Remember your first time using Google Maps, Etsy, or Facebook? That effortless navigation, intuitive interface, and the way it just worked – that’s the magic of a good user experience. UX design is the art and science of creating digital products and services that are easy to use, enjoyable, and effective for all users. It’s all about deeply understanding how people think, feel, and behave when interacting with an interface, and then designing that interface to give them what they want.
In this post, we’ll explore what UX design is and dig into some key guiding principles. We’ll also introduce you to some tools, like Divi, that help you tackle UX design on your website. Let’s dive in!
What Is The Difference Between UX & UI Design?

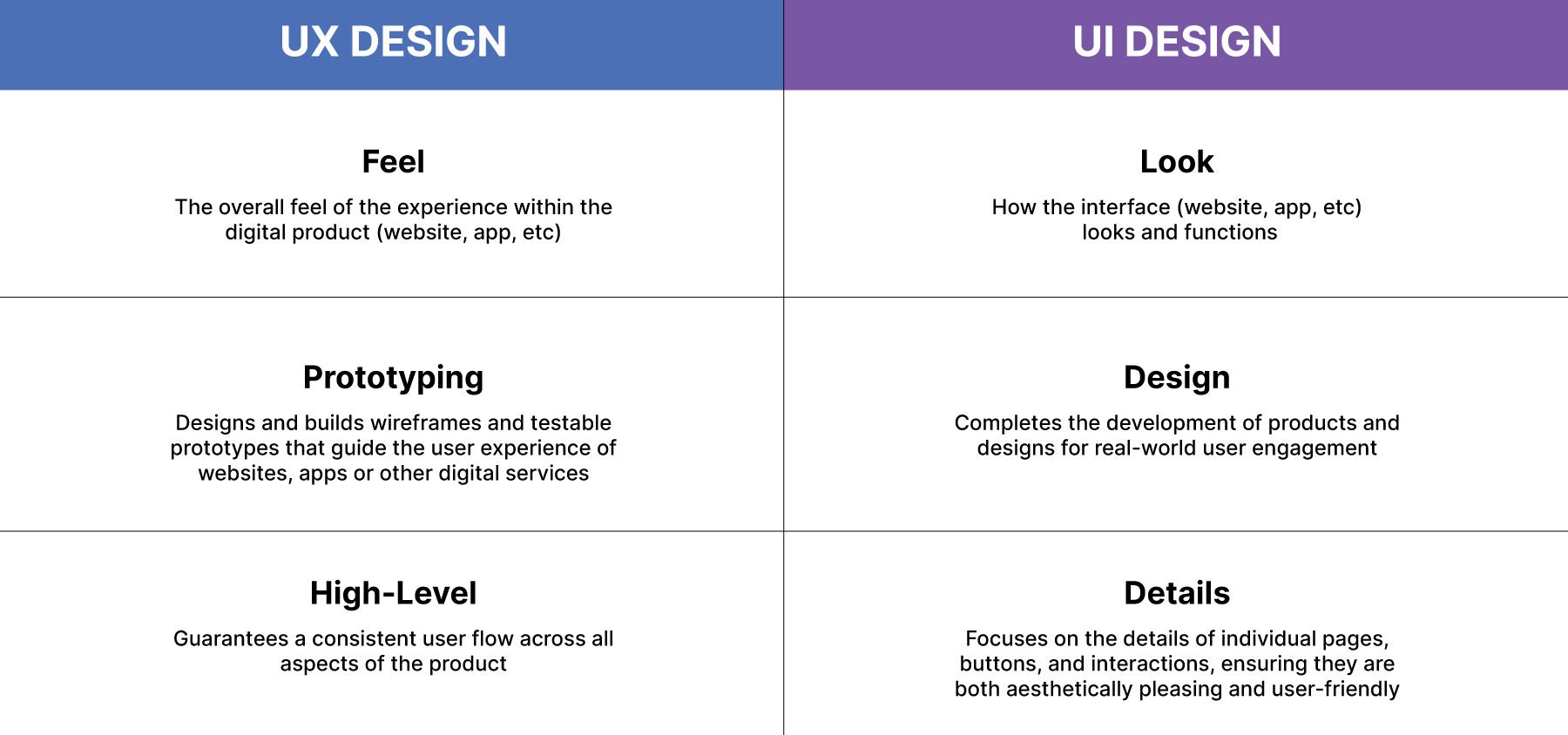
There’s a common misconception that user experience (UX) design and user interface (UI) design are the same. In reality, they work together to create beautiful, effective experiences for the web, apps, and more.
UX design focuses on the user’s overall experience with a website, digital product, or service. It’s about understanding user needs, behaviors, and motivations to create digital products that are easy to use and effective and encourage people to act. Think of it as the big picture – how the user feels, thinks, and acts while interacting with the product.
On the other hand, UI focuses on the product’s visual presentation and interactive elements. It’s about how the product looks and feels – the colors, typography, images, buttons, and other visual elements that users interact with directly. UI design aims to create a pleasing and intuitive interface that is easy to navigate and understand.
