In our digital world, we regularly interact with user interfaces (UIs) — from websites and apps to software and even smartwatches. What makes some apps easy to use while others feel clunky and confusing? A big part of the answer lies in user interface (UI) design. UI design is all about creating intuitive and visually appealing user interfaces — the bridge between you and the technology you use.
In this post, we’ll break down everything you need to know about UI design, from its core principles to practical tips and examples. We’ll also introduce you to some of the popular UI design tools you can use, such as Divi and Figma. Let’s get started.
What Is UI Design?
User interface design (UI) is the art and science of creating visually appealing and user-friendly interfaces for digital products. Think of it as the “look and feel” of a website, app, or software. UI designers focus on color, typography, images, and layout to create an enjoyable and intuitive user experience.
What’s The Difference Between UI Design & UX Design?
People often use the terms UI and UX and assume they are identical. While both are essential for design, they have very different focuses. As mentioned, UI design is about the look and feel – the visual elements and interactive components users interact with. On the other hand, user experience (UX) design takes on a broader perspective, focusing on the entire user journey from the moment they first encounter a product to their ongoing use and beyond. UX design involves research to understand user needs, strategy to define product goals, usability testing, and accessibility.
To help illustrate the difference between the two, think of a restaurant. UX is the dining experience – from making reservations and being greeted at the door to the ambiance, service, food quality, and paying the bill. UI is like the menu, the table setting, and the payment system – the specific areas where the customer interacts directly. A well-designed menu (UI) contributes to a better dining experience (UX). Still, the overall experience also depends on factors like the food quality and the wait staff’s attentiveness. Similarly, UI is an important part of UX in digital products, but a great UI alone doesn’t guarantee a great UX.
Why Is Good UI Design Important?
A well-designed interface is enjoyable and easy to use, increasing user satisfaction and engagement. When users can easily navigate and interact with a product, they are more likely to spend more time with it, explore its features, and return for future use. This not only enhances user satisfaction but also boosts user retention and loyalty.
Additionally, consistent UI design across a website or app strengthens brand recognition and builds user trust. Users who encounter a consistent look and feel across a company’s website or app develop a strong association with the brand. This consistency reinforces brand identity and fosters confidence, making them more likely to interact with and recommend the brand to others. Ultimately, a user-friendly interface can significantly impact a brand’s success.
Core Principles Of UI Design
Designers follow key principles to create effective user interfaces, including usability, aesthetics, and functionality. This foundation of principles guides UI designers in building beautiful and functional interfaces, ultimately enhancing the user experience.
Usability
Users should be able to easily find what they are looking for and navigate the interface without confusion or frustration. This involves using predictable and intuitive interactions, allowing users to quickly learn how to use the interface. The interface should also be accessible to all users, including those with disabilities. Consider incorporating screen reader compatibility, keyboard navigation, and adjustable text sizes.
Aesthetics
A good user interface is visually appealing and attractive, making it more engaging. It uses consistent color, typography, and spacing to create a cohesive and professional look. To have a consistent look, a good user interface should reflect a brand’s personality and values throughout all visual elements.
Functionality
Good UI design also involves presenting information clearly and concisely, avoiding clutter and distractions that frustrate the user. It should also communicate effectively the purpose of the interface and the actions a user should take. Lastly, it should be efficient. Strive to aid users in finding what they want quickly and efficiently.
Key Elements Of UI Design
Now that we understand the difference between UI and UX, let’s dive into the core elements of UI design. Designers use these building blocks to create engaging and user-friendly interfaces. We can categorize them into three main areas: visual design, interaction design, and information architecture.
Color Theory

Colors evoke emotions and have a significant impact on user perception. For example, blue often conveys trust and calmness, while red can symbolize urgency or danger. Understanding color psychology helps designers choose colors that align with the desired user experience and brand personality.
Color combinations should be chosen carefully for aesthetics and accessibility. High contrast between text and background colors is essential for readability, especially for users with visual impairments. Color blindness should also be considered when selecting color combinations.
