What is web design? The answer seems simple enough until you start asking what it actually means. Is it making things look pretty? Writing code? Both?
It’s the art and science of building websites that work. It involves taking all those pieces — layout, colors, images, text, and buttons — and turning them into something that does its job. The good news? Designing a website isn’t rocket science anymore. In this post, we’ll explain web design and show how Divi makes building websites ridiculously easy.
What Web Design Really Means
Most people think web design stops at picking colors and arranging photos on a page. Look closer at any website you visit, and you’ll spot dozens of small decisions affecting your use.
Take your favorite coffee shop’s website. The menu is easy to read, the order button stands out, and the photos make you hungry. Or check out a local gym’s site — class schedules are front and center, pricing is transparent, and signup forms are dead simple. These aren’t random choices — they’re calculated decisions that guide visitors exactly where they need to go.
Good web design starts before anything gets built. It’s planning how visitors find what they need, making sure text is readable whether you’re on a phone or laptop, and creating buttons that people want to click. Every font choice, color combination, and page layout serves a purpose beyond just looking nice.
Bad design frustrates visitors and kills sales. Restaurant websites that hide their hours drive hungry customers elsewhere. Contact forms that don’t work correctly lose potential leads. Online stores with confusing checkouts watch shoppers abandon their carts. Even simple mistakes like slow-loading images or broken links can turn visitors away permanently.
Web design isn’t just about making things pretty — it’s about making websites that work for businesses and their customers. When done right, good design feels invisible. Visitors find what they need, take action, and come back for more.
Designer Or Developer?
Web designers and developers often get lumped together, but they’re as different as architects and construction workers. Both play essential roles in building websites, but their skills and focus areas barely overlap. While designers craft the visual experience and user journey, developers build the technical foundation that makes everything work. Understanding these differences helps businesses know exactly who they need for their website projects:
| Designer | Developer |
|---|---|
| Creates visual layouts | Writes and manages code |
| Focuses on user experience | Builds site functionality |
| Works with color theory and typography | Works with programming languages |
| Designs responsive layouts | Implements responsive frameworks |
| Uses tools like Figma and Sketch | Uses tools like VS Code and Git |
| Tests usability and flow | Tests functionality and performance |
Need help with your website? Here’s a quick guide to know exactly who to call for specific tasks:
| Task | Designer | Developer |
|---|---|---|
| Logo and brand identity | ✅ | ❌ |
| Custom functionality | ❌ | ✅ |
| Page layouts and wireframes | ✅ | ❌ |
| Payment processing setup | ❌ | ✅ |
| User interface improvements | ✅ | ❌ |
| Security optimization | ❌ | ✅ |
| Contact form styling | ✅ | ❌ |
| Contact form functionality | ❌ | ✅ |
| Mobile responsiveness | ✅ | ❌ |
| Speed optimization | ❌ | ✅ |
| Visual branding | ✅ | ❌ |
| Database management | ❌ | ✅ |
Key Skills That Make Web Design
Website design isn’t just about making things look pretty – it’s a mix of different skills working together. While no one expects you to master everything, understanding these core competencies helps create websites that look good and deliver results. Here’s what matters in modern web design:
- Visual Design: Good web design starts with strong visual fundamentals. Understanding how colors work together, choosing readable fonts, and creating balanced layouts isn’t just about aesthetics – it’s about making websites that guide visitors naturally through content. Every visual choice affects how users interact with your site.
- User Experience: UX design transforms good-looking websites into effective ones. This means planning how visitors move through your site, organizing content logically, and ensuring everything works smoothly whether viewed on phones, tablets, or desktops.
- Technical Basics: While you don’t need to code like a developer, understanding how websites work helps make better design choices. Knowing the basics of HTML and CSS, plus how different browsers display content, prevents common design mistakes.
- Problem Solving: Website design often means finding creative solutions to unique challenges. Whether fitting complex content into a clean layout or making navigation work for new and returning visitors, strong problem-solving skills turn tricky situations into opportunities.
- Communication: The best websites are designed by understanding exactly what users need. This means asking the right questions, interpreting feedback correctly, and translating client goals into effective design choices.
