a good impression. This is where you grab attention, display your core message, and instantly show visitors why they should stick around. A great hero section hooks them in seconds, guiding them deeper into your site with clear calls to action and setting the stage for the entire user experience (UX). That’s why it’s so important to get it right.
Here are a few things to keep in mind:
First Impressions Matter
We live in a world of instant gratification. Users landing on your site will make snap judgments, so the hero section has to grab their attention within a few seconds. Otherwise, they’ll likely bounce, leaving your site and going elsewhere. However, your hero section isn’t just about visuals. It sets the tone for the entire user experience. A good hero section sets users’ expectations about what they’ll find on your website.
When you know you only have a few seconds to get people’s attention, make it count. Use the power of visual storytelling to get your message across quickly. Compelling imagery, such as photos or videos, combined with impactful headings, can convey far more information in a few seconds than large paragraphs of text. Use language that helps users instantly understand your offers and why they should care.
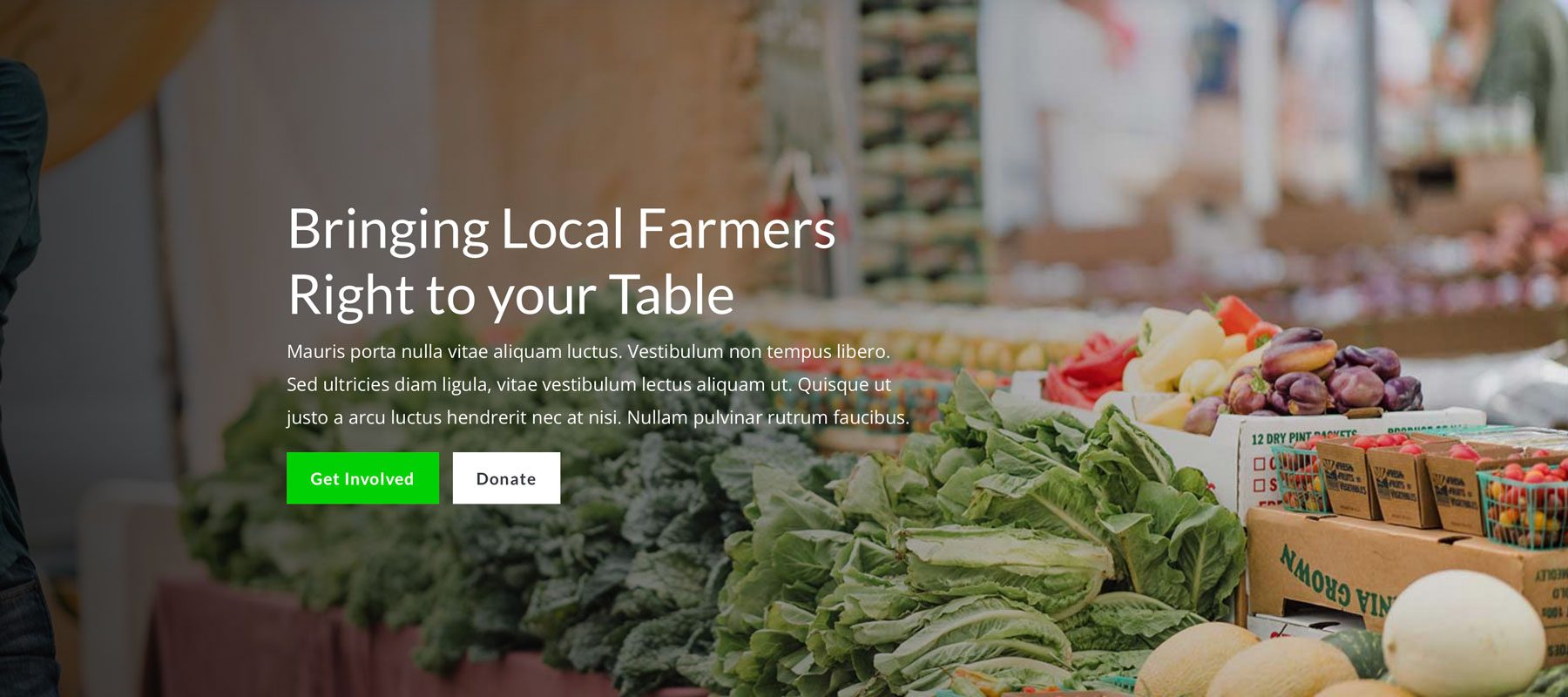
Consider this example: You want to start eating organic, so you search for a local farmer’s market. When you land on the site, the image of delicious food captures your attention. Scanning the header, you find two buttons encouraging you to learn more.
It Communicates Your Message
Visitors shouldn’t have to guess or scroll to understand what you offer. Avoid jargon or overly technical language that your target audience may not grasp. Instead, highlight what makes you different from the competition. It could be anything from a unique product or service to a specialized area of expertise. Also, how does that product or service benefit them? Frame your message in terms of what the user needs or wants.
We’ve mentioned the importance of visuals, but the text you choose is equally crucial. Keep headlines short, memorable, and attention-grabbing. Follow that up with a short subheading or intro paragraph to capture the user’s interest.
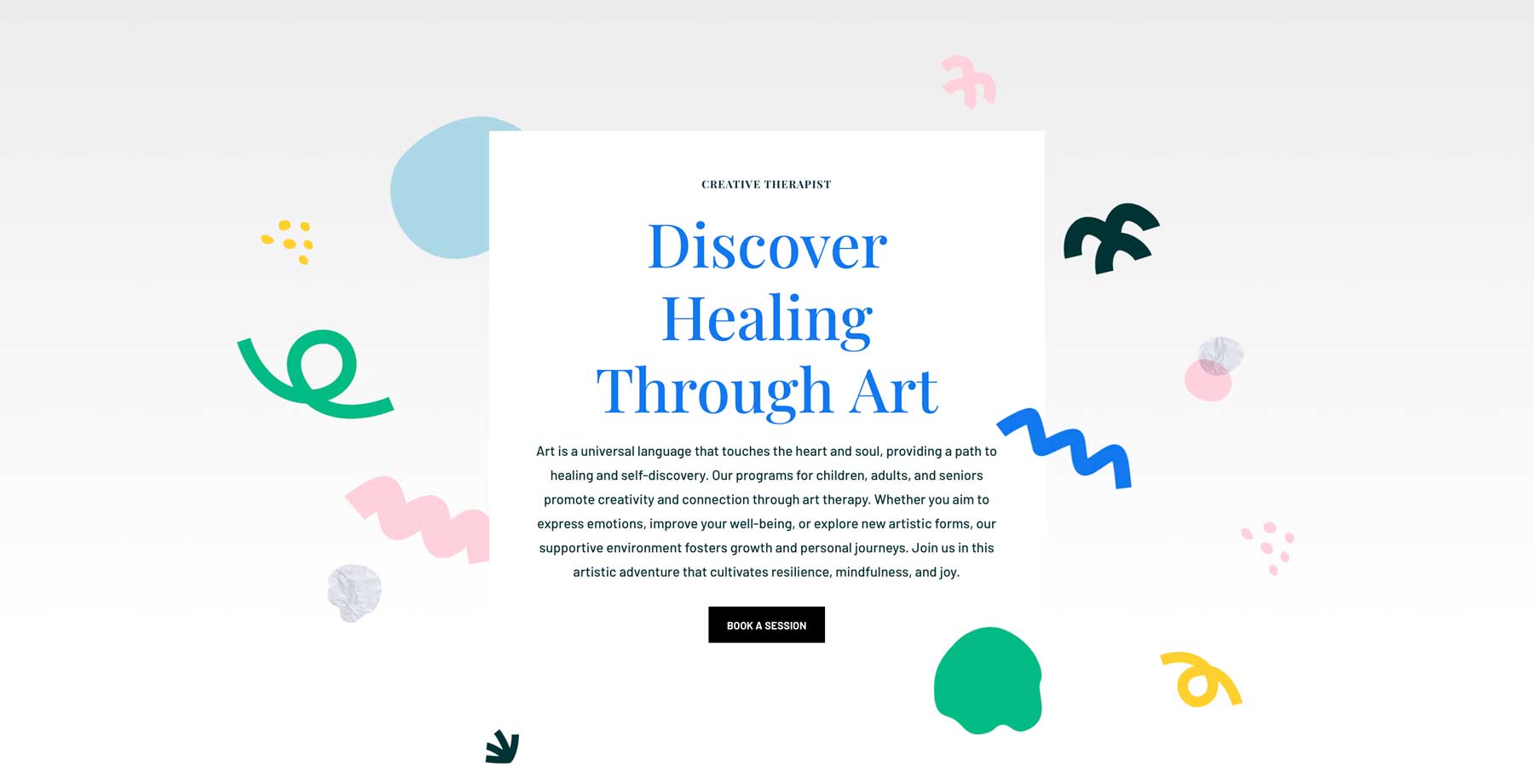
Consider this example: You’re searching for art therapy for your grandmother. When you find this site, you’re drawn to the design and bright colors. You read the paragraph and know this business provides art therapy sessions for kids, adults, and seniors.
It Can Drive Conversions
Conversions are the main reason people build websites. Business owners want you to buy something or complete a task. Your hero section can be a magnet for conversions if designed correctly. One of the most crucial factors in accomplishing this is using an effective call to action (CTA). Every good hero section will have either a button or a form that encourages your visitors to take the next step.
Another effective way to drive conversions is through creating a sense of urgency. This can be achieved through limited-time offers on a specific product, countdown timers, or the benefits of signing up for your newsletter. Be careful not to be too pushy. Instead, use language that motivates users to take action.
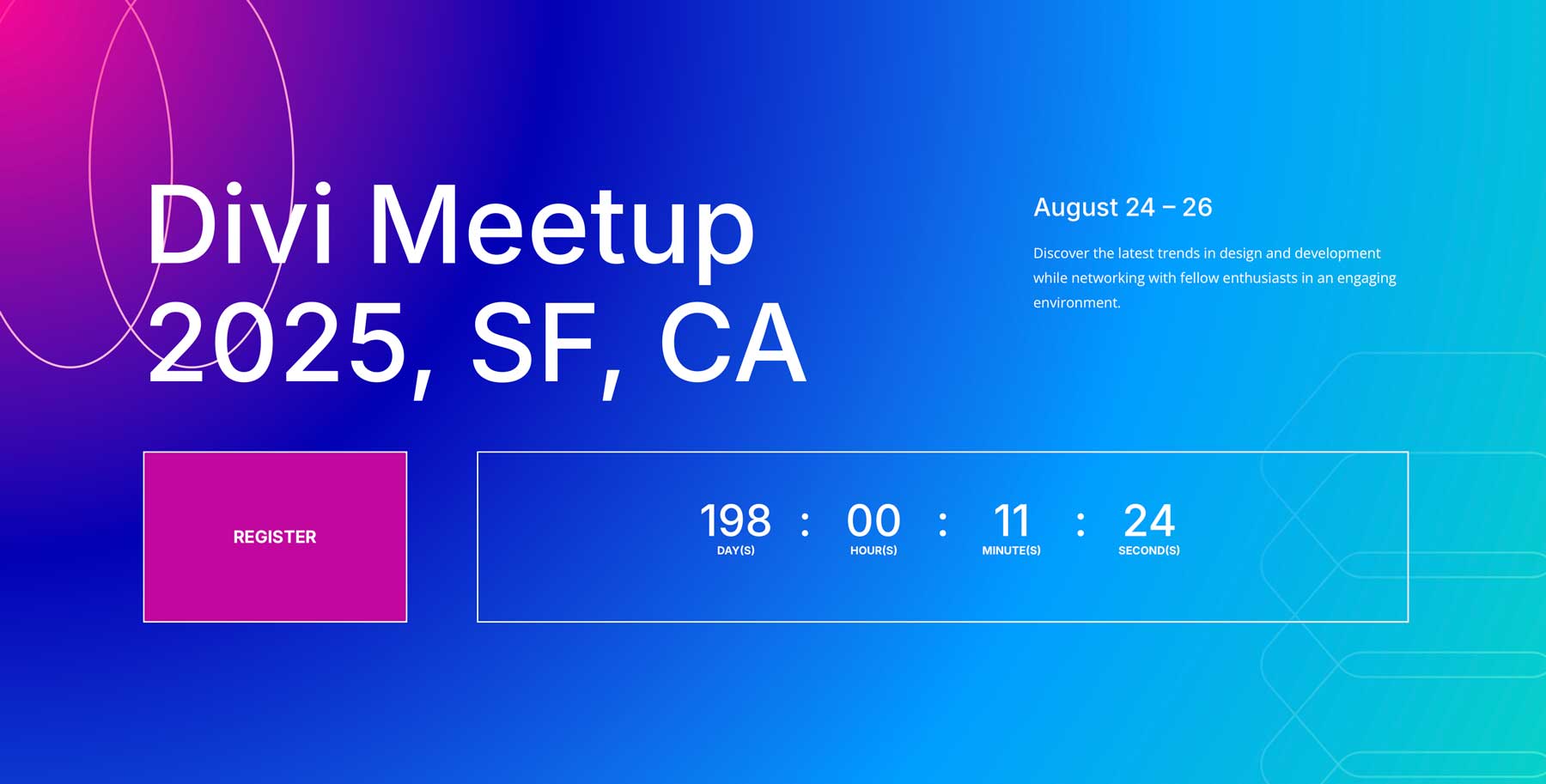
Consider this example: You’re a Divi enthusiast living in California. You’ve always wanted to attend a conference related to web design to make connections and learn new skills. Upon landing on the site, you immediately know this website is for a Divi Meetup in San Fransisco in August, and you can sign up.
What Are The Core Elements Of An Effective Hero Section?
Focusing on a few key elements allows you to create a hero section that looks amazing, effectively engages your visitors, and encourages them to further explore your website. What should you include in a hero section?
A Compelling Headline
Your headline should be short, sweet, and impactful. Think big, bold, and benefit-driven. Instead of saying Welcome To Our Website, try something more engaging like Unlock Your Potential With Our 30-Day Kickboxing Program. Divi’s heading or full-width header module gives you complete control over your headline’s style. Play with different fonts, colors, sizes, and spacing to create an eye-catching look. You can use typography styles to showcase your business name so that it’s undeniable from the start what your business is about.
Subheading Or Intro Paragraph
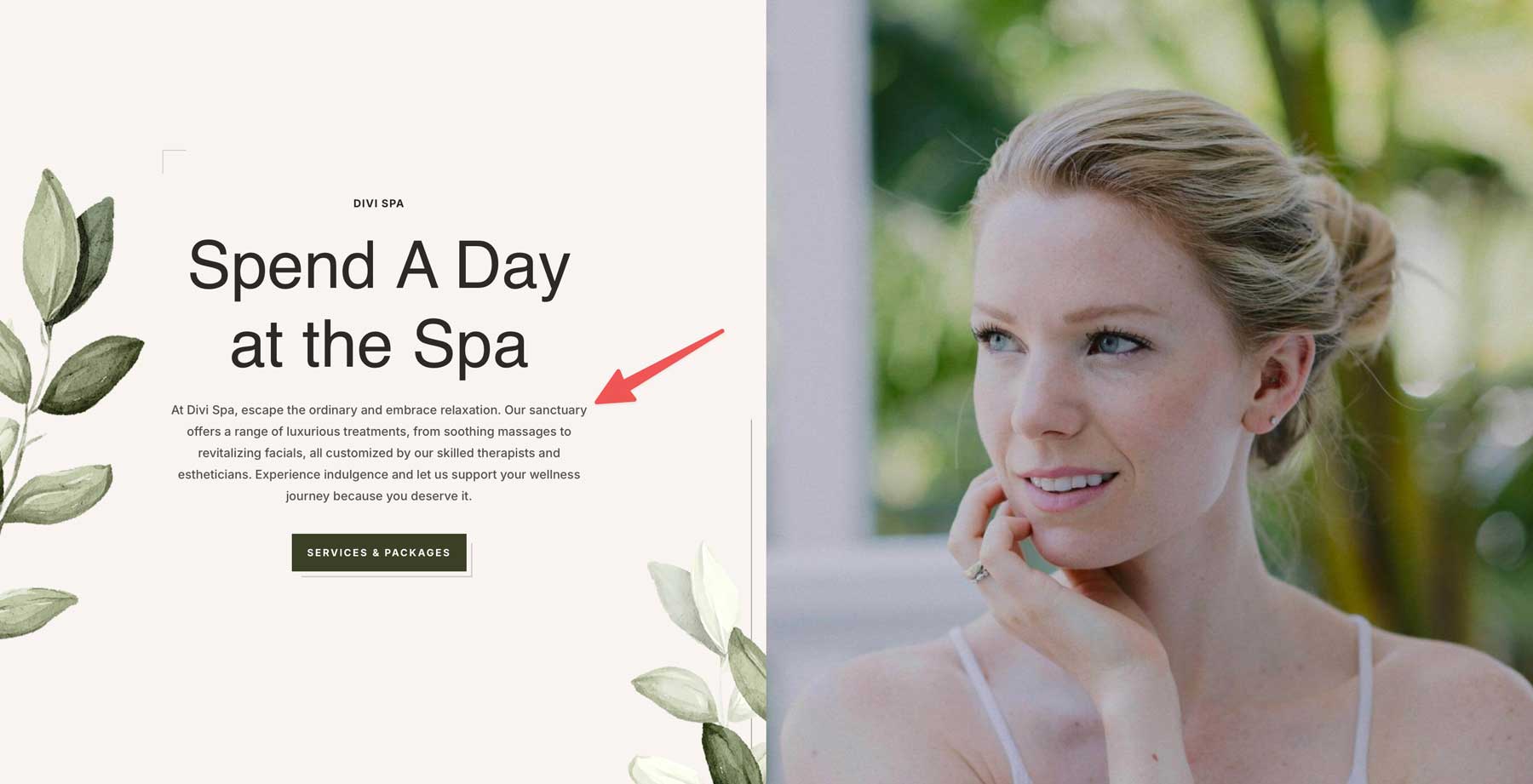
While your headline grabs attention, your subheading or intro paragraph provides the context. It’s your chance to elaborate on the headline’s promise and add a touch of intrigue. Keep it concise, and let it work harmoniously with your main headline. For example, if your headline is Spend a Day at the Spa, your subheading could elaborate and explain what that spa offers.
