Creating a website that keeps up with the fast-paced nature of the internet is essential. What seems innovative today can quickly become outdated. But great websites stand the test of time. That’s where web design best practices come in. They’re your toolkit for building a site that looks sharp and keeps visitors engaged.
Whether you’re a seasoned pro or just dipping your toes into web design, these practices can help you get things right from the beginning. And with Divi in your corner, implementing them becomes really easy. No coding experience is required. Ready to create a website that looks good today and stays relevant tomorrow? Let’s get started.
Future-Proof Your Website: The Importance Of Best Practices
Web design best practices are essential for building a successful online presence. Your website is often the first interaction potential customers have with your brand. It’s not just about making it look pretty; you need to create an experience that genuinely engages visitors and makes them want to return for more.
Subscribe To Our Youtube Channel
User experience is the entire point of following the best practices. A well-organized website guides visitors smoothly through your content, preventing frustration and boosting engagement. A positive experience can lead to lower bounce rates and higher conversion rates. Attention spans are short, and an easy-to-navigate site can be the difference between gaining a new customer or losing one.
Sticking to best practices also prepares your site for the future. The digital landscape constantly changes, with new devices and technologies emerging constantly. Following established standards creates a flexible foundation that can adapt to these changes without needing a complete overhaul. This saves you time and resources, allowing you to focus on growing your business instead of constantly redesigning your online presence.
Divi: Your Go-To For Designing & Building Websites
Here at Elegant Themes, Divi is our pride and joy; it elevates what you can do with your website. As a visual page builder, Divi allows you to design stunning websites without needing any coding skills. Whether you’re just starting or are seasoned in web design, Divi’s user-friendly drag-and-drop interface makes bringing your ideas to life straightforward.
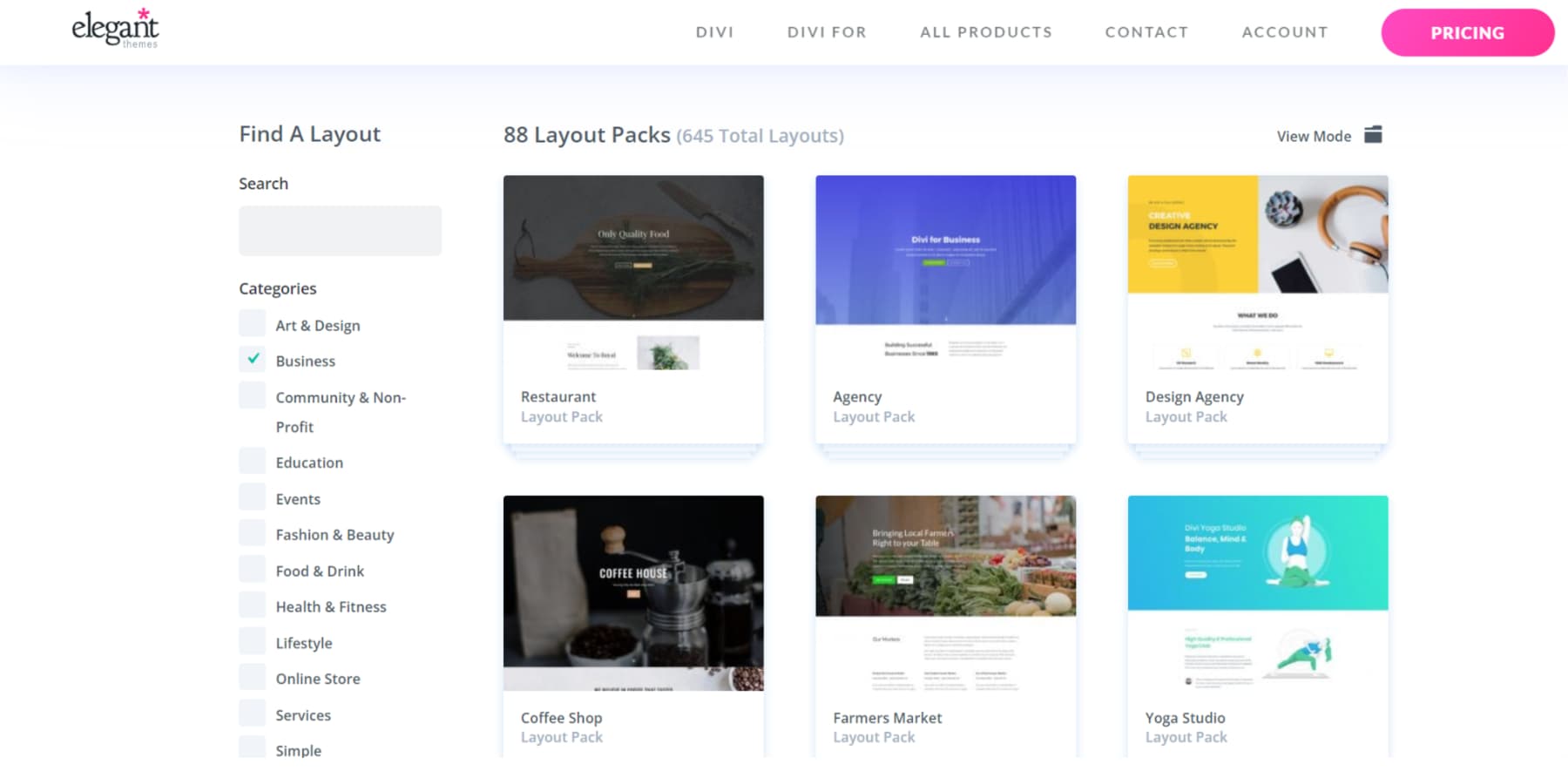
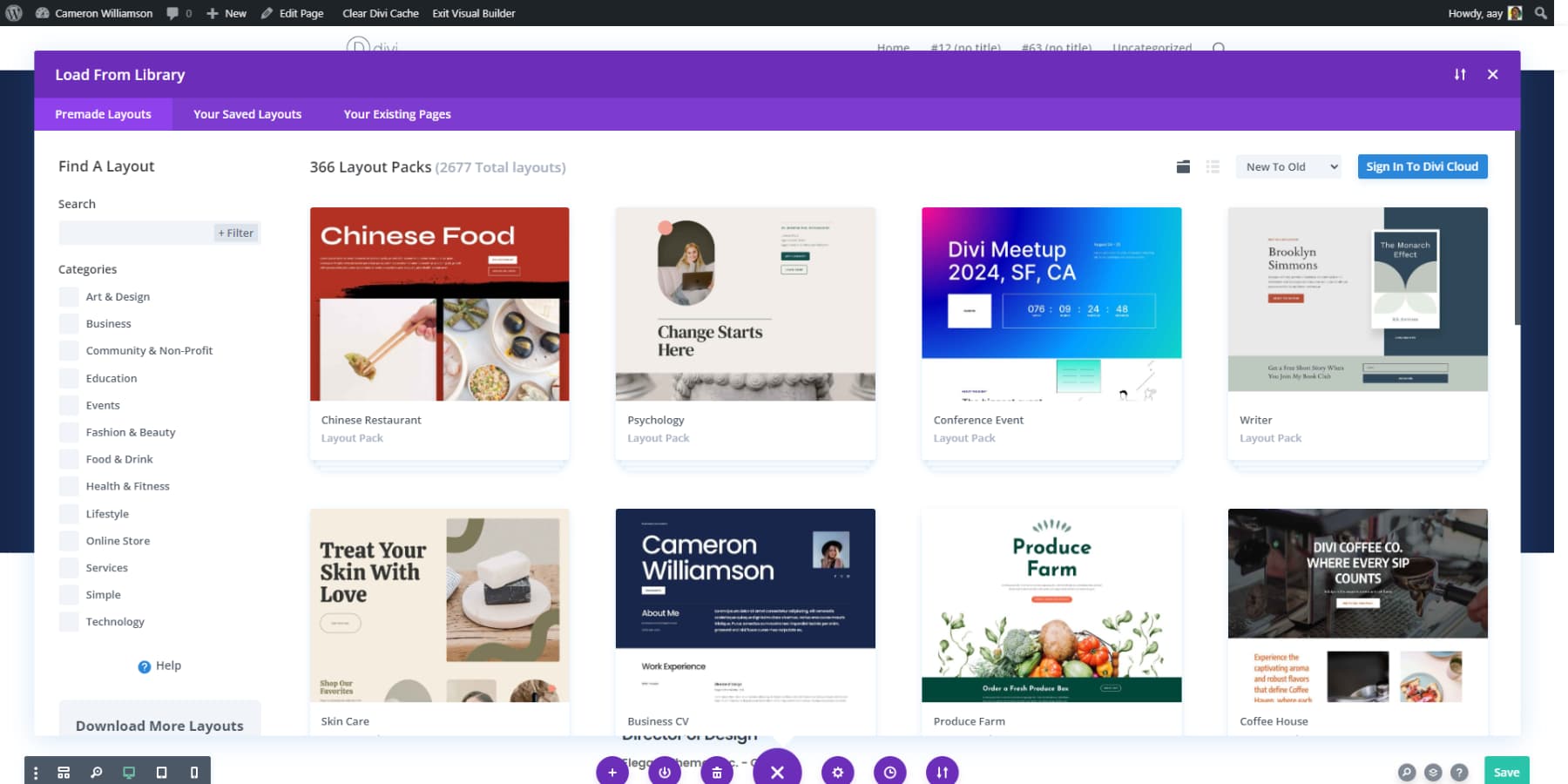
Divi includes pre-built layouts, starter sites, and modules tailored for different industries and styles.