Finding The Sweet Spot Between Both
This is where modern website builders bridge the gap. Rather than hiring both a designer and developer, many businesses now opt for solutions that combine visual design tools with built-in functionality. The best platforms let you drag and drop elements while handling the technical heavy lifting behind the scenes.
You get the creative freedom of design tools paired with robust development features — without writing a single line of code or juggling multiple professionals. These tools have revolutionized web creation by merging the visual and technical aspects into one streamlined workflow, making professional web design accessible to businesses of all sizes.
Web Design’s Impact On Success
Pretty websites are nice, but let’s talk hard numbers. Data shows how web design affects everything from sales to user trust. These aren’t just marketing claims—they’re real stats from businesses that see measurable results from their design choices.
Online Presence Is Non-Negotiable
Remember the last time you wanted to try a new restaurant? You probably pulled out your phone and looked it up. Your customers do the same thing.
While some businesses still rely on walk-in traffic, most people now meet brands through their screens first. And they make snap judgments — Google found that visitors form opinions about your site’s design in just 50 milliseconds.
Your website works like a first impression at a business meeting. Show up with a wrinkled suit, and people notice. Launch a clunky website, and customers click away. It’s as simple as that.
How Websites Drive Business Growth
Ever notice how some websites feel right? The menu’s where you expect it, booking a service takes two clicks, and finding contact info is a breeze.
That’s not luck — it’s ingenious design at work. Each button placement, color choice, and page layout guides visitors toward becoming customers or sends them running to competitors.
Look at the numbers from the Design Management Institute — businesses that nail their website design outperform others by 219% on the Standard & Poor’s (S&P) 500. That makes sense, right? When your website works better, your business works better.
Small Business Website Statistics
Small businesses often think they can’t compete with big corporate websites. Wrong. Modern web design tools have changed the game completely. A local coffee shop can now build a site that looks and works just as smoothly as Starbucks — without the enterprise budget.
Think about local shops you love. Maybe they make the best sandwiches in town or offer personal training that gets real results. Their expertise in running the business doesn’t always translate to building websites. That’s where innovative design tools come in — they bridge the gap between small business know-how and professional web presence.
Small businesses that invest in solid web design pull significantly more leads than those with outdated sites. Money spent on good design isn’t just an expense — it’s bringing new customers through your digital door.
This matters even more for local businesses competing in crowded markets where standing out online can mean the difference between thriving and surviving.
Why WordPress Dominates Web Design
Remember when building websites meant wrestling with code or settling for cookie-cutter templates? Those days are gone, largely thanks to WordPress. It’s not just another website-building platform — it’s the platform that completely changed our thoughts on web design.
While other solutions lock you into their vision of what a website should be, WordPress hands you the keys and says, “Make it yours.” That’s why it powers 43% of all websites, from corner coffee shops to Disney and The New York Times. But raw numbers only scratch the surface.
WordPress stuck around and grew because it solved real problems for real people. It bridged the gap between professional developers charging premium rates and business owners wanting a website that worked. Better yet, it created a whole ecosystem where both could thrive.
Some call it the democratization of web design. We call it common sense. Amazing things happen when you give people the right tools and the freedom to use them their way.
Built For Customization
Think of WordPress as a building with LEGO blocks instead of carving from stone. Need a photo gallery? Click. Want an online store? Click. Looking to add live chat? You guessed it — click. This isn’t about making simple changes to rigid templates. It’s about building precisely what you want, piece by piece.
Most website builders give you a take-it-or-leave-it package. WordPress flips that model on its head. Every part of your site — from how it looks to how it works — can be tweaked and tailored. That’s the beauty of WordPress — it grows with you. Start simple, then add features as needed — no rebuilding from scratch, no hitting design walls.
The Plugin Advantage
Plugins make WordPress what it is—a platform that molds to your needs instead of forcing you to conform to them. While other platforms pack everything into one bloated package, WordPress lets you build lean and mean, adding precisely what your site needs through its library of over 60,000 plugins.
Think of your phone. It started simple, then grew more potent with each app you downloaded. WordPress plugins work the same way. A simple blog transforms into an online store.
A basic business site evolves into a booking powerhouse, and an artist’s portfolio starts handling client payments. Unlike locked-down platforms, WordPress keeps these tools sharp through constant updates and fierce developer competition.
