2016 was a big year for Divi tutorials. We published more Divi-specific tutorials than ever before, in large part, thanks to our Divi 100 series promoting the launch of Divi 3.0. During that series it became apparent that both we and the community wanted a lot more Divi content in general–not just for special occasions. As evidence of that some of our most popular and engaging content this year were Divi tutorials. In today’s post I’m highlighting ten that I feel are must-read for anyone using Divi in our community.
- 1 10 Must Read Divi Tutorials From 2016
- 2 1. 5 Creative Ways to Use Divi’s Built-In Margin and Gutter Controls
- 3 2. How to Create a Responsive Image Grid with the Divi Page Builder and the Call to Action Module
- 4 3. 5 Unique Button Styles You Can Achieve With Divi’s Button Module
- 5 4. 5 Fun Ways to Style Divi’s Blurb Module
- 6 5. 5 Unique Ways to Style Divi’s Contact Form Module
- 7 6. 5 Text Styling Tricks for WordPress and Divi
- 8 7. 5 Easy Ways to Beautify Your Divi Sidebar
- 9 8. How to Add More Social Media Icons to Divi
- 10 9. How to Add Icons to the Divi Menu – Divi Nation Short
- 11 10. 5 Ways to Get Creative with Divi’s Person Module
- 12 Looking forward to a New Year of Learning in 2017
10 Must Read Divi Tutorials From 2016
Aside from all of these Divi tutorials making the top ten cut, they are not listed in any particular order. Enjoy!
1. 5 Creative Ways to Use Divi’s Built-In Margin and Gutter Controls

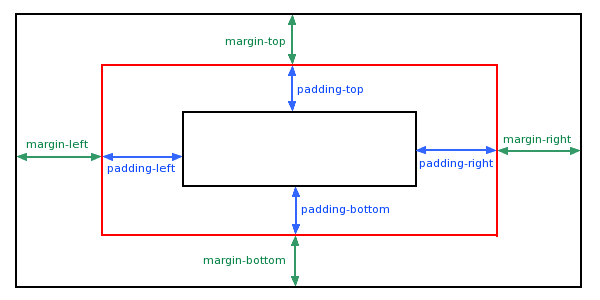
“When it comes to using Divi’s built-in Advanced Design Settings there are three controls that, once understood, can be used to stunning effect over and over again. They are your margin, padding, and gutter controls…
Of the three–margin, padding, and gutter–it seems to me that margin and gutter are often under utilized by many users. For some reason the idea of padding seems to instantly click with a lot of people, but the various uses for margin and gutter controls do not. That’s why in today’s post we’re going to show you five creative ways to utilize Divi’s built-in margin and gutter controls to achieve more interesting layouts.”
2. How to Create a Responsive Image Grid with the Divi Page Builder and the Call to Action Module

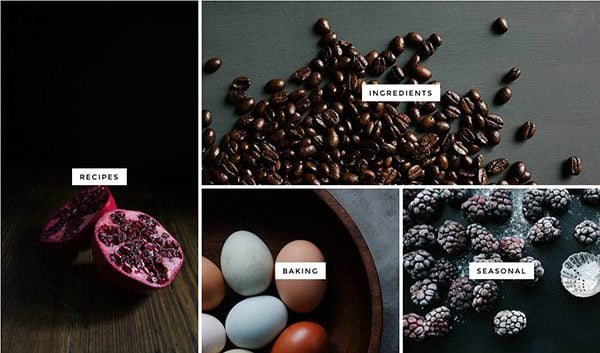
“Responsive grids are perfect for showcasing a collection of links to content because they look good on every device. The Divi page builder has some fantastic built-in modules which use grid displays, including the Portfolio Grid, the Blog Grid and the Gallery Grid.
But sometimes you might want a visual display of links to selected pages of your site rather than auto-generated content. You can easily use the Divi Image Module, but I like to include a button link, so that visitors understand that the image they can see is also a clickable call to action.
You could use a plugin, like Essential Grid, to achieve an image grid with buttons, but I prefer not to have to add a plugin when I don’t need one. Instead we’re going to be creating the grid below using the Divi Call To Action Module.”

“In this post, we’re going to look at Divi’s Button Module and show you how to style it in five unique ways. The button module is one of the most popular of all the Divi modules because it’s so versatile and useful for getting site visitors to help you achieve your objective in a given post, page, or section. Therefore, it’s very important that we as designers and developers make these buttons appealing and eye catching.
Let’s dig in and find out what’s possible with Divi’s Button Module!”
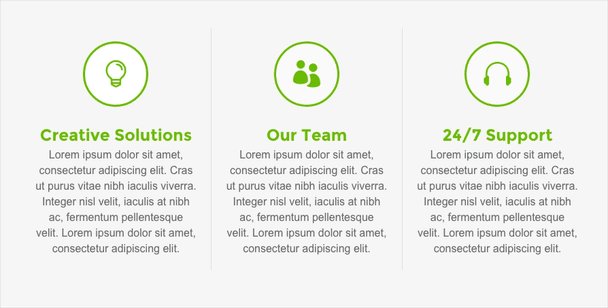
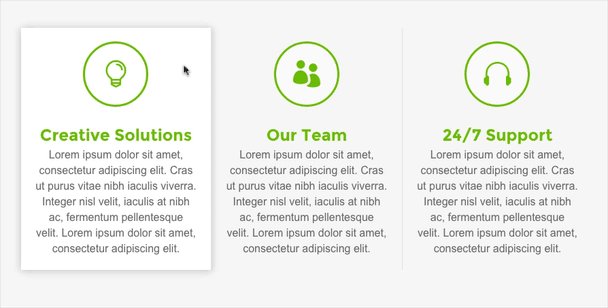
4. 5 Fun Ways to Style Divi’s Blurb Module

