Microsoft’s Internet Explorer is one of the biggest memes on the internet. It’s also the bane of many web designers, as newly introduced technology simply isn’t supported. When Microsoft rebranded IE into Microsoft Edge, there was hope that those days were at an end. That the default Windows browser would adopt modern technologies easily, and the web would have a decently standard platform. That didn’t happen. However, in late 2018, MS announced that was going to be changing: Edge was adopting the Chromium engine as a foundation.
- 1 Microsoft Edge Chromium? What’s the Big Deal?
-
2
Key Takeaways for Web Designers and Developers
- 2.1 background-blend-mode CSS Works
- 2.2 Edge Understand Hex Color Codes with Transparency (Finally)
- 2.3 text-orientation and writing-mode CSS Will Render
- 2.4 Standard Bookmark Import and Extensions
- 2.5 Save Websites as HTML
- 2.6 Edge Finally Allows Page Inspection
- 2.7 Private Browsing is Here
- 2.8 And So Much More
- 2.9 Microsoft Edge Chromium-specific Features
- 2.10 1. Chrome Security
- 2.11 2. New Collections
- 2.12 3. IE Emulation
- 3 The Future is Bright
Microsoft Edge Chromium? What’s the Big Deal?
As of this writing, you can download an Edge preview build that includes the Chromium base. It’s a dev base and not intended for daily driving as a browser, but for those of you out there who are just itching to rid yourself of the existing Edge, you can. It is very bare-bones in the early stages, though. As 2019 progresses, the OEM browser will be updated as normal to include Chromium.
That’s all great. But what’s the big deal, you ask? Well, the answer to this is three-fold.
1. Microsoft is Embracing Open Source
Recently, we have seen multiple indications of Microsoft moving from the proprietary model of the past into the realm of open-source software. They have been moving in this direction since they purchased GitHub and began improving the Atom code editor, and maybe most importantly with the release of Visual Studio Code, probably the most popular editor among developers these days. Additionally, their Visual Studio IDE has been released as a free download, if VS Code isn’t quite powerful enough for you.
Adding Edge into the open-source arena is only going to end up with a stronger product for consumers. Microsoft put it very well in this statement.
We’ve also started making contributions back to Chromium in areas like accessibility, touch, ARM64 and others. Our plan is to continue working in Chromium rather than creating a parallel project. We’re working directly with the teams at Google, and we’re looking forward to working even more with the open source community.
It’s nice to hear Microsoft is working with Google on Chromium instead of forking it for their own ends. And as the project moves forward, Chromium and web design as a whole will become more robust and open.
2. Less Fragmentation, More Features
As we mentioned above, Edge adopting Chromium will finally bring in features and technology previously excluded from the browser. For the user, this means a better experience on nearly all websites as things will just work instead of receiving error messages or crashes. For developers, it means again that their work will not crash on users, but also that their time can be better spent on new projects and better products rather than tinkering and rigging up hackey solutions to get things to work on IE/Edge.
This kind of thing is exactly why we are getting the Microsoft Edge Chromium upgrade. They have stated specifically their goal is “to create better web compatibility for our customers, and less fragmentation of the web for all web developers.”
The reduction in fragmentation simply means a more consistent use of the web. It will also mean that users can (hopefully) use extensions and add-ons without (much) additional work from the devs.
We’re ensuring they’ll see the same compatibility in the Edge browser without additional work.
This news is huge for people who want an option to not use Chrome because of security issues and privacy shortfalls. These people still want to still have the best, most consistent experience on the web possible. Since the fragmentation is at a minimum, the security goes up because the likelihood of bugs and vulnerabilities being platform-specific lessen by a large margin.
3. Web Designers Get Set Free
Until this release, web designers were limited in a number of ways. While many of you worked your magic without necessarily limiting yourself based on IE, your clients’ visitors could very easily rein in your project scopes.
Key Takeaways for Web Designers and Developers
The world of web development and design is opening up a lot with the adoption of Chromium, and we want to mention just a few of the open-ended things that you will be able to take advantage of and not have to either create workarounds for or avoid entirely. CSS-Tricks has an exhaustive rundown of what front-end developers can look forward to, but these are some of the highlights.
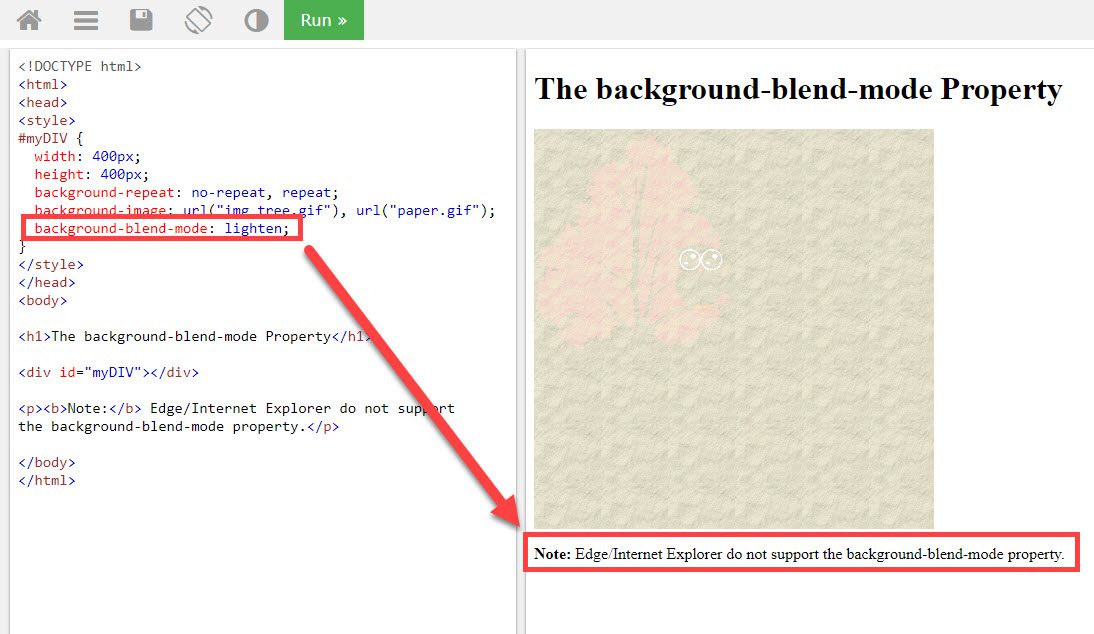
background-blend-mode CSS Works