To put it plainly, UX is about the why and how of the user experience, while UI is about the what – the look and feel of the interface.
The Core Principles Of UX Design

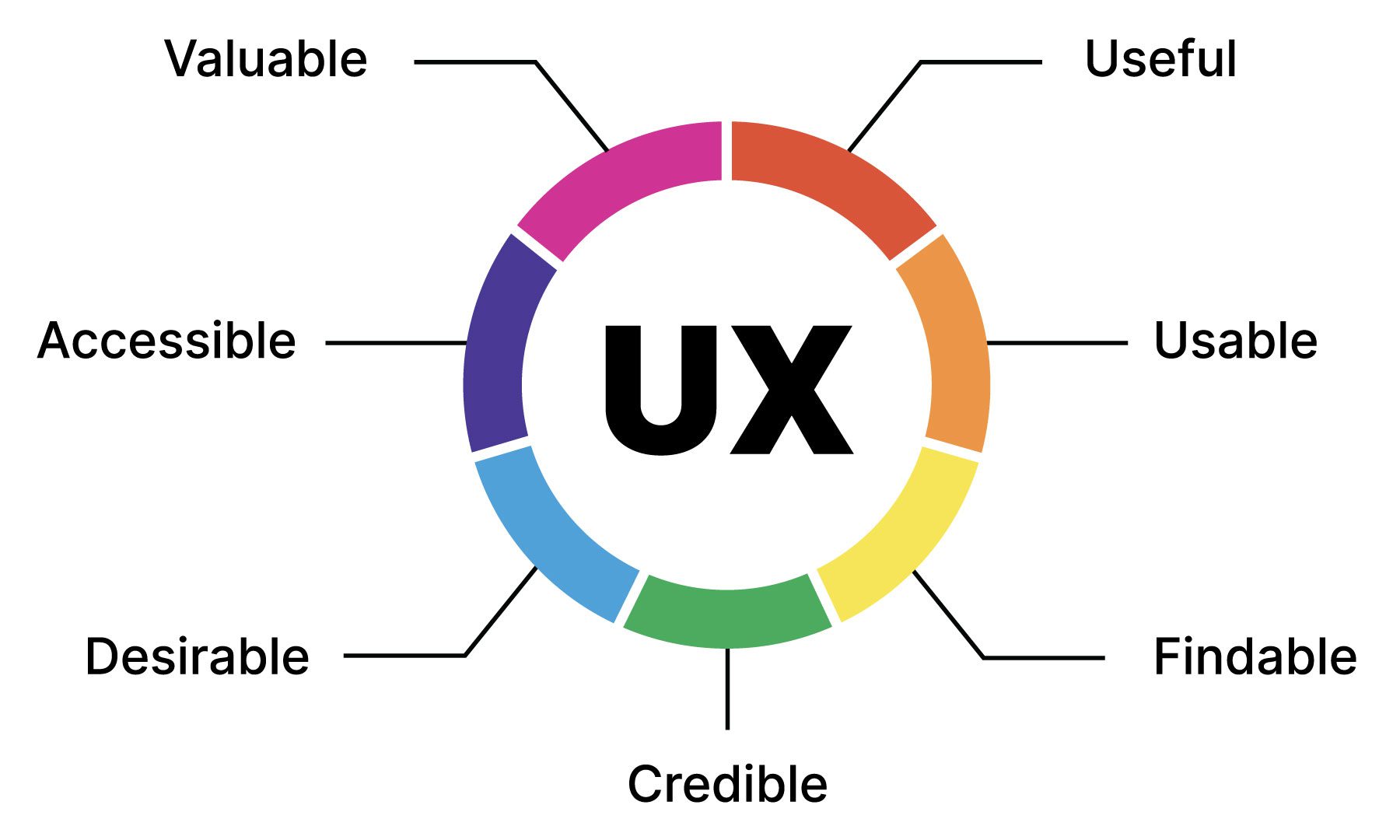
UX design has several core principles that guide designers in creating an effective user experience. It involves conducting thorough research on user behaviors, designing interactively, focusing on an interface’s aesthetic appeal, and thoroughly testing it once it’s built. Let’s explore some of the key principles of UX design so you’ll better understand how it all works.
1. User Research
Understanding users is fundamental to successful UX design. User research involves gathering data about user needs, behaviors, and motivations. By identifying user goals, challenges, and how they interact with similar products, you can create a truly user-centered experience.
Key research methods include:
- User Interviews: In-depth conversations with individual users to uncover their perspectives, experiences, and motivations.
- Surveys & Questionnaires: Collect data from a larger audience to gain insights into user preferences, attitudes, and behaviors.
- Usability Testing: Observe users interacting with prototypes or the actual product to identify usability issues.
- Competitive Analysis: Analyze competitor products to understand their strengths and weaknesses and identify opportunities for differentiation.
