Your website often gives potential customers the first impression of your business. While your home page is important, your about page reveals the heart and soul of your brand. It’s more than just listing facts, though. It’s an opportunity to connect with your audience, build trust, and stand out. In this post, we’ll explore the key elements and best practices and show you how to design an about page with Divi.
Let’s dive in.
Why Is An About Page Important?
Your website’s about Page is more than just a static page; it’s an essential part of your website. It’s where you can connect with potential customers on a deeper level, build trust and credibility, and differentiate your business from the competition. With that in mind, let’s examine why an effective about page is important.
It Builds Trust & Credibility For Your Brand
In today’s digital world, consumers have many choices. An about page that shares your company’s story, values, and mission allows you to showcase your services and build trust and credibility. You can build a strong foundation for lasting relationships with your target audience by demonstrating your expertise and commitment to customer satisfaction.
You Can Connect With Customers On An Emotional Level
Beyond stating facts about your business, the about page should tell a story that resonates with potential customers. Share your passion, values, and the why behind your business to connect with them emotionally. Establishing a human connection can develop a deeper sense of loyalty and encourage them to choose your brand.
You Will Stand Out From the Crowd
The internet is highly competitive, so it’s essential that you do something to stand out. An effective about page allows you to showcase what makes your brand different. Highlight the unique selling proposition, company culture, and values that guide your business decisions. Demonstrating your differences can attract customers that align with what you’re selling.
It Provides Valuable Information About Your Brand
Your about page serves as a hub for valuable info about your brand. It’s the best place to share details about your team, services, company history, and commitment to your customers. Giving people the information they need allows them to confidently make informed decisions and choose your brand.
It’s Great For SEO
A well-written about page can positively impact your website’s search engine optimization (SEO). Conduct keyword research and provide valuable content to improve your website’s placement in the search engine ranking pages (SERPs). Increased visibility can drive more organic traffic to your site and increase engagement.
Key Elements Of An Effective About Page
An about page is more than just a simple bio; it’s a crucial part of your website that connects your site’s visitors and your brand. To build an effective one, there are a few key elements you should include:
Start With Your Story
The most compelling web pages begin with a good narrative. Sharing your story with potential customers builds an emotional connection and helps them understand your unique brand identity.
There are three main components to consider when writing about your business: your origin, mission, values, and unique selling proposition (USP). Start with talking about how your company got started. Was it born out of a personal passion, a desire to solve a problem, or a chance encounter?
Secondly, articulate your company’s mission statement — the purpose that drives your business. Also, include your business’s core values, which help guide your decisions and actions.
Finally, be sure to include why your business differs from the others. What unique qualities, features, or benefits do you offer that others don’t?
By weaving these elements into your about page, you create a compelling narrative that resonates with your audience and leaves a lasting impression.
Highlight Your Products Or Services
Another crucial component of an effective about page is highlighting your products or services. It should clearly explain what you bring to the table. First and foremost, focus on benefits, not just features. Instead of listing boring details about your services, emphasize their benefits. Consider how your offerings improve customer’s lives, solve their problems, or make their lives easier.
Strive to use clear and concise language on your about page. Avoid industry jargon and technical terse that confuse readers. Instead, use simple, easy-to-understand text that resonates.
Lastly, consider including social proof, like testimonials and case studies. Reach out to existing customers to get their feedback, send out surveys, and share in-depth stories about how your products or services have helped customers in the past.
Focusing on the benefits and social proof can help you effectively communicate the value of your services and encourage potential customers to take the next step.
Put A Face To Your Brand
An about page is a great opportunity to add a face to your brand. Consider showcasing team members (if you have them) with headshots and a brief bio. If relevant, you can also describe the culture at your company and what makes it unique.
Target Your Audience
You’re missing the mark if you aren’t taking opportunities to connect with potential customers. An effective about page must resonate with the people you’re trying to reach. The best way to do this is to create a customer persona. You’ll need to develop detailed profiles of your ideal customer, including their demographics, interests, and motivations.
Once you’ve established your target audience, use language and tone that resonates with them. For example, suppose you’re targeting a younger, more tech-savvy crowd. In that case, you should use more casual and conversational language.
Design For Impact
First impressions matter, and so does how you design an about page. To create a positive and lasting impact, there are a few considerations to make:
Eye-Catching Visuals:
- High-Quality Images: Consider using high-resolution images and videos from a stock photo site like Shutterstock (or Unsplash if you’re on a budget) that are visually appealing and relevant to your brand.
- Professional Photography: Consider investing in professional photography or an AI headshot generator to showcase your team in the best possible light.
- White Space: Utilize white space effectively to improve readability and create a clean, uncluttered look.
Page Template:
- Choose a Clean Design: Opt for a clean and professional design that is easy to navigate and visually appealing.
- Mobile Responsiveness: Ensure your about page is fully responsive and looks great on all devices, including smartphones and tablets.
- Consider a Page Builder: Utilize a page builder like Divi to easily create custom layouts and design elements without any coding knowledge.
Use Clear & Concise Language:
- Concise is Key: Keep your text to the point. Use short paragraphs and bullet points to break up long blocks of text.
- Strong Headlines and Subheadings: Use impactful headlines and subheadings to guide readers through your content.
- Proofread Your Content: Ensure your about page is free of grammatical errors or typos.
Include a Call To Action
Your about page should inform your visitors and encourage them to act. Consider using a call to action (CTA) that guides users to a desired outcome. Some examples include a contact form, newsletter sign-up, and more. Be sure to place CTAs strategically throughout the page for the greatest chance of success. That said, don’t overdo it. Keep CTAs to a minimum so that they work as intended.
How To Design An About Page
Although there are many ways to design an about page for your website, one of the quickest and easiest is using WordPress. It’s a robust content management system (CMS) suitable for users with any skill level. When considering WordPress for your about page, you’ll need a few things because WP is self-hosted: a premium WordPress theme like Divi, a good hosting provider, like SiteGround.
Introduction To Divi
Divi is one of the most powerful and versatile WordPress themes on the market, and it can create an effective and beautiful about page. However, Divi is more than just a WordPress theme; it’s a complete framework for bringing your vision to life. Divi offers an intuitive drag-and-drop page builder, the Visual Builder, that easily allows you to build stunning pages in real time. The Visual Builder comes packed with more than 200 design modules that you can easily move around the page to build the perfect about page for your business.
In addition to an intuitive page builder, Divi boasts the Theme Builder, which allows you to design every aspect of your website, including headers, footers, post templates, search results pages, and more. Divi makes building an about page a breeze for those who struggle creatively. Divi comes with 2300+ professionally designed layouts, including about pages, that you can import with a single click. These layouts are available in more than a dozen categories, so you’ll easily be able to find a design that works for you.
Create An About Page With Divi AI
Another amazing feature of Divi is Divi AI, which allows you to create an effective about page with just a text prompt. Divi AI can generate every aspect of a web page (or a full website) with a simple text description, your chosen fonts, and branding colors. The process only takes a few minutes and is a great way to jumpstart creativity.
Creating Your About Page
For this article, we’ll focus on Divi’s ease of use. As mentioned above, Divi provides thousands of premade layouts you can import to get the ball rolling. We’ll walk you through creating a new about page using one of these premade layouts.
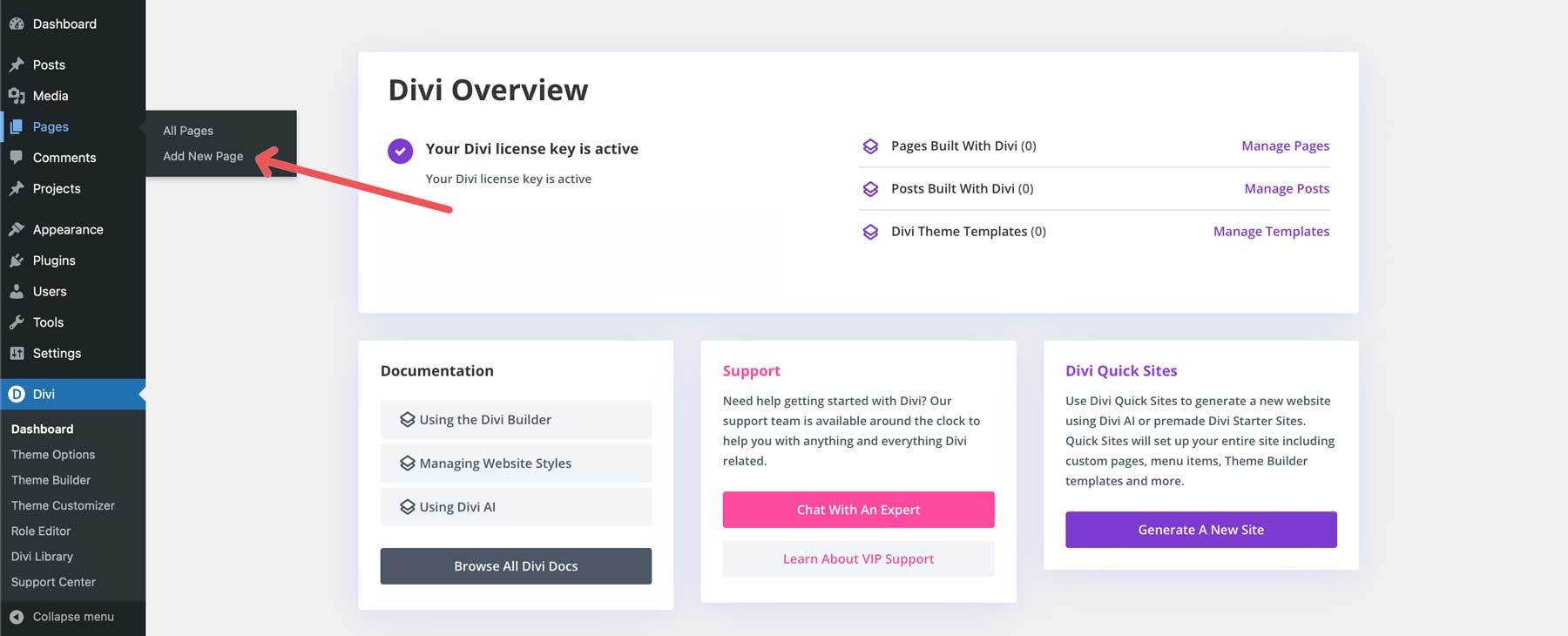
Start by logging in to your WordPress website and navigating to Pages > Add New Page.
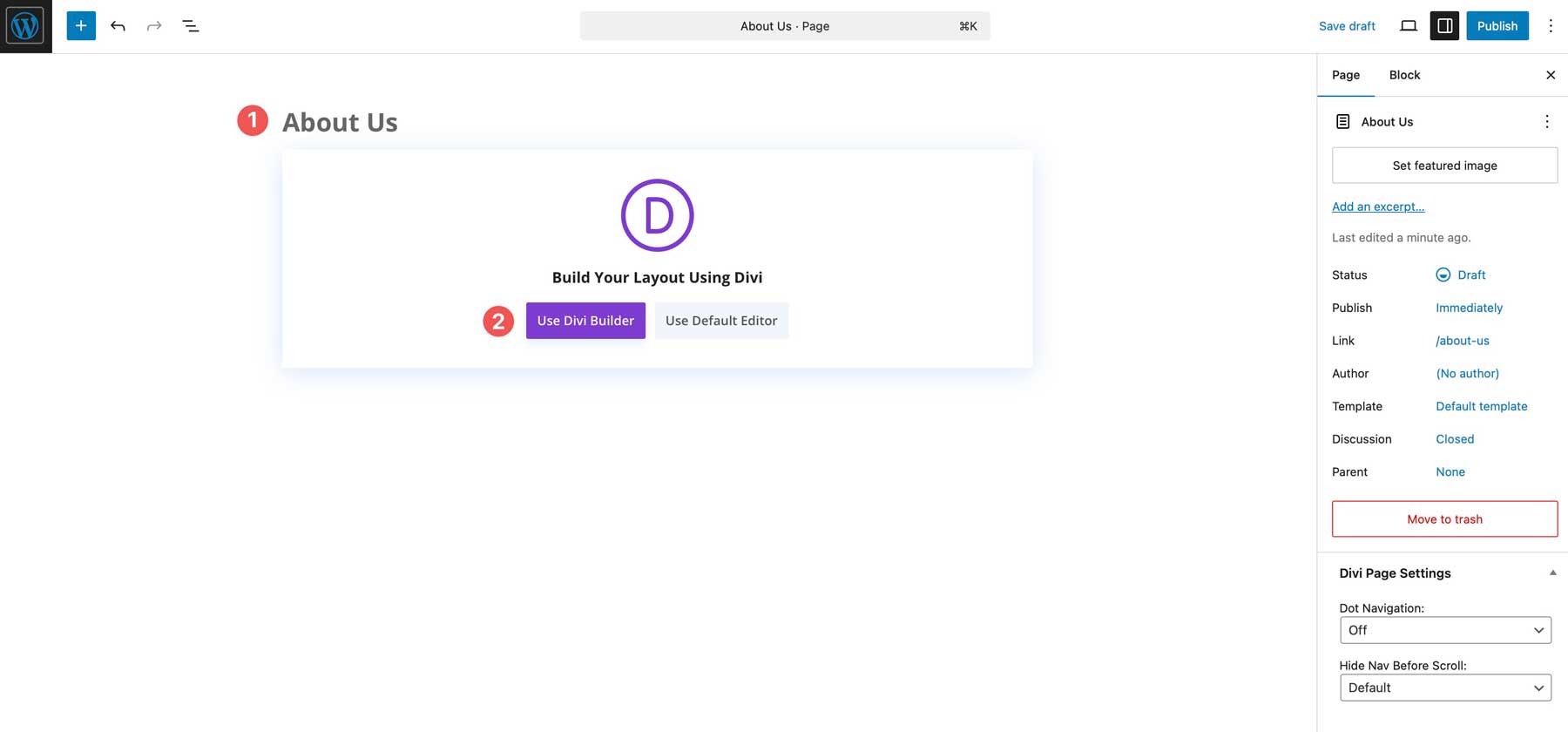
When the page refreshes, give your page a title and then click Use Divi Builder.
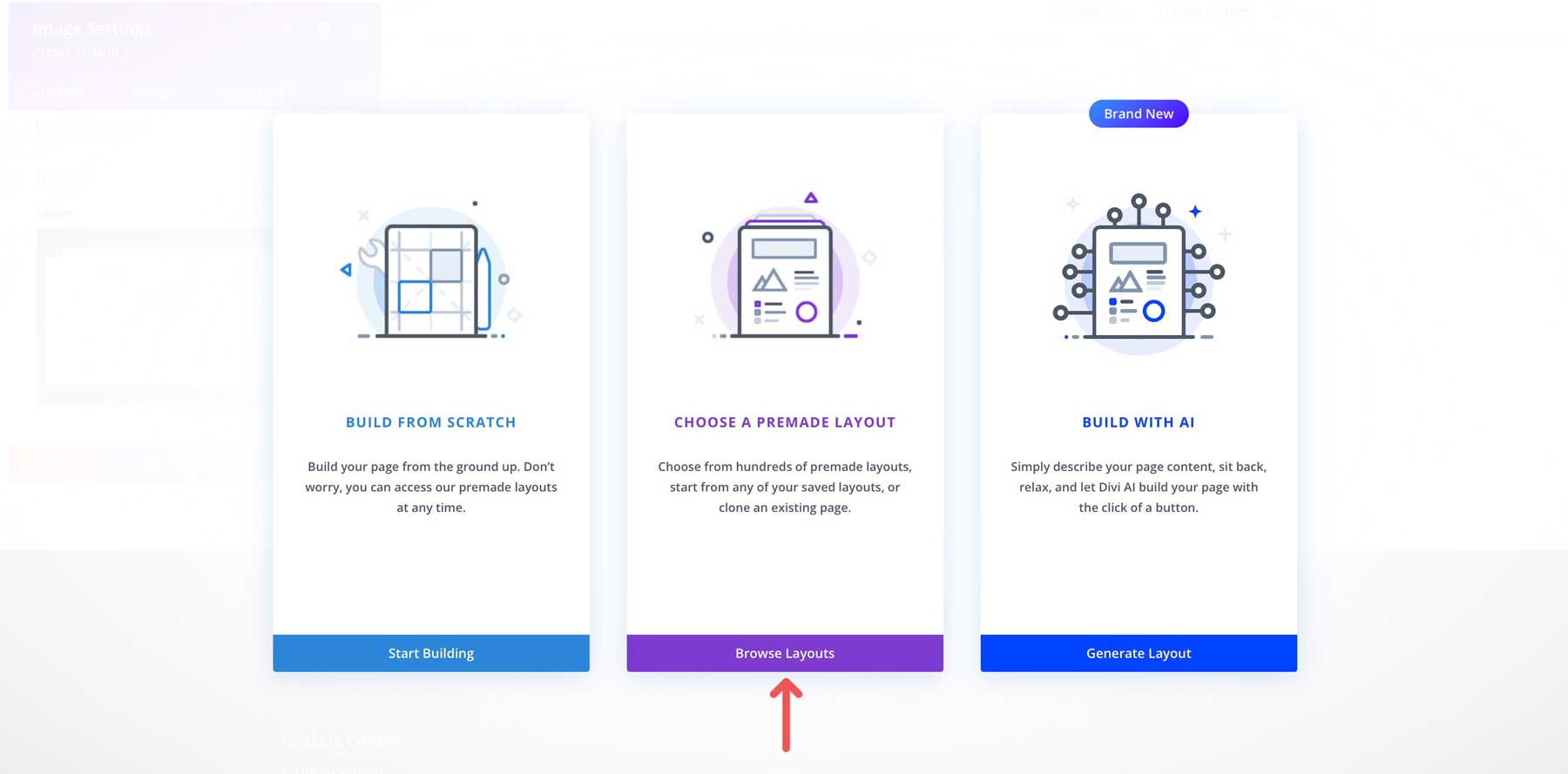
Three options will appear on your screen. Select Choose a Premade Layout.