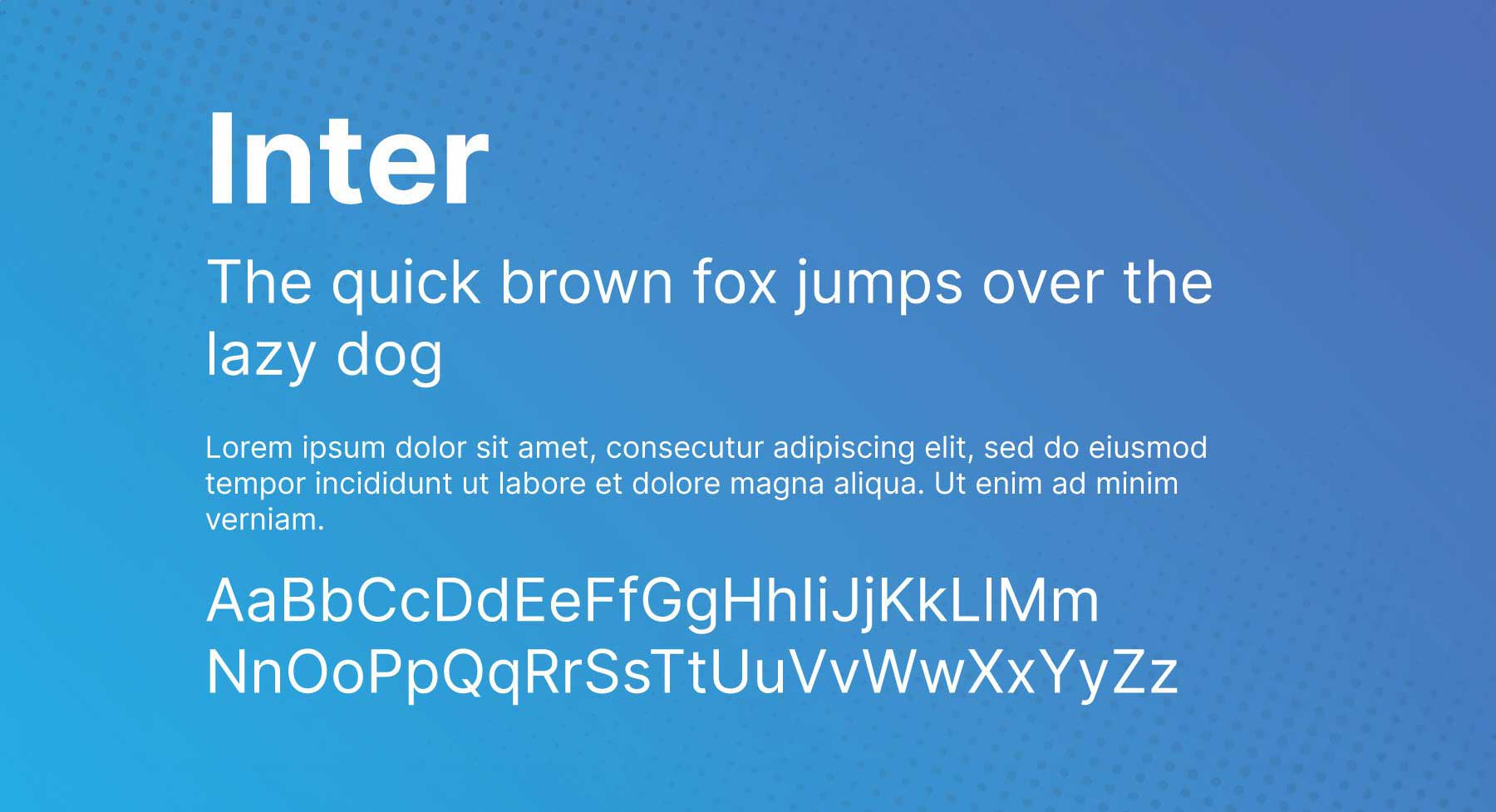
Typography

Typography is more than just choosing a pretty font. Font choices, size, line height, and letter spacing all contribute to the text’s overall readability and visual appeal. Choose fonts that are easy to read on different screen sizes and create a clear visual hierarchy by using different font weights and sizes for all areas of your website.
Limiting the number of fonts you use in your project is best when choosing fonts. Using too many fonts can create a cluttered and unprofessional look. Stick to a maximum of two or three fonts and consider the context. For example, choose fonts appropriate for your project’s context. A playful font may be suitable for a dog grooming salon, but it would be inappropriate for a financial website.
Images

Using images, icons, and illustrations can significantly enhance an interface’s visual appeal and usability. They can convey information quickly, add visual interest, and make the interface more engaging.
Imagery should be used strategically to support the visual hierarchy and guide the user’s attention. Images can also tell a story, creating a more immersive and engaging user experience.
Layout and Composition

A well-structured layout involves strategic placements of visual elements within a user interface. It’s more than just placing things on a screen, though. It’s about creating a visual hierarchy that guides the user’s eye, prioritizes information, and encourages a user to act. A well-organized layout helps users to quickly understand the information presented to them, is easy to navigate, and captures the user’s attention.
When considering your layout, incorporate a grid system, visual balance, and good use of white space. Grid systems establish a structure for organizing elements on the page, ensuring visual consistency and balance. Within this framework, consistent spacing between elements enhances order and improves readability. Proper alignment also adds to visual balance, while the asymmetrical balance can introduce dynamic visual interest. Finally, use white space to enhance readability, emphasize key information, and minimize visual clutter.
The UI Design Process
The UI design process involves careful planning, prototyping, testing, and refinement.
Research & Planning
The planning phase includes these stages: user research, competitor analysis, information architecture (IA), and wireframing. User research is crucial for understanding your target audience. Consider conducting user surveys, interviews, and usability testing to gather insights into user needs, preferences, and pain points.
To better understand the direction your UI design should take, consider conducting a competitor analysis of the user interfaces of similar companies. By analyzing how other companies approach similar design challenges, UI designers can gain insights into the best practices within that industry. This includes identifying UI patterns, understanding user expectations, and recognizing potential pitfalls to avoid. By understanding what competitors are doing, designers can identify gaps in the market and develop unique UI features that provide a competitive advantage.