Information Architecture

Information architecture (IA) is the blueprint for organizing content within a website, app, or digital product. It focuses on creating a clear, logical, and findable structure that allows users to easily navigate and access the necessary information.
Effective information architecture (IA) relies on three key principles: a clear and consistent structure that organizes information into a well-defined hierarchy of categories and subcategories; robust navigation that provides intuitive and consistent options, such as menus, breadcrumbs, and search functionality; and an effective search function that allows users to quickly find specific information.
Common IA components include:
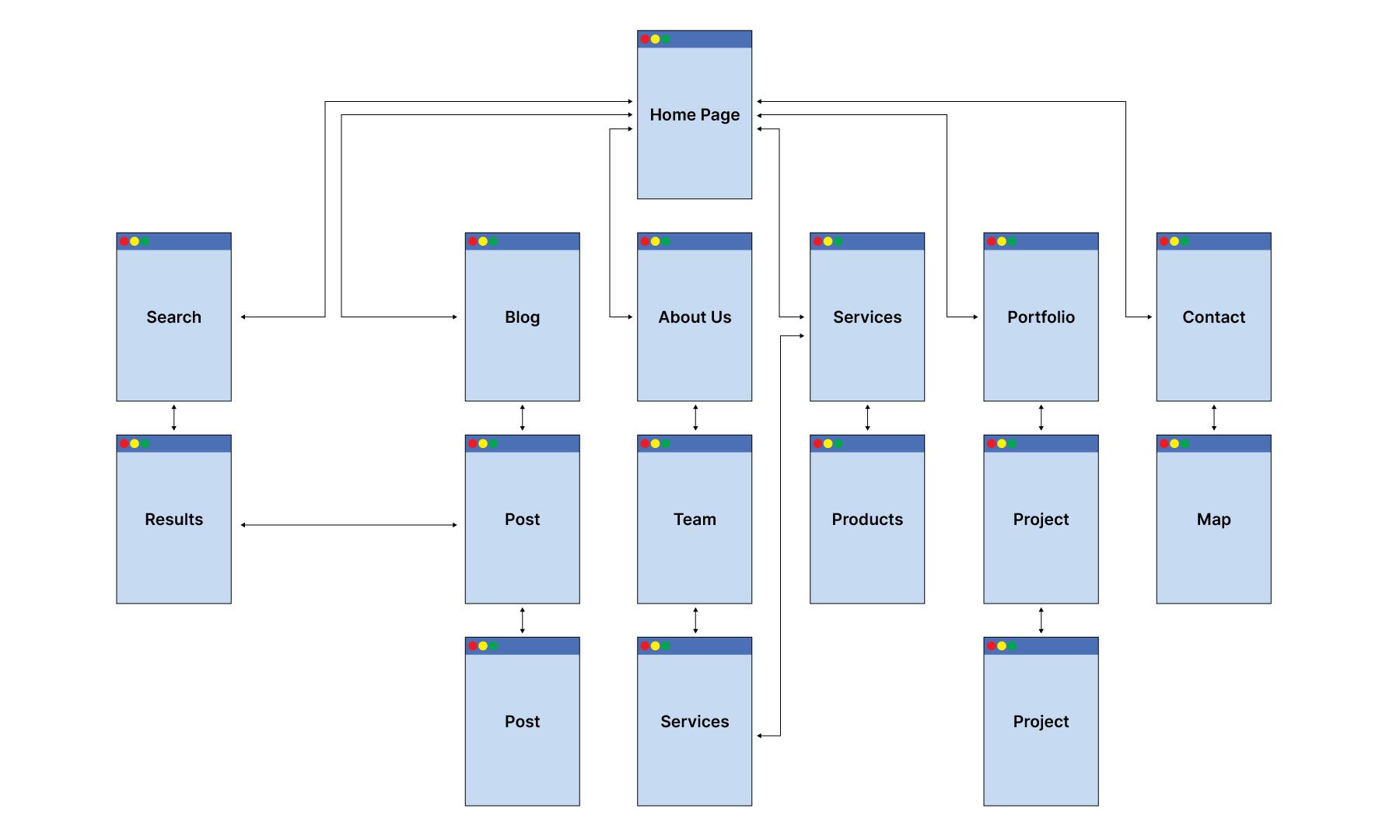
- Sitemaps: Visual representations of the website’s structure, showing the relationships between pages.
- Taxonomies: Classification systems for organizing content, such as categories and tags in WordPress.
- Navigation Menus: Primary means for users to move between different sections of the site or app.
Think of IA as the roadmap for your website or app. When it’s well-designed, users can easily navigate it. It helps them understand how things are organized, makes finding what they’re looking for simple, and lets them get things done quickly and easily. A good IA makes the whole user experience much smoother and more enjoyable.