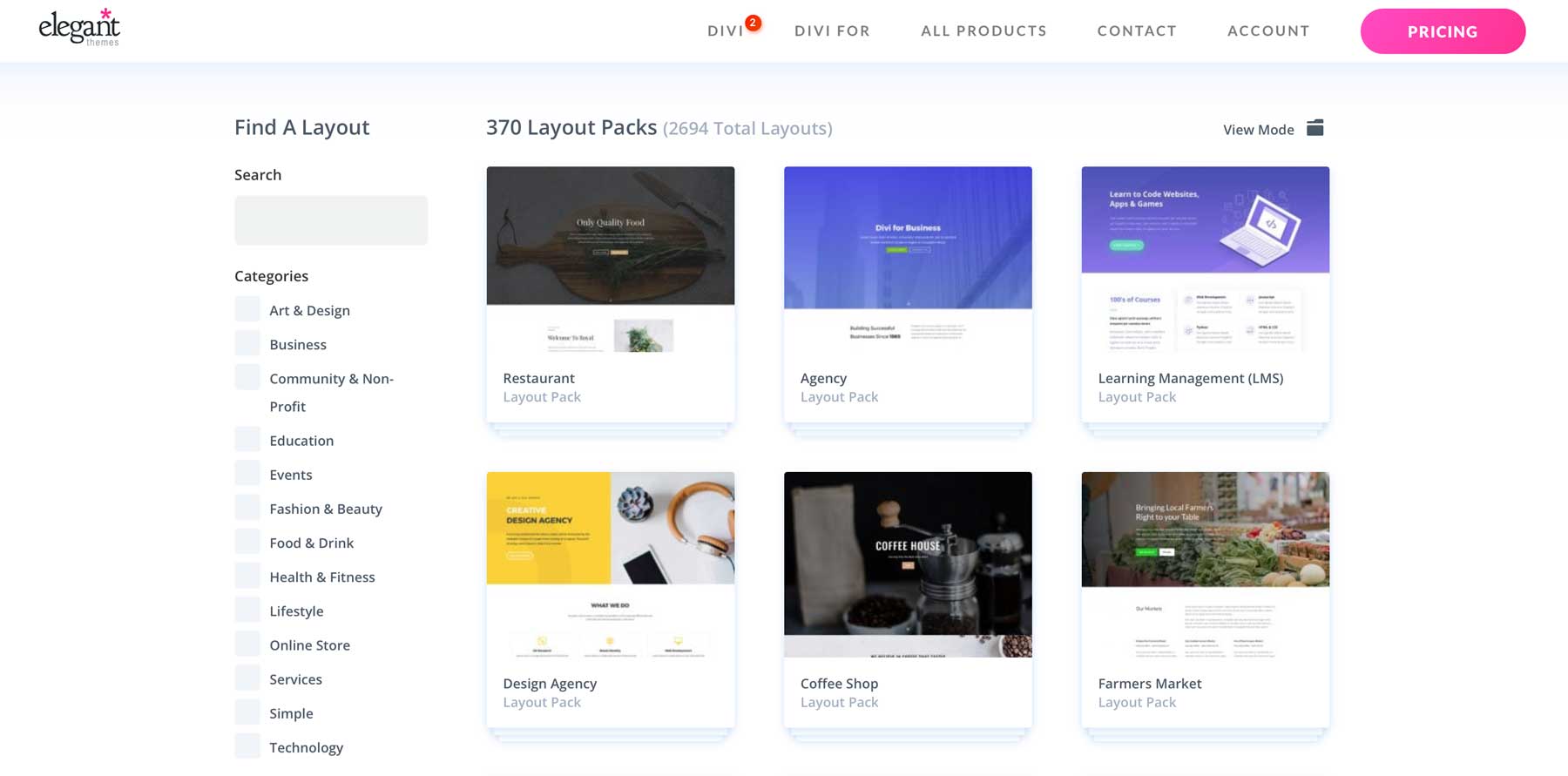
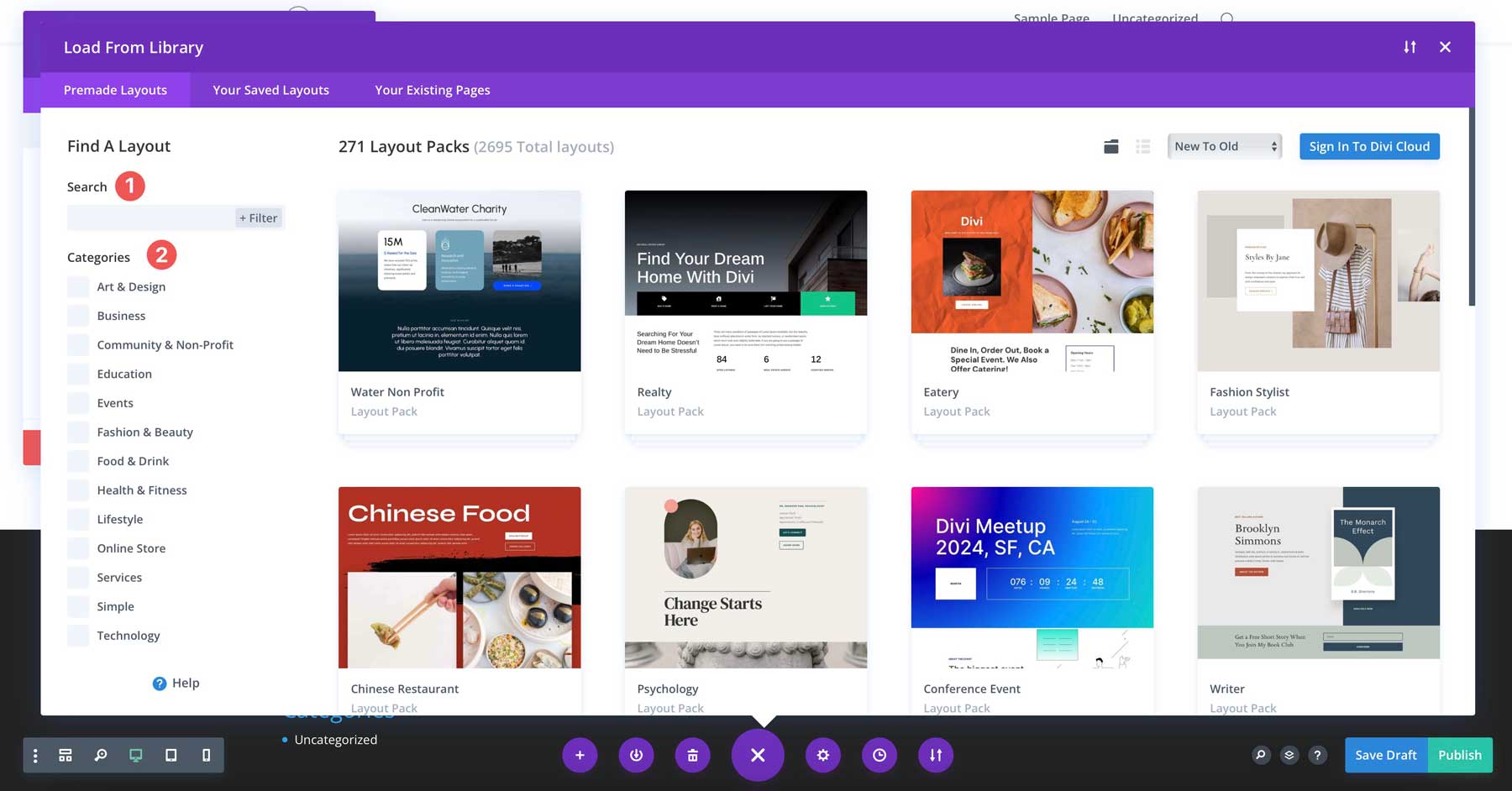
A dialog box will appear, allowing you to search for a specific layout or filter them by categories.
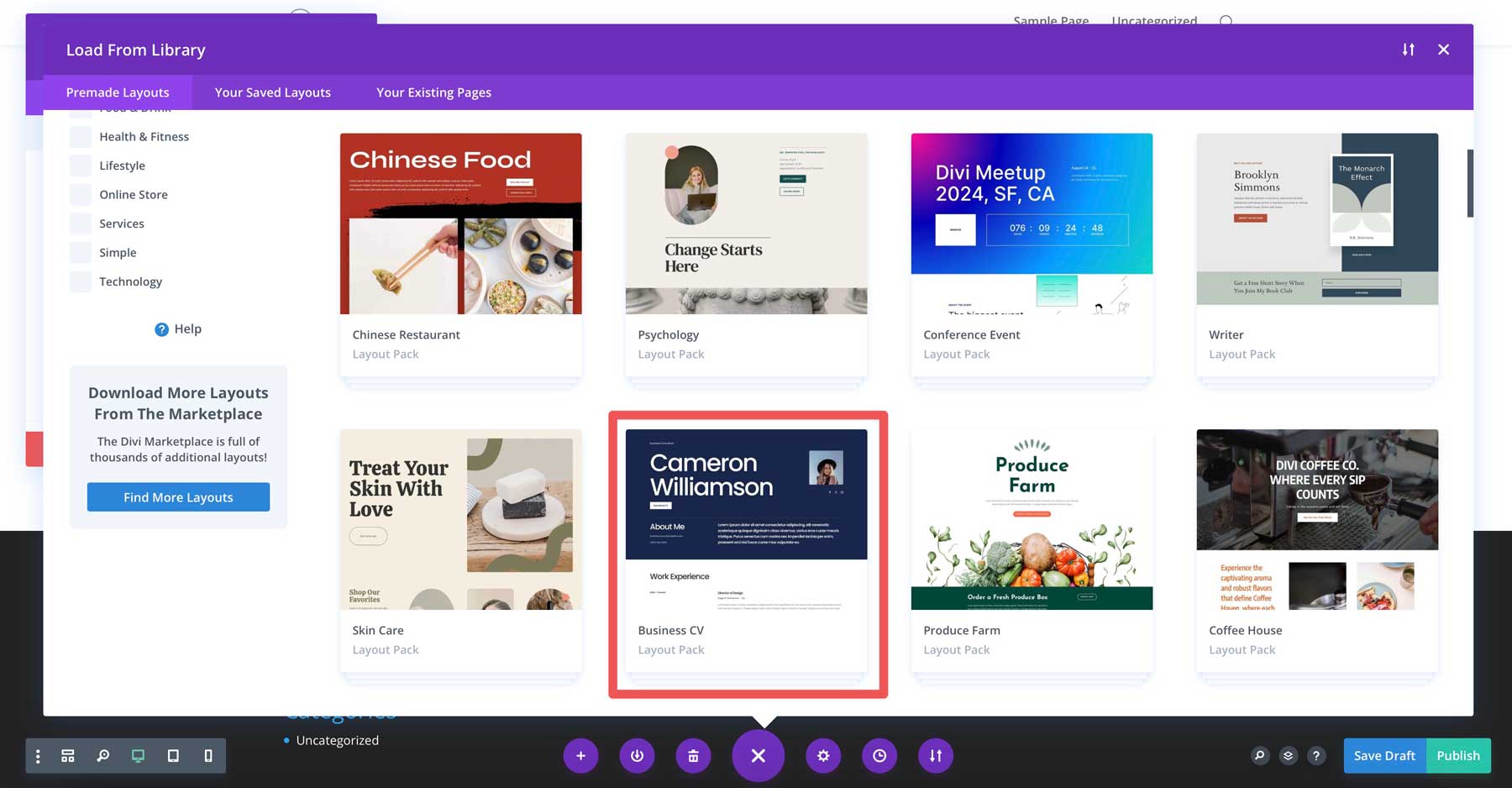
Scroll or search for the Business CV layout pack and click to select it.
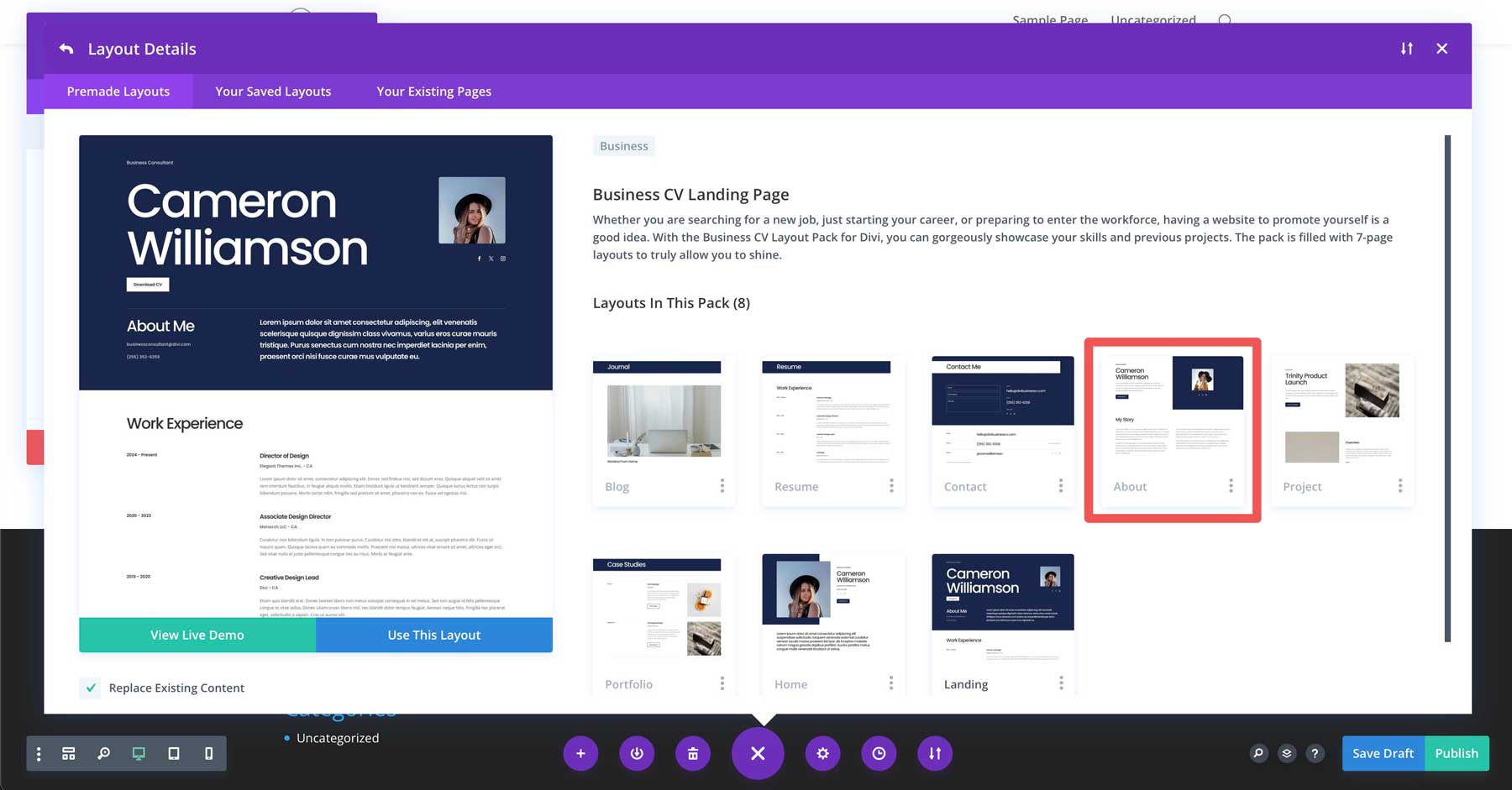
Next, select the About page in the layout pack.