“In this post, we’re going to explore one of Divi’s most popular features, The Blurb Module. Although seemingly simple out of the gate, it’s packed icon options and many customizable features that can bring your website elements to life. I generally use the Blurb Module for things like services, benefits, contact information, etc, but Divi provides us with so many icons that the possibilities are endless.”
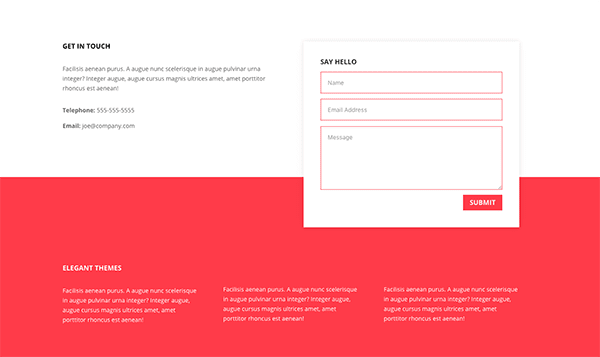
5. 5 Unique Ways to Style Divi’s Contact Form Module

“The humble contact form is often a straight-forward even boring section on many websites. My goal with this post was to look for some lively design inspiration on various design showcase websites and Pinterest and see if I could then re-create what I found with Divi–adding some spice to a traditionally bland contact form area. Here are my results!”
6. 5 Text Styling Tricks for WordPress and Divi

“What can take a website from good to great is attention to detail, particularly when it comes to adding some interesting finishing touches to your text areas. Many people spend a long time perfecting their home page only to run out of design inspiration when creating information pages with lots of copy and fewer images. Adding a few simple features will give even the most text-heavy page a real lift, helping you to add interest and break up the page.
That’s why in today’s post I’m going to show you five different ways that I style text with WordPress and Divi.”

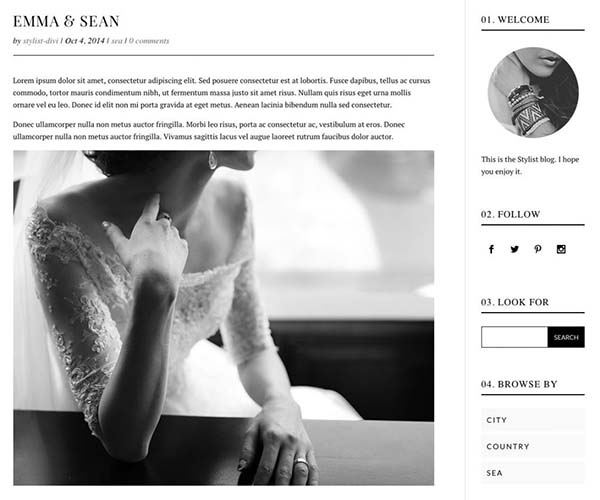
“When designing a website, the sidebar can sometimes be a little neglected. It’s easy to get carried away putting together a knock-out blog landing page and forget to remove the standard widgets and style them to match the rest of your site. Remember, even if your prefer the look of a full width post, the standard sidebar will still appear on archive pages…
In this post, I’m going to share five of my favorite ways to spice up your sidebar.”

“[In this post], you’ll discover how you can enable extra social media icons in Divi’s theme options, how to use the Divi Builder to insert social media icons anywhere on a page or post, and lastly, how to add more social icons to Divi using a little PHP.”