Gradients and duotones are pretty hot and trendy right now. And one of the easiest ways to use them is with background-blend-mode CSS. Until this Chromium release of Edge, the effect would simply not render on Microsoft browsers. Whatever image you were blending would instead be full-color and probably ruin the whole vibe that you were blending toward. That’s not an issue anymore. If you use page builders like Divi, you’ll be happy to know that the blend effects included in them will render, too, so you won’t have to dig into the stylesheets unless you absolutely want to.
Edge Understand Hex Color Codes with Transparency (Finally)
So this isn’t so much an amazing new feature, as it is a quality-of-life improvement all around. And to some people, this may not matter at all. Those people being folks who don’t mind writing out colors as rgba(255, 255, 255, .45) instead of #ffffff45. If you (like many people) prefer hex colors, you’re in luck. You will finally be able to start using the style you like and keep your stylesheets organized and tidy.
Basically, you can include transparency in hex that renders in Edge with this change (note the 45 at the end of the example above, indicating a 45% transparency), which means no more mix-and-match CSS. As we said, it’s a quality-of-life feature.
text-orientation and writing-mode CSS Will Render
Advanced CSS technology has never been Edge’s strong suit. In fact, it wasn’t even it’s weak suit. It wasn’t in Edge’s closet at all. If you’re the kind of developer who wants to take advantage of advanced CSS that goes beyond even what page builders like Divi can do (and that isn’t much, admittedly), you’re consistently frustrated by Microsoft Edge and Internet Explorer. Because they just won’t work with some stuff. That’s in the past now that Chromium is under the hood, and one of our favorite effects (well, two of them, technically) is text-orientation/writing-mode.
We did a post a while back on sideways and vertical text. Until this update, the following code (and therefore the effect in the post) was impossible to show in Edge.
.sideways-text {
transform: rotate(90deg); /* makes entire paragraphs and lines rotate sideways */
}
.vertical-yellow {
text-orientation: upright; /* makes individual characters stand upright, not whole lines like transform: rotate */
writing-mode: vertical-lr; /* continues left-to-right at line break */
color: yellow;
font-size:2rem; /* this will make the body text twice the relative size of the default set for the whole site */
line-height: 200%; /* line height is VISUALLY line-width when it's vertical */
text-transform: uppercase;
font-family: monospace; /* this just pretties up the whole deal, making all characters the same width */
}
.vertical-white {
text-orientation: upright;
writing-mode: vertical-lr;
color: white;
font-size:2rem;
line-height: 200%;
text-transform: uppercase;
font-family: monospace;
}
Let’s rejoice that these kinds of effects and advanced technologies are no longer being blocked by The Powers That Be.
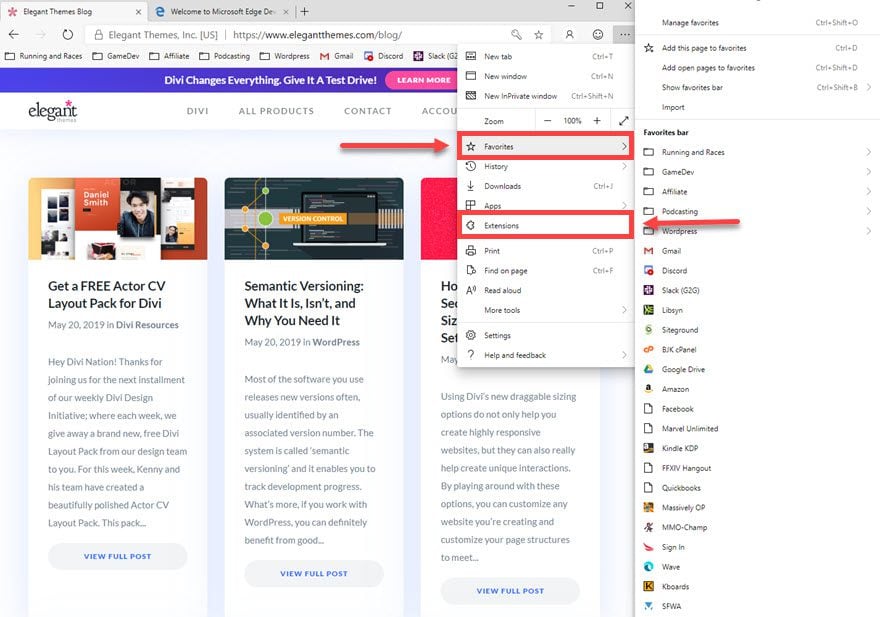
Standard Bookmark Import and Extensions