The beauty lies in this simplicity — start small, grow big, and only carry the features your business uses.
SEO & Performance Benefits
Raw speed and search rankings make or break websites. While some platforms treat these as premium add-ons, WordPress bakes them into its core. The platform’s clean code structure gives every site a natural head start with search engines — exactly why major news outlets and brands choose it for their digital presence.
WordPress sites typically load faster because they deliver precisely what browsers need — nothing more. Each image, page, and post is optimized straight out of the box.
Plus, the platform’s structure naturally aligns with how Google reads websites. Smart permalink settings, clean content hierarchy, and mobile-friendly designs aren’t extras — they’re standard features.
Major players like RankMath and Yoast build their SEO plugins specifically for WordPress, constantly refining them against Google’s evolving standards. That’s why WordPress sites often climb search rankings faster than their competitors.
Design Freedom Without Code
Web design hit a crossroads years ago. One path led to complex code and expensive developers, while the other ended in rigid templates that all looked the same. WordPress tackled this challenge head-on with Gutenberg, its built-in block editor. Simple, clean, and perfect for content-focused sites, Gutenberg brought drag-and-drop editing to millions of users.
As websites became more complex, modern page builders pushed these boundaries further. They turned web design into a visual craft, where stunning layouts come from moving elements around, not writing code. Features that once required deep technical knowledge — like advanced animations or responsive designs — became point-and-click, drag-and-drop simple.
Professional designers found they could work faster, while business owners discovered they could build sophisticated sites themselves.
Web Design With Divi: From Blank Page To Launch
Web design transforms from complex coding into intuitive creativity when the right tools work together. Building on WordPress’s powerful foundation, Divi combines visual editing, robust templates, and intelligent AI features into one seamless experience.
Gone are the days of limiting drag-and-drop tools. Divi’s Visual Builder puts real-time design control at your fingertips with over 200 specialized modules. Each one adds new design possibilities to your site — no coding required.