Plus, Divi’s Theme Builder provides exceptional control over crafting custom headers, footers, and other site-wide components to maintain a cohesive look throughout your site. So whether you need to give your portfolio a fresh look or update an online store with best-practice design principles, Divi has everything covered.
From Zero To Launch In Minutes
Divi Quick Sites and Divi AI are revolutionary, empowering you with cutting-edge AI tools. Using Divi Quick Sites, you can get a fully operational website—complete with design elements—up and running in just a few minutes.
Meanwhile, Divi AI streamlines creating, editing, and optimizing content in various formats, such as images, layouts, or text.
Divi AI also has your back in incorporating new web design practices that might require custom coding for specific sections. Just describe what you envision and watch it materialize without needing to understand the ins and outs of coding.
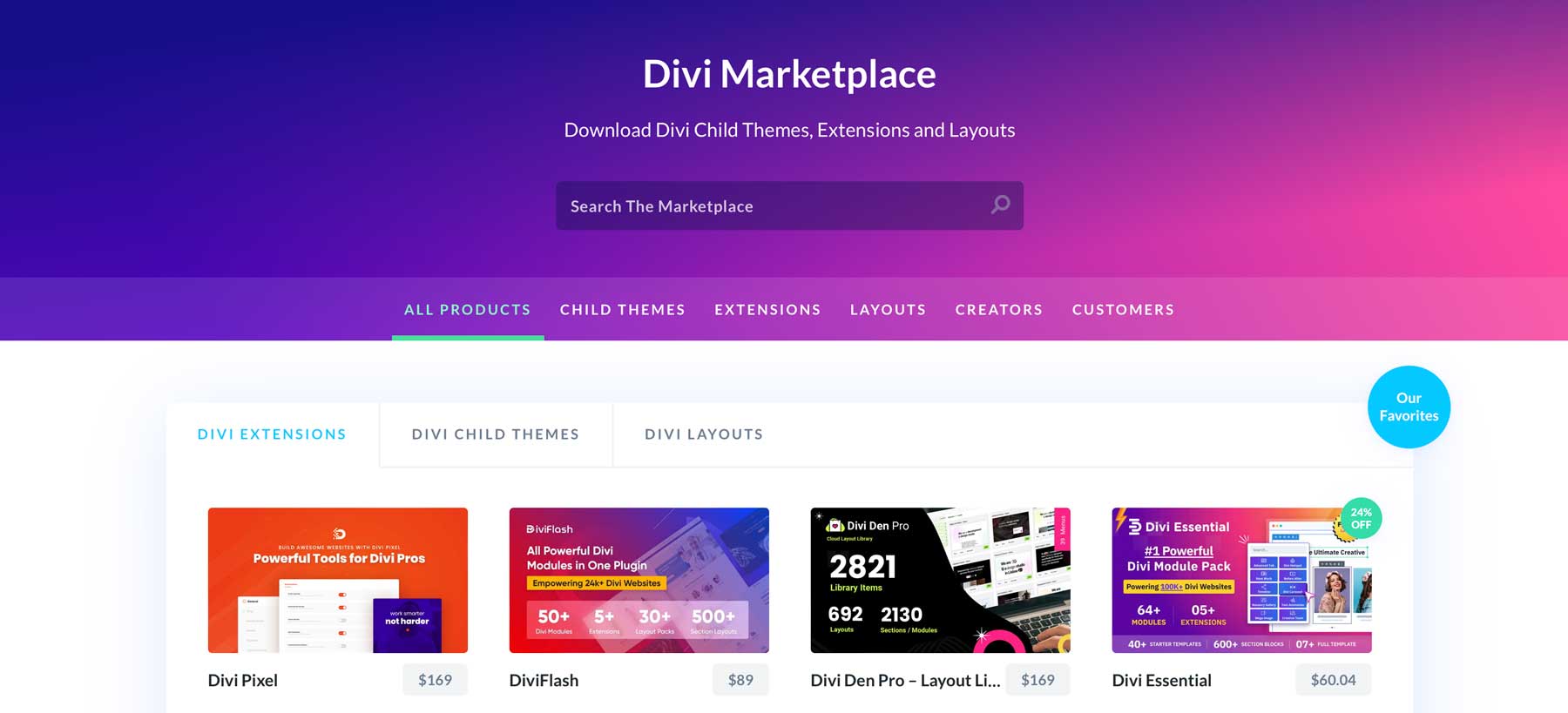
We are dedicated to updating Divi so that its features evolve alongside current web design best practices. Our marketplace, too, is filled with child themes, extensions, and design packs created by skilled developers from our community that can help you stay on top of best practices.
Likewise, the extensive range of WordPress plugins and services that integrate perfectly with Divi right off the bat complements your ability to adapt and future-proof your website.