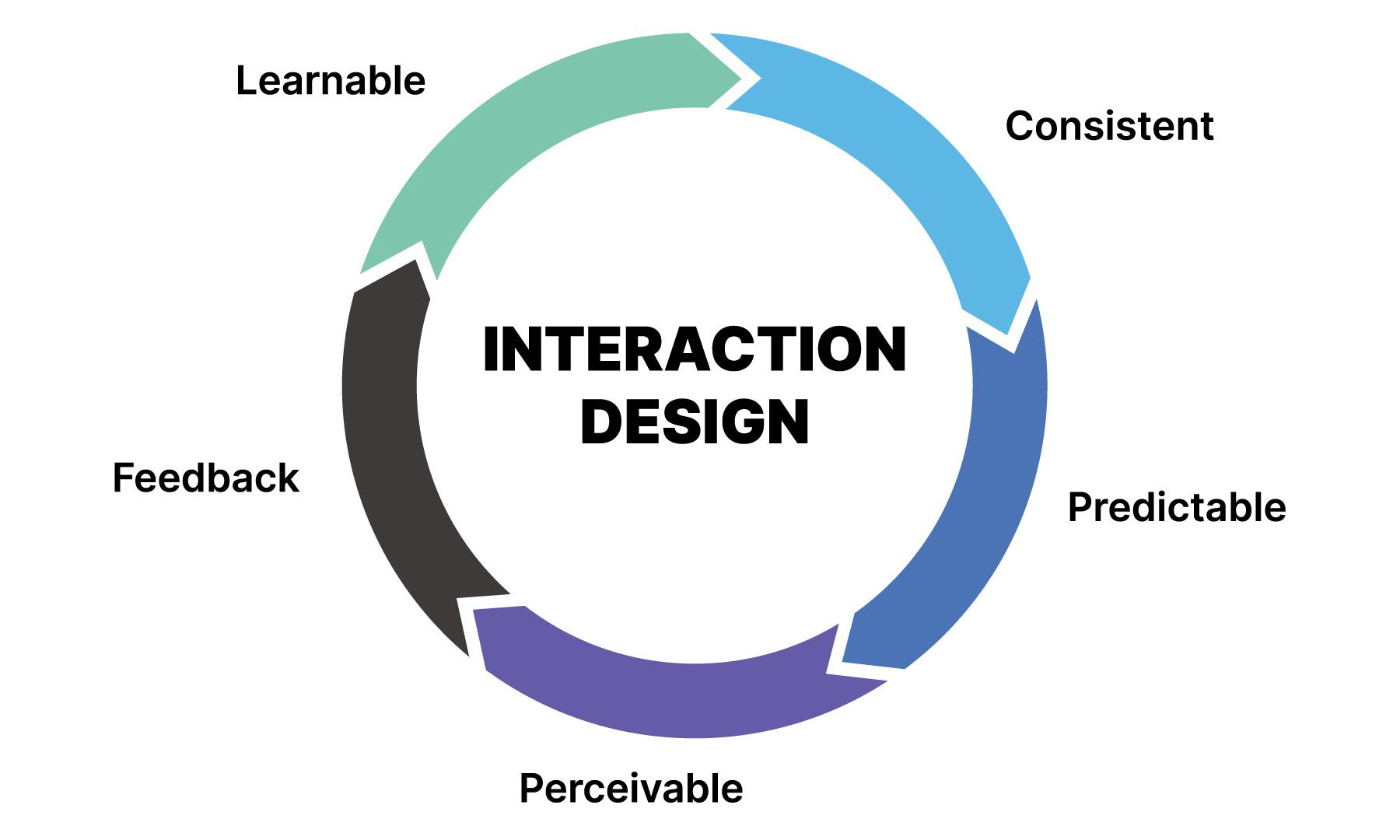
2. Interaction Design

Interaction design is all about how users use a website or app. It’s not just about the look but how it feels to interact with it. We’re discussing designing the flow and ensuring everything feels smooth and intuitive.
A few key things to remember are usability, accessibility, and how users move through the interface. Let’s explore these further to see why they’re so important for a great user experience.
Usability

Usability in UX design is all about making things easy for users. UX designers want them to get things done quickly and effortlessly without frustration.
To achieve this, they focus on a few key things:
- Ease of use: How easy is learning and using the product?
- Intuitive interactions: Does it feel natural and predictable?
- User satisfaction: Are users happy with their experience?
A truly usable product is like a well-oiled machine. New users should be able to figure things out quickly. The interactions should be consistent and predictable so users know what to expect. Returning users should feel comfortable and familiar with the interface.
Ultimately, good usability empowers users to achieve their goals confidently. This leads to a positive and enjoyable experience, which we all strive for.