Starting a website shouldn’t mean staring at a blank canvas. Divi is packed with over 2,000 professionally crafted layouts and complete website collections. Every element maintains perfect visual harmony, from your home page to your store section.
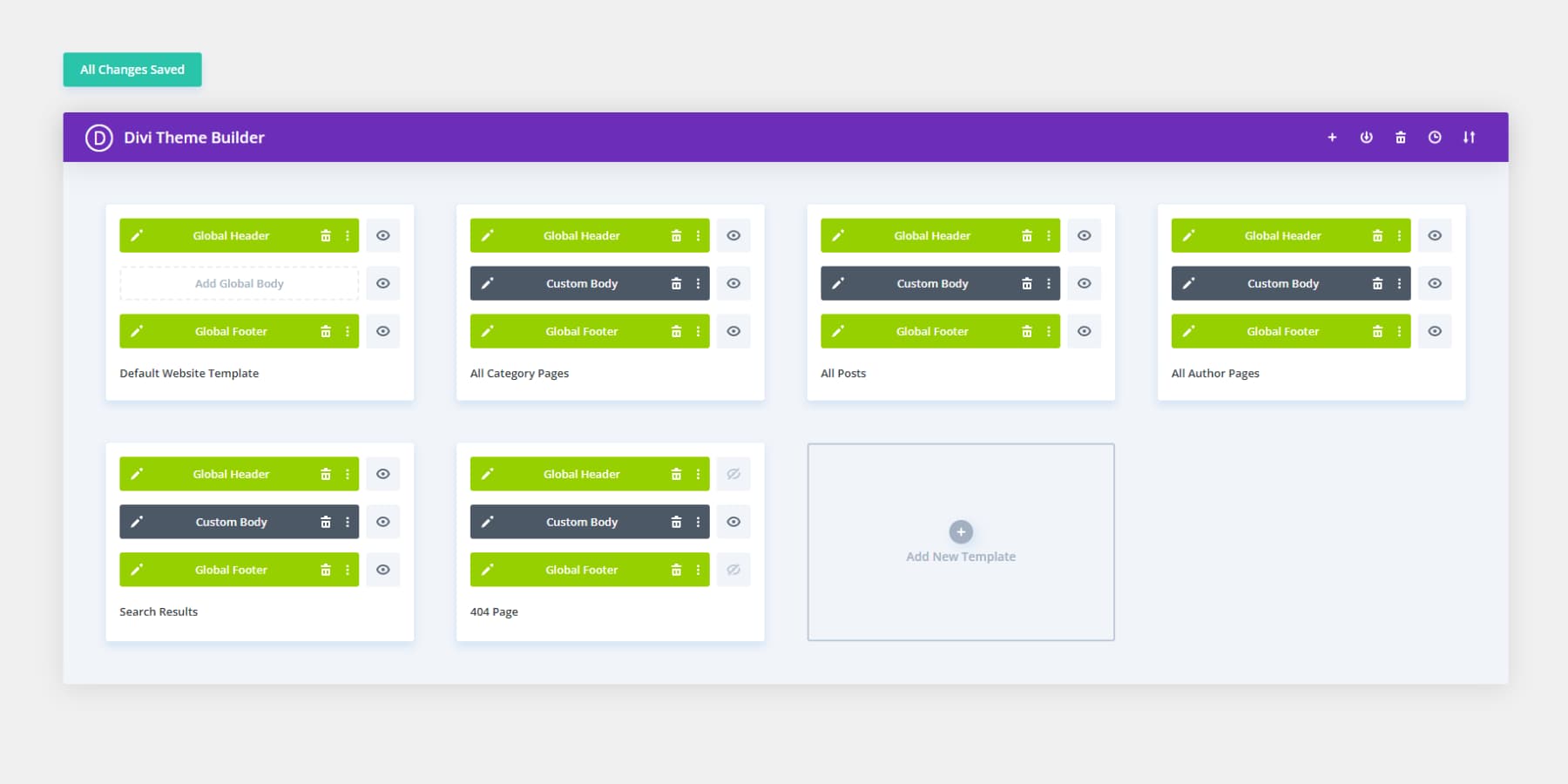
Want to customize those essential site-wide elements? The Theme Builder lets you design everything visually — headers, footers, blog templates, and more. You control how your content appears across every page, creating a cohesive experience that engages visitors.
AI + Web Design: How Divi Makes Both Work Together
Web design has entered a new era where AI works alongside human creativity. Now built into Divi’s core features, Divi AI acts as your personal design assistant — crafting brand-matched content, creating custom visuals, and building new page sections from simple text prompts.
Need to perfect your website’s images? Divi AI tools let you fine-tune and transform your visuals without leaving the builder beyond just generating them.
But the magic happens with Divi Quick Sites, where artificial intelligence crafts complete, customized websites based on your business needs.
Unlike typical templates that leave you filling in the blanks, Divi Quick Sites delivers unique designs with relevant content and visuals that match your brand identity. For online stores, it even handles WooCommerce setup automatically.
While AI powers many features, Divi Quick Sites also offers professionally crafted starter websites. Our design team has created these from scratch, with custom photography and unique illustrations. Choose any starter site, add your business information, and watch as it transforms into your finished website in minutes.
Every Quick Sites project, whether AI-generated or starter-based, already has sophisticated design systems. From coordinated navigation menus to cohesive color palettes, everything works in harmony.
Global presets ensure new elements match your existing design, while theme settings maintain visual consistency across your site. This built-in structure frees you to focus on what truly matters — your unique content, imagery, and brand identity.
Create Visually, Build Powerfully
For visual thinkers, Divi feels like creative freedom. For the code-savvy, it’s a powerhouse under the hood. The open-source architecture, packed with hooks and filters, lets developers push boundaries while designers craft pixel-perfect layouts in the same workspace. With over 75 built-in integrations with pro tools and services at your fingertips, websites can flex some serious features.