A Clear Call To Action
Your hero needs a clear purpose. What do you want visitors to do next? Whether you want to entice users to learn more, make a purchase, or sign up for a newsletter, whatever it is, your CTA should be crystal clear and prominent. Use action-orientated language like Get Started or Join Today. A well-placed CTA acts as a guide, leading visitors toward a desired action.
High-Quality Imagery
Let’s be honest: Visuals speak louder than words. A high-quality image or video can instantly grab attention and set the mood for your website. Divi makes it super easy to add and style images and videos in your hero section. Good visuals can convey emotions, tell a story, and create a lasting impression.
A Background That Wows
The background of your hero section sets the stage for your content. You can use images, solid colors, or gradients to create a stunning backdrop. Divi gives you complete control over your background settings so you can make a unique and eye-catching look. Most premium themes provide you with control over the background settings, allowing you to create a unique hero section that reflects your brand and sets the tone for the rest of your website.
Examples of Hero Sections (And Why They Work)
Ready to see how a powerful hero section can transform your website? Let’s explore some effective examples available with Divi, breaking down why they work. Using several of Divi’s Layout Packs, we’ll showcase various designs to inspire you. Remember, these are just starting points—real-world success depends on compelling content (not placeholder text). However, these examples will give you a clear picture of the possibilities.
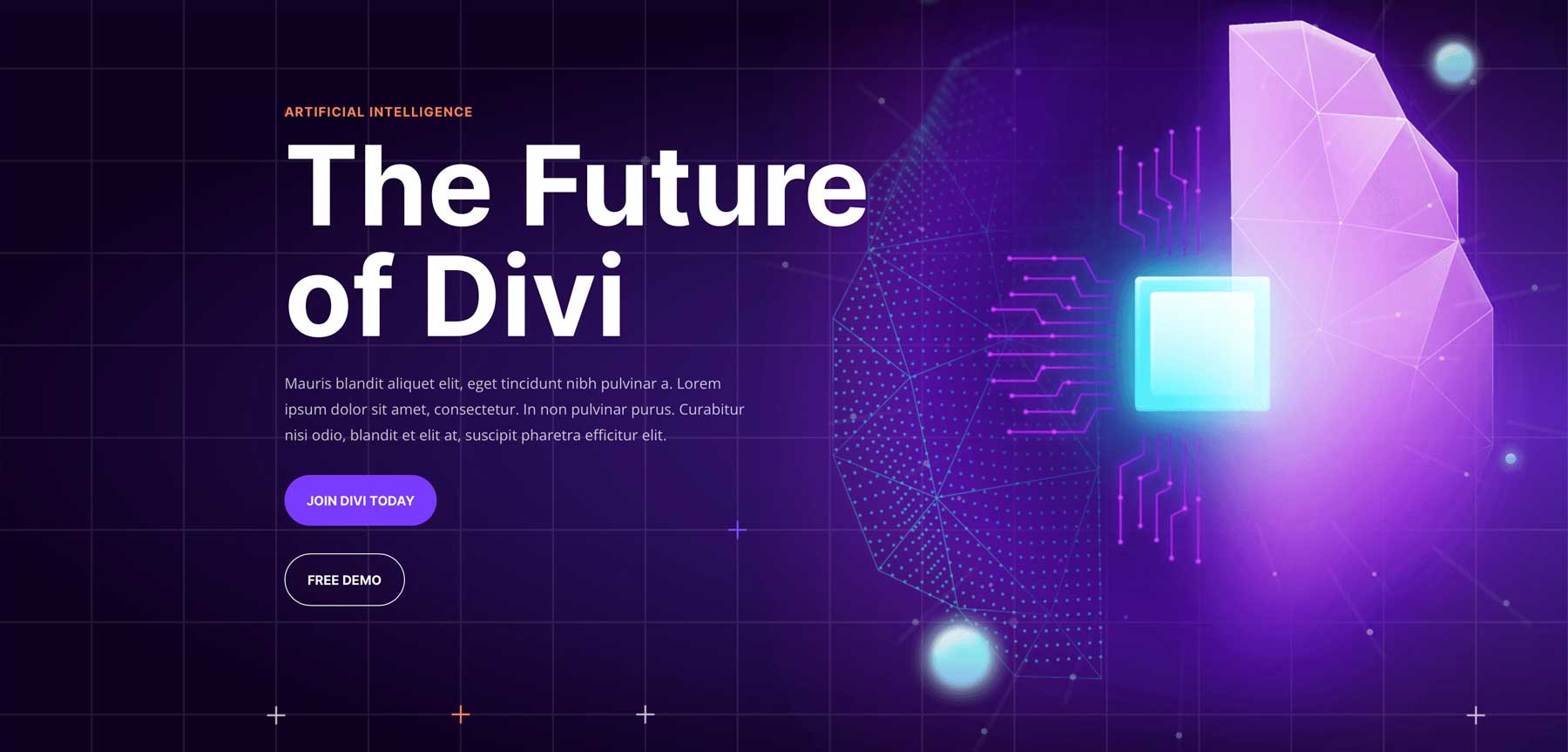
Example 1: AI Software
Our first example is for an AI software company. It has several strengths, including:
- A Clear Heading and Subheading: The Future of Divi is a concise, intriguing heading that communicates the focus. The subheading Artificial Intelligence provides context and a modern, cutting-edge feel.
- Visual Appeal: The abstract, futuristic background with glowing elements is eye-catching and relevant to the theme of AI and the future.
- Strong Contrast: The white text against the purple background provides excellent readability and makes the message stand out.
- Clear Calls To Action: Join Divi Today and Free Demo are both direct and action-oriented, telling the user exactly what they can do and what they will get when they click. Having two CTAs offers options that interest the user.
- It’s Modern: The overall design, color scheme, and imagery evoke a sense of innovation and forward-thinking, which aligns with the topic of AI and future trends.
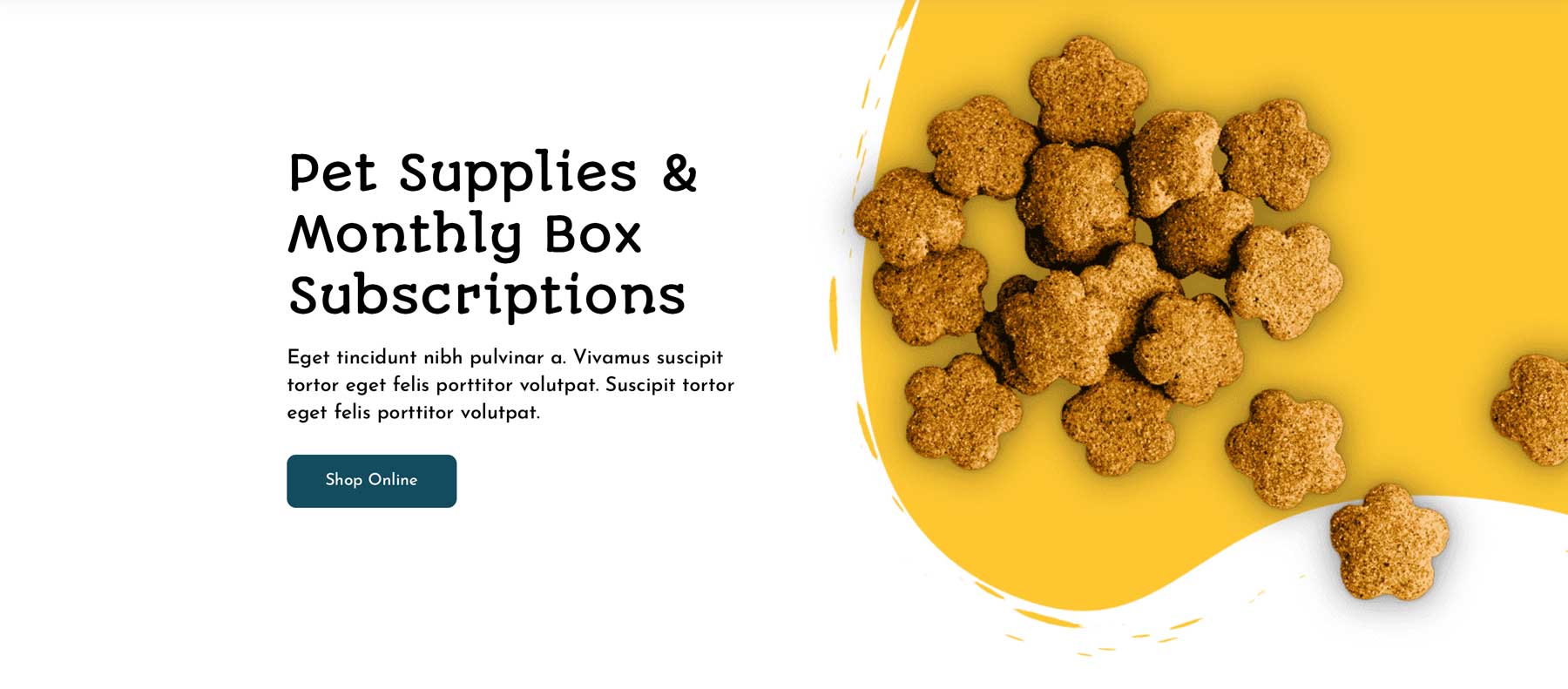
Example 2: Pet Supply
This Layout Pack is designed for pet supply business owners. Here are a few points that make its hero section effective:
- A Clear Heading: Pet Supplies & Monthly Box Subscriptions communicates what the company does, making the heading straightforward and understandable.
- Direct CTA: Shop Online is a concise CTA encouraging visitors to purchase their products.
- Visually Relevant Image: The hero’s main image shows pet food, reinforcing the business’s nature. It also adds a pop of color to draw the user’s eye.
- Clean Design: The layout is uncluttered, modern, and simple. The white background and bold text provide good contrast and readability.
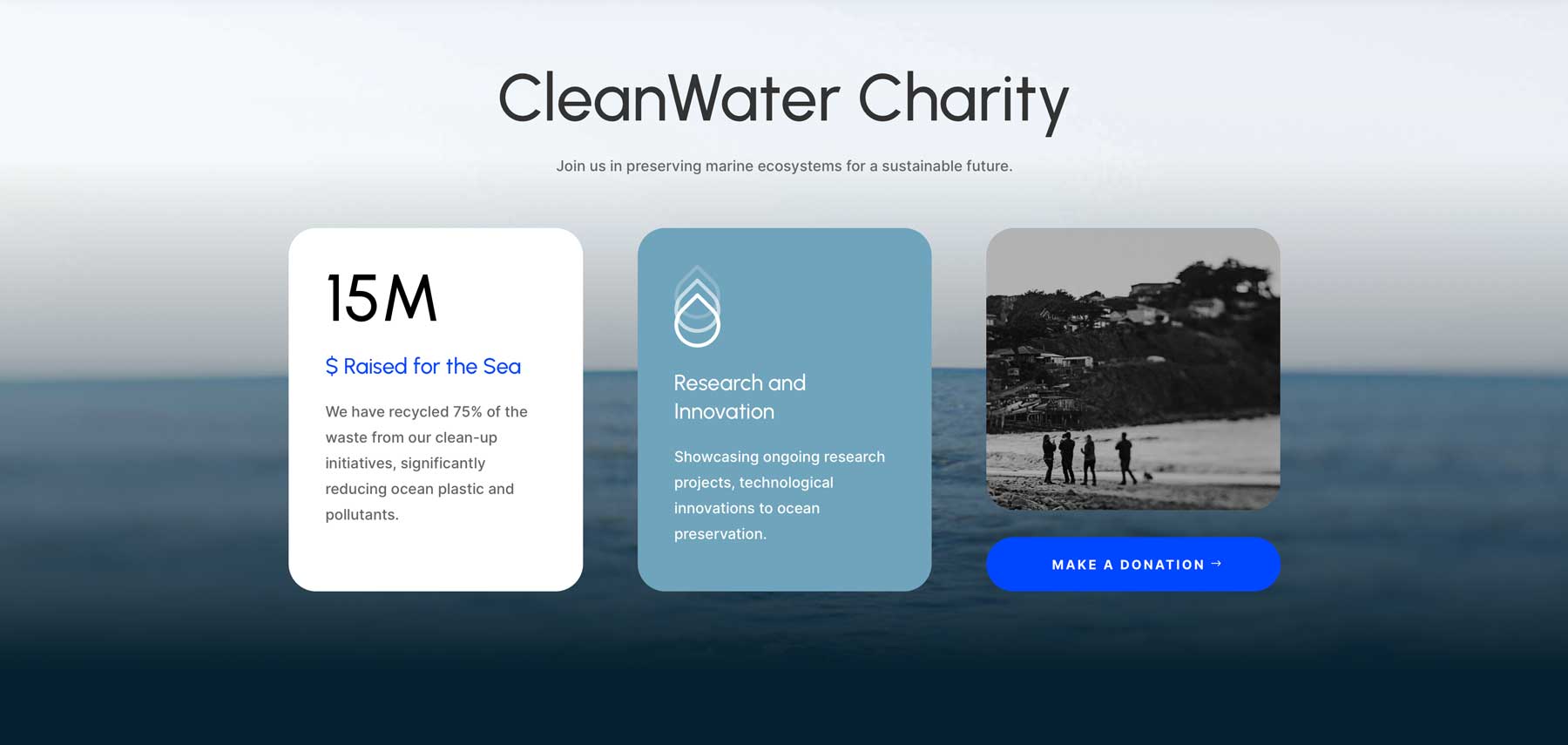
Example 3: Water Non-Profit
In this example, the hero depicts a water non-profit business. Although simple, the hero is effective because:
- It Has Clear Branding: The business name and accompanying tagline communicate the organization’s mission.
- It’s Visually Appealing: The large background image of the ocean creates a strong visual and immediately connects to the water theme.
- A Clear CTA: The make a donation button is prominent, and users use action-oriented text to encourage engagement.
- Use Of Statistics: Highlighting the money raised provides evidence of the charity’s impact and builds trust in the brand.
- A Harmonious Layout: The color block style presents the information in a structured and aesthetically pleasing manner, with clear sections for different aspects of the charity.
