In a nutshell, User Experience (UX) plays a key role in your website’s conversion rate. Ensuring your users can navigate around your site and find what they need with ease will help make your site more successful. This is where conducting a thorough UX audit comes in.
This post will provide a guide to understanding the importance of UX for your WordPress site, and will also show you how to perform an audit to help improve it.
Let’s jump right in!
- 1 Understanding User Experience (And Why It’s Key to Your Site’s Success)
-
2
How to Perform a UX Audit of Your WordPress Site (In 6 Steps)
- 2.1 Step 1: Get Inside Your Users’ Heads to See Your Site from Their Perspective
- 2.2 Step 2: Recruit Others to Provide an Outsider’s Input
- 2.3 Step 3: Gather and Assess User Metrics to Seek Out Problem Areas
- 2.4 Step 4: Test Out Your Site’s Performance and Navigation as a User
- 2.5 Step 5: Make Sure Your Site Is Optimized for Mobile
- 2.6 Step 6: Compile Your Findings and Make Improvements
- 3 Conclusion
Understanding User Experience (And Why It’s Key to Your Site’s Success)
In short, UX relates to how easy and enjoyable it is for visitors to use your site. UX covers many aspects of your WordPress site, including performance, navigation, readability, and more. Far from being frivolous aspects, these elements are necessities if you want to drive your site’s success.
Users come to your site for a reason, whether it’s to read blog posts, purchase products, learn more about your business, or something else entirely. If users can’t figure out how to accomplish their goals on your site, they will leave and look to fulfill their needs somewhere else.
The combination of ease of use and valuable content is highly attractive to users, key to keeping them engaged, and encourages conversions. By prioritizing UX, you’ll likely increase your site’s conversion rate and drop your site’s bounce rate.
How to Perform a UX Audit of Your WordPress Site (In 6 Steps)
A UX audit largely involves collecting information on how visitors currently use your site, and what you can do to improve their experience. The more thorough you are when it comes to the former, the easier the latter will be. The steps below provide a guide to collecting ample information on your site’s current UX.
Step 1: Get Inside Your Users’ Heads to See Your Site from Their Perspective
It’s important to note that while you might think you’ve designed a user-friendly site, your perspective may be a little off. After all, you created your website, so you know its ins and outs. Your users don’t have this advantage, and they may encounter road blocks you don’t even realize exist.
So, one of the first and most important things you can do to conduct a successful UX audit is to remember to look at your site from your users’ perspective. You’ll need to acknowledge your own bias every step of the way if you want to make sure you’re providing the best possible UX.
Of course, this can be tricky because it’s hard to ignore what you know, while pretending to approach your site as a new visitor. One way to start working towards seeing through your users’ eyes is to focus on your site’s purpose and what users hope to accomplish by visiting.
If you’re having trouble, user personas can be a helpful tool. They could even help point out features your site is missing that visitors could find useful. Realizing this could provide direction towards what you might incorporate at the end of your UX audit.
Step 2: Recruit Others to Provide an Outsider’s Input
One of the best things you can do when performing a UX audit is to bring in outside help. No matter how objective you strive to be, you’ll never be able to compare to a true outside user when it comes to assessing the usability of your site.
Recruiting some of your peers – be they friends, family members, co-workers, or other people in your industry – to test out your site can provide valuable insight. Fresh sets of eyes are far more likely to see potential issues than you are after staring at your pages for hours on end.
If you have the budget for it, you could also look into hiring a UX professional to take look. They’ll be able to assess your site and point out what you need to fix, or in some cases, sort any issues for you.
However, the best input you can get will be from your users themselves. Asking your site’s visitors to participate in surveys regarding UX can provide you with suggestions for improvements straight from the source.
While peers and professionals can certainly help steer you in the right direction, your users are the only ones who can tell you exactly what they need. Before you start making changes, ask your users for their input.
Step 3: Gather and Assess User Metrics to Seek Out Problem Areas
Data, being objective, is another useful factor to consider when auditing your site. Your own assessment of your site’s UX and the opinions provided by others are useful, but assessing user metrics will clearly highlight problem areas on your site.
In particular, looking at each of your page’s bounce rates can be very telling. If users are accessing certain pages and then immediately leaving them with significant frequency, there’s probably a navigational issue or another source of confusion around the page.
Using a plugin such as MonsterInsights to gather information about your users’ behavior can help you quickly sift through this data. It and Google Analytics plugins like it helps you use the analytics platform on your WordPress sites.