Yes, you read that right. Edge will support extensions. And Edge will be able to import your bookmarks from Chrome in just a single click. Not only does this make the swap over easier if you plan on making it, but it gives you access to the same powerful tools you’re already using.
A number of web designers use extensions to make their lives easier. Maybe it’s a color dropper so you can grab that perfect color’s hex off a website (which you can now use in Edge, too!), or a ruler to get the right size or a font-grabber. Maybe you have everything on this list installed, and you don’t want to leave Chrome simply because of those.
Well, now you can.

Because even though Edge is based on Chromium, it’s not Chrome. It’s still a Microsoft product, and that means you will get the quality of software they’ve been rebuilding their reputation on. Not Google’s always-in-the-middle-range rep.
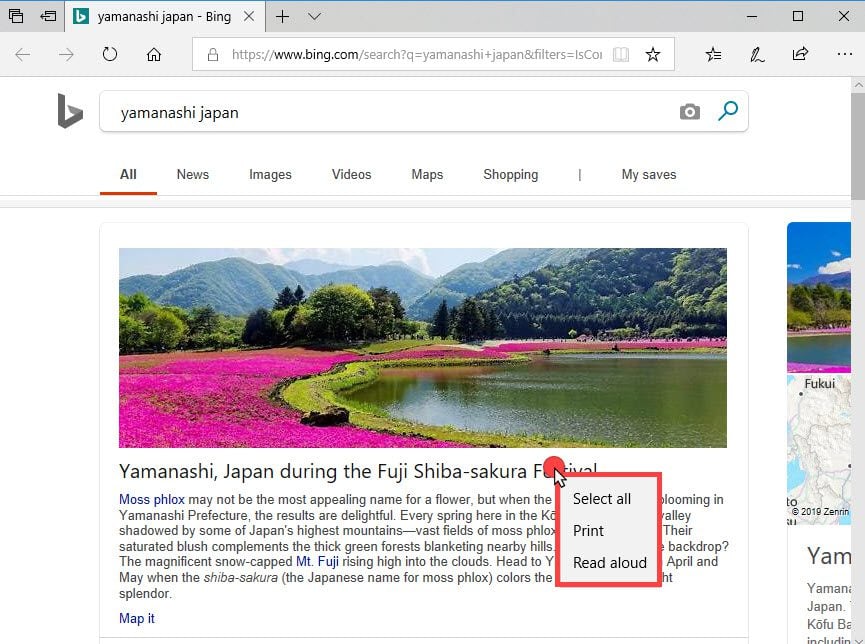
Save Websites as HTML
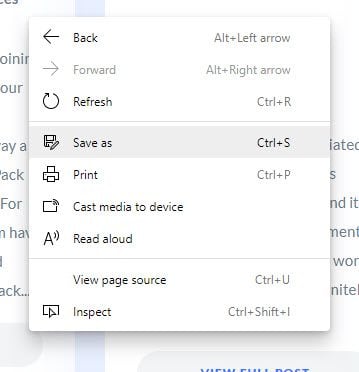
Until the Chromium upgrade, you couldn’t save webpages as HTML. The right-click context menu was…limited, to say the least.