Web Design Best Practices To Consider
Before diving into your next WordPress project, explore some key web design best practices. These aren’t just arbitrary rules – they’re tried-and-true principles that can significantly boost your site’s user experience and effectiveness. Let’s break them down:
1. Responsive Design
Imagine visiting a website on your smartphone only to find that the text is too small to read or buttons are impossible to tap accurately. Frustrating, right? That’s where responsive design steps in. It ensures your website adapts seamlessly to any screen size, providing a consistent and enjoyable experience whether your visitors are on a desktop, tablet, or mobile device.
Divi makes achieving responsive design straightforward. Its visual builder lets you see and adjust your site’s appearance on different devices in real time. You can easily modify layouts, resize elements, tweak text, or even hide elements for optimal viewing on each screen size.
This flexibility means rigid templates do not constrain you. Instead, you can effortlessly tailor each element to fit various devices. Divi’s responsive editing tools let you preview changes instantly, so you know exactly how your site will look to your audience.
Investing in responsive design with Divi enhances user satisfaction and boosts your site’s search engine performance. Search engines favor mobile-friendly websites, leading to better rankings and increased traffic. By leveraging Divi’s responsive capabilities, you’re building a website that looks polished and performs well across all devices.
2. Visual Hierarchy & Layout
Your website is like a story. You want people to read it in the correct order, focusing on the essential bits. Visual hierarchy helps guide your visitors’ eyes to the spots you want them to check out.
That’s where Divi’s visual builder comes in handy. The drag-and-drop builder helps you to assemble a puzzle. Each piece can be shifted and connected until the final picture emerges. If you want a specific element to draw attention, you can enlarge or enhance its features. To make your title more prominent, adjust the surrounding pieces for better visual impact.
But it’s not just about making things look pretty. A good layout helps visitors find what they need without thinking too hard. Divi’s pre-built layouts can give you a head start.
And don’t forget about white space. Sometimes, what you leave out is as important as what you put in. Divi lets you adjust padding and margins easily, so your content has room to breathe.
Remember, a well-organized site isn’t just more accessible to the eyes – it’s easier on the brain. And that means visitors are more likely to stick around and do what you want them to do, whether buying, signing up, or reading more.
3. Typography & Readability