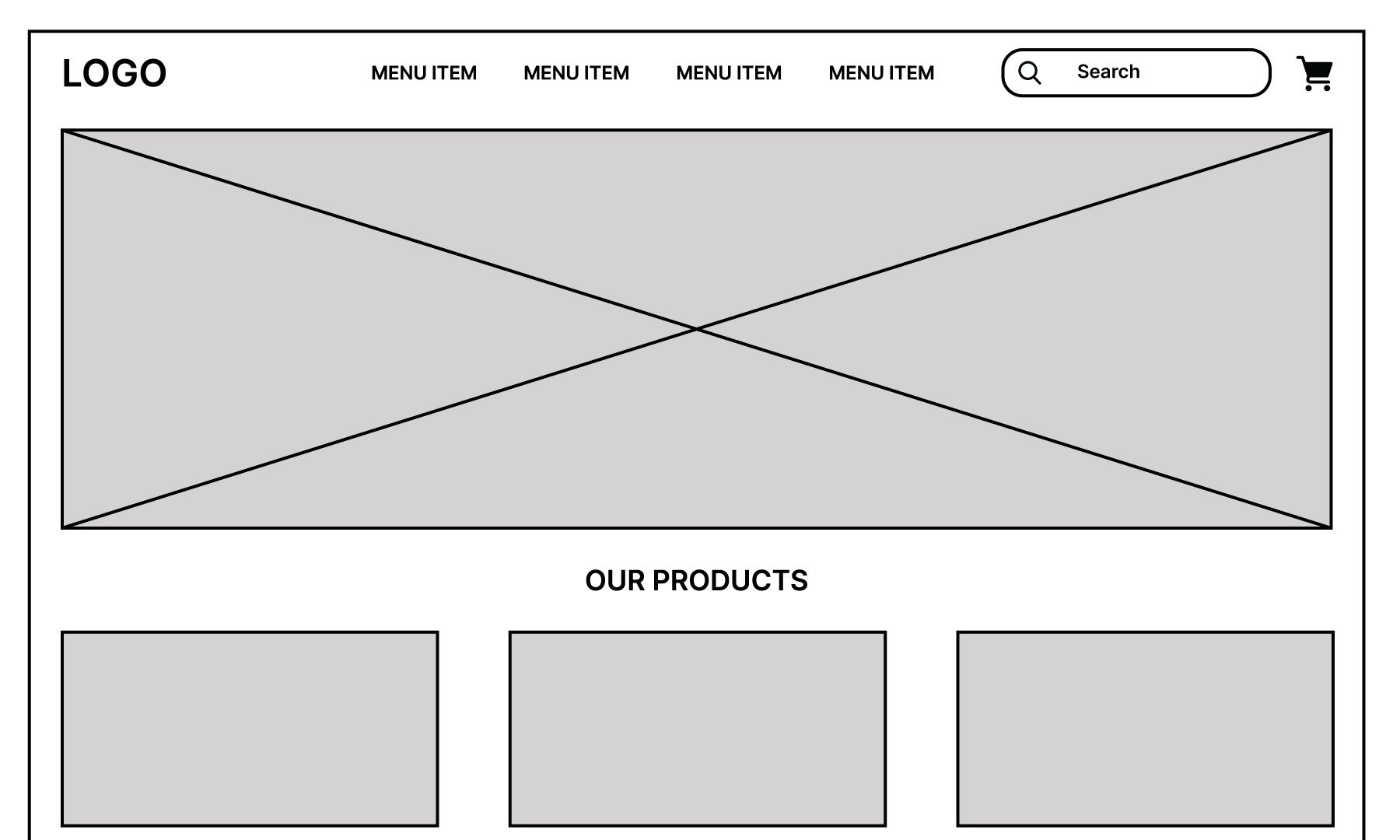
Finally, use information architecture (IA) to organize and structure your content within the UI. Information architecture is like creating a roadmap for your website or app. It’s about how you manage things to make it easier for users to understand. Think of it as the skeleton – it determines how everything fits together. On the other hand, wireframing is like making a rough sketch of your website or app before you start painting it. It’s just a simple visual plan that shows the basic layout and how different elements, like buttons, text boxes, and images, will be arranged on the screen.
Prototyping & Testing
UI designers should create interactive prototypes that simulate the user experience, allowing for early testing and feedback. These prototypes are then tested with users to gather feedback on usability, ease of use, and overall user experience. This feedback is crucial for the iterative design process, which involves continuous design, testing, and refinement cycles. This interactive approach ensures that the final product meets users’ needs and expectations by incorporating feedback throughout the design process.
What Are Some Good Tools For UI Design?
To effectively practice UI design, designers can utilize various powerful tools and resources for color, typography, prototyping, and imagery. Here are a few tools to consider as you start your UI design journey.
Color Theory
Color theory tools help designers choose colors that align with their project’s desired user experience and brand personality. Here are some useful color theory tools for UI design.