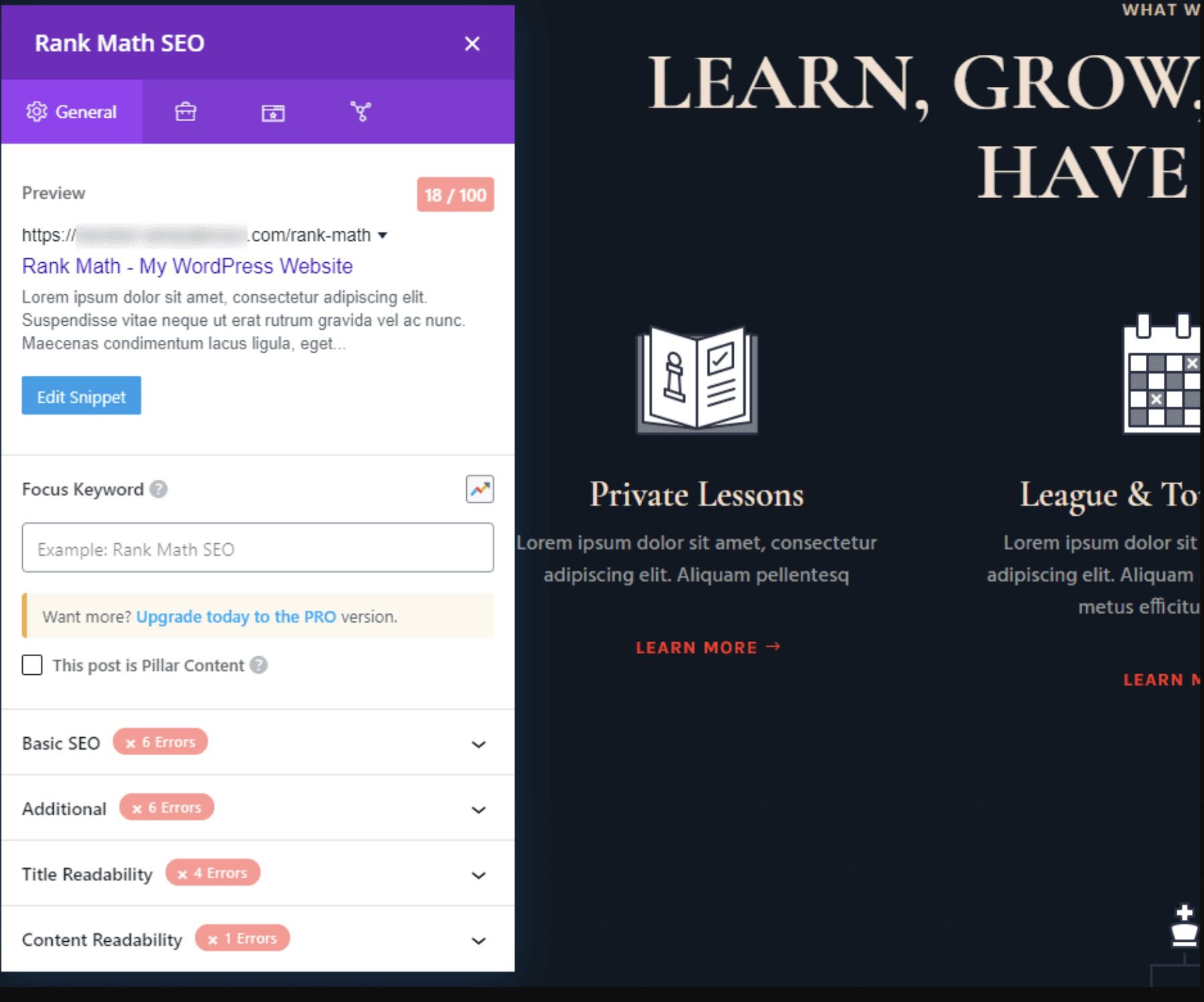
WordPress already speaks SEO, but Divi turns up the volume. Instead of tackling SEO optimization as an afterthought, tools like Rank Math SEO blend right into the visual editor. Build stunning pages that search engines want to crawl — no compromise between beauty and performance.
Growing pains? Not here. Build as many sites as you want under one license — no artificial limits on posts, products, or possibilities. When questions pop up, our 76,000-strong Facebook community jumps in with real solutions (not just “have you tried turning it off and on again?”). Where the community is not enough, our well-regarded support is always happy to help you.