Fonts are the voice of your website. Picking the wrong one is like trying to have a serious conversation while speaking in a squeaky voice — not ideal. With Divi, you’ve got a whole collection of fonts. Want something sleek and modern? Or maybe classic and authoritative? Divi provides plenty of options with its broad range of Google Fonts. If a custom font is part of your branding, you can also upload it.
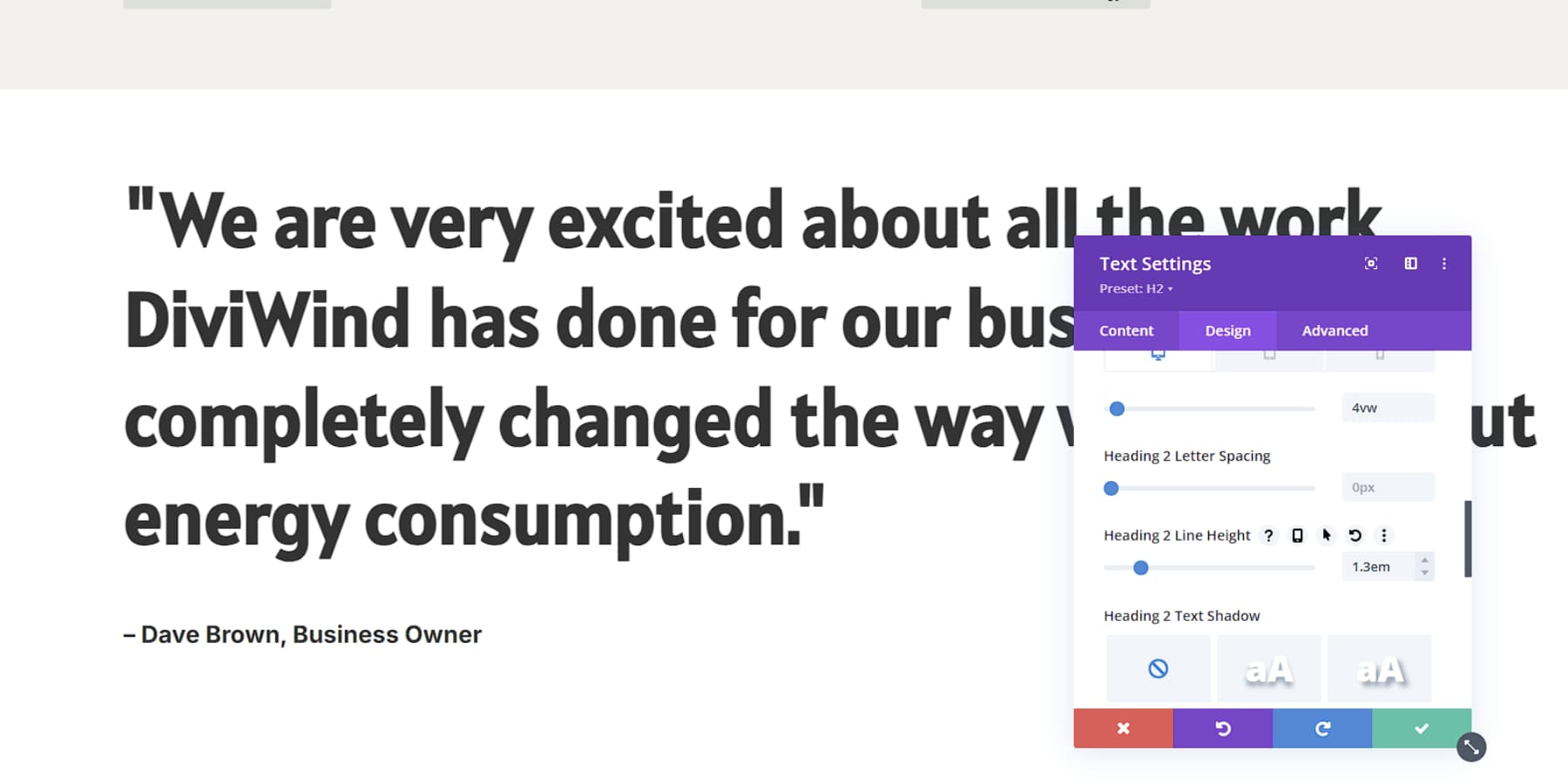
But it’s not just about picking a pretty font. Size matters, especially when it comes to readability. Divi lets you adjust font sizes easily, so your text is comfortable to read on any device. No more squinting at tiny text on a phone screen.
And here’s a pro tip: mix it up. Use different sizes and weights to create contrast. Highlighting the critical parts of your content enhances its impact, just as adding salt improves the taste of your dish. Remember about spacing. Cramped text is hard to read. Divi lets you play with line height and letter spacing until everything feels right.
Good typography isn’t just about looking good — it’s also about being legible. When your site is easy to read, people stick around longer. And the longer they stay, the more likely they are to convert. So, take some time to get your typography right.
4. Color Theory In Web Design
Colors speak louder than words. They set the mood, guide attention, and even influence decisions. But throwing colors together isn’t enough — there’s a science to it.
Divi elevates your color game with its sophisticated color management tools. The intuitive color picker isn’t just about selecting colors but exploring harmonies. Want to create a monochromatic scheme that exudes elegance? Or perhaps a complementary palette that pops? Divi’s got you covered. The custom color palette feature allows you to save and reuse your brand colors across your site, ensuring consistency with just a few clicks.
Remember, contrast is key for readability. Divi’s visual builder helps you check in real time if your text stands out enough against its background, ensuring your message doesn’t get lost in a sea of color. This instant feedback loop can save hours of back-and-forth tweaking.
Colors can make or break your user experience. With Divi, you have the tools to create a color strategy that’s visually appealing and strategically sound.
5. Page Load Speed Optimization
Today, fast website loading speeds are essential. Everyone expects quick load times, and search engines reward sites that perform well with better rankings. Over half of mobile users leave a page taking longer than four seconds to load. This urgency applies to desktop users, too, who also value speed.
A fast-loading website looks professional and trustworthy, encouraging visitors to stay longer and explore more. This increased engagement can lead to higher conversion rates, whether you aim for sales, sign-ups, or sharing information.