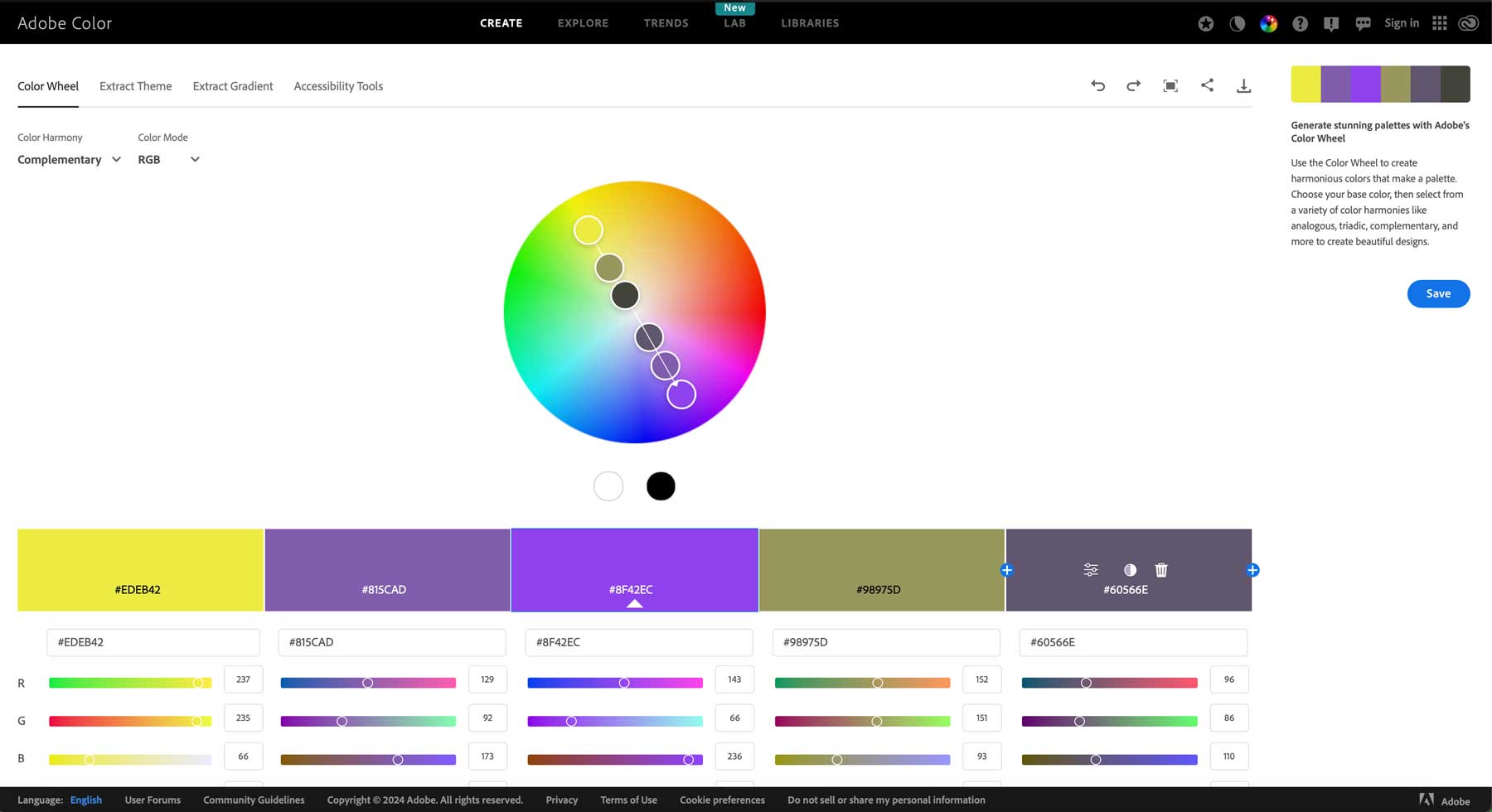
Adobe Color

Adobe Color, formerly known as Adobe Kuler, is a powerful tool within the Adobe Creative Cloud suite that helps UI designers create, save, and share color palettes. Key features include a color wheel for exploring various color harmonies (complementary, analogous, etc), the ability to extract colors from images, and tools to adjust and refine color schemes. This allows UI designers to quickly generate visually appealing and harmonious color palettes.
Colors

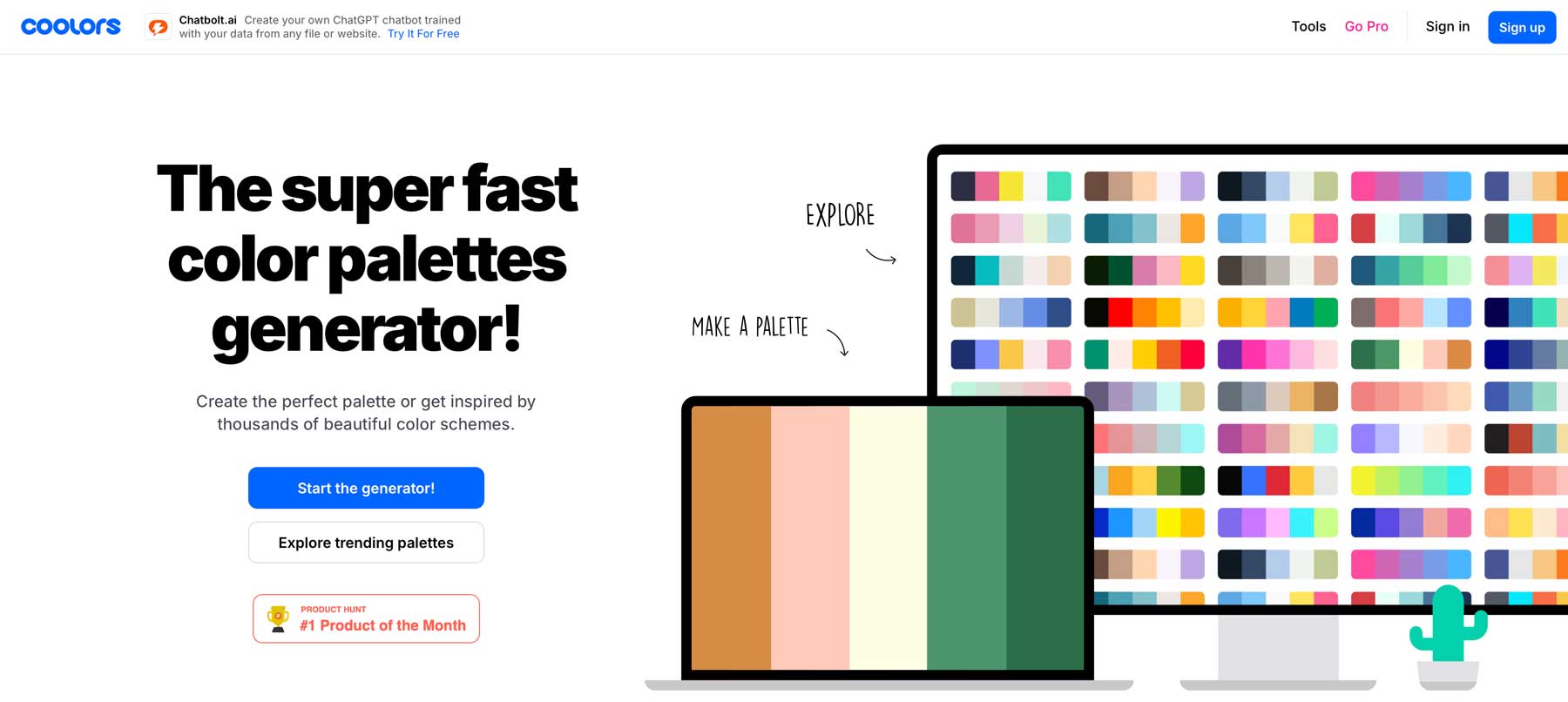
Coolors.co is a web-based color palette generator designed to improve the UI designer’s workflow. It offers a user-friendly interface for generating random color palettes with a single click using artificial intelligence. Users can then adjust individual colors within the palette or lock colors they like to experiment with different combinations. Coolors also allow for saving and sharing palettes, making it a collaborative tool for design teams.