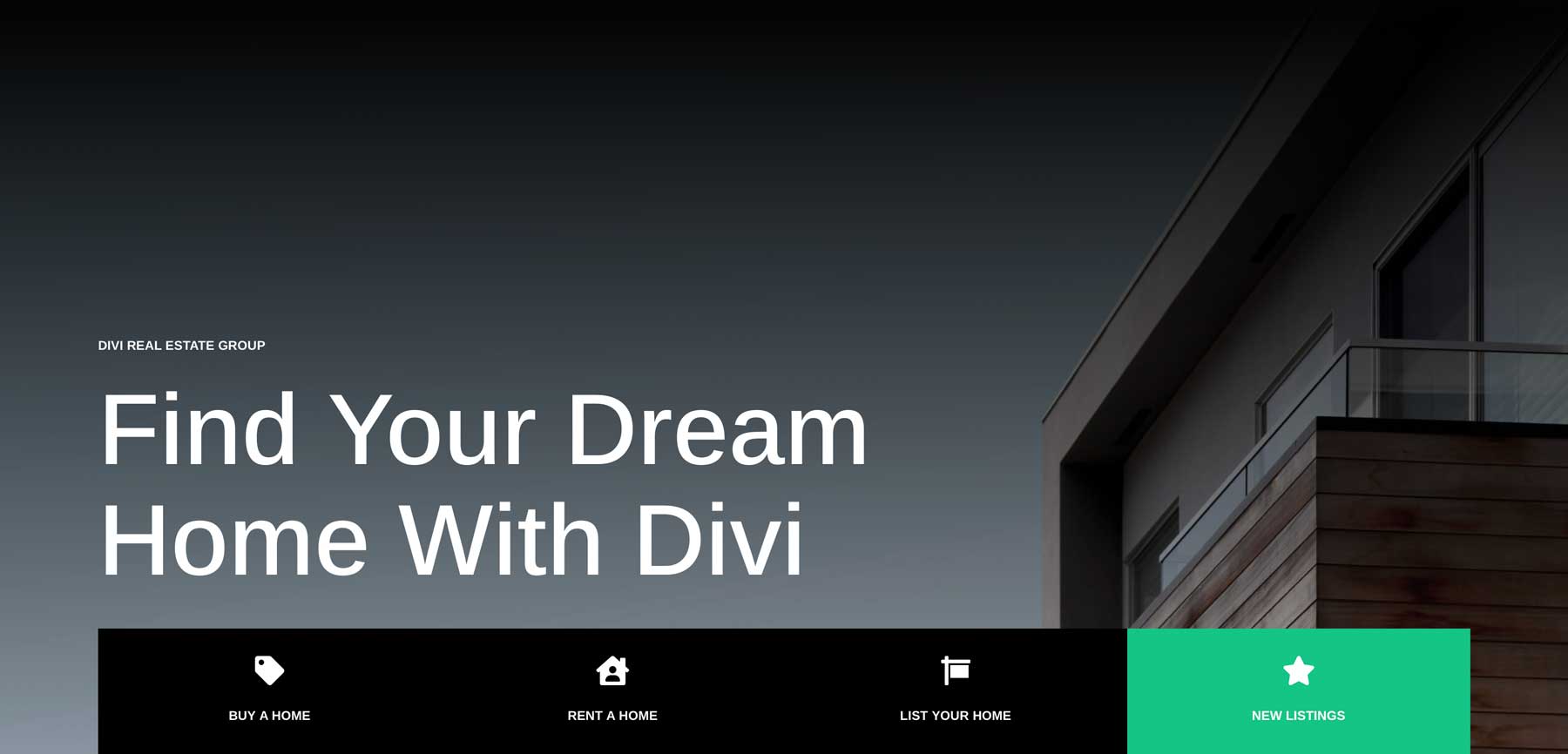
Example 4: Realty
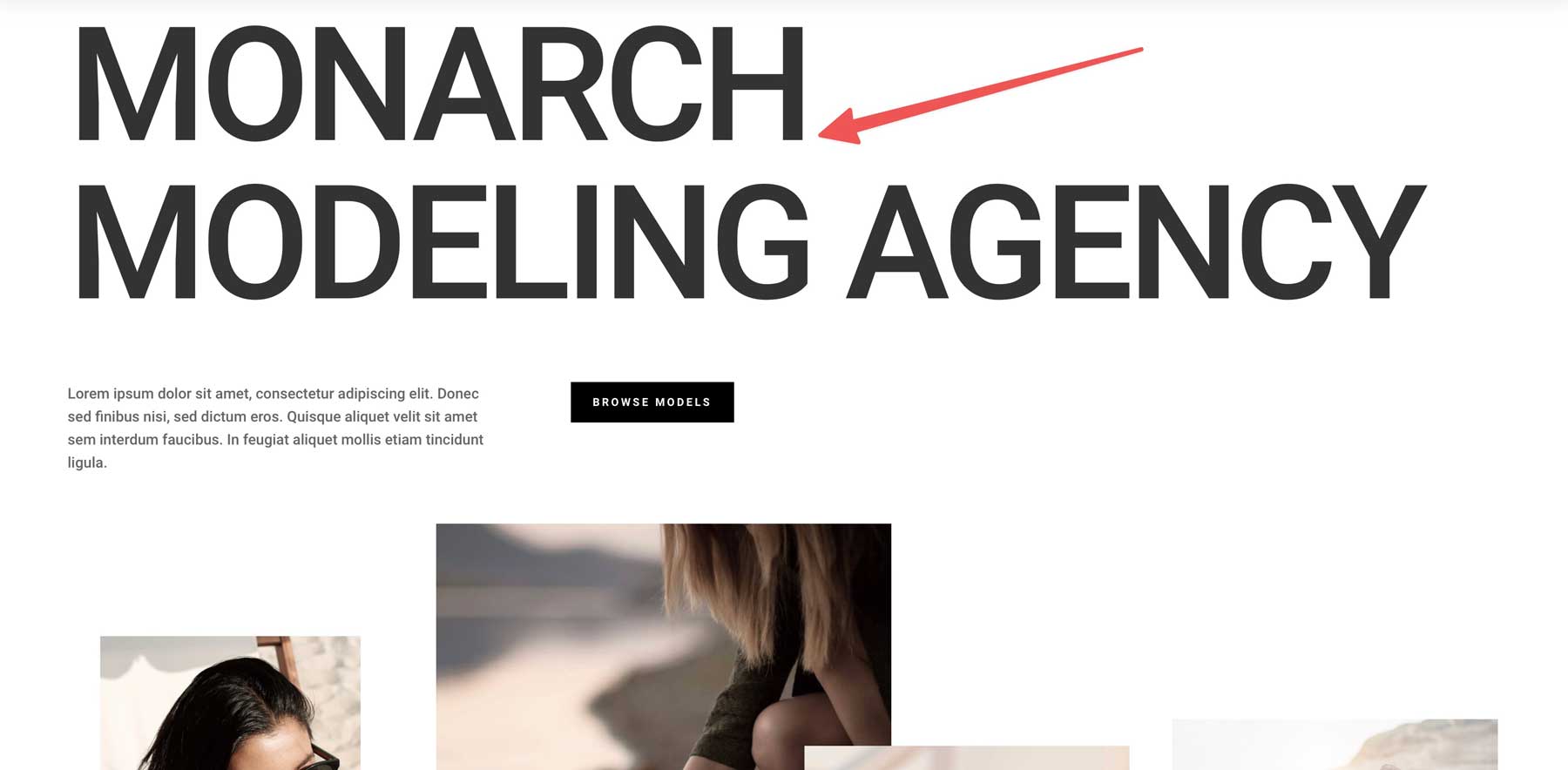
In the Realty Layout Pack for Divi, the hero uses Divi’s grid system to add four columns to the hero. It’s effective for a few reasons:
- Concise Headline: Find Your Dream Home With Divi appeals to the target audience and presents value.
- Strong Visuals: The monochromatic background image contrasts nicely with the green CTA, making it stand out.
- Clear CTAs: The hero section has four strong CTAs for users to engage with the website.
- Modern Design: The minimalist design and dark color scheme create a sophisticated and modern look.
These examples demonstrate the versatility of a good hero section design. The possibilities are endless, from sleek and modern to visually compelling and informative. Now, let’s delve into what makes Divi the ideal tool for customizing and creating the perfect hero section.
Why Divi Is A Great Choice For Designing A Hero Section
Divi is a game-changer when it comes to building websites, including creating hero sections. Divi offers a drag-and-drop page builder, the Visual Builder, so you can see exactly how your website will look as you build it.
The theme is loaded with over 200 design modules, giving you unlimited options for building stunning hero sections and web pages. With the Theme Builder, you can customize every part of your site, from your site’s header to page templates, creating a truly unique look.
Divi has a massive library of over 2600 professionally designed layouts if you need inspiration. Each layout includes a well-crafted hero section that you can easily tweak to match your brand perfectly. So whether you’re a design pro or a complete newbie, Divi has everything you need to create a hero section that stands out.
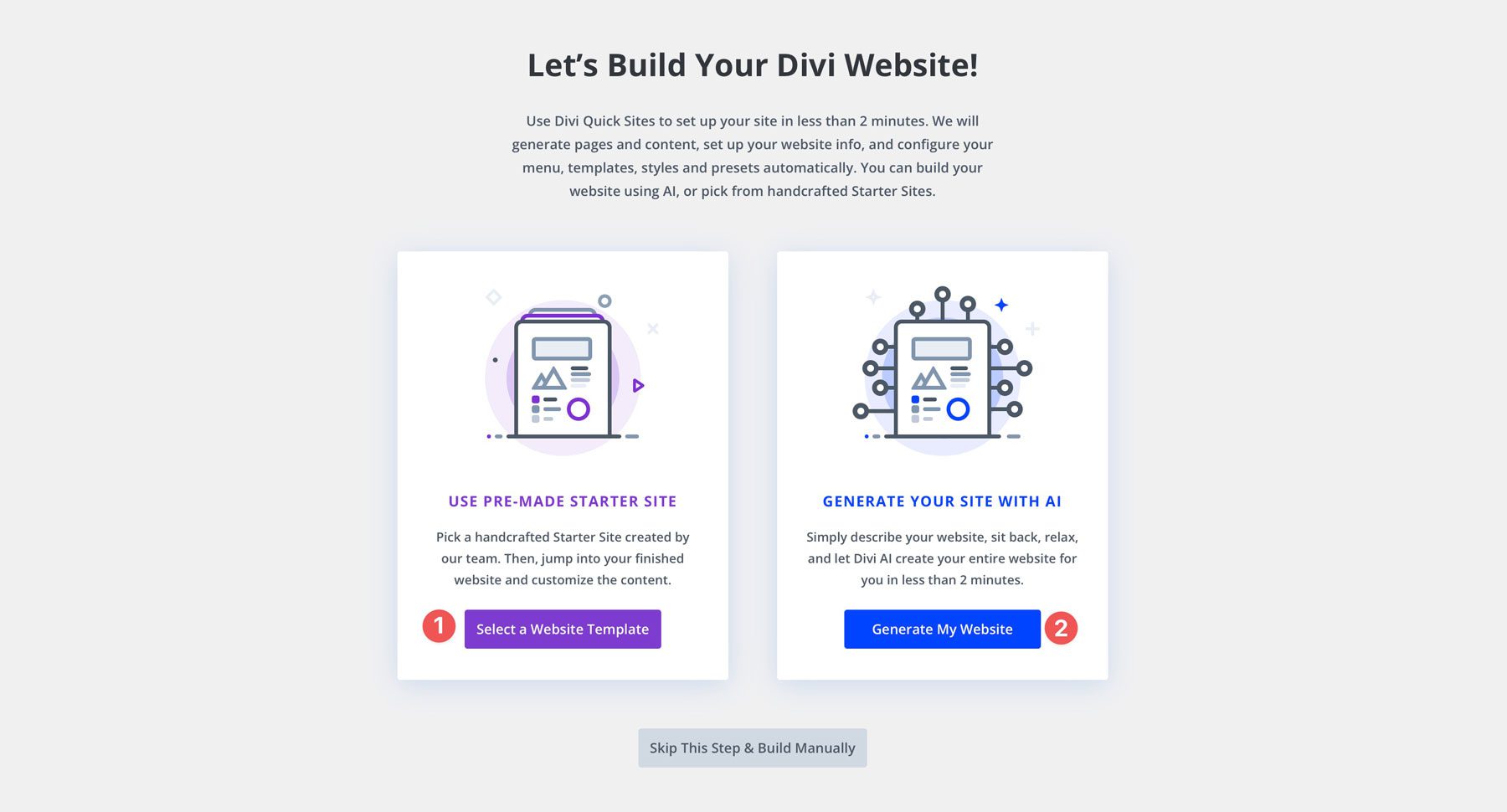
In addition to thousands of layouts, Divi offers another easy way to build a complete website: Divi Quick Sites. You can create a full website in under two minutes using a starter site or generative AI, thanks to integration with Divi’s onboard design assistant, Divi AI. All starter and generated websites come with all core pages, Theme Builder templates, global styles, and all WordPress settings configured for you.
Divi Quick Sites is a great way to get your creativity flowing and build a website fast. You can easily customize the global styles (fonts and colors) to perfectly match your brand. You aren’t stuck with the look, either. The designs can be tweaked however you want to make it your own. Plus, you can build as many websites (and hero sections) as you want for the low price of $89 a year.
How To Design A Hero Section With Divi
Designing a hero section with Divi can be accomplished in a few ways. You can create one from scratch, import a pre-made layout, or generate a section with Divi AI. For this post, we’ll start with one of Divi’s pre-made layouts and alter the design to match our branding.
Choose A Layout Pack
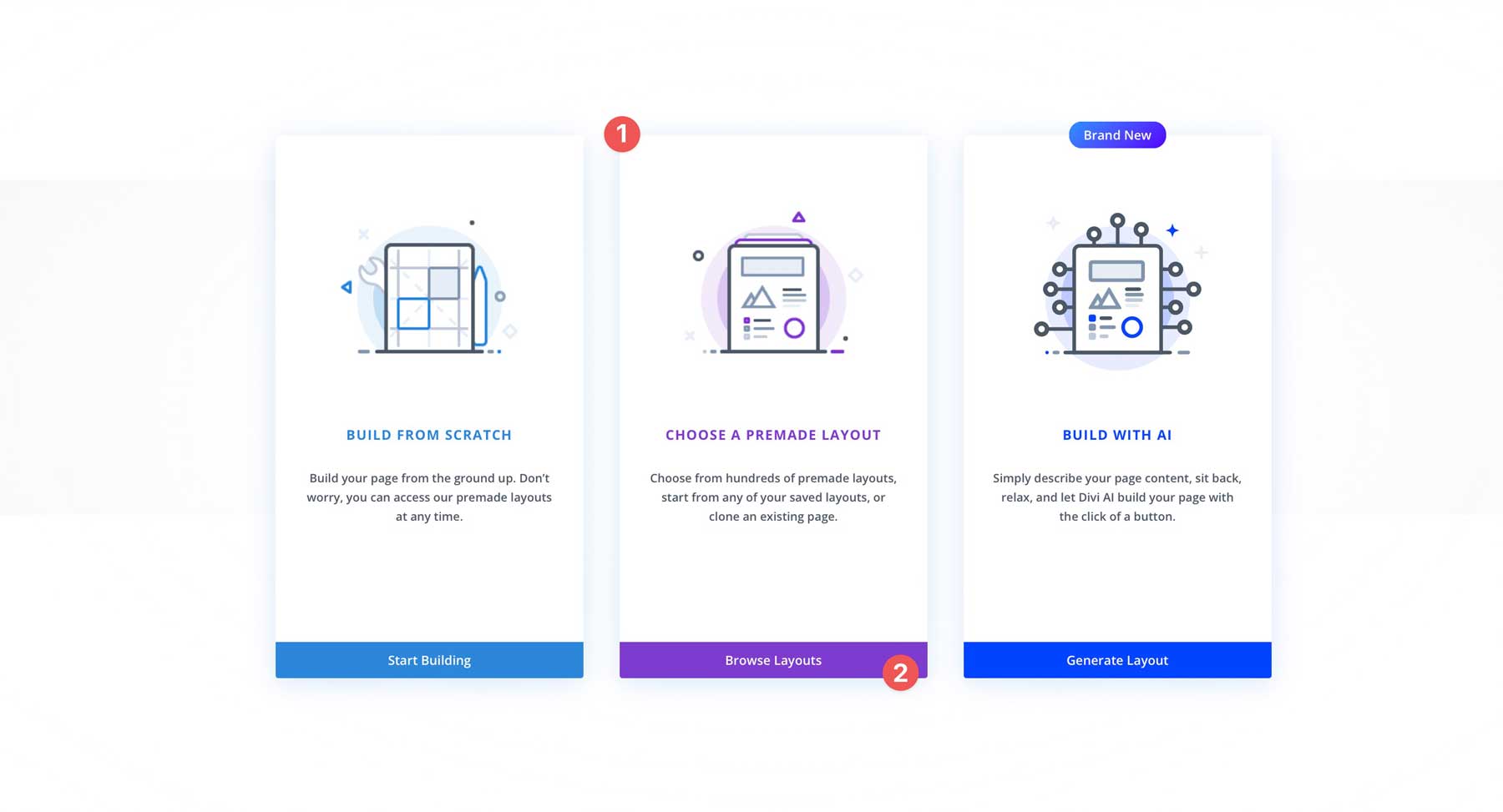
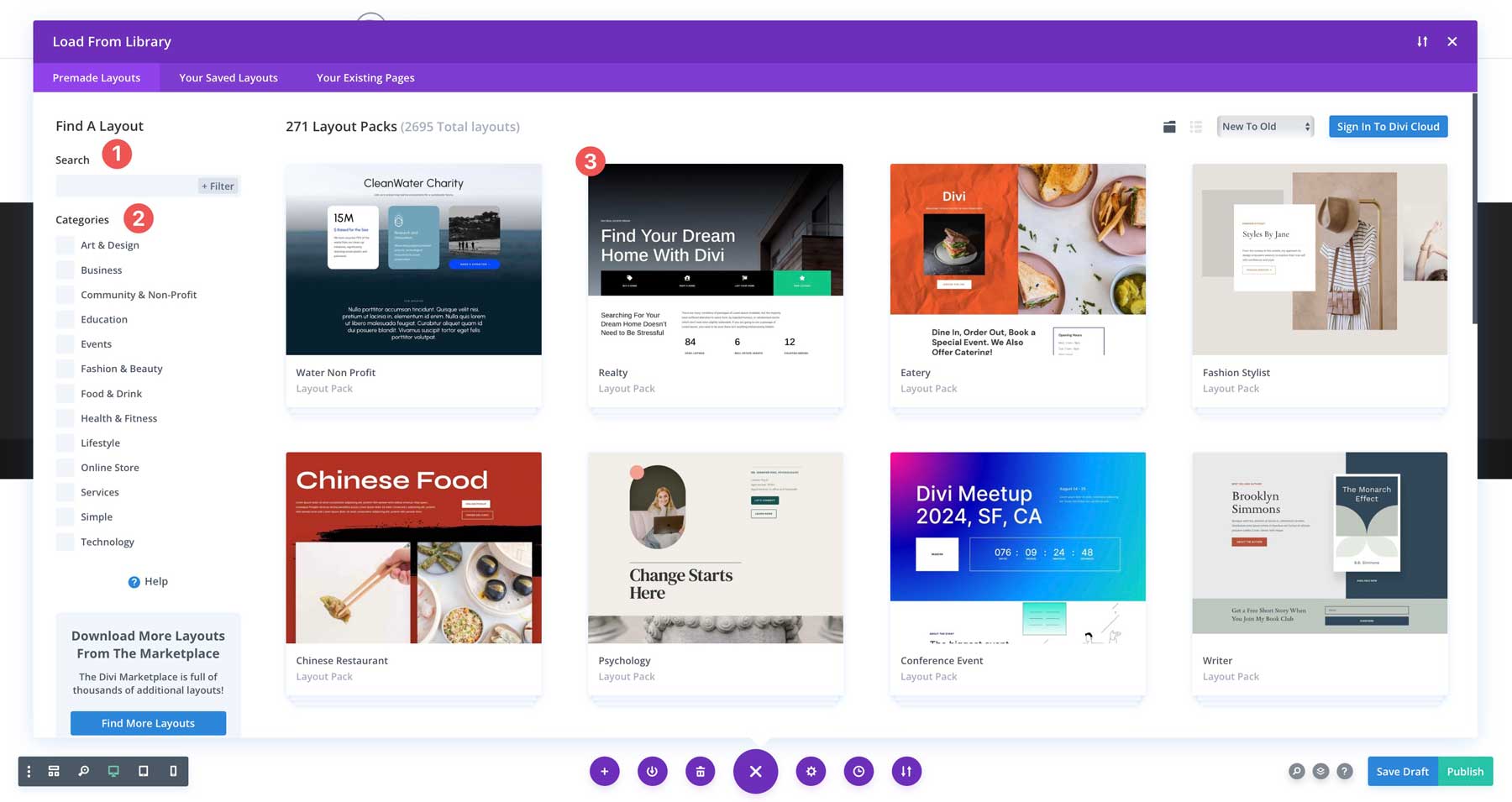
Create a new page on your WordPress website, install Divi, and select Choose a Premade Layout when the new page loads. Next, click Browse Layouts to view the selection of pre-made layouts.