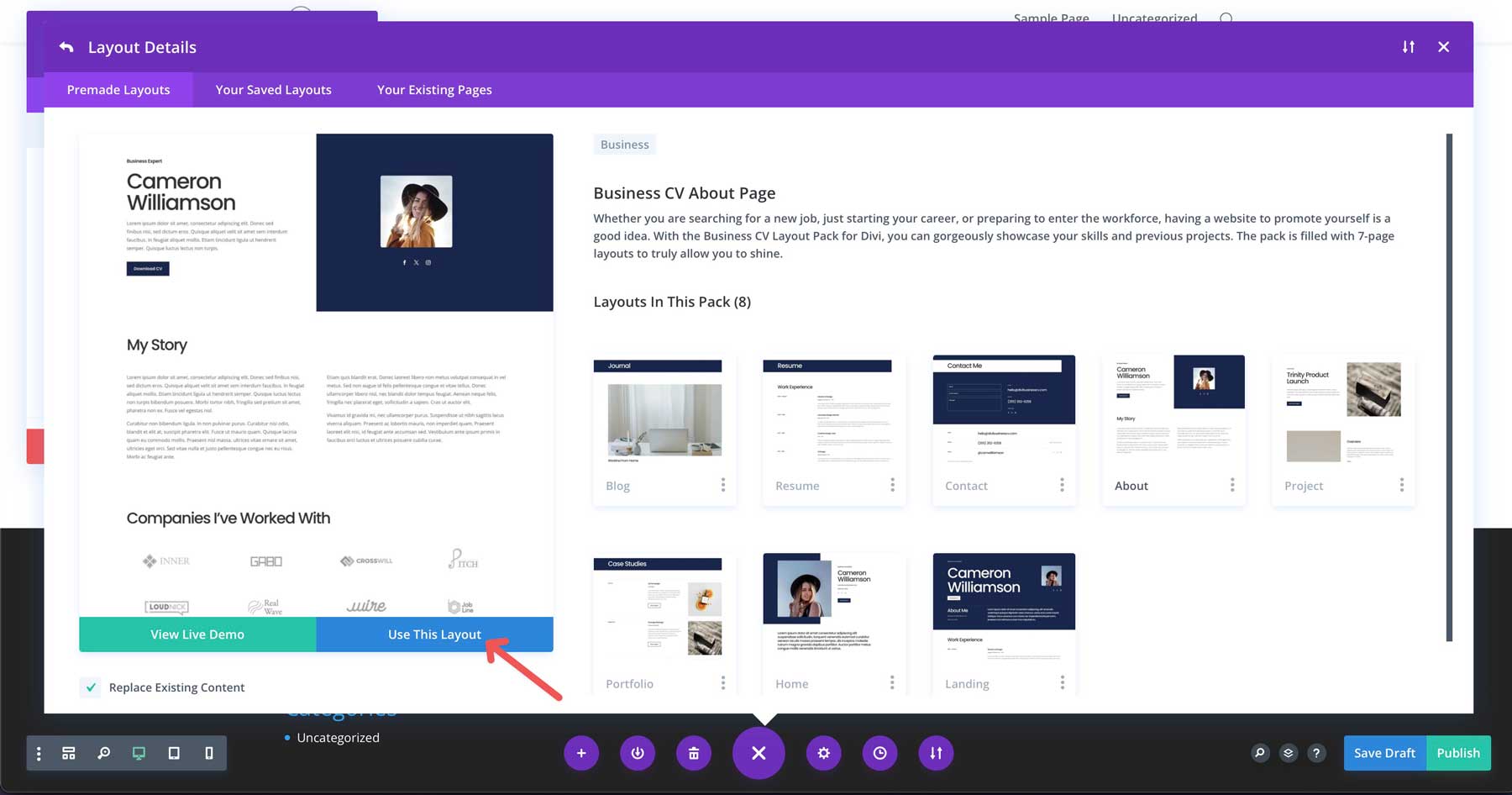
Finally, click the Use This Layout button to load it into your WordPress page.
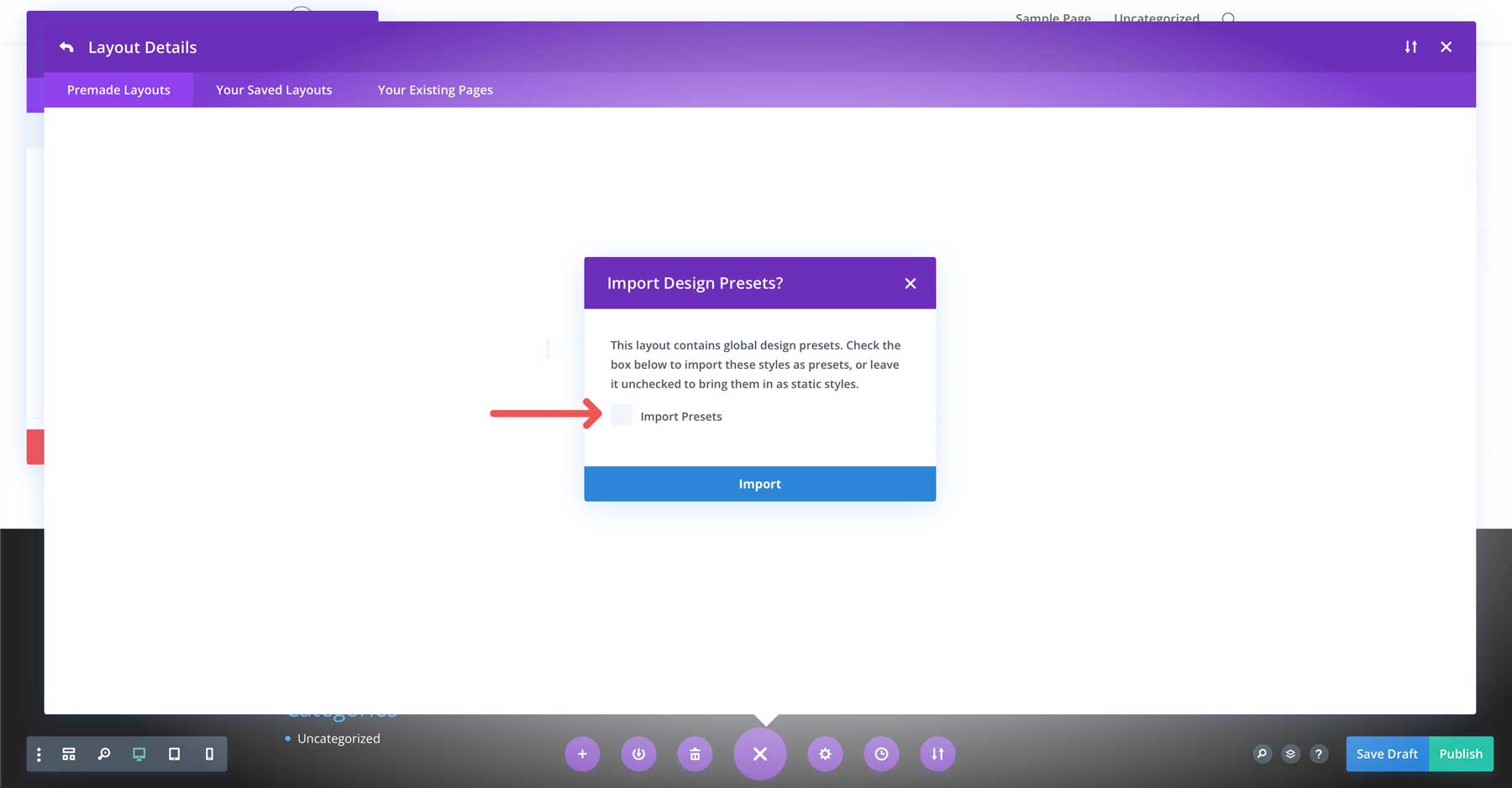
Every Divi layout has global presets assigned to it. If you don’t plan on changing fonts and styles, ensure that the import preset tickbox is checked.
Adding AI-Generated Text To The Page
Once the layout is installed, you have a good start for your about page. However, you must do some work to write content, change images, and make design changes. Thankfully, Divi users can employ Divi AI to help with some (if not all) tasks. All Divi premade layouts come with lorem ipsum text as a placeholder by default. Let’s walk through the process of changing that placeholder text into SEO-rich content for the page, a crucial step in learning how to design an about page.
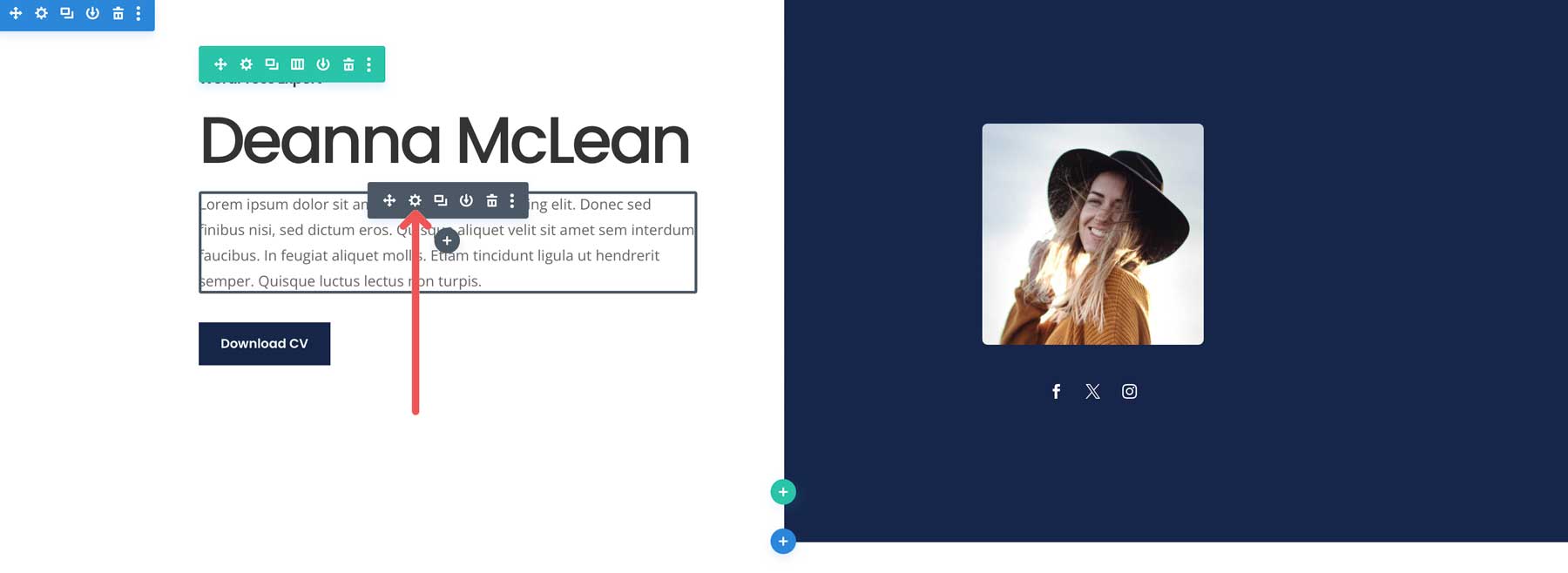
Let’s start with the text directly below the page’s first headline. Hover over the text module to reveal its settings. Click the gear icon to edit the module.

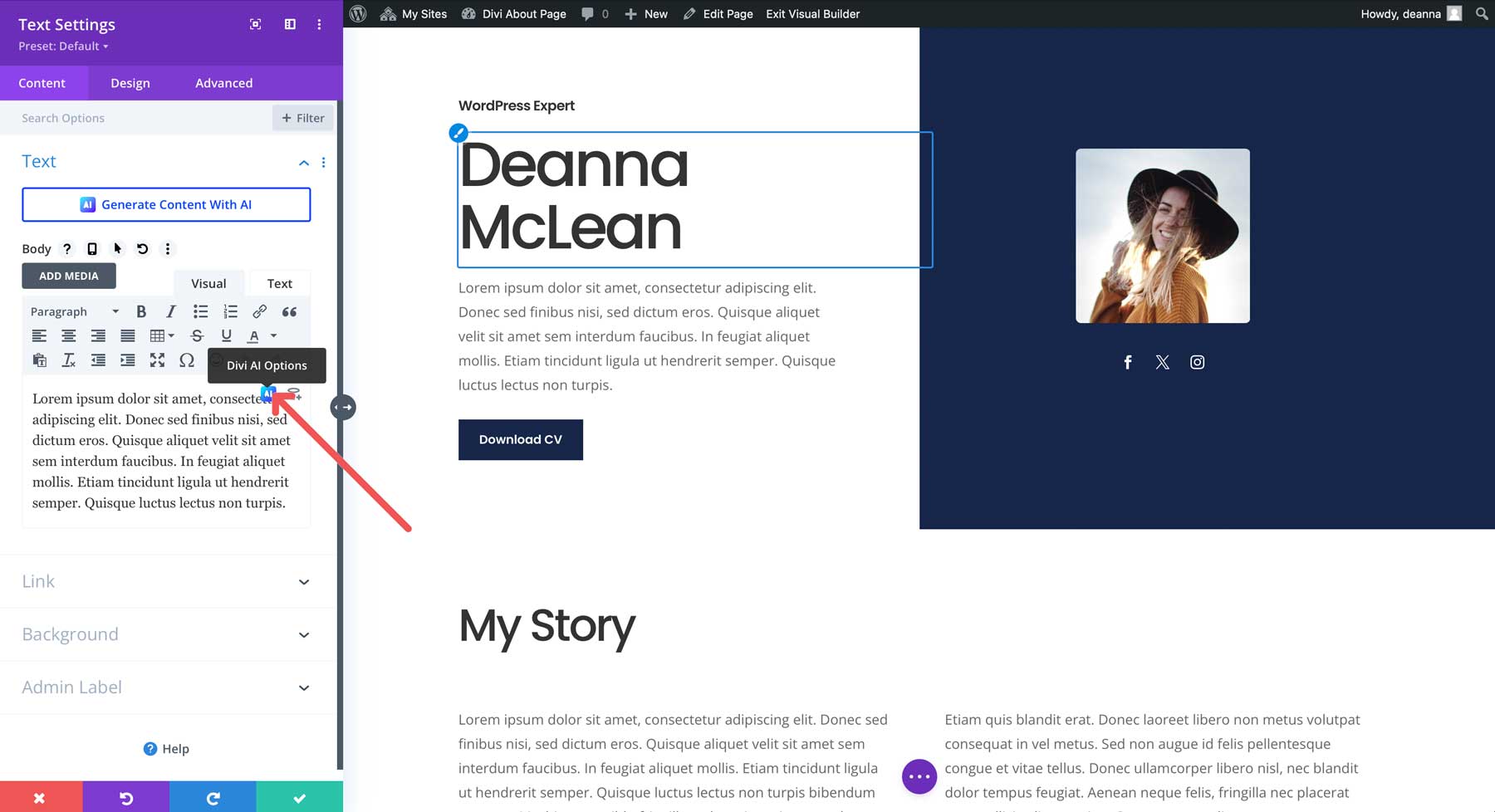
Next, click the AI button in the text area to launch Divi AI.

