At some point, pretty much every PhotoShop user gets overwhelmed by all of the options. The menus and submenus and panels and panes and context menus…it’s a lot to take in. Adobe, however, knows this, and instead of relegating everyone to clicking forever, they designed some very intuitive shortcuts. Many of which carry over between multiple of their products. If you are going to spend any amount of time tweaking images, these are the must-have Photoshop keyboard shortcuts that will save you hours over the years.
- 1 1. Free Transform
- 2 2. New Layer from Copy and New Layer From Cut
- 3 3. Fit to Screen
- 4 4. Flatten Layers
- 5 5. Merge Visible Layers
- 6 6.Merge Down Layer
- 7 7. Bring Forward, Send Backward (Layer)
- 8 8. Send to Back, Bring to Front (Layer)
- 9 9. Invert Selection
- 10 10. Deselect
- 11 11. Brush Size
- 12 12. Brush Hardness and Softness
- 13 13. Move (Content-Aware)
- 14 14. Image Size
- 15 15. Change Canvas Size
- 16 16. Zoom In/Out
- 17 17. Kerning and Tracking
- 18 18. Incrementally Increase/Decrease Text Size
- 19 19. Hide Palettes and Toolbars and Menus
- 20 20 – 22. Marquee Tool, Move Tool, Brush Tool
- 21 23. Create New Layer
- 22 Bonus: Keyboard Shortcut for Keyboard Shortcuts
- 23 Wrapping Up
1. Free Transform
One of our most used shortcuts is the free transform toggle. With it being removed from the context menu in a recent update, knowing this shortcut is imperative to efficiency.
- Windows: CTRL – T
- MacOS: CMD – T
2. New Layer from Copy and New Layer From Cut
Just like it says. If you want to cut or copy the selection and create a new layer from it, press this combo.
- Windows: CTRL – J (copy), SHIFT – CTRL – J (cut)
- MacOS: CMD – J (copy), SHIFT – CMD – J (cut)
3. Fit to Screen
If you need to see every single pixel of your project, and you’ve zoomed so far in that it would take an hour to zoom back out, press this, and everything will scale perfectly to the viewport.
- Windows: CTRL – 0 (zero)
- MacOS: CMD – 0 (zero)
4. Flatten Layers
Sometimes, you just gotta flatten some layers. This one takes some twisty fingers, so pop your knuckles and get ready.
- Windows: CTRL – ALT – SHIFT – E
- MacOS: CMD – ALT – SHIFT – E
5. Merge Visible Layers
We use this one more than flattening, so we’re pretty happy that the shortcut is a bit easier on our hands. We are also glad that we have good ole CTRL/CMD – Z (undo) because merged layers aren’t fun when you don’t mean to do it.
- Windows: SHIFT – CTRL – E
- MacOS: SHIFT – CMD – E
6.Merge Down Layer
Sometimes you don’t want everything merged. Just the layers you’re working with. So you can use this Photoshop keyboard shortcut to merge the current layer with the one underneath it.
- Windows: CTRL – E
- MacOS: CMD – E
7. Bring Forward, Send Backward (Layer)
Layers can get out of hand, and manually dragging the stack can be painful. Press this with the layer highlighted to move it up the stack.
- Windows: CTRL – ] (right bracket)
- MacOS: CMD – ] (right bracket)
To move the layer toward the bottom of the stack, do this.
- Windows: CTRL – [ (left bracket)
- MacOS: CMD – [ (left bracket)
8. Send to Back, Bring to Front (Layer)
And if you need it at the top or bottom of the stack in one keystroke, you can do that, too.
To bring a layer all the way to the top:
- Windows: SHIFT – CTRL – ] (right bracket)
- MacOS: SHIFT – CMD – ] (right bracket)
To send it all the way to the bottom:
- Windows: SHIFT – CTRL – [ (left bracket)
- MacOS: SHIFT – CMD – [ (left bracket)
9. Invert Selection
Have you ever selected something, but realize you actually need the opposite part of the image selected? You can now.