Divi allows you to search or filter through categories to find the layout you want to add. There are over a dozen categories to choose from, so finding one that suits your needs will be easy. For this post, we’ll select the Realty Layout Pack (example #4 above) and alter it for a law firm.
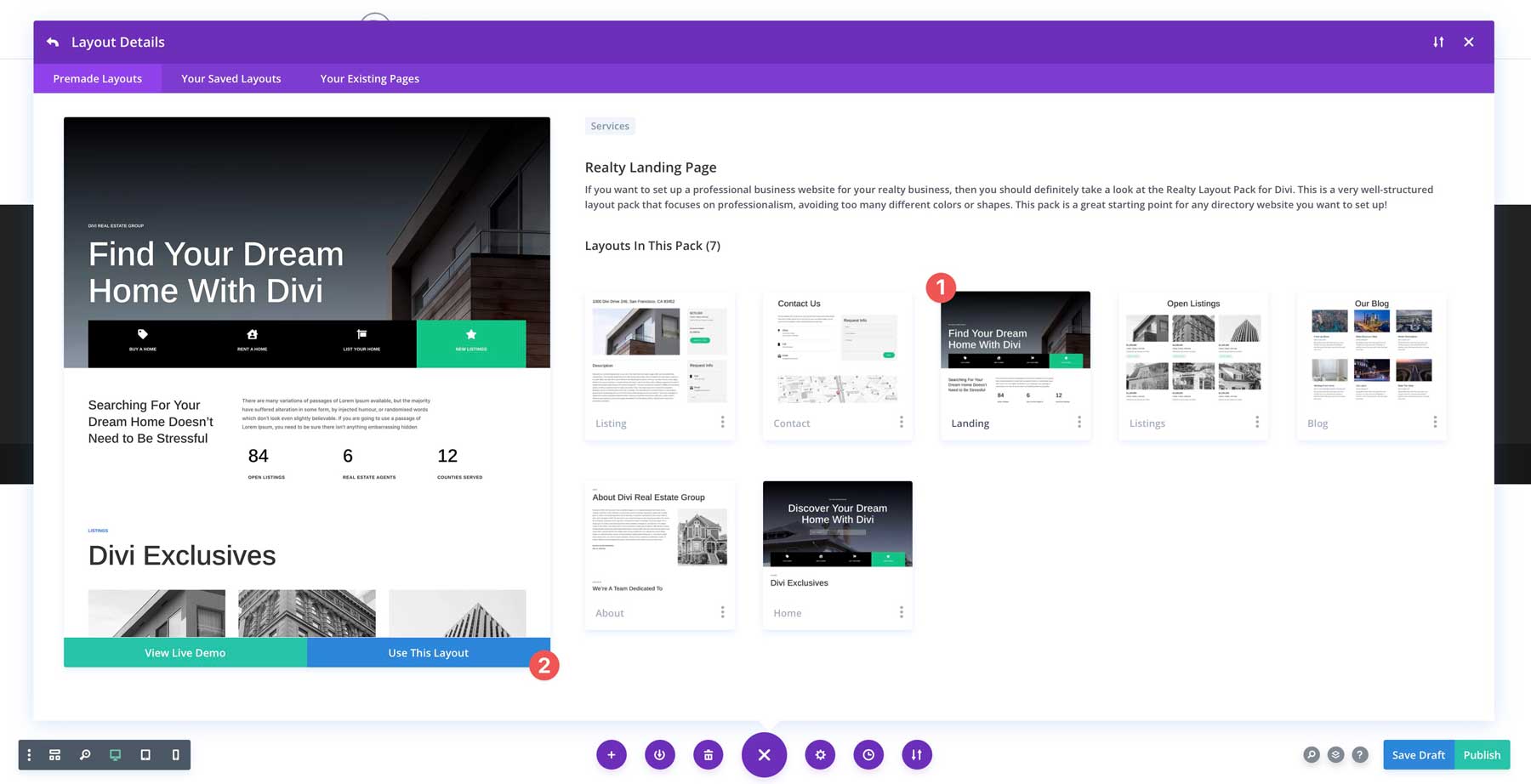
Click on the pack and select the landing page layout. Click the Use This Layout button to install the pack.
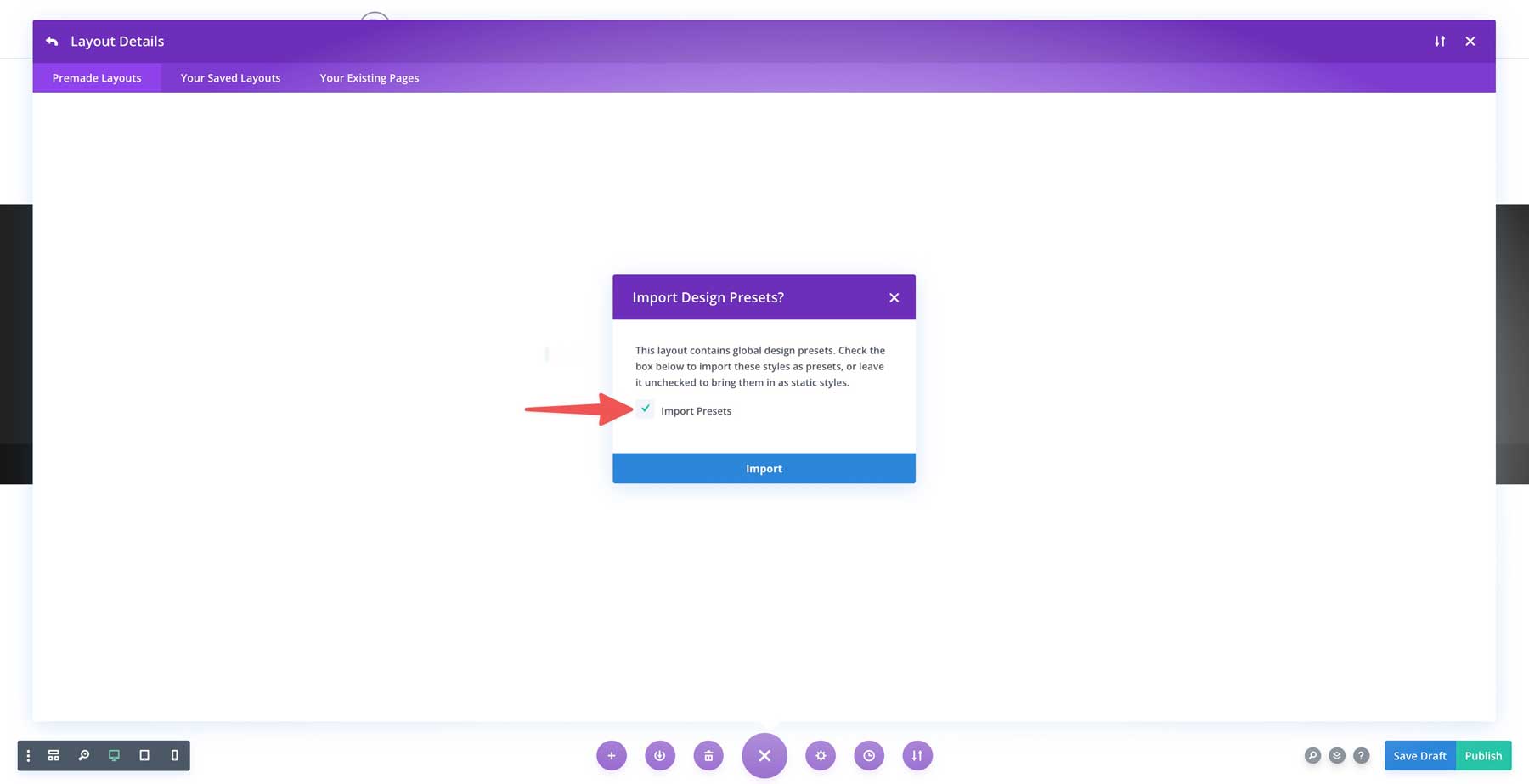
A dialog box asks if you want to import the design presets. Divi presets are one of the theme’s best features, allowing you to save and reuse design styles across your website. For that reason, we encourage you to keep that tickbox checked. Then click Import to continue.
Make Design Changes To The Hero Section
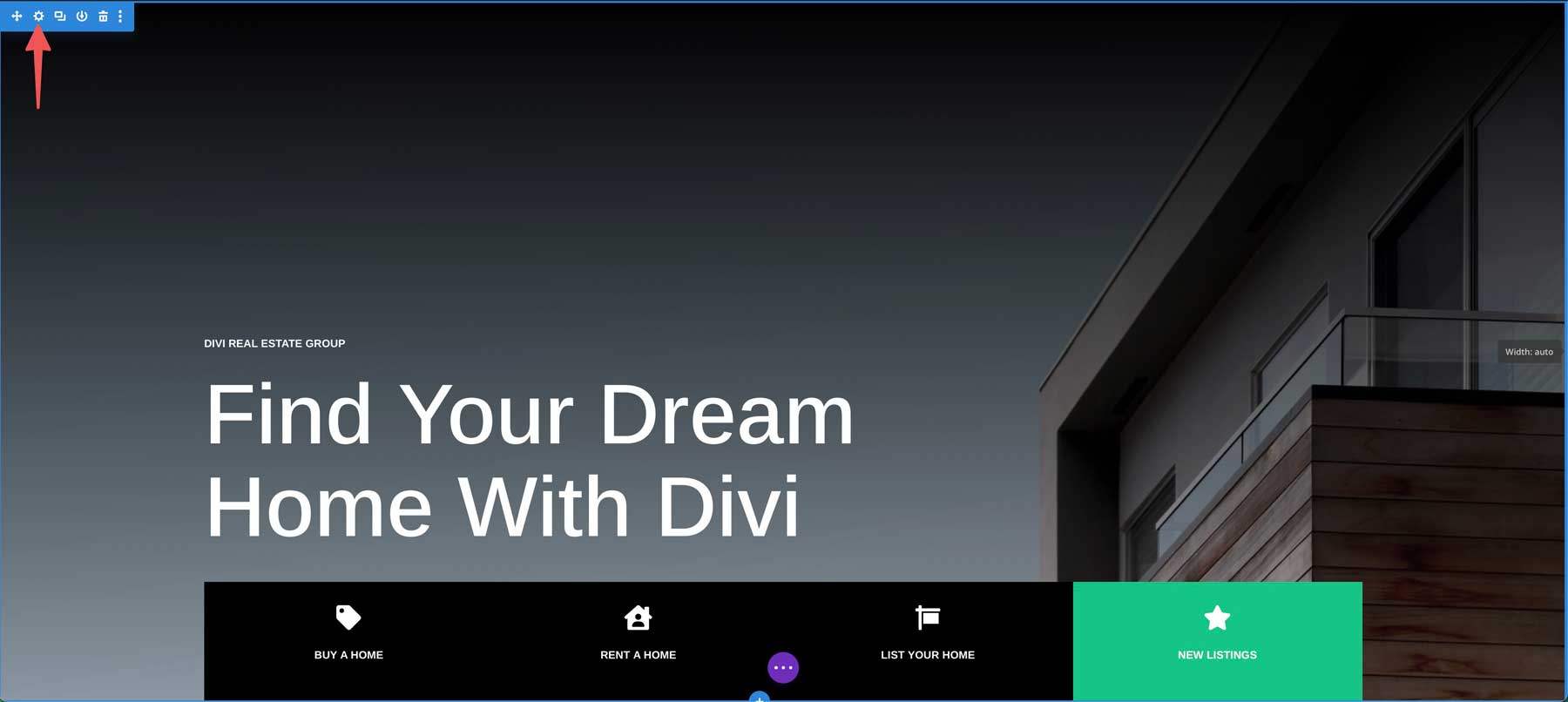
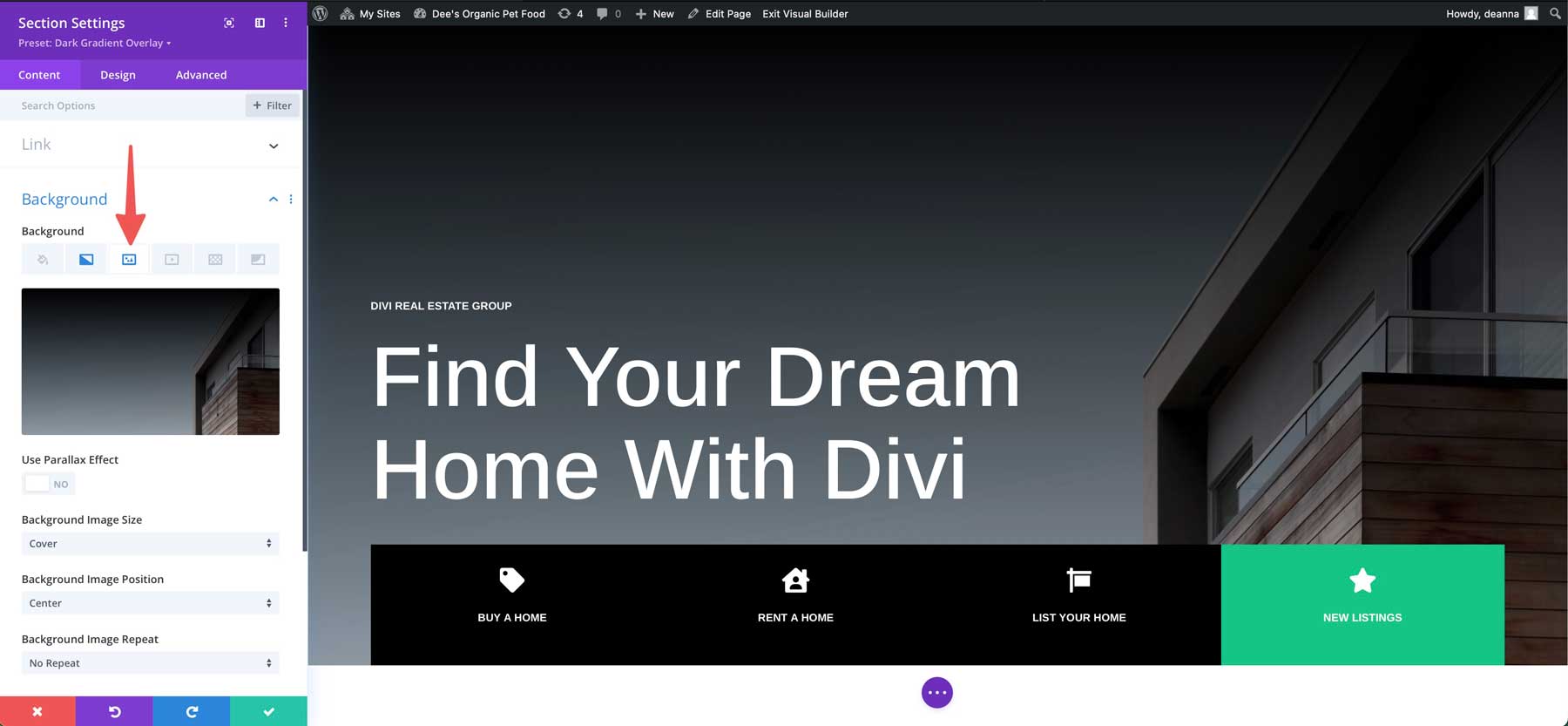
Now that you’ve installed the layout, we can work on altering our hero to match our branding. We’ll start by swapping out the background image of our hero. Click on the settings icon to bring up the section settings.
Click the background dropdown menu and select the background image tab.
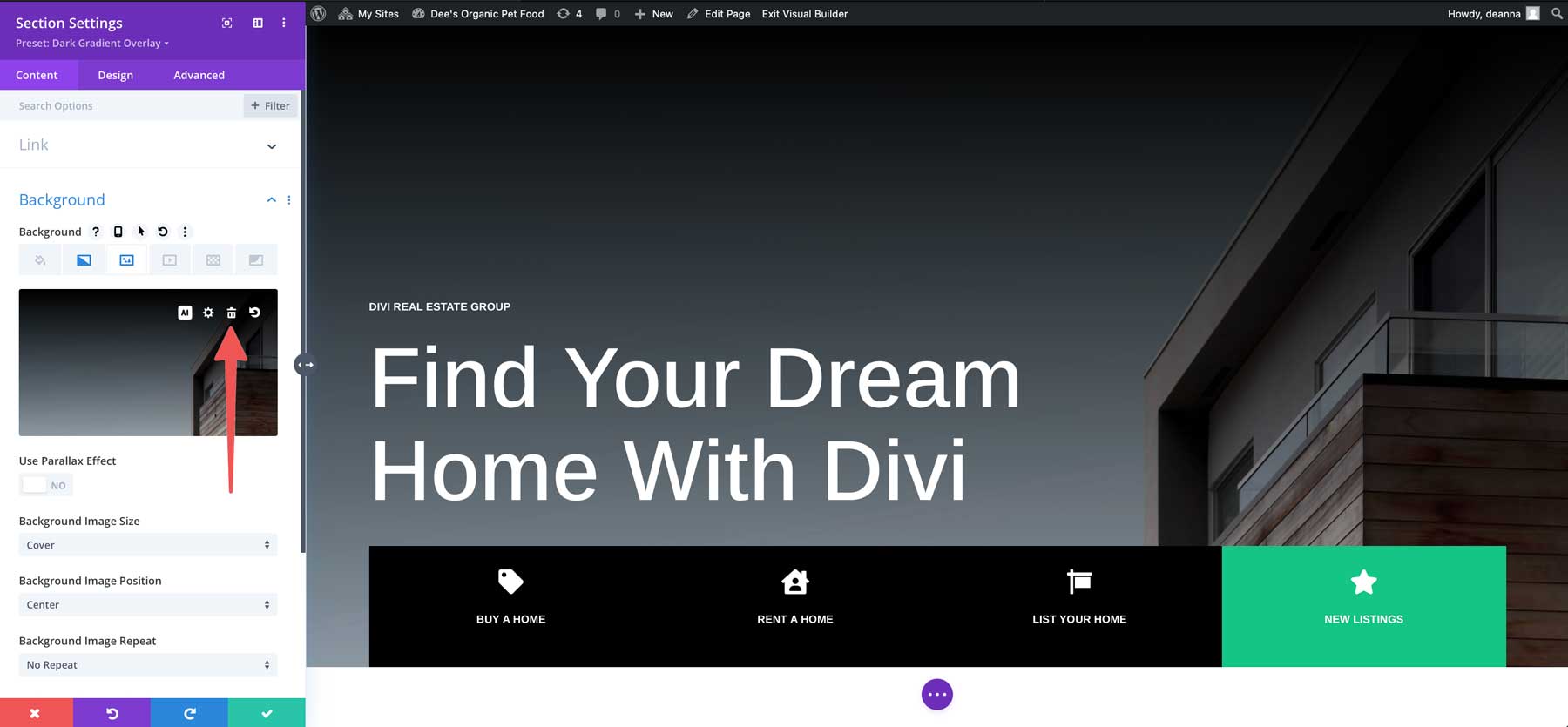
Remove the existing background image by hovering over the image area and clicking the trash icon.