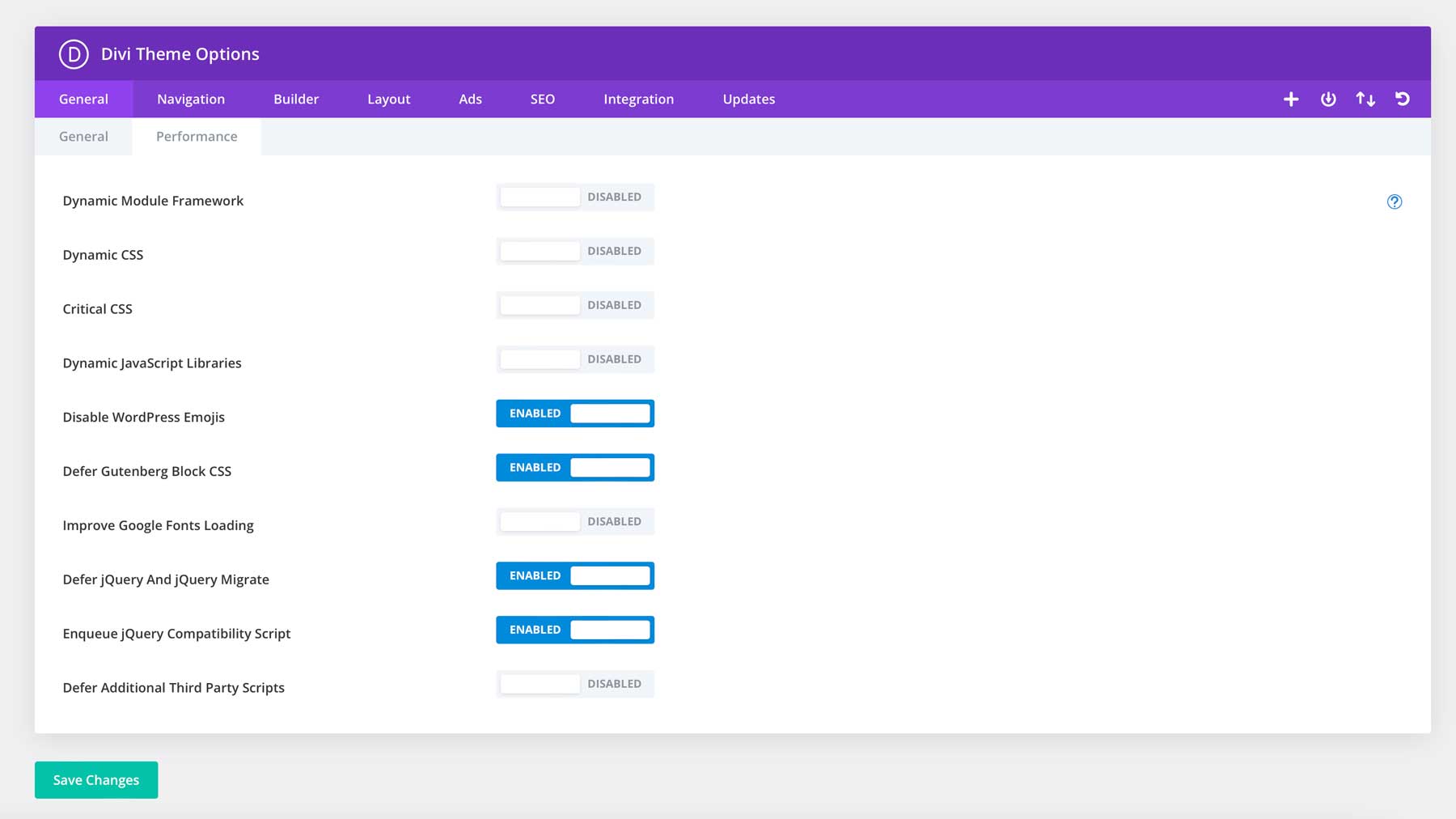
Balancing great design with solid performance can be challenging. And Divi provides a complete solution for speed optimization. It starts with clean, efficient code that keeps browsers running smoothly.
Additionally, Divi includes features that can optimize the website code, significantly reducing load times without needing any coding skills.
Apart from this, Divi’s strength is its compatibility with caching plugins. Whether you use WP Rocket, W3 Total Cache, or another popular option, Divi works well with these tools, helping you maximize your site’s performance.
6. Consistent Branding
Consistency in branding is more than just a single logo; it’s about creating a unified experience throughout your website. Consistency builds trust and recognition. When visitors encounter a unified visual language throughout your site, it reinforces your brand identity and makes your business more memorable.
Divi’s powerful Global Presets feature streamlines this complex task. Think of it as your brand’s command center. Here, you can set your primary and secondary colors, choose your brand fonts, and define standard button styles. Once set, these elements cascade throughout your site, ensuring every page sings harmoniously with your brand.