- Windows: CTRL – SHIFT – I
- MacOS: CMD – SHIFT – I
10. Deselect
If you’re like us, the default deselect shortcut is simply click out of it. But that doesn’t work in Photoshop 90% of the time. In fact, when you try it, you’ll either get a system ding or actually mess something up. Instead, deselection is just a keyboard shortcut away, so rest easy.
- Windows: CTRL – D
- MacOS: CMD – D
11. Brush Size
Remember the platitude about art: I’ll know it when I see it. That’s the same with Photoshop brush size, too. You may not know exactly what you need, but having an easy, incremental keypress will certainly help you see it sooner than you would clicking around.
- Windows and MacOS: [ or ] (left or right bracket) for decrease/increase
12. Brush Hardness and Softness
Take what we said about brush size and apply it to hardness/softness.
- Windows and MacOS: SHIFT – [ or ] (left or right bracket) for decrease/increase
- If you have { or } (curly braces) as individual keys on your keyboard, those work, too.
13. Move (Content-Aware)
Content awareness is one of Photoshops’s best features. Basically, you can take a selection or element, and then Photoshop does its best to render the space it occupied with an appropriate, seamless (sometimes) background, so it’s like you never moved it at all. Give it a try with this shortcut.
- Windows and MacOS: J (yes, just J).
- In case this doesn’t work, keep pressing J until it does. According to the Adobe documentation: In rows with multiple tools, repeatedly press the same shortcut to toggle through the group.
14. Image Size
If you want to resize the whole image, you can more easily with this.
- Windows: CTRL – ALT – I
- MacOS: CMD – OPT – I
15. Change Canvas Size
If you want to change the viewable area of an image, but not scale the image itself, you’d do that by changing the canvas size, not the whole image.
- Windows: CTRL – ALT – C
- MacOS: CMD – OPT – I
16. Zoom In/Out
There are two easy-to-remember shortcuts for each of these. And we make liberal use of both of them every time we launch Photoshop.
If you’re a scrollwheel user:
- Windows and MacOS: ALT – Wheel Up/Down (in/out)
If you’re a keyboard shortcut kind of person:
- Windows: CTRL – +/- (plus/minus for in/out)
- MacOS: CMD – +/- (plus/minus for in/out)
17. Kerning and Tracking
While kerning and tracking are different, they share a Photoshop keyboard shortcut. We have an article on the differences here, but the short-version is kerning is the space between two letters, while tracking is the space between all letters in a word/line. So if you want to adjust kerning, you simply need to highlight the letters you want to adjust, and to adjust tracking, you can highlight the entire word(s). If you want the whole line’s tracking adjusted, just place your cursor there and you’re good.
- Windows: ALT – LEFT/RIGHT ARROW
- MacOS: OPT – LEFT/RIGHT ARROW
18. Incrementally Increase/Decrease Text Size
Manipulating text in Photoshop can be tough. It’s not designed for that, technically, so getting the characters to fit precisely where you want them to needs some finagling from time to time. Instead of using the text panel to change font size at random, use these Photoshop keyboard shortcuts to inch your way forward to the perfect size.
- Windows: CTRL – SHIFT – ,/. (comma or period)
- MacOS: CMD – SHIFT – ,/. (comma or period)
If you prefer to work in the cleanest workspace possible, you’re going to love this. It goes perfectly with keyboard shortcut use because nothing shows up for you to click on. It’s a great way to get a better look at your work, and it’s as close to a distraction-free mode that Photoshop has.
- Windows and MacOS: TAB
20 – 22. Marquee Tool, Move Tool, Brush Tool
The next three on our list are two of the tools that get some of the most love out of all the Photoshop keyboard shortcuts. In fact, they’re some of the tools that might get the most use in Photoshop period. The Marquee tool lets you select portions of your image, the Move tool lets you adjust their position, and the Brush tool lets you paint all over them all. And hopping back and forth is imperative for any Photoshop user.