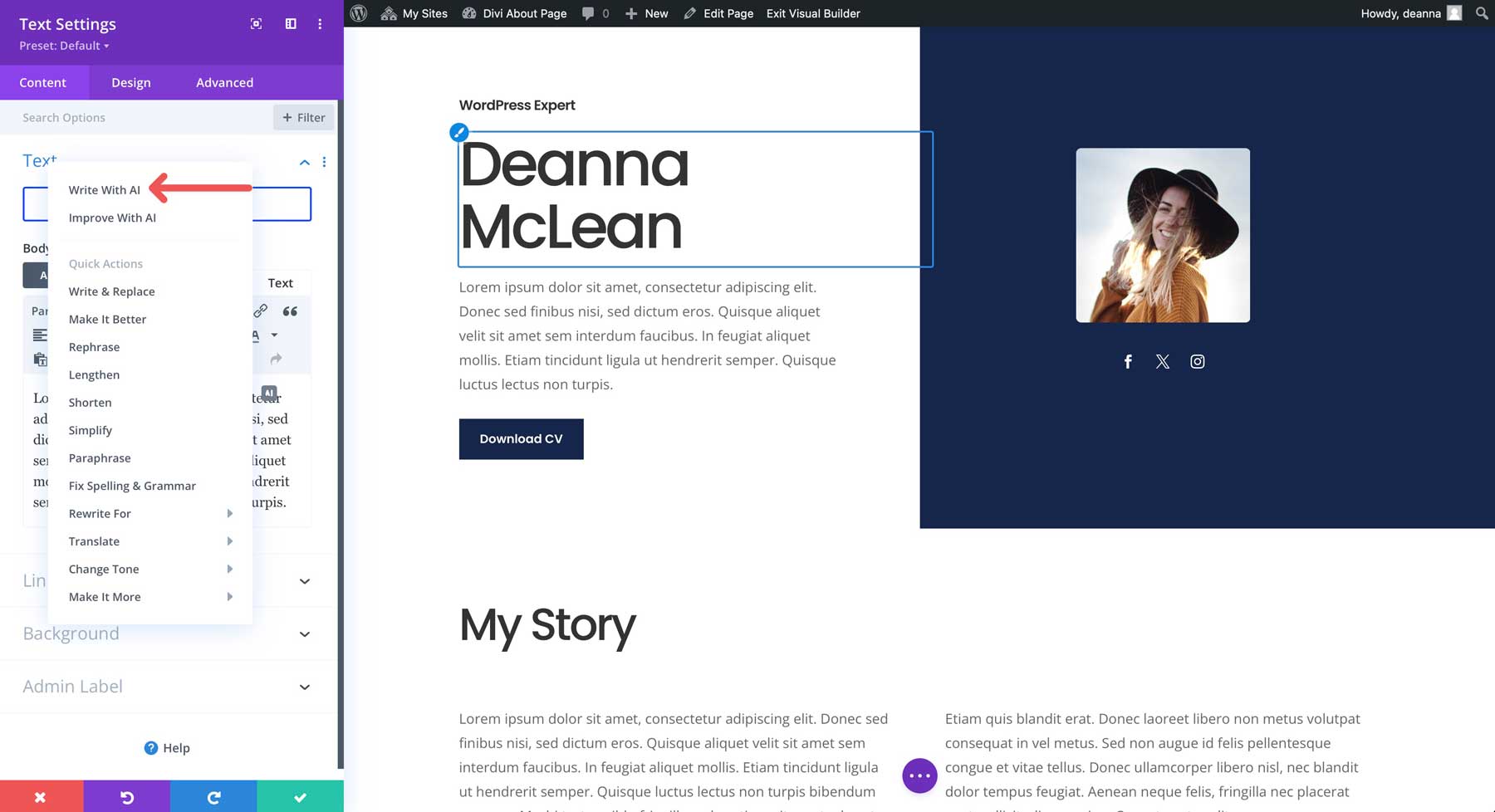
Click Write With AI when the options appear.

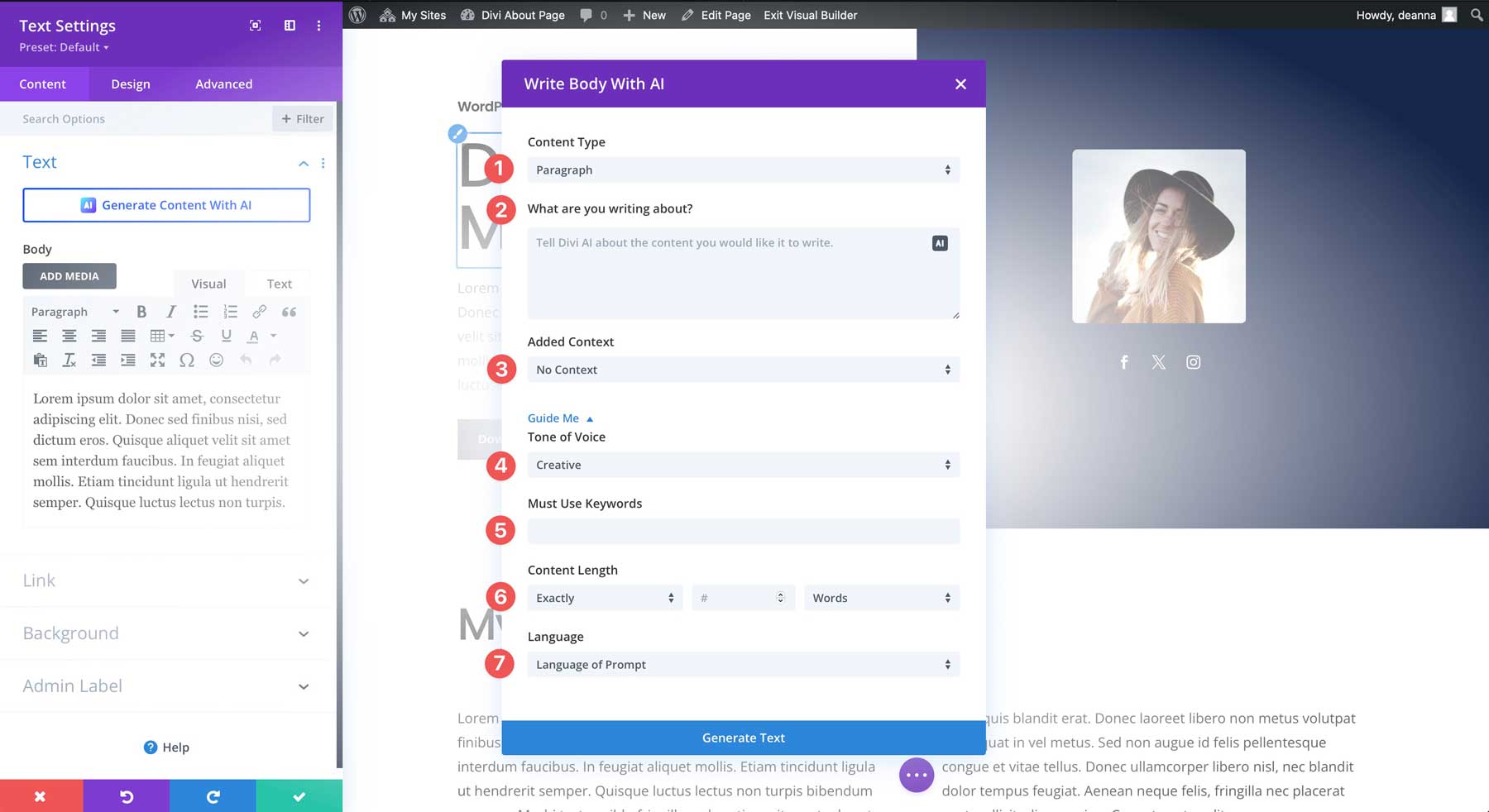
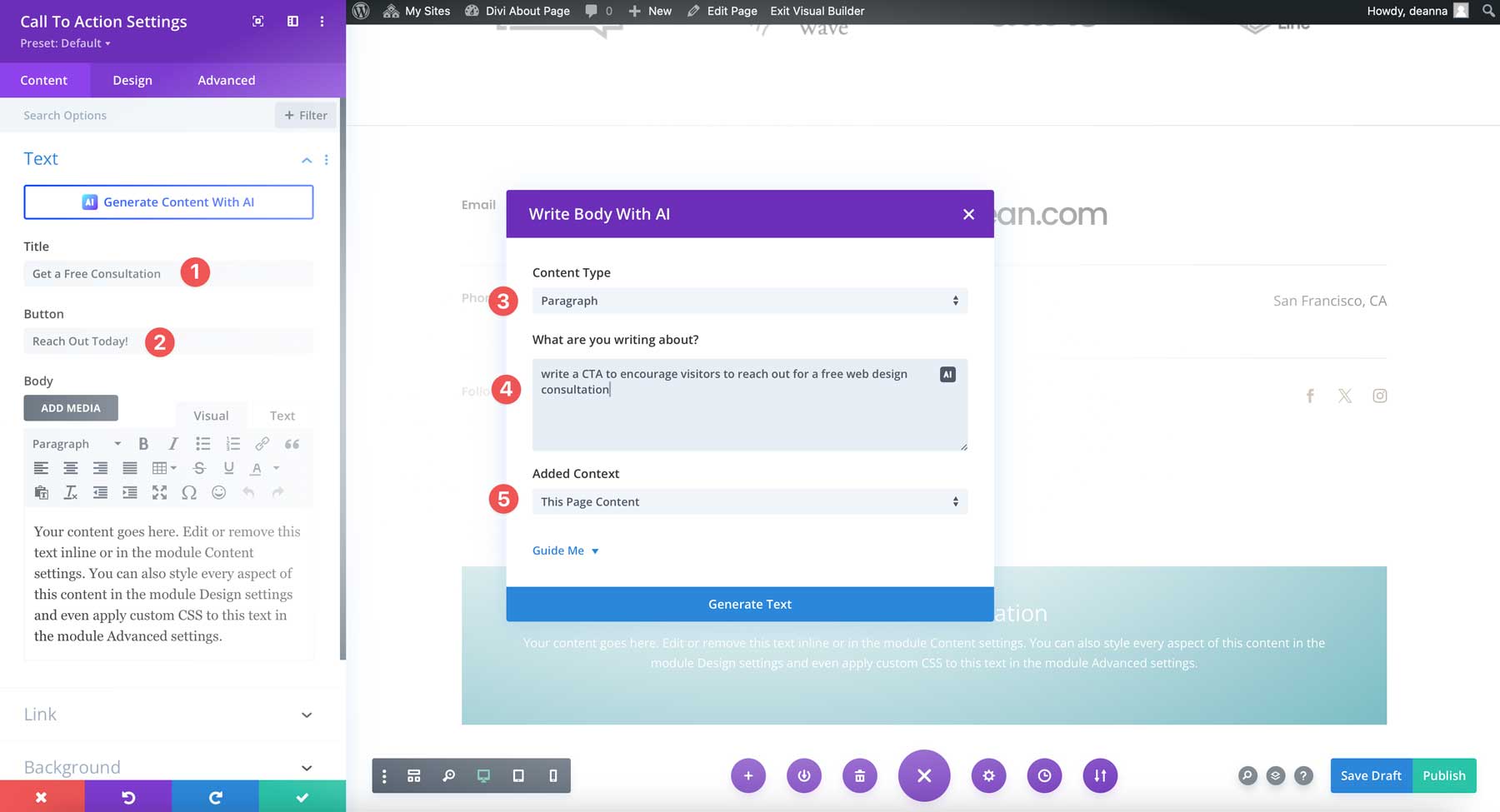
A dialog box containing all of the options associated with Divi AI will appear. You can choose the content type, tell Divi AI what you are writing about, and specify whether it should be based on the context of your page. Since starting from a premade layout, we’ll select no context. Provide Divi AI with some info to help it craft a paragraph, select creative as the tone of voice, and enter any must-use keywords. You can also tell Divi AI how many words you’d like to use and specify a language.

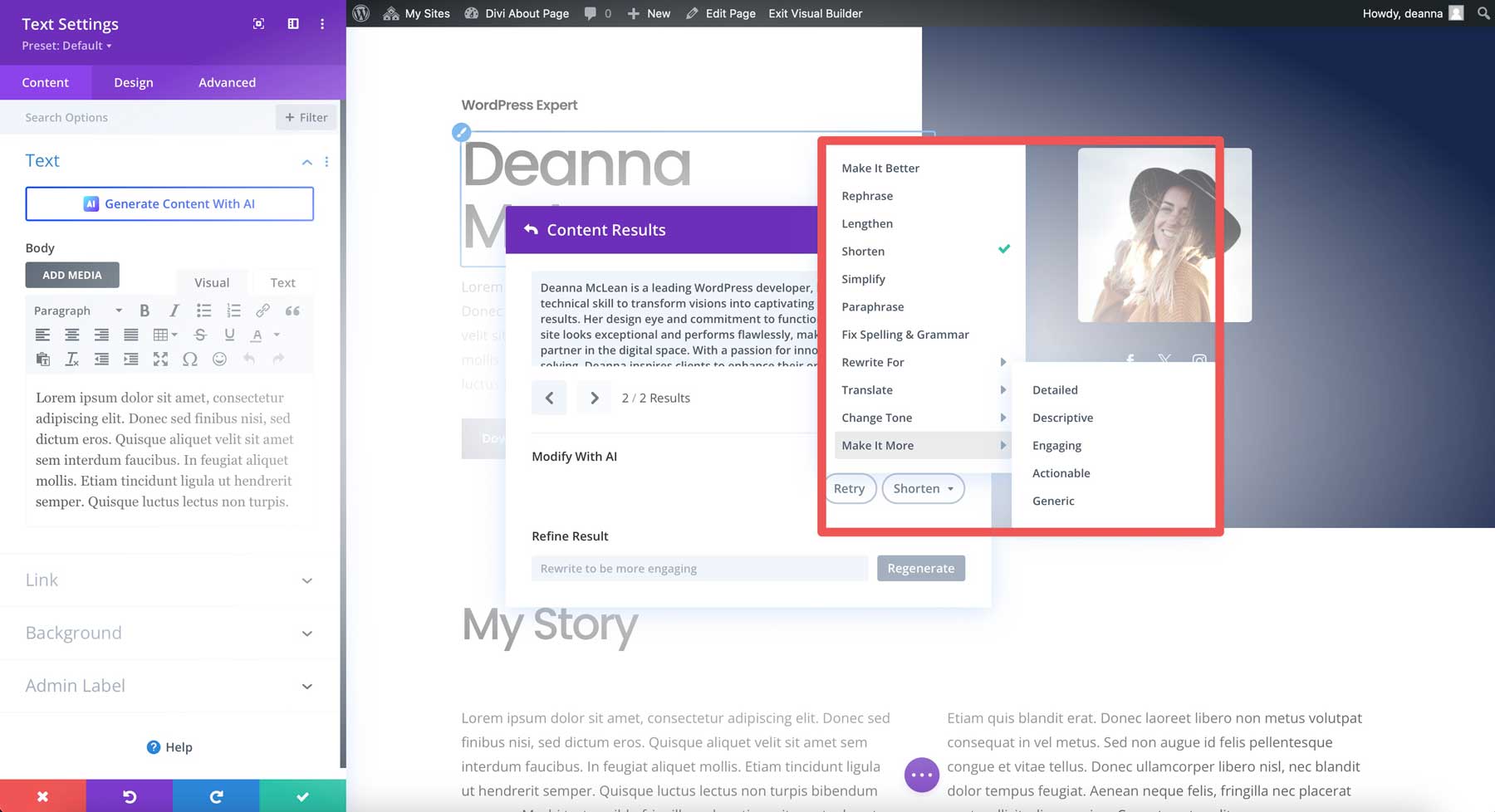
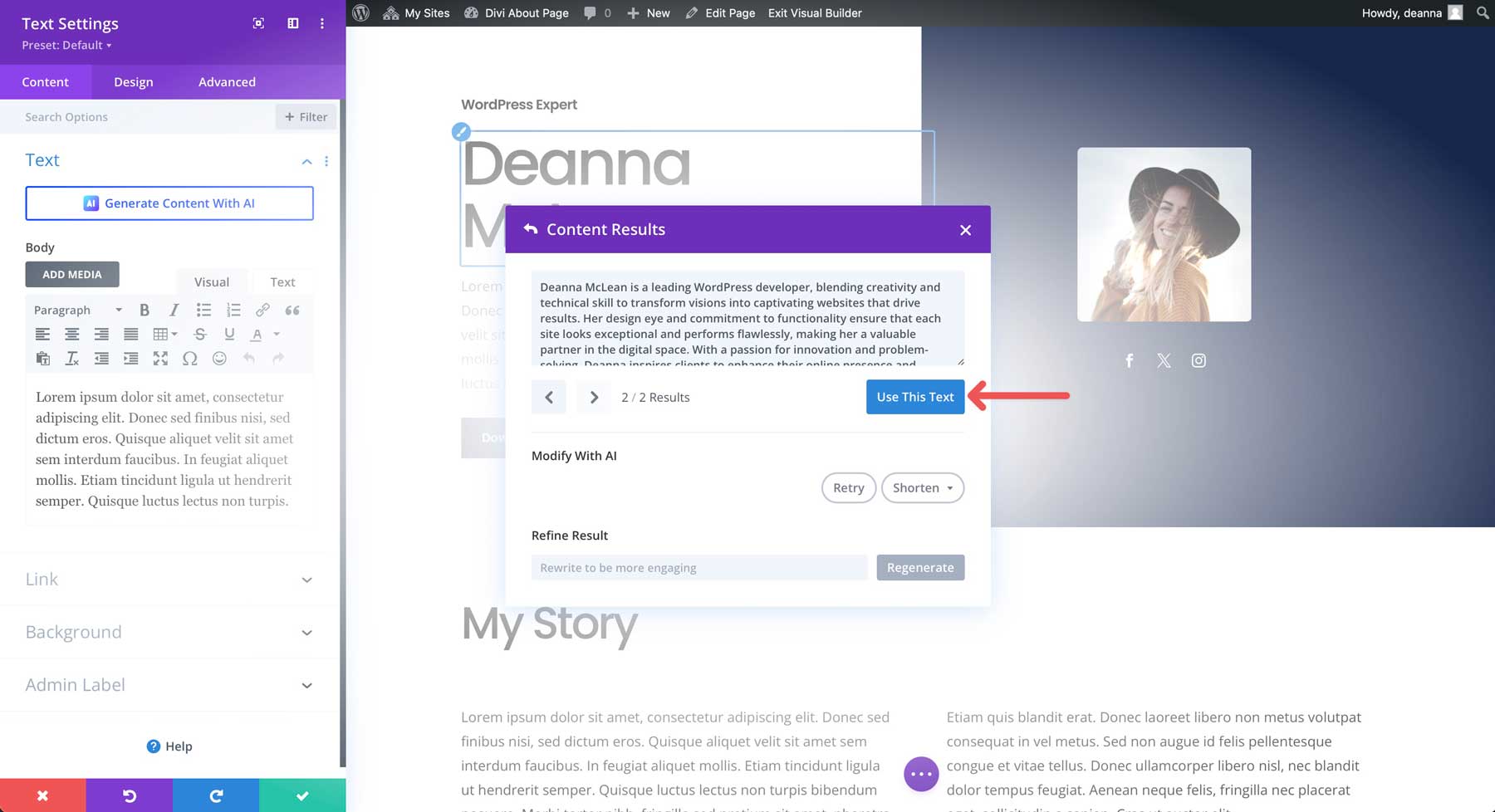
Once Divi AI generates your text, you can modify it. You can lengthen, shorten, simplify, rewrite, or make it more detailed or descriptive, amongst other options.