With the Chromium engine, that’s no longer the case. You get a real context menu, finally.

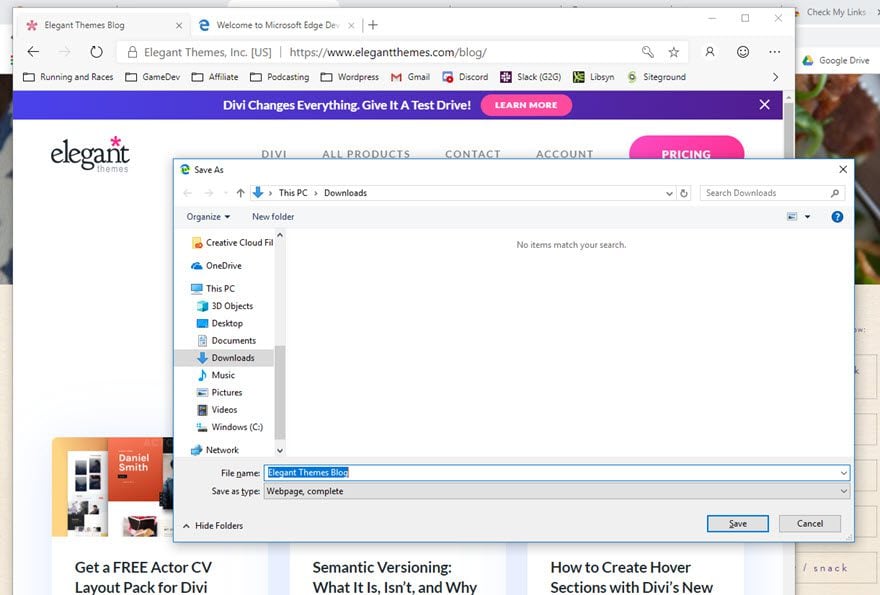
Just press “Save As…” and you can get a local copy of that site to check out and toy around with so that you can make sure each and every element is exactly how it should be.

Speaking of elements how they should be…
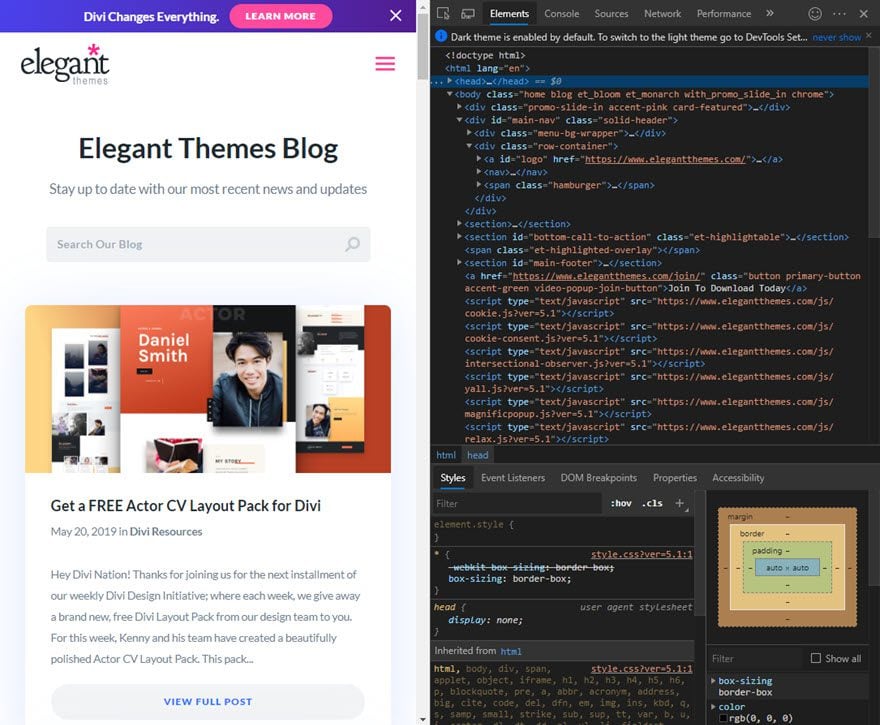
Edge Finally Allows Page Inspection