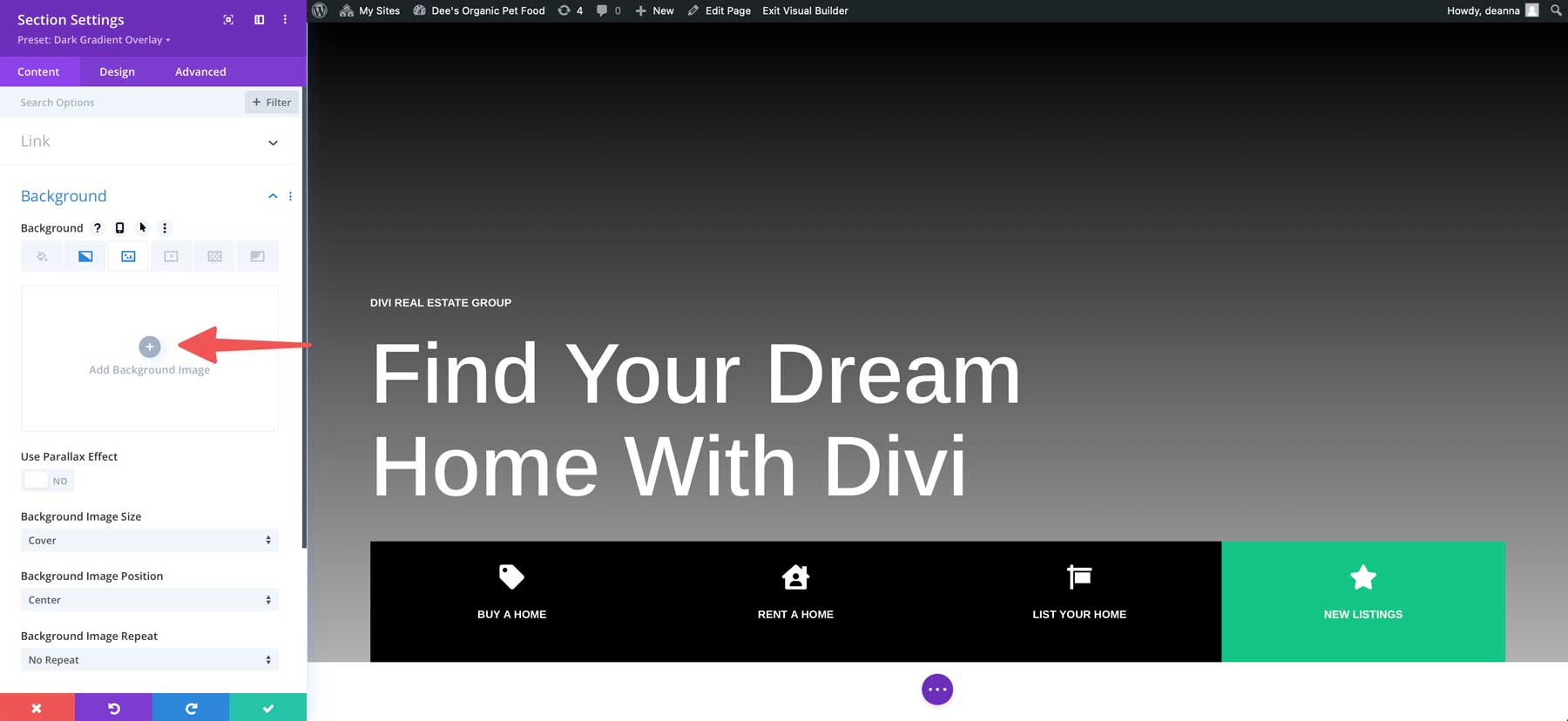
Add a new background image by clicking the Add Background Image button in the image area. Choose any image you’d like, but ensure that it’s 1920px wide so that it displays correctly on larger desktop screens.
Rewrite Text With Divi AI
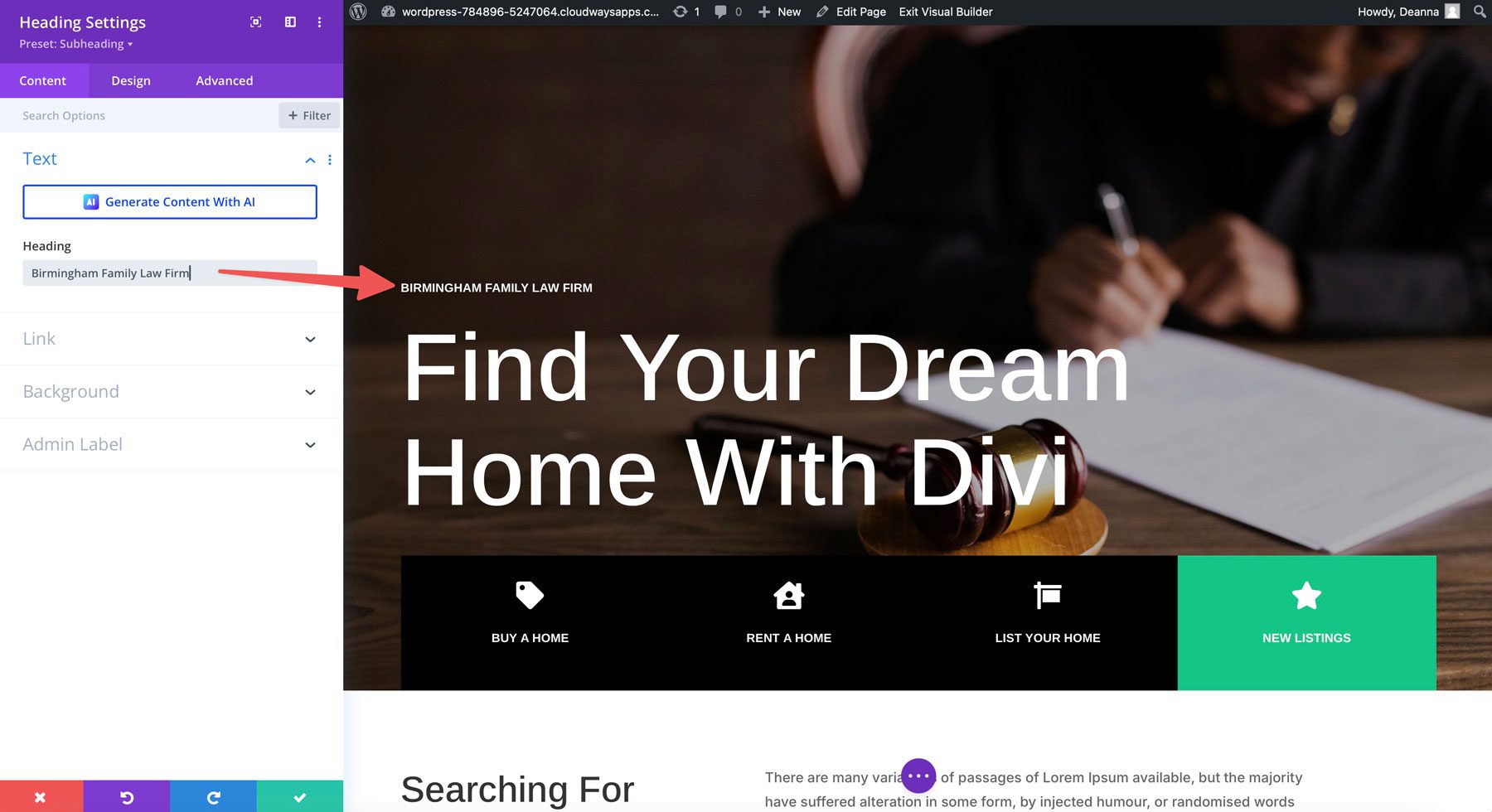
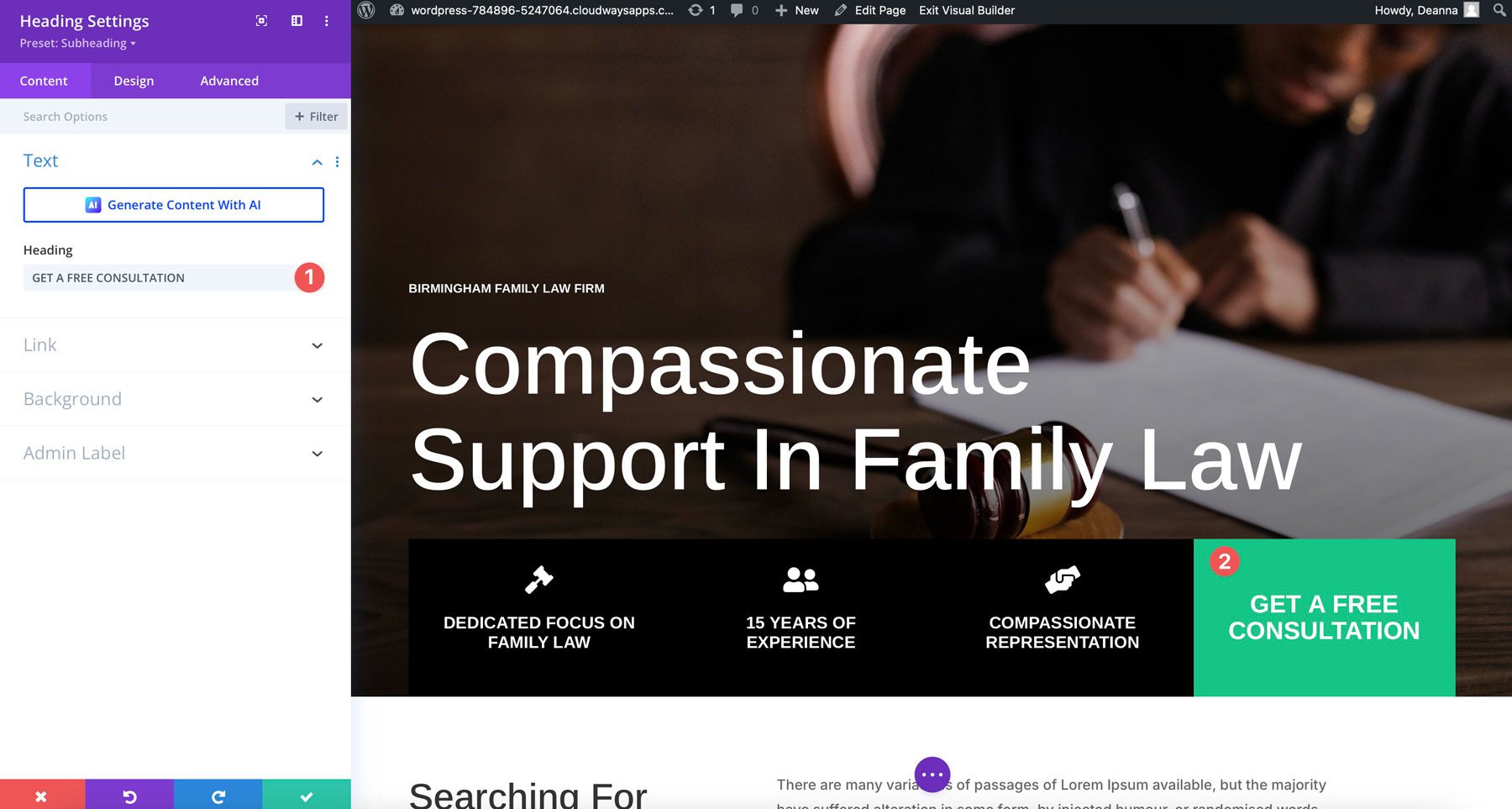
Divi has its own AI design assistant built directly into the Visual Builder. It allows you to generate on-brand copy with a text prompt. But first, we’ll change the small heading in the hero. Click on the settings icon to bring up the module’s options. Change the small heading’s text to Birmingham Family Law Firm.
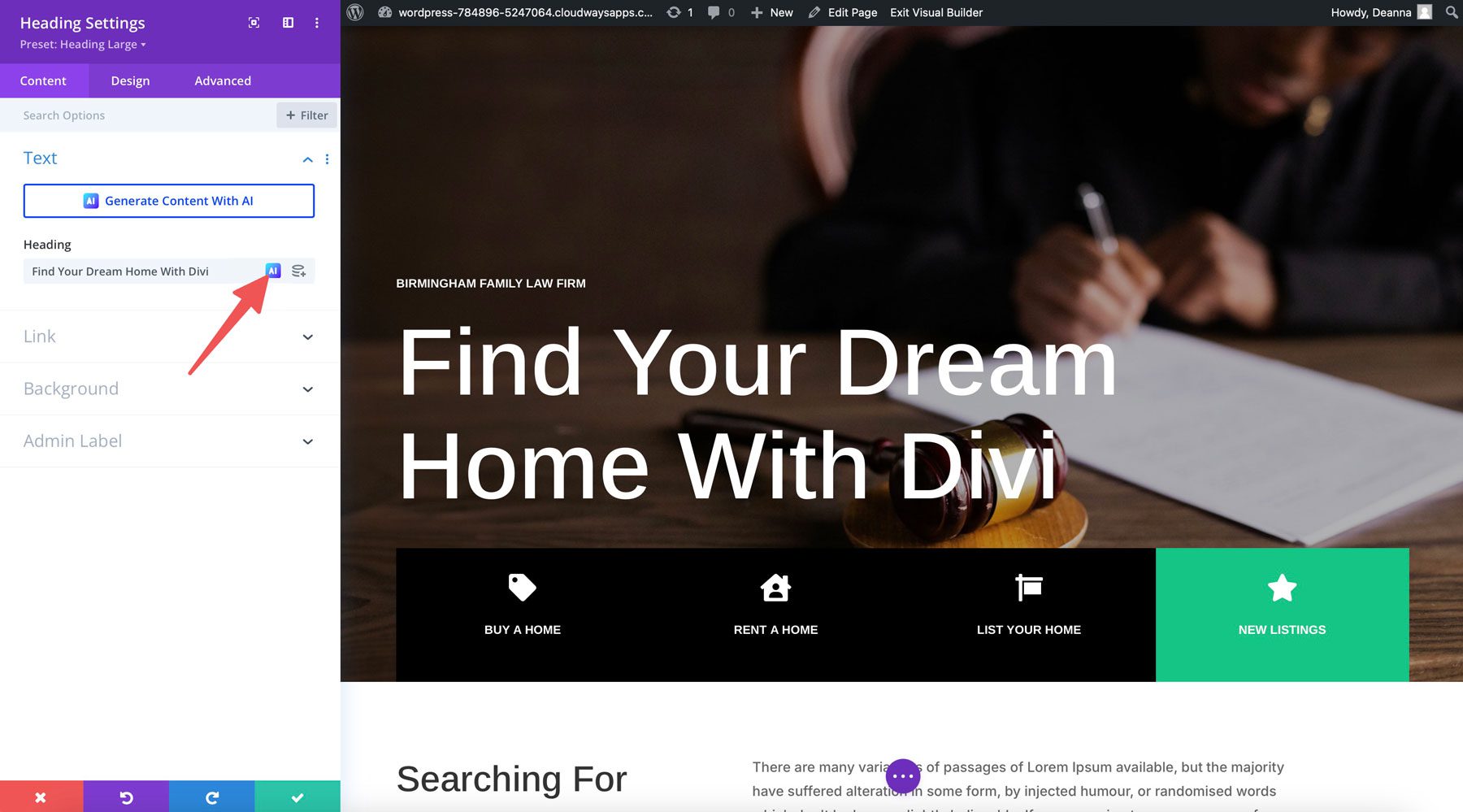
Next, we’ll replace the large heading in the hero. This time, we’ll use Divi AI to craft a compelling headline for our hero section. To activate Divi AI, click the AI button in the heading field.