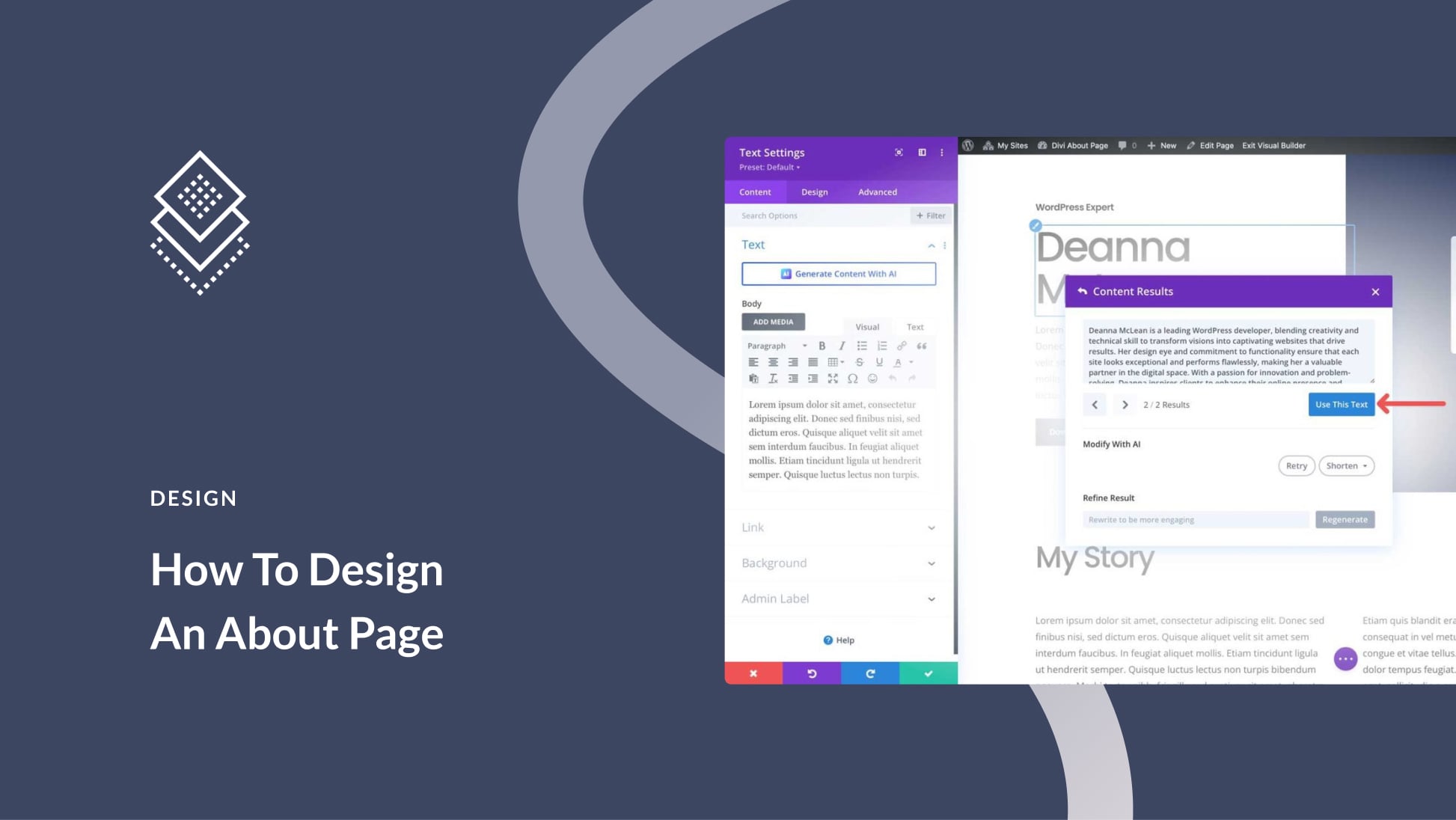
Once the text is to your liking, click the Use This Text button to insert it into the text module.
Adding Additional Content To The Page
Once you’ve generated all of the text with Divi AI, there are a few design modules we’ll need to add to our about page to make it more impactful. We’ll add a new section to showcase a design portfolio and a contact form to entice users to reach out.
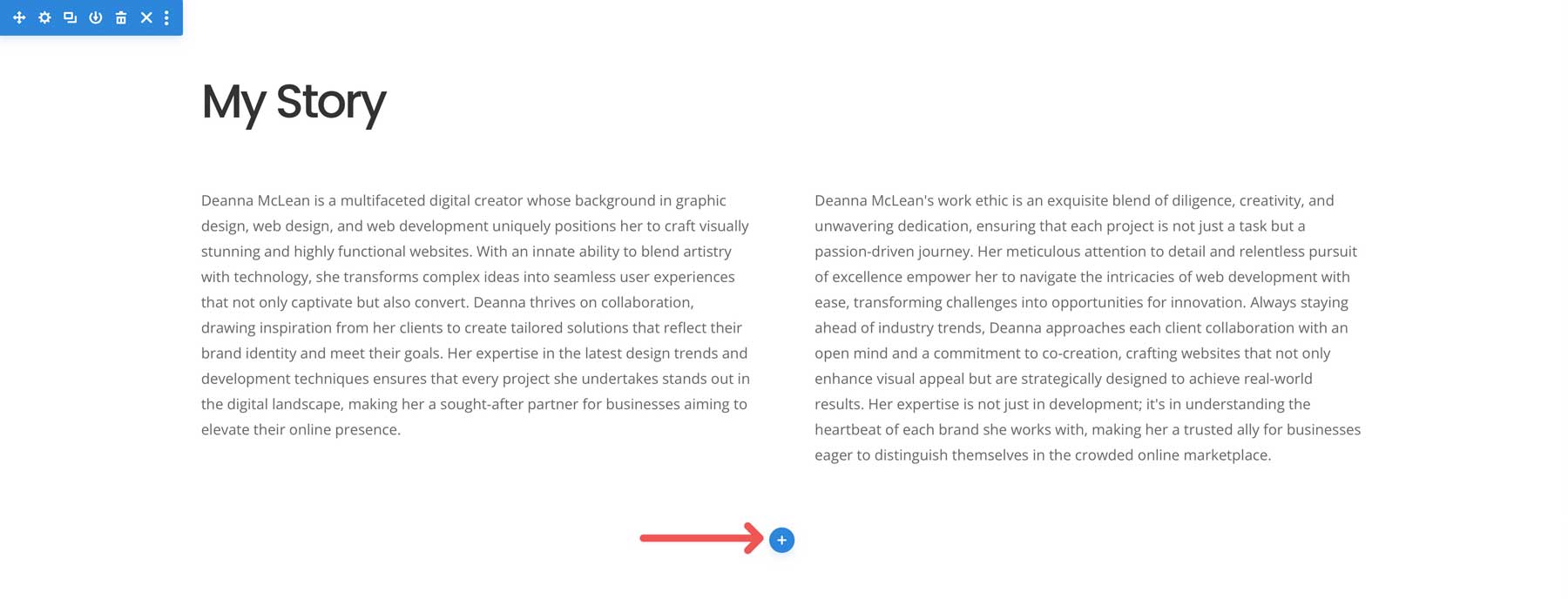
Start by scrolling past the My Story section on our about page. Click the blue + icon to add a new section.
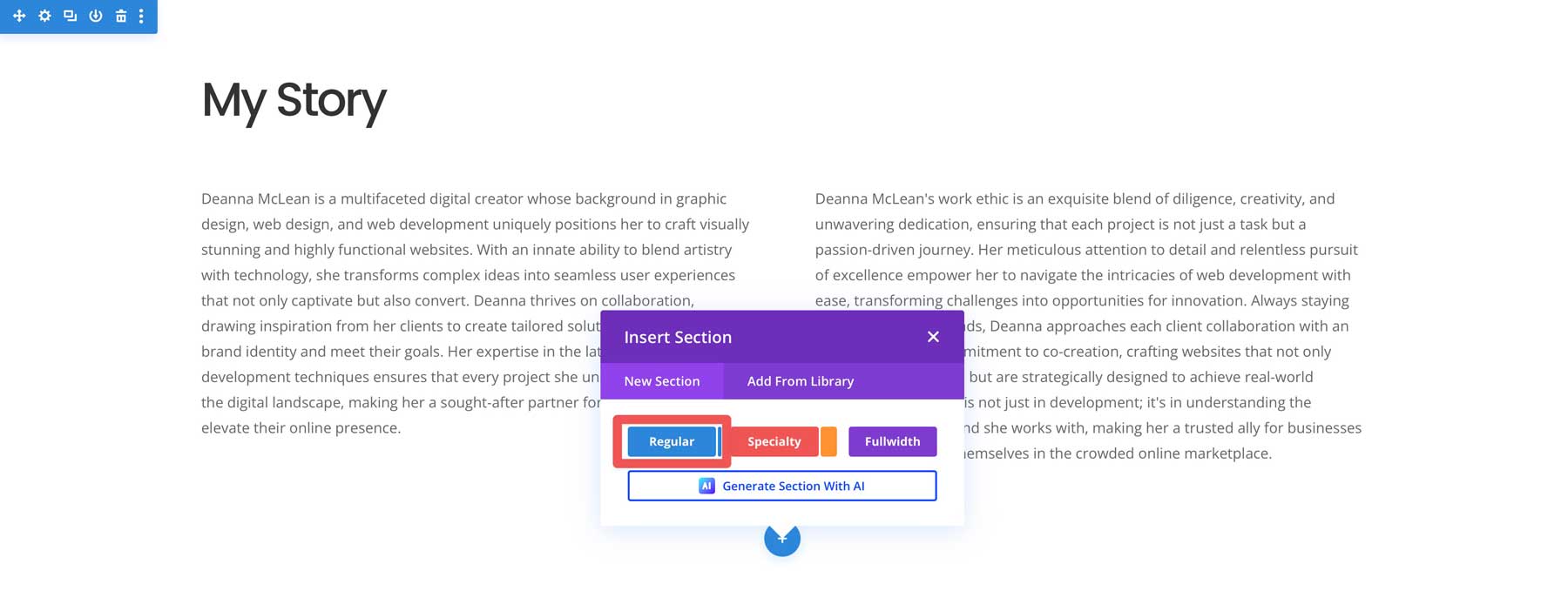
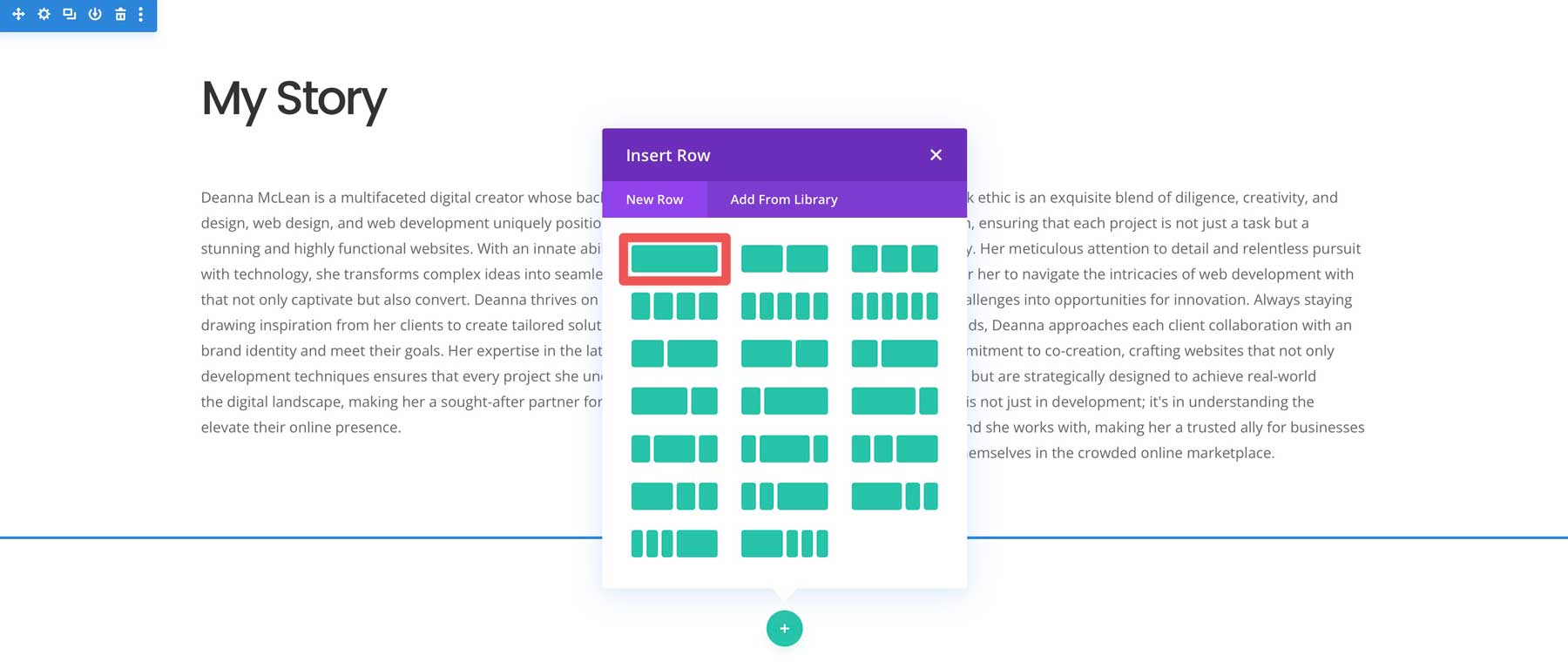
Add a regular section to the page when the dialog box appears.
Next, choose a single row.
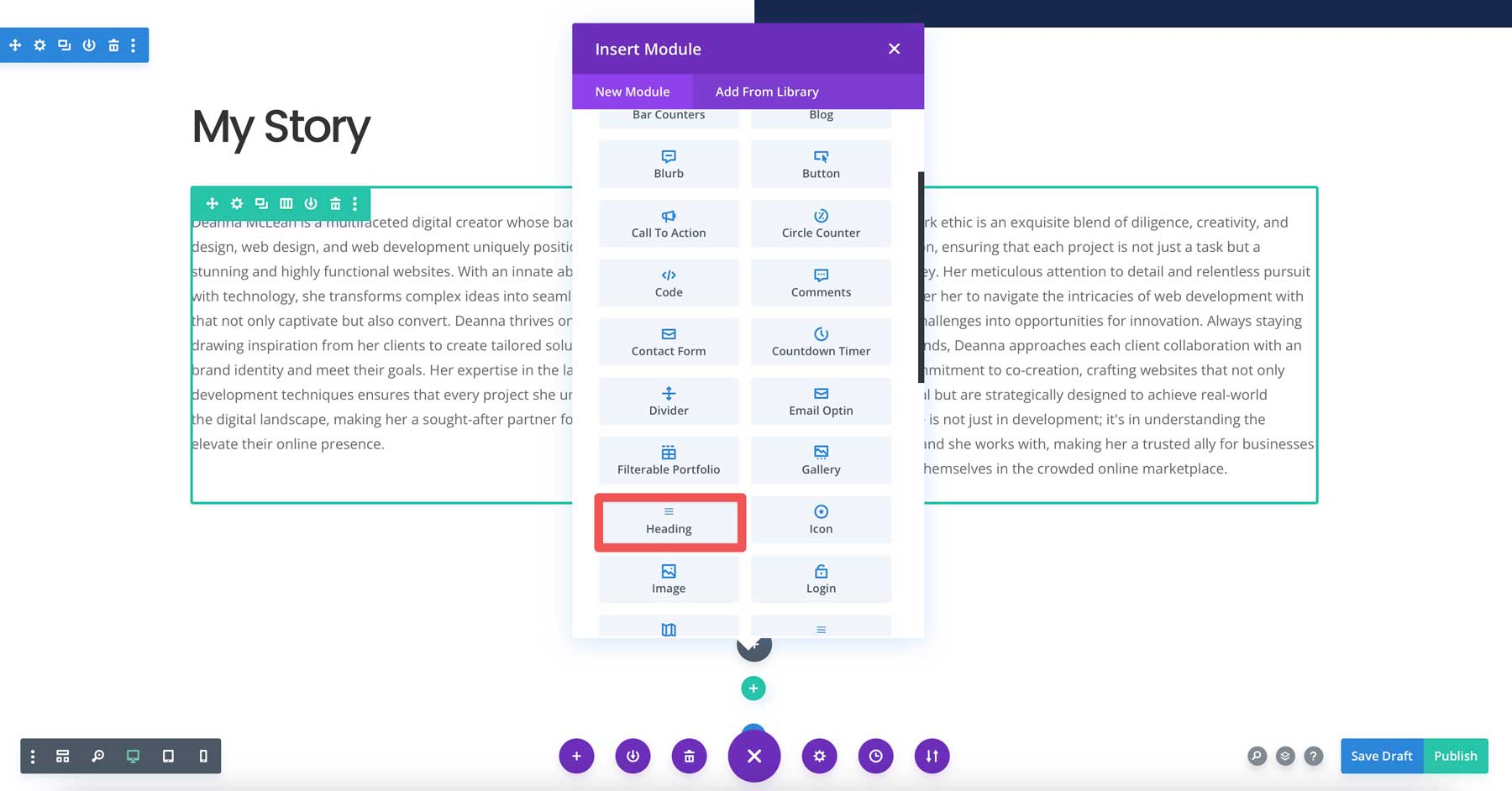
Add A Heading Module
Select the heading module and add it to the row.