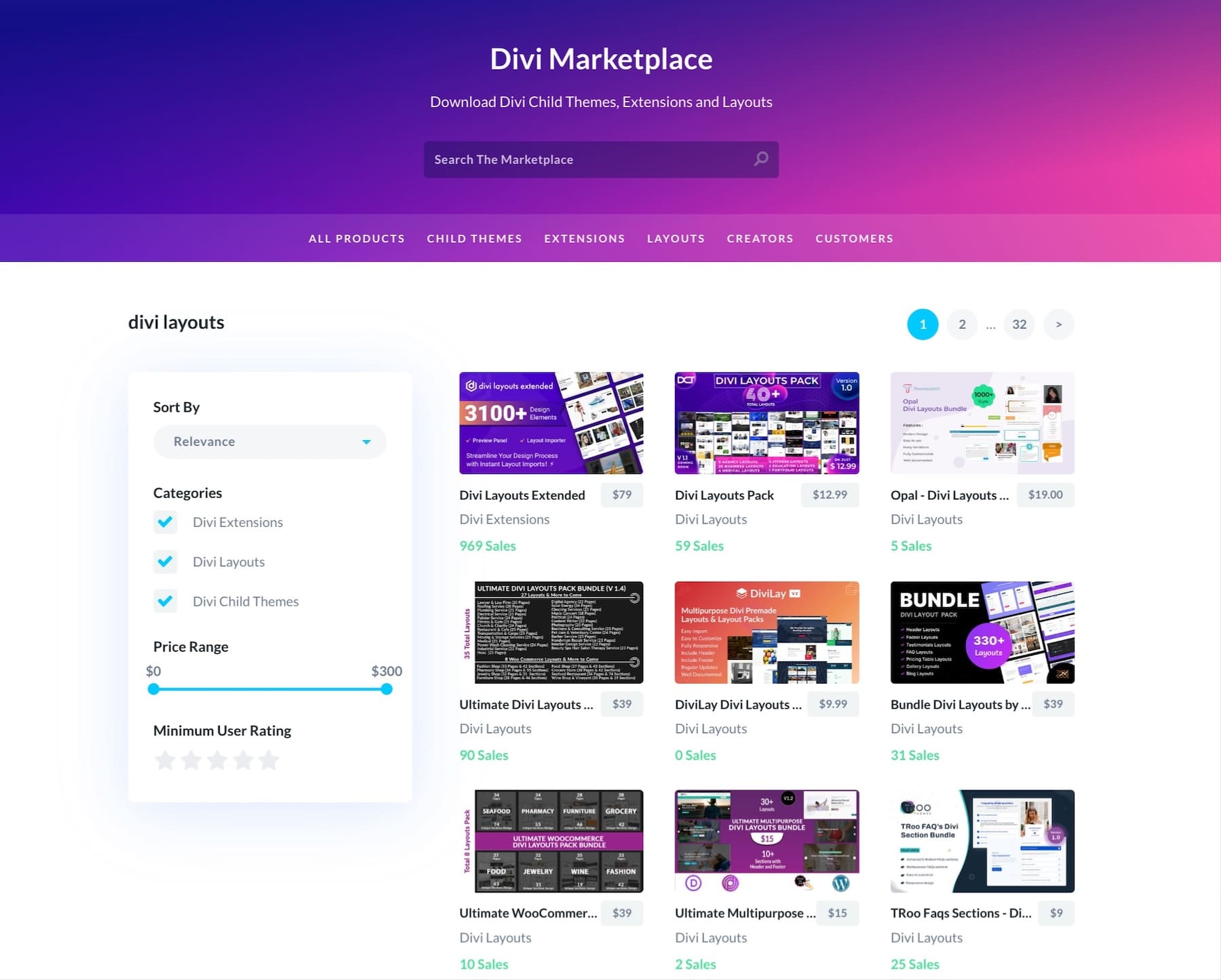
The Divi Marketplace keeps things fresh with professional themes and extensions that spark new ideas. Each platform update raises the bar, turning good websites into great ones. Because let’s face it — the web never stands still, and neither should your toolkit.
Making Web Design Work For Your Business
Making web design work means turning visitors into customers. While good design catches the eye, great design drives results. Let’s break down how to make your website a powerful business tool, not just another pretty page on the internet.
Understanding Your Website Goals
Before picking colors or choosing fonts, nail down your website’s goals. A restaurant website driving reservations needs features different from those in an artist’s portfolio showcasing work. Start by listing concrete goals — maybe you want to boost online sales by 30% or capture 50 new email subscribers monthly.
Think about your visitors, too. Are they researching products or looking to buy right away? Are they reading blog posts or booking appointments? Understanding these patterns shapes smart design choices, like where to place essential buttons or which content deserves the spotlight.