User Flow

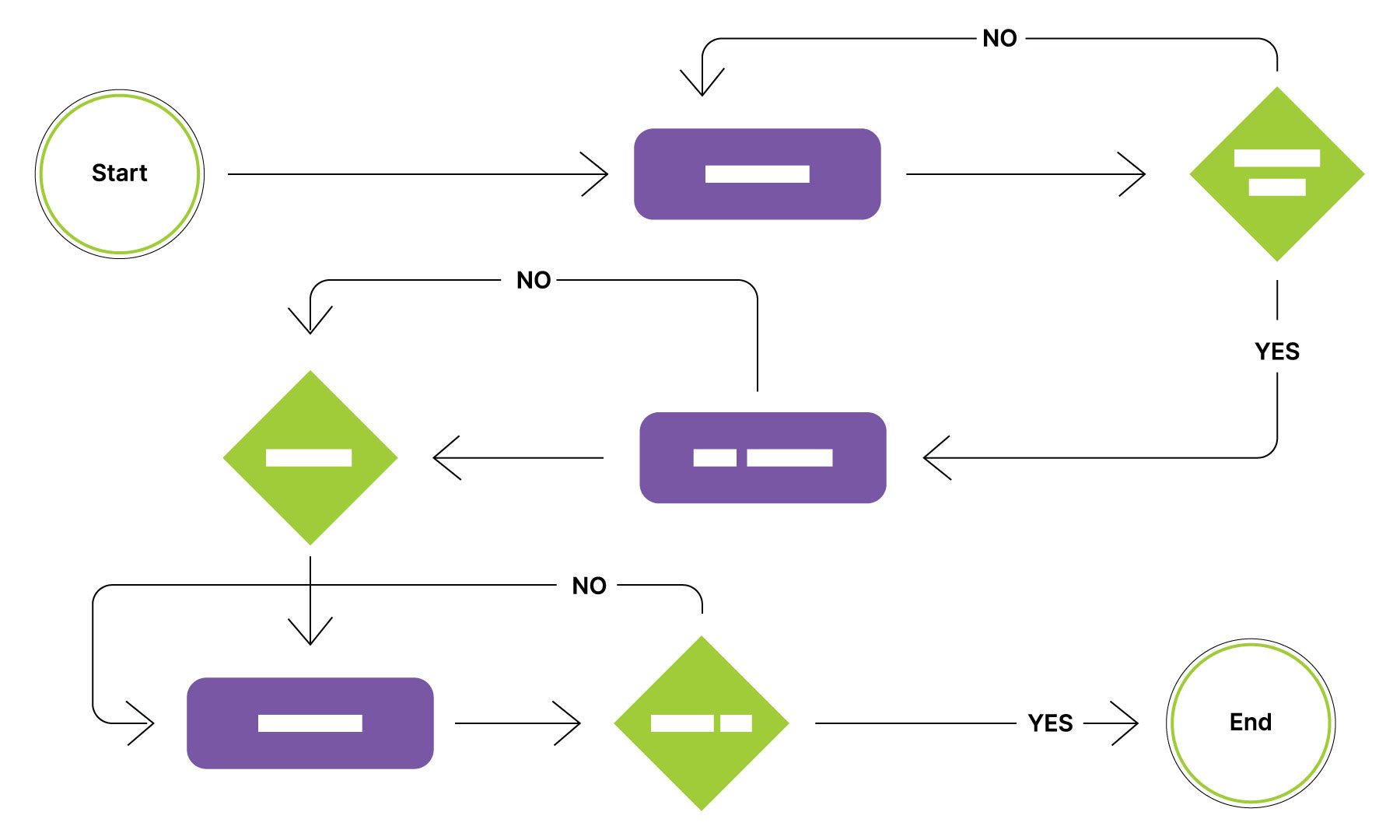
User flow is the roadmap that guides a user through your website or app. For example, if you’re on a cooking website and want to find a chocolate chip cookie recipe, the user flow would map out your journey from the moment you land on the homepage to the point where you add the recipe to your favorites.
Here’s a simple example:
- Start: You arrive at the website’s homepage.
- Search: You use the search bar to find “chocolate chip cookies.”
- Results: You browse the search results and choose a recipe.
- Recipe Page: You read the ingredients and instructions.
- Action: You might add the recipe to your favorites, print it, or even start your grocery shopping list there.
A good user flow should be clear, easy to follow, and free of unexpected detours or confusing obstacles. By carefully mapping out these user journeys, UX designers can spot potential problems and make the overall experience smoother and more enjoyable.
3. Visual Design
Visual design is all about how your website or app looks and feels. It’s like the personality and style of your digital product. It includes the colors, fonts, images, and overall visual vibe. It’s what makes your product visually appealing and engaging.