Prototyping
Here are some useful prototyping tools that UI designers can use to build effective, interactive prototypes. These tools also have collaboration features designers can use to gain valuable feedback.
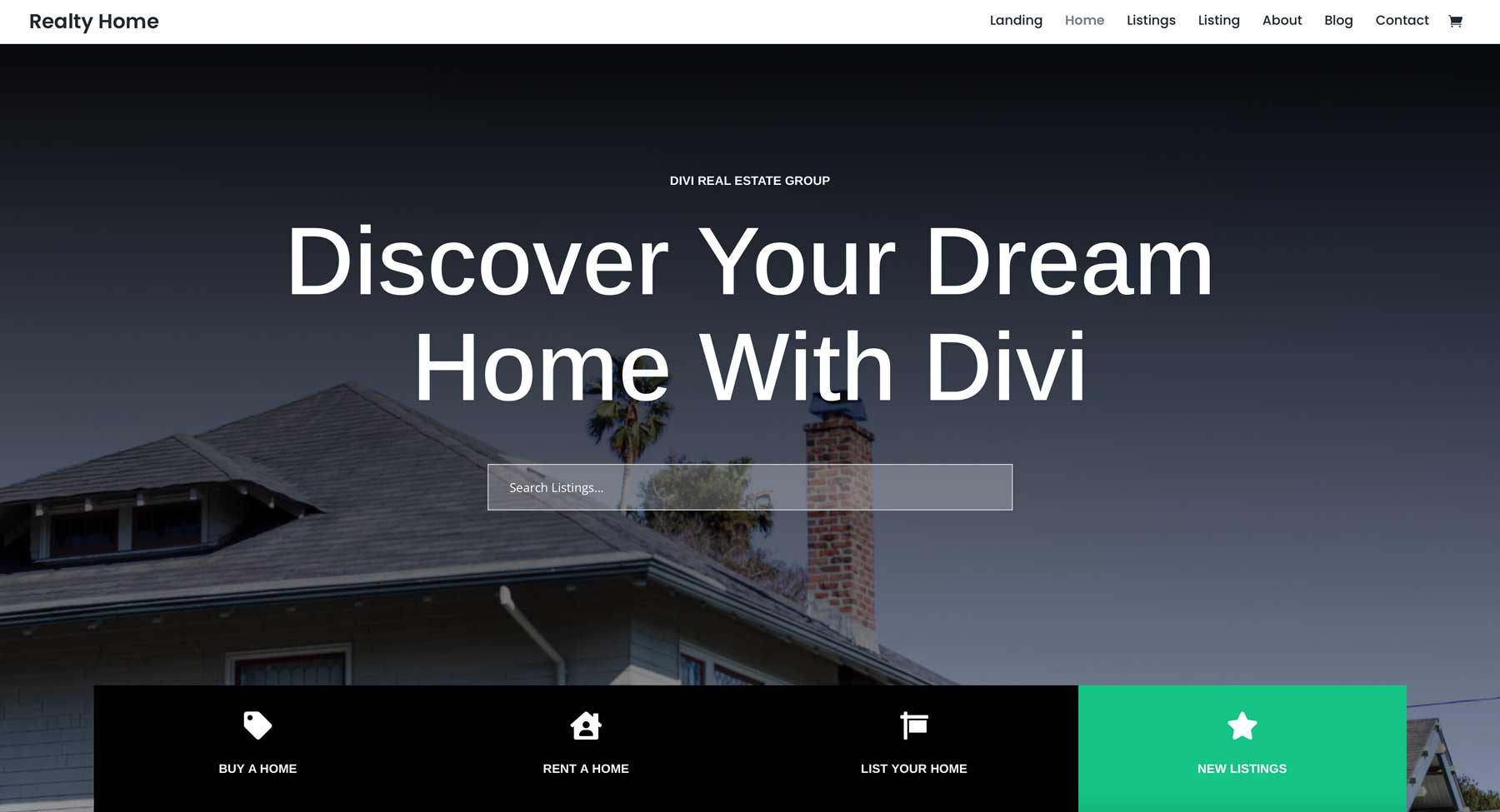
Divi
Divi is a drag-and-drop WordPress theme and page builder that can be a great tool for UI designers. It offers a large collection of pre-made layouts and design elements that are perfect for creating beautiful and user-friendly interfaces. Divi also allows for high customization, so designers can create unique and effective designs with hover effects, animations, and scrolling animations. The theme is easy to learn and use, even for those who are not coding experts. This makes Divi a great option for UI designers who want to quickly prototype and test their designs.