Remember — measurable goals lead to quantifiable results. Your website should work as hard as you do.
Researching Your Industry Standards
Look at your top three competitors’ websites — not to copy them, but to understand what works. Notice where they place their contact information, how they showcase products, and which features appear consistently across all sites. These patterns often signal what your customers expect.
Pay attention to practical details: Do most sites in your field use online booking systems? Are pricing pages transparent or hidden behind contact forms? What information sits in the footer versus the main menu? Take notes on load speeds and mobile layouts, too — they’ll benchmark industry expectations.
But don’t just follow the crowd. Spot what’s missing or poorly done across competitor sites. Those gaps become opportunities to stand out while still meeting industry standards.
Choosing The Right Design
Great design starts with bright inspiration. Browse industry-specific collections on Site Inspire or Land-book to see how successful businesses structure their websites. For cutting-edge examples, check the CSS Design Awards, where websites push creative boundaries while staying functional.
Looking closer to home? Explore the Awwwards for sites grouped by industry and style. Sometimes, the best ideas come from unexpected places — a law firm might learn from a luxury brand’s approach to presenting information, or a coffee shop could borrow layout ideas from successful fitness websites.

Just remember: inspiration shouldn’t mean imitation. Take elements that work for your goals and adapt them to fit your brand’s unique voice.
Choose Your Design Tools
Every successful website starts with three core elements: hosting, a domain name, and the right design tools. Think of it like building a house — you need solid ground (hosting), a proper address (domain), and the right construction tools (design platform).
For hosting, look for providers specializing in WordPress. SiteGround‘s performance-optimized servers and built-in security keep your site running smoothly.
Regarding domain names, registrars like Namecheap offer straightforward pricing without surprise renewal fees.
Building on WordPress gives you a foundation that grows with your business. While WordPress handles the basics, adding Divi transforms it into a complete design workspace where you can craft exactly what you envision — no coding needed.
Set Up Your Structure & Layout
Planning your website’s structure means mapping how visitors find what they need. Start with your main navigation — group similar content together and use clear labels that make sense to your audience. Most successful sites stick to 5-7 main menu items, keeping things simple and intuitive.
Starting from scratch can feel daunting — that’s where Divi Quick Sites changes the game. You can either harness AI to generate a complete, customized website based on your business needs or choose from professionally designed starter sites built by our design team. Both deliver complete websites with sophisticated design systems, not just basic templates.
What makes Quick Sites unique is how everything works together. Navigation menus, color schemes, headers, and footers maintain perfect visual harmony across your site.
This built-in coherence lets you focus on customizing content while retaining a professional-grade organization that keeps visitors engaged.
Remember that good structure goes beyond what visitors see. Use consistent heading tags, organize content in logical sections, and ensure your mobile layout makes as much sense as your desktop version.
Get Your Site Ready For Launch
Before hitting that publish button, go through the essentials. Check your content on different devices — what looks perfect on your laptop might need tweaking on phones or tablets. Test every link, form, and button to catch any broken connections.
Ensure your SEO basics are covered — page titles, meta descriptions, and image alt text help search engines understand your content. Double-check your contact information, social media links, and legal pages, such as privacy policies. Install analytics to track visitor behavior from day one with a plugin like MonsterInsights.
Keep a pre-launch checklist handy: Is your favicon showing correctly? Have you set up automatic backups? Does your site load quickly? Small details matter. Divi’s built-in responsive preview and comprehensive settings panel allow you to spot and fix issues before visitors do.
What’s Next For Your Website?
Understanding web design means recognizing that beautiful websites need creative vision and technical execution. Back then, the line between web design and development was not blurring: designers made things beautiful, and developers made them work. However, that line costs businesses time and money and causes countless headaches when coordinating between both worlds.
That’s not web design anymore.
Modern tools have shattered this divide, proving you don’t need to sacrifice visual excellence for functionality or deep customization for ease of use. Divi stands at this intersection, turning the complexity of web design into something anyone can master — without writing a single line of code with its visual builder, premade layouts, and AI-powered tools.
The best website is the one that works for your business. Start building yours today.


















Leave A Reply