- Windows and MacOS:
- Marquee (or Selection): M
- Move: V
- Brush: B
Protip: Holding a particular tool’s button and using it while held lets you go back to the original tool when the shortcut key is released.
23. Create New Layer
And rounding out the list is a shortcut that will save you more time than you may realize: creating a new layer to work in immediately. No copying, no cutting, just a new blank layer at the press of a few keys. It’s so much nicer than going to Layer – New – Layer… over and over.
- Windows: CTRL – SHIFT – N
- MacOS: CMD – SHIFT – N
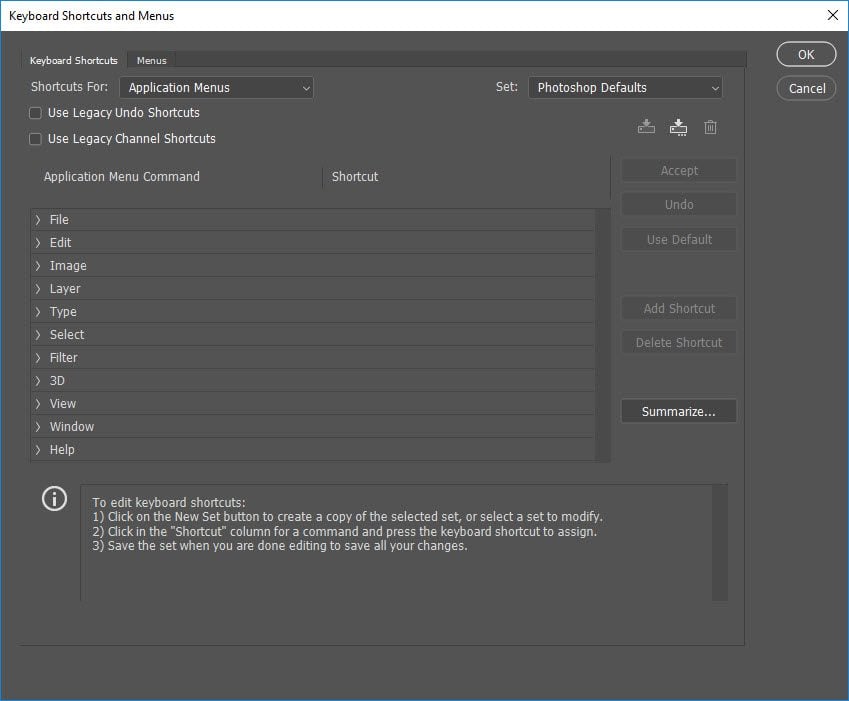
Bonus: Keyboard Shortcut for Keyboard Shortcuts

Potentially the most useful out of any of these. Twist your hand around these keys, and you will bring up the Photoshop keyboard shortcuts window, and you can either look up any shortcut you want, or you can change the existing ones to whatever you want. Don’t like how undo works? Change it. Hate using brackets? Switch it out.
Wrapping Up
This is really only scratching the surface when it comes to Photoshop keyboard shortcuts. But there are so many of them that get used so often, it’s hard to cull down to a couple dozen without missing something that someone uses all the time. We think, however, we’ve hit a good balance of foundational shortcuts here that Photoshop users of all expertise levels will use. Whether you’re just getting into PS and using shortcuts or if you’ve been using them for years and can shortcut faster than you can type, I think you can agree with is that we should all just be thankful that Adobe has them in the first place so we don’t have to hunt down the menu items every time we need to adjust a layer.
Let us know about your most-used Photoshop keyboard shortcuts in the comments section!
Article featured image courtesy of Adobe









Brilliant shortcuts! Thanks B.J. for this!
Thanks.. very useful info on Photo Shop Short-Cuts.
nice article to remember all shortcut keys on photoshop and also easy to apply practically on each and every element convienently and also i think my work gets more easier and faster