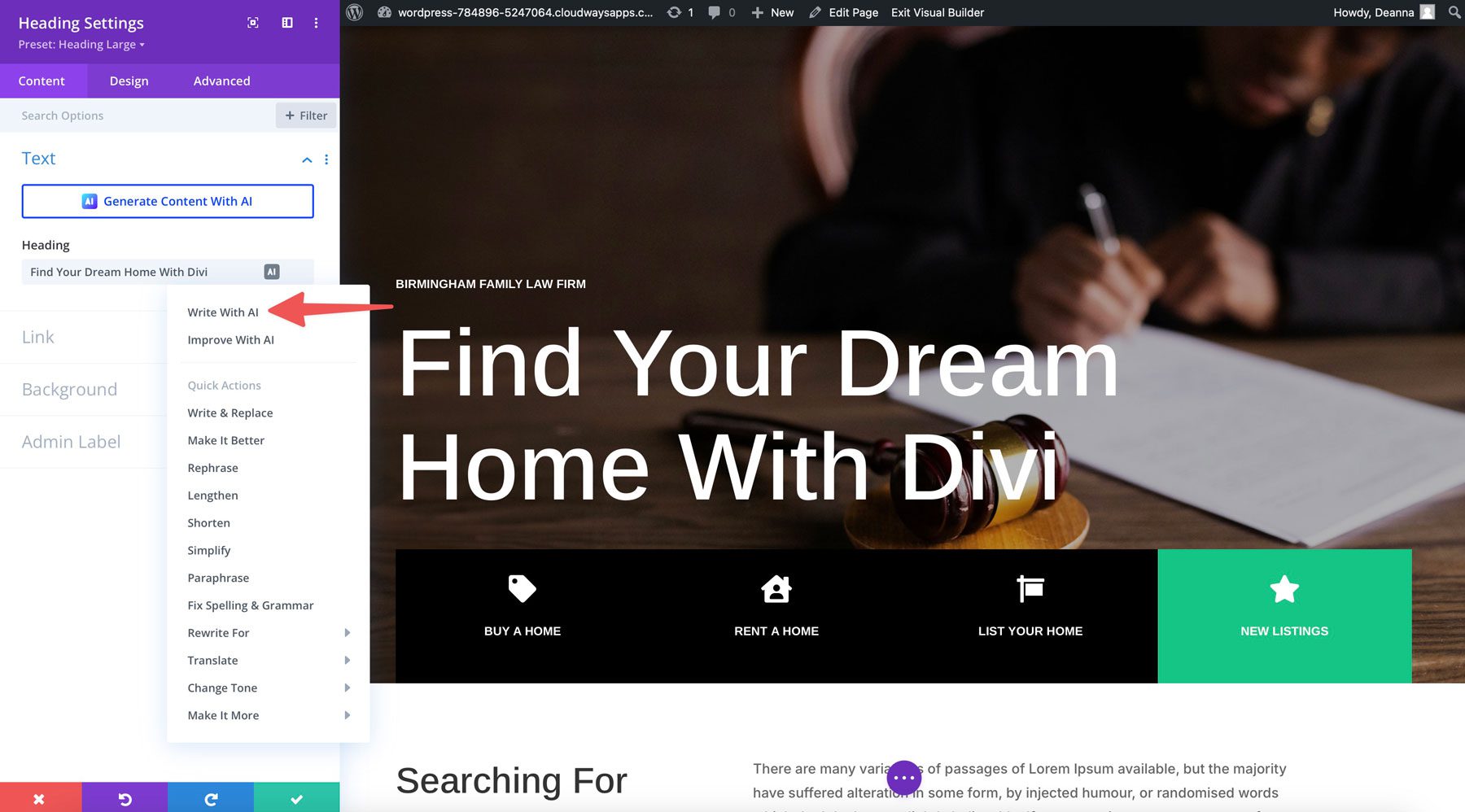
A dialog box with several options will appear. Select write with AI.
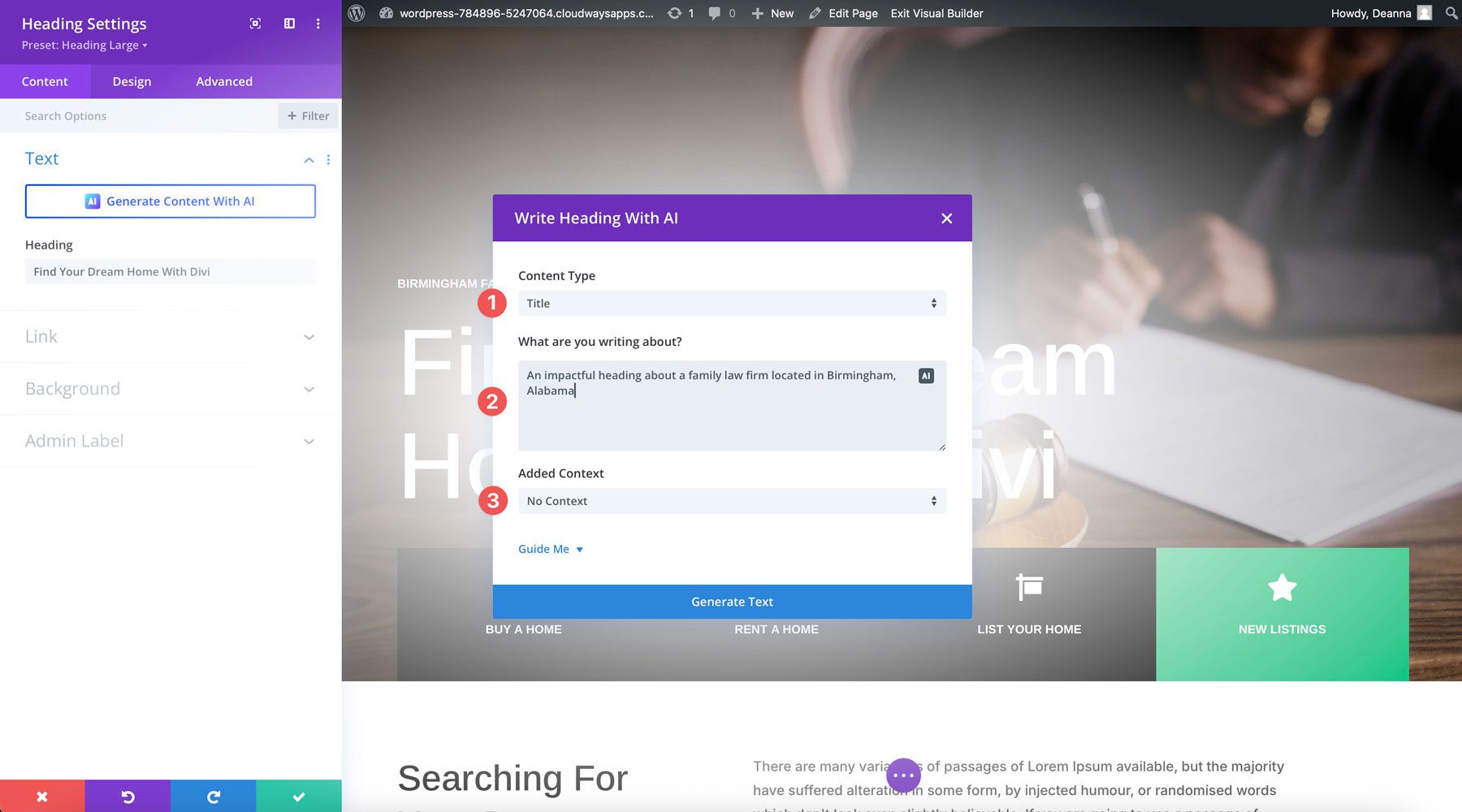
When the settings appear, the content type will already be selected for you. Tell Divi AI what you’re writing about (in this case, a family law firm) and select no context under the added context field. Divi AI works best when it understands what you want well, so when writing your prompt, be descriptive.
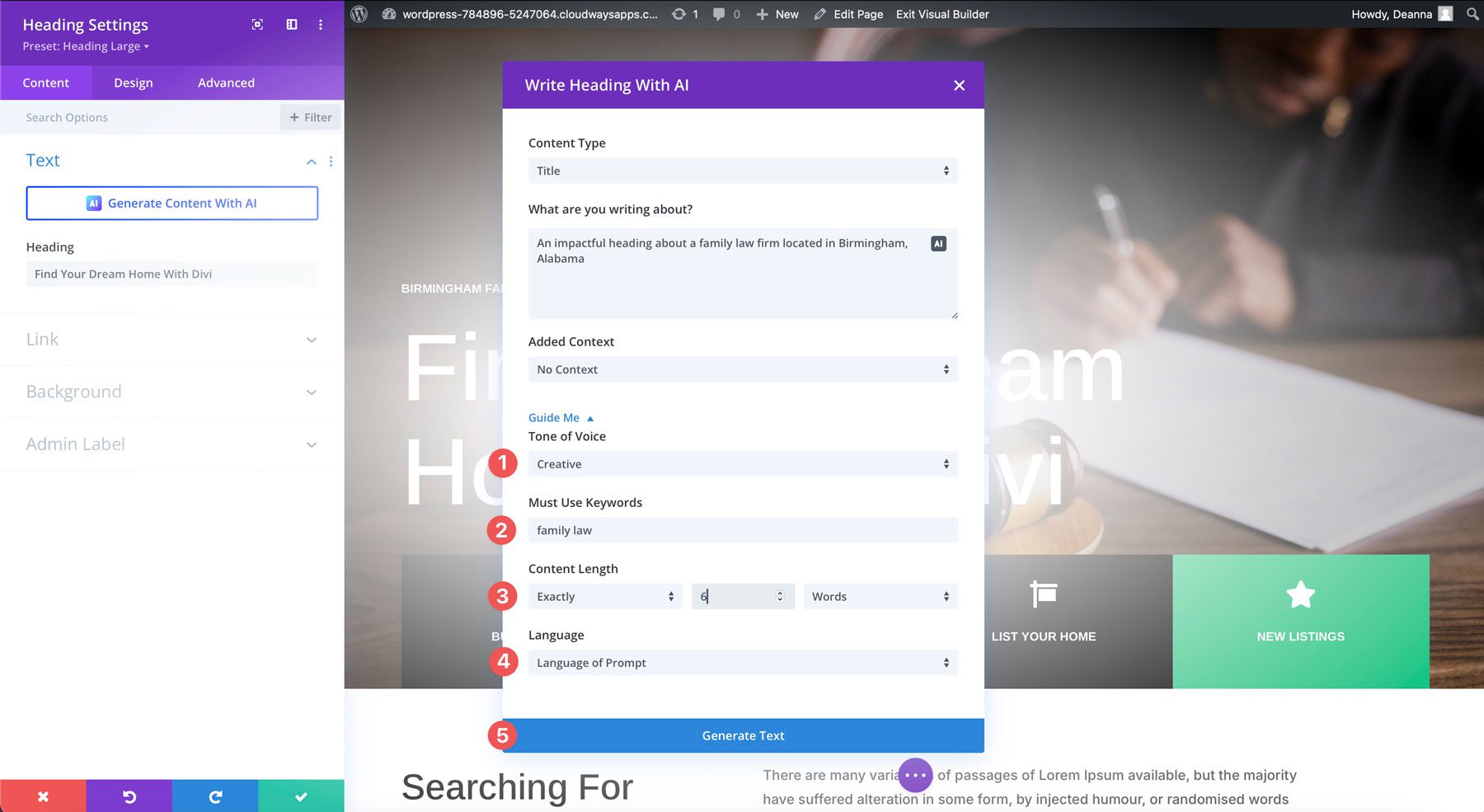
Under the Guide Me section, you can choose a tone of voice, add any must-use keywords, define the content length, and choose a language. Finally, click the Generate Text button to generate the heading. It may take a few tries to get the heading you want, but the good news is that Divi AI provides unlimited generations.
Add A Call To Action
The last step to complete our hero section is to add a call to action (CTA). First, we must change the content in the first three columns. Replace the icons and text in the modules with law-related content. Divi has over 800 icons, so finding one to fit your niche is quick and easy.
Next, we’ll replace the icon in the fourth column in the row beneath the heading. Hover over the module to remove it.
In the heading module in the fourth column, use Divi AI to generate a captivating CTA. Remember, it should encourage your visitors to act and link to a relevant page on your site.
How To Design A Hero Section With Divi AI
Now that you see how easy it is to design a hero section using a Divi Layout Pack, let’s dive into creating one with Divi AI. We’ve shown how Divi AI can generate text, but it can also generate images, code, sections, web pages, and full websites (more on that later).
Generating A New Divi Hero
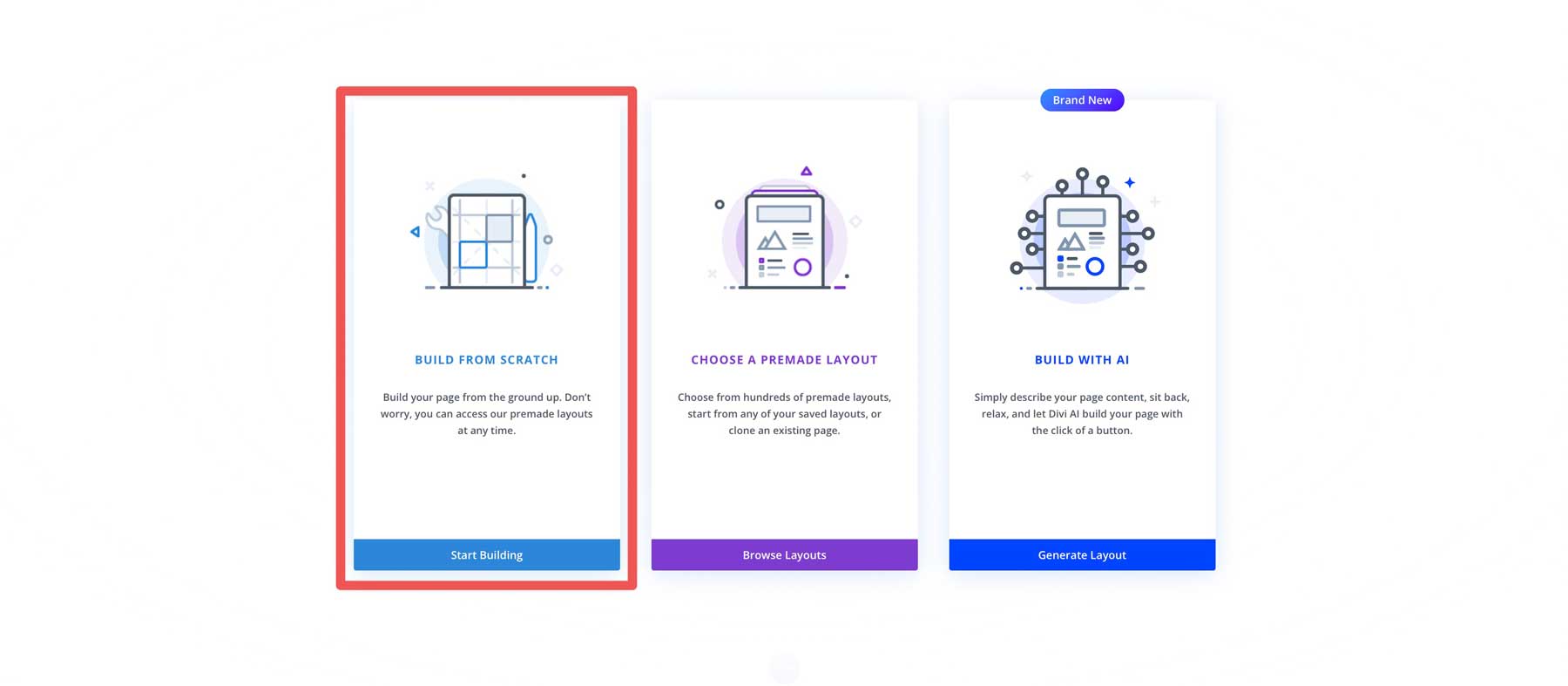
Start by creating a new page for your Divi website. Instead of starting with a premade layout this time, choose build from scratch when the Visual Builder loads.
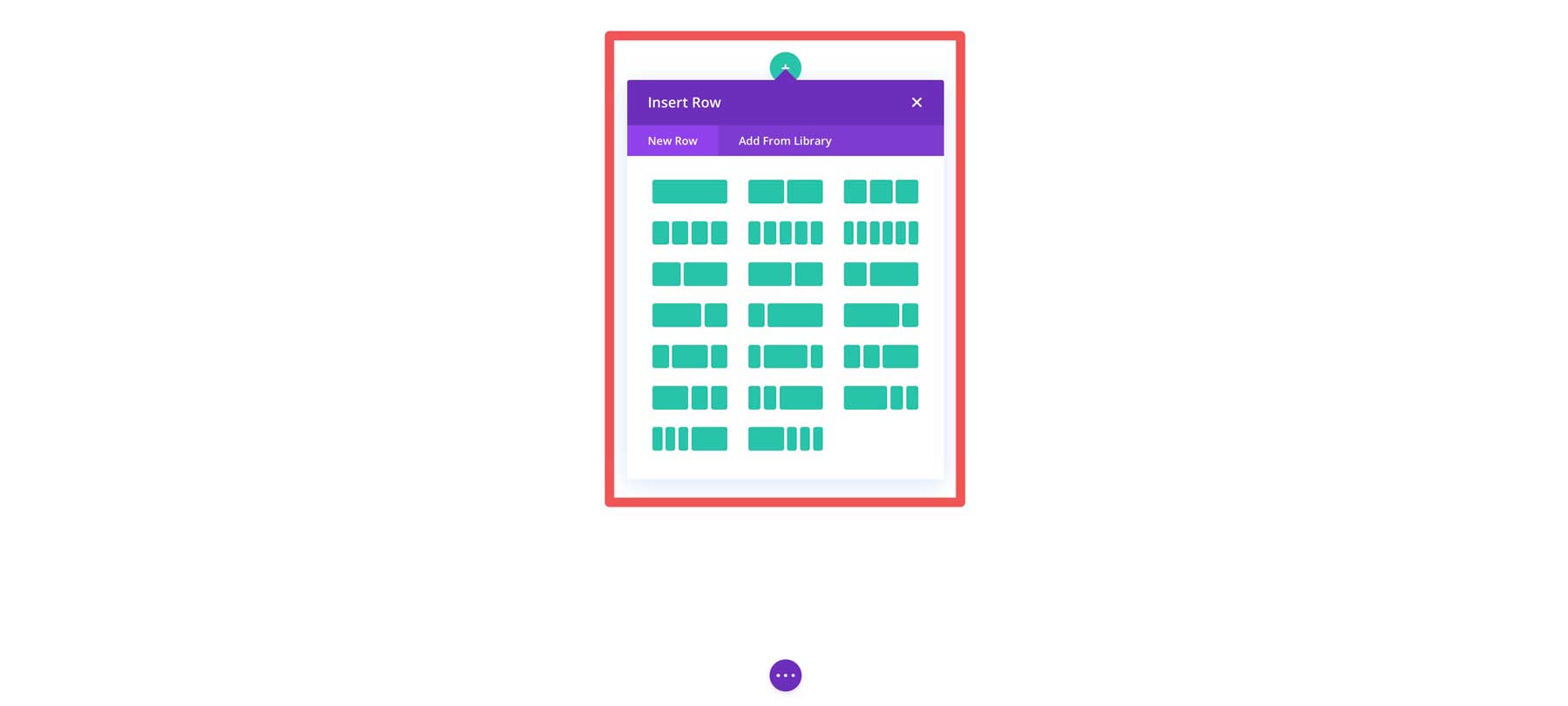
When the Visual Builder loads, Divi automatically allows you to add a row and offers various layouts. The Visual Builder uses a grid system to help you structure and organize your content into rows and columns. Divi offers several preset column layouts (single, two equal, three columns with varying widths, etc.).