Visual Hierarchy
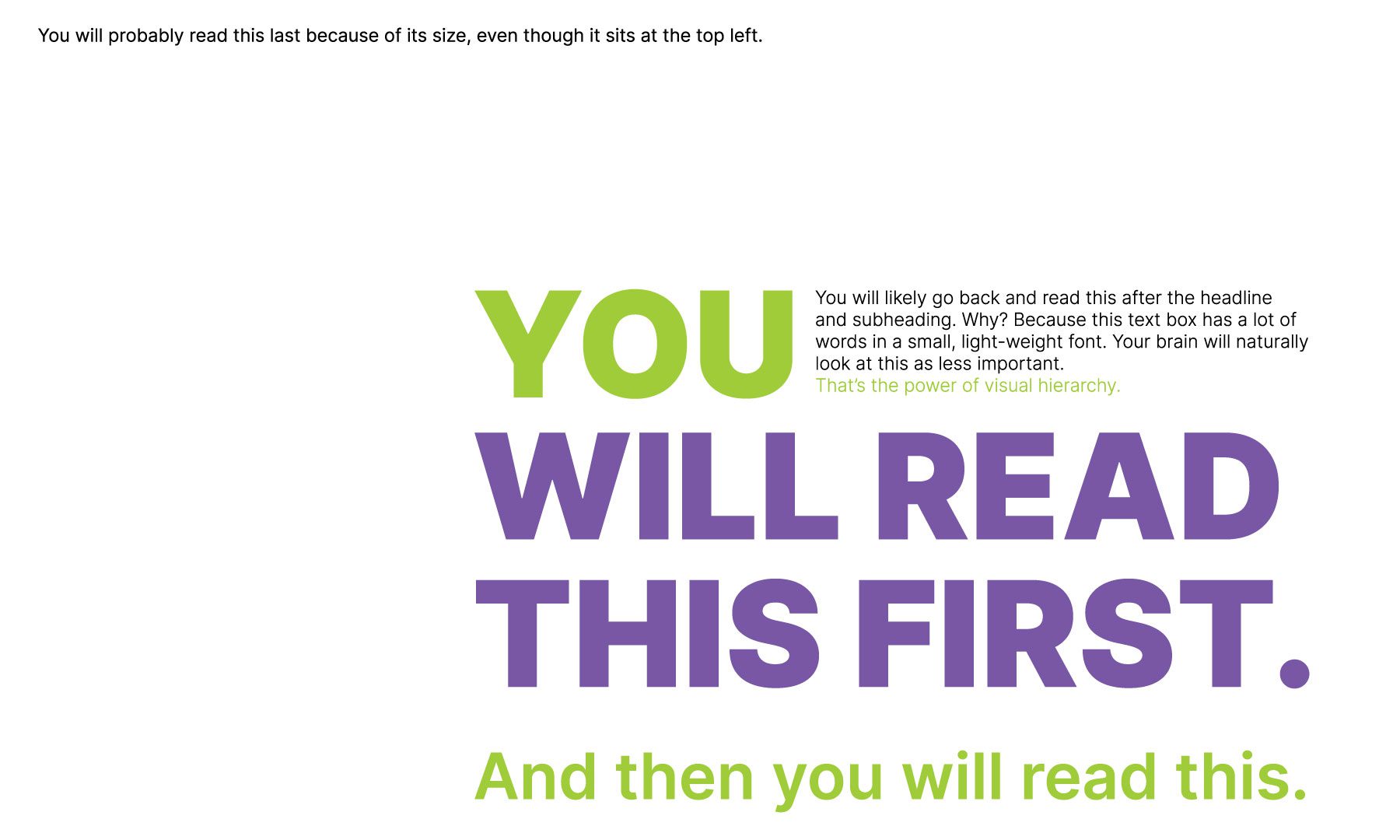
Visual hierarchy is what guides your eyes around the page. It’s all about how designers arrange things – text, images, buttons – to show you what’s most important.
Think of it like this: the bigger and bolder something is, the more attention it grabs. So, important things like headlines usually pop out, while smaller text is easier to ignore.
Look at the image below. Your eyes are naturally drawn to that big, colorful headline first, right? Then, you probably notice the smaller subheading and that little line in the top left corner. It’s how our brains work – we tend to notice the biggest things first and treat smaller things as less important.