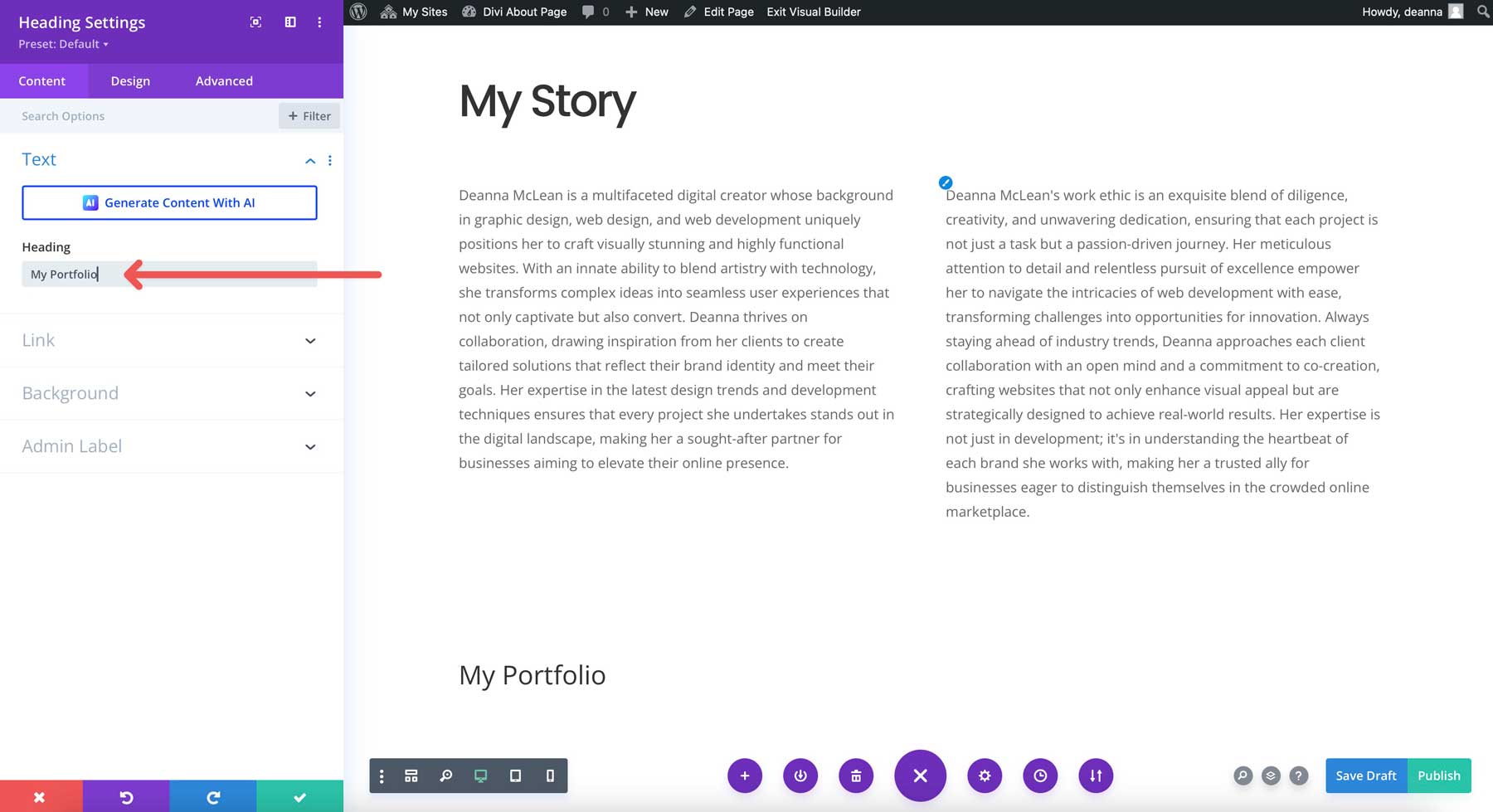
With the heading module’s settings active, type My Portfolio into the title field.
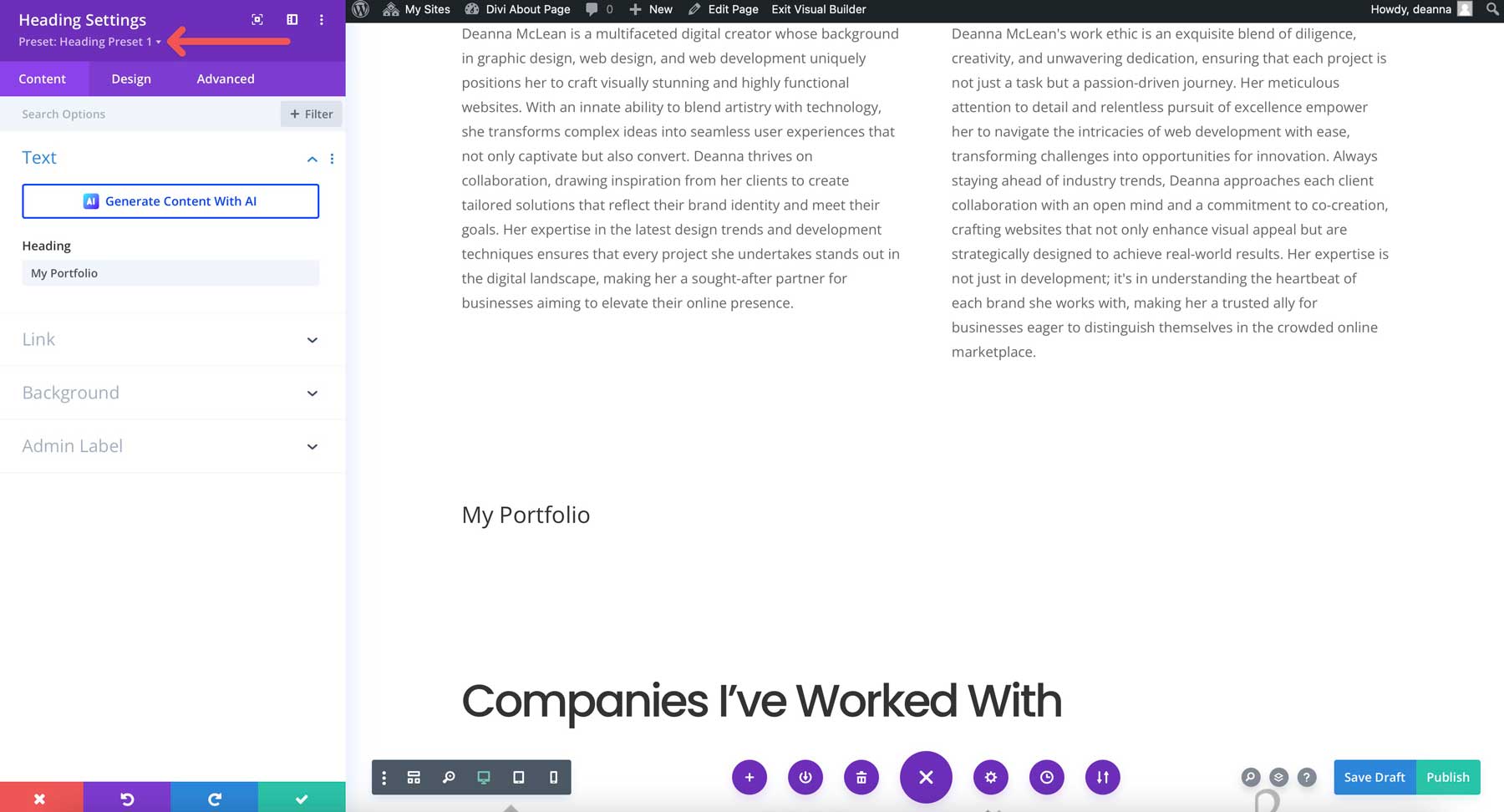
Finally, we’ll apply the preset of the premade layout to the module. Doing this allows you to keep the styles consistent across every heading module you add to the page. Click the preset dropdown menu to choose a preset.
Finally, choose the Portfolio heading preset to style your heading module.
Add A Gallery Module
Next, we’ll add a gallery module to our about page. Click the grey + icon underneath the heading module by hovering near it.
With the gallery module’s settings active, click the Add Gallery Images icon.
Select images from the media gallery or upload some to your WordPress site. You can choose how many images to showcase by entering a number in the image count field.
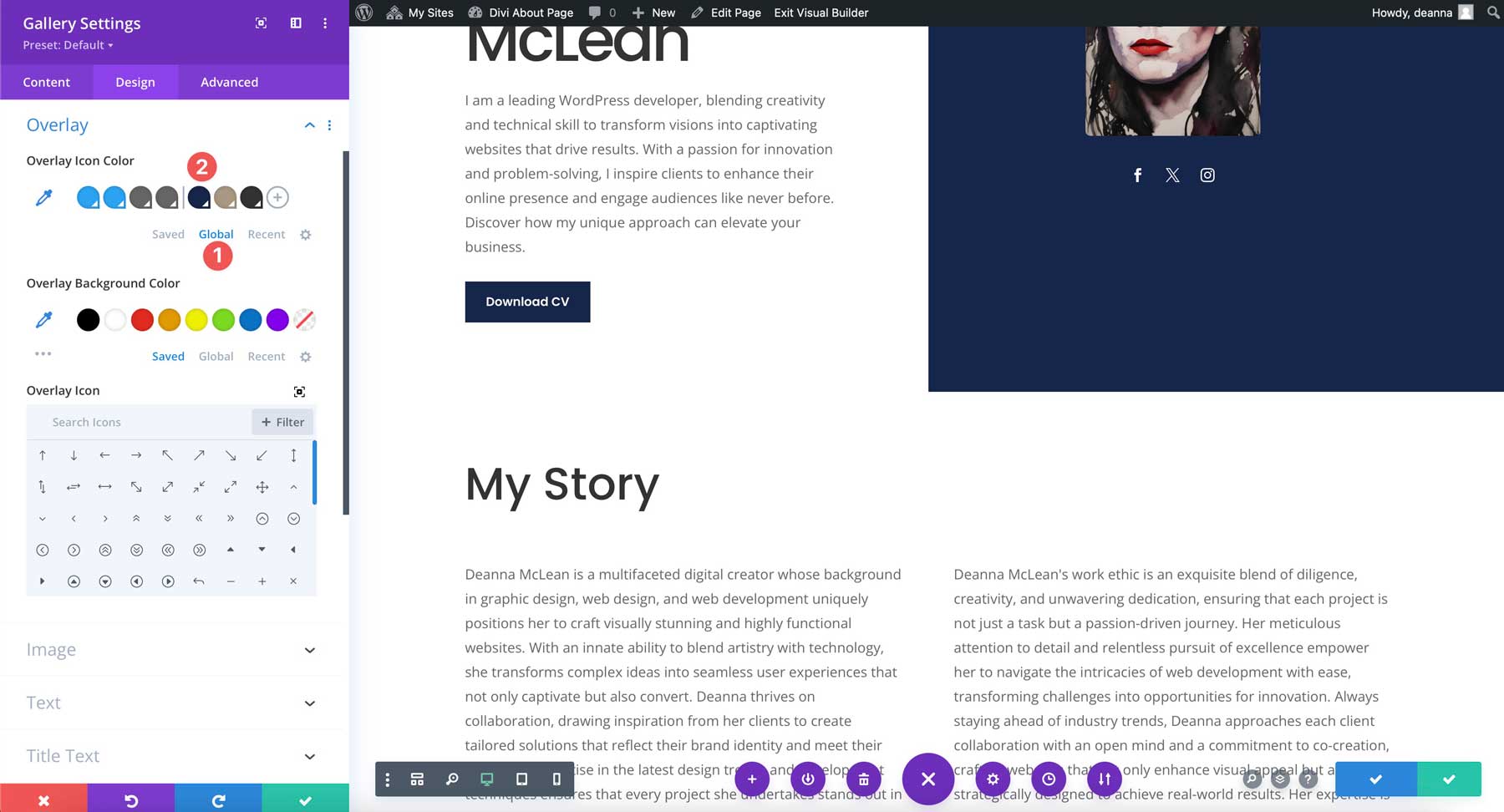
In addition to global presets, every Divi layout comes with global colors to help you keep your design consistent as you make changes. Under the design tab, head to the overlay dropdown. Click the global tab under overlay icon color. Next, select the dark blue color as shown below.
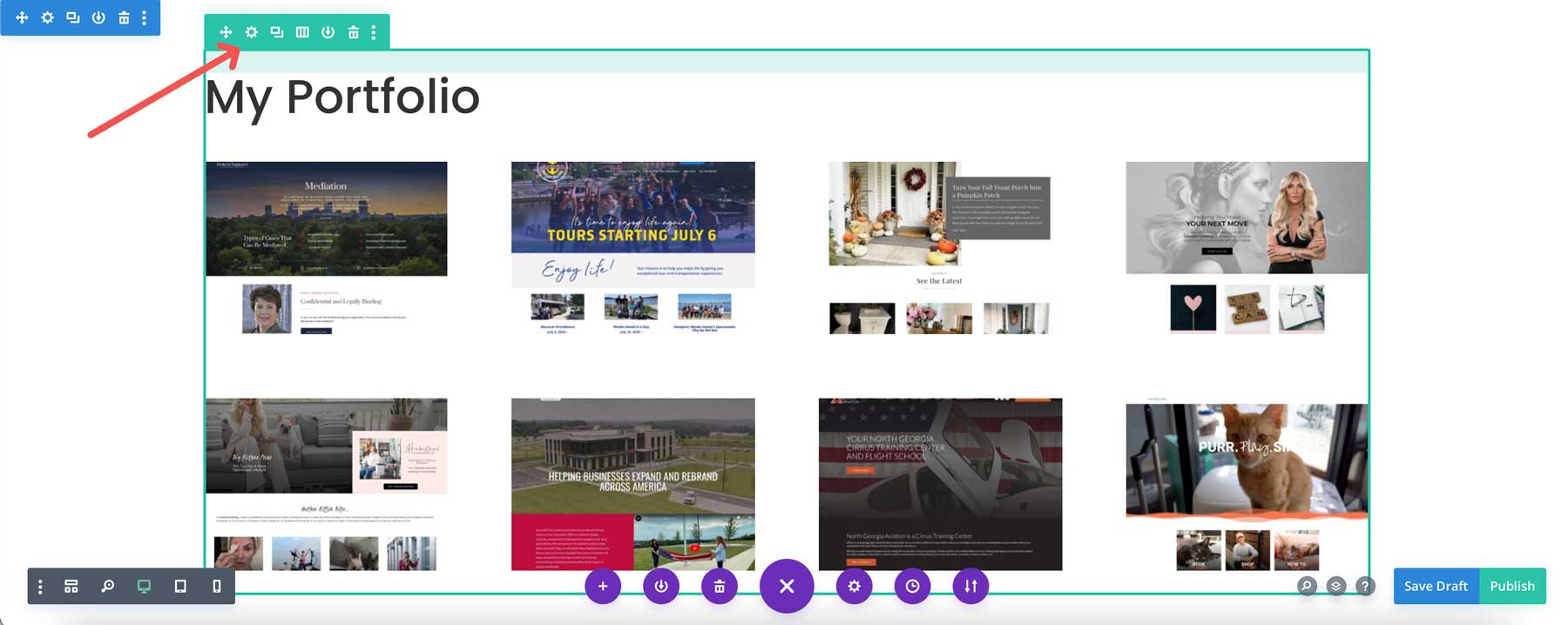
With the colors set, we need to slightly adjust the row so that the images aren’t so far apart. Hover over the row and select the green settings icon.