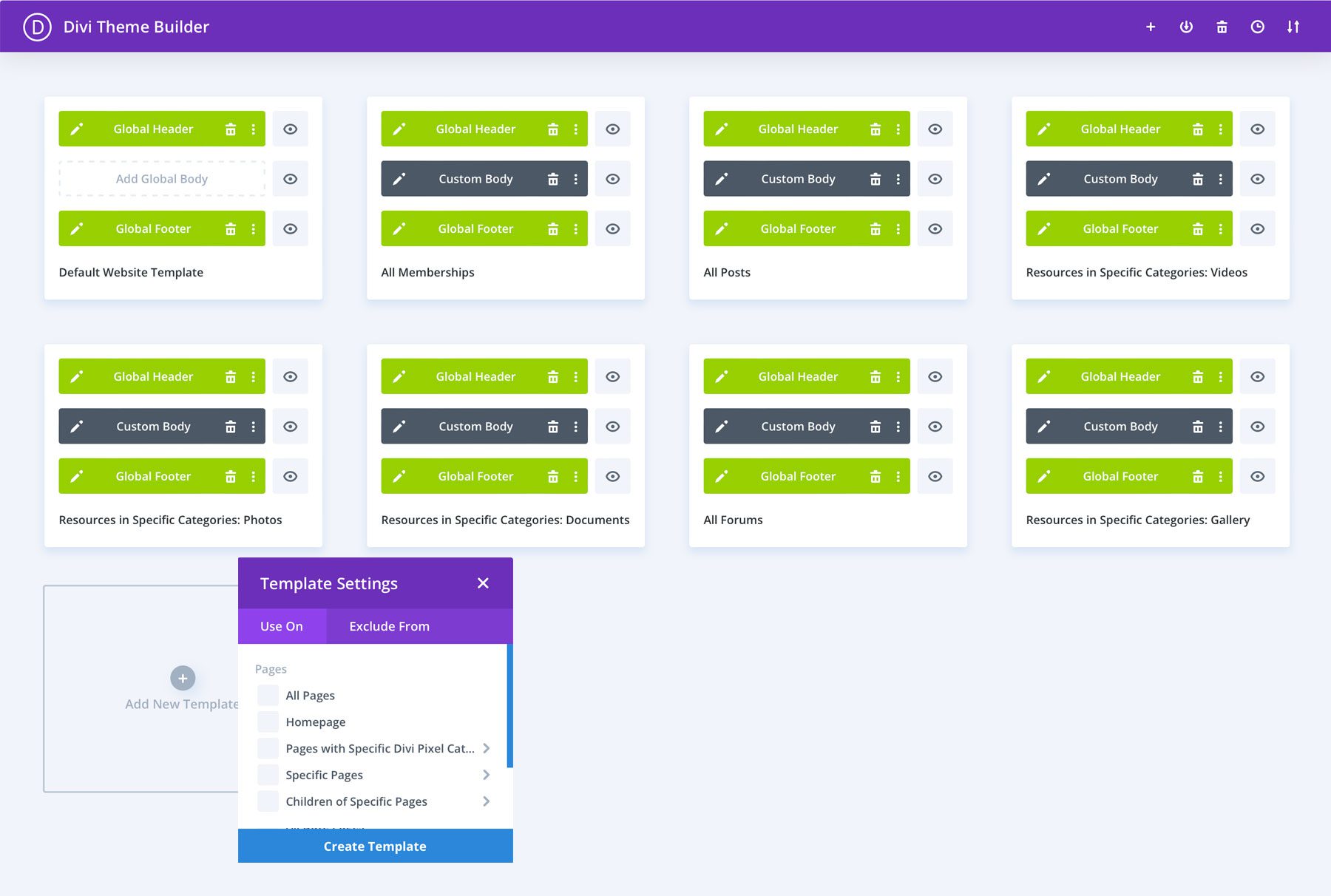
The Theme Builder is where your brand truly comes alive. Do you desire a custom header that perfectly captures your brand’s personality? Or perhaps a footer that brings everything together with your unique style? With Divi’s Theme Builder, you can create these elements once and apply them across your entire site.
Let’s not forget about dynamic content. Divi’s integration with Custom Post Types (CPTs) and Advanced Custom Fields (ACF) allows you to create branded templates for different content types — products, team members, or case studies. This means your brand consistency extends beyond just look and feel into the very structure of your content.
The result? A website that not only displays your brand but also embodies it, creating a memorable and cohesive user experience that sets you apart.
7. Effective Call-To-Actions (CTAs)
Call-to-Actions (CTAs) guide your users toward the actions you want them to take. You shouldn’t underestimate the importance of CTAs. They offer your visitors clear direction, help reduce decision fatigue, and enhance the user experience on the site.
What makes a CTA effective? First, it should be visually distinct, standing out from the surrounding content. Use contrasting colors, white space, and size to draw attention. The copy should be action-oriented and create a sense of urgency or value.
Divi excels in CTA creation and optimization. Its CTA module offers extensive customization options, allowing you to design eye-catching CTAs that align with your brand. You can adjust colors and typography and even add hover effects to make your CTAs pop. With Divi AI in the mix, you can generate powerful copy and images for your CTA in just a few clicks.
A/B testing is vital for optimizing your CTAs. With Divi Leads, you can easily experiment with different colors, copy, and placements to find what resonates best with your audience.
Great CTAs don’t just ask for action—they inspire it. With Divi, you have the tools to create and optimize CTAs that drive results.
8. Accessibility Considerations
Creating an accessible website isn’t just about compliance—it’s about inclusivity. A site that’s easy for everyone to use, regardless of abilities, opens your content to a broader audience and improves overall user experience.
Key accessibility features include proper heading structure, descriptive alt text for images, and sufficient color contrast. These elements help users with visual impairments navigate your site effectively.
Divi takes accessibility seriously. It automatically structures your content semantically, ensuring screen readers can interpret your site correctly. Also, it quickly inherits alt text from the file when adding images, making your visual content more accessible. Moreover, several extensions, such as the Accessibility Bundle, can help you make your website more accessible with minimal effort.
Remember, an accessible site is a user-friendly site for everyone. By leveraging Divi’s features and marketplace extensions, you’re not just ticking boxes but creating a more inclusive online space.