Figma
Figma is a cloud-based design tool that has revolutionized how UI designers work. It’s a collaborative platform where designers can work simultaneously on the same project, regardless of location. Figma offers impressive features, including vector graphic editing, prototyping, and interactive components. Its real-time collaboration capabilities allow seamless communications and feedback within design teams. Figma’s robust prototyping tools enable UI designers to create interactive prototypes that resemble the final user experience, allow user testing, and gather valuable feedback.
Stock Images
Images, icons, and vector images help to provide variety in your UI designs. There are many stock image sites, but the vast majority are expensive. Here are two affordable and free options to help you find the perfect visuals for your projects.
Shutterstock

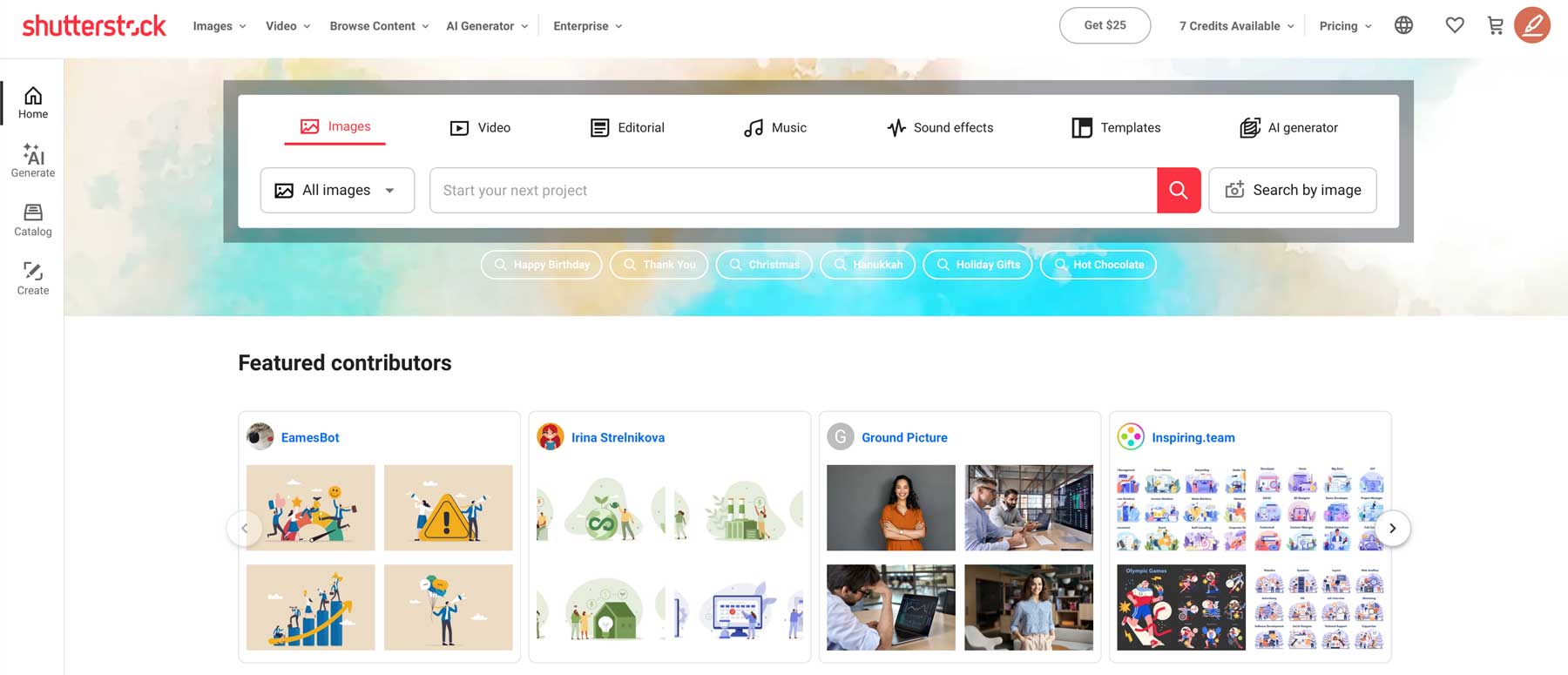
Shutterstock is a leading provider of high-quality stock images, vectors, and other creative assets. It offers a vast and diverse content library, including photos, illustrations, videos, and music, all available through a subscription or pay-per-use model. Shutterstock also has an AI image generator onboard, so you can craft images based on your project needs. Shutterstocks’ robust search and filtering tools, AI capabilities, and high-quality content make it a valuable resource for finding the perfect imagery to bring your UI designs to life.