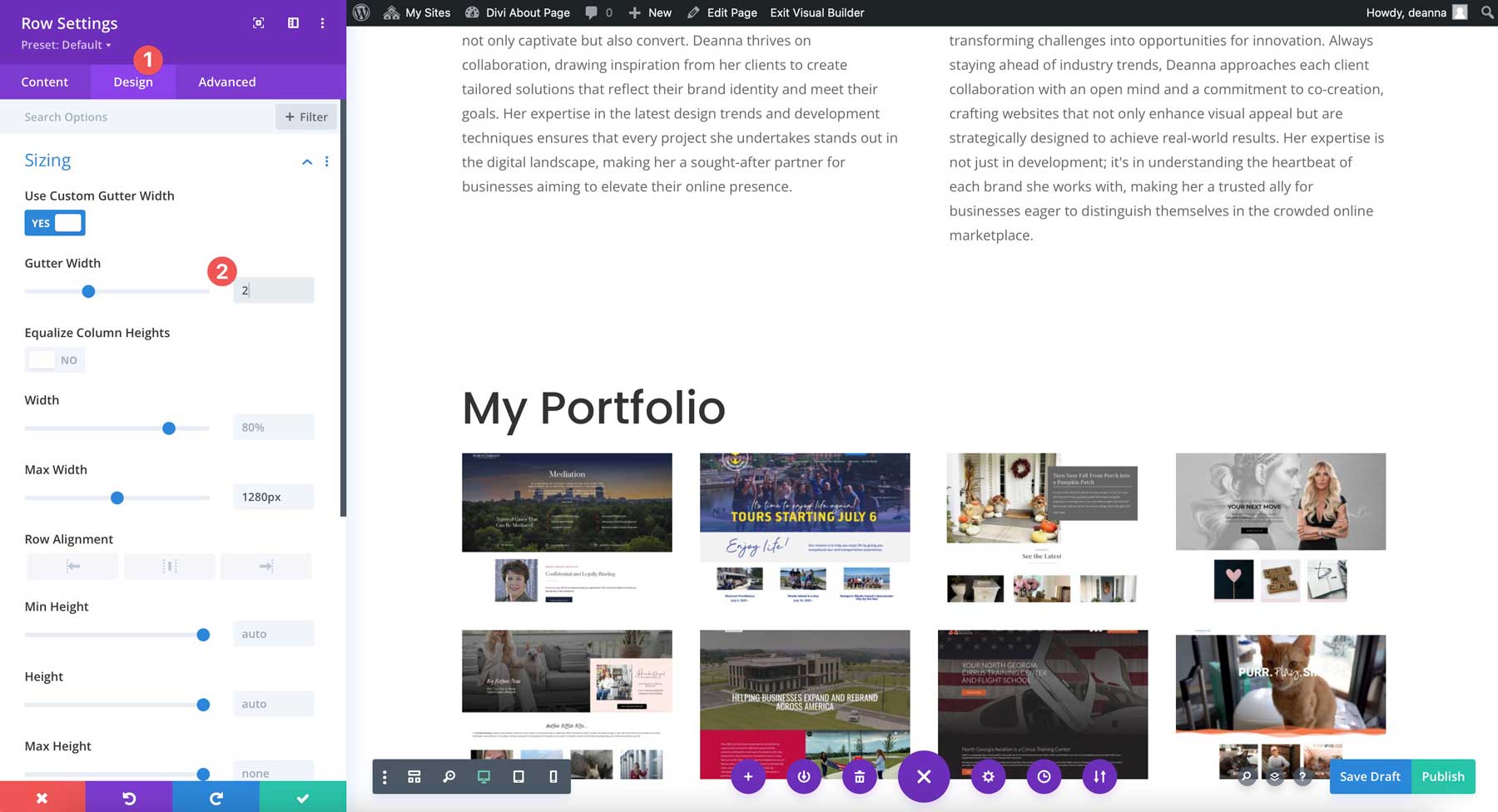
Head to the design tab and adjust the row’s gutter width to 2.
Add A CTA Module
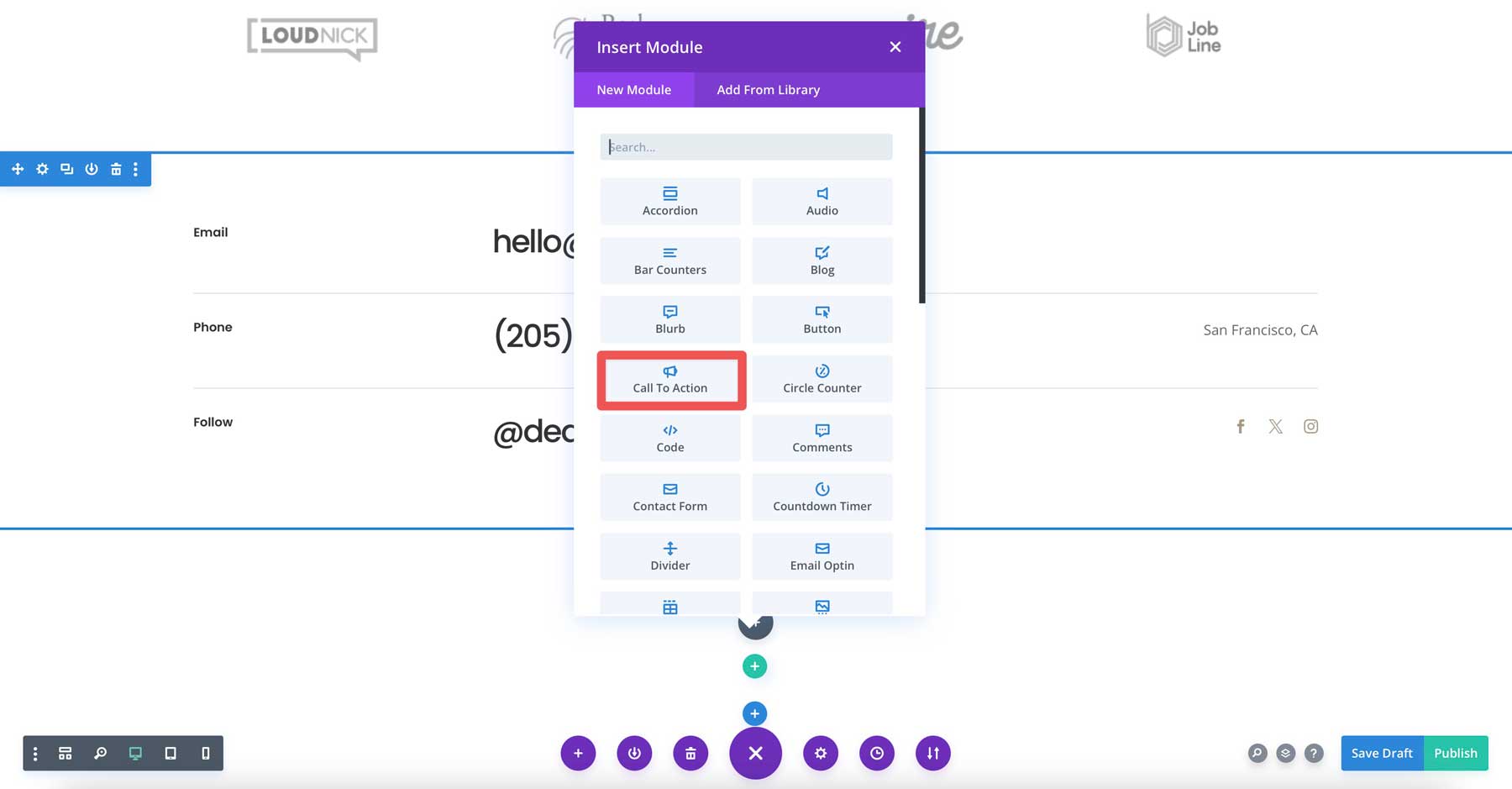
Finally, we’ll add a CTA module to encourage visitors to reach out. Create a new section with a single row and select the CTA module.
With the CTA module’s settings active, add a title and text for the button, and activate Divi AI to generate content for your CTA.
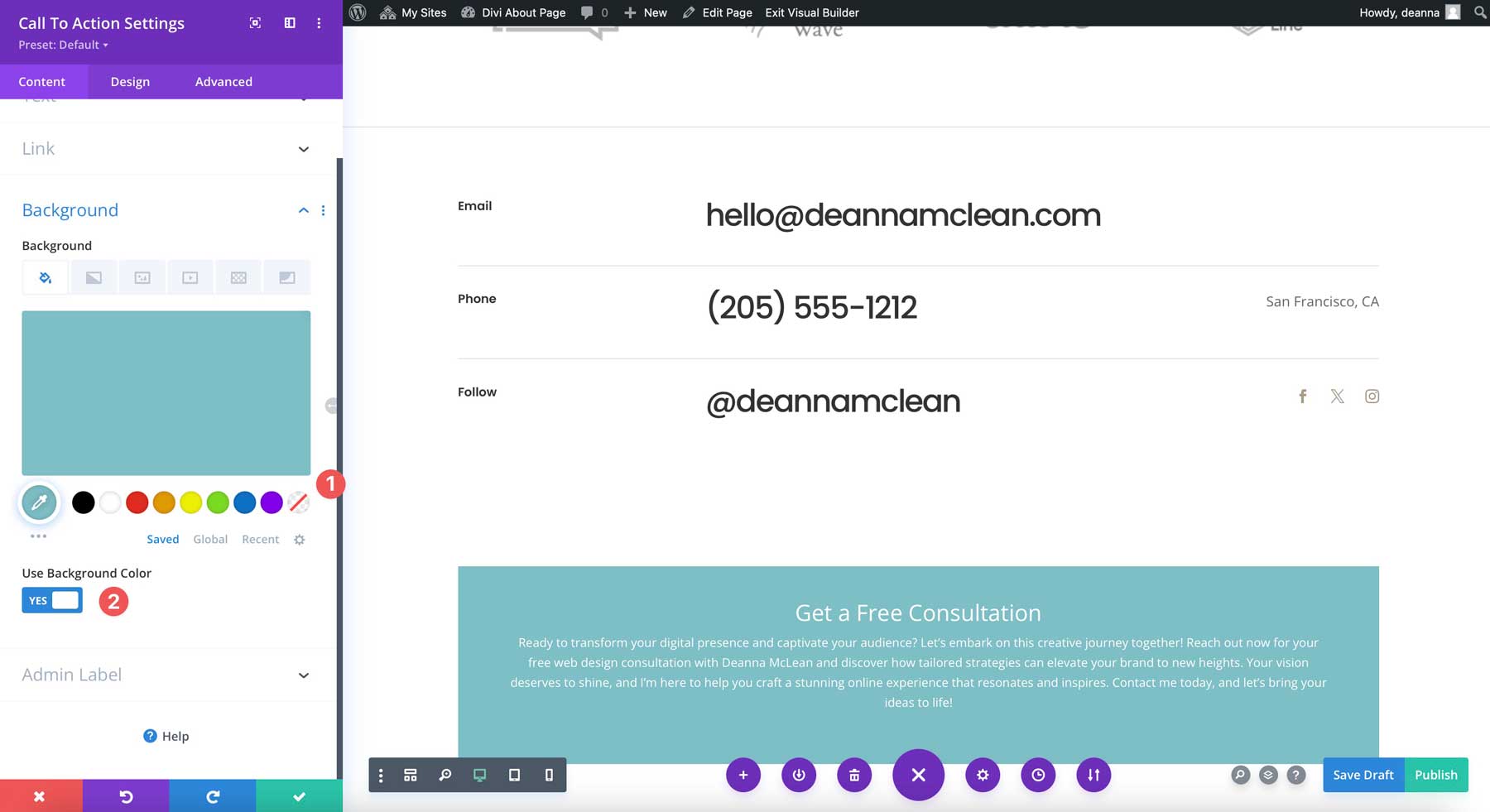
By default, Divi’s CTA module comes with a background color. Let’s remove it. You can either set the color to transparent or switch the Use Background Color toggle to off.