9. SEO-Friendly Design
SEO and website design is more woven than you might think. Back in the day, SEO was solely about keyword density. But today, your site’s layout and structure significantly impact your search engine rankings.
A well-designed website does double duty: it pleases search engine crawlers and enhances user experience. Key elements like clear site structure, fast loading times, and mobile responsiveness aren’t just SEO checkboxes—they’re essential for search engines and users.
Divi excels at creating SEO-friendly designs. Its clean, efficient code provides an excellent foundation for search engine crawlers. The Theme Builder allows you to craft custom templates for various content types, maintaining a consistent, SEO-optimized structure across your site. Plus, with Divi AI, you can easily generate SEO-friendly content in no time.
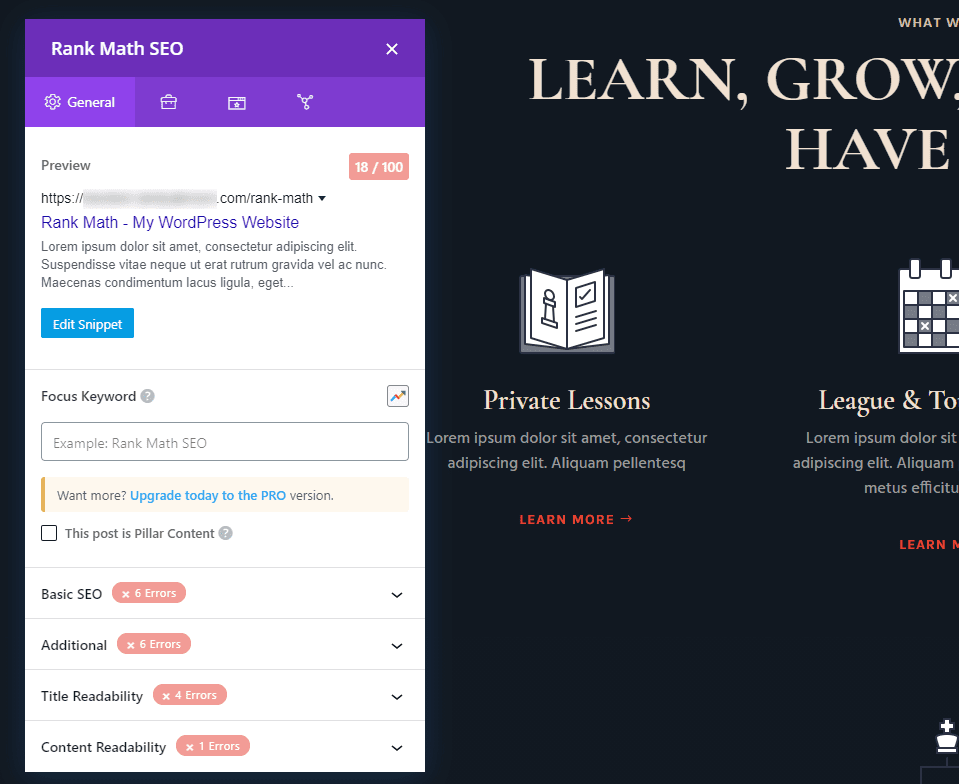
Likewise, Divi’s seamless integration with popular SEO plugins such as Rank Math allows you to optimize your on-page SEO directly within the Divi builder interface, streamlining your workflow. Whether you’re fine-tuning meta descriptions or adjusting header tags, everything is readily accessible.
By using Divi’s design tools and solid SEO practices, you can improve your site’s chances of getting noticed in search results. It’s not just about having a great look—your site also needs to be easy to find.
Design Websites That Truly Connect
Web design best practices aren’t just theoretical concepts — they’re the building blocks of exceptional digital experiences. Each element we’ve discussed is crucial in creating websites that look great and perform brilliantly.
But knowing these practices isn’t enough. The magic happens when you apply them thoughtfully, tailoring each decision to your unique audience and goals. This is where your creativity and strategic thinking become invaluable.
| ele | Purpose | |
|---|---|---|
| Divi | WordPress Website Builder | Get |
| Divi Quick Sites | Instant Website Creation | Get |
| Divi AI | Content Generation & Optimization | Get |
| WP Rocket | Caching Plugin | Get |
| Rank Math | SEO Plugin | Get |
Divi serves as a comprehensive design ecosystem to create perfect websites. It lets you focus on crafting outstanding user experiences without getting caught up in technical complexities. This process becomes much easier with its drag-and-drop visual builder, premade layouts, theme builder, AI features, and seamless integration with top tools like WP Rocket for speed optimization and Rank Math for SEO;
Divi is more than just a website builder—it’s your all-in-one digital growth platform. When paired with reliable hosting solutions like Siteground, you’re not just creating a website; you’re building a powerful online presence that adapts, performs, and converts.
















Leave A Reply