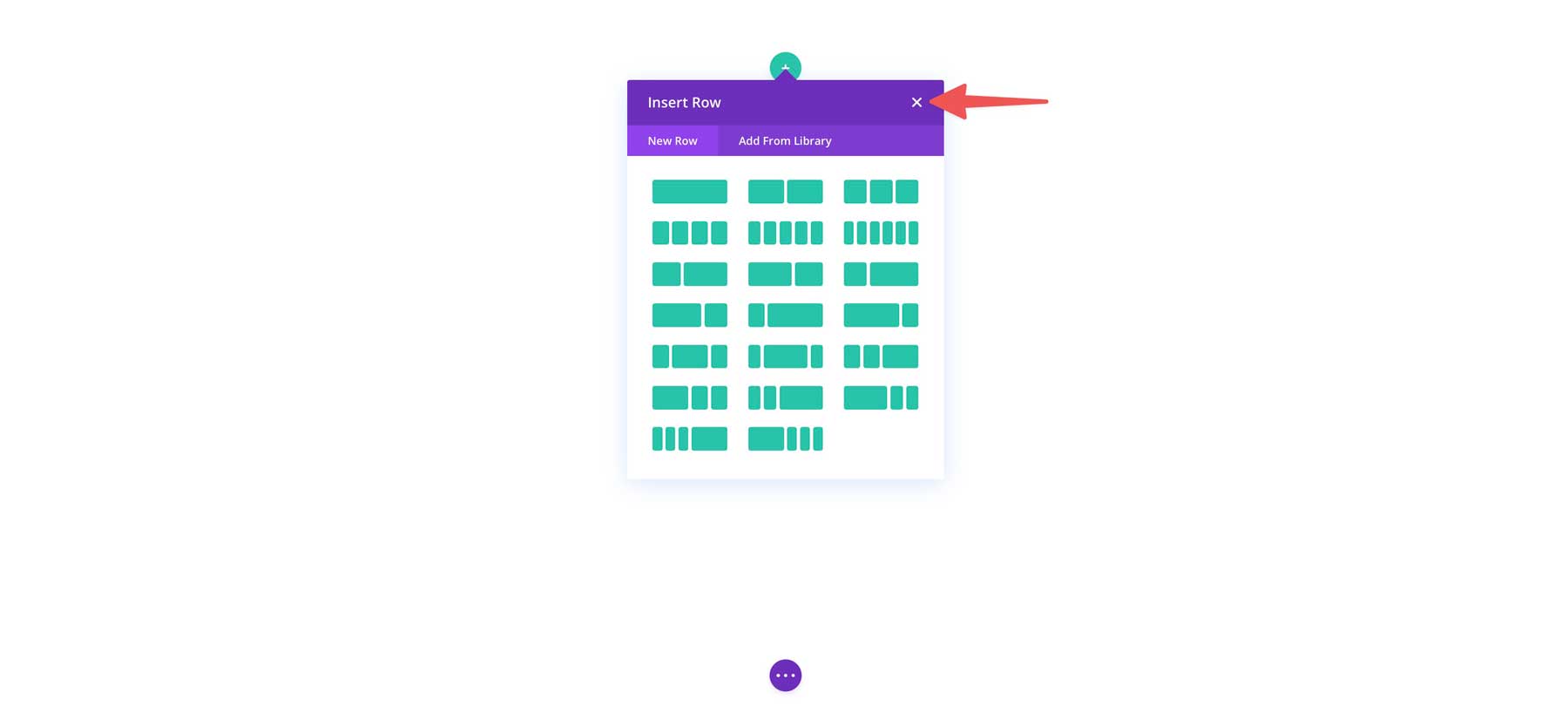
Divi AI uses the same grid system to generate sections for your website. However, you only need to add rows when you plan to build a layout from scratch. Cancel the row dialog box by clicking the X at the top right of the grid.
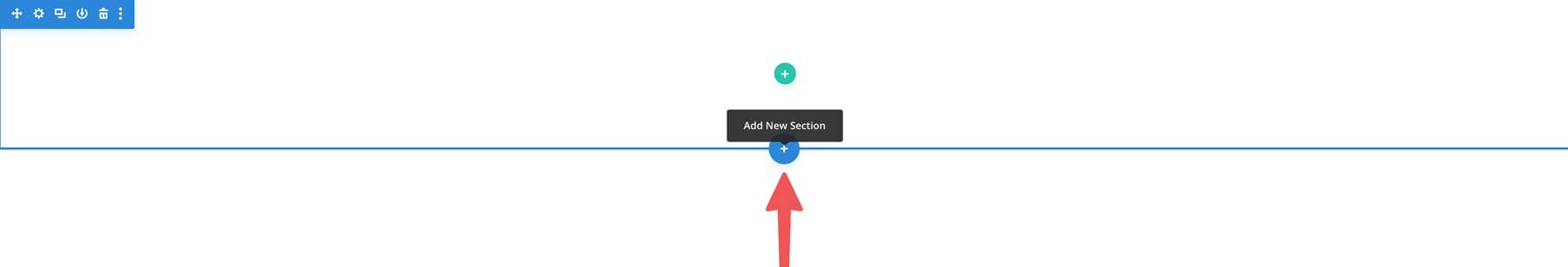
To generate a hero section with AI, hover on the page and click the blue + icon.
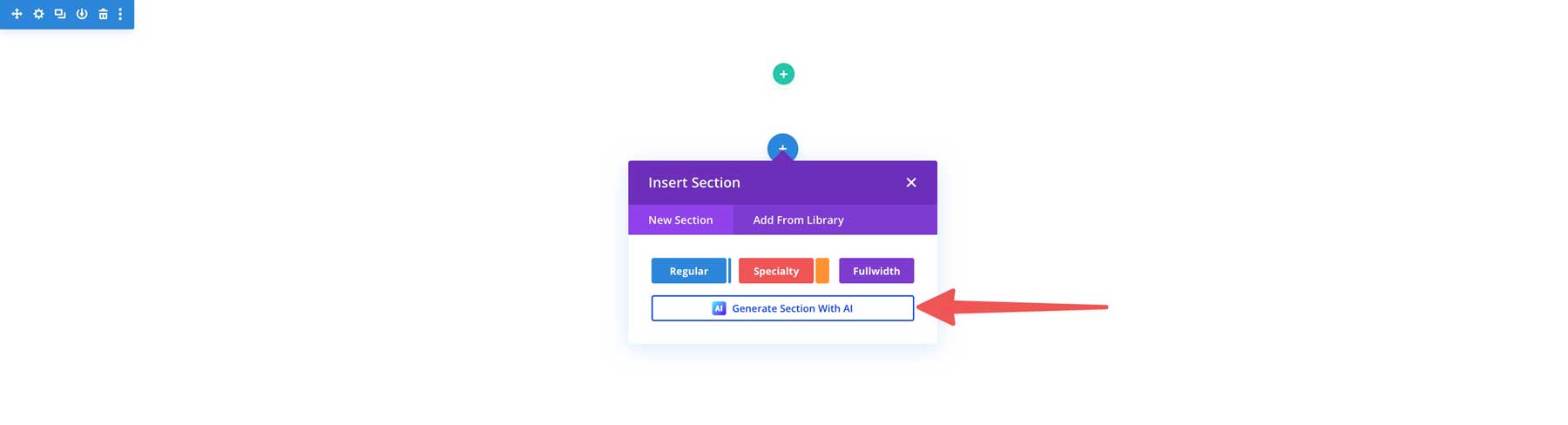
Choose Generate Section With AI when the dialog box appears.
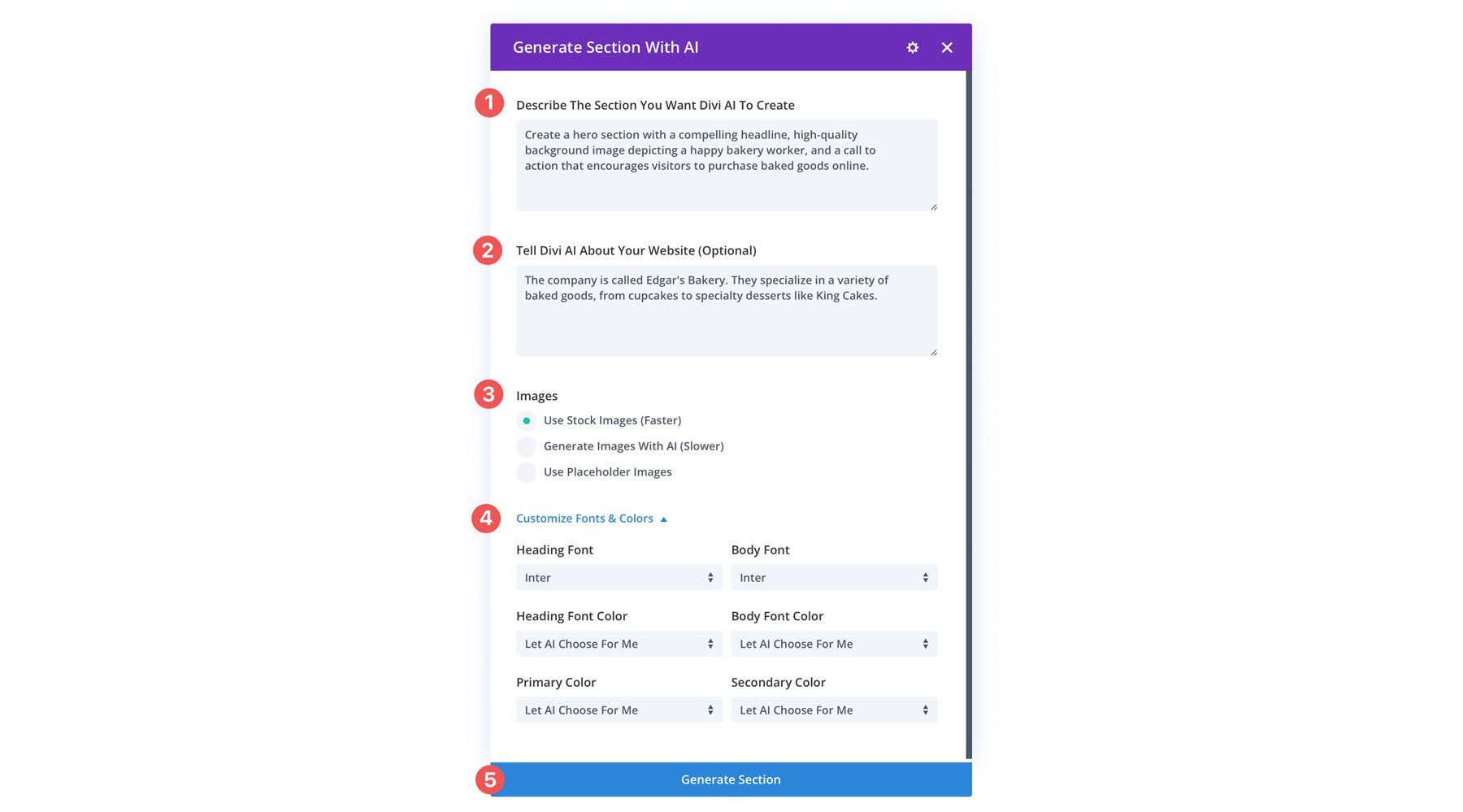
When the Divi AI setting appears, there are a few fields to fill out. Like generating text, Divi AI needs information about the section you want to create and your business. You can also specify the type of images you wish to use (stock, AI-generated, or placeholder) and the fonts and colors you’d like to use. Once everything is ready, click the Generate Section button to create your hero.
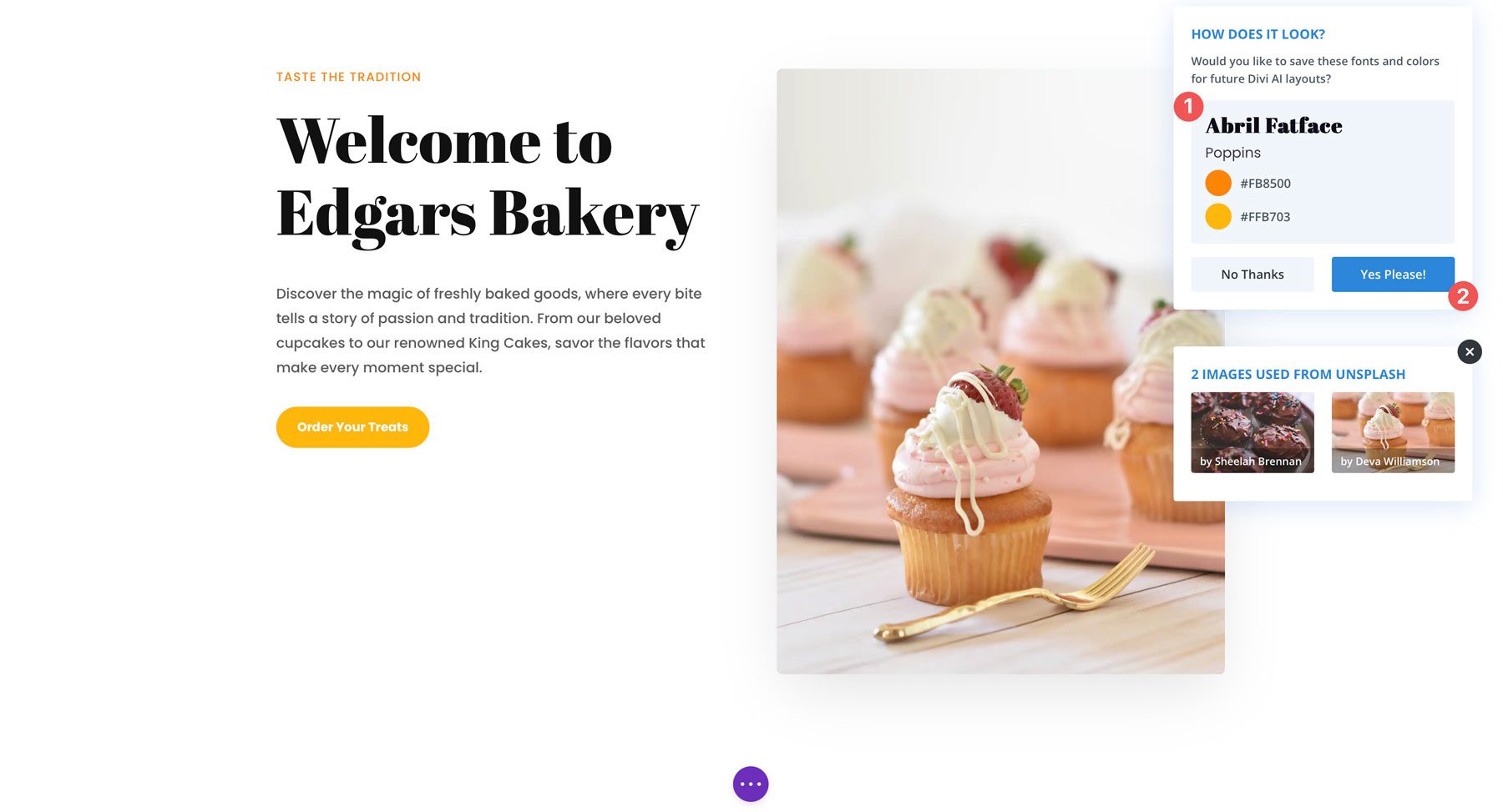
The entire process takes a few seconds. Once complete, you can save your styles to be applied across every section or web page you build. The AI will provide a list of images used (including a link) if you choose stock images.
Divi AI Hero Examples
Divi AI is versatile and can create beautiful, effective hero sections across various categories. Take a look at a few we generated, along with their prompts.