Switch over to the design tab and enter the following settings for the CTA:
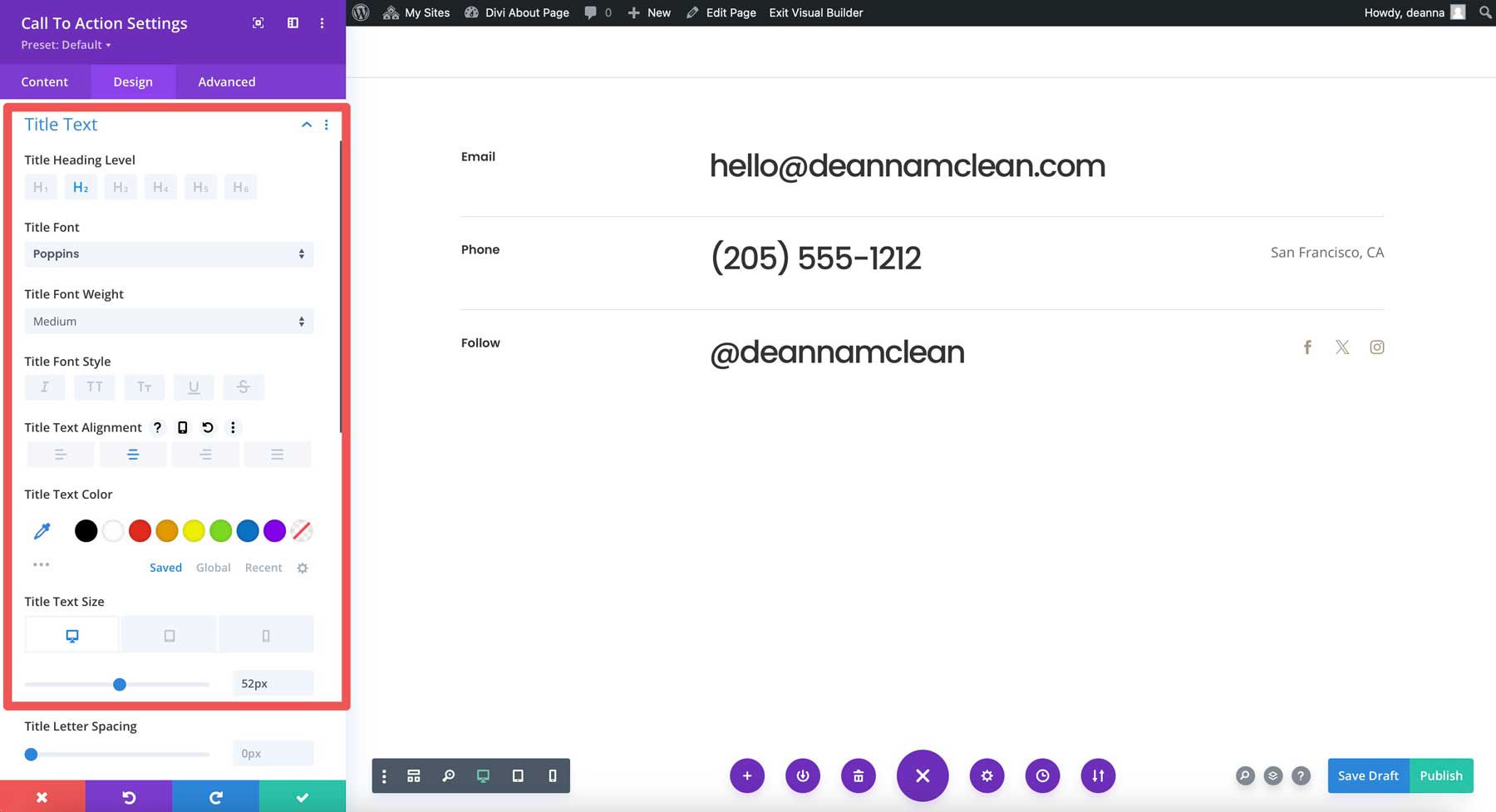
Title Text
- Title Heading Level: H2
- Title Font: Poppins
- Title Font Weight: Medium
- Title Text alignment: center
- Title Text Size: 52px (desktop), 32px (tablet), and 20px (mobile)
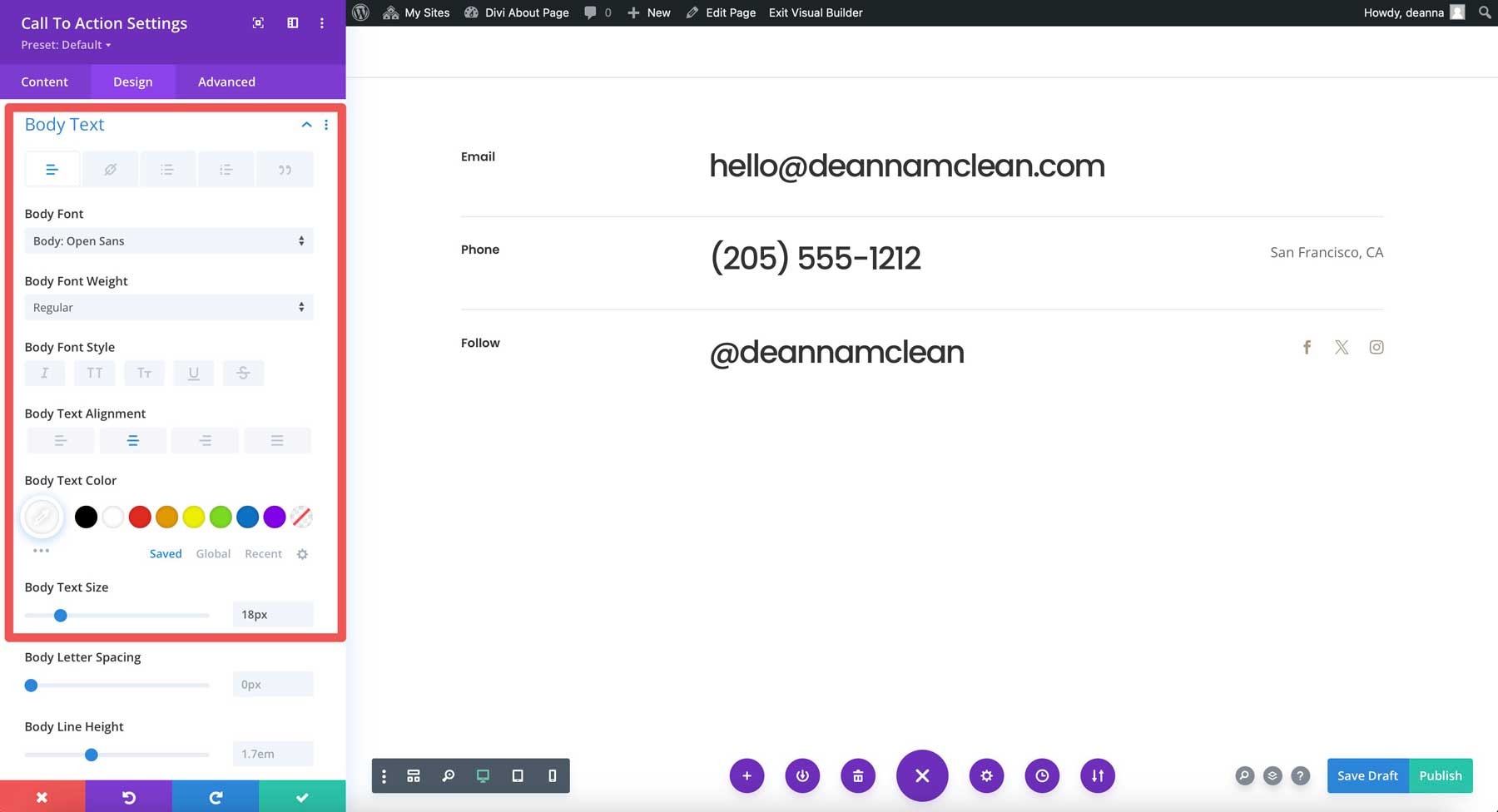
Body Text
- Body Font: Open Sans
- Body Font Weight: Regular
- Body Text Color: #ffffff
- Body Text Size: 18px (all screen sizes)
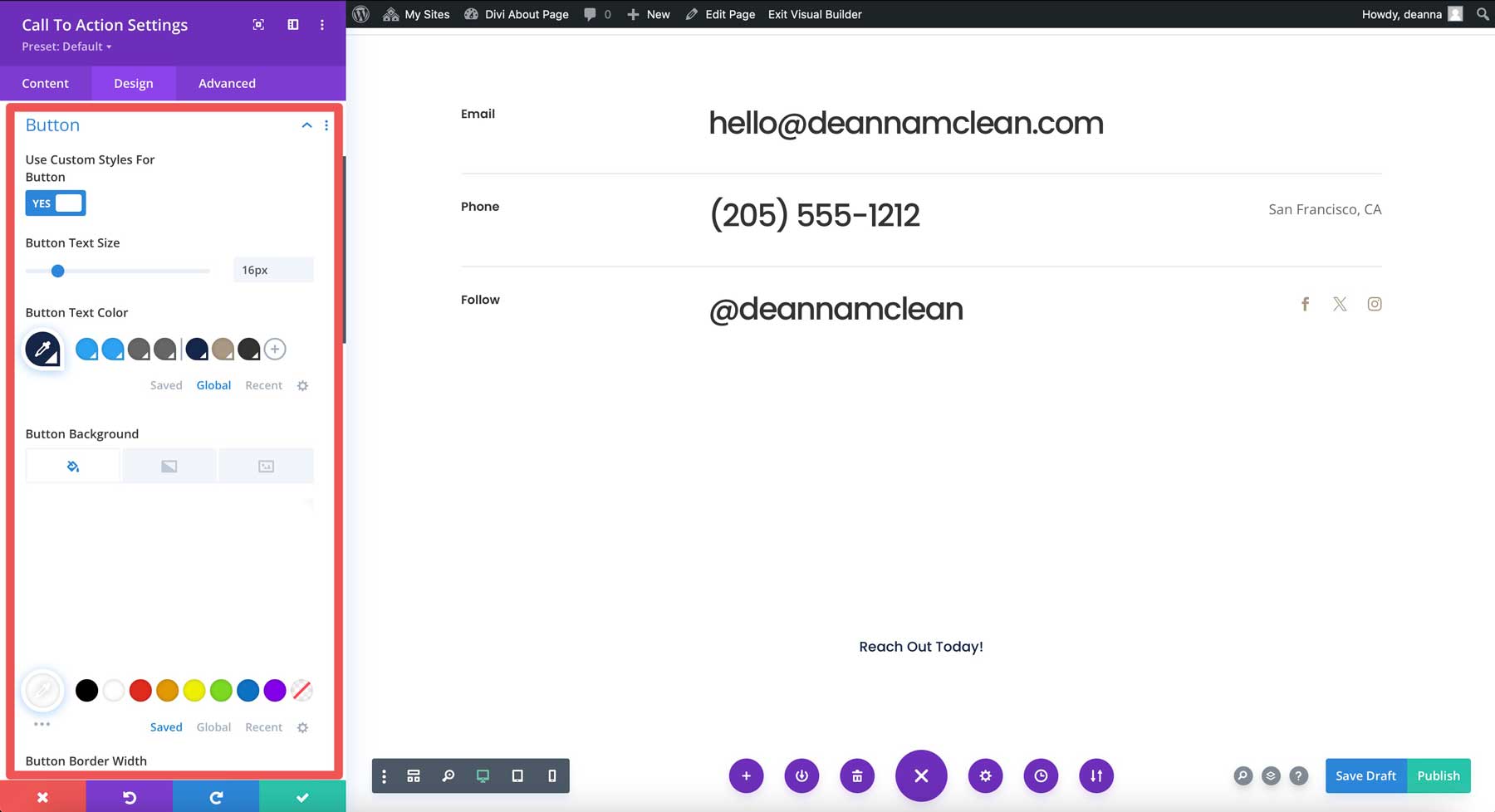
Button Settings
- Use Custom Styles For Button: Yes
- Button Text Size: 16px
- Button Text Color: #16264a
- Button Background: #ffffff
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Poppins
- Button Font Weight: Medium
- Show Button Icon: No
- Button Alignment: Center
- Button Padding: 12px (top & bottom) and 35px (left & right)
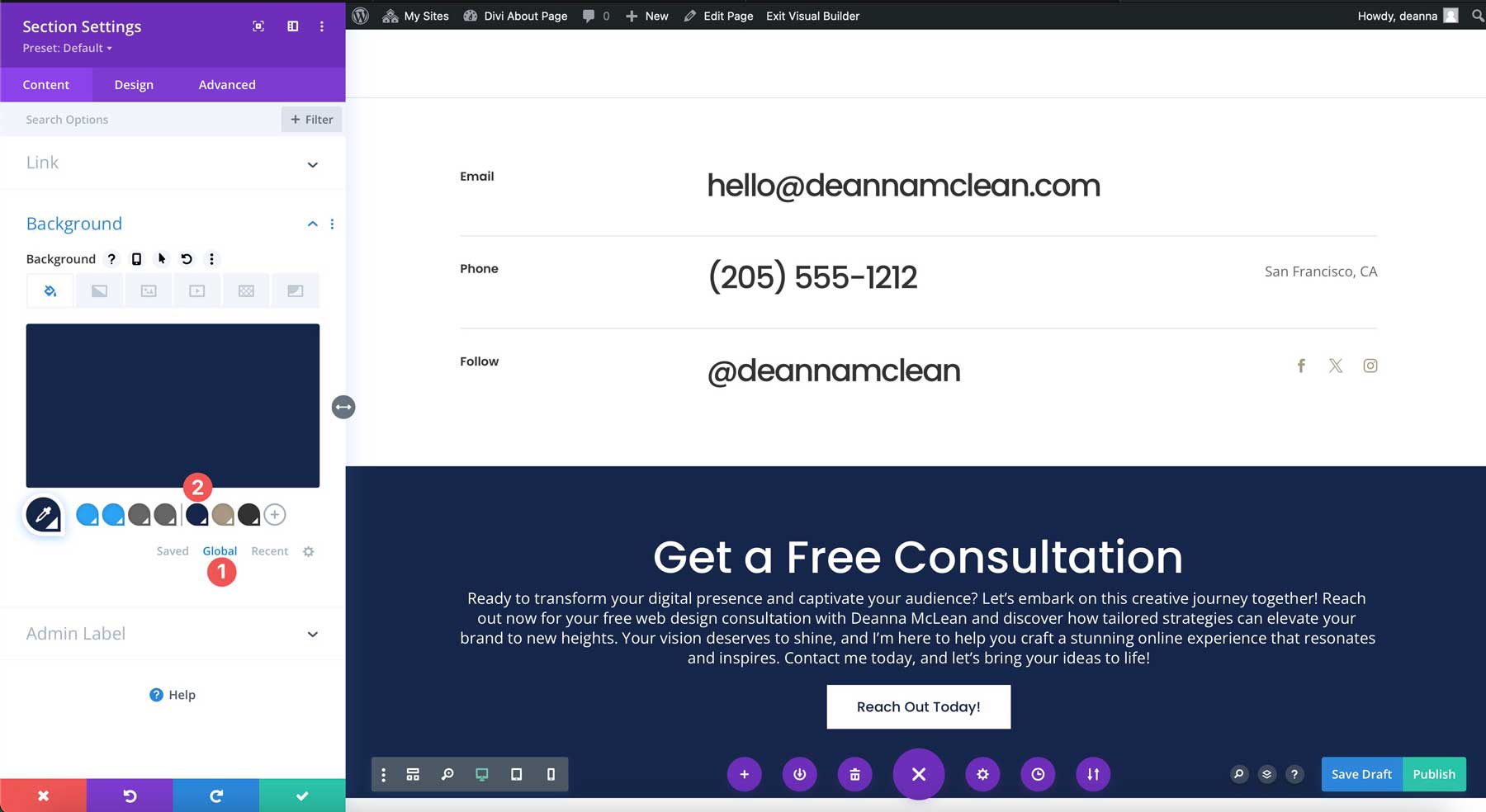
Lastly, open the section that contains the CTA module and change the background color to #16264a.
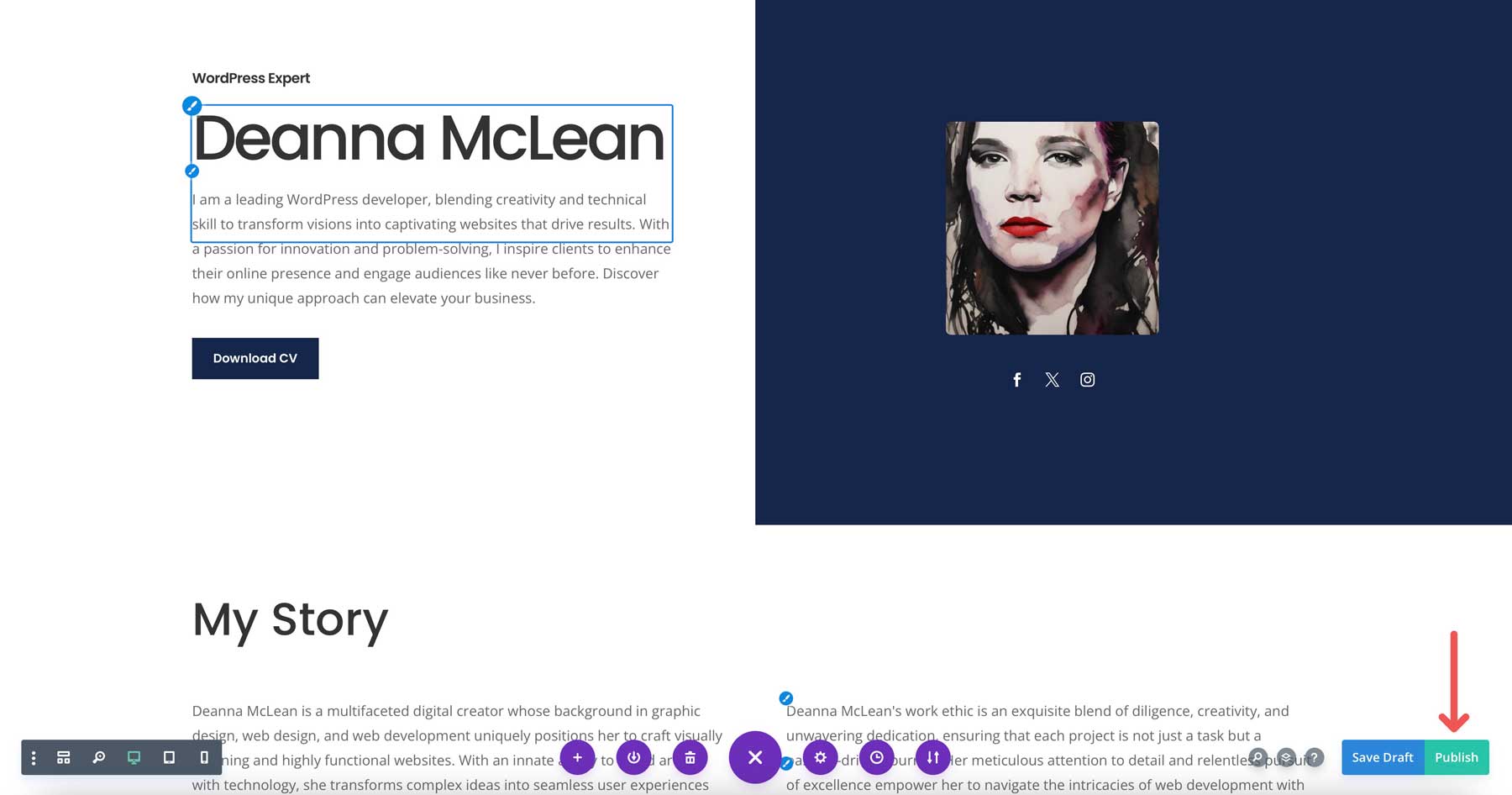
The Finished Product
Once you have made all the changes, you can publish your About page by clicking the green publish button at the bottom right of the Visual Builder.
This is just an example of the about pages you can create with Divi. Divi gives you all the tools you need to design an about page effectively, from image galleries to email opt-ins to calls-to-action to testimonials.
You Can Create An Unforgettable About Page With Divi
| Tool | Starting Price | Purpose | ||
|---|---|---|---|---|
| 1 | Divi | $89/year | A powerful WordPress theme that allows you to create web pages with ease. | Visit |
| 2 | Divi AI | $16.08/month | Generate text, images, code, web pages, and full websites with Divi's AI-powered assistant. | Visit |
| 3 | SiteGround Hosting | $2.99/montth | One of the best hosting providers for your WordPress websites | Visit |
Your about page is an important element of your website. It’s how you build trust, connect with your audience, and show the world what makes your brand unique. By following these tips, you can build an about page that truly shines and helps you reach your goals.
If you’re looking for the perfect tool to bring your vision to life, Divi is the answer. Its easy-to-use Visual Builder and amazing features make building an about page quickly and effectively easy. Plus, with the magic of Divi AI onboard, you can generate awesome, on-brand content that will captivate your audience.









































Leave A Reply