Other information to pay attention to when looking at user metrics includes popular keywords and behavior flows. Making your most popular content more easily accessible – such as by adding it to the main menu or including visible links to favorite posts or products – will help users find their favorite pages faster.
Likewise, behavior flows can show us how users move through your site. This information can help point out dead ends or common routes. Knowing this information can help you open up those dead ends, or make typical user paths easier to follow.
As a site owner, you probably spend a lot of time on the back end creating content, installing updates, sifting through comments, and other tasks necessary for keeping your site running smoothly. However, the majority of your users never see your site’s back end.
In order to better see your site from a user’s point of view, try getting onto the front end of your site and using it as a visitor would. While you do this, keep a special eye out for navigational or performance problems.
For example, if you run an e-commerce site, try to go through the process of purchasing a specific product. You may notice it’s hard to find the item you have in mind, or that there’s no quantity selector on the product page. Make a note of these hold-ups so you can fix them later.
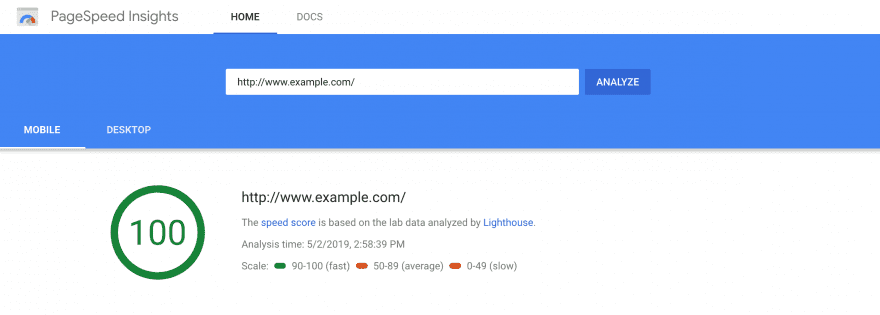
Apart from navigation, consider how long it takes each page to load, as users can get frustrated with slow sites. You can also check your site’s speed with a tool such as Google PageSpeed Insights:

The results from a speed test are especially useful. They can point out specific reasons why your site is moving slowly so you can target specific problems at the end of your audit.
Step 5: Make Sure Your Site Is Optimized for Mobile
Mobile users place a lot of value on UX. 52 percent say that a poor mobile UX decreases the likelihood they’ll engage with the site’s company. Plus, mobile users are five times as likely to abandon your site if it’s not optimized for mobile devices.
This means having a responsive site is crucial to high-quality UX, and to your conversion rate. If you do most of your site management on a desktop, you’ll want to make sure to test drive it on mobile to look for issues.
Similarly to when you assessed your site’s navigation and performance earlier, you’ll also want to consider how long it takes your pages to load, and how easy it is to get around your site on a mobile device. However, there are also features particular to mobile usage to consider.
For starters, your site’s desktop layout may not be ideal for a mobile site. While desktop sites display well in landscape orientation, mobile devices tend to be narrower and benefit from a more vertical design, especially for forms and navigation menus.
If you notice it’s difficult to view your pages in their entirety, or that you have to scroll or zoom in a lot to see certain aspects of your mobile site, make sure to note these problems. You’ll definitely want to address them later.
Step 6: Compile Your Findings and Make Improvements
By the time you’ve examined your site from multiple angles, asked for others’ input on its usability, and gathered data on your users’ behavior, you should have a decent list of what areas of your site could use improvement. Now you’re ready to start making changes to maximize your UX.
Ideally, the information you’ve gathered will provide clear direction regarding what those changes should look like. However, it’s not always going to be the case. If you’ve identified a problem and aren’t sure how to fix it, consider some of these starting points:
- Choose a legible font and format text for how people read on the internet.
- Ensure your menu is accessible from every page.
- Determine if your page titles clearly indicate what the page is about.
- Create landing pages and Call to Action (CTA) buttons for popular pages.
- Use related posts or related products to guide users to additional content.
- Optimize your images.
- Enable caching and a Content Delivery Network (CDN).
- Make sure you’re using a mobile responsive theme.
Additionally, if there are several UX issues you need to tackle, don’t try to do everything at once. Start with changes that will have the biggest positive impact first (such as improving performance and mobile responsiveness), then work down to improving the details (adding buttons and modifying content).
Conclusion
UX is not an area of your website you want to skip over. Improving your users’ ability to accomplish their goals on your website can help lower bounce rates and increase conversions. Conducting a UX audit is a smart way to find and fix issues on your WordPress site.
When you’re ready to perform a UX audit, remember to follow these guidelines:
- Get inside your users’ heads and see your site from their perspective.
- Recruit others to provide an outsider’s input.
- Gather and assess user metrics to seek out problem areas.
- Make sure your site is optimized for mobile.
- Test out your site’s performance and navigation as a user.
- Compile your findings and make improvements.
Do you have any questions about auditing your WordPress site’s UX? Leave them in the comments section below!
Article Image Thumbnail wan wei / shutterstock.com









John – Do you know of any companies that are in the market to perform these types of audits?
Sorry but as far as I am aware, there aren’t exactly any companies per se 🙂
Highly recommend HotJar – within 30 days you can have a good amount of data and adjust your website accordingly.
Amarquez, thanks for recommending that 🙂
Publishing this article when you’ve removed the blog from the menu is hilarious, but you missed April first by quite a long way!
Plus you can use hotjar.com
Thanks for the recommendation Dimiter 🙂
Thank you for the 6 steps of User Experience audit. Google pagespeed is the most important tool here.
You are very welcome! 🙂