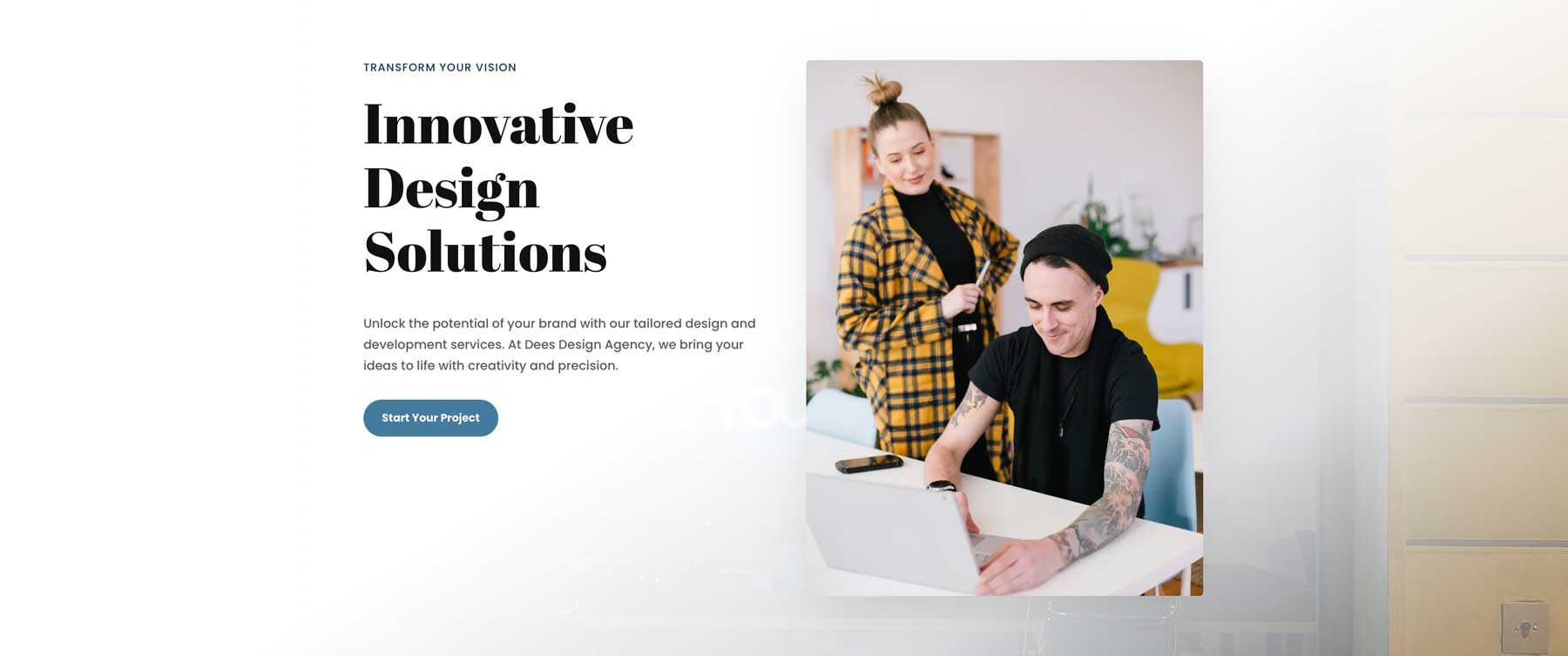
Create a hero section for a design agency. It should have a captivating headline, supporting text, and a prominent call to action.
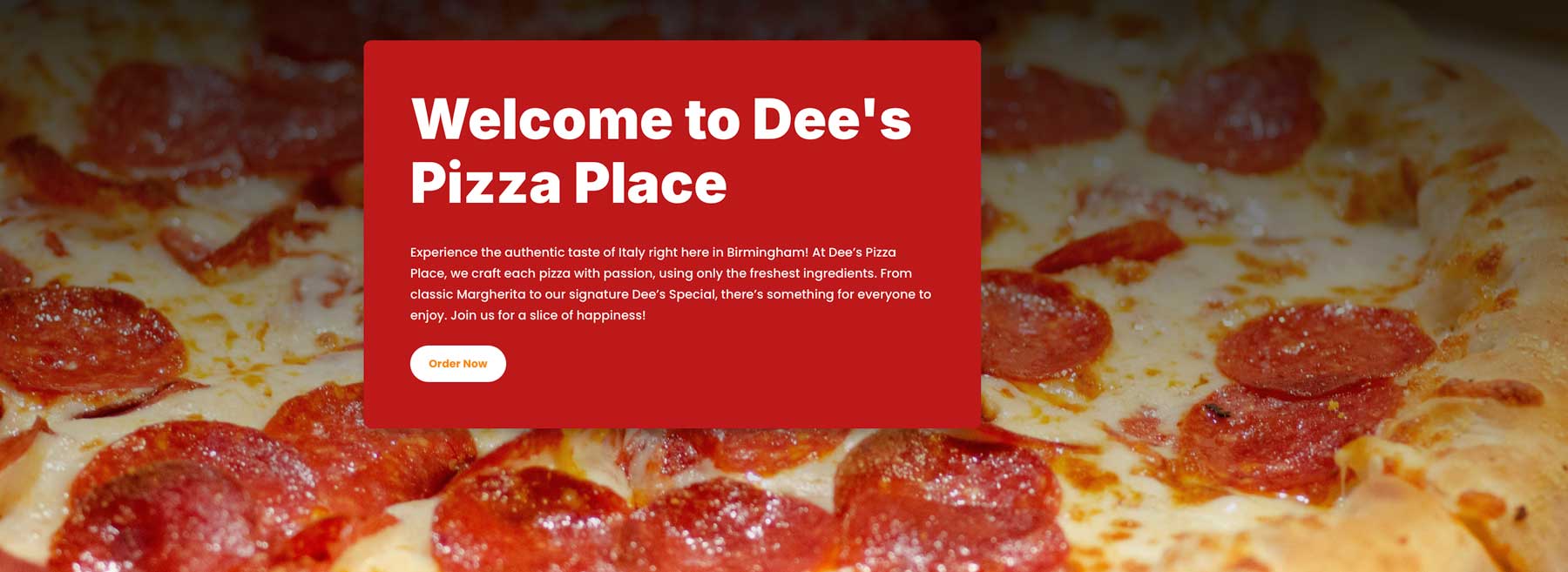
Design a hero section for a pizza restaurant. Give it vibrant colors, a bold headline, and a background image of a delicious pizza.
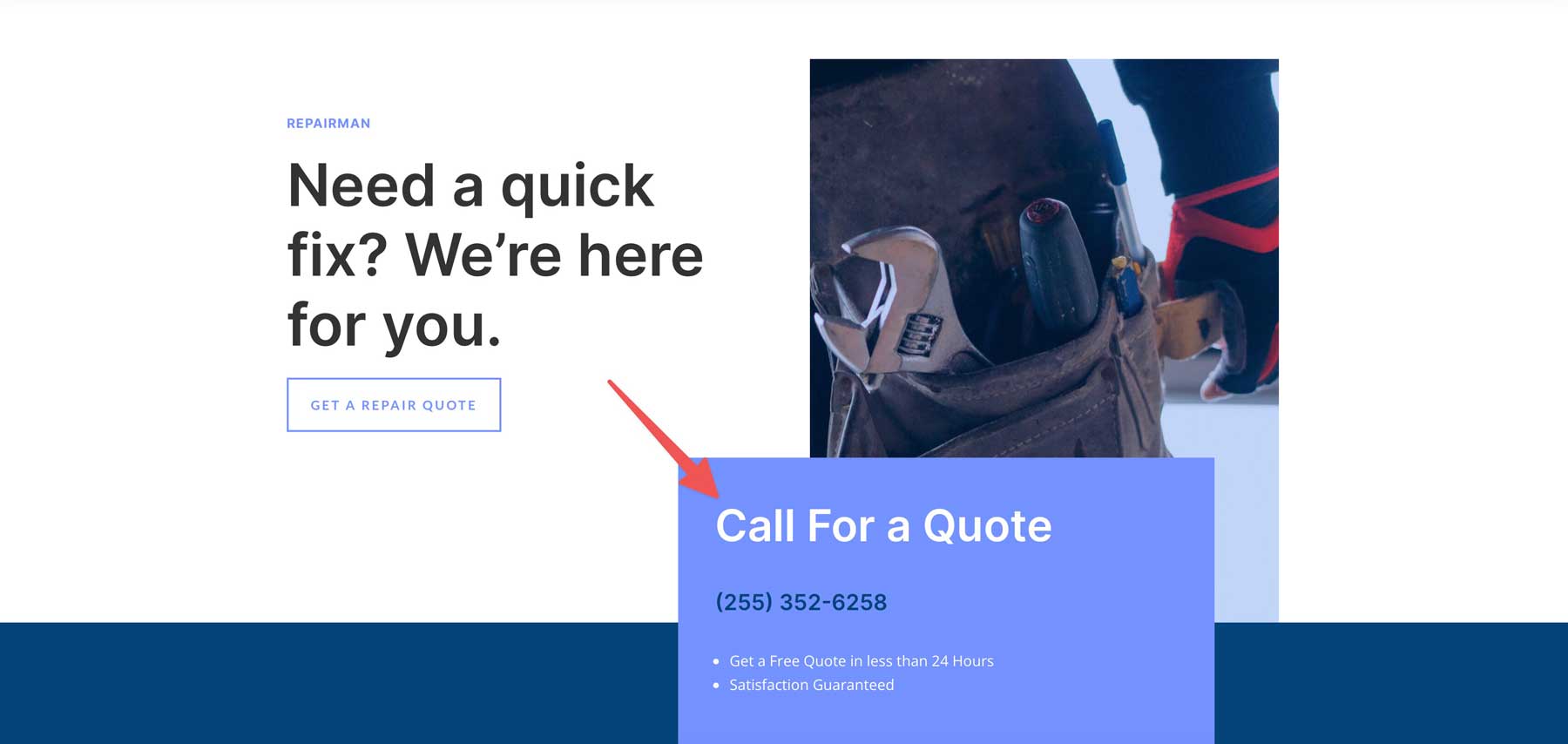
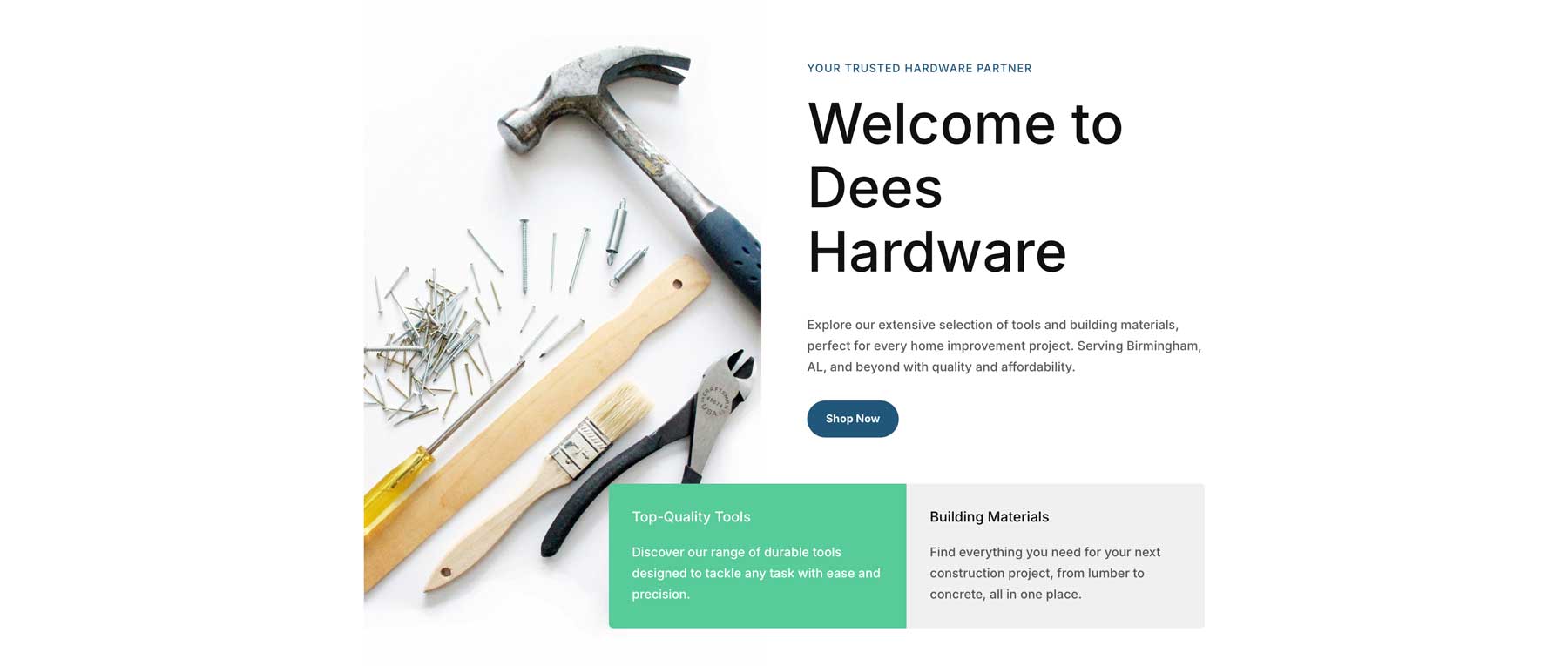
A hero section for a hardware store called “Dee’s Hardware.” It should include images of tools, a large bold headline, and a prominent call to action.
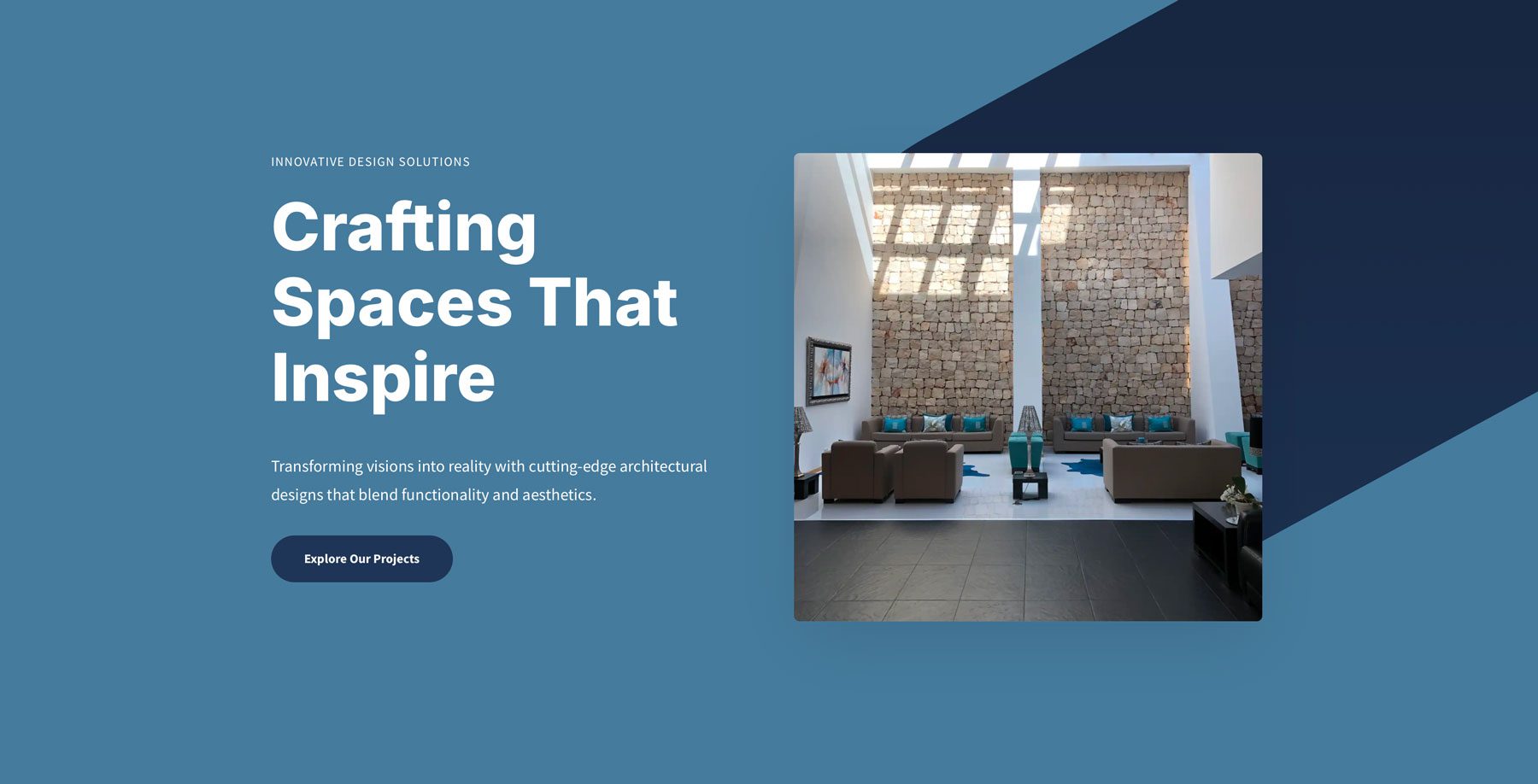
Create a hero section for an architecture firm. It should have a bold, impactful headline, soothing colors, and a clear call to action.
Experience The Best Divi Has To Offer With Divi Pro
With Divi Pro, you get access to the entire Divi ecosystem. This means you can manage all your plugins and themes in one place, store and reuse your favorite designs in the cloud, easily collaborate with your team, and get expert support whenever needed. Divi Pro truly empowers you to take your website to the next level.
Divi Pro comes with:
- Divi AI: Generate unlimited images, text, code, sections, web pages, and full websites with a text prompt.
- Divi Dash: Manage all your plugins and themes, track all your clients, and gain valuable insights into how your website is performing — all in one convenient dashboard.
- Divi Cloud: Say goodbye to messy JSON files and endless copying and pasting! With just a few clicks, you can store and reuse your favorite Divi layouts in the cloud.
- Divi Teams: Easily collaborate with your team and grant them access to all the amazing Divi tools you own.
- Divi VIP: Get enterprise-level support in under 30 minutes or less, 24/7, 365 days a year.
- Divi Marketplace Credits: Get $50 in credits to explore the Divi Marketplace and find amazing child themes, layouts, and extensions to supercharge your website.
With your Divi Pro subscription, you can take your website-building experience to the next level. It’s like having a team of expert designers, developers, and support specialists at your fingertips for the low cost of $277 per year, which is just $23.08 per month.
Make A Lasting First Impression With Divi
A compelling hero section is essential for capturing user attention and driving engagement. After all, you only get one chance to make a first impression. Divi offers a more than capable platform to create impactful hero sections, making it quicker and easier than ever. With its intuitive Visual Builder and powerful design assistant, Divi AI, you can design hero sections in minutes. With Divi and Divi AI, you can capture your audience with the first click.

















































Leave A Reply