Unsplash

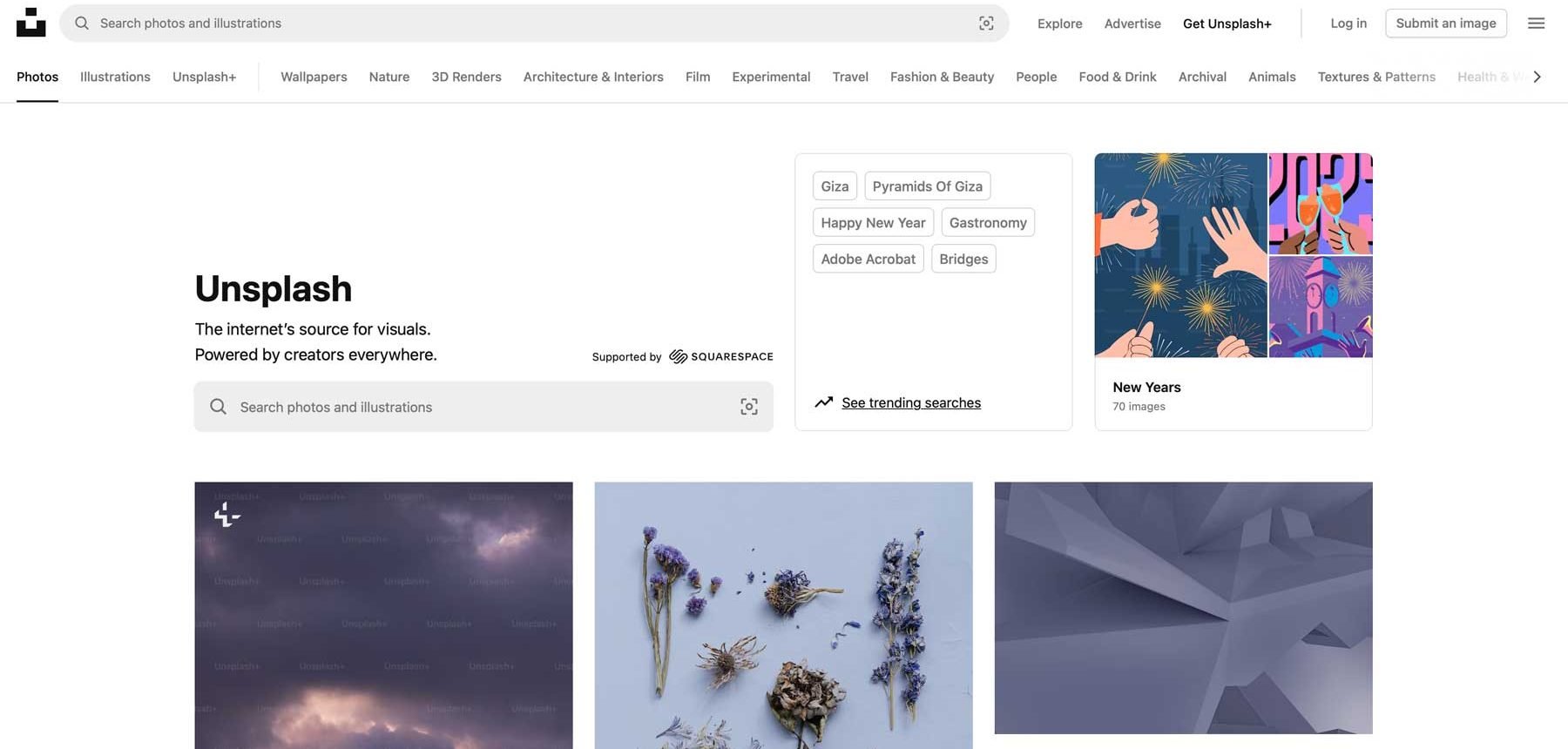
Unsplash is a popular online platform that provides a vast library of high-resolution images free for personal and commercial use. Professional photographers contribute these images, which are often of exceptional quality. Unsplash is a valuable resource for UI designers as it offers various images suitable for multiple design projects, from product shots and lifestyle imagery to abstract visuals and nature scenes. This access to high-quality visuals allows designers to enhance their designs, add visual interest, and create more engaging user experiences without purchasing expensive stock photos.
Font Pairing
Font pairing tools can help you find suitable fonts for your projects. If you plan to use more than one font, ensure they complement each other. A common approach is to pair a serif font for headings with a sans-serif font for body text or vice versa.