This is the big one for web designers. Working in Edge previously was nearly impossible, not because of a lack of feature support (though that matters a lot), but because you couldn’t dig under the hood and inspect individual elements to debug and troubleshoot any problems. You couldn’t very well tweak and fine-tune your work because you couldn’t actually access your work easily.
That is no longer the case. So web designers rejoice. You can finally use the JS Console, play with CSS stylesheets, and poke and prod at elements til your heart’s content.
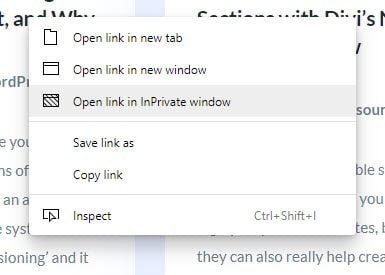
Private Browsing is Here

Almost every browser out there lets you run pages in a clean, no-history private window. Except for Edge. Again, with Chromium, designers will be able to open their work and see how it renders to users without logging out, clearing caches and cookies, and jumping through a dozen hoops. We now have access to InPrivate windows which are functionally identical to Chrome’s Incognito tabs. Just right-click, and you’re there.

Being able to immediately test a clean design is imperative for web designers who need to get their work pixel perfect. This feature is one that limits a lot of designers from working in Edge specifically because it’s too much trouble to not use a private window. If you’re the kind of designer who opens up dozens and dozens of them on a daily basis, you may be surprised about how well Edge fits into your workflow.
And So Much More
Those are just the tip of the iceberg. And this is just a small sampling of the features that bringing Chromium into Edge will give web designers access to.
- flat() and flatMap() will be supported in Edge
- dynamic JavaScript modules can be imported (finally)
- styling placeholder text with CSS
- display: contents is now available for CSS grid and flexbox users
- TextEncoder and TextDecoder will make displaying livestreams much better
Basically, think of it like this: anything Chrome can do, Edge can do, too. Isn’t that a wonderful thought?
Microsoft Edge Chromium-specific Features
Microsoft isn’t just taking Chromium and replacing Edge with it. They’re adding their own features in there, too.
1. Chrome Security
Users will get to be sure they are protected by the same kinds of security measures that Chrome users have (especially those via extensions). In addition, Microsoft is introducing a suite of new security measures and tracking blockers for the browser. Users will be able to set their own preferred level of protection, from none at all to a very strict lockdown. Microsoft says they want to make protecting your privacy clear and easy and simple for the users. Many security solutions seem overly complicated for users, and with the ubiquity of Edge, this is a good step to take.
2. New Collections
Additionally, the Chromium base will let MS introduce a feature they’re calling “Collections” that will let users collect (obviously) content from the internet, including text and images, so they can share and curate it. They are using the Chromium base to keep sources of the material at hand, as well as export into the MS Office suite and maintain data structure for later manipulation.
3. IE Emulation
And then there’s the pièce de résistance: an Internet Explorer emulator built right in. Yep, you read that correctly. The new Microsoft Edge Chromium will have IE built into it. It might sound a little backward, but it’s actually a thing of beauty. With the swap to Chromium, Edge gets away from the limitations of IE, letting developers and users have a better experience moving forward. But those old sites that are designed specifically for IE? Well, those would break. And IE is used by many businesses still, so having an internal emulator to render those apps and pages means that businesses won’t need to be hesitant to upgrade because there will be no break in their workflow or services (or need for additional training or upgrades — yet). That is a truly brilliant touch by the transition team.
The Future is Bright
We hope there is a day in the near future where a Microsoft browser isn’t the brunt of jokes. We really want this move to the Chromium engine to be successful and help usher in an era of standardization across the web. It will be good for users and designers and developers, and if it is handled correctly (which it seems as though it is), the internet could open up for a whole lot of people because of this transition. And it could make a whole lot of designers’ lives a lot easier, too.
What do you think about Microsoft Edge Chromium?
Article featured image by ProStockStudio / shutterstock.com









Going to give this a trial run today. Really hoping it will speed up my client work.
It’s nice to see Microsoft moving away from their own closed boxes into the open source world and working directly with Google wow how things have changed from the past when they were trying to cut each other off. I think Edge will begin gaining more share from Chrome and buying GitHub was a smart move too imo.
The new Edge browser has been my preferred browser for about a month now. I really enjoy using it because it seems much faster than Google Chrome. I strongly recommend it to my fellow web designers and developers.
Best,
Rikke