Branding
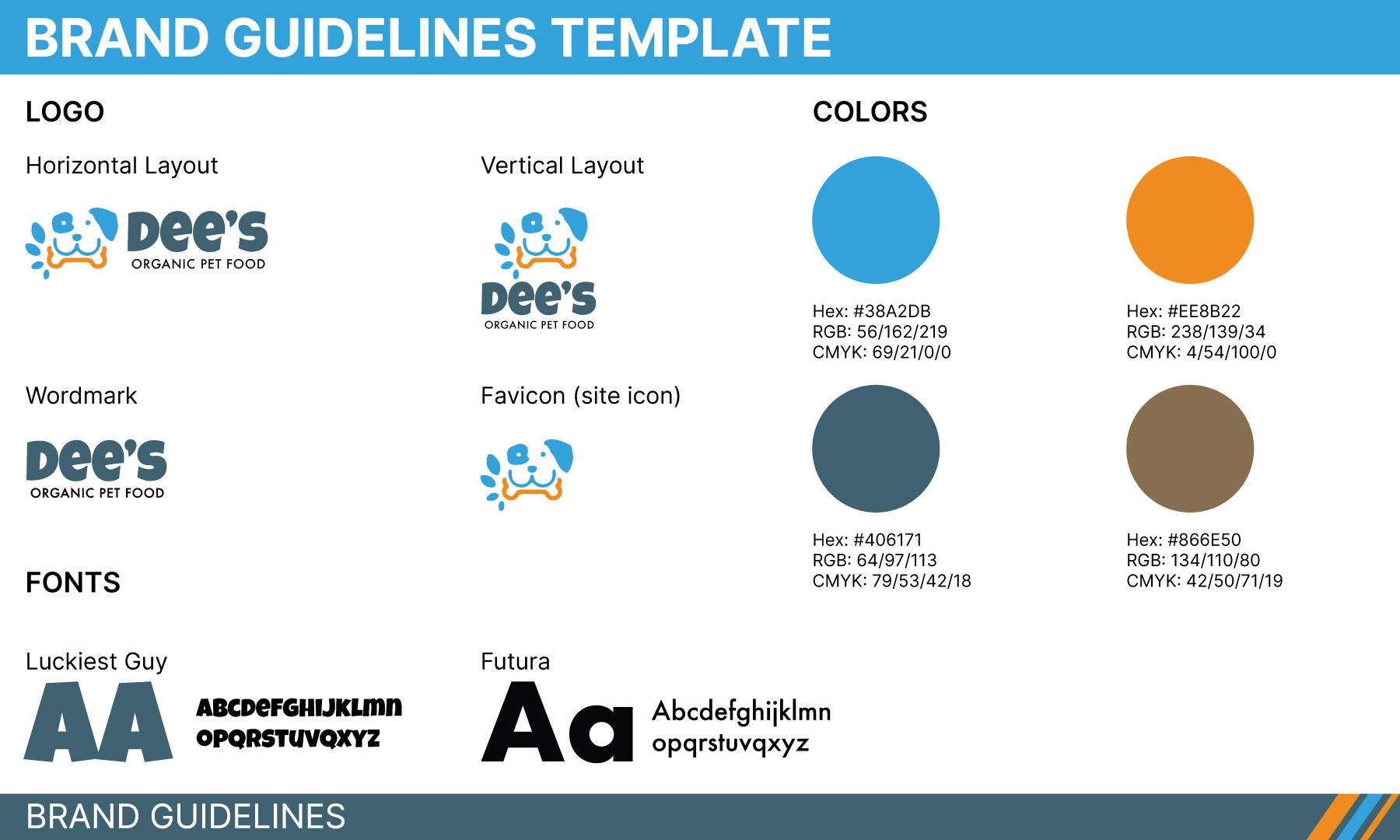
Your brand needs a consistent look and feel to be recognizable. That’s where visual elements like your logo, color scheme, and fonts come in. Think of them as your brand’s signature style. When you use them consistently, it helps people easily identify your product and builds trust. That’s why having a set of branding guidelines is so important. It’s like a rule book for your brand’s appearance, ensuring everything looks polished and professional.
This example below clearly defines how to use the logo, what colors to use, and which fonts to choose. It might seem simple, but these guidelines streamline the design process and ensure a consistent look across all your platforms.

Ultimately, it creates a strong and memorable brand identity that users will easily recognize and trust.
4. Usability Testing

Usability testing is a key part of the UX design process. It’s where designers get to see how real people use their designs. Users are given tasks to complete and watch how they interact with the interface. This helps designers understand how users use the product, spot areas where they might get stuck, and learn how they think while using the interface.
During testing, pay close attention to how often users make mistakes, whether they get frustrated, and how efficiently they complete tasks. This helps identify areas for improvement, such as unnecessary steps or confusing interactions.
Based on findings from usability testing, designers can make necessary adjustments to the interface. This might involve redesigning the layout, refining navigation, improving visual clarity, or simplifying text.
It’s important to remember that usability testing is an iterative process. UX designers can and should conduct multiple rounds of testing, incorporate user feedback, and continuously refine the interface to create a truly user-centered experience.
5. Accessibility

Accessibility in UX design is about ensuring everyone can use your website or app, no matter their abilities. This includes people with visual, hearing, motor, or cognitive impairments. The goal is to create an inclusive experience where all users can access and use the interface effectively and independently.
Here are a few key things to keep in mind:
- Screen Readers: Imagine if you could only hear a website instead of seeing it. That’s where screen readers come in. They read the text on the screen aloud for people with visual impairments.
- Keyboard Navigation: Think about using your keyboard to navigate the entire website – clicking links, filling out forms, everything. All interactive elements should be accessible this way.
- Alt Tags for Images: Alt tags are like a little image description. It helps screen readers understand what’s in the image so visually impaired users can still grasp the context.
- Clear and Concise Content: Using simple language is crucial, not just for people with cognitive disabilities but for everyone. It makes your content easier to understand and navigate and is good for search engine optimization (SEO).
By considering these factors, UX designers can create truly inclusive and accessible digital experiences for all users.
What Are The Benefits Of Good UX Design?
Good UX design isn’t just about making things look pretty – it’s a smart business decision.