Font Joy

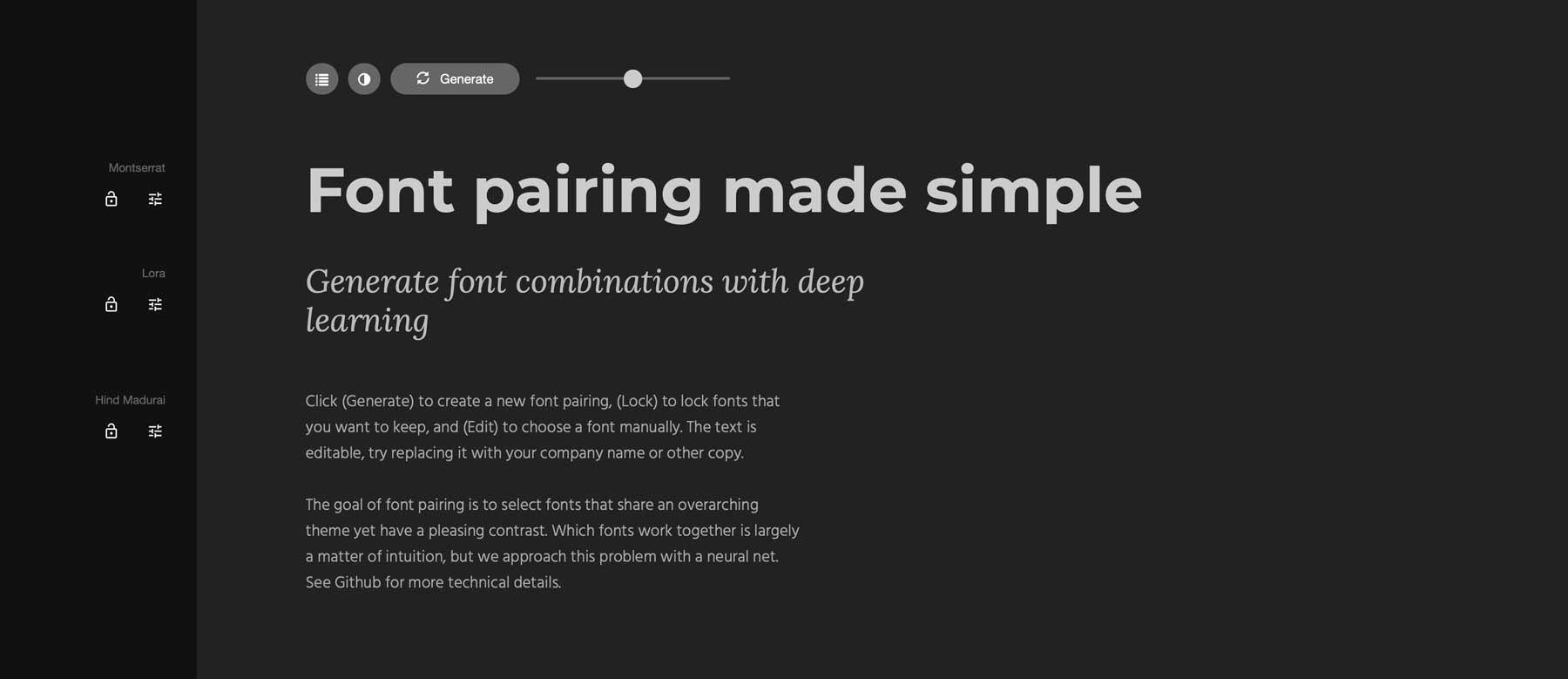
Font Joy is a web-based tool designed to assist UI designers in finding the perfect font pairings for their projects. It leverages the power of artificial intelligence to analyze and suggest fonts that complement each other. With a single click, designers can generate a variety of harmonious font combinations. Font Joy also offers customization features, allowing users to lock in specific fonts they like and edit the sample text to see how the chosen fonts appear in use.
Adobe Fonts
Adobe Fonts is a subscription service from Adobe that provides UI designers access to a vast library of high-quality fonts. Adobe’s extensive collection includes fonts from well-known foundries and independent designers, offering diverse styles to suit any project’s needs. Adobe Fonts also provides a variety of font packs that complement each other. These packs are designed to make choosing fonts easy and are guaranteed to work well together. Whether you’re looking for a modern and minimalist set, a playful and quirky collection, or a classic and elegant assortment, Adobe Fonts is a must-have for UI designers.
Create Effective User Interfaces With The Right Tools
| Tool | Starting Price | Purpose | ||
|---|---|---|---|---|
| 1 | Divi | $89/year | Drag-and-drop page builder and WordPress theme that makes it easy to create stunning user interfaces. | Visit |
| 2 | Figma | $15/month (per seat) | Collaborative prototyping tool for creating interactive UI designs. | Visit |
| 3 | Shutterstock | $29/month (10 images) | Stock image and vector website with an onboard AI image generator. | Visit |
| 4 | Adobe Fonts | $59/month | Font library with over 3000 commercially-available fonts (1000 free). | Visit |
| 5 | Adobe Color | FREE | Create, save, and share color palettes. | Visit |
| 6 | Coolors | $3/month | Generate color palettes using AI. | Visit |
| 7 | Unsplash | $16/month | Free stock photo website with commercial licenses. | Visit |
| 8 | FontJoy | FREE | Free generative AI font pairing tool. | Visit |
UI design is more than just making things look good — it’s about crafting user experiences that are delightful to use and intuitive. From the moment a user interacts with your website or app, UI design guides their journey, making it seamless and enjoyable. By understanding core principles like usability, aesthetics, and functionality and leveraging the right tools, you can create stunning interfaces and increase engagement.
Ready to dive deeper? Explore the 1o Rules of Good UI Design to Follow on Every Web Design Project to unlock the secrets to building exceptional user interfaces.
When bringing your website designs to life, consider Divi, a powerful and user-friendly tool for creating website interfaces.











Leave A Reply