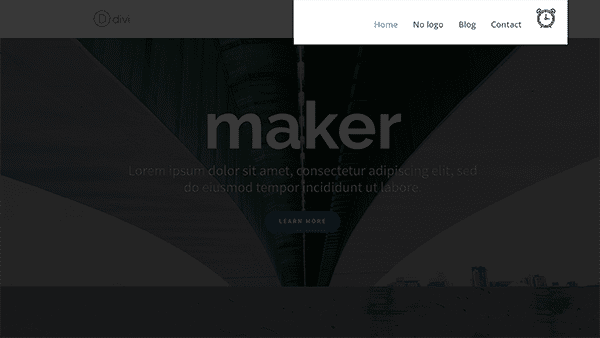
“If I’ve learned one thing creating tutorials for Divi it’s that the community loves tinkering with the Divi Menus. As a staff, we are well aware of the desire for more Divi Menu options and look to expand upon the header/menu options we already provide in future updates. But in the meantime, we’re happy to offer little tips, tricks, and hacks that can be applied to the Divi header/menu area and today’s post is just that.”
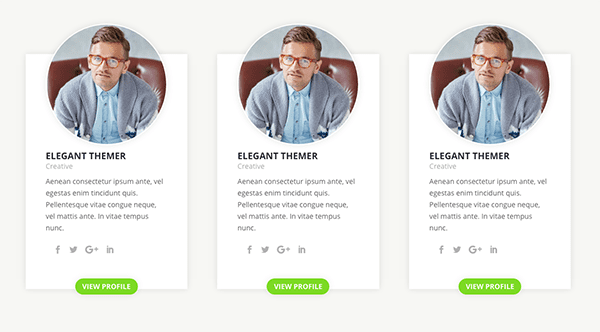
10. 5 Ways to Get Creative with Divi’s Person Module

“…the Person Module is a useful and highly versatile tool that you will likely want to use over and over again. But you may not always want to use it in the same way. That’s why in today’s post we’re going to show you five ways that you can get creative when it comes to styling Divi’s Person Module.”
Looking forward to a New Year of Learning in 2017
I know I’m really looking forward to a new year of learning and sharing about Divi with all of you. We’ve already started to put together this year’s line-up of excellent Divi tutorials and as always we’re open to requests. Let us know what you’re interested in learning in the comments below!
Featured Image via PureSolution / shutterstock.com













Hi, I learned How to Code with HTML and CSS (basic to intermediate level) how to use it to modify different module, I know Divi has section (theme option, before, after, main-element) to write css but how to select the item inside the module to design it
e.g a contact form how to control where the location of “name filed”, “Email field” “text area” etc.
Hello, Great article!! I’m new here and I’ll be working with DIVI. My question is about migrating the blog content.
If I already have a website running but I decided to change the theme to DIVI, I’m not sure if after I install DIVI on my old website I will keep the content of the blog that has many articles since 2013.
Is it going to be migrated automatically? or is there a tutorial to learn how to keep the blog content once I have installed DIVI theme? If not that will be a LOT of copy-paste to do!
Thank you for any help on this!
Hi Susan,
When you change themes your content doesn’t go anywhere. However, it may appear quite differently depending on what theme you have installed. For instance, if your theme has built-in ratings and reviews, custom post types, etc. those functions, page templates, and styles will not work with another theme installed. But the content will still be there if you re-activate your old theme.
That said I would recommend following the standard best practice of backing everything up before doing plugin/theme updates or changes. That way you can easily roll everything back if for some reason things don’t go as planned.
This post will help you create your backup: https://www.elegantthemes.com/blog/tips-tricks/the-ultimate-guide-to-updraftplus-how-to-backup-restore-or-migrate-your-wordpress-website
Best,
Nathan
Thank you Nathan, I’ll check that out!
Have a great day 😉
Thanks for putting these 10 ten lessons all in one place to reference in the future and to try some of these advanced techniques on a future design job when I need some design inspiration!
The resources you have provided so far and continue to provide are fantastic, and offer a lot of content and inspiration for creative design work. Thanks so much!
For a suggestion, a mini-series (or more) I’d be interested in exploring is one that highlights creative applications for Monarch and Bloom, including things that may be outside the box. For instance, what are some awesome ways of using those plugins’ Custom CSS functionality?
Thanks for the roundup, Nathan – I’d somehow managed to miss a couple of these. 🙂
One thing I have found though, is that some of these don’t look so good on mobile devices. And being ‘given’ a layout can actually make it more difficult to figure out the correct css necessary to get the new module/section to behave properly at different screen resolutions.
I hope future articles will include appropriate responsive css to cover mobile devices.
Keep up the great work. 🙂
I thank you for the work you guys are putting into Divi, Iam enjoying the new learning curve.
I am trying to get my home page to have a popup box but I having no success, can you help please?
Yes that is possible with our plugin Bloom.
i m so glad you compiled the top 10 here and more
This is awesome! Thanks
We have already known this information, haven’t we?
Hope the blog can give us more free layout~!
Are these all working with Divi 3.xx? I just try the 2. How to Create a Responsive Image Grid with the Divi Page Builder and the Call to Action Module. Loaded…
Divi > Divi Library page and click the Import/Export
but I had a error…
I’ve been saving the tutorial emails I’ve been getting in a folder, so I’m glad you compiled the top 10 here, thanks!
I find these quick posts so useful.
Here’s to making my Divi themed website awesome in 2017!
I love the tutorials of divi! Why does elegant themes doesnt make pre made layouts every month to use? Like the betheme of themeforest. This will inspire alot of buyers, because they are not creative!
Stay tuned! We’ll be giving away a lot this year 🙂
Yihaa! Love for the group. Thank you!
Hi! NIce post!
Any suggest about How to Add Buy Woocommerce buttons in homepage products? Will be great!
Nice summary! Thanks!
Love the Elegant themes blog. Keep it up in 2017 🙂