- Happy Customers, Bigger Profits: When users find your product easy to use and enjoyable, they’re more likely to return for more. This leads to higher conversion rates, increased customer engagement, and a stronger brand reputation.
- Save Money, Save Time: Investing in good UX upfront can save you money in the long run. By identifying and fixing usability issues early on, you avoid costly redesigns and bug fixes later in the development process.
- Loyal Customers, Lasting Success: A positive user experience fosters customer loyalty. When users consistently have a positive experience with your website or app, they are more likely to become repeat customers and even become brand advocates, spreading the word to their friends and family.
The Best Tools For Website UX Design
Choosing the right UX design tools depends on what you’re building. Let’s say you’re working on a website – here are some of the top tools that can make your life as a UX designer easier and more efficient.
Designing & Building Websites
Divi is a powerful WordPress theme that provides a visual interface for creating complex website layouts without writing code. While primarily known for its ease of use and drag-and-drop functionality, Divi also offers a robust set of design tools, including a flexible grid system, custom CSS, and the ability to create and save reusable design elements. This makes it a valuable tool for UX designers working within the WordPress ecosystem, allowing them to quickly iterate on design ideas and create visually appealing and user-friendly interfaces.
Prototyping
Whether you’re building a website with WordPress or using plain old HTML, these prototyping tools can help you get started quickly.
Figma
Figma has become popular for UX designers thanks to its collaborative features and powerful design capabilities. It’s cloud-based, which means teams can work together on designs in real time, providing instant feedback and streamlining the workflow.
Figma truly shines when it comes to prototyping. It allows you to create interactive experiences that feel incredibly realistic, giving you a great sense of how the final product will behave.
Figma comes with a huge library of plugins and integrations. Within the Figma ecosystem, you can connect it with tools like Trello for project management, Slack for team communication, and even UserTesting for user research and testing.
Sketch

Sketch is a prototyping and design tool for Mac users. It has a user-friendly interface and a huge library of plugins, making it a powerful asset for UX designers. It’s perfect for creating clean and pixel-perfect designs. Features like symbols and libraries help you create reusable design elements, which saves you tons of time and ensures consistency across your project. Plus, Sketch makes it easy to export your designs in a format developers can easily use, speeding up the entire design process.
User Research and Testing
Once you’ve created a prototype, it’s time to put it to the test. User research and testing are crucial to ensure your designs are usable and enjoyable for real people. Here are some great tools to help you gather valuable user feedback.
UserTesting

UserTesting is a user research and testing tool that bridges the gap between design and real users. The platform allows UX designers to conduct remote usability testing with real people, providing invaluable insights into how users react to a digital product or prototype. Unlike internal testing, UserTesting exposes designers to a wider range of users with diverse backgrounds and experiences. By observing user behavior through recordings and collecting feedback, designers can identify usability issues early in development.
Maze

Maze is an all-in-one platform for user testing, prototyping, and A/B testing. It’s a valuable asset for UX designers because it allows them to create interactive prototypes that mimic real-world user experiences. Maze can streamline user testing by recruiting participants through remote testing sessions. It also allows designers to observe users through recordings and gather feedback through surveys and pools, all within the Maze interface. Finally, A/B testing functionality enables designers to compare different design variations and identify which resonates with users.
Take Your Website’s UX Design To The Next Level
| Tool | Price | Purpose | ||
|---|---|---|---|---|
| 1 | Divi | $89/year | A powerful WordPress theme and page builder perfect for building effective user experiences. | Visit |
| 2 | Figma | $15/month (per user) | Prototyping tool for UX design and collaboration between team members. | Visit |
| 3 | Sketch | $10/month (billed annually) | UX design tool for Mac that allows users to prototype and create vector graphics. | Visit |
| 4 | UserTesting | Phone call required for pricing | Allows UX designers to conduct remote user testing. | Visit |
| 5 | Maze | $99/month | All-in-one platform for user testing, prototyping, and A/B testing. | Visit |
Great UX design isn’t just about aesthetics (although that is important); it’s about creating enjoyable experiences that convert window shoppers into paying customers. You can build products that users love by focusing on user needs, creating intuitive interactions, and incorporating thoughtful imagery.
The key is to leverage powerful tools like Divi for impactful design, Figma for collaborative prototyping, and UserTesting for valuable feedback. These tools will help you streamline your workflow and empower you to create exceptional user experiences.
Don’t wait — start your UX design journey today! Explore our blog for more insights and explore the tools mentioned in this post.










UX is about more then web and app design. UX started during the world war II, when bombers were landing without the wheels extended.
the flaps and wheels are a set of side by side sticks and flying ING after a run with damage and or wounded people pilots grabbed the stuck to deploy the wheels and got the wrong stick. Bad user experience!
What did the to? The designers made the top of the sticks feel like a set of round wheels and the flaps had a T at the top like wings.
That was the start of what became UX in later years. it applies to everything from a knob on a stereo to the controls in your car. web and apps are a small part of UX